JavaScript สำหรับเครื่องมือเพิ่มประสิทธิภาพ: การทำงานกับฟิลด์อินพุต
เผยแพร่แล้ว: 2021-04-01
ต้องการทดสอบมากกว่าแค่สีของปุ่มใช่ไหม จากนั้น คุณต้องเรียนรู้จาวาสคริปต์ ฉันเริ่มซีรีส์ที่ครอบคลุมวิธีการทีละขั้นตอนที่ใช้งานได้จริง คุณสามารถใช้ JavaScript เพื่อตั้งค่าการทดสอบที่ชนะบนเว็บไซต์ของคุณ
บทความในแต่ละชุดครอบคลุมวิธีการต่างๆ ของ JavaScript ซึ่งแสดงให้เห็นโดยนำแนวทางปฏิบัติที่ดีที่สุดไปใช้กับเว็บไซต์เป็นกรณีสมมุติ
กรณีธุรกิจ: ปรับช่องป้อนข้อมูลให้เหมาะสมเพื่อปรับปรุง UX
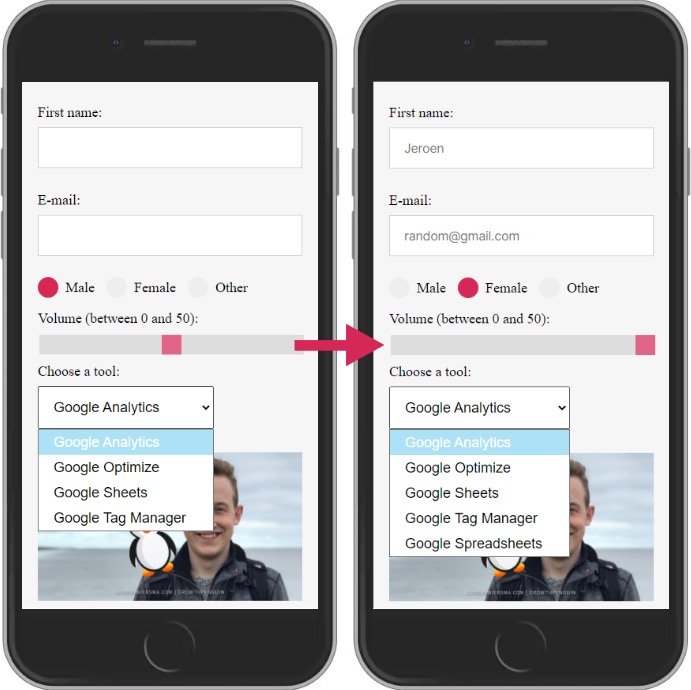
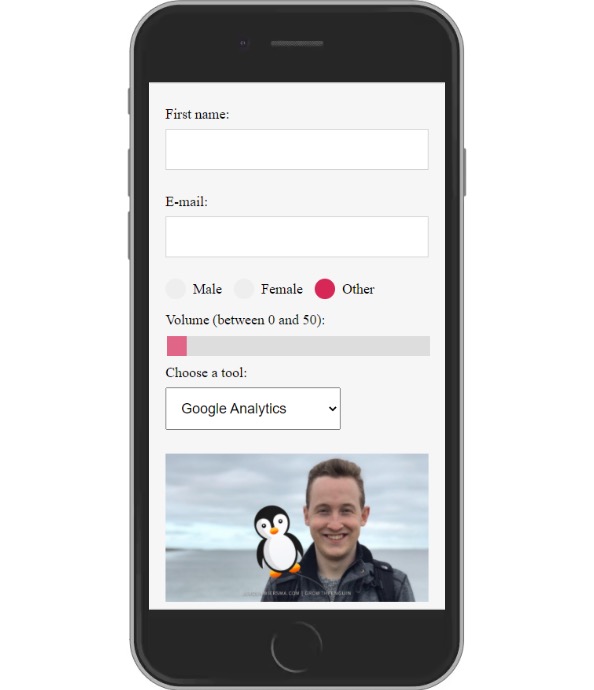
กรณีสมมุติของเราในบทนี้เป็นเรื่องเกี่ยวกับ การทำงานกับช่องใส่ข้อมูลเพื่อปรับปรุงประสบการณ์ของผู้ใช้
การวิจัยพบว่าผู้ใช้มักจะพบว่าแบบฟอร์มการเลือกใช้น่าหงุดหงิด เพื่อลดผลกระทบ เราระบุช่องป้อนข้อมูลเฉพาะที่เราต้องการเปลี่ยนแปลง
ในสถานการณ์สมมตินี้ เรามาถึงสมมติฐานต่อไปนี้:
เนื่องจากเราเห็นว่าลูกค้าของเรารู้สึกผิดหวังกับแบบฟอร์มการเลือกรับ เราคาดว่าการเปลี่ยนแปลงจะทำให้มี Conversion เพิ่มขึ้น เราจะวัดค่านี้โดยใช้เมตริกอัตราการเลือกใช้
ปรับปรุงการสร้างสมมติฐานของคุณโดยใช้เครื่องมือสร้างสมมติฐานฟรีของ Convert หรือเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างสมมติฐาน
เพื่อทดสอบสมมติฐานนี้ เราจะใช้การเปลี่ยนแปลงด้านล่าง:

รหัสที่ใช้ในการทดลอง
ตอนนี้สำหรับส่วนที่สนุก!
ในการดำเนินการเปลี่ยนแปลง เราเรียกใช้โค้ด JavaScript ต่อไปนี้บนหน้าการทดสอบ ลองใช้เองแล้วเห็นผลจริง!
var testForm = document.querySelector(".testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("ชาย");
var femaleRadio = document.getElementById("เพศหญิง");
var rangeSlider = document.getElementsByClassName("ตัวเลื่อน");
var googleSelector = document.getElementById("google");
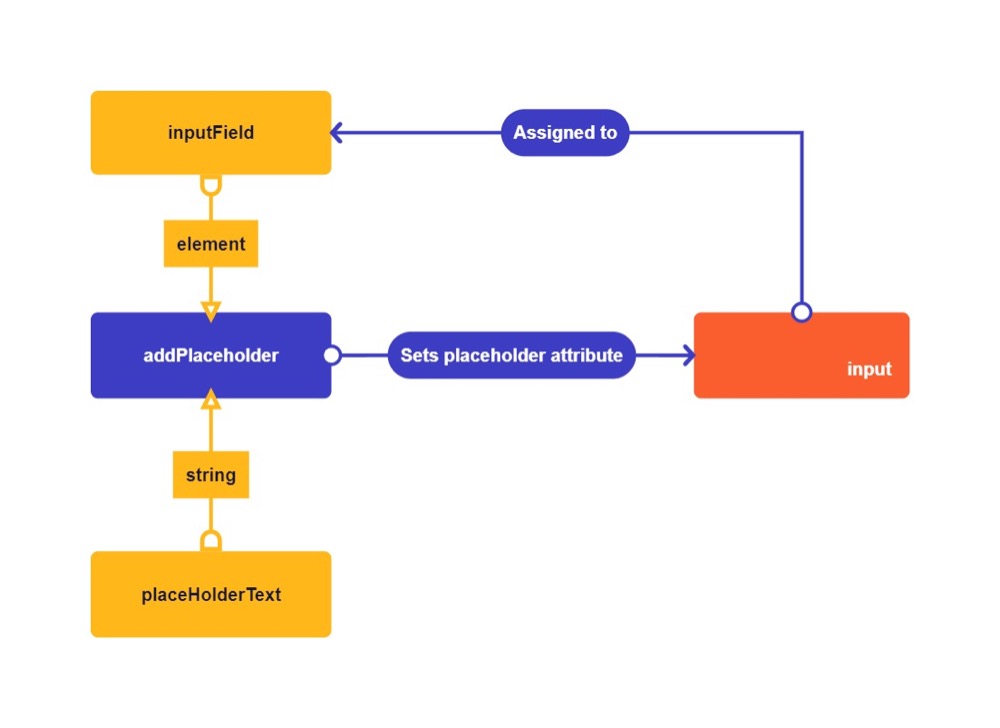
ฟังก์ชัน addPlaceholder (inputField, placeHolderText) {
inputField.setAttribute("ตัวยึดตำแหน่ง", placeHolderText);
}
addPlaceholder(firstNameInput, "เจอโรน");
addPlaceholder (emailInput, "[email protected]");
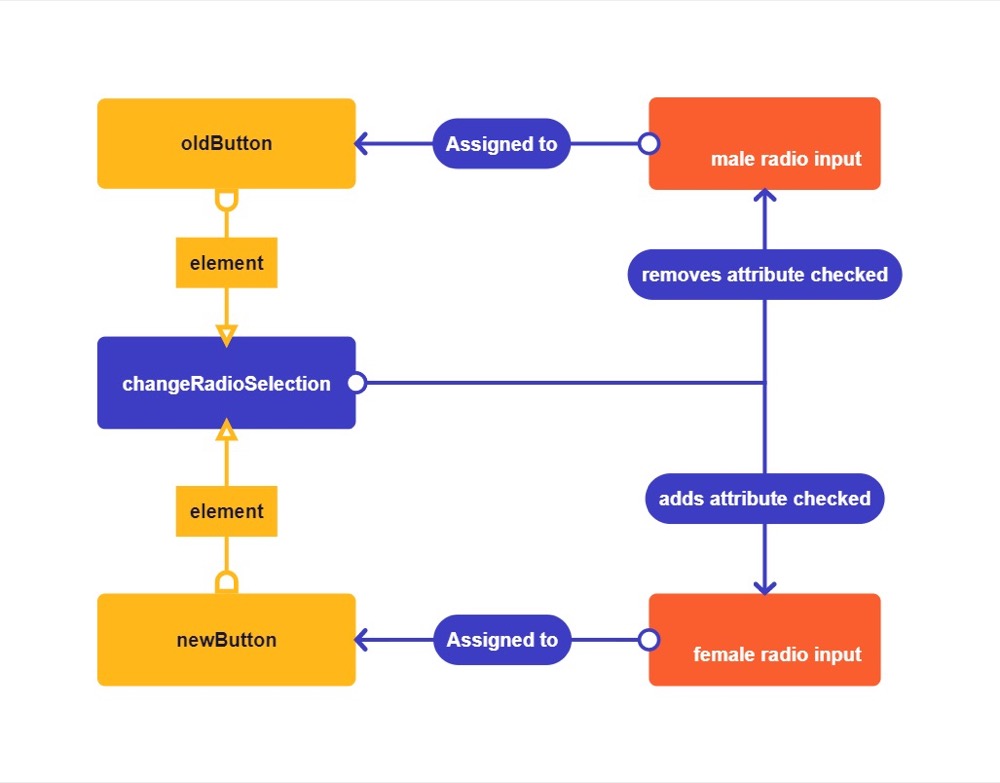
ฟังก์ชั่น changeRadioSelection (oldButton, newButton) {
oldButton.removeAttribute("ตรวจสอบแล้ว");
newButton.setAttribute("ตรวจสอบแล้ว", "ตรวจสอบแล้ว");
}
changeRadioSelection(วิทยุชาย,วิทยุหญิง);
ฟังก์ชั่น changeRangeValue (ช่วง, ค่า) {
range[0].setAttribute("value", ค่า);
}
