วิธีทำให้รูปภาพโหลดเร็วขึ้นบนไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2020-01-23คุณต้องการให้รูปภาพของคุณโหลดเร็วขึ้นหรือไม่?
ฉันก็จะไม่งี่เง่าหรอก มาดำดิ่งสู่สิ่งที่ดีกันเถอะ!
มีสามวิธีในการทำให้รูปภาพโหลดเร็วขึ้นใน WordPress:
- ปรับขนาด
- บีบอัด
- ขี้เกียจโหลด
ในบทความนี้ ฉันจะอธิบายวิธีการทำงานของเทคนิคแต่ละอย่าง และสาเหตุที่ ทำให้ไซต์ของคุณโหลดเร็วขึ้น ฉันจะแสดงให้คุณเห็นถึงวิธีการใช้แต่ละชั้นเชิงด้วยทั้งโซลูชันแบบแมนนวลและคำแนะนำปลั๊กอิน
เทคนิคแรกนี้ง่ายมากแต่มักถูกมองข้ามโดยมือใหม่ WordPress
วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
ปรับขนาดภาพของคุณ
วิธีที่ง่ายที่สุดในการทำให้รูปภาพของคุณโหลดเร็วขึ้นคือการปรับขนาด ให้ฉันอธิบาย
การปรับขนาดคืออะไร?
เมื่อฉันพูดว่า "ปรับขนาด" ฉันหมายถึงการเปลี่ยนขนาดของรูปภาพ และในกรณีนี้ คุณต้องการลดขนาดของรูปภาพที่ใหญ่เกินไป
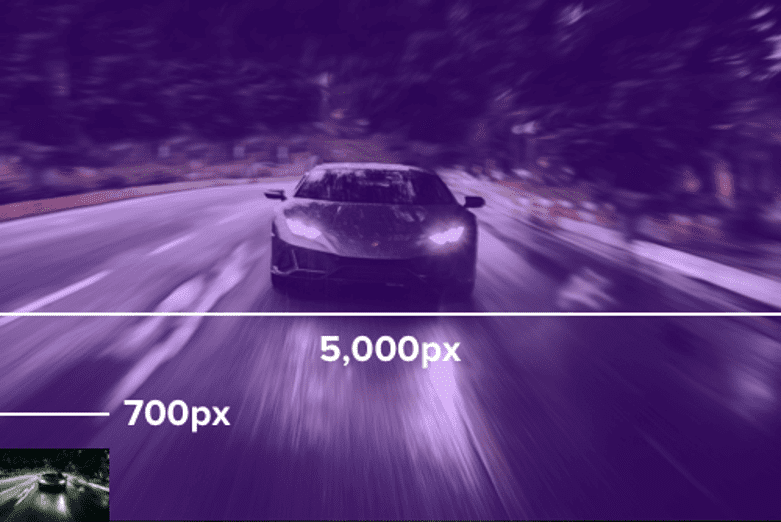
ตัวอย่างเช่น บางครั้งบล็อกเกอร์จะถ่ายรูปบนโทรศัพท์หรือกล้องดิจิทัลและอัปโหลดไปยังบล็อกของตน สำเนาภาพถ่ายที่ไม่ได้แก้ไขอาจมีขนาดกว้างถึง 5,000px ตอนนี้คิดเกี่ยวกับเรื่องนี้ ...
ความกว้างของส่วนโพสต์ในเว็บไซต์ของคุณไม่ควรกว้างเกิน 800px ข้อความที่คุณกำลังอ่านอยู่ในขณะนี้มีขนาดประมาณ 700px ทั่วทั้งหน้า ดังนั้นลองนึกภาพเพิ่มรูปภาพที่มีความกว้าง 5,000px ที่นี่ มันจะมี ขนาดใหญ่กว่าที่ควรจะเป็น และในขณะที่มันจะถูกลดขนาดให้พอดีกับหน้า ไฟล์ภาพที่โหลดยังคงมีขนาดใหญ่และสิ้นเปลืองอย่างมาก และนั่นเป็นเพราะ...
