วิธีปรับปรุงอันดับการค้นหารูปภาพของ Google
เผยแพร่แล้ว: 2022-06-12
หากคุณสามารถเพิ่มประสิทธิภาพได้ คุณควร และภาพก็ไม่มีข้อยกเว้น
รูปภาพบนเว็บไซต์ของคุณเป็นอีกวิธีหนึ่งในการเพิ่มปริมาณการค้นหาทั่วไป Image SEO มีความสำคัญพอๆ กับการเพิ่มประสิทธิภาพข้อความหน้าเว็บของคุณ
นั่นเป็นเพราะการค้นหาด้วยภาพกำลังเฟื่องฟู เพียงแค่ดูการเติบโตของแพลตฟอร์มที่เน้นรูปภาพเป็นหลัก เช่น Pinterest และ Instagram โดยเฉพาะบนอุปกรณ์พกพา ผู้คนต้องการค้นหาข้อมูลด้วยสายตา
เครื่องมือค้นหารับรู้แนวโน้มการค้นหาด้วยภาพนี้ สถิติล่าสุดแสดงให้เห็นว่าประมาณ 28% ของผลการค้นหาปกติของ Google มีรูปภาพ เพิ่มขึ้นจาก 19% เมื่อสองปีที่แล้ว และผู้คนค้นหาประเภทธุรกรรมและข้อมูลในการค้นหาของ Google รูปภาพบ่อยขึ้นเรื่อยๆ
จึงไม่น่าแปลกใจที่เสิร์ชเอ็นจิ้นยังคงลงทุนในคุณลักษณะใหม่ๆ เพื่อปรับปรุงประสบการณ์ผู้ใช้ Google รูปภาพ
TL;DR : Google รูปภาพเป็นอีกเส้นทางหนึ่งนอกเหนือจากการค้นหาเว็บตามปกติสำหรับผู้ชมในการค้นหาไซต์ของคุณและค้นพบเนื้อหาของคุณ การพัฒนาอัลกอริทึมการจัดลำดับรูปภาพของ Google ให้ความสำคัญกับคุณภาพและความเกี่ยวข้องมากขึ้น เราจัดทำรายการวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์และกระตุ้นการเข้าชมจาก SEO ของรูปภาพ
วิธี SEO รูปภาพ: สารบัญ
อันดับแรก เราจะอธิบายข่าวสารล่าสุดเกี่ยวกับการจัดอันดับใน Google Images:
- ตำแหน่งที่รูปภาพสามารถปรากฏใน Google
- อัปเดตอัลกอริธึมการจัดอันดับ
- ปรับปรุงคุณสมบัติและการมองเห็น
- ผลลัพธ์ที่ขับเคลื่อนโดย AI ใน Google รูปภาพ
จากนั้นเราจะเจาะลึกวิธีการทำ SEO รูปภาพใน 17 ขั้นตอน:
- ติดตามปริมาณการใช้ภาพของคุณ
- สร้างเนื้อหาต้นฉบับคุณภาพสูง
- ใช้รูปภาพที่เกี่ยวข้อง
- มีรูปแบบไฟล์ที่เหมาะสม
- เพิ่มประสิทธิภาพภาพของคุณ
- สร้างข้อความแสดงแทนเสมอ
- ใช้ประโยชน์จากชื่อภาพ
- สร้างคำบรรยายภาพ
- ใช้ชื่อไฟล์อธิบาย
- ใช้ข้อมูลที่มีโครงสร้าง
- พิจารณาการจัดวางรูปภาพบนเพจ
- วิเคราะห์เนื้อหารอบๆ ภาพ
- ระวังข้อความที่ฝังไว้
- สร้างข้อมูลเมตาของเพจ
- รับรองเวลาโหลดเร็ว
- ตรวจสอบให้แน่ใจว่าสามารถเข้าถึงรูปภาพได้
- สร้างแผนผังไซต์รูปภาพ
มีอะไรใหม่ใน Google รูปภาพ
อย่างที่ฉันพูด การค้นหารูปภาพมีการพัฒนาอย่างต่อเนื่อง ฉันจะเริ่มต้นด้วยภาพรวมของการพัฒนาและโอกาสล่าสุดในการค้นหา Google รูปภาพ
ตำแหน่งที่รูปภาพสามารถปรากฏใน Google
เมื่อคุณสร้างดัชนีรูปภาพใน Google แล้ว รูปภาพอาจปรากฏในสภาพแวดล้อมการค้นหาที่แตกต่างกันสามแบบ:
- การค้นหา Google รูปภาพ: ผู้คนใช้เครื่องมือแนวตั้งนี้สำหรับการค้นหาด้วยภาพโดยเฉพาะ และนี่คือจุดสนใจหลักของเรา
- การค้นหาเว็บของ Google: SERP แบบเดิมจะรวมรูปภาพทุกครั้งที่ดูเหมือนว่าเกี่ยวข้องกับข้อความค้นหาของผู้ใช้ (ซึ่งมักจะเป็น)
