เคล็ดลับ 26 ข้อในการใช้รูปภาพในการทดสอบ A/B และเพิ่มอัตราการแปลงของคุณ
เผยแพร่แล้ว: 2021-05-20
รูปภาพเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของการขายออนไลน์
ไม่ว่าจะเป็นผลิตภัณฑ์ที่จับต้องได้ ซอฟต์แวร์ หรือแม้แต่บริการ การมีรูปภาพในไซต์ของคุณสามารถช่วยให้คุณเชื่อมต่อกับผู้ชมและให้บริบทกับแนวคิดและข้อเสนอได้
ปัญหา?
เว็บไซต์จำนวนมากเกินไปใช้รูปภาพเป็นความคิดภายหลัง พวกเขาพยายามจำลองการออกแบบของคู่แข่งด้วยภาพตัวยึดตำแหน่งและภาพถ่ายสต็อก โดยไม่มีกลยุทธ์ว่าเหตุใดและควรใช้ภาพของตนอย่างไรให้ดีที่สุด
ในคู่มือนี้ เราจะแนะนำเคล็ดลับ 26 ข้อ แนวทางปฏิบัติที่ดีที่สุด และแนวคิดการทดสอบที่คุณสามารถใช้ปรับปรุงอัตรา Conversion ได้ทั้งหมด โดยเน้นที่การเพิ่มประสิทธิภาพรูปภาพ
- การเพิ่มประสิทธิภาพภาพคืออะไร?
- รูปภาพสามารถมีผลกระทบแบบใดต่อการเพิ่มประสิทธิภาพ?
- ผลลัพธ์ที่คาดหวังกับผลลัพธ์ที่ไม่คาดคิด
- ตัวอย่าง
- 26 การทดสอบ A/B การตรวจสอบ และเคล็ดลับในการปรับปรุงอัตราการแปลงของคุณด้วยรูปภาพ
- #1: ตรวจสอบว่าผู้ชมของคุณตอบสนองต่อภาพอย่างไร
- พวกเขากำลังเห็นภาพของคุณแต่ไม่สนใจ?
- พวกเขารู้หรือไม่ว่าพวกเขาควรจะคลิกอะไร?
- ตัวอย่าง
- #2: ตรวจสอบให้แน่ใจว่ารูปภาพ (และหน้า) มีการปรับความเร็วให้เหมาะสม
- รูปภาพและหน้าเว็บของคุณโหลดเร็วพอที่จะรักษาความสนใจของผู้ชมหรือไม่ หรือช้ามากจนทำให้ผู้ชมเด้งออกจากเพจของคุณ
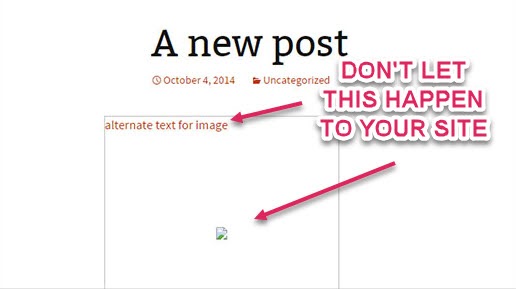
- #3: ค้นหาว่ารูปภาพถูกบุกรุกหรือไม่
- หน้าเว็บโหลดเร็วหรือไม่ แต่ตอนนี้รูปภาพกลายเป็นพิกเซลแล้ว
- ตัวอย่าง
- รูปภาพกำลังโหลดหรือแสดงลิงค์เสียหรือไม่?
- หน้าเว็บโหลดเร็วหรือไม่ แต่ตอนนี้รูปภาพกลายเป็นพิกเซลแล้ว
- #4: ตรวจสอบให้แน่ใจว่ารูปภาพกำลังแสดงอยู่จริง
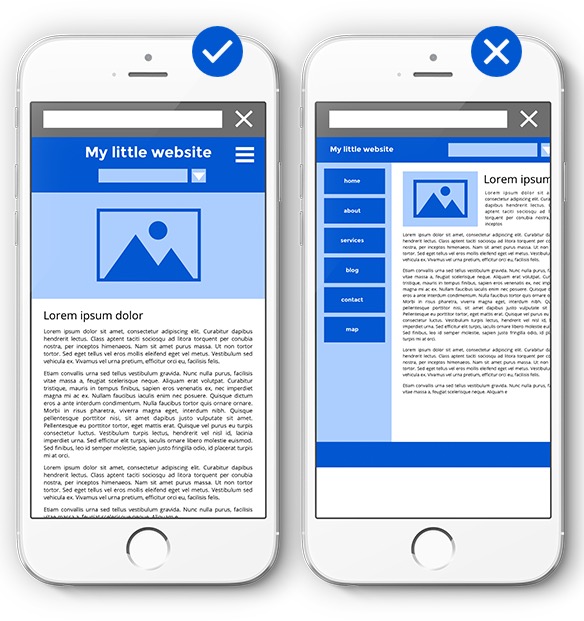
- สำเนาและรูปภาพของคุณถูกบังคับให้อยู่ครึ่งหน้าล่างหรือไม่?
- ตัวอย่าง
- ขนาดรูปภาพไม่สอดคล้องกันในอุปกรณ์ต่างๆ
- พวกเขาเลื่อนไปไกลพอที่จะเห็นภาพหรือไม่?
- ตัวอย่าง
- ระวัง 'ไฟกระพริบ'
- สำเนาและรูปภาพของคุณถูกบังคับให้อยู่ครึ่งหน้าล่างหรือไม่?
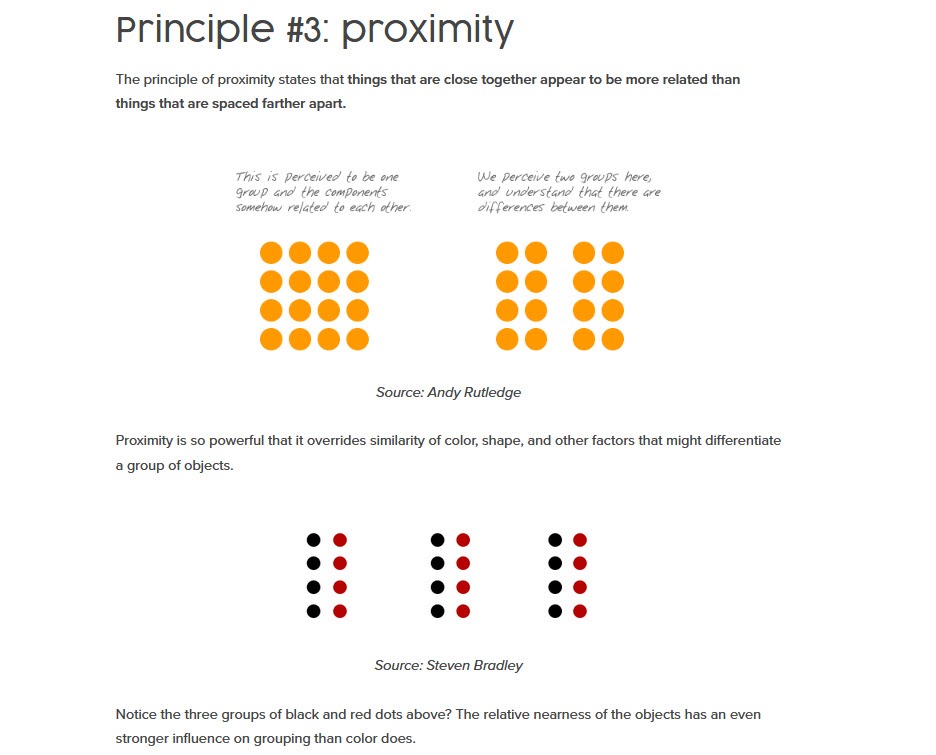
- #5: ผู้คนถือว่าการเชื่อมต่อระหว่างสิ่งที่อยู่ใกล้กัน
- #6: ตระหนักถึงความแตกต่างทางวัฒนธรรมเมื่อออกแบบรูปภาพ
- #7: ตรวจสอบว่ารูปภาพสอดคล้องกับผู้ชม และสิ่งที่คุณต้องการให้พวกเขารู้สึก
- ตัวอย่าง
- #8: เป็นของแท้
- #9: ปรับปรุง + ถ่ายซ้ำภาพที่คุณมี
- ตัวอย่าง
- #10: จับคู่ภาพของคุณกับข้อความของคุณ กับความตั้งใจของผู้ชม และกับการเดินทางของพวกเขา
- ตัวอย่าง
- #11: ซูมซูม!
- ตัวอย่าง
- #12: ทดสอบช็อตแอ็คชัน/ช็อตในการใช้งาน
- #13: เป็นตัวแทนของผู้ใช้ปลายทางของคุณ
- #14: ทดสอบผู้คน + ผลิตภัณฑ์เทียบกับ สินค้าเพียงอย่างเดียว
- #15: ทดสอบทิศทางการมอง
- #16: ทดสอบภาพของคุณเองกับ ภาพที่จัดให้
- ตัวอย่าง
- #17: ทดสอบภาพเดี่ยวกับ ลำดับภาพ
- ตัวอย่าง
- #18: บริษัททดสอบสร้างเนื้อหาเทียบกับ เนื้อหาที่ผู้ใช้สร้างขึ้น
- #19: ทดสอบภาพนิ่งกับภาพนิ่ง วีดีโอ
- #20: ทดสอบภาพ 360 องศา
- #21: ทดสอบ CTA + ข้อมูลด้านบนของรูปภาพ + รูปขนาดย่อ
- #22: ทดสอบการมองเห็น CTA
- #23: ทดสอบการซ้อนทับ CTA ที่คลิกได้ในวิดีโอและรูปภาพที่ซื้อได้
- #24: ทดสอบภาพผลิตภัณฑ์เพื่อเพิ่มอัตราการแปลงรถเข็น
- #25: ทดสอบภาพเสมือนจริง
- ตัวอย่าง
- #26: ทดสอบภาพที่แบ่งกลุ่ม
- ตัวอย่าง
- #1: ตรวจสอบว่าผู้ชมของคุณตอบสนองต่อภาพอย่างไร
- บทสรุป
การเพิ่มประสิทธิภาพภาพคืออะไร?
หากคุณคุ้นเคยกับการตลาดและ CRO มาระยะหนึ่งแล้ว คุณอาจคิดว่าการเพิ่มประสิทธิภาพรูปภาพเป็นการปรับปรุงความเร็วในการโหลดรูปภาพของคุณ ความจริงก็คือมันอาจหมายถึงสิ่งที่แตกต่างกันในอุตสาหกรรมต่างๆ
แน่นอนว่าความเร็วในการโหลดมีความสำคัญใน CRO แต่นี่ไม่ใช่สิ่งที่เรากำลังพูดถึงในปัจจุบัน เรากำลังพูดถึงการทดสอบและการปรับปรุงที่คุณสามารถนำไปใช้เพื่อปรับปรุงผลกระทบของรูปภาพต่อเป้าหมายสุดท้ายสำหรับหน้าเว็บของคุณ
สิ่งที่แปลกคือ CRO ส่วนใหญ่ไม่เน้นที่ภาพ อันที่จริง การปรับภาพให้เหมาะสมดูเหมือนจะเน้นไปที่พื้นที่ UX หรือ PPC มากกว่า
นักออกแบบ UX ใช้รูปภาพเพื่อเชื่อมโยงแนวคิดการออกแบบและปรับปรุงประสบการณ์ผู้ใช้ในหน้า
ผู้ลงโฆษณาแบบชำระเงินให้ความสำคัญกับภาพก่อน เนื่องจากเป็นจุดติดต่อเริ่มต้นที่ได้รับความสนใจจากผู้ชม การปรับปรุง CTR ของรูปภาพเป็นการเพิ่มที่ใหญ่ที่สุดที่พวกเขาสามารถเพิ่มประสิทธิภาพได้ก่อนที่จะทำการทดสอบอย่างอื่น

ดูเหมือนเราไม่ได้ทดสอบภาพใน CRO มากนัก แต่ก็สามารถส่งผลโดยตรงต่อผลลัพธ์ของเรา...
รูปภาพสามารถมีผลกระทบแบบใดต่อการเพิ่มประสิทธิภาพ?
สมองของเราเดินสายเพื่อประหยัดพลังงาน
เมื่อได้รับงาน เราจะมองหาวิธีที่ง่ายที่สุดในการทำให้สำเร็จเสมอ นี่คือเหตุผลที่เราสแกนหน้าใน 2.6 วินาที มองหาจุดโฟกัสหลักที่จะช่วยให้เราเข้าใจเนื้อหา และรับบริบทก่อนที่จะใช้เวลาหรือความพยายามมากเกินไป

โดยพื้นฐานแล้ว เรากำลังมองหาป้ายเพื่อดูว่าควรค่าแก่การอ่านหรือไม่ และนั่นเป็นสาเหตุที่รูปภาพมีความสำคัญมาก ช่วยให้เราสแกนและทำความเข้าใจหน้าได้เร็วขึ้น ลดโอกาสที่เราจะถูกตีกลับ
ไม่ใช่แค่จุดสัมผัสแรกเท่านั้น
รูปภาพช่วยให้เราเรียนรู้ จดจำ เชื่อมโยงความคิด ตอบคำถาม ลดความซับซ้อน แสดงภาพ และมีความเชื่อมโยงทางอารมณ์กับเนื้อหาบนหน้า
ทั้งหมดนี้สามารถนำไปสู่:
- อัตราตีกลับที่ต่ำกว่า
- อ่านหน้าต่อไป,
- ประสบการณ์การใช้งานที่ดีขึ้น
- ความเร็วในการเชื่อมโยงและความเข้าใจที่เร็วขึ้น
- การสร้างความปรารถนา
- และ CTR ที่สูงขึ้น
ผลลัพธ์ที่คาดหวังกับผลลัพธ์ที่ไม่คาดคิด
ก่อนที่เราจะพูดถึงแนวคิดด้านล่าง จำไว้ว่าคุณต้อง ทดสอบ เสมอเพื่อดูว่าแนวคิดเหล่านี้ใช้ได้ผลกับคุณอย่างไร
การทดสอบที่ยกระดับให้กับบริษัทหนึ่งๆ อาจทำให้บริษัทอื่นตกต่ำได้ แน่นอนว่าสิ่งที่น่าประชดคือสิ่งที่ *ควร* ยกขึ้นไม่ได้ผลเสมอไป
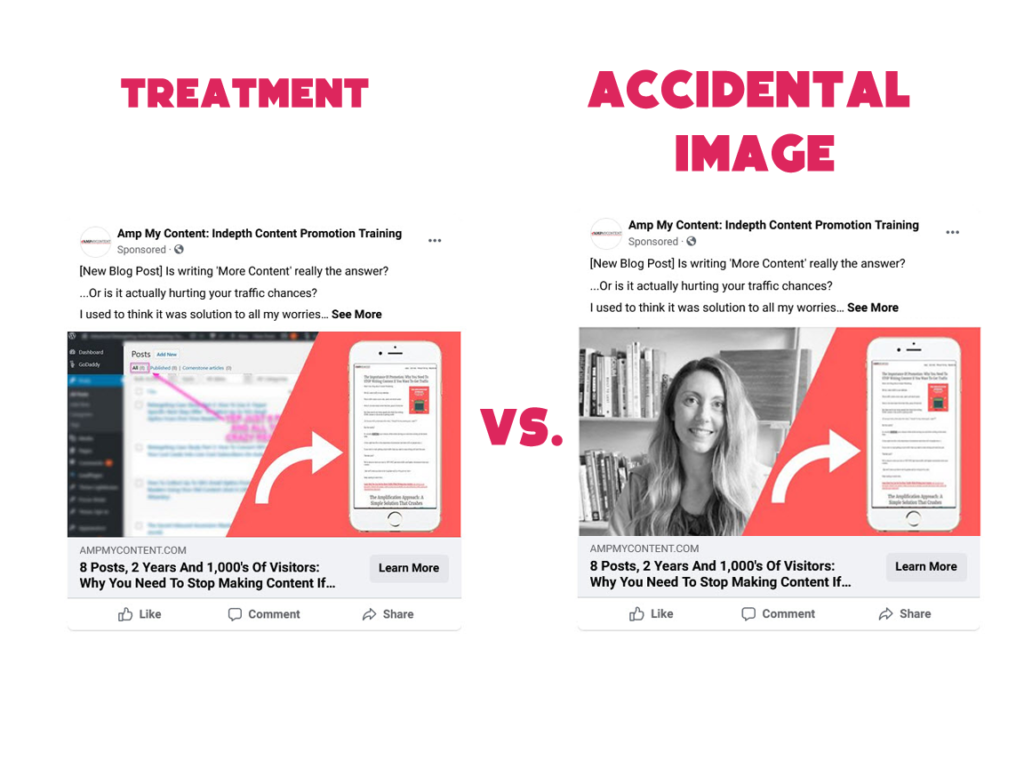
ตัวอย่าง
ฉันใช้แคมเปญการจราจรที่เสียค่าใช้จ่ายเมื่อสองสามปีก่อนเพื่อทดสอบ A/B 2 ภาพ แต่บังเอิญ ฉันเพิ่มภาพที่ 3 และไปตั้งแคมป์ในช่วงสุดสัปดาห์ก่อนจะรู้ตัว
(Facebook อนุญาตให้คุณอัปโหลดภาพหลายภาพเพื่อทดสอบในคราวเดียวโดยที่ยังคงสำเนาเนื้อหาไว้เหมือนเดิม) 2 ภาพแรกที่บอกใบ้ถึงผลลัพธ์สุดท้ายที่สัญญาไว้บนหน้า ซึ่งเป็นมุมที่ควรได้รับความสนใจมากที่สุด ภาพที่ 3 เป็นพื้นหลังสุ่มที่เราสร้างขึ้นมานั่นเอง
เกิดขึ้นเพื่อแสดงภาพศีรษะ 'เกี่ยวกับเพจ' ของเรา

