เราวิเคราะห์แลนดิ้งเพจนับพัน—นี่คือสิ่งที่เราพบ
เผยแพร่แล้ว: 2020-11-05ลิงค์ด่วน
- แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ
- เค้าโครง
- องค์ประกอบทางเทคนิค
- CTAs
- ตัวอย่างหน้า Landing Page สำหรับบทความข่าว
- ตัวอย่าง Fintech: Wikibuy
- ตัวอย่างอีคอมเมิร์ซ: Koretrak
- ตัวอย่างการศึกษา: Connections Academy
- คัดลอกแนวทางปฏิบัติที่ดีที่สุด
- ตัวอย่างการเขียนคำโฆษณา
- ตัวอย่างอีคอมเมิร์ซ: FirstLeaf
- Fintech Example: น้ำมะนาว
- ตัวอย่างการศึกษา: Grammarly
- ข้อมูลพื้นฐานเกี่ยวกับหน้า Landing Page ในโลกแห่งความเป็นจริง
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ไม่ใช่สากล ความสามารถในการสร้างแคมเปญที่น่าพิศวงขึ้นอยู่กับว่าคุณตอบสนองความคาดหวังของบุคคลได้ดีเพียงใดเมื่อพวกเขาคลิกโฆษณาของคุณ คุณต้องได้รับประสบการณ์หลังการคลิกที่เหมาะสม
และประสบการณ์หลังคลิกที่ถูกต้องสำหรับผู้ที่อ่านไซต์บทบรรณาธิการ เช่น บทความหรือวิดีโอจากเว็บไซต์ข่าว บล็อกเฉพาะกลุ่ม และผู้สร้างเนื้อหาที่มีชื่อเสียง จะแตกต่างจากสื่อสังคมออนไลน์หรือการค้นหา
เราเลือกใช้การค้นหาและโซเชียลด้วยเหตุผล—นี่เป็นช่องทางที่ผู้ลงโฆษณาส่วนใหญ่มักรู้จักและชื่นชอบ ในขณะที่ส่วนที่เหลือของเว็บอาจรู้สึกคลุมเครือเล็กน้อย
แคมเปญต่างๆ มักจะตกไปอยู่ในบัคเก็ตโฆษณาเนทีฟ และประสบการณ์หลังการคลิกที่ถูกต้องนั้นขึ้นอยู่กับการจัดเตรียมตามกรอบความคิดนั้น คนเหล่านั้นอยู่ในโหมดการบริโภคเนื้อหา และพวกเขาพร้อมที่จะค้นพบสิ่งใหม่ๆ
ถ้าพวกเขาพบคุณเป็นครั้งแรก ทำลายหน้า Landing Page แบบเดิมๆ ของคุณด้วยข้อความย่อยและรูปแบบที่เล็กที่สุดครึ่งหน้าบน — หากทำถูกต้องแล้ว ให้ผสานกับเนื้อหาด้านบทความข่าวจะทำให้คนกลุ่มนี้ตกหลุมรักคุณ
เพื่อตอกย้ำความสำคัญที่แท้จริงของการตลาดเชิงประสิทธิภาพ
เราวิเคราะห์หน้า Landing Page ของผู้โฆษณาหลายพันหน้าในประเภทธุรกิจการเงิน อีคอมเมิร์ซ และการศึกษา เพื่อกำหนดสิ่งที่ทำให้เกิด Conversion เราพบว่า:
- จะวางคำกระตุ้นการตัดสินใจได้ที่ไหน
- การออกแบบ CTA ที่มีประสิทธิภาพอย่างน่าประหลาดใจ (สปอยเลอร์: ไม่ใช่ปุ่ม!)
- องค์ประกอบเนื้อหาที่คุณต้องการรวมไว้และตำแหน่งที่จะวางองค์ประกอบเหล่านั้น
- คัดลอกเคล็ดลับสำหรับ Conversion ที่สูงขึ้น
สุดท้าย เราจะปิดท้ายด้วยเทมเพลตที่ใช้งานได้เพื่อให้คุณใช้เป็นพื้นฐานสำหรับหน้า Landing Page ใดๆ ที่คุณอาจสร้างสำหรับแคมเปญถัดไปนอกการค้นหาและโซเชียล
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ
เราได้กล่าวถึงเนื้อหาด้านบทความข่าวว่าเป็นวิธีที่ควรดำเนินการ แต่นั่นอาจครอบคลุมฐานต่างๆ มากมาย ประเภทของเนื้อหาด้านบรรณาธิการที่มีประสิทธิภาพสูงสุดที่เราเห็นในการวิเคราะห์ของเรา ได้แก่ บทความโฆษณา บทความในบล็อก และ หน้า Landing Page แบบยาว
การออกแบบของพวกเขามีบทบาทสำคัญในประสิทธิภาพ โดยเฉพาะอย่างยิ่ง เลย์เอาต์ทั่วไปของแต่ละหน้า องค์ประกอบทางเทคนิค และการออกแบบ CTA

เค้าโครง
เลย์เอาต์ของคุณควรเป็นไปตามกฎทั่วไปเหล่านี้:
- ชื่อของคุณควรมาก่อนภาพส่วนหัว เราพบว่าผู้ที่คลิกโฆษณามักจะติดอยู่ที่เดิมเมื่อเห็นว่าชื่อบนหน้า Landing Page ตรงกับโฆษณา ดังนั้นให้วางไว้ด้านหน้าและตรงกลาง
- รูปภาพส่วนหัวของคุณไม่ควรขยายความกว้างของหน้าบนเดสก์ท็อป แต่สำหรับสภาพแวดล้อมแบบมือถือก็ใช้ได้ เมื่อรูปภาพขยายไปทั้งหน้าในเลย์เอาต์เดสก์ท็อป จะเป็นสัญญาณว่าบทความจบลงและกีดกันผู้คนจากการเลื่อนดูต่อไป
- บทความที่มีหนึ่งหรือสองภาพมีประสิทธิภาพดีที่สุด อย่างไรก็ตาม มีข้อยกเว้นหลายประการสำหรับกฎนี้เมื่อเราเจาะลึกตามประเภทธุรกิจ ดังนั้นจึงควรทดสอบ A/B เสมอ
- บทความของคุณควรมีส่วนหัวที่สะดุดตาหลายหัวข้อ โดยเฉพาะอย่างยิ่ง เราหมายถึงส่วนหัวที่เป็นตัวหนาซึ่งมีข้อความที่ใหญ่กว่าข้อความในเนื้อหา
- หน้าของคุณควรมีพื้นหลังสีขาวและข้อความสีดำ การจัดรูปแบบนี้ให้ความน่าเชื่อถือและความน่าเชื่อถือสำหรับผู้เยี่ยมชมใหม่
องค์ประกอบทางเทคนิค
เมื่อพูดถึงเรื่องทางเทคนิค สองเทคนิคขึ้นไปข้างบน:
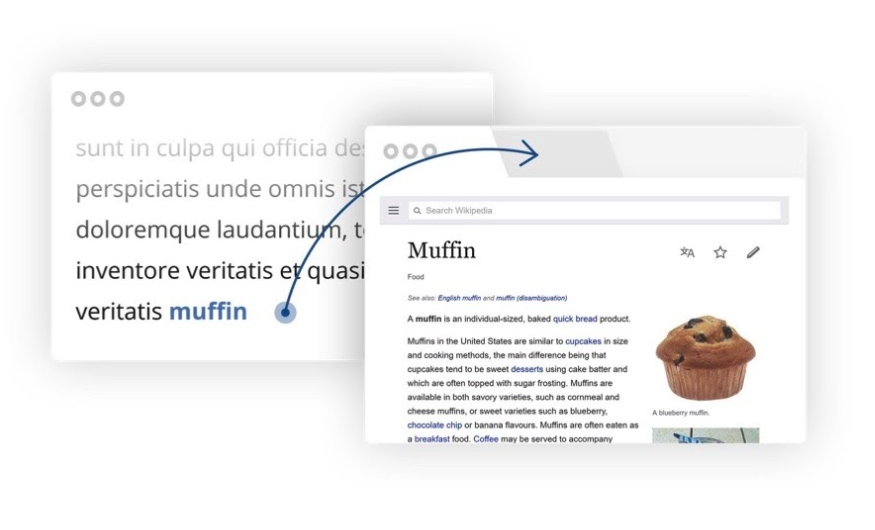
- ลิงก์ในบรรทัดควรเปิดในแท็บใหม่ ความเอื้อเฟื้อเล็กๆ น้อยๆ นี้ทำให้ผู้ใช้สามารถกลับไปที่บทความต้นฉบับได้อย่างรวดเร็วหากต้องการ และเพิ่มโอกาสที่พวกเขาจะทำ Conversion ได้ในที่สุด
- CTA แบบป๊อปอัปไม่เป็นประโยชน์ ในบริบทนี้ พวกเขารู้สึกว่าเป็นสแปมและไม่คุ้มกับปัญหา

