9 ตัวอย่างของ IBM: วิธีปรับให้เหมาะสมสำหรับการแปลงโฆษณา
เผยแพร่แล้ว: 2017-07-31คุณนึกภาพออกไหมว่าใช้การวิเคราะห์เชิงคาดการณ์ของ IBM เพื่อกรอกวงเล็บการแข่งขัน NCAA ของคุณเมื่อสิบปีที่แล้ว แพลตฟอร์ม IBM Watson ได้รับการพัฒนาให้เป็นเครื่องมือที่ผู้ใช้สามารถนำไปใช้ในชีวิตประจำวันได้ IBM เป็นหนึ่งในองค์กรที่ใหญ่ที่สุดในโลก แต่พวกเขายังคงสร้างสรรค์นวัตกรรมและหาวิธีใหม่ๆ เพื่อสร้างผลกระทบต่อผู้คนและบริษัทต่างๆ ที่ใช้ผลิตภัณฑ์ของตน
การลงทุนของ IBM ในการพัฒนาเทคโนโลยีใหม่มีบทบาทอย่างมากต่อความสำเร็จของพวกเขา อย่างไรก็ตาม ความก้าวหน้าทางเทคโนโลยีเพียงอย่างเดียวไม่สามารถอธิบายการเติบโตของบริษัทได้ IBM จ้างทีมการตลาดดิจิทัลที่เชี่ยวชาญซึ่งใช้ประโยชน์จากหน้า Landing Page หลังการคลิกเป็นส่วนสำคัญของกลยุทธ์ในการสร้างโอกาสในการขาย
หน้า Landing Page หลังการคลิกเป็นหน้าสแตนด์อโลนที่ออกแบบมาเพื่อจุดประสงค์เดียว: การแปลง หน้า Landing Page หลังการคลิกใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวข่าวที่น่าสนใจ ภาพและหลักฐานทางสังคมเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ หน้า Landing Page หลังการคลิกของ IBM ขอให้ผู้มีโอกาสเป็นลูกค้าดำเนินการกับข้อเสนอต่างๆ เช่น e-book การทดลองใช้งานฟรี จดหมายข่าว และเอกสารไวท์เปเปอร์
ต่อไปนี้เป็นวิธีการบางส่วนที่ทีมการตลาดของ IBM ปรับหน้า Landing Page หลังการคลิกให้เหมาะสมสำหรับการแปลงและเพิ่มการสร้างโอกาสในการขายให้สูงสุด
9 ตัวอย่างหน้า Landing Page หลังการคลิกของ IBM
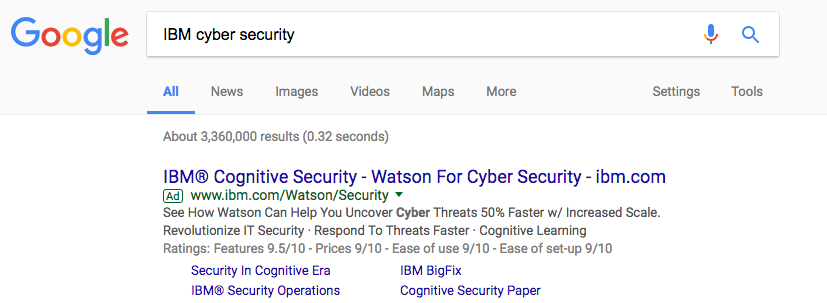
1. เพื่อโปรโมตเอกสารความปลอดภัยในโลกไซเบอร์
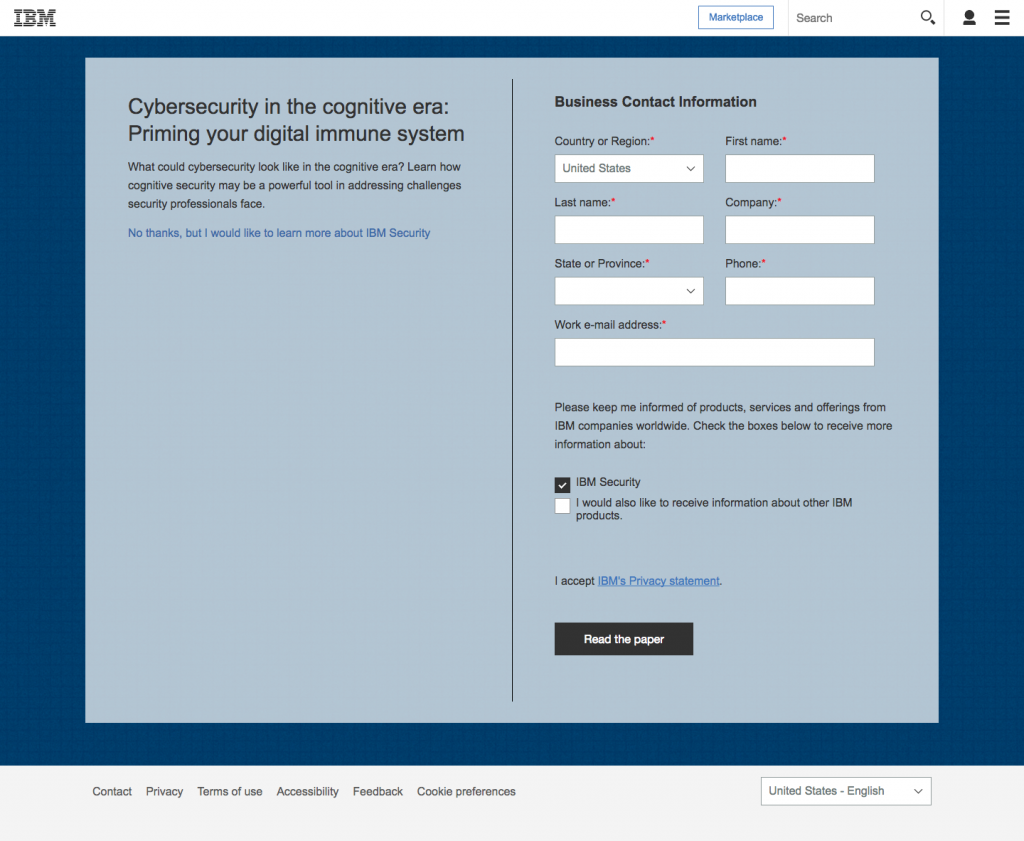
การค้นหาโดย Google อย่างรวดเร็วสำหรับ "IBM cyber security" จะแสดงโฆษณา IBM พร้อมลิงก์ไปยังเทคโนโลยี Watson ของบริษัทและข้อเสนอหน้า Landing Page หลังการคลิก ลิงก์ “ความปลอดภัยในยุคความรู้ความเข้าใจ” นำผู้เยี่ยมชมไปยังหน้า Landing Page หลังการคลิกด้านล่าง:


สิ่งที่เพจทำได้ดี:
- ข้อความจับคู่ ระหว่างโฆษณา IBM และหน้า Landing Page หลังการคลิก ทั้งคู่ใช้ "ความปลอดภัยในยุคความรู้ความเข้าใจ" ในชื่อของพวกเขา
- สำเนาขั้นต่ำ ช่วยให้ผู้เยี่ยมชมสามารถประเมินได้อย่างรวดเร็วว่ากระดาษนั้นคุ้มค่ากับเวลาหรือไม่
- ลิงก์คำชี้แจงสิทธิ์ส่วนบุคคล เหนือ CTA โดยตรงสามารถให้ความสบายใจแก่ผู้มีโอกาสเป็นลูกค้าที่มีความกังวลเกี่ยวกับข้อมูลของพวกเขา
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ส่วนหัว มีการเชื่อมโยง ทำให้ผู้เยี่ยมชมมีโอกาสออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องพิจารณาข้อเสนอพิเศษ
- เมนูแฮมเบอร์เกอร์ และฟังก์ชันการค้นหาในส่วนหัวเป็นสิ่งเบี่ยงเบนความสนใจจากข้อเสนอหน้า Landing Page หลังการคลิก ควรนำลิงค์ส่วนหัวออกเพื่อจำกัดจุดออกและให้ความสนใจกับกระดาษ
- ลิงก์ "ไม่ ขอบคุณ" ด้านล่างสำเนาช่วยให้ผู้เข้าชมออกจากหน้าได้เช่นเดียวกับที่พวกเขากำลังเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอพิเศษ
- การขาดหลักฐานทางสังคม หมายความว่าข้อเสนอนี้จะไม่เชื่อมโยงกับผู้มีโอกาสเป็นลูกค้าทางอารมณ์ การเพิ่มข้อความรับรองในกระดาษความปลอดภัยทางไซเบอร์สามารถปรับปรุงการแปลงได้
- การไม่มีรูปภาพ หมายความว่าผู้มีโอกาสเป็นลูกค้าไม่แน่ใจว่ากระดาษที่พวกเขาถูกขอให้ดาวน์โหลดมีลักษณะอย่างไร การเพิ่มการแสดงตัวอย่างจะช่วยให้ผู้มีโอกาสเป็นลูกค้าได้เห็นภาพรวมของเอกสารว่าเป็นอย่างไร หากพวกเขาเลือกที่จะดาวน์โหลด
- พื้นที่ว่าง ใต้สำเนาโดยตรงทำให้หน้ารู้สึกไม่สมดุล พื้นที่นี้อาจเต็มไปด้วยข้อความรับรองหรือภาพปกของกระดาษ
- การไม่มีสำเนา ไม่ได้ทำให้ผู้อ่านรู้ว่ากำลังดาวน์โหลดอะไรอยู่ การเพิ่มหัวข้อย่อยหรือย่อหน้าอธิบายสั้น ๆ อาจนำไปสู่การแปลงมากขึ้น
- มีการใช้สี CTA ซ้ำบนหน้า ซึ่งทำให้ดูโดดเด่นได้ยากขึ้น การเปลี่ยนเป็นสีเช่นสีแดงหรือสีเขียวสามารถเพิ่มการแปลงได้
- ลิงก์ส่วนท้าย เป็นอีกโอกาสหนึ่งสำหรับผู้มีโอกาสเป็นลูกค้าที่จะออกจากหน้านี้โดยไม่แปลง
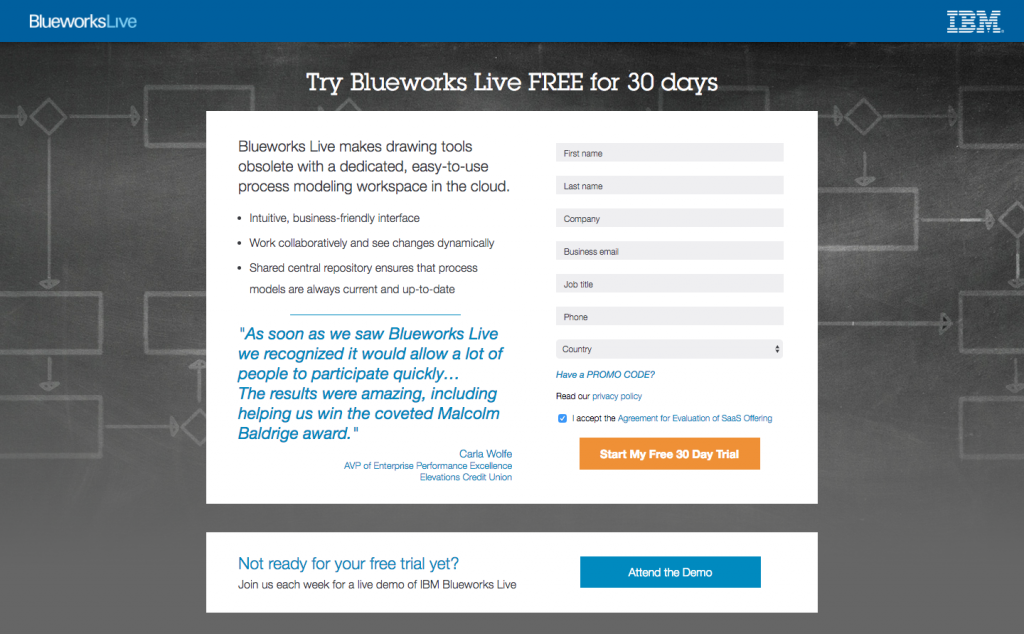
2. เพื่อกระตุ้นให้ผู้ชมสมัครทดลองใช้ Blueworks Live
สิ่งที่เพจทำได้ดี:
- การนำทางส่วนหัวไม่ ช่วยให้ผู้มีโอกาสเป็นลูกค้าอยู่ในหน้า Landing Page หลังการคลิกและมุ่งเน้นไปที่ข้อเสนอพิเศษ
- คำว่า “ฟรี” ในบรรทัดแรก ดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้าและทำให้พวกเขารู้ว่าพวกเขาจะไม่ต้องจ่ายอะไรเลยสำหรับข้อเสนอนี้
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถระบุได้อย่างรวดเร็วว่าข้อเสนอนั้นคุ้มค่ากับเวลาของพวกเขาหรือไม่
- คำพูดรับรอง ด้านล่างสำเนาสัญลักษณ์แสดงหัวข้อย่อยนั้นแข็งแกร่ง แต่อาจมีประสิทธิภาพมากกว่านั้นด้วยเฮดช็อต
- ลิงก์ นโยบายความเป็นส่วนตัว เหนือ CTA ช่วยให้ผู้มีโอกาสเป็นลูกค้ากังวลเกี่ยวกับข้อมูลของตนได้อย่างสบายใจ
- สี CTA นั้นแตกต่างและไม่ซ้ำกับที่อื่นในหน้า สิ่งนี้ช่วยให้โดดเด่นและดึงดูดสายตาของผู้เยี่ยมชม
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- มี การเชื่อมโยงโลโก้ Blueworks Live ซึ่งทำให้ผู้เข้าชมมีโอกาสที่จะออกจากหน้าโดยไม่ต้องเปลี่ยนข้อเสนอ
- ไม่มีรูปภาพ ในหน้า Landing Page หลังการคลิกนี้ รูปภาพของ Blueworks Live ที่ใช้บนคอมพิวเตอร์หรือภาพศีรษะสำหรับข้อความรับรองในหน้านี้สามารถช่วยเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกได้
- Trust seals สามารถกระตุ้นให้เกิดความมั่นใจมากขึ้นในหน้านี้และความปลอดภัยของ Blueworks Live แต่ไม่มีการใช้ที่นี่
- ส่วน “ยังไม่พร้อมสำหรับการทดลองใช้ฟรีของคุณ” ด้านล่างครึ่งหน้าจะเชื่อมโยงไปยังข้อเสนออื่น การดำเนินการนี้จะเลิกสนใจการทดลองใช้ฟรีและน่าจะลดการแปลง การนำ CTA ที่สองนี้ออกอาจช่วยเพิ่มประสิทธิภาพการแปลงในหน้า Landing Page หลังการคลิกนี้
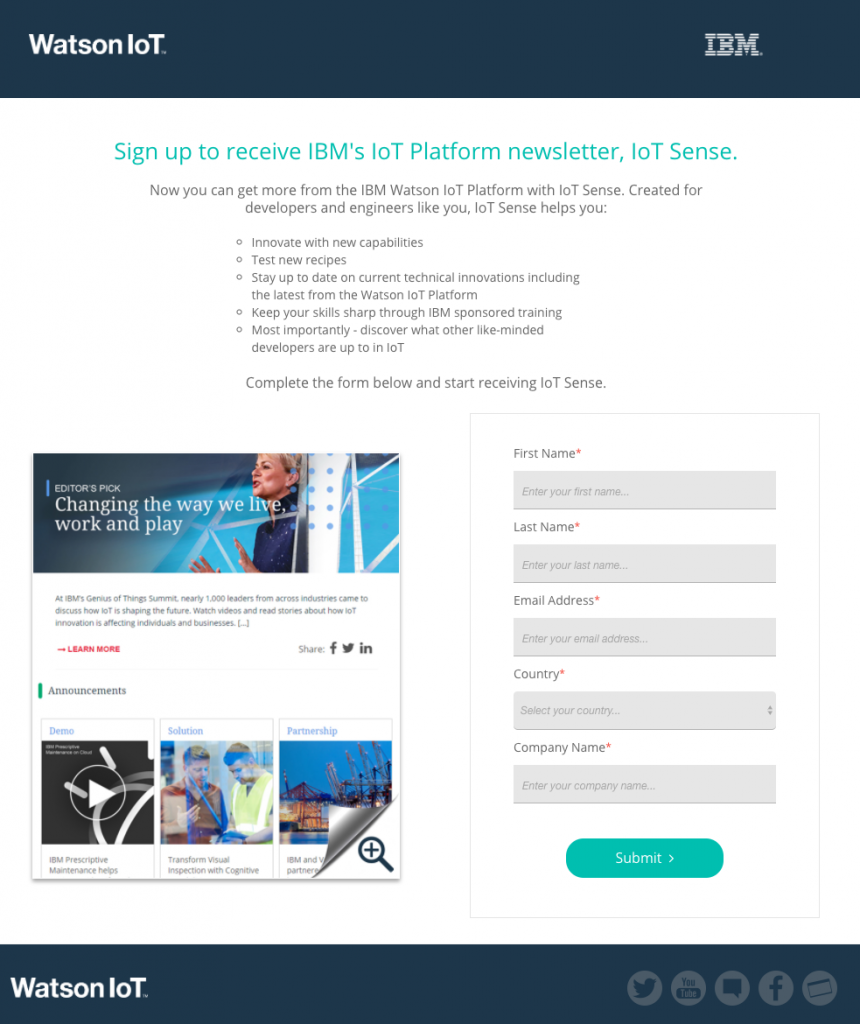
3. เพื่อเพิ่มการสมัครรับจดหมายข่าวของพวกเขา
สิ่งที่เพจทำได้ดี:
- บรรทัดแรก ช่วยให้ผู้เข้าชมทราบว่าหน้า Landing Page หลังการคลิกนี้ออกแบบมาเพื่ออะไรทันทีที่มาถึง
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้มีโอกาสเป็นลูกค้าเรียนรู้ได้อย่างรวดเร็วว่าประเด็นสำคัญคืออะไรในจดหมายข่าว
- รูปภาพ ของจดหมายข่าวแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นสิ่งที่พวกเขาคาดหวังได้หากพวกเขาเปลี่ยนใจเลื่อมใส
