คำถาม & คำตอบเกี่ยวกับการออกแบบหน้า Landing Page กับนักออกแบบภาพอาวุโส Freddierick Mesias
เผยแพร่แล้ว: 2017-07-05ที่ Instapage เรายึดมั่นในความคาดหวังสูงสุด: ของคุณ เราได้ยินจากนักการตลาดจำนวนมากว่าแพลตฟอร์มของเราใช้งานง่ายและช่วยให้แคมเปญของพวกเขาได้รับอัตราการแปลงที่สูงขึ้น เราทราบดีว่าโดยเฉพาะอย่างยิ่งนักออกแบบใช้เครื่องมือสร้างของเราเนื่องจากคุณสมบัติเฉพาะบางอย่างที่เราเปิดตัวในช่วงไม่กี่ปีที่ผ่านมา
ทีมของเราได้รับคำติชมจากนักออกแบบอย่างต่อเนื่องในการทดสอบการใช้งาน การสัมภาษณ์ที่มีการควบคุม และคะแนน NPS เราให้ความสำคัญกับข้อเสนอแนะนั้นอย่างจริงจังเพื่อสร้างแพลตฟอร์มที่ไม่เพียงแต่ตอบสนองความต้องการในปัจจุบันของนักออกแบบเท่านั้น แต่ยังรวมถึงความต้องการในอนาคตด้วย
ฉันนั่งคุยกับนักออกแบบภาพอาวุโส Freddierick Mesias เพื่อรับประสบการณ์ของเขาเกี่ยวกับหน้า Landing Page หลังการคลิกและแพลตฟอร์ม Instapage
BW: พื้นหลังการออกแบบของคุณคืออะไร และคุณมีบทบาทอย่างไรกับ Instapage
FM: ประสบการณ์การออกแบบของฉันมีตั้งแต่การออกแบบเว็บไซต์ การสร้างแบรนด์ และการออกแบบส่วนติดต่อผู้ใช้ เครื่องมือออกแบบหลักที่ฉันใช้คือ Sketch (เพื่อสร้างม็อคอัพที่มีความเที่ยงตรงสูง), Adobe Photoshop และ Illustrator (เพื่อสร้างแอสเซทภาพของหน้า Landing Page หลังการคลิก เช่น ไอคอน การแก้ไขภาพ ภาพประกอบ ฯลฯ)
ที่ Instapage ทีมออกแบบของเราได้รับการเติมเต็มด้วยชุดทักษะที่หลากหลาย: การออกแบบเว็บไซต์ ภาพประกอบ และการสื่อสารแบรนด์ วัตถุประสงค์หลักของเราคือการสื่อสารกับผู้ชมของเราอย่างมีประสิทธิภาพผ่านภาพ บทบาทของฉันโดยเฉพาะคือการออกแบบหน้า Landing Page ที่สวยงามและเกิด Conversion สูงสำหรับทีมการตลาดของเรา
