เหตุใดการทดสอบ A/B จึงเร็วขึ้นและง่ายขึ้นด้วย Instablocks™
เผยแพร่แล้ว: 2018-01-18เมื่อต้นปีนี้ เราได้เปิดตัวเครื่องมือที่ทรงพลังที่สุดของคุณสำหรับการปรับขนาดการสร้างหน้า Landing Page แบบมืออาชีพหลังการคลิก: Instablocks
เราตื่นเต้นกับพวกเขา ผู้ใช้ใหม่รู้สึกตื่นเต้นกับพวกเขา (ดูคำพูดของ Crunchbase ในประกาศอย่างเป็นทางการ) และหากคุณเป็นลูกค้าของ Instapage คุณก็ควรเป็นเช่นกัน วันนี้เราจะแสดงให้คุณเห็นว่าทำไม แต่ก่อนอื่น…
สถิติที่น่าประหลาดใจในการสร้างหน้า Landing Page หลังการคลิก
ยุคที่ผู้คนเข้ารหัสหน้า Landing Page หลังการคลิกของตนเองหมดไปแล้วใช่ไหม ทำไมต้องเสียทรัพยากรในการสร้างแต่ละหน้าตั้งแต่เริ่มต้นเมื่อคุณสามารถทำได้ในเวลาที่ต้องชงกาแฟ