- แบบฟอร์ม 5 ช่อง สั้นพอที่จะไม่ทำให้ผู้มีโอกาสเป็นลูกค้าที่เบื่อหน่ายกับการส่งข้อมูลส่วนตัวจำนวนมาก
- นโยบายความเป็นส่วนตัว ในส่วนท้ายของหน้าช่วยให้ผู้มีโอกาสเป็นลูกค้ามั่นใจได้ว่า IBM จะไม่ใช้ข้อมูลในทางที่ผิด
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ที่เชื่อมโยงในส่วนหัว ทำให้ผู้เข้าชมมีโอกาสออกจากหน้าโดยไม่ต้องอ่านข้อเสนอ
- การใช้พื้นที่สีขาวในทางที่ผิด ทำให้หน้าครึ่งหน้าบนดูผิดเพี้ยนไปเล็กน้อย เนื่องจากสำเนาที่พับด้านบนอยู่กึ่งกลาง พื้นที่สีขาวด้านใดด้านหนึ่งจึงรู้สึกเหมือนเสียพื้นที่เปล่าไป IBM สามารถย้ายสำเนาไปทางด้านซ้ายในขณะที่เพิ่มองค์ประกอบอื่น เช่น ข้อความรับรอง ทางด้านขวา
- สีปุ่ม CTA ซ้ำกันบนหน้า จึงไม่โดดเด่น การเปลี่ยนเป็นสีส้มอาจส่งผลดีต่อการแปลง การดูวงล้อสีอย่างรวดเร็วสามารถช่วยเลือกสีที่ตัดกันอย่างเหมาะสม
- สำเนา CTA "ส่ง" ไม่น่าสนใจมาก “รับจดหมายข่าว IBM ของคุณวันนี้” อาจให้ผลลัพธ์ที่ดีกว่า
- ลิงก์โซเชียลมีเดียในส่วนท้าย เปิดโอกาสให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลงเป็นข้อเสนอพิเศษ
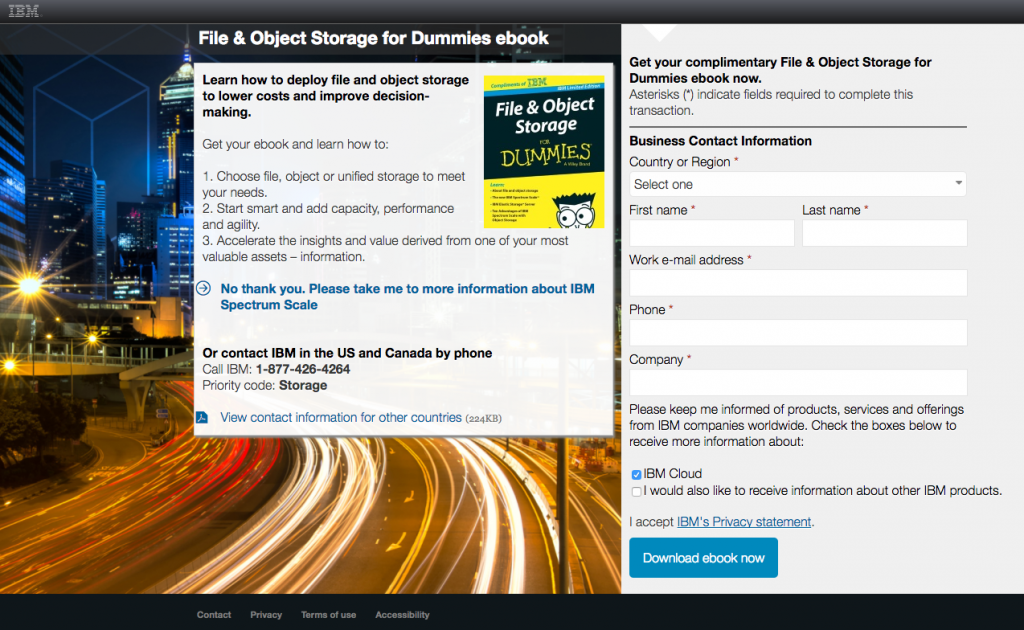
4. เพื่อเสนอ ebook ที่เก็บไฟล์และวัตถุ
สิ่งที่เพจทำได้ดี:
- พาดหัวและหัวข้อย่อย ทำให้ผู้เข้าชมเข้าใจอย่างชัดเจนถึงสิ่งที่พวกเขาคาดหวังได้จาก ebook
- ภาพหน้าปก ebook ทำให้ผู้มีโอกาสเป็นลูกค้ามองเห็นได้ ดังนั้นพวกเขาจึงทราบแน่ชัดว่าพวกเขาจะดาวน์โหลดอะไรหากพวกเขาทำการแปลง
- แบบฟอร์ม 6 ช่อง สั้นพอที่จะไม่สร้างแรงเสียดทานที่ขัดขวางการแปลง
- คำชี้แจงสิทธิ์ส่วนบุคคล เหนือ CTA ช่วยให้ผู้เยี่ยมชมสามารถเข้าถึงคำชี้แจงฉบับเต็ม เพื่อให้พวกเขาสามารถเรียนรู้ว่าข้อมูลของพวกเขาจะถูกแบ่งปันอย่างไร ถ้าเป็นเช่นนั้น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การวางเมาส์เหนือโลโก้ส่วนหัว จะแสดงเมนูการนำทางแบบเต็ม ควรนำเมนูการนำทางนี้ออกเพื่อให้ผู้เข้าชมสนใจ ข้อเสนอของหน้า Landing Page หลังการคลิกนี้
