8 องค์ประกอบที่สำคัญที่สุดของกรอบหน้า Landing Page
เผยแพร่แล้ว: 2017-02-03หน้า Landing Page หลังการคลิกกำลังเป็นที่นิยมใช้กันมากขึ้นในการตลาดดิจิทัลด้วยเหตุผลง่ายๆ ว่าสร้างความประทับใจแรกที่ดีกับผู้ที่มีแนวโน้มจะเป็นลูกค้า และมีโอกาสที่ดีที่สุดในการเปลี่ยนผู้ที่มีแนวโน้มจะเป็นลูกค้าเป้าหมาย และในที่สุดก็เปลี่ยนลูกค้าเป้าหมายเหล่านั้นให้เป็นลูกค้าตลอดชีวิต
แต่ขั้นตอนการแสดงผลครั้งแรกนั้นจะเป็นจริงก็ต่อเมื่อหน้า Landing Page หลังการคลิกได้รับการปรับให้เหมาะสมอย่างสมบูรณ์ และการสร้างหน้าที่ปรับให้เหมาะสมอาจเป็นเรื่องที่ท้าทายหากคุณยังใหม่กับกระบวนการนี้
หน้า Landing Page หลังการคลิกของคุณควรมีองค์ประกอบใดบ้าง แนวปฏิบัติด้านการออกแบบที่ดีที่สุดใดบ้างที่จะชักจูงให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส กรอบหน้า Landing Page ใดที่ดีที่สุด
ไม่มี "กรอบการทำงานที่ดีที่สุด" เนื่องจากแต่ละข้อเสนอและธุรกิจนั้นมีเอกลักษณ์เฉพาะตัว อย่างไรก็ตาม มีองค์ประกอบที่จำเป็นบางอย่างที่ช่วยให้คุณสร้างเฟรมเวิร์กที่แข็งแกร่งและทำให้ผู้เยี่ยมชมมีส่วนร่วมกับเพจเพื่อให้พวกเขาสามารถแปลงได้
เมื่อคุณรวมทุกอย่างเข้าด้วยกัน คุณเท่านั้นที่จะสามารถออกแบบเพจที่ปรับให้เหมาะสมซึ่งจะเปลี่ยนครั้งแล้วครั้งเล่า บทความนี้จะแนะนำคุณเกี่ยวกับองค์ประกอบหลักบางส่วนที่รวบรวมเฟรมเวิร์กของหน้า Landing Page หลังการคลิกที่ยอดเยี่ยม พร้อมตัวอย่างสนับสนุนที่สามารถดำเนินการได้อย่างง่ายดายโดยใช้แพลตฟอร์ม Instapage
ส่วนประกอบของเฟรมเวิร์กหน้า Landing Page หลังการคลิกที่ยอดเยี่ยม
1. พาดหัวที่น่าสนใจ
คุณไม่สามารถมองข้ามสิ่งนี้ได้เนื่องจากพาดหัวเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อพวกเขามาถึงหน้าของคุณ การเขียนพาดหัวที่น่าสนใจจะช่วยป้องกันไม่ให้ผู้เข้าชมตีกลับทันที และจะกระตุ้นให้พวกเขาอยู่ต่อนานพอที่จะพิจารณาข้อเสนอของคุณ
ไม่ว่าคุณจะโปรโมตอะไรก็ตาม พาดหัวของคุณควรมีลักษณะสำคัญสามประการต่อไปนี้เสมอ:
ความชัดเจน
เข้าประเด็นเลย อธิบายผลิตภัณฑ์หรือบริการของคุณอย่างชัดเจนเพื่อไม่ให้มีคำถามหรือความคลุมเครือเกี่ยวกับสิ่งที่เสนอ
