เราได้วิเคราะห์หน้า Landing Page หลายพันรายการ นี่คือสิ่งที่เราพบ
เผยแพร่แล้ว: 2020-11-05ลิงค์ด่วน
- ออกแบบแนวทางปฏิบัติที่ดีที่สุด
- เค้าโครง
- องค์ประกอบทางเทคนิค
- CTA
- ตัวอย่างของหน้า Landing Page ของบรรณาธิการ
- ตัวอย่าง Fintech: Wikibuy
- ตัวอย่างอีคอมเมิร์ซ: Koretrak
- ตัวอย่างการศึกษา: Connections Academy
- คัดลอกแนวทางปฏิบัติที่ดีที่สุด
- ตัวอย่างการเขียนคำโฆษณา
- ตัวอย่างอีคอมเมิร์ซ: FirstLeaf
- ตัวอย่าง Fintech: น้ำมะนาว
- ตัวอย่างการศึกษา: ไวยากรณ์
- พื้นฐานของหน้า Landing Page ในโลกแห่งความจริง
แนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page ไม่ได้เป็นสากล ความสามารถของคุณในการสร้างแคมเปญที่น่าพิศวงขึ้นอยู่กับว่าคุณตอบสนองความคาดหวังของผู้ใช้ได้ดีเพียงใดเมื่อพวกเขาคลิกโฆษณาของคุณ คุณต้องได้รับประสบการณ์หลังการคลิกที่เหมาะสม
และประสบการณ์หลังการคลิกที่ถูกต้องสำหรับผู้ที่อ่านไซต์บรรณาธิการ เช่น บทความหรือวิดีโอจากไซต์ข่าว บล็อกเฉพาะกลุ่ม และผู้สร้างเนื้อหาที่มีชื่อเสียง แตกต่างจากโซเชียลมีเดียหรือการค้นหา
เราเลือกการค้นหาและโซเชียลด้วยเหตุผล—ช่องทางเหล่านี้เป็นช่องทางที่ผู้โฆษณาส่วนใหญ่รู้จักและชื่นชอบ ในขณะที่ช่องทางอื่นๆ ของเว็บอาจดูคลุมเครือเล็กน้อย
นอกนั้น แคมเปญมักจะตกอยู่ในถังโฆษณาแบบเนทีฟ และประสบการณ์หลังการคลิกที่ถูกต้องนั้นขึ้นอยู่กับการรองรับความคิดนั้น คนเหล่านี้อยู่ในโหมดการบริโภคเนื้อหา และพวกเขาพร้อมที่จะค้นพบสิ่งใหม่ๆ
หากพวกเขาเพิ่งพบคุณเป็นครั้งแรก ให้แสดงความรักต่อพวกเขาสักหน่อย ทิ้งหน้า Landing Page แบบเดิมๆ ของคุณด้วยข้อความสัญลักษณ์แสดงหัวข้อย่อยและรูปแบบครึ่งหน้าบนที่น้อยที่สุด การยึดติดกับเนื้อหาบรรณาธิการ หากทำถูกต้อง คือสิ่งที่จะทำให้คนกลุ่มนี้ตกหลุมรักคุณ
เพื่อตอกย้ำสาระสำคัญของความหมายที่แท้จริงสำหรับการตลาดเชิงประสิทธิภาพ
เป้าหมาย เราได้วิเคราะห์หน้า Landing Page ของผู้ลงโฆษณาหลายพันรายการในธุรกิจการเงิน อีคอมเมิร์ซ และการศึกษาเพื่อกำหนดสิ่งที่ทำให้เกิด Conversion เราพบว่า:
- ตำแหน่งที่จะใส่คำกระตุ้นการตัดสินใจ
- การออกแบบ CTA ที่มีประสิทธิภาพอย่างน่าประหลาดใจ (สปอยเลอร์: ไม่ใช่ปุ่ม!)
- องค์ประกอบเนื้อหาที่คุณต้องรวมไว้และตำแหน่งที่จะใส่
- คัดลอกเคล็ดลับสำหรับการแปลงที่สูงขึ้น
สุดท้าย เราจะปิดท้ายด้วยเทมเพลตที่ใช้งานได้จริงเพื่อให้คุณใช้เป็นพื้นฐานสำหรับหน้า Landing Page ที่คุณอาจสร้างสำหรับแคมเปญถัดไปนอกการค้นหาและโซเชียล
ออกแบบแนวทางปฏิบัติที่ดีที่สุด
เราได้กล่าวไว้แล้วว่าเนื้อหาด้านบรรณาธิการคือหนทางที่จะไป แต่นั่นอาจครอบคลุมฐานที่หลากหลาย ประเภทเนื้อหาด้านบรรณาธิการที่มีประสิทธิภาพสูงสุดที่เราเห็นในการวิเคราะห์ของเรา ได้แก่ โฆษณา บทความในบล็อก และ หน้า Landing Page แบบยาว
การออกแบบมีบทบาทสำคัญในประสิทธิภาพการทำงาน โดยเฉพาะอย่างยิ่ง เค้าโครงทั่วไปของแต่ละหน้า องค์ประกอบทางเทคนิค และการออกแบบ CTA

เค้าโครง
เค้าโครงของคุณควรเป็นไปตามกฎทั่วไปเหล่านี้:
- ชื่อเรื่องควรมาก่อนภาพส่วนหัว เราพบว่าผู้ที่คลิกโฆษณามีแนวโน้มที่จะไม่คลิกเมื่อเห็นว่าชื่อในหน้า Landing Page ตรงกับโฆษณา ดังนั้นให้วางไว้ด้านหน้าและตรงกลาง
- รูปภาพส่วนหัวของคุณไม่ควรขยายเกินความกว้างของหน้าบนเดสก์ท็อป แต่ในสภาพแวดล้อมแบบเคลื่อนที่ก็ไม่เป็นไร เมื่อรูปภาพขยายไปทั้งหน้าในรูปแบบเดสก์ท็อป เป็นสัญญาณว่าบทความจบลงแล้ว และทำให้ผู้คนไม่อยากเลื่อนดูต่อ
- บทความที่มีภาพหนึ่งหรือสองภาพจะทำงานได้ดีที่สุด อย่างไรก็ตาม มีข้อยกเว้นมากมายสำหรับกฎนี้เมื่อเราเจาะลึกตามประเภทธุรกิจ ดังนั้นจึงควรทดสอบ A/B เสมอ
- บทความของคุณควรมีส่วนหัวของส่วนที่สะดุดตาหลายๆ โดยเฉพาะอย่างยิ่ง เราหมายถึงส่วนหัวที่เป็นตัวหนาซึ่งมีข้อความใหญ่กว่าข้อความเนื้อหา
- หน้าของคุณควรมีพื้นหลังสีขาวและข้อความสีดำ การจัดรูปแบบนี้ให้ความน่าเชื่อถือและความน่าเชื่อถือสำหรับผู้เยี่ยมชมรายใหม่
องค์ประกอบทางเทคนิค
เมื่อพูดถึงเรื่องเทคนิค มีสองเทคนิคที่พุ่งขึ้นสู่จุดสูงสุด:
- ลิงก์ในบรรทัดควรเปิดในแท็บใหม่ มารยาทเล็กๆ น้อยๆ นี้ช่วยให้ผู้ใช้สามารถย้อนกลับไปยังบทความต้นฉบับได้อย่างรวดเร็วหากต้องการ และเพิ่มโอกาสที่พวกเขาจะแปลงในที่สุด
- CTA แบบป๊อปเอาต์ไม่มีประโยชน์ ในบริบทนี้ พวกเขารู้สึกว่าเป็นสแปมและไม่คุ้มกับปัญหา

CTA
- รวม CTA อย่างน้อยสามรายการ ที่หนึ่งในสาม สองในสาม และส่วนท้ายของหน้า เป้าหมายที่นี่คือการให้โอกาสแก่ผู้คนมากมายในการแปลง
- CTA สองรายการแรกควรเป็นข้อความในบรรทัด ตรงกันข้ามกับหน้า Landing Page แบบเดิมๆ ข้อความในบรรทัดในเนื้อหาของบทความทำงานได้ดีกว่าปุ่มหลากสี มันรบกวนประสบการณ์ของผู้ใช้น้อยกว่า
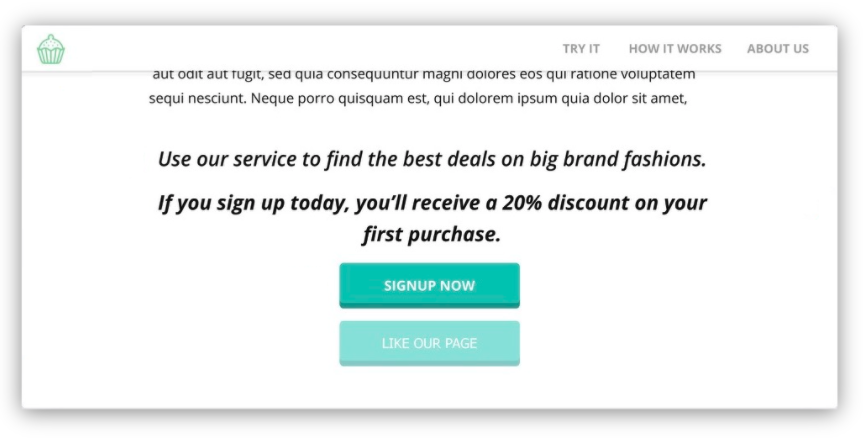
- บันทึกปุ่ม CTA เพื่อสิ้นสุด หน้าตาอาจมีลักษณะดังนี้ (เราได้ลบ CTA ที่คิดว่าคุณควรหลีกเลี่ยงออกไปแล้ว):
หากต้องการสร้าง CTA ที่แปลง ให้โยนหนังสือกฎแบบดั้งเดิมออกไปนอกหน้าต่าง

