เหตุใดเว็บไซต์ที่รวดเร็วอย่างบ้าคลั่งจึงเป็นความสำคัญใหม่ของคุณ
เผยแพร่แล้ว: 2022-06-12
แนวคิดของเว็บไซต์ที่รวดเร็วอย่างเหลือเชื่อเป็นสิ่งที่ Google พูดถึงมาเป็นเวลานาน
คุณแน่ใจหรือไม่ว่าความเร็วของไซต์เป็น สิ่ง สำคัญที่สุดในการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้
ในโพสต์นี้ฉันจะพูดถึง:
- เหตุใดความเร็วไซต์จึงมีความสำคัญ
- ผู้เข้าชมมือถือของคุณเหมาะสมกับสมการอย่างไร
- ความต้องการความเร็วในโลกดัชนีที่เน้นมือถือเป็นหลัก
เหตุใดความเร็วไซต์จึงสำคัญ
ตลอดหลายปีที่ผ่านมา Google ได้นำคำแนะนำและเครื่องมือต่างๆ มาใช้เพื่อช่วยให้เจ้าของเว็บไซต์สร้างเว็บไซต์ของตนได้รวดเร็วยิ่งขึ้น หลักเกณฑ์และเครื่องมือเหล่านี้สนับสนุนบริการ SEO ของเรา
ท้ายที่สุดแล้ว ไซต์ที่รวดเร็วนั้นดีสำหรับผู้ใช้ปลายทาง และ Google ต้องการนำเสนอเว็บไซต์ที่ให้ประสบการณ์ผู้ใช้ที่ดีในผลลัพธ์
ไม่ว่าคุณจะสไลซ์อย่างไร ข้อความจาก Google ก็ชัดเจน: เร็วกว่าดีกว่า
อันที่จริง ในช่วงปลายปี 2016 ตัวแทนของ Google John Mueller กล่าวว่าจะรักษาเวลาในการโหลดหน้าเว็บไว้ไม่เกินสามวินาที
@vivek_seo ไม่จำกัดจำนวนต่อหน้า ตรวจสอบให้แน่ใจว่าโหลดได้เร็วสำหรับผู้ใช้ของคุณ ฉันมักจะตรวจสอบ https://t.co/s55K8Lrdmo และตั้งเป้าไว้ <2-3 วินาที
— จอห์น ☆.o(≧▽≦)o.☆ (@JohnMu) 26 พฤศจิกายน 2559
ย้อนกลับไปในปี 2010 Google กล่าวว่าความเร็วของไซต์จะเป็นปัจจัยในอัลกอริธึมการจัดอันดับ แม้ว่าจะเป็นสัญญาณที่เบาก็ตาม
ในการประกาศ Google ได้อธิบายว่าเหตุใดความเร็วไซต์จึงมีความสำคัญ:
การเร่งความเร็วเว็บไซต์เป็นสิ่งสำคัญ — ไม่ใช่แค่กับเจ้าของเว็บไซต์ แต่สำหรับผู้ใช้อินเทอร์เน็ตทุกคน ไซต์ที่เร็วกว่าสร้างผู้ใช้ที่มีความสุข และเราได้เห็นในการศึกษาภายในของเราว่าเมื่อไซต์ตอบสนองช้า ผู้เข้าชมจะใช้เวลาที่นั่นน้อยลง แต่ไซต์ที่เร็วกว่านั้นไม่เพียงแต่ปรับปรุงประสบการณ์ของผู้ใช้เท่านั้น ข้อมูลล่าสุดแสดงให้เห็นว่าการปรับปรุงความเร็วของไซต์ยังช่วยลดต้นทุนการดำเนินงานอีกด้วย เช่นเดียวกับเรา ผู้ใช้ของเราให้ความสำคัญกับความเร็วเป็นอย่างมาก นั่นคือเหตุผลที่เราตัดสินใจนำความเร็วของไซต์มาพิจารณาในการจัดอันดับการค้นหาของเรา เราใช้แหล่งข้อมูลที่หลากหลายเพื่อกำหนดความเร็วของไซต์ที่สัมพันธ์กับไซต์อื่นๆ
ขอให้สังเกตว่าประโยคสุดท้าย: "เราใช้แหล่งข้อมูลที่หลากหลายเพื่อกำหนดความเร็วของไซต์ที่สัมพันธ์กับไซต์อื่นๆ"