นั่นคือสิ่งที่เราคิด และเราเดาว่าคนอื่นๆ ก็อยู่ในหน้าเดียวกัน (ตั้งใจเล่นสำนวน) น่าแปลกที่การวิจัยล่าสุดพิสูจน์ว่าเราคิดผิด
จากการสำรวจนักการตลาด 500 คนของเรา พบว่า 41% ของผู้คนยังคงเขียนโค้ดหน้า Landing Page หลังการคลิกของตนเอง พวกเขาสร้างทุกหน้าตั้งแต่เริ่มต้น: โครงลวดไปยังเว็บ และถ้าคุณเคยลองทำ คุณจะรู้ว่ามันอาจเป็นกระบวนการที่ต้องใช้ความอุตสาหะ:
ร่างโครงร่างโครงลวด ส่งไปรอบ ๆ เพื่อขอรับการอนุมัติ... จากนั้นก็มีส่วนประกอบจริงของเนื้อหาของหน้า: สำเนา วิดีโอ รูปภาพของปุ่ม และยิ่งไปกว่านั้น มันต้องทำงานร่วมกันและทำงานเพื่อสนับสนุนผู้เข้าชมที่พยายามคลิกปุ่ม CTA ดูวิดีโอของคุณ ฯลฯ
นั่นเป็นเหตุผลที่ลูกค้ากว่า 250,000 รายไว้วางใจ Instapage เป็นวิธีที่เร็วกว่าและง่ายกว่าในการสร้างหน้า Landing Page แบบมืออาชีพหลังการคลิก และด้วย Instablocks ตอนนี้ก็ยิ่งเร็วขึ้นไปอีก