CTAs
- รวม CTA อย่างน้อยสามรายการ ที่หนึ่งในสาม สองในสาม และส่วนท้ายของหน้า เป้าหมายที่นี่คือการให้โอกาสผู้คนจำนวนมากในการเปลี่ยนใจเลื่อมใส
- CTA สองรายการแรกควรเป็นข้อความในบรรทัด ตรงกันข้ามกับหน้า Landing Page แบบดั้งเดิม ข้อความในบรรทัดในเนื้อหาของบทความทำงานได้ดีกว่าปุ่มที่มีสีสัน เป็นการรบกวนประสบการณ์ผู้ใช้น้อยกว่า
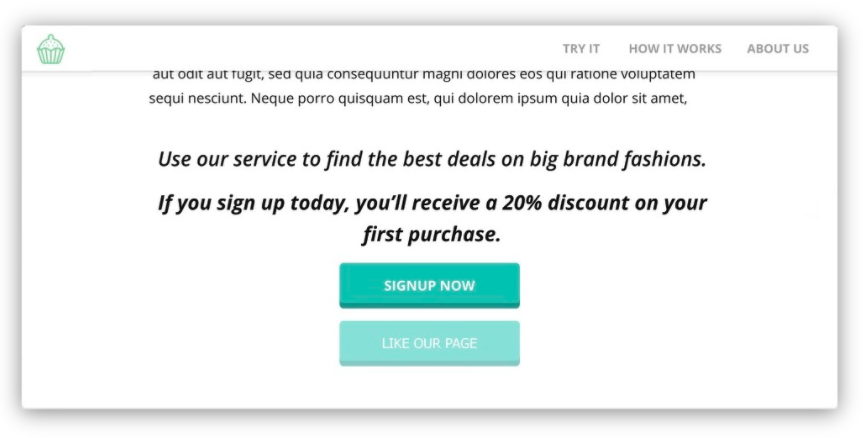
- บันทึกปุ่ม CTA เพื่อสิ้นสุด นี่คือสิ่งที่อาจดูเหมือน (เราได้ลบ CTA ที่เราคิดว่าคุณควรหลีกเลี่ยงแล้ว):
หากต้องการสร้าง CTA ที่แปลง ให้โยนหนังสือกฎดั้งเดิมออกไปนอกหน้าต่าง

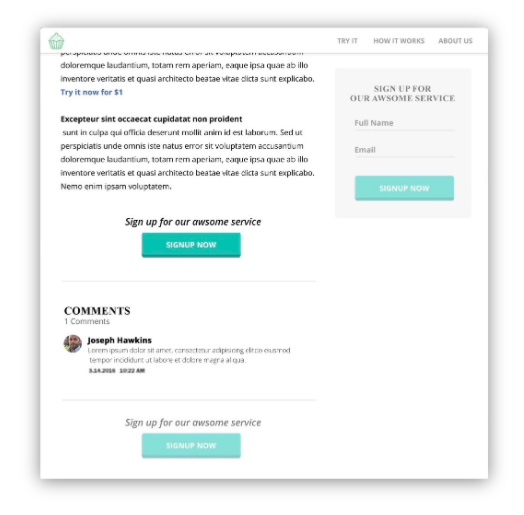
- อยู่ห่างจาก CTA ทางขวาและแบนเนอร์ด้านล่างสุดของหน้า ผู้คนมักจะเพิกเฉยต่อสิ่งเหล่านี้เนื่องจากเป็นผลข้างเคียงของการตาบอดแบนเนอร์
- อย่าใส่ CTA ไว้ใต้ส่วนความคิดเห็น ไม่ใช่ผู้ใช้ทุกคนที่จะไปได้ไกลถึงขนาดนั้น และคุณไม่อยากพลาดโอกาสที่จะได้ Conversion ของพวกเขา
ภาพประกอบนี้ประกอบด้วย CTA แบบอินไลน์และปุ่มท้ายบทความที่เหมาะสม ในขณะที่แบนเนอร์ด้านขวาและด้านล่างสุดของหน้าจะสื่อถึงความหมายของเรา:

- หากทำได้ ให้ CTA เป็นแบบโต้ตอบ แทบทุกอย่างที่ดัดแปลงเป็นเกมหรือเป็นส่วนตัวจะได้ผล เครื่องคิดเลข แบบทดสอบ หรือคำถามง่ายๆ ทำให้เกิด Conversion มากขึ้น
- อย่าให้พื้นหลัง CTA ของคุณ การวางพื้นหลังหรือกล่องรอบๆ CTA ของคุณจะทำให้มองไม่เห็นมากขึ้น มันกลายเป็นเหยื่อของการตาบอดแบนเนอร์แทนที่จะโดดเด่น
ม็อคอัพนี้รวม CTA แบบอิงตามคำถาม และได้จาง CTA ที่ไม่มีประสิทธิภาพพร้อมพื้นหลังให้จางลง:

คำแนะนำทั้งหมดนี้มีขึ้นเพื่อทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ก่อกวนน้อยที่สุด - พวกเขาอยู่ที่นั่นเพื่อบริโภคเนื้อหา และเมื่อคุณพยายามบังคับประสบการณ์ที่แตกต่างออกไป แคมเปญของคุณอาจไม่ทำงานตามที่คุณหวังไว้
ตัวอย่างหน้า Landing Page สำหรับบทความข่าว
ตัวอย่างเหล่านี้จากแนวดิ่งหลักของเราได้นำแนวปฏิบัติที่ดีที่สุดเหล่านี้จากทฤษฎีไปสู่ความสำเร็จ
ตัวอย่าง Fintech: Wikibuy
Wikibuy จาก Capital One เป็นส่วนขยายเบราว์เซอร์ที่ดาวน์โหลดได้ฟรี ซึ่งช่วยให้ผู้บริโภคเปรียบเทียบราคาที่จุดชำระเงิน พวกเขาใช้บล็อกโพสต์เพื่อกระตุ้นให้ผู้ใช้ดาวน์โหลดส่วนขยายมากขึ้น
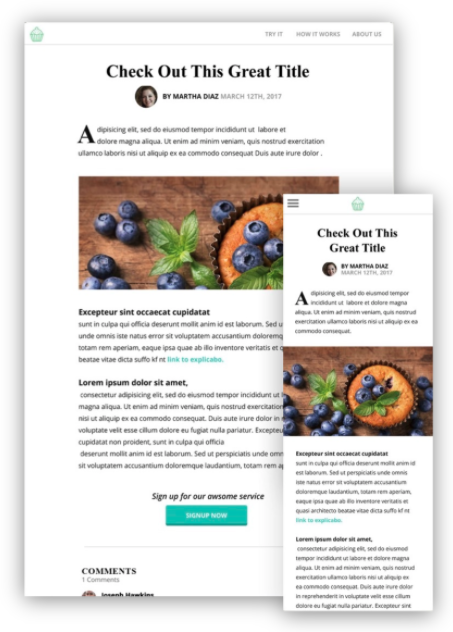
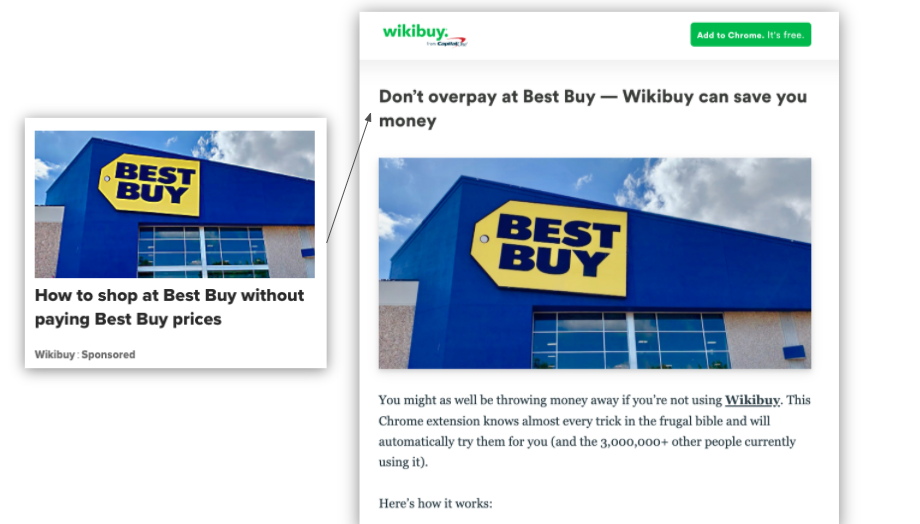
เราพบหน้า Landing Page ตัวอย่างนี้บน cnbc.com เมื่อคุณมาถึงครั้งแรก หน้าเพจจะสะอาดและไม่เสียสมาธิ ชื่อเรื่องอยู่เหนือรูปภาพ ซึ่งไม่ครอบคลุมความกว้างของหน้า

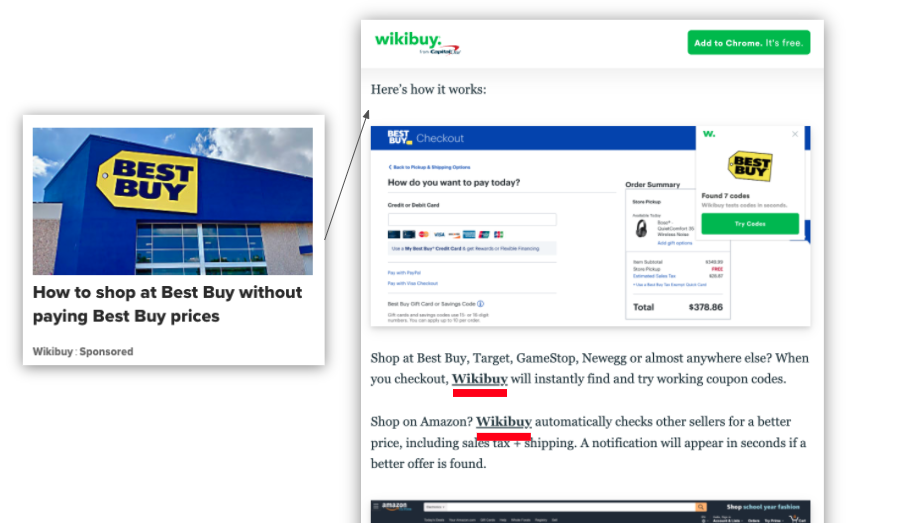
เมื่อคุณเลื่อนดู คุณจะเห็นภาพที่ดึงดูดใจซึ่งนำเสนอผลิตภัณฑ์ของตน ถัดไป ลิงก์ในบรรทัดจะเปิดหน้าในแท็บใหม่ ซึ่งคุณสามารถดาวน์โหลดส่วนขยายได้ ลิงก์ในบรรทัดไม่ล่วงล้ำหรือทำให้เข้าใจผิด