BW: ประสบการณ์ครั้งแรกของคุณเป็นอย่างไรเมื่อคุณออกแบบหน้า Landing Page หลังการคลิกด้วย Instapage
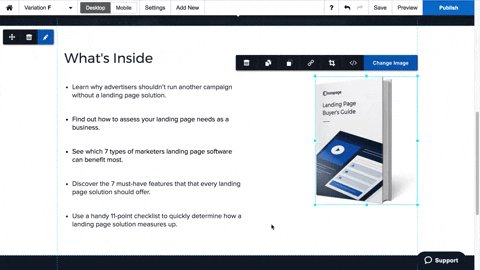
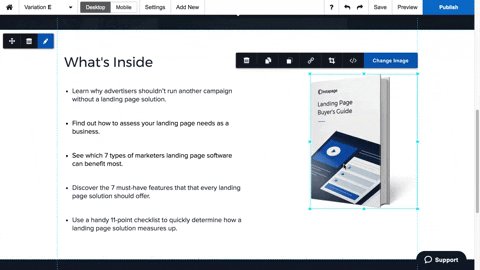
FM: สำหรับฉัน ไม่มีอะไรต้องเรียนรู้มากนักเพราะผลิตภัณฑ์นั้นก้าวหน้าไปมากแล้วตอนที่ฉันเข้าร่วมในเดือนพฤศจิกายน 2016 เมื่อฉันเริ่มใช้ Instapage ครั้งแรก ฉันประทับใจกับวิธีการสร้างแพลตฟอร์มโดยคำนึงถึงนักออกแบบเป็นหลัก . เครื่องมือสร้างไม่เกะกะด้วยตัวเลือกเมนูมากมายที่อาจทำให้หลงทางได้
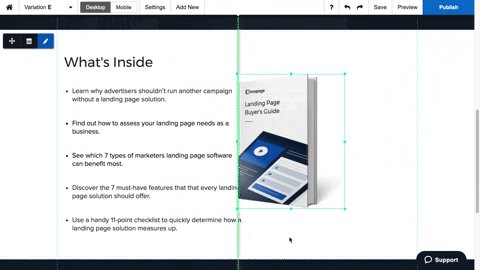
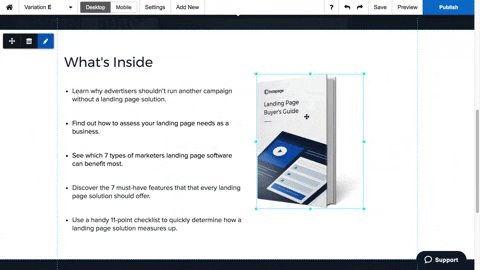
แน่นอนว่ามีเส้นบอกแนวสีเขียวในตัวสร้างเพื่อช่วยจัดองค์ประกอบต่างๆ แต่คุณลักษณะสำหรับอุปกรณ์เคลื่อนที่ การจัดกลุ่ม และการจัดตำแหน่งทำให้ฉันประหลาดใจเมื่อฉันออกแบบหน้า Landing Page หลังการคลิกครั้งแรก แทนที่จะต้องจัดองค์ประกอบแต่ละรายการและเว้นระยะห่างสำหรับอุปกรณ์พกพา ตอนนี้ฉันสามารถจัดกลุ่มรายการต่างๆ เข้าด้วยกันและย้ายทั้งหมดพร้อมกันโดยที่ยังคงอัตราส่วนภาพไว้สำหรับมือถือ
ส่วนสุดท้ายนั้นมีความพิเศษเป็นพิเศษ เนื่องจากอินเทอร์เน็ตใช้มือถือบ่อยขึ้น จึงจำเป็นอย่างยิ่งที่จะต้องปรับหน้า Landing Page หลังการคลิกของนักการตลาดให้เหมาะกับมือถือ ด้วยคุณสมบัติดังกล่าว ฉันสามารถใช้เวอร์ชันเดสก์ท็อปที่สมบูรณ์ของฉันและแปลงเป็นเวอร์ชันมือถือโดยอัตโนมัติด้วยการคลิกเพียงปุ่มเดียว การทำเช่นนี้ช่วยฉันประหยัดเวลาได้มากและทำให้ฉันเผยแพร่เพจได้เร็วขึ้นสำหรับทีมของเรา
ถ้าฉันจะให้คำจำกัดความสองลักษณะสำหรับ Instapage ฉันจะบอกว่ามันปรับแต่งได้และไม่เจ็บปวด
BW: คุณใช้เวลานานเท่าใดจึงจะคุ้นเคยกับการใช้ Instapage?