สิ่งนั้นคือภาพที่ 'ผิดพลาด' มี CTR เพิ่มขึ้นเกือบสองเท่าของกลุ่มควบคุมและการรักษาตามสมมติฐาน
(ความจริงที่ว่าภาพนั้นมีใบหน้ามนุษย์อาจดึงดูดผู้คนได้มากกว่า)
ที่สำคัญ Takeaway
เราไม่สามารถรู้ได้เสมอว่าอะไรจะได้ผล ดังนั้นให้ใช้แนวคิดเหล่านี้เป็นแรงบันดาลใจ ทดสอบตัวเองอยู่เสมอ
26 การทดสอบ A/B การตรวจสอบ และเคล็ดลับในการปรับปรุงอัตราการแปลงของคุณด้วยรูปภาพ
#1: ตรวจสอบว่าผู้ชมของคุณตอบสนองต่อภาพอย่างไร
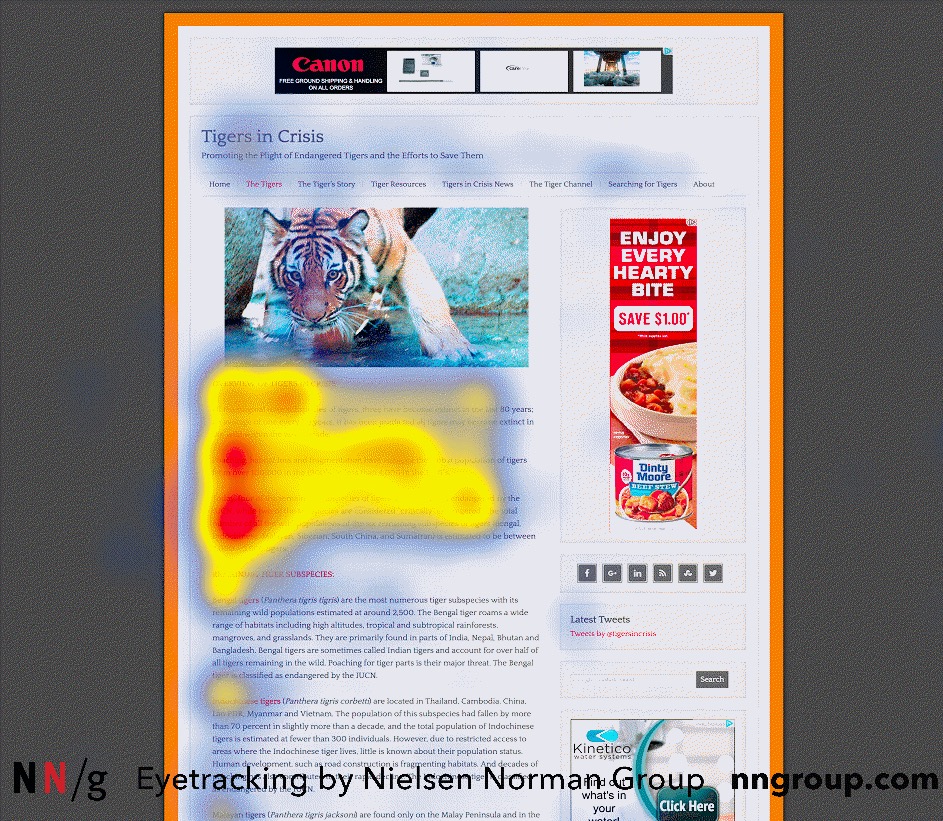
ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ กับรูปภาพ ให้ประเมินว่าผู้ชมของคุณตอบสนองต่อเพจของคุณอย่างไร
พวกเขากำลังทำอะไรบนหน้าจริงๆ?

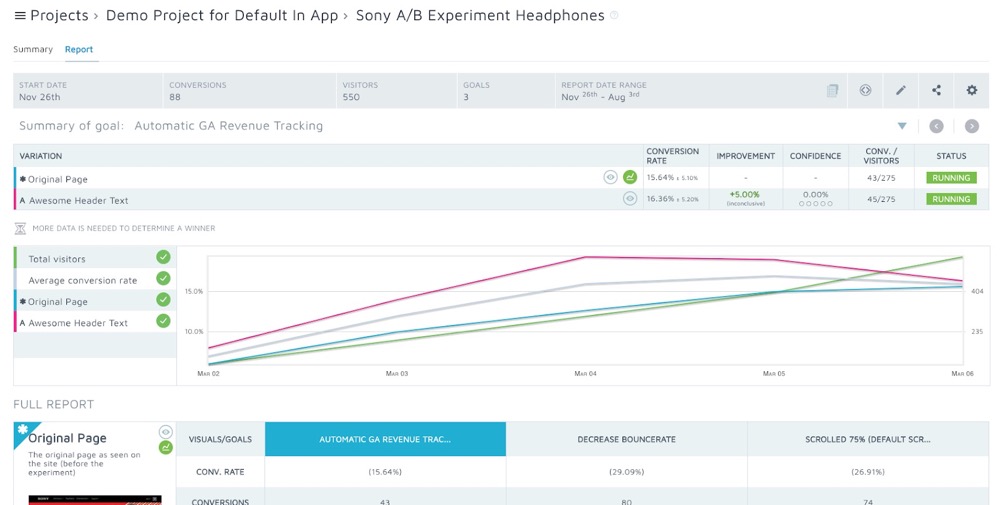
แผนที่ความหนาแน่นของหน้าเพื่อดูว่าผู้ใช้ของคุณมุ่งเน้นที่ใด หากคุณสามารถจ่ายได้ ก็อาจคุ้มค่าที่จะทำการทดสอบการติดตามการมองด้วย
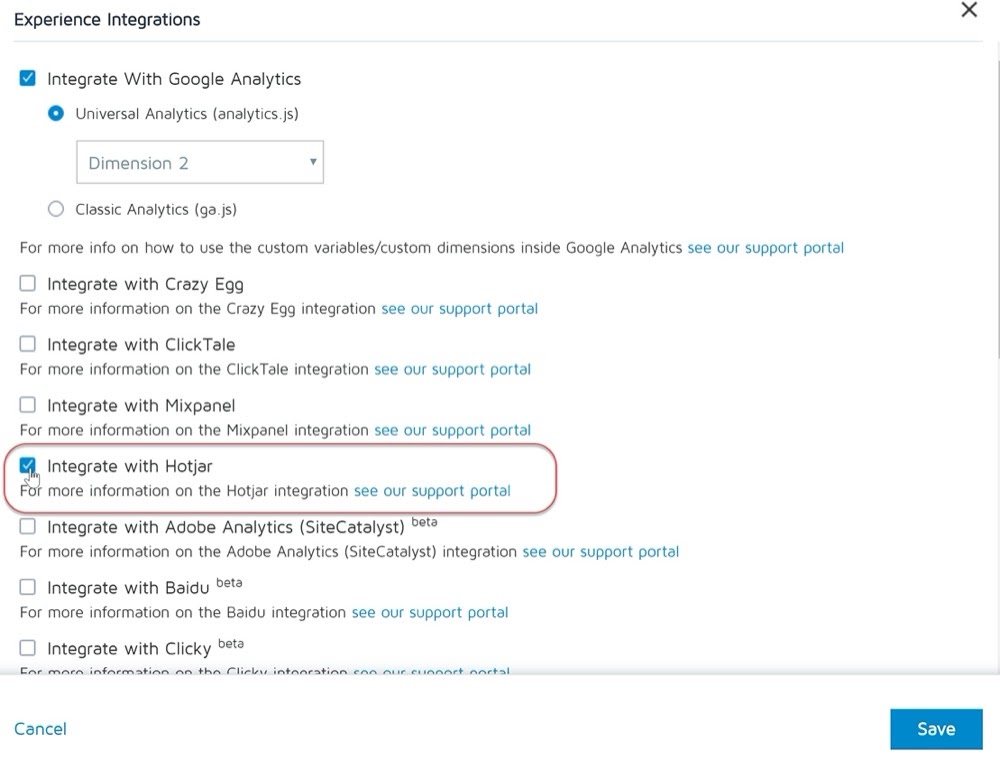
ไซด์โน้ต:
เราผสานรวมกับ Hotjar และเครื่องมือแผนที่ความหนาแน่นอื่นๆ โดยตรงในแอป Convert Experiences

ตกลง ตอนนี้คุณรู้แล้วว่าผู้ชมของคุณโต้ตอบกับเพจและรูปภาพของคุณอย่างไร มาดูการปรับปรุงและแนวคิดกัน...
พวกเขากำลังเห็นภาพของคุณแต่ไม่สนใจ?
คุณเคยได้ยินเรื่องการ ไม่ตั้งใจหรือ 'เปลี่ยน' ตาบอด ไหม ?
เป็นปรากฏการณ์ที่หากผู้คนมุ่งความสนใจไปที่สิ่งใดสิ่งหนึ่ง พวกเขามักจะพลาดการเปลี่ยนแปลงครั้งใหญ่ในมุมมองของตนเอง
ตัวอย่างที่ดีที่สุดคือการทดสอบกอริลลา ในวิดีโอนี้ ผู้คนจะถูกถามให้นับจำนวนครั้งที่ผู้เล่นสวมเสื้อยืดสีขาวส่งลูกบาสเกตบอล
ด้วยเหตุนี้ 50% ของคนที่ดูวิดีโอนี้จึงไม่เห็นคนที่สวมชุดกอริลลาเดินขึ้นไปกลางทุ่ง ทุบหน้าอกของตนแล้วเดินจากไป ทั้งหมดเป็นเพราะความสนใจของผู้ชมถูกดึงดูดไปยังสถานที่และรูปแบบสีที่ต่างกัน
พวกเขากำลังมองหาลูกบอล กางเกงยีนส์สีน้ำเงิน และเสื้อยืดสีขาว โดยไม่สนใจสิ่งอื่นใด

ที่สำคัญ Takeaway
เพียงเพราะคุณมีภาพไม่ได้หมายความว่าผู้คนให้ความสนใจกับภาพเหล่านั้น ดังนั้นให้ดูที่แผนที่ความหนาแน่นเพื่อสร้างสมมติฐาน
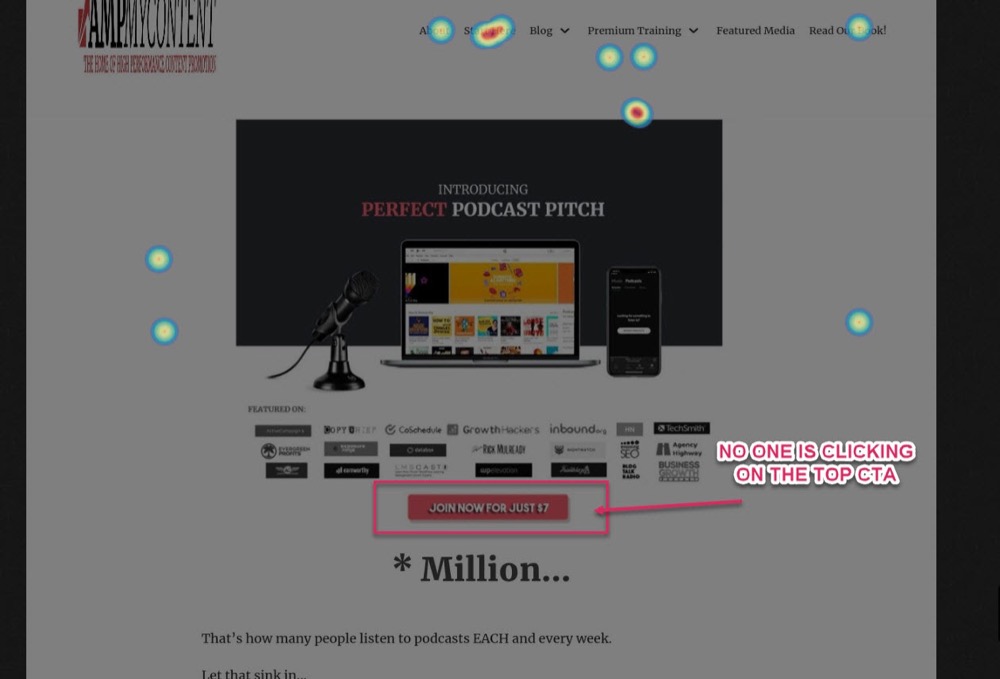
ในตัวอย่างนี้สำหรับบล็อกของฉัน ฉันเห็นว่าผู้คนไม่ได้คลิก CTA

อาจเป็นเพราะปุ่มไม่ใหญ่หรือชัดเจนพอที่จะดึงดูดความสนใจ หรือบางทีพวกเขาอาจไม่เข้าใจว่าเป็นปุ่มที่ต้องคลิก
เพิ่มเติมเกี่ยวกับเรื่องนี้ในไม่กี่วินาที แต่สำหรับตอนนี้ เราจะเห็นได้ว่าผู้คนไม่ใส่ใจกับภาพหรือ CTA
[WEBINAR] การติดตามความสนใจด้วยภาพ: ผู้ใช้ของคุณกำลังมองหาที่ที่พวกเขาควรจะเป็นหรือไม่?
พวกเขารู้หรือไม่ว่าพวกเขาควรจะคลิกอะไร?
หากรูปภาพของคุณมี CTA ที่มองเห็นได้ให้คลิก พวกเขารู้สิ่งนี้หรือไม่และกำลังทำอยู่หรือไม่
มีแนวคิดที่เรียกว่า การรับรู้ความสามารถ ซึ่งก่อตั้งขึ้นในปี 1988 โดยนักออกแบบ UX ชื่อ Don Norman
ความคิดคือสิ่งนี้ หากคุณต้องการให้ผู้คนดำเนินการบางอย่าง (เช่น การคลิกปุ่ม) พวกเขาจำเป็นต้องสามารถรับรู้ เข้าใจ และตีความว่าวัตถุนั้นคืออะไร และต้องทำอย่างไรกับวัตถุนั้น
เรามักจะมองหาความคล้ายคลึงกันระหว่างสิ่งที่เราเคยประสบมาก่อนในโลกแห่งความเป็นจริง เพื่อสอนวิธีโต้ตอบกับสิ่งที่คล้ายคลึงกันทางออนไลน์
ตัวอย่าง
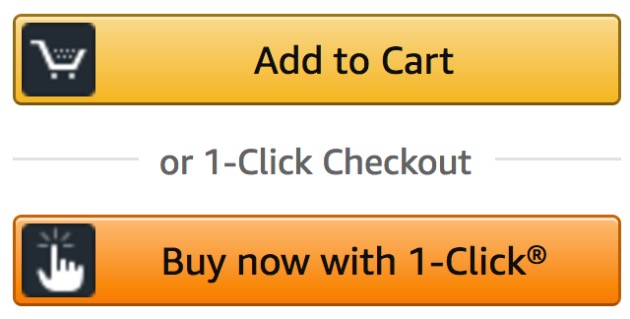
ปุ่มบนแป้นพิมพ์มีรูปร่าง พื้นผิว และเงา จากประสบการณ์เรารู้ดีว่าเรากดลงไปหรือกดเข้าไปได้เลย
เนื่องจากผู้คนคุ้นเคยกับการเห็น 'ค่าใช้จ่าย' เหล่านี้ นักออกแบบจึงใช้ปุ่มเหล่านี้กับปุ่ม CTA ทางออนไลน์ ปัญหาคือเมื่อสองสามปีก่อน ผู้คนเริ่มใช้งานสิ่งนี้ และคุณจะมีปุ่มที่มีเงาขนาดใหญ่หรือคุณสมบัติที่เกินจริงเพียงแค่โผล่ออกมาจากหน้าจอ