รูปภาพที่มีขนาดใหญ่กว่าก็มีขนาดไฟล์ที่ใหญ่ขึ้นเช่นกัน
เมื่อพูดถึงประสิทธิภาพและทำให้รูปภาพของคุณโหลดเร็วขึ้น การลดขนาดของรูปภาพเป็นวิธีที่ยอดเยี่ยมในการลดขนาดไฟล์ลงอย่างมาก และทำให้รูปภาพโหลดเร็วขึ้น
กลับไปที่ตัวอย่างของฉันและสมมติว่ารูปภาพมีความกว้างและสูง 5,000px หากคุณลดขนาดจาก 5,000px เหลือเพียง 700px รูปภาพจะใช้พิกเซลน้อยลง 99% กล่าวคือ ขนาดไฟล์จะลดลงประมาณ 99% หากรูปภาพมีขนาด 5mb มันจะจบลงเพียง 50kb และมันจะโหลดเร็วขึ้น 99% บนไซต์ของคุณ

หากคุณไม่ได้ตั้งใจจะปรับขนาดภาพอย่างระมัดระวัง ก็เกือบจะมีประโยชน์บางอย่างที่ต้องทำ
มีสองสามวิธีที่คุณสามารถปรับขนาดรูปภาพของคุณให้พอดีกับไซต์ได้อย่างสมบูรณ์แบบ
ปรับขนาดภาพของคุณด้วยตนเอง
ก่อนอัปโหลดรูปภาพใหม่ไปยังไซต์ของคุณ ให้ปรับขนาดด้วยตนเองโดยใช้เครื่องมือแก้ไขรูปภาพในตัวบนคอมพิวเตอร์ของคุณ
หากคุณมีภาพที่ใหญ่มากอย่างในตัวอย่างของฉัน สิ่งนี้จะทำให้เกิดความแตกต่างอย่างมากในทันที หลังจากที่ปรับขนาดรูปภาพแล้ว คุณสามารถอัปโหลดไปยัง Media Library ของคุณได้
แม้ว่าคุณจะใช้รูปภาพในไลท์บ็อกซ์หรือตัวเลื่อน ปกติแล้วไม่มีเหตุผลใดที่จะมีขนาดกว้างกว่า 2,000px หากรูปภาพจะอยู่ในพื้นที่เนื้อหาของโพสต์หรือหน้า คุณอาจทำได้ดีด้วยรูปภาพที่มีความกว้าง 800px
วิธีการปรับขนาดรูปภาพนี้ใช้ได้ดี แต่ไม่ได้ช่วยอะไรกับรูปภาพที่อัปโหลดไปยังไซต์ของคุณแล้ว เทคนิคง่ายๆ สำหรับรูปภาพที่มีอยู่คือการเลือกขนาดอื่น
ใช้ขนาดที่เล็กกว่า
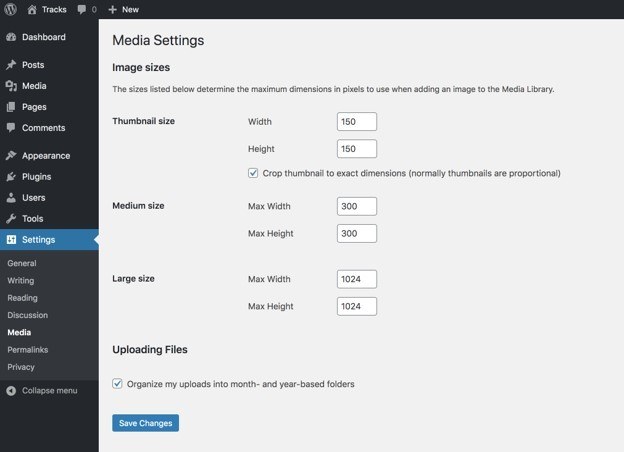
เมื่อคุณอัปโหลดรูปภาพไปยังไลบรารีสื่อของคุณ WordPress จะสร้างเวอร์ชันเพิ่มเติมได้ถึง 3 เวอร์ชัน ได้แก่ รูปขนาดย่อ ขนาดกลาง และขนาดใหญ่
หากคุณไปที่หน้าการตั้งค่าสื่อ คุณจะเห็นว่าคุณสามารถเลือกขนาดเหล่านี้ได้ที่นี่:

แม้ว่าคุณจะสามารถแก้ไขการตั้งค่าได้ ค่าเริ่มต้นขนาดใหญ่คือ 1024px ซึ่งใหญ่พอที่จะใช้สำหรับโพสต์โดยไม่สิ้นเปลืองเกินไป คุณสามารถใช้ขนาดนี้สำหรับรูปภาพทั้งหมดที่คุณรวมไว้ในโพสต์ของคุณ
