ขอแนะนำ Elementor 3.4: จุดพักที่กำหนดเองเพิ่มเติมสำหรับการออกแบบที่ไร้ขีดจำกัด
เผยแพร่แล้ว: 2021-08-17คุณเพิ่งออกแบบเว็บไซต์ที่น่าตื่นตาตื่นใจสำหรับลูกค้าของคุณ แต่จู่ๆ พวกเขากลับต้องการเห็นมันบนหน้าจอขนาดใหญ่ของสำนักงาน
คุณสงสัย – เว็บไซต์ของคุณจะดูเป็นอย่างไรบนทีวี 70 นิ้ว 16:9?
ไม่ต้องสงสัยอีกต่อไป! Elementor มีหลังของคุณ
ขอแนะนำจุดพักแบบกำหนดเองเพิ่มเติม!

ตอนนี้คุณสามารถปรับแต่งการออกแบบของคุณสำหรับหน้าจอมือถือ หน้าจอแท็บเล็ต แล็ปท็อป และอุปกรณ์จอกว้างได้มากขึ้น ตอนนี้คุณมีเบรกพอยต์แบบกำหนดเอง 6 จุดให้คุณเล่น ทำให้คุณควบคุมได้มากขึ้นและมีอิสระในการสร้างอุปกรณ์ใดๆ มาเจาะลึกและเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะนี้และสิ่งที่ทำให้คุณลักษณะนี้ไม่เหมือนใคร
จุดพักเพิ่มเติม
ทำลายขอบเขตการออกแบบด้วยจุดพัก