- อยู่ห่างจาก CTA ทางขวาและแบนเนอร์ด้านล่างของหน้า ผู้คนมักจะเพิกเฉยต่อสิ่งเหล่านี้เนื่องจากเป็นผลข้างเคียงของการตาบอดของแบนเนอร์
- อย่าวาง CTA ไว้ใต้ส่วนความคิดเห็น ไม่ใช่ผู้ใช้ทุกคนที่จะไปได้ไกลขนาดนั้น และคุณคงไม่อยากพลาดโอกาสในการบันทึกคอนเวอร์ชั่นของพวกเขา
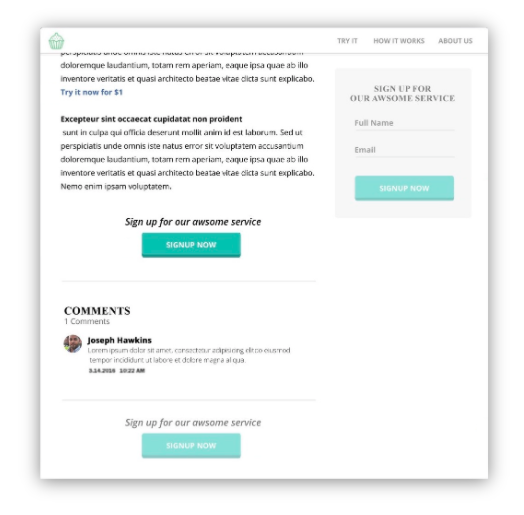
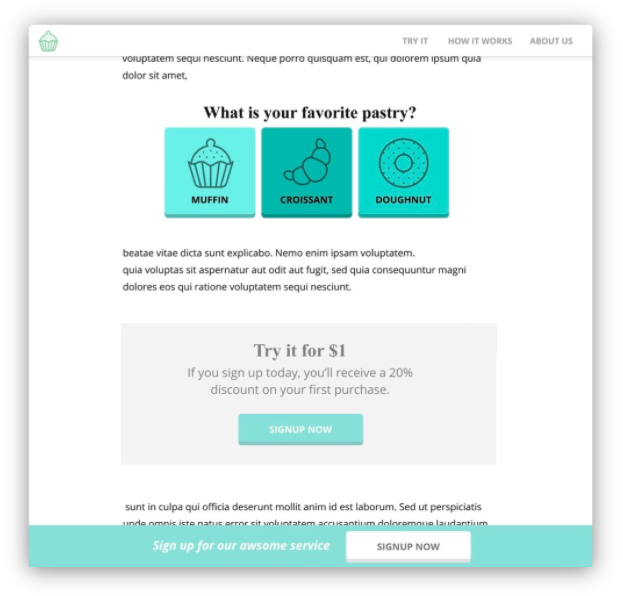
ภาพประกอบนี้ประกอบด้วย CTA ในบรรทัดและปุ่มสิ้นสุดของบทความที่เหมาะสม ในขณะเดียวกันก็เลือนสิ่งที่เราหมายถึงด้วยแถบด้านขวาและแบนเนอร์ด้านล่างของหน้า:

- ถ้าทำได้ ให้ทำ CTA แบบโต้ตอบ แทบทุกสิ่งที่เป็นเกมหรือส่วนบุคคลจะทำงานได้ เครื่องคิดเลข แบบทดสอบ หรือคำถามง่ายๆ ช่วยเพิ่ม Conversion
- อย่าให้พื้นหลัง CTA ของคุณ การใส่พื้นหลังหรือกล่องรอบ CTA ของคุณจะทำให้มองไม่เห็นมากขึ้น มันตกเป็นเหยื่อของแบนเนอร์ตาบอดแทนที่จะโดดเด่น
แบบจำลองนี้มี CTA ที่อิงตามคำถาม และได้ลบ CTA ที่ไม่มีประสิทธิภาพออกไปด้วยพื้นหลัง:

คำแนะนำทั้งหมดนี้เกิดขึ้นเพื่อทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่รบกวนน้อยที่สุดเท่าที่จะทำได้—พวกเขาอยู่ที่นั่นเพื่อบริโภคเนื้อหา และเมื่อคุณพยายามบังคับให้พวกเขาได้รับประสบการณ์ที่แตกต่างออกไป แคมเปญของคุณอาจไม่ทำงานตามที่คุณคาดหวัง
ตัวอย่างของหน้า Landing Page ของบรรณาธิการ
ตัวอย่างเหล่านี้จากแนวดิ่งหลักของเราได้นำแนวทางปฏิบัติที่ดีที่สุดจากทฤษฎีไปสู่ความสำเร็จ
ตัวอย่าง Fintech: Wikibuy
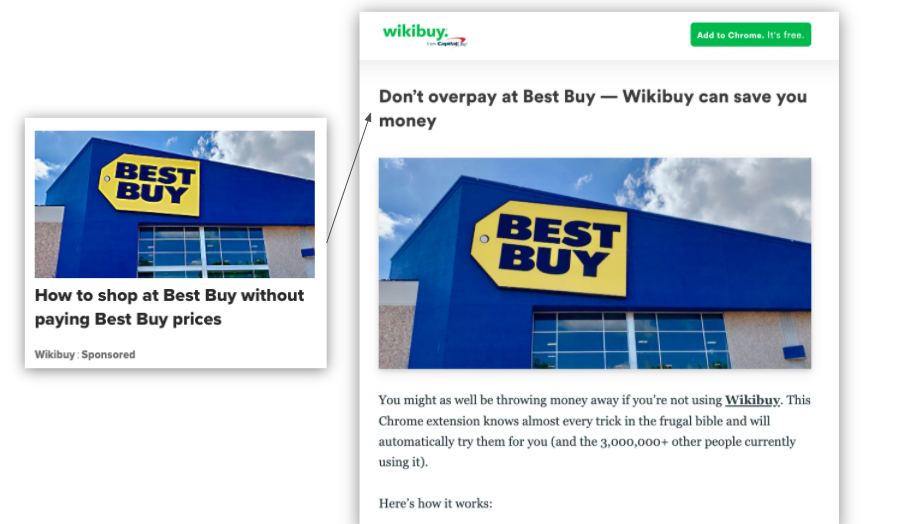
Wikibuy จาก Capital One เป็นส่วนขยายเบราว์เซอร์ที่ดาวน์โหลดได้ฟรีซึ่งช่วยให้ผู้บริโภคเปรียบเทียบราคาเมื่อชำระเงิน พวกเขาใช้บล็อกโพสต์เพื่อกระตุ้นให้ผู้ใช้ดาวน์โหลดส่วนขยายของตนมากขึ้น
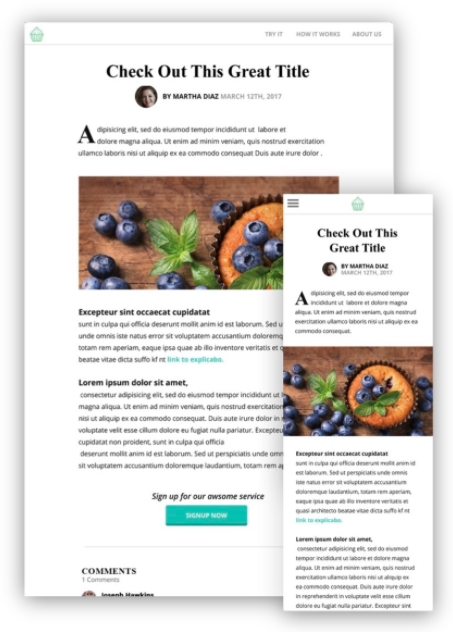
เราพบหน้า Landing Page ตัวอย่างนี้บน cnbc.com เมื่อคุณมาถึงครั้งแรก หน้าจะสะอาดและไม่วอกแวก ชื่อเรื่องอยู่เหนือรูปภาพ ซึ่งไม่ครอบคลุมความกว้างของหน้า

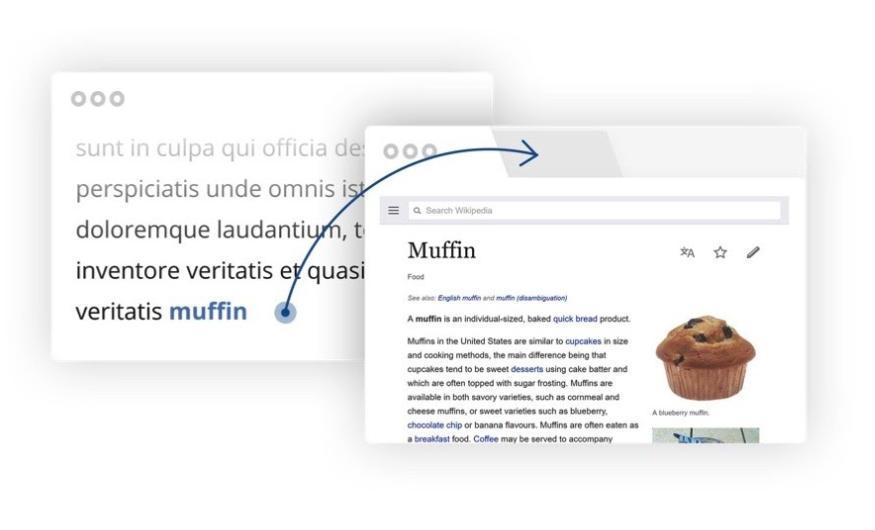
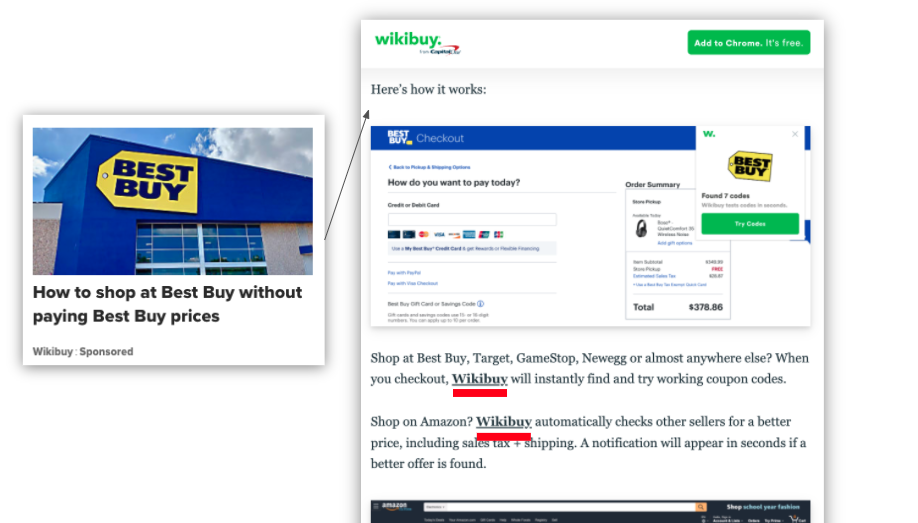
เมื่อคุณเลื่อนดู คุณจะเห็นภาพที่น่าสนใจซึ่งแสดงผลิตภัณฑ์ของตน ถัดลงมา ลิงก์แบบอินไลน์จะเปิดหน้าในแท็บใหม่ ซึ่งคุณสามารถดาวน์โหลดส่วนขยายได้ ลิงก์ในบรรทัดไม่ล่วงล้ำหรือทำให้เข้าใจผิด

