12 เทคนิคสำหรับแรงบันดาลใจในการออกแบบหน้า Landing Page หลังการคลิก
เผยแพร่แล้ว: 2017-07-14การออกแบบหน้า Landing Page หลังการคลิกของคุณมีความสำคัญ เนื่องจากหน้าเหล่านี้เป็นหน้าร้านดิจิทัลของคุณ ซึ่งจำเป็นสำหรับการส่งเสริมและขายผลิตภัณฑ์และบริการของคุณ เมื่อเพิ่มประสิทธิภาพอย่างถูกต้อง หน้าเว็บจะสามารถเพิ่มอัตราการแปลงได้อย่างมาก เนื่องจากมีความสำคัญต่อความสำเร็จโดยรวมของธุรกิจของคุณ การสร้างหน้า Landing Page แบบมืออาชีพที่มี Conversion สูงจึงเป็นส่วนสำคัญในกลยุทธ์ทางการตลาดของคุณ
ไม่ว่าคุณจะกำลังมองหาแรงบันดาลใจสำหรับหน้า Landing Page หลังการคลิกแอป หน้า Landing Page ผลิตภัณฑ์หลังการคลิก หน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่ หรืออย่างอื่น มีแรงบันดาลใจในการออกแบบหน้า Landing Page หลังการคลิกมากมายเหลือเฟือ
ที่ Instapage เรามีหมวดหมู่บล็อกทั้งหมดสำหรับตัวอย่างหน้า Landing Page หลังการคลิกโดยเฉพาะ เราค้นคว้าและเขียนเกี่ยวกับหัวข้อนี้บ่อยครั้งเพื่อให้ผู้ชมได้รับแรงบันดาลใจจากแบรนด์ที่ใหญ่ที่สุดในโลก รวมถึง Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp และ HubSpot
ในบทความนี้ เราจะแสดงหน้า Landing Page หลังคลิก โดยเน้นเทคนิคการออกแบบต่างๆ เพื่อให้คุณได้รับแรงบันดาลใจเมื่อสร้างหน้าของคุณ สำหรับแต่ละตัวอย่าง เราจะหารือเกี่ยวกับสิ่งที่หน้าทำได้ดี และสิ่งที่ควรทดสอบ A/B เพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
คลิกเพื่อทวีต
แรงบันดาลใจในการออกแบบหน้า Landing Page หลังคลิก
ภาพฮีโร่ที่น่าสนใจ
โดยทั่วไปแล้วมนุษย์ประมวลผลรูปภาพได้เร็วกว่าข้อความถึง 60,000 เท่า เมื่อใช้อย่างถูกต้องบนเพจของคุณ รูปภาพสามารถบังคับให้ผู้เยี่ยมชมมีส่วนร่วมกับเพจของคุณนานพอที่จะแปลงข้อเสนอของคุณ ถึงเวลาแล้วที่จะหยุดบอกผู้เข้าชมว่าพวกเขาจะได้รับอะไรเมื่อแลกรับข้อเสนอพิเศษของคุณ และเริ่มแสดงให้พวกเขาเห็นแทน ฮีโร่ช็อตช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพว่าการได้รับประโยชน์จากข้อเสนอของคุณจะเป็นอย่างไร
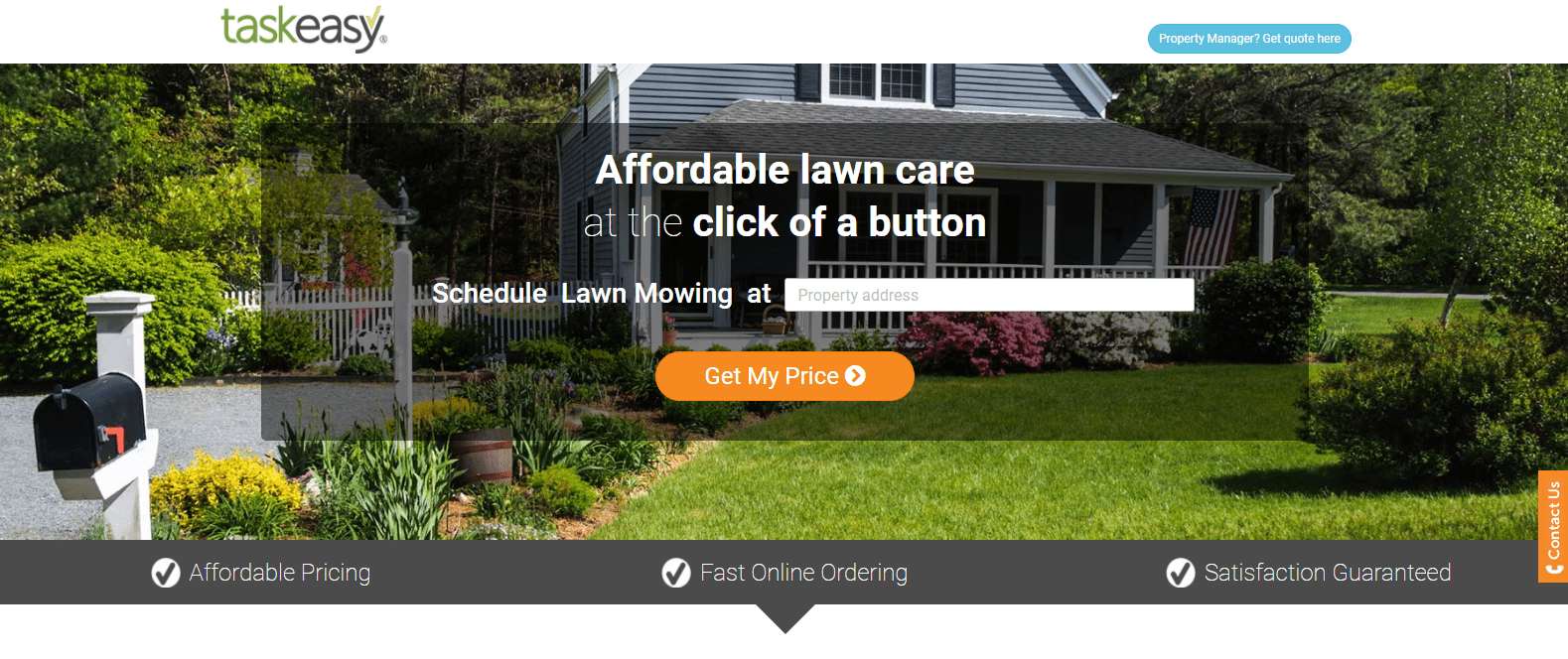
TaskEasy เข้าใจสิ่งนี้ และพวกเขาใช้ประโยชน์จากภาพฮีโร่บนเพจของพวกเขา ทันทีที่ผู้เยี่ยมชมเข้ามาที่หน้าเพจ พวกเขาจะได้เห็นว่าสนามหญ้าของพวกเขาจะเป็นอย่างไรหากจ้าง TaskEasy:

สิ่งที่เพจทำได้ดี
- สีของปุ่ม CTA โดดเด่นเพราะไม่ได้ใช้ที่อื่นบนหน้า ยกเว้นปุ่มติดต่อเรา
- การคัดลอกปุ่ม CTA ใช้มุมมองบุคคลที่หนึ่ง ซึ่งทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกผูกพันกับข้อเสนอเป็นการส่วนตัว
- ตัวบอกทิศทาง (ลูกศรบนปุ่ม CTA และลูกศรชี้ลงหน้า) แสดงผู้เข้าชมว่าควรมุ่งความสนใจไปที่ใดเป็นลำดับถัดไป
- Iconography ช่วยดึงความสนใจไปที่ฟีเจอร์และประโยชน์ของการจ้าง TaskEasy
- สัญญาณความน่าเชื่อถือและหลักฐานทางสังคม (ป้ายความปลอดภัย ตราประทับรางวัล และตัวนับยอดไลค์ของ Facebook) มีแนวโน้มที่จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจ ปลอดภัย และแม้กระทั่งถูกบังคับให้จ้าง TaskEasy
- แบบฟอร์มติดต่อเรา ช่วยให้ผู้เยี่ยมชมสามารถติดต่อบริษัทเพื่อสอบถามเกี่ยวกับบริการของตนได้อย่างง่ายดาย
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ TaskEasy เป็นไฮเปอร์ลิงก์ ซึ่งหมายความว่าผู้เยี่ยมชมมีเส้นทางออกที่ง่ายดายจากหน้านี้
- ปุ่ม CTA ของ Property Manager ที่ด้านบนของหน้าจะนำผู้เยี่ยมชมออกจากหน้านี้ แม้ว่าจะเปิดหน้าจับลูกค้าเป้าหมายขึ้นมาอีกหน้าหนึ่ง แต่ก็ควรมีแคมเปญของตัวเองแยกต่างหากจากหน้านี้โดยสิ้นเชิง
- การ เพิ่มสำเนา จะช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจถึงประโยชน์ของการทำงานกับ TaskEasy ได้ดียิ่งขึ้น ขณะนี้ไม่มีสำเนาในหน้านี้ ซึ่งอาจทำให้ผู้เยี่ยมชมรู้สึกดีๆ ต่อบริษัทและข้อเสนอได้ยาก
- การนำทางส่วนท้าย มีหลายวิธีสำหรับผู้เยี่ยมชมที่จะออกจากหน้าโดยไม่ต้องแปลง
- หมายเลขโทรศัพท์ สามารถเปิดใช้งานแบบคลิกเพื่อโทรได้ ทำให้ผู้เยี่ยมชมสามารถติดต่อ TaskEasy ได้ง่ายขึ้น โดยเฉพาะอย่างยิ่งเมื่อบริษัทสนับสนุนให้พวกเขาโทรหาด้วยคำว่า “ต้องการโทรหาเราหรือไม่? อยู่ที่นี่!"