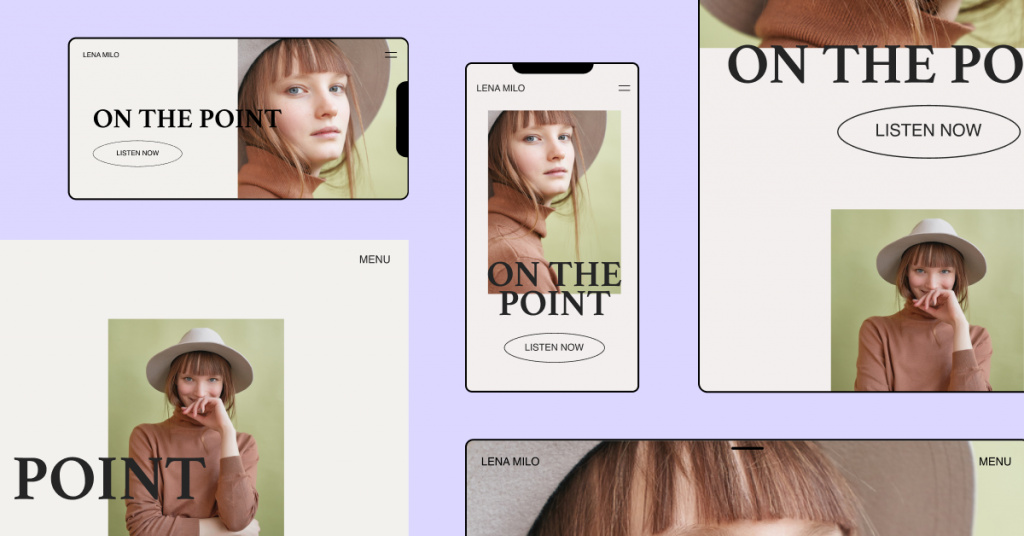
คุณอาจวางแกลเลอรีที่มีภาพสามภาพเรียงกัน แต่ต้องการให้ผู้เยี่ยมชมบนมือถือเห็นเพียงสองภาพติดต่อกัน นี่คือที่มาของเบรกพอยต์ เนื่องจากเบรกพอยต์ทำให้คุณสามารถปรับแต่งเลย์เอาต์ของเว็บไซต์ได้ตามอุปกรณ์และขนาดหน้าจอ
Elementor Core 3.4 ให้พลังในการปรับรูปแบบการออกแบบของคุณตามอุปกรณ์เจ็ดเครื่อง
เมื่อใช้เบรกพอยต์ คุณจะมีความยืดหยุ่นเต็มที่ในการ:
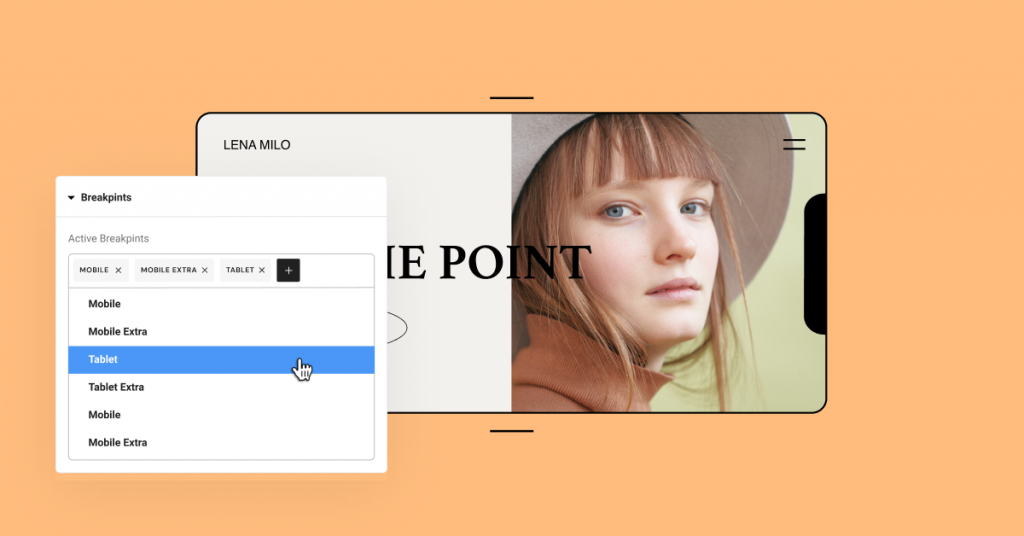
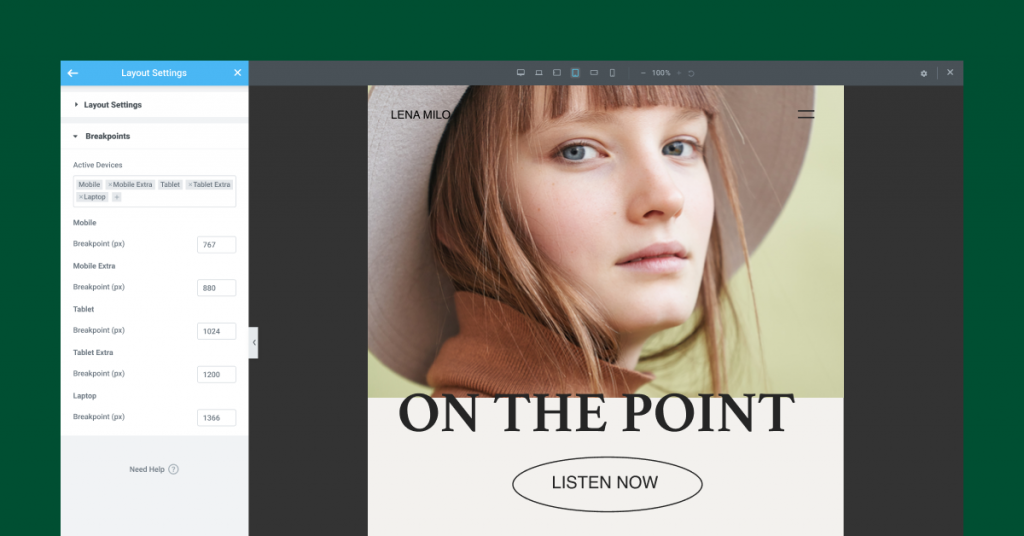
- เลือกเบรกพอยต์ที่ใช้งานอยู่ นอกจากเดสก์ท็อป มือถือ และแท็บเล็ตดั้งเดิมแล้ว ตอนนี้คุณสามารถเพิ่มเบรกพอยต์สำหรับขนาดหน้าจอที่มากขึ้นได้
- เลือกค่าของแต่ละเบรกพอยต์ คุณสามารถจัดการค่าของเบรกพอยต์แต่ละค่าแยกกันได้
- ปรับขนาดการแสดงตัวอย่างขึ้นหรือลง ย่อเพื่อดูตัวอย่างอุปกรณ์ไวด์สกรีน ทำงานบนหน้าจอที่เล็กกว่าหน้าจอที่คุณกำลังออกแบบในขณะที่มองเห็นภาพที่ใหญ่ขึ้น
วิธีจัดรูปแบบสำหรับอุปกรณ์ต่างๆ โดยใช้เบรกพอยต์
Elementor ใช้แนวคิดแบบเรียงซ้อนทั่วทั้งเบรกพอยต์ ลดขนาดลงสำหรับทุกอุปกรณ์ยกเว้นไวด์สกรีน วิธีง่ายๆ ในการจดจำว่าเบรกพอยต์แต่ละจุดส่งผลต่อเบรกพอยต์อื่นๆ อย่างไร: เดสก์ท็อปจะเป็นค่าเริ่มต้นเสมอ

