จะปรับปรุง UX ด้วยซอฟต์แวร์ Heatmap ได้อย่างไร
เผยแพร่แล้ว: 2020-07-07 |
ประสบการณ์ผู้ใช้ (UX) ในโลกดิจิตอลนี้ไม่ใช่องค์ประกอบที่ 'ไม่จำเป็น' แต่เป็นองค์ประกอบที่ 'จำเป็น'
แม้ว่าคุณจะเป็นชื่อที่ยิ่งใหญ่ในอุตสาหกรรมของคุณ แต่ผลิตภัณฑ์ของคุณจะไม่ขายทางออนไลน์หากคุณไม่มีส่วนต่อประสานที่เป็นมิตรกับผู้ใช้สำหรับเว็บไซต์หรือแอปพลิเคชันของคุณ
การแสดงตนทางออนไลน์จะถูกขัดขวางหากการออกแบบประสบการณ์ผู้ใช้ (UX) ไม่เป็นไปตามเป้าหมาย และผู้เยี่ยมชมประสบปัญหาในการใช้เว็บไซต์ของคุณ
UX ที่ไม่ดีมักจะทำให้คุณสูญเสียผู้มีโอกาสเป็นลูกค้าให้กับคู่แข่ง ลดรายได้และประสิทธิภาพการทำงาน และส่งผลอย่างมากต่ออัตราการรักษาลูกค้าด้วย
เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น คุณสามารถใช้แผนที่ความร้อนเพื่อปรับปรุง UX อย่างที่ผู้เยี่ยมชมคาดหวังและตอบสนองความต้องการของพวกเขา
ในบล็อกนี้วันนี้ เราจะเปิดเผยวิธีที่คุณสามารถ ปรับปรุง UX ด้วยแผนที่ ความร้อน
เนื้อหา
แนวทางปฏิบัติที่ดีที่สุด 5 ข้อในการปรับปรุงประสบการณ์ผู้ใช้ผ่านซอฟต์แวร์แผนที่ความร้อน

ซอฟต์แวร์แผนที่ความร้อนคือเครื่องมือวินิจฉัยและแนวทางที่สมบูรณ์แบบสำหรับข้อมูลเชิงลึกที่ดีที่สุดเกี่ยวกับเว็บไซต์ของคุณ ต่อไปนี้คือวิธีบางส่วนที่คุณสามารถ ปรับปรุง UX ด้วยแผนที่ ความร้อนสำหรับเว็บไซต์โดยใช้ซอฟต์แวร์:
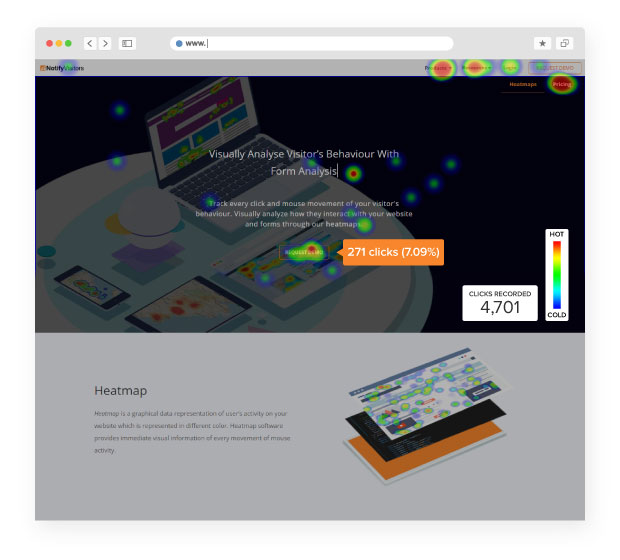
1.) ปรับปรุง CTA โดยใช้ Click Maps

ปุ่มเรียกร้องให้ดำเนินการ (CTA) เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดสำหรับเว็บไซต์ของคุณ CTA ที่เสียหายหรือเชิงลบสามารถทำลายภาพลักษณ์ของแบรนด์ของคุณในสายตาของผู้เยี่ยมชมได้
ดังนั้น ให้ใช้ Click Maps เพื่อปรับปรุง UX ด้วย heatmap สำหรับ CTA บนเว็บไซต์ของคุณ ต่อไปนี้เป็นวิธีที่คุณสามารถใช้ Click Maps เพื่อให้แน่ใจว่าคุณมี CTA ที่ตอบสนองบนเว็บไซต์ของคุณ
- สามารถใช้ Click Maps เพื่อทำความเข้าใจว่าส่วนใดที่มีการโต้ตอบมากที่สุดและน้อยที่สุดในเว็บไซต์ของคุณที่ชักจูง/ระงับไม่ให้ผู้เยี่ยมชมคลิก
- ช่วยให้คุณวิเคราะห์ CTA ที่ได้รับการคลิกมากที่สุดและ CTA ที่ถูกเพิกเฉยหรือไม่ตอบสนอง นั่นเป็นวิธีที่ดีเพื่อให้แน่ใจว่าคุณวาง CTA ที่ตอบสนองได้ถูกต้อง
