20 ตัวอย่างหน้า Landing Page โพสต์คลิก Instagram ที่แปลง
เผยแพร่แล้ว: 2017-02-21Instagram ยังคงขยับขึ้นบันไดโซเชียลมีเดีย ตั้งแต่ไซต์เฉพาะสำหรับช่างภาพมือสมัครเล่นและฟิลเตอร์ไม่กี่ตัวไปจนถึงหนึ่งในแพลตฟอร์มการแชร์ภาพที่มีผู้ใช้สูงสุด โอกาสในการโฆษณาเป็นสิ่งที่นักการตลาดที่ต้องการขยายฐานผู้ชมไม่สามารถเพิกเฉยได้ และในขณะที่เราเดินหน้าสู่ประสบการณ์ออนไลน์ที่เน้นแอปเป็นหลัก อุปกรณ์เคลื่อนที่ยังคงแซงหน้าเดสก์ท็อปในการรับส่งข้อมูล ไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก เช่น Instagram จะยังคงเก็บเกี่ยวผลประโยชน์ต่อไป หมายความว่าโฆษณาของคุณมีศักยภาพมากขึ้น — และสร้าง ROI ที่สูงขึ้นหากคุณรวมโฆษณาเข้ากับหน้า Landing Page ของ Instagram
หน้า Landing Page ของ Instagram คืออะไร
หน้า Landing Page ของ Instagram เป็นหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น ข้อความรับรอง ข้อความโฆษณาที่มุ่งเน้นประโยชน์ และวิดีโอเพื่อโน้มน้าวใจผู้เข้าชมให้แปลงเป็นข้อเสนอ และเนื่องจาก Instagram ถูกใช้เป็นแอพบนอุปกรณ์พกพาเป็นหลัก ดังนั้นการออกแบบเพจให้เหมาะกับมือถือจึงเป็นสิ่งสำคัญ ผู้เยี่ยมชมมาถึงหน้านี้หลังจากคลิกลิงก์โปรโมตบน Instagram
แบบฟอร์มหน้า Landing Page ทั่วไปของ Instagram
Instagram เสนอแบบฟอร์มในสถานที่ผ่านบริษัทแม่ Facebook สิ่งเหล่านี้สามารถทำงานได้อย่างรวดเร็วเนื่องจากสร้างหน้า Landing Page หลังการคลิกโดยอัตโนมัติซึ่งใช้รูปภาพโฆษณาและบรรทัดแรก สิ่งนี้ช่วยในการจับคู่ข้อความและปรับใช้แคมเปญของคุณอย่างรวดเร็ว แต่ยังมีสิ่งที่ต้องการอีกเล็กน้อยเกี่ยวกับการปรับโฆษณาให้เหมาะกับแต่ละบุคคลและการพูดคุยกับผู้เข้าชมเป็นรายบุคคล
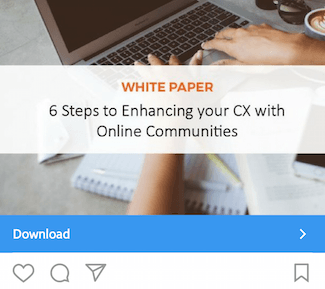
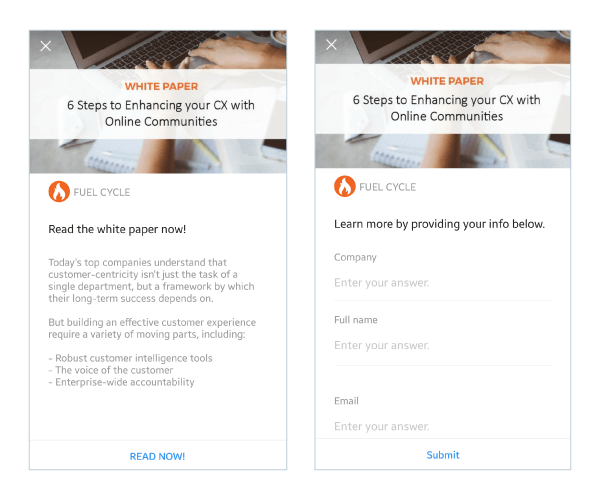
นี่คือโฆษณาจาก Fuel Cycle ตามด้วยหน้าและแบบฟอร์มการคลิกผ่านทั่วไป:


การสร้างหน้า Landing Page หลังการคลิกในแบบของคุณเองจะช่วยปรับปรุงอัตรา Conversion และบรรลุเป้าหมายที่คุณตั้งไว้ได้ โฆษณา Instagram อาจล้อเลียนข้อเสนอของคุณ แต่หน้า Landing Page หลังการคลิกของคุณปิดการแปลง มาดูกันว่าทั้ง 20 แบรนด์นี้ทำสำเร็จได้อย่างไร
คลิกเพื่อทวีต
(คุณจะเห็นว่าด้านล่างเราได้แสดงโฆษณาก่อนหน้า Landing Page หลังการคลิก เพื่อแสดงให้คุณเห็นลำดับทั้งหมดที่ผู้ใช้ Instagram จะได้รับ)
โปรดทราบว่าสำหรับหน้า Landing Page ของ Instagram ที่สั้นลง เราได้แสดงทั้งหน้าแล้ว อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้า Landing Page แต่ละหน้าหลังการคลิกเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ แบรนด์บางแบรนด์ที่แสดงรายการด้านล่างอาจกำลังทดสอบ A/B กับเพจของตนด้วยเวอร์ชันอื่นที่ไม่ใช่ที่แสดงด้านล่าง
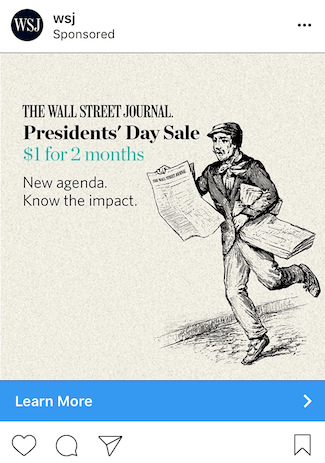
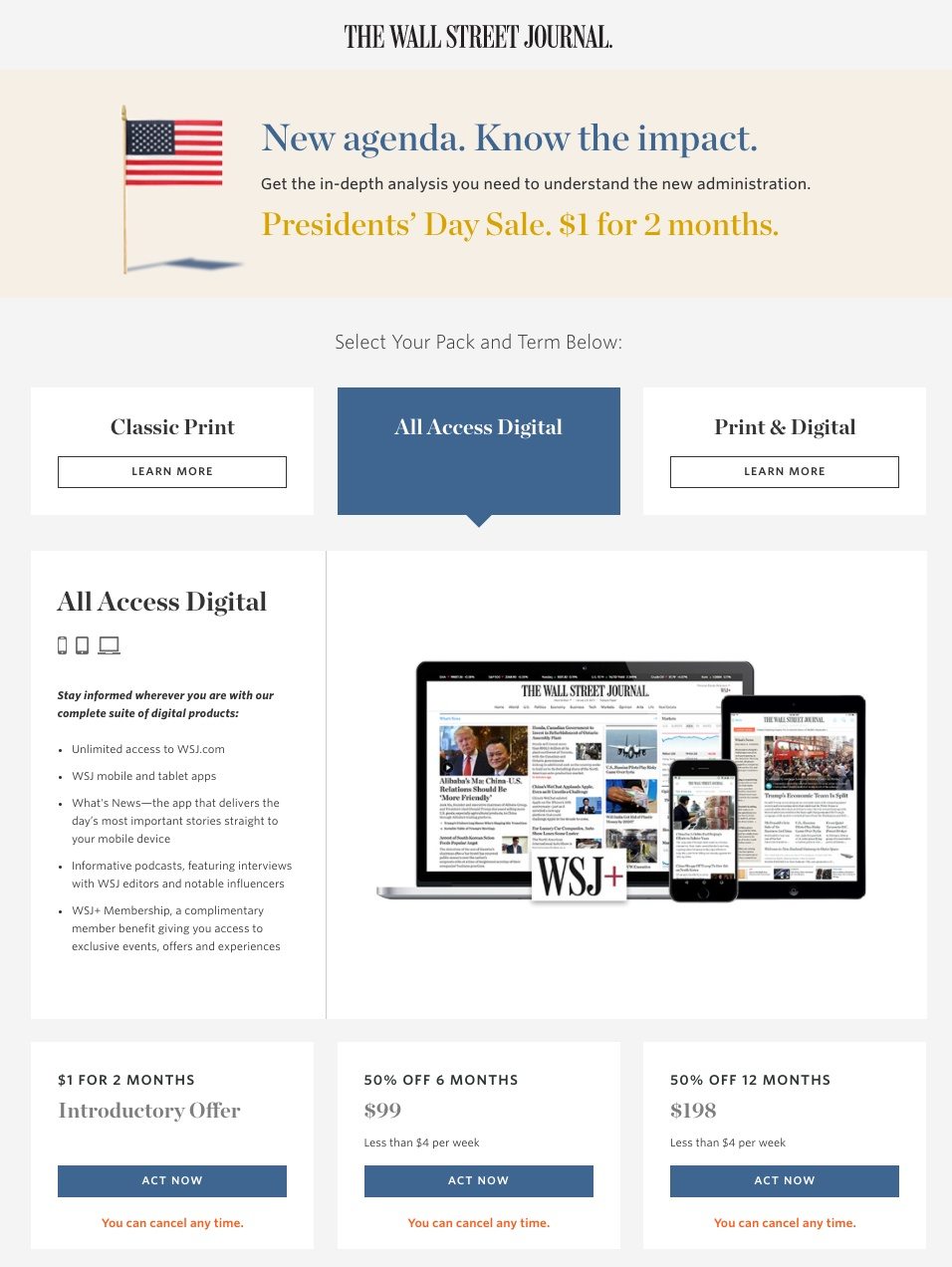
1. วารสารวอลล์สตรีท


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ทั้งโฆษณาและพาดหัวหน้า Landing Page หลังการคลิก ใช้การจับคู่ข้อความ และดึงดูดอารมณ์ของฝ่ายบริหารชุดใหม่ในทำเนียบขาว
- ภาพสัญลักษณ์ลูกศร บ่งชี้ว่าแผนใดถูกเลือกและบอกให้ผู้เยี่ยมชมดูข้อมูลที่เฉพาะเจาะจงเพิ่มเติมเกี่ยวกับแผนที่เลือกด้านล่าง
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถสแกนประเด็นหลักของหน้าและการสมัครสมาชิกที่เลือกได้ง่าย
- “ACT NOW” ดึงดูดความเร่งด่วนของทั้งข้อเสนอและรับทราบทันที
- การตั้ง ราคาล่วงหน้า และเสนอส่วนลดจะช่วยส่งเสริมด้านจิตใจให้กับผู้เข้าชม
- การไม่มีลิงก์การนำทาง ไม่อนุญาตให้ผู้ใช้ออกโดยไม่แปลงหรือปิดเพจ
- “คุณสามารถยกเลิกได้ตลอดเวลา” ทำให้ผู้เข้าชมสบายใจได้ว่าพวกเขาจะไม่ถูกผูกมัดกับสัญญาระยะยาว
การทดสอบ A/B ที่จะรัน:
- มี การเชื่อมโยงโลโก้ Wall Street Journal แต่จะไม่นำผู้เยี่ยมชมออกจากหน้า - จะโหลดหน้าซ้ำ สิ่งนี้อาจทำให้ผู้เยี่ยมชมเข้าใจผิดเล็กน้อยและอาจทำให้ผู้เยี่ยมชมคิดว่าพวกเขาสามารถนำทางไปยังเว็บไซต์ WSJ ได้ แต่ติดอยู่ที่หน้านี้ ในสถานการณ์นี้ วิธีที่ดีที่สุดคือยกเลิกการเชื่อมโยงโลโก้และหลีกเลี่ยงความสับสนโดยสิ้นเชิง
- มีตัวเลือกต่างๆ มากมาย ในหน้านี้ การเลือกระหว่าง 3 วิธีในการรับข่าวสารและความยาวแผนที่แตกต่างกัน 3 แบบอาจมากเกินไปสำหรับหน้า Landing Page เดียวหลังการคลิก Wall Street Journal อาจลองทดสอบหน้าคลิกผ่านที่นำไปสู่หน้าการกำหนดราคาด้วยตัวเลือกเหล่านี้ทั้งหมด
2. คลับให้ยืม


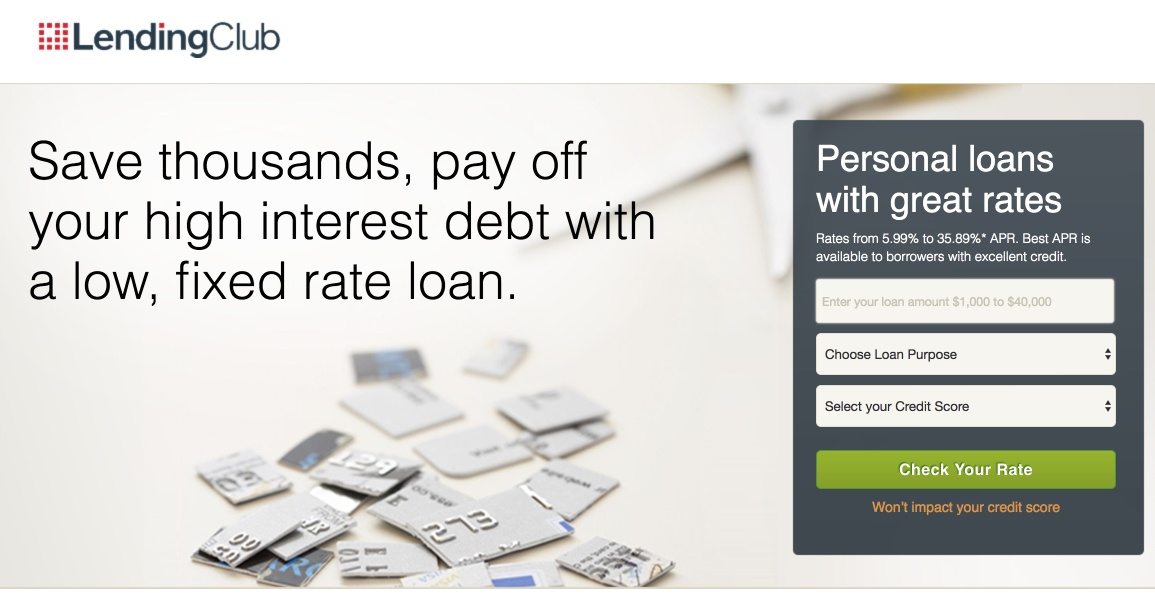
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- บัตรเครดิตที่ถูกตัด เป็นภาพฮีโร่ที่ยอดเยี่ยมซึ่งเพิ่มเป็นสองเท่าในการถ่ายทอดความรู้สึกโล่งใจในการปลดหนี้
- หัวข้อข่าว พูดถึงแต่ละบุคคลและเล่นกับความปรารถนาที่จะประหยัดเงิน
- รูปแบบแรงเสียดทานต่ำที่ มีเพียงไม่กี่ฟิลด์และปุ่ม CTA ที่ตัดกันทำให้การแปลงง่ายขึ้น นอกจากนี้ยังห่อหุ้มด้วยกล่องสีเทาเข้มซึ่งดึงดูดความสนใจได้ทันที ข้อความเกี่ยวกับการไม่ส่งผลกระทบช่วยลดความวิตกกังวลเช่นกัน
- ข้อความที่ครึ่งหน้าบนมีขนาดเล็กมาก ช่วยให้ผู้เข้าชมเข้าถึงแบบฟอร์มได้เร็วขึ้น
- ใบรับรองและตราสัญลักษณ์ จาก BBB และอื่นๆ ช่วยสร้างความไว้วางใจ
การทดสอบ A/B ที่จะรัน:
- โลโก้ เชื่อมโยงไปยังเว็บไซต์ ทำให้ผู้เยี่ยมชมออกโดยไม่ทำให้เกิด Conversion
- แบ่งพาดหัว เป็นพาดหัวและพาดหัวย่อย พาดหัวสามารถอ่านได้ว่า: ประหยัดเงินได้หลายพันด้วยการอ่านพาดหัวย่อย: ชำระหนี้ดอกเบี้ยสูงของคุณด้วยเงินกู้อัตราดอกเบี้ยคงที่ต่ำ
3. มหาวิทยาลัยซีราคิวส์


