ขอแนะนำตัวสร้างลูป: ออกแบบทุกแง่มุมของโพสต์และคอลเลกชันผลิตภัณฑ์ของคุณ
เผยแพร่แล้ว: 2022-11-02Elementor 3.8 มีคุณสมบัติที่ได้รับการคาดหวังสูง รวมถึงเฟสแรกของ Loop Builder พร้อมด้วยฟังก์ชันและความสามารถเพิ่มเติมที่เพิ่มเข้ามาในเวอร์ชันที่กำลังจะมาถึง ด้วยตัวสร้างลูป คุณจะได้รับอิสระในการสร้างสรรค์มากขึ้นในการออกแบบโพสต์และรายการของคุณ ดังนั้นคุณจึงสามารถออกแบบได้ตามที่คุณต้องการ นอกจากนี้ รุ่นนี้ยังเป็นรุ่นแรกที่เป็นไปตามกลไกการเผยแพร่ใหม่ ซึ่งจะทำให้การเผยแพร่ในอนาคตของเราคาดเดาได้มากขึ้นและเชื่อถือได้
แนะนำตัวสร้างลูป (Pro)

Elementor 3.8 Pro นำเสนอเฟสแรกของตัวสร้างลูป ตัวสร้างลูปช่วยให้คุณสร้างและออกแบบรายการหลักสำหรับเนื้อหาที่ทำซ้ำ (เช่น วนซ้ำ) เช่น รายการ ตลอดจนกำหนดเค้าโครงบนเพจเอง ด้วยการสร้างเทมเพลตรายการหลักด้วยตัวคุณเอง คุณจะได้รับความยืดหยุ่นมากขึ้นเมื่อเทียบกับวิดเจ็ตโพสต์ในการออกแบบรายชื่อของคุณและรวมเนื้อหาไดนามิกเพิ่มเติม
