16 ตัวอย่างหน้า Landing Page ที่น่าประทับใจซึ่งปรับให้เหมาะสมสำหรับ Conversion สูงในปี 2022
เผยแพร่แล้ว: 2022-03-07ตัวอย่างหน้า Landing Page เหล่านี้ล้วนมีงานเดียวที่ต้องทำและทำได้ดีมาก: ชักชวนให้ผู้เข้าชมทำขั้นตอนถัดไปของกระบวนการทางการตลาดให้เสร็จสิ้น
หน้า Landing Page ที่ยอดเยี่ยมจะดึงดูดสายตา โน้มน้าวใจ และเรียบง่าย ควรส่งเสริมให้ผู้ที่คลิกเข้าสู่หน้านั้นเพื่อดำเนินการบางอย่าง เช่น สมัครรับจดหมายข่าว สมัครสมาชิก หรือทำการซื้อ
การออกแบบหน้า Landing Page แตกต่างจากการออกแบบเว็บมาตรฐาน ตัวอย่างเช่น หน้า Landing Page จำนวนมากมีการนำทางที่ง่ายขึ้นเพื่อกระตุ้นให้ผู้ใช้คลิก CTA แทนที่จะเลื่อนไปที่หน้าอื่นบนเว็บไซต์
หน้าแรกหลักของเว็บไซต์ของคุณอาจเป็นหน้า Landing Page หลักของคุณ แต่คุณมักจะได้รับ Conversion สูงขึ้นโดยการสร้างหน้า Landing Page สำหรับแคมเปญเฉพาะหรือตลาดเป้าหมายและกำหนดช่องทางการเข้าชมจากโฆษณาหรืออีเมลไปยังหน้านั้นโดยเฉพาะ
หากคุณกำลังมองหาแรงบันดาลใจสำหรับหน้า Landing Page ของคุณเอง เราได้รวบรวมตัวอย่างหน้า Landing Page ที่ดีที่สุดบางส่วนที่เราพบ
คัดลอกหน้า Landing Page เหล่านี้สำหรับไซต์ของคุณเองหรือผสมผสานและจับคู่แนวคิดที่คุณพบจากหลายๆ แบบเพื่อสร้างหน้า Landing Page ที่ไม่เหมือนใครและมี Conversion สูง และดูอัตราการแปลงของคุณพุ่งสูงขึ้น!
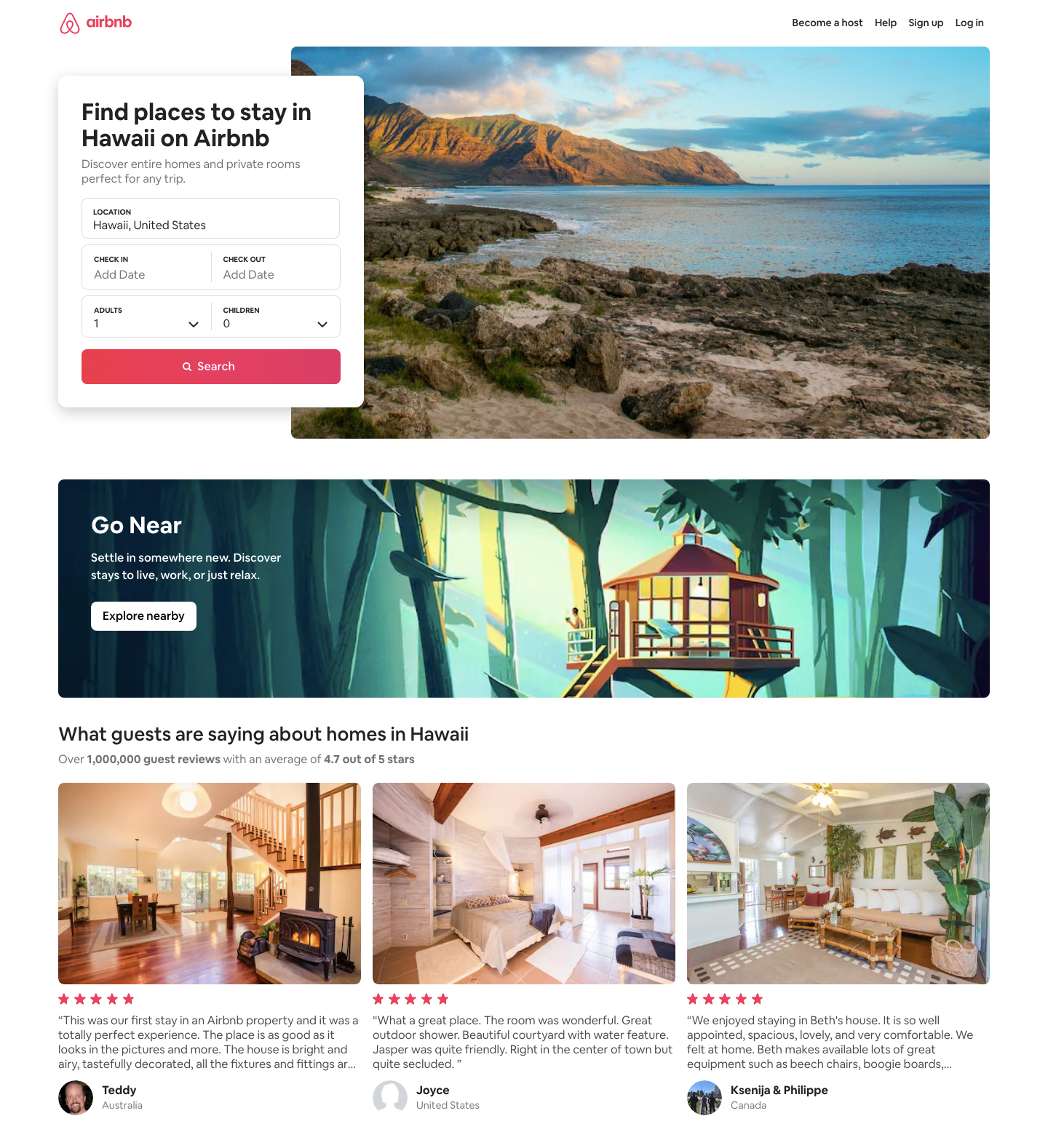
1. Airbnb

Airbnb มีแลนดิ้งเพจที่เน้นสถานที่หลายแห่งซึ่งแสดงในผลการค้นหาเมื่อผู้ใช้ค้นหาที่พักตากอากาศในพื้นที่เฉพาะ
ตัวอย่างหน้า Landing Page ที่เน้นที่ฮาวายนี้ส่งเสริมให้ผู้เข้าชมป้อนวันที่ที่ต้องการเข้าพัก แต่ถ้าเลื่อนผ่านไป จะเห็นตัวเลือกที่พักที่ติดอันดับยอดนิยมและเพิ่งจองบางส่วน
ทำไมมันถึงได้ผล
- รูปภาพที่น่าดึงดูดใจหมายถึงเบราว์เซอร์ทั่วไปจะเริ่มจินตนาการถึงสถานที่และทรัพย์สินทันที
- รูปแบบง่ายๆ ในครึ่งหน้าบนจะกระตุ้นให้ผู้ใช้ค้นหาห้องเช่าระยะสั้นที่ตรงกับความต้องการของตน
- ลดการนำทางด้วยลิงก์เพื่อเข้าสู่ระบบ สมัคร เป็นเจ้าภาพ หรือขอความช่วยเหลือเท่านั้น
- การแสดงระดับดาวและบทวิจารณ์เกี่ยวกับคุณสมบัติเด่นเป็นหลักฐานทางสังคมที่สำคัญ
- รายการที่ชัดเจนของคุณสมบัติเด่น 3 อันดับแรกของแพลตฟอร์มช่วยเพิ่มความมั่นใจในแบรนด์
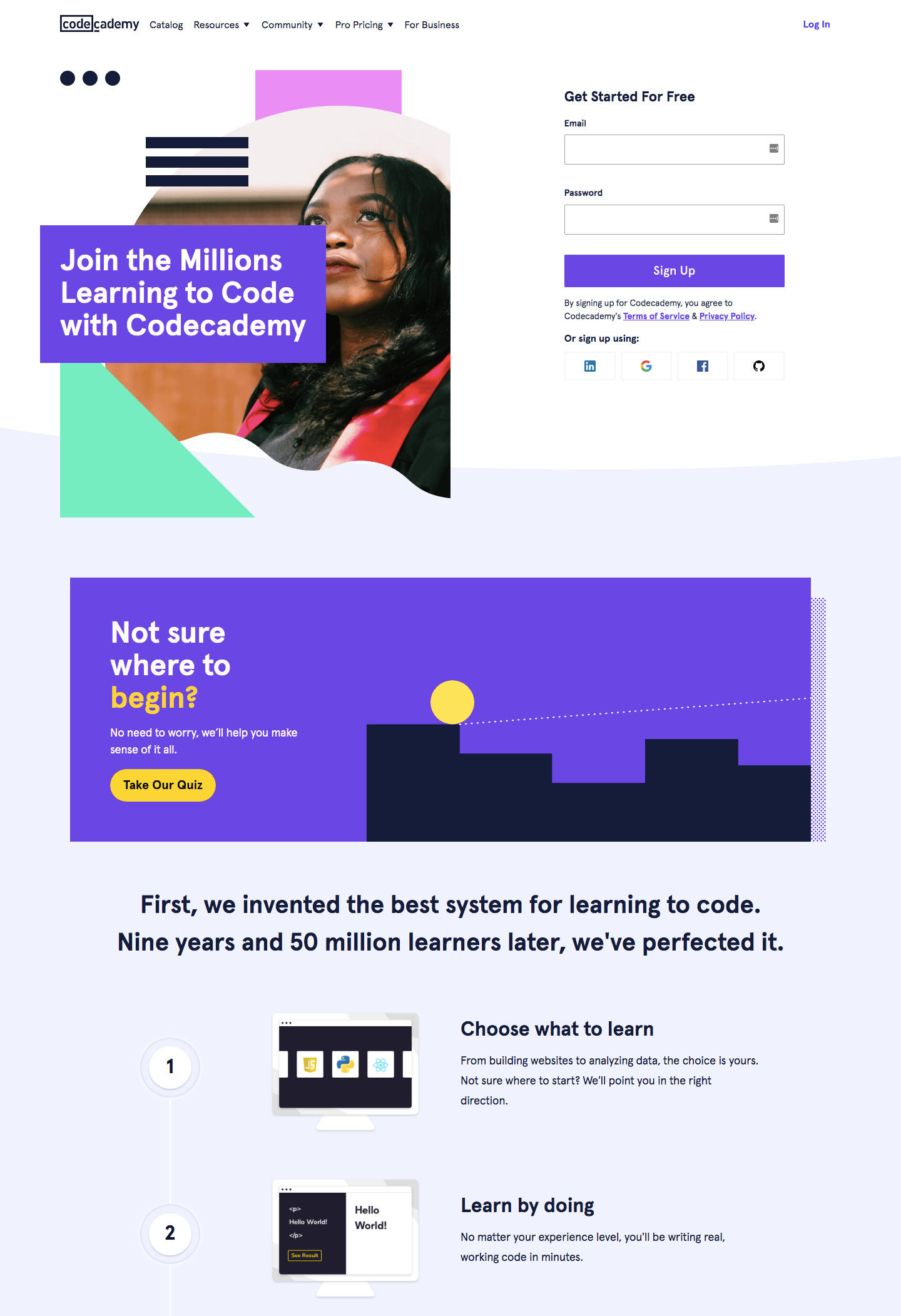
2. Codecademy