- Google Discover: รูปภาพขนาดใหญ่ (กว้าง 1200px ขึ้นไป) อาจปรากฏใน Discover เพื่อดูตัวอย่างเนื้อหาให้สำรวจ แพลตฟอร์มนี้เป็นแพลตฟอร์มใหม่ตั้งแต่ตอนแรกที่ฉันเขียนโพสต์นี้ (และนี่คือสิ่งที่รูปภาพต้องมีคุณสมบัติสำหรับการมองเห็นเพิ่มเติมนี้)
อย่างไรก็ตาม หากคุณมีรูปภาพที่คุณ ไม่ ต้องการให้ปรากฏในการค้นหาของ Google คุณสามารถบล็อกรูปภาพเหล่านั้นใน robots.txt ของคุณได้
อัปเดตอัลกอริธึมการจัดอันดับ
Google ต้องการ “จัดอันดับผลลัพธ์ที่มีทั้งภาพที่ดีและเนื้อหาที่ยอดเยี่ยมบนหน้า” (ต่อโพสต์นี้)
เราทุกคนล้วนมีประสบการณ์ในการค้นหาภาพและคลิกผ่านไปยังหน้าเว็บที่ไม่ค่อยดีนัก เพื่อป้องกันสิ่งนี้ ตอนนี้อัลกอริทึมของ Google รูปภาพไม่ได้พิจารณาเฉพาะรูปภาพเท่านั้น แต่ยังรวมถึงเว็บไซต์ที่ฝังด้วย
รูปภาพที่แนบมากับเนื้อหาที่ยอดเยี่ยมสามารถทำได้ดีขึ้นใน Google รูปภาพแล้ว โดยเฉพาะอย่างยิ่ง อัลกอริธึมการจัดลำดับรูปภาพจะชั่งน้ำหนักปัจจัยเหล่านี้ (นอกเหนือจากตัวรูปภาพเอง):
- อำนาจ หน้าที่ : อำนาจของหน้าเว็บนั้นเป็นสัญญาณสำหรับการจัดอันดับรูปภาพ
- บริบท : อัลกอริทึมการจัดอันดับคำนึงถึงบริบทของการค้นหา Google ใช้ตัวอย่างการค้นหารูปภาพสำหรับ "ชั้นวาง DIY" ผลลัพธ์ควรส่งคืนรูปภาพภายในไซต์ที่เกี่ยวข้องกับโครงการ DIY เพื่อให้ผู้ค้นหาสามารถค้นหาข้อมูลที่เป็นประโยชน์อื่น ๆ นอกเหนือจากรูปภาพ
- ความสด : Google จัดลำดับความสำคัญของเนื้อหาที่สดใหม่ ดังนั้นการจัดอันดับรูปภาพจึงน่าจะมาจากไซต์ (ไซต์โดยทั่วไป แต่เราเชื่อว่าเป็นหน้าเว็บจริงที่เป็นปัญหา) ที่ได้รับการอัปเดตเมื่อเร็ว ๆ นี้ นี่อาจเป็นสัญญาณเล็กน้อย
- ตำแหน่งบนหน้า : รูปภาพที่มีอันดับสูงสุดมักจะเป็นศูนย์กลางของหน้าเว็บที่พวกเขาเป็นส่วนหนึ่ง ตัวอย่างเช่น หน้าผลิตภัณฑ์สำหรับรองเท้าหนึ่งๆ ควรอยู่เหนือหน้าหมวดหมู่สำหรับรองเท้า
ปรับปรุงคุณสมบัติและการมองเห็น
หน้าผลลัพธ์ของ Google รูปภาพยังมีคุณลักษณะใหม่บางอย่าง:
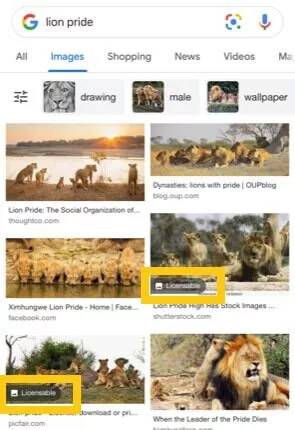
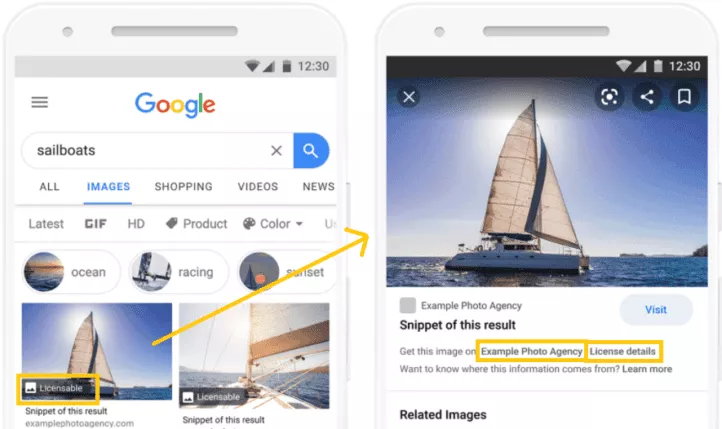
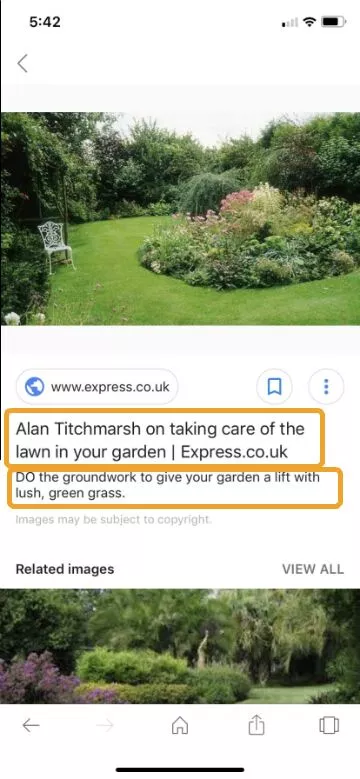
- คำบรรยายภาพ : ขณะนี้ผลการค้นหารูปภาพแสดงบริบทมากขึ้น คำบรรยายประกอบด้วยเว็บไซต์ ชื่อเรื่องของหน้าที่เผยแพร่รูปภาพ และแม้แต่ข้อมูลใบอนุญาต (เพิ่มเติมเกี่ยวกับวิธีการดำเนินการดังกล่าวในเล็กน้อย)
- ข้อเท็จจริงโดยย่อ : ข้อมูลเพิ่มเติมอาจปรากฏใต้คำบรรยายภาพ ข้อมูลโดยย่อเหล่านี้มาจากกราฟความรู้ของ Google และอาจเป็นข้อความที่ตัดตอนมาโดยย่อจาก Wikipedia หรือแหล่งอื่น
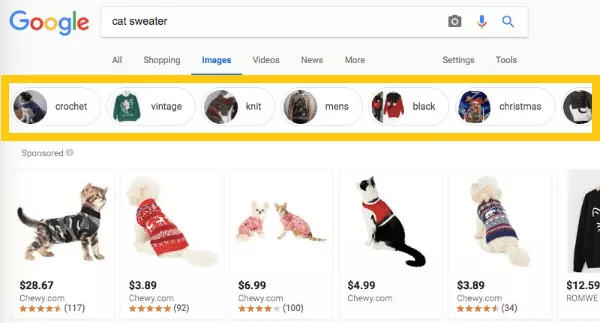
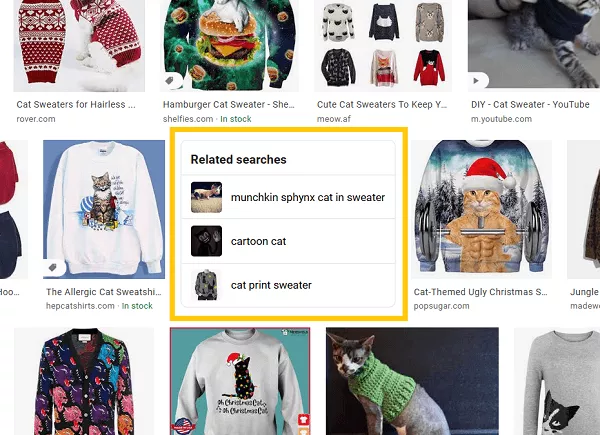
- การค้นหาที่เกี่ยวข้อง : Google ให้คำค้นหาที่เกี่ยวข้องภายในผลการค้นหารูปภาพเมื่อคุณเลื่อนดู ปุ่มที่ด้านบนช่วยให้ผู้ใช้จำกัดการค้นหาให้แคบลง แต่ลิงก์ "การค้นหาที่เกี่ยวข้อง" อาจปรากฏขึ้นเมื่อคุณเลื่อนลง SERP:


ผลลัพธ์ที่ขับเคลื่อนโดย AI ใน Google รูปภาพ
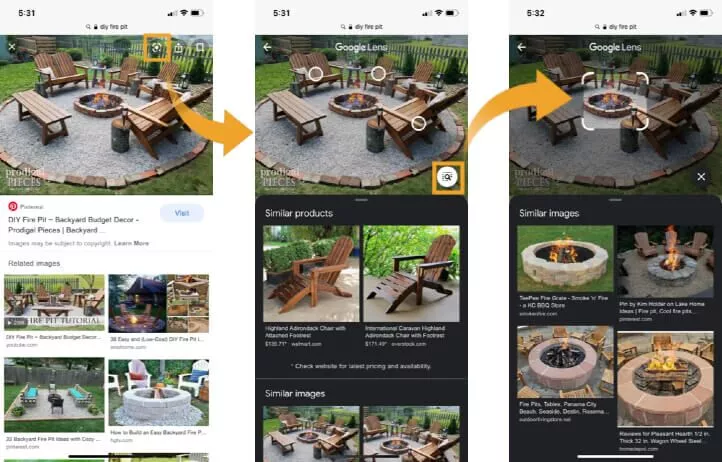