เดสก์ท็อปคือการตั้งค่าหน้าจอเริ่มต้นที่ส่งผลต่อเบรกพอยต์อื่นๆ ทั้งหมดสำหรับทั้งหน้าจอขนาดใหญ่และขนาดเล็ก
ตัวอย่าง: การตั้งชื่อเรื่องที่แตกต่างกันในแต่ละเบรกพอยต์
ลองดูตัวอย่างง่ายๆ เพื่อทำความเข้าใจว่ามันทำงานอย่างไร
คุณตั้งชื่อเรื่องของคุณเป็นข้อความขนาด 80px สำหรับการตั้งค่าหน้าจอเดสก์ท็อปเริ่มต้น ขนาดข้อความนั้นจะนำไปใช้กับเบรกพอยต์อื่นๆ ทั้งหมด
หากคุณไปที่เบรกพอยต์แท็บเล็ตและตั้งค่าขนาดชื่อเรื่องเป็น 60px ระบบจะใช้กับเบรกพอยต์ขนาดเล็กทั้งหมด รวมถึงอุปกรณ์เคลื่อนที่และอุปกรณ์เคลื่อนที่พิเศษ
รูปแบบที่คุณตั้งค่าสำหรับแท็บเล็ตจะไม่นำไปใช้กับเบรกพอยต์ขนาดใหญ่ ซึ่งในกรณีนี้รวมถึงแล็ปท็อปและแท็บเล็ตพิเศษ จุดพักสำหรับอุปกรณ์ขนาดใหญ่เหล่านี้จะยังคงอยู่ที่ 80px เช่นเดียวกับเดสก์ท็อป
รู้ว่าสไตล์ใดที่คุณกำหนดบนเบรกพอยต์อื่นๆ
เบรกพอยต์แบบกำหนดเองเพิ่มเติมทุกจุดจำเป็นต้องเข้าใจอย่างถ่องแท้ถึงสิ่งที่สืบทอดมาจากเบรกพอยต์หนึ่งไปยังอีกเบรกพอยต์หนึ่ง
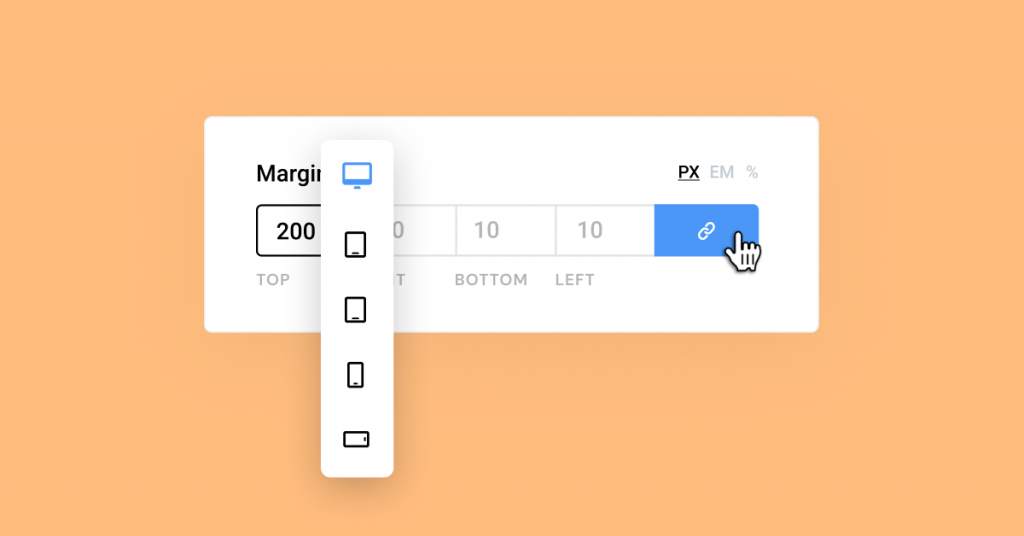
นั่นเป็นเหตุผลที่เราได้เพิ่มการปรับปรุง UI ใหม่ที่สามารถช่วยให้คุณทราบว่าสไตล์ใดได้รับมาจากเบรกพอยต์อื่น คุณจึงตั้งค่าระยะขอบบนแท็บเล็ตเป็น 10px จากนั้นย้ายไปที่มุมมองพิเศษสำหรับมือถือ