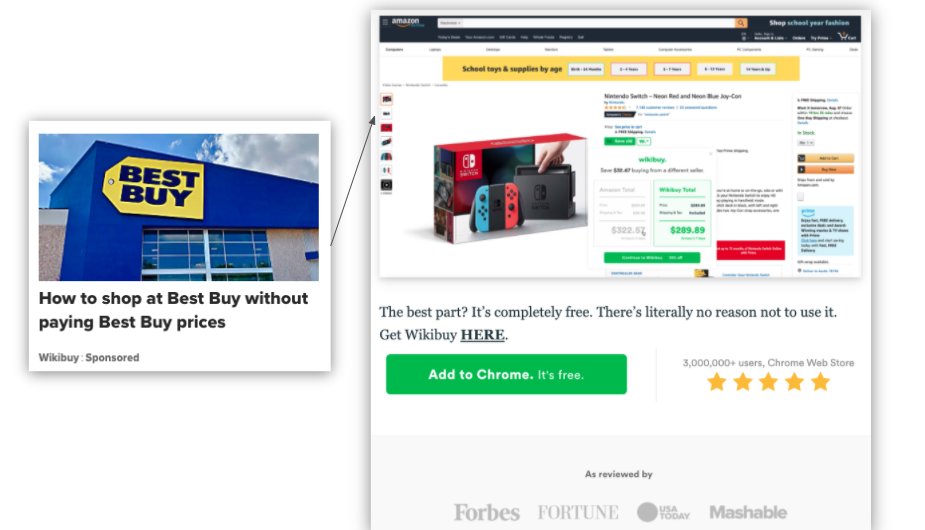
เมื่อคุณอ่านบทความเสร็จ คุณจะพบกับ CTA ในบรรทัดที่โดดเด่นกว่า เช่นเดียวกับปุ่มที่แจ้งให้คุณดาวน์โหลดส่วนขยายฟรี นอกจากนี้ยังมีหลักฐานทางสังคมที่เกี่ยวข้อง รวมทั้งการให้คะแนนของ Chrome Web Store ของส่วนขยาย และโลโก้ของผู้เผยแพร่ที่มีชื่อเสียงที่ได้ตรวจสอบแล้ว

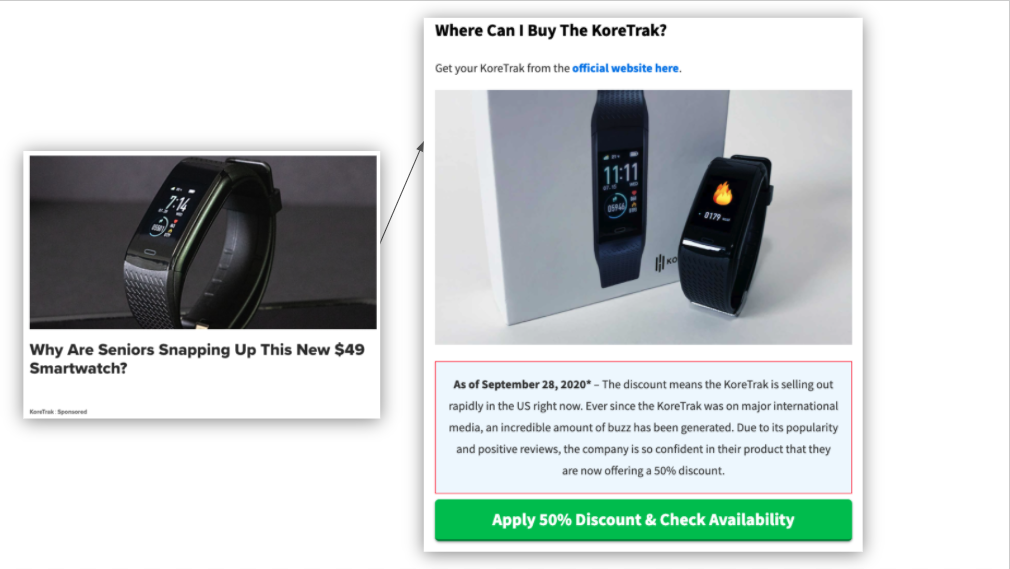
ตัวอย่างอีคอมเมิร์ซ: Koretrak
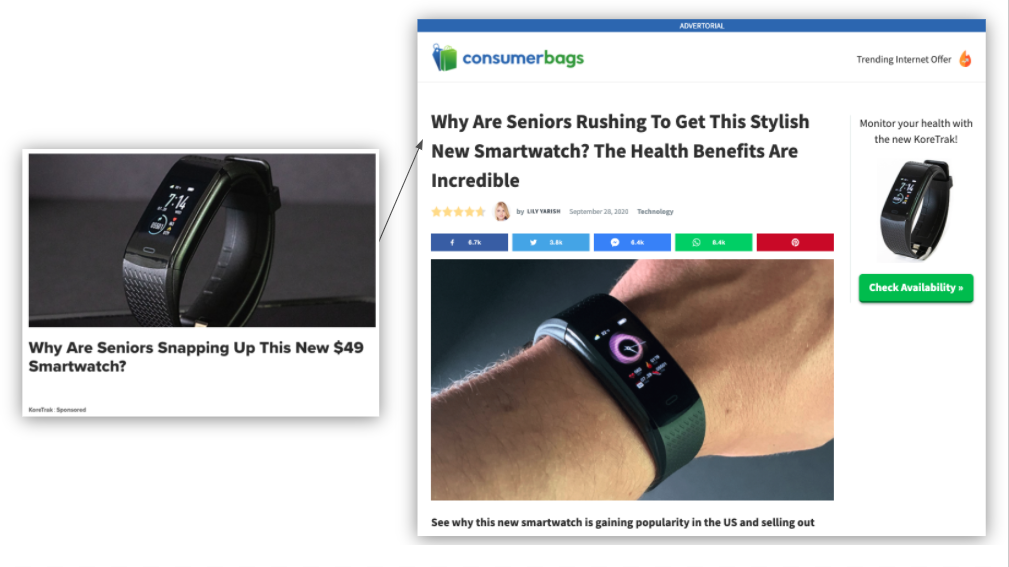
Koretrak เป็นนาฬิกาออกกำลังกายที่สนับสนุนผู้คนในการเดินทางเพื่อสุขภาพและความเป็นอยู่ที่ดี โฆษณาบน Consumer Bags กำลังโปรโมตนาฬิกาเรือนนี้
เมื่อคุณเข้าสู่หน้านี้ ชื่อเรื่องคือสิ่งแรกที่คุณเห็น Koretrak ยังเลือกที่จะแสดงหลักฐานทางสังคมก่อนภาพบทความหลัก ซึ่งเป็นกลยุทธ์ที่เราเห็นว่าได้ผลในกรณีอื่นๆ

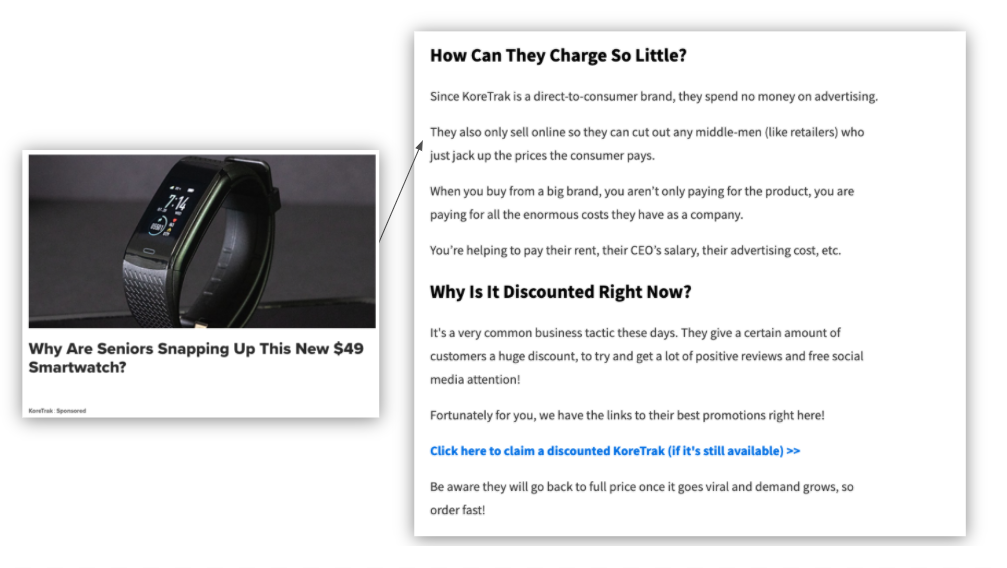
เมื่อคุณเลื่อนดู คุณจะเห็นส่วนหัวที่โดดเด่นตลอดทั้งบทความ รวมถึง CTA ในบรรทัดที่ไม่ก่อกวน

