รายการรหัส HTML: คู่มืออ้างอิงที่จำเป็น
เผยแพร่แล้ว: 2023-09-25คุณพร้อมที่จะยกระดับทักษะการพัฒนาเว็บของคุณไปอีกระดับแล้วหรือยัง? บล็อกนี้ช่วยให้คุณเข้าใจสิ่งสำคัญของโค้ด HTML ตั้งแต่การทำความเข้าใจฟังก์ชันไปจนถึงการแยกความแตกต่างระหว่างแท็ก คุณลักษณะ และองค์ประกอบ นอกจากนี้เรายังได้รวมรายการโค้ด HTML ทั่วไปและฟังก์ชันต่างๆ ไว้ด้วย
บล็อกนี้ยังมีประโยชน์หากคุณกำลังมองหาเคล็ดลับในการใช้โค้ด HTML อย่างมีประสิทธิภาพ และตรวจสอบการใช้งานไซต์ของคุณ ในตอนท้ายของบล็อกนี้ คุณจะรวบรวมความรู้เกี่ยวกับโค้ด HTML และพร้อมที่จะพัฒนาทักษะการพัฒนาเว็บของคุณ เอาล่ะ มาดำน้ำกันเถอะ!
รู้เบื้องต้นเกี่ยวกับรหัส HTML
รหัส HTML ย่อมาจากรหัส HyperText Markup Language ทำหน้าที่เป็นแกนหลักของการพัฒนาเว็บ ช่วยให้สามารถสร้างเว็บไซต์และเนื้อหาออนไลน์ได้ รหัส HTML เป็นหลักคำแนะนำเกี่ยวกับวิธีการจัดโครงสร้างและรูปแบบหน้าเว็บ ด้วยชุดแท็กและองค์ประกอบ HTML ช่วยให้นักพัฒนาสามารถจัดโครงสร้างและออกแบบหน้าเว็บ ทำให้เป็นภาษาที่จำเป็นสำหรับทุกคนที่ต้องการสร้างตัวตนทางดิจิทัล การทำความเข้าใจฟังก์ชันเป็นสิ่งสำคัญสำหรับการใช้ HTML อย่างมีประสิทธิภาพ
รหัส HTML กำหนดเนื้อหาและโครงสร้างของหน้าเว็บ ตัวอย่างเช่น แท็ก <p> หมายถึงย่อหน้า นี่เป็นข้อบ่งชี้สำหรับเบราว์เซอร์ในการเพิ่มบรรทัดเดียวก่อนและหลังแต่ละ <p> องค์ประกอบ แท็ก <img> ใช้ในการฝังรูปภาพในหน้า HTML แท็ก สร้างพื้นที่พักสำหรับรูปภาพที่อ้างอิง
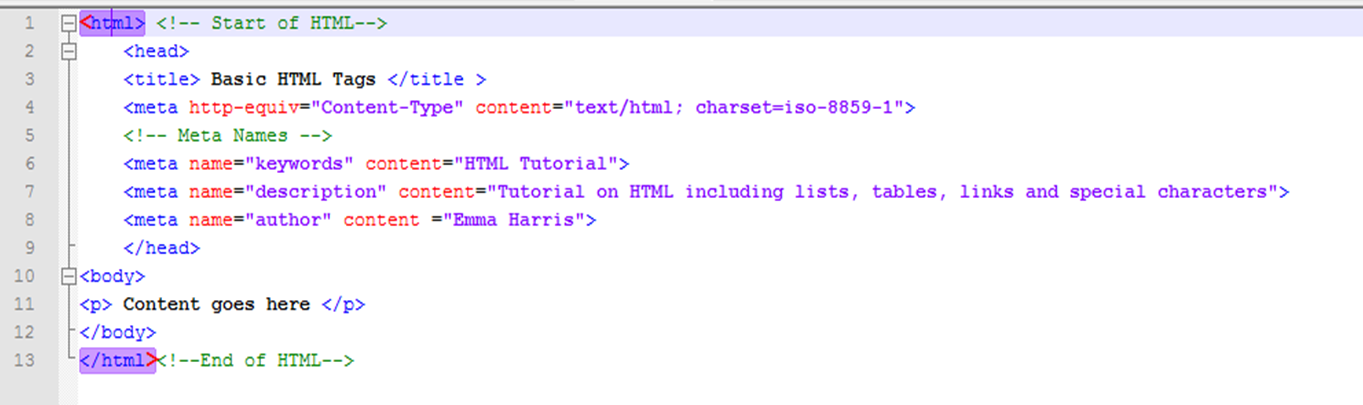
นี่เป็นภาพง่ายๆ ว่าแท็ก HTML มีลักษณะอย่างไร:

ด้วยความเข้าใจโค้ด HTML เป็นอย่างดี คุณจะสามารถสร้างเว็บไซต์ที่ดึงดูดสายตาและใช้งานง่ายได้ การเรียนรู้โค้ด HTML เป็นกุญแจสำคัญในการเสริมทักษะการพัฒนาเว็บและสร้างเว็บเพจที่น่าทึ่ง
แท็ก HTML คุณลักษณะและองค์ประกอบ: อะไรคือความแตกต่าง?