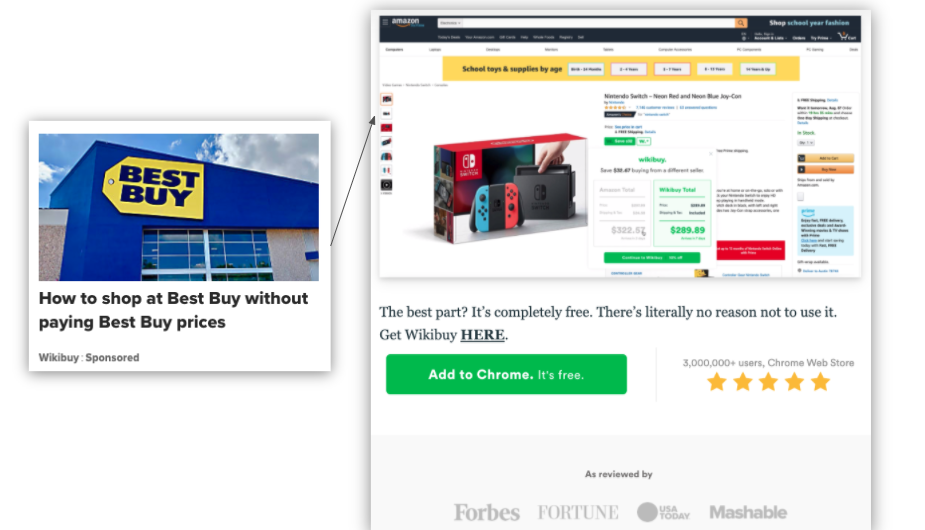
เมื่อคุณอ่านบทความจนจบ คุณจะได้พบกับ CTA ในบรรทัดที่โดดเด่นยิ่งขึ้น ตลอดจนปุ่มที่แจ้งให้คุณดาวน์โหลดส่วนขยายฟรี นอกจากนี้ยังมีหลักฐานทางสังคมที่เกี่ยวข้อง รวมถึงการให้คะแนน Chrome เว็บสโตร์ของส่วนขยาย และโลโก้ของผู้เผยแพร่ที่มีชื่อเสียงที่ได้ตรวจทานแล้ว

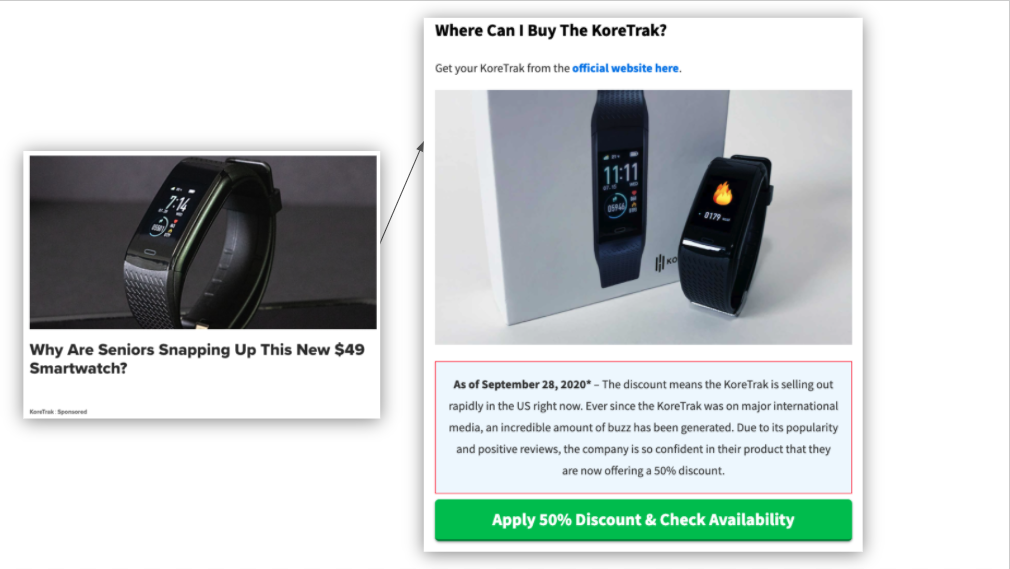
ตัวอย่างอีคอมเมิร์ซ: Koretrak
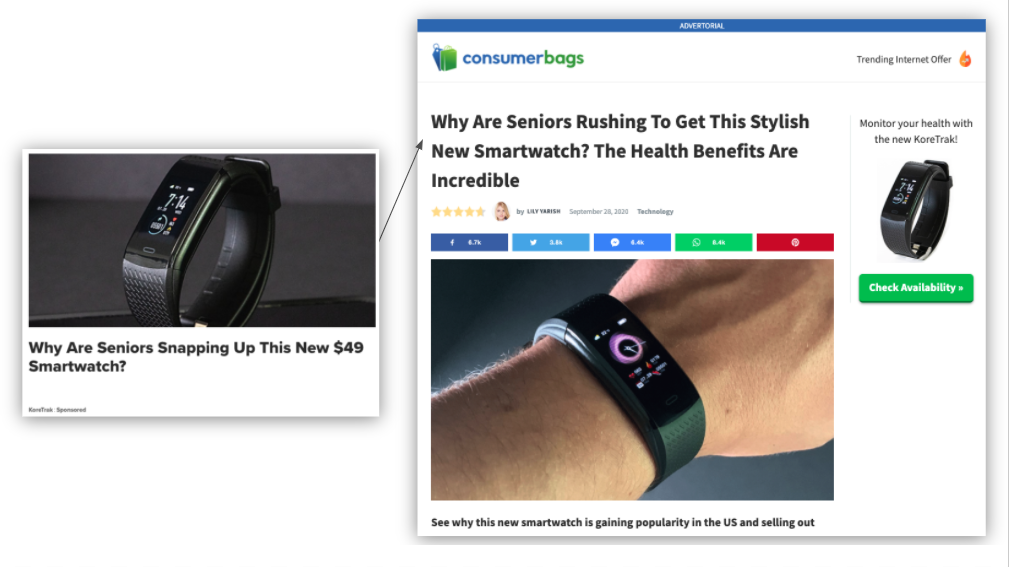
Koretrak เป็นนาฬิกาฟิตเนสที่สนับสนุนผู้คนในการเดินทางด้านสุขภาพและความเป็นอยู่ที่ดี โฆษณาเกี่ยวกับกระเป๋าสำหรับผู้บริโภคกำลังโปรโมตนาฬิกาเรือนนี้
เมื่อคุณเข้าสู่หน้า ชื่อเรื่องเป็นสิ่งแรกที่คุณเห็น Koretrak ยังเลือกที่จะแสดงหลักฐานทางสังคมก่อนภาพบทความหลัก ซึ่งเป็นกลวิธีที่เราเห็นว่ามีประสิทธิภาพในกรณีอื่นๆ

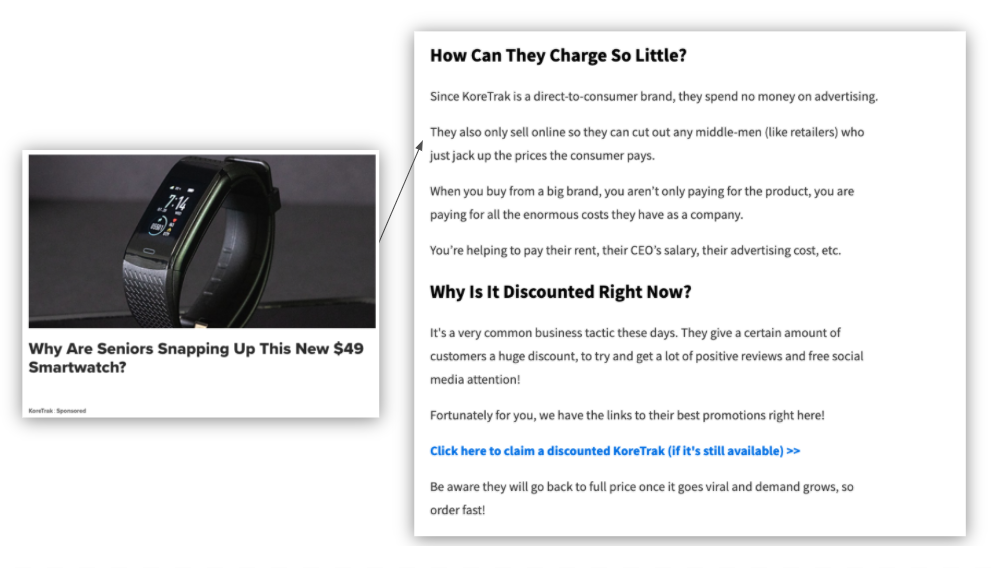
เมื่อคุณเลื่อนดู คุณจะเห็นส่วนหัวที่โดดเด่นตลอดทั้งบทความ รวมถึง CTA ในบรรทัดที่ไม่รบกวน

