9+ แนวทางปฏิบัติที่ดีที่สุดสำหรับอีเมล HTML
เผยแพร่แล้ว: 2021-12-24เมื่อคุณสร้างอีเมลด้วยเครื่องมือแบบลากแล้วปล่อยหรือโมดูลตาม แสดงว่าคุณกำลังสร้างอีเมล HTML อยู่โดยพื้นฐาน
อีเมลมีสองประเภทหลักที่ผู้ใช้สามารถส่งและรับได้: อีเมลข้อความธรรมดา (เหมือนกับที่ฟังดูเหมือน - อีเมลใดๆ ที่มีเพียงข้อความเก่าธรรมดาและไม่มีการจัดรูปแบบ) และ อีเมล HTML ที่มีรูปแบบและกำหนดสไตล์ด้วย HTML และ CSS แบบอินไลน์ .
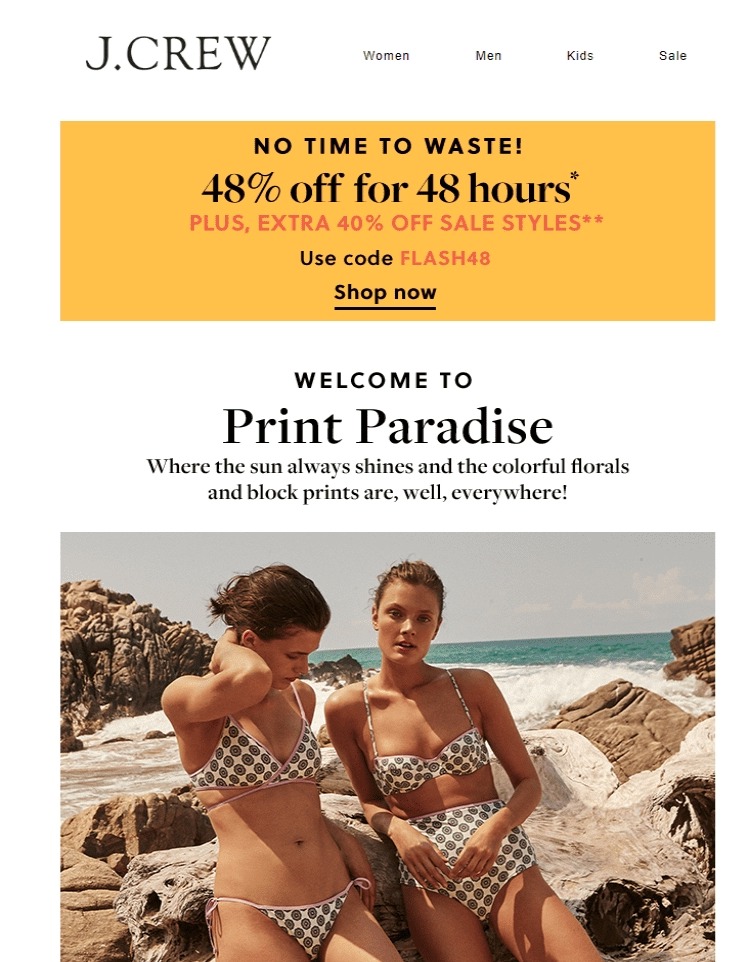
อีเมล HTML นั้นมองเห็นได้ง่ายมาก - อีเมลการตลาดมัลติมีเดียส่วนใหญ่ที่ดูเก๋ไก๋ในกล่องจดหมายของคุณอาจเป็นอีเมล HTML
ในฐานะนักการตลาดผ่านอีเมล คุณอาจสร้างอีเมล HTML แล้วและตระหนักถึงประโยชน์ของมันเมื่อเปรียบเทียบกับอีเมลข้อความธรรมดา ที่กล่าวว่าอีเมล HTML ไม่จำเป็นต้องดีไปกว่าอีเมลข้อความธรรมดาเพียงว่าทั้งสองประเภทสามารถเหมาะสมกับสถานการณ์ที่แตกต่างกันและเป็นส่วนหนึ่งของกลยุทธ์การตลาดทางอีเมลที่ประสบความสำเร็จ
บทความนี้จะแสดง แนวทางปฏิบัติที่ดีที่สุดสำหรับอีเมล HTML มากกว่า 10 รายการ โดยไม่คำนึงถึงระดับประสบการณ์และความรู้ในการเขียนโค้ดของคุณ และแบ่งปันแหล่งข้อมูลฟรีสำหรับอีเมล HTML ที่คุณสามารถใช้ได้ ฟังดูเข้าท่า? แล้วมาดำดิ่งกัน
อีเมล HTML คืออะไร?