- ลิงก์ "ไม่ ขอบคุณ" ด้านล่างสำเนาจะทำให้ผู้เข้าชมมีโอกาสอีกครั้งที่จะออกจากหน้านี้โดยไม่ต้องพิจารณาข้อเสนออย่างเต็มที่
- ภาพพื้นหลัง ไม่ว่าง ไม่เพิ่มอะไรในหน้า และเบี่ยงเบนความสนใจจากข้อเสนอ
- หน้า Landing Page หลังการคลิกนี้ขาดหลักฐานทางสังคม ข้อความรับรองหรือวิดีโอจากผู้ที่พบว่า ebook เชิงลึกสามารถช่วยเพิ่มการแปลงได้
- สีของ CTA สามารถเปลี่ยนแปลงได้เนื่องจากมีสีน้ำเงินหลายเฉดอยู่ในหน้านี้แล้ว
- ลิงก์ในส่วนท้ายช่วย ให้ผู้เข้าชมมีโอกาสอีกครั้งในการออกจากหน้านี้โดยไม่ต้องแปลงเป็นข้อเสนอพิเศษ
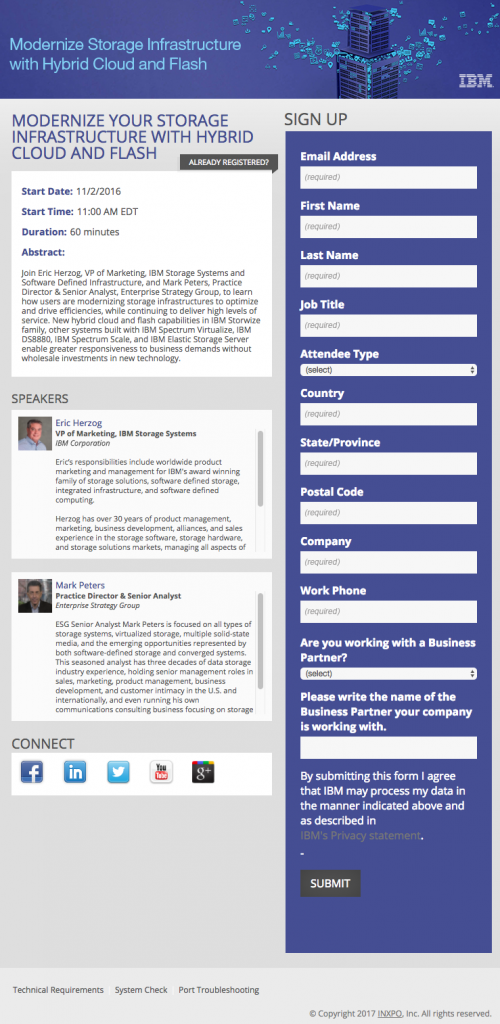
5. เพื่อเพิ่มการลงทะเบียนสำหรับเว็บคาสต์ของพวกเขา


สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนู ช่วยให้ผู้เยี่ยมชมอยู่บนหน้าและมุ่งเน้นไปที่ข้อเสนอพิเศษ
- สำเนา ในบทคัดย่อเป็นคำอธิบายและช่วยให้ผู้เข้าชมเห็นภาพที่ชัดเจนว่าเว็บคาสต์ 60 นาทีเกี่ยวกับอะไร
- ผู้นำเสนอเว็บคาสต์ มาพร้อมกับภาพศีรษะ ชื่อเรื่อง และชื่อบริษัท สิ่งนี้ช่วยกำหนดพวกเขาให้เป็นผู้มีอำนาจในเรื่องของโครงสร้างพื้นฐานการจัดเก็บข้อมูล
- รูปแบบห่อหุ้ม ดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้าอย่างเป็นธรรมชาติ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- แบบฟอร์ม 12 ช่อง มีมากเกินไปและมีแนวโน้มที่จะเพิ่มแรงเสียดทาน ทำให้จำนวน Conversion ลดลงในที่สุด
- ลิงก์โซเชียลมีเดียเปิด โอกาสให้ผู้เยี่ยมชมออกไปโดยไม่ต้องแปลงข้อเสนอ หน้านี้ควรเน้นที่การออกอากาศทางเว็บอย่างสมบูรณ์ ไม่ใช่การโปรโมตช่องทางโซเชียลของพวกเขา
- ข้อความ คำชี้แจงสิทธิ์ส่วนบุคคล ไม่ได้เชื่อมโยง ซึ่งหมายความว่าผู้มีโอกาสเป็นลูกค้าที่สนใจวิธีที่ IBM ใช้ข้อมูลของพวกเขาจะไม่สามารถรับข้อมูลใด ๆ ก่อนทำการตัดสินใจแปลง
- สี CTA ซ้ำหลายครั้งและไม่ "เด้ง" ออกจากหน้า อาจเปลี่ยนเป็นสีแดงหรือสีเหลืองเพื่อให้โดดเด่นยิ่งขึ้น
- การ "ส่ง" สำเนา CTA นั้นน่าเบื่อและไม่กระตุ้นให้ดำเนินการ การเปลี่ยนเป็นสิ่งที่น่าสนใจมากขึ้น เช่น “ลงทะเบียนฉันเพื่อเว็บคาสต์” น่าจะเป็นแรงบันดาลใจให้ดำเนินการมากขึ้น