ความเกี่ยวข้อง
ปฏิบัติตามสัญญาโฆษณาของคุณ โฆษณาที่ส่งผู้เยี่ยมชมมายังเพจของคุณต้องมีการจับคู่ข้อความ เพื่อให้ผู้เยี่ยมชมไม่ผิดหวังเมื่อมาถึงเพจของคุณ
ความเข้าอกเข้าใจ
รู้สึกถึงโอกาส แก้ไขปัญหาของผู้เยี่ยมชมของคุณด้วยวิธีที่เข้าอกเข้าใจและตรวจสอบให้แน่ใจว่าได้ระบุวิธีแก้ไขปัญหานั้นแล้ว
มีสี่วิธีหลักที่คุณสามารถสร้างพาดหัวที่แข็งแกร่งและน่าสนใจ:
- “How To” — เริ่มพาดหัวข่าวด้วย “How To” แล้วจบด้วยการเสนอวิธีแก้ไขปัญหาเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณแก่ผู้เข้าชม
- ถามคำถาม — นำเสนอคำถาม จากนั้นให้ตอบในหัวข้อย่อยและ/หรือสำเนาหลัก
- ใช้อารมณ์ขัน — แม้ว่ามันอาจจะไม่เหมาะสมเสมอไป แต่การเป็นคนตลกสามารถเอาชนะใจผู้คนได้
- นำ เสนอคุณค่าที่ไม่ซ้ำใคร (UVP) — ให้เหตุผลที่น่าสนใจแก่ผู้เยี่ยมชมในการเลือกผลิตภัณฑ์หรือบริการของคุณเหนือใคร และวิธีที่คุณทำให้ตัวเองแตกต่างจากคู่แข่ง
หน้า Landing Page หลังการคลิกบางหน้ายังมีบรรทัดแรกย่อย ซึ่งช่วยสนับสนุนและเสริมการอ้างสิทธิ์ในบรรทัดแรกหลัก
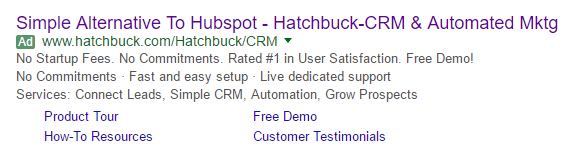
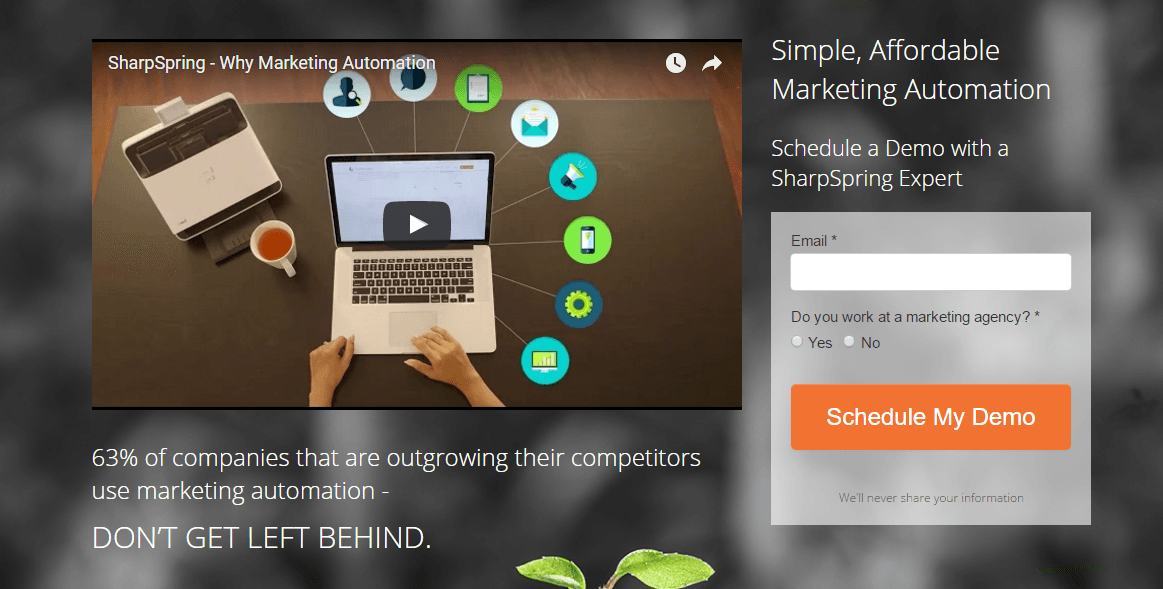
นี่คือตัวอย่างที่ดีจาก Hatchbuck ที่ใช้บรรทัดแรกและบรรทัดย่อยของหน้า Landing Page หลังการคลิก เมื่อคุณคลิกโฆษณาบนการค้นหาของ Google คุณจะไปยังหน้า Landing Page หลังการคลิก:


สังเกตว่าแบรนด์ใช้คุณลักษณะทั้งสามประการของบรรทัดแรกที่น่าสนใจ ได้แก่ ความชัดเจน ความเกี่ยวข้อง และความเห็นอกเห็นใจ เพื่อดึงดูดความสนใจของผู้เข้าชมและทำให้พวกเขาอยู่ในหน้านั้น:
โฆษณาและพาดหัวของหน้าเข้ากันได้อย่างสมบูรณ์แบบ โดยทั้งคู่ระบุว่า Hatchbuck เป็นทางเลือกง่ายๆ แทน HubSpot
พาดหัวอาจไม่ตรงประเด็นที่สุดเท่าที่จะทำได้ แต่เป็นการหยอกล้อผู้เข้าชมมากพอที่จะอ่านพาดหัวย่อย ซึ่งช่วยขจัดคำถามที่ผู้เข้าชมอาจมีเกี่ยวกับบริการของ Hatchbuck
ความเห็นอกเห็นใจแสดงออกทั้งในพาดหัวและพาดหัวข่าวย่อย Hatchbuck กำลังพูดโดยตรงกับธุรกิจขนาดเล็กที่มีประสบการณ์กับ HubSpot แต่ไม่ต้องการจ่ายเบี้ยประกันภัยสำหรับคุณสมบัติที่พวกเขาไม่ได้ใช้ด้วยซ้ำ