changeRangeValue(rangeSlider, "50");
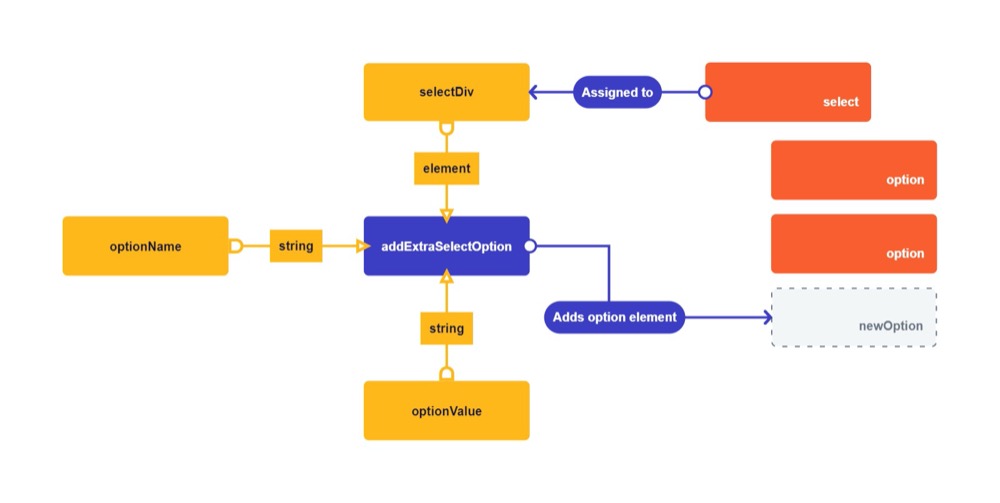
ฟังก์ชัน addExtraSelectOption (selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPTION");
var newOptionNode = document.createTextNode (ชื่อตัวเลือก);
newOption.appendChild (newOptionNode);
newOption.setAttribute("ค่า", optionValue);
selectDiv.appendChild(newOption);
}
addExtraSelectOption(googleSelector, "Google Spreadsheets", "gs");
รายละเอียดของรหัส
1. ไวยากรณ์ใหม่
การแยกย่อยเริ่มต้นด้วยการ ทบทวนไวยากรณ์ใหม่ ทั้งหมดในตัวอย่างด้านบน เนื่องจากบทความนี้เป็นส่วนหนึ่งของชุดข้อมูล โปรดตรวจดูเอกสารประกอบของไวยากรณ์ทั้งหมดในบทความก่อนหน้านี้
.childNodes[index] เป็นคุณสมบัติที่ส่งคืนอาร์เรย์ของโหนดย่อย คุณสามารถเข้าถึงโหนดเฉพาะในอาร์เรย์ด้วยดัชนี องค์ประกอบโหนดในอาร์เรย์เริ่มต้นที่หมายเลขศูนย์ การเข้าถึงโหนดแรกในอาร์เรย์จะทำให้คุณต้องใส่ 0 ระหว่างวงเล็บ
คุณสามารถใช้คุณสมบัตินี้แทนตัวเลือก CSS เพื่อเลือกโหนดย่อย ประโยชน์เพิ่มเติมของการใช้คุณสมบัตินี้คือการเลือกโหนดข้อความ
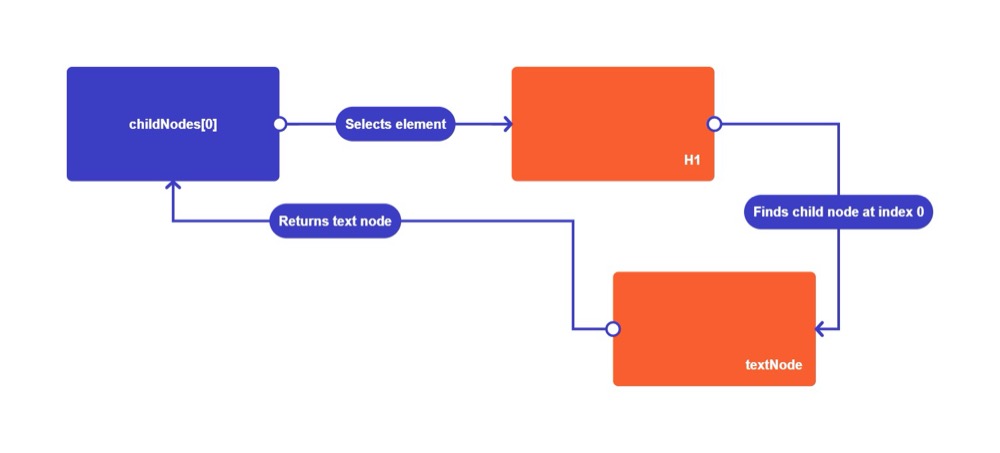
นี่คือตัวอย่าง:

ChildNodes[0] เลือกองค์ประกอบ H1 และรวบรวมลูกในอาร์เรย์ ส่งคืนอาร์เรย์ต่อไปนี้:
[childNode, childNode2, childNode3]
ลูกคนเดียวใน H1 คือตัวหนังสือเอง ข้อความของ H1 อยู่ที่ดัชนี 0 โหนดข้อความได้รับการส่งคืนโดยคุณสมบัติ
document.getElementById(id) เป็นวิธีการที่ส่งคืนองค์ประกอบที่มีแอตทริบิวต์ id ที่ตรงกัน คุณต้องส่งต่อ id เป็นสตริง ตัวอย่างนี้เป็นเมธอด querySelector รุ่นธรรมดา คุณสามารถใช้วิธีนี้สำหรับรหัสเดียว
คุณอาจถามตัวเองว่าทำไมสิ่งนี้ถึงมีอยู่ หากคุณมีวิธี querySelector วิธีนี้มีอยู่เนื่องจากผู้สร้าง JavaScript ได้เพิ่มเมธอด getElementById ใน JavaScript เวอร์ชันก่อนหน้า ผู้สร้างได้เพิ่มเมธอด querySelector ในภายหลังเพื่อให้ง่ายต่อการเลือกองค์ประกอบ
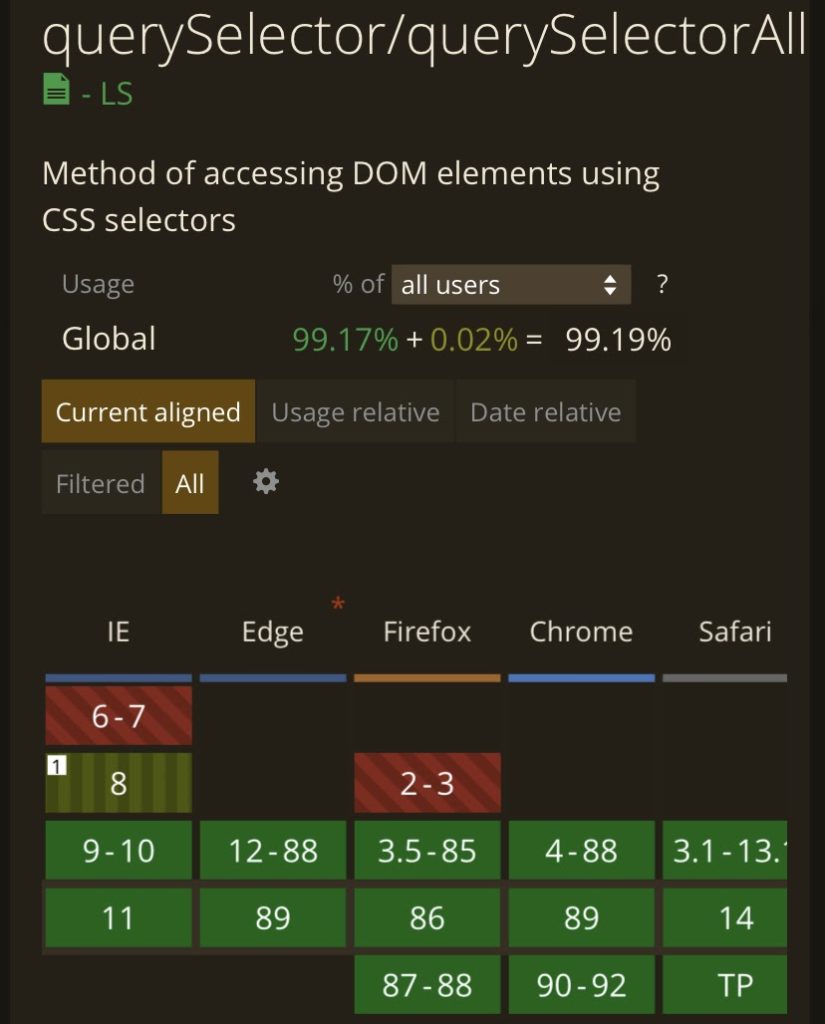
แม้ว่าเบราว์เซอร์ส่วนใหญ่จะสนับสนุนวิธี querySelector แต่ก็สามารถช่วยตรวจสอบว่าเบราว์เซอร์ส่วนใหญ่รองรับหรือไม่
รหัสที่ไม่รองรับอาจทำให้เว็บไซต์ในเบราว์เซอร์รุ่นเก่าเสียหายได้ เว็บไซต์ที่ยอดเยี่ยมในการตรวจสอบวิธี JavaScript คือ caniuse.com