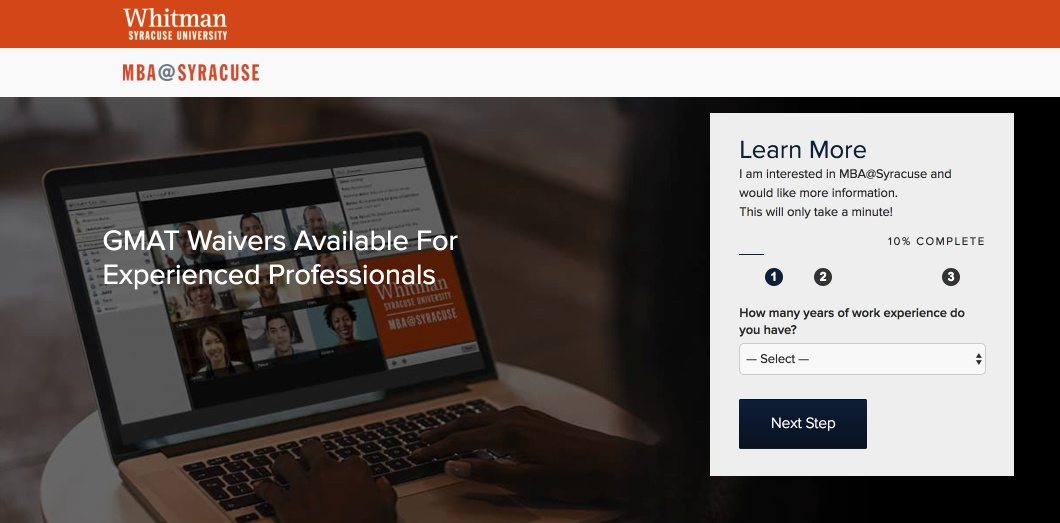
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- แบบฟอร์มหลายขั้นตอน ช่วยลดปัญหาอุปสรรคเนื่องจากช่วยให้ผู้เข้าชมทราบว่ามีกี่ขั้นตอนที่เกี่ยวข้องในกระบวนการลงชื่อสมัครใช้ และ "จะใช้เวลาเพียงไม่กี่นาทีเท่านั้น!"
- พาดหัวรอง ระบุว่าพวกเขาอยู่ในอันดับที่ 18 ซึ่งสร้างความน่าเชื่อถือให้กับโปรแกรม
- ข้อความที่ครึ่งหน้าบนมีขนาดเล็กมาก ช่วยให้ผู้เข้าชมโฟกัสไปที่ส่วนสำคัญของหน้า Landing Page หลังการคลิก เช่น แบบฟอร์มและรูปภาพหลัก
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย เน้นถึงข้อได้เปรียบหลักของโปรแกรม Syracuse Online MBA
การทดสอบ A/B ที่จะรัน:
- บรรทัดแรกของแบบฟอร์ม "เรียนรู้เพิ่มเติม" สามารถทดสอบกับสิ่งที่น่าสนใจและมุ่งเน้นประโยชน์มากกว่า เช่น "การศึกษาระดับอุดมศึกษาเริ่มต้นที่นี่"
- “เสร็จสมบูรณ์ 10%” ดูเหมือนว่าผู้เข้าชมยังอีกยาวไกลกว่าจะเสร็จสิ้น ซีราคิวส์สามารถทดสอบจำนวนเริ่มต้นที่มากขึ้นหรือจำนวนก้าวที่น้อยลงเพื่อป้องกันไม่ให้ผู้เข้าชมหมดกำลังใจก่อนที่จะเริ่ม
- หน้าดูเหมือนไม่สมดุล กับพื้นที่สีขาวมากเกินไป
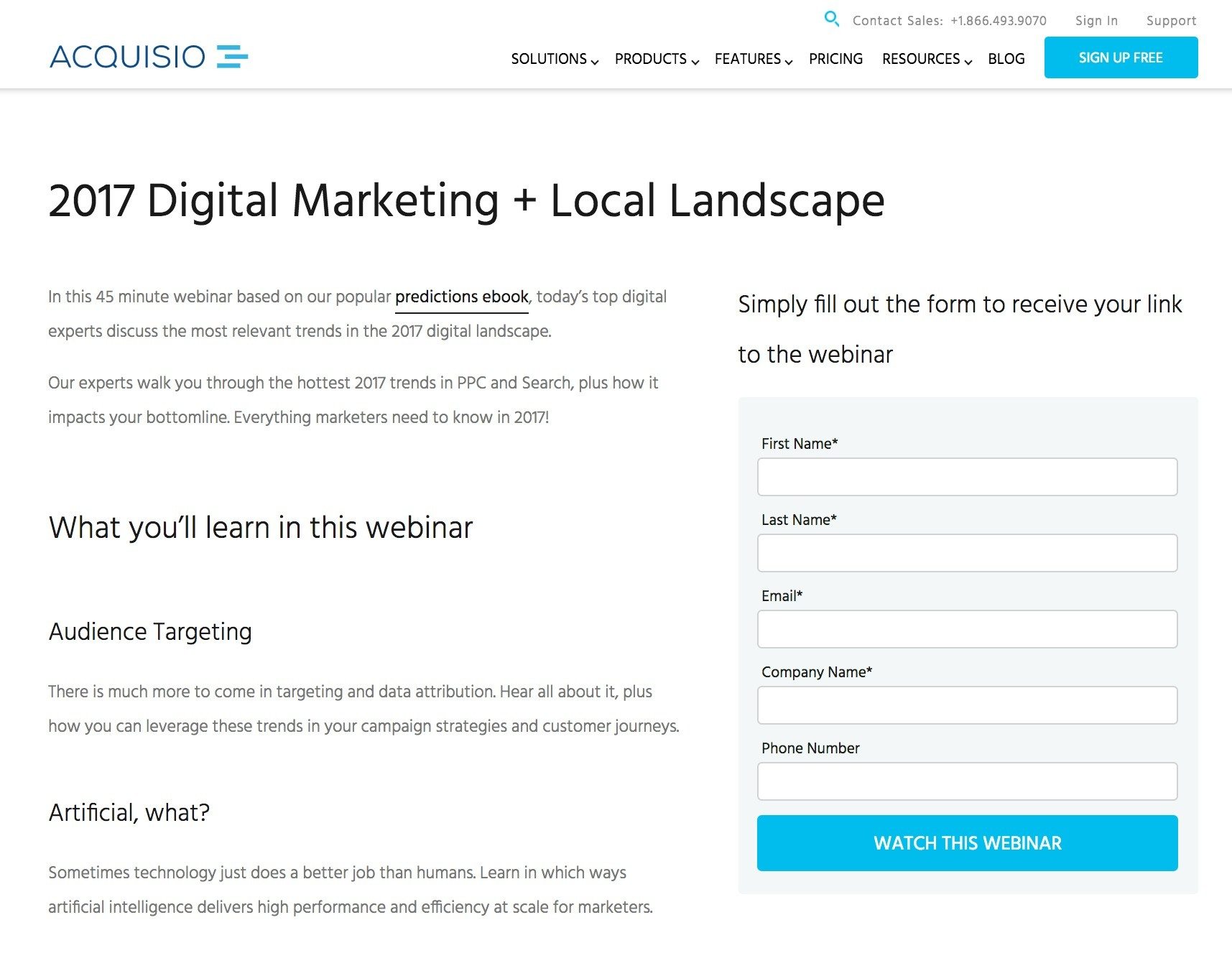
4. ซื้อกิจการ


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ข้อความของเพจ ตรงกับโฆษณาอย่างสมบูรณ์
- มีการแสดงผู้นำเสนอการสัมมนาทางเว็บซึ่ง ให้มนุษย์เชื่อมต่อกับเพจและกำหนดสิทธิ์ของพวกเขา พวกเขาสามารถจัดตำแหน่งต่างกันเพื่อความสวยงามที่ดีขึ้น
- สำเนาขั้นต่ำ จะอธิบายอย่างชัดเจนว่าผู้ชมจะได้เรียนรู้อะไรในการสัมมนาผ่านเว็บ
- รูปแบบเรียบง่าย ช่วยลดแรงเสียดทาน
การทดสอบ A/B ที่จะรัน:
- “หน้า Landing Page หลังการคลิก” คือหน้าบนเว็บไซต์ที่มี สิ่งรบกวนมากเกินไป และตำแหน่งที่ผู้ใช้ต้องออกซึ่งไม่ใช่รูปแบบดังกล่าว การลบการนำทางและส่วนท้ายจะเป็นการเริ่มต้นที่ดี
- ปุ่ม CTA เป็นสี เดียวกับ CTA อื่นเพียงปุ่มเดียวในหน้า ซึ่งยังสามารถรับการแปลงได้ แต่ไปยังอย่างอื่นที่ไม่ใช่การสัมมนาผ่านเว็บ
- ไม่มีรูปภาพ ในหน้านี้จนกว่าจะถึงครึ่งหน้าล่างสำหรับผู้นำเสนอการสัมมนาผ่านเว็บ ลองเพิ่มรูปภาพที่แสดงการดำเนินการของการตลาดดิจิทัล ebook ที่กล่าวถึง หรือผู้นำเสนอที่พูดในการสัมมนาผ่านเว็บ
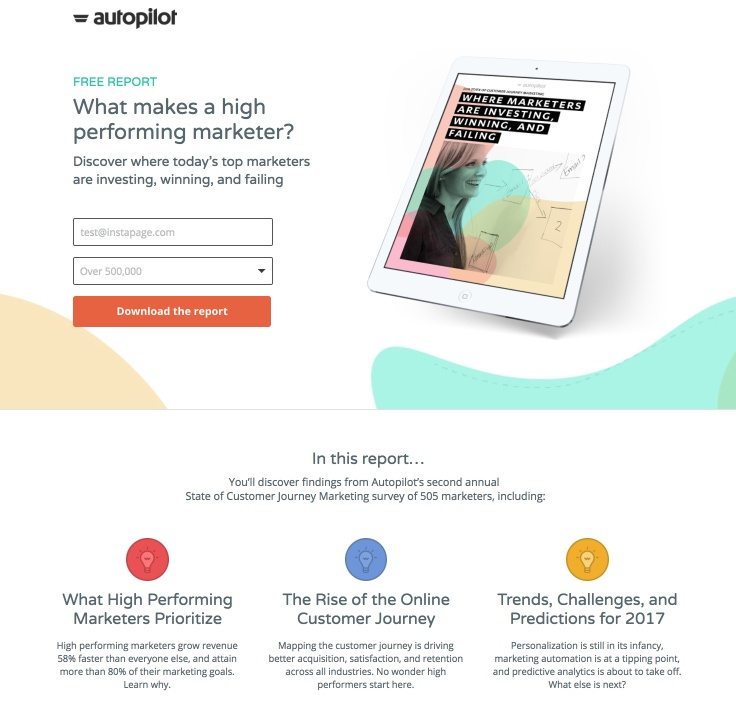
5. ระบบขับเคลื่อนอัตโนมัติ