หากทุกเว็บไซต์ที่แสดงขึ้นสำหรับข้อความค้นหาหนึ่งๆ มีเวลาในการโหลดหน้าเว็บโดยเฉลี่ยเท่ากัน (แม้ว่าจะช้ากว่านั้นก็ตาม) เว็บไซต์ของคุณจะถือว่าปกติ
อย่างไรก็ตาม หากเวลาในการโหลดหน้าเว็บของเว็บไซต์ของคุณช้ากว่าค่าเฉลี่ยมาก คุณจะเสียเปรียบ
Matt Cutts อดีต Googler กล่าวถึงในปี 2013 ว่าเมื่อสิ่งอื่นๆ เท่าเทียมกัน ความเร็วของหน้าก็มีผลต่อการจัดอันดับ
ตัวอย่างเช่น ถ้าฉันค้นหาและโหลดหน้าเว็บที่เกี่ยวข้องทั้งหมดอยู่ระหว่าง 1.5 ถึง 2.5 วินาที Google จะไม่ใช้ความเร็วไซต์เป็นปัจจัยในการจัดอันดับ
แต่ถ้ามีหน้าเว็บที่ใช้เวลาในการโหลด 12 วินาที ก็อาจจะเห็นการลดอันดับในการจัดอันดับ คุณต้องมีค่าเฉลี่ยเมื่อเทียบกับประสิทธิภาพของหน้าเว็บอื่นๆ สำหรับข้อความค้นหานั้น
ที่จริงแล้วคำถามคือ เร็วกว่าได้เปรียบหรือเสียเปรียบกว่า? ฉันคิดว่าอย่างหลัง
Google ไม่ใช่คนแปลกหน้าในการให้สัญญาณแบบผสม จำทวีตนั้นจาก John Mueller ได้ไหม? นี่เป็นอีกหนึ่งทวีตจาก Gary Illyes ของ Google ที่กล่าวว่าไม่ต้องกังวล "มากเกินไป" เกี่ยวกับเวลาในการโหลดหน้าเว็บ:
@seefleep ฉันจะไม่กังวลเรื่องนี้มากเกินไป ทำให้เร็วที่สุดเท่าที่จะทำได้
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) วันที่ 21 เมษายน 2016
สิ่งสำคัญที่สุดคือคุณ ควรดูแล ว่าคุณมีเวลาในการโหลดหน้าเว็บที่ช้ามากหรือไม่
และคุณควรพยายามปฏิบัติตามคำแนะนำของ Google หากทำได้ ตรวจสอบให้แน่ใจว่าหน้าเว็บโหลดได้ภายในเวลาเพียงไม่กี่วินาที
การท่องเว็บบนมือถือมีความสำคัญต่อความเร็วไซต์อย่างไร
ตอนนี้เรามาพูดถึงความเร็วของไซต์ในสถานการณ์ต่างๆ กัน
Mueller แนะนำเพดานความเร็วในการโหลดหน้า HTTP สามวินาที แต่เมื่อพูดถึงมือถือ จุดยืนอย่างเป็นทางการของ Google ในที่นี้คือการแสดงเนื้อหาครึ่งหน้าบน ในหนึ่งวินาทีหรือน้อยกว่า นั้น เพื่อให้ผู้ใช้สามารถ "เริ่มโต้ตอบกับหน้าเว็บโดยเร็วที่สุด"
และในอีกไม่กี่เดือนข้างหน้า เป็นไปได้ว่าสิ่งนี้จะมีผลต่อการจัดอันดับอุปกรณ์เคลื่อนที่ในดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google
นี่เป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพความเร็วไซต์ เนื่องจากด้วยดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก Google จะจัดอันดับตามเวอร์ชันสำหรับมือถือของเว็บไซต์ของคุณ
