Javascript: จะทดสอบการใช้งาน SSR และ/หรือ Pre-rendering ด้วย Oncrawl ได้อย่างไร
เผยแพร่แล้ว: 2021-09-13การวินิจฉัยปัญหา SEO ด้วยการใช้ JavaScript ของไซต์ไม่ใช่เรื่องง่ายเสมอไป เมื่อคุณเลือกใช้ Server Side Rendering หรือ Pre-rendering สำหรับบอท งานอาจซับซ้อนยิ่งขึ้น
คุณต้องตรวจสอบให้แน่ใจว่าเวอร์ชันที่ให้บริการแก่บ็อตของ Google นั้นสมบูรณ์ องค์ประกอบ javascript ทั้งหมดได้รับการดำเนินการบนฝั่งเซิร์ฟเวอร์และมีอยู่ใน html ที่บอทรวบรวมข้อมูล
ในบทความนี้ เราจะมาดูวิธีทดสอบการแสดงผล JS ของหน้าเว็บทั้งหมดของคุณอย่างรวดเร็วและง่ายดายโดยใช้ Oncrawl
SEO และ JS
ก่อนเริ่มการฝึก เรามาพูดถึงความสนใจใน SEO ของ Server Side Rendering (SSR) และ Pre-rendering ขององค์ประกอบ javascript ของเว็บไซต์ก่อน
JS และ Google: แนวปฏิบัติที่ดี
โดยค่าเริ่มต้น การแสดง HTML ของจาวาสคริปต์จะทำโดยไคลเอ็นต์ กล่าวคือ เว็บเบราว์เซอร์ของคุณ เมื่อคุณร้องขอหน้าที่มีองค์ประกอบ JS เบราว์เซอร์ของคุณจะรันโค้ดจาวาสคริปต์นี้เพื่อแสดงหน้าทั้งหมด ซึ่งเรียกว่าการแสดงผลฝั่งไคลเอ็นต์ (CSR)
สำหรับ Google นี่เป็นปัญหาเพราะต้องใช้เวลามากและโดยเฉพาะทรัพยากร มันบังคับให้ผ่านหน้าของคุณสองครั้ง หนึ่งครั้งเพื่อดึงรหัส จากนั้นเป็นครั้งที่สองหลังจากแสดงผล HTML ของ JS
จากผลโดยตรงของ CSR สำหรับ SEO ของคุณ Google จะไม่สามารถมองเห็นเนื้อหาทั้งหมดของหน้าเว็บของคุณในทันที ดังนั้นจึงอาจทำให้การจัดทำดัชนีของหน้าเว็บล่าช้าได้ นอกจากนี้ งบประมาณการรวบรวมข้อมูลที่มอบให้กับไซต์ของคุณจะได้รับผลกระทบเช่นกัน เนื่องจากหน้าเว็บของคุณต้องได้รับการรวบรวมข้อมูลสองครั้ง
SSR (การแสดงผลฝั่งเซิร์ฟเวอร์)
ในกรณีของ SSR การแสดง HTML ของจาวาสคริปต์จะทำบนฝั่งเซิร์ฟเวอร์สำหรับผู้เยี่ยมชมไซต์ มนุษย์ และบอททั้งหมด ด้วยเหตุนี้ Google จึงไม่จำเป็นต้องจัดการเนื้อหาใน JS เนื่องจากจะได้รับ html ที่สมบูรณ์โดยตรง ณ เวลาที่รวบรวมข้อมูล สิ่งนี้แก้ไขข้อบกพร่องของจาวาสคริปต์ใน SEO