คำอธิบายสั้น ๆ ของ Instablocks
หากต้องการทราบว่าเหตุใดคุณจึงต้องการสิ่งเหล่านี้ คุณต้องรู้ว่ามันทำงานอย่างไร ดังนั้นเรามานิยามกันอย่างรวดเร็วว่า Instablocks คืออะไรและทำหน้าที่อะไร
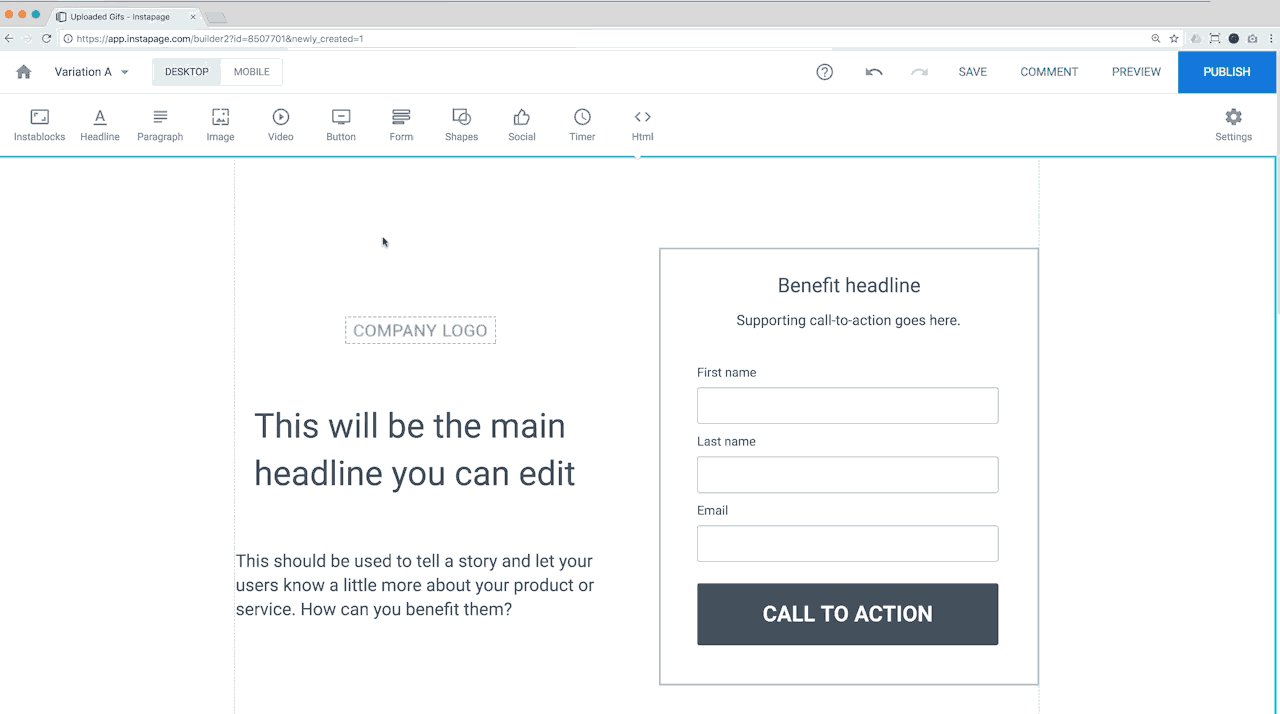
เมื่อคุณเข้าสู่ระบบเพื่อใช้ Instapage builder คุณจะมีตัวเลือกให้เลือกจากเทมเพลตของเรา เมื่อคุณแก้ไขแล้ว คุณสามารถคลิกเพื่อแก้ไขสิ่งที่คุณเห็นและลากไปยังตำแหน่งที่คุณต้องการ มันง่ายและตรงไปตรงมา
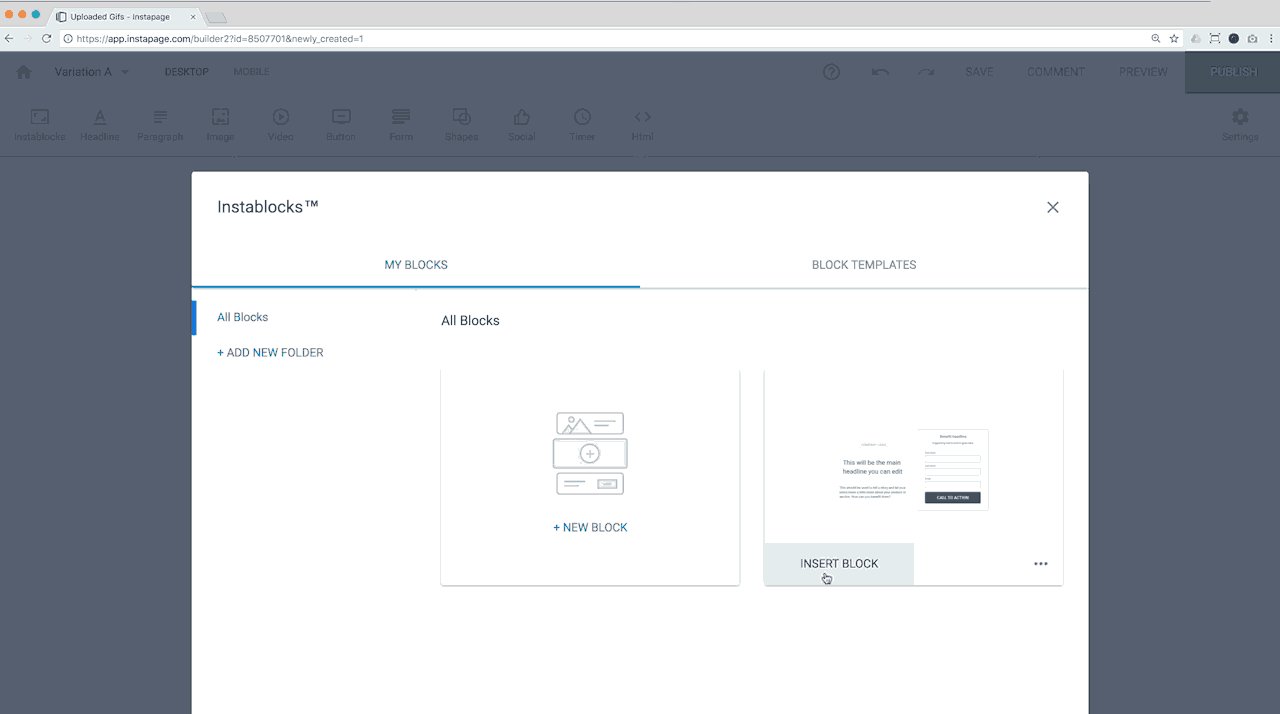
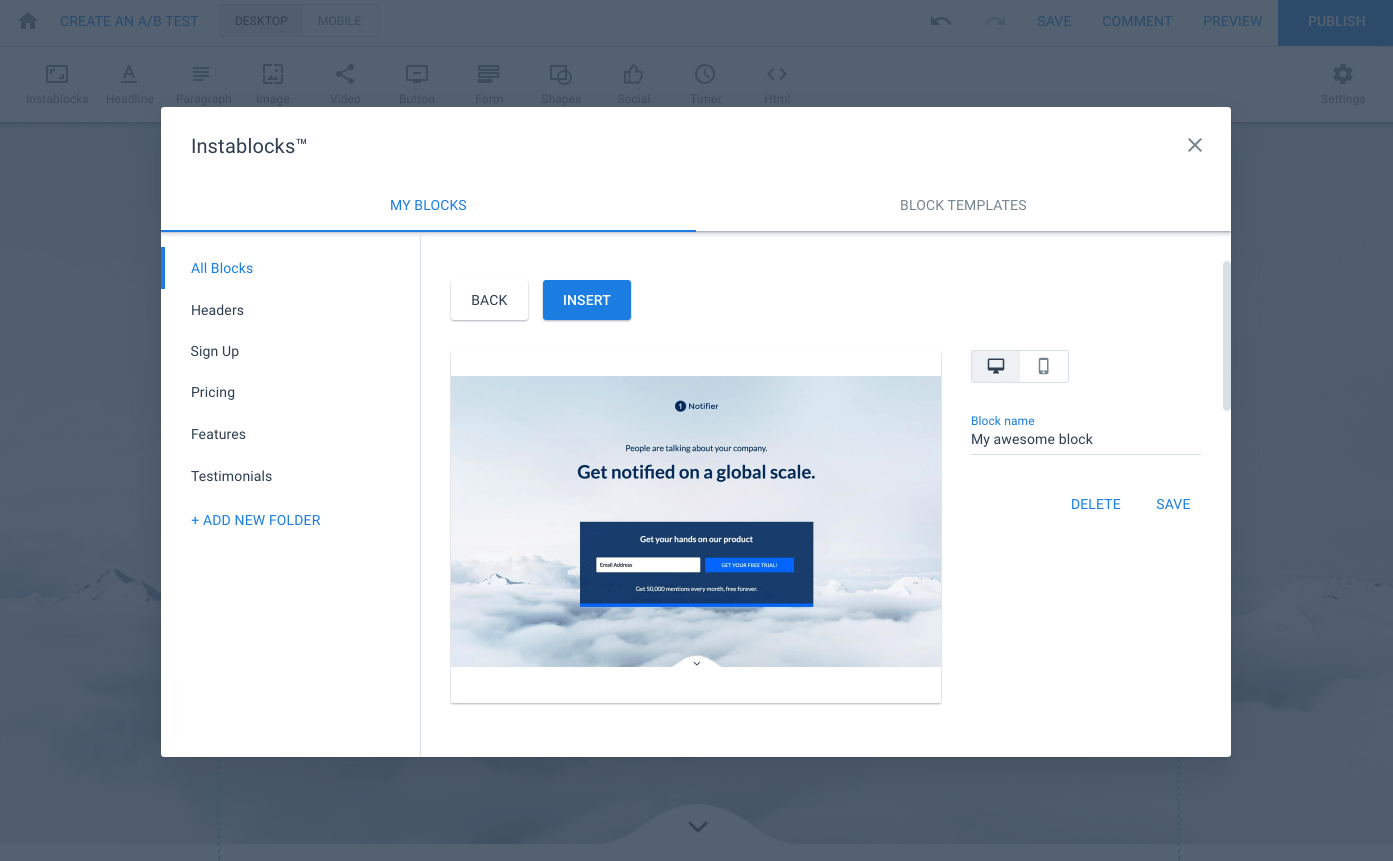
ตอนนี้ ด้วย Instablocks คุณไม่เพียงแต่คลิกเพื่อแก้ไของค์ประกอบที่คุณเห็นเท่านั้น แต่คุณยังสามารถบันทึกสิ่งที่คุณแก้ไขได้อีกด้วย คุณสามารถบันทึกบล็อกข้อความหรือสไลด์โชว์หรือวิดเจ็ตได้ และคุณสามารถแทรกบล็อกเหล่านั้นในหน้าอื่นๆ ได้ แบบนี้…