Codecademy เป็นชุดหลักสูตรออนไลน์สำหรับการเรียนรู้การเขียนโค้ด หน้า Landing Page ตอบสนองความต้องการของผู้ที่พร้อมเริ่มต้นทันที (ด้วยแบบฟอร์มลงทะเบียนครึ่งหน้าบน) และผู้ที่ไม่แน่ใจว่ามาถูกที่แล้วหรือไม่ พร้อมลิงก์ไปยังแบบทดสอบเชิงโต้ตอบและการนำเสนอด้วยภาพ ของกระบวนการทีละขั้นตอน Codecademy จะนำคุณผ่านตั้งแต่การเลือกหลักสูตรไปจนถึงการทำงานในฝันของคุณ
ทำไมมันถึงได้ผล
- CTA หลัก (สมัครเป็นผู้ใช้ใหม่) มีความชัดเจนและเป็นสิ่งแรกที่คุณจะเห็น
- ข้อเสนอคุณค่าที่ชัดเจน (“เข้าร่วมกับการเรียนรู้เพื่อเขียนโค้ดกับ Codecademy นับล้าน”) ส่งเสริมความไว้วางใจในแบรนด์
- รายการลำดับเลขด้วยภาพจะนำผู้เข้าชมไปสู่วิธีการทำงานของเว็บไซต์และประโยชน์ที่พวกเขาจะได้รับในแต่ละขั้นตอน
- หลักสูตรยอดนิยมมีอยู่ในหน้า
- ปุ่ม "เริ่มต้น" จะจับภาพผู้ที่เลื่อนไปที่ด้านล่างของหน้าโดยไม่ต้องดำเนินการใดๆ
3. Shopify

ในช่วงสองสามปีที่ผ่านมามีธุรกิจอีคอมเมิร์ซใหม่เพิ่มขึ้นอย่างมาก และการแข่งขันระหว่างแพลตฟอร์มอีคอมเมิร์ซก็สูง
หน้า Landing Page ของ Shopify แสดงให้เห็นอย่างชัดเจนและชัดเจนถึงสิ่งที่พวกเขานำเสนอ และเหตุผลที่คุณควรเลือกใช้แพลตฟอร์มอื่น
ทำไมมันถึงได้ผล
- แบบฟอร์มการจับภาพอีเมลอย่างง่ายในการลงทะเบียนทดลองใช้งานฟรีเป็นวิธีที่มีประสิทธิภาพในการดึงดูดลูกค้าเป้าหมายที่มีความขัดแย้งต่ำ
- ภาพที่ชัดเจนแสดงสิ่งที่ Shopify มอบให้ (ไซต์และแอปอีคอมเมิร์ซ)
- คุณสมบัติและประโยชน์หลักแสดงไว้อย่างชัดเจน
- โลโก้และคำรับรองของลูกค้าให้ผลกำไรทางสังคม
- ปุ่ม "เริ่มทดลองใช้ฟรี" ปุ่มที่สองที่ด้านล่างของหน้าจะจับภาพผู้ที่เลื่อนลงมาด้านล่าง
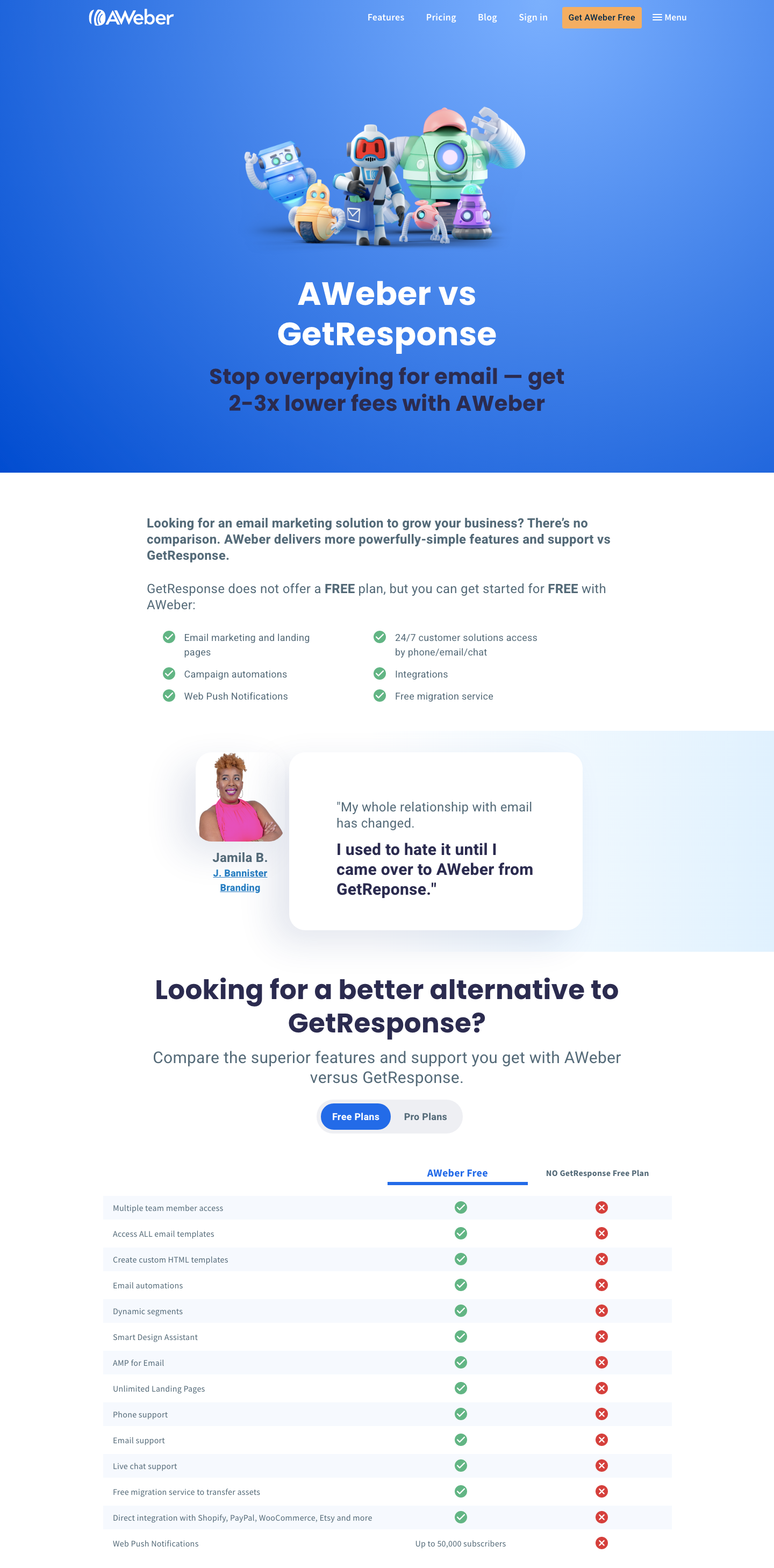
4. อเวเบอร์

บริษัทซอฟต์แวร์การตลาดผ่านอีเมล Aweber ได้ออกแบบหน้า Landing Page นี้ซึ่งกำหนดเป้าหมายเฉพาะผู้ใช้ที่ค้นหาหนึ่งในคู่แข่งหลักของพวกเขา นั่นคือ GetResponse
ครึ่งหน้าบนเป็นภาพที่ดึงดูดสายตาและข้อเสนอที่น่าดึงดูด – “ลดค่าธรรมเนียมลง 2-3 เท่า” ขณะที่ผู้ใช้เลื่อนหน้าลงมา ข้อมูลทุกชิ้นตอกย้ำข้อความว่า Aweber ดีกว่า GetResponse
ทำไมมันถึงได้ผล
- ปุ่ม "รับ AWeber ฟรี" ที่โดดเด่นในเมนูหลัก
- โทนสีและภาพหลักที่สะดุดตา
- คุณค่าที่ชัดเจน
- คำรับรองจากลูกค้าพร้อมรูปถ่ายเพิ่มหลักฐานทางสังคม
- ตารางเปรียบเทียบชี้ให้เห็นคุณสมบัติพิเศษที่คุณได้รับจากแผนบริการฟรีของ AWeber ทำให้เป็นตัวเลือกที่ดีกว่าอย่างชัดเจน
- มีเพียง 2 CTA ในหน้า - หนึ่งรายการสำหรับทดลองใช้ AWeber ฟรีสำหรับลูกค้าใหม่และอีกหนึ่งรายการเพื่อย้ายจากผู้ให้บริการรายอื่นฟรี
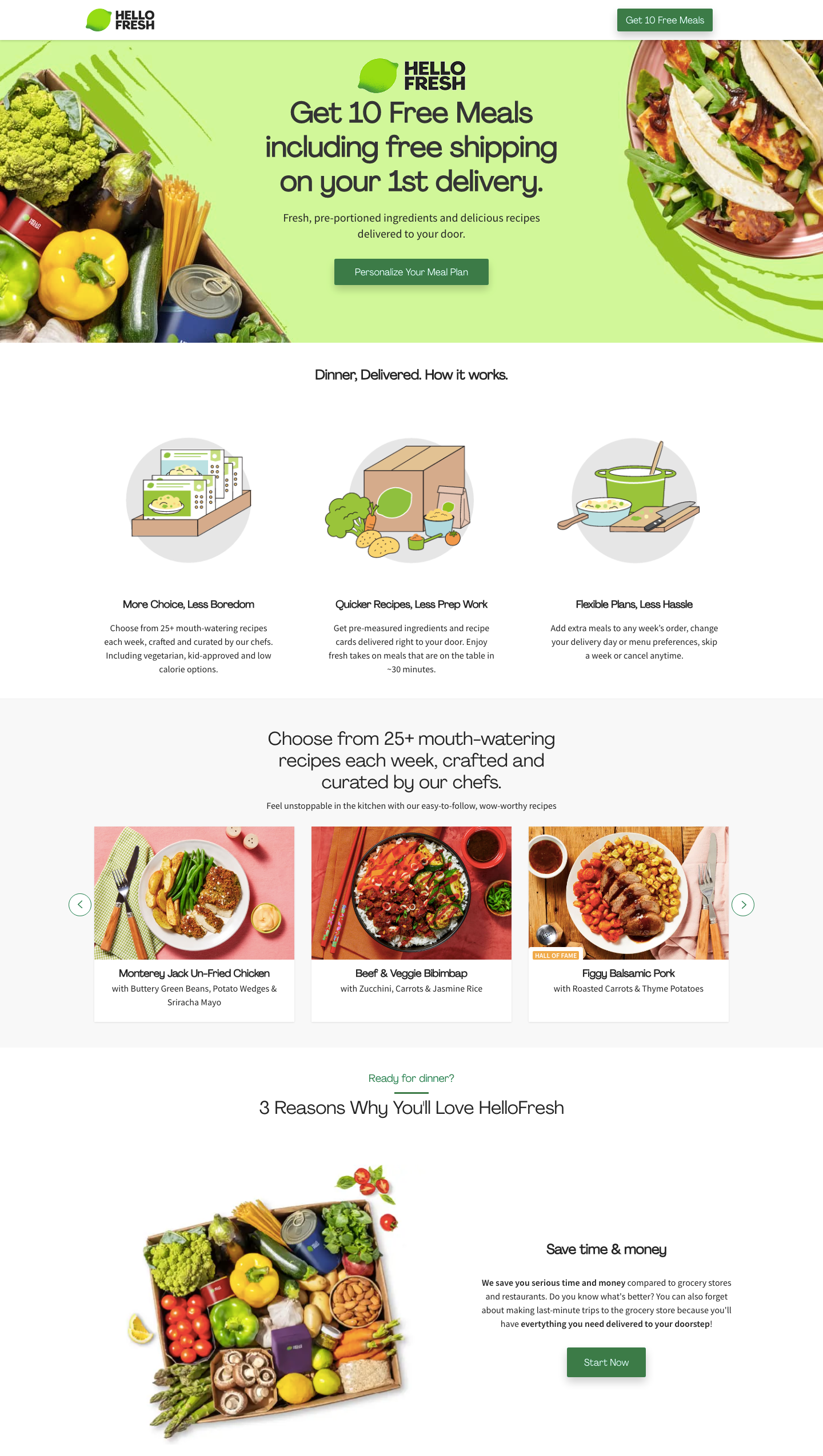
5. HelloFresh