ตอนนี้คุณจะเห็นว่าค่าที่สืบทอดมาบนตัวควบคุม เช่น การเติม ระยะขอบ ภาพพื้นหลัง และตัวควบคุมตัวเลขอื่นๆ ทั้งหมดจะแสดงเป็นตัวยึดตำแหน่ง ในตัวอย่างของเรา 10px ที่คุณตั้งค่าบนแท็บเล็ตจะมองเห็นเป็นตัวยึดตำแหน่งสีเทาบนอุปกรณ์ทั้งหมดที่มีขนาดเล็กกว่าแท็บเล็ต
เคล็ดลับด่วน! โปรดจำไว้ว่าคุณสามารถเปลี่ยนสไตล์ต่อเบรกพอยต์สำหรับค่าที่มีไอคอนอุปกรณ์ถัดจากชื่อเท่านั้น ดังที่เห็นในภาพด้านล่าง

การปรับปรุงประสิทธิภาพ #1

จุดพักที่ทำลายขีดจำกัดความเร็ว
เพื่อเพิ่มประสิทธิภาพเบรกพอยต์แบบกำหนดเองให้ได้มากที่สุด เราได้สร้างกลไกการโหลดการควบคุมที่ตอบสนองขึ้นใหม่ ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์ได้ถึง 23%(!) และลดการใช้หน่วยความจำลง ~5% นอกจากนี้ เรายังประหยัดได้ประมาณ 30% ของการรับส่งข้อมูลในการโหลด Editor มันทำให้ทุกอย่างทำงานเร็วขึ้นและราบรื่นขึ้น
ด้วยการอัปเดตที่เราวางไว้ การเพิ่มเบรกพอยต์แบบกำหนดเองจะไม่ส่งผลกระทบอย่างมีนัยสำคัญต่อประสิทธิภาพ ซึ่งแตกต่างจากโซลูชันอื่นๆ ที่ใช้โค้ดซ้ำกันเพื่อให้บรรลุเป้าหมายนี้ อ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ในโพสต์การพัฒนาของเรา
การปรับปรุงประสิทธิภาพ #2 & #3
ยกเลิกการรองรับ IE และปรับปรุง Font Awesome Loading

Elementor 3.4: ทำให้ทุกอย่างตอบสนองด้วยเบรกพอยต์แบบกำหนดเองเพิ่มเติมของ Elementor!
Elementor เวอร์ชัน 3.4
เบรกพอยต์ที่ดีขึ้น ประสิทธิภาพที่ดีขึ้น
เบรกพอยต์แบบกำหนดเองใหม่ทำให้การปรับการออกแบบของคุณเข้ากับหน้าจอต่างๆ ง่ายขึ้นมาก
รุ่นนี้ยังสานต่อความมุ่งมั่นของเราในการจัดหาเครื่องมือที่ให้ประสิทธิภาพที่ดีที่สุดในโลกด้วยการปรับปรุงประสิทธิภาพที่แตกต่างกันสามแบบ
ไม่ว่าคุณจะต้องการปรับแต่งดีไซน์ของคุณให้พอดีกับ iPhone รุ่นล่าสุด (ตอนนี้เป็น 13 แล้วหรือยัง) ทีวีจอกว้างของลูกค้า หรืออุปกรณ์แนวนอน ลองใช้คุณสมบัติใหม่นี้และบอกเราว่าคุณคิดอย่างไรในความคิดเห็นด้านล่าง
เว็บไซต์ WP
ทันที