ขั้นตอนแรกของตัวสร้างลูปรวมถึงความสามารถในการสร้างรายการหลักสำหรับโพสต์และประเภทโพสต์ที่กำหนดเอง และรวมเนื้อหาแบบไดนามิกจากโพสต์ของคุณ ด้วยวิธีนี้ คุณสามารถออกแบบการแสดงโพสต์ พอร์ตโฟลิโอ รายชื่อ และอื่นๆ ได้อย่างง่ายดาย การอัปเดตในอนาคตจะรวมการสนับสนุน WooCommerce อย่างเต็มรูปแบบ เพื่อให้คุณสามารถปรับแต่งรูปลักษณ์ของ Product Archives ทั้งหมดของคุณได้อย่างเต็มที่ และความสามารถเพิ่มเติมที่จะปรับปรุงการออกแบบเว็บไซต์ของคุณ
การออกแบบเทมเพลตสำหรับรายการหลักของคุณ

มีสองวิธีในการออกแบบเทมเพลตรายการหลักของคุณ:
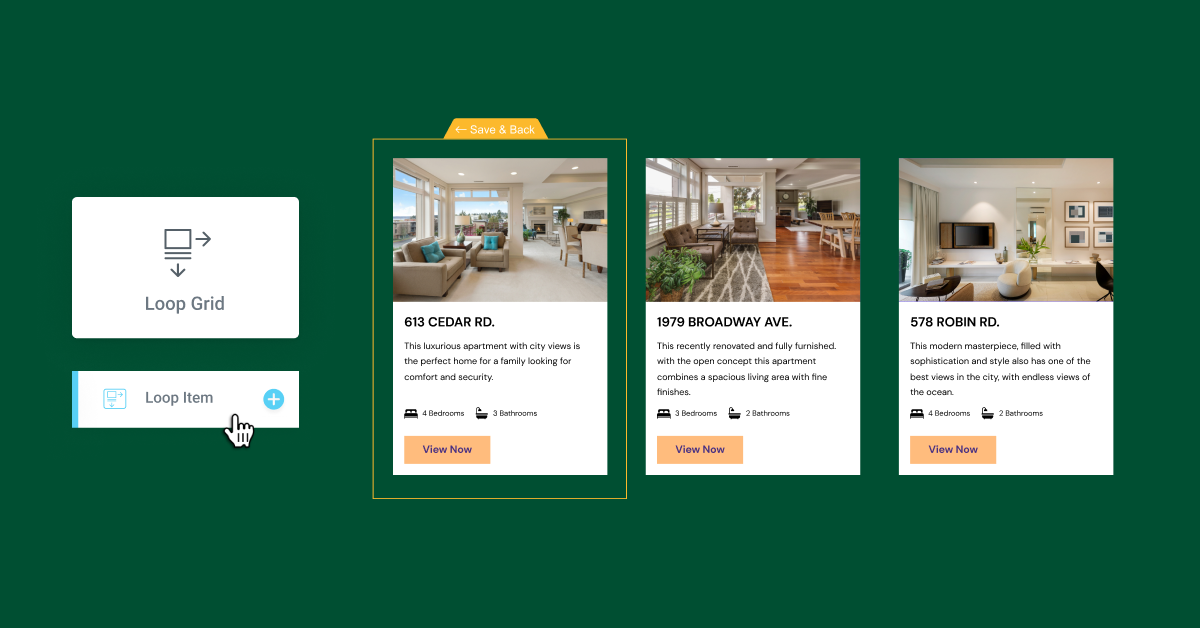
- การแก้ไขในสถานที่ – ทำได้โดยการลากวิดเจ็ต Loop Grid ลงบนหน้าแล้วคลิกปุ่ม 'สร้างเทมเพลต'
- Blank Canvas – ใช้งานได้โดยการเพิ่มเทมเพลต Loop Item ใหม่จาก Theme Builder หรือโดยการเพิ่มเทมเพลตใหม่จากเมนูเทมเพลตในแดชบอร์ด WordPress
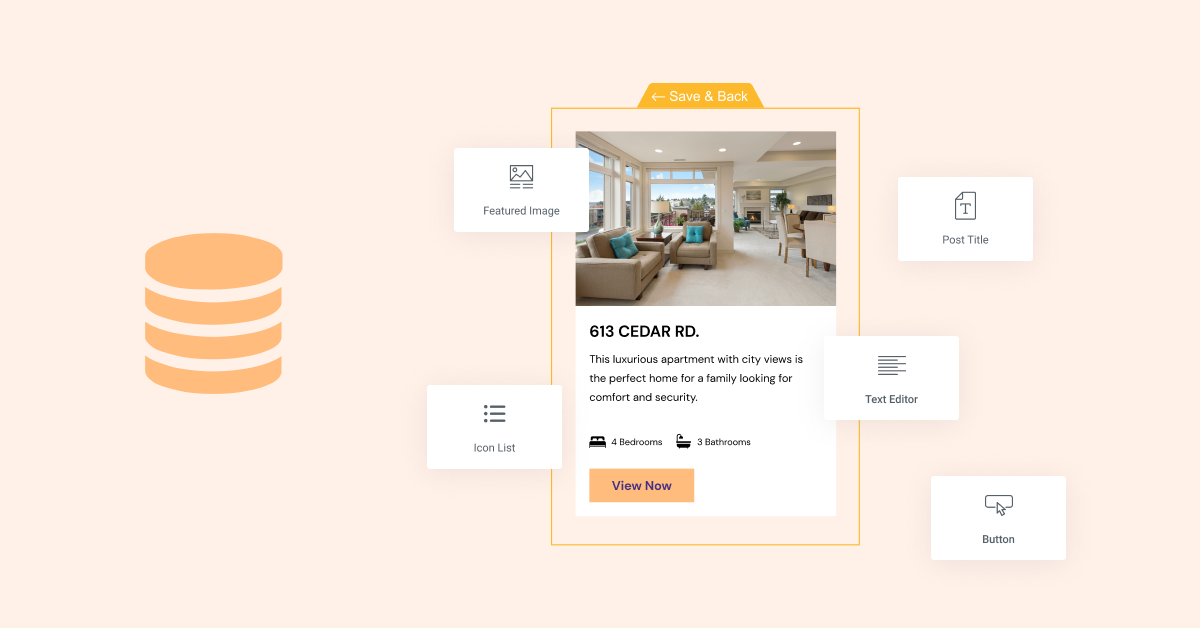
ในการออกแบบเทมเพลตรายการหลักของคุณ คุณสามารถใช้วิดเจ็ตเกือบทุกรายการใน Elementor วิดเจ็ตแต่ละรายการที่คุณใช้สามารถกำหนดฟิลด์ไดนามิกใดก็ได้ที่มีอยู่บนเว็บไซต์ของคุณ หรือสามารถปล่อยให้เป็นแบบคงที่และใช้เพื่อปรับปรุงการออกแบบของรายการหลักของคุณ