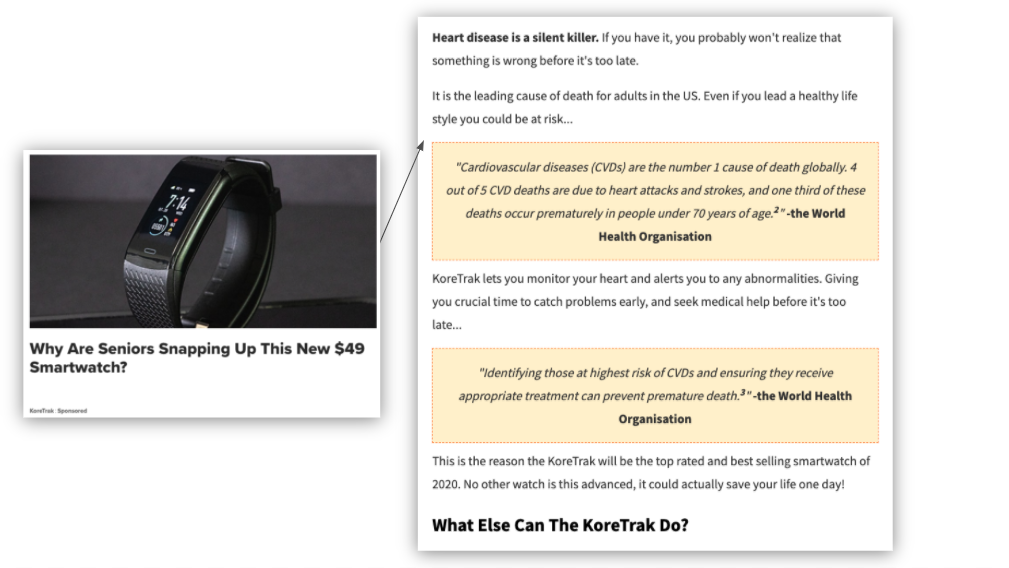
Koretrak ยังฝังข้อมูลสนับสนุนที่เป็นประโยชน์ด้านสุขภาพตลอดทั้งบทความในรูปแบบของคำพูดจากองค์การอนามัยโลก

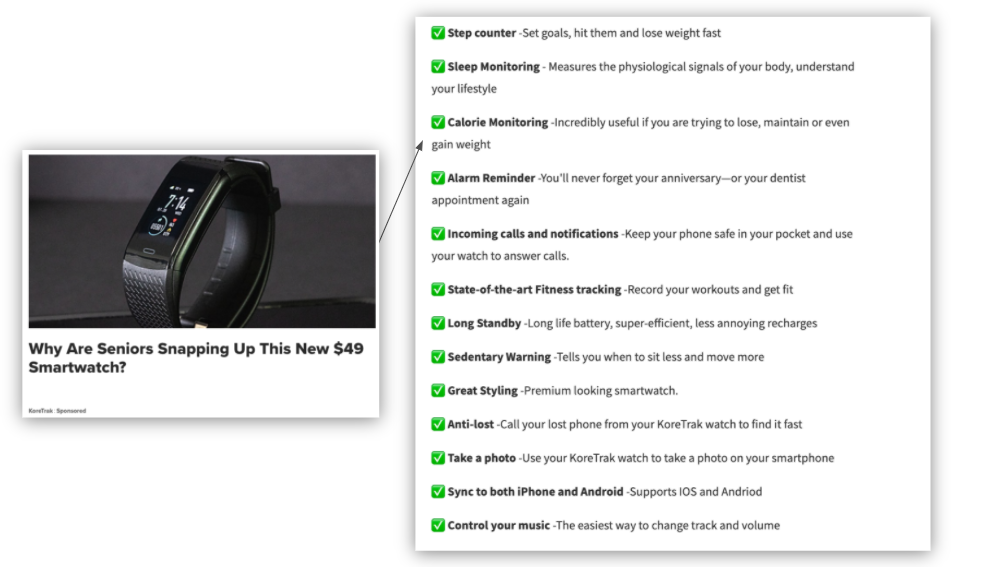
และแม้ว่านี่จะไม่ใช่คำแนะนำอย่างเป็นทางการ แต่ก็ยังแทนที่สัญลักษณ์แสดงหัวข้อย่อยแบบเดิมด้วยอิโมจิเครื่องหมายถูก ซึ่งเป็นสัมผัสที่น่าสนใจสำหรับ skimmers

ปิดท้ายด้วย CTA ปุ่มขนาดใหญ่ที่ให้ส่วนลดสำหรับผู้ที่ทำ Conversion

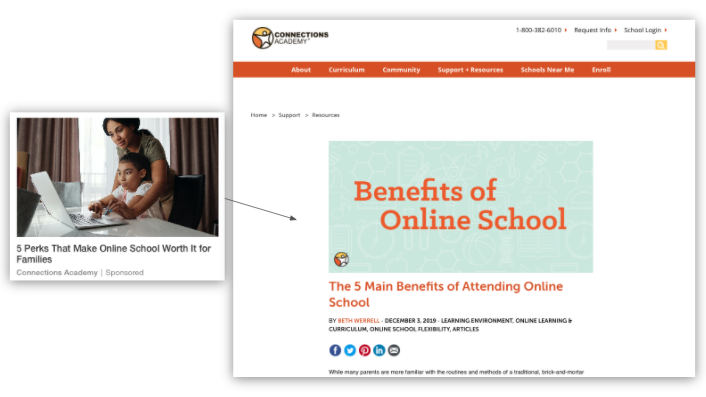
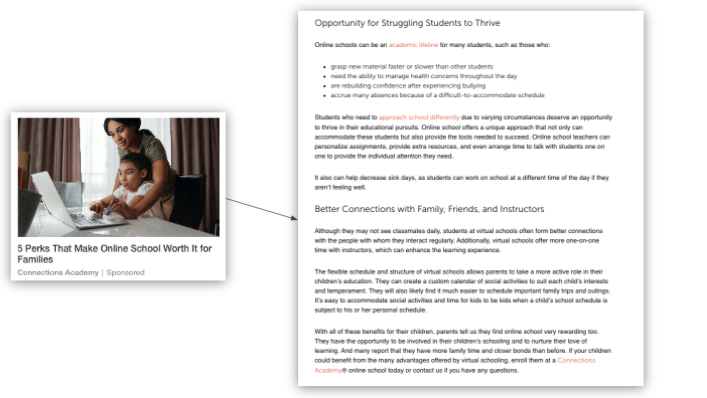
ตัวอย่างการศึกษา: Connections Academy
Connections Academy เป็นโปรแกรมการศึกษา K-12 ที่ให้การเรียนรู้เสมือนจริงจากที่บ้าน พวกเขาใช้บทความเช่นนี้ที่โฮสต์บนศูนย์ทรัพยากรเพื่อทำการตลาดบริการแก่ผู้ปกครองที่ต้องการคำแนะนำที่บ้าน
ในกรณีนี้ รูปภาพจะอยู่เหนือชื่อเรื่อง แต่มีข้อความที่ทำหน้าที่เป็นชื่อเรื่อง ซึ่งอาจเป็นวิธีแก้ปัญหาชั่วคราวที่ได้ผล

เมื่อคุณเลื่อนดู คุณจะเห็นข้อมูลที่เป็นประโยชน์เกี่ยวกับประโยชน์ของการเรียนออนไลน์ รวมถึง CTA แบบอินไลน์หลายรายการที่นำคุณไปยังหน้าบริการที่มีข้อมูลเพิ่มเติมเกี่ยวกับ Connections Academy

คัดลอกแนวทางปฏิบัติที่ดีที่สุด
การออกแบบมีความสำคัญ แต่ก็เป็นเพียงครึ่งเดียวของการต่อสู้ สำเนาของคุณจะต้องทำงานหนักพอๆ กันเพื่อดึงดูดผู้ที่เข้ามายังหน้า Landing Page ของคุณตั้งแต่แรก