- คลิกแผนที่ยังช่วยให้คุณวิเคราะห์ได้ว่ามีบางส่วนที่ทำให้ผู้เข้าชมเสียสมาธิจากการดู CTA หลักหรือไม่ และด้วยเหตุนี้จึงให้คำแนะนำคุณในการเปลี่ยนแปลงที่จำเป็น
- คุณยังสามารถทดสอบ CTA ใหม่บางส่วนบนเว็บไซต์ของคุณ และผ่าน Clickmaps คุณสามารถวิเคราะห์ว่าผู้เข้าชมโต้ตอบกับ CTA รุ่นทดลองอย่างไร ด้วยวิธีนี้ คุณสามารถทดสอบและดูว่าอะไรเหมาะกับผู้เข้าชมของคุณ
ใช้กลยุทธ์เหล่านี้เพื่อทำให้พวกเขาต้องการคลิกทันที!
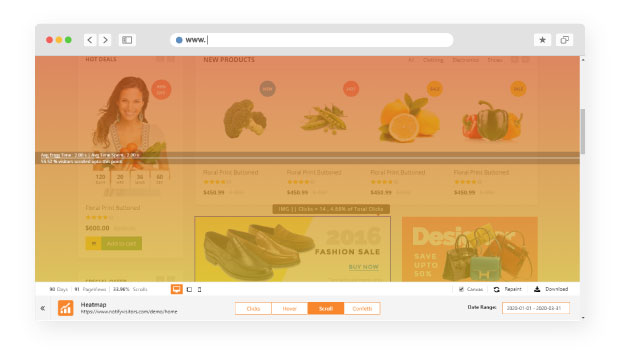
2.) ปรับตำแหน่งเนื้อหาให้เหมาะสมโดยใช้แผนที่เลื่อน

คุณเคยเยี่ยมชมเว็บไซต์และอ่านแต่ละส่วนของเว็บไซต์ในขณะที่เลื่อนลงหรือไม่?
ไม่มีสิทธิ์? คนส่วนใหญ่ไม่ทำอย่างนั้น
แล้วคุณจะคาดหวังให้ผู้เยี่ยมชมอ่านแต่ละส่วนอย่างถี่ถ้วนได้อย่างไร ทั้งๆ ที่คุณเองก็ไม่ได้ทำ
คุณไม่สามารถ
ในระหว่างการเลื่อนลง เนื้อหาสำคัญของคุณจำนวนมากจะสูญหายไปและไม่ได้รับความสนใจเท่าที่ควร
ดังนั้น คุณสามารถใช้แผนที่เลื่อนเพื่อให้แน่ใจว่าคุณวางเนื้อหาที่ต้องการเข้าที่ นี่คือวิธีที่คุณสามารถมั่นใจได้ว่าจะเกิดขึ้น:
- แผนที่เลื่อนช่วยให้คุณระบุพฤติกรรมของผู้เยี่ยมชมในขณะที่พวกเขากำลังเลื่อนดูหน้าต่างๆ เช่น พวกเขาเลื่อนดูหน้านั้นมากน้อยเพียงใด ส่วนใดที่ได้รับความสนใจในขณะที่เลื่อนดู เป็นต้น
- แผนที่เลื่อนช่วยให้คุณวิเคราะห์ส่วนที่ผู้เยี่ยมชมของคุณสูญเสียความสนใจไป และเปิดโอกาสให้คุณปรับแต่งการออกแบบในลักษณะที่เนื้อหาสำคัญได้รับความสนใจตามต้องการ
- แผนที่เลื่อนยังช่วยให้คุณระบุ 'ครึ่งหน้าบน' ซึ่งเป็นส่วนที่ผู้เข้าชมเห็นเมื่อมาถึงหน้าของคุณ นี่คือส่วนที่อยู่เหนือเส้นขอบที่ได้รับความสนใจมากที่สุด และแผนที่แบบเลื่อนช่วยให้คุณคำนวณค่าเฉลี่ยครึ่งหน้าบนสำหรับอุปกรณ์ต่างๆ วิธีนี้จะช่วยให้คุณวางข้อมูลสำคัญและ CTA ได้อย่างถูกต้อง
- แผนที่เลื่อนยังช่วยให้คุณระบุ 'จุดต่ำสุดที่ผิดพลาด' เช่น เมื่อผู้เยี่ยมชมของคุณไม่ทราบว่ามีเนื้อหาเพิ่มเติมในหน้าเนื่องจากการขึ้นบรรทัดใหม่ บล็อก หรืออาจเป็นเพียงช่องว่างบางส่วน แผนที่แบบเลื่อนมีประโยชน์ในการเรียกใช้ 'การตรวจสอบเชิงลึก' สำหรับจุดต่ำสุดที่ผิดพลาด และเพื่อแก้ไขสิ่งเดียวกันสำหรับ UX ที่ดีขึ้น
