แนวทางปฏิบัติที่ดีที่สุด 10 ประการสำหรับโฆษณาแบบรูปภาพที่คุณต้องนำไปใช้ในแคมเปญของคุณเพื่อผลลัพธ์ที่ดีที่สุด
เผยแพร่แล้ว: 2020-04-14ลิงค์ด่วน
- ขายง่าย
- ใช้รูปแบบโฆษณาที่ดีที่สุด
- เก็บไว้ในแบรนด์
- ให้มันเป็นโครงสร้าง
- รวมสัญญาณภาพ
- ภาพนิ่ง vs ภาพเคลื่อนไหว
- อยู่ห่างจากสำเนามากเกินไป
- ภาพประกอบ vs ภาพถ่ายสต็อก
- แนวทางปฏิบัติที่ดีที่สุดของ Facebook: คอนทราสต์ของสี
- แนวทางปฏิบัติที่ดีที่สุดของ Facebook: รูปแบบภาพหมุน
- บทสรุป
โฆษณาแบบรูปภาพออนไลน์เปรียบเสมือนป้ายโฆษณาขนาดเล็กที่ตรงเป้าหมาย พวกเขาดึงดูดความสนใจของผู้ใช้ที่ไม่โต้ตอบในลักษณะที่ป้ายโฆษณาดึงดูดความสนใจของผู้คนที่ขับรถหรือเดินผ่าน ในทั้งสองกรณี โฆษณาจะแสดงต่อผู้ที่ไม่ได้ กำลัง ค้นหาสิ่งที่คุณขาย
เนื่องจากโฆษณาแบบดิสเพลย์ออนไลน์มีจุดประสงค์เพื่อเข้าถึงผู้ใช้ที่ไม่โต้ตอบซึ่งอาจกำลังค้นคว้าข้อมูลอย่างอื่น คุณจึงจำเป็นต้องใช้เทคนิคการโฆษณาด้วยภาพเพื่อทำให้โฆษณาโดดเด่น ยิ่งไปกว่านั้น คุณต้องทำงานหนักเป็นพิเศษเพื่อให้แน่ใจว่าผู้คนคลิกโฆษณาของคุณเมื่อพวกเขาเห็นโฆษณาเหล่านั้น
เพื่อให้แน่ใจว่าสิ่งนี้จะเกิดขึ้น นี่คือแนวทางปฏิบัติที่ดีที่สุด 10 ประการสำหรับการสร้างโฆษณาแบบรูปภาพที่มีประสิทธิภาพสูง
10 แนวทางปฏิบัติที่ดีที่สุดสำหรับโฆษณาแบบรูปภาพ
1. ขายง่ายๆ
การบีบโฆษณาแบบรูปภาพของคุณให้มากที่สุดเท่าที่จะเป็นไปได้อาจเป็นเรื่องที่ดึงดูดใจเพื่อให้ผู้คนสังเกตเห็นและคลิก เช่นเดียวกับบิลบอร์ด โฆษณาแบบดิสเพลย์จะถูกดูเพียงเสี้ยววินาทีก่อนที่ผู้ใช้จะเดินต่อ ดังนั้น สิ่งสำคัญคือต้องรักษาการออกแบบและข้อความให้น่าสนใจ กระชับ และชัดเจน เพื่อให้ผู้ดูสามารถซึมซับและอยากคลิก
เมื่อสร้างโฆษณาแบบรูปภาพของคุณ ให้รวมเฉพาะสิ่งที่จำเป็นเท่านั้น:
- แบรนด์ของคุณ — สื่อสารว่าคุณเป็นใครผ่านโลโก้หรือชื่อบริษัทของคุณ และใช้การสร้างแบรนด์ด้วยภาพผ่านแบบอักษร สี และรูปแบบภาพ
- พาดหัวข่าวเดียวที่เจาะจง — พูดคุยกับผู้ชมของคุณโดยตรง และเน้นอย่างชัดเจนถึงสิ่งที่คุณนำเสนอและเหตุผล
- CTA ที่ชัดเจนและน่าสนใจ — ระบุว่าคุณต้องการให้ผู้มีโอกาสเป็นลูกค้าทำอะไรด้วย CTA ที่ชัดเจน
- ภาพเดียวที่สะดุดตา — นี่คือสิ่งที่ดึงดูดความสนใจของผู้ชมเป็นอันดับแรก ตรวจสอบให้แน่ใจว่ามีความเกี่ยวข้องและมีคุณภาพสูง
ดูว่าโฆษณาแบบรูปภาพของ Terminus นี้เรียบง่ายแต่น่าดึงดูดเพียงใด:

- มีโลโก้บริษัทอยู่
- บรรทัดแรกที่เน้น (พร้อมการนำเสนอคุณค่า) อยู่ที่ด้านบนสุดของโฆษณา
- CTA นั้นไม่ผิดเพี้ยนด้วยสัญลักษณ์ภาพลูกศร
- เครื่องคิดเลขช่วยดึงดูดความสนใจไปที่โฆษณา
2. ใช้รูปแบบโฆษณาที่ดีที่สุด
Interactive Advertising Bureau เน้นย้ำถึงความสำคัญของขนาดโฆษณาที่ยืดหยุ่น เนื่องจากผู้คนจะดูโฆษณาของคุณบนหน้าจอขนาดต่างๆ โชคดีที่มีขนาดและข้อกำหนดของโฆษณาต่างๆ ให้เลือกมากมาย ได้แก่:
- 300×250 (โฆษณาสี่เหลี่ยมผืนผ้ากลาง) — ทำงานได้ดีเมื่อฝังอยู่ภายในเนื้อหาข้อความหรือที่ส่วนท้ายของบทความ:

- 336×280 (โฆษณาสี่เหลี่ยมผืนผ้าใหญ่) — ใหญ่กว่าโฆษณาขนาดกลางเล็กน้อย และทำงานได้ดีเมื่อฝังอยู่ภายในเนื้อหาข้อความหรือท้ายบทความ:

- 728×90 (โฆษณาลีดเดอร์บอร์ด) — ทำงานได้ดีเหนือเนื้อหาหลักหรือบนไซต์ฟอรัม:

- 300×600 (โฆษณาครึ่งหน้า) — ให้พื้นที่ขนาดใหญ่ขึ้นสำหรับผู้ลงโฆษณาในการแสดงข้อความ ซึ่งดึงดูดความสนใจได้มากขึ้น (และเร็วขึ้น) เนื่องจากโฆษณากินพื้นที่หน้าจอมากขึ้น:

หมายเหตุ: โฆษณาแบบครึ่งหน้าเป็นทางเลือกที่ดีสำหรับรูปแบบแท่งทรงสูง ซึ่งมีรูปร่างคล้ายกัน แต่มีพื้นที่สร้างสรรค์ไม่มากนัก
- 320×100 (โฆษณาแบนเนอร์มือถือขนาดใหญ่) — โฆษณาเหล่านี้ใช้กับอุปกรณ์มือถือโดยเฉพาะ และสูงเป็นสองเท่าของโฆษณาลีดเดอร์บอร์ดมือถือมาตรฐาน:

Google แนะนำให้รวมขนาดภาพมาตรฐานที่เป็นที่นิยมที่สุดเหล่านี้ เนื่องจากสามารถปรับขนาดได้โดยอัตโนมัติเพื่อให้พอดีกับ 95% ของตำแหน่งที่มีในแอปและเว็บไซต์ 3M+
นอกจากนี้ คุณควรพิจารณาด้วยว่าคุณกำลังเพิ่มประสิทธิภาพหรือควบคุมทั้งหมด เพื่อประสิทธิภาพที่มากขึ้น ให้ใช้โฆษณาแบบดิสเพลย์ที่ปรับเปลี่ยนตามอุปกรณ์ ใช้แมชชีนเลิร์นนิงเพื่อสร้างโฆษณาที่เกี่ยวข้องเพื่อให้พอดีกับทุกที่ทั่วทั้งเว็บ อย่างไรก็ตาม เพื่อการควบคุมการสร้างสรรค์อย่างเต็มที่ ให้ใช้โฆษณาแบบรูปภาพมาตรฐานเพื่อให้คุณสามารถปรับแต่งสี แบบอักษร และเค้าโครงของคุณได้
3. เก็บไว้ในแบรนด์
โฆษณาทุกรายการที่คุณสร้างควรตรงกับรูปลักษณ์ของเว็บไซต์ของคุณ (สี ภาพ การส่งข้อความ น้ำเสียง ฯลฯ) เพื่อสร้างภาพลักษณ์ของบริษัทที่เป็นหนึ่งเดียวและเพิ่มการจดจำแบรนด์ สิ่งนี้ไม่เพียงช่วยให้มีการรับรู้ถึงแบรนด์โดยรวมเท่านั้น แต่ผู้คนยังไว้วางใจและยังคงภักดีต่อสิ่งที่สอดคล้องและเชื่อถือได้
สิ่งนี้ยิ่งเป็นจริงสำหรับแคมเปญโฆษณารีมาร์เก็ตติ้ง เนื่องจากโฆษณาของคุณจะต้องรู้สึกเหมือนเป็นการเข้าชมไซต์ครั้งก่อนๆ ต่อไป มิฉะนั้นคุณอาจเสี่ยงที่จะทำร้าย CTR ของคุณ
คุณไม่เพียงแต่ต้องการให้โฆษณาของคุณเข้ากับเว็บไซต์ของคุณเท่านั้น แต่คุณยังต้องการให้โฆษณาเป็นตัวกำหนดลักษณะและเน้นผู้ใช้ของคุณสำหรับหน้า Landing Page หลังคลิกถัดไป การจับคู่ข้อความระหว่างโฆษณากับหลังคลิกสามารถนำไปใช้กับสี ข้อความ ภาพ แบบอักษร ฯลฯ ที่สอดคล้องกันทั่วทั้งแคมเปญของคุณ
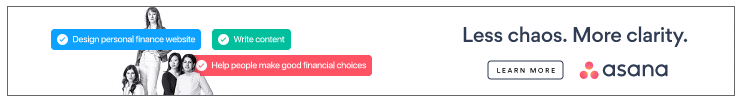
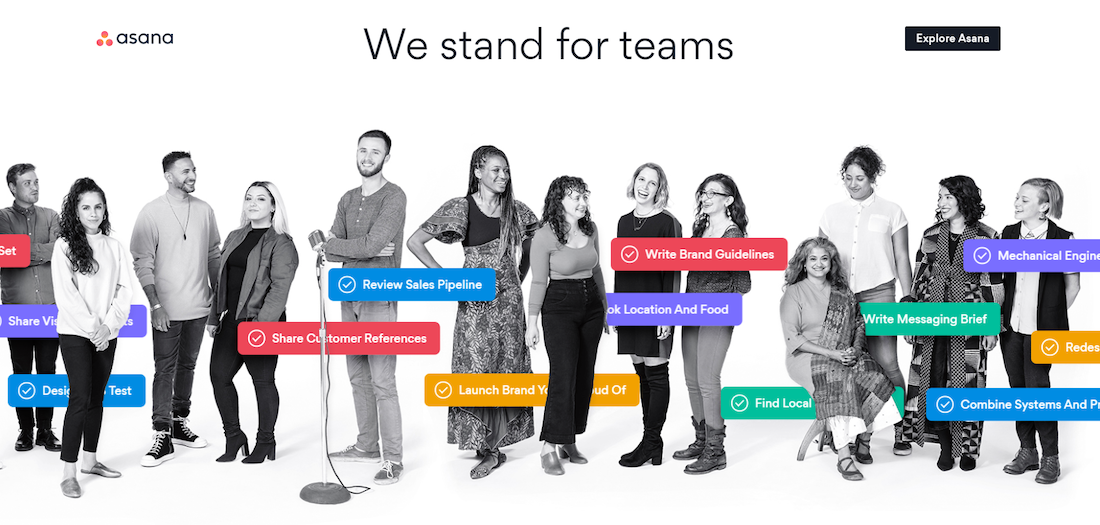
ดูวิธีที่ Asana ใช้ความสอดคล้องของการจับคู่ข้อความจากโฆษณาไปยังหน้า Landing Page หลังการคลิกด้านล่าง เห็นได้ชัดว่าโฆษณาเชื่อมต่อกับเพจ:


ในทางกลับกัน ความไม่สอดคล้องกันระหว่างโฆษณาของคุณกับหน้าหลังการคลิกอาจทำให้ผู้เข้าชมสับสนและหงุดหงิดได้
4. ให้โครงสร้าง
รากฐานของโฆษณาแบบรูปภาพที่ดีคือโครงสร้าง ซึ่งต้องมีองค์ประกอบพื้นฐานสี่ประการของโฆษณาแบบรูปภาพที่กล่าวถึงใน #1:
- ยี่ห้อ
- หัวเรื่อง (UVP)
- ซี.ที.เอ
- ภาพ
จากนั้น จัดเรียงองค์ประกอบเหล่านั้นในลักษณะที่จะสร้างโฆษณาที่มีประสิทธิภาพสูงสุด
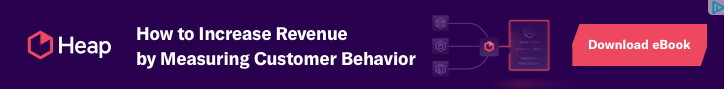
เนื่องจากคุณค่าที่นำเสนอและ CTA ที่ไม่ซ้ำใครของคุณมีความสำคัญมากที่สุดในการเพิ่มอัตราการคลิกผ่าน (และสุดท้ายคืออัตรา Conversion) จึงควรเป็นองค์ประกอบที่ชัดเจนที่สุด หลังจากนั้น คุณสามารถวางโลโก้ของคุณที่ขอบด้านใดด้านหนึ่ง และรูปภาพของคุณในตำแหน่งที่ไม่บดบังสำเนาใดๆ เหมือนกับที่ Heap ทำที่นี่:

สำหรับการเปรียบเทียบ นี่คือโฆษณาที่ไม่มีโครงสร้างเนื่องจากบรรทัดแรกอยู่ที่ด้านล่างสุดและแทบไม่สังเกตเห็น CTA:


หมายเหตุ: ตัวอย่าง Heap เป็นเพียงโครงสร้างเดียวที่คุณสามารถใช้ได้ การทดสอบ A/B ของรูปภาพ การคัดลอก และโครงสร้างโฆษณาต่างๆ เป็นสิ่งจำเป็นเพื่อดูว่ารูปแบบใดทำงานได้ดีที่สุดสำหรับผู้ชมเป้าหมายของคุณ
5. รวมสัญญาณภาพ
สัญญาณภาพหรือทิศทางเป็นเครื่องมือออกแบบ UX ที่ใช้ชี้ผู้ใช้ไปในทิศทางขององค์ประกอบที่เป็นส่วนประกอบสำคัญของเป้าหมายการแปลงของคุณ เช่น บรรทัดแรกหรือ CTA ลูกศร เส้น นิ้วชี้ แนวสายตาของมนุษย์ และทิศทางของวัตถุที่หันไป เป็นวิธีสองสามวิธีในการรวมสัญญาณภาพ
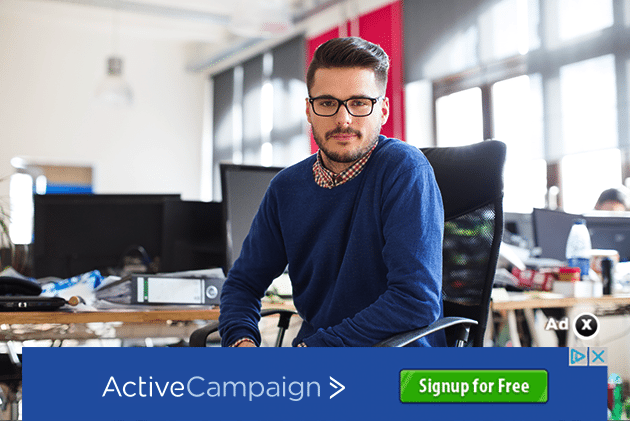
ในโฆษณาแบบรูปภาพของ ActiveCampaign ด้านล่าง พวกเขาวางตำแหน่งโลโก้เพื่อให้ทำหน้าที่เป็นสัญลักษณ์ทางภาพโดยมีลูกศรชี้ไปที่ CTA โดยตรง:

โครงสร้างของโฆษณาอาจแตกต่างไปจากเดิมอย่างสิ้นเชิง แต่วิธีนี้จะกระตุ้นให้ผู้ใช้มุ่งเน้นไปที่ CTA
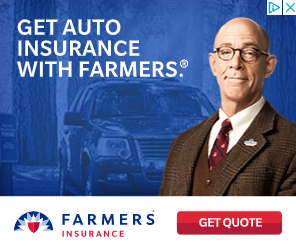
ในทางตรงกันข้าม ทั้ง Farmers Insurance และ eVoice พลาดโอกาสที่จะดึงความสนใจไปที่องค์ประกอบโฆษณาที่สำคัญที่สุดโดยเล็งไปที่สายตามนุษย์จ้องตรงไปข้างหน้า แทนที่จะมุ่งไปที่บรรทัดแรกหรือ CTA:


6. พิจารณาภาพนิ่งกับภาพเคลื่อนไหว
ทั้งภาพนิ่งและภาพเคลื่อนไหวมีประโยชน์ในตัวเอง และไม่จำเป็นต้องรับประกันประสิทธิภาพที่ดีกว่าอีกภาพหนึ่ง
ตัวอย่างเช่น แม้ว่าโฆษณาแบบอินเทอร์แอกทีฟหรือภาพเคลื่อนไหวจะดึงดูดสายตาได้มากกว่าโฆษณาแบบคงที่ แต่ก็ไม่ใช่ทุกคนที่มีเวลาดูวิดีโอโฆษณาหมุนเวียน 30 วินาที หากพวกเขาไม่มีเวลาหรือความอดทนที่จะดูทั้งหมด คุณเสี่ยงที่พวกเขาจะพลาดองค์ประกอบที่สำคัญที่สุด เช่น UVP และ CTA ของคุณ
ไม่ว่าคุณจะใช้ภาพนิ่งหรือภาพเคลื่อนไหวขึ้นอยู่กับช่องทางการโฆษณาและข้อความที่ส่ง
วิดีโอสั้นๆ อาจดีกว่าบน Facebook ซึ่งผู้คนมีแนวโน้มที่จะเลื่อนดูอย่างไร้จุดหมายมากกว่าบน GDN ซึ่งพวกเขาสามารถท่องเว็บเพื่อหาข้อมูลบางอย่างได้
วิดีโออาจดีกว่าหากคุณต้องการแสดงให้คนอื่นเห็นโดยใช้ผลิตภัณฑ์ของคุณ ในขณะที่ภาพนิ่งอาจมีประโยชน์หากคุณต้องการแสดงผลิตภัณฑ์อีคอมเมิร์ซเพียงอย่างเดียว:

7. ละเว้นจากข้อความโฆษณามากเกินไป
เช่นเดียวกับบรรทัดแรกและ CTA ของคุณ สิ่งสำคัญคือคุณไม่ควรใช้การซ้อนทับข้อความมากเกินไปที่จะลบล้างและทำให้ภาพของคุณหายไป
ดูความแตกต่างระหว่างโฆษณา Post University ทั้งสองนี้:


เนื่องจากรูปแบบโฆษณาที่แตกต่างกัน ข้อความในอันแรกจึงดูรุกล้ำกว่าอันที่สองมาก เนื่องจากวางอยู่ในตำแหน่งทั่วทั้งภาพ ไม่เพียงเท่านั้น การอ่านในแนวนอนจะง่ายกว่ามาก เนื่องจากต้องตัดกับพื้นหลังทึบแทนที่จะวางซ้อนภาพ
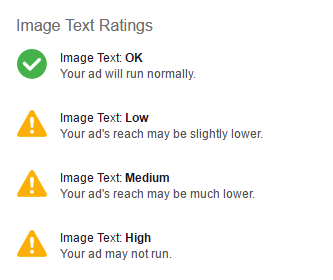
การไม่เพิ่มข้อความโฆษณามากเกินไปเป็นสิ่งสำคัญอย่างยิ่งสำหรับการโฆษณาบน Facebook เนื่องจากกฎ 20% ของแพลตฟอร์ม แม้ว่าการมีข้อความมากเกินไปจะไม่ใช่เหตุผลที่โฆษณา Facebook ของคุณอาจถูกปฏิเสธ แต่โฆษณาดังกล่าวอาจถูกจำกัดการเข้าถึงหากมีข้อความเกิน 20%:

8. ตัดสินใจระหว่างภาพประกอบกับภาพถ่ายสต็อก
ไม่มีความลับใดที่ภาพถ่ายสต็อกเช่นนี้ทำให้โฆษณาแบบรูปภาพดูปลอม:

อย่างไรก็ตาม นี่ไม่ใช่กรณีเสมอไปเมื่อคุณรู้วิธีใช้อย่างถูกต้อง เมื่อใช้อย่างเหมาะสม (ไม่ดูสมจริงหรือไม่เป็นธรรมชาติ) ภาพสต็อกสามารถเป็นเครื่องมืออันมีค่าในการประหยัดเวลาและทรัพยากร
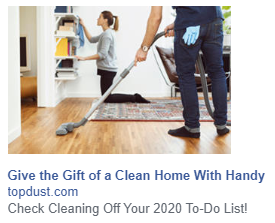
อันนี้จาก TopDust ไม่เลวเพราะมันเป็นธรรมชาติและสมจริง:

อีกทางเลือกหนึ่งคือการใช้ภาพประกอบที่กำหนดเองเพื่อเพิ่มบุคลิกภาพ บอกเล่าเรื่องราว และถ่ายทอดโทนที่ขี้เล่น ซึ่งทั้งหมดนี้จะทำให้โฆษณาของคุณน่าดึงดูดและโดดเด่นกว่าโฆษณาแบบรูปภาพอื่นๆ
โบนัส: แนวทางปฏิบัติที่ดีที่สุดสำหรับโฆษณาแบบรูปภาพบน Facebook
9. ใช้ความคมชัดของสี
ไม่ว่าคุณกำลังสร้างโฆษณาแบบรูปภาพสำหรับเครือข่ายดิสเพลย์ของ Google, โซเชียลมีเดีย หรืออื่นๆ วิธีหนึ่งที่ใช้บ่อยที่สุดในการทำให้โฆษณาโดดเด่นคือการใช้สีที่ตัดกัน วิธีที่คุณทำให้มันเกิดขึ้นนั้นขึ้นอยู่กับว่าคุณกำลังโฆษณาที่ใด
โฆษณาแบบรูปภาพบน GDN สามารถเห็นได้บนไซต์จำนวนเท่าใดก็ได้ที่มีรูปแบบสีแตกต่างจากไซต์อื่นโดยสิ้นเชิง ดังนั้นจึงอาจทำได้ยากขึ้นเพื่อให้แน่ใจว่าคอนทราสต์ของสีระหว่างโฆษณาและไซต์โฮสต์ (แม้ว่าคอนทราสต์ของสี ภายใน โฆษณาจะยังเป็นไปได้ก็ตาม)
อย่างไรก็ตาม โทนสีของ Facebook คือสีน้ำเงิน สีเทา และสีขาว ดังนั้นจึงง่ายกว่ามากในการทำให้โฆษณาแบบรูปภาพบน Facebook ของคุณโดดเด่นในฟีดข่าว หลีกเลี่ยงสามสีนั้นและเลือกสีที่ตัดกันแทน
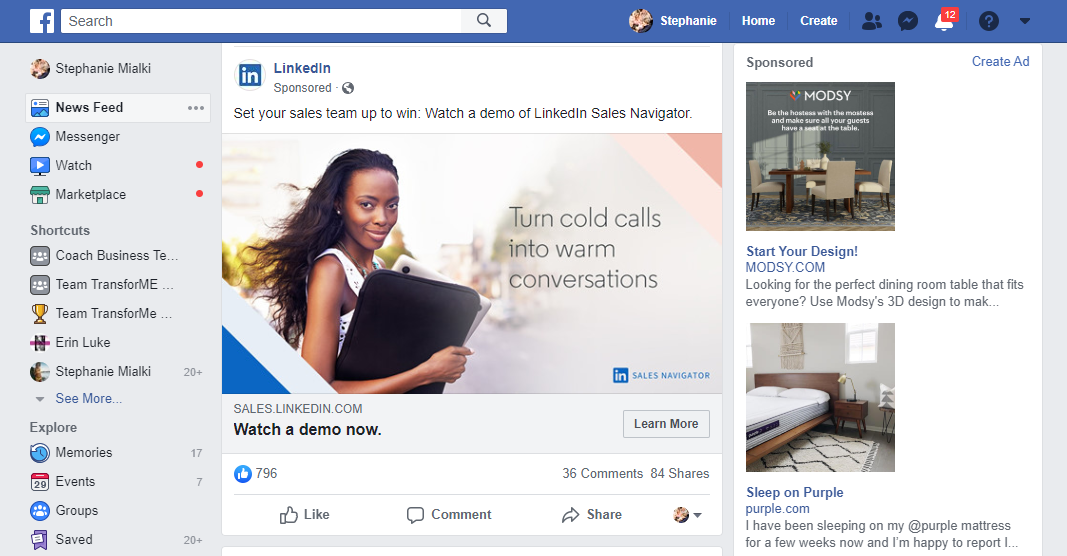
ในภาพหน้าจอนี้มีโฆษณาแบบรูปภาพบน Facebook สามรายการจาก LinkedIn, Modsy และ Purple — แต่ไม่มีโฆษณาใดที่โดดเด่นอย่างชัดเจน เนื่องจากทั้งหมดมีสีน้ำเงิน สีเทา และ/หรือสีขาวจำนวนมาก:

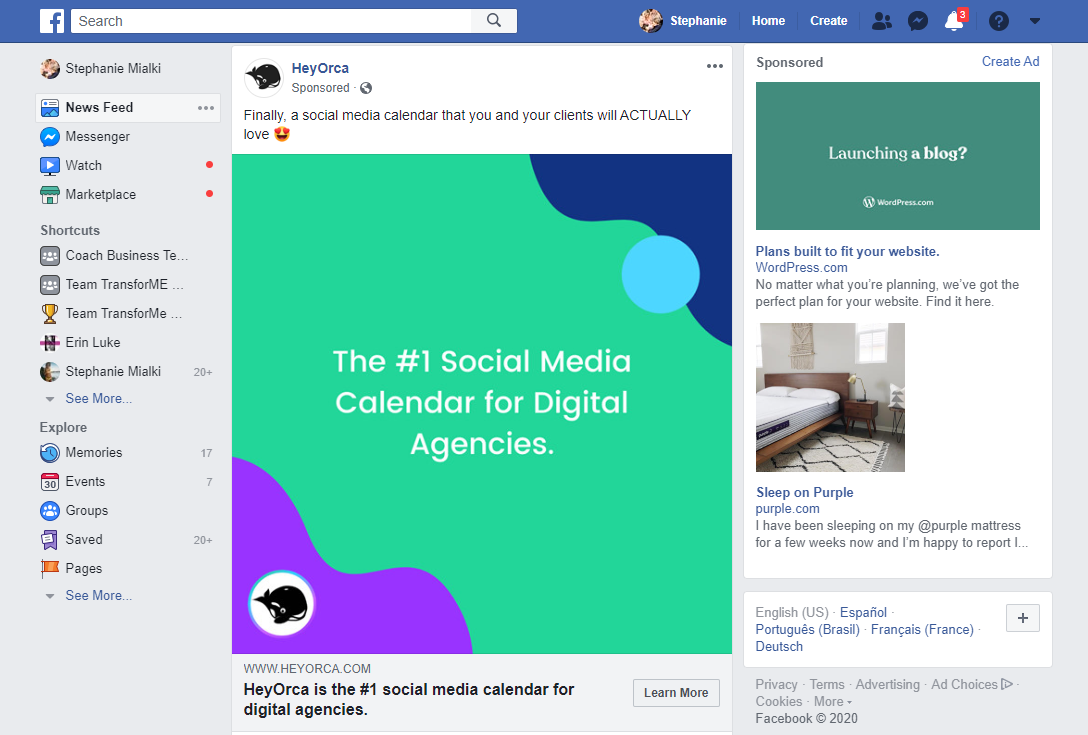
ในโฆษณานี้ โฆษณา HeyOrca และ WordPress โดดเด่นกว่าเนื่องจากมีสีที่ตัดกันเพิ่มเติม:

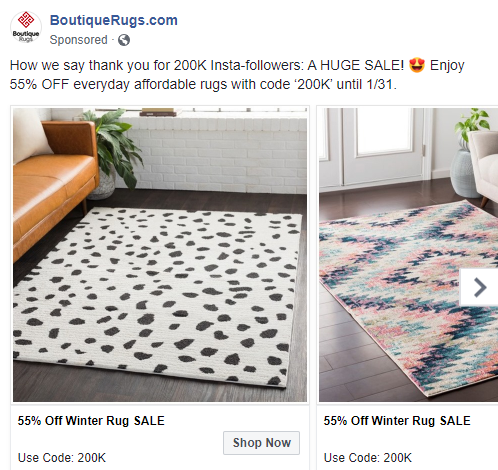
10. รูปภาพโฆษณา Facebook หลายรูปพร้อมรูปแบบหมุน
รูปแบบโฆษณาแบบหมุนของ Facebook ช่วยให้คุณแสดงรูปภาพ (หรือวิดีโอ) 2-10 ภาพภายในโฆษณาเดียว โดยแต่ละรายการมีลิงก์ภายนอกของตัวเอง:

สิ่งเหล่านี้เหมาะสำหรับธุรกิจที่กำลังมองหาพื้นที่โฆษณาที่สร้างสรรค์มากขึ้นเพื่อ:
- ไฮไลต์ผลิตภัณฑ์ บริการ หรือแอปหลายรายการ
- แสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ บริการ หรือแอปเดียว
- โปรโมตกิจกรรมหรือชุดกิจกรรม
- อธิบายกระบวนการและประโยชน์ของวิธีการทำงานของธุรกิจของคุณ
- บอกเล่าเรื่องราวของแบรนด์ของคุณผ่านภาพต่อเนื่องหรือการ์ดวิดีโอ
เพิ่ม CTR ของคุณด้วยแนวทางปฏิบัติที่ดีที่สุดสำหรับโฆษณาแบบรูปภาพเหล่านี้
โฆษณาแบบรูปภาพมีจุดประสงค์เพื่อเข้าถึงกลุ่มเป้าหมายที่กำหนดเอง แต่เป็นกลุ่มที่ไม่ได้ค้นหาคุณอยู่ ไม่ว่าคุณจะลงโฆษณาที่ใด แนวทางปฏิบัติที่ดีที่สุด 10 ข้อเหล่านี้จะช่วยให้คุณดึงดูดความสนใจของผู้ใช้ที่ไม่โต้ตอบได้
เมื่อคุณเพิ่มประสิทธิภาพโฆษณาแบบรูปภาพของคุณมากพอที่จะได้รับคลิกแล้ว อย่าลืมเพิ่มจำนวนคลิกนั้นให้สูงสุดโดยเชื่อมต่อกับหน้า Landing Page หลังการคลิกโดยเฉพาะ ขอ Instapage Enterprise Demo วันนี้เพื่อดูว่าคุณสามารถสร้างเพจหลังการคลิกในแบบของคุณได้อย่างไร