- ลิงก์ในส่วนท้าย ช่วยให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
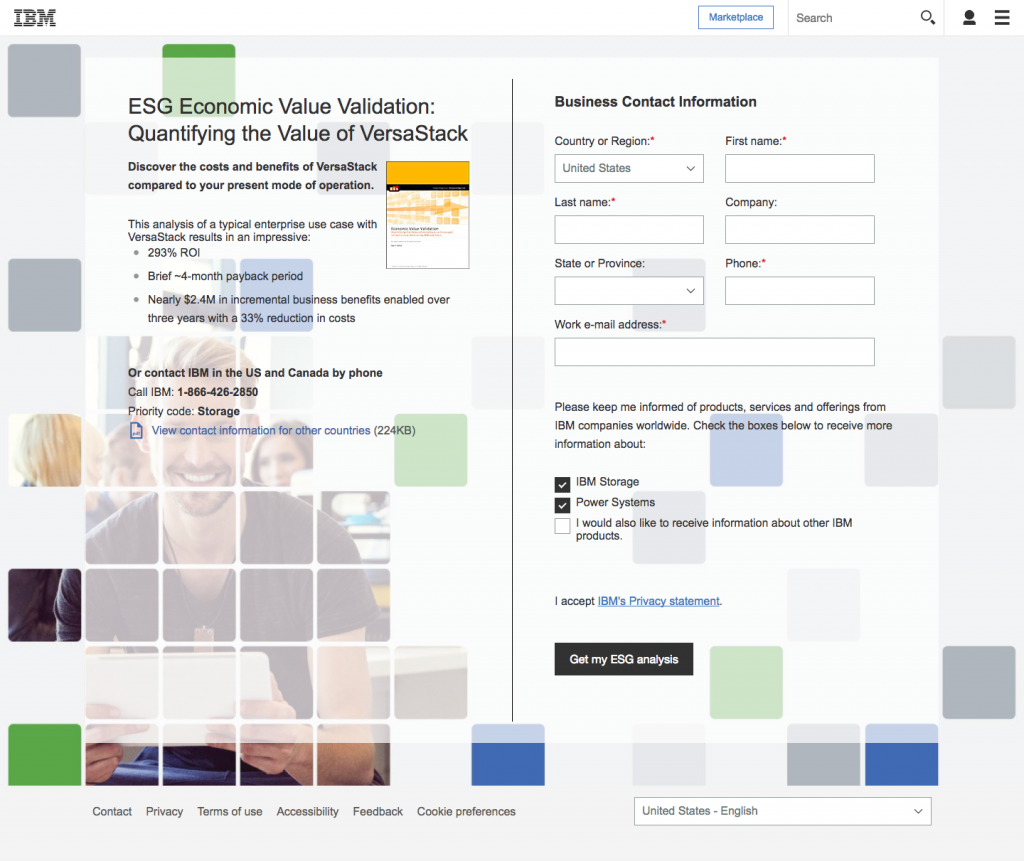
6. เพื่อสร้างความสนใจในหนังสือการวิเคราะห์ ESG ของพวกเขา
สิ่งที่เพจทำได้ดี:
- บรรทัดแรกและบรรทัดแรกย่อย อธิบายถึงข้อเสนอของหน้า Landing Page ภายหลังการคลิก
- ภาพของหน้าปก ebook ช่วยให้ผู้เยี่ยมชมทราบได้อย่างแม่นยำว่าพวกเขาจะได้รับอะไรหากพวกเขาแปลงเป็นข้อเสนอพิเศษนี้
- ลิงก์คำชี้แจงสิทธิ์ส่วนบุคคล ช่วยให้ผู้ที่มีแนวโน้มเป็นลูกค้ากังวลว่าข้อมูลส่วนบุคคลของพวกเขาจะถูกนำไปใช้อย่างไร
- สำเนา CTA เป็นตัวตน “รับการวิเคราะห์ ESG ของฉัน” โน้มน้าวใจได้มากกว่า “ส่ง”
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- มีการเชื่อมโยง โลโก้ IBM ในส่วนหัว และเมนูแฮมเบอร์เกอร์ยังเปิดลิงก์การนำทางอีกด้วย ควรลบลิงก์ออกจากส่วนหัวเพื่อให้ผู้เข้าชมจดจ่อกับข้อเสนอพิเศษ
- ภาพของหน้าปก ebook อาจใหญ่ขึ้นและอยู่กึ่งกลางเพื่อให้โดดเด่นยิ่งขึ้นในหน้า
- หน้านี้ขาดหลักฐานทางสังคม สำเนาพูดถึง ROI ของ VersaStack และคำรับรองที่ยืนยันว่า ebook ส่งผลกระทบต่อการเงินของบริษัทอย่างไรจึงจะได้ผลอย่างมากที่นี่
- ภาพของผู้ชายในพื้นหลัง อาจทำให้เขามองไปที่ CTA เพื่อเป็นสัญลักษณ์ทางสายตา นอกจากนี้ยังเป็นภาพที่ยุ่งมากซึ่งอาจทำให้เสียสมาธิได้
- ลิงก์ในส่วนท้าย ควรถูกลบออก เนื่องจากจะทำให้ผู้เข้าชมมีโอกาสอีกครั้งในการออกจากหน้า Landing Page หลังการคลิกโดยไม่ต้องแปลง
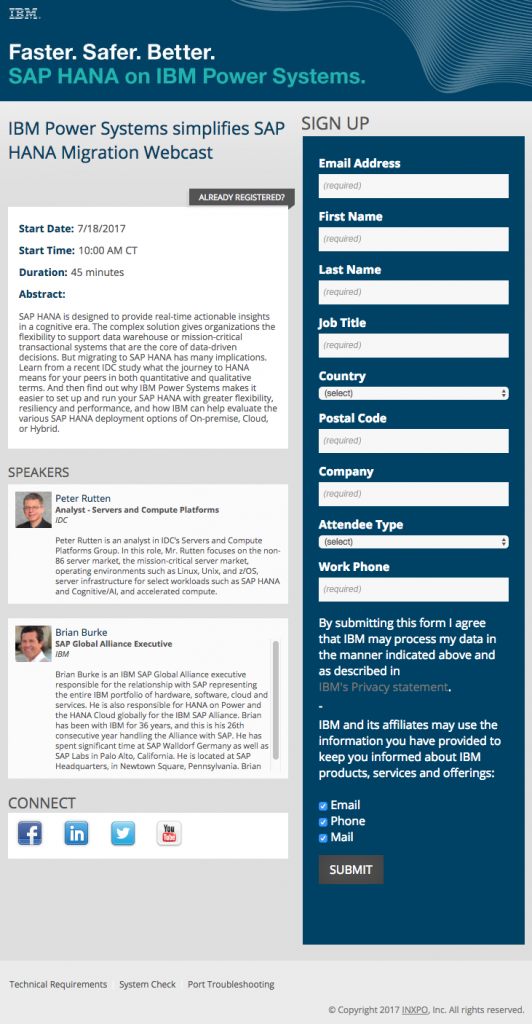
7. เพื่อโปรโมตเว็บคาสต์การโยกย้าย SAP HANA
สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนูในส่วนหัว หมายความว่าผู้เข้าชมมีแนวโน้มที่จะยังคงอยู่ในหน้าและพิจารณาข้อเสนอพิเศษ
- สำเนา จะอธิบายถึงสิ่งที่ผู้มีโอกาสเป็นลูกค้าสามารถคาดหวังได้จากเว็บคาสต์ โดยไม่บังคับให้พวกเขาอ่านบล็อกข้อความ
- รูปแบบที่ห่อหุ้ม ดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้า และเพิ่มโอกาสของการแปลง
