ขอแนะนำ Elementor 3.6: ใช้ประโยชน์จาก Flexbox Containers เพื่อสร้างการออกแบบที่มีประสิทธิภาพสูงสุดและตอบสนอง
เผยแพร่แล้ว: 2022-04-05ใน Elementor 3.6 เราแนะนำ Flexbox Containers ซึ่งเป็นโครงสร้างเลย์เอาต์แบบลีนใหม่ที่นำ CSS Flexbox มาไว้ในตัวแก้ไข โครงสร้างนี้ช่วยให้คุณบรรลุการออกแบบที่ตอบสนองได้สมบูรณ์แบบพิกเซลและเลย์เอาต์ขั้นสูงได้อย่างรวดเร็ว และด้วยมาร์กอัปที่บางกว่ามาก ซึ่งช่วยปรับปรุงประสิทธิภาพได้อย่างมาก คุณลักษณะนี้ถือเป็นการเปลี่ยนแปลงครั้งสำคัญในการสร้างเว็บไซต์โดยใช้เครื่องมือสร้างของ Elementor และเป็นรากฐานของความสามารถขั้นสูงเพิ่มเติมที่หลากหลาย
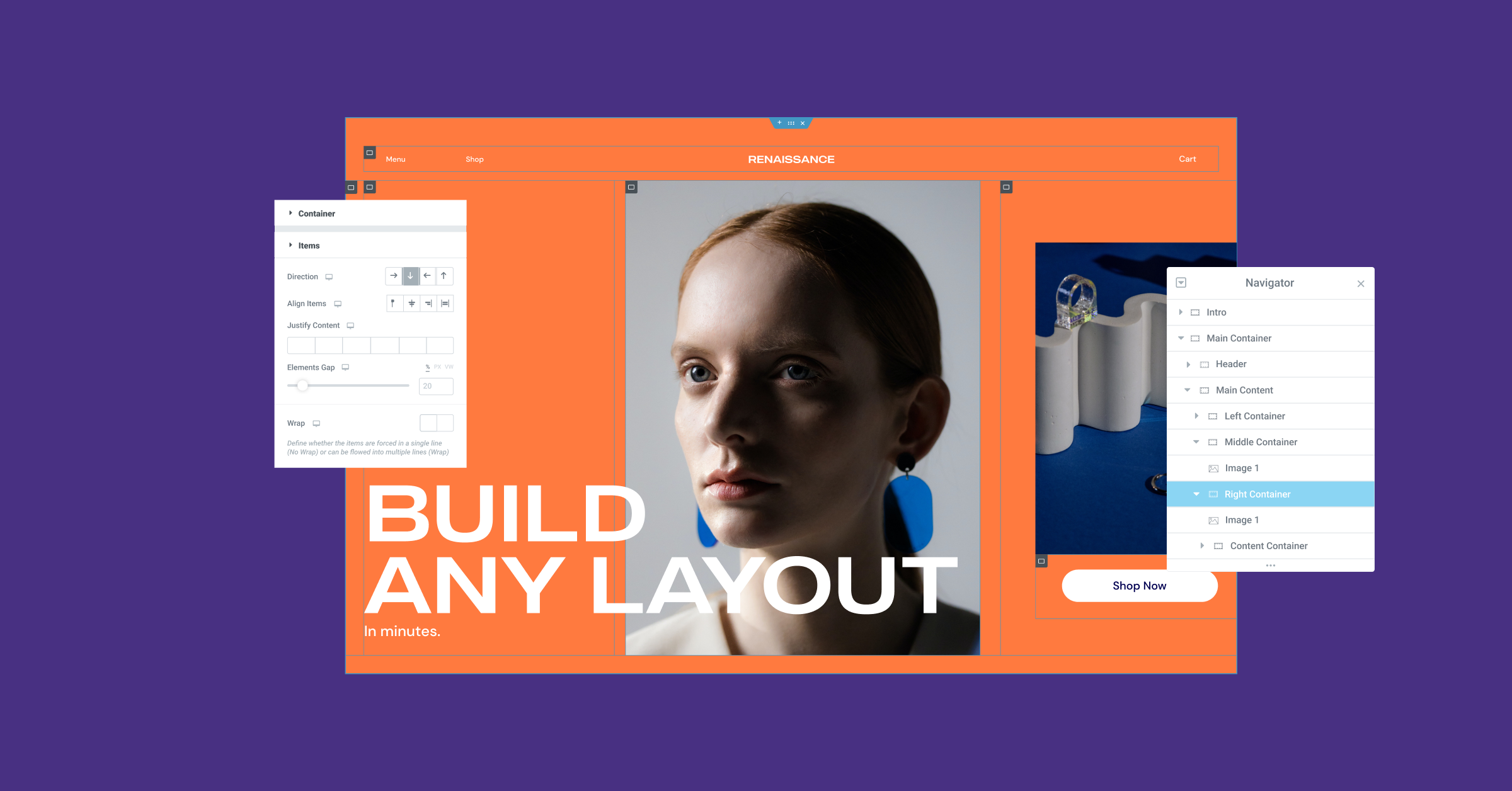
Flexbox Containers คือ Building Block ใหม่ใน Elementor ที่ช่วยให้คุณจัดวาง จัดแนว และแจกจ่ายรายการในคอนเทนเนอร์ได้อย่างมีประสิทธิภาพในลักษณะที่มีน้ำหนักเบาและตอบสนอง ด้วย Flexbox Containers คุณสามารถวางวิดเจ็ตโดยตรงภายในคอนเทนเนอร์ เช่นเดียวกับการซ้อนคอนเทนเนอร์แบบไม่จำกัด จากนั้น คุณสามารถควบคุมเลย์เอาต์และการกระจายวิดเจ็ตภายในคอนเทนเนอร์ และปรับเนื้อหาของคุณให้เข้ากับทุกขนาดหน้าจอ ส่งผลให้ตอบสนองได้ดียิ่งขึ้น โดยไม่ลดทอนความเร็ว และไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
หลังจากผ่านไปหลายเดือนใน Dev Edition และได้นำข้อเสนอแนะจำนวนมากจากชุมชนไปใช้ เราได้แนะนำ Flexbox Containers เป็นการทดสอบอัลฟ่า