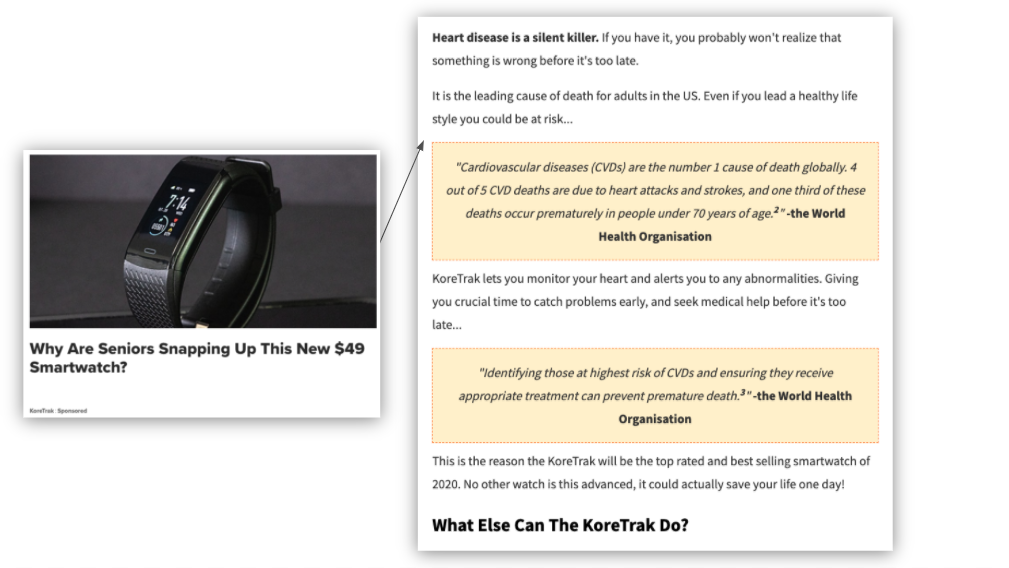
Koretrak ยังสนับสนุนข้อมูลสนับสนุนเกี่ยวกับประโยชน์ต่อสุขภาพตลอดทั้งบทความในรูปแบบของคำพูดจากองค์การอนามัยโลก

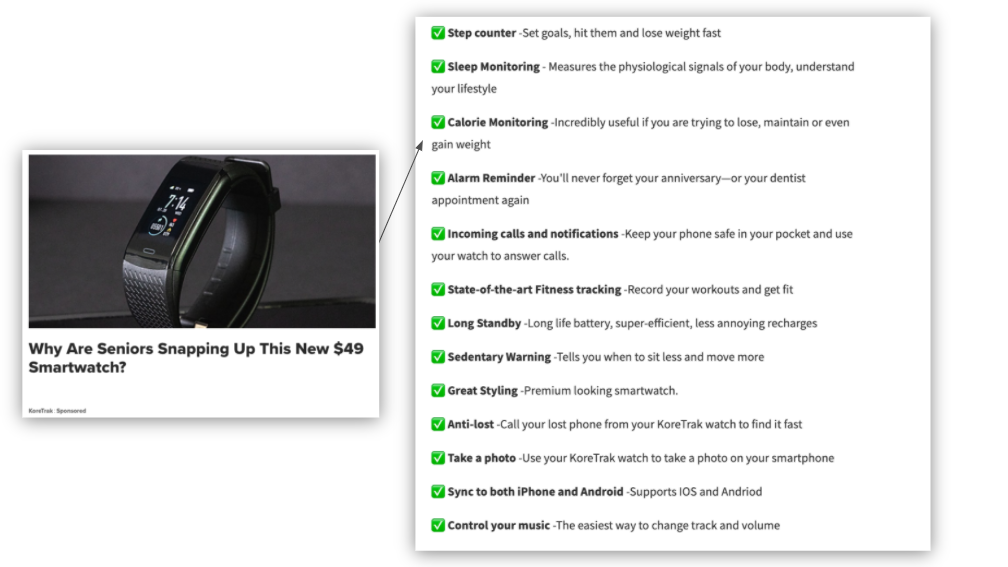
และแม้ว่าจะไม่ใช่คำแนะนำอย่างเป็นทางการ แต่ก็ยังแทนที่สัญลักษณ์แสดงหัวข้อย่อยแบบเดิมด้วยเครื่องหมายถูกอิโมจิซึ่งเป็นสัมผัสที่น่าดึงดูดสำหรับ skimmers

สุดท้าย พวกเขาปิดท้ายด้วยปุ่ม CTA ขนาดใหญ่ที่มอบส่วนลดสำหรับผู้ที่ทำ Conversion

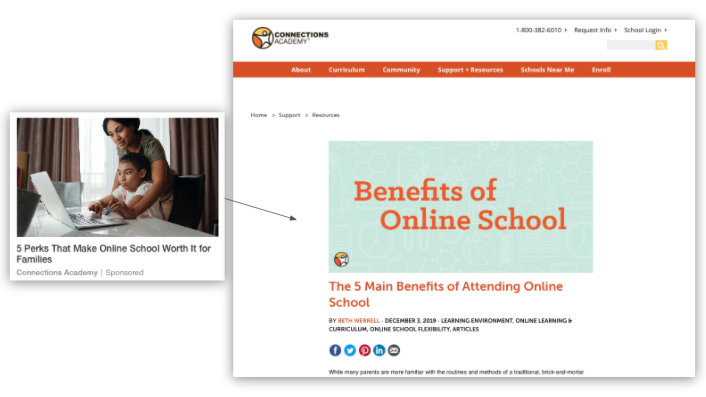
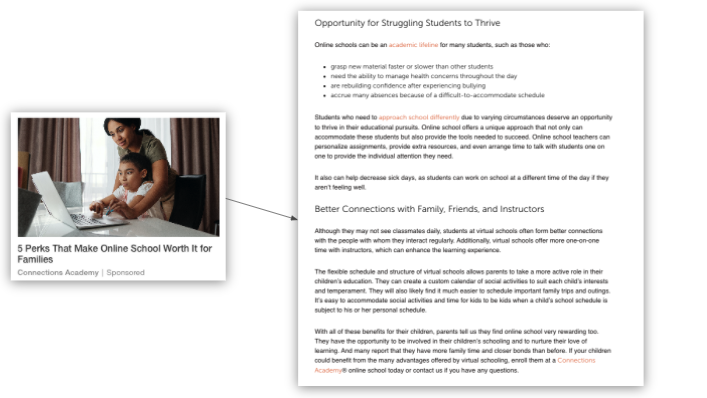
ตัวอย่างการศึกษา: Connections Academy
Connections Academy เป็นโปรแกรมการศึกษาระดับ K-12 ที่นำเสนอการเรียนรู้เสมือนจริงจากที่บ้าน พวกเขาใช้บทความเช่นนี้ที่โฮสต์อยู่ในศูนย์ทรัพยากรเพื่อทำการตลาดบริการของตนกับผู้ปกครองที่กำลังมองหาคำแนะนำที่บ้าน
ในกรณีนี้ รูปภาพจะอยู่เหนือชื่อ แต่มีข้อความที่ทำหน้าที่เป็นชื่อ ซึ่งอาจเป็นวิธีแก้ปัญหาชั่วคราวที่มีประสิทธิภาพ

เมื่อคุณเลื่อนดู คุณจะเห็นข้อมูลอันมีค่าเกี่ยวกับประโยชน์ของการเรียนออนไลน์ ตลอดจน CTA ในบรรทัดต่างๆ ที่นำคุณไปยังหน้าบริการที่มีข้อมูลเพิ่มเติมเกี่ยวกับ Connections Academy

คัดลอกแนวทางปฏิบัติที่ดีที่สุด
การออกแบบมีความสำคัญ แต่มีเพียงครึ่งเดียวเท่านั้น สำเนาของคุณต้องทำงานหนักเท่ากันเพื่อดึงดูดผู้ที่สร้างมันไปยังหน้า Landing Page ของคุณตั้งแต่แรก