การเลือกแหล่งที่มาของเนื้อหาที่จะแสดง

เมื่อคุณได้ออกแบบการออกแบบสำหรับรายการลูปแล้ว ก็ถึงเวลาเลือกเนื้อหาที่คุณต้องการให้แสดงบนเพจ คุณสามารถสร้างเทมเพลตรายการวนรอบเดียวและใช้ในหน้าต่างๆ เพื่อแสดงเนื้อหาที่แตกต่างกัน หรือคุณสามารถสร้างเทมเพลตที่แตกต่างกันเพื่อใช้สำหรับโพสต์ประเภทต่างๆ
ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์อสังหาริมทรัพย์ คุณสามารถสร้างเทมเพลตหนึ่งเพื่อใช้แสดงรายการอสังหาริมทรัพย์ของคุณ และอีกเทมเพลตหนึ่งเพื่อแสดงบล็อกโพสต์ของคุณ ด้วยวิธีนี้ คุณสามารถมีการออกแบบที่ไม่ซ้ำกันสำหรับแต่ละอัน และรวมฟิลด์เนื้อหาที่แตกต่างกัน ในรายชื่ออสังหาริมทรัพย์ของคุณ คุณอาจต้องการรวมเนื้อหาแบบไดนามิกจากฟิลด์ที่คุณกำหนดเองเพื่อแสดงจำนวนห้องนอนและห้องน้ำในเทมเพลตรายการวนของคุณ ในขณะที่ในโพสต์บล็อกของคุณ คุณอาจต้องการรวมการบ่งชี้ว่าจะใช้เวลานานแค่ไหน เพื่ออ่านแต่ละโพสต์
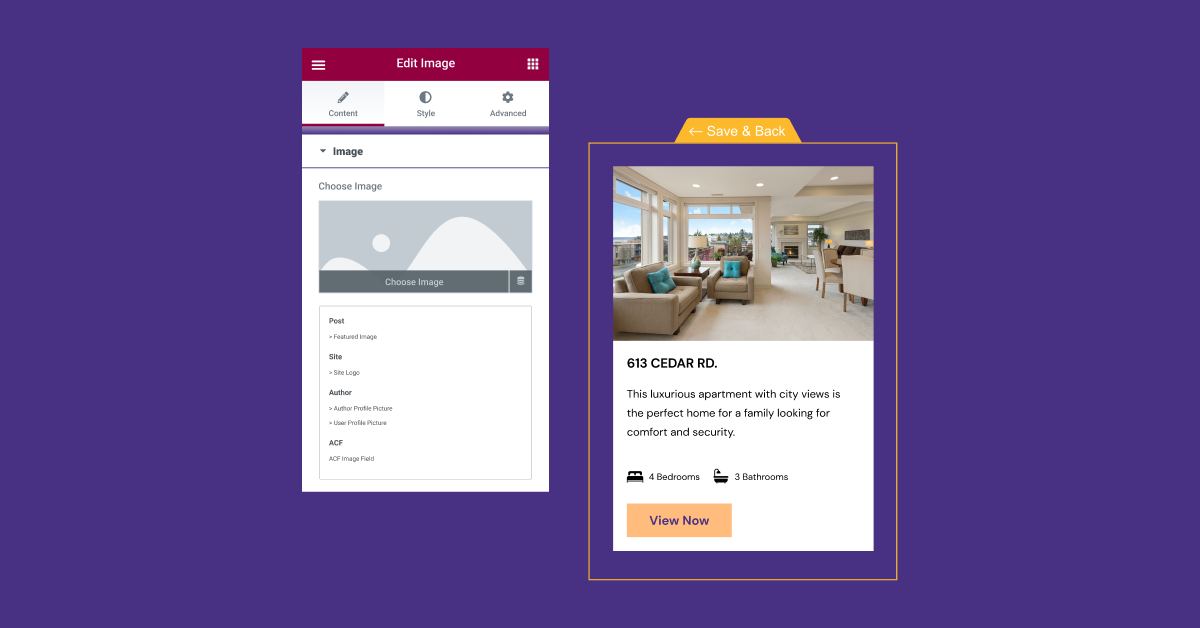