- ผู้พูด มีชื่อ ชื่อเรื่อง และเฮดช็อตอยู่ในรายการ ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้ามีความน่าเชื่อถือมากขึ้น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ไม่มีการเชื่อมโยงคำชี้แจงสิทธิ์ส่วนบุคคล ซึ่งหมายความว่าผู้เข้าชมที่กังวลเกี่ยวกับข้อมูลของตนจะไม่มีโอกาสอ่านเกี่ยวกับนโยบายของ IBM ก่อนตัดสินใจแปลง
- ลิงก์โซเชียลมีเดีย เปิดโอกาสให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
- สี CTA ไม่โดดเด่นเนื่องจากเป็นสีซ้ำหลายครั้งบนหน้า การออกแบบปุ่มเป็นสีเหลืองจะช่วยดึงสายตามาที่ CTA ได้มากขึ้น
- สำเนา CTA ไม่น่าสนใจ “ส่ง” อาจแทนที่ด้วย “เป็นผู้เชี่ยวชาญการย้ายถิ่นวันนี้” หรือสิ่งที่สร้างแรงบันดาลใจมากกว่า
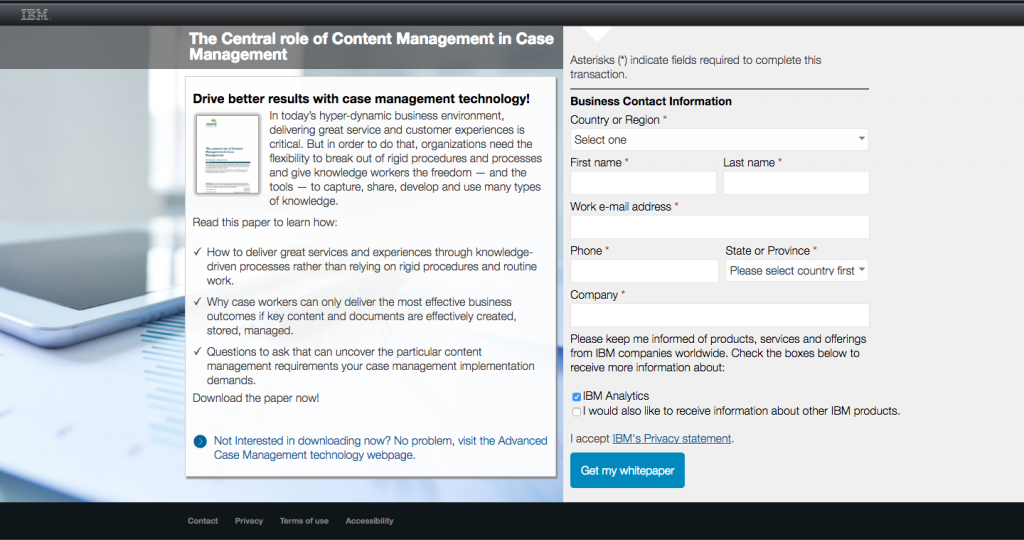
8. เพื่อสนับสนุนการดาวน์โหลด ebook การจัดการเนื้อหาของพวกเขา
สิ่งที่เพจทำได้ดี:
- รูปภาพของเอกสารไวท์เปเปอร์ ช่วยให้ผู้เยี่ยมชมทราบว่าจะเกิดอะไรขึ้นหากพวกเขาแปลงและดาวน์โหลดเอกสาร อย่างไรก็ตาม กระดาษอาจมีขนาดใหญ่ขึ้นเล็กน้อย
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เข้าชมทราบได้อย่างรวดเร็วว่าเอกสารไวท์เปเปอร์การจัดการเนื้อหานั้นคุ้มค่ากับเวลาของพวกเขาหรือไม่
- ลูกศรแสดงภาพ ที่ด้านบนของหน้าช่วยดึงความสนใจไปที่แบบฟอร์มที่ต้องการให้ผู้มีโอกาสเป็นลูกค้าป้อนข้อมูล
- คำชี้แจงสิทธิ์ส่วนบุคคล ช่วยให้ผู้เยี่ยมชมมั่นใจในการกรอกแบบฟอร์มและให้ข้อมูลส่วนตัวแก่ IBM
- สำเนา CTA มีลักษณะเฉพาะตัว "รับเอกสารทางเทคนิคของฉัน" น่าสนใจกว่า "ส่ง"
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การวางเมาส์เหนือโลโก้ IBM ในส่วนหัวจะเป็นการเปิดเมนูการนำทาง ลิงก์ส่วนหัวเหล่านี้ควรถูกลบออกเพื่อให้ผู้เยี่ยมชมอยู่ในหน้าและเน้นที่ข้อเสนอพิเศษ
- ลิงก์ "ไม่สนใจ" ด้านล่างสำเนาจะนำผู้เข้าชมออกจากหน้าก่อนที่จะทำ Conversion การลบลิงก์นี้อาจเพิ่มการแปลง
- การเพิ่มรูปภาพ ลงในแท็บเล็ตจะเป็นการเติมภาพพื้นหลังเพิ่มเติมและรวมการสร้างแบรนด์
- สี CTA เป็นสีน้ำเงินที่คล้ายกับองค์ประกอบอื่นๆ ในหน้า Landing Page หลังการคลิก การเปลี่ยนสีนี้เป็นสีแดงหรือสีเขียวจะช่วยให้โดดเด่นยิ่งขึ้น