เครื่องมือนี้มีการใช้งานที่ชัดเจนและไม่มากนัก นี่คือเวลาที่ Instablocks จะมีค่ามากที่สุด:
เมื่อคุณสร้างหน้า Landing Page หลังการคลิกจำนวนมาก
หน้า Landing Page หลังการคลิกนั้นเน้นเลเซอร์ มีการกำหนดเป้าหมายไปยังผู้ชมที่เฉพาะเจาะจงและข้อความของพวกเขาสะท้อนถึงแคมเปญที่พวกเขาสนับสนุน...
บรรทัดแรกของโฆษณาและบรรทัดแรกของหน้า Landing Page หลังการคลิกควรตรงกัน รูปภาพโฆษณาและรูปภาพหน้า Landing Page หลังการคลิกควรตรงกันด้วย สีก็เหมือนกัน: สิ่งที่อยู่ในโฆษณาของคุณควรอยู่ในหน้า Landing Page หลังการคลิกเพื่อเพิ่มความไว้วางใจ ด้วยวิธีนี้ ผู้มีแนวโน้มที่คลิกผ่านจะรู้ว่าพวกเขามาถูกที่แล้ว
ซึ่งหมายความว่าคุณ ไม่ควร ใช้หน้า Landing Page หลังการคลิกเดียวกันสำหรับแคมเปญทั้งหมดของคุณ หน้า Landing Page หลังการคลิกไม่ได้มีขนาดเดียวที่เหมาะกับทุกคน ข้อควรจำ: ทุกโปรโมชันต้องมีหน้าเฉพาะของตัวเอง
ในขณะเดียวกัน องค์ประกอบในหน้านั้นอาจไม่ ซ้ำกันโดยสิ้นเชิง คุณอาจนำบล็อกสำเนาหรืออัลบั้มภาพกลับมาใช้ใหม่ได้ โลโก้จะเหมือนกันในทุกแบบ
ก่อนที่จะมี Instablocks หากต้องการทำเช่นนั้นกับ Instapage คุณต้องทำซ้ำหน้าของคุณ จากนั้นปรับองค์ประกอบที่ไม่ซ้ำใครสำหรับแคมเปญของคุณ นั่นหมายถึงการรักษาการออกแบบและเลย์เอาต์หน้า Landing Page หลังการคลิกด้วยการปรับแต่งเพียงเล็กน้อยเท่านั้น
แต่ถ้าคุณต้องการใช้องค์ประกอบจากแคมเปญก่อนหน้าในการออกแบบและเค้าโครงใหม่ทั้งหมดล่ะ
คุณต้องคัดลอก/วางข้อความจากการออกแบบเก่าไปยังการออกแบบใหม่ คุณต้องอัปโหลดรูปภาพของคุณใหม่ไปยังอัลบั้มใหม่ คุณต้องใส่โค้ดสำหรับฝังอีกครั้ง