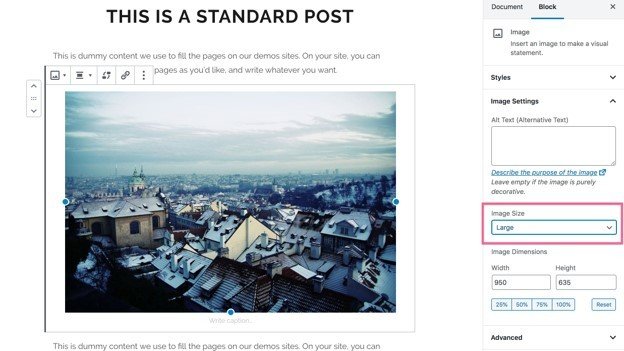
หากต้องการเปลี่ยนขนาดของรูปภาพที่คุณเพิ่มในโพสต์ ให้คลิกที่รูปภาพนั้นในตัวแก้ไข แล้วคุณจะเห็นรายการดรอปดาวน์ขนาดรูปภาพในแถบด้านข้างทางขวา

เลือกขนาด "ใหญ่" และอัปเดตโพสต์ หากคุณมีรูปภาพขนาดใหญ่เกินไป เทคนิคนี้จะช่วยให้คุณแสดงขนาดที่เหมาะสมยิ่งขึ้นได้อย่างรวดเร็ว ซึ่งจะโหลดเร็วขึ้นโดยไม่ต้องอัปโหลดซ้ำและแทนที่รูปภาพต้นฉบับ
ที่กล่าวว่านี่อาจเป็นเรื่องที่น่าเบื่อหน่ายถ้าคุณมีโพสต์หลายสิบรายการที่มีภาพหลายสิบภาพ มีวิธีที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้น
ปรับขนาดอัตโนมัติด้วยปลั๊กอิน
แทนที่จะปรับขนาดรูปภาพเอง คุณสามารถให้ปลั๊กอินทำแทนคุณได้โดยอัตโนมัติ เมื่อพูดถึงการปรับขนาดภาพอัตโนมัติ ไม่มีอะไร ดีไปกว่า ปลั๊กอิน Optimole

มันไม่ทำงานอย่างที่คุณคาดหวัง
แทนที่จะแก้ไขภาพในไลบรารีสื่อ Optimole จะเก็บสำเนาภาพของตัวเองไว้และให้บริการจาก CDN ที่มีประสิทธิภาพสูง ด้วยวิธีนี้ ต้นฉบับของคุณจะไม่ถูกดัดแปลงแต่อย่างใด
นอกจากนี้ คุณไม่จำเป็นต้องให้ Optimole ขนาดเดียวเพื่อใช้สำหรับรูปภาพของคุณ แต่จะได้รับขนาดของหน้าจอของผู้เยี่ยมชม และสร้างเวอร์ชันที่มีขนาดเหมาะสมที่สุดของแต่ละภาพได้ทันที ซึ่งหมายความว่าผู้ใช้อุปกรณ์เคลื่อนที่อาจโหลดรูปภาพในเวอร์ชัน 400px ในขณะที่ผู้เยี่ยมชมรายอื่นบนแล็ปท็อปจะได้รับรูปภาพเวอร์ชันเดียวกันในเวอร์ชัน 700px
วิธีการปรับขนาดนี้เป็นวิธีที่ง่ายกว่าในการติดตั้ง และมีประสิทธิภาพมากขึ้นสำหรับอุปกรณ์มือถือ ซึ่งมีความสำคัญเป็นพิเศษ เนื่องจากผู้เข้าชมอุปกรณ์เคลื่อนที่มักจะใช้การเชื่อมต่อที่ช้ากว่า
หากคุณต้องการเรียนรู้วิธีใช้ Optimole คุณสามารถทำตามวิดีโอแนะนำแบบเต็มของฉัน:
ฉันแนะนำให้ปรับขนาดก่อนเพราะไม่ว่าคุณจะทำด้วยตนเองหรืออัตโนมัติด้วยปลั๊กอิน ก็ทำได้ง่ายและสามารถให้ประโยชน์มหาศาล