ในทางกลับกัน ต้นทุนของทรัพยากรเพื่อให้เกิดการแสดงผลนี้บนฝั่งเซิร์ฟเวอร์อาจมีความสำคัญ นี่คือที่มาของตัวเลือกที่สาม นั่นคือการแสดงผลล่วงหน้า
การแสดงผลล่วงหน้า
ในการกำหนดค่าแบบไฮบริดนี้ การทำงานของ JS จะทำในฝั่งไคลเอ็นต์สำหรับผู้เยี่ยมชมทั้งหมด (CSR) ยกเว้นสำหรับบอทของเครื่องมือค้นหา เนื้อหา HTML ที่แสดงผลล่วงหน้าจะให้บริการแก่บอทของ Google เพื่อรักษาข้อดี SEO ของ SSR แต่ยังรวมถึงข้อดีเชิงเศรษฐกิจของ CSR ด้วย
การปฏิบัตินี้ตั้งแต่แรกเห็นถือได้ว่าเป็นการปิดบัง (นำเสนอเวอร์ชันต่างๆ แก่บอทและผู้เยี่ยมชมหน้าเว็บ) อันที่จริงแล้วเป็นแนวคิดของ Google ซึ่งแนะนำเป็นอย่างยิ่ง เราสามารถเดาได้ง่ายว่าทำไม
จะทดสอบการแสดงผล Javascript ด้วย Oncrawl ได้อย่างไร
มีหลายวิธีในการวินิจฉัยข้อผิดพลาด SEO ในการใช้งาน JS เมื่อใช้ Oncrawl คุณจะสามารถทดสอบหน้าเว็บทั้งหมดของคุณโดยอัตโนมัติโดยไม่ต้องทำการเปรียบเทียบด้วยตนเอง
Oncrawl สามารถรวบรวมข้อมูลไซต์ได้โดยใช้จาวาสคริปต์ที่ฝั่งไคลเอ็นต์ แนวคิดคือการเปิดการรวบรวมข้อมูลสองรายการและสร้างการเปรียบเทียบระหว่าง:
- การรวบรวมข้อมูลโดยเปิดใช้งานการแสดงผล JS
- การรวบรวมข้อมูลโดยปิดใช้งานการแสดงผล JS
จากนั้น หากต้องการวัดความแตกต่างระหว่างการรวบรวมข้อมูลทั้งสองนี้ผ่านเมตริกต่างๆ แสดงว่าส่วนหนึ่งของจาวาสคริปต์ไม่ได้ดำเนินการบนฝั่งเซิร์ฟเวอร์
โปรดทราบว่าในกรณีของการแสดงผลล่วงหน้า การรวบรวมข้อมูลครั้งที่สองควรทำด้วย user-agent ของ Google เพื่อรวบรวมข้อมูลเว็บไซต์ในเวอร์ชันที่แสดงผลล่วงหน้า
การทดสอบนี้สามารถทำได้ในสามขั้นตอน:
- สร้างโปรไฟล์การรวบรวมข้อมูล
- รวบรวมข้อมูลไซต์ด้วยแต่ละโปรไฟล์และสร้างการรวบรวมข้อมูลผ่าน Crawl
- วิเคราะห์ผลลัพธ์
สร้างโปรไฟล์การรวบรวมข้อมูล
โปรไฟล์ที่มี JS
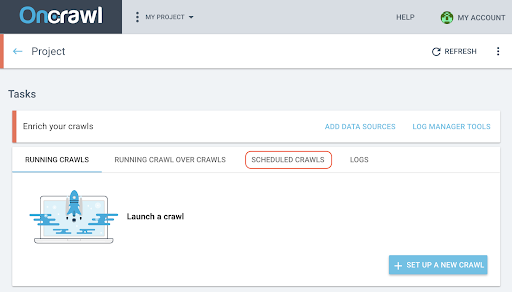