รูปแบบนี้ถูกใช้โดยไซต์ที่น่าเชื่อถือน้อยกว่าจำนวนมาก ดังนั้นจึงมีการย้ายออกจากสิ่งนี้ ดูเหมือนว่าเราจะโทรกลับไกลเกินไป และตอนนี้ผู้คนจำนวนมากใช้ปุ่มที่ดูเหมือนแบน

ในตัวอย่างข้างต้น ไม่มีเงาหรือความลึกที่จะช่วยให้เราเข้าใจว่าเราสามารถคลิกได้ ซึ่งอาจส่งผลต่อ CTR ได้เป็นอย่างดี เปรียบเทียบกับ Amazon ที่มีเฉดสีเล็กน้อยด้านล่าง และแม้แต่แหล่งกำเนิดแสงที่ด้านบนของปุ่มเพื่อช่วยให้โดดเด่น

ที่สำคัญ Takeaway
หากคุณใช้ CTA บนหรือใกล้รูปภาพของคุณ อาจเป็นไปได้ว่าการออกแบบ CTA ของคุณต้องใช้งานง่ายขึ้น เพื่อให้ผู้ใช้ของคุณเข้าใจวิธีใช้งาน
#2: ตรวจสอบให้แน่ใจว่ารูปภาพ (และหน้า) มีการปรับความเร็วให้เหมาะสม
เมื่อคุณทราบแล้วว่าหน้าเว็บของคุณทำงานเป็นอย่างไร มาดูการตรวจสอบเบื้องต้นก่อนที่คุณจะทำการเปลี่ยนแปลงโดยรวม
รูปภาพและหน้าเว็บของคุณโหลดเร็วพอที่จะรักษาความสนใจของผู้ชมหรือไม่ หรือช้ามากจนทำให้ผู้ชมเด้งออกจากเพจของคุณ
การเพิ่มประสิทธิภาพความเร็วของรูปภาพและหน้าเว็บไม่ใช่เป้าหมายหลักเมื่อเราพูดถึงการปรับรูปภาพให้เหมาะสมเพื่อเพิ่มคุณภาพ แต่เป็นสิ่งแรกที่คุณควรพิจารณาก่อนที่จะทำการเปลี่ยนแปลงอย่างอื่น
ทำไม
เนื่องจากรูปภาพอาจมีทรัพยากรค่อนข้างมาก ยิ่งคุณมีและคุณภาพสูงเท่าใด หน้าเว็บของคุณก็จะโหลดนานขึ้นเท่านั้น อาจดูเหมือนไม่มาก แต่ถ้าหน้าเว็บของคุณใช้เวลาในการโหลดนานกว่า 3 วินาที คุณจะเริ่มสูญเสียกลุ่มผู้ชมของคุณก่อนที่จะเห็นหน้า
อันที่จริง เวลาที่หน้าเว็บของคุณใช้ในการโหลดมีความสัมพันธ์โดยตรงกับอัตราตีกลับ และจะส่งผลต่อการจัดอันดับของคุณในเครื่องมือค้นหาด้วย ดังนั้นขอแนะนำให้เร่งเวลาอัปโหลดให้เร็วขึ้น
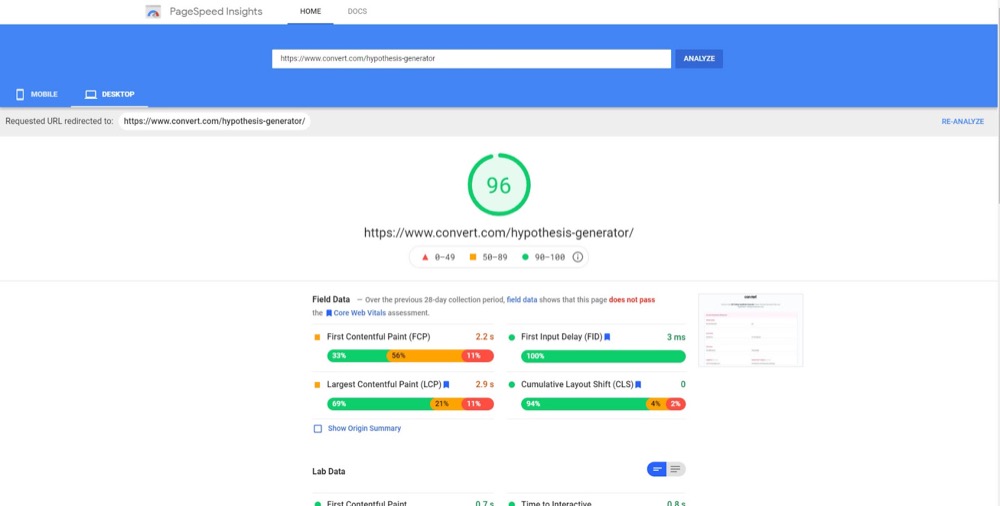
(อันที่จริง เราได้สิ่งนี้เกิดขึ้นกับหน้าเว็บของเราเมื่อเร็วๆ นี้ การอัปเดตที่อื่นส่งผลต่อการโหลดหน้าเว็บของเครื่องมือสร้างสมมติฐานของเรา ทำให้โหลดช้าลงเพียงไม่กี่วินาที แต่เพิ่มอัตราตีกลับของหน้าเว็บขึ้น 5%)
หากคุณไม่เคยทำงานใดๆ เพื่อปรับปรุงความเร็วในการโหลดไซต์ของคุณ ให้เร่งความเร็วตอนนี้เลย มันไม่สมเหตุสมผลเลยที่จะทดสอบรูปภาพใหม่หากหน้าไม่โหลดขึ้นมา
เกิดอะไรขึ้นถ้าหน้าของคุณมักจะโหลดเร็ว
เรียกใช้การตรวจสอบอย่างรวดเร็วเพื่อดูว่ายังเป็นอยู่หรือไม่ สิ่งต่างๆ สามารถเกิดขึ้นได้เพื่อส่งผลต่อความเร็วของคุณที่คุณอาจไม่ทราบ คุณสามารถทำได้โดยเรียกใช้หน้าเว็บผ่านเครื่องมือวัดความเร็วไซต์ของ Google แล้วแก้ไขปัญหาใดๆ

#3: ค้นหาว่ารูปภาพถูกบุกรุกหรือไม่
หากหน้าโหลดเร็ว การตรวจสอบครั้งต่อไปคือดูว่ารูปภาพทำงานถูกต้องหรือไม่...
หน้าเว็บโหลดเร็วหรือไม่ แต่ตอนนี้รูปภาพกลายเป็นพิกเซลแล้ว
อาจเป็นไปได้ว่าปลั๊กอินบางตัวได้อัปเดตและเปลี่ยนการตั้งค่าหลักที่อาจส่งผลต่อรูปภาพของคุณ
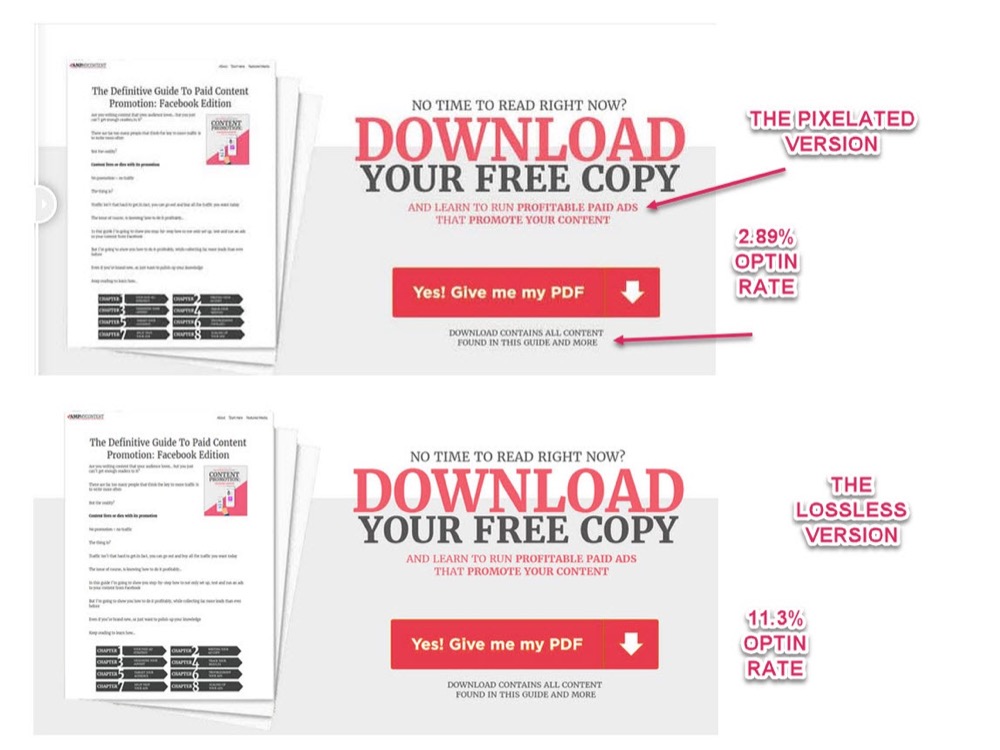
ตัวอย่าง
ฉันเพิ่งเห็น Conversion ลดลงในไซต์ของฉันเอง และไม่แน่ใจว่าเพราะเหตุใด ปรากฎว่าปลั๊กอินความเร็วเว็บไซต์ใหม่ได้ตัดสินใจเพิ่มความเร็วให้กับรูปภาพของฉันโดยลดคุณภาพลง ซึ่งหมายความว่าตอนนี้เรามีภาพ CTA แบบพิกเซล ซึ่งมีคนคลิกน้อยลง

ฉันแก้ไขคุณภาพของภาพและอัตราการแปลงกลับขึ้นไปที่เส้นฐานเกือบจะในทันที
(อย่าลืมล้างแคชเนื่องจากคุณอาจเห็นเวอร์ชันที่บันทึกไว้)
จดจำ:
เพียงเพราะว่าหน้าและรูปภาพโหลดได้ดีบนพีซีของคุณไม่ได้หมายความว่าผู้ชมของคุณมีประสบการณ์แบบเดียวกัน
รูปภาพกำลังโหลดหรือแสดงลิงค์เสียหรือไม่?
ตรวจสอบรูปภาพที่เสียหายจากไฟล์ที่เสียหาย ปัญหาการส่ง CDN หรือปลั๊กอินที่ทำให้สิ่งแปลกปลอม

นี่เป็นสิ่งพื้นฐานที่เหลือเชื่อในการตรวจสอบ แต่เนื่องจากเราคิดว่าสิ่งเหล่านี้ทำงานอยู่เสมอ เรามักจะลืมไปว่าสิ่งเหล่านี้สำคัญเพียงใด
#4: ตรวจสอบให้แน่ใจว่ารูปภาพกำลังแสดงอยู่จริง
ทดสอบว่าผู้ชมสามารถเห็นภาพและสำเนาของคุณบนเดสก์ท็อปและอุปกรณ์ต่างๆ ได้จริง
สำเนาและรูปภาพของคุณถูกบังคับให้อยู่ครึ่งหน้าล่างหรือไม่?
เป้าหมายของคุณที่มีภาพฮีโร่คือการนำเสนอคุณค่าของคุณร่วมกับภาพที่น่าสนใจบนหน้าจอเมื่อโหลดหน้าเว็บ

ไม่ใช่ว่านักออกแบบเว็บไซต์ทุกคนจะจดจำว่าต้องเก็บทุกอย่างไว้ 'ครึ่งหน้าบน' บางทีพวกเขาอาจออกแบบหน้าเว็บตามการตั้งค่าจอภาพของตนเอง ไม่ใช่ผู้ใช้มาตรฐาน หรือบางทีพวกเขาอาจลืมสร้างเวอร์ชันที่ตอบสนองได้
ซึ่งอาจทำให้เลย์เอาต์เอียง ซ่อนองค์ประกอบที่สำคัญ และทำให้ผู้ใช้เด้งออกหรือเลื่อนลงเพื่อเรียนรู้เพิ่มเติม
ตัวอย่าง
หากเราทำสิ่งนี้หน้าแรกของเราอาจมีลักษณะเช่นนี้

ตรวจสอบอย่างรวดเร็ว:
หากรูปภาพของคุณกินพื้นที่ทั้งหน้าจอก่อนที่จะเลื่อน แต่สำเนาของคุณทำงานส่วนใหญ่และไม่ปรากฏอยู่ครึ่งหน้าบน ให้ลดขนาดของรูปภาพ พิจารณานำมันมาไว้ข้างข้อความหรือทำให้การออกแบบตอบสนองตามขนาดหน้าจอต่างๆ .

ขนาดรูปภาพไม่สอดคล้องกันในอุปกรณ์ต่างๆ
ไม่ใช่ว่าทุกภาพจะเป็นช็อตฮีโร่ที่กินพื้นที่ทั้งหน้า บางครั้งเราจะใช้ภาพผลิตภัณฑ์หรือภาพอื่นๆ ในเนื้อหาของเรา
หากรูปภาพใช้งานได้หนักแต่เล็กเกินกว่าจะมองเห็น (แม้บนเดสก์ท็อป) หรือไม่เหมาะสำหรับอุปกรณ์พกพา ให้ปรับรูปภาพให้พอดี

รูปภาพสินค้าช่วยเพิ่มยอดขายได้ก็ต่อเมื่อผู้ชมมองเห็นเท่านั้น
พวกเขาเลื่อนไปไกลพอที่จะเห็นภาพหรือไม่?
อีกวิธีแก้ไขง่ายๆ หากรูปภาพแสดงบนหน้าเว็บ แต่อยู่ต่ำกว่าที่คนส่วนใหญ่เลื่อนดู ให้ยกขึ้นให้สูงขึ้น
ดูเหมือนง่าย แต่สิ่งนี้สามารถช่วยให้เครื่องสแกนอยู่ในหน้าก่อนที่จะออก
ตัวอย่าง
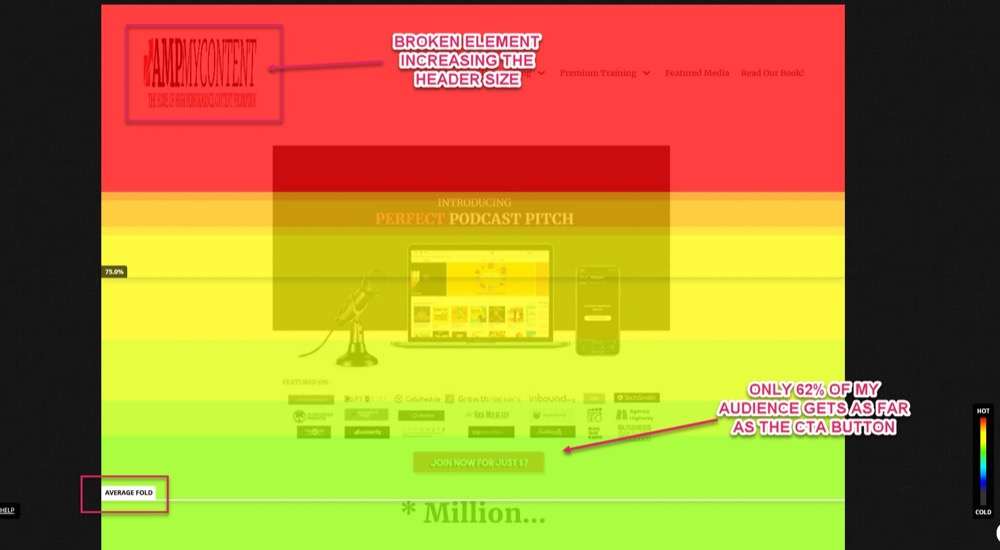
เมื่อตรวจสอบแผนที่ความหนาแน่นของผลิตภัณฑ์ของฉัน ฉันรู้อยู่แล้วว่าไม่มีการคลิกปุ่ม CTA
เมื่อฉันตรวจสอบความลึกของการเลื่อน ฉันเห็นว่ามีเพียง 62% ของผู้ชมของฉันเท่านั้นที่ไปถึง CTA ซึ่งแปลกเมื่อฉันออกแบบให้แสดงครึ่งหน้าบน...