คุณลักษณะแห่งอนาคตอย่างหนึ่งที่ Google ได้เปิดตัวไปแล้วคือเทคโนโลยี Google Lens ที่ขับเคลื่อนด้วย AI ช่วยให้ผู้ใช้ระบุวัตถุที่น่าสนใจ ภายในรูปภาพ ขณะดูผ่านผลการค้นหารูปภาพ สำหรับตอนนี้ ฟีเจอร์ Lens ใช้งานได้จากการค้นหารูปภาพในเบราว์เซอร์มือถือเท่านั้น ไม่ใช่ในแอป Google
ด้วยการใช้เทคโนโลยี AI Lens จะวิเคราะห์ภาพและตรวจจับว่ามีอะไรอยู่ในนั้น หากคุณคลิกวัตถุที่ระบุ Lens จะแสดงผลการค้นหาภาพที่เกี่ยวข้องอื่นๆ ลิงก์จำนวนมากเหล่านี้ไปยังหน้าผลิตภัณฑ์เพื่อให้คุณสามารถค้นหาต่อหรือซื้อสินค้าที่คุณสนใจได้ บนหน้าจออุปกรณ์พกพา คุณสามารถร่างโครงร่างส่วนใดๆ ของรูปภาพได้ แม้ว่าเลนส์จะไม่ได้เลือกไว้ล่วงหน้าก็ตาม เพื่อทริกเกอร์ที่เกี่ยวข้อง ผลลัพธ์และเจาะลึกสิ่งที่อยู่ในภาพ
เพื่อแสดงสิ่งนี้จริง ฉันค้นหา [diy fire pit] เลือกผลลัพธ์ใดผลลัพธ์หนึ่งแล้วกดไอคอนเลนส์ (ดูภาพแรกด้านล่าง) Lens ตรวจพบเฟอร์นิเจอร์ในภาพโดยอัตโนมัติและนำเสนอผลลัพธ์ที่เกี่ยวข้อง (ภาพหน้าจอที่สอง) แต่ฉันต้องการเตาไฟ ฉันจึงเลือกด้วยตนเองเพื่อแสดงผลลัพธ์ภาพชุดใหม่ (ภาพที่สาม):

เทคโนโลยี AI ใหม่ทั้งหมดนี้สนับสนุนการค้นหาโดยใช้รูปภาพมากขึ้น นอกจากนี้ยังเพิ่มจำนวนประชากรของผลการค้นหา
หาก Google เข้าใจสิ่งที่อยู่ภายในได้ แม้แต่ภาพ ที่ไม่ได้รับการปรับแต่งอย่างเหมาะสม ก็อาจจัดอันดับได้ ดังนั้นรูปภาพของคุณจึงมีการแข่งขันกัน มาก ขึ้น
และ … SEO ของรูปภาพก็มีความสำคัญมากขึ้นไปอีก ถึงเวลาปรับแต่งรูปภาพของคุณให้โดดเด่น
วิธีปรับแต่งรูปภาพให้เหมาะสมสำหรับ SEO
คุณแน่ใจได้อย่างไรว่าคุณจะได้รับส่วนแบ่งการมองเห็นใน Google รูปภาพ
ก่อนอื่น Googlebot จะต้องสามารถรวบรวมข้อมูล จัดทำดัชนี และเข้าใจว่ารูปภาพของคุณเกี่ยวกับอะไร เท่านั้นจึงจะสามารถจัดอันดับได้
การอัปเดตล่าสุดของ Google รูปภาพบอกเราว่าความเกี่ยวข้องและคุณภาพมีความสำคัญมากกว่าที่เคย นั่นหมายถึงการให้เครื่องมือค้นหามีบริบทมากที่สุด
ต่อไปนี้คือ 17 ขั้นตอนสำคัญในการสร้างอิมเมจ SEO …
1. ติดตามปริมาณการใช้ภาพของคุณ
คุณอาจแปลกใจที่รู้ว่ามีผู้เข้าชมกี่คนแล้วผ่านการค้นหาของ Google รูปภาพ
คุณสามารถติดตามปริมาณการค้นหาทั่วไปจาก Google รูปภาพได้โดยใช้รายงานประสิทธิภาพของ Search Console
วิธีติดตามปริมาณการค้นหา Google รูปภาพของคุณ:
- ลงชื่อเข้าใช้ Google Search Console สำหรับเว็บไซต์ของคุณ
- ภายใต้ ประสิทธิภาพ คลิก ผลลัพธ์การค้นหา
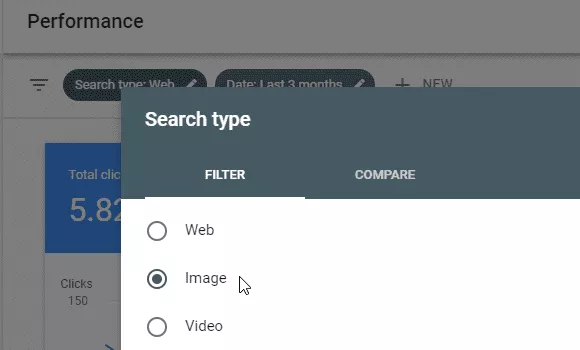
- เปลี่ยนประเภทการค้นหาที่ด้านบนเป็นรูปภาพ สิ่งนี้จะกรองข้อมูลเพื่อให้คุณสามารถจับตาดูการเข้าชมของคุณจากการค้นหารูปภาพ

หรือใน Google Analytics คุณสามารถใช้รายงานการอ้างอิง ปริมาณการค้นหาของ Google รูปภาพแยกออกจากปริมาณการค้นหาอื่นๆ แนวเดียวกับแหล่งที่มา/สื่อ “google organic / images” คือที่ที่คุณจะพบข้อมูลนั้น
ใช้ข้อมูลพื้นฐานและดูปริมาณการค้นหาของคุณเพิ่มขึ้นเมื่อคุณใช้ SEO กับรูปภาพของคุณ