- ลิงก์ส่วนท้าย ยังเปิดโอกาสให้ผู้เยี่ยมชมออกจากหน้าและควรลบออกเพื่อเพิ่มการแปลงให้สูงสุด
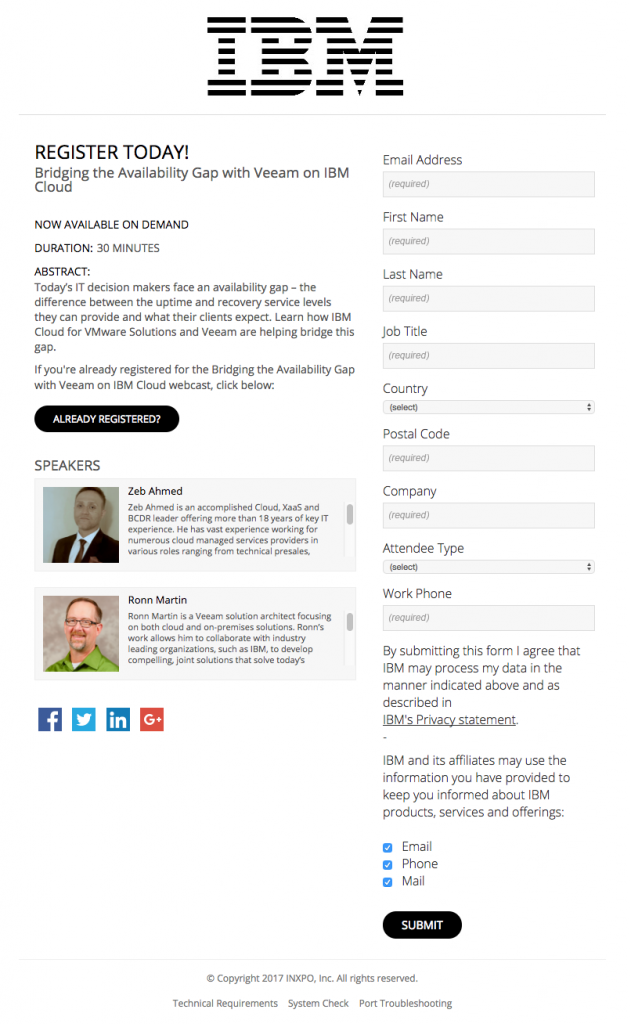
9. เพื่อให้ผู้เยี่ยมชมลงทะเบียนเว็บคาสต์ IBM Cloud
สิ่งที่เพจทำได้ดี:
- ไม่มีเมนูการนำทาง ในส่วนหัวที่ทำให้ผู้เข้าชมจดจ่อกับข้อเสนอพิเศษ
- สำเนา ในบทคัดย่อช่วยให้ผู้เยี่ยมชมทราบได้อย่างรวดเร็วว่าพวกเขาคาดหวังอะไรได้บ้างจากการแปลงและดูเว็บคาสต์
- ลำโพง จะแสดงชื่อ ชื่อเรื่อง และภาพศีรษะทั้งหมด สิ่งนี้ช่วยกำหนดพวกเขาให้เป็นผู้มีอำนาจใน IBM Cloud
- ลิงก์ คำชี้แจงสิทธิ์ส่วนบุคคล ช่วยให้ผู้เยี่ยมชมรู้สึกสบายใจที่กังวลว่าข้อมูลของพวกเขาจะถูกนำไปใช้อย่างไร
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์โซเชียลมีเดียเปิด โอกาสให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องพิจารณาข้อเสนอ
- การเพิ่มรูปแบบสรุป สามารถช่วยดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้า และเพิ่มโอกาสในการเกิด Conversion
- สำเนา CTA นั้นไม่สุภาพ “ส่ง” สามารถเปลี่ยนเป็น “ดูเว็บคาสต์ IBM cloud ของคุณ” หรือสิ่งที่คล้ายกัน
- สี Black CTA นั้นธรรมดาเกินไปในหน้านี้ มองเห็นได้ทั่วและไม่ดึงดูดสายตาผู้มาเยือน CTA สีส้มหรือสีแดงอาจมีประสิทธิภาพมากกว่าในการเพิ่มการแปลง
- ลิงก์ส่วนท้าย อนุญาตให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
ออกแบบหน้า Landing Page หลังการคลิกเพื่อดึงดูดสายตาผู้มีโอกาสเป็นลูกค้า
IBM ใช้องค์ประกอบที่โน้มน้าวใจเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใสในจดหมายข่าว สมุดปกขาว ทดลองใช้ฟรี และข้อเสนอ ebook ทีมการตลาดของ IBM ได้พิสูจน์แล้วว่ามีทักษะในการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกด้วยองค์ประกอบที่เหมาะสมเพื่อเพิ่มการแปลงสูงสุด
คุณสามารถสร้างหน้า Landing Page หลังการคลิกให้โน้มน้าวใจ (หรือมากกว่านั้น) ด้วย Instapage แพลตฟอร์มที่เป็นมิตรต่อนักออกแบบของเราสามารถปรับแต่งได้อย่างสมบูรณ์ เพื่อให้คุณสามารถเลือกรูปลักษณ์ที่เหมาะกับแคมเปญถัดไปของคุณ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้