แม้ว่าสำเนาของหน้า Landing Page เฉพาะจะมีความแตกต่างกันอย่างมากในการวิเคราะห์ของเรา แต่หน้าเว็บที่มีประสิทธิภาพสูงสุดทั้งหมดก็ปฏิบัติตามกฎเหล่านี้
พวกเขาใช้ชื่อเรื่องที่ตรงกับโฆษณาก่อนหน้า หากชื่อโฆษณาแตกต่างจากชื่อบทความของคุณอย่างมาก ผู้เข้าชมของคุณจะรู้สึกเหมือนถูกคลิกเบตและตีกลับ รักษาข้อความให้สอดคล้องกัน
นี่เป็นคู่ที่ดี:
- หัวข้อโฆษณา: วิธีการลงทุนอย่างมืออาชีพ เริ่มวันนี้
- ชื่อบทความ: แพลตฟอร์มการลงทุนนี้เปลี่ยนนักลงทุนมือใหม่ให้เป็นมือโปรอย่างรวดเร็ว
สิ่งเหล่านี้ไม่ตรงกัน:
- ชื่อโฆษณา: 3 เคล็ดลับในการเริ่มต้นลงทุน
- ชื่อบทความ: แพลตฟอร์มการลงทุนนี้เปลี่ยนนักลงทุนมือใหม่ให้เป็นมือโปรอย่างรวดเร็ว
ท่อนฮุกที่ดึงดูดซึ่งเป็นไปตามสัญญาที่ให้ไว้ในชื่อเรื่อง ในย่อหน้าแรก คุณต้องอ้างอิงการอ้างสิทธิ์ในชื่อเรื่องของคุณ แต่นี่เป็นเรื่องเบ็ดเตล็ด ดังนั้นพยายามดึงดูดความสนใจ
- ดึงดูดใจ: หากคุณกำลังจะเรียนรู้การลงทุนอย่างชาญฉลาดอย่างรวดเร็ว คุณต้องมีข้อมูลเชิงลึกจากผู้เชี่ยวชาญ—และแอบดูพอร์ตการลงทุนของพวกเขา ผู้ใช้ที่ดีที่สุดบางคนใช้แพลตฟอร์มของเรา และพร้อมที่จะแบ่งปันข้อมูลเชิงลึกของพวกเขากับคุณ
- ตะขอที่ไม่มีส่วนร่วม: คนที่ลงทุนอาจร่ำรวยกว่าคนที่ไม่ลงทุนหากพวกเขาเล่นไพ่ถูกต้อง
ตัวอย่างแรกของเรานั้นมีส่วนร่วมและตอบคำสัญญาที่ให้ไว้ในชื่อของเรา ในขณะที่ตัวอย่างที่สองอาจมีส่วนร่วมในบริบทบางอย่าง แต่ไม่เกี่ยวข้องกับเจตนาของผู้อ่าน
ย่อหน้าสรุปที่เรียกว่ากราฟถั่ว ซึ่งสื่อถึงคุณค่าของบทความของคุณอย่างชัดเจน เรามักจะเห็นบทความพยายามปกปิดข้อมูลหรือโน้มน้าวผู้อ่าน โดยถือว่าสิ่งนี้จะกระตุ้นให้พวกเขาอ่านบทความให้จบ ในความเป็นจริง กลยุทธ์นี้น่ารำคาญ และถ้าผู้คนไม่เห็นสิ่งที่พวกเขากำลังมองหาในทันที พวกเขาก็จะเด้งกลับ
- กราฟที่ดี: ในบทความนี้ เราจะแจกแจงทักษะหลักที่ผู้ใช้ของเราเรียนรู้จากผู้เชี่ยวชาญด้านการลงทุน รวมถึงวิธีกำหนดงบประมาณการจัดซื้อของคุณอย่างเหมาะสม วิธีประเมินมูลค่าที่เป็นไปได้ของบริษัทก่อนซื้อ และวิธีตรวจสอบพอร์ตโฟลิโอของคุณเพื่อรักษา เงินของคุณปลอดภัย
- กราฟอ่อนนุชไม่ดี: ในบทความนี้ เราจะแจกแจงเคล็ดลับจากผู้เชี่ยวชาญด้านการลงทุนที่คุณต้องเริ่มต้น
CTA ถัดจากกราฟถั่ว เมื่อคุณทำบทนำเสร็จแล้ว ให้ใส่ CTA CTA นี้ควรสื่อความหมายและยาวกว่า CTA ทั่วไปเล็กน้อย คุณจะต้องโน้มน้าวให้คนคลิกมากขึ้น เนื่องจากพวกเขายังเขียนบทความไม่เสร็จ
- CTA ที่ดี: ลงชื่อสมัครใช้แพลตฟอร์มของเราเพื่อรับคำแนะนำการลงทุนระดับมืออาชีพที่ปรับแต่งได้
- CTA ไม่ถูกต้อง: ลงชื่อสมัครใช้แพลตฟอร์มของเรา
ส่วนหัวของส่วนที่อธิบายตลอด ทุกอย่างเกี่ยวกับกรอบความคิด—ในเว็บไซต์ข่าว ผู้คนกำลังเรียกดู และมักจะไม่แน่ใจว่าพวกเขาต้องการอ่านบทความทั้งหมดของคุณเมื่อคลิก เราเห็นผู้คนเลื่อนไปที่ด้านล่างสุดของหน้า สำรองข้อมูล จากนั้นเริ่มอ่านเพื่อพิจารณาว่าบทความนั้นเหมาะกับพวกเขาหรือไม่ ส่วนหัวของคุณควรทำงานเพื่อดึงดูดความสนใจ
- ส่วนหัวที่ดี: ผู้เชี่ยวชาญของเราแนะนำว่าอย่าลงทุนมากกว่า 5% ของรายได้ต่อเดือนของคุณ—นี่คือเหตุผล
- ส่วนหัวของส่วนที่ไม่ถูกต้อง: ต้องลงทุนเท่าไร
CTA สุดท้ายที่ท้ายบทความ พลิกคำแนะนำที่เราให้ไว้สำหรับ CTA แรก ถึงเวลาเข้าประเด็นแล้ว
- CTA ที่ดี: ลงชื่อสมัครใช้แพลตฟอร์มของเรา
- CTA ที่ไม่ดี: ลงชื่อสมัครใช้แพลตฟอร์มของเราเพื่อรับคำแนะนำการลงทุนจากมืออาชีพที่ปรับให้เหมาะกับคุณ
ตัวอย่างการเขียนคำโฆษณา
ในฐานะนักการตลาดที่เชี่ยวชาญ คุณยังคงปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด แต่บางครั้งคุณก็ต้องการแรงบันดาลใจ ต่อไปนี้คือตัวอย่างหน้า Landing Page จากประเภทธุรกิจหลักของเราเพื่อแสดงให้เห็นพื้นฐานเบื้องหลังสำเนาที่น่าสนใจ
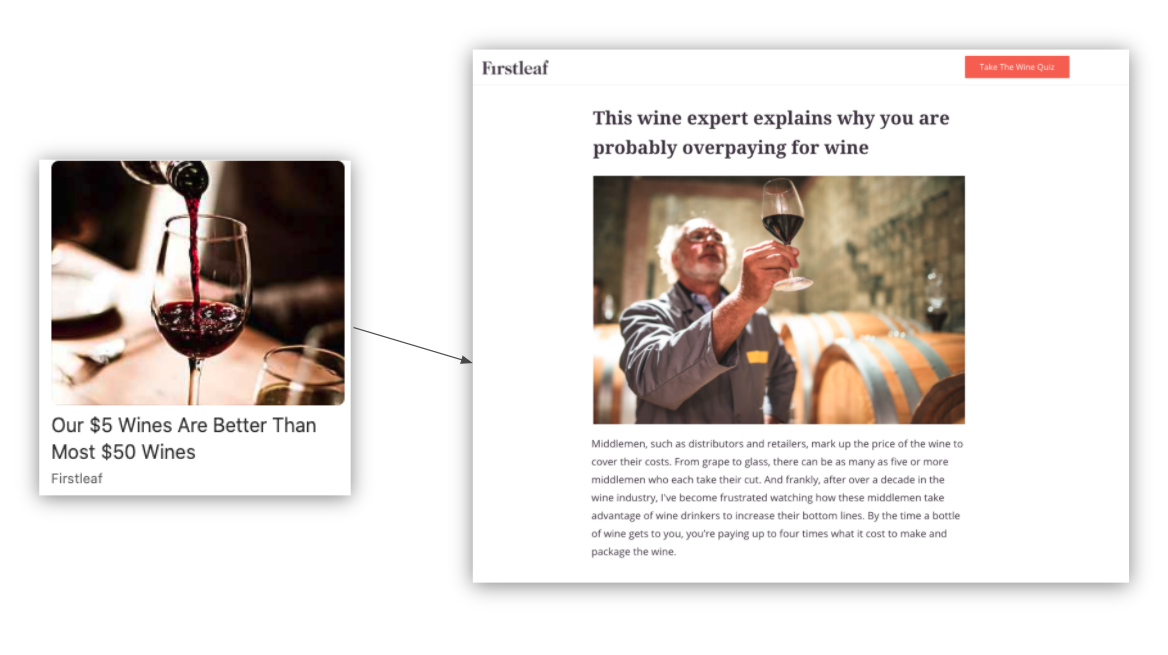
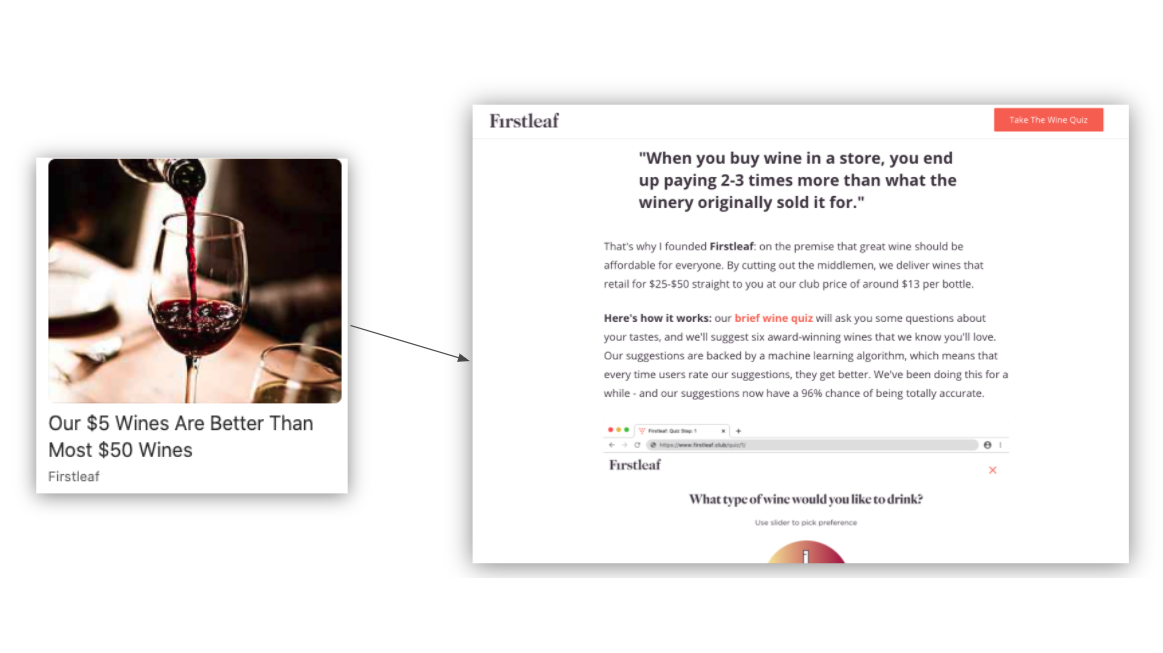
ตัวอย่างอีคอมเมิร์ซ: FirstLeaf
Firstleaf จัดส่งกล่องไวน์แบบกำหนดเองตามรสนิยมของลูกค้า และในราคาถูกกว่าที่คุณอาจจ่ายที่ร้าน บทความของแคมเปญของพวกเขาแสดงให้เห็นทั้งสองประเด็นนี้
แม้ว่าชื่อโฆษณาและบทความจะต่างกัน แต่จุดประสงค์ของผู้ใช้นั้นตรงกัน ย่อหน้าเริ่มต้นยังทำให้ผู้อ่านสนใจแนวคิดของการ “ตัดพ่อค้าคนกลาง” ในการขายไวน์ และตอบคำสัญญาที่ให้ไว้ในชื่อทันทีโดยอธิบายว่าคนกลางเหล่านี้คือ เหตุผลที่คุณจ่ายเงินมากเกินไปสำหรับไวน์