จากหน้าโครงการของคุณ ให้คลิกที่ “+ ตั้งค่าการรวบรวมข้อมูลใหม่”
ซึ่งจะนำคุณไปยังหน้าการตั้งค่าการรวบรวมข้อมูล การตั้งค่าการรวบรวมข้อมูลเริ่มต้นของคุณจะแสดงขึ้น คุณสามารถเปลี่ยนแปลงหรือสร้างการกำหนดค่าการตระเวนใหม่ได้
โปรไฟล์การรวบรวมข้อมูลคือชุดของการตั้งค่าที่ได้รับการบันทึกไว้ภายใต้ชื่อสำหรับใช้ในอนาคต
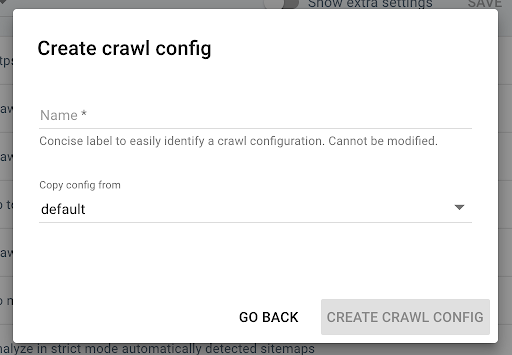
หากต้องการสร้างโปรไฟล์การรวบรวมข้อมูลใหม่ ให้คลิกที่ปุ่มสีน้ำเงิน "+ สร้างโปรไฟล์การรวบรวมข้อมูล" ที่มุมบนขวา

ตั้งชื่อว่า "รวบรวมข้อมูลด้วย JS" และคัดลอกโปรไฟล์การรวบรวมข้อมูลตามปกติของคุณ (เช่น ค่าเริ่มต้น)
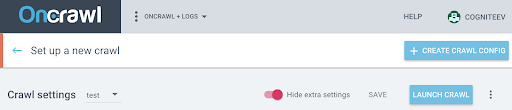
ในการเปิดใช้งาน JS บนโปรไฟล์ใหม่นี้ คุณต้องแสดงพารามิเตอร์เพิ่มเติมซึ่งถูกซ่อนไว้โดยค่าเริ่มต้น หากต้องการเข้าถึง ให้คลิกปุ่ม "แสดงการตั้งค่าพิเศษ" ที่ด้านบนของหน้า

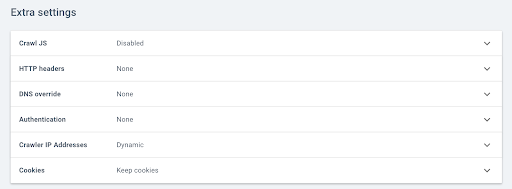
จากนั้นไปที่การตั้งค่าพิเศษและคลิกที่ "เปิดใช้งาน" ในตัวเลือก Crawl JS

หมายเหตุ: อย่าลืมปรับความเร็วในการรวบรวมข้อมูลของคุณให้เข้ากับความจุของเซิร์ฟเวอร์ของไซต์ของคุณ เนื่องจาก Oncrawl จะทำการโทรต่อ URL จำนวนมากขึ้นเพื่อดำเนินการองค์ประกอบใน Javascript ความเร็วในอุดมคติคือความเร็วที่เซิร์ฟเวอร์และสถาปัตยกรรมไซต์ของคุณสามารถรองรับได้ดีที่สุด หากความเร็วในการรวบรวมข้อมูลของ OnCrawl เร็วเกินไป เซิร์ฟเวอร์ของคุณอาจตามไม่ทัน
โปรไฟล์ที่ไม่มี JS
สำหรับโปรไฟล์การรวบรวมข้อมูลที่สองนี้ ให้ทำตามขั้นตอนเดียวกันและยกเลิกการเลือกช่อง เปิดใช้งาน JS
หมายเหตุ: สิ่งสำคัญคือต้องมีโปรไฟล์สองโปรไฟล์ที่มีขอบเขตเหมือนกัน เพื่อให้การเปรียบเทียบมีความหมาย
หากเว็บไซต์ของคุณอยู่ใน Server Side Rendering ให้ไปที่ขั้นตอนถัดไป
หากไซต์ของคุณอยู่ในการแสดงผลล่วงหน้าสำหรับบ็อตของ Google คุณควรส่งคำขอเพื่อแก้ไข User Agent สำหรับการรวบรวมข้อมูล เมื่อสร้างโปรไฟล์แล้ว ส่งข้อความถึงเราผ่านอินเตอร์คอมโดยตรงในแอปพลิเคชัน เพื่อให้เราสามารถแทนที่ Oncrawl User Agent ด้วย Google bot User Agent