HelloFresh เป็นบริการจัดส่งชุดอาหารแบบสมัครสมาชิกสำหรับผู้ที่ต้องการทำอาหารเพื่อสุขภาพและอร่อยที่บ้าน แบรนด์ตระหนักดีว่าราคาของบริการเป็นอุปสรรคหลักในการดึงดูดลูกค้าใหม่ และเอาชนะอุปสรรคนี้ในทันทีด้วย CTA แรกที่เสนอคำมั่นสัญญาว่า "รับอาหารฟรี 10 มื้อ"
ทำไมมันถึงได้ผล
- ไม่มีการนำทางหลัก มีเพียงปุ่มเดียวสำหรับ "รับอาหารฟรี 10 มื้อ" – ข้อเสนอที่น่าสนใจมากสำหรับเบราว์เซอร์ทั่วไป
- ภาพอาหารที่น่าดึงดูดใจพร้อมทั้งวัตถุดิบสดใหม่
- แสดงประโยชน์อย่างชัดเจน – ประหยัดเวลาและเงิน ลดการสูญเสียอาหาร และดำเนินชีวิตที่มีสุขภาพดีขึ้น แต่ละรายการมีปุ่ม CTA
- ภาพถ่ายของคู่รักที่มีคะแนนระดับ 5 ดาวและคำรับรองแสดงว่านี่เป็นบริการที่ได้รับการทดสอบและทดสอบแล้ว
6. กลีม

ตัวอย่างหน้า Landing Page ของแปรงสีฟันไฟฟ้า Gleem แสดงด้านหน้าและตรงกลางผลิตภัณฑ์ด้วยปุ่ม "ซื้อเลย" ที่เด่นชัด คุณลักษณะของผลิตภัณฑ์จะแสดงอย่างชัดเจนพร้อมกับคำรับรองของลูกค้าในการออกแบบหน้า Landing Page ที่เรียบง่ายพร้อมพื้นที่สีขาวมากมาย
ทำไมมันถึงได้ผล
- การนำทางหลักถูกซ่อนไว้ – สิ่งแรกที่คุณเห็นคือปุ่ม "ซื้อเลย"
- คุณสมบัติและประโยชน์ที่แสดงควบคู่ไปกับภาพที่ชัดเจนของผลิตภัณฑ์
- ข้อเสนอ 15% ป๊อปอัปเมื่อคุณเลื่อนหน้าลง
- ข้อความรับรองและรูปถ่ายของลูกค้าช่วยเพิ่มหลักฐานทางสังคม
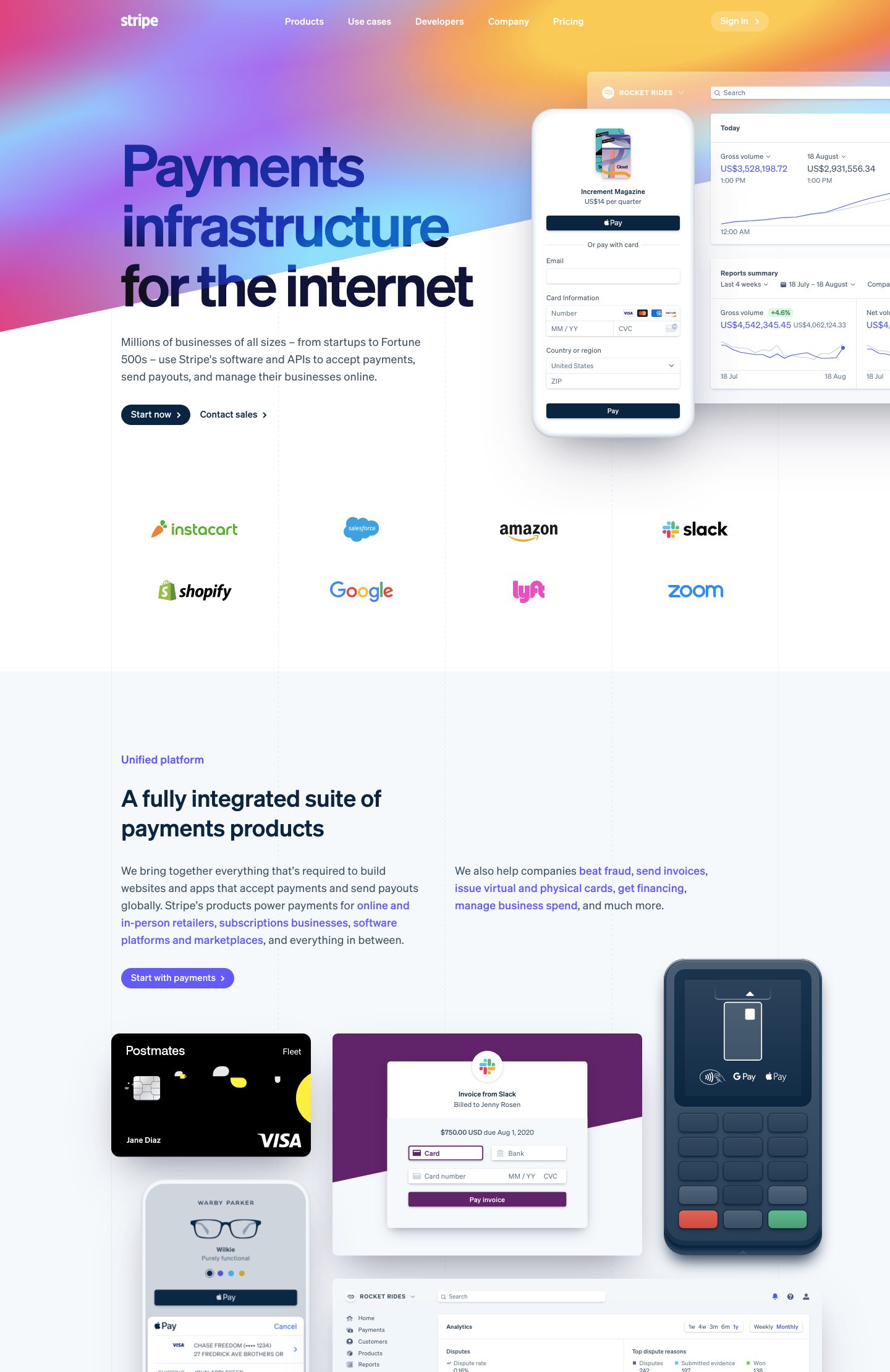
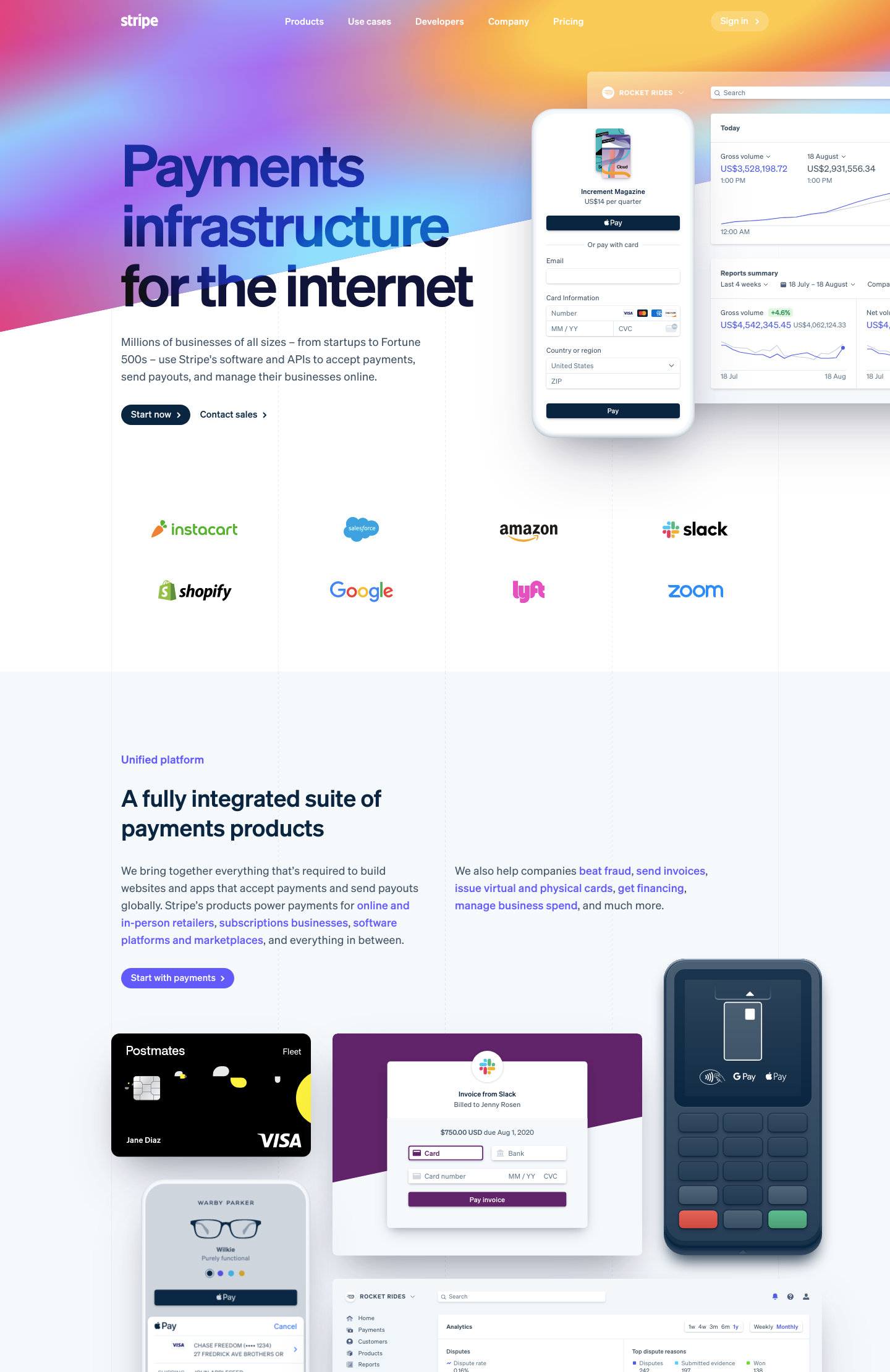
7. ลาย