และกระบวนการยังเร็วกว่าการสร้างเพจตั้งแต่เริ่มต้น แต่มันไม่เร็วเท่าที่เราต้องการ มันไม่เร็วเท่าที่คุณสมควรได้รับ

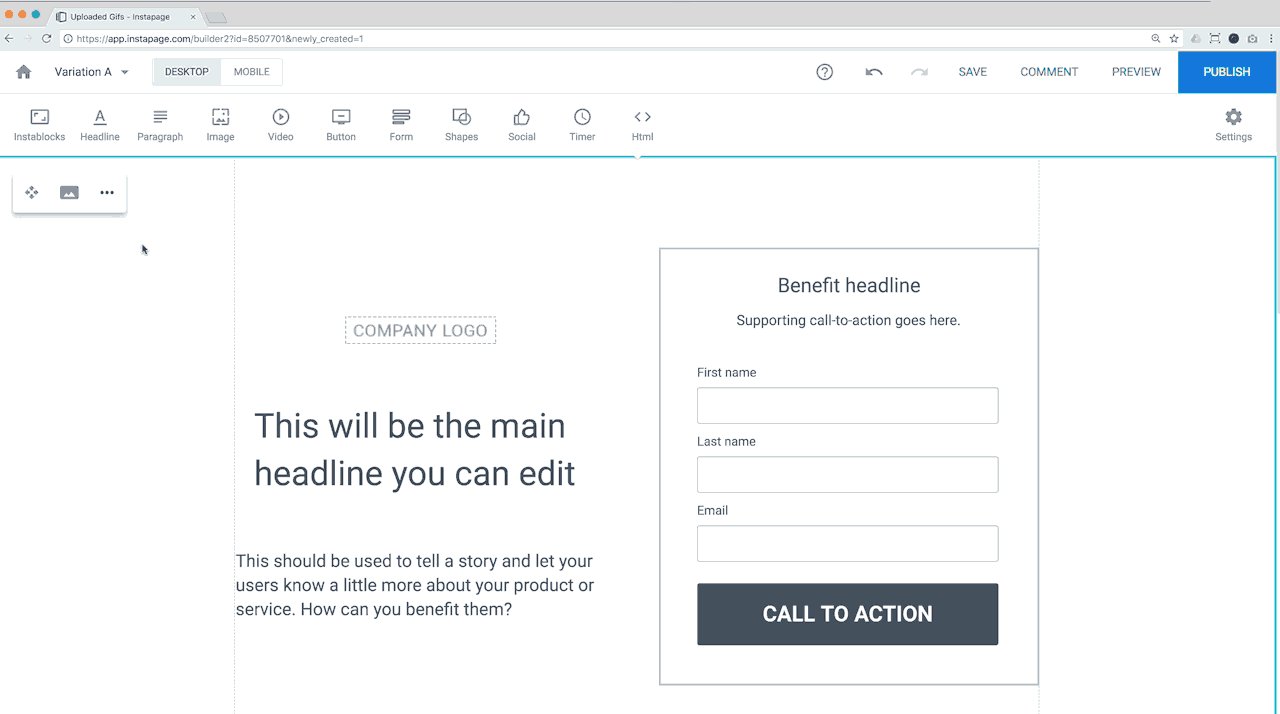
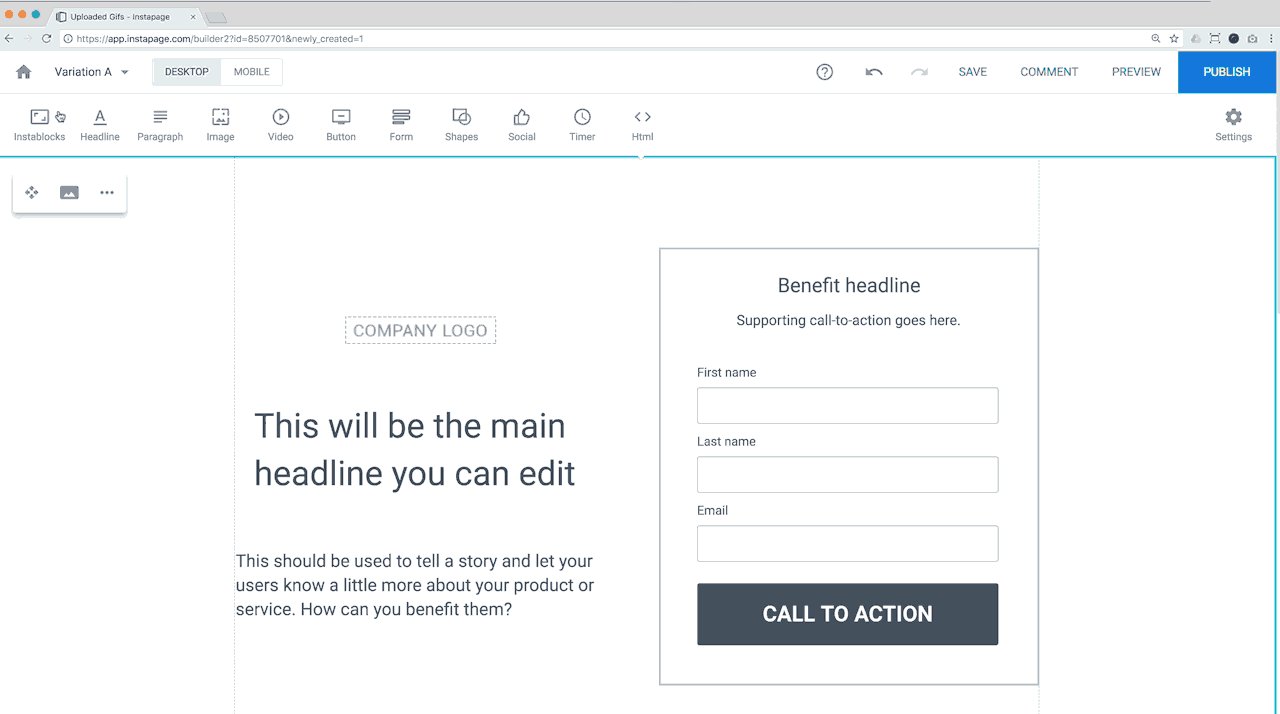
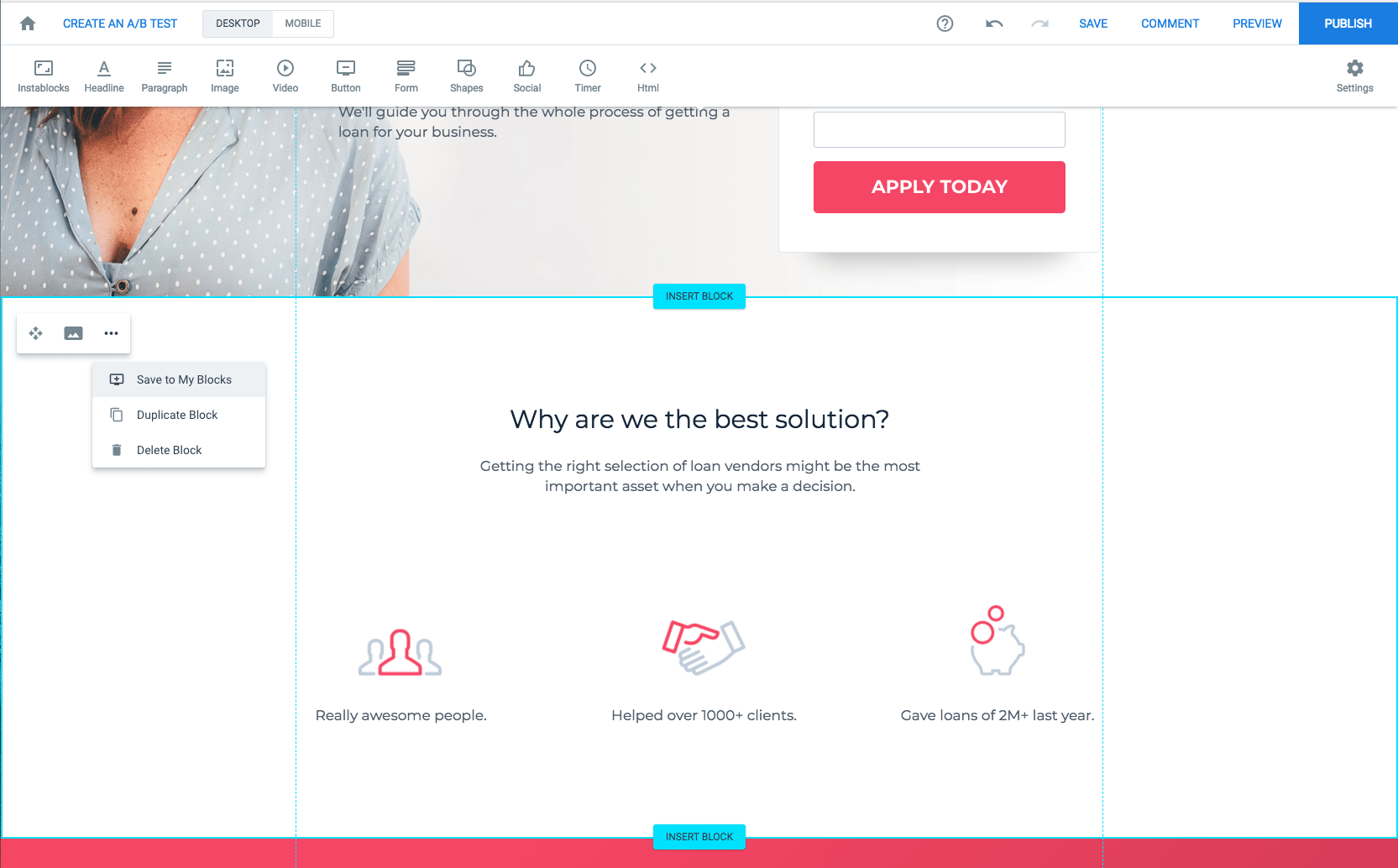
ตอนนี้ เมื่อคุณต้องการสร้างหน้า Landing Page หลังคลิกใหม่ที่มีองค์ประกอบบางอย่างเหมือนกัน สิ่งที่คุณต้องทำคือบันทึกองค์ประกอบที่มีอยู่เป็นบล็อกแล้วแทรกเข้าไป และทั้งหมดนี้สามารถเข้าถึงได้ผ่านไอคอน Instablocks ที่มุมซ้ายบนของตัวสร้าง:

เป็นเรื่องง่ายและจำเป็นสำหรับผู้ลงโฆษณาที่ใช้แคมเปญนับไม่ถ้วน (ส่วนใหญ่มี) การสร้างหน้า Landing Page หลังการคลิกแต่ละหน้าตั้งแต่ต้นอาจทำให้งบประมาณหมดอย่างรวดเร็ว: มีต้นทุนของนักพัฒนาซอฟต์แวร์และกระบวนการสร้างที่ใช้เวลานาน และเวลาที่เสียไปก็กลายเป็นเงินที่เสียไป
