ทุกสิ่งที่คุณต้องรู้ก่อนใช้แผนที่ความร้อนของหน้า Landing Page
เผยแพร่แล้ว: 2017-08-02ซอฟต์แวร์ของ Cormac Kinney เริ่มเป็นเครื่องมือที่ช่วยให้ผู้ค้าวอลล์สตรีทเล่นเกมในตลาดหุ้น มันเปลี่ยนข้อมูลทางการเงินให้กลายเป็น “ภาพโมเสกสี่เหลี่ยมสีแดงและสีน้ำเงินเรืองแสง” ที่ เรียกว่า “แผนที่ความร้อน” ซึ่งจะส่งสัญญาณให้เทรดเดอร์ทราบเมื่อจะซื้อหรือขายโดยใช้สี
กว่าสองทศวรรษต่อมา ไม่ใช่แค่เทรดเดอร์เท่านั้นที่ได้รับประโยชน์จากแผนที่ความร้อนและข้อมูลเชิงลึกที่พวกเขามอบให้ นักการตลาด (และตอนนี้ลูกค้าของ Instapage) ก็ใช้งานเช่นกัน และด้วยการทำเช่นนั้น พวกเขากำลังเรียนรู้ว่าผู้มีโอกาสเป็นลูกค้ามีพฤติกรรมอย่างไรบนหน้าเว็บของตน
แผนที่ความร้อนคืออะไร?
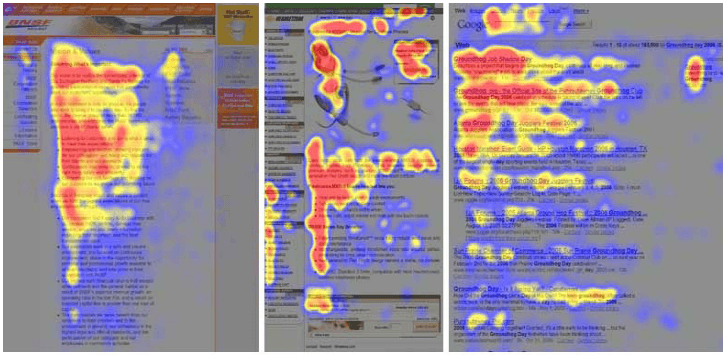
แผนที่ความร้อนคือการแสดงข้อมูลที่แสดงวิธีที่ผู้เยี่ยมชมโต้ตอบกับหน้าเว็บโดยใช้ระบบรหัสสี ดูตัวอย่างเช่น แผนที่ความร้อนที่เป็นที่รู้จักมากที่สุดตลอดกาล (อย่างน้อยก็โดยนักการตลาดดิจิทัล) ซึ่งแสดงให้เห็นว่าผู้คนอ่านในรูปแบบรูปตัว F บนเว็บ:

ส่วนสีแดงและสีเหลืองของแผนที่แสดงถึงพื้นที่ที่มีผู้ชมสูง สีน้ำเงินคือตำแหน่งที่ผู้เข้าชมดูน้อยที่สุด
ข้อมูลเฉพาะนี้รวบรวมโดย Nielsen Norman Group จากการศึกษาการติดตามสายตาในปี 2549 ซึ่งติดตามการจ้องมองของผู้เข้าชมเมื่อพวกเขาพบข้อความบนหน้าเว็บ แต่แบบทดสอบเหล่านี้ไม่ใช่แบบทดสอบที่คุณน่าจะพบเห็นได้ทั่วเว็บ
แผนที่ความร้อนที่ติดตามด้วยตาเทียบกับแผนที่ความร้อนที่ติดตามเมาส์
แผนที่ความร้อนจากการทดลองติดตามด้วยตามีความแม่นยำที่สุด แต่ก็มีราคาแพงที่สุดและไม่สะดวกในการผลิต การศึกษาเช่น Nielsen Norman ข้างต้นมักจะเกิดขึ้นในสภาพแวดล้อมที่มีการควบคุม (ห้องปฏิบัติการ ในบ้าน) โดยมีทีมวิจัยหรือฮาร์ดแวร์ราคาแพงคอย สังเกตสายตาของผู้เยี่ยมชม เมื่อพวกเขาโต้ตอบกับหน้าเว็บของคุณ สิ่งเหล่านี้อาจมีราคาสูงถึงหลายพันดอลลาร์ในการเรียกใช้
เนื่องจากการจ้างนักวิจัยทั้งทีมเป็นเรื่องที่เป็นไปไม่ได้สำหรับธุรกิจส่วนใหญ่ หลายคนหันไปใช้ซอฟต์แวร์ติดตามเมาส์แทน ซอฟต์แวร์ติดตามเมาส์จะตรวจสอบ การเคลื่อนไหวของเมาส์ของ ผู้เยี่ยมชม เช่น การคลิก การเลื่อน และการโฮเวอร์ ซึ่งตรงข้ามกับการติดตามการเคลื่อนไหวของดวงตาจริง
เนื่องจากวิธีนี้ไม่จำเป็นต้องมีห้องทดลองที่เป็นทางการหรืองบประมาณก้อนใหญ่ของธุรกิจ จึงเข้าถึงได้ง่ายกว่ามาก ทุกวันนี้ คุณสามารถติดตั้งซอฟต์แวร์ติดตามเมาส์และเริ่มติดตามพฤติกรรมของผู้เยี่ยมชมได้ทันที และงานวิจัยบางชิ้นแสดงให้เห็นว่าแม่นยำพอๆ กับการศึกษาการติดตามด้วยสายตาอย่างเป็นทางการ