FM: ไม่นานเลย สิ่งที่เกี่ยวกับ Instapage คือเป็นมิตรกับนักออกแบบ หากคุณคุ้นเคยกับเครื่องมือออกแบบอื่นๆ เช่น Sketch, Illustrator หรือ Photoshop คุณจะไม่มีปัญหาในการทำความคุ้นเคยกับแพลตฟอร์มนี้
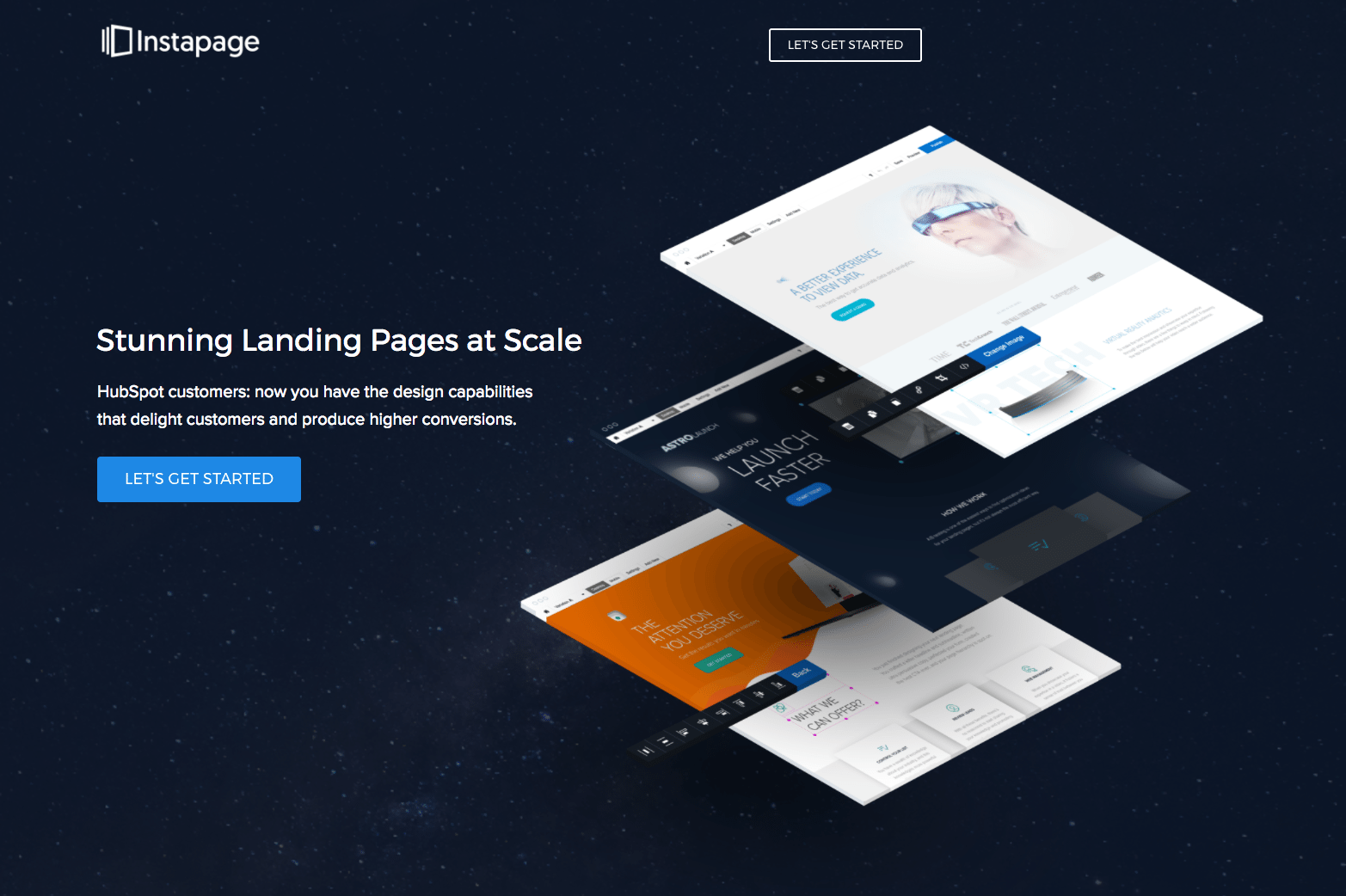
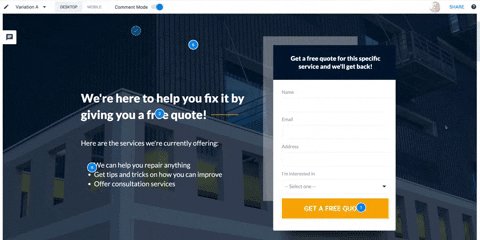
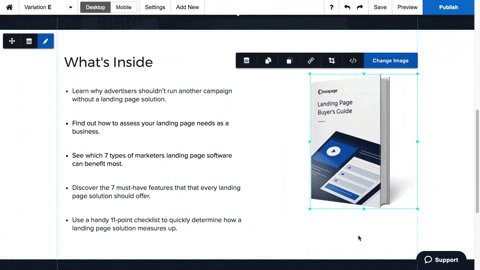
ใช้หน้า Landing Page หลังคลิกการรวม HubSpot ที่ฉันสร้างขึ้น หน้าทั้งหมดสร้างขึ้นใน Instapage แต่ฉันสร้างกราฟิกหน้าสามเลเยอร์ใน Photoshop และใส่ลงในแพลตฟอร์มของเราซึ่งเพิ่มองค์ประกอบภาพที่ดี (ไปที่นี่เพื่อดูหน้า Landing Page หลังการคลิกแบบเต็ม):

BW: อะไรคือความผิดหวังโดยทั่วไปที่นักออกแบบต้องเผชิญเมื่อสร้างหน้า Landing Page หลังการคลิก
FM: นักออกแบบโดยธรรมชาติเป็นพวกชอบความสมบูรณ์แบบ งานของเราขึ้นอยู่กับคุณลักษณะนั้น ดังนั้นแม้ว่าบางอย่างอาจ ดู เข้ากันอย่างลงตัวกับสายตาที่ไม่ได้รับการฝึกฝน แต่จริงๆ แล้วไม่ใช่เลย แต่ลึกๆ แล้วนักออกแบบจะรู้ว่ามันน่าจะดีกว่านี้