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- สำเนาครึ่งหน้าบน นั้นเรียบง่ายและตรงไปตรงมา
- คำว่า "ฟรี" ช่วยให้ผู้เข้าชมทราบว่ารายงานจะไม่เสียค่าใช้จ่ายแม้แต่น้อย
- รูปภาพของหน้า Landing Page หลังการคลิก ตรงกับโฆษณามาก
- แบบฟอร์มสองช่อง ที่มีสี CTA ที่โดดเด่นกระตุ้นให้เกิดการแปลง
- ส่วนชีวประวัติของผู้เขียน ให้ข้อมูลเพิ่มเติมเกี่ยวกับ Guy Marion และคุณสมบัติของเขาในการเขียนรายงาน นอกจากนี้ เฮดช็อตของเขายังเพิ่มความดึงดูดใจให้กับเพจอีกด้วย
- ปุ่ม CTA ไฮเปอร์ลิงก์ ที่ด้านล่างของหน้าจะนำผู้เข้าชมกลับไปที่แบบฟอร์มครึ่งหน้าบน
- โดยรวมแล้ว หน้านี้มีความสมดุลเป็นอย่างดี กับพื้นที่สีขาวและองค์ประกอบที่โน้มน้าวใจ
การทดสอบ A/B ที่จะรัน:
- ไฮเปอร์ลิงก์ โลโก้ กลับไปที่เว็บไซต์ Autopilot ทำให้ผู้เข้าชมมีโอกาสออกโดยไม่ต้องแปลง
- สำเนา สามารถเขียนเป็นคนแรกที่จะพูด โดยเฉพาะอย่างยิ่งบนปุ่ม CTA เช่น ส่งรายงานให้ฉัน แม้แต่บุคคลที่สองก็พูดกับแขกเป็นการส่วนตัว
- ฟองแชท ที่มุมขวาล่างทำหน้าที่เบี่ยงเบนความสนใจ เพราะเมื่อคุณวางเมาส์เหนือฟองอากาศ ฟองนั้นจะแสดงข้อเสนอพิเศษอื่น
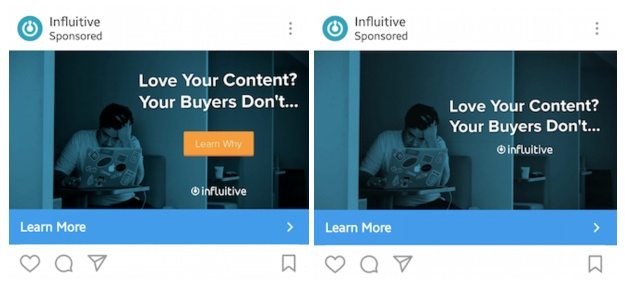
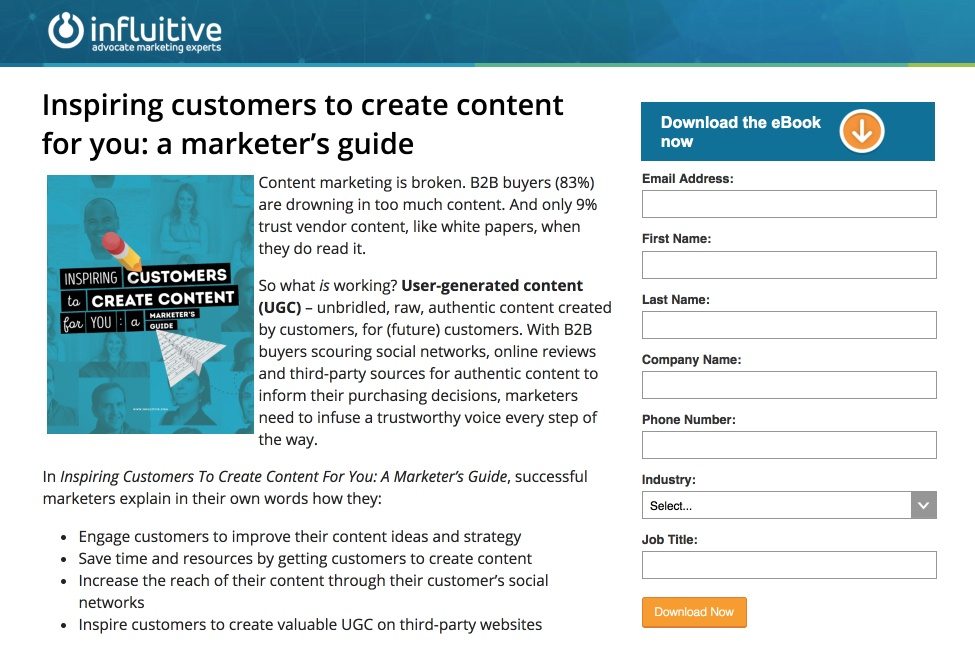
6. มีอิทธิพล
Influitive กำลังเรียกใช้การทดสอบ A/B กับตัวโฆษณา ซึ่งเราที่ Instapage ขอสนับสนุนเป็นอย่างยิ่ง เนื่องจาก Instagram อนุญาตให้ผู้ลงโฆษณาใช้คำกระตุ้นการตัดสินใจที่สร้างไว้ล่วงหน้าเท่านั้น Influitive กำลังทดสอบว่าการเพิ่ม CTA ที่ดูเหมือนปุ่มจะส่งผลต่อการคลิกโฆษณาหรือไม่ แม้ว่าสีจะทำให้ภาพดูโดดเด่นและดึงดูดสายตาไปที่ CTA แต่ก็น่าสนใจที่จะดูว่านั่นเพียงพอที่จะชดเชยความหงุดหงิดที่ไม่สามารถคลิกได้หรือไม่


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- คิวทิศทางลูกศร ในสีตัดกันนำสายตาไปยังแบบฟอร์ม
- สีของปุ่ม CTA โดดเด่นและเข้ากับคิวทิศทาง
- หน้าปกของ ebook ให้ผู้เยี่ยมชมได้ดูสิ่งที่พวกเขาได้รับ
การทดสอบ A/B ที่จะรัน:
- โลโก้ของ Influitive เชื่อมโยงไปยังหน้าอื่น ซึ่งทำให้ผู้เข้าชมออกจากหน้าได้ก่อนที่พวกเขาจะมีโอกาสประเมินข้อเสนอด้วยซ้ำ
- ข้อความจำนวนมาก ทำให้หน้านี้น่าเบื่อในการอ่านมากกว่าที่ควรจะเป็น พยายามลดข้อความเพื่อให้หน้าดูดึงดูดสายตามากขึ้น การเว้นระยะห่างจากภาพที่ดีขึ้นจะทำให้สิ่งต่างๆ มีความสวยงามมากขึ้น
- แบบฟอร์ม มีช่องที่ต้องกรอกจำนวนมาก นี่เป็นสิ่งที่ดีหาก Influitive กำลังมองหา Sales Qualified Leads แต่สำหรับโฆษณาบน Instagram มันอาจจะมากเกินไป
- ทั้งบรรทัดแรกของแบบฟอร์มและสำเนา CTA ไม่เป็นที่ต้องการมากนัก ทดสอบคนแรกหรือคนที่สอง (ของฉันหรือคุณ) และผลประโยชน์
- หน้าดูไม่สมดุล เลยเพราะดูเหมือนว่าบริษัทต้องการบีบทุกอย่างให้อยู่ในครึ่งหน้าบน สำเนาอยู่ใกล้กับรูปภาพมากเกินไปและแบบฟอร์มมีพื้นที่ว่างที่ด้านล่างของหน้ามากเกินไป
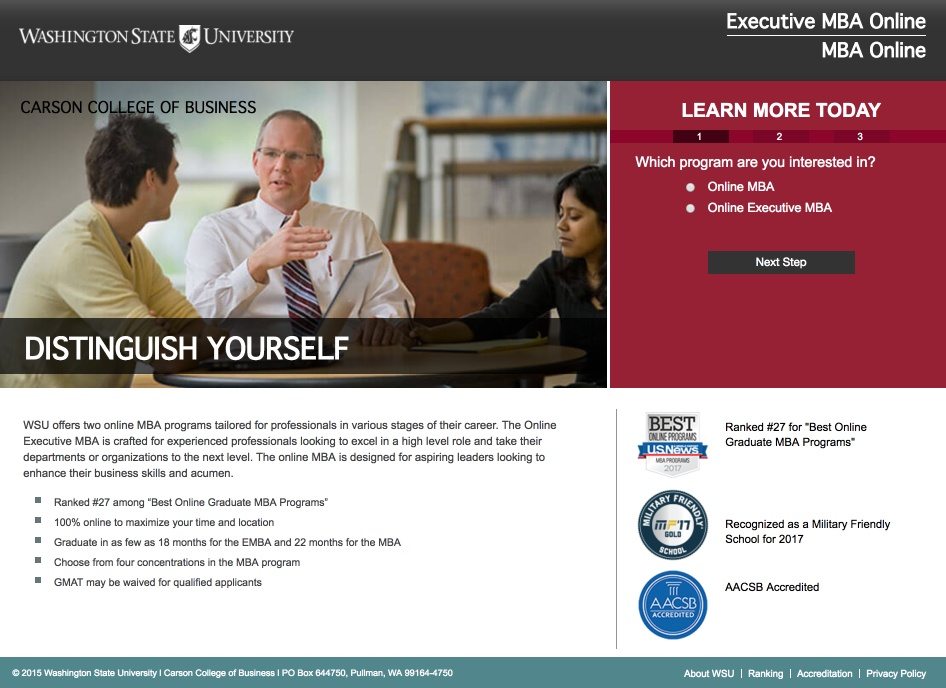
7. มหาวิทยาลัยแห่งรัฐวอชิงตัน


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- โลโก้ Washington State University ไม่ได้เชื่อมโยงไปยังหน้าอื่น ซึ่งช่วยให้ผู้เข้าชมอยู่ในหน้านั้น
- หัวข้อข่าว ดึงดูดอารมณ์ของผู้เข้าชมและความปรารถนาที่จะก้าวไปข้างหน้าในโลกธุรกิจ
- แบบหลายขั้นตอน แสดงให้เห็นอย่างชัดเจนว่ามี 3 ขั้นตอน ช่วยลดแรงเสียดทานในการสตาร์ท
- การเน้นอันดับที่ 27 ช่วยให้หลักสูตร MBA ออนไลน์ของ WSU มีความน่าเชื่อถือสูง
- ป้ายรับรองและการจัดอันดับ สร้างอำนาจและความน่าเชื่อถือ
- มือทำหน้าที่เป็นสัญญาณภาพ ชี้ไปในทิศทางของแบบฟอร์มและปุ่ม CTA
การทดสอบ A/B ที่จะรัน:
- ปุ่ม CTA มอง ไม่เห็นในครั้งแรก ดังนั้นปุ่มนี้อาจมีขนาดใหญ่กว่ามาก
- สีของ CTA ไม่ตัดกับหน้าแต่อย่างใด
- สำเนา CTA อาจเจาะจงมากขึ้นในแต่ละขั้นตอนในกระบวนการลงชื่อสมัครใช้ “พาฉันไปที่ขั้นตอนที่ 2” และ “พาฉันไปที่ขั้นตอนที่ 3” น่าจะให้กำลังใจมากกว่าฉบับปัจจุบัน
- ลิงก์ส่วนท้าย เป็นทางออกสำหรับผู้เยี่ยมชมที่ไม่ได้นำไปสู่การเป็นผู้นำ
- WSU สามารถทดสอบสำเนาต่าง ๆ ที่พูดกับแต่ละบุคคลโดยตรง สำเนาปัจจุบันพูดถึงกลุ่มใหญ่ที่ค่อนข้างกำกวม ไม่ใช่ผู้เข้าชมเป็นการส่วนตัว ลองใช้เวอร์ชันที่เพิ่ม "คุณ" และ "ของคุณ" ลงในสำเนา
- ควรปรับปรุง ลิขสิทธิ์ปี 2015 หากหน้านี้มีอายุสองปี นักเรียนที่มีศักยภาพจะมีคำถามอะไรอีกเกี่ยวกับโปรแกรมและการให้การศึกษาคุณภาพสูง
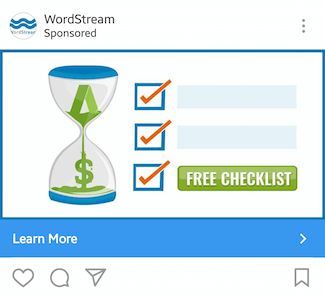
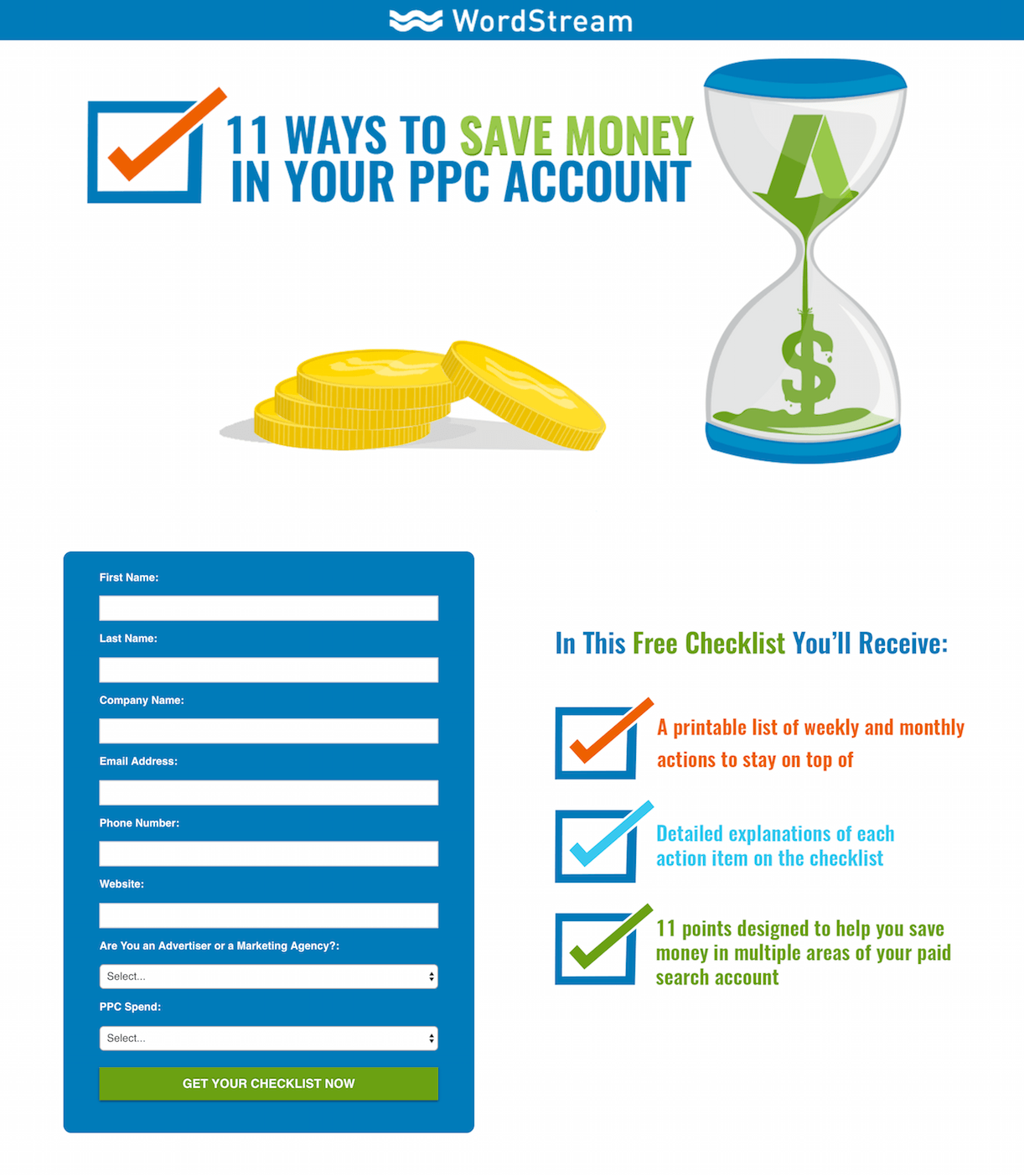
8. กระแสคำ