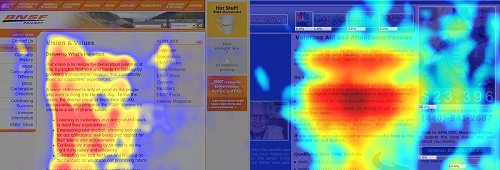
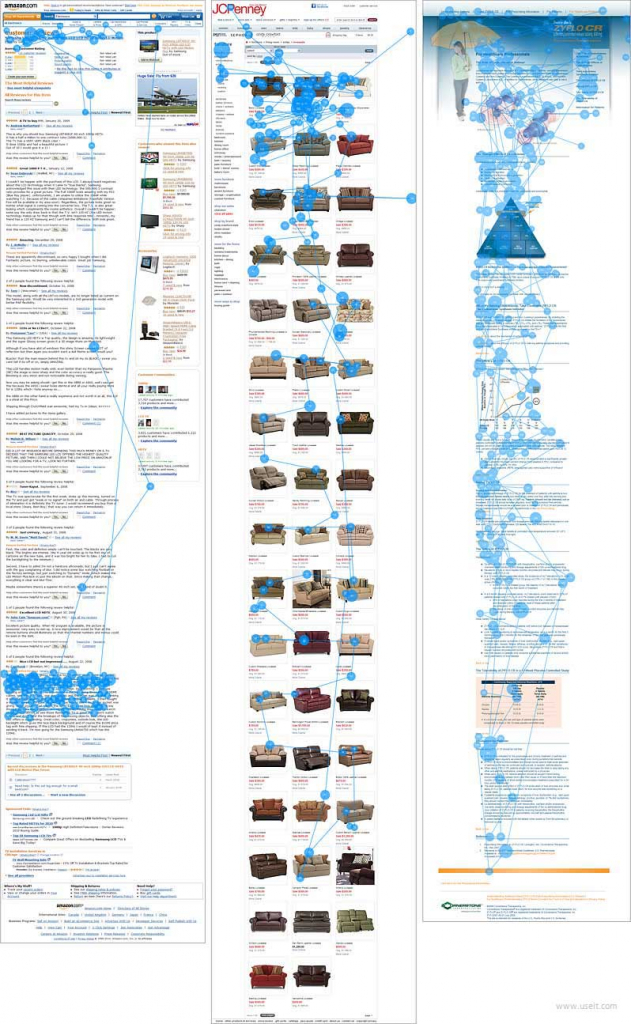
แผนที่ความร้อนทางด้านซ้ายสร้างขึ้นจากการศึกษาการติดตามด้วยตาอย่างเป็นทางการ ในขณะที่แผนที่ความร้อนทางด้านขวาสร้างขึ้นจากการติดตามด้วยเมาส์ จากข้อมูลของ ClickTale การทดลองที่ใช้ทั้งสองเทคนิคพร้อมกันได้แสดงให้เห็นว่ามีความสัมพันธ์กัน 84-88% ระหว่างผลลัพธ์
โดยพื้นฐานแล้ว ในบางกรณีที่ผู้คนเลื่อนเมาส์และตำแหน่งที่พวกเขาดูเหมือนมักจะตรงกัน (เพิ่มเติมในภายหลัง)
แผนที่ความร้อนที่ใช้ติดตามเมาส์ประเภทต่างๆ ที่มีอยู่
เมื่อผู้คนอ้างถึง “แผนที่ความร้อน” พวกเขาหมายถึงการแสดงภาพที่แสดงพฤติกรรมของผู้ใช้ แต่พฤติกรรมของผู้ใช้นั้นไม่เหมือนกันเสมอไป แผนที่ความร้อนบางประเภทแสดงวิธีการเลื่อนของผู้คน ในขณะที่ประเภทอื่นๆ สามารถระบุตำแหน่งที่ผู้คนเลื่อนเมาส์ไปบนหน้าจอได้ ประเภทหลักของแผนที่ความร้อนในการติดตามเมาส์มีดังนี้:
คลิกแผนที่ความร้อน
คลิกแผนที่แสดงตำแหน่งที่ผู้เยี่ยมชม คลิก บนหน้าเว็บของคุณ สิ่งเหล่านี้มีประโยชน์อย่างยิ่งสำหรับการค้นหาลิงก์ยอดนิยม หรือส่วนที่ผู้เยี่ยมชมอาจ คิดว่า เป็นลิงก์แต่ไม่ใช่
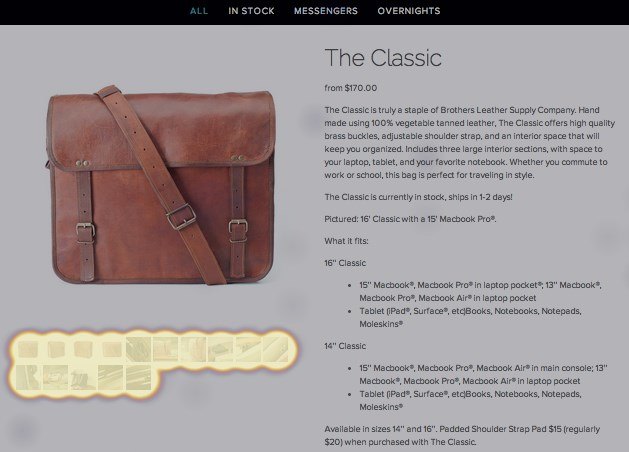
ใช้แผนที่เฉพาะนี้ ตัวอย่างเช่น ซึ่งเปิดเผยว่าองค์ประกอบที่มีการคลิกมากที่สุดในหน้าเว็บคือรูปภาพของผลิตภัณฑ์:

Adam Kail ผู้ก่อตั้ง Brothers Leather Supply Company อธิบายว่าแผนที่นี้เปลี่ยนจุดสนใจของธุรกิจอย่างไรเมื่อมาถึงการออกแบบหน้าผลิตภัณฑ์:
แผนที่ความร้อนได้เสริมความต้องการของเราสำหรับภาพที่ยอดเยี่ยมในหน้าผลิตภัณฑ์ทั้งหมดของเรา เราเคยเป็นทาสของสำเนาที่ถูกต้อง แต่ตอนนี้เราใช้เวลาเพื่อให้ได้ภาพที่ถูกต้อง แต่ละภาพแสดงการใช้งานหรือมุมที่แตกต่างกันสำหรับกระเป๋าของเรา... ลูกค้าในอนาคตต้องการทราบว่ากระเป๋าที่มีแล็ปท็อปอยู่ข้างในจะดูเป็นอย่างไรเมื่อเต็มเมื่อมีคนใส่
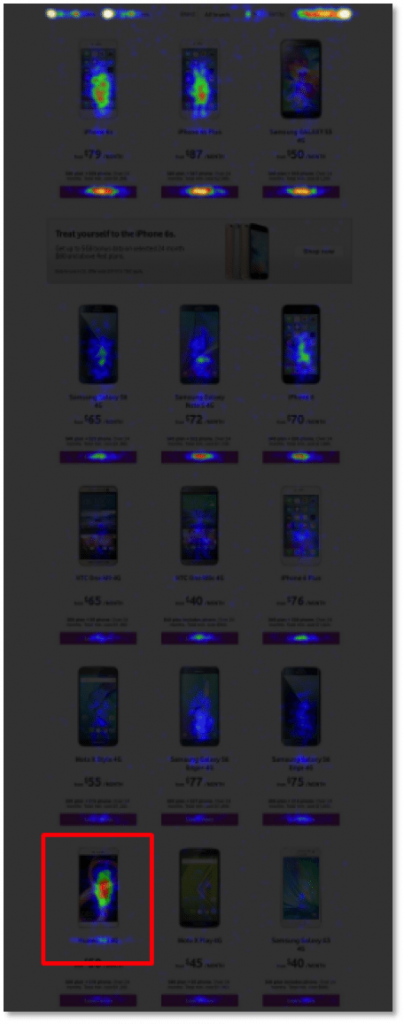
ท้ายที่สุดแล้ว นั่นคือเป้าหมายของการวิเคราะห์แผนที่ความร้อน — เพื่อค้นหาพฤติกรรมของผู้เข้าชมในชีวิตจริง ซึ่งคุณสามารถใช้เพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้ได้ เพื่ออธิบาย ลองมาดูแผนผังการคลิกอื่นที่มาจากหน้า Landing Page หลังการคลิกของโทรศัพท์มือถือ:

เส้นกรอบสีแดง คุณจะสังเกตเห็นว่าโทรศัพท์ที่มีการคลิกมากที่สุดอยู่ด้านล่างครึ่งหน้าล่างมาก ซึ่งอยู่ในรุ่นที่ได้รับความนิยมน้อยกว่าหลายรุ่น คุณจะใช้แผนที่นี้เพื่อปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
แทนที่หนึ่งในรุ่นที่ได้รับความนิยมน้อยกว่าครึ่งหน้าบนด้วยรุ่นที่ร่างเป็นสีแดง ด้วยวิธีนี้ผู้คนไม่ต้องออกล่าเพื่อหามัน
บางทีแผนที่ความร้อนที่เกี่ยวข้องมากที่สุดในการออกแบบหน้า Landing Page หลังการคลิกอาจมาจากกรณีศึกษาโดย VWO ในไคลเอนต์ที่ชื่อว่า Pair (ปัจจุบันคือ Couple)
นี่คือหน้าแรกดั้งเดิมของแอป:

และนี่คือลักษณะของแผนที่ความร้อนของการคลิกของหน้าแรกนั้น:

คุณสังเกตเห็นว่า Lim Cheng Soon นักการตลาดเพื่อการเติบโตของ Pair ทำอะไรในแผนที่ความร้อนนี้หรือไม่? เขาพูดว่า:
กลายเป็นว่าฉันพบว่ามีคนจำนวนมากเกินไปที่คลิกแถบนำทางด้านบนแทนที่จะคลิกปุ่มการแปลง (ลิงก์ไปยัง AppStore และ Google Play) ดังนั้นฉันจึงตั้งทฤษฎีว่าการมี "สิ่งรบกวน" มากเกินไปรอบปุ่มการแปลงนั้นไม่ใช่ความคิดที่ดี
ดังนั้นฉันจึงทำการทดสอบ A/B สองสามครั้งตามทฤษฎีการขจัด "สิ่งรบกวน" รอบปุ่มการแปลง
ผลลัพธ์?
- การซ่อนข้อความ "ดาวน์โหลดฟรี" เหนือปุ่มช่วยเพิ่มอัตราการแปลง 10%
- การซ่อนเมนูการนำทางช่วยเพิ่มอัตราการแปลง 12%
ทฤษฎี "สิ่งรบกวนมากเกินไป" ของ Soon ไม่ได้ถูกสร้างขึ้นแต่อย่างใด ดังที่การทดสอบอื่น ๆ แสดงให้เห็น ลิงก์การนำทางสามารถลดอัตราการแปลงได้อย่างมาก ในหน้า Landing Page หลังการคลิก คุณควรแยกออกจากการออกแบบของคุณ
แผนที่การคลิกเช่นแผนที่ด้านบนมีประโยชน์เป็นพิเศษเนื่องจากสัญญาณการคลิกเป็นเจตนา การกระทำนั้นน่าจะมีจุดประสงค์มากกว่าการสุ่ม เมื่อมีคนคลิก พวกเขาทำเช่นนั้นเพราะต้องการเรียนรู้เพิ่มเติมเกี่ยวกับองค์ประกอบเฉพาะ หรือเนื้อหาที่เกี่ยวข้อง (ปุ่ม CTA ลิงก์ “เกี่ยวกับเรา” ฯลฯ)
เลื่อนแผนที่ความร้อน
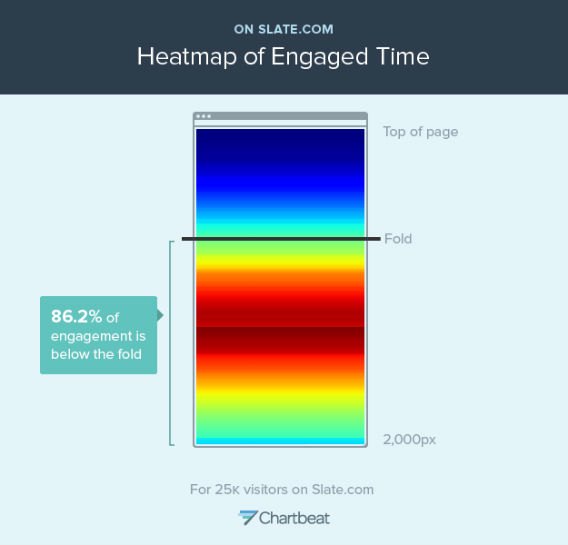
“คุณจะไม่จบบทความนี้” เป็นชื่อของบทความที่ตีพิมพ์โดย Slate ในปี 2013 ในนั้น ผู้เขียน Farhad Manjoo ได้เปิดเผยข้อค้นพบจากการวิเคราะห์แผนที่ความร้อนร่วมระหว่าง Chartbeat และนิตยสารออนไลน์ ซึ่งแสดงให้เห็นว่ามีคนน้อยมากที่อ่านทั้งหมด วิธีการผ่านบทความ