ในขณะที่สำเนาหน้า Landing Page เฉพาะนั้นมีความแตกต่างกันอย่างมากในการวิเคราะห์ของเรา หน้าที่มีประสิทธิภาพสูงทั้งหมดปฏิบัติตามกฎเหล่านี้
พวกเขาใช้ชื่อที่ตรงกับโฆษณาก่อนหน้าพวกเขา หากชื่อโฆษณาแตกต่างอย่างมากจากชื่อบทความของคุณ ผู้เข้าชมจะรู้สึกเหมือนถูกคลิกและถูกตีกลับ ให้ข้อความสอดคล้องกัน
นี่เป็นคู่ที่ดี:
- ชื่อโฆษณา: วิธีการลงทุนอย่างมืออาชีพ เริ่มตั้งแต่วันนี้
- ชื่อบทความ: แพลตฟอร์มการลงทุนนี้เปลี่ยนนักลงทุนมือใหม่ให้กลายเป็นมือโปรได้อย่างรวดเร็ว
สิ่งเหล่านี้ไม่ตรงกัน:
- ชื่อโฆษณา: 3 เคล็ดลับในการเริ่มต้นการลงทุน
- ชื่อบทความ: แพลตฟอร์มการลงทุนนี้เปลี่ยนนักลงทุนมือใหม่ให้กลายเป็นมือโปรได้อย่างรวดเร็ว
ตะขอที่น่าดึงดูดซึ่งเติมเต็มคำมั่นสัญญาที่ให้ไว้ในชื่อเรื่อง ในย่อหน้าแรก คุณต้องอ้างอิงการอ้างสิทธิ์ในชื่อของคุณ แต่นี่เป็นเพียงตะขอ ดังนั้นตั้งเป้าที่จะดึงดูดความสนใจ
- เบ็ดเสร็จ: หากคุณกำลังจะเรียนรู้การลงทุนอย่างชาญฉลาดอย่างรวดเร็ว คุณต้องใช้ข้อมูลเชิงลึกจากผู้เชี่ยวชาญ และมองดูพอร์ตการลงทุนของพวกเขา ผู้ใช้บางรายใช้แพลตฟอร์มของเราได้ดีที่สุด และพร้อมที่จะแบ่งปันข้อมูลเชิงลึกกับคุณ
- ตะขอที่ไม่มีส่วนร่วม: ผู้ที่ลงทุนอาจร่ำรวยกว่าผู้ที่ไม่มีส่วนร่วมหากพวกเขาเล่นไพ่ถูก
ตัวอย่างแรกของเรามีทั้งการมีส่วนร่วมและตอบคำมั่นสัญญาที่ให้ไว้ในชื่อของเรา ในขณะที่ตัวอย่างที่สองอาจเกี่ยวข้องกับบริบทบางอย่าง แต่ไม่เกี่ยวข้องกับเจตนาของผู้อ่าน
ย่อหน้าสรุปที่เรียกว่า nut graph ที่สื่อถึงคุณค่าของบทความของคุณอย่างชัดเจน เรามักเห็นบทความพยายามปกปิดข้อมูลหรือนำผู้อ่านไปพิจารณา สมมติว่าสิ่งนี้จะสนับสนุนให้พวกเขาอ่านบทความจนจบ อันที่จริง กลยุทธ์นี้น่ารำคาญ และหากผู้คนไม่เห็นสิ่งที่พวกเขากำลังมองหาในทันที พวกเขาจะเด้งกลับ
- กราฟข้อมูลที่ดี: ในบทความนี้ เราจะแจกแจงทักษะสำคัญๆ ที่ผู้ใช้ของเราเรียนรู้จากผู้เชี่ยวชาญด้านการลงทุน รวมถึงวิธีกำหนดงบประมาณการซื้อของคุณอย่างเหมาะสม วิธีประเมินมูลค่าที่เป็นไปได้ของบริษัทก่อนซื้อ และวิธีตรวจสอบพอร์ตโฟลิโอของคุณ เงินของคุณปลอดภัย
- กราฟจุดอ่อน: ในบทความนี้ เราจะแจกแจงเคล็ดลับจากผู้เชี่ยวชาญด้านการลงทุนที่คุณต้องเริ่มต้น
CTA ทันทีหลังกราฟน็อต เมื่อคุณแนะนำเสร็จแล้ว ให้ใส่ CTA CTA นี้ควรเป็นคำอธิบายและยาวกว่า CTA ทั่วไปเล็กน้อย คุณจะต้องโน้มน้าวใจให้คนอื่นคลิกมากขึ้น เพราะพวกเขายังอ่านบทความไม่จบ
- CTA ที่ดี: ลงชื่อสมัครใช้แพลตฟอร์มของเราเพื่อรับคำแนะนำการลงทุนอย่างมืออาชีพ
- CTA ไม่ดี: ลงทะเบียนสำหรับแพลตฟอร์มของเรา
คำอธิบายส่วนหัวตลอด ทั้งหมดเกี่ยวกับกรอบความคิด—บนเว็บไซต์ข่าว ผู้คนกำลังท่องเว็บ และมักจะไม่มั่นใจว่าพวกเขาต้องการอ่านบทความทั้งหมดของคุณเมื่อพวกเขาคลิก เราเห็นผู้คนเลื่อนไปที่ด้านล่างของหน้า สำรองข้อมูล จากนั้นเริ่มอ่านเพื่อพิจารณาว่าบทความใดเหมาะสำหรับพวกเขา ส่วนหัวของคุณควรทำงานเพื่อดึงดูดความสนใจ
- หัวข้อที่ดี: ผู้เชี่ยวชาญของเราไม่แนะนำให้ลงทุนมากกว่า 5% ของรายได้ต่อเดือน—นี่คือเหตุผล
- ส่วนหัวที่ไม่ดี: ลงทุนเท่าไหร่
CTA สุดท้ายที่ส่วนท้ายของบทความ พลิกคำแนะนำที่เราให้ไว้สำหรับ CTA แรก ตอนนี้เป็นเวลาที่จะได้รับไปยังจุด
- CTA ที่ดี: ลงชื่อสมัครใช้แพลตฟอร์มของเรา
- CTA ไม่ดี: ลงทะเบียนสำหรับแพลตฟอร์มของเราเพื่อรับคำแนะนำการลงทุนอย่างมืออาชีพ
ตัวอย่างการเขียนคำโฆษณา
ในฐานะนักการตลาดที่เชี่ยวชาญ คุณยังคงปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด แต่บางครั้งคุณต้องการแรงบันดาลใจ ต่อไปนี้คือตัวอย่างหน้า Landing Page จากประเภทธุรกิจหลักของเรา เพื่อแสดงข้อมูลพื้นฐานเบื้องหลังสำเนาที่น่าสนใจ
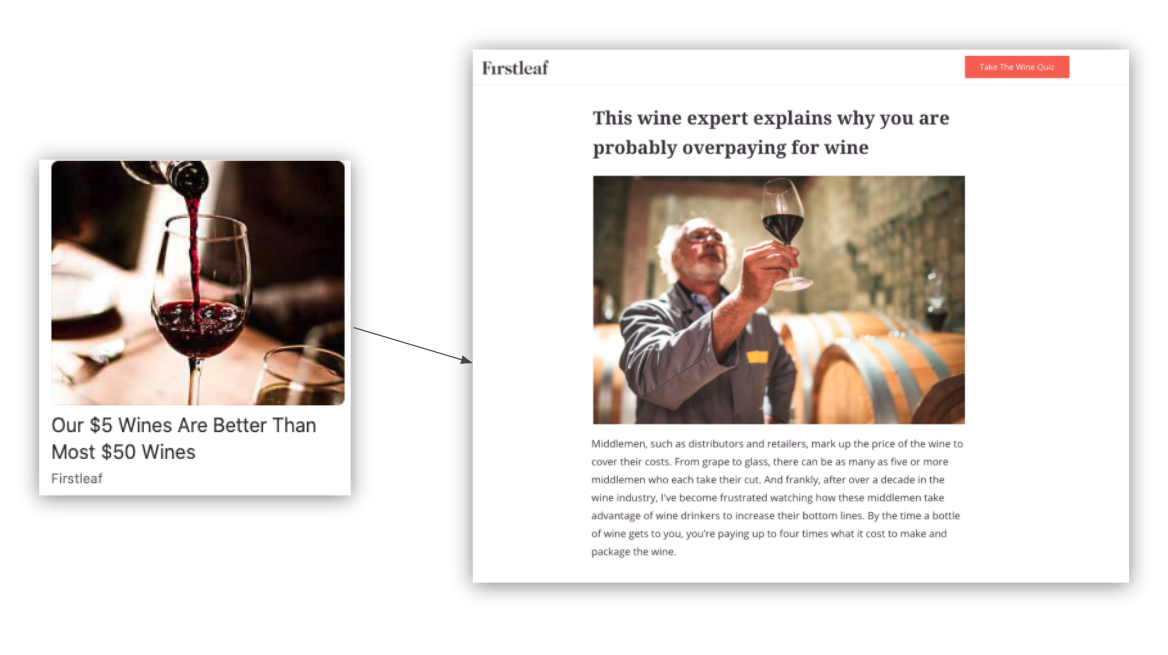
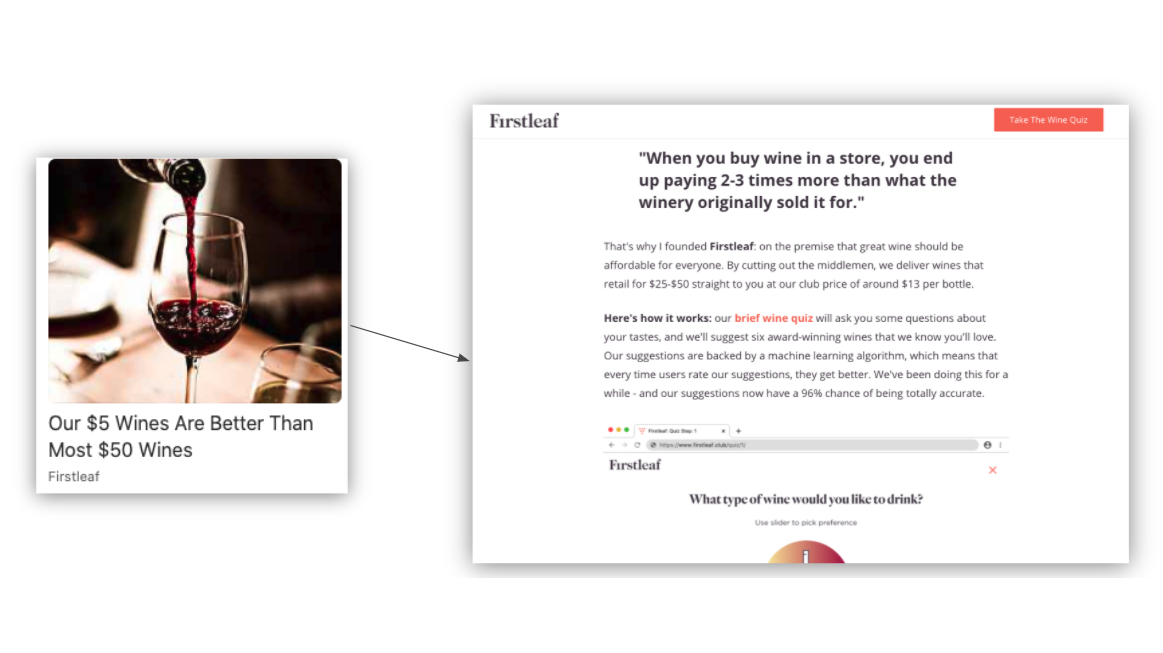
ตัวอย่างอีคอมเมิร์ซ: FirstLeaf
Firstleaf จัดส่งกล่องไวน์แบบกำหนดเองตามรสนิยมของลูกค้า—และราคาถูกกว่าที่คุณจ่ายที่ร้านมาก บทความของแคมเปญของพวกเขาแสดงให้เห็นทั้งสองประเด็นนี้
แม้ว่าชื่อโฆษณาและบทความจะต่างกัน แต่ความตั้งใจของผู้ใช้ตรงกัน ย่อหน้าแรกยังดึงดูดผู้อ่านด้วยแนวคิดเรื่อง "การตัดคนกลางออก" ในการขายไวน์ และตอบคำมั่นสัญญาในชื่อทันทีโดยอธิบายว่าคนกลางเหล่านี้ เหตุผลที่คุณจ่ายเงินมากเกินไปสำหรับไวน์