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- โฆษณาและหน้า Landing Page หลังการคลิกได้ รับการจัดวางอย่างเชี่ยวชาญ ตั้งแต่รูปภาพไปจนถึงข้อความโฆษณา
- สำเนาสัญลักษณ์ ระบุสิ่งที่คุณจะได้รับจากคู่มือ
- สำเนา พูดกับผู้เข้าชมโดยตรงโดยใช้บุคคลที่สอง (คุณและของคุณ)
- หน้าเว็บมีความลื่นไหลที่ดี ทำให้ผู้เข้าชมละสายตาจากบรรทัดแรกไปยังรูปภาพหลักเพื่อเลื่อนลงเพื่อค้นหาแบบฟอร์ม
- รูปภาพหลัก เชื่อมโยงการประหยัดเวลาและเงินกับคำว่า "ประหยัดเงิน" โดยทำให้เป็นสีเขียวทั้งหมด
- ไม่มีพื้นที่ว่าง ในหน้า Landing Page หลังการคลิกนี้ — มีความสมดุลดีและไม่มีเนื้อหาที่ไม่เกี่ยวข้องใดๆ ที่จะทำให้เสียสมาธิจากการดาวน์โหลดรายการตรวจสอบ
การทดสอบ A/B ที่จะรัน:
- ฟอร์ม 8 สนาม สร้างความฝืดเพราะขอจากอาคันตุกะเยอะ ชื่อบริษัท หมายเลขโทรศัพท์ และเว็บไซต์ จำเป็นสำหรับรายการตรวจสอบหรือไม่?
- สีที่มากเกินไป ทำให้หน้านี้ดำเนินการได้ยากกว่าที่ควรจะเป็น
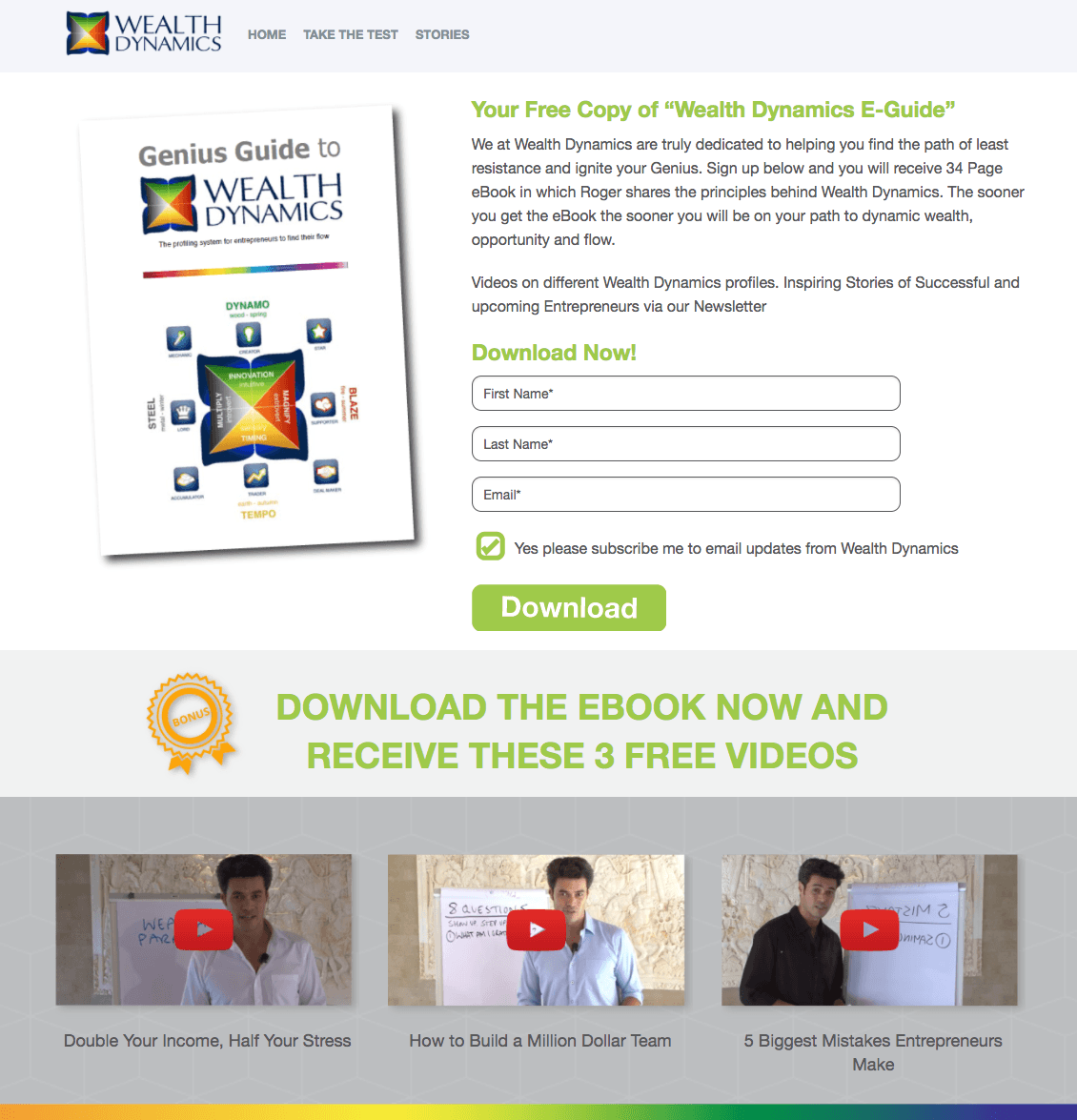
9. พลวัตแห่งความมั่งคั่ง


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- หน้า สำเนา และแบบฟอร์ม ทั้งหมดสั้นและตรงประเด็น ช่วยลดแรงเสียดทาน
- “ฟรี” ใช้ เพื่อโน้มน้าวให้ผู้เข้าชมดาวน์โหลดคู่มืออิเล็กทรอนิกส์
- แบบฟอร์ม 3 ช่อง ใช้เวลาไม่มากสำหรับผู้เยี่ยมชมในการแปลง
- ภาพวิดีโอ ที่ด้านล่างให้สิ่งจูงใจ "โบนัส" ในการดาวน์โหลด ebook
การทดสอบ A/B ที่จะรัน:
- ลิงก์ส่วนหัว มีตัวเลือกมากเกินไปสำหรับผู้เยี่ยมชมก่อนที่จะพิจารณาดาวน์โหลดคู่มืออิเล็กทรอนิกส์
- หัวข้อข่าวใช้บุคคลที่ 2 แต่ไม่ได้พูดอะไรจริงๆ ทดสอบสิ่งที่น่าตื่นเต้นและให้ประโยชน์ เช่น “Find Your Entrepreneurial Flow”
- ในขณะที่ ปุ่ม CTA เป็นแบรนด์ จะกลมกลืนกับส่วนอื่นๆ ของหน้า
- สำเนา CTA ไม่น่าสนใจ “ดาวน์โหลด” เป็นหนึ่งในคำ/วลีที่แย่ที่สุดที่คุณสามารถใช้เพื่อสร้างคอนเวอร์ชั่นได้ ลองใช้กริยาการกระทำที่น่าสนใจกว่าในบุคคลที่หนึ่งหรือที่สอง “รับคู่มืออัจฉริยะของคุณทันที!” สามารถเพิ่มจำนวนการแปลง
- ช่องทำเครื่องหมาย สำหรับการอัปเดตอีเมลนั้นถูกทำเครื่องหมายไว้ล่วงหน้า ซึ่งเป็นวิธีลับๆ ล่อๆ สำหรับ Wealth Dynamics ในการเพิ่มผู้คนไปยังรายชื่ออีเมล โดยเฉพาะอย่างยิ่งหากผู้เยี่ยมชมไม่เลือกเข้าร่วมในรายการของตนด้วยความสมัครใจ
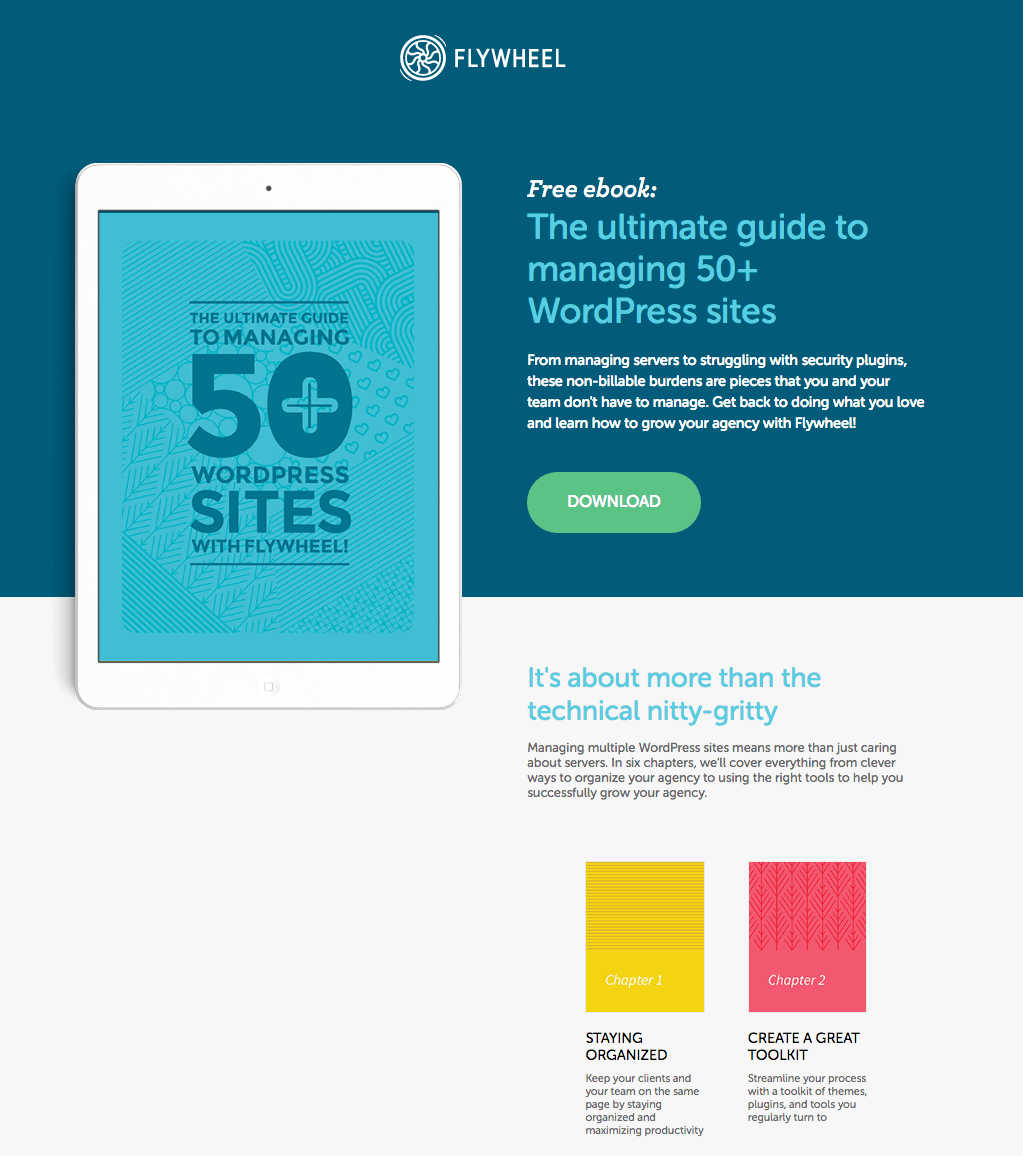
10. มู่เล่


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ภาพฮีโร่ ตรงกับโฆษณาพอดี
- มีการใช้ "ฟรี" ในบรรทัดแรก ช่วยดึงดูดความสนใจได้ทันทีและสร้างความสนใจใน ebook มากยิ่งขึ้น
- iPad ยังคงอยู่ ที่ด้านข้างในขณะที่ผู้เข้าชมเลื่อน แต่ ภาพจะเลื่อน ไปยังบทต่างๆ ทำให้หน้าเว็บมีชีวิตชีวา
- ปุ่ม CTA ครึ่งหน้าบน ใช้แท็กสมอเรือ ซึ่งเมื่อคลิกแล้ว จะส่งผู้เข้าชมไปยังแบบฟอร์มด้านล่างครึ่งหน้าบน
- ข้อความรับรองจากลูกค้าที่ มีชื่อและสังกัดช่วยเพิ่มความไว้วางใจและความน่าเชื่อถือ
- บทสรุปทีละบท ช่วยให้ผู้เข้าชมได้รับข้อมูลเพิ่มเติมและดาวน์โหลด ebook
การทดสอบ A/B ที่จะรัน:
- โลโก้ของ Flywheel ด้านบนและด้านล่างครึ่งหน้า มีไฮเปอร์ลิงก์เชื่อมโยงไปถึงหน้า Landing Page หลังการคลิกนี้ "รับมู่เล่" ยังมีการเชื่อมโยงที่ด้านล่างของหน้าซึ่งทำหน้าที่เป็น CTA เนื่องจากใช้คำกริยาการกระทำ แต่ดึงความสนใจไปจาก ebook
- สำเนา CTA "ดาวน์โหลด" ไม่น่าสนใจ มู่เล่ควรลองทดสอบคำกริยาการกระทำที่สร้างแรงบันดาลใจและรวมถึงประโยชน์ของการดาวน์โหลด
- พาดหัวของหน้าจะเหมือนกับชื่อ ebook ไม่เป็นไร แต่พาดหัวข่าวเป็นโอกาสในการดึงดูดความสนใจด้วยอารมณ์ที่ดึงดูดใจ ซึ่งการคัดลอกทำ ใช้ทุกโอกาสที่คุณมีเพื่อดึงดูดความสนใจของผู้เยี่ยมชม
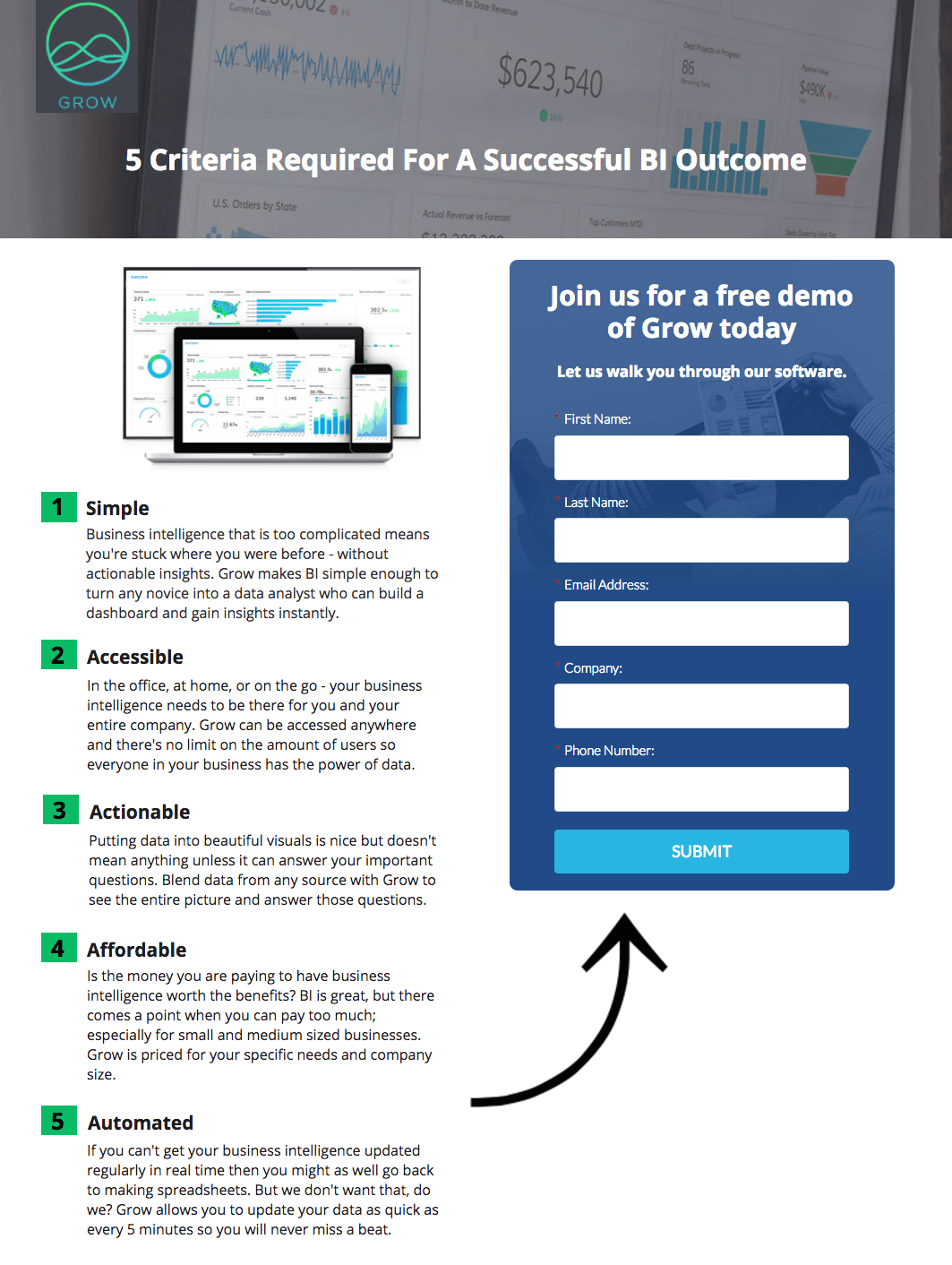
11. เติบโต



หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ลูกศร ทำหน้าที่เป็นตัวบอกทิศทางที่ชัดเจนซึ่งส่งสายตาไปยังแบบฟอร์มทันทีและเมื่อเสร็จสิ้นการสแกนข้อความ
- แบบฟอร์ม นี้ห่อหุ้มด้วยกรอบสีน้ำเงินซึ่งดึงดูดความสนใจได้ทันที
- ภาพฮีโร่ ให้แวบหนึ่งภายในซอฟต์แวร์
การทดสอบ A/B ที่จะรัน:
- โลโก้ บนหน้า Landing Page เชื่อมโยงไปยังหน้าแรกของ Grow
- สัญลักษณ์แสดง หัวข้อย่อยแต่ละจุด มีข้อความจำนวนมาก Grow ควรทดสอบสำเนาที่กระชับกว่านี้เพื่อหลีกเลี่ยงผู้เข้าชมที่ล้นหลาม
- ไม่มีการไหลเข้าสู่หน้าเว็บอย่างแท้จริง ซึ่งอาจทำให้ผู้เข้าชมวนเวียนอยู่ในหน้านั้นโดยพยายามค้นหาข้อมูลอย่างไร้จุดหมาย Grow สามารถลองใช้เลย์เอาต์รูปแบบ F เพื่อแนะนำผู้เยี่ยมชมไปยังแบบฟอร์มอย่างเป็นธรรมชาติมากขึ้น
- คิวลูกศร ถูกวางไว้ในตำแหน่งที่แปลก ดูเหมือนว่าตรรกะคือเมื่อผู้เข้าชมอ่านข้อความเสร็จ พวกเขาจะถูกชี้ไปที่แบบฟอร์ม นั่นไม่ใช่วิธีที่ผู้คนสแกนหน้า Landing Page หลังการคลิก ซึ่งทำให้เกิดโฟลว์ที่เสียหาย Grow สามารถทดสอบการวางลูกศรจากหัวข้อย่อยใหม่หรือรูปภาพด้วยซอฟต์แวร์บนอุปกรณ์ต่างๆ
- “ส่ง” มักไม่ค่อยเป็น CTA ที่ดีที่สุดสำหรับการคลิก ทดสอบวลีที่สามารถดำเนินการได้มากขึ้นซึ่งผู้เข้าชมต้องการคลิก
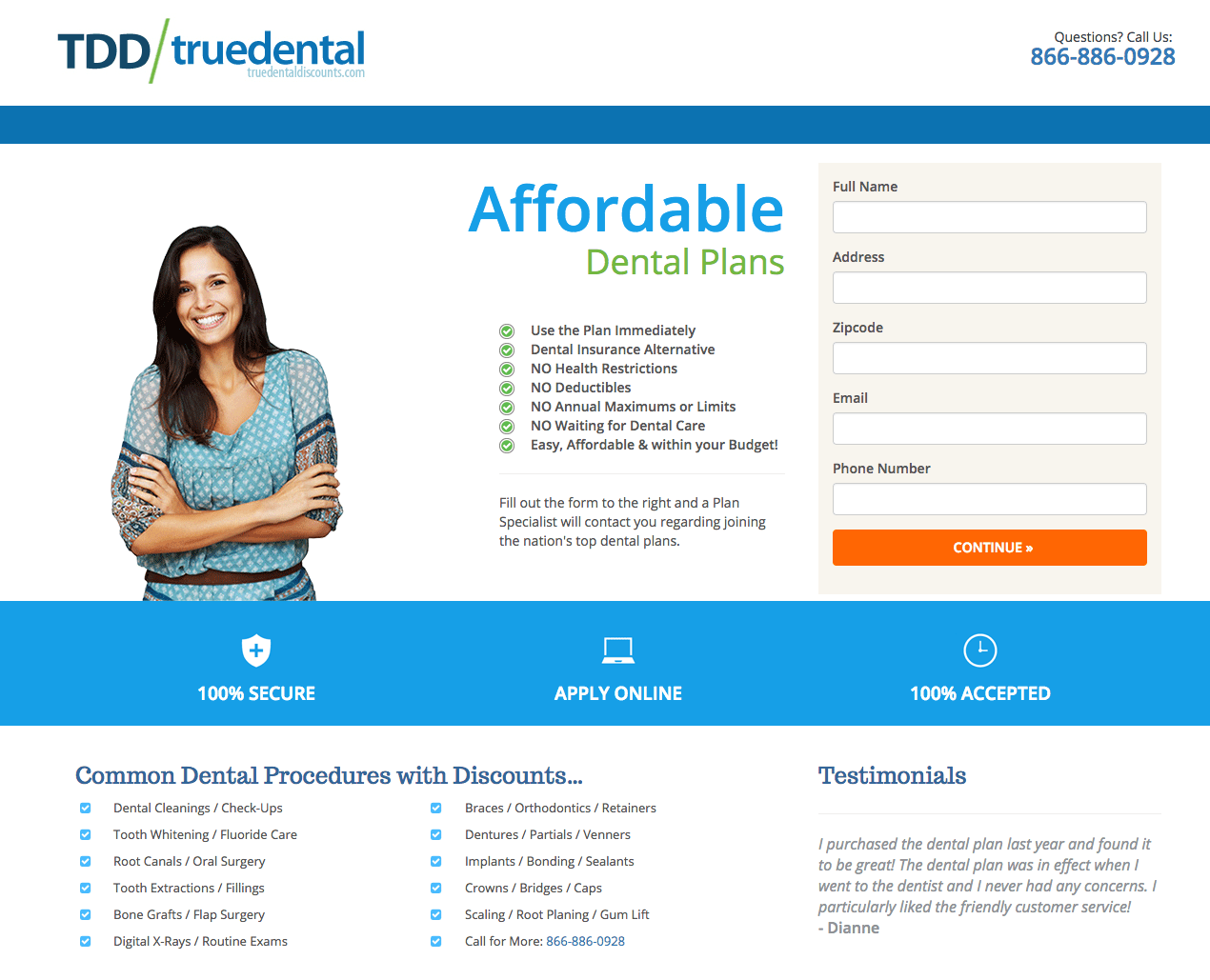
12. ส่วนลดทันตกรรมจริง


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- หมายเลขโทรศัพท์คือคลิกเพื่อโทร ซึ่งสำคัญมากเนื่องจากการเข้าชมเกือบทั้งหมดมาจาก Instagram บนมือถือ
- สำเนาที่มีสัญลักษณ์แสดงหัวข้อย่อย นั้นย่อยและสแกนได้ง่าย
- “แผนทันตกรรมราคาย่อมเยา” สื่อสารกับผู้เข้าชมทางอารมณ์และจิตใจ โดยเสนอประโยชน์สำหรับผู้ใช้ที่คลิกโฆษณาที่สัญญาว่าจะ “ไม่ถูกเรียกเก็บเงินเกิน”
- โดยปกติแล้ว ผู้หญิงยิ้ม ไม่เหมาะกับบริบทของหน้า Landing Page ส่วนใหญ่หลังการคลิก แต่ในหน้าหนึ่งสำหรับแผนทันตกรรม ฟันที่ดีของเธอและการสบตาโดยตรงจะดึงดูดผู้เข้าชมให้คิดถึงสุขภาพช่องปากของตนเอง
- ปุ่ม CTA กระโดดออกจากหน้า เพียงขอร้องให้ผู้มีโอกาสเป็นลูกค้ากรอกแบบฟอร์มและดำเนินการต่อ
การทดสอบ A/B ที่จะรัน:
- ผู้หญิงที่ยิ้ม ด้วยฟันที่สวยงามทำงานให้กับเพจทันตกรรม แต่ทรูเดนทอลยังสามารถทำการทดสอบได้ แนวคิดบางอย่างคือ ทันตแพทย์พูดคุยกับผู้ป่วย ผู้ปกครองและเด็กบนเก้าอี้ทำฟัน หรือพยาบาลในห้องรอ ยังสามารถใช้ภาพเพื่อชี้นำทิศทางโดยให้คนจ้องมองไปยังทิศทางของรูปแบบ
- การคัดลอก CTA แบบฟอร์มหลายขั้นตอน "ดำเนินการต่อ" ใช้งานได้ แต่บางอย่างที่สร้างแรงบันดาลใจอาจปรับปรุงการแปลงได้ “Take Me to Step 2” มีคำอธิบายมากกว่าและบอกผู้เข้าชมว่าจะเกิดอะไรขึ้นต่อไป
- การเพิ่มช่องว่างสีขาวเล็กน้อย ระหว่างสัญลักษณ์แสดงหัวข้อย่อยและแบบฟอร์มและใต้แบนเนอร์สีน้ำเงินจะช่วยให้หน้าอ่านง่ายขึ้น
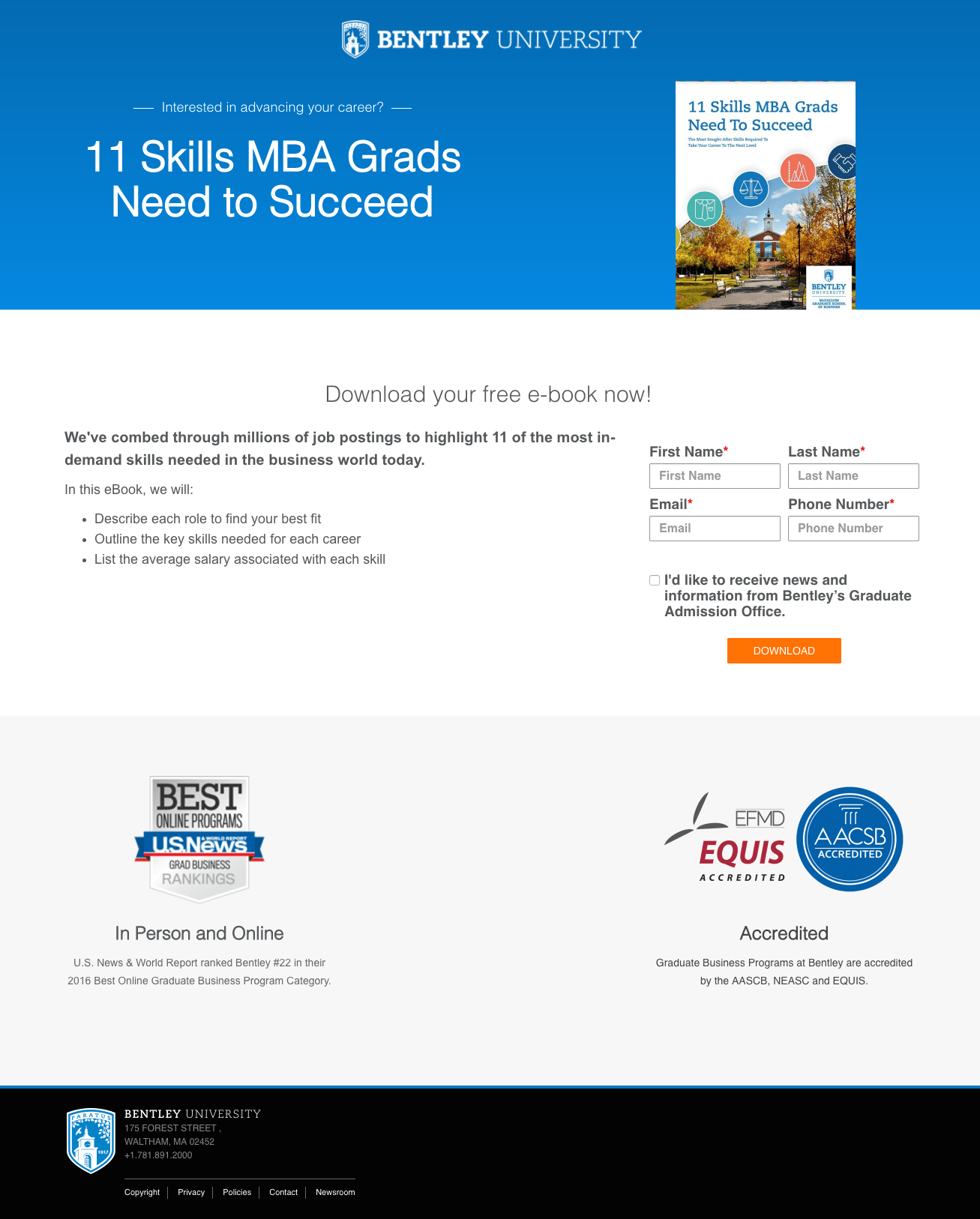
13. มหาวิทยาลัยเบนท์ลีย์