ในการแสดงเนื้อหาไดนามิกในลูปของคุณ คุณต้องกำหนดเนื้อหาไดนามิกที่คุณต้องการแสดงโดยคลิกไอคอนเนื้อหาไดนามิกบนแต่ละวิดเจ็ตใน เทมเพลต Loop Item และกำหนดฟิลด์ไดนามิกที่ควรแสดง
หากต้องการเลือกแหล่งที่มาหรือประเภทของโพสต์ของเนื้อหาที่จะแสดง คุณจะต้องลาก วิดเจ็ต Loop Grid ไปยังตำแหน่งที่คุณต้องการบนหน้า จากนั้นเลือกประเภทโพสต์ที่เหมาะสมในส่วนข้อความค้นหา จากนั้น คุณสามารถเลือกได้ว่าคุณต้องการรวมหรือไม่รวมเนื้อหาจากผู้เขียนบางคน หรือที่มีคำบางคำ ตัดสินใจว่าคุณต้องการแสดงโพสต์ในรูปแบบจากน้อยไปมากหรือจากมากไปน้อย
การปรับเค้าโครงของรายชื่อในเพจ

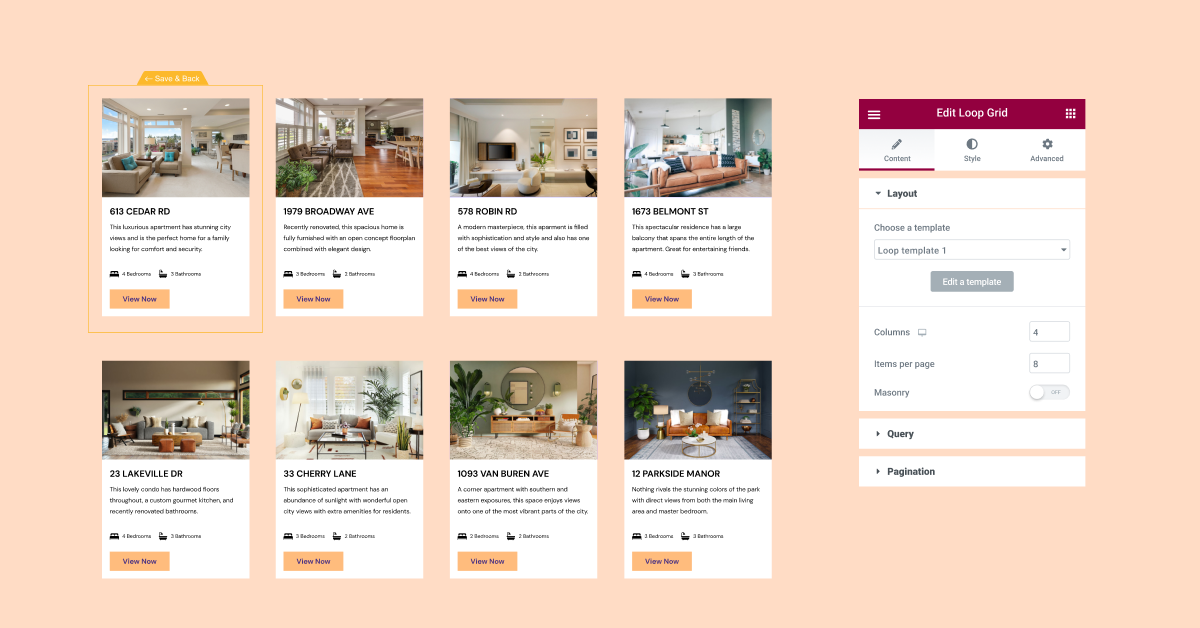
เทมเพลตลูปที่คุณสร้างสามารถใช้กับหน้าใดก็ได้ โดยใช้วิดเจ็ต Loop Grid หลังจากเลือกเทมเพลตและเนื้อหาที่ต้องการแสดงแล้ว คุณจะปรับเค้าโครงและสไตล์ของรายการในหน้าได้
ในขั้นตอนนี้ คุณจะตัดสินใจเลือกจำนวนคอลัมน์ที่คุณต้องการให้ตารางของคุณแสดง ช่องว่างระหว่างรายการหนึ่งกับอีกรายการหนึ่ง ตลอดจนว่าคุณต้องการให้รายการทั้งหมดปรากฏในหน้าเดียวหรือแบ่งออกเป็นหลายหน้า คุณยังสามารถเพิ่มตัวเลือกสไตล์เพิ่มเติมในขั้นตอนนี้ เช่น ภาพพื้นหลังหรือเอฟเฟ็กต์การเคลื่อนไหว เป็นต้น