แท็ก HTML: การกำหนดโครงสร้าง
แท็ก HTML เป็นองค์ประกอบสำคัญของหน้าเว็บ มีหน้าที่ในการกำหนดโครงสร้างและจัดระเบียบเนื้อหา แท็กจะอยู่ภายในวงเล็บมุม (< >) และใช้คู่กัน - แท็กเปิดและแท็กปิด แท็กเปิด <p> หมายถึงจุดเริ่มต้นขององค์ประกอบ ในขณะที่แท็กปิด </p> หมายถึงจุดสิ้นสุด
ตัวอย่างของแท็ก HTML:
<p>นี่คือแท็กย่อหน้า</p>
คำอธิบาย:
ในตัวอย่างข้างต้น แท็ก <p> แสดงถึงองค์ประกอบย่อหน้า เนื้อหา "นี่คือแท็กย่อหน้า" เป็นข้อความจริงที่ปรากฏบนหน้าเว็บและรวมอยู่ในองค์ประกอบย่อหน้าโดยใช้แท็กเปิดและปิด <p>
แอตทริบิวต์ HTML: ให้ข้อมูลเพิ่มเติม
แอตทริบิวต์ HTML ให้ข้อมูลเพิ่มเติมเกี่ยวกับองค์ประกอบ HTML และนำไปใช้ภายในแท็กเปิด แอตทริบิวต์ช่วยปรับเปลี่ยนพฤติกรรมหรือรูปลักษณ์ขององค์ประกอบ ทำให้เป็นเครื่องมือที่มีประสิทธิภาพในการปรับแต่งเนื้อหา
ตัวอย่างของแอตทริบิวต์ HTML:
<a href="https://www.example.com">เยี่ยมชมเว็บไซต์ตัวอย่าง</a>
คำอธิบาย:
ในตัวอย่างข้างต้น แท็ก <a> แสดงถึงองค์ประกอบจุดยึดซึ่งโดยทั่วไปจะใช้สำหรับการสร้างไฮเปอร์ลิงก์ มีการเพิ่มแอตทริบิวต์ href ลงในแท็กเปิด Anchor และระบุ URL (https://www.example.com) ที่ไฮเปอร์ลิงก์จะนำทางไปเมื่อคลิก
องค์ประกอบ HTML: การรวมแท็กและแอตทริบิวต์
องค์ประกอบ HTML เกิดขึ้นจากการรวมกันของแท็ก HTML และแอตทริบิวต์ องค์ประกอบ HTML สามารถประกอบด้วยแท็กเปิด คุณลักษณะเพิ่มเติม เนื้อหา และแท็กปิด องค์ประกอบคือเนื้อหาบนเพจที่กำหนดความหมายเชิงความหมายและฟังก์ชันการทำงานของเนื้อหาที่อยู่ในองค์ประกอบนั้น
ตัวอย่างขององค์ประกอบ HTML:
<img src="image.jpg" alt="ทิวทัศน์ที่สวยงาม">
คำอธิบาย:
ในตัวอย่างข้างต้น แท็ก <img> แสดงถึงองค์ประกอบรูปภาพ แอตทริบิวต์ src ระบุ URL ของไฟล์รูปภาพ (image.jpg) ในขณะที่แอตทริบิวต์ alt จะให้ข้อความทางเลือกที่จะแสดงหากไม่สามารถโหลดรูปภาพได้ แอตทริบิวต์เหล่านี้และแท็กร่วมกันสร้างองค์ประกอบรูปภาพบนหน้าเว็บ
จะใช้โค้ด HTML อย่างไรให้มีประสิทธิภาพ?
เพื่อใช้ประโยชน์จากพลังของโค้ด HTML จำเป็นอย่างยิ่งที่จะต้องใช้พวกมันอย่างมีประสิทธิภาพ ต่อไปนี้เป็นกลยุทธ์บางส่วนที่จะช่วยให้คุณใช้โค้ด HTML ให้เกิดประโยชน์สูงสุดโดยไม่ต้องยุ่งยากใดๆ
องค์กรรหัสเพื่อการจัดการที่ดีขึ้น:
เมื่อทำงานกับ HTML การจัดระเบียบโค้ดของคุณมีบทบาทสำคัญในการรับประกันความสามารถในการอ่าน การบำรุงรักษา และประสิทธิภาพของโครงการพัฒนาเว็บของคุณ โครงสร้าง HTML ที่มีการจัดระเบียบอย่างดีช่วยให้มั่นใจได้ว่าเนื้อหาของบล็อกจะถูกนำเสนอในลักษณะที่เป็นตรรกะและเป็นลำดับชั้น ทำให้เป็นมิตรกับผู้ใช้และเข้าถึงได้มากขึ้น
ดูตัวอย่างการเยื้องทั้งสองตัวอย่าง
การเยื้องที่ไม่เหมาะสม:
โค้ดที่เยื้องไม่ถูกต้องสามารถเปลี่ยนไฟล์ HTML ของคุณให้ยุ่งเหยิงจนอ่านไม่ออกได้อย่างรวดเร็ว เมื่อองค์ประกอบและแท็กที่เกี่ยวข้องไม่สอดคล้องกันอย่างเหมาะสม การระบุความสัมพันธ์ระหว่างองค์ประกอบต่างๆ จะกลายเป็นเรื่องท้าทาย และอาจนำไปสู่ข้อผิดพลาดและความยากลำบากในการแก้ไขจุดบกพร่อง ลองพิจารณาตัวอย่างต่อไปนี้:
<!DOCTYPE html><html><head><title>เว็บไซต์ของฉัน</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>ยินดีต้อนรับสู่ เว็บไซต์ของฉัน</h1></header><nav><ul><li><a href="index.html">หน้าแรก</a></li><li><a href="about.html" >เกี่ยวกับ</a></li><li><a href="contact.html">ติดต่อ</a></li></ul></nav><section><h2>บทนำ</h2 <p>ยินดีต้อนรับสู่เว็บไซต์ของฉัน เป็นสถานที่ที่ฉันแบ่งปันความคิดและความคิดของฉัน</p></section><section><h2>เกี่ยวกับฉัน</h2><p>ฉันเป็นนักพัฒนาเว็บที่มีความกระตือรือร้นและชื่นชอบโค้ดที่สะอาดตา</p ></section><footer><p> 2023 เว็บไซต์ของฉัน. สงวนลิขสิทธิ์</p></footer></body></html>
อย่างที่คุณเห็น แท็กทั้งหมดถูกอัดแน่นเข้าด้วยกัน ทำให้การทำความเข้าใจโครงสร้าง HTML โดยสรุปเป็นเรื่องยาก
การเยื้องที่เหมาะสม:
โค้ดที่เยื้องอย่างเหมาะสมจะทำให้ไฟล์ HTML ของคุณมีความชัดเจน ทำให้อ่านและจัดการได้ง่ายขึ้นมาก การเยื้องเกี่ยวข้องกับการจัดองค์ประกอบและแท็กที่เกี่ยวข้องเพื่อแสดงความสัมพันธ์แบบลำดับชั้นด้วยภาพ ดูโค้ดเดียวกันหลังจากการเยื้องที่เหมาะสม:
<!DOCTYPE html>
<html>
<หัว>
<title>เว็บไซต์ของฉัน</title>
<link rel="stylesheet" href="styles.css">
</หัว>
<ร่างกาย>
<ส่วนหัว>
<h1>ยินดีต้อนรับสู่เว็บไซต์ของฉัน</h1>
</ส่วนหัว>
<นำทาง>
<ul>
<li><a href="index.html">หน้าแรก</a></li>
<li><a href="about.html">เกี่ยวกับ</a></li>
<li><a href="contact.html">ติดต่อ</a></li>
</ul>
</นำทาง>
<ส่วน>
<h2>บทนำ</h2>
<p>ยินดีต้อนรับสู่เว็บไซต์ของฉัน เป็นสถานที่ที่ฉันแบ่งปันความคิดและความคิดของฉัน</p>
</ส่วน>
<ส่วน>
<h2>เกี่ยวกับฉัน</h2>
<p>ฉันเป็นนักพัฒนาเว็บที่หลงใหลในโค้ดที่สะอาดตา</p>
</ส่วน>
<ส่วนท้าย>
<p> 2023 เว็บไซต์ของฉัน. สงวนลิขสิทธิ์</p>
</ส่วนท้าย>
</ร่างกาย>
</html>
ด้วยการเยื้องที่เหมาะสม โครงสร้างโค้ดจะชัดเจนยิ่งขึ้น และคุณสามารถระบุการซ้อนขององค์ประกอบได้อย่างรวดเร็ว ส่งเสริมความเข้าใจและการบำรุงรักษาโค้ดที่ดีขึ้น
บทบาทของความคิดเห็น: การสร้างสมดุลระหว่างรหัสและความชัดเจน
ความคิดเห็นเป็นส่วนเพิ่มเติมที่มีคุณค่าในโค้ด HTML ของคุณ เนื่องจากให้คำอธิบายหรือหมายเหตุเกี่ยวกับส่วนใดส่วนหนึ่งโดยเฉพาะ เมื่อใช้อย่างเหมาะสม ความคิดเห็นจะช่วยเพิ่มการทำงานร่วมกันและการบำรุงรักษาโค้ดได้ ตัวอย่างเช่น:
<!-- ส่วนหัว -->
<ส่วนหัว>
<h1>ยินดีต้อนรับสู่เว็บไซต์ของฉัน</h1>
</ส่วนหัว>
<!-- ส่วนการนำทาง -->
<นำทาง>
<ul>
<li><a href="index.html">หน้าแรก</a></li>
<li><a href="about.html">เกี่ยวกับ</a></li>
<li><a href="contact.html">ติดต่อ</a></li>
</ul>
</นำทาง>
ด้วยการใช้ความคิดเห็น คุณสามารถช่วยให้นักพัฒนารายอื่นเข้าใจวัตถุประสงค์ของส่วนต่างๆ และทำให้ง่ายต่อการแก้ไขหรือแก้ไขปัญหาโค้ดในอนาคต
โอบกอดช่องว่าง:
ช่องว่างหมายถึงช่องว่าง แท็บ และตัวแบ่งบรรทัดที่ใช้ในโค้ดเพื่อสร้างการแยกภาพระหว่างองค์ประกอบต่างๆ แม้ว่าสิ่งเหล่านี้อาจดูไม่มีนัยสำคัญ แต่การใช้ช่องว่างอย่างเหมาะสมจะช่วยเพิ่มความสามารถในการอ่านโค้ดได้อย่างมาก
ลองพิจารณาตัวอย่างนี้:
ไม่มีช่องว่าง:
<p>นี่เป็นประโยคที่ยาวจริงๆ โดยไม่มีช่องว่างทำให้อ่านและเข้าใจได้ยากขึ้น</p>
ด้วยช่องว่าง:
<p>นี่เป็นประโยคที่ยาวมากโดยไม่มีการเว้นวรรคเพื่อทำให้อ่านและทำความเข้าใจได้ยากขึ้น</p>
การรวมช่องว่างทำให้เนื้อหาอ่านได้ง่ายขึ้น ซึ่งเป็นสิ่งสำคัญสำหรับทั้งนักพัฒนาและผู้เยี่ยมชมเว็บไซต์ของคุณ
ฐานโค้ดที่จัดระเบียบช่วยให้คุณค้นหาและแก้ไขส่วนเฉพาะได้อย่างง่ายดาย ซึ่งช่วยประหยัดเวลาและความพยายามในท้ายที่สุด