ทำไมไม่สร้างรากฐานของเพจของคุณและปล่อยให้นักพัฒนาปรับแต่งล่ะ?
นั่นคือสิ่งที่คุณสามารถทำได้ด้วย Instapage และเครื่องมือ Instablocks ใหม่ สร้างหน้า Landing Page หลังการคลิกอย่างรวดเร็วซึ่งพัฒนาไปพร้อมกับแคมเปญโฆษณาของคุณ จากนั้นตรวจสอบให้แน่ใจว่าทุกอย่างเป็นไปตามแบรนด์ผ่านโมดูล CSS ที่ปรับแต่งได้อย่างเต็มที่
เผยแพร่หน้า Landing Page ที่ชนะหลังการคลิกได้เร็วขึ้น
นี่คือจุดที่การใช้งาน Instablocks ที่ชัดเจนน้อยลง: การทดสอบ
คุณเป็นนักการตลาดที่ไม่ดึงองค์ประกอบการออกแบบออกมาจากอากาศ คุณพูดคุยกับลูกค้า คุณอ่านบทวิจารณ์ รายงาน — คุณรวบรวมข้อมูลแล้วรวบรวมลำดับชั้นภาพ: สำเนาที่ชัดเจน ภาพที่น่าสนใจ ตัวบ่งชี้ความน่าเชื่อถือ ภาพรวมทั้งหมด...