อีเมล HTML (HyperText Markup Language) คืออีเมลที่ใช้ HTML ประเภทหนึ่งเพื่อให้มาร์กอัปความหมายและการจัดรูปแบบที่ไม่สามารถทำได้เมื่อใช้อีเมลข้อความธรรมดา โค้ด HTML ช่วยให้นักการตลาดสร้างอีเมลที่น่าทึ่งซึ่งสามารถกระตุ้นยอดขายและเพิ่มการมีส่วนร่วมของสมาชิก
ในอีเมล HTML ข้อความจะพอดีกับความกว้างของพื้นผิวการดู แทนที่จะแยกตามอักขระ 78 ตัวของทุกบรรทัด นอกจากนี้ อีเมล HTML ยังอนุญาตให้แทรกสี ตาราง แผนภูมิ ไดอะแกรม และแม้แต่สูตรทางคณิตศาสตร์เป็นรูปภาพได้
เหตุใดอีเมล HTML จึงมีความสำคัญ
อีเมล HTML ปรากฏขึ้นครั้งแรกในต้นปี 2000 และนักการตลาดตกอยู่ในภาวะโกลาหล ในขณะนั้น ไม่ใช่ทุกไคลเอนต์อีเมลที่สามารถแสดงรูปแบบอีเมลดังกล่าวอย่างถูกต้องสำหรับอีเมล HTML และอุปกรณ์มือถือขาดความสามารถในการแสดงผลที่เหมาะสมสำหรับอีเมลที่ซับซ้อนอย่างแน่นอน
แต่ตั้งแต่นั้นมา การออกแบบที่ตอบสนองได้โดยทั่วไปและอีเมลที่มีความซับซ้อนมากขึ้นก็เพิ่มขึ้นเท่านั้น ด้วยองค์ประกอบภาพ การโต้ตอบ และสื่อที่สมบูรณ์ อีเมล HTML มีทุกอย่างตั้งแต่ GIF แบบเคลื่อนไหว เนื้อหาที่มีรูปแบบสวยงาม ไปจนถึง CTA ที่ดึงดูดความสนใจ
อันที่จริง ผู้คน 64% ตอบว่าตนชอบอีเมล HTML มากกว่าอีเมลข้อความธรรมดา คะแนนการอนุมัติที่สูงเกิดจากข้อดีดังต่อไปนี้:
การแปลงที่สูงขึ้น : อีเมล HTML ช่วยให้ฝ่ายการตลาดปรับแต่งข้อความของตนเพื่อให้มี CTA ที่โดดเด่น มีลิงก์ที่เกี่ยวข้อง และทำให้ผู้รับมีส่วนร่วมกับอีเมลได้ง่ายขึ้น
การออกแบบที่ดีขึ้น : อีเมล HTML ช่วยให้นักการตลาดอีเมลปรับแต่งเทมเพลตด้วยสีและโลโก้ของแบรนด์ของตนได้ นอกจากนี้ยังสามารถรวม CTA และรูปภาพที่คลิกได้ไว้ในอีเมล ความสามารถทั้งหมดเหล่านี้ช่วยปรับปรุงการออกแบบและประสิทธิภาพของอีเมลทางการตลาด
การ ติดตาม : การมีซอฟต์แวร์การตลาดผ่านอีเมล เช่น AVADA Email Marketing ช่วยจัดการอีเมล HTML และให้ข้อมูลวิเคราะห์แคมเปญแก่ผู้ใช้เพื่อประเมินระดับการมีส่วนร่วมของสมาชิกและระบุข้อความที่ทำงานได้ดีกับผู้ชมเป้าหมาย
การมีส่วนร่วมที่สูงขึ้น : ภาพมักจะส่งข้อมูลได้เร็วกว่าและมีประสิทธิภาพมากกว่าคำพูด ดังนั้นอีเมล HTML จึงช่วยให้นักการตลาดผ่านอีเมลสามารถถ่ายทอดข้อความได้ดีขึ้น ด้วยเหตุนี้ แบรนด์ต่างๆ สามารถแสดงผลิตภัณฑ์ของตนได้ดีขึ้นด้วยมุมที่น่าดึงดูดยิ่งขึ้น และได้รับการดำเนินการจากผู้บริโภคมากขึ้น
จะสร้างอีเมล HTML ที่ยอดเยี่ยมได้อย่างไร?

ข่าวดีก็คือคุณไม่จำเป็นต้องเรียนรู้การเขียนโค้ดจริงๆ เพื่อสร้างอีเมล HTML
เครื่องมืออย่าง AVADA Email Marketing ที่สร้างขึ้นเพื่อสร้างและส่งอีเมลอัตโนมัติ จะนำเสนอเทมเพลตอีเมล HTML ที่พร้อมใช้งานและจัดรูปแบบไว้ล่วงหน้า ซึ่งจะช่วยให้คุณออกแบบอีเมลที่ยอดเยี่ยมโดยไม่จำเป็นต้องเข้าถึงโค้ดส่วนหลัง
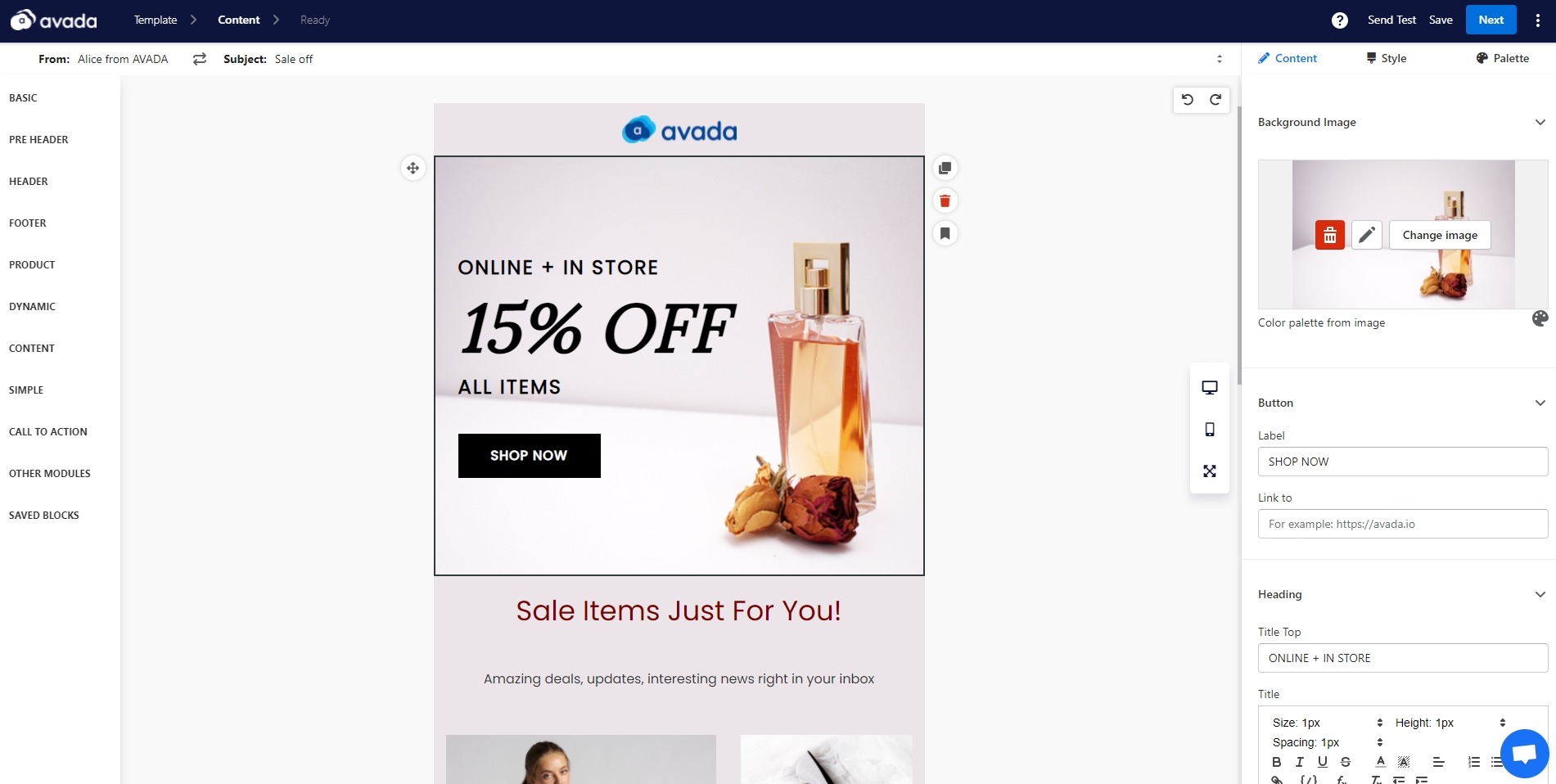
เมื่อคุณทำการเปลี่ยนแปลงในตัวแก้ไขอีเมล AVADA โดยการลากและวาง การเปลี่ยนแปลงจะถูกเข้ารหัสโดยอัตโนมัติในแคมเปญอีเมลสุดท้าย การมีเครื่องมือสร้างอีเมลแบบนี้เป็นตัวเลือกที่ดีหากทีมของคุณไม่มีนักออกแบบอีเมล แต่คุณยังต้องการมีอีเมลที่ดูเป็นมืออาชีพ