2. สร้างเนื้อหาต้นฉบับคุณภาพสูง
เสิร์ชเอ็นจิ้นต้องการตอบแทนเพจคุณภาพสูง สิ่งนี้ใช้กับข้อมูลบนหน้าเว็บที่โฮสต์รูปภาพของคุณ และกับรูปภาพนั้นเอง
ในแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับรูปภาพ Google ไม่สนับสนุน "หน้าเว็บที่ไม่มีรูปภาพหรือข้อความเป็นเนื้อหาต้นฉบับ"
ดังนั้นเมื่อใดก็ตามที่เป็นไปได้ ให้ถ่ายรูปของคุณเองและสร้างกราฟิกของคุณเอง
เกิดอะไรขึ้นถ้าคุณต้องใช้ภาพสต็อก? มีหลายวิธีในการปรับเปลี่ยนภาพสต็อกให้มีเอกลักษณ์เฉพาะตัว คุณสามารถเพิ่มฟิลเตอร์ ครอบตัด วางข้อความ รวมรูปภาพ และอื่นๆ อีกมากมาย
โปรดจำไว้ว่าเมื่อคุณใช้รูปภาพจากที่อื่น คุณต้องเคารพลิขสิทธิ์ ค่าธรรมเนียมใบอนุญาต และ/หรือกฎหมายเครื่องหมายการค้า
ขณะนี้ Google รวมการสนับสนุนข้อมูลเมตาสำหรับการให้เครดิตรูปภาพแก่ผู้แต่งและผู้ถือสิทธิ์ที่เหมาะสม
รูปภาพยังสามารถแสดงป้าย "อนุญาตได้" บนภาพขนาดย่อใน Google รูปภาพ: 
3. ใช้รูปภาพที่เกี่ยวข้อง
เลือกหรือสร้างรูปภาพที่เป็นประโยชน์ต่อธีมโดยรวมของหน้า นั่นอาจเป็นอินโฟกราฟิก ไดอะแกรม ภาพถ่ายที่เหมาะสม หรืออย่างอื่น
โปรดจำไว้ว่าเสิร์ชเอ็นจิ้นค่อนข้างจะจัดอันดับรูปภาพหากมันอยู่บนเว็บเพจที่จะสนองความต้องการของผู้ค้นหาด้วยเนื้อหาที่เกี่ยวข้องมากขึ้น
4. มีรูปแบบไฟล์ที่เหมาะสม
พื้นฐานสำหรับ SEO แบบรูปภาพ คุณต้องใช้รูปแบบไฟล์ที่เครื่องมือค้นหาสามารถจัดทำดัชนีได้ ยิ่งไปกว่านั้น รูปแบบไฟล์ที่คุณเลือกจะส่งผลต่อคุณภาพและความเร็วในการดาวน์โหลด ทั้งสองมีความสำคัญเมื่อปรับภาพให้เหมาะสม
รูปแบบรูปภาพทั่วไปสามรูปแบบที่ใช้บนเว็บ ได้แก่:
- PNG (กราฟิกเครือข่ายแบบพกพา) เหมาะสำหรับภาพหน้าจอและภาพที่มีกราฟิกหรือข้อความ สำหรับรูปภาพที่ซับซ้อน ระวังว่า PNG อาจสร้างไฟล์ที่ใหญ่กว่ารูปแบบอื่น รูปแบบ PNG ใช้การบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งหมายความว่าจะรักษาคุณภาพไว้
- JPEG สำหรับ “Joint Photographic Experts Group” นั้นดีสำหรับภาพถ่ายส่วนใหญ่ JPEG สร้างไฟล์ที่มีขนาดเล็กลงโดยใช้การบีบอัดแบบสูญเสียข้อมูล ซึ่งหมายความว่าคุณภาพของภาพจะลดลงทุกครั้งที่คุณบันทึกรูปแบบไฟล์นี้
- GIF (รูปแบบการแลกเปลี่ยนกราฟิก) ใช้เพื่อสร้างภาพเคลื่อนไหว GIF ใช้การบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งหมายความว่าคุณภาพยังคงเหมือนเดิม
ไฟล์รูปภาพประเภทอื่นๆ ที่กำลังเป็นที่นิยม ได้แก่:
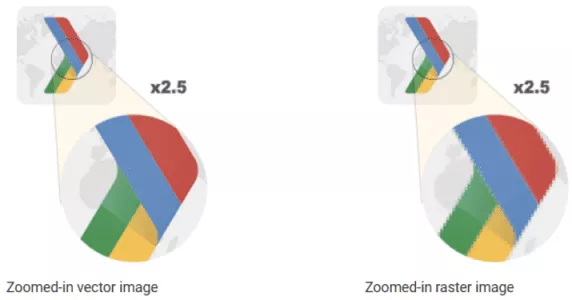
- เอ สวีจี . นี่คือรูปแบบเวกเตอร์ที่ปรับขนาดได้ ต่างจากประเภทแรสเตอร์ที่กล่าวถึงข้างต้น กราฟิกแบบเวกเตอร์อาจเป็นไฟล์ขนาดเล็กมากที่ไม่สูญเสียคุณภาพไม่ว่าจะขยายใหญ่เพียงใด ภาพเวกเตอร์ใช้คำสั่งหรือโปรแกรมเฉพาะเพื่อสร้างภาพตั้งแต่เริ่มต้น ดังนั้นจึงปรับขนาดได้ง่ายกว่าและโหลดได้เร็วกว่าภาพแรสเตอร์ ซึ่งใช้บิตแมปเป็นวิธีการจัดเก็บข้อมูล