เครื่องหมายหัวข้อ
ผู้คนมักไม่ต้องการอ่านข้อความที่ไม่มีที่สิ้นสุดเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา พวกเขาค่อนข้างจะสแกนหน้าอย่างรวดเร็วเพื่อค้นหาข้อมูลเฉพาะ — สำเนาสัญลักษณ์แสดงหัวข้อย่อยทำให้สิ่งนี้เป็นไปได้ สำเนาสัญลักษณ์แสดงหัวข้อย่อย (ใช้ประโยชน์จากเครื่องหมายถูก ลูกศร รูปสัญลักษณ์ ฯลฯ) มีประสิทธิภาพเนื่องจากช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าได้อย่างรวดเร็วและค้นหาสิ่งที่ต้องการ
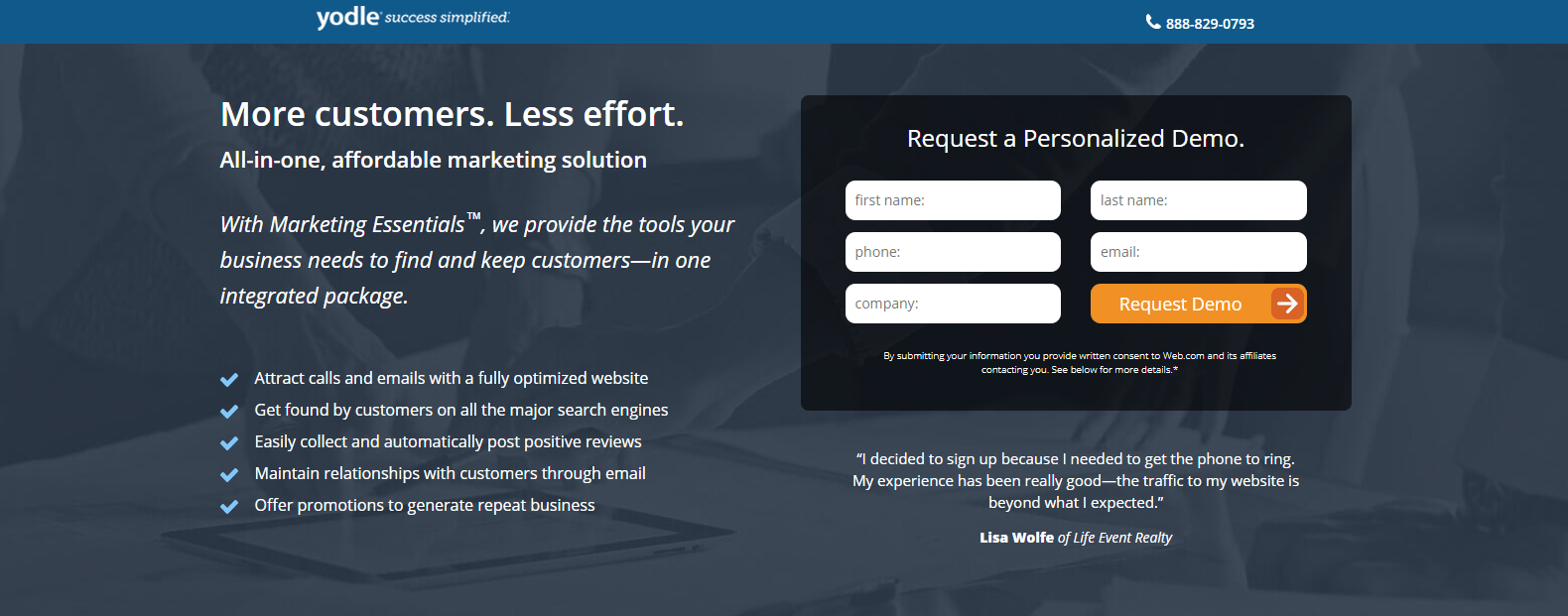
ตัวอย่าง Yodle นี้ใช้สัญลักษณ์แสดงหัวข้อย่อย (เครื่องหมายถูก) เพื่อเน้นประโยชน์ของซอฟต์แวร์ของตน มันโดดเด่นกว่าสำเนาที่เหลือในหน้าที่มีพื้นที่สีขาวด้วย:

สิ่งที่เพจทำได้ดี
- โลโก้ของ Yodle ไม่เชื่อมโยงกับหน้าแรก ทำให้ผู้เยี่ยมชมสามารถดูได้ว่ากำลังอยู่ในหน้าเว็บของใครโดยไม่ต้องเสี่ยงคลิกออกจากหน้านั้น
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ทำให้ผู้เข้าชมสามารถติดต่อบริษัทได้ง่าย
- พาดหัวและพาดหัวย่อย แจ้งให้ผู้เข้าชมทราบว่าข้อเสนอพิเศษคืออะไร และจะมีประโยชน์ต่อพวกเขาอย่างไร
- สำเนาตัวเอียง โดดเด่นกว่าสำเนาที่เหลือ ดึงดูดผู้เข้าชมให้อ่าน
- แบบฟอร์มที่ห่อหุ้ม นั้นดึงดูดความสนใจโดยแสดงให้ผู้เข้าชมทราบว่าต้องไปที่ไหนเพื่อขอตัวอย่าง
- “การสาธิตส่วนบุคคล” ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าข้อเสนอนี้มีไว้สำหรับพวกเขาโดยเฉพาะ
- ปุ่ม CTA สีส้ม r “ปรากฏ” บนหน้า ดึงดูดความสนใจและเพิ่มโอกาสที่ผู้คนจะคลิก
- ลูกศร บนปุ่ม CTA ทำหน้าที่เป็นตัวบอกทิศทาง กระตุ้นความสนใจของผู้คนในสิ่งที่อยู่เบื้องหลังแบบฟอร์ม
- สัญญาณความน่าเชื่อถือ (คำนิยมของลูกค้า โลโก้บริษัท และตรารางวัล) เพิ่มระดับความไว้วางใจที่ผู้มีโอกาสเป็นลูกค้ามีต่อ Yodle ซึ่งช่วยโน้มน้าวให้ผู้เยี่ยมชมกรอกข้อมูลส่วนตัวของตน
สิ่งที่ต้องทดสอบ A/B:
- การคัดลอกปุ่ม CTA ไม่ได้เป็นแบบส่วนบุคคลและอาจไม่โน้มน้าวให้ผู้เข้าชมจำนวนมากคลิก การเปลี่ยนเป็นสิ่งที่ต้องการ "ฉันต้องการการสาธิต" หรือ "กำหนดเวลาการสาธิตของฉัน" อาจให้ผลลัพธ์ที่ดีกว่า
- รวมถึงภาพศีรษะ กับลูกค้า ข้อความรับรองจะทำให้ดูเป็นกันเองมากขึ้น และสร้างความไว้วางใจให้กับผู้มีโอกาสเป็นลูกค้ามากยิ่งขึ้น
- การพิมพ์ที่ดี ในส่วนท้ายอาจทำให้ผู้มีโอกาสเป็นลูกค้าล้นหลามและขัดขวางไม่ให้เกิด Conversion
F-รูปแบบ
เมื่อออกแบบเพจของคุณ ให้นึกถึงวิธีที่ผู้เยี่ยมชมมีแนวโน้มที่จะดูเพจของคุณมากที่สุด ด้วยวิธีนี้ คุณสามารถวางองค์ประกอบที่สำคัญที่สุดของคุณตามนั้น เนื่องจากผู้คนมักจะอ่านจากบนลงล่างและจากซ้ายไปขวา การออกแบบเพจของคุณให้เป็นไปตามรูปแบบ F นั้นฉลาด
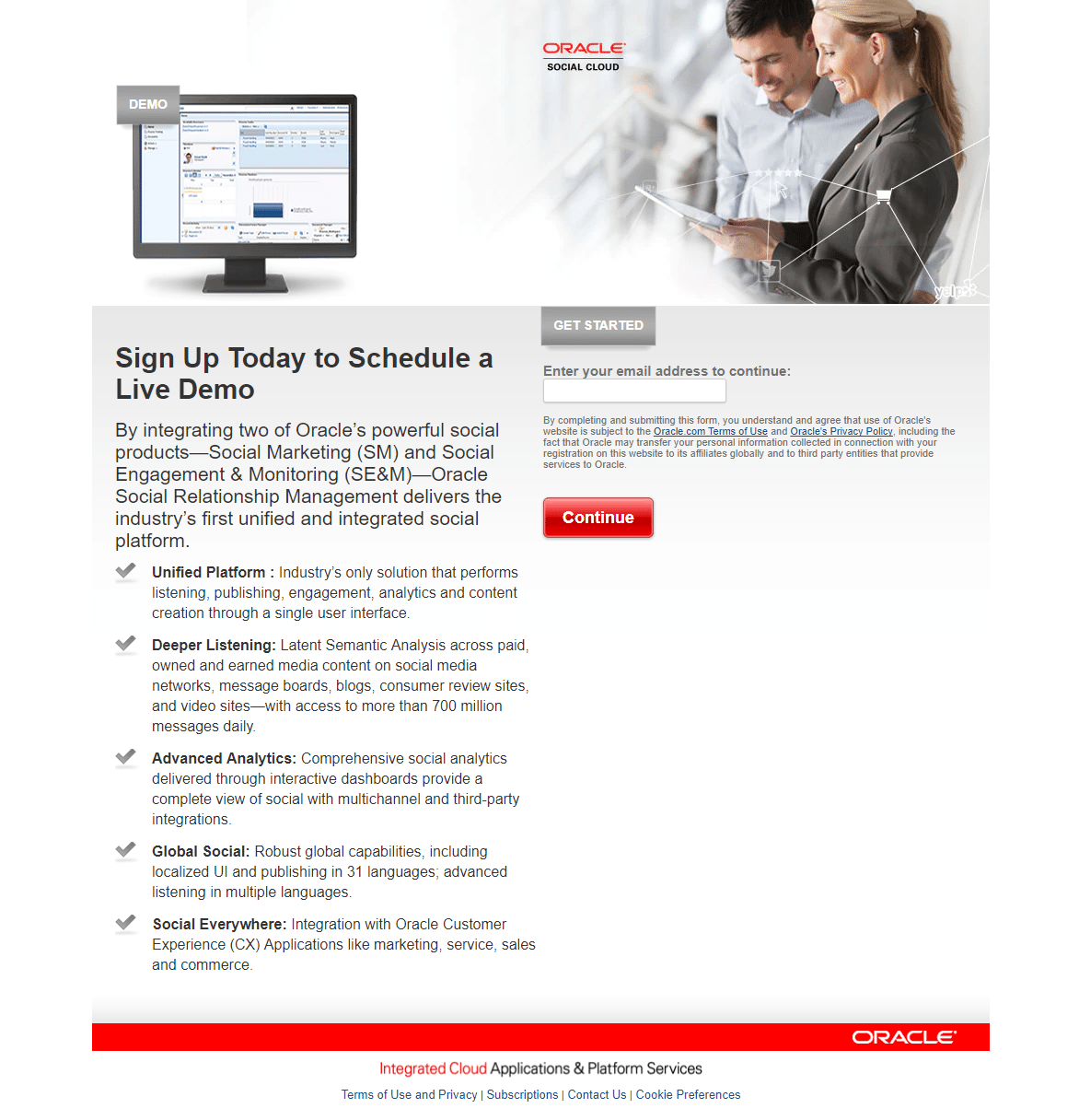
หน้า Landing Page สาธิตหลังการคลิกของ Oracle ด้านล่างเป็นไปตามโครงร่าง F-Pattern ที่แตกต่างกัน องค์ประกอบสำคัญแต่ละอย่างจะอยู่ตามเส้นทาง F-Pattern ซึ่งผู้เยี่ยมชมจะดูเป็นธรรมชาติเมื่อดูเพจ
- ผู้ชมจะมองเห็นภาพคอมพิวเตอร์ที่มุมซ้ายบนก่อน
- ตาของพวกเขาจะตามลำต้นในแนวนอนแล้วเห็นผู้คนยิ้ม
- เมื่อเลื่อนลงมาทางด้านซ้ายของหน้าไปยังแถบแนวนอนถัดไป ผู้เข้าชมจะมุ่งความสนใจไปที่พาดหัวและไปที่ช่องแบบฟอร์มเดียว
- ต่อไป พวกเขาจะทำรูปแบบ F ต่อไปตามก้านแนวตั้ง ซึ่งพวกเขาจะสแกนย่อหน้าของข้อความและสัญลักษณ์แสดงหัวข้อย่อย
- ในที่สุด โฟกัสของพวกเขาจะไปสิ้นสุดที่ปุ่ม CTA สีแดงสด

สิ่งที่เพจทำได้ดี
- ผู้คนที่ยิ้มแย้ม ทำให้หน้าเว็บมีความเป็นมนุษย์มากขึ้น ซึ่งน่าจะทำให้ผู้เข้าชมรู้สึกสบายใจมากขึ้น