หลังจากแนะนำสั้น ๆ กราฟถั่วตัดไปที่การไล่ล่า - Firstleaf จะขอให้ผู้อ่านทำแบบทดสอบสั้น ๆ เพื่อกำหนดรสนิยมของไวน์และเปิดเผยจุดราคาของผลิตภัณฑ์ หลังจากกราฟถั่ว เราจะเห็น CTA ในบรรทัดแรกของเราที่มีส่วนร่วมเพื่อทำแบบทดสอบ

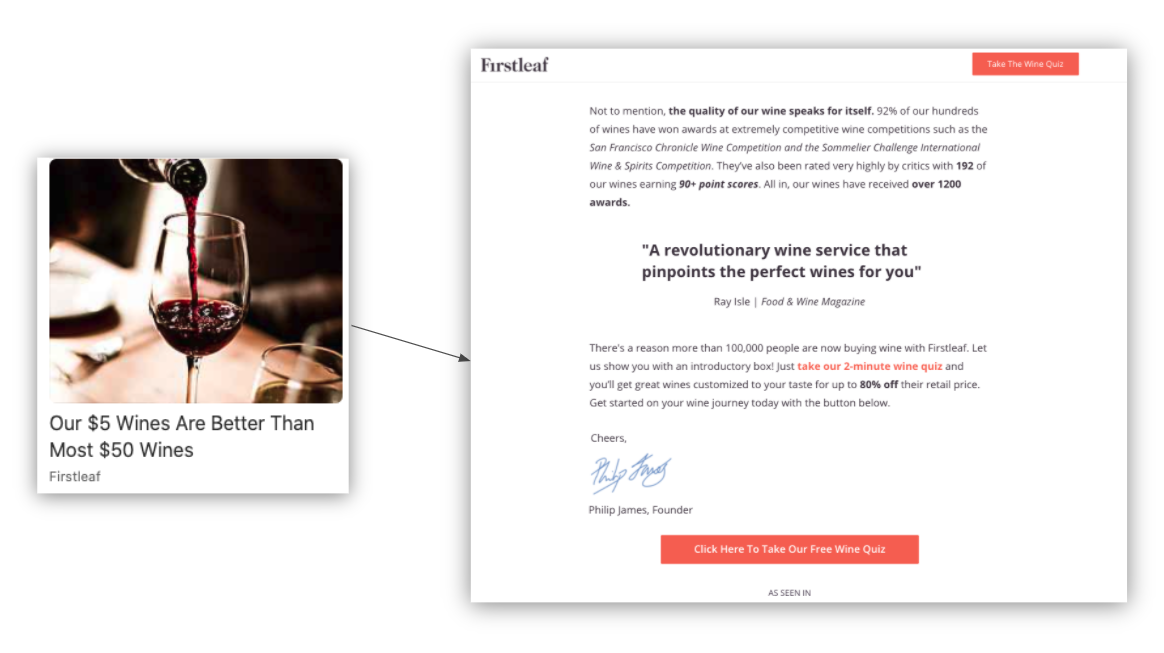
ในกรณีนี้ Firstleaf ใช้ข้อความเสริมแบบ blockquote แทนส่วนหัว แต่ใช้งานได้เหมือนกัน มีคำอธิบายเพียงพอเพื่อให้สามารถสแกนได้ง่ายเมื่อมีคนพิจารณาว่าต้องการอ่านเพิ่มเติมหรือไม่
เมื่อเราสรุป จะมี CTA แบบปุ่มสั้น ๆ ให้ผู้เยี่ยมชมทำแบบทดสอบอีกครั้ง

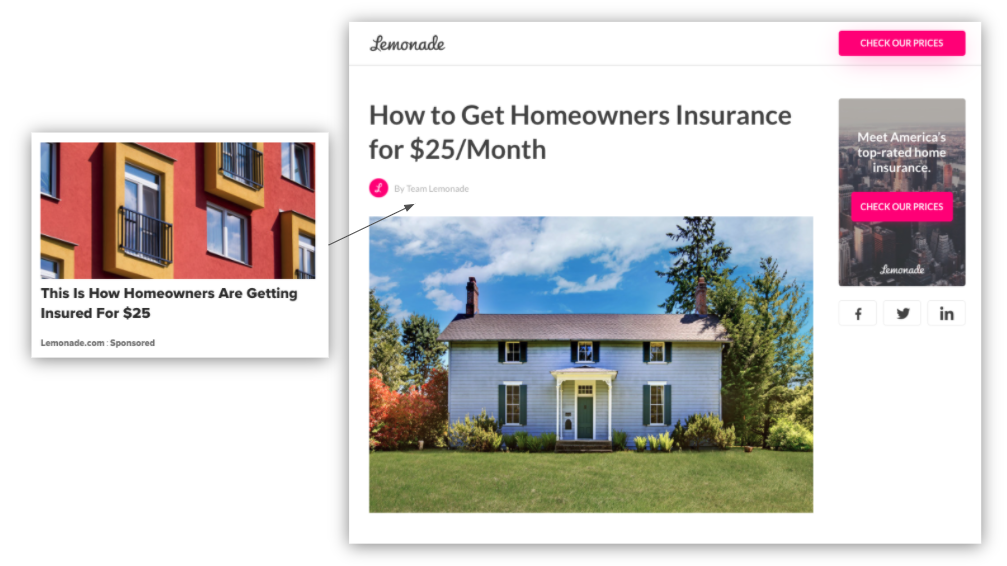
ตัวอย่าง Fintech: น้ำมะนาว
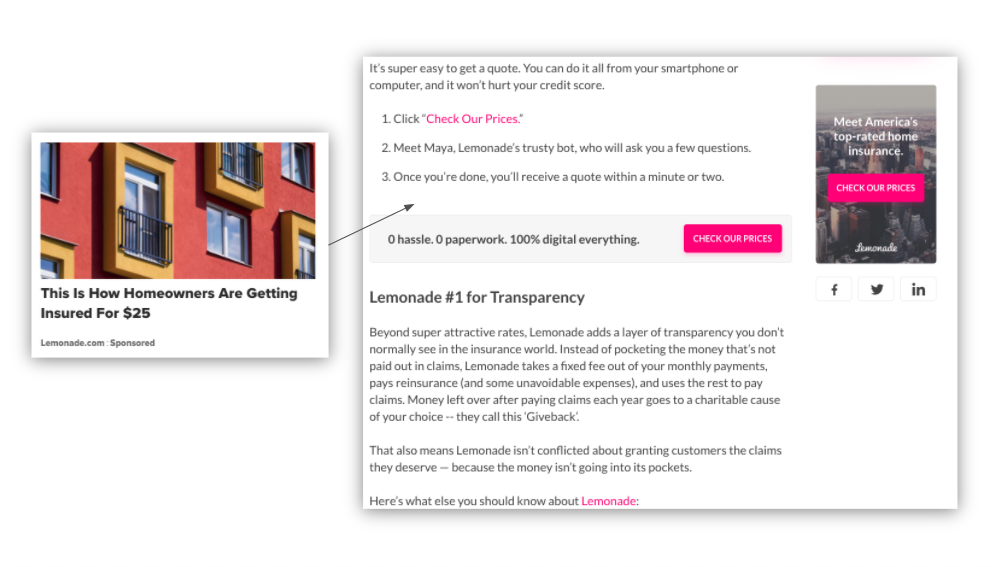
Lemonade เป็นแพลตฟอร์ม fintech ที่ทำให้กระบวนการซื้อและจัดการประกันเจ้าของบ้านง่ายขึ้นสำหรับผู้ที่อยู่ในตลาด แคมเปญและหน้า Landing Page ที่เกี่ยวข้องเน้นที่ต้นทุนที่ลดลงของข้อเสนอพิเศษเหนือหน้าอื่นๆ
ชื่อมีความสัมพันธ์กับชื่อโฆษณาอย่างชัดเจน แม้ว่าจะไม่เหมือนกันทั้งหมดก็ตาม