หากรูปภาพของคุณมีขนาดเหมาะสมสำหรับไซต์ของคุณแล้ว คุณยังสามารถปรับปรุงประสิทธิภาพของไซต์ได้มากขึ้นด้วยการบีบอัด
บีบอัดภาพของคุณ
การบีบอัดเป็นวิธีลดขนาดไฟล์ของรูปภาพโดยไม่เปลี่ยนขนาด
มีการบีบอัดภาพสองประเภท
การบีบอัดภาพประเภทแรกเรียกว่าการบีบอัดแบบไม่สูญเสียข้อมูล
การบีบอัดแบบไม่สูญเสียข้อมูล
ด้วยการเพิ่มประสิทธิภาพแบบไม่สูญเสียภาพ แท้จริงแล้วภาพจะไม่ถูกแก้ไข แต่เทคนิคนี้จะลบข้อมูลเมตาทั้งหมดที่จัดเก็บไว้ในไฟล์รูปภาพ ตัวอย่างเช่น รูปภาพมักจะเก็บชื่ออุปกรณ์ที่ใช้ถ่ายภาพ วันที่ที่ถ่ายภาพ และบางครั้งแม้แต่พิกัด GPS ของภาพที่ถ่าย
เนื่องจากข้อมูลนี้มักจะค่อนข้างจำกัด การเพิ่มประสิทธิภาพแบบไม่สูญเสียข้อมูลอาจลดขนาดภาพของคุณลง 1-5% เท่านั้น แต่ไม่มีเหตุผลจริงๆ ที่จะไม่ใช้ เนื่องจากไม่มีผลกระทบต่อคุณภาพของภาพ
กำไรที่แท้จริงมาจากการเพิ่มประสิทธิภาพที่สูญเสียไป
การบีบอัดแบบสูญเสีย
อย่างที่คุณคาดไว้ การบีบอัดแบบสูญเสียข้อมูลจะปรับภาพให้เหมาะสมและส่งผลให้คุณภาพลดลง แต่นี่คือสิ่งที่…
อัลกอริธึมการบีบอัดนั้นดีมากในทุกวันนี้ ซึ่งคุณสามารถลดขนาดไฟล์ของรูปภาพได้ 50-70% โดยไม่มีความแตกต่างที่มองเห็นได้ เว้นแต่คุณจะเป็นช่างภาพมืออาชีพและต้องการให้ภาพของคุณคมชัดอย่างสมบูรณ์แบบบนจอภาพ 4k คุณจะไม่สังเกตเห็นว่าคุณภาพลดลง
วิธีบีบอัดรูปภาพของคุณ
คุณสามารถบีบอัดรูปภาพด้วยตนเองด้วยเครื่องมืออย่าง TinyPNG ก่อนที่คุณจะอัปโหลด หรือใช้ปลั๊กอินเพื่อทำให้สิ่งต่างๆ เป็นแบบอัตโนมัติ
ShortPixel เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพรูปภาพบนไซต์ของคุณ มันสามารถเพิ่มประสิทธิภาพได้ทันทีเมื่อคุณอัปโหลดและเพิ่มประสิทธิภาพรูปภาพทั้งหมดที่มีอยู่แล้วใน Media Library ของคุณเป็นกลุ่ม

ฉันแนะนำ Optimole สำหรับการปรับขนาดรูปภาพและบีบอัดรูปภาพอย่างมีประสิทธิภาพเช่นกัน อีกครั้งหนึ่ง ไม่ได้เพิ่มประสิทธิภาพต้นฉบับที่จัดเก็บไว้ในไลบรารีสื่อของคุณ แต่จะบีบอัดสำเนาที่ส่งไปยังผู้เยี่ยมชมของคุณ