- สัญลักษณ์แสดงหัวข้อย่อยและข้อความตัวหนา ดึงดูดความสนใจไปที่คุณสมบัติหลักของข้อเสนอพิเศษ
- แบบฟอร์ม 1 ช่อง ช่วยให้กรอกได้อย่างรวดเร็วและง่ายดาย
- สายตาของผู้เข้าชม มุ่งตรงไปยังแบบฟอร์มและปุ่ม CTA ซึ่งหมายความว่าพวกเขาควรมุ่งความสนใจไปที่จุดนั้นและเปลี่ยนใจเลื่อมใส
สิ่งที่ต้องทดสอบ A/B:
- รูปภาพสินค้า อาจมีขนาดใหญ่ขึ้น ปัจจุบันเป็นเรื่องยากที่จะเห็นอะไรบนหน้าจอ
- พาดหัว ไม่โน้มน้าวใจเนื่องจากไม่ได้ให้ข้อมูลใด ๆ แก่ผู้เข้าชมว่าข้อเสนอพิเศษจะเป็นประโยชน์ต่อพวกเขาอย่างไร
- การคัดลอกปุ่ม CTA นั้นอ่อนแอ “ดำเนินการต่อ” ไม่ได้พูดอะไรเกี่ยวกับข้อเสนอและไม่ได้ล่อลวงให้คลิก
- รวมถึงหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้า สามารถเพิ่มความน่าเชื่อถือของบริษัทและข้อเสนอของบริษัทได้
- ลิงก์การนำทางส่วนท้าย อาจทำให้ผู้เข้าชมเสียสมาธิ นำพวกเขาออกจากหน้า และอาจลดอัตราการแปลง
Z-รูปแบบ
เช่นเดียวกับรูปแบบ F รูปแบบ Z ยังช่วยให้ผู้ดูไปยังส่วนต่างๆ ของหน้าเว็บ ทำให้เป็นตัวเลือกเค้าโครงที่ยอดเยี่ยมอีกรูปแบบหนึ่งสำหรับการออกแบบหน้าเว็บของคุณ
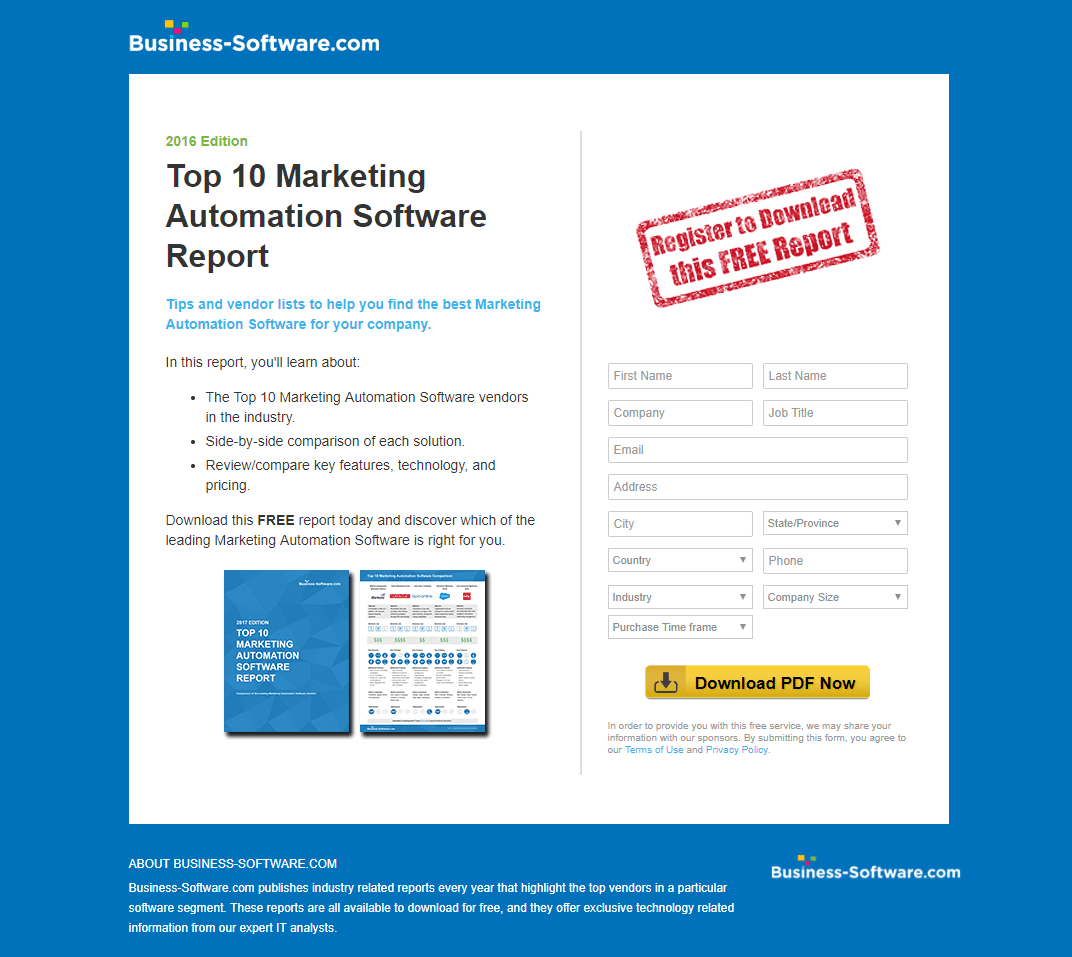
นี่คือตัวอย่างจาก Business-Software.com ที่เป็นไปตามรูปแบบ Z ที่ชัดเจน
- ผู้เข้าชมจะเห็นพาดหัวตัวหนาที่มุมซ้ายบนก่อน
- เมื่อเคลื่อนไปตามแกน Z แนวนอนด้านบน ก็จะพบกับตราประทับสีแดง “ลงทะเบียนเพื่อดาวน์โหลด”
- เมื่อเลื่อนลงมาในแนวทแยงมุมและไปทางซ้ายล่าง ผู้ชมจะมุ่งความสนใจไปที่รูปภาพของรายงาน
- สุดท้าย พวกเขาจะทำรูปแบบ Z ให้สมบูรณ์ด้วยก้านแนวนอนอีกอัน ซึ่งพวกเขาจะไปสิ้นสุดที่องค์ประกอบที่สำคัญที่สุดของหน้า นั่นคือปุ่ม CTA

สิ่งที่เพจทำได้ดี
- โลโก้ ที่ด้านบนซ้ายไม่มีการเชื่อมโยง ดังนั้นผู้เข้าชมจะไม่เสียสมาธิและถูกนำออกจากหน้าทันที
- บรรทัดแรกและบรรทัดแรกย่อย มีประสิทธิภาพในการบอกผู้เข้าชมว่ารายงานนี้นำเสนอผู้ให้บริการระบบอัตโนมัติด้านการตลาด 10 อันดับแรก และช่วยให้พวกเขารู้ว่าพวกเขาจะได้ประโยชน์จากการดาวน์โหลดรายงานอย่างไร
- สัญลักษณ์แสดงหัวข้อย่อยที่มีการคัดลอกน้อยที่สุด ช่วยให้ผู้ชมสแกนหน้าได้อย่างรวดเร็วและเรียนรู้ประเด็นสำคัญโดยไม่ต้องอ่านข้อความมาก
- คำว่า "ฟรี" ใช้ในสองที่ บนตราประทับสีแดงซึ่งล้อมรอบด้วยพื้นที่สีขาวและดึงดูดความสนใจได้เป็นอย่างดี และในสำเนาซึ่งอยู่ในรูปแบบตัวหนาและอยู่เหนือรูปภาพ
- การแสดงตัวอย่างรายงาน ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้เห็นภาพรวมของรายงานว่าเป็นอย่างไร หากพวกเขาเลือกที่จะดาวน์โหลด
- ปุ่ม CTA สีเหลือง ตัดกับส่วนอื่นๆ ของหน้าได้ดี ซึ่งน่าจะทำให้ผู้เข้าชมคลิกมากขึ้น
สิ่งที่ต้องทดสอบ A/B:
- โลโก้บริษัท ที่มุมล่างขวามีไฮเปอร์ลิงก์ไปยังหน้าแรกซึ่งช่วยให้ผู้เยี่ยมชมออกจากหน้าก่อนที่จะแปลงเป็นข้อเสนอพิเศษ
- ช่องแบบฟอร์ม 13 ช่อง มีจำนวนมากสำหรับข้อเสนอในขั้นตอนการรับรู้ของช่องทางการตลาด การขอข้อมูลจำนวนมากในช่วงต้นของเส้นทางของผู้ซื้อสามารถขัดขวางผู้คนไม่ให้ทำ Conversion ได้อย่างง่ายดาย
- เพิ่มพื้นที่สีขาว รอบ ๆ องค์ประกอบที่สำคัญที่สุด เช่น รูปภาพและปุ่ม CTA จะดึงดูดความสนใจได้มากขึ้นและดึงดูดผู้เข้าชมให้ดาวน์โหลดรายงาน
- การเพิ่มหลักฐานทางสังคม น่าจะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใสมากขึ้น เนื่องจากจะทำให้พวกเขารู้สึกสบายใจและตื่นเต้นกับแนวคิดในการทำงานกับ Business-Software.com