หลังจากแนะนำสั้น ๆ กราฟของน๊อตจะตัดไปที่การไล่ล่า - Firstleaf จะขอให้ผู้อ่านทำแบบทดสอบสั้น ๆ เพื่อกำหนดรสชาติไวน์และเปิดเผยราคาของผลิตภัณฑ์ หลังจากกราฟ Nut เราเห็น CTA แบบอินไลน์แรกของเราที่จะทำแบบทดสอบ

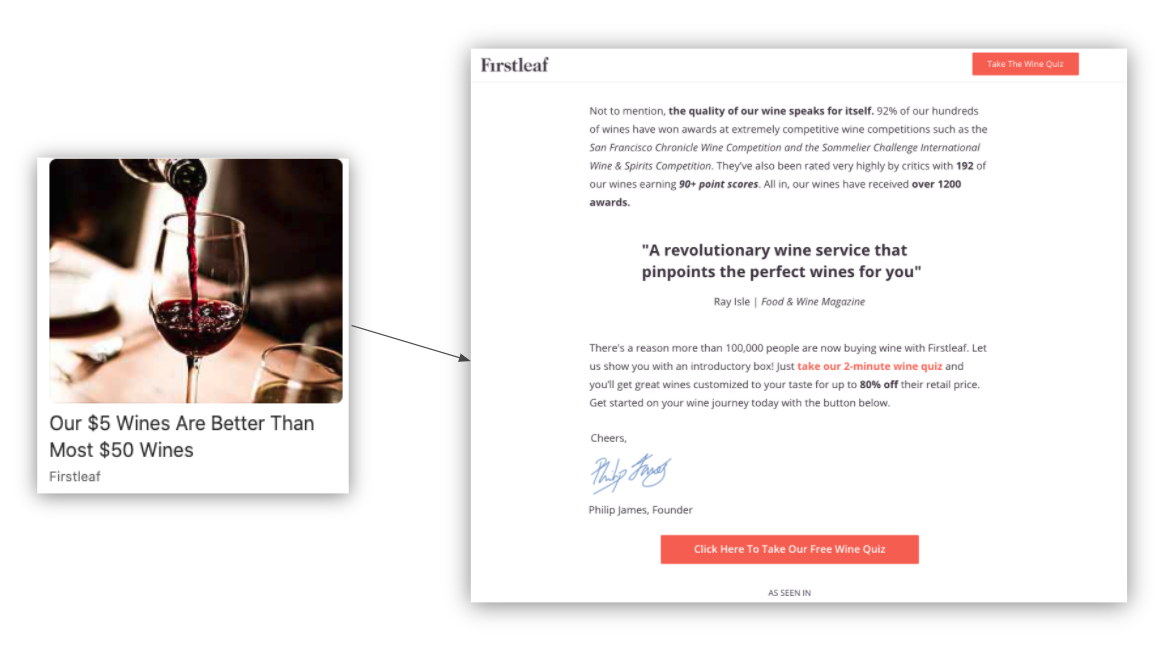
ในกรณีนี้ Firstleaf ใช้ข้อความเสริม blockquote แทนส่วนหัว แต่ใช้งานได้เหมือนกัน คำอธิบายเพียงพอเพื่อให้สามารถสแกนได้ง่ายเมื่อมีคนตัดสินใจว่าต้องการอ่านเพิ่มเติมหรือไม่
เมื่อเราสรุป มี CTA แบบปุ่มสั้นๆ ที่กระตุ้นให้ผู้เข้าชมทำแบบทดสอบอีกครั้ง

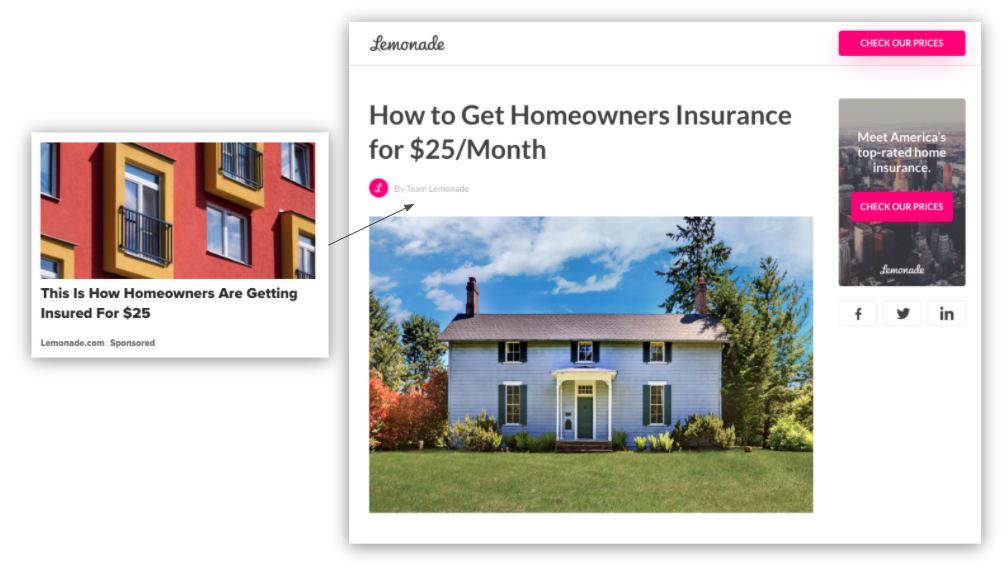
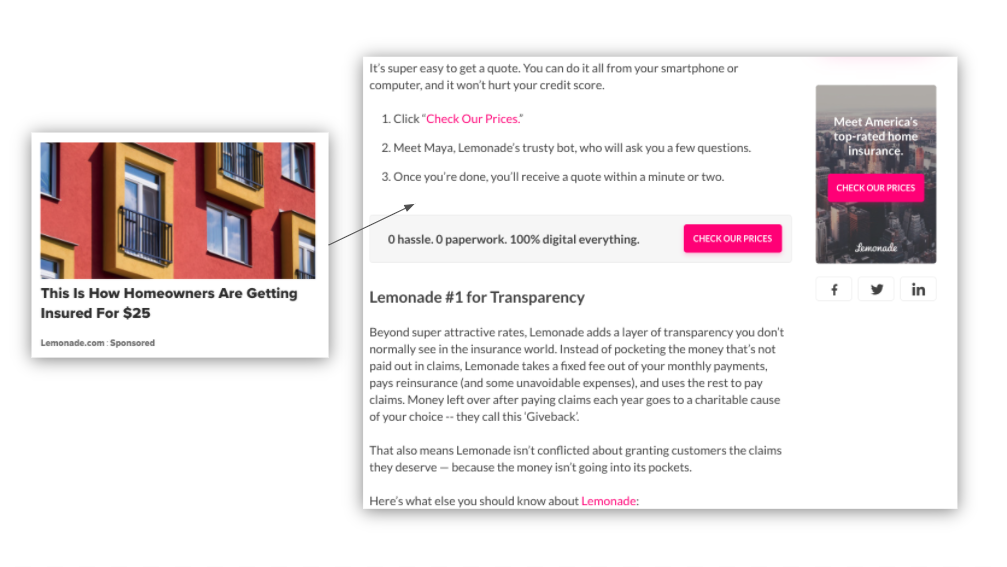
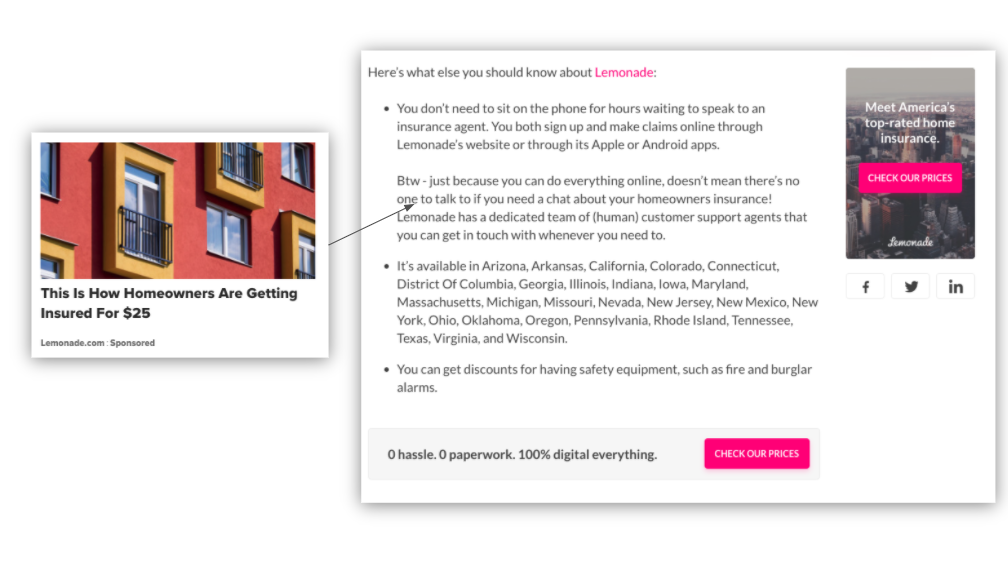
Fintech Example: น้ำมะนาว
Lemonade เป็นแพลตฟอร์มฟินเทคที่ช่วยให้กระบวนการซื้อและจัดการการประกันเจ้าของบ้านง่ายขึ้นสำหรับผู้ที่อยู่ในตลาด แคมเปญและหน้า Landing Page ของพวกเขามุ่งเน้นไปที่ต้นทุนที่ลดลงของข้อเสนอเหนือสิ่งอื่นใด
ชื่อเรื่องมีความเกี่ยวข้องอย่างชัดเจนกับชื่อโฆษณา แม้ว่าจะไม่เหมือนกันทุกประการ