แต่คุณไม่หยุดอยู่แค่นั้น คุณไม่ลุกขึ้นยืนและเรียกมันว่าวัน ไม่. คุณทดสอบเหมือนมืออาชีพทำ
คุณใช้การทดสอบ A/B เพื่อหาค่าสูงสุดทั่วโลก ซึ่งเป็นเวอร์ชันกว้างที่ดีที่สุดของหน้า Landing Page หลังการคลิกของคุณ จากนั้น คุณใช้การทดสอบหลายตัวแปรเพื่อค้นหาองค์ประกอบที่มีประสิทธิภาพดีที่สุดบนหน้า Landing Page หลังการคลิกนั้น
และนั่นคือเหตุผลที่คุณจะต้องหลงรัก Instablocks
ก่อนที่เราจะอธิบาย เราจะมาพูดถึงวิธีการทำงานของการทดสอบ A/B และการทดสอบหลายตัวแปรกันก่อน
การทดสอบ A/B กับการทดสอบหลายตัวแปร
เราได้สรุปไว้ข้างต้นแล้ว แต่จะลงลึกกว่านี้อีกเล็กน้อย:
- การทดสอบ A/B นั้นเกี่ยวกับการเจาะเพจสองหน้า (และบางครั้งมากกว่านั้น) ที่แตกต่างกันอย่างมากมาเปรียบเทียบกัน เพื่อค้นหาว่าผู้มีโอกาสเป็นลูกค้าของคุณต้องการรูปแบบทั่วไปแบบใด ตัวอย่างเช่น หน้า A อาจใช้วิดีโอแทนข้อเสนอของคุณ ในขณะที่หน้า B อาจใช้เนื้อหาแบบยาว ลูกค้าของคุณชอบดูหรืออ่านมากกว่ากัน? การทดสอบ A/B คือวิธีที่คุณค้นหา
- การทดสอบหลายตัวแปร มีความเฉพาะเจาะจงมากขึ้น เป็นเรื่องเกี่ยวกับการค้นหาว่าองค์ประกอบใดทำงานได้ดีที่สุดในหน้าเว็บของคุณ เมื่อคุณได้กำหนดผู้ชนะของการทดสอบ A/B แล้ว ตัวอย่างเช่น หากคุณพบว่าเวอร์ชันเนื้อหาของเนื้อหาในหน้าของคุณมีประสิทธิภาพดีกว่าเวอร์ชันวิดีโอ การทดสอบหลายตัวแปรอาจมีจุดประสงค์เพื่อค้นหาว่าการคัดลอกเนื้อหาและรูปภาพแบบอินไลน์ทำงานได้ดีกว่าการคัดลอกเนื้อหาที่ไม่มีรูปภาพเลยหรือไม่
ดังนั้น เมื่อคุณพบค่าสูงสุดทั่วโลกด้วยคุณสมบัติการทดสอบ A/B ของ Instapage แล้ว Instablocks จะเป็นพันธมิตรที่ทรงพลัง
เพราะตอนนี้เป้าหมายของคุณคือการหาว่าองค์ประกอบใดทำงานร่วมกันได้ดีกว่าด้วยการทดสอบหลายตัวแปร: สำเนายาวเทียบกับสำเนาสั้นเทียบกับวิดีโอ รูปภาพเทียบกับไม่มีรูปภาพ ป้ายความปลอดภัยเทียบกับไม่มีป้ายความปลอดภัย คุณจะมีองค์ประกอบต่างๆ มากมาย
หากไม่มี Instablocks นั่นหมายถึงการคัดลอกและวางและเขียนโค้ดจำนวนมากเพื่อสร้างรูปแบบต่างๆ และรวบรวมหน้าเว็บที่ชนะเมื่อสิ้นสุดการทดสอบของคุณ อย่างไรก็ตาม ด้วยสิ่งเหล่านี้ มันง่ายพอๆ กับการสร้างองค์ประกอบของคุณเพียงครั้งเดียว บันทึกแต่ละรายการเป็นบล็อก แล้วแทรกตามที่คุณดำเนินการ:

ตอนนี้การสร้างเพจเร็วขึ้น มันง่ายกว่า เครียดน้อยลงและสิ้นเปลืองงบประมาณ ในการเริ่มต้น ลงทะเบียนสำหรับการสาธิตสำหรับองค์กรที่นี่