2. สำเนาที่มีประสิทธิภาพ
การคัดลอกที่ดีและโน้มน้าวใจเป็นสิ่งสำคัญเพราะนี่เป็นหนึ่งในวิธีการหลักในการทำความเข้าใจประเด็นของคุณและโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใส — ประโยชน์ของผลิตภัณฑ์ของคุณ UVP ของคุณ ฯลฯ ซึ่งควรพิจารณาสิ่งต่อไปนี้
จำนวน
จำนวนสำเนาอาจสร้างหรือทำลายหน้าได้ มากเกินไปและผู้เยี่ยมชมของคุณอาจรู้สึกหนักใจและออกจากหน้านี้โดยไม่อ่านอะไรเลย น้อยเกินไปและพวกเขาอาจรู้สึกไม่สบายใจว่าจะทำตามข้อเสนอของคุณหรือไม่ ดังนั้น จำนวนสำเนาบนหน้า Landing Page หลังการคลิกของคุณขึ้นอยู่กับข้อเสนอของคุณจริงๆ
หากคุณเสนอ eBook สมุดปกขาว หรือคู่มือ คุณอาจไม่ต้องการสำเนามากนัก แค่ข้อมูลพื้นฐาน (สิ่งที่อยู่ในทรัพยากร ประโยชน์ของการดาวน์โหลด ฯลฯ) ก็เพียงพอที่จะชักจูงให้ผู้เข้าชมคลิกปุ่ม CTA
ในทางกลับกัน หากข้อเสนอของคุณเป็นข้อเสนอที่ครอบคลุมมากขึ้น (เช่น สิ่งที่ต้องชำระเงิน เช่น หน้าการขายสำหรับหลักสูตรการเขียนคำโฆษณา) แนวทางปฏิบัติที่ดีคือให้รายละเอียดที่จำเป็นทั้งหมดในสำเนาของหน้า Landing Page หลังคลิก ไม่มีใครอยากจ่ายเงินสำหรับสิ่งที่พวกเขาไม่มั่นใจ ดังนั้นโดยปกติแล้ว การป้องกันไว้ก่อนย่อมดีกว่าการเสียใจ
สไตล์การเขียน
ประเด็นสำคัญที่สำคัญที่สุดในที่นี้คือการทำให้สำเนาของคุณมีลูกค้าเป็นศูนย์กลางเพื่อที่จะพูดกับผู้เยี่ยมชมของคุณโดยตรง การใช้คำเช่น "คุณ" และ "ของคุณ" แทนคำว่า "เรา" "เรา" และ "ของเรา" เป็นวิธีที่ดีในการแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณให้ความสำคัญกับการแก้ปัญหาของพวกเขา
สำเนาของคุณควรสื่อว่าทำไมผลิตภัณฑ์หรือบริการของคุณจึงดีกว่าคู่แข่ง เมื่อทำเช่นนี้ ให้หลีกเลี่ยงคำศัพท์เช่น "ใหม่และปรับปรุง" "ล้ำสมัย" และ "นวัตกรรม" เนื่องจากคำเหล่านี้ไม่มีความหมายต่อผู้อ่านมากนัก ให้อธิบายถึงประโยชน์ของผลิตภัณฑ์หรือบริการของคุณว่าจะช่วยพวกเขาอย่างไร แทนที่จะอธิบายเพียงคุณลักษณะ
การจัดรูปแบบ
เนื่องจากโปรแกรมอ่านออนไลน์ส่วนใหญ่จะสแกนเฉพาะหน้าเว็บ การใช้เทคนิคการจัดรูปแบบต่างๆ เช่น สัญลักษณ์แสดงหัวข้อย่อย ตัวเลข รายการ ตัวหนา ตัวเอียง ฯลฯ จึงมั่นใจได้ว่าส่วนข้อมูลที่สำคัญที่สุดจะโดดเด่น