- สามารถลบ ส่วนท้ายของหน้า ได้ การพิมพ์ขนาดเล็กดูเหมือนไม่จำเป็น และโลโก้ของบริษัทจะทำหน้าที่เป็นทางเชื่อมออก ซึ่งนำผู้เยี่ยมชมออกจากหน้านี้
พื้นที่สีขาว
อีกวิธีหนึ่งในการโน้มน้าวผู้เข้าชมให้มุ่งความสนใจคือการเพิ่มพื้นที่สีขาว โดยการรวมพื้นที่สีขาวที่เพียงพอรอบๆ องค์ประกอบบางอย่าง องค์ประกอบเหล่านั้นจะโดดเด่นมากขึ้นในหน้า
นอกจากจะเพิ่มการโฟกัสที่องค์ประกอบเฉพาะแล้ว พื้นที่ว่างยังช่วย
- ลดความยุ่งเหยิง
- ทำให้เพจของคุณมีสุนทรียะ
- เพิ่มความสามารถในการอ่านและความเข้าใจ
- ยกระดับประสบการณ์ผู้ใช้
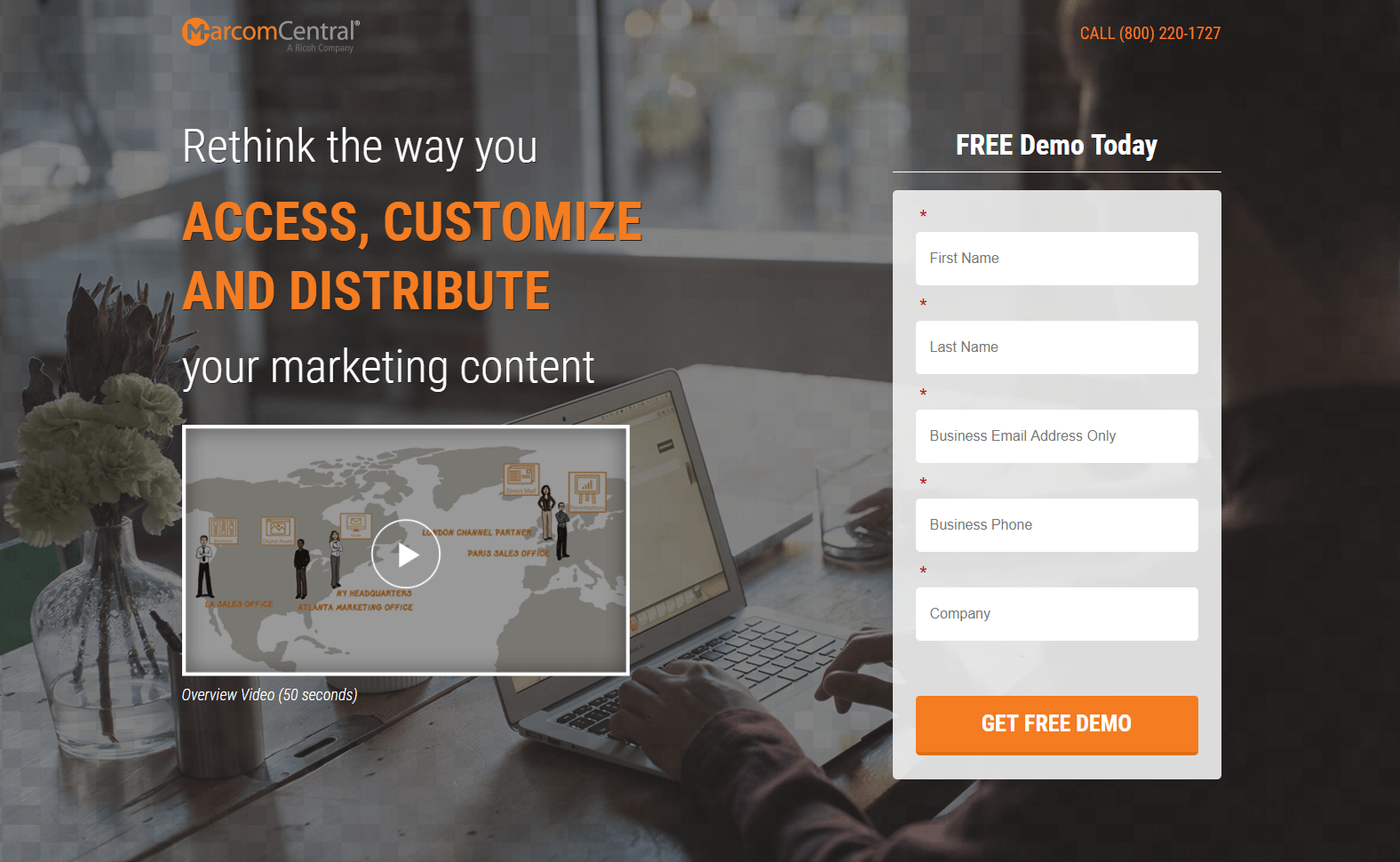
ดูพื้นที่สีขาวทั้งหมดที่อยู่รอบๆ แบบฟอร์มบันทึกลูกค้าเป้าหมายในตัวอย่าง MarcomCentral ด้านล่าง สังเกตว่าพื้นที่รอบๆ แบบฟอร์มไม่ได้เป็นสีขาวจริงๆ พื้นที่สีขาวสามารถเป็นสีใดก็ได้ตราบเท่าที่ช่วยแยกองค์ประกอบของหน้าต่างๆ และตัดกับองค์ประกอบที่ไฮไลท์อยู่ ในกรณีนี้ แบบฟอร์ม:

สิ่งที่เพจทำได้ดี
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยให้ผู้เข้าชมสามารถติดต่อฝ่ายบริการลูกค้าได้สะดวก
- วิดีโอความยาว 50 วินาที ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลอย่างรวดเร็วและง่ายดายโดยไม่ต้องอ่านสำเนา
- “ฟรี” ในชื่อแบบฟอร์มและปุ่ม CTA ปุ่มแรกเป็นสำเนาที่โน้มน้าวใจได้สูง เนื่องจากทุกคนรักของฟรี การเพิ่มสำเนาส่วนบุคคลอาจทำให้หน้านี้โน้มน้าวใจได้มากขึ้น
- แท็ก Anchor นำผู้เยี่ยมชมสำรองข้อมูลโดยตรงไปยังแบบฟอร์มเมื่อคลิก ทำให้ง่ายต่อการค้นหาและกรอกแบบฟอร์ม
- หลักฐานทางสังคม สร้างความไว้วางใจและความมั่นใจให้กับผู้เข้าชม การใส่ภาพศีรษะพร้อมข้อความรับรองจากลูกค้าจะเพิ่มคุณค่ามากยิ่งขึ้น
- รูปภาพ ในส่วน "วิธีการทำงาน" ช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจได้ดีขึ้นและจินตนาการว่าแต่ละขั้นตอนอธิบายถึงอะไร
สิ่งที่ต้องทดสอบ A/B:
- โลโก้บริษัทที่มีไฮเปอร์ลิงก์ มีศักยภาพในการดึงผู้เยี่ยมชมออกจากเพจ ก่อนที่พวกเขาจะเห็นข้อเสนอทั้งหมดเสียด้วยซ้ำ
- บรรทัดแรก ควรเปลี่ยนเพราะแม้ว่าจะมีขนาดใหญ่และโดดเด่น แต่ก็ไม่น่าสนใจ เพราะมันไม่ได้ให้ประโยชน์อะไรแก่ผู้มุ่งหวังเลย
- ปุ่ม CTA สีส้ม ไม่โดดเด่นเท่าที่ควร เนื่องจากมีการใช้สีส้มหลายครั้งทั่วทั้งหน้า
- ปุ่มโซเชียลมีเดีย ที่ด้านล่างของหน้าอาจทำให้ผู้เข้าชมเสียสมาธิและป้องกันไม่ให้เกิด Conversion
แท็กสมอ
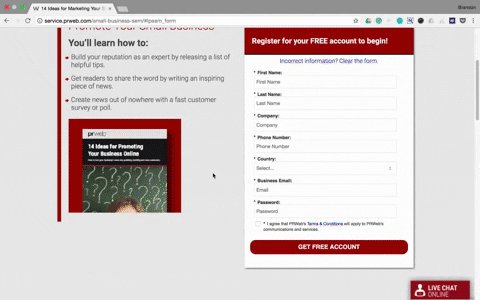
แท็ก Anchor เชื่อมโยงไปยังตำแหน่งอื่นใน หน้าเดียวกัน ทำให้ผู้เยี่ยมชมสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าโดยไม่ต้องเลื่อน เนื่องจากลิงก์ยึดนำผู้เข้าชมไปยังที่ที่พวกเขาต้องการโดยไม่ต้องออกแรงมาก จึงช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยรวม ซึ่งช่วยในกระบวนการแปลง
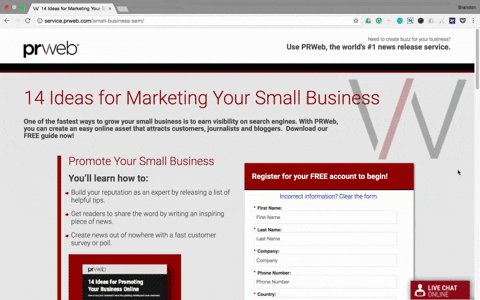
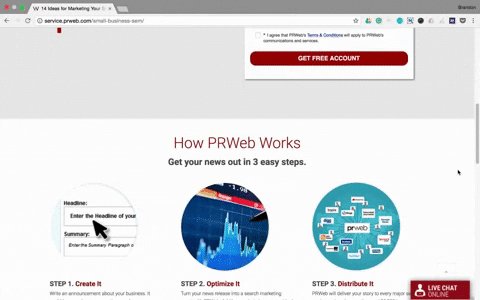
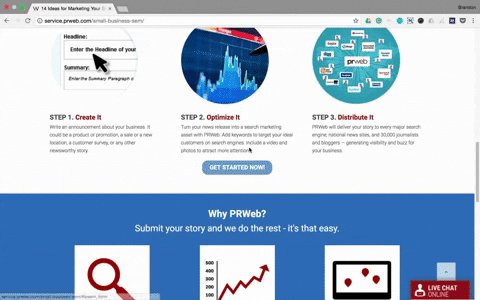
PRWeb รวมแท็กสมอสองแท็กบนหน้า — ทั้งสองแท็ก “เริ่มเลย!” ปุ่ม CTA ครึ่งหน้าล่าง ซึ่งเมื่อคลิกแล้ว ให้ส่งผู้เยี่ยมชมกลับไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมายครึ่งหน้าบน:

สิ่งที่เพจทำได้ดี:
- พาดหัว มีความเฉพาะเจาะจงและใช้สำเนาของบุคคลที่ 2 ซึ่งเป็นสองคุณสมบัติที่ดีในการโน้มน้าวให้ผู้เข้าชมอ่านข้อเสนอเพิ่มเติมและเปลี่ยนใจเลื่อมใสในที่สุด
- การห่อหุ้มแบบฟอร์ม ทำให้ดึงดูดความสนใจได้มากขึ้น ซึ่งมีแนวโน้มที่จะดึงดูดผู้ที่มีแนวโน้มจะเป็นลูกค้าให้กรอก