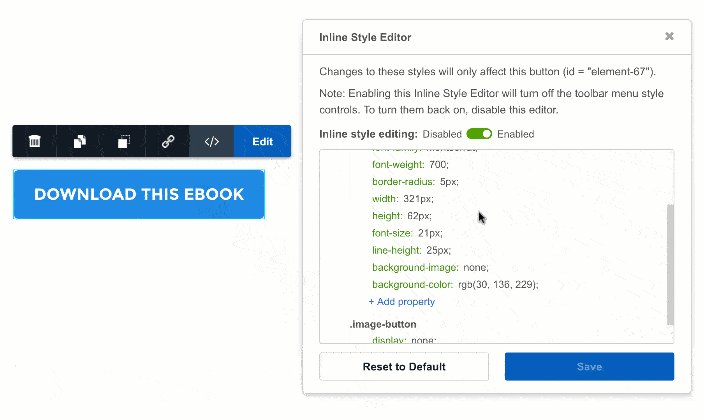
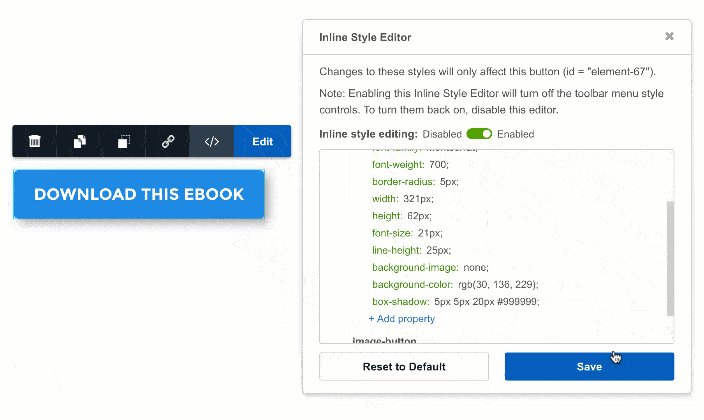
นั่นเป็นเหตุผลที่ฟีเจอร์ Inline Style Editor ของเรามีประโยชน์อย่างยิ่ง เพราะช่วยให้คุณเปลี่ยนแปลงสไตล์ที่กำหนดเองในระดับองค์ประกอบได้ อะไรก็ได้ตั้งแต่การเปลี่ยนแปลงการเติมข้อความ รัศมีเส้นขอบ ความสูงของเส้น และอื่นๆ ไม่ต้องจ้องอะไรอีกแล้ว เครื่องมือสร้างของเราให้คุณปรับแต่งได้จนถึงพิกเซลสุดท้าย ดังนั้นคุณจึงสามารถสร้าง สิ่ง ที่คุณต้องการได้
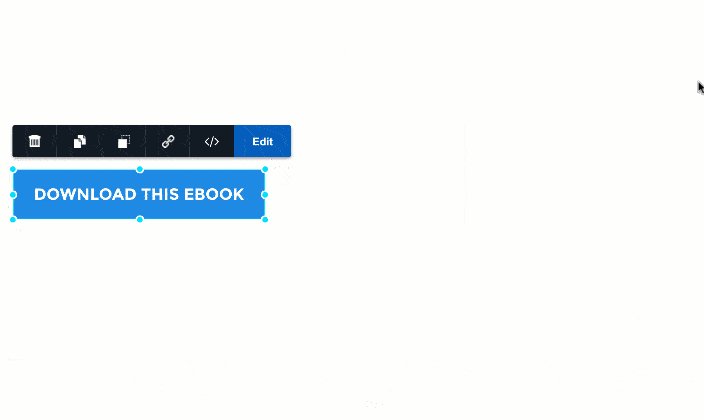
(นี่คือตัวอย่างวิธีการแยกองค์ประกอบและเพิ่มเงาให้กับปุ่มโดยใช้สไตล์ที่กำหนดเอง :)


BW: คุณทำงานร่วมกับใครมากที่สุดเมื่อออกแบบเพจ
FM: ขึ้นอยู่กับแคมเปญ เรามีผู้มีส่วนได้ส่วนเสียอย่างน้อย 3 ถึง 5 คน: นักเขียนคำโฆษณา 1 คน นักออกแบบ 1-2 คน และผู้นำด้านการตลาด 1-2 คน นักเขียนคำโฆษณาใช้ภาษาที่โน้มน้าวใจเพื่อแสดงคุณค่าและประโยชน์หลักของข้อเสนอ ส่งสำเนาให้ฉันสำหรับการออกแบบขั้นสุดท้าย และผู้นำด้านการตลาดดูแลโครงการและให้การอนุมัติไปพร้อมกัน