หากคุณมีความรู้เกี่ยวกับ HTML หรือต้องการควบคุมโค้ดอีเมลของคุณมากขึ้น คุณยังสามารถนำเข้าไฟล์ HTML ไปยัง AVADA Email Marketing ได้โดยตรงเพื่อใช้เป็นเทมเพลตอีเมลแบบกำหนดเอง หากคุณรู้วิธีการปรับแต่งไฟล์ HTML คุณมีวิธีที่ตรงไปตรงมาในการปรับเทมเพลตอีเมลจำนวนมากที่คุณเลือกลงในแอป
เนื่องจากกระบวนการสร้างอีเมล HTML ตั้งแต่เริ่มต้นนั้นค่อนข้างท้าทาย เราขอแนะนำให้คุณทำงานกับนักพัฒนาซอฟต์แวร์หรือค้นหาเทมเพลตอีเมล HTML ที่สร้างไว้ล่วงหน้าแทน หรือพูดง่ายๆ ก็คือ ใช้ AVADA Email Marketing มีเทมเพลตอีเมลที่จำเป็นทั้งหมดสำหรับร้านอีคอมเมิร์ซ เช่น ธุรกรรม การขายต่อเนื่องและการขายต่อยอด การยืนยันคำสั่งซื้อ ฯลฯ
แนวทางปฏิบัติที่ดีที่สุดสำหรับอีเมล HTML 9+
จากทั้งหมดที่กล่าวมา อาจเป็นเรื่องยากที่จะสร้างอีเมล HTML ที่มีรูปลักษณ์และอัตราการแปลงที่คุณต้องการ ดังนั้น ในส่วนนี้ ฉันจะนำการคาดเดาออกจากรูปภาพการออกแบบอีเมลสำหรับคุณ นี่คือแนวทางปฏิบัติที่ดีที่สุดสำหรับอีเมล HTML สำหรับองค์ประกอบต่างๆ ทั้งหมดของแคมเปญอีเมลสำหรับการสร้างอีเมลที่สวยงาม
ไม่ว่าคุณจะต้องการใช้วิธีใดในการสร้างอีเมล HTML แนวทางปฏิบัติที่ดีที่สุดเหล่านี้จะช่วยคุณปรับปรุงการออกแบบแคมเปญอีเมล ประสบการณ์ผู้ใช้ และอัตราการส่ง
1. ออกแบบอุปกรณ์และขนาดหน้าจอต่างๆ

41.9% ของการเปิดอีเมลทั้งหมดนั้นมาจากอุปกรณ์สมาร์ทโฟน เนื่องจากแท็บเล็ตและสมาร์ทโฟนทำให้การตรวจสอบกล่องขาเข้าเป็นเรื่องง่ายสำหรับทุกคนในตอนนี้ ซึ่งหมายความว่าหากคุณต้องการสร้างอีเมลแบบโต้ตอบ คุณจะไม่สามารถละเลยแนวคิดในการออกแบบอีเมลสำหรับอุปกรณ์เพิ่มเติมได้อีกต่อไป
ปัจจัยหนึ่งที่ชัดเจนและสำคัญที่สุดในรูปลักษณ์ของอีเมล HTML ของคุณคือขนาดหน้าจอของผู้ใช้อุปกรณ์ที่กำลังเปิดอยู่ อีเมลที่มีรูปแบบที่ดีและสวยงามบนเดสก์ท็อปสามารถแสดงเป็นข้อความและรูปภาพที่ทับซ้อนกันและอ่านไม่ออกได้อย่างง่ายดาย หากไม่ได้สร้างขึ้นอย่างเหมาะสมสำหรับหน้าจอสมาร์ทโฟน
เพื่อให้แน่ใจว่าอีเมล HTML ของคุณมีลักษณะตามที่คุณต้องการบนหน้าจอหลายขนาด สิ่งที่ดีที่สุดสำหรับคุณคือทำให้เค้าโครงของคุณเข้าใจง่ายและเรียบง่าย เมื่อคุณเริ่มเพิ่มองค์ประกอบที่ซับซ้อนมากขึ้น เช่น หลายคอลัมน์และรูปภาพแบบลอย รูปแบบอีเมลของคุณอาจแปลได้ยากขึ้นสำหรับหน้าจอขนาดต่างๆ
หากคุณตัดสินใจที่จะสร้างเลย์เอาต์ที่ซับซ้อนมากขึ้น ตรวจสอบให้แน่ใจว่าคุณกำลังพูดถึงวิธีการจัดเรียงองค์ประกอบใหม่เพื่อรองรับขนาดหน้าจอที่แตกต่างกัน ตัวอย่างเช่น หากอีเมลของคุณแสดงเป็นหลายคอลัมน์บนเดสก์ท็อป โครงสร้างเดียวกันนั้นอาจไม่ทำงานบนอุปกรณ์เคลื่อนที่ ดังนั้น คุณจะต้องใช้คิวรีสื่อเพื่อพิจารณาว่าองค์ประกอบอีเมลจะแสดงบนหน้าจอขนาดต่างๆ อย่างไร
จำไว้ว่า การสร้างอีเมล HTML ที่ตอบสนองนั้นทำได้มากกว่าแค่รูปแบบและโครงสร้างของข้อความของคุณ ลองนึกถึงประสบการณ์ของผู้ใช้โดยรวมและวิธีที่ผู้รับจะรับรู้อีเมลของคุณในอุปกรณ์ต่างๆ ตรวจสอบให้แน่ใจว่าตัวเลือกแบบอักษรของคุณอ่านง่ายบนมือถือเหมือนกับบนเดสก์ท็อป และใช้ปุ่มที่เหมาะกับอุปกรณ์เคลื่อนที่หรือ CTA แทนข้อความไฮเปอร์ลิงก์ (คุณได้ลองกดข้อความไฮเปอร์ลิงก์บรรทัดเล็กๆ บนอุปกรณ์มือถือหรือไม่ ไม่ใช่เรื่องง่าย) .