document.getElementsByClassName(class) เป็นวิธีการที่ส่งคืนองค์ประกอบทั้งหมดที่มีคลาสเฉพาะภายในเอกสารทั้งหมด คุณต้องส่งต่อชั้นเรียนเป็นสตริง ส่งคืนองค์ประกอบในอาร์เรย์
คุณยังสามารถแทนที่ เอกสาร ด้วยองค์ประกอบอื่นได้ ดังนั้นเอกสารจะดูเฉพาะองค์ประกอบย่อยของส่วนที่เลือกเท่านั้น วิธีนี้มีประโยชน์มากเพราะมีประสิทธิภาพมากกว่า หากคุณใช้ออบเจ็กต์เอกสารเป็นตัวเลือก จะต้องตรวจสอบทั้งเอกสาร
เช่นเดียวกับเมธอด childNodes มันจะส่งคืนอาร์เรย์ที่มีการจับคู่ครั้งเดียว
.removeAttribute(attribute) เป็นวิธีที่ลบแอตทริบิวต์ออกจากองค์ประกอบ คุณจะลบค่าที่แนบมากับแอตทริบิวต์
เมื่อองค์ประกอบไม่มีแอตทริบิวต์ก็จะดำเนินการตามวิธีการโดยไม่มีข้อผิดพลาด คุณต้องส่งต่อแอตทริบิวต์เป็นสตริง
2. ตรรกะ
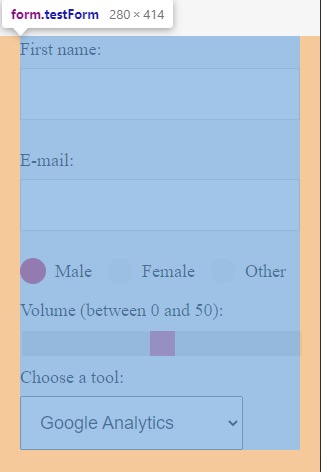
var testForm = document.querySelector(".testForm");ในโค้ดบรรทัดนี้ เรากำหนดฟอร์มให้กับตัวแปร testForm เราทำได้โดยเลือกคลาส testForm ด้วยเมธอด querySelector