นอกจากนี้ ขึ้นอยู่กับความต้องการในการออกแบบของหน้า Landing Page หลังการคลิก บางครั้งฉันก็สื่อสารกับนักออกแบบกราฟิกของเราเพื่อสร้าง gif หรือภาพอื่นๆ เพื่อช่วยสื่อสารข้อความ
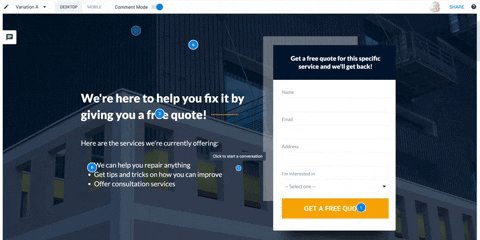
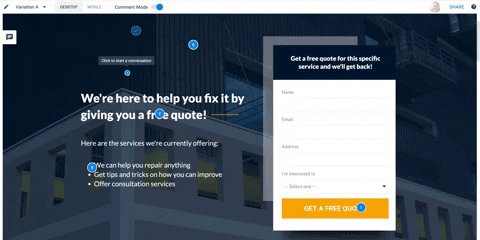
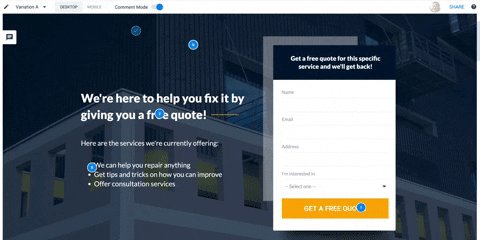
คุณจะสังเกตเห็นว่าฉันไม่ได้รวมนักพัฒนาซอฟต์แวร์ ในโอกาสที่หายากมาก เราจะนำนักพัฒนามาใช้ในการออกแบบที่ซับซ้อน การทำงานร่วมกันและให้ข้อเสนอแนะซึ่งกันและกันมีประสิทธิภาพมากขึ้น 2 เท่าเมื่อสร้างหน้า Landing Page หลังการคลิกด้วยโซลูชันการทำงานร่วมกันของเรา แทนที่จะใช้ภาพหน้าจอที่ส่งผ่าน Slack หรือเครื่องมือของบุคคลที่สาม เราสามารถวางฮอตสปอตบนองค์ประกอบหน้า Landing Page หลังการคลิก และแจ้งให้ผู้ออกแบบ (ผู้เขียนคำโฆษณาหรือผู้มีส่วนได้ส่วนเสียรายอื่น) ทราบเพื่อทำการอัปเดตที่จำเป็น
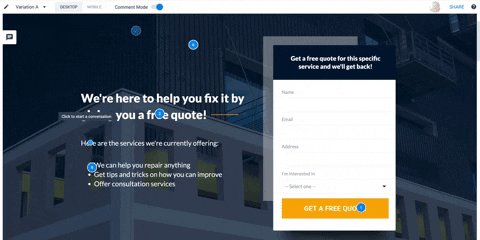
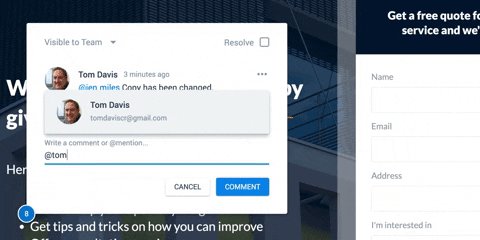
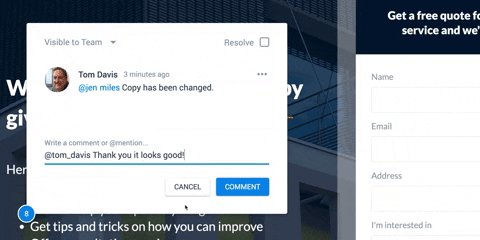