แพลตฟอร์มการชำระเงิน Stripe มีหน้า Landing Page ที่มีประสิทธิภาพมากซึ่งสะท้อนถึงคุณภาพระดับพรีเมียมของผลิตภัณฑ์ รูปภาพสินค้าแสดงให้เห็นอย่างชัดเจนว่าระบบมีลักษณะอย่างไรจากทั้งด้านหน้าและด้านหลัง และคุณสามารถดูคุณสมบัติหลักได้ทันที
ทำไมมันถึงได้ผล
- พาดหัวและรูปภาพหลักอธิบายอย่างชัดเจนว่าผลิตภัณฑ์ทำอะไร
- โลโก้ของลูกค้าแบรนด์รายใหญ่แสดงว่าเป็นผู้ให้บริการที่เป็นที่ยอมรับและเชื่อถือได้สูง
- คุณสมบัติหลักแสดงให้เห็นอย่างชัดเจน
- ตัวเลขและข้อมูลที่แสดงให้เห็นว่าธุรกิจต่างๆ ทั่วโลกใช้ Stripe อย่างกว้างขวางเพียงใด
- CTA หลายรายการในจุดต่างๆ ในหน้าเพื่อให้เหมาะกับผู้ใช้ในขั้นตอนต่างๆ ในเส้นทางการซื้อ
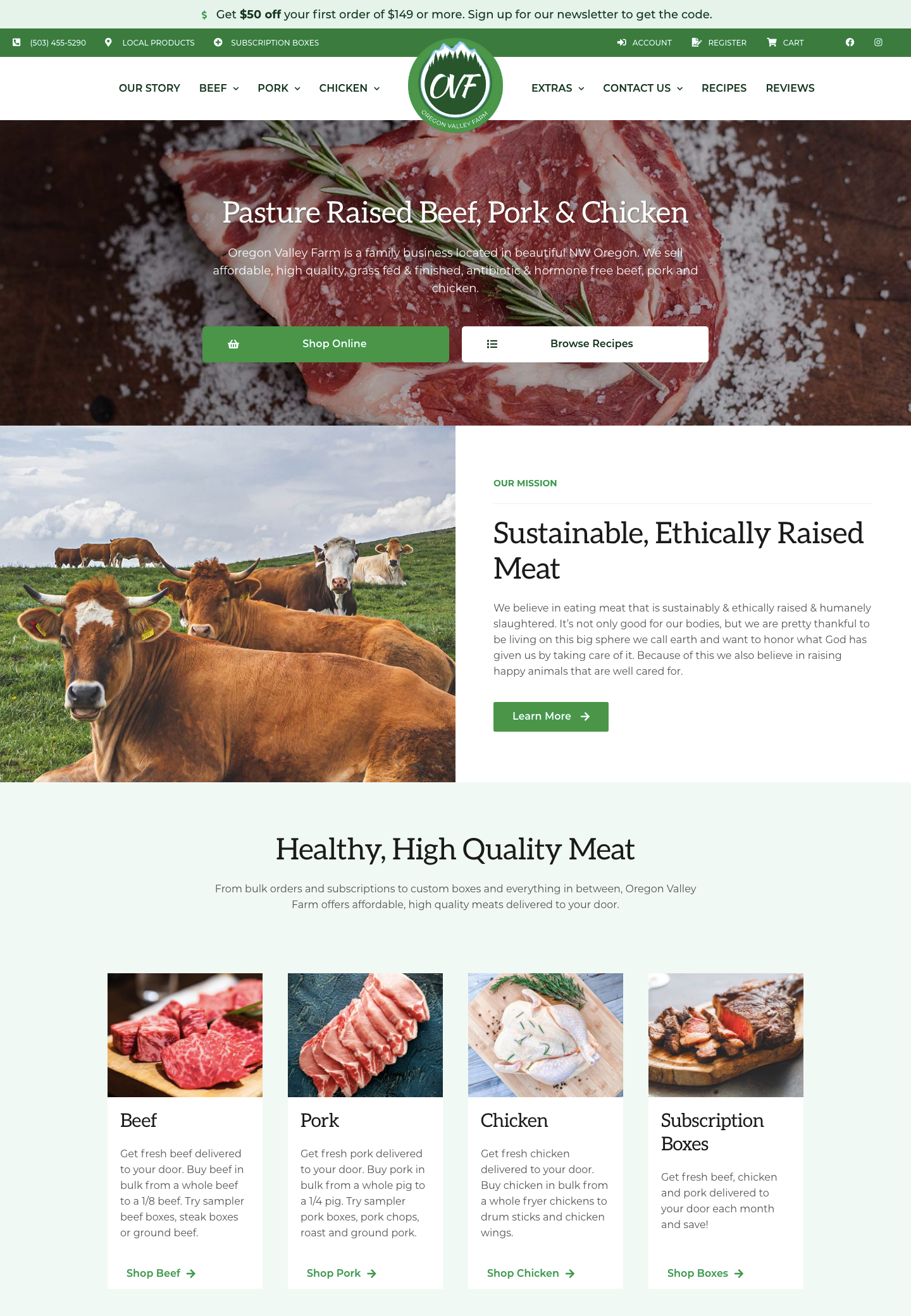
8. ฟาร์มโอเรกอนวัลเลย์

Oregon Valley Farm เป็นธุรกิจครอบครัวที่จำหน่ายเนื้อวัว หมู และไก่ที่เลี้ยงด้วยหญ้าคุณภาพสูง เนื่องจากผู้ที่ซื้อผลิตภัณฑ์เหล่านี้มักจะต้องการเรียนรู้เพิ่มเติมเกี่ยวกับบริษัทและมั่นใจในข้อมูลประจำตัวของตนก่อนซื้อ CTA บางรายการบนหน้า Landing Page จะลิงก์ไปยังเนื้อหาที่ให้ข้อมูลและไปยังร้านค้าโดยตรง
ทำไมมันถึงได้ผล
- พาดหัวที่อธิบายผลิตภัณฑ์อย่างชัดเจนและเหตุใดจึงดีกว่าตัวเลือกอื่นๆ
- ภาพสัตว์และเนื้อ แสดงให้เห็นว่าสวัสดิภาพเป็นสิ่งสำคัญมาก
- ลิงก์ที่ชัดเจนไปยังเนื้อสัตว์แต่ละประเภทที่มีให้บริการ รวมทั้งบริการบอกรับสมาชิก
- ลิงก์โดยตรงไปยังสูตรอาหารเพื่อสุขภาพเป็นแรงบันดาลใจให้เบราว์เซอร์ทั่วไปสำรวจวิธีการใหม่ๆ ในการปรุงอาหารด้วยเนื้อสัตว์
- บทวิจารณ์ของลูกค้าเพิ่มหลักฐานทางสังคมและปรับปรุงความไว้วางใจในแบรนด์
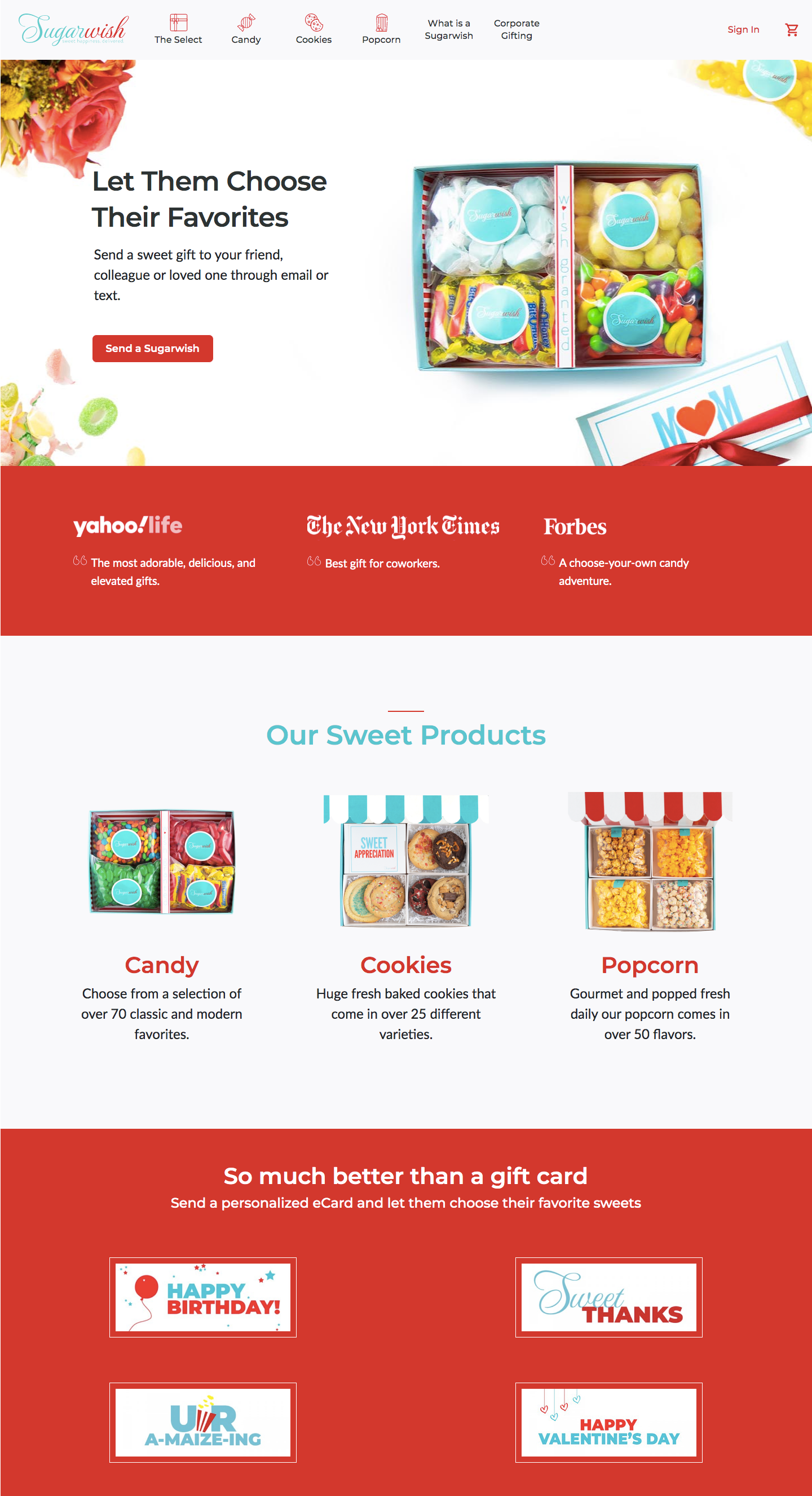
9. Sugarwish