สังเกตว่าเวกเตอร์ไม่แตกเป็นพิกเซลเมื่อขยาย (เครดิตรูปภาพ: Google) SVG ไม่เหมาะสำหรับรูปภาพหรือรูปภาพที่ซับซ้อน แต่ใช้งานได้ดีกับกราฟิกง่ายๆ ที่มีรูปทรงเรขาคณิต เช่น โลโก้
ขณะนี้มีรูปแบบภาพรุ่นต่อไปแล้ว รูปแบบเหล่านี้มีการบีบอัดที่ดีกว่า มีคุณภาพสูงกว่า โหลดเร็วขึ้น และใช้ข้อมูลมือถือน้อยลง:
- JPEG 2000
- JPEG-XR
- WebP
WebP ได้รับความสนใจเมื่อเร็ว ๆ นี้ แปลงไฟล์ JPEG และ PNG ที่มีอยู่เป็น WebP ได้ มีแม้กระทั่งปลั๊กอิน WordPress ที่สามารถทำได้ทันที ทำให้รูปภาพทั้งหมดของคุณมีน้ำหนักเบาลง
จากหน้าคำถามที่พบบ่อยของ Google Developers บน WebP:
WebP เป็นวิธีการบีบอัดแบบ lossy และ lossless ที่สามารถใช้ได้กับรูปภาพแบบภาพถ่าย แบบโปร่งแสง และแบบกราฟิกมากมายที่พบบนเว็บ ระดับของการบีบอัดแบบสูญเสียข้อมูลสามารถปรับได้ เพื่อให้ผู้ใช้สามารถเลือกการแลกเปลี่ยนระหว่างขนาดไฟล์และคุณภาพของภาพได้ โดยทั่วไปแล้ว WebP จะได้รับการบีบอัดมากกว่า JPEG และ JPEG 2000 โดยเฉลี่ย 30% โดยไม่สูญเสียคุณภาพของภาพ …
5. ปรับขนาดไฟล์ภาพของคุณให้เหมาะสม
ไม่มีวิธีใดวิธีหนึ่งที่ดีที่สุดในการปรับภาพให้เหมาะสมที่สุด คุณต้องหาสมดุลที่เหมาะสมระหว่างขนาดไฟล์ขั้นต่ำและคุณภาพสูงสุดสำหรับแต่ละรายการ นี่คือสิ่งที่ต้องทำ:
- ปรับขนาดและครอบตัดรูปภาพไม่ให้ใหญ่ (ในขนาด) เกินกว่าที่จะแสดง ด้วยรูปภาพสไตล์แรสเตอร์ (ประเภททั่วไปบนเว็บ) คุณอาจต้องบันทึกเวอร์ชันต่างๆ ที่ความละเอียดต่างๆ เพื่อใช้งานที่แตกต่างกัน
- เลือกรูปแบบไฟล์ที่มีประสิทธิภาพสูงสุดต่อภาพ (ดูจุดสุดท้ายของฉัน) การผสมรูปภาพประเภทต่างๆ ลงในหน้าเว็บเดียวกันเป็นเรื่องปกติ
- ใช้การบีบอัดเพื่อลดขนาดไฟล์ ตัวอย่างเช่น เมื่อบันทึก JPEG ให้เลื่อนแถบคุณภาพลงเท่าที่จะทำได้โดยไม่สูญเสียคุณภาพของภาพ Google แนะนำให้คุณย่อไฟล์ด้วยไฟล์ SVG โดยเรียกใช้ผ่านเครื่องมืออย่าง svgo
- พิจารณาแทนที่รูปภาพด้วยเทคโนโลยีอื่นโดยสิ้นเชิง เอฟเฟกต์ CSS สามารถสร้างเงา การไล่ระดับสี และอื่นๆ แบบอักษรของเว็บทำให้คุณสามารถแสดงข้อความในรูปแบบแบบอักษรที่สวยงาม ซึ่งช่วยปรับปรุงการใช้งานและความสามารถในการรวบรวมข้อมูลของหน้าเว็บของคุณอย่างแท้จริงเมื่อเทียบกับรูปภาพ
ฉันแนะนำให้คุณบุ๊กมาร์กคู่มือการเพิ่มประสิทธิภาพรูปภาพของ Google เพื่อดูวิธีการทางเทคนิคเพิ่มเติม
6. สร้างแอตทริบิวต์ Alt เสมอ
การเข้าถึงสำหรับผู้ใช้ทุกคนเป็นสิ่งสำคัญ นั่นเป็นเหตุผลที่การเพิ่มแอตทริบิวต์ alt ให้กับรูปภาพเป็นส่วนหนึ่งของรายการตรวจสอบ SEO ที่อัปเดตอยู่เสมอ
ข้อความแสดงแทนจะอธิบายว่ารูปภาพเกี่ยวกับอะไรสำหรับผู้พิการทางสายตาที่ใช้โปรแกรมอ่านหน้าจอ นอกจากนี้ยังสามารถให้ข้อมูลที่มีค่าแก่เครื่องมือค้นหาเกี่ยวกับเนื้อหาของภาพ
เมื่อเหมาะสมเท่านั้น ให้ใช้คำหลักที่เกี่ยวข้องซึ่งคุณกำหนดเป้าหมายเพื่ออธิบายภาพ