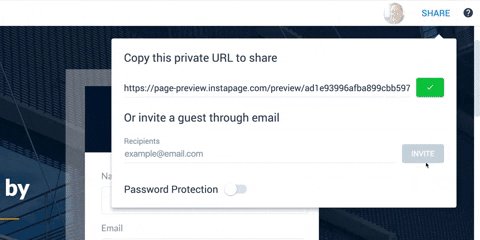
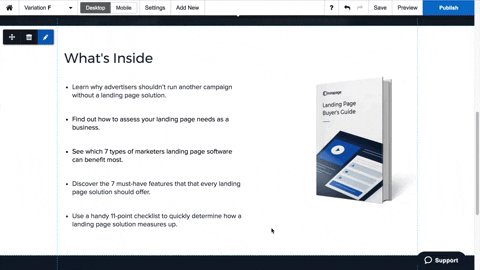
(เพื่อการทำงานร่วมกันที่ดียิ่งขึ้น โปรดดูสิ่งเหล่านี้ด้านล่าง — การสื่อสารผ่านฮอตสปอตและแชร์เพจกับทีมการตลาดของคุณ หรือคุณสามารถไปที่นี่) 

BW: ฟีเจอร์ Instapage ที่คุณชื่นชอบคืออะไร และเพราะอะไร
FM: ในฐานะนักออกแบบ เป็นเรื่องยากสำหรับฉันที่จะตอบ แต่ฉันต้องบอกว่าฟีเจอร์ Instapage ที่ฉันชื่นชอบคือความสามารถด้านการออกแบบใหม่สามอย่างที่เราประกาศในเดือนมิถุนายน 2017:
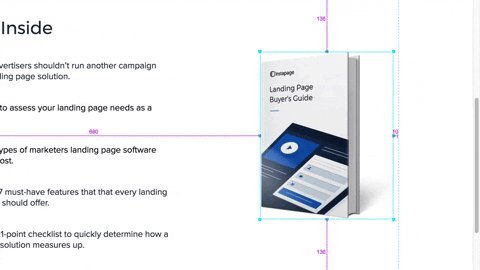
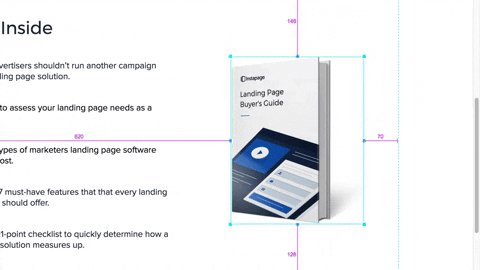
- การวัดขอบ
- ล็อคแกน
- แป้นพิมพ์ลัด
นักออกแบบส่วนใหญ่ที่ฉันรู้จักมักต้องการเครื่องมือที่เหมาะสมเพื่อใช้เพื่อทำให้กระบวนการออกแบบมีประสิทธิภาพมากขึ้น แต่ยังต้องสร้างงานออกแบบที่สมบูรณ์แบบด้วยพิกเซลอีกด้วย ที่กล่าวว่าฉันเชื่อว่า Instapage ทำเช่นนั้น