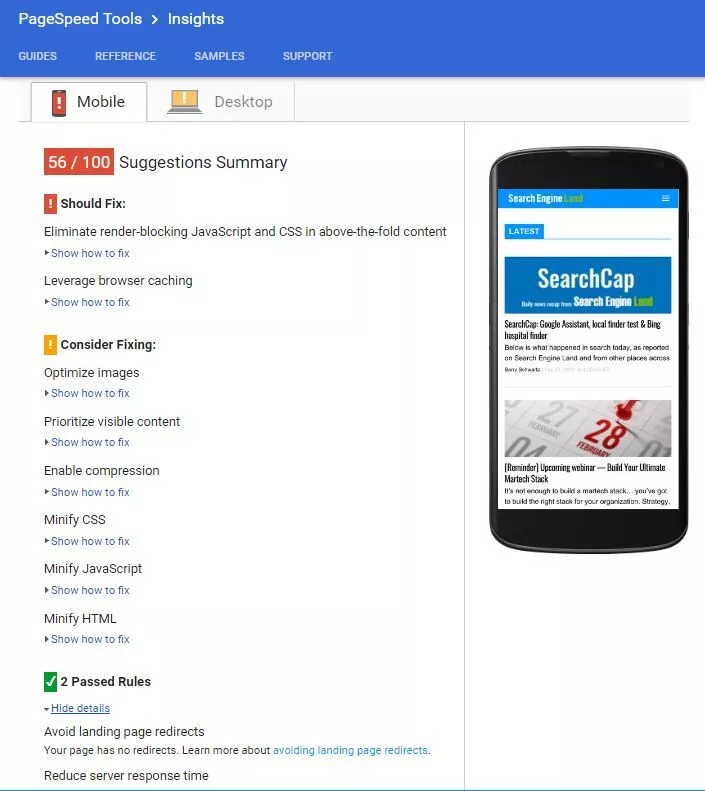
คุณสามารถทดสอบเวลาในการโหลดหน้าเว็บของคุณด้วยเครื่องมือ PageSpeed Insights ของ Google ที่นี่ Google อธิบายถึงความจำเป็นสำหรับเนื้อหาครึ่งหน้าบนที่ใช้งานได้ทันที:
PageSpeed Insights วัดว่าหน้าสามารถปรับปรุงประสิทธิภาพได้อย่างไร:
- เวลาในการโหลดครึ่งหน้าบน : เวลาที่ผ่านไปตั้งแต่ช่วงเวลาที่ผู้ใช้ร้องขอหน้าใหม่และในขณะที่เบราว์เซอร์แสดงผลเนื้อหาครึ่งหน้าบน
- เวลาในการโหลดหน้าเต็ม: เวลาที่ผ่านไปตั้งแต่ช่วงเวลาที่ผู้ใช้ร้องขอหน้าใหม่จนถึงเวลาที่เบราว์เซอร์แสดงผลหน้าเว็บอย่างสมบูรณ์
ต่อไปนี้คือตัวอย่างประเภทของปัญหาที่สามารถปรับปรุงเวลาในการโหลดตามที่รายงานโดยการทดสอบ PageSpeed Insights:

สิ่งหนึ่งที่เราค้นพบคือผลลัพธ์ของการทดสอบ PageSpeed Insights เปลี่ยนแปลงตลอดเวลา และเมื่อเร็วๆ นี้ มีอคติอย่างมากจากเวลาในการโหลดรูปภาพ

เห็นได้ชัดว่าผู้เผยแพร่เว็บไซต์จำนวนมากได้รับเวลาในการโหลดหน้าเว็บโดยรวมอย่างรวดเร็ว แต่รูปภาพของพวกเขาไม่โหลดอย่างรวดเร็ว
เพื่อให้การโหลดหน้ามือถือเร็วขึ้น การบีบอัดภาพจะเป็นพื้นที่โฟกัส การพิจารณาว่าจำเป็นต้องใช้รูปภาพหรือไม่อาจเป็นหนึ่งในสิ่งต่อไปที่คุณต้องตัดสินใจในการจัดลำดับความสำคัญความพยายามของกลยุทธ์ SEO บนมือถือของคุณ
ในงานวิจัยใหม่ที่เผยแพร่โดย Google คำแนะนำหลักคือให้จำนวนคำขอเฉลี่ย (จำนวนเนื้อหาแต่ละส่วนที่จำเป็นในการแสดงทั้งหน้า) ต่ำกว่า 50
ความต้องการความเร็วในดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
น่าสังเกตว่าการลดเนื้อหาสำหรับการเพิ่มประสิทธิภาพความเร็วของมือถืออาจส่งผลต่อการจัดอันดับของคุณในโลกดัชนีที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกได้อย่างไร
ไซต์ที่ให้บริการบนมือถือของคุณในขณะนี้คือสิ่งที่ Google จะพิจารณาสำหรับการจัดทำดัชนีและการจัดอันดับในดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก หากเวอร์ชันมือถือของไซต์ของคุณแสดงเพียงบางส่วนของเนื้อหาที่มีอยู่ทั้งหมด Google จะพิจารณาเฉพาะส่วนนั้นในการคำนวณการจัดอันดับ (และจะไม่มีทรัพยากรเพิ่มเติมใดๆ ที่มีอยู่ในไซต์เวอร์ชันเดสก์ท็อป)
หากไซต์มีการกำหนดค่าการออกแบบที่ตอบสนองตามที่ Google แนะนำ Google ควรพิจารณาทุกอย่างทั้งบนเดสก์ท็อปและรุ่นมือถือ ใช่ไหม
ไม่แน่ ในการออกแบบที่ตอบสนอง คุณต้องบอกไซต์ไม่ให้แสดงบล็อกข้อความหรือรูปภาพบางรูปในอุปกรณ์เคลื่อนที่