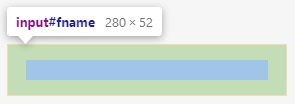
var firstNameInput = testForm.childNodes[3];
จากนั้น เรากำหนดช่องป้อนชื่อให้กับตัวแปร firstNameInput เราทำได้โดยเลือกโหนดย่อยที่สี่ด้วยตัวเลือก childNodes สังเกตว่าดัชนีที่สามเป็นตำแหน่งที่สี่อย่างไร

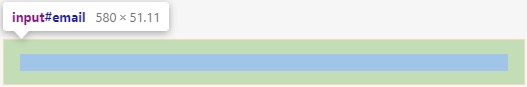
var emailInput = testForm.childNodes[8];
ที่นี่ เรากำหนดฟิลด์อินพุตเมลให้กับตัวแปร emailInput ฟิลด์อินพุตคือโหนดที่ 9 ของตัวแปร testForm

var maleRadio = document.getElementById("ชาย");ในบรรทัดนี้ เรากำหนดปุ่มตัวเลือกด้วยค่าตัวผู้ เราใช้เมธอด getElementById เพื่อเลือกโดย id ง่ายๆ

var femaleRadio = document.getElementById("เพศหญิง");จากนั้นเรากำหนดปุ่มตัวเลือกที่มีค่า female ให้กับตัวแปร femaleRadio ด้วยเมธอด getElementById

var rangeSlider = document.getElementsByClassName("ตัวเลื่อน");ที่นี่ เรากำหนดอาร์เรย์ขององค์ประกอบด้วยคลาสตัวเลื่อนให้กับตัวแปร rangeSlider ฉันใช้วิธีนี้เป็นตัวอย่าง แต่จะง่ายกว่าถ้าใช้วิธี querySelector

var googleSelector = document.getElementById("google");เราเสร็จสิ้นตัวแปรของเราโดยกำหนดฟิลด์อินพุตที่เลือกกับคลาส google ให้กับตัวแปร googleSelector ของเรา

ฟังก์ชัน addPlaceholder (inputField, placeHolderText) {ฟังก์ชันนี้จะเพิ่มข้อความที่พักลงในช่องป้อนข้อความ คุณสามารถส่งต่อฟิลด์อินพุตเป็นอาร์กิวเมนต์แรกและป้อนข้อความตัวแทนเป็นสตริงในอาร์กิวเมนต์ที่สองได้
inputField.setAttribute("ตัวยึดตำแหน่ง", placeHolderText);คุณแสดงข้อความตัวแทนโดยการเพิ่มแอตทริบิวต์ตัวแทนลงในช่องข้อความป้อนเข้า เราสามารถเพิ่มแอตทริบิวต์และค่านี้ด้วยวิธี setAttribute
}
วงเล็บปีกกาปิดฟังก์ชันแรกของเรา

addPlaceholder(firstNameInput, "เจอโรน");
เราเรียกใช้ฟังก์ชันในครั้งแรกเพื่อเพิ่มชื่อตัวอย่างเป็นตัวยึดตำแหน่งในช่องป้อนชื่อ


addPlaceholder (emailInput, "[email protected]");
เราเรียกใช้ฟังก์ชันนี้เป็นครั้งที่สองเพื่อเพิ่มที่อยู่อีเมลตัวอย่างลงในช่องป้อนข้อมูลอีเมล

ฟังก์ชันมีประโยชน์ในการรวมโค้ดและทำให้นักพัฒนารายอื่นเข้าใจได้ หากคุณมีสายตาที่เฉียบแหลม คุณอาจสังเกตเห็นว่าเราสามารถข้ามฟังก์ชันนี้ไปได้เลยโดยใช้โค้ดสองบรรทัดนี้:
firstNameInput.setAttribute("ตัวยึดตำแหน่ง", "Jeroen");
emailInput.setAttribute("ตัวยึดตำแหน่ง", "[email protected]");
เป็นสิ่งสำคัญที่โปรแกรมเมอร์ต้องสังเกตเมื่อคุณต้องการสร้างฟังก์ชันและเพียงแค่ใช้บรรทัดง่ายๆ ตัวอย่างนี้อาจช่วยฉันได้สามบรรทัดของรหัส รหัสน้อยมักจะดีกว่าสำหรับความเร็วในการโหลด
ฟังก์ชั่น changeRadioSelection (oldButton, newButton) {ฟังก์ชันที่สองจะลบการเลือกปุ่มตัวเลือกเก่าและเลือกปุ่มตัวเลือกใหม่ ด้วยวิธีนี้ เราสามารถเปลี่ยนปุ่มที่ตรวจสอบโดยค่าเริ่มต้นเมื่อโหลดหน้าเว็บ
oldButton.removeAttribute("ตรวจสอบแล้ว");แอตทริบิวต์ที่ตรวจสอบแล้วจะกำหนดปุ่มตัวเลือกที่เลือก เมื่อองค์ประกอบมีการตรวจสอบ = ”ตรวจสอบแล้ว” จะปรากฏบนหน้าจอ เราใช้วิธี removeAttribute เพื่อลบสถานะที่ตรวจสอบ เราเรียกสิ่งนี้ว่าตัวแปร oldButton ของเรา
newButton.setAttribute("ตรวจสอบแล้ว", "ตรวจสอบแล้ว");จากนั้นเราก็ใส่แอตทริบิวต์และค่าเดียวกันให้กับตัวแปร newButton ของเราเพื่อเปลี่ยนการเลือกเริ่มต้น
}
วงเล็บปีกกานี้สิ้นสุดฟังก์ชันที่สองของเรา