เมื่อเปิดการทดสอบ คุณจะสามารถเพิ่มคอนเทนเนอร์ใหม่ในหน้าแทนส่วน คอลัมน์ และส่วนภายใน คุณยังเพิ่มคอนเทนเนอร์ลงในเพจที่มีอยู่ซึ่งเคยสร้างด้วยเลย์เอาต์ Section-Column ได้ เมื่อเปิดการทดสอบ คุณจะไม่สามารถเพิ่มส่วนหรือคอลัมน์ใหม่ลงในหน้าเว็บของคุณได้
ทดลองใช้ก่อนใครใน Flexbox Containers Playground
เนื่องจาก Containers เป็นวิธีใหม่ในการสร้างโครงสร้างเว็บไซต์ใน Elementor รุ่นนี้จึงมาพร้อมกับสื่อการศึกษาเพิ่มเติม ซึ่งรวมถึง Flexbox Containers Playground สนามเด็กเล่นนี้มี 10 บทเรียน ที่จะช่วยให้คุณคุ้นเคยกับการออกแบบเลย์เอาต์ด้วย Flexbox Containers
โปรดทราบ : ควรใช้การทดสอบด้วยความระมัดระวัง — คุณลักษณะต่างๆ จะถูกนำมาใช้เป็นการทดสอบ เมื่อมีการรวมการเปลี่ยนแปลงโครงสร้างพื้นฐานที่อาจส่งผลกระทบต่อเว็บไซต์ของคุณในลักษณะที่ไม่คาดฝัน เรียนรู้เพิ่มเติมเกี่ยวกับการทดลองที่นี่
หากคุณปิดใช้งานการทดสอบ คอนเทนเนอร์ทั้งหมดที่คุณสร้างจะถูกลบออกจากเว็บไซต์ของคุณ คุณจะสามารถกู้คืนได้หากคุณเปิดใช้งานการทดสอบอีกครั้งและย้อนกลับไปยังรุ่นก่อนหน้า
หมายเหตุสำคัญเกี่ยวกับเวอร์ชัน 3.6 ของ Elementor
เมื่อ Elementor 3.6 เปิดตัวครั้งแรกในวันที่ 22 มีนาคม ผู้ใช้บางรายพบปัญหาทางเทคนิคเนื่องจากความเข้ากันไม่ได้ของปลั๊กอินของบุคคลที่สาม เราออกแพตช์ที่มี Elementor 3.6.1 ออกทันที ซึ่งควรแก้ไขปัญหาที่เกิดขึ้นส่วนใหญ่โดยลดกฎการบังคับใช้ข้อผิดพลาด และจะอนุญาตให้ตัวแก้ไขโหลดได้
ความแตกต่างระหว่างคอนเทนเนอร์และส่วนต่างๆ คืออะไร?