ตามเนื้อผ้า Google จะจัดทำดัชนีเวอร์ชันเดสก์ท็อปของไซต์ของคุณ ไม่ว่าภาพเดสก์ท็อปจะเป็นอย่างไร นั่นคือสิ่งที่ Google จะจัดทำดัชนีและใช้เพื่อจัดอันดับ
จากนั้น เมื่อมีคนโหลดหน้านั้นบนอุปกรณ์มือถือ ณ จุดนั้น คุณสามารถควบคุมสิ่งที่แสดงได้ อย่างไรก็ตาม ดัชนีอิงตามเนื้อหาเวอร์ชันเดสก์ท็อปเต็มรูปแบบ การออกแบบที่ตอบสนองเป็นเพียงการตัดสินใจว่าจะแสดงผลอะไรบนอุปกรณ์มือถือหรือแท็บเล็ต
ตอนนี้ Google กำลังเปลี่ยนไปใช้ดัชนีเพื่อมือถือเป็นอันดับแรก ในขณะที่ไซต์เวอร์ชันเดสก์ท็อปเคยมีความสำคัญมากที่สุดสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา ตอนนี้ UX สำหรับอุปกรณ์เคลื่อนที่มีความสำคัญ
หากเวอร์ชันมือถือของไซต์ของคุณไม่แสดงเนื้อหาหรือรูปภาพบางอย่าง Google จะไม่พิจารณาในการจัดอันดับและการจัดทำดัชนีอีกต่อไป
ตัวอย่างเช่น บนไซต์เดสก์ท็อปของคุณในส่วนท้ายของคุณ คุณอาจมี 50 ลิงก์ แต่ในเวอร์ชันมือถือ คุณไม่ต้องการให้มันรก ดังนั้นคุณจึงแสดงแค่ 10 เมื่อ Googlebot รวบรวมข้อมูลหน้าเว็บของคุณ จะไม่นับ 50 ลิงก์ แต่จะพิจารณาเพียง 10 ลิงก์เท่านั้น
อีกตัวอย่างหนึ่ง ให้พิจารณาวิธีที่ผู้คนเข้าถึงประสิทธิภาพบนอุปกรณ์เคลื่อนที่ในอดีต โดยตัดส่วนต่างๆ ของหน้าออก เช่น รูปภาพหรือเนื้อหา หากนั่นคือแนวทางของคุณสำหรับประสบการณ์บนมือถือ คุณต้องเข้าใจว่าคุณกำลังตัดเนื้อหาที่อาจช่วยให้คุณมีอันดับได้
แล้วฉันจะแนะนำอะไรดีล่ะ?
คุณต้องการสร้างประสบการณ์ที่รวดเร็วเมื่อผู้ใช้อุปกรณ์เคลื่อนที่มาที่ไซต์ ซึ่งยังคงมีความสำคัญ แต่คุณต้องสร้างสมดุลให้กับเนื้อหาที่คุณต้องการเพื่อจัดอันดับด้วยประสบการณ์บนมือถือ
ออกแบบเว็บไซต์ของคุณโดยใช้ประสบการณ์บนมือถือเพื่อเริ่มต้น
แสดงเฉพาะเนื้อหาที่คู่ควรกับการแสดงบนอุปกรณ์พกพา แม้กระทั่งบนหน้าเดสก์ท็อปของคุณ คุณอาจต้องมีหน้าเว็บจำนวนมากขึ้นที่มีเนื้อหาน้อยกว่า เนื่องจากหน้า 2,000 คำนั้นอาจไม่เหมาะกับอุปกรณ์เคลื่อนที่
และเมื่อพูดถึงเรื่องความเร็ว ผู้เผยแพร่เว็บไซต์อาจตัดภาพออกเนื่องจากการโหลดภาพใดภาพหนึ่งบนอุปกรณ์เคลื่อนที่ใช้เวลานานเกินไป กิจกรรมทั่วไปเหล่านี้มุ่งไปที่การเพิ่มเวลาในการโหลดหน้าเว็บของคุณ จริง ๆ แล้วอาจทำให้เนื้อหาไม่ได้รับการจัดทำดัชนีในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรกอีกต่อไป