การเพิ่มประสิทธิภาพเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น:
ประสิทธิภาพของเว็บไซต์เป็นสิ่งสำคัญยิ่งเมื่อพูดถึงความพึงพอใจของผู้ใช้และการจัดอันดับของเครื่องมือค้นหา หากต้องการเพิ่มประสิทธิภาพไซต์ของคุณ ให้พิจารณาลดการใช้โค้ด HTML ที่ไม่จำเป็นให้เหลือน้อยที่สุด เนื่องจากอาจส่งผลต่อเวลาในการโหลดได้ หลีกเลี่ยงการใช้แท็กและการซ้อนแท็กมากเกินไป เนื่องจากอาจส่งผลเสียต่อความเร็วของไซต์ของคุณได้
นอกจากนี้ สำรวจเทคนิคขั้นสูง เช่น การย่อขนาดและการบีบอัด เพื่อลดขนาดไฟล์โดยรวมของเอกสาร HTML ของคุณ ด้วยการเพิ่มประสิทธิภาพโค้ด HTML คุณจะสามารถเพิ่มความเร็วของไซต์และประสิทธิภาพโดยรวมได้อย่างมาก
รายการรหัส HTML พื้นฐาน
ต่อไปนี้คือรายการโค้ด HTML พื้นฐานที่เป็นรากฐานของการพัฒนาเว็บ:
แท็ก
พิมพ์
การทำงาน
<html>
คอนเทนเนอร์
ระบุจุดเริ่มต้นและจุดสิ้นสุดของเอกสาร HTML
<หัว>
คอนเทนเนอร์
มีข้อมูลเมตาเกี่ยวกับเอกสาร HTML
<h1> ถึง <h6>
ข้อความ
แสดงถึงระดับส่วนหัวตั้งแต่ 1 ถึง 6 โดยที่ <h1> เป็นระดับสูงสุดและ <h6> เป็นระดับต่ำสุด
<p>
ข้อความ
กำหนดย่อหน้า
<a>
ข้อความ/อินไลน์
สร้างไฮเปอร์ลิงก์เพื่อเชื่อมโยงไปยังเว็บเพจหรือแหล่งข้อมูลอื่น
<font> ... </font>
ข้อความ/อินไลน์
ระบุลักษณะแบบอักษร ขนาด และสีของข้อความ
<ร่างกาย>
คอนเทนเนอร์
กำหนดเนื้อหาหลักของเอกสาร HTML
<dl>, <dt>, <dd>
คอนเทนเนอร์/ข้อความ
กำหนดรายการคำอธิบาย
<รูปภาพ>
ปิดเอง
แทรกรูปภาพลงในเอกสาร HTML
<br>
ปิดเอง
ใช้สำหรับเว้นบรรทัดเดียว
<ไอเฟรม>
คอนเทนเนอร์
ฝังหรือแสดงหน้าเว็บภายในหน้าเว็บอื่น
<แม่แบบ>
คอนเทนเนอร์
กำหนดเนื้อหาที่สามารถนำมาใช้ซ้ำได้ซึ่งสามารถใช้ได้ในหลายตำแหน่งภายในเอกสาร
<ตาราง>
คอนเทนเนอร์
กำหนดข้อมูลตารางเป็นแถวและคอลัมน์
<คุณ>
ข้อความ/อินไลน์
สร้างเอฟเฟกต์ขีดเส้นใต้ให้กับข้อความภายในเว็บเพจ
<คิว>
ข้อความ/อินไลน์
ใช้สำหรับใบเสนอราคาแบบอินไลน์ภายในเอกสาร
<ul> และ <li>
คอนเทนเนอร์/ข้อความ
สร้างรายการแบบไม่เรียงลำดับ
<ol> และ <li>
คอนเทนเนอร์/ข้อความ
สร้างรายการสั่งซื้อ
<เอาท์พุท>
แบบอินไลน์
แสดงผลการคำนวณหรือการกระทำของผู้ใช้
<กระโจม>
คอนเทนเนอร์/ข้อความ
อนุญาตให้เพิ่มข้อความเลื่อนหรือรูปภาพในแนวนอนหรือแนวตั้งบนหน้าเว็บ
มาดูรายละเอียดโค้ด HTML เหล่านี้กัน
<html>
แท็กที่คุณอ้างถึงคือแท็ก มันแสดงถึงองค์ประกอบรูทของเอกสาร HTML และทำหน้าที่เป็นที่เก็บสำหรับองค์ประกอบ HTML อื่น ๆ ทั้งหมด แท็กเปิดจะอยู่ที่จุดเริ่มต้นของเอกสาร ในขณะที่แท็กปิดจะอยู่ที่ส่วนท้าย
<head> แท็กส่วนหัว
ใช้เพื่อกำหนดส่วนหัวของเว็บเพจซึ่งประกอบด้วยข้อมูลเมตา ลิงก์ไปยังไฟล์ภายนอก และข้อมูลสำคัญอื่นๆ ที่ปกติแล้วจะไม่แสดงบนหน้าเว็บจริง
<h1> แท็กหัวเรื่อง </h6>
สิ่งเหล่านี้ใช้เพื่อกำหนดส่วนหัวและหัวข้อย่อยของหน้าเว็บ ช่วยจัดโครงสร้างและจัดระเบียบเนื้อหาบนหน้า ตลอดจนช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างลำดับชั้นของเอกสาร
มีแท็กส่วนหัวหกแท็กใน HTML โดยมีหมายเลขตั้งแต่ H1 ถึง H6 โดย H1 เป็นระดับสูงสุดและ H6 เป็นระดับต่ำสุด
ขอแนะนำให้ใช้แท็ก H1 เพียงแท็กเดียวต่อหน้า และจัดระเบียบแท็กส่วนหัวที่ตามมาตามลำดับตรรกะ
<p> แท็กย่อหน้า </p>
มันกำหนดย่อหน้า เป็นองค์ประกอบระดับบล็อกที่แสดงถึงหน่วยข้อความเดียว เมื่อคุณล้อมข้อความภายในแท็กเปิดและปิด ระบบจะแจ้งให้เบราว์เซอร์ถือว่าเนื้อหาที่ปิดล้อมเป็นย่อหน้าแยกต่างหาก