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- การออกแบบรูปแบบ Z มีความลื่นไหลที่ดี นำทางผู้เข้าชมจากบรรทัดแรกไปยังรูปภาพ และจากสำเนาสัญลักษณ์แสดงหัวข้อย่อยไปยังแบบฟอร์ม
- สำเนาสัญลักษณ์แสดงหัวข้อย่อยสั้นๆ ทำให้การสแกนหน้านี้ง่ายมาก
- ป้ายรับรองขนาดใหญ่ สร้างความไว้วางใจให้กับผู้มาเยี่ยมชม
- เพจนี้เข้ากันได้ดีมากบนอุปกรณ์พกพา นี่เป็นช่วงเวลาสำคัญที่ชี้ให้เห็นว่าคุณควรนึกถึงผู้เยี่ยมชมและประสบการณ์ของพวกเขาอยู่เสมอ Bentley ทำได้ดีมากในการสร้างหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่เป็นอันดับแรก
- ปุ่ม CTA ในขณะนี้ เป็นองค์ประกอบที่เล็กที่สุดในหน้า
- ช่องทำเครื่องหมายใต้แบบฟอร์ม ไม่ได้ถูกทำเครื่องหมายไว้ล่วงหน้า นี่เป็นเรื่องสำคัญที่ต้องชี้ให้เห็น เพราะเฉพาะผู้ที่สนใจรับเนื้อหาเพิ่มเติมจาก Admissions Office ของ Bentley เท่านั้นที่จะกรอกแบบฟอร์มและทำเครื่องหมายในช่อง
การทดสอบ A/B ที่จะรัน:
- โลโก้มหาวิทยาลัย Bentley เชื่อมโยงไปยังหน้าจดหมายข่าว ห่างจากหน้า Landing Page หลังการคลิกของ eBook เล่มนี้
- การลบลิงก์ส่วนท้าย สามารถช่วยให้ผู้เข้าชมจดจ่อกับเป้าหมายและดาวน์โหลด ebook ได้
- การคัดลอกปุ่ม "ดาวน์โหลด" CTA เป็นคำ CTA ที่สุภาพและไม่น่าสนใจ ลองใช้คำกริยาการกระทำด้วยหมัดเพิ่มเติม
- พาดหัวหลัก เป็นเพียงชื่อหนังสือ นี่อาจเป็นบรรทัดแรกที่ดีที่สุด แต่ฉันจะทดสอบกับบรรทัดแรกที่เน้นผลประโยชน์หรือวิธีแก้ปัญหา เช่น คำถามที่แสดงไว้ด้านบนโดยตรง
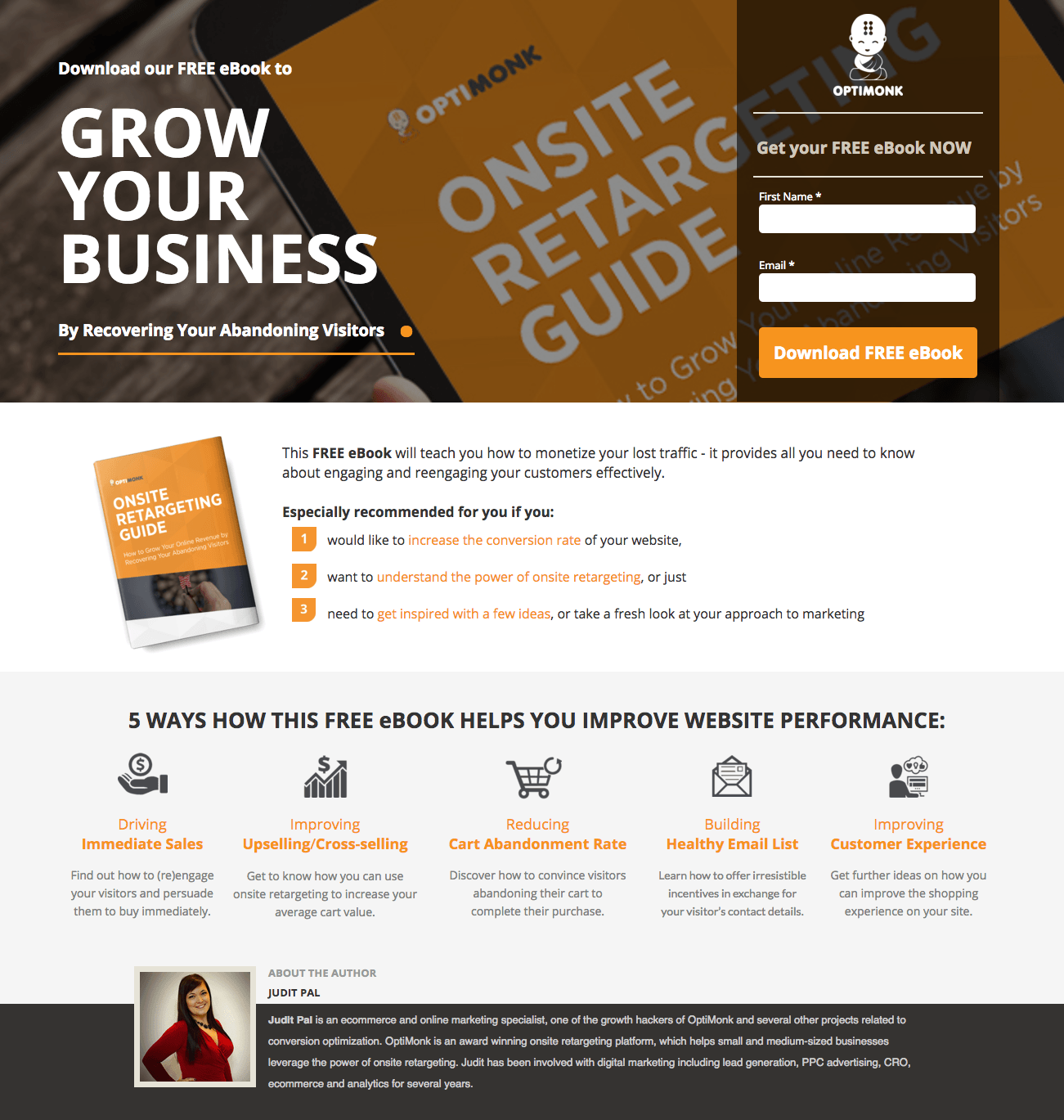
14. OptiMonk


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- โฆษณาและหน้า Landing Page หลังการคลิก มีรูปภาพ ebook เหมือนกัน การจับคู่ข้อความประเภทนี้สามารถช่วยให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสได้
- บรรทัดแรกที่โดดเด่นและโดดเด่นที่ ประกาศว่า ebook เล่มนี้จะช่วยให้ "ธุรกิจของคุณเติบโต" นั้นทรงพลัง ในขณะที่เนื้อหาที่เหลือสั้นและอ่านง่าย
- รูปทรง สั้น ลดการเสียดสี นี่เป็นสิ่งสำคัญสำหรับสิ่งง่ายๆ เช่น ebook
- การใช้คำว่า "ฟรี" ในตัวพิมพ์ใหญ่ทั้งหมดโดดเด่นและกระตุ้นการตอบสนองทางอารมณ์
- “เกี่ยวกับผู้แต่ง” พร้อมรูปภาพเป็นสิ่งที่ดีในการทำให้เพจมีความเป็นมนุษย์
- ภาพสัญลักษณ์ จะช่วยแจกแจงว่า ebook จะช่วยปรับปรุงเว็บไซต์ของคุณได้อย่างไรใน 5 สัญลักษณ์แสดงหัวข้อย่อยง่ายๆ
การทดสอบ A/B ที่จะรัน:
- ปุ่ม CTA เป็นสีเดียวกับองค์ประกอบอื่นๆ ในหน้า ดังนั้นจึงไม่โดดเด่นเท่าที่ควร
- สำเนาเนื้อหา ค่อนข้างท่วมท้นเมื่อดูบนมือถือ อาจเป็นการดีที่จะจัดเรียงบางสิ่งในครึ่งหน้าล่างใหม่เพื่อสร้างประสบการณ์ที่ดียิ่งขึ้น
- สำเนา CTA นั้นไม่น่าเชื่อถือเท่าที่ควร “Send Me the Free Ebook” อาจได้รับการแปลงมากขึ้น
- หน้าไม่มีพื้นที่สีขาว ซึ่งทำให้ทุกอย่างดูเบียดกัน สแกนและประมวลผลได้ยากขึ้น
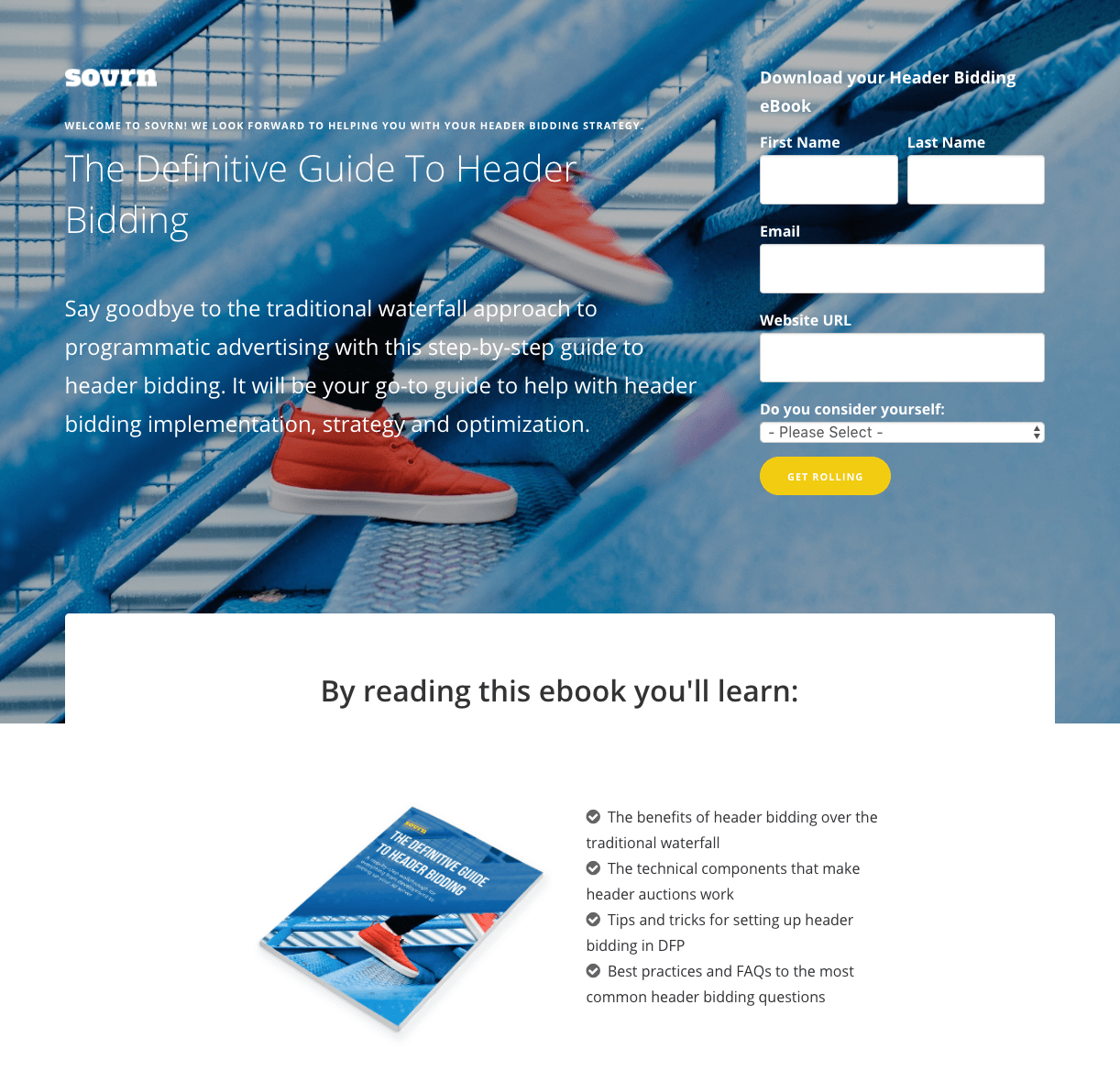
15. ซอฟร์น


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ปุ่ม CTA สีเหลืองเด้ง ออกจากหน้าจอ
- บันไดและราวบันไดในภาพพื้นหลัง ล้วนดึงดูดสายตาไปยังแบบฟอร์ม ซึ่งเป็นการชี้นำทิศทางที่ยอดเยี่ยม
- สัญลักษณ์แสดงหัวข้อย่อยที่อ่านง่ายจะ บอกผู้เข้าชมอย่างชัดเจนว่าพวกเขาจะได้เรียนรู้อะไรจาก ebook เล่มนี้และประโยชน์ของการเสนอราคาส่วนหัว
- ข้อความรับรองจากลูกค้า (พร้อมรูปภาพ ชื่อ และบริษัท) ใช้ประโยชน์จากตัวเลขและข้อมูลเพื่อให้การสนับสนุนในเชิงบวก
การทดสอบ A/B ที่จะรัน:
- บันไดเกี่ยวข้องอย่างไรกับการเสนอราคาโฆษณา เป็นหน้าปกของคู่มือที่แสดงอุปมาอุปไมยของการปีนให้สูงขึ้น แต่เป็นการเชื่อมโยงที่ค่อนข้างหลวมสำหรับหน้า Landing Page หลังการคลิก บันไดจะแสดงในโฆษณาเองซึ่งช่วยให้ทั้งสองจับคู่กัน ซึ่งเป็นวิธีปฏิบัติที่ดี แต่ Sovrn สามารถทดสอบรูปภาพโฆษณาและรูปภาพฮีโร่อื่นที่มีธีมการประมูลได้
- ภาพพื้นหลัง มีจุดสีอ่อน ทำให้ข้อความสีขาวอ่านยากในบางจุด
- “ยินดีต้อนรับสู่ Sovrn!” ข้อความ ดูเหมือนไม่จำเป็นเหนือบรรทัดแรกและเกะกะด้านบนของหน้า
- สำเนา CTA มีขนาดเล็กมากและข้อความสีขาวบนสีเหลืองทำให้อ่านยาก การออกแบบปุ่มให้ใหญ่ขึ้นก็ไม่เสียหายเช่นกัน
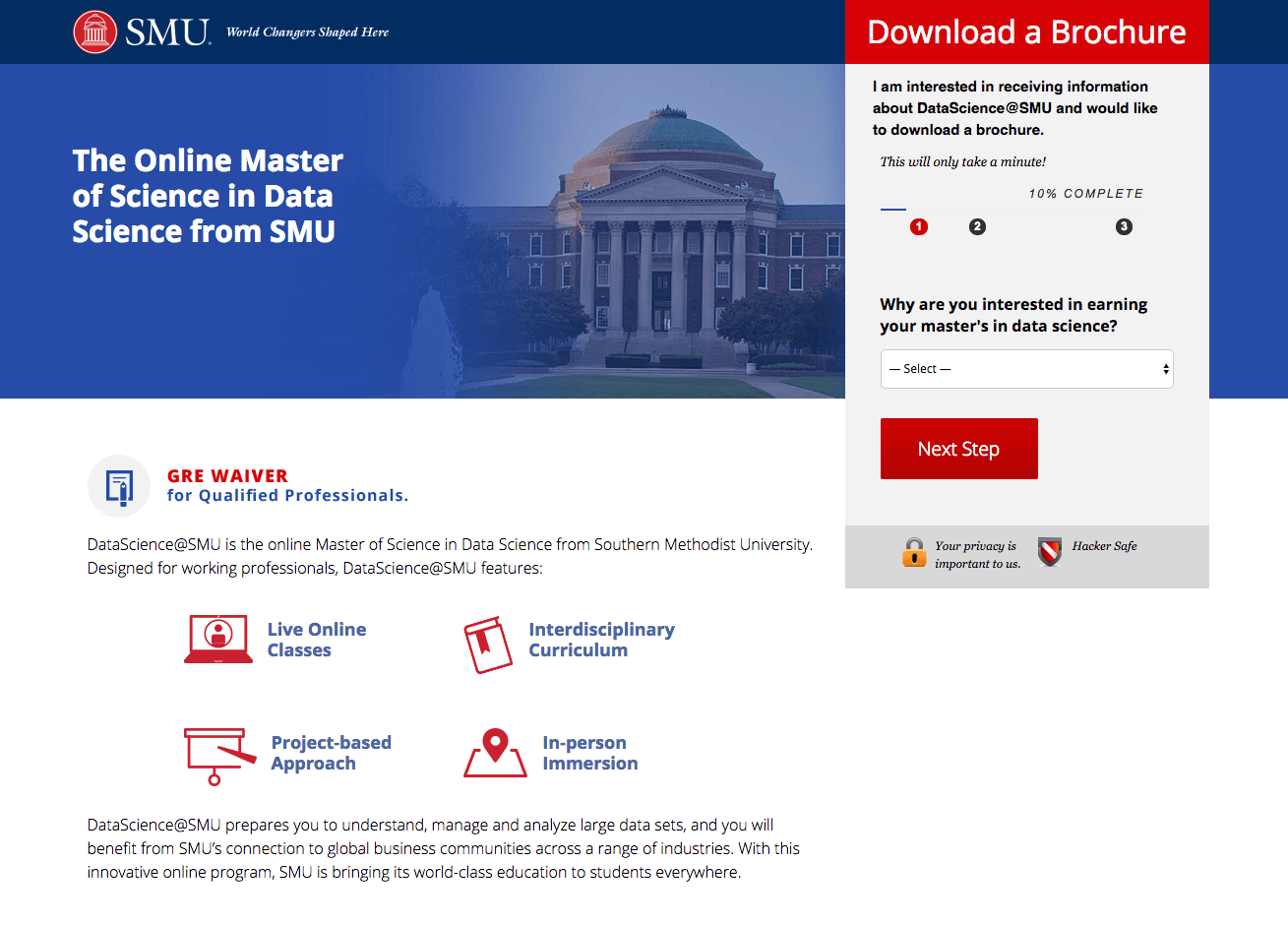
16. มหาวิทยาลัยเซาเทิร์นเมธอดิสต์


หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- คุณลักษณะ (ยึดถือ) โดดเด่นและดึงดูดความสนใจในทันที
- ตัวบ่งชี้ความน่าเชื่อถือและป้ายความเป็นส่วนตัว ทำให้ผู้เยี่ยมชมมั่นใจได้ว่าข้อมูลของพวกเขาปลอดภัย
- แบบฟอร์มหลายขั้นตอนสามขั้นตอน ช่วยให้ผู้เข้าชมทราบว่ามีกี่ขั้นตอนก่อนที่จะสามารถดาวน์โหลดโบรชัวร์ได้
- ปุ่ม CTA สีแดง ดึงดูดความสนใจทันที
การทดสอบ A/B ที่จะรัน:
- รูปภาพโฆษณา แสดงตัวต่อเลโก้ในข้อความที่ชาญฉลาดว่า “ข้อมูลมีอยู่ทุกที่” แต่ไม่มีการเชื่อมต่อกับภาพนั้นเมื่อผู้เข้าชมไปที่หน้า Landing Page หลังการคลิก
- พาดหัวแบบฟอร์ม "ดาวน์โหลดโบรชัวร์" จะไม่สร้างแรงบันดาลใจให้ใครก็ตามที่ไม่แน่ใจเกี่ยวกับการรับข้อมูล แทนที่จะให้ประโยชน์แก่ผู้เข้าชมหรือเหตุผลที่ดีในการดาวน์โหลดข้อมูลเพิ่มเติม
- พาดหัว เป็นเรื่องจริงมาก ควรกระตุ้นให้ผู้เข้าชมอ่านต่อและกรอกแบบฟอร์มสามขั้นตอน
- หมายเลขโทรศัพท์ ในส่วนท้ายไม่สามารถคลิกได้สำหรับผู้ใช้มือถือ ซึ่งจะเป็นผู้เข้าชมส่วนใหญ่ที่มาจาก Instagram
17. อนาคตของหุ้น


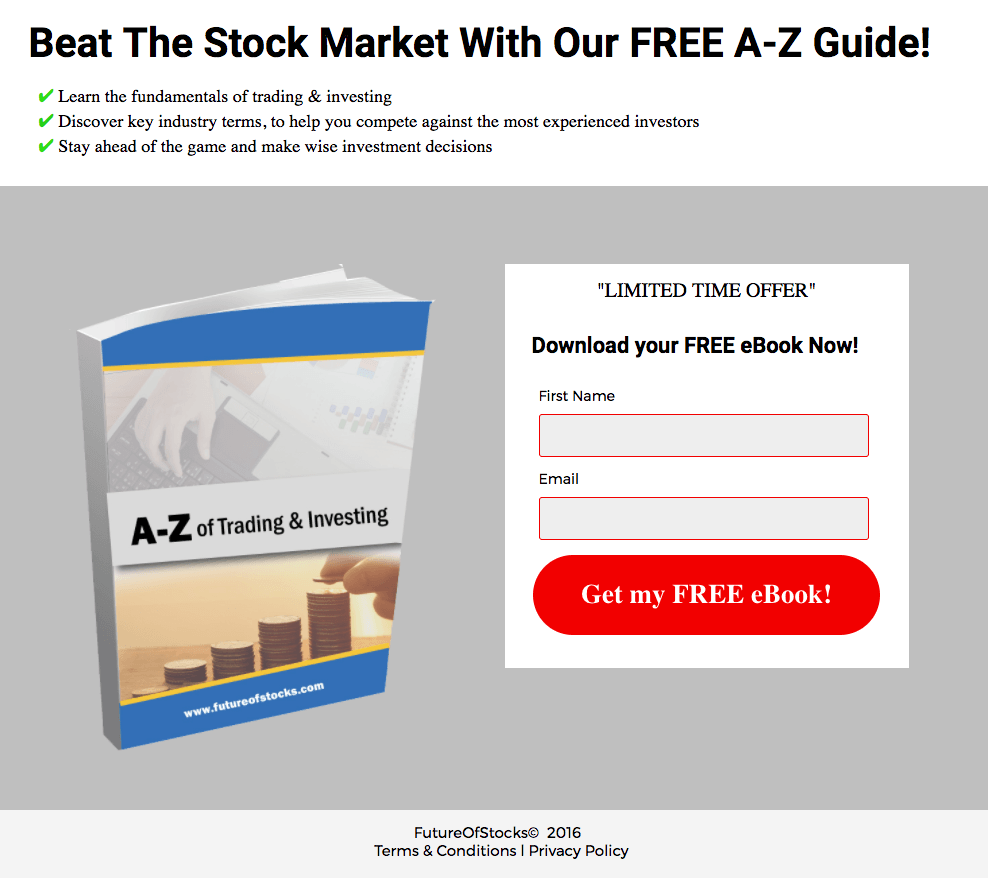
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ภาพหลัก ตรงกับโฆษณา Instagram ทุกประการ
- ปุ่ม CTA สีแดงขนาดใหญ่ จะเด้งออกมาทันทีที่ผู้เยี่ยมชม
- "ฟรี" ถูกนำมาใช้ หลายครั้งเพื่อตอกย้ำลักษณะที่ไม่มีค่าใช้จ่ายของ ebook
การทดสอบ A/B ที่จะรัน:
- “ข้อเสนอแบบจำกัดเวลา” ทำให้เกิดความสับสนเนื่องจากไม่ได้ระบุว่าข้อเสนอพิเศษมีระยะเวลานานเท่าใด การเพิ่มตัวจับเวลาถอยหลังหรือวันที่ที่แน่นอนจะยิ่งตอกย้ำความเร่งด่วนของข้อความ
- การทดสอบเลย์เอาต์ที่แตกต่างกันเล็กน้อยโดยวาง บรรทัดแรกไว้เหนือรูปภาพหนังสือโดยตรง และย้ายสัญลักษณ์แสดงหัวข้อย่อยไปไว้ใต้หนังสือและแบบฟอร์มอาจทำให้หน้าดูลื่นไหลเป็นธรรมชาติมากขึ้น
- ใครสร้างเพจนี้ เหตุใดผู้เยี่ยมชมจึงให้ที่อยู่อีเมลแก่หน้านี้ มีชื่อ Future of Stocks อยู่ในลิขสิทธิ์ แต่พวกเขาคือใคร? เป็นบริษัทที่น่าเชื่อถือหรือไม่? การเพิ่มโลโก้ ข้อความรับรองจากลูกค้า หรือป้ายความน่าเชื่อถือจะช่วยลดความรู้สึกว่าข้อเสนอนี้ถูกต้องตามกฎหมาย และผู้เข้าชมจะไม่ได้รับสแปม
18. เอฟเอ็กซ์ซีเอ็ม


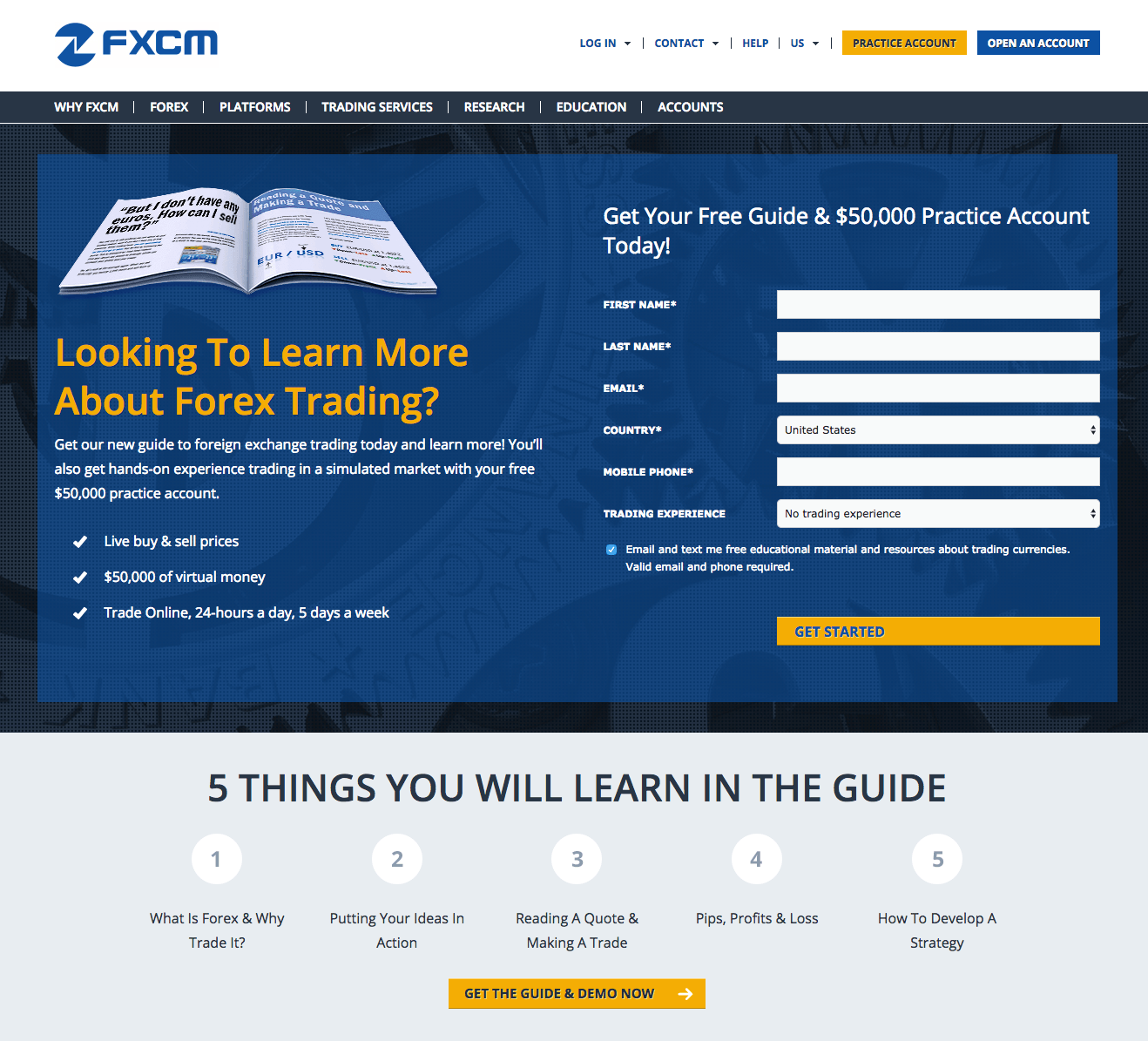
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- ปุ่มสีเหลือง โผล่ออกมาจากหน้าจอและเชื่อมโยงกับพาดหัวอย่างสวยงาม
- พาดหัวคำถาม ดึงดูดผู้เข้าชมและกระตุ้นให้พวกเขาอ่านเพิ่มเติม นอกจากนี้ยังเชื่อมโยงอย่างดีกับบรรทัดแรกของแบบฟอร์มโดยให้แนวทางสำหรับผู้เยี่ยมชมเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการซื้อขาย Forex
แทนที่จะใช้ปกหนังสือทั่วไป หน้านี้ใช้ หนังสือที่เปิดอยู่เป็นภาพหลัก ความแตกต่างที่ดีจาก ebooks อื่น ๆ - “5 สิ่งที่คุณจะได้เรียนรู้” นั้นเรียบง่ายและตรงประเด็น ทำให้ผู้เยี่ยมชมได้รับชัยชนะอย่างรวดเร็ว ส่วนนี้ยังมีปุ่ม CTA รองที่ส่งกลับไปยังแบบฟอร์ม
- เงินเสมือนจริง 50,000 ดอลลาร์เพื่อฝึกฝน เป็นวิธีที่ไร้ความเสี่ยงในการดึงดูดผู้เยี่ยมชมให้ข้อมูลติดต่อ
- ป้ายรางวัล ใกล้กับส่วนท้ายแสดงให้เห็นว่า FXCM เป็นบริษัทที่น่าเชื่อถือ
การทดสอบ A/B ที่จะรัน:
- ลิงค์มากมาย ทุกลิงก์เป็นสิ่งเบี่ยงเบนความสนใจและเป็นโอกาสสำหรับผู้เยี่ยมชมที่จะเดินไปที่อื่นโดยไม่เปลี่ยนใจ
- สำเนา CTA "เริ่มต้นใช้งาน" ไม่น่าสนับสนุนเท่าทางเลือกอื่นๆ เช่น "เริ่มบัญชีทดลองของฉัน"
- ลบส่วนท้ายที่ไม่จำเป็น และเพิ่มข้อความปฏิเสธความรับผิดไปยังหน้าอื่นที่ลิงก์ที่ด้านล่างพร้อมกับลิงก์นโยบายความเป็นส่วนตัว
- หน้านี้ไม่ได้ปรับให้เหมาะกับมือถือ ความหมาย ข้อความครึ่งหน้าบนและรูปแบบยาวจะกด CTA ลงหน้าเล็กน้อยเมื่อดูบนอุปกรณ์เคลื่อนที่ ซึ่งเป็นการเข้าชม Instagram ส่วนใหญ่
19. การสัมมนาออนไลน์นินจา