changeRadioSelection(วิทยุชาย,วิทยุหญิง);
เราเรียกใช้ฟังก์ชันหนึ่งครั้งเพื่อเปลี่ยนค่าเริ่มต้นของปุ่มตัวเลือกของเราเป็นผู้หญิง

ที่นี่เราสามารถบันทึกโค้ดได้ 2 บรรทัดอีกครั้งโดยเพียงแค่เขียนสิ่งนี้:
maleRadio.removeAttribute("ตรวจสอบแล้ว");
femaleRadio.setAttribute("ตรวจสอบแล้ว", "ตรวจสอบแล้ว");ฉันชอบใช้ฟังก์ชันต่างๆ เพราะมันทำให้ฉันขยายโค้ดได้อย่างรวดเร็วในอนาคต ลองนึกภาพการทำเช่นนี้สำหรับ 20 ปุ่มกับอาร์เรย์เป็นต้น
ด้วยการทดสอบการพัฒนา เรารู้ว่าโค้ดของเรามักจะเป็นแบบชั่วคราว ดังนั้นความสมบูรณ์แบบ 100% จึงไม่จำเป็นในความคิดของฉัน
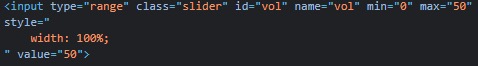
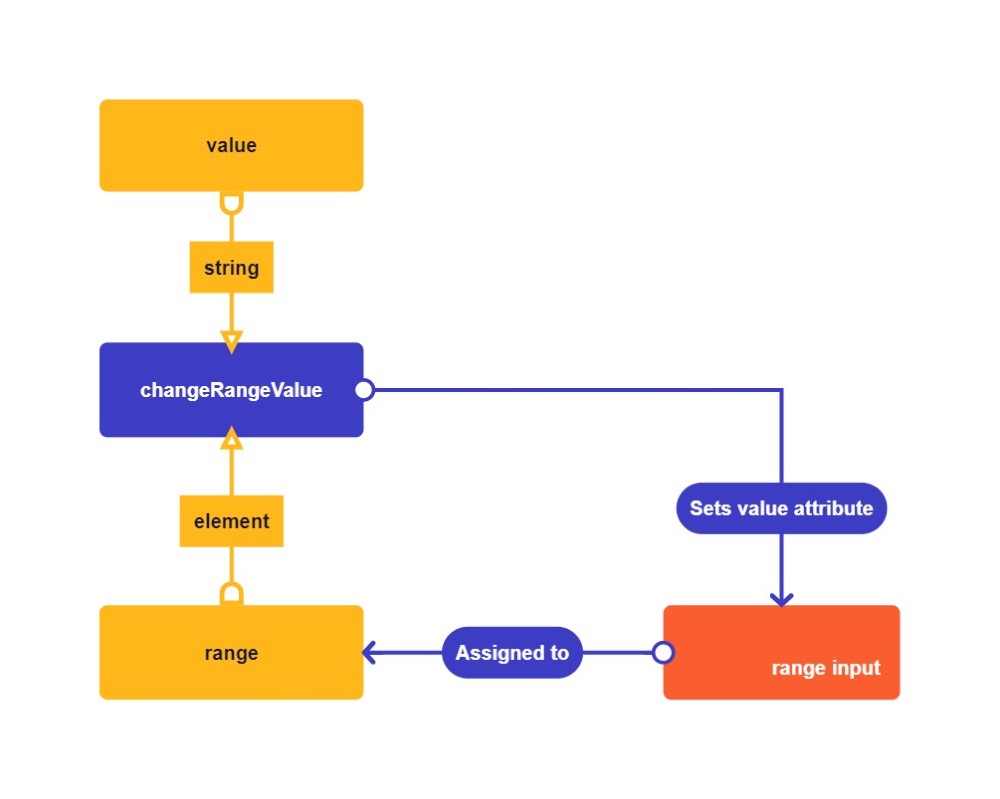
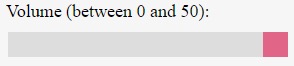
ฟังก์ชั่น changeRangeValue (ช่วง, ค่า) {ฟังก์ชันนี้จะเปลี่ยนค่าเริ่มต้นของแถบเลื่อนช่วง คุณป้อนองค์ประกอบช่วงเป็นอาร์กิวเมนต์แรก อาร์กิวเมนต์ที่สองต้องเป็นสตริงที่มีค่าที่คุณต้องการภายในขอบเขตของช่วง