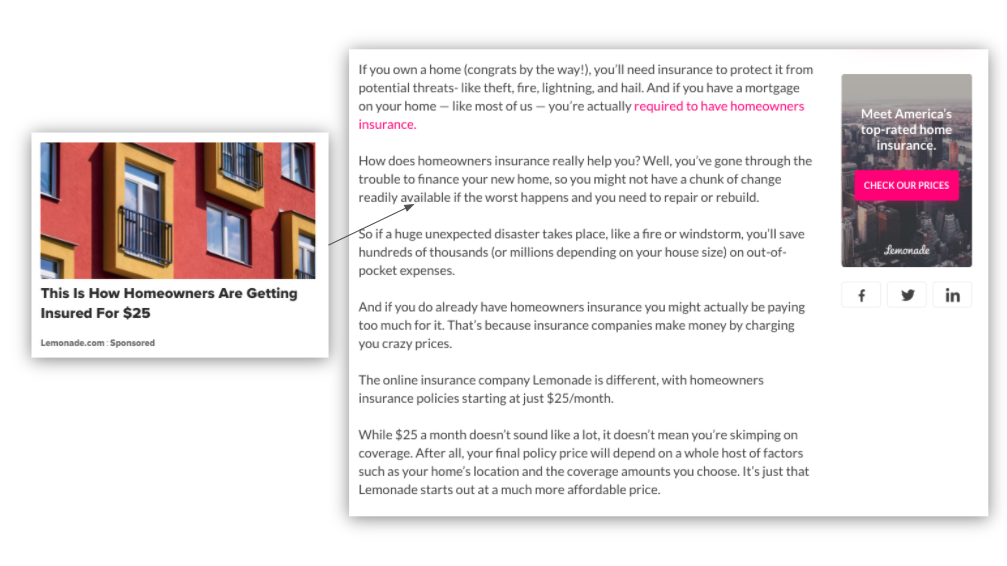
น้ำมะนาวเข้าประเด็นอย่างรวดเร็วโดยอ้างถึงต้นทุนที่คาดการณ์ไว้ของค่าใช้จ่ายที่ไม่ได้วางแผนไว้หรือภัยธรรมชาติ กราฟถั่วของพวกเขาอธิบายผู้อ่านถึงสิ่งที่พวกเขาจะได้รับจากความคุ้มครอง $ 25 ต่อเดือนโดยอธิบายข้อมูลในบทความอย่างถูกต้อง

หลังจากกราฟถั่วแล้ว มี CTA ในบรรทัดที่แจ้งให้ผู้ใช้ตรวจสอบราคา พวกเขากำลังทดสอบ CTA แบบไฮบริดที่มีทั้งข้อความในบรรทัดและปุ่ม ข้อความในบรรทัดอธิบายข้อเสนออย่างละเอียด ในขณะที่ปุ่มแสดงการเจาะ

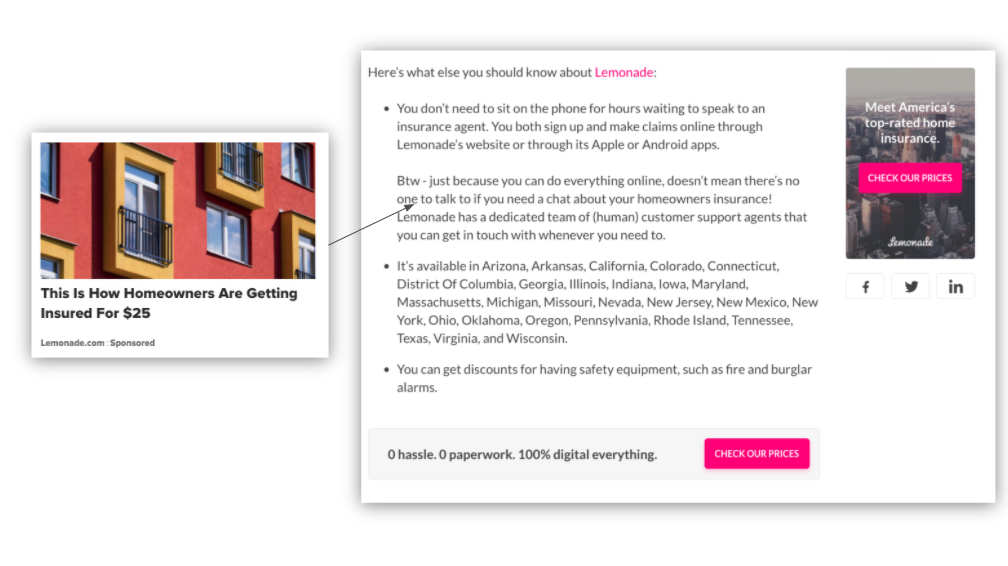
ส่วนหัวของส่วนแรกกำหนดคำกล่าวอ้างของ Lemonade ในการเป็นผู้นำในอุตสาหกรรมด้านความโปร่งใส และใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อเพิ่มความสามารถในการอ่าน บทความนี้สรุปส่วนสุดท้ายด้วย CTA แบบไฮบริดอื่น รวมถึง CTA แบบปุ่มที่สั้น กระชับ และตรงประเด็น

ตัวอย่างการศึกษา: ไวยากรณ์
เราค่อนข้างเน้นไปที่บทความและโฆษณา แต่หน้า Landing Page แบบยาวเป็นเนื้อหาอีกประเภทหนึ่งที่เราเห็นว่าทำงานได้ดีในแคมเปญบนไซต์บรรณาธิการ หน้า Landing Page เหล่านี้อาจแตกต่างกันอย่างมากในแง่ของโครงสร้างและการคัดลอก แต่หน้าที่มีองค์ประกอบสำคัญทั้งหมดที่เรากล่าวถึงสามารถแปลงได้ดีสำหรับผู้ลงโฆษณา
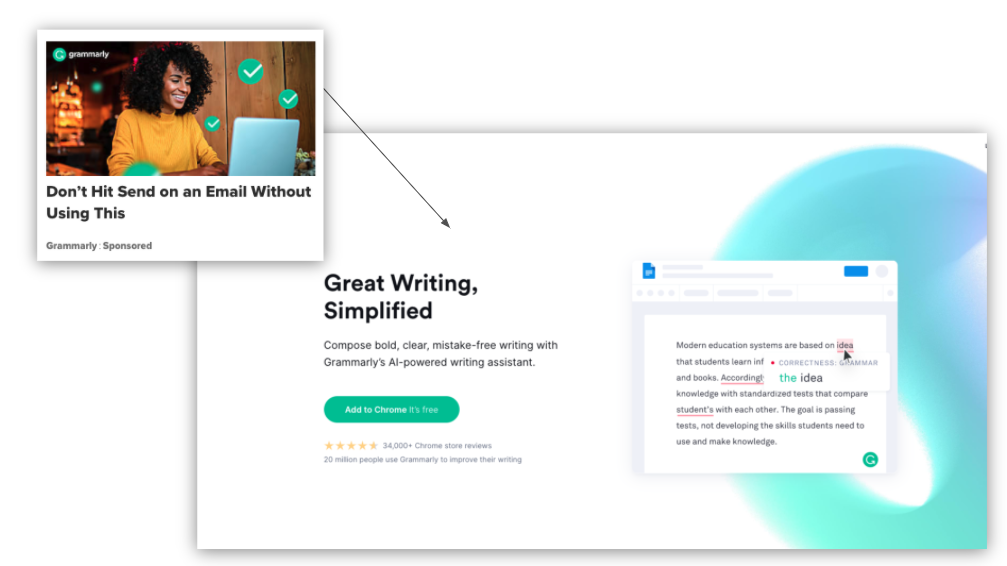
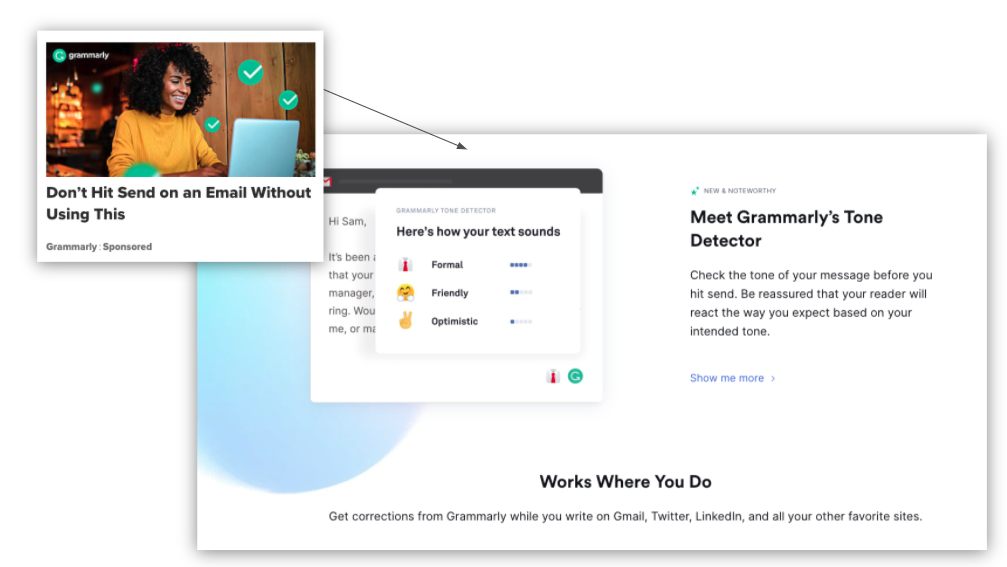
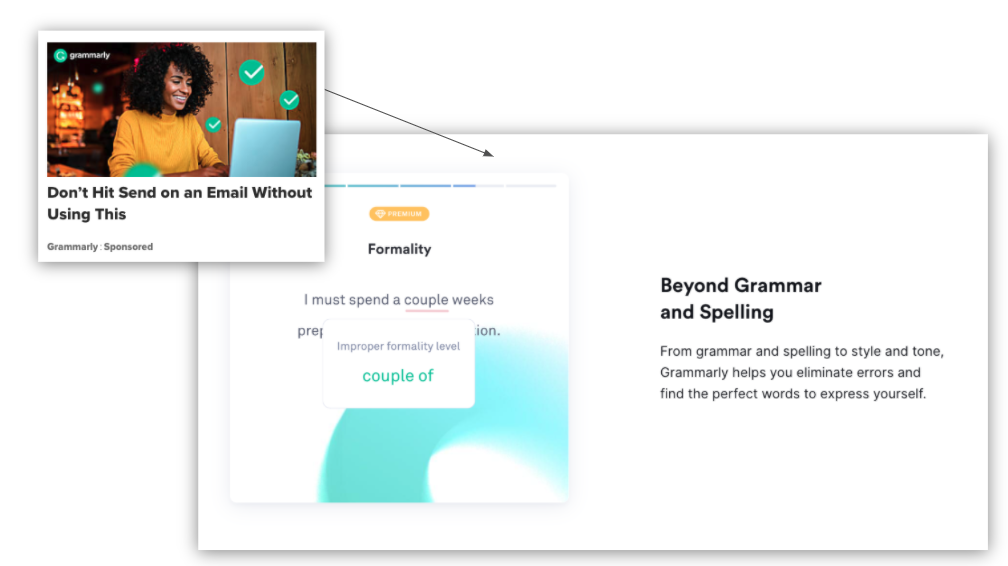
แคมเปญของ Grammarly ใช้หน้า Landing Page แบบยาวเพื่อแสดงภาพและอธิบายข้อเสนอของพวกเขาได้อย่างถูกต้อง โดยมีสำเนาตลอดซึ่งพร้อมสำหรับการแปลง
หน้า Landing Page นี้เป็นตัวอย่างที่ดีของการที่บรรทัดแรกอาจแตกต่างกันในโฆษณาและในหน้า Landing Page แต่ยังคงตรงกับความตั้งใจของผู้ใช้ ประการแรก แคมเปญสร้างความเร่งด่วนโดยกระตุ้นให้ผู้คนตรวจสอบอีเมลอีกครั้ง และปิดข้อตกลงโดยสัญญาว่าจะทำให้กระบวนการง่ายขึ้น
แทนที่จะใช้กราฟรูปถั่วที่มีคำอธิบาย Grammarly เลือกที่จะแสดงภาพคุณค่าผลิตภัณฑ์ของตนโดยใช้ GIF ที่แสดงให้เห็นว่าเครื่องมือของพวกเขาจับข้อผิดพลาดในการเขียนได้อย่างไรและให้คำแนะนำในการปรับปรุง