แท็กย่อหน้าช่วยปรับปรุงการเข้าถึงและการอ่านเนื้อหาเว็บไซต์ของคุณ ทำให้ทั้งผู้ใช้และเครื่องมือค้นหาเข้าใจโครงสร้างของข้อความของคุณได้ง่ายขึ้น
<a> แท็กลิงก์
แท็กลิงก์หรือที่เรียกว่าแท็กจุดยึดหรือแท็ก เป็นองค์ประกอบ HTML ที่ใช้ในการสร้างไฮเปอร์ลิงก์บนหน้าเว็บ โดยหลักแล้วใช้เพื่อเชื่อมโยงหน้าเว็บหนึ่งไปยังอีกหน้าหนึ่ง แต่ยังสามารถใช้เพื่อเชื่อมโยงไปยังส่วนเฉพาะภายในหน้าเว็บเดียวกันหรือไปยังแหล่งข้อมูลภายนอก เช่น รูปภาพ เอกสาร หรือวิดีโอ

นี่คือตัวอย่างวิธีใช้แท็กลิงก์:
คลิกที่นี่เพื่อเยี่ยมชม example.com
ในตัวอย่างนี้ ข้อความ "คลิกที่นี่เพื่อเยี่ยมชม example.com" จะแสดงเป็นลิงก์ที่คลิกได้ เมื่อผู้ใช้คลิกลิงก์ ระบบจะนำผู้ใช้ไปยัง URL ที่ระบุในแอตทริบิวต์ href ซึ่งในกรณีนี้คือ "https://www.example.com"
<font> ... </font>
แบบอักษรเป็นองค์ประกอบสำคัญในการเขียนโค้ด HTML เนื่องจากช่วยให้คุณสามารถกำหนดลักษณะที่ปรากฏของข้อความบนเว็บเพจได้ ด้วย HTML คุณสามารถระบุลักษณะแบบอักษร ขนาด และสีต่างๆ เพื่อปรับแต่งรูปลักษณ์ของเนื้อหาของคุณได้
โดยทั่วไปจะใช้แท็กแบบอักษรใน HTML เวอร์ชันเก่าเพื่อกำหนดคุณลักษณะเหล่านี้ แต่ตอนนี้ถือว่าล้าสมัยแล้ว และควรใช้ CSS แทน
<ร่างกาย> </ร่างกาย>
แท็กใน HTML ใช้เพื่อกำหนดเนื้อหาหลักของหน้าเว็บ แสดงถึงเนื้อหาที่ผู้ใช้เห็นเมื่อเยี่ยมชมเว็บไซต์ แท็ก คือที่เก็บเนื้อหาทั้งหมด เช่น ข้อความ รูปภาพ วิดีโอ เสียง ส่วนหัว ย่อหน้า ลิงก์ แบบฟอร์ม และอื่นๆ
<dl>, <dt> และ <dd>
รายการคำอธิบายหรือรายการคำจำกัดความเป็นองค์ประกอบ HTML ที่ใช้ในการสร้างรายการคำศัพท์ที่มีคำอธิบายที่เกี่ยวข้อง ประกอบด้วยสามแท็ก: <dl> กำหนดรายการคำอธิบาย <dt> กำหนดคำศัพท์ (ชื่อ) และ <dd> อธิบายแต่ละคำศัพท์
โดยทั่วไปฟีเจอร์นี้จะใช้เมื่อให้คำจำกัดความหรือคำอธิบายสำหรับคำศัพท์หรือแนวคิดเฉพาะ แท็ก <dl> สามารถใช้ร่วมกับองค์ประกอบ HTML อื่น ๆ เพื่อสร้างเนื้อหาที่ให้ข้อมูลและจัดระเบียบได้
<ไอเอ็มจี>
แท็กรูปภาพ HTML ใช้เพื่อแสดงรูปภาพบนหน้าเว็บ เป็นหนึ่งในองค์ประกอบพื้นฐานของ HTML และช่วยให้คุณสามารถฝังรูปภาพจากไดเร็กทอรีในเครื่องหรือโฮสต์จากระยะไกลบนอินเทอร์เน็ต
<br>
<br> เป็นแท็ก HTML ธรรมดาที่ใช้ในการสร้างการขึ้นบรรทัดเดียวภายในย่อหน้าหรือบล็อกข้อความ เมื่อแท็กนี้ถูกแทรก แท็กนี้จะบังคับให้เนื้อหาหลังจากนั้นปรากฏบนบรรทัดใหม่ เช่นเดียวกับการกดปุ่ม Enter หรือ Return บนแป้นพิมพ์เพื่อขึ้นบรรทัดใหม่ในเอกสารประมวลผลคำ
ตัวอย่างเช่น หากคุณมีข้อความหนึ่งย่อหน้าและต้องการเพิ่มตัวแบ่งบรรทัดแนวนอนระหว่างสองประโยค คุณสามารถแทรก <br> ในตำแหน่งที่ต้องการได้ นี่คือตัวอย่าง:
นี่คือประโยคแรก
นี่คือประโยคที่สอง
เมื่อแสดงผลในเว็บเบราว์เซอร์ โค้ดด้านบนจะแสดงเป็น:
นี่คือประโยคแรก
นี่คือประโยคที่สอง
<ไอเฟรม>
แท็ก iframe ใน HTML ใช้เพื่อกำหนดขอบเขตสี่เหลี่ยมภายในเอกสารที่เบราว์เซอร์สามารถแสดงเอกสารแยกต่างหากได้ ช่วยให้คุณสามารถฝังหน้าเว็บหรือเอกสารอื่นภายในเอกสาร HTML ปัจจุบันของคุณ
สิ่งนี้มีประโยชน์สำหรับการแสดงเนื้อหาจากแหล่งอื่น เช่น วิดีโอ แผนที่ หรือฟีดโซเชียลมีเดีย บนเว็บไซต์ของคุณ การใช้แท็ก iframe และการระบุแหล่งที่มาของเนื้อหา ทำให้คุณสามารถรวมเนื้อหาภายนอกไว้ในหน้าเว็บของคุณได้อย่างง่ายดาย
<แม่แบบ> เนื้อหา </แม่แบบ>