โปรดจำไว้ว่าเมื่อใช้รูปภาพที่เชื่อมโยง เครื่องมือค้นหาจะถือว่าข้อความแอตทริบิวต์ alt เป็นข้อความยึดลิงก์ ตัวอย่างเช่น หากคุณมีไอคอนเครื่องหมายคำถามที่เชื่อมโยงผู้ใช้กับระบบวิธีใช้ของคุณ ให้ใส่ alt=”Help” ในแท็กรูปภาพของคุณ

7. ใช้ชื่อภาพ
มีแอตทริบิวต์ชื่อที่ไม่บังคับซึ่งคุณสามารถมอบให้กับแต่ละภาพได้ การทดสอบบางอย่างแสดงให้เห็นว่า Google จัดทำดัชนีชื่อรูปภาพ
8. สร้างคำบรรยายภาพ
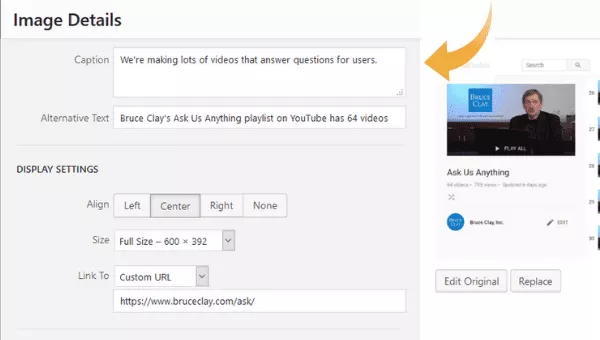
เพิ่มบริบทเพิ่มเติมเล็กน้อยโดยอธิบายรูปภาพในคำอธิบายภาพ คุณสามารถระบุแหล่งที่มาของรูปภาพได้ที่นี่ หากเหมาะสม

9. ใช้ชื่อไฟล์อธิบาย
คุณควรตั้งชื่อภาพของคุณอย่างไร? นี่เป็นขั้นตอนที่มักถูกมองข้ามเมื่อปรับรูปภาพให้เหมาะสม แต่ชื่อไฟล์ช่วยให้เสิร์ชเอ็นจิ้นเข้าใจว่ามีอะไรอยู่ในรูปภาพ ดังนั้น SEO ของรูปภาพจึงสำคัญ
เมื่อคุณบันทึกไฟล์รูปภาพ ให้อธิบายรูปภาพอย่างถูกต้องโดยใช้คำไม่กี่คำหรือน้อยกว่านั้น ตัวอย่างเช่น Ugly-christmas-sweater เป็นชื่อไฟล์ที่ดีกว่า IMG01534
ในการสัมมนาผ่านเว็บกับ Gary Illyes ของ Google ที่ Search Engine Journal เขาชี้ให้เห็นว่าเป็นไปไม่ได้ที่ไซต์ขนาดใหญ่จะมีชื่อไฟล์ที่ถูกต้องสำหรับรูปภาพทั้งหมด (เช่น Pinterest) Illyes กล่าวว่าการมีนี้ดีกว่าข้อกำหนดสำหรับการจัดอันดับ
แต่เมื่อเร็ว ๆ นี้ John Mueller กล่าวว่า URL และชื่อไฟล์ มี ความสำคัญ:
ใช้โครงสร้าง URL ที่ดีสำหรับไฟล์รูปภาพของคุณ Google ใช้เส้นทาง URL และชื่อไฟล์เพื่อช่วยให้เข้าใจภาพของคุณ
นอกจากนี้ หากคุณย้ายหรือเปลี่ยนชื่อไฟล์รูปภาพ ให้ตั้งค่าการเปลี่ยนเส้นทาง 301 จาก URL เก่าไปเป็นไฟล์ใหม่
10. ใช้ข้อมูลที่มีโครงสร้าง
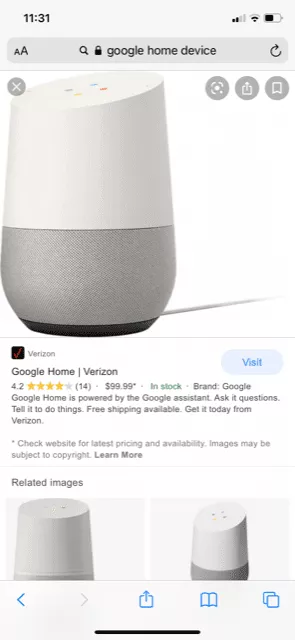
Google รูปภาพรองรับมาร์กอัปข้อมูลที่มีโครงสร้างสำหรับผลิตภัณฑ์ วิดีโอ และสูตรอาหาร หากคุณระบุประเภทใดๆ เหล่านี้ในเนื้อหาของคุณ ผลลัพธ์ของ Google รูปภาพจะแสดงในตัวอย่างรูปภาพของคุณ
เมื่อคุณเพิ่มข้อมูลที่มีโครงสร้างลงใน HTML ของหน้าเว็บ ผลลัพธ์รูปภาพของคุณจะสมบูรณ์ยิ่งขึ้น ข้อมูลบางส่วนเพิ่มเติมสามารถแสดงพร้อมกับรูปภาพได้ และนั่นสามารถกระตุ้นให้เกิดการคลิกและผู้เข้าชมไซต์ของคุณมากขึ้น

แล้วภาพที่ได้รับอนุญาตล่ะ? ขณะนี้ Google รองรับข้อมูลที่มีโครงสร้างสำหรับข้อมูลใบอนุญาตของรูปภาพแล้ว การเพิ่มสิ่งนี้จะให้เครดิตแก่ผู้ถือใบอนุญาต และยังทำให้ผู้ใช้เรียนรู้วิธีอนุญาตสิทธิ์ใช้งานรูปภาพได้ง่าย

11. พิจารณาการจัดวางรูปภาพบนเพจ
Google ระบุไว้ในหน้าแนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพ (ลิงก์ไปยังเวอร์ชันก่อนหน้า) ว่า "เมื่อเหมาะสมแล้ว ให้พิจารณาวางรูปภาพที่สำคัญที่สุดไว้บริเวณด้านบนสุดของหน้า"
แต่ในการสัมมนาผ่านเว็บของ SEJ Illyes กล่าวว่าคุณสามารถวางรูปภาพ "แทบทุกแห่งบนหน้า" และสามารถรับและแสดงใน Google รูปภาพได้หากเกี่ยวข้องกับข้อความค้นหา
12. วิเคราะห์เนื้อหารอบๆ รูปภาพ
พิจารณาข้อความเนื้อหารอบๆ รูปภาพ มันให้บริบทกับสิ่งที่ผู้อ่านกำลังดูหรือไม่?