3.) ปรับปรุง UX ด้วย Heatmap โดยแก้ไขลิงก์เสียหรือ CTA
คุณเคยเยี่ยมชมเว็บไซต์และปล่อยให้รู้สึกไม่พอใจ เนื่องจากคุณไม่สามารถดำเนินการกับลิงก์การชำระเงินใดลิงก์หนึ่งหรือลิงก์ไม่ได้เปลี่ยนเส้นทางคุณไปยังหน้าที่ควรจะไป?

แน่นอน ผู้เข้าชมไม่ต้องการกลับมาที่เว็บไซต์ของคุณอีก หากพวกเขามีประสบการณ์เช่นนี้ข้างต้น
เพื่อให้แน่ใจว่าคุณปล่อยให้พวกเขามีความสุขและพึงพอใจ คุณต้องระบุพื้นที่ที่ต้องแก้ไข
แผนที่ความร้อนเป็นวิธีที่ยอดเยี่ยมในการวิเคราะห์พฤติกรรมของผู้เยี่ยมชมและทำการเปลี่ยนแปลงเพื่อให้พวกเขามีความสุขและพึงพอใจ ต่อไปนี้คือปัญหาบางส่วนที่คุณสามารถแก้ไขได้โดยใช้ซอฟต์แวร์แผนที่ความร้อน:
- ผู้เข้าชมมักจะคลิกที่องค์ประกอบบางอย่างซึ่งพวกเขาอาจคาดหวังว่าจะเป็นลิงก์บางอย่าง เป็นวิธีที่ยอดเยี่ยมในการอัปเกรดเว็บไซต์ของคุณโดยแก้ไขความผิดปกติเหล่านั้น
- แผนที่ความร้อนยังแสดงจุดที่มี CTA ไม่ถูกต้องหรือลิงก์เสีย ซึ่งช่วยให้คุณทราบจุดที่คุณสามารถแก้ไขลิงก์เสียเหล่านั้นและแทนที่ได้ทันที
- แผนที่ความร้อนยังช่วยในการระบุปัญหาในการออกแบบเว็บไซต์ที่ต้องแก้ไขเพื่อให้ได้เว็บไซต์ที่ดีที่สุด
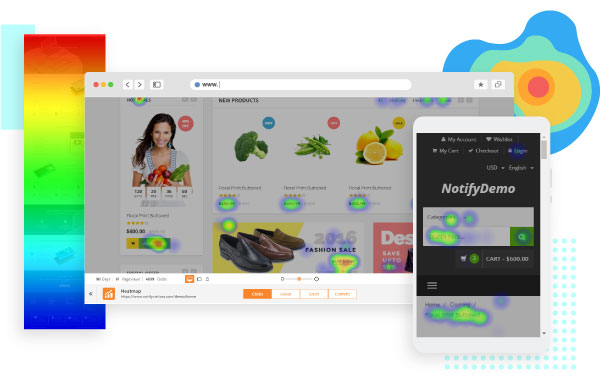
4.) ปรับให้เหมาะสมสำหรับทั้งผู้เยี่ยมชมมือถือและเว็บไซต์ผ่านแผนที่ความร้อน

จำเป็นอย่างยิ่งที่เว็บไซต์ใด ๆ จะต้องให้คุณค่าแก่ผู้เข้าชมบนมือถือเช่นเดียวกับที่ทำบนเดสก์ท็อป
ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าเว็บไซต์ของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่ได้เท่าๆ กันกับบนเดสก์ท็อป เพื่อตอบสนองผู้ใช้ที่แตกต่างกันทั้งหมด
สิ่งสำคัญที่คุณต้องรู้ในขณะที่ทำให้เว็บไซต์ตอบสนองมือถือคือ มีหลายสิ่งหลายอย่างเปลี่ยนไปเมื่อคุณทำให้เว็บไซต์ตอบสนองมือถือ เช่น 'ครึ่งหน้าบน' ไม่เหมือนกันสำหรับทั้งมือถือและเดสก์ท็อป และรูปภาพอาจไม่ปรากฏ เหมือนกัน เป็นต้น
คุณสามารถใช้ Heatmaps เพื่อสร้างเว็บไซต์บนมือถือที่ตอบสนองเท่าเทียมกันได้อย่างมีประสิทธิภาพ