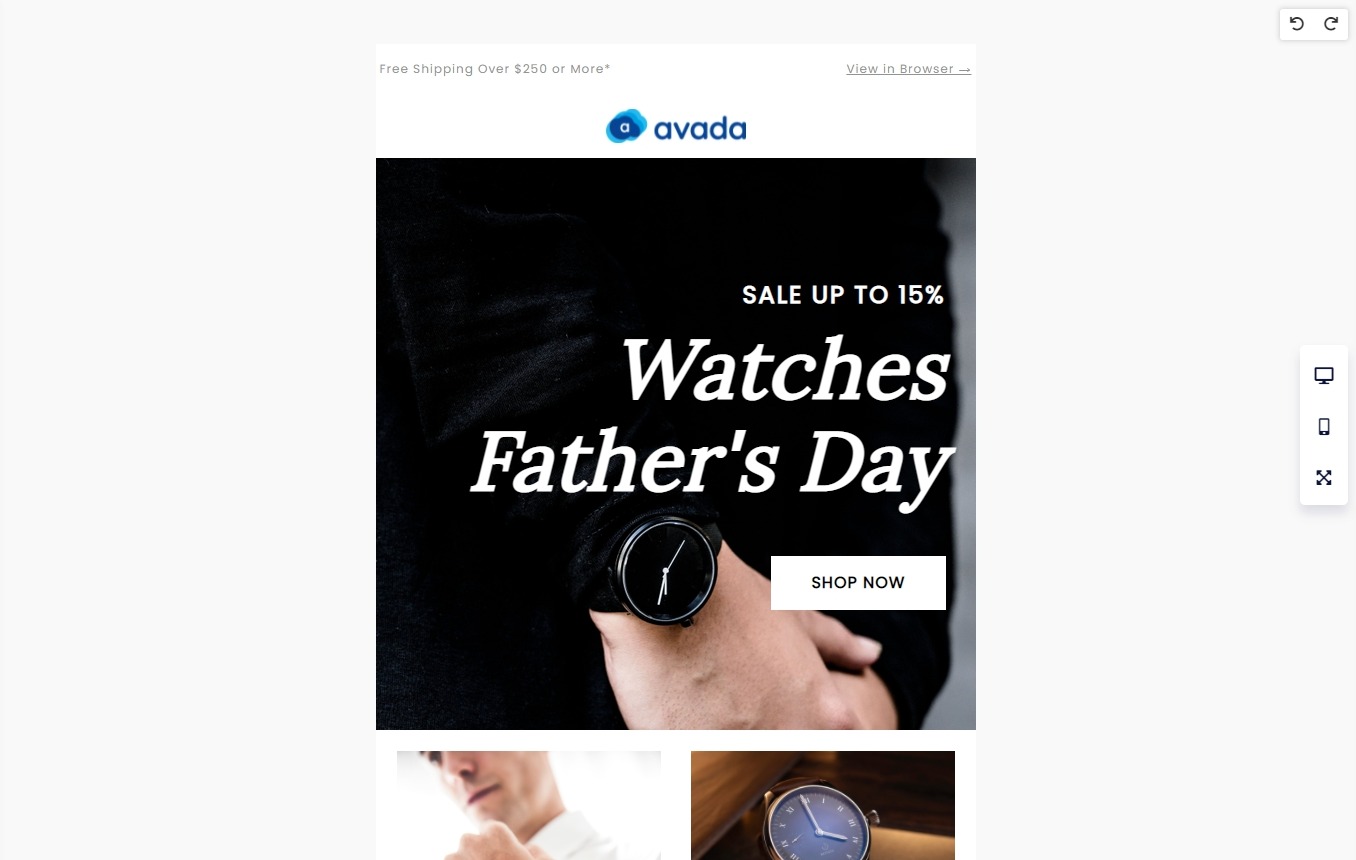
ด้วย AVADA Email Marketing คุณสามารถดูอีเมล HTML ของคุณแบบเรียลไทม์ทั้งบนเดสก์ท็อปและมือถือ ทำให้คุณเห็นภาพรวมทั้งหมดเกี่ยวกับการออกแบบข้อความของคุณ
2. ควบคุมเวลาในการโหลดอีเมล HTML
ระยะเวลาในการโหลดอีเมลของคุณอาจเป็นข้อแตกต่างระหว่างการได้ลูกค้าใหม่กับการสูญเสียผู้รับที่ผิดหวัง แม้ว่าการใช้ตัวเลือกการจัดสไตล์ต่างๆ ทั้งหมดในแอปและรวมรูปภาพทุกรูปที่อีเมล HTML สามารถเก็บได้อาจเป็นเรื่องที่น่าดึงดูดใจ แต่ก็ไม่สำคัญว่าอีเมลของคุณจะใช้เวลาในการโหลดนานเกินไปหรือไม่
ในขณะที่คุณสร้างอีเมล HTML ให้ระวังว่าอีเมลของคุณจะใช้เวลาโหลดนานเท่าใด โดยเฉพาะอย่างยิ่งถ้ามีคนเปิดข้อความของคุณบนรถไฟใต้ดินตอนเช้าด้วยการเชื่อมต่อข้อมูลที่อ่อนแอ ต่อไปนี้คือสิ่งเล็กๆ ที่คุณสามารถทำได้ซึ่งจะช่วยปรับปรุงเวลาในการโหลดอีเมล HTML ของคุณ
ใช้แบบอักษรเว็บมาตรฐาน : แบบอักษรที่กำหนดเองนั้นยอดเยี่ยมสำหรับการแต่งแต้มหน้า Landing Page ของคุณ แต่อาจเป็นชั้นความซับซ้อนที่ไม่เกี่ยวข้องเมื่อถูกเพิ่มลงในอีเมล โปรแกรมรับส่งเมลจัดการกับองค์ประกอบรูปแบบฟอนต์ต่างกัน ดังนั้นคุณควรใช้ฟอนต์เว็บมาตรฐานเพื่อให้แน่ใจว่าโปรแกรมรับส่งเมลที่สมาชิกของคุณใช้รองรับฟอนต์นั้น
ใช้รูปภาพไม่มากเกินไป : รูปภาพที่มี น้อยสามารถสนับสนุนข้อความที่คุณต้องการส่งถึงลูกค้าได้มากขึ้น นอกจากนี้ อย่าลืมใช้โปรแกรมบีบอัดรูปภาพเพื่อลดขนาดไฟล์รูปภาพอีเมลให้มากที่สุด คอมเพรสเซอร์รูปภาพส่วนใหญ่จะไม่ทำให้คุณภาพของภาพลดลงในขณะที่ลดขนาดลงอย่างมาก ดังนั้นคุณจะไม่ทำให้ภาพอีเมลของคุณเสียหายด้วยการทำขั้นตอนพิเศษนี้
ใช้ตัวย่อ HTML : ตัวย่อไฟล์ HTML จะลบรหัสที่ไม่จำเป็นในไฟล์ HTML โดยอัตโนมัติ องค์ประกอบพิเศษและซ้ำๆ จะถูกแก้ไขออก แต่การแสดงผลอีเมล HTML ของคุณจริงจะยังเหมือนเดิม โค้ดแต่ละบรรทัดส่งผลต่อเวลาในการโหลดอีเมล ดังนั้นโปรดใช้เวลาสักครู่เพื่อลบโค้ดขยะเพื่อให้มีผลดีต่อเวลาในการโหลด
มีฟอนต์โวหาร ใช้งานง่าย และปลอดภัยบนเว็บมากมายให้คุณเลือก เช่น Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino และอื่นๆ แบบอักษรเหล่านี้จะโหลดไว้ล่วงหน้าในคอมพิวเตอร์ส่วนใหญ่และแสดงผลอย่างสม่ำเสมอมากกว่า 90% ของเวลาทั้งหมด
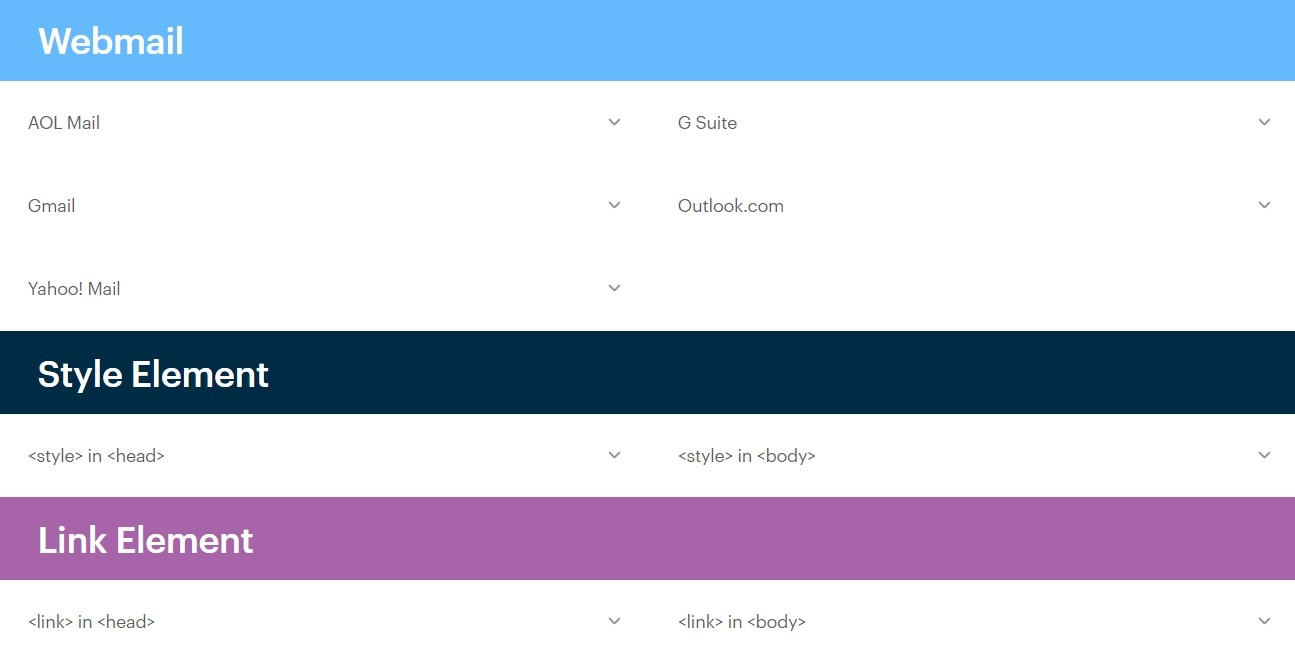
3. ตรวจสอบให้แน่ใจว่าการจัดสไตล์ของคุณใช้ได้กับโปรแกรมรับส่งเมลที่แตกต่างกัน