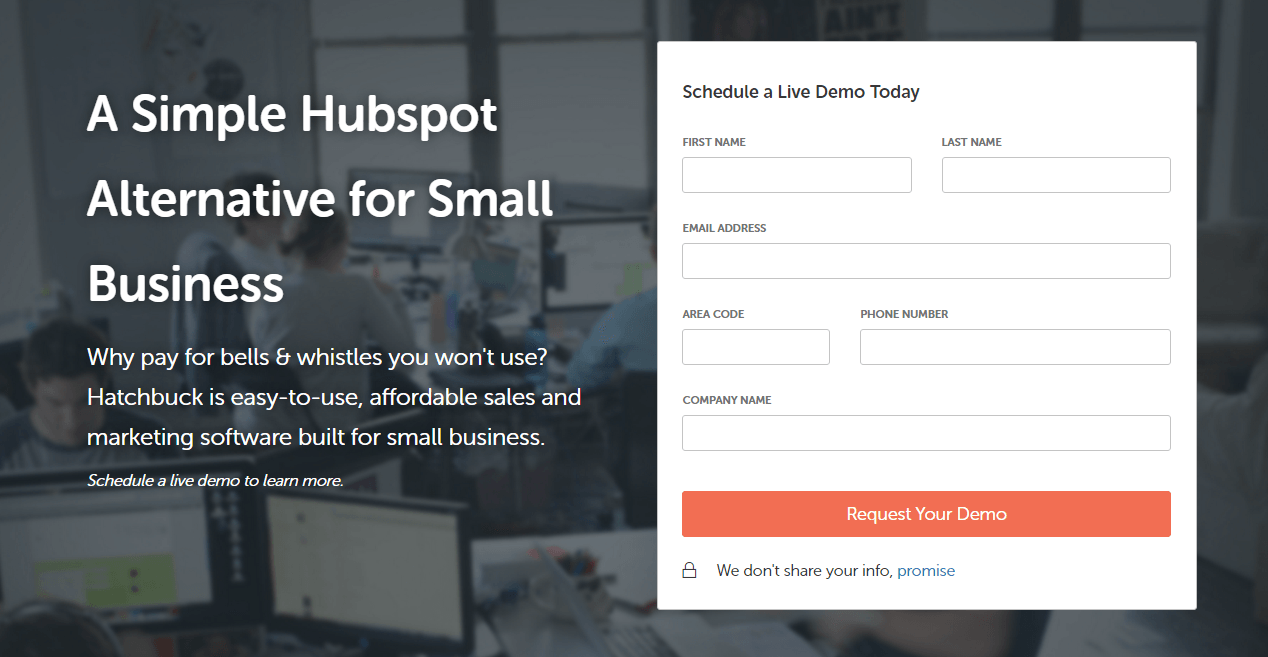
InfusionsoftSalesforce เป็นหนึ่งในหลาย ๆ แบรนด์ที่ใช้เทคนิคการจัดรูปแบบเหล่านี้เพื่อมอบสำเนาที่น่าสนใจและโน้มน้าวใจแก่ผู้ชม สังเกตการพิมพ์ตัวหนา ถ้อยคำที่เน้นลูกค้าเป็นศูนย์กลาง และข้อมูลเล็กๆ ที่คั่นด้วยสัญลักษณ์แสดงหัวข้อย่อย:

3. สื่อมีส่วนร่วม
เนื่องจากเราทราบดีว่าผู้ใช้ออนไลน์ส่วนใหญ่ไม่ชอบอ่านสำเนาของหน้าเว็บ จะมีวิธีใดดีไปกว่าการนำข้อมูลของคุณไปเผยแพร่ผ่านสื่อที่น่าสนใจ สามารถรวมสื่อหลักสามประเภท:
รูปภาพ
รูปภาพหน้า Landing Page หลังการคลิกไม่ควรดูสวยเพียงอย่างเดียว นอกจากนี้ยังควรดึงดูดความสนใจ มีความเกี่ยวข้อง และช่วยเหลือในกระบวนการแปลง รูปภาพบนหน้า Landing Page หลังการคลิกสามารถใช้เพื่อทำงานต่างๆ ให้สำเร็จ รวมถึง:
- แสดงผลิตภัณฑ์หรือคุณสมบัติของผลิตภัณฑ์
- แนะนำพนักงานหรือแนะนำลูกค้า
- เพิ่มเสน่ห์ของมนุษย์และกระตุ้นอารมณ์
- บอกเล่าเรื่องราวเกี่ยวกับแบรนด์ของคุณ
- เพื่อมุ่งความสนใจไปที่องค์ประกอบสำคัญ เช่น ปุ่ม CTA
วิดีโอ
วิดีโอบนหน้า Landing Page หลังการคลิกมีประสิทธิภาพมากกว่ารูปภาพ นั่นเป็นเพราะการวิจัยแสดงให้เห็นว่า:
- 96% ของผู้บริโภคเห็นว่าวิดีโอมีประโยชน์ในการตัดสินใจซื้อทางออนไลน์
- 58% ของผู้บริโภคเหล่านี้พิจารณาว่าแบรนด์ที่ผลิตวิดีโอมีความน่าเชื่อถือมากกว่าแบรนด์ที่ไม่มีวิดีโอ
- การเข้าชมหน้าเว็บที่มีวิดีโอโดยเฉลี่ยจะอยู่ที่เกือบ 6 นาที ในขณะที่การเข้าชมเว็บไซต์ที่มีข้อความและรูปภาพโดยเฉลี่ยอยู่ที่ 43 วินาทีเท่านั้น
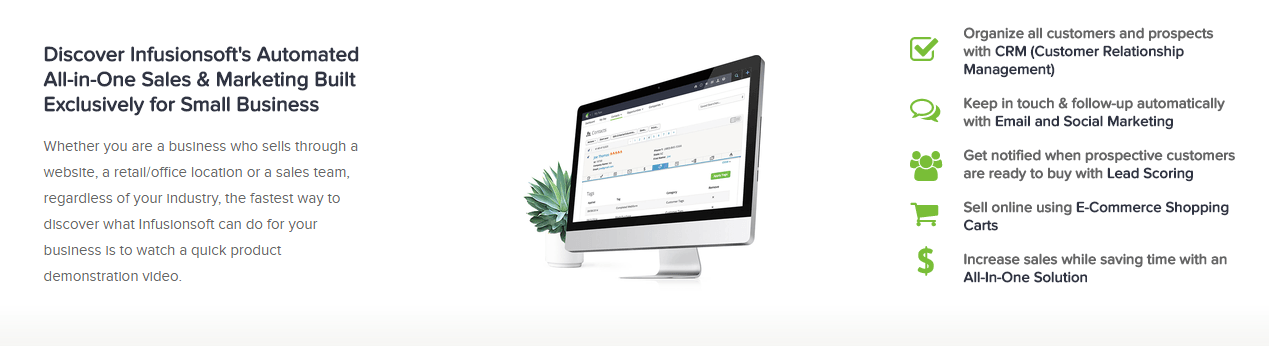
SharpSpring เพิ่มวิดีโอสั้นลงในหน้า Landing Page หลังการคลิกด้านล่าง โดยบอกผู้เข้าชมเกี่ยวกับความสำคัญของการใช้ระบบอัตโนมัติทางการตลาดในกลยุทธ์ทางการตลาดของพวกเขา และเหตุใด SharpSpring จึงเป็นทางออกที่ดีที่สุดในการบรรลุเป้าหมายดังกล่าว:

กิ๊ฟ
Gif เป็นสิ่งทดแทนที่ดีสำหรับวิดีโอบนหน้า Landing Page หลังการคลิก ภาพเคลื่อนไหวเหล่านี้ยังเหมาะสำหรับการอธิบายข้อเสนอและโต้ตอบได้มากกว่ารูปภาพ ตัวอย่างเช่น บริษัท SaaS สามารถแสดงแดชบอร์ดสั้นๆ และวิธีการที่ลูกค้าทั่วไปใช้บริการ