- การไม่ทำเครื่องหมายที่ช่องเลือกรับในแบบฟอร์ม จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่ามีอิสระในการตัดสินใจของตนเอง มากกว่าที่ PRWeb จะตัดสินใจแทนพวกเขา
- รูปภาพและสำเนาที่จัดรูปแบบ ในส่วน "อย่างไร" และ "ทำไม" ดึงความสนใจไปที่รายละเอียดที่สำคัญที่สุดเกี่ยวกับวิธีการทำงานของ PRWeb และเหตุใดผู้มีโอกาสเป็นลูกค้าจึงควรเลือก PRWeb
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออก (โลโก้บริษัท ปุ่มโซเชียลมีเดีย และการนำทางส่วนท้าย) สามารถดึงผู้คนออกจากเพจโดยไม่ต้องแปลง
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย อาจโดดเด่นกว่านี้ การเยื้องหรือขยายลูกศรจะดึงดูดความสนใจได้มากขึ้น
- รูปภาพ ของคำแนะนำถูกตัดออก ซึ่งทำให้ดูเหมือนมีข้อผิดพลาดในการออกแบบ นอกจากนี้ยังสามารถคลิกได้ แต่เมื่อเปิดรูปภาพขึ้น จะยังไม่ใช่รูปภาพเต็มหรือใหญ่กว่านั้น
- ช่องแบบฟอร์ม 7 ช่อง อาจทำให้ผู้เข้าชมรู้สึกหวาดกลัวและขัดขวางไม่ให้กรอกแบบฟอร์ม โดยเฉพาะอย่างยิ่งเนื่องจากพวกเขาน่าจะยังอยู่ในขั้นตอนการพิจารณาของเส้นทางของผู้ซื้อ
- สีของปุ่ม CTA (จากทั้งสามปุ่ม) ไม่โดดเด่นเนื่องจากมีการใช้สีแดงและสีน้ำเงินทั่วทั้งหน้า
- การคัดลอกปุ่ม CTA (อีกครั้งบนปุ่มทั้งสามปุ่ม) นั้นคลุมเครือ เช่น “ฉันต้องการคู่มือการตลาด!” มีความน่าสนใจมากกว่าและมีแนวโน้มที่จะทำให้เกิดการคลิกมากขึ้น
- ข้อความรับรองของลูกค้า ไม่ได้รับการปรับให้เหมาะสม ไม่มีภาพใบหน้าของ Craig Kasnoff ไม่มีชื่อบริษัท (และไม่ควรมีเครื่องหมายจุลภาคตามหลัง Media Consultant) และคำรับรองเองก็ไม่ได้พูดอะไรที่เฉพาะเจาะจงเพื่อกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าอยากร่วมงานกับบริษัทเช่นกัน
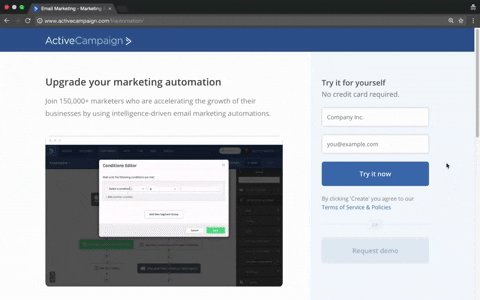
GIF
การรวมสื่อเข้ากับหน้า Landing Page หลังการคลิกของคุณ (ในรูปของรูปภาพ วิดีโอ หรือ GIF) สามารถช่วยเพิ่มการแปลงได้ เนื่องจากสื่อเหล่านี้อธิบายผลิตภัณฑ์หรือบริการของคุณ ในขณะเดียวกันก็ทำให้หน้าของคุณดึงดูดสายตามากขึ้น

GIF เป็นภาพเคลื่อนไหวที่ช่วยอธิบายข้อเสนอของคุณในเชิงโต้ตอบมากขึ้น ดังนั้น แทนที่จะเพิ่มภาพนิ่งลงในเพจของคุณ เช่น ภาพหน้าจอของแดชบอร์ดซอฟต์แวร์ของคุณ ให้เพิ่ม GIF เพื่อแสดงให้เห็นว่าผู้มีโอกาสเป็นลูกค้าสามารถดำเนินการต่างๆ ได้อย่างไร
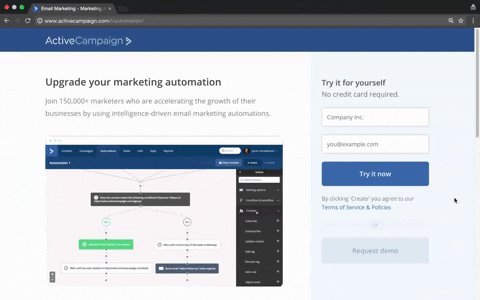
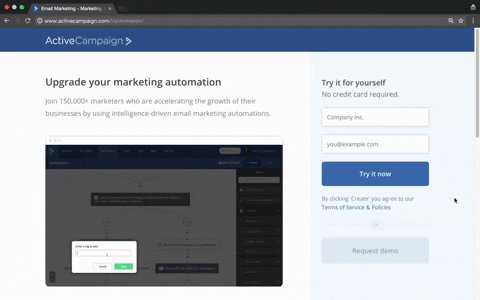
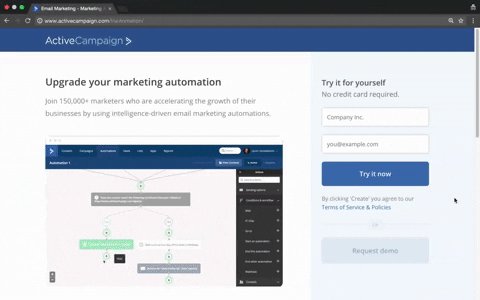
ActiveCampaign ทำสิ่งนี้บนเพจ:

สิ่งที่เพจทำได้ดี
- พาดหัวและพาดหัวย่อย มีความน่าสนใจ บรรทัดแรกใช้ข้อความจากบุคคลที่สอง และบรรทัดแรกรองเสริมบรรทัดแรกได้ดี ทำให้ผู้มีโอกาสเป็นลูกค้าทราบว่านักการตลาดรายอื่นๆ กว่า 150,000 รายใช้ ActiveCampaign
- “ไม่ต้องใช้บัตรเครดิต” รับรองผู้เข้าชมว่าข้อเสนอนี้ฟรีทั้งหมด
- ช่องแบบฟอร์มเพียงสองช่อง ทำให้มีแนวโน้มว่าผู้มีโอกาสเป็นลูกค้าจะกรอกแบบฟอร์มมากขึ้น
- ข้อความรับรองจากลูกค้า นั้นยอดเยี่ยมสำหรับการเพิ่มหลักฐานทางสังคม แต่การจัดการของ Twitter อาจทำให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลงก่อน
- แบบฟอร์มการเลื่อนและปุ่ม CTA ช่วยเพิ่มโอกาสให้ผู้เข้าชมดำเนินการ เนื่องจากปุ่มดังกล่าวจะมองเห็นได้ไม่ว่าจะอยู่ที่ใดในหน้า
สิ่งที่ต้องทดสอบ A/B:
- ปุ่ม CTA ไม่โดดเด่น สีกลมกลืนกับส่วนที่เหลือของสีน้ำเงินบนหน้า และสำเนาก็ไม่น่าประทับใจ
- สำเนาที่อยู่ใต้ปุ่ม CTA เขียน ว่า “โดยการคลิก 'สร้าง'…” แต่ปุ่ม CTA ไม่พูดว่า 'สร้าง'