ในการสัมมนาผ่านเว็บของ SEJ Illyes เรียกเนื้อหารอบๆ รูปภาพ (บนหน้าหรือในคำอธิบายภาพ) ว่า "สำคัญ" เพื่อทำความเข้าใจรูปภาพ
A$: สิ่งสำคัญสำหรับฉันคือการทำให้สามารถเข้าถึงข้อความแสดงแทนได้อย่างเหมาะสม จากนั้นจึงสร้างคำอธิบายภาพที่ดีและข้อความที่เกี่ยวข้องอื่นๆ ใกล้รูปภาพ จากนั้นจึงเพิ่มชื่อไฟล์ที่ดีและชื่อรูปภาพ #SEOChat
— Paul Thompson (@thompsonpaul) วันที่ 11 ตุลาคม 2018
13. ระวังข้อความฝังตัว
ในวิดีโอใหม่บนภาพ SEO ที่ฝังอยู่ด้านบน John Mueller ของ Google เตือนไม่ให้ฝังข้อความสำคัญในภาพ ตัวอย่างเช่น อย่าใส่รายการเมนูหรือส่วนหัวของหน้าในรูปภาพ ใส่ข้อความนั้นบนหน้าแทน
ผู้ใช้และเสิร์ชเอ็นจิ้นบางคนไม่สามารถแยกวิเคราะห์ข้อความในรูปภาพได้ และแอปแปลภาษาก็ไม่สามารถอ่านได้ ดังนั้นจึงเป็นการดีกว่าที่การนำทาง หัวเรื่อง และคำสำคัญอื่นๆ ที่คุณต้องการให้จัดทำดัชนีเป็นข้อความในหน้า
นี่ไม่ได้หมายความว่าคุณไม่สามารถซ้อนทับข้อความบนรูปภาพได้ (มีม ใคร?)
Google อ่านข้อความในภาพได้ไหม พูดได้คำเดียวว่าใช่ Google ใช้การรู้จำอักขระด้วยแสง (OCR) เพื่ออ่านข้อความในรูปภาพ เช่น ใน Google Photos และ Google Lens เราได้ทดสอบสิ่งนี้ซ้ำแล้วซ้ำอีกกับ Google Search และยืนยันว่าคำในรูปภาพได้รับการจัดทำดัชนี อย่างไรก็ตาม OCR อาจไม่ถูกต้อง 100% สำหรับ SEO รูปภาพที่มีประสิทธิภาพ คุณยังต้องใส่ข้อความอธิบายในทุกที่ที่กล่าวถึงในคู่มือนี้
14. เพิ่มประสิทธิภาพข้อมูลเมตาของเพจ
Google จะแสดงข้อมูลที่เกี่ยวข้องเกี่ยวกับหน้าเว็บ (ตำแหน่งที่รูปภาพปรากฏ) ในผลลัพธ์ของ Google รูปภาพ
ดังนั้นเมื่อคุณกำลังปรับรูปภาพให้เหมาะสม อย่าข้ามเมตาดาต้าของหน้า รวมถึงชื่อและคำอธิบายเมตา ทำให้ผู้ใช้และเครื่องมือค้นหามีบริบทมากขึ้น เช่นเดียวกับในผลการค้นหาทั่วไป

ไม่มีการรับประกันว่า Google จะใช้ข้อมูลเมตาของคุณแบบคำต่อคำ แต่สิ่งเหล่านี้เป็นส่วนหนึ่งของการประมวลผลข้อมูลอย่างแน่นอน แนวทางปฏิบัติที่ดีที่สุดของรูปภาพของ Google กล่าวว่า:
Google รูปภาพจะสร้างชื่อและตัวอย่างข้อมูลโดยอัตโนมัติเพื่ออธิบายผลลัพธ์แต่ละรายการได้ดีที่สุดและสัมพันธ์กับข้อความค้นหาของผู้ใช้อย่างไร ซึ่งจะช่วยให้ผู้ใช้ตัดสินใจว่าจะคลิกผลลัพธ์หรือไม่
เราใช้แหล่งข้อมูลที่แตกต่างกันสองสามแห่งสำหรับข้อมูลนี้ รวมถึงข้อมูลรายละเอียดในชื่อและเมตาแท็กสำหรับแต่ละหน้า
15. ตรวจสอบเวลาในการโหลดที่รวดเร็ว
ประสิทธิภาพถือเป็นการพิจารณาอย่างมากสำหรับ SEO ของรูปภาพ โดยเฉพาะอย่างยิ่งเมื่อ Google Page Experience อัปเดตอยู่ใกล้ๆ
รูปภาพขนาดใหญ่สามารถลากลงเวลาโหลดหน้า นี่คือเคล็ดลับเพื่อหลีกเลี่ยงสิ่งนั้น:
- เก็บไฟล์รูปภาพให้เล็กที่สุดเท่าที่จะทำได้ (ดู เพิ่มประสิทธิภาพขนาดไฟล์รูปภาพของคุณด้านบน)
- ทำให้ภาพตอบสนอง โดยพื้นฐานแล้ว นั่นหมายความว่าพวกเขาจะเปลี่ยนขนาดให้พอดีกับอุปกรณ์ของผู้ใช้โดยอัตโนมัติ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับรูปภาพที่ตอบสนองได้ ที่นี่ และในส่วน "รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์" ของหน้าแนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพ
- พิจารณาการโหลดแบบ Lazy Loading ซึ่ง Google แนะนำเพื่อต่อสู้กับความช้า
- ระบุว่ารูปภาพจะใช้พื้นที่เท่าใด การทราบสิ่งนี้ทำให้เบราว์เซอร์สามารถโหลดเนื้อหาของเพจโดยรอบได้ในขณะที่กำลังขอไฟล์รูปภาพ มีหลายวิธีในการทำเช่นนี้ รวมถึง: ด้วย a