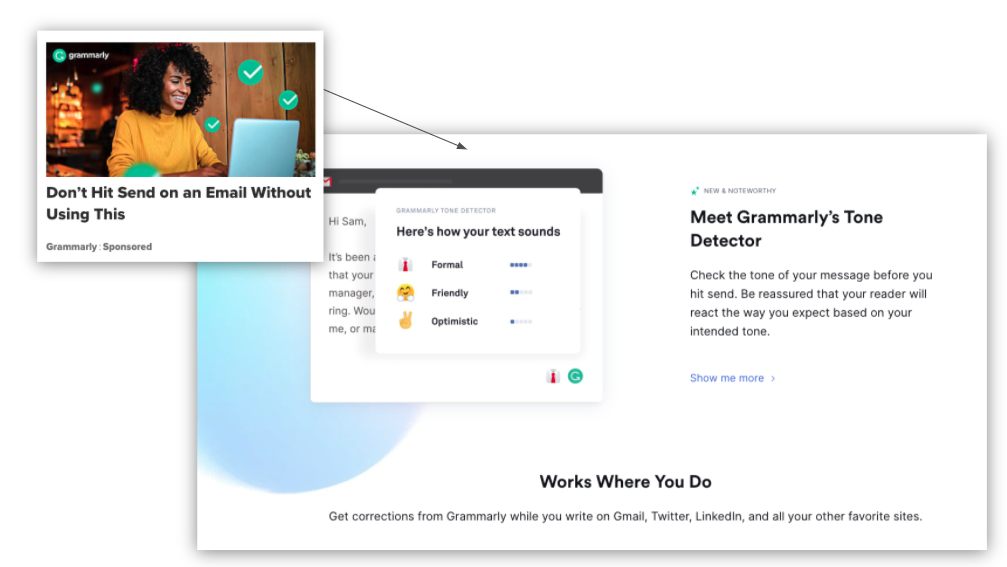
ขณะที่คุณเลื่อน คุณจะเห็นส่วนหัวของส่วนที่สื่อความหมายและ CTA ในบรรทัดที่ละเอียดซึ่งกระตุ้นให้ผู้ใช้เรียนรู้เพิ่มเติมเกี่ยวกับส่วนขยาย

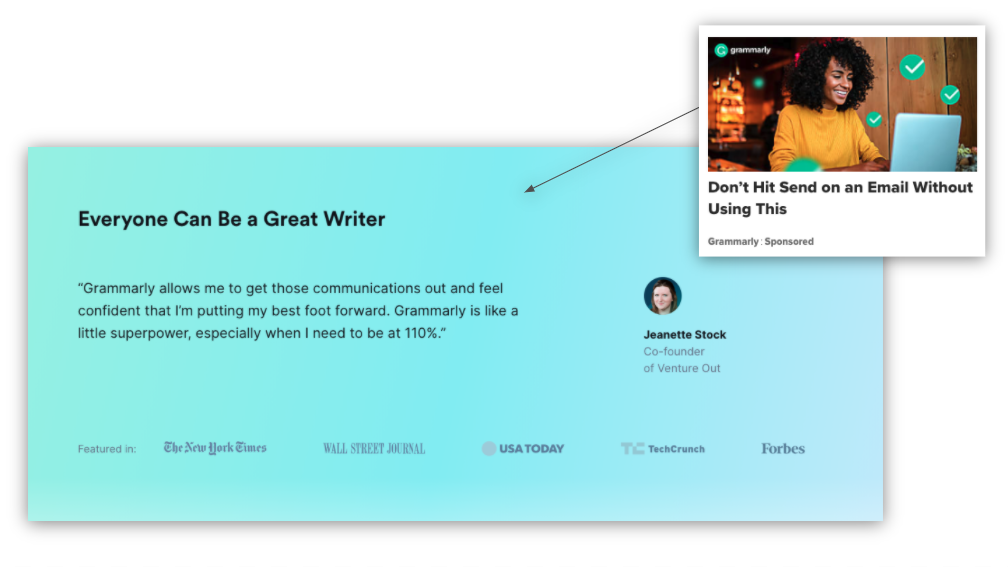
หลักฐานทางสังคมรูปแบบแรกของหน้านี้มีรายการการผสานรวมเพื่อแสดงว่าไม่ได้เกี่ยวกับอีเมลเท่านั้น คุณสามารถปรับปรุงการเขียนของคุณในแพลตฟอร์มต่างๆ โดยใช้ส่วนขยาย

เราไม่ได้แสดงภาพทั้งหมดที่นี่ แต่ตลอดทั้งหน้า Landing Page Grammarly มีส่วนหัวและย่อหน้าที่สแกนได้ง่ายหลายรายการ ซึ่งอธิบายกรณีการใช้งานแต่ละกรณีสำหรับส่วนขยายโดยเฉพาะ
สุดท้าย พวกเขาสรุปหน้า Landing Page ด้วยคำพูดจากลูกค้าที่มีความสุขและ CTA สุดท้าย

พื้นฐานของหน้า Landing Page ในโลกแห่งความจริง
หน้า Landing Page ที่อ้างอิงจากบทความข่าวเป็นวิธีการที่ประสบความสำเร็จมากที่สุดที่ผู้ลงโฆษณาสามารถใช้สำหรับแคมเปญบนไซต์บรรณาธิการ ซึ่งรวมถึงบทความ โฆษณา และหน้า Landing Page แบบยาวโดยเฉพาะ

เมื่อคุณสร้างหน้า Landing Page ให้คำนึงถึงองค์ประกอบที่สำคัญเหล่านี้:
- CTA ไม่ควรก่อกวน ด้วยหน้า Landing Page สำหรับบรรณาธิการ คุณคงไม่อยากขัดจังหวะของผู้อ่าน ใช้ CTA ในบรรทัดเพื่อกระตุ้นการแปลงเพิ่มเติม
- ตั้งค่าหน้าของคุณสำหรับการสแกน ก่อนที่ผู้คนจะอ่านหน้าหนึ่งๆ พวกเขาเลื่อนไปที่ด้านล่างและกลับไปด้านบนอีกครั้งเพื่อพิจารณาว่าพวกเขาต้องการเจาะลึกหรือไม่ ใช้ส่วนหัวของส่วนที่สื่อความหมายเพื่อดึงดูดความสนใจของพวกเขา
- เข้าประเด็นอย่างรวดเร็ว อย่าลากผู้อ่านไปยังส่วนท้ายของบทความเพื่อสร้างประเด็นของคุณ—ทำในบทนำโดยใช้กราฟถั่วที่แข็งแกร่ง
- อธิบายคุณค่าของคุณ เมื่อคุณเขียนสำเนาสำหรับ CTA ให้อธิบายมูลค่าข้อเสนอของคุณก่อนที่คุณจะขอให้ผู้เข้าชมดำเนินการบางอย่าง
เพื่อให้เวิร์กชอปทำสำเนาของคุณได้ง่ายขึ้น ให้ใช้เทมเพลต Google เอกสารนี้ ซึ่งมีคำแนะนำแนะนำทั้งหมดของเราด้านบน
เราขอแนะนำให้คุณทำการทดสอบ A/B ทีละองค์ประกอบเพื่อดูว่าผู้ชมของคุณคลิกอะไรบ้าง แต่แนวทางปฏิบัติที่ดีที่สุดเหล่านี้เป็นการเริ่มต้นที่ดีสำหรับแคมเปญบรรณาธิการเนทีฟ
เกี่ยวกับผู้เขียน
เมแกนเป็นผู้จัดการฝ่ายการตลาดเนื้อหาอาวุโสของ Taboola และเสพติดชาเย็นที่น่าภาคภูมิใจ เธอยังเขียนบทความสำหรับเว็บไซต์ต่างๆ เช่น Content Marketing Institute, Vox และ SEMRush คุณสามารถค้นหาการเขียนออนไลน์ ทวีต หรือบดขยี้ชุดข้อมูลทางการตลาดของเธอได้ทางออนไลน์ ทวีตเธอที่ MeganRoseM หรือติดต่อ LinkedIn ที่ Megan Morreale