เช่นเดียวกับการใช้แอป Sketch เรามีการวัดขอบและแป้นพิมพ์ลัด การวัดขอบนั้นเจ๋งเป็นพิเศษเพราะคุณสามารถย้ายและจัดตำแหน่งองค์ประกอบแบบพิกเซลต่อพิกเซลหรือช่วงพิกเซลได้ ทำให้ได้สิ่งต่างๆ ตามที่คุณต้องการ การล็อคแกนทำให้คุณสามารถเคลื่อนย้ายองค์ประกอบไปตามแกน X หรือ Y ได้อย่างราบรื่นโดยไม่ต้องจัดการกับตัวนำทางที่ยุ่งเหยิง
คุณลักษณะเหล่านี้รวมกันทำให้ฉันสามารถสร้างหน้า Landing Page หลังการคลิกที่สวยงามสมบูรณ์แบบพิกเซลภายในแพลตฟอร์มได้ ตอนนี้คุณสามารถออกแบบได้อย่างไร้ขีดจำกัด! (สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการวัดขอบและการล็อกแกน โปรดดูสิ่งเหล่านี้:) 

การเพิ่มประสิทธิภาพและการวนซ้ำตามการออกแบบเริ่มต้นของเราหลังจากเปิดตัวหน้า Landing Page หลังการคลิกของเราเป็นขั้นตอนที่สำคัญที่สุดขั้นตอนหนึ่ง นี่คือจุดที่ความสามารถในการทดสอบ A/B ของ Instapage มีประโยชน์
BW: มีหน้า Landing Page หลังการคลิกที่คุณภูมิใจมากที่สุดหรือไม่
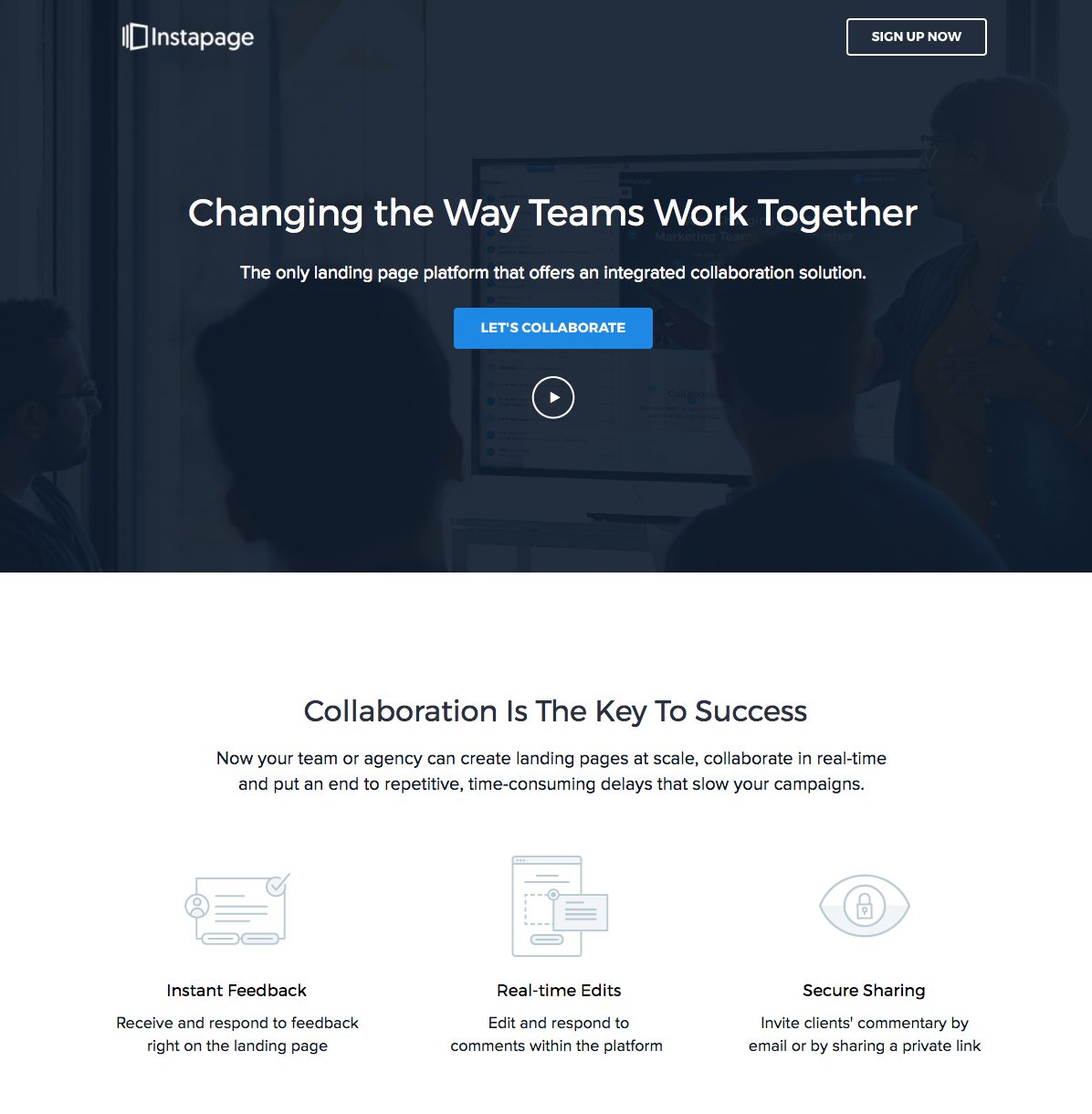