<div> คอนเทนเนอร์; ในโค้ด CSS; หรือด้วยแอตทริบิวต์ความสูงและความกว้างในแท็ก <img>*
*เคล็ดลับ: การไม่ระบุแอตทริบิวต์ความสูงและความกว้างสำหรับรูปภาพก็เป็นปัญหาด้วยเหตุผลอื่นเช่นกัน เป็นสาเหตุที่พบบ่อยที่สุดของการเปลี่ยนแปลงรูปแบบสะสม (CLS) หรือการเคลื่อนย้ายส่วนเนื้อหาที่ไม่ต้องการขณะโหลดหน้าเว็บ CLS เป็นหนึ่งใน Web Vitals หลักที่สามารถส่งผลกระทบต่อประสบการณ์หน้าเว็บของคุณ และอาจส่งผลเสียต่อการจัดอันดับของคุณ
16. ตรวจสอบให้แน่ใจว่าสามารถค้นพบรูปภาพได้
ตรวจสอบให้แน่ใจว่าเสิร์ชเอ็นจิ้นสามารถเข้าถึงรูปภาพบนไซต์ของคุณได้ เมื่อทำไม่ได้ ไฟล์ robots.txt มักจะถูกตำหนิ
คุณลักษณะ "ตรวจสอบ URL" ของ Google Search Console สามารถช่วยคุณทดสอบได้ คุณยังสามารถใช้เครื่องมือทดสอบที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อค้นหาว่าหน้าเว็บของคุณ รวมถึงรูปภาพ ทำงานอย่างไรในอุปกรณ์เคลื่อนที่
นอกจากนี้ รูปภาพยังมี URL ของตัวเองที่สามารถจัดทำดัชนีได้ ดังนั้น เพื่อรักษาอันดับรูปภาพที่มีอยู่ อย่าลืมใช้การเปลี่ยนเส้นทาง 301 ที่เหมาะสม หากคุณต้องการเปลี่ยน URL รูปภาพ
17. สร้างแผนผังไซต์รูปภาพ
เป็นขั้นตอนที่ไม่บังคับ คุณสามารถสร้างแผนผังเว็บไซต์รูปภาพที่แสดงรายการไฟล์รูปภาพบนเว็บไซต์ของคุณ ซึ่งจะช่วยให้ Google ค้นพบได้
คุณสามารถสร้างแผนผังเว็บไซต์ XML แยกต่างหากสำหรับรูปภาพ หรือรวมไว้ในไฟล์แผนผังเว็บไซต์ปกติของคุณ (เรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ในบทช่วยสอนการสร้างแผนผังเว็บไซต์ของเรา)
ในการสัมมนาผ่านเว็บที่ SEJ Gary Illyes กล่าวว่าแผนผังไซต์รูปภาพ "ช่วยได้มาก" ในกระบวนการค้นหารูปภาพ
ฉันแนะนำให้รวมเฉพาะรูปภาพต้นฉบับเท่านั้น และไม่รวมถึงรูปภาพของไซต์ทั้งหมด ในแผนผังไซต์ของคุณ การแสดงรูปภาพจากแหล่งภายนอกอาจทำให้เสียงบประมาณในการประมวลผลของเครื่องมือค้นหา Google จะพบพวกเขาในหน้าของคุณ ไม่จำเป็นต้องใช้เวลาในการรวบรวมข้อมูลราวกับว่ามีการเปลี่ยนแปลง
หากรูปภาพไม่ซ้ำกับไซต์ของคุณ และแก้ไขหรือใหม่ ให้รวมไว้ในแผนผังไซต์รูปภาพของคุณ หากมีการรวบรวมข้อมูลแล้วและไม่ได้รับการแก้ไข การรวบรวมข้อมูลซ้ำก็เสียเวลาเปล่า
สรุป
การเปลี่ยนแปลงใน Google รูปภาพเป็นผลดีต่อผู้ใช้และ SEO Google ได้ยกระดับมาตรฐานสำหรับเว็บไซต์เพื่อสร้างเนื้อหาที่มีคุณภาพอีกครั้ง
Image SEO จะพัฒนาขึ้น แต่พื้นฐานหลายอย่างยังคงเป็นความจริง เป้าหมายคือการสร้างประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ที่เข้าชมไซต์ของคุณ
- นำเสนอเนื้อหาที่เป็นต้นฉบับและมีประโยชน์ด้วยรูปภาพที่เกี่ยวข้องคุณภาพสูง
- สร้างเว็บไซต์ที่รวดเร็วโดยไม่ทำให้ผู้ใช้ต้องรอโหลดหน้า
- ปรับรูปภาพของคุณให้เหมาะสมเพื่อให้เครื่องมือค้นหาสามารถจัดทำดัชนีได้อย่างเหมาะสม
ใช้เทคนิคในบทความนี้เพื่อปรับภาพให้เหมาะสม คุณอาจได้เปรียบในการแข่งขันและมีคนสนใจมากขึ้นในหน้าเว็บของคุณ
(เรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับเนื้อหามัลติมีเดียให้เหมาะสม และดูคู่มือการเพิ่มประสิทธิภาพเครื่องมือค้นหาของเราสำหรับแนวทางปฏิบัติที่ดีที่สุดเพิ่มเติม)
ชอบโพสต์นี้? กรุณาแบ่งปัน! คุณยังสามารถสมัครรับข้อมูลบล็อกของเราเพื่อรับบทความใหม่เช่นนี้ทางอีเมล