เมื่อคุณเปิดใช้งานการทดสอบคอนเทนเนอร์ คุณจะสามารถเพิ่มคอนเทนเนอร์ลงในเพจของคุณ รวมทั้งลากคอนเทนเนอร์ไปที่ Canvas หรือลงในคอนเทนเนอร์อื่นโดยใช้วิดเจ็ตจากแผงตัวแก้ไข นอกจากนี้ คุณจะสังเกตเห็นว่าเส้นขอบของคอนเทนเนอร์เป็นสีน้ำเงินเข้มกว่าเส้นขอบของส่วน
ด้านล่างนี้คือข้อแตกต่างทางเทคนิคเพิ่มเติมเล็กน้อยระหว่างคอนเทนเนอร์และส่วนต่างๆ
| โครงสร้างคอนเทนเนอร์ Flexbox | โครงสร้างส่วน-คอลัมน์ | |
| กำลังเพิ่มไปยังหน้าของคุณ | เพิ่มคอนเทนเนอร์ในตัวแก้ไขด้วยสัญลักษณ์ '+' หรือลากวิดเจ็ตคอนเทนเนอร์ไปที่ Editor | เพิ่มส่วนในตัวแก้ไขด้วยสัญลักษณ์ '+' |
| ตำแหน่งวิดเจ็ต | ภายในคอนเทนเนอร์โดยตรง | ในคอลัมน์ ภายใน Section |
| ความกว้างของวิดเจ็ต | แบบอินไลน์โดยค่าเริ่มต้น | ความกว้างเต็มตามค่าเริ่มต้น |
| การทำรัง | การทำรังไม่มีที่สิ้นสุด | หนึ่งส่วนภายใน |
| ทิศทางวิดเจ็ต | คอลัมน์ แถว กลับคอลัมน์ หรือ ย้อนกลับแถว | คอลัมน์หรือการวางตำแหน่งอินไลน์ |
| การออกแบบที่ตอบสนอง | ลำดับวิดเจ็ตหรือคอนเทนเนอร์ที่กำหนดเองสำหรับแต่ละอุปกรณ์ | คอลัมน์ย้อนกลับหรือส่วนที่ซ้ำกัน |
| การจัดตำแหน่ง | Flex-Start, Flex-Center, Flex-End | ซ้าย กลาง ขวา |
| ไฮเปอร์ลิงก์ | ห่อคอนเทนเนอร์เพื่อไฮเปอร์ลิงก์ | ไฮเปอร์ลิงก์วิดเจ็ต ไม่ใช่ส่วนหรือคอลัมน์ |
คอนเทนเนอร์ Flexbox จะเปลี่ยนวิธีการสร้างเว็บไซต์ของคุณ
ด้วย Flexbox Containers คุณสามารถสร้างเลย์เอาต์ที่เรียบง่ายและขั้นสูงได้อย่างรวดเร็ว และปรับปรุงประสบการณ์ผู้ใช้และประสิทธิภาพ ด้านล่างนี้เป็นตัวอย่างบางส่วนของวิธีการ:

สร้างเลย์เอาต์ที่สมบูรณ์แบบพิกเซลด้วย Lean Markup อย่างรวดเร็ว

ก่อนหน้านี้ หากคุณต้องการสร้างเลย์เอาต์เว็บไซต์ที่มีวิดเจ็ตจำนวนหนึ่งอยู่ในแถว คุณจะต้องตั้งค่าความกว้างของแต่ละวิดเจ็ตเป็นแบบอินไลน์ ซึ่งจะสร้างเวิร์กโฟลว์ที่ซ้ำซ้อนหรือสร้างส่วนที่มีคอลัมน์จำนวนหนึ่งอยู่ภายใน ซึ่งส่งผลเสียต่อประสิทธิภาพการทำงาน ตัวอย่างเช่น หากคุณต้องการสร้างส่วนโลโก้ที่มีโลโก้ 4 ตัวในหนึ่งแถว โดยมีส่วนและคอลัมน์ คุณจะต้องกำหนดความกว้างของโลโก้แต่ละอันเป็นแบบอินไลน์ หรือสร้างส่วนที่มี 4 คอลัมน์แล้ววางโลโก้ในแต่ละอัน .