ปัจจัยสำคัญอีกประการหนึ่งที่มีอิทธิพลอย่างมากต่อการที่อีเมล HTML ของคุณปรากฏในกล่องจดหมายของสมาชิกคือโปรแกรมรับส่งเมลที่พวกเขาใช้เพื่อเปิดข้อความของคุณ โปรแกรมรับส่งเมลโหลดอีเมลต่างกันเล็กน้อย ดังนั้นอีเมลที่มีลักษณะบางอย่างใน Gmail อาจดูแตกต่างออกไปใน Outlook
โชคดีที่ถ้าคุณเข้าใจว่าโปรแกรมรับส่งเมลยอดนิยมส่วนใหญ่แสดงองค์ประกอบ HTML และ CSS โดยเฉพาะ คุณจะสามารถสร้างประสบการณ์ที่สอดคล้องกันในกล่องจดหมายของผู้ใช้ทั้งหมด มันคือทั้งหมดที่เกี่ยวกับการรู้เพื่อหลีกเลี่ยงแท็กที่ไม่รองรับและปรับให้เหมาะสม คุณสามารถอ่านคู่มือที่ครอบคลุมนี้จาก Campaign Monitor เพื่อทำความเข้าใจว่าไคลเอนต์อีเมลยอดนิยม (รวมถึง Gmail และ Outlook) รองรับและแสดงองค์ประกอบการจัดสไตล์ CSS ของอีเมลที่แตกต่างกันอย่างไร
4. วางแผนปัญหาผู้ใช้ปลายทาง
ไคลเอ็นต์อีเมลและขนาดหน้าจอไม่ใช่ปัจจัยเดียวที่อาจส่งผลต่อวิธีที่อีเมล HTML ของคุณแสดงผลในกล่องขาเข้าของสมาชิก องค์ประกอบต่างๆ เช่น เวอร์ชันไคลเอ็นต์อีเมล ระบบปฏิบัติการของผู้ใช้ การตั้งค่าผู้ใช้เฉพาะ ซอฟต์แวร์ความปลอดภัย และการเปิดใช้งานการโหลดรูปภาพอัตโนมัติทั้งหมดจะส่งผลต่อการทำงานของอีเมลของคุณทั้งหมดหรือไม่
อย่างที่คุณอาจเดาได้จากการดูปัจจัยจำนวนมากนี้ การแก้ปัญหาทั้งหมดนั้นท้าทายมาก (ทุกครั้งที่คุณส่งแคมเปญอีเมล) และคุณอาจจะโยนคอมพิวเตอร์ของคุณข้ามห้องถ้าคุณกล้าที่จะลอง
แต่คุณไม่จำเป็นต้องหงุดหงิดอย่างสิ้นเชิงเมื่อเผชิญกับปัญหาเหล่านี้ คุณเพียงแค่ต้องวางแผนเล็กน้อยก่อนที่จะส่งอีเมล HTML ของคุณ
ขั้นแรก ให้พิจารณาสร้างเวอร์ชันหน้าเว็บของอีเมล HTML ของคุณ
ซึ่งจะทำหน้าที่เหมือนปุ่มป้องกันข้อผิดพลาดสำหรับอีเมลของคุณ หากด้วยเหตุผลบางอย่าง (เช่นหนึ่งในหลายๆ ปัจจัยที่กล่าวถึงข้างต้น) อีเมลที่ออกแบบอย่างสวยงามของคุณแสดงขึ้นอย่างยุ่งเหยิงเมื่อผู้รับเปิดอีเมล อย่างน้อยพวกเขาจะมีตัวเลือกในการดูอีเมลเป็นหน้าเว็บและเห็นข้อความเป็น คุณตั้งใจให้เป็น
เนื่องจากเว็บเบราว์เซอร์สามารถแสดงองค์ประกอบสไตล์ได้อย่างสม่ำเสมอมากกว่าโปรแกรมรับส่งเมล คุณจะสามารถควบคุมรูปลักษณ์ของข้อความอีเมลในเวอร์ชันหน้าเว็บของคุณได้มากขึ้น ใน AVADA Email Marketing จะมีไฮเปอร์เท็กซ์ที่เชื่อมโยงอยู่ที่มุมบนขวาของอีเมลเสมอเป็นตัวเลือกที่จะสร้างเวอร์ชันของหน้าเว็บโดยอัตโนมัติ
ประการที่สอง คุณควรสร้างเวอร์ชันข้อความธรรมดาของอีเมล HTML ของคุณ