เรารู้ว่าขีดจำกัดของช่วงของเราคือ 50 เนื่องจากมีแอตทริบิวต์ max=”50″ เริ่มต้นที่ 0 เพราะมีแอตทริบิวต์ min=”0″ คุณจะสามารถเพิ่มขีดจำกัดนี้ด้วย JavaScript โดยใช้เมธอด setAttribute
range[0].setAttribute("value", ค่า);เราเลือกช่วงด้วยเมธอด getElementsByClassName ซึ่งหมายความว่าเราจำเป็นต้องเลือกรายการเฉพาะในอาร์เรย์เพื่อเข้าถึง เราสามารถเข้าถึงรายการแรกในอาร์เรย์โดยการเพิ่ม [0] หลังตัวแปร รหัสบรรทัดนี้จะตั้งค่าแอตทริบิวต์ค่าของช่วง
}
วงเล็บปีกกานี้สิ้นสุดฟังก์ชันที่สาม

changeRangeValue(rangeSlider, "50");
จากนั้นเราเรียกใช้ฟังก์ชันของเราเพื่อเปลี่ยนค่าเริ่มต้นของช่วงเป็น 50

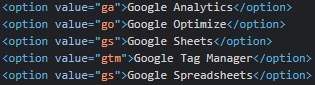
ฟังก์ชัน addExtraSelectOption (selectDiv, optionName, optionValue) {ฟังก์ชันนี้ผนวกองค์ประกอบตัวเลือกต่อท้ายกล่องตัวเลือกแบบเลื่อนลงของเรา ในอาร์กิวเมนต์แรก คุณส่งผ่านองค์ประกอบที่เลือก นี่คือพาเรนต์ขององค์ประกอบตัวเลือกทั้งหมด
อาร์กิวเมนต์ที่สองใช้ชื่อของตัวเลือกใหม่เป็นสตริง อาร์กิวเมนต์ที่สามใช้ค่าของตัวเลือกใหม่ของเราเป็นสตริง ค่านี้มักจะใช้เมื่อส่งข้อมูลไปยังแบ็กเอนด์ ดังนั้นจึงจำเป็นต้องทำให้ค่านี้เป็นค่าธรรมดา ที่นี่เราจะดูว่าฉันได้เพิ่มคำย่อมูลค่าสั้นให้กับตัวเลือกทั้งหมดของเราอย่างไร

var newOption = document.createElement("OPTION");ขั้นแรก เราสร้างองค์ประกอบตัวเลือกด้วยเมธอด createElement และกำหนดให้กับตัวแปร newOption
var newOptionNode = document.createTextNode (ชื่อตัวเลือก);
จากนั้นเราสร้างโหนดข้อความด้วยตัวแปร optionName และบันทึกลงในตัวแปร newOptionNode
newOption.appendChild (newOptionNode);
เราผนวกโหนดข้อความ newOptionNode เข้ากับตัวแปร newOption ของเรา
newOption.setAttribute("ค่า", optionValue);จากนั้นเราตั้งค่าตัวเลือกใหม่ของเราด้วยวิธี setAttribute
selectDiv.appendChild(newOption);
สุดท้าย เราผนวกตัวเลือกใหม่ของเราต่อท้ายตัวแปร selectDiv ตอนนี้จะมองเห็นได้ใน DOM เนื่องจากเราผนวกไว้ ตัวเลือกนี้จะเป็นตัวเลือกสุดท้ายในเมนูแบบเลื่อนลง
}
วงเล็บปีกกาสิ้นสุดฟังก์ชันที่สี่ของเรา

addExtraSelectOption(googleSelector, "Google Spreadsheets", "gs");
เราเรียกใช้ฟังก์ชันของเราเพื่อเพิ่มองค์ประกอบตัวเลือกใหม่ลงในรายการแบบเลื่อนลง

3. ออกกำลังกาย
วิธีที่ดีที่สุดในการเรียนรู้ JavaScript คือการลองใช้
ฉันต้องการให้คุณใช้ changeRadioSelection เพื่อเลือกตัวเลือก อื่น ฉันต้องการให้คุณเปลี่ยนค่าของช่วงเป็น 0 ด้วยเมธอด changeRangeValue และส่งข้อความมาบอกฉันว่าคุณคิดอย่างไร!

ไม่สามารถคิดออก? ส่งข้อความถึงฉันบน LinkedIn และฉันจะช่วยคุณ!