Sugarwish เป็นบริการส่งขนมที่ส่ง eCard ส่วนตัวและให้ผู้รับเลือกรสชาติที่ชื่นชอบได้ สิ่งที่ฉลาดเกี่ยวกับหน้า Landing Page นี้คือกำหนดเป้าหมายไปยังผู้ใช้ที่ค้นหาบัตรของขวัญออนไลน์และส่งเสริมบริการนี้ให้เป็นทางเลือกที่ไม่ซ้ำใคร

ทำไมมันถึงได้ผล
- ภาพผลิตภัณฑ์ที่น่าดึงดูดใจ + คุณค่าที่นำเสนอ (“ให้พวกเขาเลือกรายการโปรด” + ปุ่ม CTA ที่ชัดเจนครึ่งหน้าบน
- สื่อที่กล่าวถึงและคำรับรองจากลูกค้าองค์กรชื่อดังแสดงให้เห็นว่าแบรนด์นี้เป็นแบรนด์ที่น่าเชื่อถือ
- ลิงก์ที่ชัดเจนไปยังหมวดหมู่ผลิตภัณฑ์ต่างๆ ด้วยรูปภาพที่น่ารับประทาน
- การแสดงภาพทีละขั้นตอนเกี่ยวกับวิธีการทำงานของบริการ
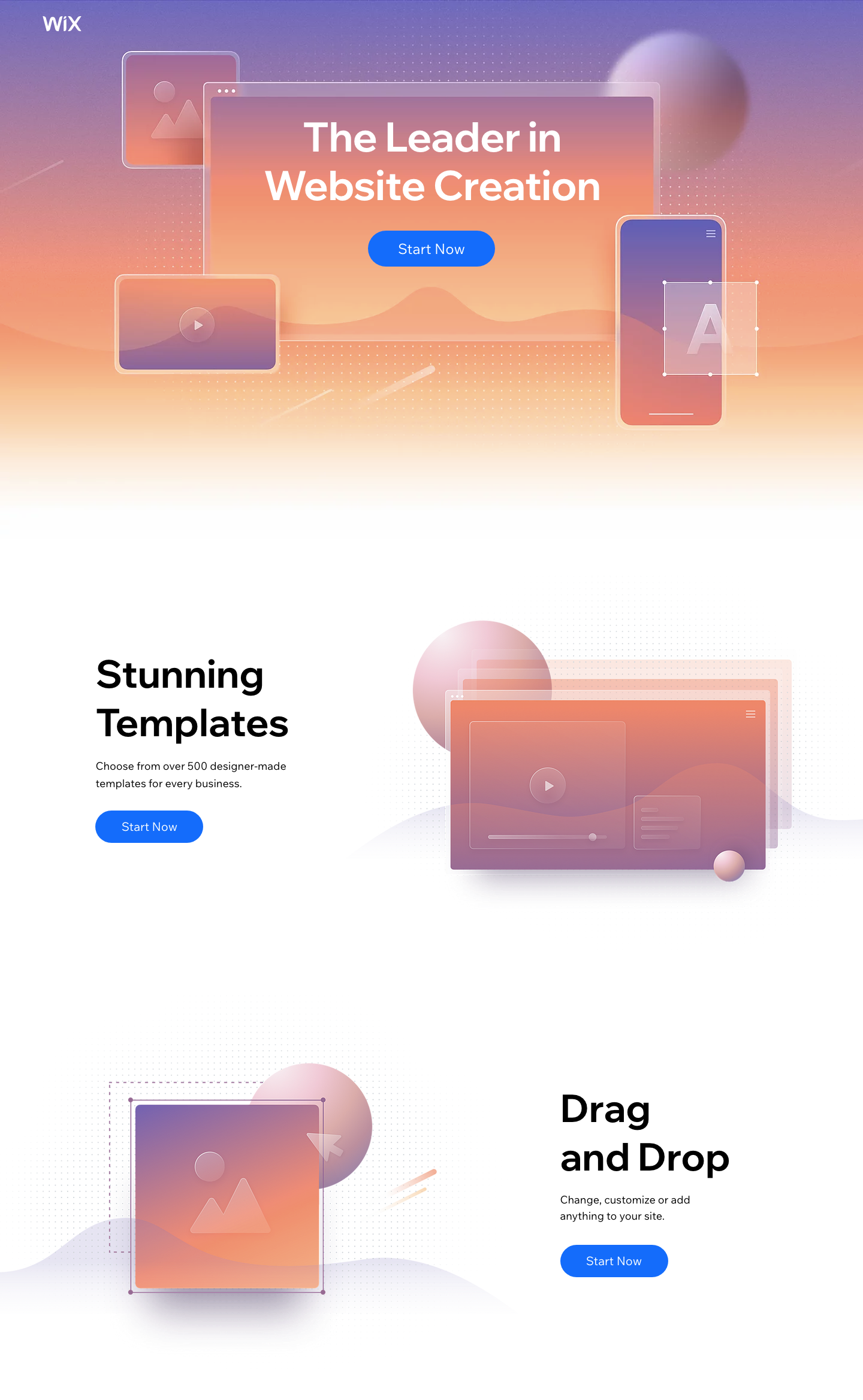
10. Wix

เครื่องมือสร้างเว็บไซต์แบบลากและวาง Wix ใช้หน้า Landing Page แบบมินิมอลเพื่อแสดงคุณสมบัติหลักของผลิตภัณฑ์โดยมีเพียงเส้นทางเดียวสำหรับผู้ใช้
ทำไมมันถึงได้ผล
- ปุ่ม CTA หลายปุ่มเพื่อจับภาพผู้ใช้ที่จุดใดก็ได้ในการเลื่อน แต่มีเพียงหนึ่งการกระทำที่ต้องการเท่านั้น – “เริ่มเลย”
- ไม่มีการนำทางอื่นให้หันเหความสนใจจาก CTA
- คุณสมบัติที่ระบุไว้อย่างชัดเจนควบคู่ไปกับกราฟิกที่เรียบง่ายและพื้นที่สีขาวมากมาย
- ผู้ใช้ที่ไปที่ด้านล่างของหน้าจะเห็นว่าหน้า Landing Page นั้นสร้างขึ้นด้วย Wix ซึ่งแสดงถึงความสามารถของตัวสร้าง
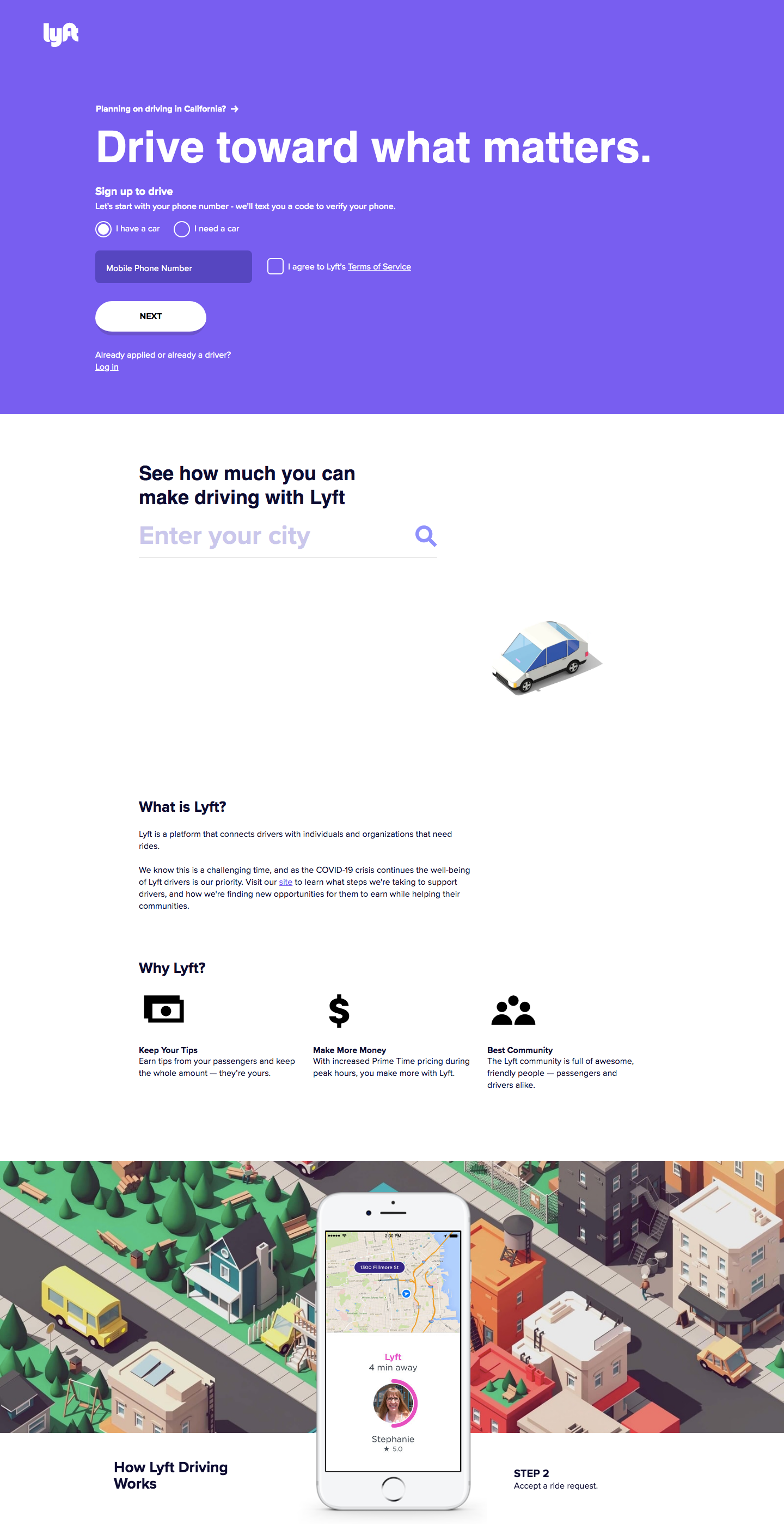
11. Lyft