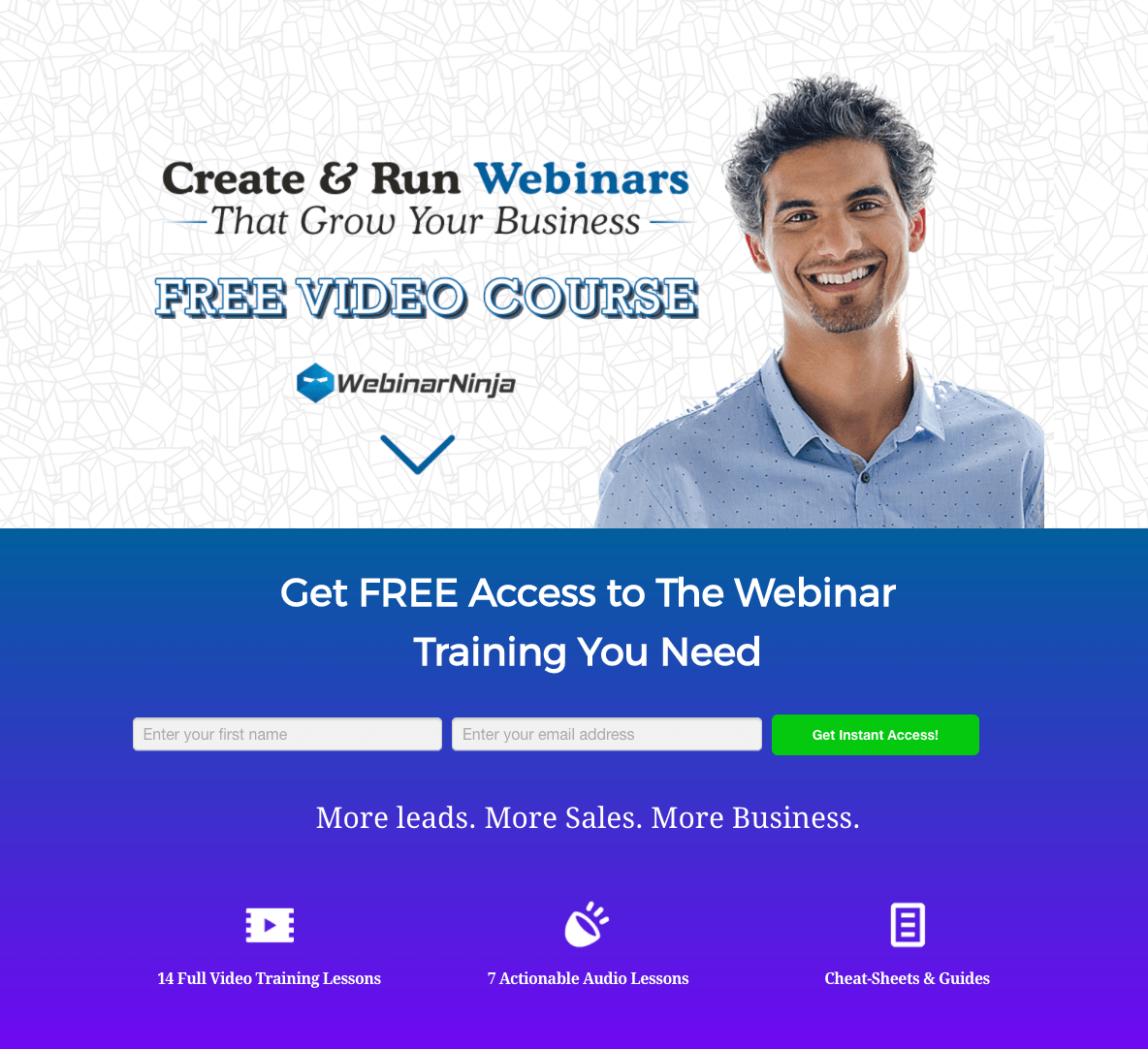
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- พาดหัวและพาดหัวย่อยที่ทรงพลัง ซึ่งมอบบางสิ่งฟรี
- โฮสต์วิดีโอที่ สบตาช่วยดึงดูดผู้เข้าชม
- ลูกศรลง ทำหน้าที่เป็นสัญลักษณ์บอกทิศทางและกระตุ้นให้ผู้เข้าชมเลื่อนลงเพื่อค้นหาเนื้อหาและแบบฟอร์มเพิ่มเติม
- รูปภาพส่วนหัวทั้งหมดลิงก์ ไปยังแบบฟอร์ม
- แบบฟอร์มสองขั้นตอนง่ายๆ นั้นรวดเร็วและง่ายดายในการกรอก
- ปุ่ม CTA สีเขียวสว่าง กระโดดออกจากหน้าจอ
- ทุกอย่างในครึ่งหน้าบน นั้นสะอาดและเรียบง่าย เชิญชวนให้ผู้เข้าชมประเมินข้อเสนอต่อไปในครึ่งหน้าล่าง
- 3 รายการที่เรียบง่ายแต่จับต้องได้ คุณจะได้รับเมื่อคุณสมัครเข้าร่วมการฝึกอบรม
การทดสอบ A/B ที่จะรัน:
- การเพิ่มวิดีโอหน้า Landing Page หลังการคลิก เพื่อให้ผู้เยี่ยมชมได้สัมผัสกับสิ่งที่พวกเขาจะได้รับในหลักสูตรอาจเป็นการทดสอบ A/B ที่ยอดเยี่ยม หลักสูตรนี้มีวิดีโอการฝึกอบรมทั้งหมด 14 เซสชัน ดังนั้นการล้อเลียนเนื้อหาอาจเป็นองค์ประกอบที่โน้มน้าวใจที่ดีในการทดสอบ
- การกำจัดลิงก์ส่วนท้าย จะลดจำนวนสิ่งรบกวนและทำให้ผู้เข้าชมจดจ่ออยู่กับหลักสูตรวิดีโอ
20. 3P สร้างสรรค์


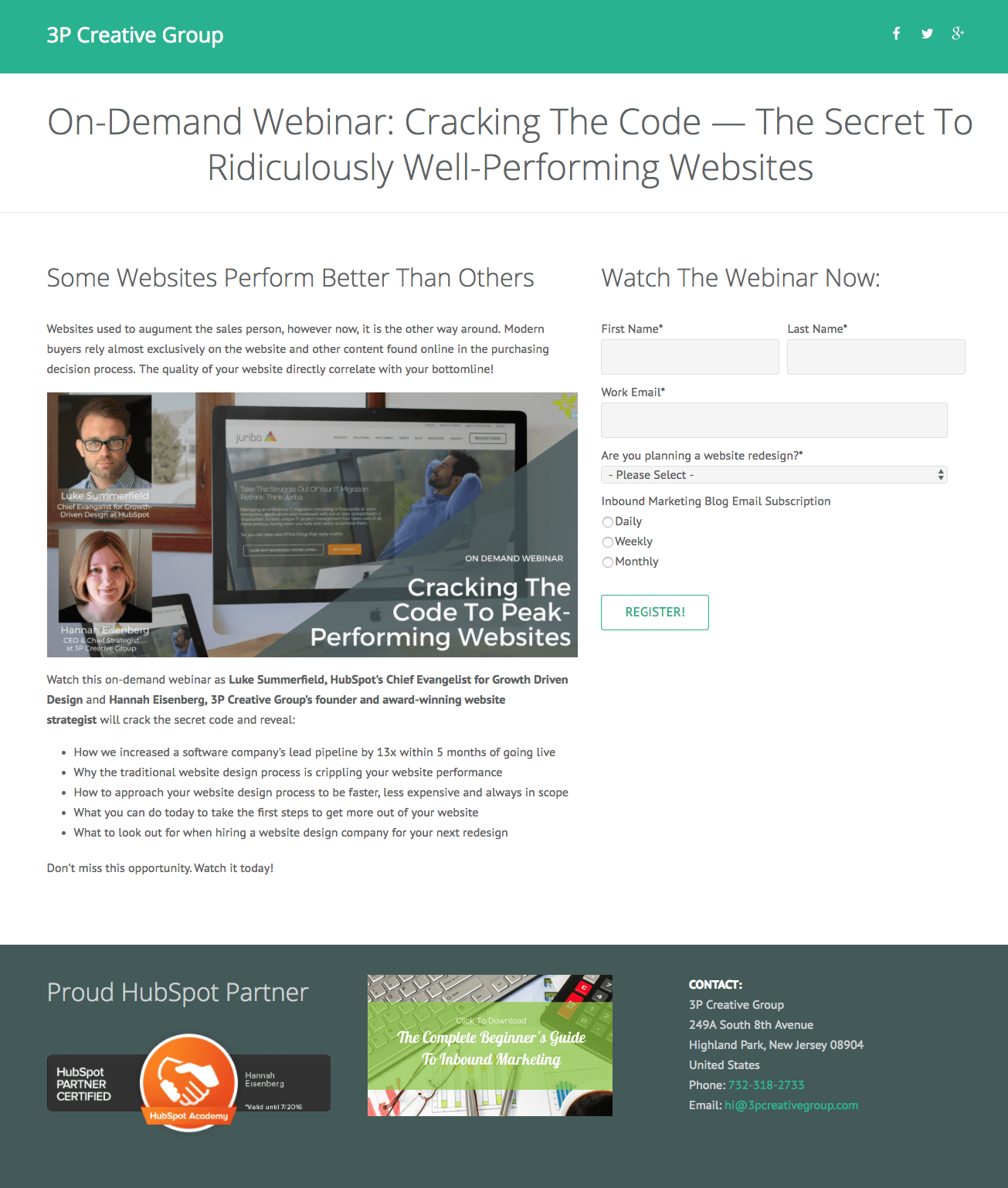
หน้า Landing Page หลังการคลิกนี้ทำงานได้ดี:
- พาดหัวกำหนดความคาดหวัง ทันทีโดยแจ้งให้ผู้เข้าชมทราบทันทีว่าการสัมมนาทางเว็บพร้อมให้บริการตามความต้องการ แทนที่จะเป็นการถ่ายทอดสด
- หน้าพันธมิตร และข้อมูลการติดต่อเพิ่มเติมเป็นสัมผัสที่ดีในการปลูกฝังความไว้วางใจและให้ตัวเลือกการแปลงสำรองแก่ผู้เข้าชม
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย บอกผู้เยี่ยมชมว่าพวกเขาคาดหวังอะไรที่จะเรียนรู้ในการสัมมนาผ่านเว็บแบบออนดีมานด์
- แบบฟอร์มสั้นๆ ทำให้ผู้เยี่ยมชมสามารถแปลงได้อย่างรวดเร็วและง่ายดาย
- 3P Creative Group เสนอหนึ่งในสามตัวเลือกแก่ผู้เข้าชมเพื่อรับเนื้อหาอีเมลบล็อกของตน ดูเหมือนจะไม่เป็นข้อกำหนดเช่นกัน ซึ่งเป็นสิ่งที่ดี
- หมายเลขโทรศัพท์ เป็นแบบคลิกเพื่อโทร ซึ่งทำให้ผู้เยี่ยมชมสามารถติดต่อบริษัทได้เร็วกว่าการกรอกแบบฟอร์ม
การทดสอบ A/B ที่จะรัน:
- โลโก้ของ 3P Creative Group เชื่อมโยงไปยังหน้าอื่น ทำให้ผู้เยี่ยมชมสามารถออกจากหน้าได้โดยไม่ต้องเปลี่ยนใจ
- ลิงก์ทางสังคม ทั้งในส่วนหัวและส่วนท้ายจะเบี่ยงเบนความสนใจของผู้เข้าชมจากการแปลง ย้ายปุ่มโซเชียลไปที่หน้าขอบคุณ ซึ่งมีคนมีแนวโน้มที่จะใช้ "ขั้นตอนต่อไป"
- รูปภาพ เต็มไปด้วยบล็อกข้อความและรูปภาพขนาดใหญ่ตรงกลาง ซึ่งดูผิดตำแหน่งเล็กน้อย ย้ายรูปภาพออกจากข้อความและทำให้เป็นภาพหลักในส่วนบนสุด
- ปุ่ม CTA แทบจะมองไม่เห็นด้วยโครงร่างบาง ๆ ในสีที่แสดงทั่วหน้า ทำให้ทั้งปุ่มเป็นสีเขียวด้วยข้อความสีขาวเป็นอย่างน้อย
- “ลงทะเบียน” (เช่น “ดาวน์โหลด”) เป็นหนึ่งในวลีคัดลอก CTA ที่แย่ที่สุดที่คุณสามารถเขียนได้ แต่ควรอธิบายเพิ่มเติม ใช้สำเนาส่วนบุคคล และเน้นประโยชน์
- พาดหัวรองและพาดหัวแบบฟอร์มเป็นตัวหนา ช่วยให้พวกเขาโดดเด่นเนื่องจากเป็นสถานที่แรกๆ ที่ผู้เข้าชมจะมองหา
- ภาพส่วนท้าย เชื่อมโยงไปยังหน้า Landing Page อื่นหลังการคลิก
- ลิขสิทธิ์ปี 2559 ทำให้ผู้เข้าชมคิดว่า 3P Creative Group ไม่มีข้อมูลปัจจุบันและอาจไม่รู้ความลับของเว็บไซต์ที่มีประสิทธิภาพดี
คุณจะออกแบบหน้า Landing Page ของ Instagram อย่างไร
ตอนนี้คุณคงเห็นแล้วว่าแบรนด์ทั้ง 20 แบรนด์นี้สร้างหน้า Landing Page ของ Instagram เพื่อดึงดูดผู้เยี่ยมชมช่องทางด้านบนด้วยความประทับใจในแบรนด์แรกที่ยอดเยี่ยมได้อย่างไร ออกไปลองใช้ด้วยตัวคุณเอง คุณจะหาผู้ชมใหม่ให้กับบริษัทของคุณด้วย Instagram ได้อย่างไร
แคมเปญแรกของคุณจะเป็นอย่างไร? สร้างหน้า Landing Page ของ Instagram ของคุณเองที่แนะนำแบรนด์ของคุณด้วย 35 เทคนิคต่อไปนี้