อ้า!
เมื่อฉันโหลดหน้าผ่านอุปกรณ์ที่ไม่ได้แคช ฉันจะเห็นว่าฉันมีรูปภาพส่วนหัวที่เสียหายซึ่งทำให้ขนาดส่วนหัวเพิ่มขึ้น นี่เป็นการกดปุ่ม CTA ของฉันที่ครึ่งหน้าล่าง ทำให้ 38% ของผู้ชมของฉันพลาดไป!
การแก้ไขปัญหานี้จะทำให้ CTA ของฉันกลับมาที่หน้าจอเพื่อให้ผู้ชมของฉันได้เห็นจริง 100% ฉันยังดูการปรับแต่งการออกแบบได้ด้วยการนำปุ่ม CTA ไปพร้อมกับช็อต HERO เพื่อให้ดึงดูดความสนใจมากขึ้น เช่น:

ยังคงต้องได้รับการทดสอบ แต่สังเกตว่ามันดึงโฟกัสไปที่ CTA อย่างไรโดยนำหน้าขึ้นมา?
ฉันเกือบจะแน่ใจว่าเมื่อทดสอบสิ่งนี้ฉันจะเห็นลิฟต์
ระวัง 'ไฟกระพริบ'
พึงระวังว่าผู้คนคุ้นเคยกับการดูเนื้อหาบนหน้าจออย่างไร และวางภาพของคุณไว้ที่กึ่งกลางหรือนอกกึ่งกลาง แต่อย่าอยู่ตรงขอบ
ผู้คนเคยชินกับการมีส่วนหัวอยู่ด้านบนและส่วนเสริมในแถบด้านข้าง ดังนั้นพวกเขาจึงเพ่งความสนใจไปที่การมองเห็นโดยไม่อยู่ตรงกลาง โดยไล่จากซ้ายไปขวา บนลงล่าง แต่มักจะกะพริบเนื้อหาที่อยู่ไกลออกไป
สิ่งนี้เรียกว่ารูปแบบ 'F'

หากรูปภาพไม่ได้รับความสนใจ ให้ลองย้ายรูปภาพออกจากขอบของหน้าจอ
#5: ผู้คนถือว่าการเชื่อมต่อระหว่างสิ่งที่อยู่ใกล้กัน
เคล็ดลับตำแหน่งอื่นมีดังนี้
ผู้คนเชื่อมโยงระยะห่างระหว่างวัตถุบนหน้าว่าไม่ได้เชื่อมต่อ เชื่อมต่อ หรือเกี่ยวข้องกัน
ถ้าองค์ประกอบต่างๆ ห่างกัน เราจะถือว่ามันเป็นคนละส่วน แต่ถ้าอยู่ใกล้กัน เราจะถือว่าเชื่อมต่อกัน

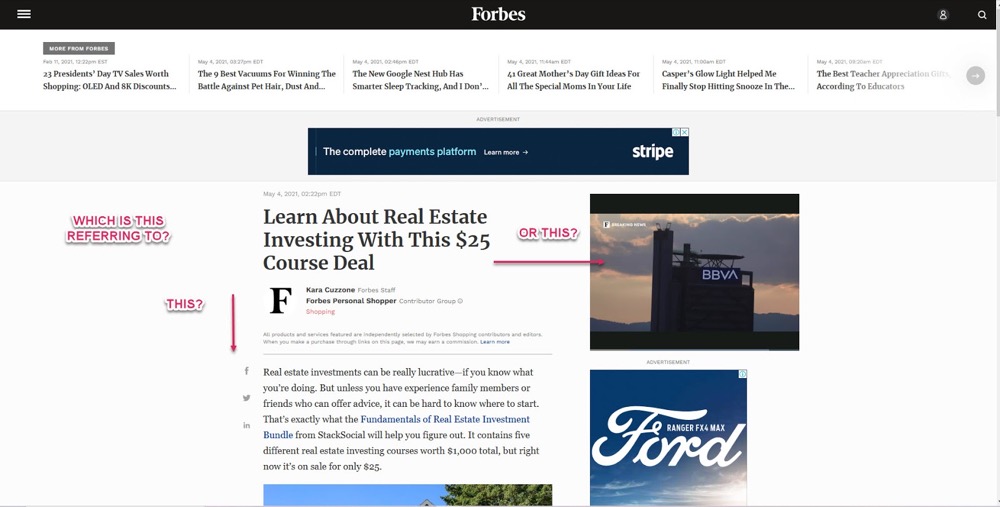
ซึ่งหมายความว่าหากคุณมีรูปภาพที่มีข้อความอยู่ใกล้ด้านข้าง ผู้ชมของคุณจะถือว่ารูปภาพนั้นอ้างอิงถึงรูปภาพที่พวกเขาเห็น
วิธีนี้เป็นวิธีที่ดีมากหากคุณต้องการดึงความสนใจของพวกเขามาที่สำเนาที่เกี่ยวข้องของคุณ แต่ไม่ใช่ถ้าคุณมีเรื่องอื่นหรือข้อเสนอด้านข้าง เนื่องจากตอนนี้พวกเขาเห็นสิ่งหนึ่งแต่กำลังอ่านเกี่ยวกับอีกเรื่องหนึ่ง ซึ่งทำให้เกิดความสับสน

หากคุณพบว่าผู้คนไม่ตอบสนอง คุณสามารถลองลบสิ่งรบกวนจากด้านข้าง หรือนำรูปภาพและข้อความที่เกี่ยวข้องเข้ามาใกล้กันมากขึ้น เพื่อให้พวกเขาเชื่อมโยงกันได้ง่ายขึ้น
#6: ตระหนักถึงความแตกต่างทางวัฒนธรรมเมื่อออกแบบรูปภาพ
ผู้คนสแกนเนื้อหาจากประสบการณ์ที่ผ่านมา และเราจำเป็นต้องตระหนักถึงสิ่งนี้ด้วยการจัดวางรูปภาพของเรา
ในฝั่งตะวันตก เราสแกนจากซ้ายไปขวา ซึ่งหมายความว่ารูปภาพของเรามักจะอยู่ตรงกลางหรือซ้ายบนสุดโดยมีข้อความอยู่ทางขวา บางประเทศอ่านจากขวาไปซ้าย ซึ่งหมายความว่าคุณต้องพลิกเค้าโครงและรูปภาพของคุณ
โปรดคำนึงถึงตำแหน่งของรูปภาพ ข้อความ และ CTA บนเพจของคุณ
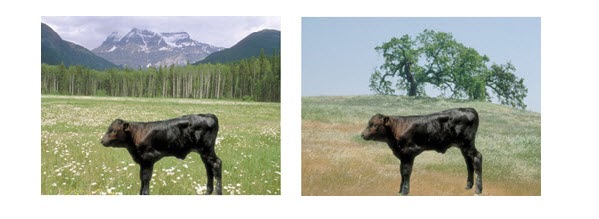
นอกจากนี้ ยังน่าสนใจที่จะเรียนรู้ว่าผู้คนในตะวันออกและตะวันตกมองภาพต่างกัน...
ลองดูที่ภาพถ่ายเหล่านี้

คุณเห็นอะไร?
ขึ้นอยู่กับว่าคุณมาจากไหน โฟกัสและการดูภาพสามารถเปลี่ยนแปลงได้
ในฝั่งตะวันตก เรามักจะมุ่งความสนใจไปที่วัตถุที่อยู่เบื้องหน้า ในขณะที่ผู้คนในฝั่งตะวันออกจะเน้นที่พื้นหลังและบริบทของวัตถุไปที่วัตถุที่อยู่เบื้องหน้าโดยรวม
ซึ่งหมายความว่าพื้นหลังรูปภาพของคุณสามารถมีประสิทธิภาพที่แตกต่างกันมาก ขึ้นอยู่กับว่าจะแสดงที่ไหนหรือแสดงให้ใครเห็น ดังนั้นให้คำนึงถึงสิ่งนี้เมื่อคุณออกแบบหรือปรับแต่งครีเอทีฟโฆษณาของคุณ
#7: ตรวจสอบว่ารูปภาพสอดคล้องกับผู้ชม และสิ่งที่คุณต้องการให้พวกเขารู้สึก
รูปภาพนั้นยอดเยี่ยมในการสื่อสารความคิดหรืออารมณ์กับผู้ชมของคุณ ตรวจสอบให้แน่ใจว่าคุณกำลังช่วยให้พวกเขาเชื่อมโยงอารมณ์และความคิดที่ถูกต้องเข้ากับข้อเสนอของคุณ เพื่อให้คุณได้ลงมือทำอย่างถูกต้อง
ถามตัวเองดังนี้
- คุณต้องการสื่อสารกับภาพของคุณอย่างไร?
- รูปภาพของคุณทำงานกับเพจของคุณอย่างไร? เป็นการให้พวกเขาคลิกและเรียนรู้เพิ่มเติมหรือไม่ เป็นการถ่ายภาพผลิตภัณฑ์เพื่อช่วยในการตัดสินใจหรือไม่?
- คุณต้องการให้ภาพนี้ส่งผลต่อผู้ใช้ของคุณอย่างไร? เพื่อเชื่อมโยงกับอารมณ์หรือกรณีการใช้งาน?
- คุณต้องการให้พวกเขาทำอะไรบนหน้า?
ความชัดเจนของคำตอบเหล่านี้จะช่วยให้คุณเห็นว่าผู้ฟังรู้สึกแบบเดียวกันหรือไม่
ทำไมเรื่องนี้?
ในฐานะผู้สร้างเพจและผลิตภัณฑ์ เราอาจรู้สึกผิดที่ลืมไปว่าผู้ชมของเราอาจมีช่องว่างความรู้ที่เราไม่ได้ สิ่งที่ชัดเจนสำหรับเรานั้นไม่ชัดเจนสำหรับผู้ใช้ปลายทางเสมอไป
นอกจากนี้ ความตั้งใจหรืออารมณ์ของเราที่เราต้องการสื่อในบางครั้งอาจหายไปในการแปล ด้วยเหตุนี้จึงเป็นสิ่งสำคัญมากที่ต้องทำการทดสอบกลุ่มโฟกัส เพื่อให้ได้ความคิดเห็นแบบสดจากผู้ใช้ของคุณว่ารูปภาพของคุณส่งผลต่อพวกเขาอย่างไร
รับความชัดเจนในคำถามต่อไปนี้:
- ผู้ใช้สามารถมองเห็นเนื้อหาในภาพได้ชัดเจนหรือไม่?
ไม่ใช่แค่คุณภาพของภาพเท่านั้น แต่พวกเขาเข้าใจหรือไม่ว่าภาพนั้นเกี่ยวกับอะไร และสามารถเห็นทุกอย่างในภาพได้หรือไม่
หากไม่เป็นเช่นนั้น นี่อาจเป็นสัญญาณว่ารูปภาพของคุณต้องการการปรับปรุงหรือคุณจำเป็นต้องแสดงรายละเอียดเพิ่มเติม
- รูปภาพดูน่าเชื่อถือหรือถูกปรับแต่งหรือไม่?
ความไว้วางใจเป็นปัจจัยสำคัญในการซื้อออนไลน์ หากภาพดูถูกโฟโต้ชอปอย่างหนัก ผู้คนอาจสงสัยข้ออ้างของมัน
พวกเขาสามารถเชื่อสิ่งที่พวกเขาเห็นหรือดูเหมือนของปลอมได้หรือไม่?
บางครั้งคุณสามารถมีผลิตภัณฑ์ที่ดีจนดูเหมือนดีเกินจริง และคุณต้องพิสูจน์ว่ามันใช้ได้ผล สำรองข้อมูลด้วยสัญญาณความน่าเชื่อถืออื่นๆ เช่น คำรับรอง ป้าย การค้ำประกัน และอื่นๆ

- รูปภาพสื่อสารกับผู้ชมข้อความอะไร?
ผู้ชมของคุณคิดอย่างไรเมื่อเห็นภาพของคุณ สอดคล้องกับสิ่งที่คุณต้องการให้พวกเขาคิดหรือทำให้พวกเขาคิดอย่างอื่นหรือไม่?
- รูปภาพส่งผลให้มีการตอบสนองทางอารมณ์ที่ต้องการหรือไม่?
หากนั่นไม่ได้ทำให้พวกเขารู้สึกว่าถูกต้อง ผู้คนจำนวนน้อยจะดำเนินการตามที่คุณต้องการ และที่แย่กว่านั้นคือ บางคนอาจถูกไล่ออก (เพิ่มเติมเกี่ยวกับเรื่องนี้ในวินาที)
- 'ความต้องการของผู้ใช้' อะไรที่ผู้ชมต้องเห็นในภาพ? พวกเขาต้องการทำอะไรหลังจากเห็นภาพ?
ผู้ชมจะใช้ผลิตภัณฑ์/ข้อเสนอเพื่ออะไร? พวกเขาสามารถเห็นวิธีการใช้งานในภาพได้หรือไม่? พวกเขาสามารถเห็นสิ่งที่พวกเขาต้องการในภาพของคุณเพื่อช่วยในการตัดสินใจได้หรือไม่? พวกเขาต้องการซื้อหรือสับสนและต้องการจากไป?
ภาพของคุณสามารถสนับสนุนข้อเสนอของคุณหรือทำให้ผู้คนหันเหไปจากมัน
ตัวอย่าง
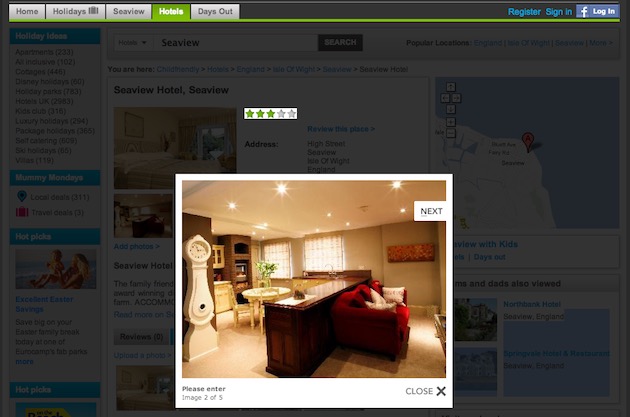
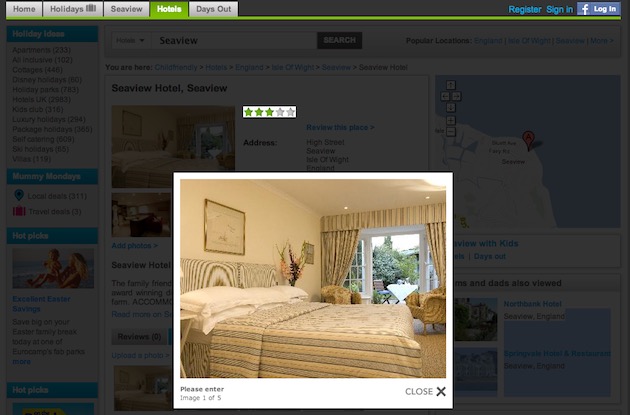
ในบทความเกี่ยวกับการออกแบบ UX นี้ ผู้เขียนต้องการจองโรงแรมบนเว็บไซต์ที่ออกแบบมาเพื่อช่วยครอบครัวหนุ่มสาวในการจองทริป
ปัญหาของโรงแรมแห่งนี้คือภาพที่จัดแสดงไม่สอดคล้องกับเป้าหมายสุดท้ายของผู้ใช้ในการจองห้องพักที่เหมาะสำหรับครอบครัวซึ่งเหมาะสำหรับเด็กเล็ก “มันดูคล้ายกับอาหารรสเลิศหรือเหมาะกับครอบครัวมากกว่า”

ในตัวอย่างนี้ รูปภาพทำให้ผู้ใช้เปลี่ยนไป
เขาต้องการดูว่าโรงแรมและห้องพักจะดีแค่ไหนสำหรับลูกๆ ของเขา ในขณะที่ทางโรงแรมต้องการอวดการตกแต่ง มันแสดงภาพที่น่าจะทำงานได้ดีถ้ามีคนกำลังมองหาที่พักสุดหรู แต่นั่นไม่ใช่สิ่งที่ไซต์กำลังโฆษณาหรือสิ่งที่ผู้ใช้กำลังมองหา
(ตามจริงแล้วทางโรงแรมอาจแค่เพิ่มภาพปกติของพวกเขาไปยังไซต์อื่นโดยหวังว่าจะสามารถกระตุ้นยอดขายได้ โดยไม่เคยคิดถึงกรณีการใช้งานที่แตกต่างกัน)
ด้วยเหตุนี้จึงเป็นสิ่งสำคัญมากที่จะต้องแน่ใจว่าภาพของคุณสอดคล้องกับข้อเสนอของคุณและสิ่งที่คุณต้องการให้ผู้ชมรู้สึก คิด และเห็นภาพเพื่อให้พวกเขาดำเนินการตามที่คุณต้องการ
ภาพที่ดีที่สุดไม่ใช่ภาพที่คุณต้องการใส่ แต่ภาพที่จะมีผลกระทบมากที่สุดต่อจิตใจและความรู้สึกของผู้ชมของคุณ มันไม่เกี่ยวกับสิ่งที่คุณต้องการจะพูด แต่เป็นสิ่งที่พวกเขาเห็นหรือได้รับจากภาพจริงๆ
Craig Sullivan จาก Optimal Visit
#8: เป็นของแท้
รูปภาพทั้งหมดบนไซต์ของคุณควรให้บริบทเพิ่มเติมหรือช่วยถ่ายทอดอารมณ์ไปยังผู้อ่านของคุณเพื่อทำให้เกิดการตอบสนอง
อย่างที่คุณอาจเดาได้ว่ารูปภาพของคุณอาจทำได้ยากหากมันดูไม่น่าเชื่อถือหรือของปลอม นั่นเป็นสาเหตุที่ฉันไม่แนะนำให้ใช้ภาพสต็อก