เริ่มทดลองใช้งานฟรี 14 วัน
เริ่มการรวบรวมข้อมูลของคุณและสร้างการรวบรวมข้อมูลผ่าน Crawl
เมื่อสร้างโปรไฟล์ทั้งสองแล้ว คุณเพียงแค่ต้องรวบรวมข้อมูลไซต์ของคุณด้วยโปรไฟล์ทั้งสองนี้ เพื่อให้ง่ายขึ้น คุณสามารถใช้ฟังก์ชันการเขียนโปรแกรมการตระเวน

กำหนดการรวบรวมข้อมูล

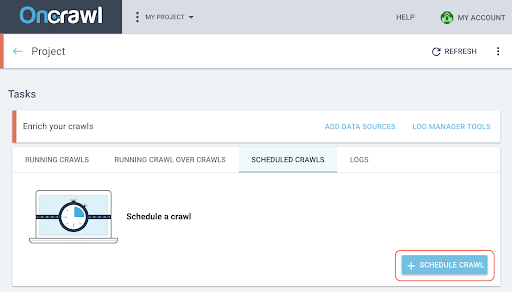
- ในหน้าโครงการ คลิกแท็บ "การรวบรวมข้อมูลตามกำหนดเวลา" ที่ด้านบนของช่องการติดตามการตระเวน

- คลิกที่ "+ กำหนดการรวบรวมข้อมูล" เพื่อกำหนดเวลาการรวบรวมข้อมูลใหม่
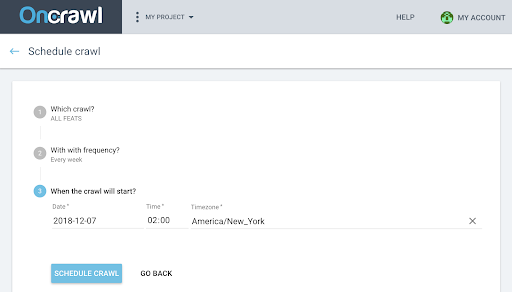
- จากนั้นคุณจะต้องเลือก:
- โปรไฟล์การรวบรวมข้อมูลที่คุณต้องการใช้สำหรับรวบรวมข้อมูลในอนาคต
- ความถี่ในการรวบรวมข้อมูลซ้ำ เลือก "เพียงครั้งเดียว"
- วันที่ เวลา (ในรูปแบบ 24 ชั่วโมง) และเขตเวลา (ตามเมือง) ของเวลาที่คุณต้องการให้การรวบรวมข้อมูลเริ่มต้น
- คลิกที่ "กำหนดการรวบรวมข้อมูล"
เมื่อการวิเคราะห์การตระเวนทั้งสองพร้อมใช้งาน คุณจะต้องสร้างการตระเวนทับการตระเวน 
สร้างการรวบรวมข้อมูลมากกว่าการรวบรวมข้อมูล
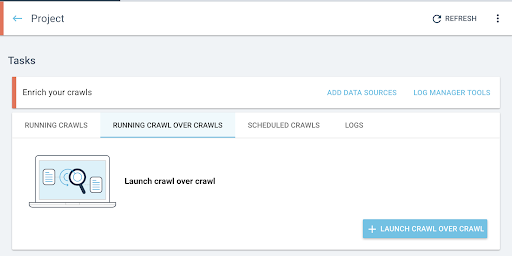
- จากโฮมเพจของโปรเจ็กต์ ให้เปิดการตระเวนเหนือการตระเวน:
- ใต้ "งาน" ให้คลิกที่แท็บ "เรียกใช้การรวบรวมข้อมูลผ่านการรวบรวมข้อมูล"

- คลิกที่ “+ เริ่มการรวบรวมข้อมูลผ่านการรวบรวมข้อมูล”
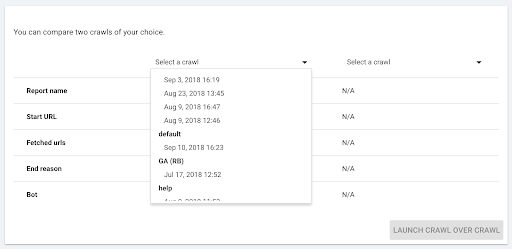
- เลือกการรวบรวมข้อมูลสองรายการที่คุณต้องการเปรียบเทียบ

เมื่อคุณคลิก "+ เรียกใช้การรวบรวมข้อมูลจากการรวบรวมข้อมูล" Oncrawl จะวิเคราะห์ความแตกต่างระหว่างการรวบรวมข้อมูลทั้งสองที่มีอยู่ และเพิ่มรายงานการรวบรวมข้อมูลจากการรวบรวมข้อมูลไปยังผลการวิเคราะห์ของการรวบรวมข้อมูลทั้งสอง