แท็กเทมเพลตใน HTML ใช้เพื่อจัดเก็บส่วนย่อยของโค้ด HTML ซึ่งสามารถโคลนและแทรกลงในเอกสาร HTML ได้
แท็กเทมเพลตเองไม่แสดงเนื้อหาใดๆ บนเพจ แต่จะทำหน้าที่เป็นตัวยึดตำแหน่งสำหรับเนื้อหาที่กำหนดไว้ภายในแทน คุณสามารถคิดได้ว่านี่เป็นพิมพ์เขียวสำหรับการสร้างเนื้อหาแบบไดนามิก
หากต้องการใช้เทมเพลต โดยทั่วไปคุณจะกำหนดเนื้อหาภายในองค์ประกอบสคริปต์ด้วยแอตทริบิวต์ประเภทที่ตั้งค่าเป็น "text/template" หรือ "text/x-template"
<ตาราง>
แท็กตารางเป็นหนึ่งในแท็ก HTML พื้นฐานที่ใช้สำหรับจัดโครงสร้างข้อมูลในรูปแบบตารางบนหน้าเว็บ ช่วยให้คุณสร้างแถวและคอลัมน์เพื่อจัดระเบียบและแสดงข้อมูล ประกอบด้วยสามส่วนหลัก: ส่วนหัวของตาราง เนื้อหาของตาราง และส่วนท้ายของตาราง
ส่วนหัวของตารางประกอบด้วยส่วนหัวของคอลัมน์สำหรับตารางของคุณ
ตัวตารางจะเก็บเนื้อหาหลักของตาราง ซึ่งประกอบด้วยตาราง แถว และคอลัมน์
ส่วนท้ายของตารางเป็นทางเลือกและโดยทั่วไปจะมีข้อมูลสรุปหรือรายละเอียดเพิ่มเติมสำหรับตาราง
ต่อไปนี้คือตัวอย่างตารางธรรมดาที่มีสองแถวและสามคอลัมน์:
คอลัมน์ 1 คอลัมน์ 2 คอลัมน์ 3
แถวที่ 1 เซลล์ที่ 1 แถวที่ 1 เซลล์ที่ 2 แถวที่ 1 เซลล์ที่ 3
แถวที่ 2 เซลล์ที่ 1 แถวที่ 2 เซลล์ที่ 2 แถวที่ 2 เซลล์ที่ 3
นี่เป็นเพียงภาพรวมพื้นฐานของแท็กตาราง มีแอตทริบิวต์และตัวเลือกอีกมากมายที่คุณสามารถใช้เพื่อปรับแต่งตาราง เช่น colspan, rowspan, คำอธิบายตาราง, การจัดรูปแบบด้วย CSS และอื่นๆ
<u> ขีดเส้นใต้แท็ก</u>
แท็กขีดเส้นใต้ใน HTML ใช้เพื่อสร้างเอฟเฟกต์ขีดเส้นใต้ให้กับข้อความภายในหน้าเว็บ มันแสดงโดยแท็ก เมื่อแท็กนี้ใช้กับส่วนของข้อความ แท็กนี้จะเพิ่มบรรทัดใต้ข้อความนั้น
นี่คือตัวอย่าง:
HTML
นี่คือข้อความตัวอย่างที่มีคำที่ขีดเส้นใต้
ในข้อมูลโค้ดข้างต้น คำว่า "ตัวอย่าง" จะถูกขีดเส้นใต้เมื่อแสดงผลในเบราว์เซอร์
<คิว>
แท็กใบเสนอราคาแบบอินไลน์หรือที่เรียกว่าแท็ก "quote" หรือแท็ก "q" เป็นองค์ประกอบ HTML ที่ใช้ในการทำเครื่องหมายใบเสนอราคาแบบอินไลน์ภายในเอกสาร โดยทั่วไปจะใช้เพื่อระบุข้อความที่ยกมาจากแหล่งอื่น
หากต้องการใช้แท็กใบเสนอราคาแบบอินไลน์ คุณต้องล้อมข้อความที่ยกมาไว้ในแท็ก "q" นี่คือตัวอย่าง:
อัลเบิร์ต ไอน์สไตน์ เคยกล่าวไว้ว่า จินตนาการสำคัญกว่าความรู้
ในตัวอย่างข้างต้น ข้อความที่ยกมาว่า "จินตนาการสำคัญกว่าความรู้" อยู่ในแท็ก "q" แท็ก "p" ที่อยู่รอบแท็ก "q" ใช้เพื่อกำหนดย่อหน้า แต่ไม่จำเป็นอย่างยิ่งสำหรับการใช้แท็กเครื่องหมายคำพูดแบบอินไลน์
<ul> และ <li>
แท็กเหล่านี้ใช้เพื่อสร้างรายการแบบไม่เรียงลำดับ แท็ก <ul> แสดงถึงคอนเทนเนอร์รายการ และแท็ก <li> แสดงถึงรายการ
ตัวอย่าง:
<ul>
<li>รายการที่ 1</li>
<li>รายการที่ 2</li>
<li>รายการที่ 3</li>
</ul>
<ol> และ <li>
แท็กเหล่านี้ใช้เพื่อสร้างรายการเรียงลำดับ (ลำดับเลข) แท็ก <ol> แสดงถึงคอนเทนเนอร์รายการ และแท็ก <li> แสดงถึงรายการ
ตัวอย่าง:
<ol>
<li>รายการแรก</li>
<li>รายการที่สอง</li>
<li>รายการที่สาม</li>
</ol>
<เอาท์พุต> ผลลัพธ์… </เอาท์พุต>
ใน HTML แท็ก <output> ใช้เพื่อแสดงผลการคำนวณที่ดำเนินการโดยสคริปต์ฝั่งไคลเอ็นต์ เช่น JavaScript ใช้เพื่อแสดงผลลัพธ์หรือผลลัพธ์ของการคำนวณบนหน้าเว็บ
แท็กนี้มักใช้ในแบบฟอร์มและเว็บแอปพลิเคชันเชิงโต้ตอบ ซึ่งคำนวณตามอินพุตของผู้ใช้ แท็ก <output> สามารถจัดสไตล์ได้โดยใช้ CSS เพื่อปรับแต่งรูปลักษณ์และทำให้ดูน่าดึงดูดยิ่งขึ้น