คลิกเพื่อทวีต

4. ตัวบ่งชี้ความน่าเชื่อถือ
ผู้มีโอกาสเป็นลูกค้าควรสามารถไว้วางใจแบรนด์ของคุณได้ก่อนที่พวกเขาจะตัดสินใจแปลงข้อเสนอของคุณ นั่นเป็นเหตุผลที่การรวมตัวบ่งชี้ความน่าเชื่อถือเพื่อเพิ่มความน่าเชื่อถือเป็นสิ่งสำคัญสำหรับเฟรมเวิร์กของหน้า Landing Page หลังการคลิกของคุณ
ต่อไปนี้เป็นวิธีทั่วไป 5 วิธีในการเพิ่มตัวบ่งชี้ความน่าเชื่อถือให้กับหน้า Landing Page หลังการคลิก:
หลักฐานทางสถิติ
การทำให้ผู้เข้าชมทำ Conversion มักอาศัยการแสดงหลักฐานทางสถิติว่าบริการของคุณเป็นวิธีแก้ปัญหาอย่างไร หลักฐานจะแสดงได้ดีที่สุดในบรรทัดแรก บรรทัดแรกย่อย หรือสำเนา เมื่อใช้วิธีนี้ อย่าลืมระบุแหล่งที่มาที่สร้างหลักฐาน
ป้ายความน่าเชื่อถือ
ป้ายสิทธิ์อาจรวมถึงรางวัลจากเว็บไซต์อื่น โลโก้ลูกค้า และอื่นๆ คุณกำลังบอกผู้เข้าชมว่า “ดูบริษัทที่มีชื่อเสียงเหล่านี้ที่เราช่วยเหลือได้สำเร็จ… เราก็สามารถช่วยคุณได้เช่นกัน”
คำรับรองจากลูกค้า
คำแนะนำจากลูกค้าที่พึงพอใจเป็นหนึ่งในตัวบ่งชี้ความไว้วางใจที่ทรงพลังที่สุดที่มีอยู่ ตรวจสอบให้แน่ใจว่าเมื่อคุณให้คำวิจารณ์หรือคำพูดโดยตรงจากใครบางคน คุณต้องให้ข้อมูลมากที่สุดเท่าที่จะเป็นไปได้ (ชื่อเต็ม ธุรกิจ ชื่อเรื่อง ภาพศีรษะ) เนื่องจากจะทำให้คำรับรองมีความน่าเชื่อถือมากขึ้นสำหรับผู้เยี่ยมชมที่เห็น
ตราประทับของบุคคลที่สาม
ตราประทับของบุคคลที่สามช่วยให้ผู้เยี่ยมชมของคุณทราบว่าการทำธุรกิจกับคุณนั้นปลอดภัย และข้อมูลของพวกเขาจะไม่ถูกเปิดเผยหรือถูกบุกรุก มีตรารับรองมากมาย แต่จากการศึกษาหนึ่งพบว่าโลโก้ที่เป็นที่รู้จักมากที่สุดสามแห่งคือ Paypal, Verisign และ McAfee สิ่งเหล่านี้ยังช่วยสร้างความไว้วางใจและโน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส Blue Fountain Media ได้เรียนรู้โดยตรงเมื่อพวกเขาพบว่าเพียงแค่เพิ่มตราประทับของบุคคลที่สาม การแปลงเพิ่มขึ้น 42%
นโยบายความเป็นส่วนตัว