เวอร์ชันข้อความธรรมดาคือสิ่งที่ดูเหมือน — อีเมล HTML อีกเวอร์ชันหนึ่งที่แสดงเป็นข้อความธรรมดาทั้งหมดเท่านั้น การมีอีเมล HTML เวอร์ชันข้อความล้วนเป็นสิ่งสำคัญ เนื่องจากไคลเอ็นต์อีเมลหรือการตั้งค่าผู้ใช้บางรายเลือกที่จะไม่โหลดหรือไม่สามารถโหลดโค้ด HTML ได้
หากเป็นกรณีนี้ ไคลเอ็นต์จะสามารถแสดงอีเมล HTML ทางเลือกเวอร์ชันอื่นสำหรับผู้ใช้ หากไม่มีอยู่ เซิร์ฟเวอร์อีเมลของผู้รับสามารถส่งสัญญาณว่าอีเมลของคุณอาจเป็นสแปมหรืออาจเป็นอันตรายได้
ซอฟต์แวร์การตลาดผ่านอีเมล เช่น AVADA Email Marketing จะให้เวอร์ชันข้อความธรรมดาสำหรับอีเมลของคุณโดยอัตโนมัติ หากบริการอีเมลของผู้รับจำเป็นต้องใช้ หากคุณกำลังสร้างอีเมล HTML ตั้งแต่เริ่มต้น คุณต้องสร้างข้อความ MIMe แบบหลายส่วน ซึ่งเป็นอีเมลที่มีทั้งเวอร์ชัน HTML และเวอร์ชันข้อความธรรมดาของอีเมลเดียวกัน กระบวนการนี้ต้องใช้ความรู้ขั้นสูงในการเขียนโค้ด ดังนั้นคุณควรทำงานร่วมกับนักพัฒนาในขั้นตอนนี้
ประการที่สาม ตรวจสอบให้แน่ใจว่าอีเมล HTML ของคุณยังคงสมเหตุสมผลแม้ว่ารูปภาพจะไม่โหลด
ผู้ใช้บางคนปิดการโหลดรูปภาพอัตโนมัติ ซึ่งหมายความว่าอีเมลของคุณจะแสดงโดยไม่มีรูปภาพเมื่อผู้ใช้เปิด ด้วยเหตุผลนี้ อย่าพึ่งเพียงรูปภาพเพื่อให้เข้าใจความหมายของข้อความอีเมลของคุณ และใส่ข้อความแสดงแทนลงในรูปภาพที่คุณมีในอีเมลเสมอ ข้อความแสดงแทนจะปรากฏขึ้นแม้ในขณะที่รูปภาพไม่แสดง ดังนั้นผู้รับของคุณสามารถเข้าใจแนวคิดทั่วไปว่าภาพอีเมลย่อมาจากอะไร
5. ปรับข้อความ HTML ให้เหมาะสม
ข้อความ HTML เหมาะสำหรับพื้นที่ที่มีสำเนาจำนวนมาก เพื่อให้แน่ใจว่าข้อความนั้นชัดเจนและชัดเจนในกล่องจดหมายทั้งหมด ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป (ข้อความ HTML จะปรับขนาดตามความกว้างของอุปกรณ์) โปรดทราบว่าขนาดแบบอักษร HTML ขั้นต่ำที่อ่านได้ชัดเจนสำหรับกล่องจดหมายของสมาร์ทโฟนส่วนใหญ่คือ 13px
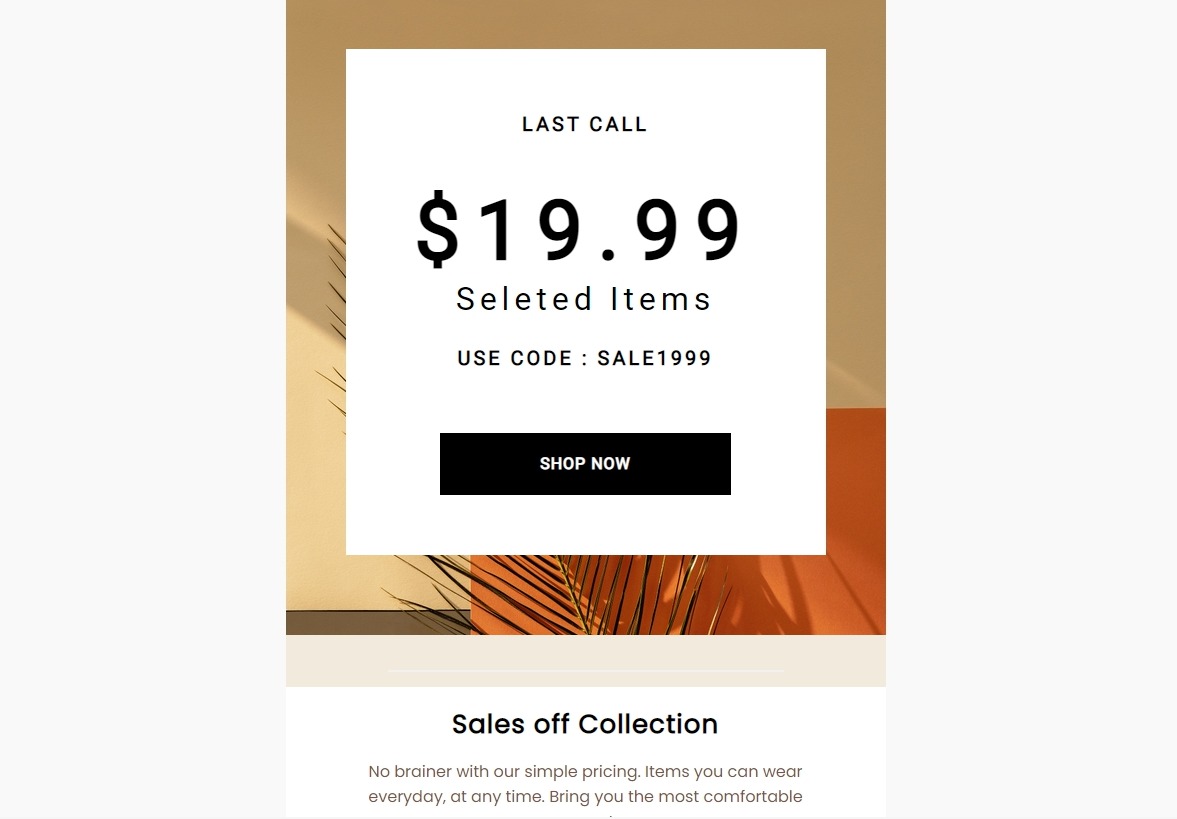
เมื่อใส่รหัสคูปอง คุณสามารถพิมพ์เป็นข้อความ HTML เพื่อให้ผู้รับสามารถคัดลอกและวางได้อย่างง่ายดาย วิธีนี้จะช่วยให้แสดงได้อย่างถูกต้องเมื่อปิดรูปภาพในกล่องจดหมาย หากคุณต้องใช้สำเนาเป็นรูปภาพ ให้ส่งอีเมลทดสอบถึงตัวคุณเองก่อนกดส่ง เพื่อให้แน่ใจว่าได้แสดงอย่างถูกต้อง
แม้ว่าจะไม่เกี่ยวข้องกัน เราขอแนะนำให้คุณหลีกเลี่ยง JavaScript, Flash และ HTML/CSS ที่ซับซ้อนเมื่อสร้างอีเมล HTML JavaScript และ Flash ไม่ได้รับการสนับสนุนในไคลเอนต์อีเมลต่างๆ ตรวจสอบให้แน่ใจว่าอีเมลของคุณเขียนด้วย CSS2 แทน CSS3 และ HTML4 แทน HTML5 และ CSS แบบอินไลน์แทน