ด้วย Flexbox Containers คุณสามารถใช้คอนเทนเนอร์เดียว เพิ่มโลโก้ทั้งหมดที่คุณต้องการ และเปลี่ยนทิศทางของคอนเทนเนอร์จากคอลัมน์หนึ่งไปอีกแถวหนึ่ง เพื่อดูโลโก้ทั้งหมดของคุณในแถวเดียวในคลิกเดียว คุณยังสามารถใช้ประโยชน์จากการควบคุม Justify Content เพื่อแจกจ่ายโลโก้ตามที่คุณต้องการภายในคอนเทนเนอร์
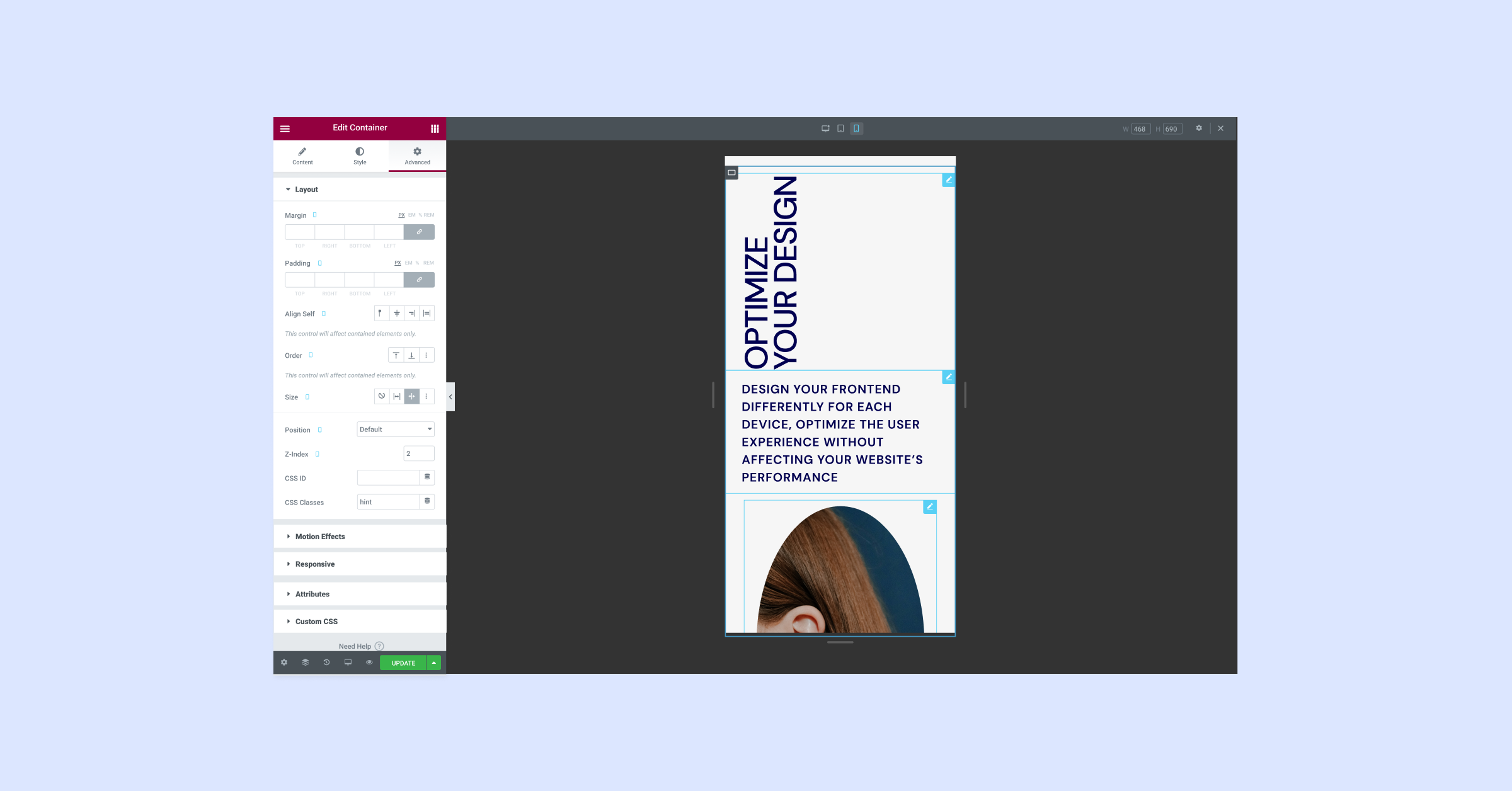
ปรับแต่งการออกแบบของคุณให้เข้ากับเบรกพอยต์แต่ละอันอย่างเต็มที่

ขณะที่คุณออกแบบเว็บไซต์ การพิจารณาว่าหน้าตาเป็นอย่างไรบนอุปกรณ์ต่างๆ การออกแบบที่ทำงานบนเดสก์ท็อปอาจไม่ให้ประสบการณ์ผู้ใช้แบบเดียวกันบนหน้าจอขนาดเล็ก เช่น อุปกรณ์เคลื่อนที่ ใช้ประโยชน์จากพลังของ CSS Flexbox คุณสามารถปรับแต่งการออกแบบเว็บไซต์ของคุณให้เข้ากับแต่ละอุปกรณ์ได้ คุณสามารถเปลี่ยนทิศทาง ลำดับ การจัดตำแหน่ง และการกระจายสินค้าภายในคอนเทนเนอร์ของคุณสำหรับแต่ละอุปกรณ์ โดยไม่ต้องสร้างคอนเทนเนอร์ที่ซ้ำกัน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น โดยไม่กระทบต่อประสิทธิภาพของเว็บไซต์ของคุณ
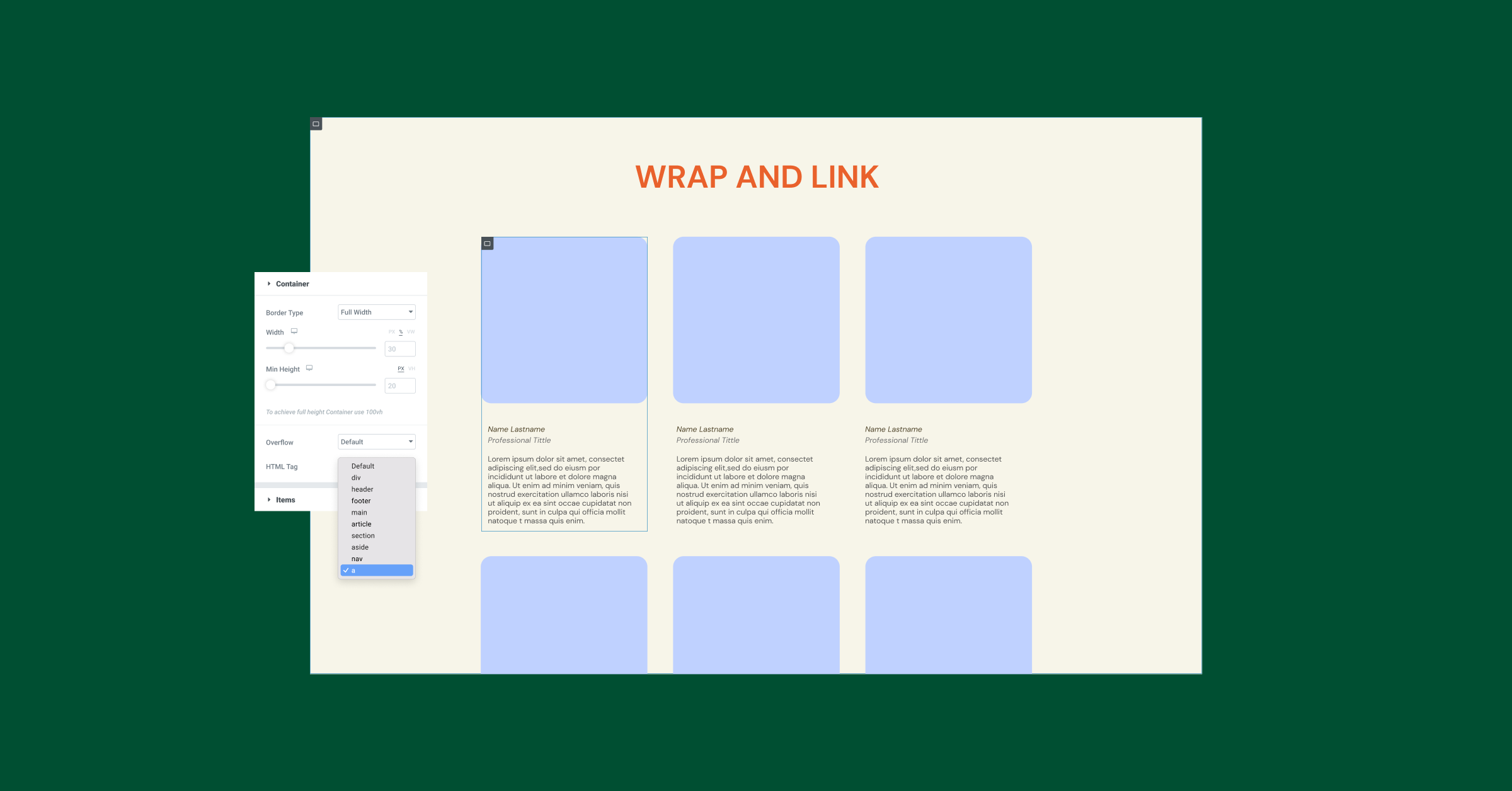
อำนวยความสะดวกแก่ผู้ใช้ที่ใช้งานง่ายด้วยคอนเทนเนอร์ที่คลิกได้
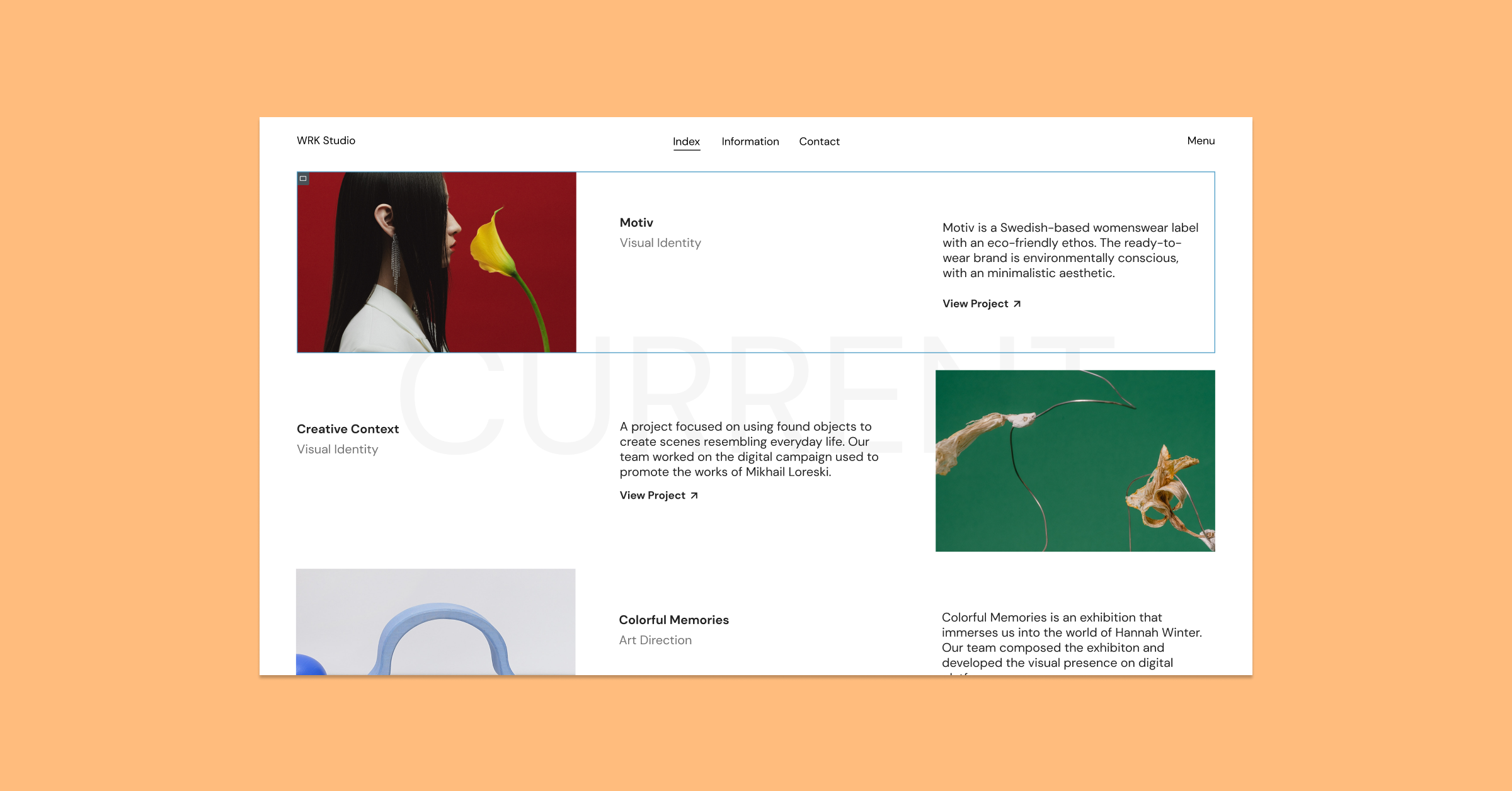
การออกแบบบางอย่างทำให้ผู้เยี่ยมชมคิดว่าพื้นที่เนื้อหาทั้งหมดสามารถคลิกได้ – เช่นการ์ด อย่างไรก็ตาม