คุณสามารถหา ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพเพิ่มเติมได้ที่นี่
ด้วยการปรับขนาดและบีบอัดรูปภาพของคุณ ไซต์ของคุณจะโหลดเร็วขึ้นมาก แต่มีการเพิ่มประสิทธิภาพสุดท้ายสำหรับรูปภาพที่คุณสามารถสร้างได้
ใช้การโหลดแบบขี้เกียจ
การโหลดแบบ Lazy เป็นวิธีที่ชาญฉลาดมากในการเพิ่มประสิทธิภาพภาพของคุณให้ดียิ่งขึ้น
สมมติว่าคุณมีโพสต์ในบล็อกที่มีรูปภาพ 12 รูป เมื่อมีผู้เยี่ยมชมไซต์ของคุณ ภาพเหล่านั้นจะไม่ปรากฏบนหน้าจอของพวกเขาในทันที พวกเขาจะต้องเลื่อนลงต่อไปเพื่อให้ส่วนใหญ่ปรากฏขึ้น เหตุใดจึงโหลดทั้ง 12 ทันที?
ด้วยการโหลดแบบ Lazy Loading จะโหลดเฉพาะภาพที่ปรากฏบนหน้าจอเท่านั้น แทนที่จะโหลดภาพ 12 ภาพ อาจโหลดเพียง 2-3 ภาพแทน จากนั้นเมื่อผู้เยี่ยมชมเลื่อนหน้าลง ภาพที่เหลือจะถูกโหลดเมื่อเข้าสู่หน้าจอ ซึ่งหมายความว่าการโหลดครั้งแรกเร็วขึ้นมาก และเนื่องจากผู้เข้าชมส่วนใหญ่ไม่เลื่อนหน้าลงจนสุด รูปภาพจำนวนมากจึงไม่เคยโหลด ซึ่งช่วยประหยัดทรัพยากรเซิร์ฟเวอร์อันมีค่าของคุณ
วิดีโอนี้มีการแสดงภาพที่อธิบายได้ดีกว่าหากคุณต้องการภาพที่ชัดเจนว่าการโหลดแบบ Lazy Loading ทำงานอย่างไร:
ตอนนี้คุณขายแนวคิดได้แล้ว ต่อไปนี้คือวิธีที่คุณสามารถใช้การโหลดแบบ Lazy Loading บนไซต์ของคุณ
วิธีใช้ Lazy Loading
อีกครั้งหนึ่ง เทคนิคการเพิ่มประสิทธิภาพนี้จะเพิ่มลงใน WordPress อย่างง่ายดายด้วยปลั๊กอิน
หากคุณกำลังมองหาตัวเลือกฟรี ลองใช้ Optimole หรือ a3 Lazy Load
Optimole จะเปิดการโหลดแบบ Lazy Loading โดยอัตโนมัติ และปลั๊กอิน a3 ก็กำหนดค่าได้ง่าย
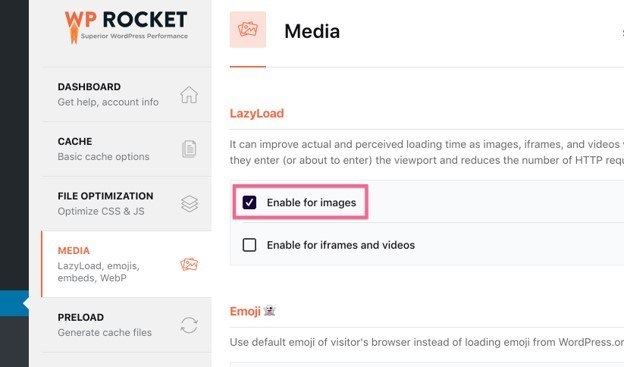
นอกจากนี้ ถ้าคุณไม่รังเกียจที่จะจ่ายเงิน ลองดู WP Rocket มี การแคชประสิทธิภาพ สูงและเครื่องมือความเร็วอื่นๆ มากมาย
ในการเปิดใช้การโหลดแบบ Lazy Loading ด้วย WP Rocket สิ่งที่คุณต้องทำคือพลิกสวิตช์นี้:

มันไม่ง่ายเลย!