6. รู้ขนาดขององค์ประกอบของคุณ

ดังที่กล่าวไว้ ขนาดแบบอักษร HTML ขั้นต่ำที่อ่านได้ชัดเจนสำหรับอุปกรณ์มือถือมักจะอยู่ที่ 13px มีองค์ประกอบอื่นๆ อีกหลายอย่างในอีเมล HTML ของคุณ ซึ่งคุณต้องพิจารณาถึงขนาด ตั้งแต่ขนาดภาพที่เหมาะสมไปจนถึงขีดจำกัดอักขระของหัวเรื่อง คุณต้องใส่ใจกับขนาดขององค์ประกอบเหล่านี้
ความกว้างของอีเมล HTML ที่เหมาะสมคือ 600px คุณคงความกว้างนั้นไว้เพื่อให้อีเมลของคุณแสดงผลอย่างถูกต้องบนเบราว์เซอร์และอุปกรณ์ทั้งหมด นอกจากนี้ รักษาภาพของคุณให้คมชัดแต่ปรับให้เหมาะกับเวลาในการโหลดโดยมีความละเอียด 72 dpi หัวเรื่องและหัวเรื่องล่วงหน้าของคุณควรมีความยาวไม่เกิน 65 อักขระ ดังนั้นไม่ว่าจะใช้เบราว์เซอร์ ไคลเอนต์อีเมล หรือสมาชิกอุปกรณ์ใดก็ตาม
7. ใช้ปุ่มขวา

ปุ่ม CTA (คำกระตุ้นการตัดสินใจ) ที่สะดุดตาและคมชัดสูงเป็นสิ่งที่ช่วยให้สมาชิกรู้ว่าต้องคลิกผ่านและดำเนินการตามที่คุณต้องการจากพวกเขาให้เสร็จสิ้น ปุ่ม CTA ของคุณควรเป็นส่วนสำคัญของการออกแบบ HTML ของคุณ ตรวจสอบให้แน่ใจว่ามองเห็นได้ง่าย (อย่างน้อย 40px คูณ 40px) และบอกผู้รับว่าขั้นตอนต่อไปคืออะไร ไม่ว่าจะเป็นการซื้อสินค้า อ่าน รีวิว เรียนรู้ ฯลฯ
ลองเปลี่ยนคำในปุ่ม CTA ของคุณ "เรียนรู้เพิ่มเติม" และ "ซื้อเลย" สามารถทำงานได้ดี แต่คุณสามารถลองใช้ตัวเลือกที่สร้างสรรค์มากขึ้นเพื่อแสดงบุคลิกและหลอกล่อให้ผู้ใช้คลิกผ่าน
ด้วยการสร้างปุ่ม CTA ให้เป็น HTML แทนที่จะเป็นรูปภาพ ทำให้กลายเป็นปุ่มกันกระสุนเพื่อเพิ่มจำนวนการคลิกสูงสุด เนื่องจากรูปภาพจะยังคงแสดงเมื่อปิดรูปภาพในกล่องจดหมายของผู้ใช้ คุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่าคุณใช้แบบอักษรที่ปลอดภัยสำหรับเว็บหรือ Google
หากคุณต้องการสร้างปุ่มแบบรูปภาพ ให้ออกแบบให้เมื่อลดขนาดลงสำหรับอุปกรณ์มือถือ ปุ่มต่างๆ ยังคงมีขนาดใหญ่พอที่จะอ่านและคลิกได้
แม้ว่าสีแดงมักจะถือเป็นสีที่ดีที่สุดสำหรับปุ่ม CTA แต่ก็ไม่จำเป็น สิ่งที่สำคัญที่สุดคือการออกแบบอีเมลโดยรวม ตรวจสอบให้แน่ใจว่าคุณมีพื้นที่ว่างรอบๆ ปุ่มคำกระตุ้นการตัดสินใจเพียงพอ และสีของอีเมลผสมกันอย่างดี ให้ปุ่ม CTA ของคุณตัดกับการออกแบบอีเมลทั้งหมดเพื่อให้ดึงดูดสายตา
8. ออกแบบระบบนำทางให้ดี