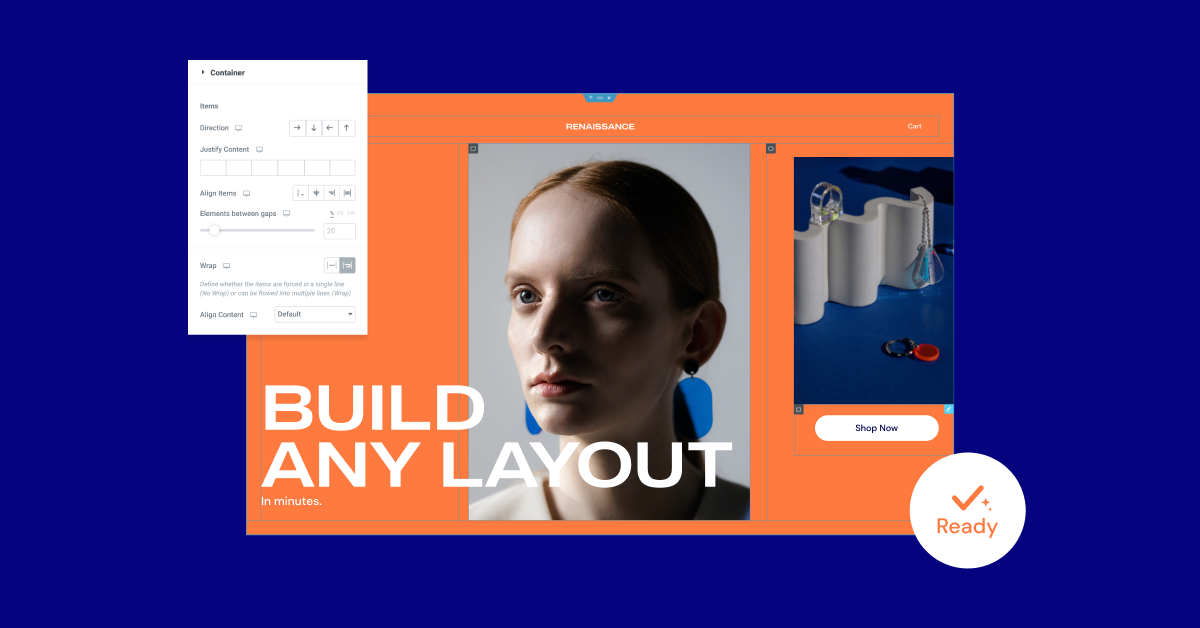
ในส่วนของเวอร์ชันนี้ ตัวสร้างลูปสามารถใช้ได้กับคอนเทนเนอร์เท่านั้น ดังนั้น หากต้องการใช้ตัวสร้างลูป คุณจะต้องเปิดใช้งานการทดสอบสองรายการ: Flexbox Containers และตัวสร้างลูป
Flexbox Containers ได้รับการอัปเกรดเป็นสถานะการทดสอบเบต้าแล้ว

หลังจากผ่านการทดสอบอย่างครอบคลุม ทบทวนภายใต้เงื่อนไขและกรณีการใช้งานที่หลากหลาย และทดสอบด้วยการผสานรวมที่แตกต่างกันจำนวนมาก ตอนนี้ Flexbox Containers กลายเป็นการทดสอบเบต้า ซึ่งหมายความว่าถือว่ามีความเสถียรและคุณสามารถใช้บนเว็บไซต์ของคุณเองได้อย่างมั่นใจ
อย่างไรก็ตาม เนื่องจากคอนเทนเนอร์ย้ายจากการทดสอบอัลฟ่าไปเป็นการทดสอบเบต้า หากคุณใช้คอนเทนเนอร์บนเว็บไซต์จริง โปรดตรวจสอบให้แน่ใจว่าทุกอย่างทำงานและเป็นไปตามที่คาดไว้ เนื่องจากการเปลี่ยนแปลงบางอย่างที่ทำกับคอนเทนเนอร์อาจส่งผลต่อรูปลักษณ์บนเว็บไซต์ของคุณ .