ลิงก์นโยบายความเป็นส่วนตัวเป็นหนึ่งในลิงก์ทางออกไม่กี่ลิงก์ที่นักการตลาดสามารถรวมไว้ในหน้า Landing Page หลังการคลิก (พร้อมกับข้อกำหนดในการให้บริการ) นั่นเป็นเพราะพวกเขาช่วยสร้างความไว้วางใจโดยแจ้งให้ผู้เข้าชมทราบว่าข้อมูลของพวกเขาจะถูกแบ่งปันอย่างไร (หากเป็นเช่นนั้น) โดยปกติแล้ว ลิงก์นี้จะถูกเพิ่มไว้ด้านล่างแบบฟอร์มบันทึกลูกค้าเป้าหมายหรือในส่วนท้าย
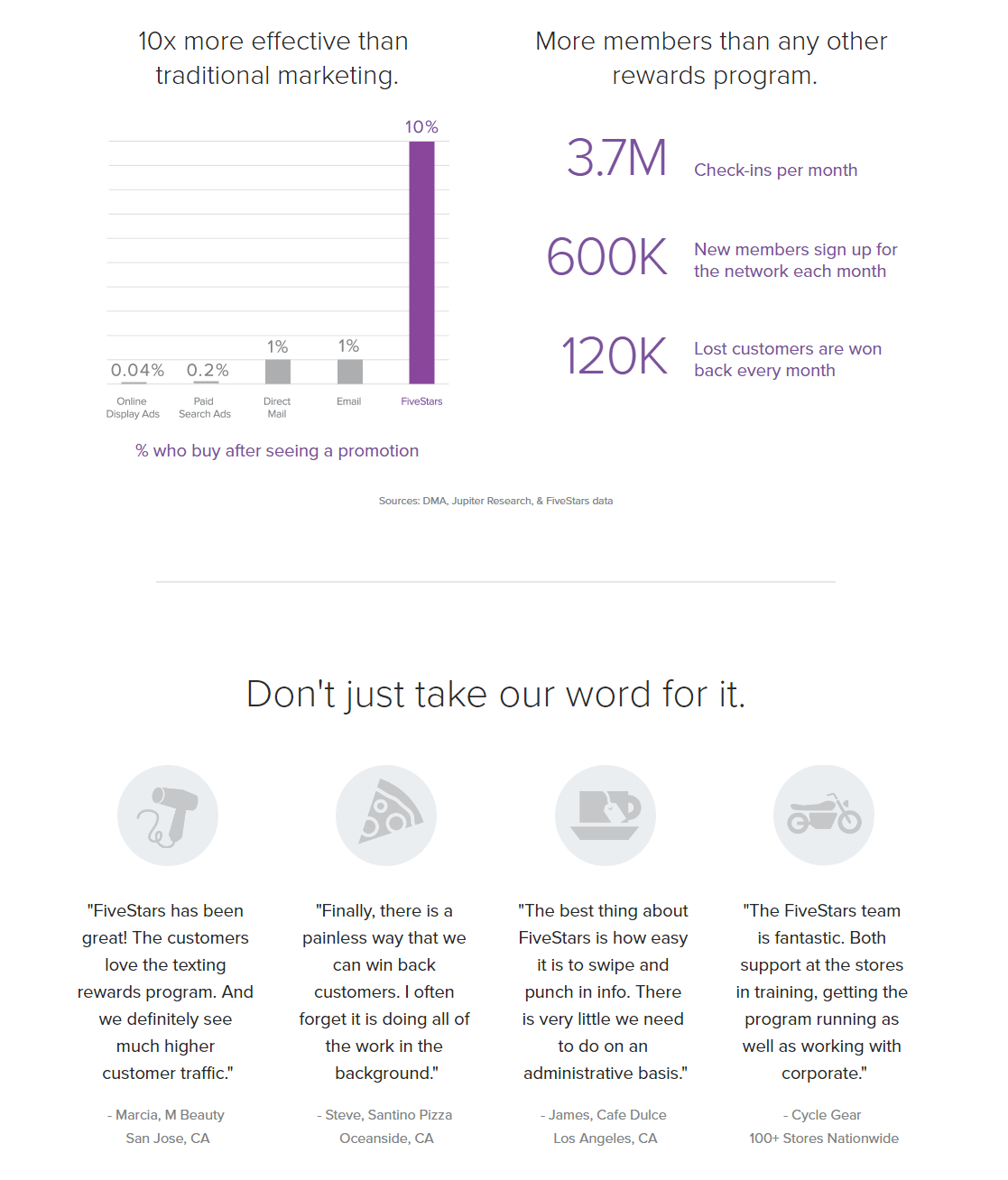
FiveStars ทำงานได้อย่างยอดเยี่ยมในการแสดงตัวบ่งชี้ความน่าเชื่อถือบนหน้า Landing Page หลังการคลิกด้านล่าง เนื่องจากให้ "ผลลัพธ์ที่พิสูจน์แล้ว" (หลักฐานทางสถิติพร้อมแหล่งที่มาที่อ้างอิง) รวมถึงคำรับรองจากลูกค้าพร้อมข้อมูลส่วนบุคคลหลายส่วนเกี่ยวกับบุคคลนั้น:

5. แบบฟอร์มการจับลูกค้าเป้าหมาย
แบบฟอร์มการเก็บข้อมูลลูกค้าเป้าหมายเป็นตั๋วของคุณสำหรับการรวบรวมข้อมูลของผู้เยี่ยมชม แต่แบบฟอร์มจะทำงานได้ดีหากได้รับการออกแบบอย่างเหมาะสมเท่านั้น เพื่อให้บรรลุผลดังกล่าว แบบฟอร์มต้อง:
- ต้องการเพียงข้อมูลที่จำเป็นจากผู้ที่มีแนวโน้มจะเป็นลูกค้าเท่านั้น เพื่อที่จะไม่ข่มขู่พวกเขา (จำนวนช่องแบบฟอร์มขึ้นอยู่กับขั้นตอนของช่องทางการตลาดที่ข้อเสนอของคุณตั้งอยู่ — ยิ่งขั้นตอนของช่องทางสูงขึ้น ข้อมูลโดยทั่วไปจะถูกร้องขอน้อยลง ในทางกลับกัน)
- จัดระเบียบอย่างเหมาะสมเพื่อให้ผู้เข้าชมทำเสร็จได้ง่าย
- วางอย่างมีกลยุทธ์ในหน้า (“ครึ่งหน้าบน” ไม่ใช่ข้อกำหนดอีกต่อไปเพราะทุกคนเลื่อนดู)
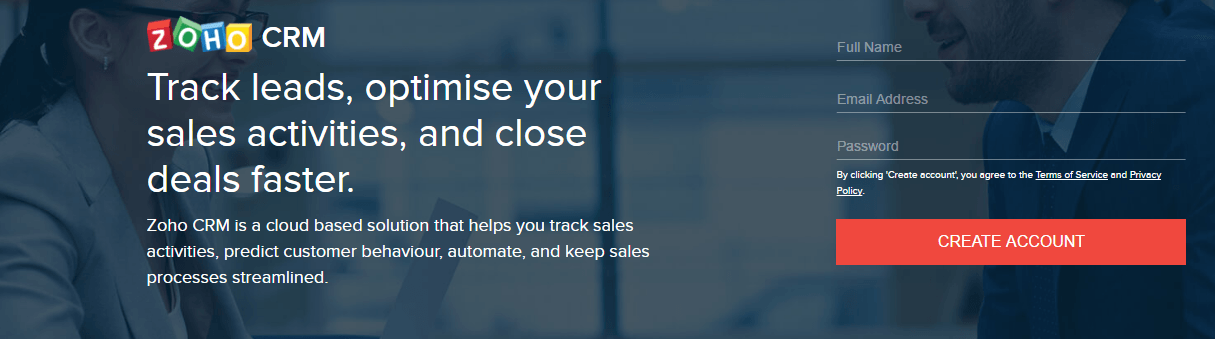
แบบฟอร์มบันทึกลูกค้าเป้าหมายของ Zoho ด้านล่างนี้สั้นมากและไม่ขอข้อมูลส่วนบุคคลมากนัก ซึ่งทำให้มีโอกาสมากขึ้นที่ผู้มีโอกาสเป็นลูกค้าจะสร้างบัญชี:

อีกวิธีหนึ่งในการออกแบบแบบฟอร์มบันทึกลูกค้าเป้าหมายคือการเลือกใช้สองขั้นตอน เทคนิคนี้ช่วยให้คุณลดความซับซ้อนของหน้าโดยการลบแบบฟอร์มและใส่เฉพาะปุ่ม CTA เมื่อผู้เข้าชมคลิกปุ่มนั้น กล่องป๊อปอัปจะเปิดขึ้นพร้อมกับแบบฟอร์ม การแบ่งขั้นตอนเช่นนี้จะช่วยขจัดการข่มขู่ที่เกิดขึ้นได้
6. คำกระตุ้นการตัดสินใจที่แข็งแกร่ง
องค์ประกอบหน้า Landing Page หลังการคลิกนี้ควรโดดเด่นเหนือองค์ประกอบอื่นๆ ทั้งหมด ไม่ควรสับสนว่าผู้มีโอกาสเป็นลูกค้าจำเป็นต้องคลิกเพื่อแลกรับข้อเสนอพิเศษของคุณจากที่ใด
พิจารณาปัจจัยต่อไปนี้เมื่อออกแบบปุ่ม CTA ของคุณ:
ตำแหน่ง
การวางปุ่ม CTA ของคุณบนหน้าก่อนกำหนดเกินไป คุณจะเสี่ยงต่อการสูญเสียคอนเวอร์ชั่น เมื่อคุณวาง CTA หลังจากที่คุณแนะนำและอธิบายข้อเสนอของคุณแล้ว มีแนวโน้มมากขึ้นที่ผู้เยี่ยมชมจะถูกโน้มน้าวใจให้แปลง พื้นที่สีขาวยังสามารถช่วยในการวางตำแหน่งโดยแยกปุ่มและดึงความสนใจไปที่ปุ่มนั้น
นอกจากนี้ยังมีรูปแบบ F และรูปแบบ Z ให้พิจารณา เทคนิคการออกแบบเว็บไซต์ทั้งสองนี้สามารถช่วยให้คุณกำหนดตำแหน่งที่สายตาของผู้เยี่ยมชมเคลื่อนไหว (ในขณะที่นำพวกเขาไปที่ปุ่ม CTA ของคุณ)
แน่นอน การวางตำแหน่ง CTA และรูปแบบเป็นสิ่งที่คุณสามารถทดสอบ A/B ได้
ขนาด
อย่าปิดบัง CTA ของคุณด้วยการทำให้มันเล็กเกินไป ทำให้ชัดเจนว่าคุณต้องการให้ผู้เยี่ยมชมทำอะไร… แปลง!
สี
ในการทำให้ปุ่ม CTA ของคุณ “ป๊อป” จริงๆ นั้น จำเป็นต้องตัดกันให้ดีกับส่วนที่เหลือของหน้า นั่นไม่ได้แปลว่าสีสดใสเสมอไป การปรึกษาทฤษฎีสีสามารถช่วยคุณค้นหาเฉดสี สีอ่อน เฉด และโทนที่โดดเด่นจากส่วนอื่นๆ ของหน้าและดึงดูดความสนใจได้สูงสุด
สำเนา
สำเนา CTA อาจเป็นปัจจัยชี้ขาดในการชนะหรือแพ้การแปลง อยู่ห่างจากสำเนาที่น่าเบื่อ คลุมเครือ และใช้มากเกินไป เช่น "ส่ง" "สมัครรับข้อมูล" "ลงทะเบียน" หรือ "ดาวน์โหลด" ให้เจาะจงและใช้คำเฉพาะบุคคลที่น่าสนใจเพื่อเพิ่มการแปลง
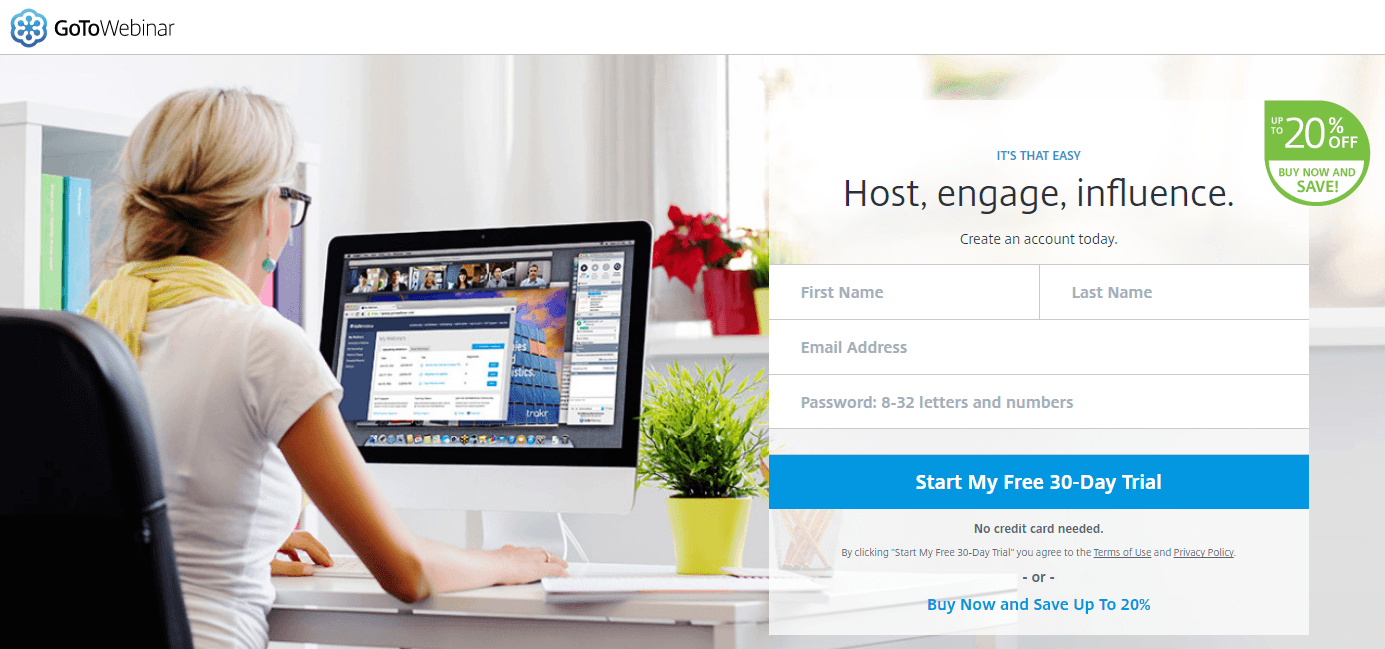
การคัดลอกปุ่ม CTA บนหน้า Landing Page หลังการคลิกของ GoToWebinar เป็นแบบเน้นการดำเนินการ ("เริ่มต้น") ยึดลูกค้าเป็นศูนย์กลาง ("ของฉัน") และใช้คำที่น่าเชื่อถือที่สุดคำหนึ่ง ("ฟรี"):

7. ไม่มีลิงค์ออก
หน้า Landing Page หลังการคลิกได้รับการออกแบบให้เป็นหน้าที่เน้นเนื้อหามากเกินไปในข้อเสนอเดียว ดังนั้นจึงไม่ควรมีลิงก์ภายนอกใดๆ (ยกเว้นนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการที่กล่าวถึงก่อนหน้านี้) การใส่ลิงก์ไปยังหน้าอื่นๆ เป็นการเชิญชวนให้ผู้เข้าชมออกจากหน้าของคุณโดยไม่ทำให้เกิด Conversion ก่อน
นอกจากนี้ยังหมายความว่าไม่มีการนำทางที่ด้านบนของหน้าและรวมถึงส่วนท้ายขั้นต่ำที่ด้านล่างเท่านั้น
ไม่มีการนำทาง