เพลิดเพลินกับภาพที่โหลดเร็วขึ้น
เพื่อสรุปสิ่งที่คุณเพิ่งเรียนรู้...
รูปภาพขนาดใหญ่ที่อัปโหลดไปยังไซต์ของคุณช้ามาก เพียงหนึ่งภาพเหล่านี้สามารถทำให้ไซต์ของคุณหยุดชะงักได้
สิ่งสำคัญที่สุดที่คุณสามารถทำได้เพื่อเพิ่มความเร็วให้กับรูปภาพของคุณคือการปรับขนาดรูปภาพที่ใหญ่เกินไป เพื่อให้มีขนาดที่เหมาะสมสำหรับไซต์ของคุณ คุณสามารถทำได้ด้วยตนเองหรืออัตโนมัติด้วย Optimole
ขั้นต่อไป อัลกอริธึมการบีบอัดรูปภาพได้พัฒนาไปไกล และในปัจจุบันนี้ คุณสามารถลดขนาดไฟล์ของรูปภาพได้ 50-70% โดยไม่กระทบต่อคุณภาพในลักษณะที่เห็นได้ชัดเจน นี้เป็นเกมง่ายๆ ใช้ ShortPixel หรือ Optimole เพื่อบีบอัดทุกภาพในเว็บไซต์ของคุณ
สุดท้ายนี้ การโหลดแบบ Lazy Loading เป็นวิธีที่ยอดเยี่ยมในการโหลดภาพแบบคัดเลือก คุณสามารถใช้ Optimole, a3 Lazy Load หรือ WP Rocket เพื่อใช้งานการโหลดแบบ Lazy Loading บนไซต์ของคุณได้ทันที
หากคุณไม่ได้ใช้เทคนิคใดๆ เหล่านี้ เว็บไซต์ของคุณจะโหลดเร็วขึ้นอย่างมากเมื่อใช้งาน มันจะพัดคุณออกไป
คุณมีคำถามเกี่ยวกับแนวคิดและเทคนิคในโพสต์นี้หรือไม่? มีเคล็ดลับอื่นที่จะแบ่งปัน? โพสต์ในส่วนความคิดเห็นด้านล่าง!
คุณอาจชอบ
วิธีแก้ไขไซต์ WordPress ที่ช้าและแผงการดูแลระบบ (ถาวร)
*โพสต์นี้อาจมีลิงค์พันธมิตร ซึ่งหมายความว่าฉันอาจได้รับค่าธรรมเนียมเล็กน้อยหากคุณเลือกซื้อผ่านลิงก์ของฉัน (โดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ) ซึ่งช่วยให้เราทำให้ WPMyWeb ทำงานและทันสมัยอยู่เสมอ ขอขอบคุณหากคุณใช้ลิงก์ของเรา เรายินดีเป็นอย่างยิ่ง! เรียนรู้เพิ่มเติม.