เนื่องจากสำหรับพวกคุณบางคน Flexbox Containers จะต้องมีการเรียนรู้และทำความคุ้นเคย ในขณะนี้ การตัดสินใจของคุณจะเปิดใช้การทดสอบและใช้ Containers บนเว็บไซต์ของคุณเมื่อใด
โปรดทราบว่า หากคุณตัดสินใจที่จะเปิดใช้งานการทดสอบ และออกแบบเลย์เอาต์โดยใช้คอนเทนเนอร์ แต่จากนั้นตัดสินใจปิดใช้งานการทดสอบ ส่วนของเว็บไซต์ทั้งหมดที่สร้างด้วยคอนเทนเนอร์อาจหายไป
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้ Flexbox Containers บนเว็บไซต์ของคุณ คุณสามารถทดลองใช้งานด้วยตัวเองได้ที่ Elementor Flexbox Playground
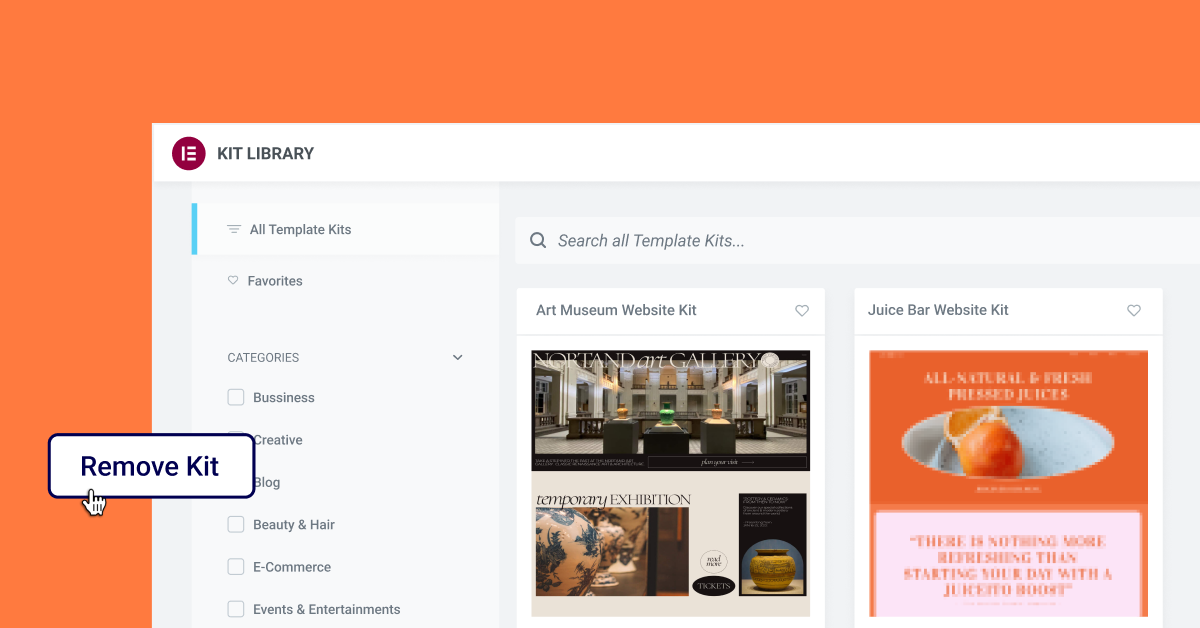
ใหม่: ลบ Kit – เปลี่ยน Kit กลับเป็นสถานะก่อนหน้า

Website Kits เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นอย่างรวดเร็วบนเว็บไซต์ของคุณ เนื่องจากมาพร้อมกับองค์ประกอบที่จำเป็นทั้งหมดที่เว็บไซต์ต้องการ และสไตล์สากลที่เกี่ยวข้อง จนถึงตอนนี้ ยังไม่มีปุ่มง่ายๆ เพียงปุ่มเดียวที่คุณสามารถคลิกเพื่อคืนค่าเว็บไซต์ของคุณเป็นสถานะก่อนหน้า หากคุณรู้ว่าคุณต้องการใช้ชุดอุปกรณ์อื่น หรือไม่มีเลย
ด้วยคุณลักษณะ Remove Kit ใหม่ คุณสามารถลบชุดเครื่องมือล่าสุดที่คุณติดตั้งบนเว็บไซต์ของคุณ และสไตล์สากลที่มาพร้อมกับชุดเครื่องมือนั้น โดยไม่ต้องกู้คืนเว็บไซต์ทั้งหมดของคุณเป็นเวอร์ชันก่อนหน้า เมื่อดาวน์โหลดชุดอุปกรณ์ใดๆ หลังจากอัปเดตเป็นเวอร์ชันนี้ ปุ่ม "ลบชุดอุปกรณ์" ใหม่จะปรากฏบนแท็บนำเข้า/ส่งออก (อยู่ในแดชบอร์ด WordPress ภายใต้การตั้งค่า Elementor → เครื่องมือ) การคลิกปุ่มนี้จะทำให้เว็บไซต์ของคุณกลับสู่สถานะก่อนหน้าก่อนที่จะใช้ชุดเครื่องมือนี้ แม้ว่าเนื้อหาใหม่ใดๆ ที่คุณสร้างขึ้นในหน้าหรือโพสต์ใหม่จะยังคงอยู่ แต่เนื้อหาดังกล่าวจะใช้รูปแบบสากลที่เว็บไซต์ของคุณมีก่อนที่จะดาวน์โหลดชุดเครื่องมือ
นอกจากนี้ เพจ โพสต์ และเนื้อหาทั้งหมดที่เพิ่มลงในเว็บไซต์เป็นส่วนหนึ่งของชุดข้อมูลจะถูกลบออก ซึ่งรวมถึงการเปลี่ยนแปลงที่ทำกับเนื้อหาของชุดข้อมูลใดๆ หากคุณต้องการเก็บการเปลี่ยนแปลงใดๆ ที่คุณทำกับชุดหรือเนื้อหาที่คุณเพิ่มก่อนที่จะลบชุด เราขอแนะนำให้สร้างหน้าใหม่และคัดลอกเนื้อหาก่อนที่จะลบชุด
เพลิดเพลินกับการออกแบบที่ยืดหยุ่นยิ่งขึ้นและแสดงเนื้อหาไดนามิกของคุณได้มากขึ้น
Elementor และ Elementor 3.8 Pro ช่วยให้คุณออกแบบเว็บไซต์ได้มากขึ้นโดยใช้ Elementor ไม่ว่าคุณจะต้องการควบคุมเพิ่มเติมในการปรับแต่งลักษณะที่ปรากฏและเนื้อหาของรายการของคุณ หรือบรรลุเค้าโครงที่ซับซ้อนมากขึ้นด้วยคอนเทนเนอร์ การอัปเดตเหล่านี้จะช่วยเพิ่มความสามารถของคุณในการดำเนินการดังกล่าว
ลองใช้คุณลักษณะใหม่เหล่านี้และแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับคุณลักษณะเหล่านี้ และวิธีที่คุณใช้คุณลักษณะเหล่านี้บนเว็บไซต์ของคุณเองในความคิดเห็น
เข้าร่วม Live Show ของเราในวันพฤหัสบดีที่ 10 พฤศจิกายน เวลา 11.00 น. EST เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่คุณสามารถใช้ตัวสร้างลูปบนเว็บไซต์ วิธีแปลงส่วนและคอลัมน์ที่มีอยู่ให้เป็นคอนเทนเนอร์อย่างมีประสิทธิภาพ และอื่นๆ อีกมากมาย