แม้ว่าการมีส่วนร่วมที่น่าประทับใจ 86.2% จะเกิดขึ้นครึ่งหน้าล่าง แต่มีคนเพียง 25% เท่านั้นที่เลื่อนผ่านพิกเซลจำนวน 1600 (บทความ Slate ส่วนใหญ่มีความยาวประมาณ 2,000 พิกเซล) ข้อมูลเชิงลึกเช่นนี้คือสิ่งที่แผนที่แบบเลื่อนมีประโยชน์สำหรับการเปิดเผย — โดยเฉพาะอย่างยิ่งในหน้าที่ยาวขึ้น
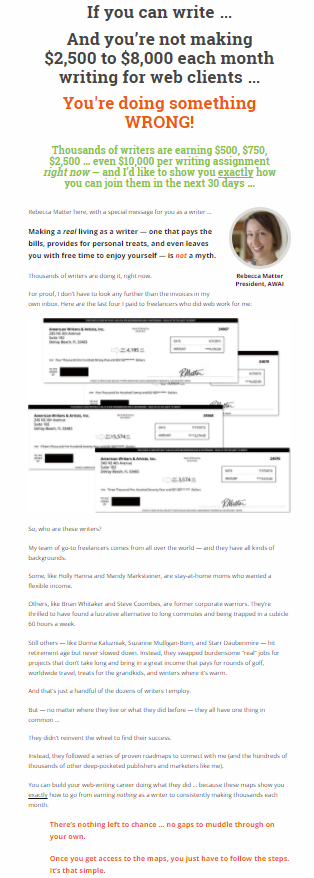
ในแง่ของหน้า Landing Page หลังการคลิก นั่นมักจะเป็นหน้าขาย เอกสารประกอบการตลาดที่ร่างขึ้นโดยผู้เชี่ยวชาญเหล่านี้สามารถโน้มน้าวใจได้อย่างมีระดับ ตัวอย่างเช่น คำนี้มีความยาวมากกว่า 5,000 คำ (คลิกที่นี่เพื่อดูแบบเต็มหน้า):

แผนที่แบบเลื่อนบนหน้าเช่นนี้สามารถบอกผู้สร้างได้ว่าผู้คนออกจากกระบวนการอ่านที่ไหน ด้วยข้อมูลดังกล่าว ผู้สร้างสามารถตั้งสมมติฐานถึงสาเหตุของการเลิกใช้ — สำเนาที่น่าเบื่อ โฆษณาที่น่ารำคาญ หรือแม้กระทั่งการเปลี่ยนสีพื้นหลัง Peep Laja กล่าว:
หากคุณมีเส้นที่ชัดเจนหรือการเปลี่ยนสี (เช่น พื้นหลังสีขาวกลายเป็นสีส้ม) สิ่งเหล่านั้นเรียกว่า 'จุดสิ้นสุดเชิงตรรกะ' - ผู้คนมักคิดว่าสิ่งต่อไปนี้ไม่เชื่อมโยงกับสิ่งที่มาก่อนอีกต่อไป
จากจุดนั้น เครื่องมือเพิ่มประสิทธิภาพสามารถทดสอบวิธีที่เป็นไปได้ในการทำให้ผู้คนอ่านทั้งหน้า ซึ่งการทดสอบของ Nielsen Norman Group แสดงให้เห็นว่าเป็นไปได้อย่างแน่นอน:

มันหายาก แต่เป็นไปได้
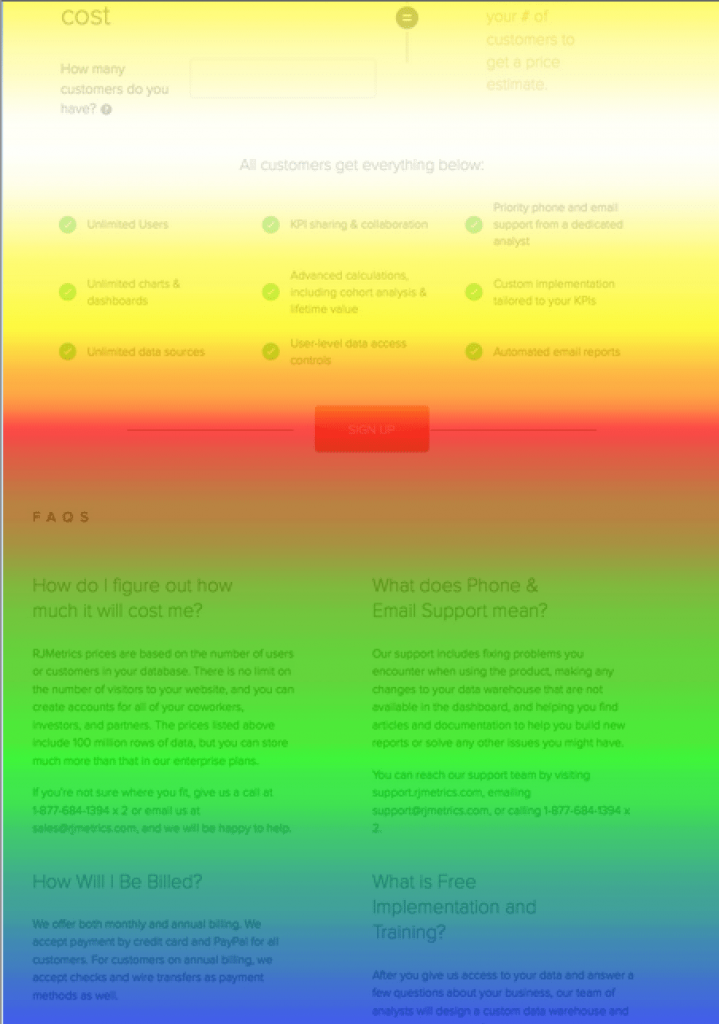
โปรดทราบว่าแผนที่ด้านบนเป็นการเคลื่อนไหวของตา ไม่ใช่เฉพาะความลึกในการเลื่อนเท่านั้น ซึ่งหมายความว่ามีรายละเอียดมากกว่าที่คุณเห็นในแผนที่แบบเลื่อน ซึ่งจะแสดงเพียงว่าผู้เยี่ยมชมของคุณคืบหน้าลงมาจากหน้านั้นมากน้อยเพียงใด นี่คือตัวอย่างจากการทดสอบบนเว็บไซต์ของ RJMetrics:

พื้นที่ที่มีผู้เข้าชมมากที่สุดในหน้าเว็บนี้ ตามสีคือ:
- สีขาว
- สีแดง
- สีเหลือง
- สีเขียว
- สีน้ำเงิน
เรารู้ว่าคุณกำลังคิดอย่างไร: ด้านบนสุดของหน้าจะถูกดูน้อยกว่าตรงกลางได้อย่างไร
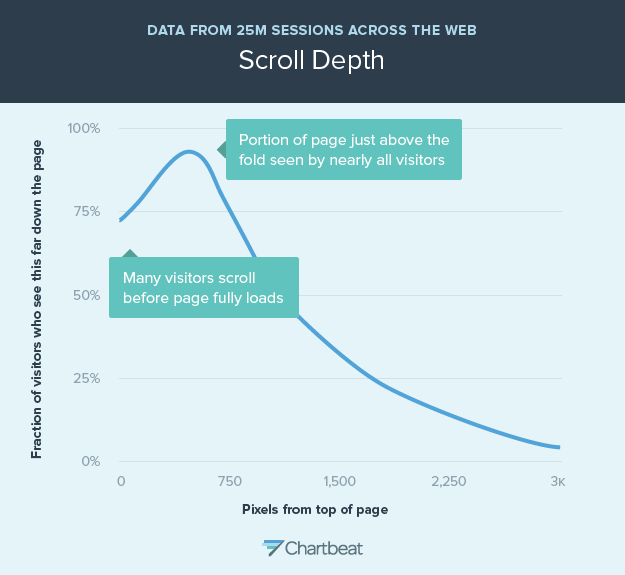
การวิจัยจาก Chartbeat แสดงให้เห็นว่าคนจำนวนมากมักจะเริ่มเลื่อนก่อนที่หน้าเว็บจะโหลดด้วยซ้ำ ซึ่งหมายความว่าพวกเขาจะพลาดด้านบนสุด

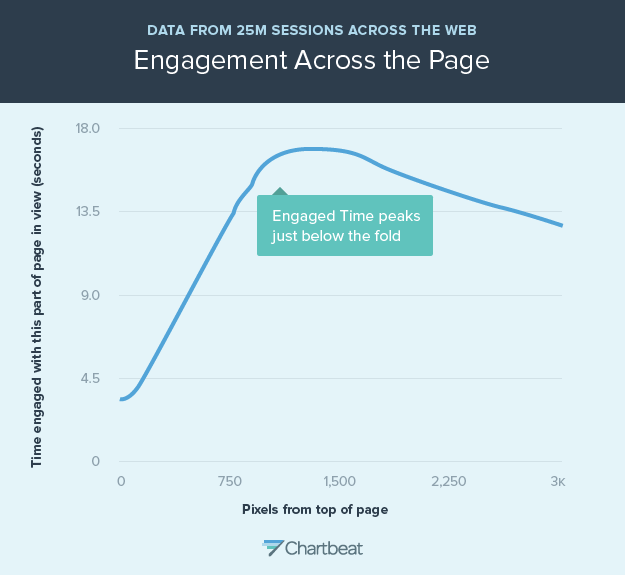
การวิจัยของพวกเขายังแสดงให้เห็นว่าการมีส่วนร่วมสูงสุดในครึ่งหน้าล่างสำหรับหลาย ๆ หน้า:

และนั่นอาจอธิบายได้ว่าทำไมบริเวณใกล้รอยพับจึงเป็นสีแดง ในขณะที่พื้นที่ส่วนใหญ่ด้านบนเป็นสีเหลือง
จากแผนที่นี้ Stephanie Liu อดีตผู้พัฒนาส่วนหน้าของ RJMetrics ได้ตั้งสมมติฐานดังต่อไปนี้:
สมมติฐานของฉันคือการย้ายปุ่มไปในพื้นที่แผนที่เลื่อนสีขาวจะทำให้การออกแบบมีอัตราการแปลงที่สูงขึ้นเมื่อเทียบกับหน้าราคาเดิม ผู้คนจำนวนมากจะให้ความสนใจกับปุ่มเพียงเพราะสายตาของพวกเขาจะจ้องอยู่ที่นั้นนานขึ้น
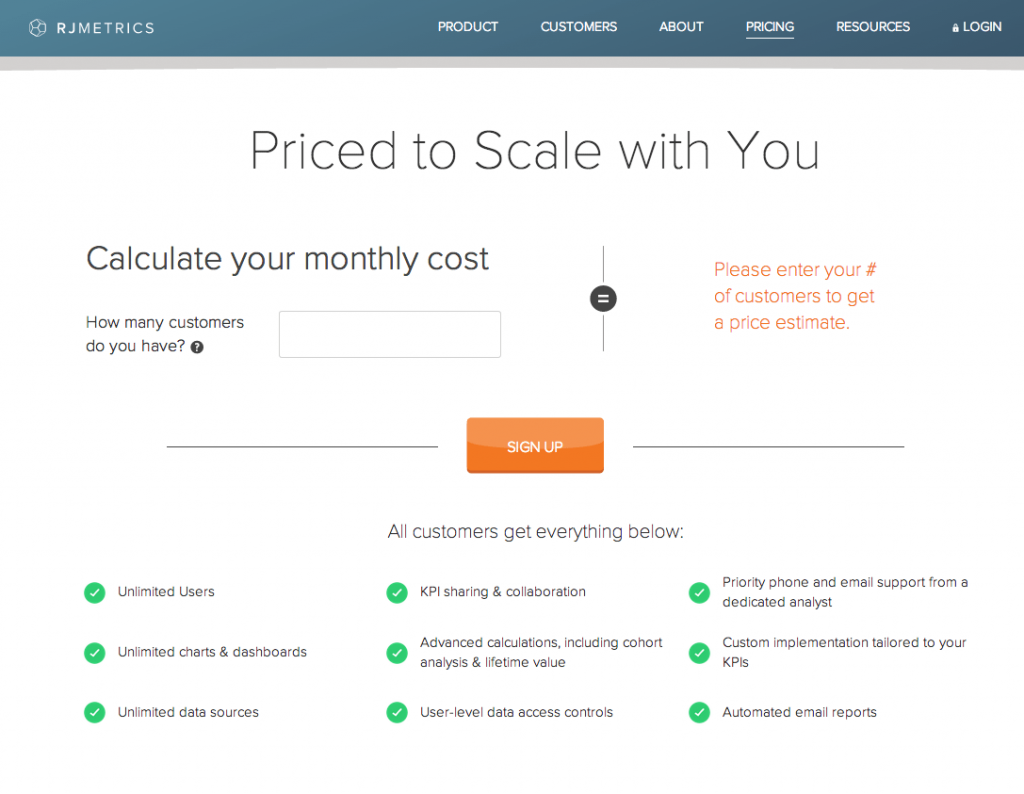
หน้าเดิมมีลักษณะดังนี้:

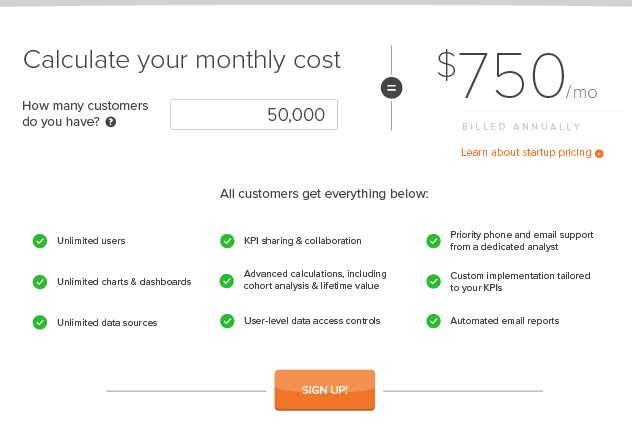
รูปแบบที่เธอสร้างขึ้นมีลักษณะดังนี้:

ผลลัพธ์คือการแปลงเพิ่มขึ้น 310%
ประเด็นสำคัญสองประการจากการทดสอบแผนที่เลื่อนนี้คือ:
1. ด้วยแผนที่แบบเลื่อน คุณจะไม่รู้ ว่าทำไมผู้คนถึงเลื่อนไปไกลเท่าที่พวกเขาอยู่ คุณและทีมของคุณจะต้องทำการทดสอบสมมติฐานเพื่อหาคำตอบ
2. บางครั้งคุณไม่จำเป็นต้องรู้ว่าเหตุใดผู้คนจึงออกจากที่ที่พวกเขาไป เป้าหมายไม่ใช่เพื่อให้ผู้คนเลื่อนดูลึกลงไป เสมอ ไป ในกรณีของ Stephanie เพียงแค่เลื่อนปุ่ม CTA ไปยังพื้นที่ที่มีผู้ชมสูงมากขึ้น จะทำให้ RJMetrics มี Conversion เพิ่มขึ้นอย่างมาก
วางเมาส์เหนือแผนที่ความร้อน (หรือที่เรียกว่าแผนที่ความร้อนในการเคลื่อนที่)
ดวงตาของคุณเคลื่อนไปตามทิศทางที่เคอร์เซอร์ของเมาส์ทำ — นั่นคือสมมติฐานทั่วไปที่โฮเวอร์แผนที่ความร้อนหรือที่เรียกว่าแผนที่ความร้อน "การเคลื่อนไหว" ตั้งอยู่บนพื้นฐาน
ความแม่นยำของแผนที่เหล่านี้ขึ้นอยู่กับความสัมพันธ์ระหว่างการเคลื่อนไหวของตาและการเคลื่อนไหวของเมาส์ ซึ่งการศึกษาที่อ้างอิงก่อนหน้านี้แสดงให้เห็นว่ามีค่าประมาณ 84-88% อย่างไรก็ตาม แหล่งข้อมูลอื่นไม่เชื่อว่ามันจะสูงขนาดนั้น
ในปี 2010 Dr. Anne Aula จาก Google ได้เปิดเผยการค้นพบของเธอเกี่ยวกับความแม่นยำของแผนที่ความร้อนแบบโฮเวอร์:
- 6% ของผู้คนแสดงความสัมพันธ์ในแนวตั้งระหว่างการเคลื่อนไหวของเมาส์และการเคลื่อนไหวของดวงตา
- 19% ของผู้คนแสดงความสัมพันธ์ในแนวนอนระหว่างการเคลื่อนไหวของเมาส์และการเคลื่อนไหวของดวงตา
- ผู้คน 10% ลอยอยู่เหนือองค์ประกอบของหน้าหนึ่งๆ ขณะที่มองดูบริเวณรอบๆ
และอีกการทดลองหนึ่งจาก Google และ Carnegie Mellon พบความสัมพันธ์ 64% ระหว่างการเคลื่อนไหวของเมาส์และการเคลื่อนไหวของตา
ไม่จำเป็นต้องพูด การวิจัยเกี่ยวกับแผนที่ความร้อนของการเคลื่อนไหวมีอยู่ทั่วทุกแห่ง แต่การใช้งานในชีวิตจริงล่ะ?
ก็เป็นแบบนั้นทุกที่เช่นกัน
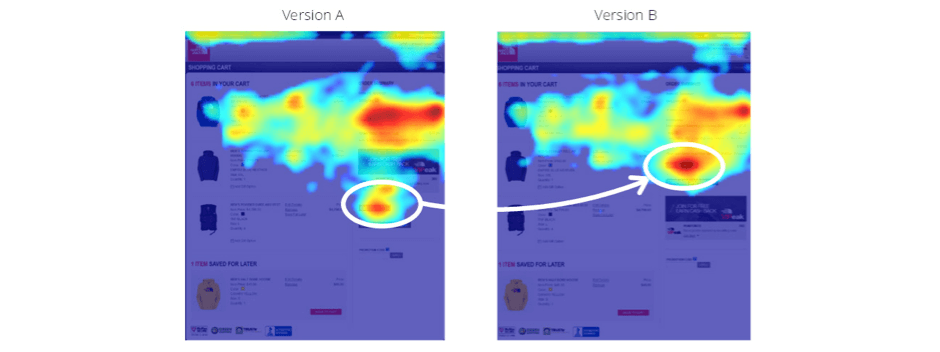
นี่คือแผนที่ความร้อนแบบโฮเวอร์ที่ North Face ใช้เพื่อเพิ่มประสิทธิภาพหน้าชำระเงิน:

ทางด้านซ้าย เวอร์ชัน A ดูเหมือนว่าจะแสดงแบนเนอร์ที่แถบด้านข้างด้านขวากำลังได้รับความสนใจมากกว่าปุ่ม CTA (วงกลมสีขาว) ด้านล่าง เวอร์ชัน B คำนึงถึงสิ่งนั้นและเปลี่ยนแบนเนอร์ด้วยปุ่ม (วงกลมสีขาวอีกครั้ง)
ผลลัพธ์คืออัตราการแปลงเพิ่มขึ้น 62%
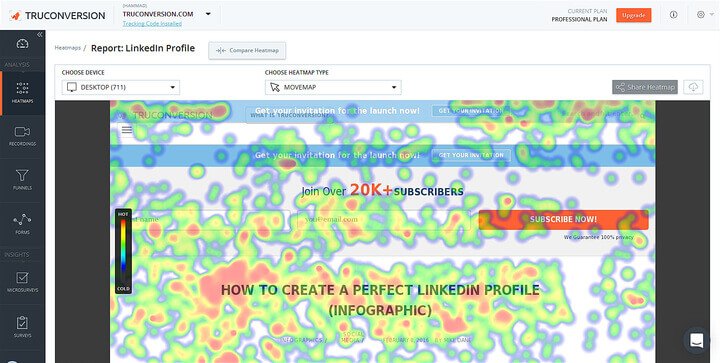
นี่คือแผนที่โฮเวอร์อีกอันที่ดูเหมือนจะแสดง… อืม… ดูด้วยตัวคุณเอง:

ดูเหมือนจะไม่มีอะไรชัดเจนจากแผนที่นี้ มีลอยอยู่มากมาย ทุกที่.
โดยรวมแล้ว สิ่งที่สำคัญที่สุดที่ควรหลีกเลี่ยงจากการวิจัยแผนที่ความร้อนแบบโฮเวอร์และการใช้งานจริงคือ:
ใช้โฮเวอร์แมปเพื่อแจ้งการออกแบบของคุณ แต่ในคำพูดของ Rory Gallagher จาก EyeQuant ที่ว่า "อย่าพูดกว้างๆ มากเกินไป"
หากแผนที่ของคุณดูเหมือนแผนที่สร้างโดย North Face คุณอาจมีสมมติฐานที่มีค่าสำหรับการทดสอบ A/B ดังนี้:
“เราสังเกตเห็นจากแผนที่ความร้อนแบบเลื่อนว่าพื้นที่เหนือปุ่ม CTA ของหน้าชำระเงินดูเหมือนจะได้รับความสนใจจากผู้เข้าชมมากขึ้น ดังนั้นเราจึงเชื่อว่าการเปลี่ยนปุ่มที่มีแบนเนอร์ส่งเสริมการขายด้านบนจะช่วยเพิ่มยอดชำระเงินได้”
หากคุณพัฒนาสมมติฐานการทดสอบจากแผนที่ความร้อนที่สอง คุณอาจมีความผิดที่มีอคติในการยืนยัน — มองหาผลลัพธ์เฉพาะจากการทดสอบเพียงเพราะมันยืนยันความเชื่อของคุณในบางสิ่ง ข้อมูลที่คลาดเคลื่อนอาจมีลักษณะดังนี้:
“เราสังเกตเห็นจากแผนที่ความร้อนเมื่อวางเมาส์เหนือว่าคำว่า 'How To' ดูเหมือนจะดึงดูดความสนใจได้มากกว่าสิ่งอื่นใดในครึ่งหน้าบน ดังนั้นเราจึงเชื่อว่าหัวข้อข่าวของบล็อกโพสต์ทั้งหมดควรเริ่มต้นด้วย 'How To' ในอนาคตเพื่อดึงดูดผู้อ่าน”
“วิธีการ” เป็นวิธีที่ดีในการเริ่มพาดหัวข่าว แต่การทดสอบนี้ไม่ได้ระบุเช่นนั้น เข้าใกล้ผลลัพธ์ของแผนที่ความร้อนของคุณด้วยความคิดที่ไม่เชื่อ และทดสอบเมื่อคุณมีเหตุผลที่ ชัดเจน เท่านั้น
การใช้แผนที่ความร้อนอย่างมีความรับผิดชอบ
แผนที่ความร้อนมีประโยชน์สำหรับการเปิดเผยว่าผู้คนใช้หน้าเว็บของคุณอย่างไร แต่ไม่ ควร เป็นเครื่องมือเดียวที่คุณใช้เพื่อทำเช่นนั้น เพียงอย่างเดียว พวกเขาวาดภาพผู้ใช้ของคุณที่ไม่สมบูรณ์ และการอาศัยพวกเขาเป็นตัวบ่งชี้พฤติกรรมของผู้มีโอกาสเป็นลูกค้าแต่เพียงผู้เดียวก็มีแนวโน้มที่จะทำให้คุณเข้าใจผิดได้ ทีมที่ Optimizely เสนอตัวอย่าง:
เมื่อดูแผนที่ความร้อนของแบบฟอร์ม อาจแสดงว่าผู้ใช้คลิกฟิลด์แรกและมีการคลิกน้อยลงในฟิลด์ถัดไป
นี่อาจบอกเป็นนัยว่าผู้ใช้ออกจากกระบวนการหลังจากกรอกข้อมูลในฟิลด์แรก อย่างไรก็ตาม สิ่งที่แผนที่ความร้อนไม่แสดงคือหากผู้ใช้ใช้แป้นพิมพ์เพื่อแท็บผ่านช่องแบบฟอร์ม แทนที่จะใช้เมาส์
ด้วยเหตุผลดังกล่าว การรวมแผนที่ความร้อนของคุณเข้ากับข้อมูลเชิงลึกจากเครื่องมืออื่นๆ เช่น Google Analytics หรือ Instapage Analytics จะสร้างภาพที่สมบูรณ์ยิ่งขึ้นว่าผู้มีแนวโน้มจะเป็นลูกค้าของคุณมีพฤติกรรมอย่างไรในหน้า Landing Page หลังการคลิก
แต่ "ภาพที่สมบูรณ์" นั้นจะมีค่าอะไรหรือไม่? ไม่ใช่ถ้าคุณไม่รวบรวมข้อมูลผู้ใช้เพียงพอ Peep Laja พูดว่า:
คุณต้องมีขนาดตัวอย่างเพียงพอต่อหน้า/หน้าจอก่อนที่คุณจะเชื่อถือผลลัพธ์ใดๆ ได้ สนามเบสบอลคร่าวๆ จะมีจำนวนการดูหน้าเว็บ 2,000-3,000 ครั้งต่อหน้าจอการออกแบบ หากแผนที่ความร้อนมีพื้นฐานมาจากผู้ใช้ 34 คน อย่าเชื่อถือสิ่งใดเลย
ในตอนท้ายของวัน สิ่งสำคัญคือต้องจำไว้ว่าแผนที่ความร้อนไม่ใช่ข้อมูล พวกเขาเพียงแค่ จัดระเบียบข้อมูลด้วย วิธีที่ย่อยง่าย แสดงการคลิก การเลื่อน และการโฮเวอร์ การเคลื่อนไหวของเมาส์เหล่านั้นมีความหมายอย่างไรนั้นขึ้นอยู่กับคุณที่จะกำหนด
เชื่อมต่อโฆษณาทั้งหมดของคุณเข้ากับหน้า Landing Page ส่วนบุคคลหลังการคลิกเสมอ เพื่อลดต้นทุนต่อการได้ลูกค้าใหม่ เริ่มสร้างหน้าหลังการคลิกโดยเฉพาะโดยลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้