เมื่อพวกเขาพยายามคลิก พวกเขามีปัญหาในการค้นหาพื้นที่ของการ์ดที่สามารถคลิกได้จริง ด้วยคอนเทนเนอร์ คุณสามารถรวมคอนเทนเนอร์ทั้งหมดและเพิ่มลิงก์เข้าไป ทำให้คอนเทนเนอร์ทั้งหมดสามารถคลิกได้ ซึ่งจะสร้างประสบการณ์ที่ใช้งานง่ายอย่างมากสำหรับผู้เยี่ยมชมของคุณ

Nest Containers ไม่จำกัดเพื่อสร้างเค้าโครงขั้นสูง
Flexbox Containers ช่วยให้คุณสร้างเลย์เอาต์ขั้นสูงได้เร็วยิ่งขึ้น เมื่อใช้เค้าโครงคอลัมน์ส่วน คุณจะวางส่วนภายในได้เพียงส่วนเดียวภายในคอลัมน์ แต่ด้วย Flexbox Containers คุณสามารถซ้อนคอนเทนเนอร์ได้ไม่จำกัด Nesting Containers จะช่วยให้คุณกำหนดทิศทางและการวางแนวที่แตกต่างกันสำหรับแต่ละรายการ เพื่อสร้างเลย์เอาต์ขั้นสูงอย่างรวดเร็ว

ควบคุมพลังของ CSS Flexbox ในตัวแก้ไขของ Elementor
คอนเทนเนอร์ Flexbox ที่นำมาใช้ในการทดลอง แสดงถึงการก้าวกระโดดของควอนตัมในด้านความยืดหยุ่นในการออกแบบ เมื่อเปิดใช้งานการทดสอบ คุณจะสามารถใช้ประโยชน์จากประโยชน์ทั้งหมดของ CSS Flexbox ในตัวแก้ไขของ Elementor ซึ่งจะช่วยให้คุณสร้างการออกแบบที่ซับซ้อนได้รวดเร็วยิ่งขึ้นและมีเอาต์พุต DOM น้อยกว่ามาก นอกเหนือจากประโยชน์ด้านความยืดหยุ่นในการออกแบบในทันทีแล้ว คอนเทนเนอร์ยังเป็นรากฐานของฟีเจอร์ที่น่าตื่นเต้นอีกมากมายที่กำลังจะมีขึ้น ดังนั้นโปรดคอยติดตามและทดลองใช้ก่อนใครใน Playground