หน้า Landing Page หลังการคลิกไม่ต้องการการนำทาง เนื่องจากทุกสิ่งที่ผู้เข้าชมต้องการแปลงควรรวมอยู่ในหน้านั้นแล้ว (ประเด็นหลักทั้งหมดในบทความนี้) ไม่จำเป็นต้องข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง มันแปลงเป็นข้อเสนอหรือออก หากคุณจำเป็นต้องรวมการนำทางขนาดเล็ก เมนูแฮมเบอร์เกอร์จะดีที่สุด เนื่องจากการออกแบบนี้จะไม่หันเหความสนใจมากเท่ากับการนำทางแบบเต็ม
ส่วนท้ายที่เรียบง่าย
ส่วนท้ายของหน้า Landing Page หลังการคลิกไม่ควรเหมือนกับส่วนท้ายของเว็บไซต์ — ไม่มีหน้าผลิตภัณฑ์ ไม่มีลิงก์โซเชียลมีเดีย ไม่มีแผนผังเว็บไซต์ ทำให้มันง่ายมากด้วยนโยบายความเป็นส่วนตัว ข้อกำหนดในการให้บริการ และข้อมูลลิขสิทธิ์
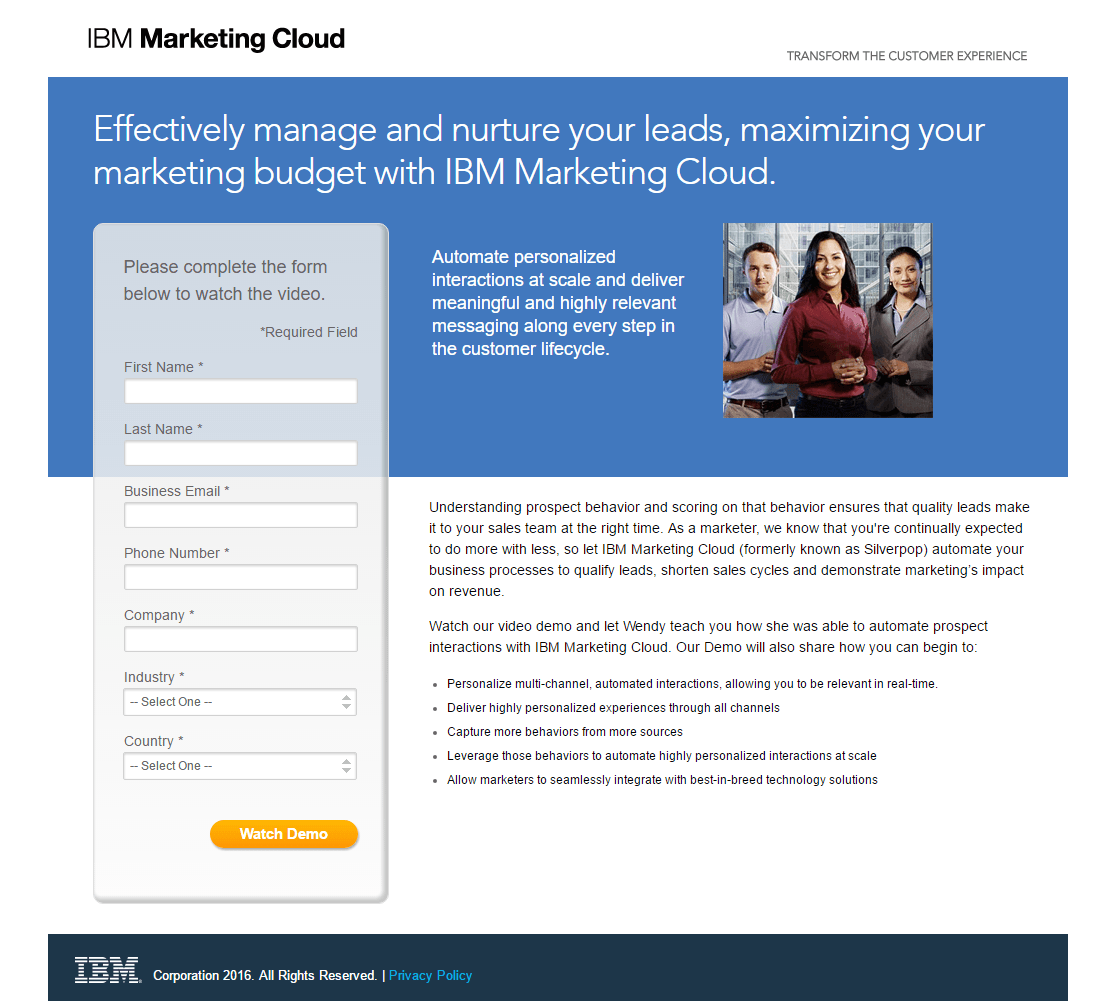
หน้า Landing Page หลังการคลิกของ IBM แสดงให้เห็นประเด็นเหล่านี้ทั้งหมด:

8. พื้นที่ว่างเพียงพอ
พื้นที่สีขาว (หรือที่เรียกว่าพื้นที่เชิงลบ) คือพื้นที่ว่างบนหน้า Landing Page หลังการคลิกซึ่งช่วยดึงดูดความสนใจไปยังองค์ประกอบเฉพาะบนหน้าของคุณ ไม่จำเป็นต้องเป็นสีขาวตราบเท่าที่บรรลุวัตถุประสงค์ พื้นที่สีขาวเป็นเทคนิคการออกแบบที่มีคุณค่า เพราะมันช่วยสร้างลำดับชั้นภาพและลดความยุ่งเหยิงของหน้าในขณะที่ปรับปรุงความสามารถในการอ่านและความเข้าใจ
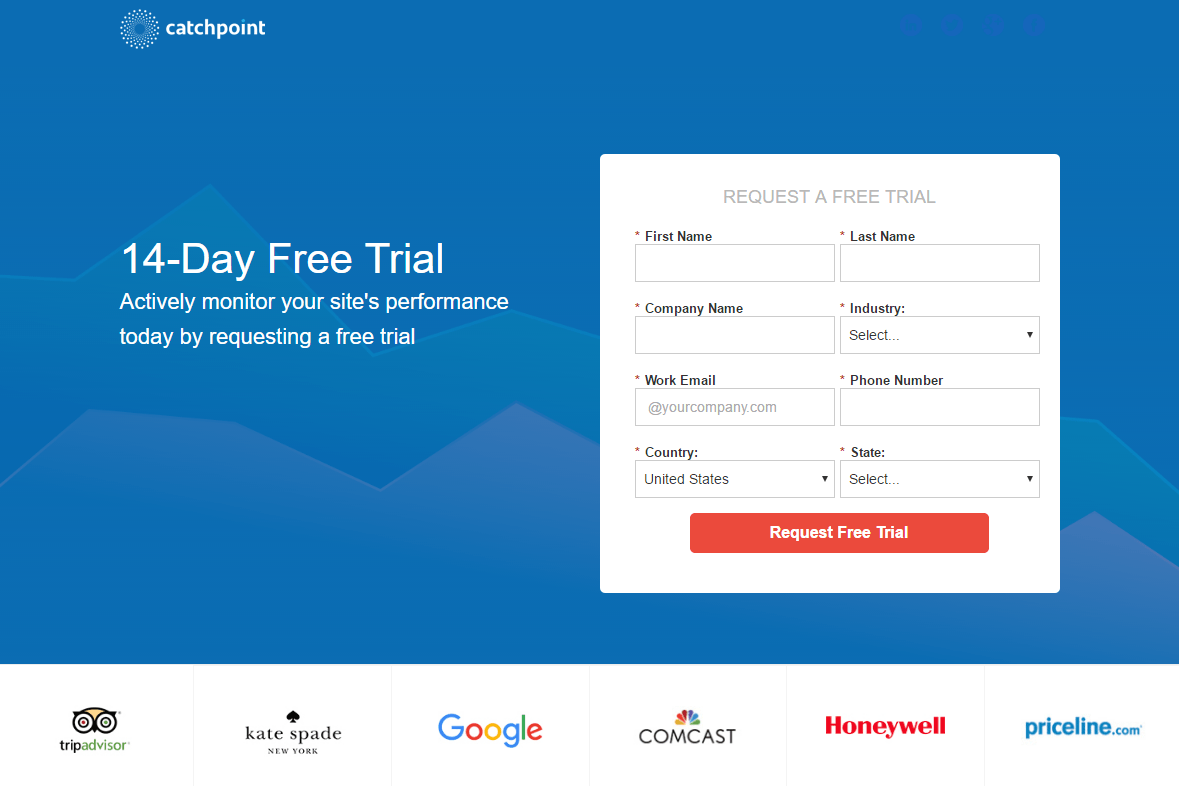
ตัวอย่างเช่น Catchpoint ใช้ประโยชน์สูงสุดจากพื้นที่สีขาวเพื่อดึงความสนใจสูงสุดไปยังบรรทัดแรก บรรทัดแรกย่อย และแบบฟอร์มการดักจับลูกค้าเป้าหมาย:

คุณจะออกแบบกรอบหน้า Landing Page หลังการคลิกอย่างไร
ไม่มีเฟรมเวิร์กหน้า Landing Page ที่ดีที่สุดหลังการคลิก “เฟรมเวิร์กที่ดีที่สุด” เป็นเพียงเฟรมเวิร์กที่ส่งผลให้เกิดอัตราคอนเวอร์ชั่นสูงสุด เนื่องจากองค์ประกอบต่างๆ ของหน้า Landing Page หลังคลิกจะส่งผลให้เกิดผลลัพธ์ที่แตกต่างกันสำหรับธุรกิจต่างๆ นั่นเป็นเหตุผลว่าทำไมการทดสอบ A/B ของหน้า Landing Page หลังการคลิกจึงเป็นเรื่องสำคัญเสมอ เพื่อพิจารณาว่ารูปแบบใดประสบความสำเร็จมากกว่ากัน
หากต้องการสร้างเฟรมเวิร์กของหน้าแลนดิ้งเพจหลังคลิก "ดีที่สุด" ของคุณเอง ให้ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