บนมือถือ คุณควรย้ายการนำทางไปที่ด้านล่างของอีเมลและจัดวางไว้เหนือส่วนท้ายอย่างสวยงามเพื่อประหยัดพื้นที่ในขณะที่ยังคงคลิกแท็บได้ หลายบริษัทเลือกที่จะลบการนำทางในส่วนหัวของอีเมลเวอร์ชันมือถือ คุณสามารถลองได้เช่นกัน
9. ทำให้ภาพพื้นหลังเรียบง่าย

หากคุณต้องการใช้ภาพพื้นหลังในอีเมล HTML ให้พยายามทำให้เรียบง่าย การใช้เลย์เอาต์กริดอย่างง่ายเป็นแนวทางที่ดีที่สุด และคุณไม่ควรรวมกราฟิกที่ซับซ้อนที่อาจทำให้ผู้อ่านหันเหความสนใจจากสำเนาด้านบน
เนื่องจากรูปภาพพื้นหลังไม่สามารถแสดงได้เมื่อผู้ใช้ปิดรูปภาพสำหรับอีเมล อย่าให้มีข้อมูลสำคัญที่เกี่ยวข้องกับเป้าหมายของข้อความของคุณ อย่าลืมเขียนข้อความแสดงแทนซึ่งจะให้ข้อมูลบริบทหากรูปภาพของคุณถูกบล็อก ใช้สีพื้นหลังสำรองเพื่อแสดงภาพ
10. ดำเนินการทดสอบอีเมล HTML ของคุณ
สุดท้ายนี้ คุณควรทดสอบอีเมล HTML ของคุณในทุกขั้นตอนของการพัฒนา เพื่อให้แน่ใจว่าอีเมลเหล่านี้ใช้ได้กับไคลเอนต์อีเมล ประเภทอุปกรณ์ และระบบปฏิบัติการที่แตกต่างกัน อย่ารอจนถึงวันที่คุณกดปุ่มส่งเพื่อทดสอบอีเมลของคุณ การทดสอบในขณะที่คุณกำลังทำงานเป็นวิธีที่ดีที่สุดในการระบุความไม่สอดคล้องกันระหว่างโปรแกรมรับส่งเมลต่างๆ และรับประกันว่าสมาชิกจะได้รับประสบการณ์ที่สอดคล้องกันมากที่สุด
AVADA Email Marketing เสนอการทดสอบในแอปและการส่งการทดสอบภายในเครื่องมือสร้างอีเมลเพื่อให้กระบวนการของคุณราบรื่นที่สุด หากคุณกำลังสร้างอีเมลตั้งแต่เริ่มต้น คุณสามารถใช้เครื่องมือ เช่น การตรวจสอบอีเมล HTML หรือ PreviewMyEmail เพื่อให้มีแนวคิดที่ดีขึ้นว่าอีเมล HTML ของคุณจะปรากฏในโปรแกรมรับส่งเมลและอุปกรณ์ต่างๆ อย่างไร
สร้างอีเมล HTML ฟรีวันนี้
อีเมล HTML เป็นวิธีที่มีส่วนร่วมและมีประสิทธิภาพในการแบ่งปันข้อความของธุรกิจของคุณและทำให้สมาชิกกลับมาอีก ด้วยบทนำและแนวทางปฏิบัติที่ดีที่สุดในบทความนี้ คุณจะสามารถ สร้างอีเมล HTML ที่สวยงามได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
AVADA Email Marketing สามารถเป็นจุดเริ่มต้นที่สมบูรณ์แบบของคุณ โดยนำเสนอเทมเพลตอีเมล HTML ฟรีที่คัดสรรมาเพื่อมอบประสบการณ์การใช้งานที่ราบรื่นและตอบสนองผู้ใช้ คุณสามารถเพิ่มรูปภาพ ข้อความ และปุ่มต่างๆ ได้อย่างง่ายดายด้วยเครื่องมือสร้างอีเมลแบบลากและวางที่ใช้งานง่าย และคุณสามารถมั่นใจได้อย่างเต็มที่ว่าการออกแบบ HTML ของคุณจะแสดงบนอุปกรณ์ใด ๆ อย่างสมบูรณ์
ทดลองใช้ AVADA Email Marketing โดยคลิกที่ภาพด้านล่าง!