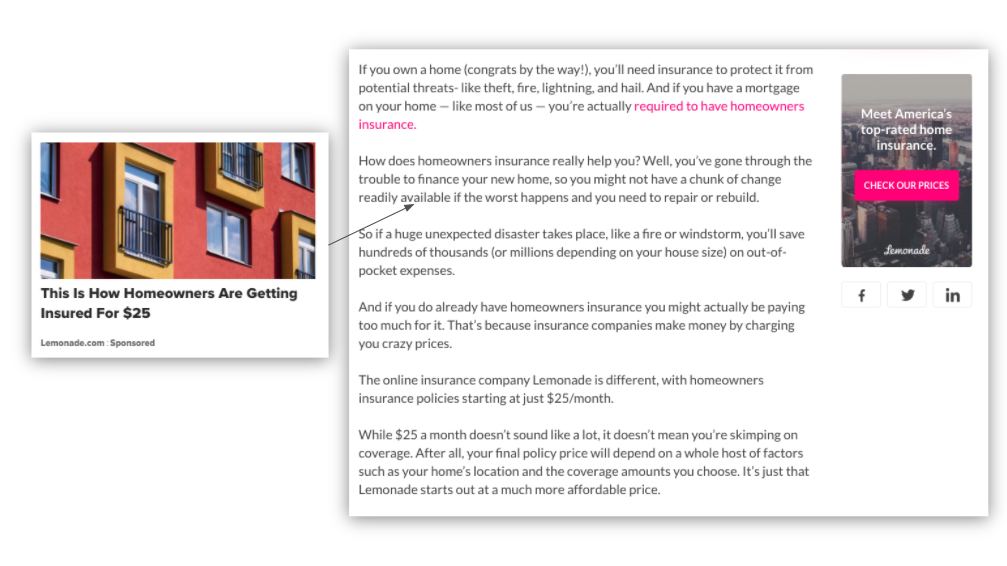
น้ำมะนาวมาถึงประเด็นอย่างรวดเร็ว โดยกล่าวถึงค่าใช้จ่ายที่คาดการณ์ไว้ของค่าใช้จ่ายที่ไม่ได้วางแผนไว้หรือภัยธรรมชาติ กราฟอ่อนนุชของพวกเขาจะแนะนำผู้อ่านถึงสิ่งที่พวกเขาจะได้รับจากการรายงานข่าว $25 ต่อเดือน ซึ่งอธิบายข้อมูลในบทความได้อย่างแม่นยำ

หลังจากกราฟอ่อนนุช มี CTA ในบรรทัดที่แจ้งให้ผู้ใช้ตรวจสอบราคา พวกเขากำลังทดสอบ CTA แบบไฮบริดที่มีทั้งข้อความในบรรทัดและปุ่ม ข้อความในบรรทัดอธิบายข้อเสนออย่างถี่ถ้วน ในขณะที่ปุ่มให้รายละเอียดเพิ่มเติม

ส่วนหัวส่วนแรกของพวกเขากำหนดคำกล่าวอ้างของ Lemonade ให้เป็นผู้นำในอุตสาหกรรมด้านความโปร่งใส และใช้หัวข้อย่อยเพื่อเพิ่มความสามารถในการอ่าน บทความสรุปส่วนสุดท้ายของพวกเขาด้วย CTA แบบไฮบริดอื่น ซึ่งรวมถึงปุ่ม CTA ที่สั้น ไพเราะ และตรงประเด็น

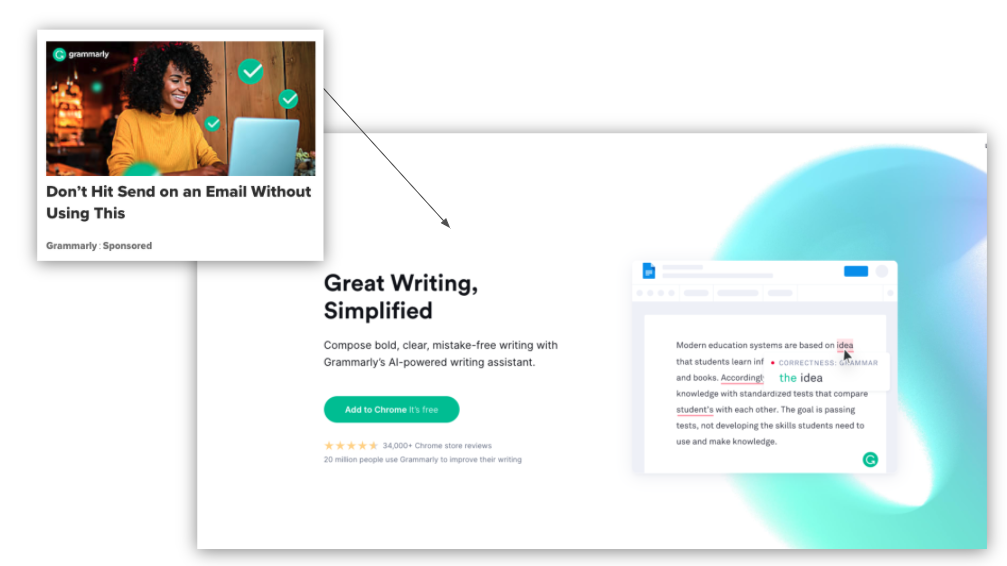
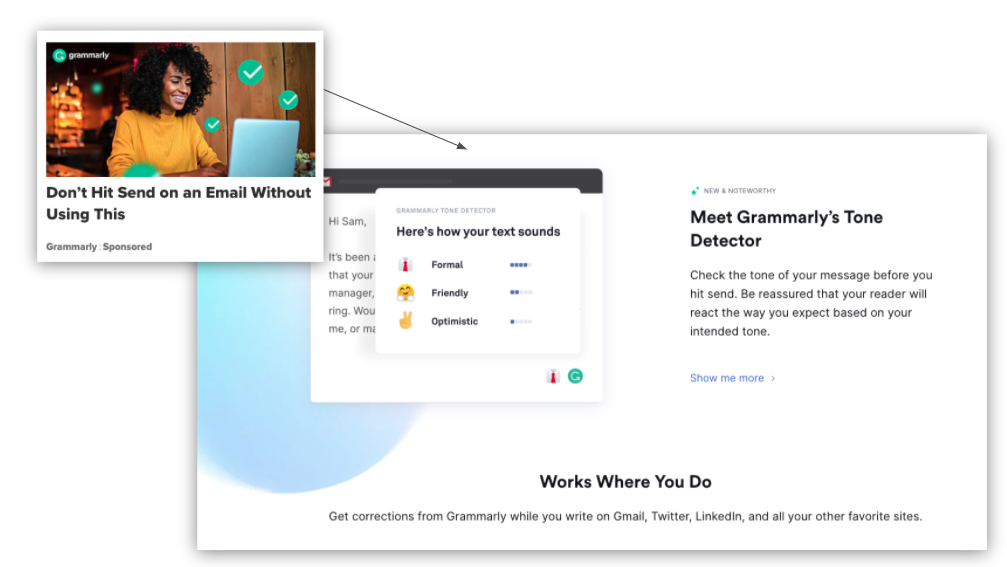
ตัวอย่างการศึกษา: Grammarly
เราได้มุ่งเน้นไปที่บทความและบทความโฆษณาค่อนข้างมาก แต่หน้า Landing Page แบบยาวเป็นเนื้อหาประเภทอื่นที่เราเห็นว่าทำงานได้ดีในแคมเปญบนไซต์บรรณาธิการ หน้า Landing Page เหล่านี้อาจแตกต่างกันอย่างมากในแง่ของโครงสร้างและการคัดลอก แต่หน้าที่มีองค์ประกอบสำคัญทั้งหมดที่เรากล่าวถึงสามารถแปลงได้ดีสำหรับผู้โฆษณา
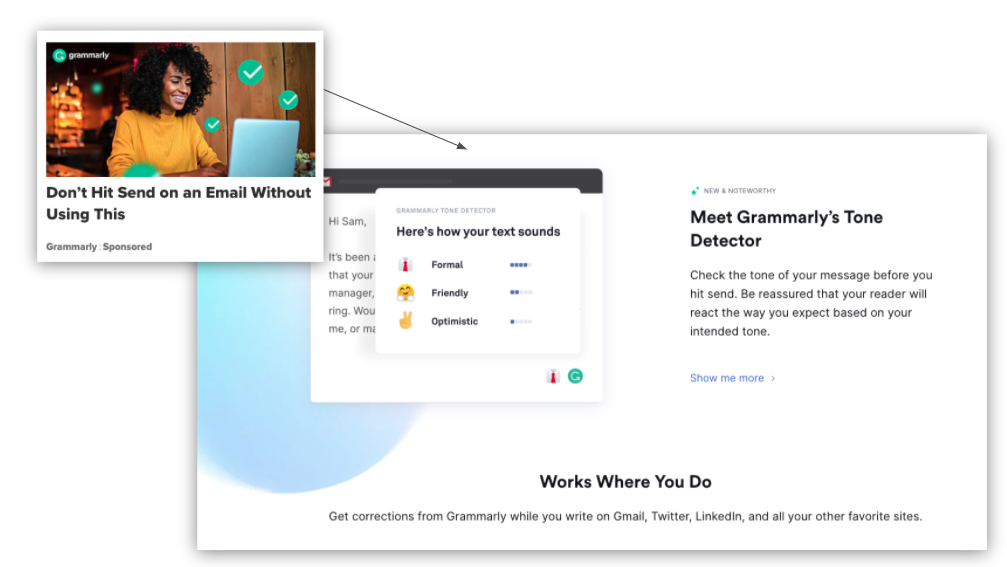
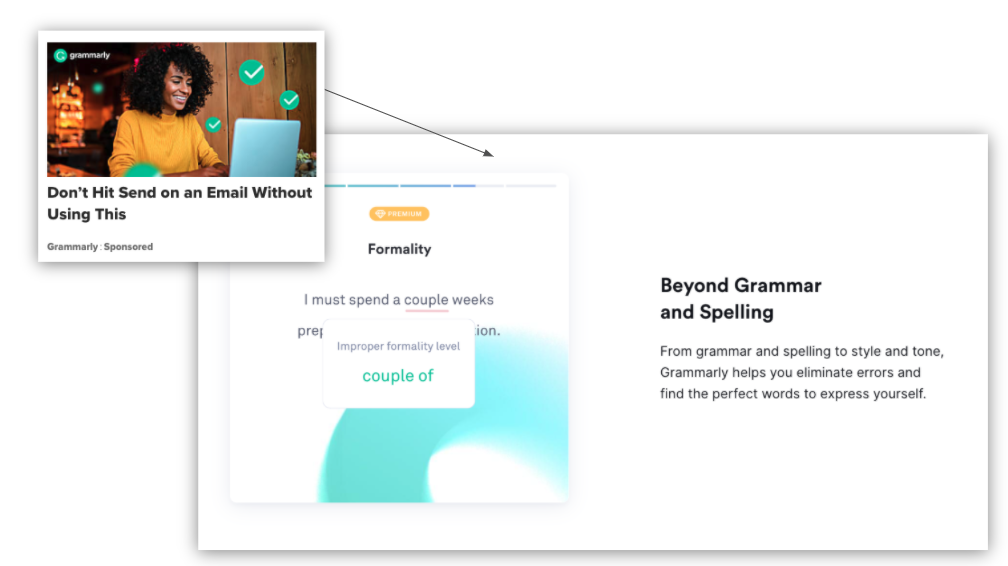
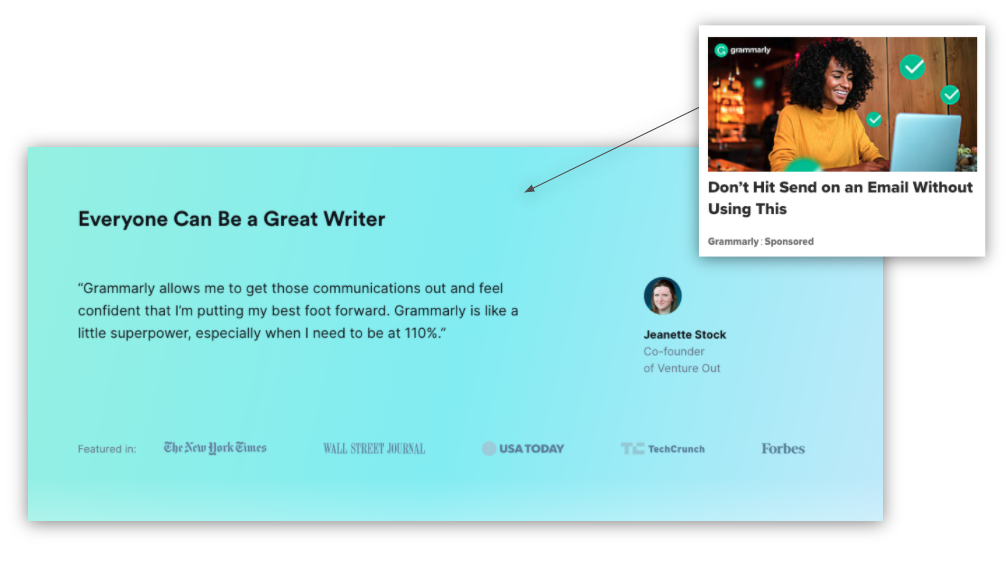
แคมเปญของ Grammarly ใช้หน้า Landing Page แบบยาวเพื่อให้เห็นภาพและอธิบายข้อเสนอได้อย่างถูกต้อง พร้อมข้อความที่พร้อมสำหรับการแปลง
หน้า Landing Page นี้เป็นตัวอย่างที่ดีที่แสดงให้เห็นว่าพาดหัวข่าวแตกต่างกันอย่างไรในโฆษณาและในหน้า Landing Page แต่ยังคงตรงกับความตั้งใจของผู้ใช้ ประการแรก แคมเปญสร้างความเร่งด่วนโดยการสนับสนุนให้ผู้คนตรวจสอบอีเมลของตนซ้ำอีกครั้ง และปิดข้อตกลงโดยสัญญาว่าจะทำให้กระบวนการง่ายขึ้น
แทนที่จะใช้กราฟอธิบายรายละเอียด Grammarly เลือกที่จะแสดงภาพการนำเสนอคุณค่าของผลิตภัณฑ์โดยใช้ GIF ที่แสดงให้เห็นอย่างชัดเจนว่าเครื่องมือของพวกเขาตรวจจับข้อผิดพลาดในการเขียนได้อย่างไร และให้คำแนะนำในการปรับปรุง