<marquee>เนื้อหา</marquee>
แท็กปะรำเป็นโค้ด HTML ยอดนิยมที่ใช้ในการสร้างข้อความเลื่อนหรือรูปภาพบนหน้าเว็บ ช่วยให้เนื้อหาเลื่อนได้ทั้งแนวนอนหรือแนวตั้ง เพิ่มการเคลื่อนไหวแบบไดนามิกและความน่าสนใจทางภาพให้กับเพจ
แท็กปะรำสามารถใช้เพื่อเน้นส่วนใดส่วนหนึ่งของข้อความในย่อหน้าหรือเพื่อสร้างแบนเนอร์ที่ดึงดูดความสนใจ โดยรวมแล้ว มันเป็นเครื่องมืออเนกประสงค์ที่เพิ่มการโต้ตอบและปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์
วิธีตรวจสอบแท็ก HTML ของเว็บไซต์ของคุณ
ในฐานะนักพัฒนาเว็บหรือเจ้าของเว็บไซต์ การทำความเข้าใจโครงสร้าง HTML ของไซต์ของคุณถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไซต์มีการทำงาน การเข้าถึง และการเพิ่มประสิทธิภาพเครื่องมือค้นหาอย่างเหมาะสม ด้วยการตรวจสอบแท็ก HTML ของเว็บไซต์ของคุณ คุณสามารถระบุปัญหาที่อาจเกิดขึ้น เพิ่มประสิทธิภาพโค้ดของคุณ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
ต่อไปนี้เป็นกระบวนการทีละขั้นตอนในการตรวจสอบและประเมินแท็ก HTML บนเว็บไซต์ของคุณ ซึ่งจะช่วยให้คุณสามารถตัดสินใจและปรับปรุงได้อย่างมีข้อมูล
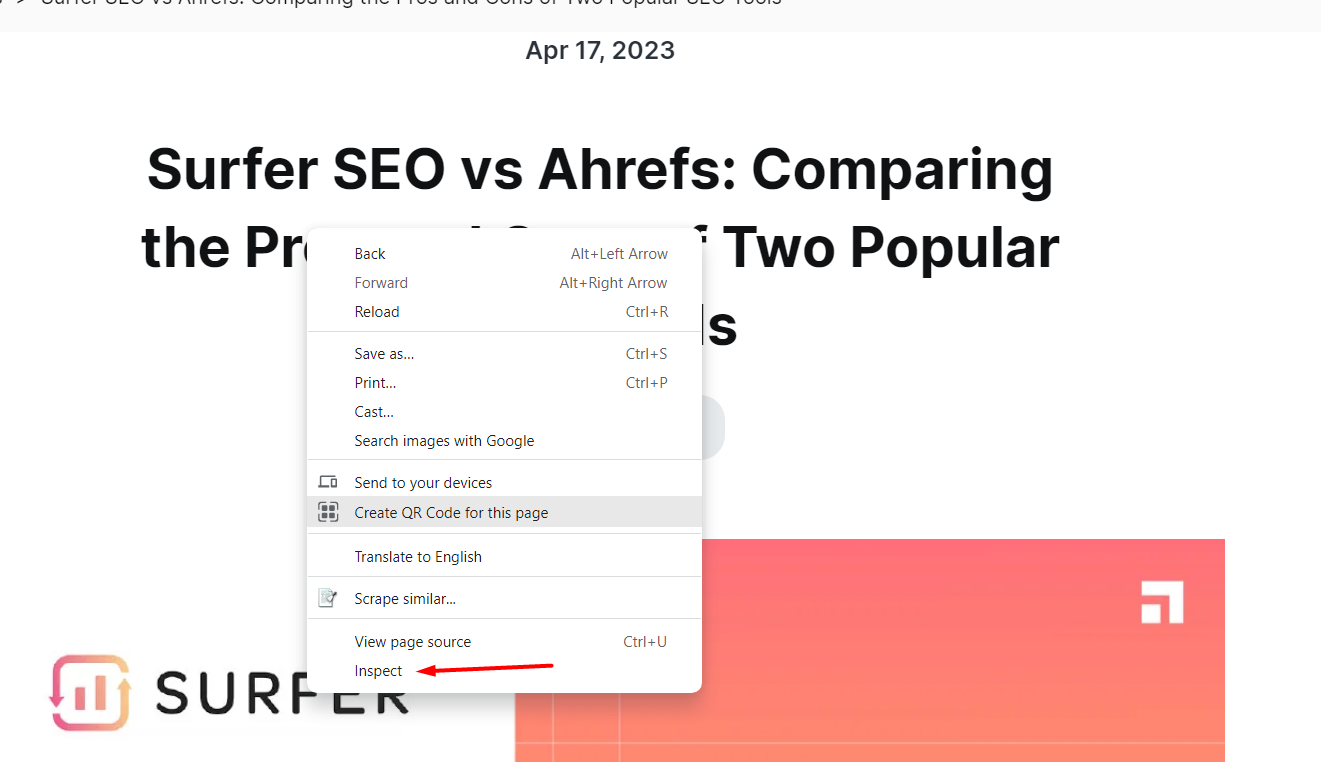
ขั้นตอนที่ 1: การเข้าถึงโค้ด HTML
ในการเริ่มต้น ให้เปิดเว็บไซต์ของคุณในเว็บเบราว์เซอร์ คลิกขวาที่ส่วนใดก็ได้ของหน้าเว็บ และจากเมนูบริบทที่ปรากฏขึ้น ให้เลือก "ตรวจสอบ" หรือ "ตรวจสอบองค์ประกอบ"

การดำเนินการนี้จะเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ ซึ่งช่วยให้คุณสามารถดูและวิเคราะห์โค้ด HTML และ CSS พื้นฐานของหน้าเว็บได้
ขั้นตอนที่ 2: ทำความเข้าใจโครงสร้าง HTML
ในหน้าต่างเครื่องมือสำหรับนักพัฒนา คุณจะเห็นโค้ด HTML ของหน้าเว็บของคุณ ใช้เวลาสักครู่เพื่อทำความคุ้นเคยกับโครงสร้าง โค้ด HTML ประกอบด้วยแท็ก องค์ประกอบ และแอตทริบิวต์ต่างๆ ซึ่งแต่ละแท็กมีบทบาทเฉพาะในการกำหนดรูปลักษณ์และฟังก์ชันการทำงานของไซต์ของคุณ
ขั้นตอนที่ 3: ระบุแท็กที่จำเป็น
ขณะที่คุณตรวจสอบ HTML ให้ใส่ใจเป็นพิเศษกับแท็กพื้นฐานบางแท็ก เช่น <html>, <head>, <body>, <h1> ถึง <h6>, <p> และ <a> เนื่องจากแท็กเหล่านี้ช่วยในการสร้างที่ดี หน้าเว็บที่มีโครงสร้าง เข้าถึงได้ และบำรุงรักษาได้
ขั้นตอนที่ 4: ตรวจสอบแท็กความหมาย
แท็ก HTML ความหมายมีบทบาทสำคัญในการถ่ายทอดความหมายและโครงสร้างของเนื้อหาของคุณ ตรวจสอบให้แน่ใจว่าคุณได้ใช้แท็กที่เหมาะสม เช่น <header>, <nav>, <main>, <section>, <article>, <aside> และ <footer> เพื่อปรับปรุงมูลค่าความหมายของเว็บไซต์ของคุณ
ขั้นตอนที่ 5: ตรวจสอบ HTML
รหัส HTML ที่ถูกต้องเป็นสิ่งจำเป็นสำหรับความเข้ากันได้ข้ามเบราว์เซอร์และการแสดงผลที่เหมาะสม พิจารณาใช้เครื่องมือตรวจสอบ HTML ออนไลน์เพื่อตรวจสอบข้อผิดพลาดทางไวยากรณ์หรือองค์ประกอบที่ขาดหายไป
ขั้นตอนที่ 6: ตรวจสอบการเข้าถึง
ตรวจสอบว่าโค้ด HTML ของคุณเป็นไปตามหลักเกณฑ์การช่วยสำหรับการเข้าถึง ตรวจสอบให้แน่ใจว่าคุณได้รวมแอตทริบิวต์ Alt สำหรับรูปภาพ แท็กป้ายกำกับที่เหมาะสมสำหรับองค์ประกอบของแบบฟอร์ม และมาร์กอัปความหมายสำหรับโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลือ
ขั้นตอนที่ 7: การเพิ่มประสิทธิภาพสำหรับ SEO
ตรวจสอบการใช้แท็กส่วนหัว แท็กชื่อ และคำอธิบายเมตา ตรวจสอบให้แน่ใจว่าคำเหล่านั้นมีความเกี่ยวข้อง สื่อความหมาย และมีคำหลักที่จำเป็นเพื่อปรับปรุงอันดับเครื่องมือค้นหาในเว็บไซต์ของคุณ