บริการ Rideshare Lyft ออกแบบหน้า Landing Page นี้ซึ่งกำหนดเป้าหมายไปยังผู้ที่ต้องการสร้างรายได้จากการขับรถ หน้านี้มีแบบฟอร์มเพื่อรวบรวมลูกค้าเป้าหมาย คำอธิบายพื้นฐานเกี่ยวกับวิธีการทำงานของบริการ และประโยชน์สำหรับผู้ขับขี่ และคำถามที่พบบ่อยสำหรับข้อมูลเพิ่มเติม
ทำไมมันถึงได้ผล
- ตัวอย่างหน้า Landing Page นี้เรียบง่ายมากในครึ่งหน้าบน - ไม่มีรูปภาพหรือการนำทางที่จะเบี่ยงเบนจากแบบฟอร์มการจับลูกค้าเป้าหมาย
- ประโยชน์ของการทำงานกับ Lyft นั้นแสดงให้เห็นอย่างชัดเจน
- สไลด์โชว์รูปภาพที่น่าดึงดูดอธิบายวิธีการทำงานของระบบ
- ส่วนท้ายที่ติดหนึบจะถามผู้ใช้ว่าพวกเขาพร้อมที่จะเริ่มขับรถด้วย Lyft หรือไม่ และเสนอ 2 ตัวเลือก: "ใช่" หรือ "ยังไม่" ผู้ที่คลิกปุ่ม "ใช่" จะถูกนำไปที่แบบฟอร์มการจับลูกค้าเป้าหมายโดยตรง ในขณะที่ผู้ที่คลิก "ยังไม่" จะถูกถามว่าทำไมพวกเขาไม่พร้อมที่จะสมัคร ข้อมูลที่รวบรวมได้จากข้อมูลนี้สามารถนำไปใช้ปรับปรุงหน้า Landing Page ได้ในอนาคต
- FAQ ตอบคำถามและข้อกังวลทั่วไป ลดอุปสรรคในการสมัคร
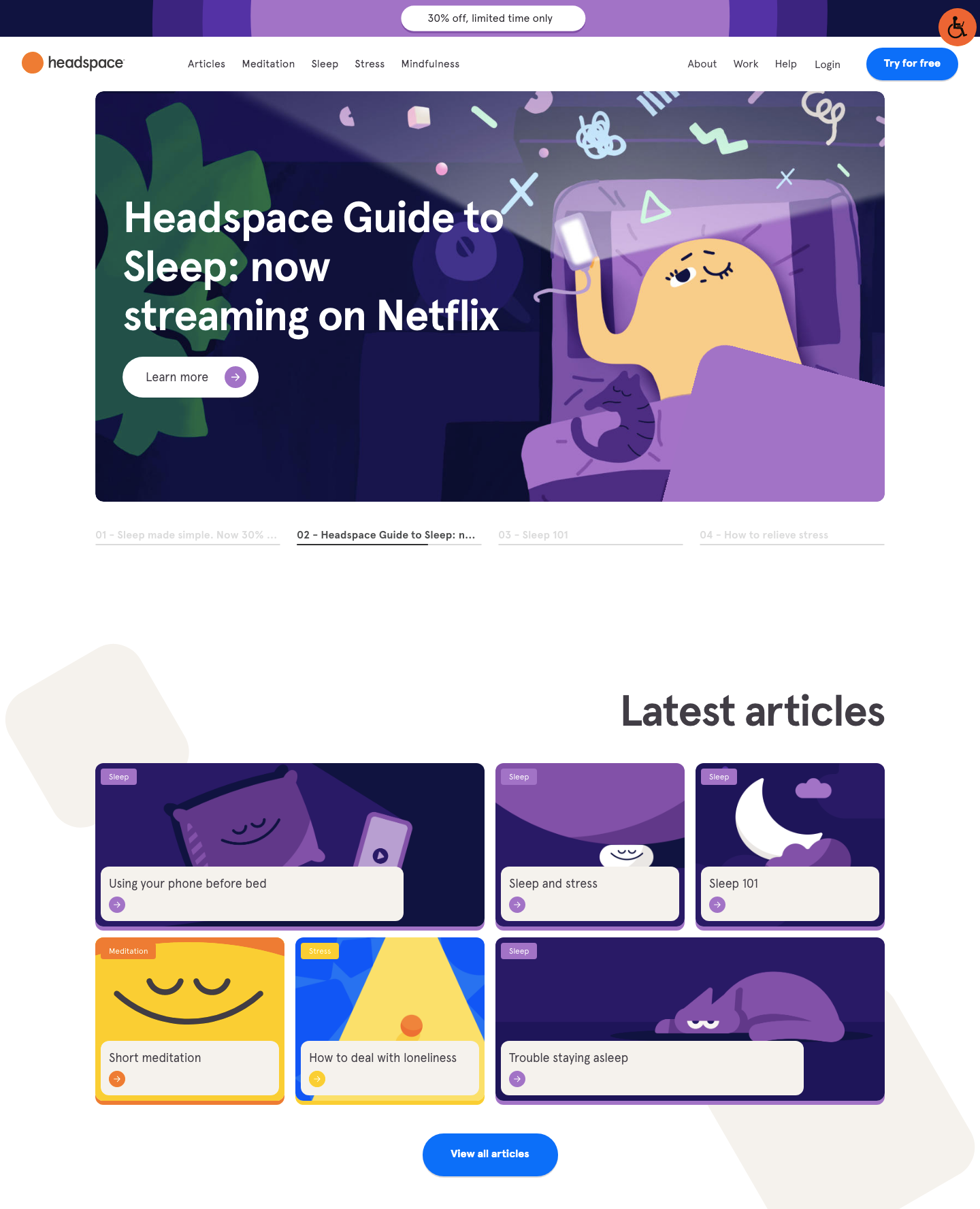
12. เฮดสเปซ

แอปการทำสมาธิ Headspace ต้องใช้เส้นทางที่ตรงน้อยกว่าในการขายมากกว่าผลิตภัณฑ์หรือบริการอื่นๆ ผู้ใช้ส่วนใหญ่จะต้องการลองใช้แอปนี้ก่อนที่จะซื้อ และคนอื่นๆ จะต้องได้รับข้อมูลเพิ่มเติมเกี่ยวกับประโยชน์ของการทำสมาธิก่อนจะลองทำดู
เมื่อคำนึงถึงสิ่งนี้ หน้า Landing Page ของ Headspace จะทำหน้าที่เป็นพอร์ทัลสำหรับผู้ใช้ในการค้นหาข้อมูลเพิ่มเติมเกี่ยวกับการทำสมาธิ ในขณะที่ชี้ให้เห็นถึงประโยชน์ต่างๆ อย่างละเอียด เช่น การนอนหลับที่ดีขึ้น
ทำไมมันถึงได้ผล
- แบนเนอร์แบบติดหนึบมอบส่วนลดในช่วงเวลาจำกัดเท่านั้น กระตุ้นความรู้สึกเร่งด่วน
- ปุ่มในการนำทางหลักจะแจ้งให้เบราว์เซอร์ทดลองใช้แอปฟรี
- ลิงก์ไปยังบทความข้อมูลช่วยให้ความรู้เกี่ยวกับเบราว์เซอร์และสร้างความเชื่อมั่นในแบรนด์
- ผู้ใช้สามารถดูตัวอย่างแทร็กการทำสมาธิได้โดยตรงจากหน้า Landing Page
- คำนิยมของผู้ใช้ การให้คะแนน และจำนวนการดาวน์โหลดถือเป็นข้อพิสูจน์ทางสังคม
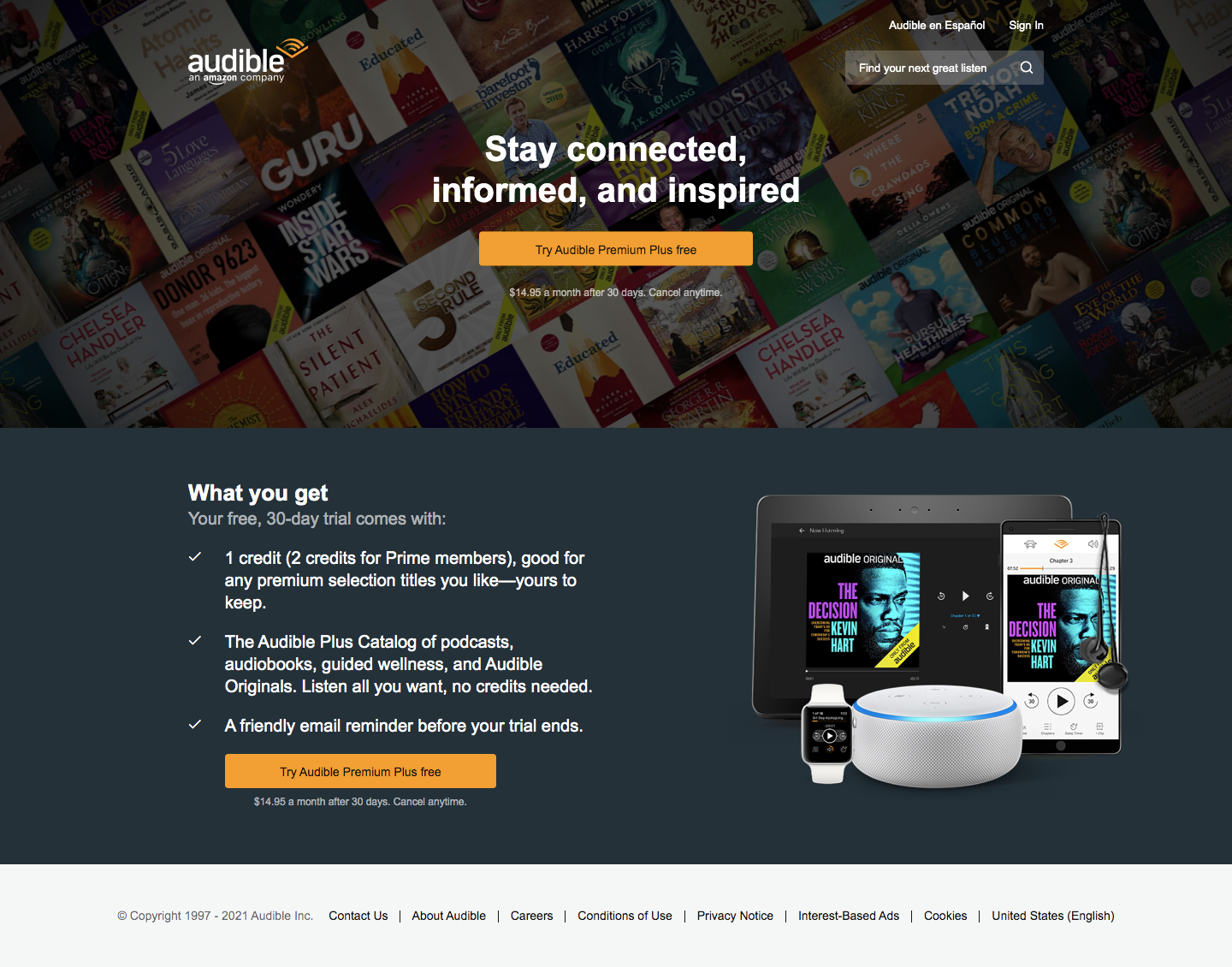
13. เสียง