ไม่สำคัญหรอกว่าภาพของคุณจะมีคุณภาพต่ำกว่าหรือแค่แสงที่ 'ใช้ได้' ก็ตาม ภาพเหล่านั้นจะมีประสิทธิภาพเหนือกว่าภาพสต็อกเกือบทุกครั้ง เพราะภาพสต็อกอาจรู้สึกว่าเป็นของปลอม หรือเพียงแต่ไม่ได้แสดงถึงความเป็นจริง
ผู้คนใช้รูปภาพเพื่อช่วยในการตัดสินใจ หากรูปภาพเป็นของที่ไม่เกี่ยวข้องหรือผลิตภัณฑ์อื่น อาจรู้สึกไม่น่าเชื่อถือ
ที่จริงแล้ว หากคุณจัดเซสชั่นการมุ่งเน้นลูกค้า คุณจะสังเกตเห็นว่าภาพสต็อกอาจทำให้ผู้ใช้หงุดหงิดเพราะรู้สึกว่ารูปภาพไม่ได้สื่อถึงแบรนด์หรือข้อเสนอของคุณอย่างถูกต้อง
ยิ่งเลวร้ายลง?
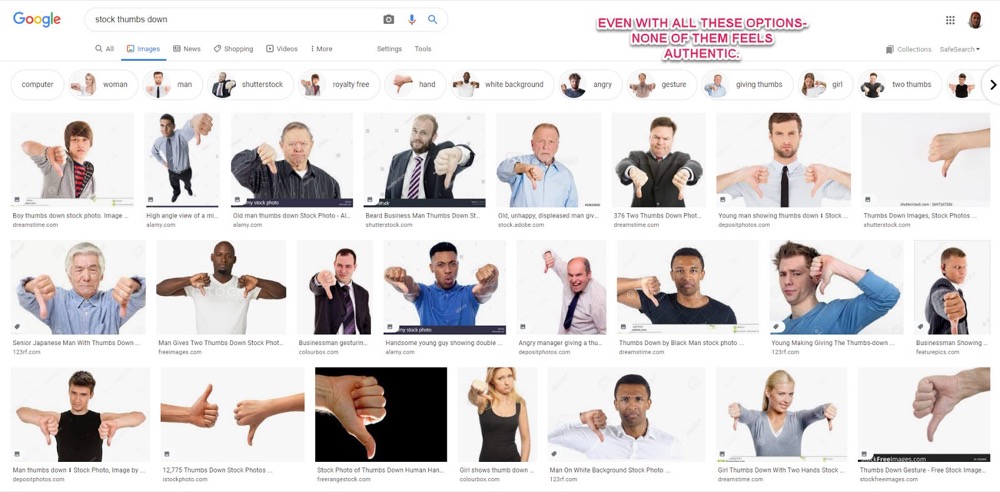
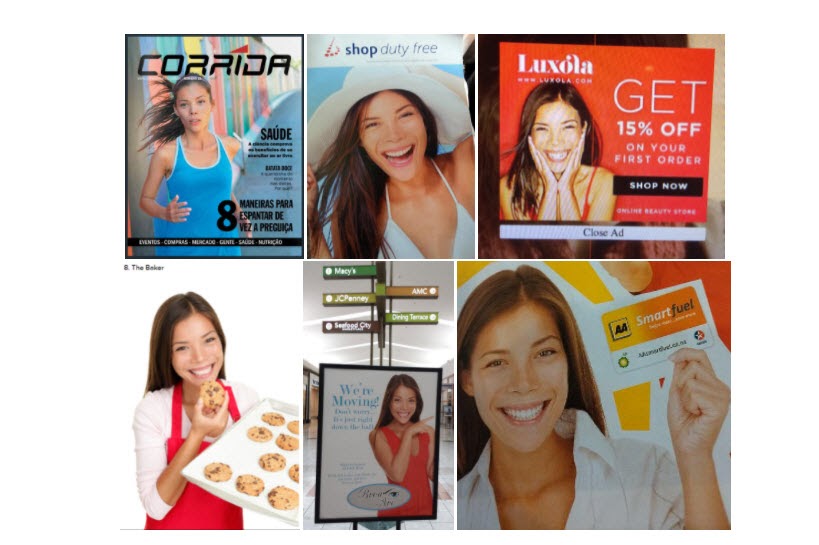
หากคุณพบภาพสต็อกที่ใช้งานได้ คุณจะเสี่ยงต่อการใช้ภาพที่หลาย ๆ ไซต์ใช้

โมเดลภาพถ่ายสต็อกหนึ่งภาพนี้มีการใช้งานหลายครั้งแล้ว จึงมีเธรด Reddit ทั้งหมดที่ทุ่มเทให้กับผู้คนที่แบ่งปันสิ่งที่พวกเขาพบในโฆษณาใหม่
บางครั้งคุณอาจเห็นคู่แข่งโดยตรงใช้รุ่นเดียวกันโดยบังเอิญ...
ที่สำคัญ Takeaway
ลงทุนในภาพของคุณเองเสมอหากเป็นไปได้ คุณจะเห็นการยกที่เพิ่มขึ้นเกือบทุกครั้ง แม้ว่าจะไม่ได้ดำเนินการอย่างมืออาชีพก็ตาม
ไซด์โน้ต:
หากคุณจ้างผู้เชี่ยวชาญภายนอก อย่าลืม 'ออกแบบสื่อของคุณ' และคำนึงถึงความต้องการของผู้ใช้ในการวางแผนบรีฟ
ฉันหมายถึงอะไร
แคมเปญการถ่ายภาพแบบดั้งเดิมส่วนใหญ่ถ่ายทำเพื่อป้ายบิลบอร์ดและโฆษณา และภาพมักจะค่อนข้างแตกต่างจากที่คุณต้องการสำหรับเว็บไซต์ของคุณ
#9: ปรับปรุง + ถ่ายซ้ำภาพที่คุณมี
บางครั้งคุณสามารถมีความคิดที่ถูกต้องและสอดคล้องกับผู้ชม แต่ภาพที่คุณต้องการเพียงแค่อุ้มน้ำเพิ่มเล็กน้อยและถ่ายใหม่ก็สามารถสร้างความแตกต่างได้
ไม่จำเป็นว่าจะต้องปรับปรุงคุณภาพของภาพ (แม้ว่าจะไม่เคยทำให้เสียหายก็ตาม) แต่ควรปรับปรุงการส่งข้อความรูปภาพและการบันทึกสิ่งที่ผู้ชมต้องการ
ตัวอย่าง
การร้องเรียนอีกประการหนึ่งเกี่ยวกับภาพโรงแรมในบทความ UX นั้นคือพวกเขาไม่ให้ภาพที่ชัดเจนเพียงพอ

ขนาดภาพไม่ดีพอ แต่ยังไม่สามารถแสดงข้อมูลได้เพียงพอสำหรับความต้องการของผู้ใช้ พวกเขาสามารถวางเปลข้างเตียงหรือพื้นที่แคบเกินไปได้หรือไม่?
เรื่องนี้สามารถแก้ไขได้โดยการถ่ายภาพใหม่เพื่อให้รวมห้องมากขึ้น อาจเพิ่มภาพที่สองจากอีกมุมหนึ่งในห้อง หรือแม้แต่แสดงเตียงเด็กอ่อนข้างเตียง

(หมายถึงเป็นเว็บจองห้องพักสำหรับแขกที่มีเด็กเล็ก คิดว่าน่าจะรวมไว้ด้วยใช่หรือไม่)
ที่สำคัญ Takeaway
หากแนวคิดเกี่ยวกับรูปภาพของคุณสอดคล้องกับผู้ชมแต่ไม่ได้รับการตอบรับที่เพียงพอ ให้คิดใหม่ว่าผู้ชมของคุณต้องการเห็นอะไรในภาพของคุณเพื่อตัดสินใจ จากนั้นจึงถ่ายภาพใหม่โดยคำนึงถึงสิ่งนั้น
#10: จับคู่ภาพของคุณกับข้อความของคุณ กับความตั้งใจของผู้ชม และกับการเดินทางของพวกเขา
ผู้ชมของคุณตีกลับเมื่อเข้าสู่หน้าของคุณแม้ว่าจะโหลดเร็วหรือไม่?
อาจเป็นเพราะคุณมีข้อความถึงหน้าไม่ตรงกัน เนื่องจากสิ่งที่ผลักดันพวกเขามายังไซต์ของคุณไม่สอดคล้องกับสิ่งที่พวกเขาพบเมื่อไปถึงที่นั่น
ตัวอย่าง
สมมติว่าผู้ใช้คลิกโฆษณาหรือค้นหาใน Google และเข้ามาที่หน้าเว็บของคุณ แต่มีบางอย่างที่รู้สึกไม่ดี...
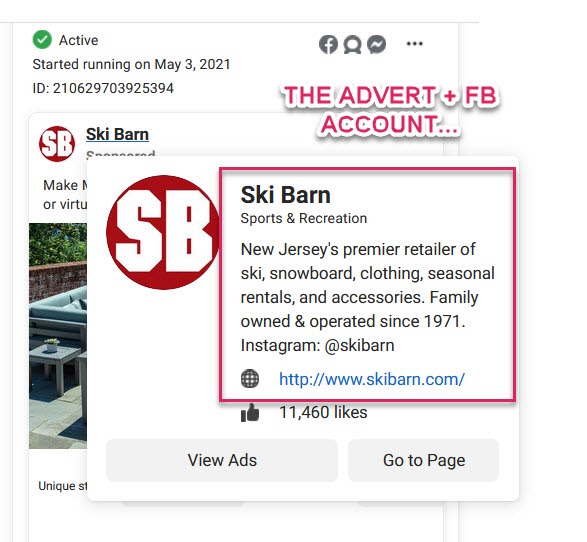
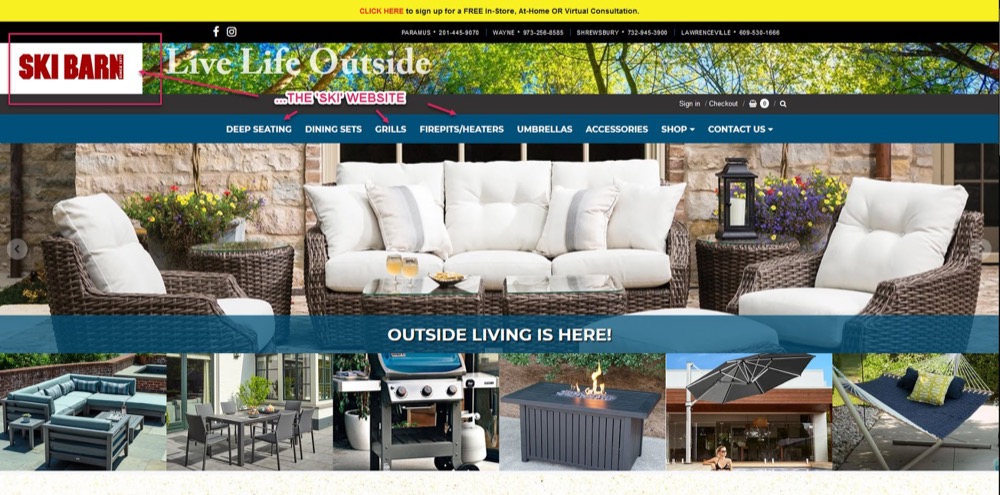
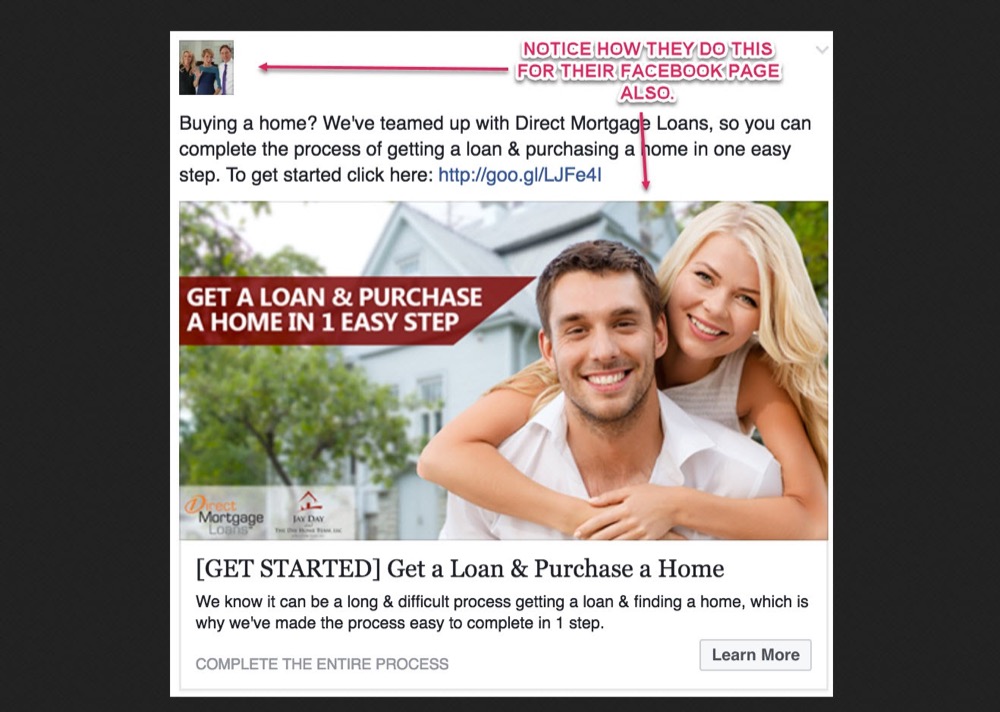
ในตัวอย่างนี้ คุณสามารถดูหน้า Facebook ของบริษัทที่ขายอุปกรณ์สกีและสโนว์บอร์ด

แต่เมื่อคุณคลิกผ่านไปยังไซต์ของพวกเขา คุณจะเห็นว่าพวกเขาขายเฟอร์นิเจอร์ทำสวนกลางแจ้งจริงๆ:

ในกรณีนี้ เว็บไซต์อาจถูกแฮ็ก หรือโดเมนถูกซื้อและออกแบบใหม่สำหรับบริษัทอื่น
สิ่งนี้สามารถเกิดขึ้นได้แม้กระทั่งกับแคมเปญโฆษณาปกติหรือแม้แต่การค้นหาของ Google ผู้คนคลิกที่สิ่งหนึ่ง แต่ที่ที่พวกเขาไปถึงไม่ตรงกับสิ่งที่พวกเขาคลิก
(ฉันไม่สามารถบอกคุณได้ว่าฉันเห็นเสื้อแจ็กเก็ตสกีแฟนซีโฆษณาในโฆษณากี่ครั้งแล้ว แค่คลิกผ่านและให้หน้า Landing Page เป็นผลิตภัณฑ์อื่นแทน)
เราเรียกสิ่งนี้ว่า 'ความไม่ลงรอยกัน'
ลองคิดอย่างรวดเร็วเกี่ยวกับการใช้ภาพของคุณเอง:
- ผู้ชมของคุณคาดหวังอะไรเมื่อพวกเขาคลิกผ่านไปยังเพจของคุณ?
- รูปภาพของคุณสอดคล้องกับสิ่งนี้หรือไม่?
- รูปภาพหน้าเว็บของคุณตรงกับรูปภาพเด่นหรือโฆษณาที่อาจคลิกผ่านหรือไม่
อาจไม่ชัดเจนเท่ากับการแสดงสินค้าที่ไม่ถูกต้องทั้งหมด แต่ภาพของคุณอาจไม่ใช่สิ่งที่พวกเขาคาดหวังที่จะเห็นและอาจทำให้พวกเขาออกไป
#11: ซูมซูม!
เมื่อซื้อของออนไลน์ เราจะสูญเสียความรู้สึกอื่นๆ ทั้งหมดไป เราไม่ได้ลิ้มรส เราไม่ได้กลิ่น และเรารู้สึกไม่ได้
สิ่งที่เราทำได้คือดูภาพเพื่อให้เข้าใจถึงผลิตภัณฑ์มากขึ้น คุณภาพของภาพมีความสำคัญอย่างเหลือเชื่อ โดยเฉพาะอย่างยิ่งเมื่อขายของที่ผู้คนสนใจในรายละเอียดเล็กๆ น้อยๆ (ทุกอย่างในด้านเทคนิค เน้นเรื่องความปลอดภัย
ด้วยเหตุนี้ คุณจึงต้องถ่ายภาพด้วยความคมชัดสูงที่สามารถซูมเข้าและยังคงรักษาคุณภาพได้
โดย GIPHY
ตรวจสอบให้แน่ใจว่าผู้ชมของคุณสามารถมองเห็นสิ่งที่พวกเขาต้องการได้
วิธีนี้ทำให้ผู้ชมสามารถดูรายละเอียดแต่ละจุดได้อย่างละเอียด ช่วยให้คุณเน้นย้ำถึงความต้องการของผู้ใช้หลักหรือจัดการกับข้อกังวลใดๆ ที่พวกเขาอาจมีกับผลิตภัณฑ์
“จะพอดีมั้ย? จะแข็งแกร่งหรือปลอดภัยเพียงพอ” เป็นต้น
ตัวอย่าง
Happiest Baby คือบริษัทที่เข้าใจความต้องการของผู้ใช้อย่างชัดเจนและแสดงให้เห็นในภาพ
ไม่เพียงแต่ครอบคลุมภาพหลายภาพและกรณีผู้ใช้เท่านั้น แต่ยังสามารถซูมภาพทุกภาพเพื่อดูรายละเอียดเพิ่มเติมได้
ใช่ มันเป็นสินค้าที่มีราคาสูง แต่มีอะไรมากกว่านั้น ลูกค้าต้องการให้แน่ใจว่าผลิตภัณฑ์นี้ปลอดภัยสำหรับเด็กแรกเกิดและตรวจสอบอย่างละเอียด
โดย GIPHY
ให้ผู้ชมของคุณดูรายละเอียดเหล่านั้น
ทุกภาพที่พวกเขามีให้ความสงบของจิตใจ
#12: ทดสอบช็อตแอ็คชัน/ช็อตในการใช้งาน
ความสามารถในการซูมเข้านั้นยอดเยี่ยม แต่การแสดงภาพเป็นเทคนิคที่ทรงพลังยิ่งกว่า
ทำไม
ด้วยการใช้ช็อตของผลิตภัณฑ์ คุณสามารถช่วยให้ผู้ชมของคุณไม่เพียงแต่นึกภาพตัวเองโดยใช้ผลิตภัณฑ์ แต่ยังถ่ายทอดอารมณ์จากช็อตไปยังผู้ใช้อีกด้วย
ให้ฉันอธิบาย
สมองของมนุษย์เป็นสิ่งที่น่าสนใจด้วยองค์ประกอบที่น่าสนใจมากมาย
ฉันต้องการพูดเกี่ยวกับ 3 สิ่งเหล่านี้:
- คอร์เทกซ์พรีมอเตอร์,
- คอร์เทกซ์มอเตอร์ปฐมภูมิ
- และเซลล์ประสาทกระจก
เยื่อหุ้มสมอง Premotor เป็นพื้นที่ของสมองที่ช่วยให้คุณวางแผนการเคลื่อนไหว ในขณะที่เยื่อหุ้มสมองสั่งการปฐมภูมิคือสิ่งที่ทำให้การเคลื่อนไหวนั้นเกิดขึ้น
สมมติว่าคุณกำลังจะขว้างลูกบอล แต่ในขณะเดียวกัน สมองของคุณก็มีอิเล็กโทรดติดอยู่ เพื่อให้เราสามารถบันทึกได้ว่าเซลล์ประสาทใดกำลังยิง
เมื่อคุณเริ่มคิดที่จะขว้างลูกบอล เยื่อหุ้มสมอง Premotor จะสว่างขึ้น เป็นการไตร่ตรองการกระทำและค้นหาว่าจะทำอย่างไร จากนั้นเมื่อคุณขว้างลูกบอล คอร์เทกซ์สั่งการหลักจะควบคุมกล้ามเนื้อและตอนนี้จะสว่างขึ้นในการอ่านของเรา
ถ้าเรามองดูคนอื่นขว้างลูกบอล คอร์เทกซ์ Premotor ของเราเองก็จะสว่างขึ้นเหมือนกับว่าเรากำลังวางแผนจะขว้างลูกบอลเอง
การสังเกตเหตุการณ์ทำให้เซลล์ประสาทเดียวกันเกิดไฟไหม้ เราเรียกเซลล์ประสาทกระจกเหล่านี้
เหตุใดจึงสำคัญสำหรับการเพิ่มประสิทธิภาพรูปภาพ
เมื่อผู้ชมของคุณเห็นภาพหรือวิดีโอของนักเล่นสโนว์บอร์ดที่เลี้ยวโค้งยาว พวกเขาจะรู้สึกได้ถึงอารมณ์ที่คล้ายคลึงกันราวกับว่าพวกเขาทำเอง

เราสะท้อนอารมณ์ที่เราเห็นในผู้อื่น ซึ่งดีมากหากสิ่งที่เราแสดงในภาพสอดคล้องกับอารมณ์ที่ต้องการสัมผัส
#13: เป็นตัวแทนของผู้ใช้ปลายทางของคุณ
การมีมนุษย์อยู่ในภาพยังช่วยให้ผู้ชมของคุณเชื่อมต่อและเห็นอกเห็นใจ แต่ต้องแน่ใจว่าได้ทดสอบโมเดลต่างๆ
ทำไม
ไม่ใช่ทุกคนที่จะถูกใจบุคคลในภาพของคุณ โดยเฉพาะอย่างยิ่งหากพวกเขาไม่ได้เป็นตัวแทนของผู้ใช้ปลายทางอย่างถูกต้อง ผู้ชมสามารถเข้าใจผิดได้ว่าใครคือผลิตภัณฑ์ ดังนั้นให้ทดสอบรุ่นต่างๆ
ใน “การใช้งานของ Web Photos” James Chudley พูดถึงแคมเปญที่เขาดำเนินการเพื่อขายหน้าขายที่มีราคา 3 ราคา โดยแต่ละรายการมีรูปถ่ายของรุ่นต่างๆ เพื่อเป็นตัวแทนของลูกค้าประเภทต่างๆ
ผลการทดสอบสับสนเพราะผู้คนซื้อตัวเลือกที่ถูกที่สุดและแพงที่สุด แต่ไม่ใช่ตัวเลือก 'ราคาที่ดีที่สุด' (ซึ่งมักจะแปลงเป็นค่าสูงสุด)
พวกเขาทำการทดสอบผลตอบรับ และปรากฎว่านายแบบที่ใช้ตัวเลือกราคาที่ดีที่สุดนั้นดูเหมือน Noel Gallagher มาก พวกเขาพบว่าลูกค้ารู้สึกผิดหวังกับการนำเสนอนี้ เนื่องจากไม่สอดคล้องกับผู้ใช้จริงของผลิตภัณฑ์ จึงไม่ทำให้เกิด Conversion
#14: ทดสอบผู้คน + ผลิตภัณฑ์เทียบกับ สินค้าเพียงอย่างเดียว
หากคุณสามารถใช้ภาพได้เพียงภาพเดียว คุณต้องทดสอบรูปแบบต่างๆ
บางครั้ง คุณใช้ผลิตภัณฑ์เพียงตัวเดียวมีแรงยกมากขึ้น บางครั้ง คุณต้องการช็อตผลิตภัณฑ์ที่ชัดเจนขึ้น ในบางครั้ง หน้าสามารถแปลงได้ดีขึ้นด้วยผลิตภัณฑ์ที่ใช้งานอยู่ บางครั้งก็เป็นรุ่นอื่นๆ ที่ใช้ผลิตภัณฑ์
อย่าลืมทดสอบแต่ละเวอร์ชันเพื่อดูว่าเวอร์ชันใดใช้ได้ผลดีที่สุดกับผู้ชมของคุณ
#15: ทดสอบทิศทางการมอง
เมื่อใช้รูปภาพที่มีหุ่นจำลองมนุษย์ ให้ทดสอบทิศทางที่พวกเขามอง
การศึกษาโดย Journal of Consumer Research พบว่าภาพที่ผู้คนมองไปในทิศทางใดช่วยให้ผู้ชมเข้าสู่ฉากและเห็นภาพตัวเองในขณะนั้น
สิ่งเหล่านี้ทำงานได้ดีสำหรับผลิตภัณฑ์ที่ผู้ชมสามารถระบุด้วยภาพและสิ่งที่เกิดขึ้นในนั้น และยังช่วยชี้นำสายตาของผู้ชมไปยัง CTA

เหมาะสำหรับแบรนด์ไลฟ์สไตล์
ในขณะที่ภาพที่ผู้คนมองออกไปที่ผู้ชมโดยตรง การสบตาและยิ้มช่วยสร้างความไว้วางใจ แสดงถึงความสามารถ การเปิดกว้าง และทำงานได้ดีสำหรับธุรกิจที่เน้นการบริการ

#16: ทดสอบภาพของคุณเองกับ ภาพที่จัดให้
นี่คือสิ่งที่ฉันไม่ได้เห็นบ่อยนัก แต่ร้านค้าที่ใช้ดูเหมือนจะเป็นผู้นำตลาด
ให้ฉันอธิบาย
ลองนึกภาพคุณขายสินค้าที่ผู้ค้าปลีกรายอื่น 10,000 รายขายทั้งหมด คุณแยกแยะได้อย่างไร?
คนส่วนใหญ่ปรับราคาและแข่งขันกับส่วนต่าง แต่ผู้ค้าปลีกอัจฉริยะจะดึงดูดกลุ่มเป้าหมายในอุดมคติของตนแทน
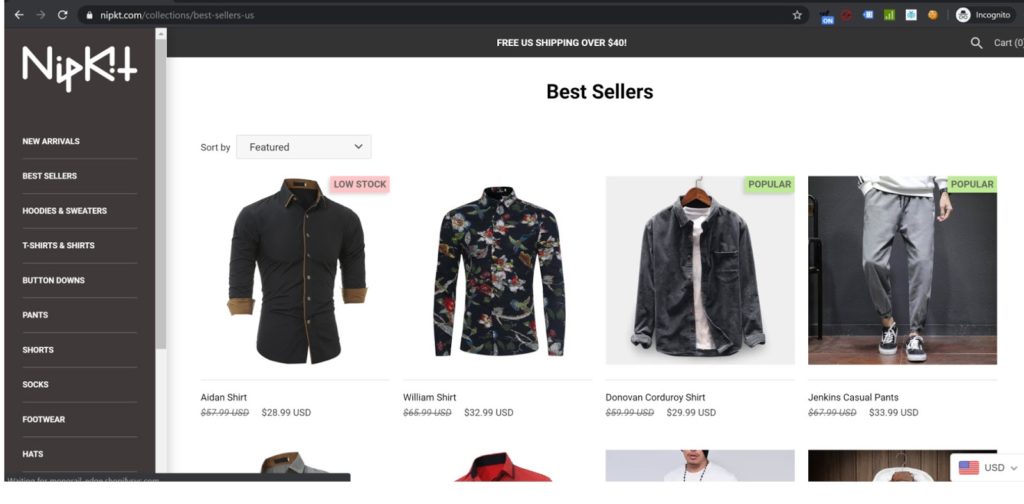
แทนที่จะใช้ช็อตผลิตภัณฑ์ที่จัดหาและใช้งานโดยคู่แข่งทั้งหมด พวกเขาถ่ายทำผลิตภัณฑ์ใหม่โดยใช้แบบจำลองของตนเองที่เป็นตัวแทนของผู้ชมเฉพาะกลุ่ม ซึ่งช่วยให้ภาพเชื่อมต่อกันได้อย่างมีประสิทธิภาพยิ่งขึ้น
ตัวอย่าง
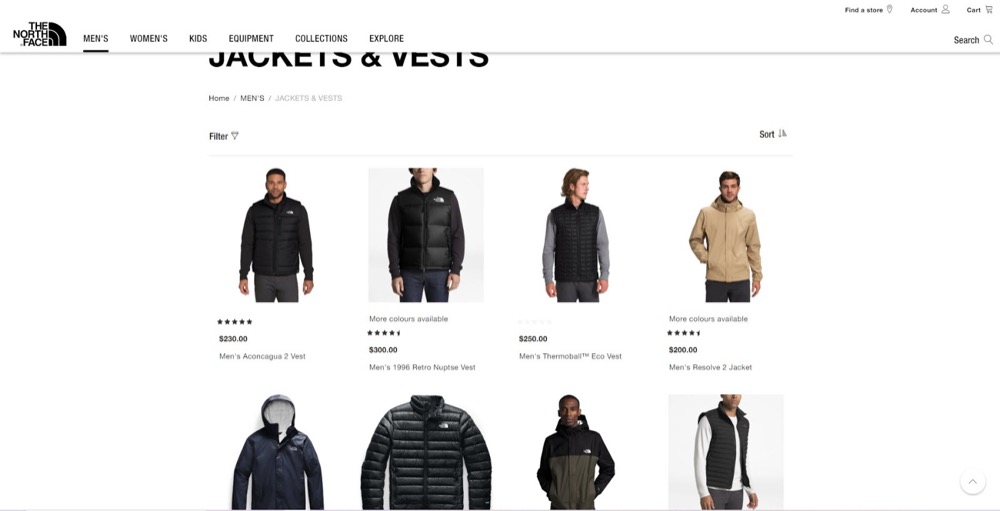
North Face ได้เห็นลูกค้าที่อายุน้อยกว่าเพิ่มขึ้นเมื่อเร็วๆ นี้
ภาพของ North Face มุ่งเป้าไปที่นักปีนเขา นักปีนเขา และนักเดินทางแบกเป้ ดังนั้นภาพลักษณ์หลักของแบรนด์จึงไม่สอดคล้องกับตลาดอายุ 18-25 ปี

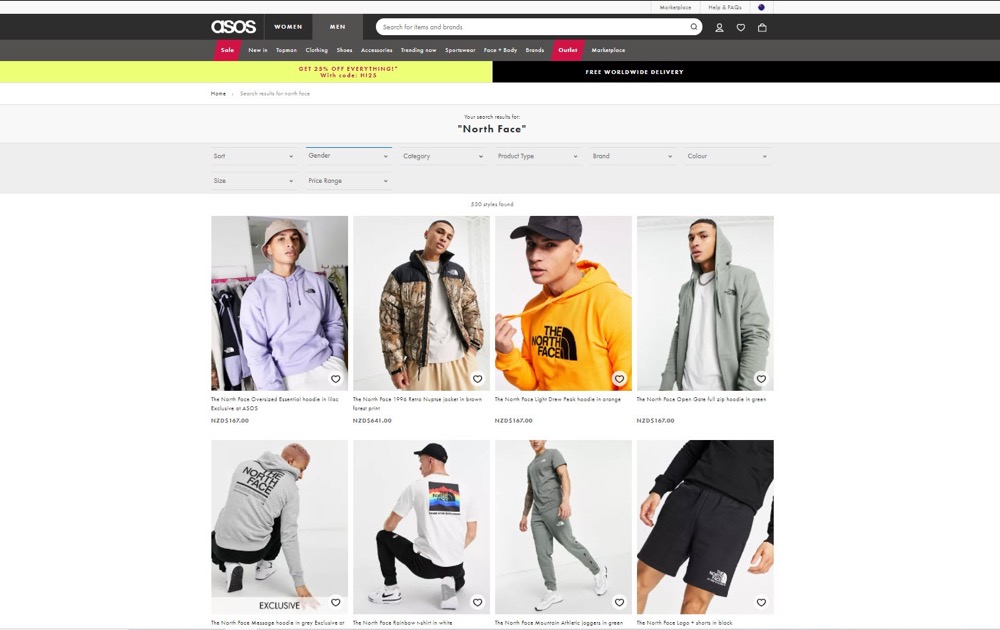
นี่คือเหตุผลที่ Asos ถ่ายภาพผลิตภัณฑ์ที่พวกเขาขายใหม่โดยใช้กลุ่มรุ่นที่คัดเลือกมาซึ่งเป็นตัวแทนของผู้ใช้ปลายทาง แทนที่จะใช้ภาพที่จัดเตรียมไว้