คุณสามารถเริ่มต้นด้วยการเปรียบเทียบแผนที่ความร้อนบนมือถือและเดสก์ท็อป เพื่อดูว่ามีอะไรเช่น CTA หรือลิงก์ที่หายไปจากเดสก์ท็อปมือถือตามรูปแบบพฤติกรรมหรือไม่
คุณยังสามารถปรับปรุงอินเทอร์เฟซโดยปรับแต่งองค์ประกอบสำหรับเว็บไซต์ที่ตอบสนองมือถือโดยใช้ Heatmaps
5.) เพิ่มประสิทธิภาพการนำทางสำหรับผู้เยี่ยมชมของคุณโดยใช้แผนที่ความร้อน
หากผู้เยี่ยมชมเว็บไซต์พบพื้นที่เสียดทานหลายแห่ง ส่งผลให้การนำทางมีข้อบกพร่อง เขาจะจบลงด้วยประสบการณ์การโต้ตอบที่ไม่ดีกับเว็บไซต์ของคุณ
เมื่อผู้เยี่ยมชมมาที่เพจของคุณและไม่เป็นไปตามความคาดหวังของเขา และเขาไม่ได้เดินเรืออย่างราบรื่น มันทำให้ผู้เข้าชมรู้สึกผิดหวัง
เขาจะลงเอยด้วยการจากไปโดยไม่มีการแปลงใดๆ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องปฏิบัติตามความคาดหวังในการนำทางของผู้เยี่ยมชม
- ซอฟต์แวร์แผนที่ความร้อนช่วยให้คุณระบุวิธีที่ผู้เยี่ยมชมโต้ตอบและนำทางในขณะที่เลื่อนดูเว็บไซต์ของคุณ ระบุว่าสายตาของผู้ใช้เคลื่อนไปบนหน้าอย่างไร ที่สามารถช่วยในการออกแบบหน้าเว็บที่สอดคล้องกับความคาดหวังของผู้ใช้
- แผนที่ความร้อนยังแสดง จุดอันตราย เช่น จุดบอดที่สำคัญ สำหรับเว็บไซต์ของคุณที่ผู้ใช้ยอมแพ้และออกจากเว็บไซต์ของคุณ
- โดยการระบุเส้นทางที่ผู้ใช้ใช้ในการเข้าถึงหน้าเว็บของคุณ และด้วยการรวบรวมข้อมูลเกี่ยวกับแผนที่โฮเวอร์ คุณสามารถสร้างการออกแบบการนำทางได้ ซึ่งจะช่วยให้คุณก้าวไปข้างหน้าในช่องทางการขายและตอบสนองความคาดหวังของผู้เยี่ยมชมได้เช่นกัน
บทสรุป
ขณะนี้ซอฟต์แวร์แผนที่ความร้อนมีบทบาทสำคัญในการปรับปรุงอย่างต่อเนื่อง ให้อินเทอร์เฟซที่ใช้งานง่ายและ UX ที่ได้รับการปรับปรุง
ซอฟต์แวร์ Heatmaps มีประโยชน์ทุกครั้งที่มีกระบวนการออกแบบ UX ที่ยอดเยี่ยมสำหรับผู้เยี่ยมชม เมื่อนำคุณสมบัติที่โดดเด่นของแผนที่ความร้อนมารวมกัน
ด้วย A/B Testing เพื่อออกแบบเลย์เอาต์สำหรับเว็บไซต์ของคุณตามการสังเกตพฤติกรรมของผู้เยี่ยมชม ทำให้ Heatmaps เป็นเครื่องมือวิเคราะห์ที่ขาดไม่ได้
ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เราขอแนะนำให้คุณเริ่มต้น ปรับปรุง UX ด้วยแผนที่ ความร้อน แจ้งให้เราทราบว่า Heatmaps ช่วยคุณปรับปรุงการเดินทางได้อย่างไร