บริการหนังสือเสียง Audible ใช้หน้า Landing Page ที่เรียบง่ายและเรียบง่ายเพื่อสนับสนุนให้ผู้ใช้สมัครใช้งานฟรี แทนที่จะสร้างหน้ายาวที่อธิบายคุณลักษณะและประโยชน์ทั้งหมด หน้าดังกล่าวจะอธิบายข้อเสนอและเสนอ CTA เดียว ดังนั้นจึงไม่มีตัวเลือกอื่นนอกจากการคลิกหรือออกจากหน้า
ทำไมมันถึงได้ผล
- ตัวอย่างหน้า Landing Page ที่ง่ายมากที่ไม่มีการนำทางและมีจุดออกเพียงจุดเดียว
- ปุ่ม CTA โดดเด่นและสร้างข้อเสนอที่น่าสนใจ (ทดลองใช้บริการฟรี 30 วัน)
- รูปภาพแสดงว่าบริการนี้สามารถใช้ได้กับแท็บเล็ต โทรศัพท์ สมาร์ทวอทช์ หรือลำโพงอัจฉริยะ
- กราฟิกพื้นหลังแสดงช่วงของหนังสือเสียงที่มีอยู่
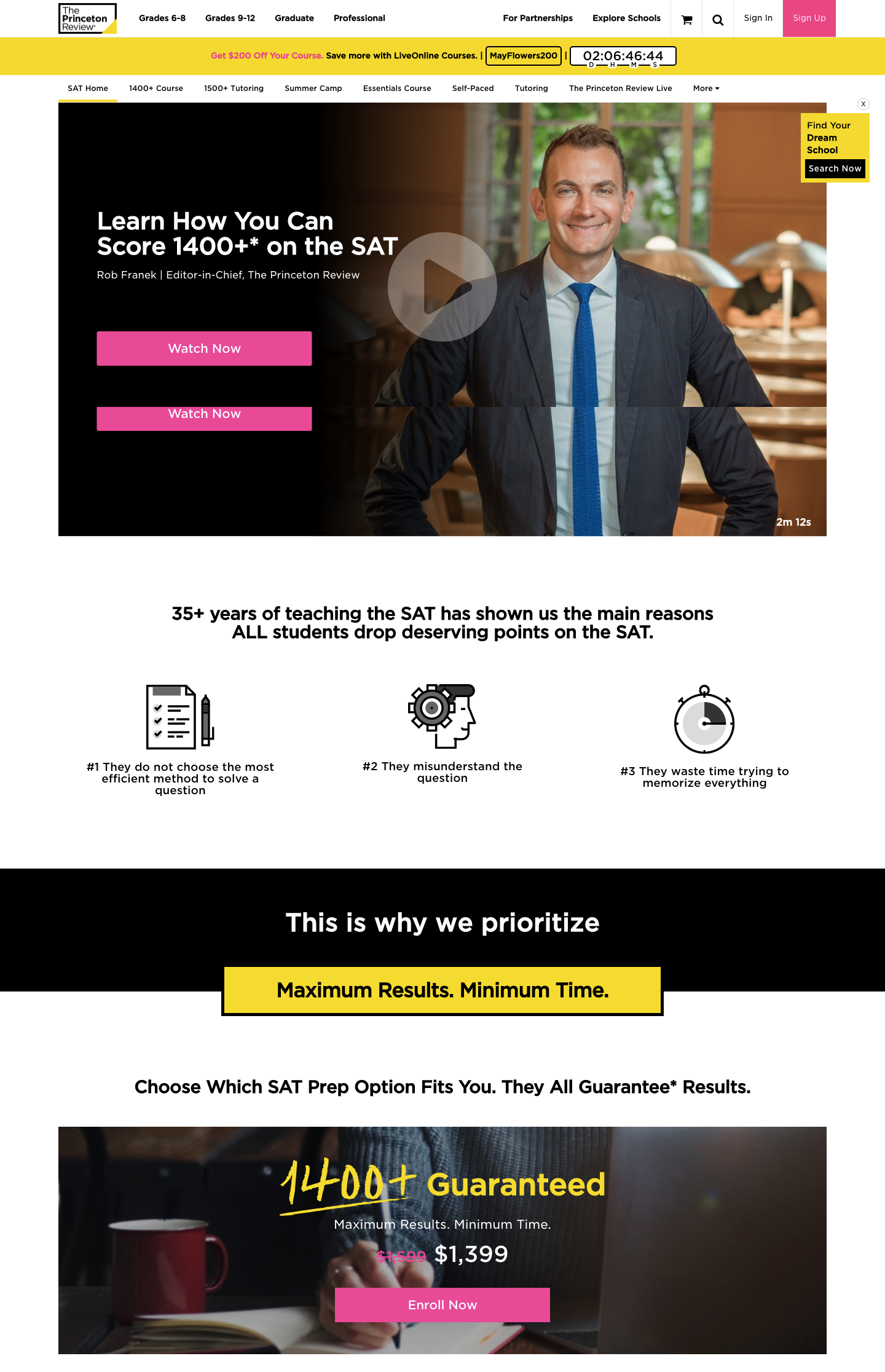
14. รีวิวพรินซ์ตัน

การเตรียม SAT เป็นอุตสาหกรรมที่มีการแข่งขันสูง ดังนั้น The Princeton Review จึงต้องจับลีดก่อนออกจากเว็บไซต์อื่นเพื่อเรียกดูไซต์อื่นจึงเป็นเรื่องสำคัญ โดยนำเสนอความรู้สึกเร่งด่วน แสดงตัวเลือกและราคาต่างๆ อย่างชัดเจน และเสนอแชทสดกับที่ปรึกษา
ทำไมมันถึงได้ผล
- นาฬิกาจับเวลาถอยหลังพร้อมรหัสส่วนลดให้ความรู้สึกเร่งด่วน
- Chatbot ตอบคำถามที่พบบ่อยหรืออนุญาตให้เบราว์เซอร์พูดคุยกับที่ปรึกษาฝ่ายบริการลูกค้าโดยตรง
- วิดีโออธิบายบริการและประโยชน์ของบริการอย่างน่าสนใจ
- รับรองเห็นผลชัดเจน
- คุณสมบัติและราคาทั้งหมดของแพ็คเกจแสดงไว้อย่างชัดเจน ดังนั้นจึงมีหลายตัวเลือกโดยเน้นที่ตัวเลือกยอดนิยม (ราคากลาง)
- บทวิจารณ์ของลูกค้าและการให้คะแนนดาวหลายรายการแสดงให้เห็นถึงข้อพิสูจน์ทางสังคม
- คำถามที่พบบ่อยและข้อมูลเพิ่มเติมบนหน้าเว็บหมายความว่าคุณไม่จำเป็นต้องเรียกดูข้อมูลในเว็บไซต์เพื่อค้นหาข้อมูลที่คุณต้องการ
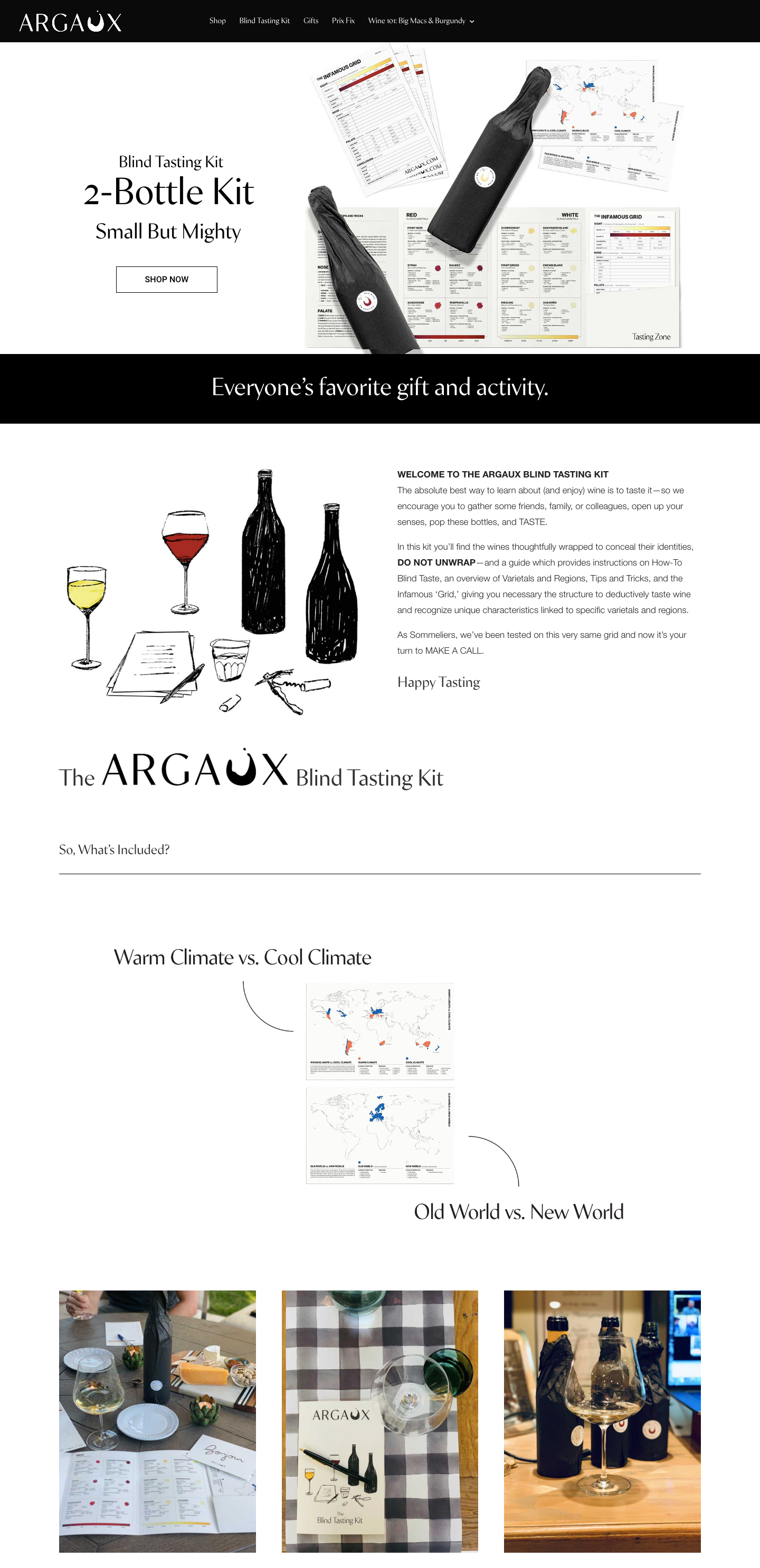
15. อาร์โกซ์