ด้วยการทำเช่นนี้ พวกเขาสามารถเชื่อมต่อผลิตภัณฑ์กับผู้ใช้เฉพาะของตนได้อย่างมีประสิทธิภาพมากขึ้น
หากคุณกำลังขายผลิตภัณฑ์ของบุคคลที่สามและแข่งขันกับไซต์อื่นๆ ให้พิจารณาสิ่งนี้สำหรับรูปภาพของคุณเอง
#17: ทดสอบภาพเดี่ยวกับ ลำดับภาพ
ลำดับของภาพเป็นสิ่งที่ดีเมื่อคุณต้องการลงรายละเอียดเพิ่มเติม และนำผู้ชมไปสู่ "การเดินทาง" ของการค้นพบ
วิธีนี้ใช้ได้ผลดีโดยเฉพาะหากรูปภาพเป็นไปตามกระบวนการคิดของผู้ใช้
อาจแตกต่างกันไปตามข้อเสนอและอุตสาหกรรมของคุณ แต่โดยปกติแล้วจะมีลักษณะดังนี้:
- ฮีโร่ยิง,
- สินค้าที่ใช้งาน,
- ยิงผลิตภัณฑ์
- ถ่ายแบบละเอียด ฯลฯ
ตัวอย่าง
เราได้พูดคุยเกี่ยวกับ Happiest Baby ก่อนหน้านี้และพวกเขารู้จักผู้ชมของพวกเขาดีแค่ไหน
พวกเขามี:
- วิดีโอ (พร้อมภาพขนาดย่อของฮีโร่ที่ถ่ายด้วยผลิตภัณฑ์ที่ใช้งานอยู่)
- ช็อตของ 2 คุณสมบัติที่สำคัญ,
- ช็อตแอ็คชันจำนวนมากที่เข้ากับกลุ่มผู้ชมและโมเดลที่แตกต่างกัน
- แต่ละภาพสามารถซูมเข้าเพื่อตรวจสอบด้านเทคนิค
โดย GIPHY
ออกแบบลำดับของคุณให้ตรงกับกระบวนการตัดสินใจของผู้ใช้
ลำดับใช้งานได้ แต่สิ่งสำคัญคือต้องเข้าใจว่ากลุ่มเป้าหมายของคุณทำการซื้อในลักษณะนี้ได้อย่างไร เพื่อให้คุณสร้างโมเดลด้วยรูปภาพได้
ไม่ว่าคุณจะทำอะไร อย่าทำให้ภาพหมุนด้วยตัวเอง ให้ผู้ใช้คลิกผ่านแทน การศึกษาและการทดสอบหลายชิ้นแสดงให้เห็นว่าภาพหมุนที่หมุนได้นั้นเกือบจะแปลงได้ต่ำกว่าภาพเดียวเสมอ
ดังนั้นหากคุณใช้ลำดับภาพ ให้แสดงภาพเดียวและแสดงให้ชัดเจนว่าสามารถคลิกผ่านเพื่อดูข้อมูลหรือรายละเอียดเพิ่มเติมได้
#18: บริษัททดสอบสร้างเนื้อหาเทียบกับ เนื้อหาที่ผู้ใช้สร้างขึ้น
เนื้อหาที่ผู้ใช้สร้างขึ้น (UGC) เกือบจะเหมือนกับรหัสโกงสำหรับการแปลง
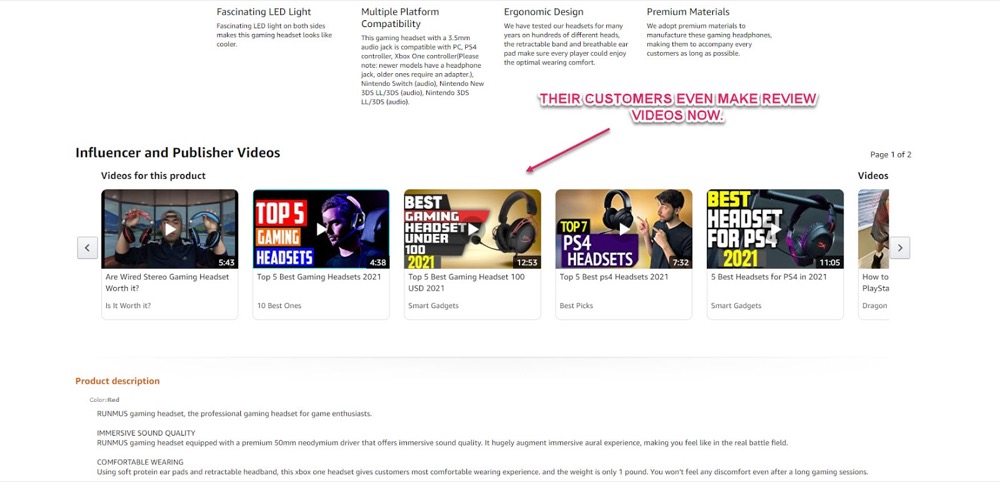
ไม่เพียงแค่ใช้เป็นคำรับรอง การอ้างอิง และข้อพิสูจน์ทางสังคมทั้งหมดในที่เดียว แต่ยังเป็นเนื้อหาฟรีอีกด้วย คุณเพียงแค่อนุญาตให้ผู้ใช้ถ่ายภาพผลิตภัณฑ์หลังจากซื้อแล้วส่งให้คุณ (พร้อมคะแนนโบนัสหากคุณตั้งค่าระบบเพื่อทำให้กระบวนการทั้งหมดเป็นแบบอัตโนมัติด้วยอีเมลติดตามผล) Amazon อนุญาตสิ่งนี้มาหลายปีแล้วและยังคงใช้และสร้างสรรค์สิ่งใหม่ ๆ มาจนถึงทุกวันนี้ ดังนั้นคุณสามารถเดาได้ว่าวิธีนี้ใช้ได้ผลดีสำหรับพวกเขาอย่างไร

ต้องการตัวอย่างอื่นหรือไม่
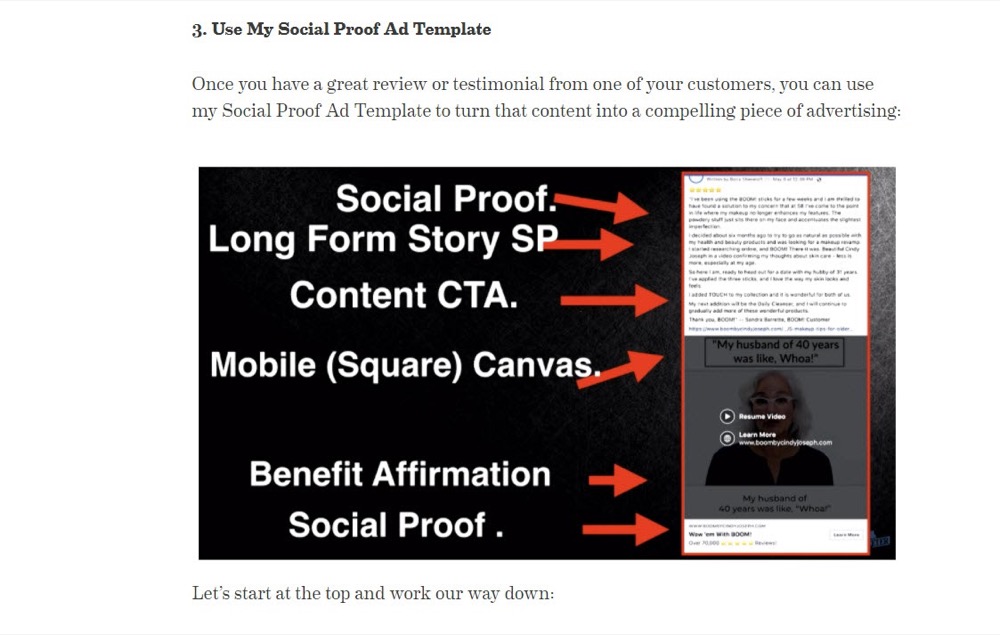
บูม! โดย Cindy Joseph เป็นแบรนด์ผลิตภัณฑ์ดูแลผิวสำหรับผู้หญิงที่ดำเนินการโดยนักการตลาดที่ตอบสนองโดยตรง
รายได้ปัจจุบันของพวกเขาเกินกว่า 62 ล้านดอลลาร์และขยายไปถึงจุดนั้นโดยเน้นที่การโฆษณาและการอ้างอิงแบบชำระเงิน
พวกเขาเคยแสดงโฆษณาทุกประเภท แต่ทุกวันนี้แทบจะเป็นข้อความรับรองวิดีโอ UGC เท่านั้น

UGC ไม่เพียงแต่สร้างความไว้วางใจเท่านั้น แต่ยังดีสำหรับการเปลี่ยนใจเลื่อมใสผู้คนที่อาจอยู่ในรั้ว
นักการตลาดพันธมิตรทำได้ดีมาก โดยมักจะสร้างบทวิจารณ์ทั้งหมดและคู่มือเนื้อหาสำหรับผลิตภัณฑ์จากกรณีผู้ใช้และมุมมองของผู้ชมในอุดมคติ
ที่สำคัญ Takeaway
ทดสอบเนื้อหา UGC ไม่ว่าจะเป็นจุดติดต่อหลัก หรือเป็นรูปภาพหรือวิดีโอเสริม หรือแม้แต่ในเว็บไซต์ของบุคคลที่สามเพื่อขับเคลื่อนเนื้อหาให้คุณ
#19: ทดสอบภาพนิ่งกับภาพนิ่ง วีดีโอ
วิดีโอมักจะช่วยเพิ่มความโดดเด่นได้มากกว่าภาพเดี่ยว และยังช่วยสนับสนุนเนื้อหาในลำดับผลิตภัณฑ์ได้เป็นอย่างดี
(Zappos มียอดขายเพิ่มขึ้น 30% ในหน้าผลิตภัณฑ์ที่ผู้ชมดูวิดีโอสนับสนุนและดูภาพ)
วิดีโอใช้ความพยายามมากขึ้นในการสร้าง แต่อาจมีประสิทธิภาพอย่างเหลือเชื่อ โดยเฉพาะอย่างยิ่งหากคุณคำนึงถึงสิ่งต่อไปนี้:
- ระวังคุณภาพของวิดีโอ
ไม่ใช่ลูกค้าทุกรายที่มีระบบคุณภาพเหมือนกับคุณ ทดสอบวิดีโอของคุณบนอุปกรณ์หลายเครื่อง โดยเน้นที่เครื่องรุ่นเก่าและมีการเชื่อมต่อที่ต่ำที่สุด (iPhone 5 + 3G)
- อย่าเล่นวิดีโออัตโนมัติเมื่อโหลดหน้าเว็บ
สิ่งนี้ไม่เพียงแต่ทำให้หงุดหงิด แต่ยังเพิ่มเวลาในการโหลดหน้าเว็บและแม้แต่อัตราตีกลับอีกด้วย
- คำนึงถึงตำแหน่งที่คุณโฮสต์วิดีโอ
การอัปโหลดไปยัง Youtube และฝังลงในเพจของคุณเป็นตัวเลือกที่ง่าย แต่จำไว้ว่าตอนจบของวิดีโอ Youtube แต่ละรายการคือ CTA สำหรับเนื้อหาอื่นๆ (บางคนถึงกับเล่นอัตโนมัติเลยตอนนี้) สิ่งสุดท้ายที่คุณต้องการคือวิดีโอเพื่อให้ผู้คนรู้สึกตื่นเต้นกับผลิตภัณฑ์หรือบริการของคุณ แล้วเลิกสนใจวิดีโอของคู่แข่งรายอื่นหรือวิดีโอเกี่ยวกับแมว
คุณสามารถหลีกเลี่ยงสิ่งนี้ได้ด้วยการโฮสต์วิดีโอของคุณด้วยตนเองบนแพลตฟอร์มเช่น Vimeo แล้วฝังลงในไซต์ของคุณ (Vimeo ยังอนุญาตให้คุณเพิ่ม CTA ที่คลิกได้ในตอนท้ายของวิดีโอสำหรับข้อเสนอผลิตภัณฑ์ของคุณเอง)
#20: ทดสอบภาพ 360 องศา
หากคุณกำลังขายสินค้าที่จับต้องได้ ให้พิจารณาสร้างภาพ 360 องศา
แม้ว่าพวกเขาต้องการโปรแกรมเฉพาะทางเพื่อสร้าง แต่ก็สามารถช่วยเพิ่ม Conversion ที่เพิ่มขึ้นได้ด้วยการช่วยให้ผู้ชมตรวจสอบผลิตภัณฑ์อย่างเต็มที่
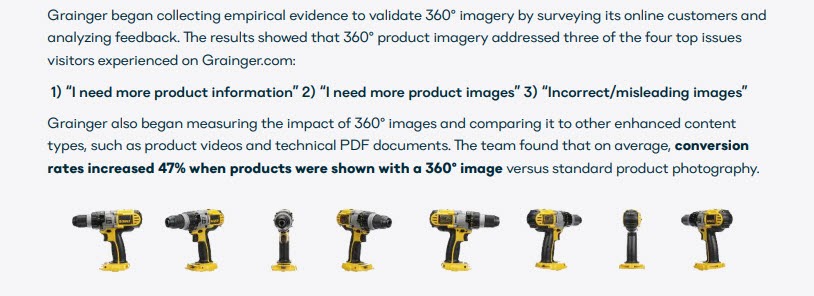
อันที่จริง บริษัทเครื่องมืออุตสาหกรรม Grainger.com พบว่าภาพ 360 องศาของเครื่องมือไฟฟ้าช่วยให้พวกเขาเห็นอัตราการแปลงที่เพิ่มขึ้น 47% เมื่อเทียบกับภาพมาตรฐานเพียงอย่างเดียว

วิธีนี้ช่วยขจัดปัญหามุมที่หายไปที่เราได้กล่าวถึงไปก่อนหน้านี้ ในขณะที่ยังแสดงการนำเสนอผลิตภัณฑ์ที่แม่นยำอีกด้วย
ไม่ใช่แค่ผลิตภัณฑ์ที่จับต้องได้ แต่โรงแรมและบ้านสามารถสร้างภาพแนะนำได้ 360 ภาพ

นี่คือตัวอย่างวิดีโอ 360 อสังหาริมทรัพย์โดยผู้คนที่ Wistia
#21: ทดสอบ CTA + ข้อมูลด้านบนของรูปภาพ + รูปขนาดย่อ
สิ่งนี้สามารถทำงานได้ดีมากสำหรับหน้าผลิตภัณฑ์หรือไลบรารีผลิตภัณฑ์ที่กว้างขึ้นซึ่งสินค้าบางรายการอาจหมดสต็อก และคุณต้องการดึงความสนใจไปที่รายการนั้น
คุณสามารถเพิ่ม CTA แบบง่ายบนภาพขนาดย่อเพื่อให้ผู้ชมรู้ว่ามันใกล้หมดหรือหากรายการกำลังเป็นที่นิยม ทำให้พวกเขาต้องการตรวจสอบ

คุณยังสามารถตั้งค่าปลั๊กอินเพื่อทำสิ่งนี้ให้คุณได้
#22: ทดสอบการมองเห็น CTA
หากคุณกำลังเพิ่ม CTA ที่ด้านบนของรูปภาพ โปรดทราบว่าแบบอักษรบางแบบหรือสีเฉพาะบนพื้นหลังเฉพาะนั้นอ่านยากกว่า และอาจทำให้อัตรา Conversion ต่ำลงได้
ตัวอย่างเช่น:
- ข้อความขนาดเล็ก
- แบบอักษรที่เขียนด้วยลายมือ
- แบบอักษรสีขาวบนพื้นหลังที่สดใส
- ข้อความสีแดงบนพื้นหลังสีน้ำเงิน
- ข้อความสีน้ำเงินบนพื้นหลังสีแดง
- สีเขียวบนสีเหลือง และสีเหลืองบนสีเขียว
- สีแดงและสีเขียวหรือสีเขียวบนสีแดง
บางครั้ง CTA ก็อ่านยากเมื่อเทียบกับฉากหลัง แต่บางครั้งอาจเป็นเพราะสิ่งที่เรียกว่า Chromostereopsis มันเกิดขึ้นเมื่อสีบางสีกระตุ้นตัวรับที่แตกต่างกันในดวงตา เมื่อคุณรวมภาพเฉพาะจะทำให้โฟกัสภาพได้ยาก
มันไม่ใช่แค่สีเท่านั้น พิจารณาว่า CTA ของคุณอาจมีลักษณะอย่างไรบนอุปกรณ์หลายเครื่อง ความแตกต่างของขนาดหน้าจอสามารถเปลี่ยนความง่ายในการดู CTA ของคุณได้อย่างมาก
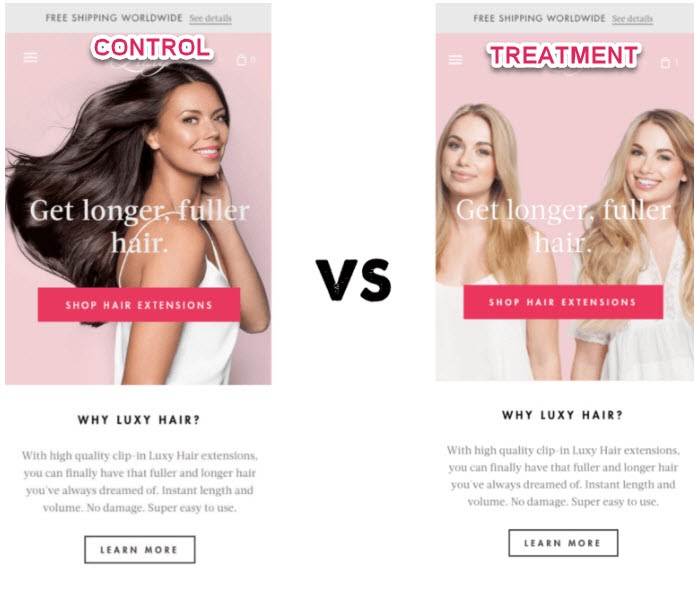
Luxyhair ดำเนินการแคมเปญที่พวกเขาทดสอบฮีโร่หน้าแรกของพวกเขาด้วยภาพก่อนและหลังเทียบกับช็อตควบคุมของคนเพียงคนเดียว
ที่น่าสนใจคือ ภาพก่อนและหลังแปลงได้ดีที่สุดบนเดสก์ท็อป แต่ต่ำกว่าในมือถือ