การชั่งน้ำหนักตัวเลือก AMP (Accelerated Mobile Pages)
สิ่งนี้นำเราไปสู่โครงการล่าสุดของ Google ที่มุ่งสู่ความเร็ว: AMP
เรากล่าวถึง AMP อย่างละเอียดในคำแนะนำของเราที่นี่ และยังจัดทำคู่มือเริ่มต้นอย่างรวดเร็วว่าจะนำ AMP ไปใช้งานในเว็บไซต์ของคุณหรือไม่และอย่างไร
AMP เป็นโครงการโอเพนซอร์ซที่ช่วยให้ผู้เผยแพร่เว็บไซต์สร้างประสบการณ์บนอุปกรณ์เคลื่อนที่ได้เร็วขึ้นผ่านการกำหนดค่าเฉพาะที่:
- แสดงเนื้อหาเว็บไซต์ล่วงหน้าในขณะที่จำกัดการใช้ JavaScript ที่เว็บไซต์ผู้เผยแพร่สามารถใช้ได้
- แคชเนื้อหาเพื่อให้ Google ไม่ต้องดึงเนื้อหาของหน้าจากเซิร์ฟเวอร์ของผู้จัดพิมพ์
Google ได้กล่าวว่า AMP จะไม่ส่งผลกระทบต่อการจัดอันดับ แต่ด้วยสัญญาณทั้งหมดที่บ่งบอกว่าเร็วกว่านั้นดีกว่าในมือถือ ฉันจะไม่ตัดทอนความสามารถของ AMP ในการโหลดหน้าเว็บได้เร็วกว่าในลักษณะที่พวกเขาอาจมีอันดับที่ดีกว่าโดยเนื้อแท้
โปรดทราบว่า AMP ไม่ใช่เรื่องง่ายที่จะนำไปใช้บนเว็บไซต์ และข้อกำหนดสำหรับ AMP นั้นมีการเปลี่ยนแปลงบ่อยครั้ง ในขณะที่โปรแกรมขยายไปสู่เว็บไซต์ประเภทอื่นๆ ที่มีศักยภาพมากขึ้นเรื่อยๆ (โปรดจำไว้ว่า มันเริ่มจากเว็บไซต์ข่าวและขยายจากที่นั่น) Google จำเป็นต้องประนีประนอมอยู่ตลอดเวลา
และแน่นอนว่า มี ค่าใช้จ่ายในการพัฒนาใน AMP คุณจะต้องเปลี่ยนไซต์ของคุณเพื่อรองรับ นอกจากนี้ยังมีค่าใช้จ่ายต่อเนื่องเมื่อข้อกำหนด AMP เปลี่ยนไป เนื่องจากคุณต้องอัปเดตหน้า จากนั้นจึงมีความเสี่ยงที่ Google จะละทิ้ง AMP หรือสร้างระบบอื่น เช่น ทำให้เว็บไซต์ของคุณมีพฤติกรรมเหมือนแอปพลิเคชันบนมือถือ
เลือกหน้า AMP ของคุณอย่างชาญฉลาด
เอาชนะการแข่งขันของคุณสู่เส้นชัย
หากคุณต้องการแข่งขันทางออนไลน์ เว็บไซต์ของคุณต้องรวดเร็ว
ข้อความจาก Google คือความเร็วที่นับ แต่มีหลายวิธีในการบรรลุความเร็วของไซต์
คุณต้องชั่งน้ำหนักต้นทุนและประโยชน์ของการกำหนดค่าอุปกรณ์เคลื่อนที่ ซึ่งรวมถึงการตอบสนอง AMP และอื่นๆ
ในขณะเดียวกัน โปรดทราบว่าการเปลี่ยนแปลงที่คุณทำกับไซต์บนมือถือสามารถและจะส่งผลต่อการจัดอันดับของคุณในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก
ให้เราช่วยคุณขับเคลื่อนและติดตามการเข้าชมเว็บไซต์ของคุณด้วยกลยุทธ์ SEO บนมือถือ บริการของ BCI ได้รับการปรับแต่งให้ตรงกับเป้าหมายทางธุรกิจและกลุ่มเป้าหมายของคุณ มาพูดถึงการเพิ่มรายได้ผ่าน SEO ที่เหมาะกับอุปกรณ์พกพากันดีกว่า