คุณสามารถติดตามความคืบหน้าของการตระเวนนี้ผ่านการตระเวนได้ในแท็บ “เริ่มตระเวนผ่านการรวบรวมข้อมูล” บนโฮมเพจของโปรเจ็กต์ เมื่อการรวบรวมข้อมูลเสร็จสิ้นแล้ว การรวบรวมข้อมูลเกินจะข้ามสถานะ "การรวบรวมข้อมูล" และเริ่มต้นโดยตรงด้วย "การวิเคราะห์"
วิเคราะห์ผลลัพธ์
ไปที่รายงานการตระเวนเหนือการตระเวนในสามมุมมองต่อไปนี้:
- โครงสร้าง
- เนื้อหา
- การเชื่อมโยงภายใน
คุณยังสามารถดาวน์โหลดแดชบอร์ดที่กำหนดเองของเราได้อีกด้วย
ตัวชี้วัดใดที่จะดู?
รวบรวมข้อมูลหน้าเว็บ จำนวนคำเฉลี่ยต่อหน้า และอัตราส่วนข้อความต่อโค้ดโดยเฉลี่ย
ตัวบ่งชี้แรกที่รวบรวมข้อมูลเพจจะแสดงให้คุณเห็นทันทีหากโปรไฟล์ทั้งสองรวบรวมข้อมูลจำนวนหน้าเท่ากัน
หากความแตกต่างไม่มีนัยสำคัญ คุณสามารถตรวจสอบตัวบ่งชี้สองหน้าได้:
- จำนวนคำเฉลี่ยต่อหน้า
- อัตราส่วนข้อความต่อโค้ดโดยเฉลี่ย
ตัวชี้วัดทั้งสองนี้จะเน้นความแตกต่างในเนื้อหา html ที่มีหรือไม่มีการเรียกใช้จาวาสคริปต์ในฝั่งไคลเอ็นต์
หากมีคำต่อหน้าน้อยกว่าโดยเฉลี่ย แสดงว่าเนื้อหาของหน้าบางส่วนไม่พร้อมใช้งานหากไม่มีการแสดงผล JS
ในทำนองเดียวกัน ถ้าข้อความต่ออัตราส่วนต่ำกว่า หมายความว่าเนื้อหาของหน้าบางส่วนไม่พร้อมใช้งานหากไม่มีการแสดงผล JS
อัตราส่วนข้อความต่อโค้ดจะวัดว่าเนื้อหาในหน้าเว็บมองเห็นได้มากเพียงใด (ข้อความ) และเนื้อหาที่เข้ารหัส (โค้ด) มีจำนวนเท่าใด ยิ่งรายงานเป็นเปอร์เซ็นต์สูง ข้อความในหน้าเว็บก็จะยิ่งมีมากขึ้นเมื่อเทียบกับจำนวนโค้ด
ความลึก Inrank และ Inlinks
จากนั้นคุณสามารถดูตัวชี้วัดที่เกี่ยวข้องกับตาข่ายภายในของคุณที่มีความละเอียดอ่อนมากขึ้น การที่เนื้อหาส่วนเล็กๆ ของหน้าไม่พร้อมใช้งานหากไม่มีการแสดงผล JS นั้นไม่จำเป็นต้องเป็นปัญหาสำหรับ SEO ของคุณเสมอไป แต่ถ้าสิ่งนี้ส่งผลกระทบต่อเมชภายในของคุณ ผลที่ตามมาต่อความสามารถในการรวบรวมข้อมูลของไซต์และงบประมาณการรวบรวมข้อมูลก็มีความสำคัญมากกว่า
เปรียบเทียบความลึกเฉลี่ย Inrank เฉลี่ย จำนวน Inlink เฉลี่ย และ Outlink ภายใน