สันนิษฐานว่าช็อตก่อนและหลังมองเห็นได้ยากกว่าบนอุปกรณ์พกพา โดยส่วนตัวแล้วฉันคิดว่ามันอาจจะเป็นบางสิ่ง
ในรูปแบบใหม่ พวกเขาทดสอบโมเดลใหม่ (ซึ่งเราทราบแล้วว่าสามารถส่งผลต่อผลลัพธ์ได้) แต่ไม่เพียงเท่านั้น ข้อความยังอ่านยากกว่ามาก เนื่องจากวางซ้อนบนฉากหลังสีชมพู
ในตัวอย่างนี้ อาจคุ้มค่าที่จะทดสอบสีฟอนต์ เพิ่มฉากหลังที่เข้มขึ้น และแม้กระทั่งการทดสอบภาพที่หมุนได้ของโมเดลก่อนและหลัง ด้วยวิธีนี้ คุณจะอ่าน CTA และดูความแตกต่างจากเวอร์ชันหนึ่งไปอีกเวอร์ชันหนึ่งได้
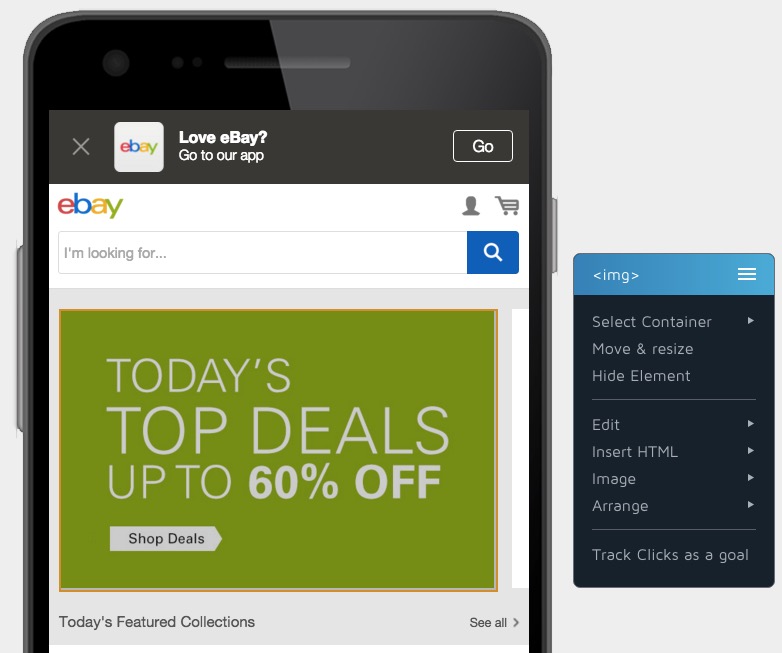
#23: ทดสอบการซ้อนทับ CTA ที่คลิกได้ในวิดีโอและรูปภาพที่ซื้อได้
วิดีโอหรือรูปภาพที่ซื้อได้คือสื่อชิ้นหนึ่งที่มีส่วนประกอบเชิงโต้ตอบโดยตรง
ผู้ชมสามารถดูองค์ประกอบในภาพหรือคลิป คลิกบนองค์ประกอบ และส่งโดยตรงไปยังผลิตภัณฑ์หรือแคตตาล็อกเฉพาะ
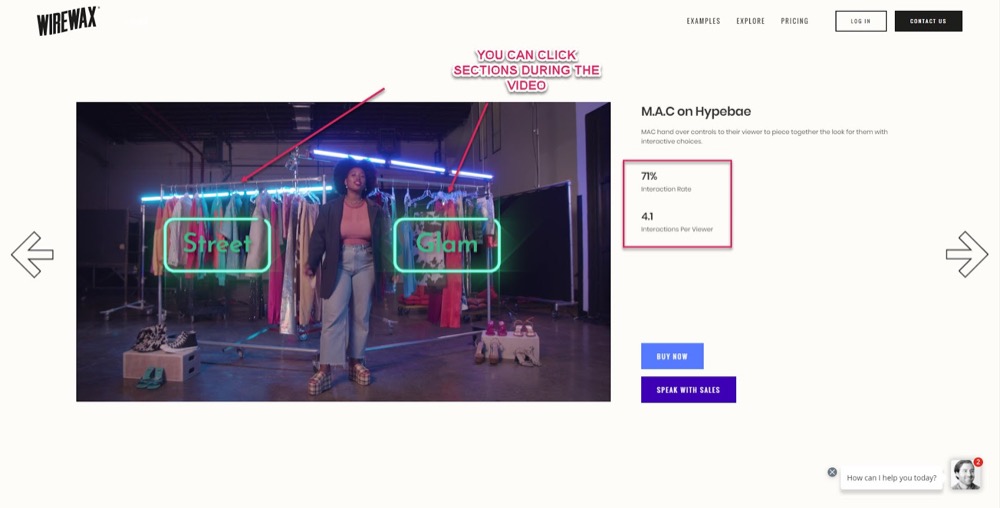
นี่คือวิดีโอที่ซื้อได้จาก Wirewax.com สำหรับลูกค้ารายหนึ่งของพวกเขา

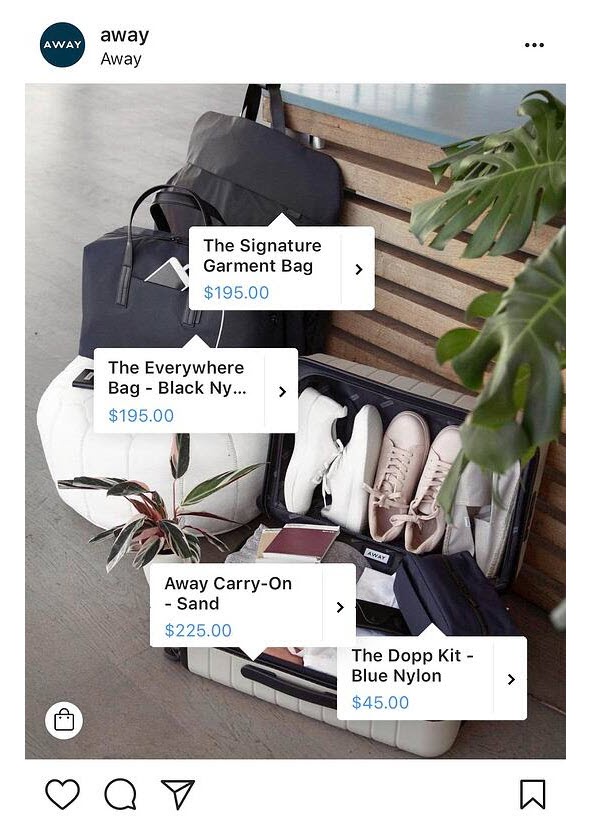
และนี่คือปลั๊กอินโดย Taggbox ที่ให้คุณอัปโหลดรูปภาพแล้วสร้างองค์ประกอบที่คลิกได้เพื่อให้ผู้ใช้ของคุณเลือกซื้อ
แม้แต่แพลตฟอร์มโซเชียลมีเดียก็เห็นพลังในสื่อที่ซื้อได้และอนุญาตให้โฆษณาที่ซื้อได้เฉพาะบนแพลตฟอร์มของพวกเขาโดยตรง

#24: ทดสอบภาพผลิตภัณฑ์เพื่อเพิ่มอัตราการแปลงรถเข็น
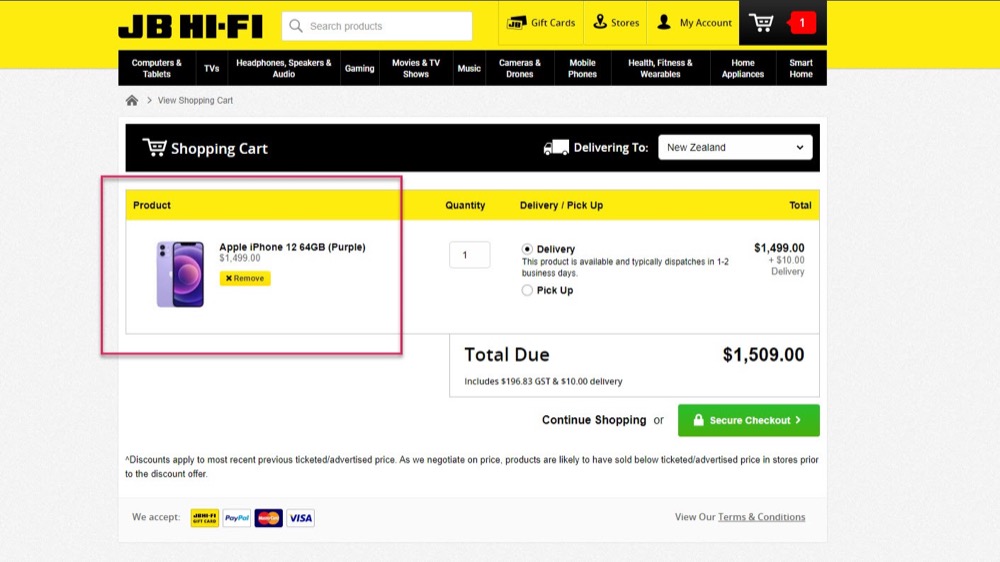
เราให้ความสำคัญกับภาพมากในการได้รับการคลิกและการขาย เราลืมไปว่าเราสามารถใช้ภาพดังกล่าวเพื่อช่วยหยุดรถเข็นที่ถูกละทิ้งได้ จากข้อมูลของ Wordstream ผู้ใช้ประมาณ 81% ละทิ้งรถเข็นและไม่ได้ทำการขายจนเสร็จ
การเพิ่มรูปภาพในหน้าชำระเงินสามารถช่วยให้ผู้ชมเข้าใจอย่างชัดเจนว่าพวกเขากำลังซื้ออะไร และเพิ่มอัตราการแปลงของรถเข็น

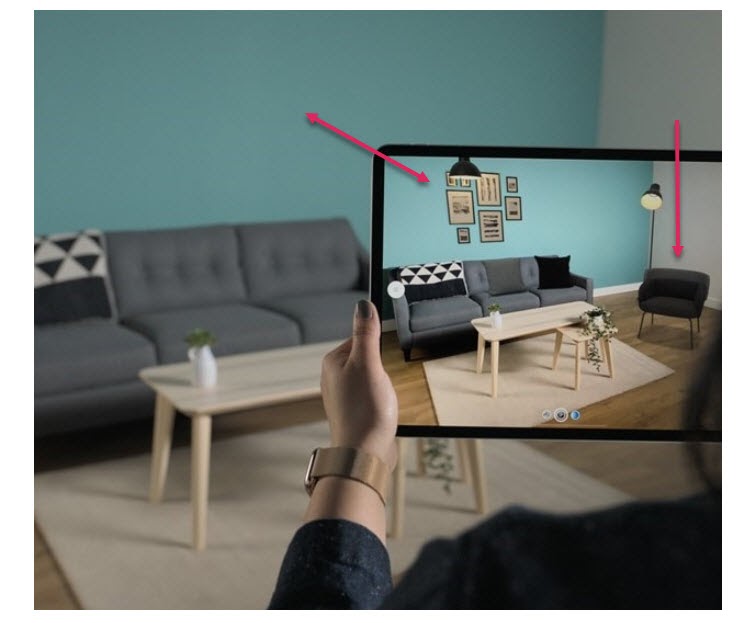
#25: ทดสอบภาพเสมือนจริง
เรารู้อยู่แล้วว่าวิธีที่ยอดเยี่ยมในการทำให้ผู้ชมของคุณมองข้ามปัญหา 'จะเกิดอะไรขึ้น' ก็คือการจัดหาภาพเพิ่มเติม ได้มุมมากขึ้น รายละเอียดดีขึ้น ฯลฯ
ผู้ค้าปลีกบางรายกำลังก้าวไปอีกขั้นและสร้างประสบการณ์การช็อปปิ้งแบบ Augmented Reality
ตัวอย่าง
Ikea ได้สร้าง 'Ikea Place' ซึ่งเป็นแอปที่อนุญาตให้ผู้ใช้ถ่ายภาพหน้าจอของห้องของตน เลือกรายการและซ้อนทับโดยตรงในภาพ
สิ่งนี้ไม่เพียงช่วยให้ผู้คนเห็นภาพห้องของตนเท่านั้น แต่ยังวัดพื้นที่เพื่อดูว่าสินค้าจะพอดีหรือไม่ จากนั้นจึงนำขนาดห้องไปใช้กับรูปภาพผลิตภัณฑ์ที่นำเข้า ปรับขนาดรูปภาพผลิตภัณฑ์ตามข้อกำหนดห้องของคุณ!

Coastal เป็นอีกแบรนด์หนึ่งที่ใช้เครื่องมือสร้างภาพ AR ที่ช่วยให้ผู้ใช้สามารถ 'ลอง' แว่นตาแบบดิจิทัลได้
ผู้ใช้เปิดเว็บแคมและซ้อนเฟรมต่างๆ บนใบหน้าเพื่อดูว่าผลิตภัณฑ์จะออกมาเป็นอย่างไร
#26: ทดสอบภาพที่แบ่งกลุ่ม
สมมติว่าคุณมีผลิตภัณฑ์ที่มีฐานผู้ใช้กว้าง แต่คุณรู้ว่ากลุ่มผู้ชมของคุณจะซื้อด้วยเหตุผลของพวกเขาเอง
ตัวอย่าง
คุณเป็นร้านขายของแต่งบ้านในสวนและต้องการขายบาร์บีคิวเพิ่ม
บางทีบางส่วนของผู้ชมของคุณต้องการซื้อบาร์บีคิวของคุณเพื่อทำอาหารและดูกีฬา แต่อีกกลุ่มหนึ่งอาจต้องการซื้อเพื่อสร้างคุณลักษณะสวนแทน
การแบ่งกลุ่มรูปภาพของคุณให้ตรงกับผู้ชม คุณจะเห็นการเพิ่มสูงขึ้นมาก เนื่องจากรูปภาพสะท้อนถึงเป้าหมายสุดท้ายของผู้ใช้
(คล้ายกับที่ Asos ทำกับโมเดลของพวกเขา แต่ตอนนี้ เรากำลังปรับเปลี่ยนรูปภาพโดยอิงจากข้อมูลผู้ใช้เพื่อเพิ่มแรงยกสูงขึ้นจากทุกกลุ่ม)
การแบ่งส่วนข้อความนั้นทรงพลังอย่างเหลือเชื่อ อันที่จริงผู้ใช้ Conversion รายหนึ่งของเราใช้การทดสอบกับกลุ่มผู้ชมของเขา ทำให้ Conversion เพิ่มขึ้น 50%
บทสรุป
ดังนั้นคุณมีมัน เคล็ดลับ 26 ข้อของเราสำหรับการเพิ่มประสิทธิภาพรูปภาพเพื่อเพิ่มอัตราการแปลงของคุณ
การทดสอบเกือบทุกรายการที่เราระบุไว้ที่นี่ ตั้งแต่การแบ่งกลุ่มผู้ชมไปจนถึงการปรับแต่งเลย์เอาต์ และอื่นๆ สามารถนำไปใช้ในแอป Convert Experiences
หากคุณต้องการเริ่มทดสอบภาพของคุณเอง ให้คลิกปุ่มด้านล่างและทดลองใช้ฟรีวันนี้