Argaux เป็นชุดชิมไวน์สำหรับคนตาบอดที่ทำตลาดเป็นของขวัญหรือกิจกรรมที่สนุกสนานสำหรับคู่รัก หน้า Landing Page จะอธิบายแนวคิดและสิ่งที่รวมอยู่ด้วย พร้อมลิงก์ไปยังตัวเลือกผลิตภัณฑ์ต่างๆ ที่พร้อมใช้งาน
ทำไมมันถึงได้ผล
- รูปภาพสินค้าที่ชัดเจนพร้อมลิงค์ตรงไปยังร้านค้าด้านบนพับ
- ภาพเคลื่อนไหวที่แสดงสิ่งที่รวมอยู่
- รูปภาพ Instagram จากลูกค้าเป็นหลักฐานทางสังคมและทำให้ผลิตภัณฑ์น่าสนใจยิ่งขึ้น
- โลโก้ของสื่อที่มีรายละเอียดสูงกล่าวถึงช่วยเพิ่มความไว้วางใจในแบรนด์
- วิดีโอแบบเต็มหน้าจอแสดงผลิตภัณฑ์และวิธีการทำงาน
- ลิงก์โดยตรงไปยังตัวเลือกแพ็คเกจต่างๆ เสนอราคาสำหรับงบประมาณที่หลากหลาย
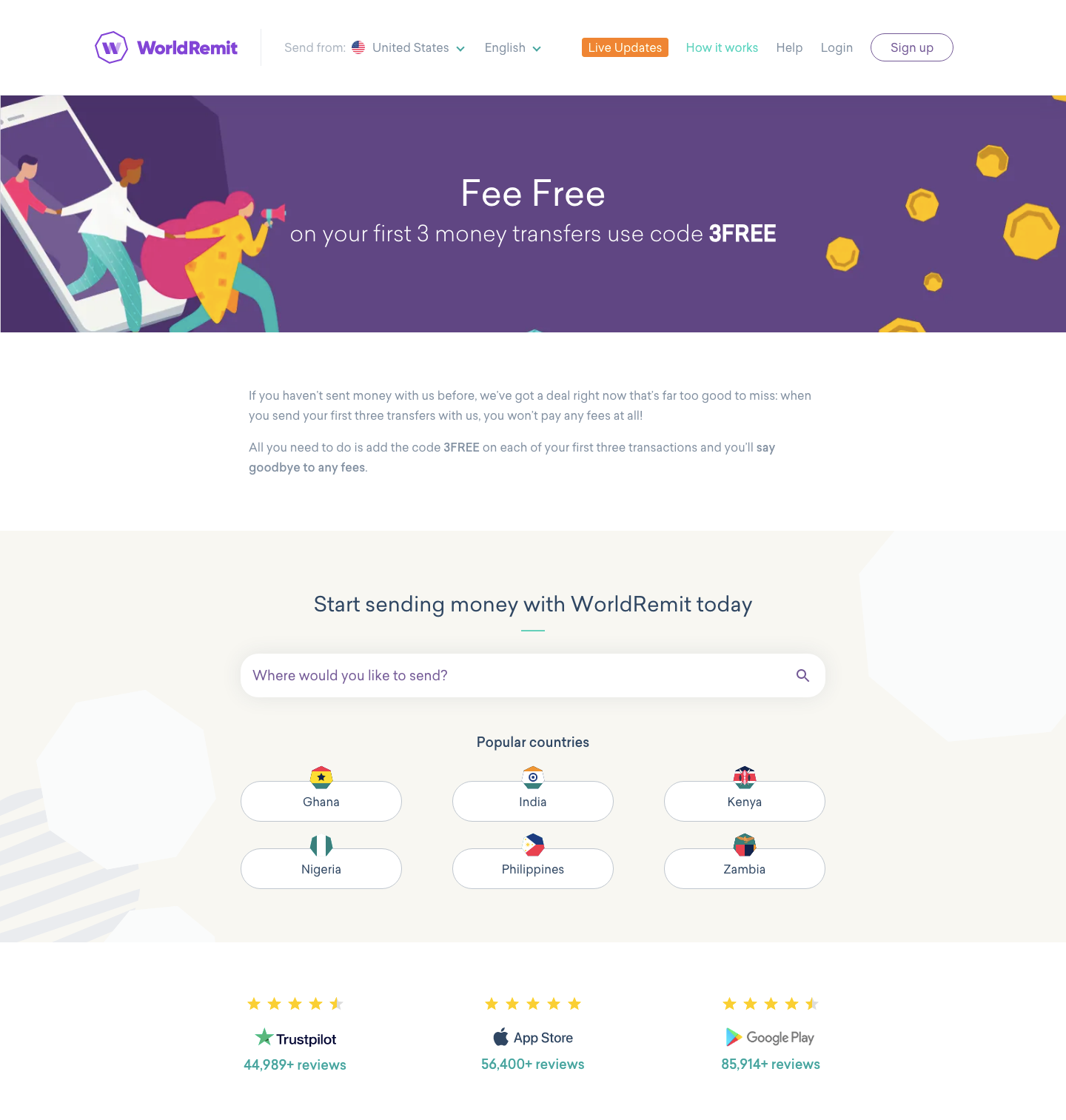
16. WorldRemit

มีแอพมากมายที่ให้บริการโอนเงินระหว่างประเทศ และผู้ใช้มักจะยึดติดกับบริการเดียวเมื่อพบบริการที่ใช้งานได้ WorldRemit ตระหนักดีถึงความสำคัญของการดึงดูดผู้มีโอกาสเป็นลูกค้าก่อนที่จะเริ่มค้นคว้าบริการอื่นๆ ดังนั้นพวกเขาจึงใช้หน้า Landing Page นี้เพื่อเสนอข้อเสนอที่น่าสนใจโดยไม่มีค่าธรรมเนียมในการโอนสามครั้งแรก
ทำไมมันถึงได้ผล
- ข้อเสนอที่โดดเด่นและน่าสนใจในช่วงครึ่งหลัง
- แบบฟอร์มนี้อนุญาตให้ผู้ใช้ค้นหาประเทศที่ต้องการส่งเงินไป ซึ่งจะนำไปยังหน้าที่แสดงอัตราและค่าธรรมเนียมโดยตรง
- การแสดงเรตติ้งดาวสูงในร้านค้าแอพต่างๆ สร้างความไว้วางใจในแบรนด์และพิสูจน์หลักฐานทางสังคม
- ปุ่มไปยังร้านค้าแอพยอดนิยมสองแห่งสนับสนุนให้ผู้ใช้เรียกดูบนโทรศัพท์เพื่อดาวน์โหลดแอปโดยตรง
ไอเดียสำหรับนำหน้า Landing Page ของคุณเอง
หากคุณกำลังสร้างหน้า Landing Page ของคุณเอง สิ่งเหล่านี้จะเป็นตัวอย่างที่ดีเยี่ยมสำหรับการออกแบบของคุณ คุณยังสามารถใช้ธีมของหน้า Landing Page ที่สร้างไว้ล่วงหน้าเพื่อจัดเตรียมเทมเพลตเพื่อเริ่มต้นใช้งาน
หน้า Landing Page เหล่านี้ส่วนใหญ่ยึดถือหลักการพื้นฐานบางประการที่คุณควรจำไว้อย่างแน่นอน:
- พูดให้ง่าย – อย่าทำให้ผู้ใช้หนักใจ นำเสนอข้อมูลที่เกี่ยวข้องอย่างชัดเจน และจำกัดตัวเลือกการนำทาง
- นำเสนอคำชี้แจงคุณค่าหลักและ CTA ของคุณครึ่งหน้าบน - ทำให้ผู้ใช้แปลงได้ง่าย
- ทำงานกับสำเนาของคุณ – สำเนาหน้า Landing Page เป็นงานศิลปะในตัวเอง สอนพื้นฐานการเขียนคำโฆษณาขายให้ตัวเอง และใช้ภาษาที่ชัดเจนโดยใช้คำไม่กี่คำให้ได้มากที่สุด ไม่มีหน้า Landing Page ใดที่มีข้อความย่อหน้าใหญ่
- รวมหลักฐานทางสังคม – คำนิยมและการให้คะแนนเป็นหลักฐานสำคัญที่แสดงถึงคุณภาพของผลิตภัณฑ์และบริการของคุณ
- ทดสอบและเพิ่มประสิทธิภาพหน้า Landing Page ของคุณอย่างต่อเนื่อง - คุณไม่มีทางรู้แน่ชัดว่าอะไรจะได้ผล จนกว่าคุณจะลองใช้ ดังนั้นจึงคุ้มค่าที่จะทดลองใช้แนวคิดสองสามข้อเพื่อดูว่าสิ่งใดทำให้เกิด Conversion
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบบทสรุปของปลั๊กอินหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress เนื่องจากเครื่องมือเหล่านี้สามารถเร่งกระบวนการได้อย่างแท้จริง
การทดสอบ A/B เป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพอัตราการแปลงของหน้า Landing Page ของคุณและปรับปรุงให้ดีขึ้นเมื่อเวลาผ่านไป