ความลึกเฉลี่ยที่เพิ่มขึ้น อันดับเฉลี่ยที่ลดลง และจำนวนลิงก์ขาเข้าและขาออกเฉลี่ยที่ลดลง เป็นตัวบ่งชี้ถึงการมีอยู่ของบล็อกตาข่ายที่จัดการใน JS ที่ไม่ได้แสดงผลล่วงหน้าทางฝั่งเซิร์ฟเวอร์ ด้วยเหตุนี้ ลิงก์บางลิงก์จึงไม่พร้อมใช้งานสำหรับ Google bot ในทันที
ซึ่งอาจส่งผลต่อไซต์ของคุณทั้งหมดหรือบางส่วน จากนั้นจึงจำเป็นต้องศึกษาการปรับเปลี่ยนเหล่านี้ตามกลุ่มของหน้าเพื่อระบุว่าหน้าบางประเภทเสียประโยชน์จาก Javascript Mesh หรือไม่
ตัวสำรวจข้อมูลจะให้คุณเล่นกับตัวกรองเพื่อเน้นองค์ประกอบเหล่านี้
ไปต่อด้วยตัวสำรวจข้อมูลและรายละเอียด URL
ในตัวสำรวจข้อมูล
เมื่อคุณดูที่ข้อมูลการรวบรวมข้อมูลการรวบรวมข้อมูลในตัวสำรวจข้อมูล คุณจะเห็นสองคอลัมน์ของ URL: คอลัมน์หนึ่งสำหรับ URL การรวบรวมข้อมูล 1 และอีกรายการสำหรับ URL การรวบรวมข้อมูล 2
จากนั้นคุณสามารถเพิ่มเมตริกที่กล่าวถึงข้างต้น (หน้าที่รวบรวมข้อมูล จำนวนคำ การแบ่งข้อความเป็นโค้ด ความลึก อันดับ ลิงก์) สองครั้งเพื่อแสดงค่าของการรวบรวมข้อมูล 1 และรวบรวมข้อมูล 2 เคียงข้างกัน
โดยใช้ตัวกรอง คุณจะสามารถระบุ URL ที่มีความแตกต่างมากที่สุด
รายละเอียด URL
หากคุณพบความแตกต่างระหว่าง SSR และ/หรือเวอร์ชัน Prerendered และเวอร์ชันที่แสดงผลฝั่งไคลเอ็นต์ คุณจะต้องลงรายละเอียดเพิ่มเติมเพื่อทำความเข้าใจว่าองค์ประกอบ JS ใดไม่ได้รับการปรับให้เหมาะกับ SEO
เมื่อคลิกที่หน้าในตัวสำรวจข้อมูล คุณจะสลับไปที่รายละเอียด URL จากนั้นคุณสามารถดูซอร์สโค้ดตามที่ Oncraw เห็นได้โดยคลิกที่แท็บ "ดูแหล่งที่มา"
จากนั้น คุณสามารถดึงโค้ด HTML ได้โดยคลิกที่คัดลอกซอร์ส HTML
ที่ด้านซ้ายบน คุณสามารถเปลี่ยนจากการรวบรวมข้อมูลหนึ่งไปยังอีกที่หนึ่งเพื่อดึงรหัสเวอร์ชันอื่น
ด้วยการใช้เครื่องมือเปรียบเทียบโค้ด html คุณสามารถเปรียบเทียบหน้าเว็บทั้งสองเวอร์ชันได้ โดยมี JS และไม่มีการเรียกใช้ JS ในฝั่งไคลเอ็นต์ ที่เหลือก็แล้วแต่คุณ!