ขั้นตอนที่ 8: การตอบสนองบนมือถือ
ตรวจสอบว่าโค้ด HTML ของคุณตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้ดี
ขั้นตอนที่ 9: ทำความสะอาดรหัสที่ไม่ได้ใช้
ตรวจสอบโค้ด HTML ของคุณเป็นประจำ และลบองค์ประกอบ สไตล์ และสคริปต์ที่ไม่ได้ใช้หรือซ้ำซ้อน เพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บและประสิทธิภาพโดยรวม
ขั้นตอนที่ 10: การทดสอบข้ามเบราว์เซอร์
สุดท้ายนี้ ทดสอบเว็บไซต์ของคุณในเบราว์เซอร์ต่างๆ เพื่อให้มั่นใจว่ามีการแสดงผลและฟังก์ชันการทำงานที่สม่ำเสมอ
การรักษาโค้ด HTML ของคุณให้เป็นระเบียบและมีประสิทธิภาพเป็นส่วนสำคัญของการพัฒนาเว็บที่ประสบความสำเร็จและการรักษาการนำเสนอออนไลน์คุณภาพสูง
บทสรุป
ความเข้าใจที่ดีเกี่ยวกับโค้ด HTML ช่วยให้คุณสามารถสร้างและออกแบบเว็บไซต์ แก้ไขปัญหา และทำงานร่วมกับผู้อื่นได้อย่างมีประสิทธิภาพ เป็นองค์ประกอบสำคัญของการพัฒนาและออกแบบเว็บไซต์ ด้วยความเข้าใจอย่างลึกซึ้งเกี่ยวกับโค้ด HTML และการใช้งานอย่างมีประสิทธิภาพ คุณสามารถยกระดับทักษะการพัฒนาเว็บของคุณไปอีกระดับและดำเนินโครงการเว็บส่วนบุคคลได้สำเร็จ
คำถามที่พบบ่อยเกี่ยวกับรายการรหัส HTML:
มีข้อจำกัดในการใช้โค้ด HTML หรือไม่?
แม้ว่าโค้ด HTML จะให้ความยืดหยุ่น แต่ก็มีแนวทางปฏิบัติที่ดีที่สุดและข้อจำกัดบางประการเพื่อให้แน่ใจว่ามีการแสดงผลและความเข้ากันได้ที่เหมาะสมบนเบราว์เซอร์ต่างๆ ตัวอย่างเช่น แท็กที่ซ้อนกันควรปิดอย่างเหมาะสมในลำดับที่ถูกต้อง ค่าแอตทริบิวต์ควรอยู่ในเครื่องหมายคำพูด และบางแท็กอาจต้องใช้แอตทริบิวต์หรือเนื้อหาเฉพาะ สิ่งสำคัญคือต้องอ้างอิงข้อกำหนดและหลักเกณฑ์ HTML เพื่อให้แน่ใจว่าโค้ดถูกต้องและทนทาน
ฉันสามารถสร้างโค้ด HTML ที่กำหนดเองได้หรือไม่
ตัว HTML เองไม่อนุญาตให้สร้างแท็กที่กำหนดเอง เนื่องจากเป็นไปตามชุดแท็กมาตรฐานที่กำหนดไว้ล่วงหน้า อย่างไรก็ตาม คุณสามารถกำหนดชื่อคลาสหรือ ID ของคุณเองภายในแท็กที่มีอยู่เพื่อเพิ่มสไตล์ที่กำหนดเองโดยใช้ CSS ช่วยให้มีความยืดหยุ่นและปรับแต่งได้ในขณะที่ยังคงเป็นไปตามมาตรฐาน HTML
ฉันสามารถเปลี่ยนรูปแบบการกำหนดหมายเลขเริ่มต้นของรายการที่เรียงลำดับได้หรือไม่
ใช่ คุณสามารถเปลี่ยนรูปแบบการกำหนดหมายเลขเริ่มต้นได้โดยใช้ CSS คุณสามารถเลือกประเภทการกำหนดหมายเลขได้หลากหลาย เช่น ทศนิยม เลขโรมัน ตัวอักษรตัวพิมพ์เล็ก เป็นต้น
มีเครื่องมือหรือซอฟต์แวร์ใดบ้างที่สามารถช่วยในการใช้โค้ด HTML ได้?
ใช่ มีเครื่องมือและซอฟต์แวร์มากมายที่ให้ความช่วยเหลือในการเขียนโค้ด HTML ตั้งแต่โปรแกรมแก้ไขข้อความธรรมดาไปจนถึงสภาพแวดล้อมการพัฒนาแบบบูรณาการ (IDE) ขั้นสูง ตัวเลือกยอดนิยมบางตัว ได้แก่ Visual Studio Code, Sublime Text, Atom และ Adobe Dreamweaver นอกจากนี้ โปรแกรมแก้ไข HTML ออนไลน์ เช่น CodePen และ JSFiddle ยังมีการแสดงตัวอย่างแบบเรียลไทม์และคุณสมบัติการทำงานร่วมกัน
เกี่ยวกับสเกลนัท
Scalenut คือ SEO ที่ขับเคลื่อนด้วย AI และแพลตฟอร์มการตลาดเนื้อหา ที่ช่วยค้นพบและสร้างเนื้อหาที่เกี่ยวข้องสำหรับลูกค้าของคุณ ไม่ว่าจะเป็นการระดมความคิดเกี่ยวกับกลยุทธ์เนื้อหา การสร้างบทสรุปที่ครอบคลุม การสร้างเนื้อหา หรือการเพิ่มประสิทธิภาพตามแนวทางปฏิบัติ SEO ที่ดีที่สุด Scalenut ทำให้กระบวนการนี้ง่ายมาก คลิกที่นี่เพื่อ สร้างบัญชีฟรี และสำรวจคุณสมบัติมากมายของเครื่องมือนี้