- ลิงก์การนำทางในส่วนท้าย สามารถเบี่ยงเบนความสนใจของผู้เข้าชมจากเป้าหมายของหน้าได้อย่างง่ายดาย
สัญญาณภาพ
สัญญาณภาพมีบทบาทอย่างมากในการออกแบบหน้า Landing Page หลังการคลิก เนื่องจากช่วยรักษาลำดับชั้นของภาพ ทำให้ผู้เยี่ยมชมมีส่วนร่วม และชี้ทิศทางขององค์ประกอบที่สำคัญ สัญญาณภาพที่ใช้กันทั่วไปสามอย่าง ได้แก่ ลูกศร การจ้องตา และวัตถุที่วางอย่างมีกลยุทธ์ ทั้งหมดนี้ชี้ไปในทิศทางขององค์ประกอบที่เป็นส่วนประกอบสำคัญของเป้าหมายการแปลงของคุณ
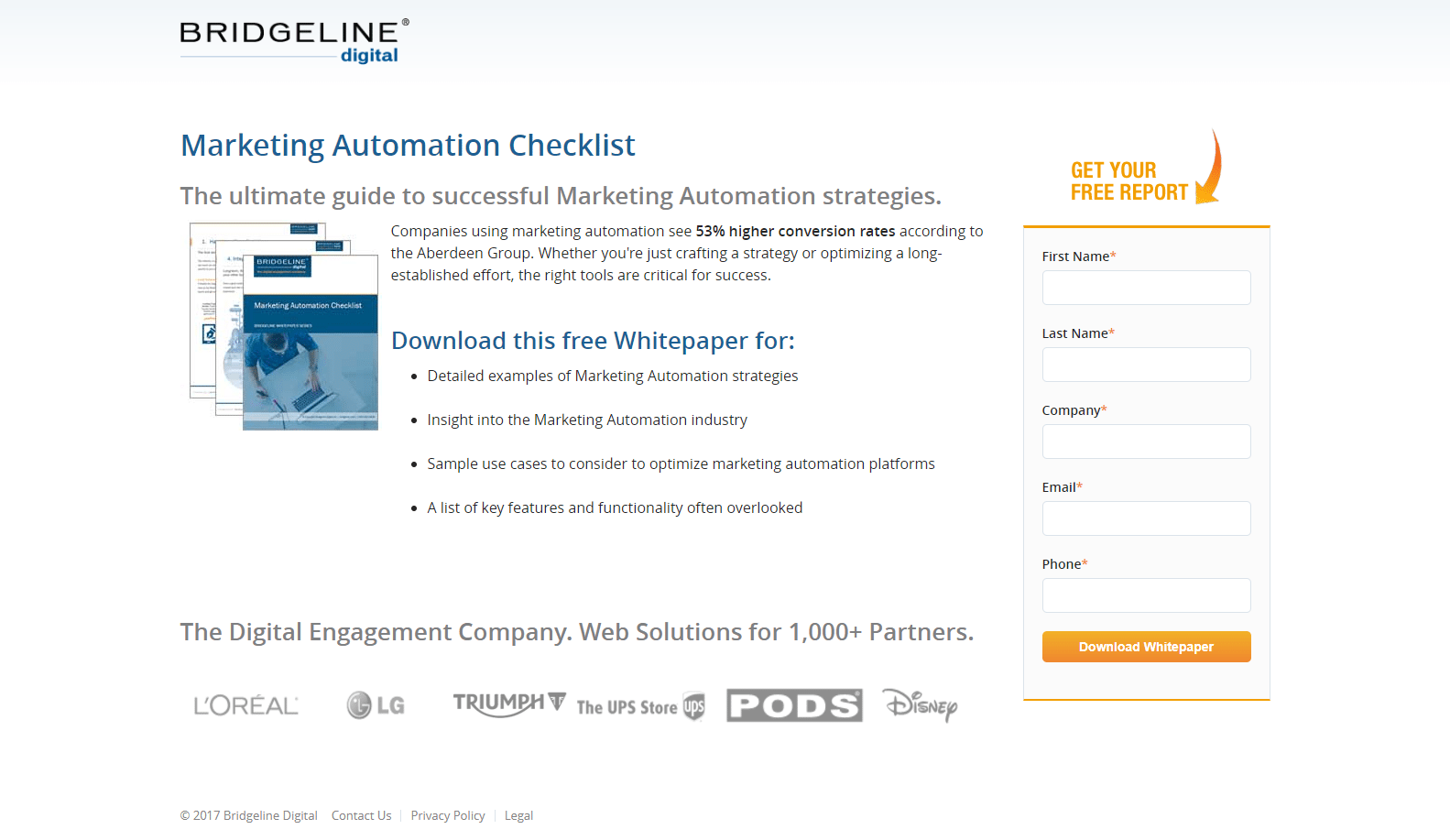
ลูกศร
ลูกศรมักถูกใช้บนหน้า Landing Page ภายหลังการคลิก เนื่องจากง่าย ตรงไปตรงมา และเข้าใจได้ง่าย สามารถเคลื่อนไหวหรือหยุดนิ่งได้ และมักใช้เพื่อชี้ผู้เข้าชมไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมาย และปุ่ม CTA เช่น Bridgeline Digital ในตัวอย่างนี้:

สิ่งที่เพจทำได้ดี
- การรวมสถิติ เกี่ยวกับอัตราการแปลงที่เพิ่มขึ้นมีแนวโน้มที่จะกระตุ้นความสนใจของผู้เข้าชมในระบบการตลาดอัตโนมัติ นอกจากนี้ การจัดรูปแบบตัวหนายังช่วยดึงดูดความสนใจ
- มีการกล่าวถึง คำว่า "ฟรี" ในสองแห่ง โดยเน้นว่าผู้มีโอกาสเป็นลูกค้าไม่จำเป็นต้องจ่ายเงินสำหรับสมุดปกขาวนี้
- สำเนาที่มีสัญลักษณ์แสดงหัวข้อย่อย ทำให้ผู้มีโอกาสเป็นลูกค้าค้นหาได้ง่ายว่าเอกสารไวท์เปเปอร์ของพวกเขาจะประกอบด้วยอะไรบ้าง โดยไม่ต้องอ่านผ่านบล็อกข้อความ
- ปุ่ม CTA สีส้ม โดดเด่นและเข้ากันได้ดีกับชื่อแบบฟอร์มและลูกศร
- โลโก้ของบริษัท ช่วยเพิ่มความน่าเชื่อถือให้กับเพจ ทำให้ผู้เข้าชมคิดว่า “หากบริษัทที่มีชื่อเสียงเหล่านี้ร่วมมือกับ Bridgeline Digital ฉันก็ควรทำเช่นกัน”
สิ่งที่ต้องทดสอบ A/B:
- โลโก้บริษัทที่เป็นไฮเปอร์ลิงก์และลิงก์ส่วนท้าย ช่วยให้ผู้เยี่ยมชมออกจากหน้า ซึ่งน่าจะเพิ่มอัตราตีกลับ
- การเพิ่มพื้นที่สีขาว รอบรูปภาพผลิตภัณฑ์จะทำให้ผลิตภัณฑ์ดูโดดเด่นยิ่งขึ้น
- การคัดลอกปุ่ม CTA จำเป็นต้องได้รับการปรับปรุง เนื่องจาก "ดาวน์โหลดเอกสารไวท์เปเปอร์" ไม่มีอะไรโน้มน้าวใจได้ การเพิ่มข้อความที่เน้นผลประโยชน์และ/หรือบุคคลที่หนึ่งน่าจะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าคลิกมากขึ้น
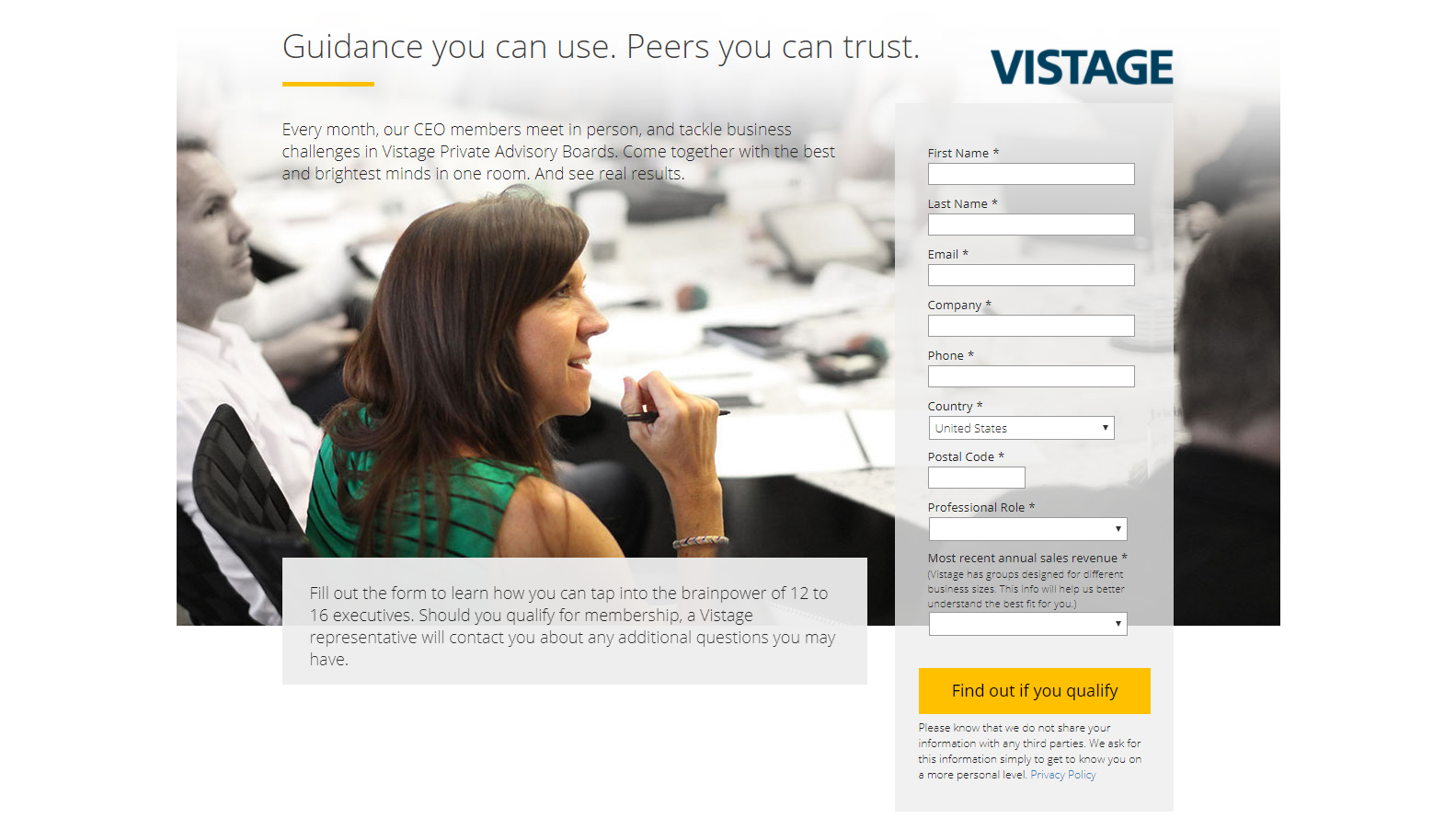
จ้องตา
เนื่องจากผู้คนมีแนวโน้มที่จะดูสิ่งที่คนอื่นมอง การใช้สายตาของมนุษย์เป็นสัญญาณบอกทิศทางจึงมีประสิทธิภาพอย่างยิ่งในหน้า Landing Page หลังการคลิก ตัวอย่างเช่น หากรูปภาพคนในเพจของคุณกำลังดูที่พาดหัว ความสนใจของผู้เข้าชมก็มีแนวโน้มที่จะถูกดึงไปที่พาดหัวด้วย ดังนั้น เทคนิคนี้จึงมีประโยชน์ในการทำให้ผู้เข้าชมมองหาที่ที่คุณต้องการ
ในหน้าด้านล่าง Vistage ได้รวมภาพของผู้หญิงคนหนึ่งที่มองไปในทิศทางของแบบฟอร์มการจับภาพผู้นำ เมื่อผู้เยี่ยมชมมองดูเธอ พวกเขารู้สึกถูกบังคับให้ดูแบบฟอร์มโดยไม่รู้ตัว:

สิ่งที่เพจทำได้ดี:
- ไม่มีลิงก์ออก (นอกเหนือจากนโยบายความเป็นส่วนตัว) ทำให้ผู้เยี่ยมชมไม่สามารถออกจากหน้าได้โดยไม่คลิก "X" ในเบราว์เซอร์หรือกรอกแบบฟอร์ม
- สีที่ตัดกัน ทำหน้าที่เป็นสัญลักษณ์ทางสายตา ดึงความสนใจไปยังองค์ประกอบที่สำคัญที่สุดในหน้า: บรรทัดแรก ผู้หญิง และปุ่ม CTA เนื่องจากส่วนที่เหลือของหน้าเป็นโทนสีเทา ส่วนประกอบทั้งสามนี้จึงโดดเด่นเหนือสิ่งอื่นใด
- การรวมนโยบายความเป็นส่วนตัว ช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชม ทำให้พวกเขารู้ว่าข้อมูลของพวกเขาปลอดภัยกับบริษัท
สิ่งที่ต้องทดสอบ A/B:
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองของลูกค้าหรือป้ายชื่อบริษัท มีแนวโน้มที่จะดึงดูดผู้เข้าชมให้มากขึ้นเพื่อดูว่าพวกเขามีคุณสมบัติตรงตามข้อเสนอหรือไม่
- ข้อมูล เพียงเล็กน้อยเกี่ยวกับข้อเสนออาจทำให้ผู้คนไม่สามารถแปลงได้ การเพิ่มหัวข้อย่อยหรือข้อความเล็กๆ เพื่อเน้นประโยชน์ของข้อเสนออาจให้ผลลัพธ์ที่ดีกว่า
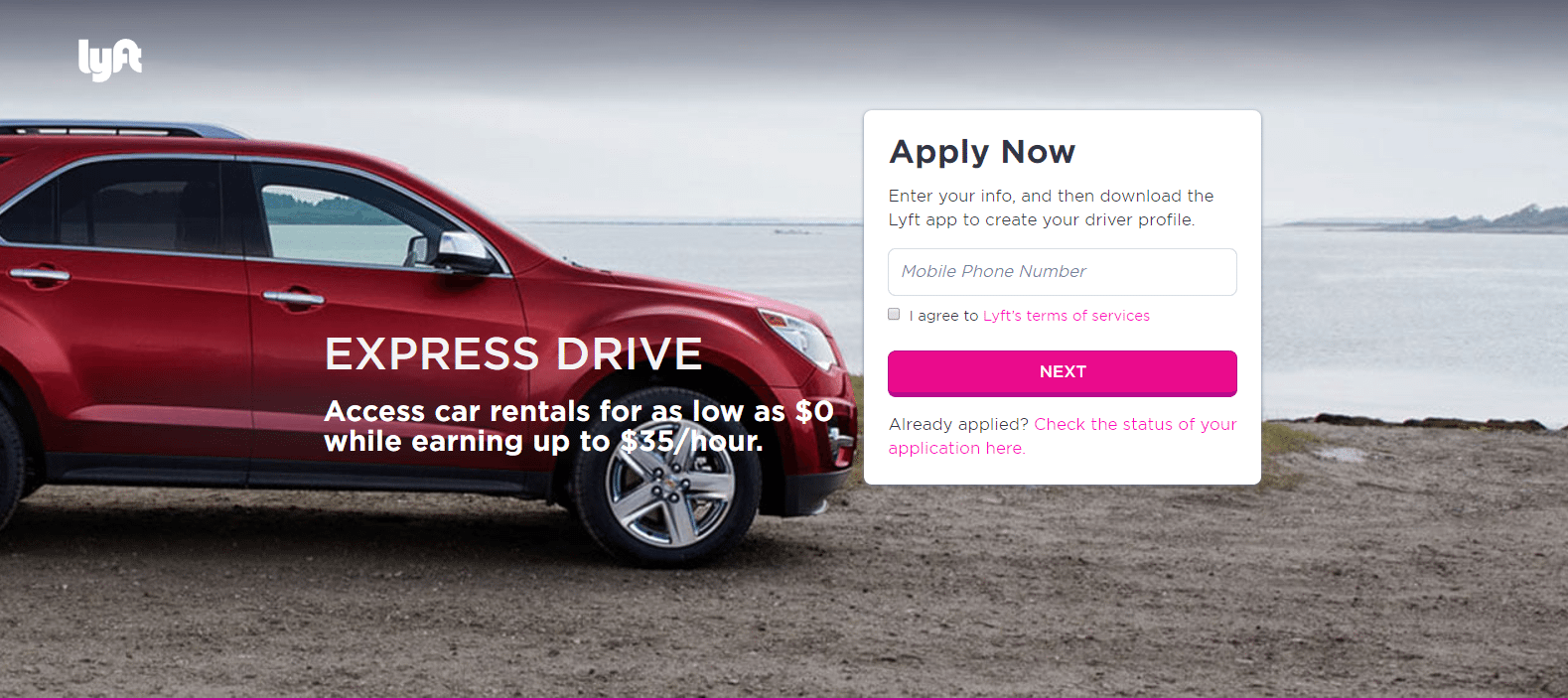
วัตถุ
เทคนิคการใช้ภาพอย่างที่สามที่ใช้กันทั่วไปคือการวางตำแหน่งวัตถุเพื่อให้ชี้ตรงไปยังพื้นที่เฉพาะของหน้าเว็บของคุณ การทำเช่นนี้เป็นการเน้นความสนใจของผู้มีโอกาสเป็นลูกค้าไปที่องค์ประกอบสำคัญของหน้า
Lyft ทำสิ่งนี้ในตัวอย่างด้านล่างโดยการวางตำแหน่งยานพาหนะโดยตรงและเกือบจะสัมผัสกัน

สิ่งที่เพจทำได้ดี:
- ช่องแบบฟอร์มเพียงช่องเดียว เหมาะสำหรับการโน้มน้าวใจผู้คนให้ส่งข้อมูลของตน
- การไม่เลือกช่องทำเครื่องหมายข้อตกลง จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกควบคุมและสบายใจกับกระบวนการแปลง
- ส่วน "ดูว่าคุณสามารถสร้างรายได้เท่าไร" มีประโยชน์เพราะช่วยให้ผู้มีโอกาสเป็นลูกค้าป้อนข้อมูลของพวกเขาและคลิกปุ่ม "คำนวณ" CTA โดยไม่ต้องออกจากหน้า หลังจากคำนวณจำนวนเงินที่จ่ายรายสัปดาห์แล้ว ปุ่มจะเปลี่ยนเป็นปุ่ม "สมัครเลย" อีกปุ่มหนึ่ง ซึ่งช่วยในกระบวนการแปลง
- ส่วน “วิธีการทำงานของ Lyft Driving” ช่วยให้บริษัทสามารถให้ข้อมูลทีละขั้นตอนเกี่ยวกับวิธีการทำงานของ Lyft และเนื่องจากมันเลื่อนในแนวนอน จึงไม่เกะกะหน้าเว็บด้วยสำเนา
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ทางออกหลายลิงก์ ทำให้ผู้เข้าชมเสียสมาธิและออกจากหน้านี้ได้ง่ายโดยไม่ต้องแปลงเป็นข้อเสนอพิเศษ
- พาดหัวและพาดหัวย่อย อ่านยากเนื่องจากพื้นหลังยุ่ง การทดสอบในตำแหน่งอื่นที่มองเห็นได้ชัดเจนกว่าอาจดึงดูดความสนใจได้มากกว่าและให้ผลลัพธ์ที่ดีกว่า
- การคัดลอกปุ่ม CTA นั้นคลุมเครือพอสมควร “ถัดไป” ไม่ได้บอกอะไรเกี่ยวกับข้อเสนอนี้เลย และไม่น่าจะบังคับให้คนจำนวนมากคลิก
ลำดับชั้นของภาพ
หน้า Landing Page หลังการคลิกทุกหน้าควรเป็นไปตามลำดับชั้นภาพเฉพาะ — เนื้อหาที่จัดระเบียบจากที่สำคัญที่สุดไปสำคัญน้อยที่สุด องค์ประกอบที่มีจุดประสงค์เพื่อดึงดูดความสนใจของผู้เข้าชมเป็นอันดับแรก (โดยปกติจะเป็นบรรทัดแรก) ควรวางไว้ที่ด้านบนสุดของหน้า เนื่องจากเป็นลำดับชั้นบนสุด จากนั้นเนื้อหาที่เหลือจึงเรียงจากลำดับความสำคัญสูงสุดไปยังต่ำสุด
ลักษณะหลายอย่างมีบทบาทในการสร้างลำดับชั้นของภาพ ซึ่งรวมถึงแต่ไม่จำกัดเพียง:
- ขนาด
- สี/ความคมชัด
- ความหนาแน่น/ความใกล้เคียง
- พื้นที่สีขาว
- พื้นผิว/สไตล์
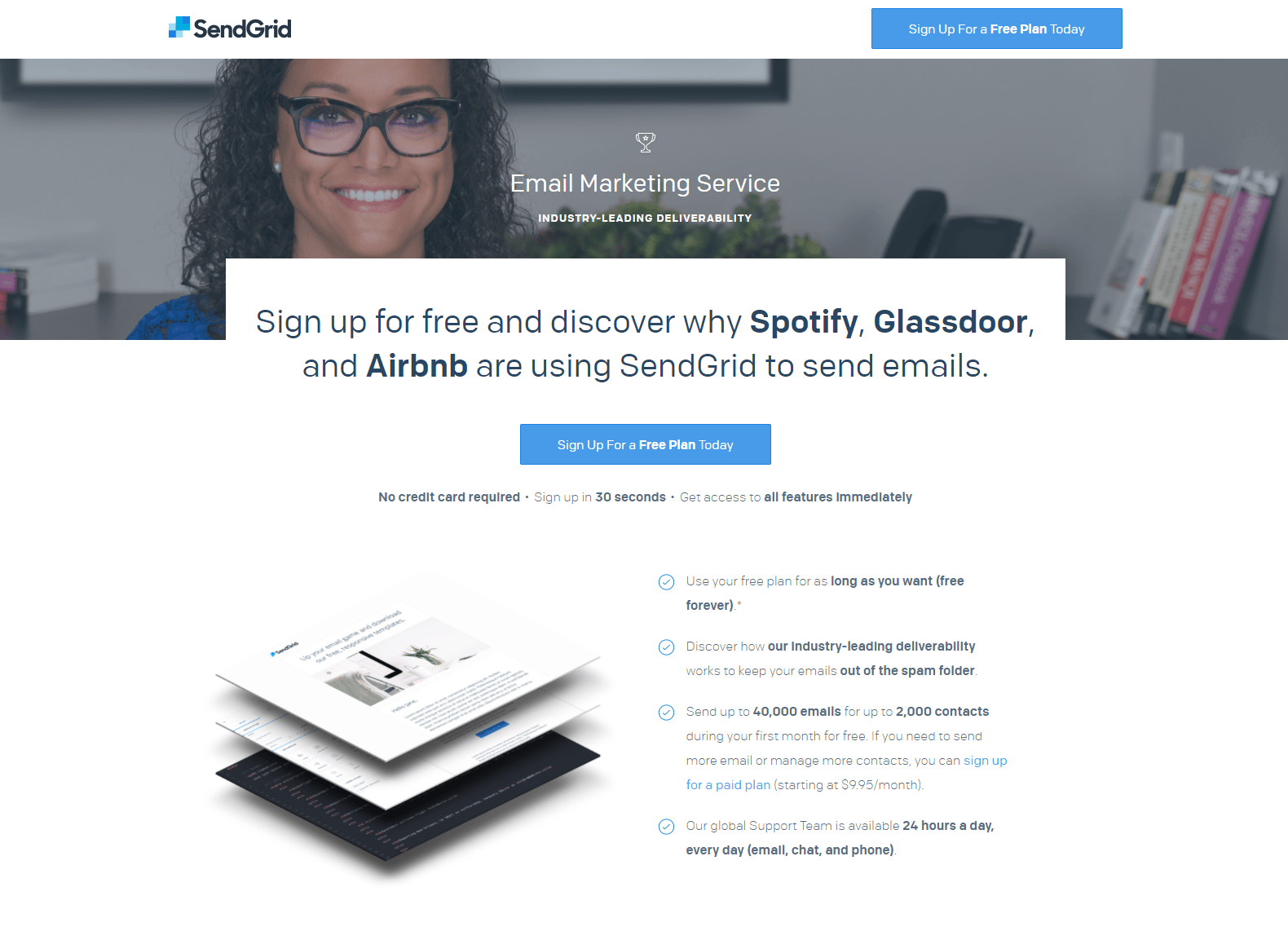
SendGrid ใช้ส่วนประกอบเหล่านี้หลายอย่างในหน้าของพวกเขา มาดูกันว่าอันไหนที่พวกเขาใช้และอันไหนที่ควรพิจารณาปรับปรุง:

สิ่งที่เพจทำได้ดี
- การเปลี่ยนแปลงขนาดและการจัดรูปแบบตัวหนา ช่วยดึงความสนใจไปยังส่วนที่สำคัญที่สุดของสำเนา ทำให้เกิดลำดับชั้นของภาพที่ชัดเจน
- พาดหัว บังคับให้ผู้เยี่ยมชมใช้ SendGrid โดยกล่าวถึงบริษัทชื่อดังสามแห่งที่ใช้ SendGrid เช่นกัน
- ปุ่ม CTA แบบร่วมมือหลายปุ่ม ช่วยให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสมากมายในการแลกรับข้อเสนอในสถานที่ต่างๆ ทั่วทั้งหน้า
- ภาพผลิตภัณฑ์ แสดงตัวอย่างเนื้อหาที่จัดส่งจะมีลักษณะอย่างไร
- สัญลักษณ์แสดงหัวข้อย่อยที่มีการคัดลอกน้อยที่สุด ทำให้ผู้มีโอกาสเป็นลูกค้าไม่ต้องอ่านย่อหน้าข้อความเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา
- คำรับรองจากลูกค้าและป้ายชื่อบริษัท ทำหน้าที่เป็นหลักฐานทางสังคม ซึ่งมีแนวโน้มที่จะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าจำนวนมากขึ้นให้ทำงานกับ SendGrid เนื่องจากคนอื่นๆ กำลังประสบความสำเร็จร่วมกับพวกเขา การเพิ่มเฮดช็อตของ Dave Tomback ในข้อความรับรองของเขาจะทำให้มีประสิทธิภาพมากยิ่งขึ้น
สิ่งที่ต้องทดสอบ A/B:
- ผู้หญิงในภาพ อาจมองลงไปที่บรรทัดแรก/ปุ่ม CTA เพื่อเพิ่มสัญลักษณ์ทางภาพและกระตุ้นให้ผู้เข้าชมมองไปทางนั้นเช่นกัน
- ปุ่ม CTA สามารถขยายและทดสอบด้วยสีอื่นเพื่อดึงดูดความสนใจได้มากขึ้น มีสีน้ำเงินอยู่ที่ส่วนอื่นของหน้า ดังนั้นจึงไม่ "ป๊อป" มากเท่าที่ควร
- การเพิ่มพื้นที่สีขาว รอบๆ องค์ประกอบบางอย่าง เช่น ปุ่ม CTA และบรรทัดแรก จะช่วยให้องค์ประกอบเหล่านี้โดดเด่นยิ่งขึ้น
- ควรลบ ปุ่ม CTA “ดูแผนและราคา” เนื่องจากจะนำผู้เข้าชมไปยังหน้าอื่น ทำให้พวกเขาเสียสมาธิจากหน้านี้
ปุ่ม CTA ที่ดึงดูดความสนใจ
ปุ่ม CTA ที่ปรับให้เหมาะสมและดึงดูดความสนใจเป็นองค์ประกอบที่สำคัญที่สุดที่จะรวมไว้ในเฟรมเวิร์กของหน้า Landing Page หลังการคลิก ควรโดดเด่นเหนือองค์ประกอบอื่นๆ ทั้งหมด ดังนั้นจึงไม่เกิดความสับสนว่าผู้มีโอกาสเป็นลูกค้าจำเป็นต้องคลิกเพื่อแลกรับข้อเสนอพิเศษของคุณจากที่ใด
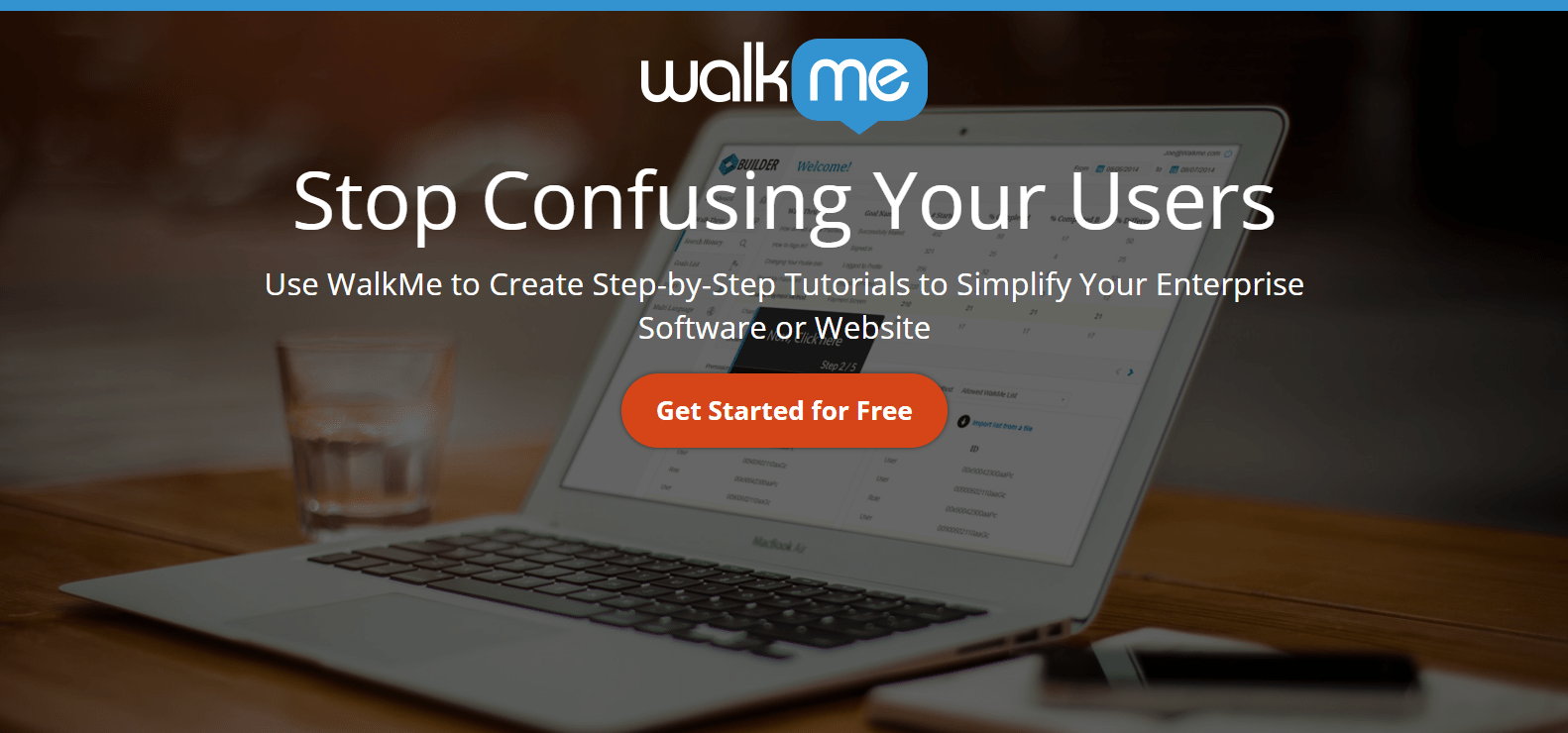
WalkMe สร้างหน้าเลือกรับแบบสองขั้นตอนด้วยปุ่ม CTA ขนาดใหญ่ที่ตัดกันซึ่งโดดเด่นบนหน้าอย่างแน่นอน ดึงดูดความสนใจของผู้เยี่ยมชม:

สิ่งที่เพจทำได้ดี
- ภาพพื้นหลัง ช่วยให้ผู้เข้าชมเห็นภาพตัวอย่างจริงว่าซอฟต์แวร์ของตนจะมีลักษณะอย่างไร
- ปุ่ม CTA ปรากฏขึ้นบนหน้าจริงๆ นอกจากจะมีขนาดใหญ่และตัดกันแล้ว ยังปรากฏอีกครั้งที่ด้านบนของหน้าเมื่อผู้ใช้เริ่มเลื่อน
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน ช่วยลดความยุ่งเหยิงและทำให้ผู้ใช้รู้สึกหวาดกลัวน้อยลง เพราะพวกเขาไม่ต้องป้อนข้อมูลที่นี่
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้ข้อมูลเกี่ยวกับข้อเสนอได้โดยง่ายโดยไม่ต้องอ่านข้อความมากเกินไป
- หลักฐานทางสังคม (คำรับรองจากลูกค้าและโลโก้บริษัทแบบเลื่อน) มีแนวโน้มที่จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าจำเป็นต้องร่วมงานกับบริษัทนี้
สิ่งที่ต้องทดสอบ A/B
- การเปลี่ยนการคัดลอกปุ่ม CTA เป็นแบบเฉพาะบุคคลมากขึ้น (ด้วยการจัดรูปแบบบุคคลที่หนึ่ง) และเน้นประโยชน์น่าจะปรับปรุงอัตราการแปลง
- การแทนที่รูปภาพด้วย GIF (ครึ่งหน้าล่าง) จะทำให้ผู้ใช้ได้รับประสบการณ์โต้ตอบบนหน้าเว็บมากขึ้น และจะช่วยอธิบายผลิตภัณฑ์ได้ดีขึ้น
- การเพิ่มภาพศีรษะ ลงในข้อความรับรองของลูกค้าจะทำให้มีความน่าเชื่อถือมากขึ้นและเพิ่มประสิทธิภาพ
เทคนิคการออกแบบหน้า Landing Page หลังการคลิกใดเป็นแรงบันดาลใจให้คุณ
การใช้หน้า Landing Page หลังการคลิกเพื่อส่งเสริมและขายผลิตภัณฑ์และบริการของคุณเป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของคุณ นั่นเป็นเพราะว่าเมื่อปรับให้เหมาะสมอย่างถูกต้อง — ด้วยเทคนิคที่อธิบายไว้ข้างต้น พร้อมด้วยคู่มือแนวทางปฏิบัติที่ดีที่สุดด้านการออกแบบของเราและคู่มือการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิก เทคนิคเหล่านี้สามารถเพิ่มอัตรา Conversion ของคุณได้อย่างมาก
เปลี่ยนการคลิกโฆษณาให้เป็นคอนเวอร์ชั่น สร้างหน้าหลังการคลิกโดยเฉพาะที่โหลดเร็วสำหรับทุกข้อเสนอ ดูวิธีจัดหาหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครให้กับผู้ชมทั้งหมดของคุณโดยสมัครใช้งาน Instapage Enterprise Demo วันนี้