เมื่อคุณเลื่อนดู คุณจะเห็นส่วนหัวของส่วนที่เป็นคำอธิบายและ CTA ในบรรทัดที่ละเอียดอ่อนซึ่งกระตุ้นให้ผู้ใช้เรียนรู้เพิ่มเติมเกี่ยวกับส่วนขยาย

หลักฐานทางสังคมรูปแบบแรกของหน้านี้ประกอบด้วยรายการการผสานรวมเพื่อแสดงว่าไม่เพียงแค่เกี่ยวกับอีเมลเท่านั้น คุณยังสามารถปรับปรุงงานเขียนของคุณในแพลตฟอร์มต่างๆ ได้โดยใช้ส่วนขยาย

เราไม่ได้วาดภาพไว้ทั้งหมดที่นี่ แต่ในหน้า Landing Page นั้น Grammarly มีส่วนหัวและย่อหน้าของส่วนที่สแกนได้ง่ายหลายหน้า ซึ่งจะอธิบายกรณีการใช้งานแต่ละส่วนสำหรับส่วนขยายโดยเฉพาะ
สุดท้าย พวกเขาสรุปหน้า Landing Page ด้วยใบเสนอราคาจากลูกค้าที่มีความสุขและ CTA สุดท้าย

ข้อมูลพื้นฐานเกี่ยวกับหน้า Landing Page ในโลกแห่งความเป็นจริง
หน้า Landing Page ตามบทบรรณาธิการเป็นวิธีที่ประสบความสำเร็จมากที่สุดที่ผู้ลงโฆษณาสามารถใช้สำหรับแคมเปญบนไซต์บรรณาธิการ ซึ่งรวมถึงบทความ บทความโฆษณา และหน้า Landing Page แบบยาวโดยเฉพาะ

เมื่อคุณสร้างหน้า Landing Page ให้คำนึงถึงองค์ประกอบสำคัญเหล่านี้:
- CTAs ไม่ควรก่อกวน ด้วยหน้า Landing Page สำหรับบทความข่าว คุณไม่ต้องการรบกวนขั้นตอนของผู้อ่าน ใช้ CTA ในบรรทัดเพื่อกระตุ้นให้เกิด Conversion มากขึ้น
- ตั้งค่าหน้าของคุณสำหรับการสแกน ก่อนที่ผู้คนจะอ่านหน้าใดหน้าหนึ่ง พวกเขาเลื่อนไปที่ด้านล่างและกลับไปที่ด้านบนอีกครั้งเพื่อพิจารณาว่าพวกเขาต้องการดำน้ำหรือไม่ ใช้ส่วนหัวของส่วนบรรยายเพื่อดึงดูดความสนใจของพวกเขา
- เข้าประเด็นอย่างรวดเร็ว อย่าลากผู้อ่านมาที่ส่วนท้ายของบทความเพื่อชี้ประเด็น ให้ทำในตอนต้นโดยใช้กราฟแสดงจุดแข็ง
- อธิบายคุณค่าของคุณ เมื่อคุณกำลังเขียนสำเนาสำหรับ CTA ให้อธิบายคุณค่าของข้อเสนอก่อนที่คุณจะขอให้ผู้เข้าชมดำเนินการอย่างเฉพาะเจาะจง
เพื่อให้เวิร์กชอปทำสำเนาของคุณง่ายขึ้นอีกเล็กน้อย ให้ใช้เทมเพลต Google Doc นี้ ซึ่งมีคำแนะนำแบบแนะนำทั้งหมดของเราด้านบน
เราขอแนะนำให้คุณทำการทดสอบ A/B แต่ละองค์ประกอบเพื่อดูว่าผู้ชมของคุณคลิกอะไร แต่แนวทางปฏิบัติที่ดีที่สุดเหล่านี้เป็นจุดเริ่มต้นที่ดีสำหรับแคมเปญบรรณาธิการที่มาพร้อมเครื่อง
เกี่ยวกับผู้เขียน
Megan เป็น Sr. Content Marketing Manager ที่ Taboola และเป็นคนติดชาเย็นภาคภูมิใจ เธอยังเขียนบทความสำหรับไซต์เช่น Content Marketing Institute, Vox และ SEMRush คุณสามารถค้นหาการเขียนออนไลน์ ทวีต หรือรวบรวมข้อมูลการตลาดของเธอได้ ทวีตเธอที่ MeganRoseM หรือติดต่อบน LinkedIn ที่ Megan Morreale