FM: แน่นอน! ไม่กี่เดือนที่ผ่านมา ฉันมีโครงการออกแบบและสร้างหน้า Landing Page หลังการคลิกสำหรับการเปิดตัวโซลูชันการทำงานร่วมกัน ฉันค่อนข้างใหม่สำหรับทีม ดังนั้นการเรียนรู้และปฏิบัติตามหลักเกณฑ์ของแบรนด์และคำแนะนำด้านสไตล์จึงมีบทบาทอย่างมากในกระบวนการนี้ ฉันสามารถสร้างหน้า Landing Page หลังการคลิกได้อย่างง่ายดาย และฉันภูมิใจที่จะบอกว่าขณะนี้มีอัตรา Conversion 24% (ไปที่นี่เพื่อดูหน้าเต็ม)

มีคุณลักษณะการออกแบบที่คุณต้องการให้เราเพิ่มหรือไม่?
เราขอคำติชมจากลูกค้าของเราอยู่เสมอ และต้องการช่วยคุณสร้างหน้า Landing Page หลังคลิกที่มี Conversion สูงและดีขึ้นในวงกว้าง หากมีคุณลักษณะการออกแบบที่คุณต้องการให้เราเพิ่มลงในเครื่องมือสร้างของเรา โปรดส่งคำติชมของคุณถึงเรา และเรายินดีให้คุณตรวจสอบ Instapage บน Capterra, Trustpilot หรือ G2 Crowd
จากนั้น เริ่มสร้างหน้า Landing Page หลังการคลิกที่สามารถปรับแต่งได้ 100% ด้วย Instapage คุณจะไม่ผิดพลาดด้วยแพลตฟอร์มที่เป็นมิตรกับนักออกแบบและความสามารถในการทดสอบ A/B ขั้นสูงของเรา อัตราการแปลงของคุณจะขอบคุณ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
