9 แนวคิดเกี่ยวกับหน้า Landing Page เพื่อปรับปรุงอัตราการแปลงและยอดขายของคุณ
เผยแพร่แล้ว: 2017-10-10“การเลียนแบบเป็นคำเยินยอที่จริงใจที่สุด”
สุภาษิตที่โด่งดังนั้นใช้ได้กับหลายสิ่งหลายอย่าง และหน้า Landing Page หลังการคลิกก็ไม่ต่างกัน
เป็นเรื่องปกติ (และแนะนำ) ในการตรวจสอบตัวอย่างหน้า Landing Page หลังการคลิกของบริษัทอื่นๆ เพื่อเป็นแรงบันดาลใจในการสร้างหน้าเว็บที่พร้อมสำหรับ Conversion มากที่สุดเท่าที่จะเป็นไปได้
การทำความเข้าใจว่าผู้คนอ่านเนื้อหาออนไลน์อย่างไรเป็นองค์ประกอบที่สำคัญของกระบวนการนี้ โดยเฉพาะอย่างยิ่งเมื่อคุณทราบว่าช่วงความสนใจของผู้ใช้เว็บเฉลี่ยอยู่ที่ประมาณ 6-8 วินาที และคุณต้องทำให้ผู้เข้าชมมีส่วนร่วมกับเพจของคุณในช่วงวินาทีที่สำคัญเหล่านั้น
มีตัวอย่างหน้า Landing Page หลังการคลิกหลายร้อยรายการเพื่อรับแรงบันดาลใจ อันที่จริง เรามีหมวดหมู่บล็อกทั้งหมดสำหรับหัวข้อนี้โดยเฉพาะจากแบรนด์ที่เป็นที่รู้จักมากที่สุดในโลก
ในบทความวันนี้ เราจะแสดงตัวอย่างต่างๆ ที่เน้นเคล็ดลับประสบการณ์ผู้ใช้ องค์ประกอบที่สำคัญของกรอบหน้า Landing Page หลังการคลิก และแนวคิดหน้า Landing Page หลังการคลิกอื่นๆ เพื่อสร้างแรงบันดาลใจในการออกแบบครั้งต่อไปของคุณ
แนวคิดหน้า Landing Page ที่ดีที่สุดหลังการคลิก
เพิ่มพื้นที่สีขาวให้เพียงพอ
มีแนวคิดการออกแบบหน้าเว็บมากมายในคลังแสงของคุณ แต่พื้นที่สีขาว (หรือที่เรียกว่าพื้นที่ว่างหรือพื้นที่เชิงลบ) อาจเป็นเทคนิคที่ไม่ได้ใช้งานมากที่สุด แม้ว่าจะใช้ได้หลายวัตถุประสงค์ก็ตาม ไม่เพียงทำให้เพจของคุณดูยุ่งเหยิงน้อยลงและสวยงามขึ้นเท่านั้น แต่ยัง:
- เพิ่มความสามารถในการอ่าน
- ปรับปรุงการโฟกัสที่องค์ประกอบที่สำคัญ
- ช่วยให้เข้าใจข้อเสนอของคุณมากขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้
เมื่อทราบแล้ว ลองเปรียบเทียบการออกแบบพื้นที่สีขาวในสองหน้าที่ต่างกัน
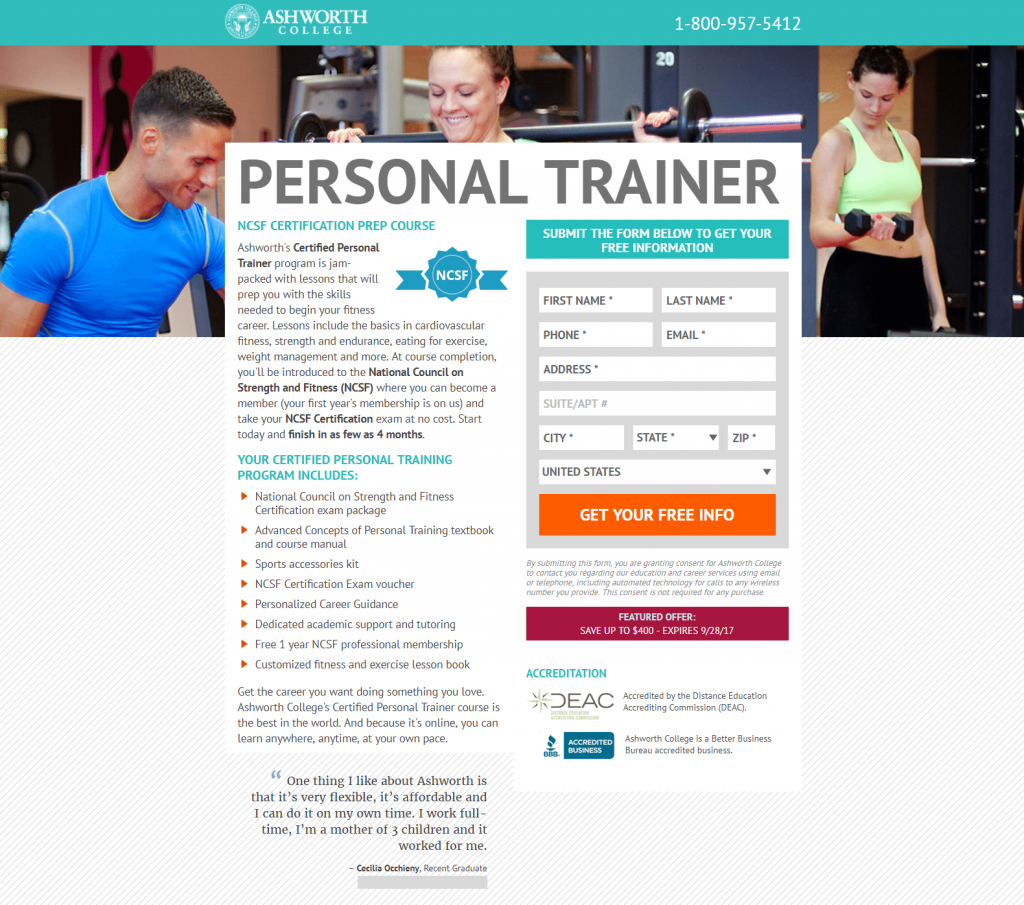
นี่คือหนึ่งจาก Ashworth College ที่ไม่มีพื้นที่สีขาวอย่างชัดเจน:

สังเกตว่าทุกอย่างอัดแน่นอยู่ตรงกลางหน้า ทำให้ยากต่อการตัดสินใจว่าจะเริ่มนำทางจากที่ใด สิ่งนี้อาจทำให้ผู้เข้าชมรู้สึกล้นหลาม ทำให้พวกเขาออกจากหน้านี้โดยไม่ได้เรียนรู้เกี่ยวกับข้อเสนอ ไม่ต้องพูดถึงการแปลง
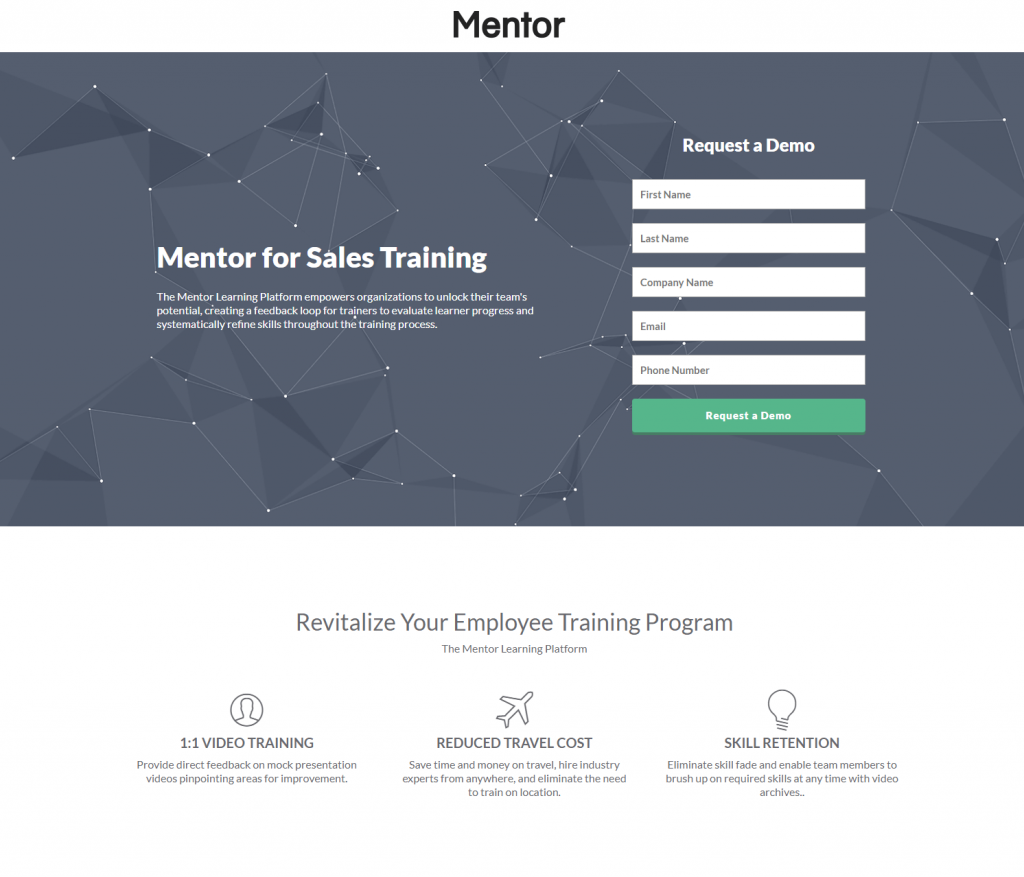
ในทางตรงกันข้าม หน้า Landing Page หลังการคลิกของ Mentor มีพื้นที่สีขาวมากมาย:

มีพื้นที่เพียงพอรอบๆ บรรทัดแรกและคำอธิบายเล็กๆ น้อยๆ ตลอดจนแบบฟอร์มบันทึกลูกค้าเป้าหมาย มีพื้นที่ว่างระหว่างส่วนต่างๆ ค่อนข้างมาก ทำให้ง่ายต่อการสำรวจหน้าและทำความเข้าใจข้อเสนอได้ดียิ่งขึ้น ทุกองค์ประกอบของหน้า Landing Page หลังการคลิกดึงดูดความสนใจได้เนื่องจากไม่ได้รวมเข้าด้วยกันเหมือนหน้า Ashworth College
ตัวอย่างนี้ให้ประสบการณ์ผู้ใช้ที่สนุกสนานมากขึ้นและน่าจะให้ผลลัพธ์การแปลงที่ดีขึ้น
รวมสัญญาณภาพที่ชัดเจน
ตัวชี้นำภาพหรือตัวบอกทิศทาง — ทั้งแบบชัดเจนและโดยนัย — ทั้งสองอย่างช่วยสนับสนุนการแปลงหน้า Landing Page หลังการคลิก เนื่องจากสิ่งเหล่านี้จะบอกผู้เข้าชม อย่างชัดเจนถึงสิ่งที่พวกเขาควรให้ความสนใจ (เช่น แบบฟอร์มและปุ่ม CTA ของคุณ)
อันดับแรก มาดูสัญญาณบ่งชี้ที่ชัดเจน ซึ่งตรงประเด็นกว่าและสามารถจดจำได้ง่ายบนหน้าเว็บ
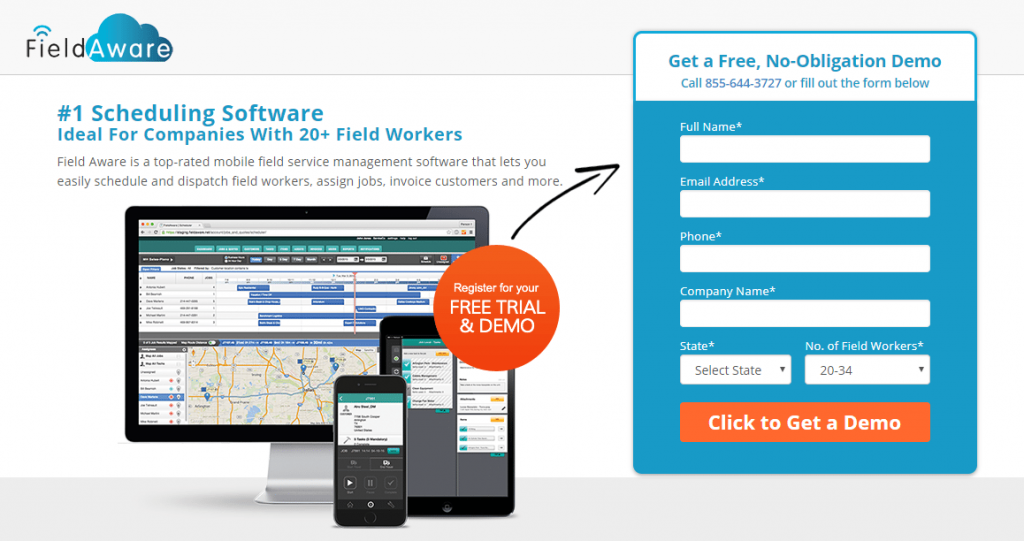
วิธีหลักวิธีหนึ่งในการรวมสัญญาณภาพที่ชัดเจนในการออกแบบหน้า Landing Page หลังการคลิกคือการเพิ่มลูกศรที่ชี้ไปยังองค์ประกอบของหน้าที่สำคัญที่สุด เช่น แบบฟอร์มและ/หรือปุ่ม CTA
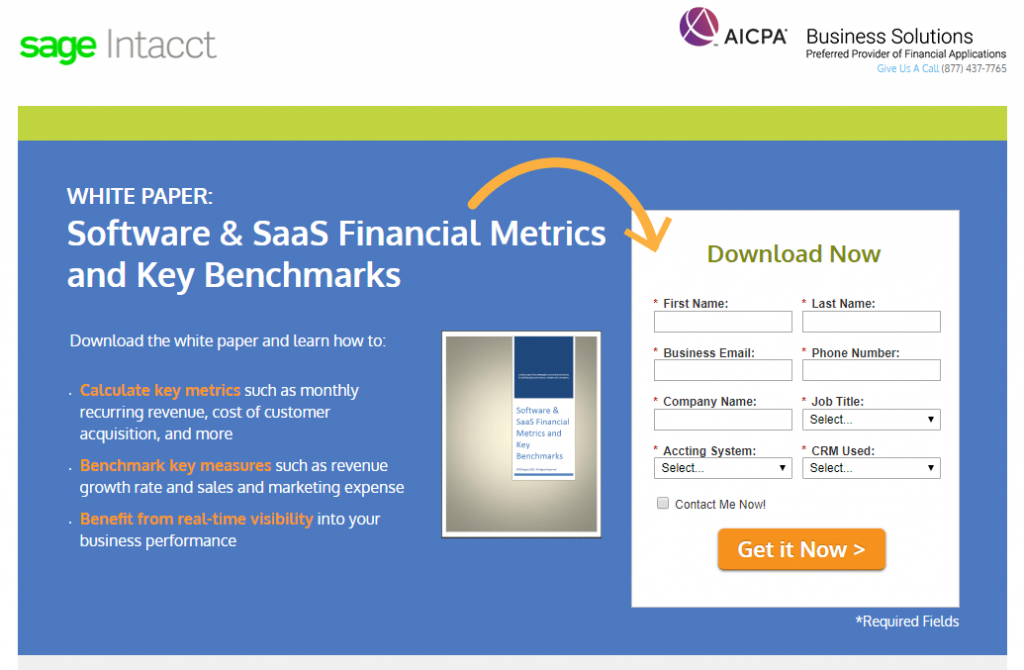
Sage Intacct ทำให้ชัดเจนว่าพวกเขาต้องการให้คุณสังเกตเห็นอะไรโดยการใส่ลูกศรสีส้มสว่างจากบรรทัดแรกลงในแบบฟอร์ม:

นอกจากนี้ ลูกศรบนปุ่ม CTA ยังระบุว่ามีเนื้อหาเพิ่มเติมนอกเหนือจากหน้านี้เมื่อผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม
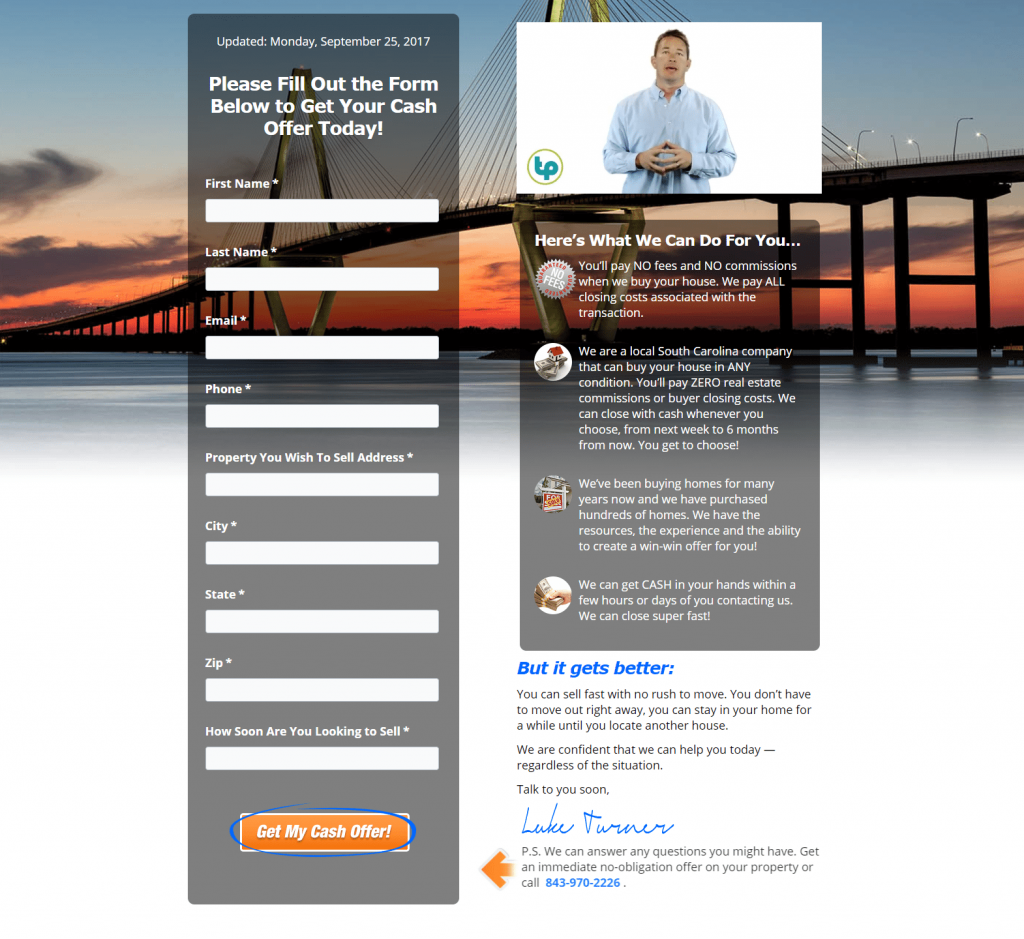
นี่เป็นอีกตัวอย่างหนึ่งจาก TurnPro Properties ซึ่งเหมาะสำหรับทุกคนที่กำลังมองหาแนวคิดเกี่ยวกับหน้า Landing Page หลังการคลิกอสังหาริมทรัพย์ มีลูกศรสีส้มชี้ไปที่ปุ่ม CTA และวงกลมสีน้ำเงินรอบๆ ปุ่มเพื่อกระตุ้นให้คลิก

การจ้องตาเป็นอีกหนึ่งแนวคิดของหน้า Landing Page หลังการคลิกที่ดีที่สุดสำหรับการเพิ่มสัญลักษณ์ทางภาพที่ชัดเจนให้กับหน้า Landing Page หลังการคลิก ผู้คนมักจะดูสิ่งที่คนอื่นกำลังดู ดังนั้นหากมีคนบนหน้าจอดูที่แบบฟอร์มหรือปุ่ม CTA ผู้เข้าชมก็มีแนวโน้มที่จะสังเกตเห็นองค์ประกอบเหล่านั้นด้วย เทคนิคนี้ยังดีสำหรับการเพิ่มความน่าสนใจส่วนบุคคลให้กับเพจของคุณ
รวมสัญญาณบอกทิศทางโดยปริยาย
สัญญาณบอกทิศทางโดยปริยายนั้นละเอียดอ่อนกว่าสัญญาณบอกทิศทางที่ชัดเจน ซึ่งมักจะไม่มีใครสังเกตเห็นโดยผู้เข้าชม แต่ก็ยังมีประสิทธิภาพพอๆ กัน ตัวชี้นำทิศทางโดยนัยที่พบบ่อยที่สุด ได้แก่ พื้นที่สีขาว การห่อหุ้ม และคอนทราสต์ของสี
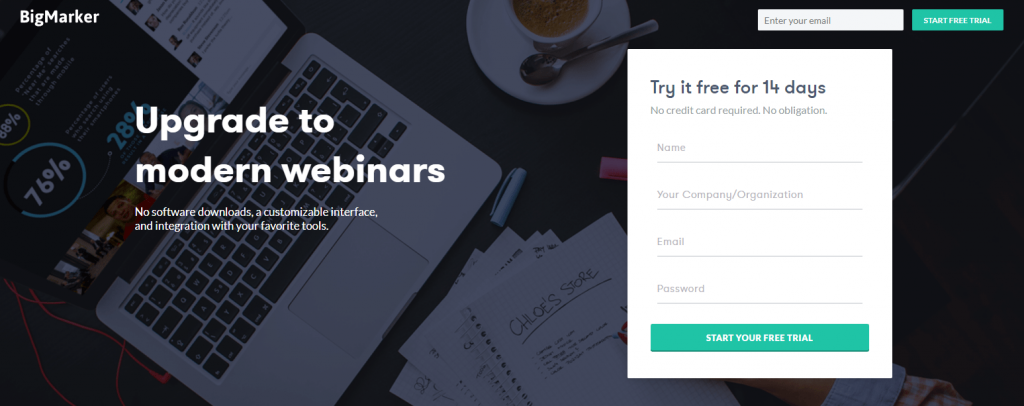
มาดูตัวอย่างจาก BigMarker ที่นำเสนอสัญญาณบ่งชี้โดยนัยทั้งสามประเภท:

พื้นที่สีขาวล้อมรอบแต่ละองค์ประกอบในหน้าช่วยดึงดูดความสนใจไปยังองค์ประกอบเหล่านั้น นั่นเป็นเพราะว่า ผู้เข้าชมจะถูกบังคับให้ดูสิ่งที่ คุณต้องการ นอกจากนี้ยังมีช่องว่างระหว่างแต่ละส่วนของหน้าซึ่งช่วยให้การนำทางราบรื่นขึ้นและเข้าใจได้ดีขึ้น
การสรุปแบบฟอร์มด้วยคอนทราสต์ของสีจะทำให้ "ป๊อป" บนหน้า และมีแนวโน้มที่จะนำไปสู่การแปลงมากขึ้น
ประการสุดท้าย สีที่ตัดกันระหว่างพื้นหลังสีเข้มและรูปแบบสีขาวโดยเฉพาะ ช่วยดึงความสนใจไปที่พื้นที่เฉพาะนี้มากขึ้น
สร้างแบบฟอร์มการเข้าร่วมสองขั้นตอน
การโน้มน้าวผู้เข้าชมให้กรอกแบบฟอร์มการดึงดูดลูกค้าเป้าหมายเป็นหนึ่งในความท้าทายที่ยากที่สุดของนักการตลาดดิจิทัล แม้ว่าจะมีเทคนิคบางอย่างเพื่อเพิ่มโอกาสในการแปลง
วิธีหนึ่งคือแบบฟอร์มการเข้าร่วมแบบสองขั้นตอน แทนที่จะเป็นแบบฟอร์มในหน้าธรรมดา
แบบฟอร์มการเข้าร่วมแบบสองขั้นตอนปรากฏในหน้าต่างป๊อปอัป หลังจากที่ผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม CTA แล้วเท่านั้น มีประสิทธิภาพเนื่องจากแบ่งขั้นตอนการแปลงออกเป็นสองส่วน ได้แก่ ช่วงข้อมูล (แบบฟอร์มล่วงหน้า) และขั้นตอนความมุ่งมั่น (แบบฟอร์มหลัง) ด้วยการแยกส่วนนี้ ผู้มีโอกาสเป็นลูกค้าจะไม่ถูกคุกคามจากแบบฟอร์มในเฟสข้อมูล และพวกเขาสามารถมุ่งเน้นไปที่การรวบรวมข้อมูลและเรียนรู้เกี่ยวกับข้อเสนอของคุณ จากนั้น เมื่อพวกเขาตัดสินใจที่จะดำเนินการต่อและคลิกปุ่ม CTA พวกเขาจะเห็นแบบฟอร์ม และ ณ จุดนี้ การข่มขู่น้อยลงมาก
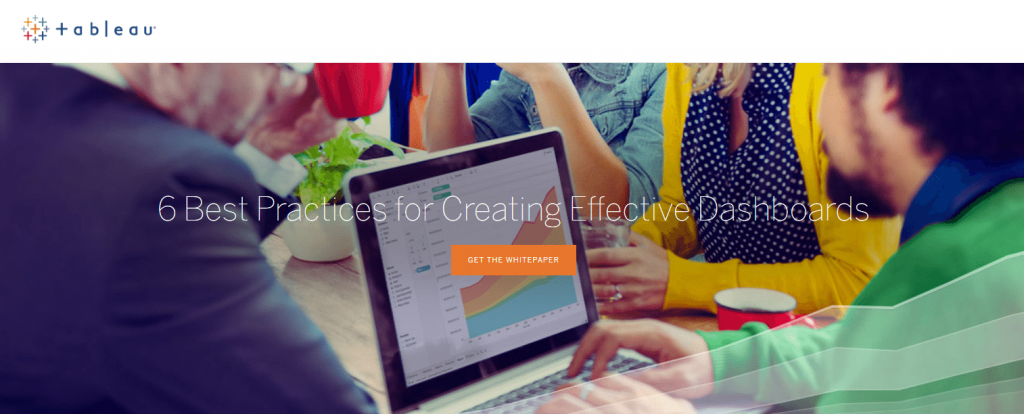
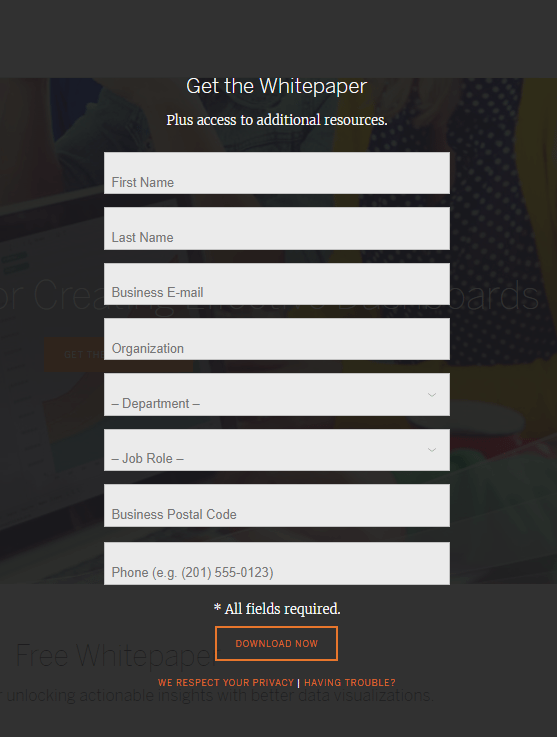
Tableau เข้าใจสิ่งนี้ ดูวิธีที่พวกเขาออกแบบเพจด้วยแบบฟอร์มการเข้าร่วมสองขั้นตอน:

เมื่อผู้เยี่ยมชมได้ตรวจทานหน้าเพจและมุ่งมั่นที่จะแลกรับข้อเสนอพิเศษ พวกเขาจะคลิกปุ่ม CTA “รับสมุดปกขาว” สีส้ม และจะได้รับแบบฟอร์มนี้:

ใช้แบบฟอร์มหลายขั้นตอน
นอกจากการเลือกใช้แบบสองขั้นตอนแล้ว คุณยังสามารถแยกแบบฟอร์มที่ยาวขึ้นออกเป็นแบบฟอร์มหลายขั้นตอน เพื่อทำให้ขั้นตอนการกรอกเสร็จสมบูรณ์เป็นเรื่องที่น่ากังวลน้อยลงสำหรับผู้มีโอกาสเป็นลูกค้า
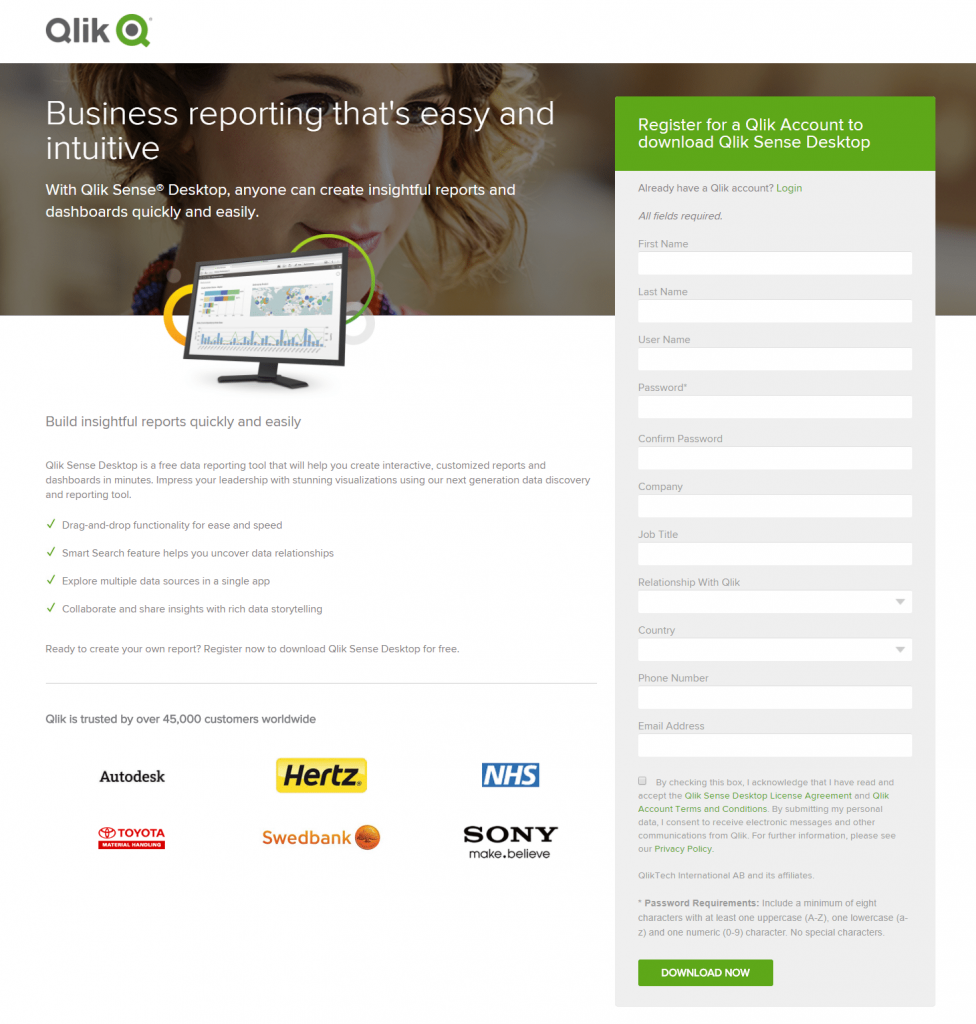
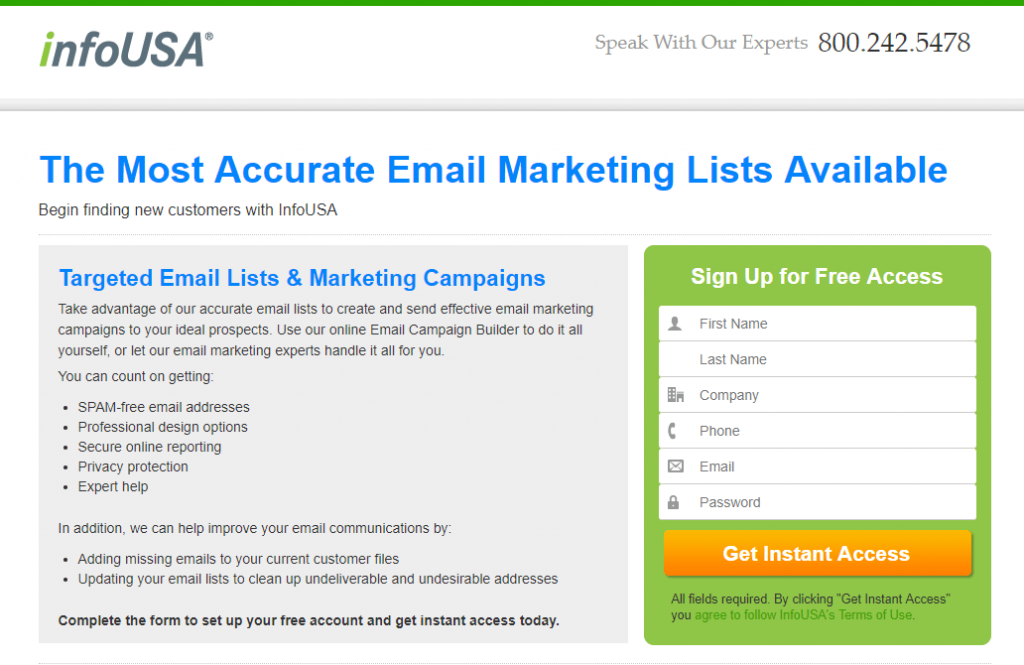
ดูที่หน้า Landing Page หลังคลิก Qlik นี้:

ดูว่าฟอร์มยาวแค่ไหน? เป็นไปได้ว่าไม่มีใคร ต้องการ กรอกข้อมูลในฟิลด์แบบฟอร์มเหล่านี้ทั้งหมด หมายความว่า Qlik จะได้รับประโยชน์จากการออกแบบใหม่ให้เป็นแบบฟอร์มหลายขั้นตอนเพื่อลดการเสียดสีบนหน้าเว็บ
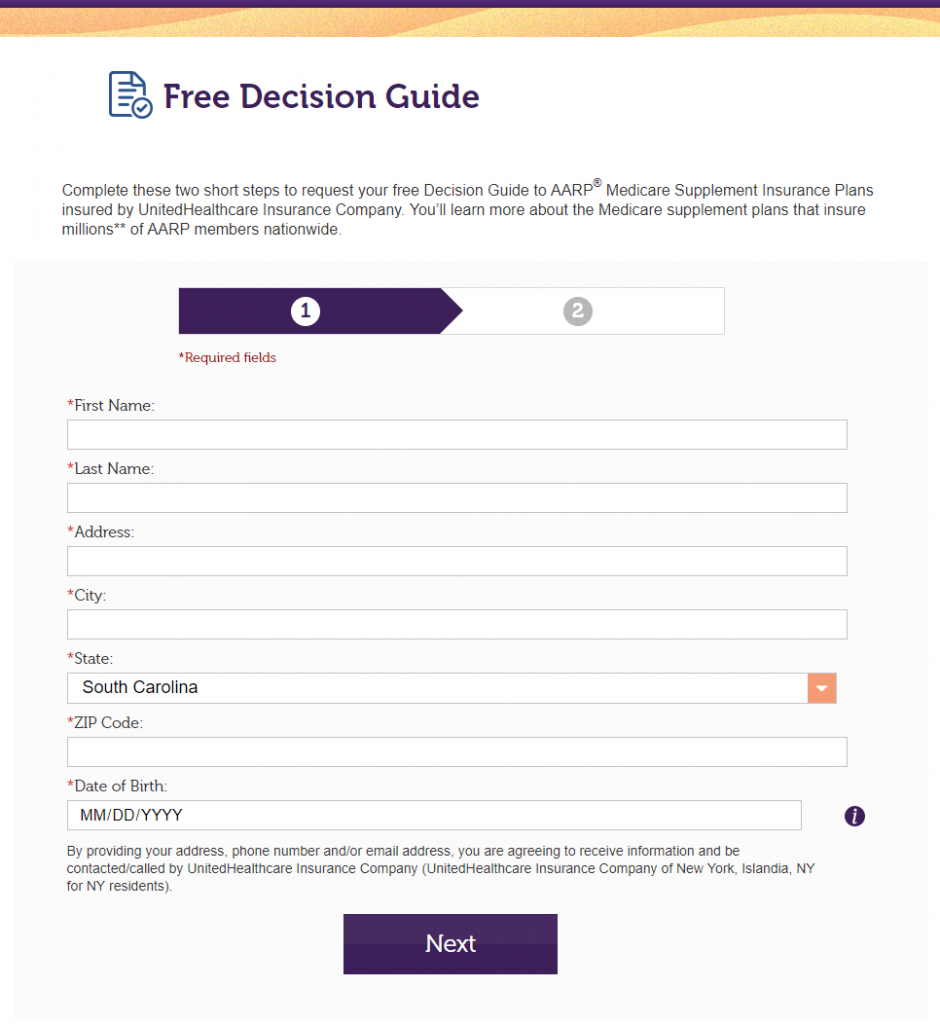
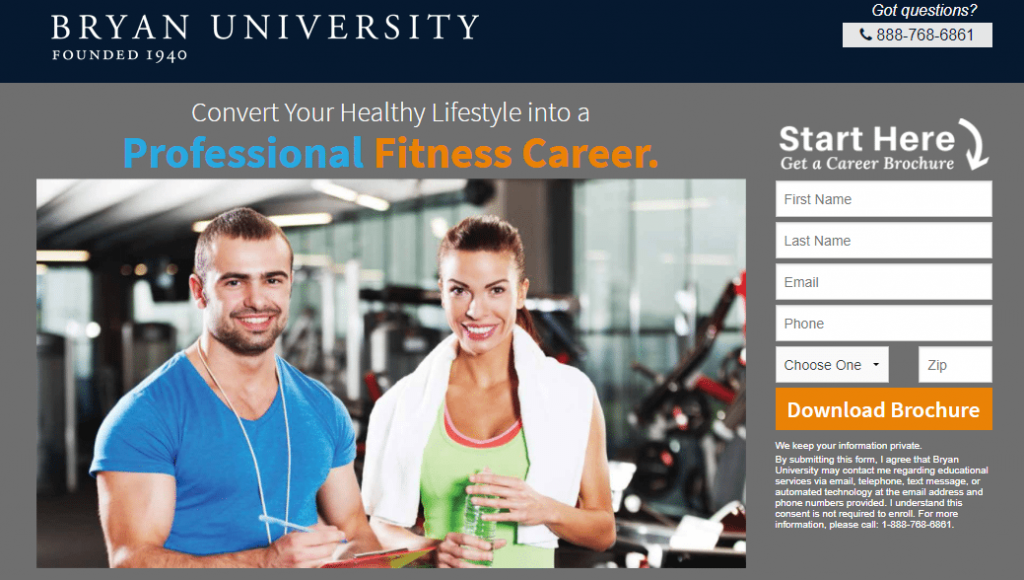
ในทางกลับกัน AARP มีความคิดที่ถูกต้อง พวกเขาสร้างแบบฟอร์มหลายขั้นตอนในหน้านี้เพื่อให้ผู้มีโอกาสเป็นลูกค้าร้องขอคู่มือการตัดสินใจฟรีสำหรับแผนประกันเสริม AARP Medicare สังเกตแถบความคืบหน้าเหนือแบบฟอร์มด้วย นี่เป็นอีกหนึ่งแนวคิดของหน้า Landing Page ที่ชาญฉลาดหลังการคลิก เนื่องจากช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาอยู่ในขั้นตอนการสมัครใช้งานมากน้อยเพียงใด:


การแบ่งแบบฟอร์มออกเป็นสองขั้นตอนช่วยให้ผู้มีโอกาสเป็นลูกค้ากลัวน้อยลง เมื่อมาถึงหน้านี้ พวกเขาต้องเผชิญกับฟิลด์ฟอร์มเพียง 7 ช่อง แทนที่จะเป็นทุกอย่างพร้อมกัน
ใช้ความคมชัดของสี CTA
นักการตลาดหลายคนอาจโต้แย้งว่าปุ่มเรียกร้องให้ดำเนินการเป็นองค์ประกอบที่สำคัญที่สุดในหน้า Landing Page หลังการคลิก เนื่องจากเป็นจุดที่เกิด Conversion ออกแบบให้เหมาะสมและเพิ่มการแปลง ออกแบบได้ไม่ดีและเสี่ยงต่อการละทิ้งเพจ
ปัจจัยที่สำคัญที่สุดประการหนึ่งที่ต้องพิจารณาเมื่อออกแบบปุ่ม CTA คือสี คุณต้องการให้สีตัดกันกับสีอื่นๆ ในหน้าเพื่อให้ "โดดเด่น" ทำให้ผู้เข้าชมแปลงได้ง่ายที่สุด
ต่อไปนี้คือตัวอย่างบางส่วนที่จะแสดงให้เห็นถึงแนวคิดนี้
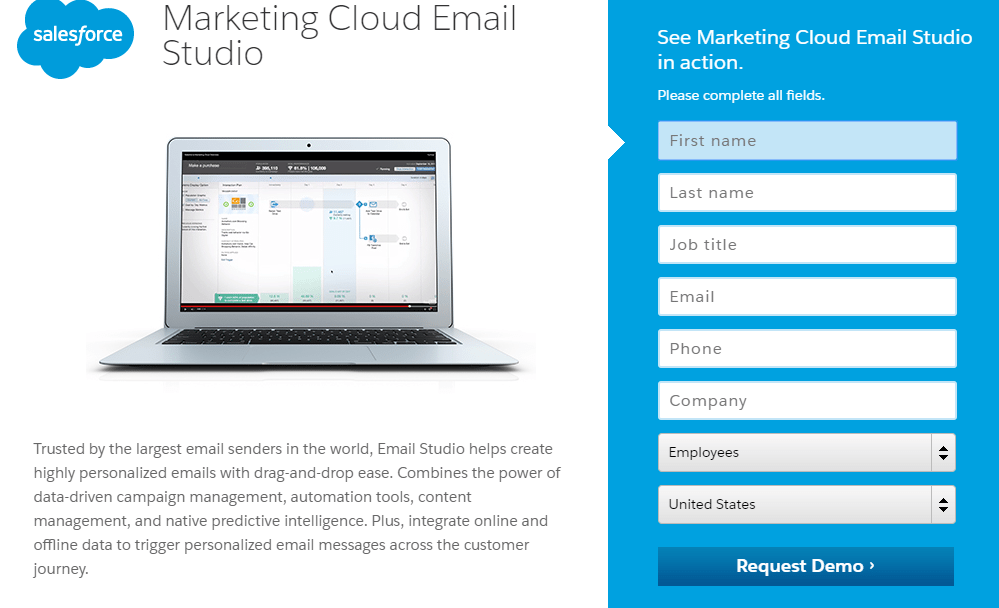
หน้า Landing Page หลังการคลิกของ Salesforce นี้ใช้รูปแบบสีเดียว:

การผสมสีฟ้าเป็นธรรมชาติในสายตา แต่ไม่ช่วยให้องค์ประกอบของหน้าโดดเด่น ปุ่มนี้กลมกลืนกับรูปแบบ ซึ่งตรงกันข้ามกับสิ่งที่คุณต้องการสำหรับปุ่ม CTA ของคุณ
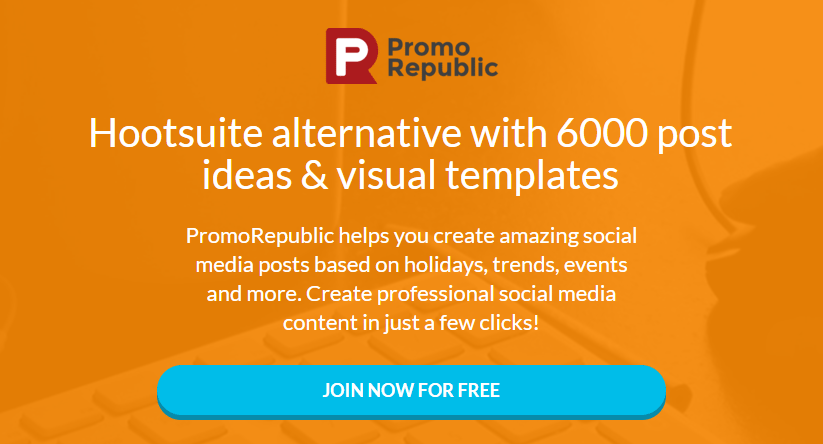
ในทางกลับกัน ต่อไปนี้เป็นบางหน้าที่มีปุ่ม CTA สีตัดกันซึ่งน่าจะดึงดูดความสนใจของผู้เข้าชมได้โดยไม่มีปัญหา:



หลีกเลี่ยงการใช้ภาพถ่ายสต็อกวิเศษ
คุณรู้จักภาพที่เรากำลังพูดถึง — ภาพที่คุณมองแล้วอดไม่ได้ที่จะกลอกตาเพราะมันจัดฉากชัดเจนมาก ชอบสิ่งนี้:

ความสามารถในการสร้างคอนเวอร์ชั่นขึ้นอยู่กับว่าคุณสร้างอารมณ์เชิงบวกให้กับผู้เข้าชมได้ดีเพียงใด ซึ่งจะยากขึ้นด้วยภาพสต็อกที่ไม่สมจริง
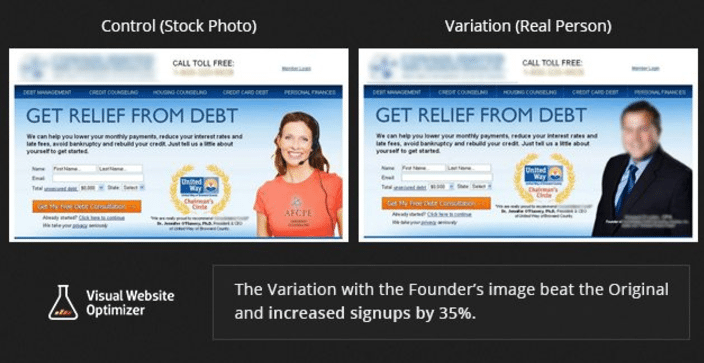
ในความเป็นจริง MarketingExperiments พบว่าการแทนที่รูปภาพในสต็อกด้วยรูปภาพของผู้ก่อตั้งบริษัททำให้การสมัครใช้งานเพิ่มขึ้น 35%:

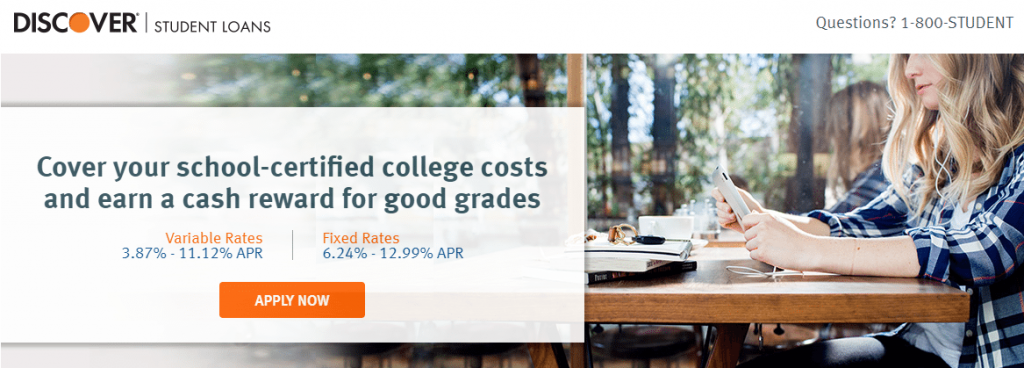
ถึงจุดนั้น Discover ได้ใส่ภาพที่สมจริงและสัมพันธ์กันมากขึ้นในหน้า Landing Page หลังการคลิก:

สำหรับเคล็ดลับและเทคนิคเพิ่มเติมในการเลือกภาพถ่ายสต็อกที่ดีที่สุดสำหรับแคมเปญการตลาดของคุณ ดาวน์โหลดคู่มือใหม่นี้
เลือกใช้วิดีโอแทนข้อความ
จำสิ่งที่เราพูดในการแนะนำ? ช่วงความสนใจเฉลี่ยของผู้ใช้เว็บอยู่ที่ประมาณ 6-8 วินาที
โชคดีที่การเพิ่มวิดีโอลงในหน้า Landing Page หลังการคลิกสามารถช่วยดึงดูดผู้เยี่ยมชมและดึงความสนใจของพวกเขาได้ทันที ด้วยการอธิบายข้อเสนอของคุณในรูปแบบที่กระชับและโต้ตอบมากขึ้น วิดีโอจึงมีศักยภาพในการเพิ่มการแปลงทั้งหมดของคุณได้มากถึง 86%
วิดีโอเหมาะอย่างยิ่งสำหรับการถ่ายทอด UVP ของแบรนด์ของคุณ เนื่องจากผู้มีโอกาสเป็นลูกค้ามักจะชอบดูวิดีโอความยาว 1 นาทีที่มีส่วนร่วมมากกว่าเลื่อนดูหน้า Landing Page ที่มีความยาวหลังการคลิก
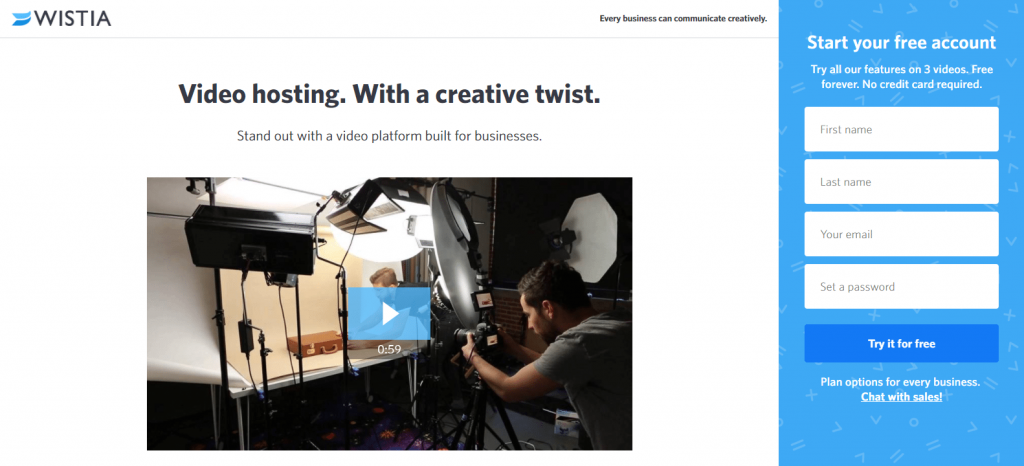
Wistia โปรโมต UVP และประโยชน์อื่นๆ อีกมากมายในเวลาเพียงหนึ่งนาทีบนหน้า Landing Page หลังการคลิกนี้:

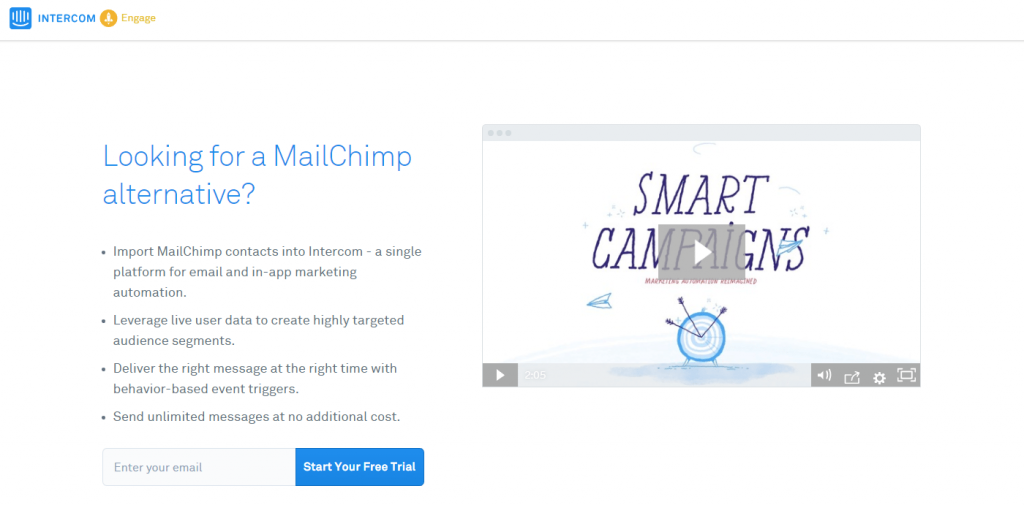
อินเตอร์คอมใช้แนวคิดหน้า Landing Page หลังการคลิกที่มีประสิทธิภาพนี้เช่นกัน:

วิดีโอของพวกเขานำเสนอการต่อสู้ทั่วไปที่นักการตลาดในปัจจุบันเผชิญ จากนั้นอธิบายว่า Smart Campaign ของ Intercom เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับปัญหาเหล่านี้ได้อย่างไร
สร้างความไว้วางใจ
ในการโน้มน้าวผู้มีแนวโน้ม คุณต้องได้รับความไว้วางใจก่อน สัญญาณความเชื่อถือหลักสามประเภท ได้แก่ โลโก้บริษัท ป้ายความปลอดภัย และคำรับรองจากลูกค้า ไม่ใช่เรื่องบังเอิญ การเพิ่มสัญญาณความไว้วางใจได้กลายเป็นหนึ่งในแนวคิดการออกแบบหน้าเว็บที่พบได้บ่อยที่สุดสำหรับแบรนด์ใดๆ ที่มีการแสดงตนทางออนไลน์
หน้า Landing Page หลังการคลิก Smartsheet ใช้ทั้งสามประเภทตลอดทั้งหน้า Landing Page หลังการคลิก ลองแยกจากบนลงล่าง
ประการแรก โลโก้ของบริษัทเน้นลูกค้าที่เป็นที่รู้จักมากที่สุด:

จากนั้น ข้อความรับรองที่ยกมาจะแสดงให้เห็นว่าบริษัทที่มีชื่อเสียงใช้ Smartsheet อย่างไร (พร้อมแสดงโลโก้):

โลโก้เพิ่มเติมแสดงแอพยอดนิยมที่พวกเขารวมเข้ากับ:

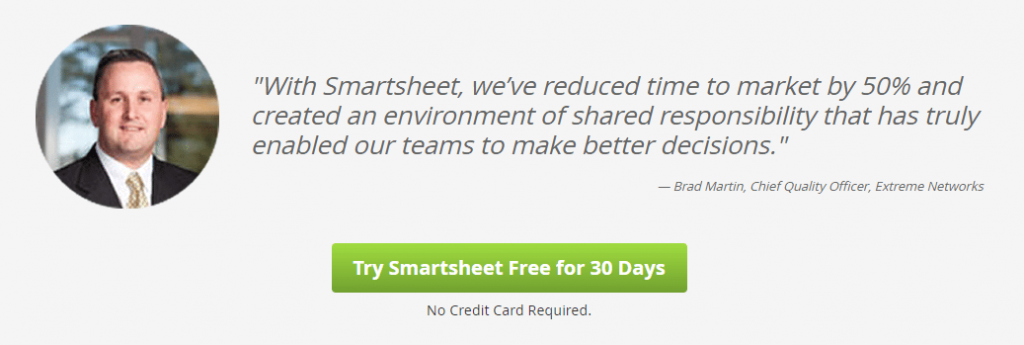
ข้อความรับรองจากลูกค้า — พร้อมภาพใบหน้า ชื่อเต็ม สังกัด และตำแหน่ง — อยู่เหนือปุ่ม CTA ปุ่มใดปุ่มหนึ่งบนหน้า:

ข้อความรับรองจากลูกค้าอื่นที่มีโลโก้แบรนด์ติดอยู่:

ป้ายที่แสดงรางวัลอุตสาหกรรม:

โลโก้เพิ่มเติมเพื่อส่งเสริมการรายงานข่าวและการประชาสัมพันธ์ในเชิงบวก:

สุดท้าย ตรารับรองความน่าเชื่อถือเพื่อเพิ่มความน่าเชื่อถือและให้ผู้มีโอกาสเป็นลูกค้ามั่นใจได้ว่าข้อมูลส่วนบุคคลของพวกเขาจะไม่ถูกเปิดเผยกับบุคคลภายนอก:

คุณจะเลียนแบบแนวคิดหน้า Landing Page ใดหลังจากคลิก
การคิดหาแนวคิดการออกแบบหน้า Landing Page หลังการคลิกเพื่อโน้มน้าวผู้เข้าชมอาจเป็นเรื่องยาก เพราะแม้แต่รายละเอียดที่เล็กที่สุดก็อาจส่งผลต่ออัตรา Conversion ของคุณได้อย่างมาก นั่นเป็นเหตุผลที่ยอมรับได้อย่างสมบูรณ์ - แนะนำ - จริง ๆ แล้ว - ให้มองหาแรงบันดาลใจหน้า Landing Page หลังการคลิก
รับแนวคิดที่คุณชื่นชอบจากบทความนี้และเริ่มสร้างหน้า Landing Page หลังการคลิกแบบมืออาชีพด้วย Instapage สำหรับทุกข้อเสนอของคุณ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
