วิธีที่ทีม Instapage ใช้แพลตฟอร์มเพื่อสร้างประสบการณ์หลังการคลิกที่ไม่ซ้ำใครสำหรับทุกแคมเปญ
เผยแพร่แล้ว: 2019-05-30ลิงค์ด่วน
- ส่วนบุคคล
- แอมป์
- Instablocks™ และบล็อกทั่วโลก
- การทำงานร่วมกัน
- แบบฟอร์มหลายขั้นตอน
- ออกแบบแนวทางปฏิบัติที่ดีที่สุด
- กำลังลบการนำทาง
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน
- พื้นที่สีขาวและเลย์เอาต์ z-pattern
- หลักฐานทางสังคม
- ทดลองกับเนื้อหาและเค้าโครง
- การสาธิต Instapage Enterprise
ทีมของเรามักถูกถามโดยผู้มีโอกาสเป็นลูกค้าและลูกค้าว่าเราใช้ Instapage สำหรับแคมเปญของเราอย่างไร ตั้งแต่การปรับเปลี่ยนในแบบของคุณ, AMP, การจัดการการอัปเดตเพจจำนวนมาก, แบบฟอร์มหลายขั้นตอน และอื่นๆ — เราใช้ประโยชน์จากแพลตฟอร์มอย่างเต็มที่ได้อย่างไร้ปัญหา
บทความในวันนี้ให้รายละเอียดตัวอย่างและการออกแบบแนวทางปฏิบัติที่ดีที่สุดจากทีมผู้เชี่ยวชาญของเราในการสร้างหน้า Landing Page หลังการคลิกสำหรับแต่ละแคมเปญ
การปรับเปลี่ยนในแบบของคุณ: หน้า Landing Page แบบโฆษณาต่อหลังการคลิก
หากคุณเคยพบเจอกับการค้นหาที่เสียค่าใช้จ่าย ดิสเพลย์ หรือโฆษณาที่กำหนดเป้าหมายใหม่โดย Instapage มาก่อน คุณจะรู้ว่า — หลังการคลิกโฆษณา — คุณมาถึงเพจเฉพาะที่เชื่อมโยงกับโฆษณานั้น การส่งการคลิกโฆษณาไปยังหน้า Landing Page หลังการคลิกโดยเฉพาะคือแนวทางปฏิบัติที่ดีที่สุดที่เราบอกทุกคน
การสร้างผลลัพธ์ที่ดีที่สุด (Conversion) ไม่ใช่แค่การใช้หน้าสแตนด์อโลนที่ไม่ซ้ำกันสำหรับโฆษณาออนไลน์แต่ละรายการ เป็นเรื่องเกี่ยวกับ การปรับแต่งประสบการณ์ สำหรับผู้มีโอกาสเป็นลูกค้าแต่ละรายที่เราติดต่อด้วย จากนั้นเราจึงจะคาดหวังผลลัพธ์ที่ดีที่สุดจากความพยายามในการโฆษณาดิจิทัลของเรา ลองดูตัวอย่างบางส่วน
คลิกโฆษณา Google นี้:

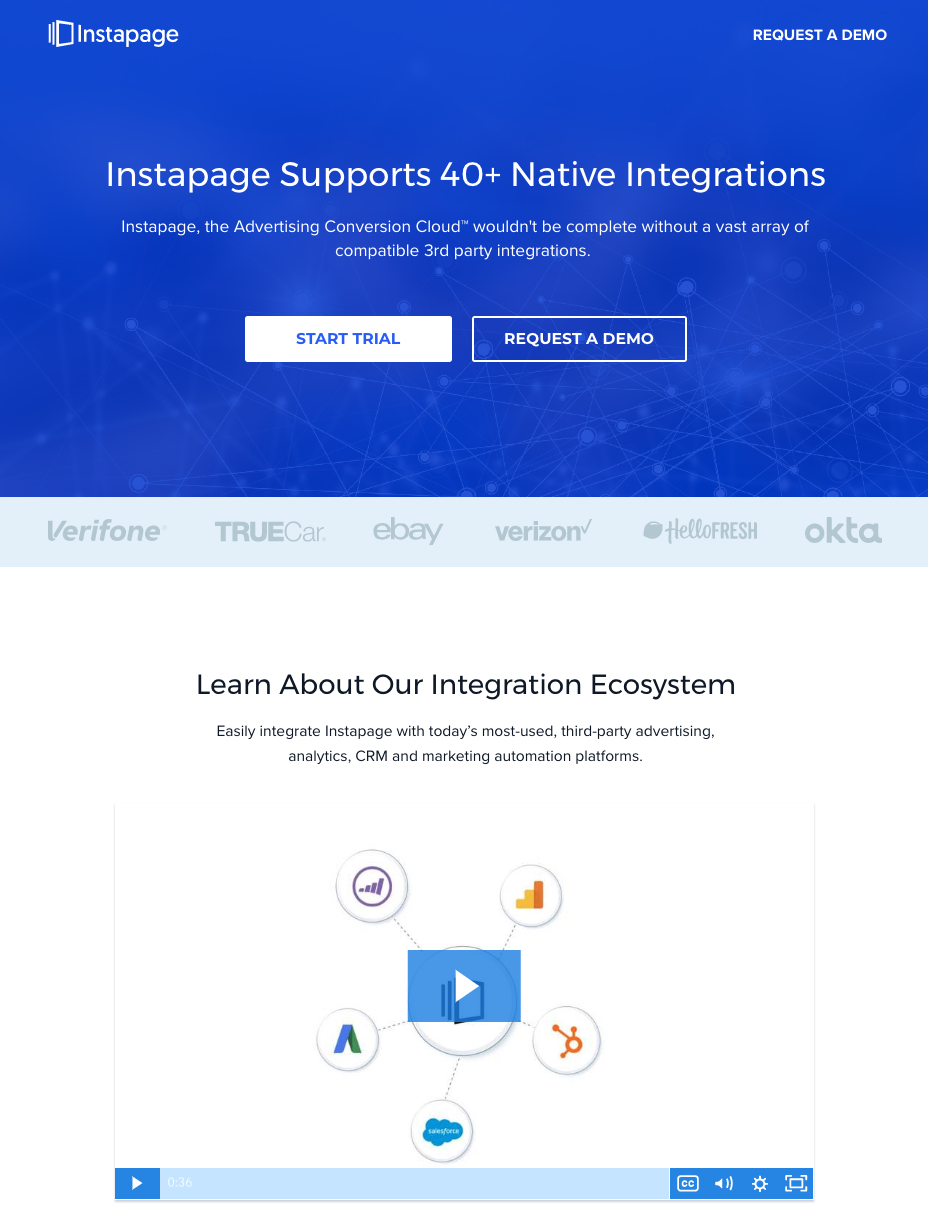
ไปที่หน้า Landing Page หลังการคลิกนี้:

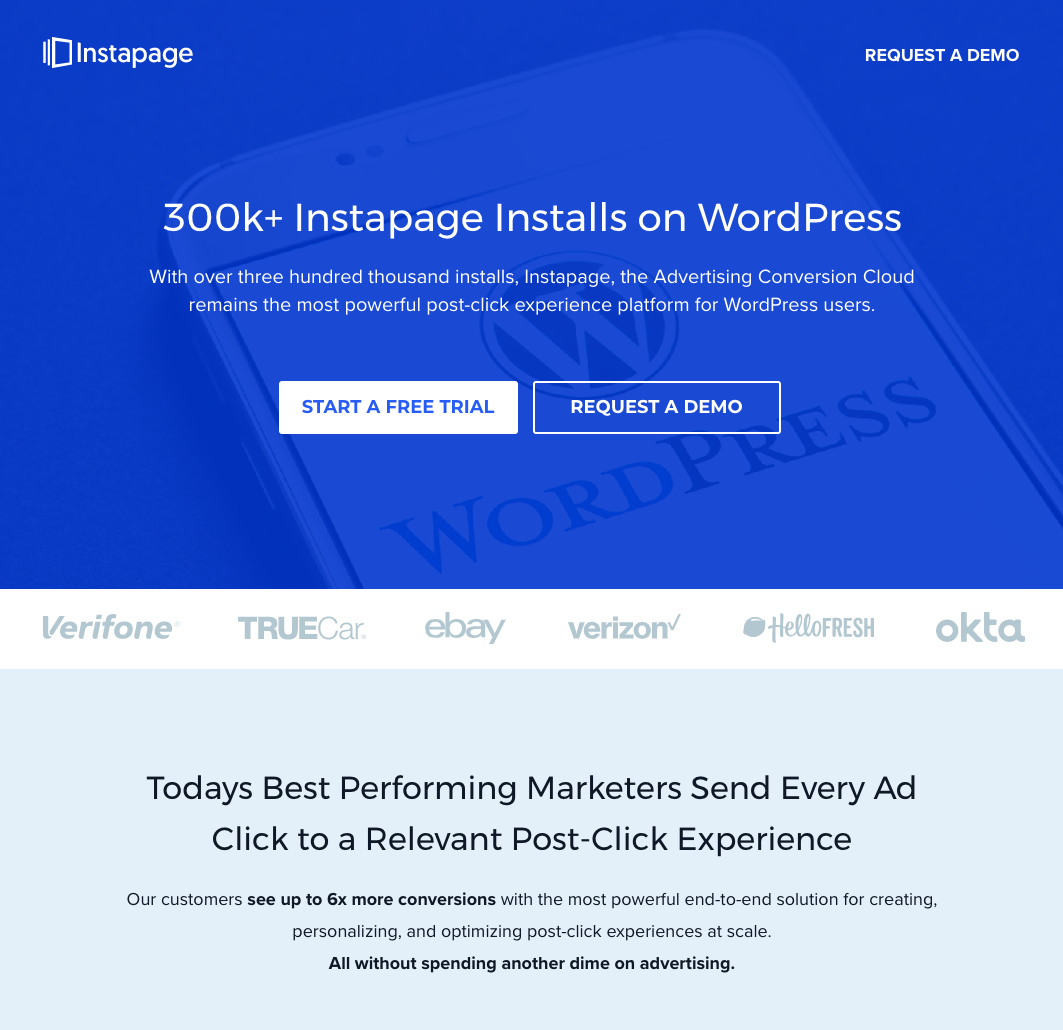
เปรียบเทียบกับตัวอย่างนี้ ซึ่งการคลิกโฆษณานี้จะนำคุณไปสู่ประสบการณ์ใหม่นี้แทน:


ทั้งสองประสบการณ์ใช้ URL เดียวกัน ยกเว้นพารามิเตอร์ UTM สุดท้าย:


อาจดูเหมือนเป็นส่วนหน้าไม่มากสำหรับสายตาที่ไม่ได้รับการฝึกฝน แต่ การปรับเปลี่ยนในแบบของคุณนั้นเป็นไปไม่ได้หากไม่มีการกำหนดเป้าหมายผู้ชมแบบไดนามิกฝั่งเซิร์ฟเวอร์ สิ่งที่เกิดขึ้นคือเราสืบทอดการกำหนดเป้าหมายที่ซับซ้อนซึ่งสร้างไว้ในแพลตฟอร์มโฆษณาด้วยพารามิเตอร์ UTM
Tyson Quick ซีอีโอและผู้ก่อตั้งอธิบายว่า:

“เราใช้หน้า Landing Page ส่วนบุคคลหลังการคลิกเพื่อเพิ่ม Conversion เนื่องจากการเกี่ยวข้องกับผู้มีโอกาสเป็นลูกค้าเมื่อพวกเขาเลือกที่จะมีส่วนร่วมกับโฆษณานั้นมีความสำคัญอย่างยิ่งต่อความสำเร็จหรือความล้มเหลวของโฆษณานั้น ไม่เพียงเท่านั้น แต่ยังรวมถึงความสามารถของคุณที่จะได้รับพวกเขาเลย การไม่ส่งแคมเปญ/กลุ่มโฆษณา/การเข้าชมโฆษณาไปยังหน้า Landing Page ที่มีความเกี่ยวข้องสูง แสดงว่าคุณกำลังบอกผู้มีโอกาสเป็นลูกค้าว่าคุณไม่เข้าใจหรือแม้แต่สนใจเกี่ยวกับพวกเขา
การปรับเปลี่ยนในแบบของคุณหลังคลิกเป็นสิ่งสำคัญที่สุดที่คุณสามารถทำได้ที่ด้านบนและตรงกลางของช่องทาง”
เราใช้การทดลองฝั่งเซิร์ฟเวอร์เพื่อมอบประสบการณ์ที่ไม่เหมือนใครโดยไม่สูญเสียความเร็วในการโหลดหน้าเว็บสำหรับผู้ใช้ (ในกรณีที่ฝั่งไคลเอ็นต์สั้น) สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับความแตกต่างระหว่างการกำหนดค่าส่วนบุคคลฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ โปรดอ่านบทความนี้
Personalization แตกต่างจาก A/B Split Testing อย่างไร
ด้วยการทดสอบ A/B คุณจะตั้งค่าการแบ่งการเข้าชมใน Analytics เป็นชุดค่าผสมใดก็ได้ที่คุณต้องการ (50/50, 75/25 เป็นต้น) การปรับเปลี่ยนในแบบของคุณไม่เกี่ยวข้องกับการแยกทราฟฟิก เพื่อชี้แจงเพิ่มเติม:
- การทดสอบ A/B มอบประสบการณ์การใช้งานเพจแบบสุ่มให้กับผู้ชมของคุณ
- การ ปรับเปลี่ยนในแบบของคุณจะแสดงรูปแบบที่คุณต้องการให้กับผู้ชมเป้าหมายที่คุณเลือก
ดังนั้น หากคุณตั้งค่าพารามิเตอร์ UTM อย่างถูกต้อง หากโฆษณาของคุณพูดถึงการผสานรวม หน้า Landing Page หลังการคลิกจะแสดงเฉพาะเนื้อหาการผสานรวมเท่านั้น ในทางกลับกัน หากโฆษณาเผยแพร่บน WordPress เฉพาะที่แสดงบนหน้าเท่านั้น
สำหรับรายละเอียดเพิ่มเติม ไปที่นี่เพื่อดูว่าเหตุใดการปรับเปลี่ยนในแบบของคุณจึงดีกว่าด้วยการทดสอบ A/B
AMP: สำหรับหน้าที่โหลดเร็วที่สุด
คุณน่าจะทราบดีว่าการใช้อุปกรณ์พกพามีมากกว่าการใช้เดสก์ท็อปทั่วโลกมานานแล้ว เมื่อทราบแล้วและต้องการมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้อุปกรณ์เคลื่อนที่ ทีมของเราจึงได้สร้างหน้าหลังการคลิก AMP หลายหน้าสำหรับผู้ชมบนอุปกรณ์เคลื่อนที่
ตัวอย่างเช่น หากคุณใช้โทรศัพท์มือถือและบังเอิญเห็นโฆษณาแบบรูปภาพนี้:

การคลิกผ่านจะแสดงให้คุณเห็นประสบการณ์ที่คุณสามารถขอการสาธิต AMP:

ไม่เพียงแต่ความสอดคล้องของการจับคู่ข้อความจะเหมือนกันเท่านั้น แต่หน้าจะโหลดได้แทบจะทันที — สร้างประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้สำหรับทุกคนที่เข้าถึงหน้านั้นบนมือถือ
Instablocks™ & Global Blocks: สำหรับการปรับขนาดและจัดการการอัปเดตจำนวนมาก
ซอฟต์แวร์อื่นๆ ที่ชอบโอ้อวดว่ามีความสามารถในการปรับขนาดการผลิตหน้า Landing Page และจัดการการอัปเดตหน้าด้วยการโน้มน้าวคุณลักษณะต่างๆ เช่น เทมเพลตที่ปรับให้เหมาะสม เทมเพลตนั้นยอดเยี่ยมสำหรับการเผยแพร่เพจอย่างรวดเร็ว แต่ก็พาคุณไปได้ไกลเท่านั้น แต่จะทำอย่างไรถ้าคุณต้องการอัปเดต:
- การสร้างแบรนด์องค์กรของคุณและจำเป็นต้องสะท้อนถึงการเปลี่ยนแปลงเหล่านั้นในหน้า Landing Page หลังการคลิกทั้งหมดหรือไม่
- ปีลิขสิทธิ์ทุกหน้า? หรือ…
- ภาพหน้าจอผลิตภัณฑ์ทั้งหมดของคุณทุกที่?
เทมเพลตจะไม่ช่วยในการจัดการการเปลี่ยนแปลงและการอัปเดตเหล่านั้น
Global Blocks ช่วยให้คุณประหยัดเวลาและปวดหัวจากการเปลี่ยนแปลงการออกแบบเหล่านั้นได้ ดูวิธีสร้าง Global Block ในวิดีโอแรกด้านล่าง และดูการเปลี่ยนแปลงที่มีผลกับหลายหน้าด้วยการคลิกเพียงครั้งเดียว (วิดีโอที่สอง):
ตัวอย่าง: วิธีสร้าง Global Block
ตัวอย่าง: การอัปเดตการสร้างแบรนด์
สำหรับกรณีการใช้งานเพิ่มเติมอีก 15 กรณีเกี่ยวกับการใช้ Global Blocks ไปที่นี่
(*ไม่มีซอฟต์แวร์หลังคลิกอื่นใดที่มีฟังก์ชันนี้)

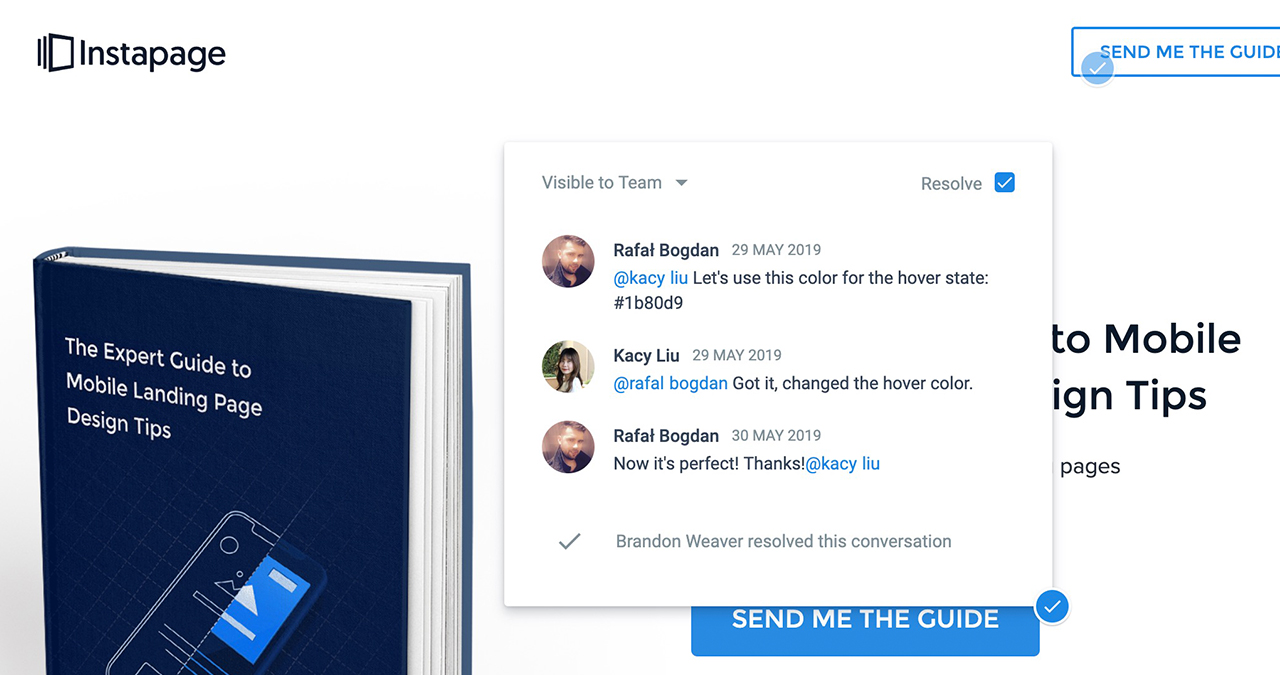
การทำงานร่วมกัน: สำหรับเวิร์กโฟลว์ที่มีประสิทธิภาพและข้อเสนอแนะในการออกแบบ
การออกแบบหน้า Landing Page หลังการคลิกเคยเป็นความเจ็บปวดอย่างแท้จริง เวิร์กโฟลว์การสื่อสารกระจัดกระจายไปทั่วอีเมล ภาพหน้าจอจำลองพร้อมการเปลี่ยนแปลงการออกแบบ ข้อความ Slack และการประชุมตัวต่อตัว ตอนนี้ ไม่จำเป็นต้องเป็นการทำงานร่วมกันในทีมในตัว เพราะทั้งทีมของคุณสามารถสื่อสาร แสดงความคิดเห็น และแก้ไขปัญหาใดๆ ในตำแหน่งศูนย์กลาง — ตัวสร้าง Instapage:

Rafal Bogdan ผู้จัดการฝ่ายออกแบบกราฟิก อธิบายว่า:

“มันยากสำหรับฉันที่จะจินตนาการว่าเครื่องมือสร้างของเราจะมีหน้าตาเป็นอย่างไรหากไม่มีฟีเจอร์นี้ การทำงานร่วมกันเป็นหนึ่งในฟีเจอร์โปรดของฉันในเครื่องมือสร้างของเรา เพราะมันช่วยให้ฉันแชร์ไอเดียของฉันได้อย่างรวดเร็วและทำให้สมาชิกในทีมทุกคนรับรู้ความเคลื่อนไหว ประหยัดเวลาได้มาก และหลีกเลี่ยงความสับสนระหว่างกระบวนการตรวจสอบ”
(*ไม่มีซอฟต์แวร์หลังคลิกอื่นใดที่มีฟังก์ชันนี้)
แบบฟอร์มหลายขั้นตอน: เพื่อคุณสมบัติของลีดที่ดีขึ้น
ทีมการแปลงของเราทำการทดสอบ A/B เป็นจำนวนมากในแต่ละแคมเปญ: โฆษณา หน้า Landing Page อีเมล ฯลฯ สำหรับบางหน้า เช่น หน้าสาธิตสำหรับองค์กร เราจำเป็นต้องคัดเลือกผู้มีโอกาสเป็นลูกค้าที่ส่งแบบฟอร์มโดยขอข้อมูลเพิ่มเติมนอกเหนือจากนี้ เพียงชื่อทั่วไป อีเมล และหมายเลขโทรศัพท์ ในขณะเดียวกัน เราไม่ต้องการครอบงำผู้คนด้วยรูปร่างที่ยาวเกินไป
Jonathan Pantani ผู้อำนวยการฝ่ายแบรนด์อธิบายว่า:

“เราทราบดีว่าผู้บริโภคต้องก้าวข้ามอุปสรรคทางจิตวิทยาเล็กน้อยในแง่ของความมุ่งมั่นด้วยการเปิดเผยข้อมูลส่วนบุคคล เช่น ชื่อ อีเมล หรือหมายเลขโทรศัพท์ ดังนั้นด้วยการขอข้อมูลส่วนบุคคลน้อยลง เช่น ปัญหาที่พวกเขาต้องการแก้ไข เราจึงทำให้พวกเขาเข้าสู่ขั้นตอนที่พวกเขามีโอกาสน้อยที่จะละทิ้งเพราะพวกเขาได้มุ่งมั่นกับกระบวนการนี้”
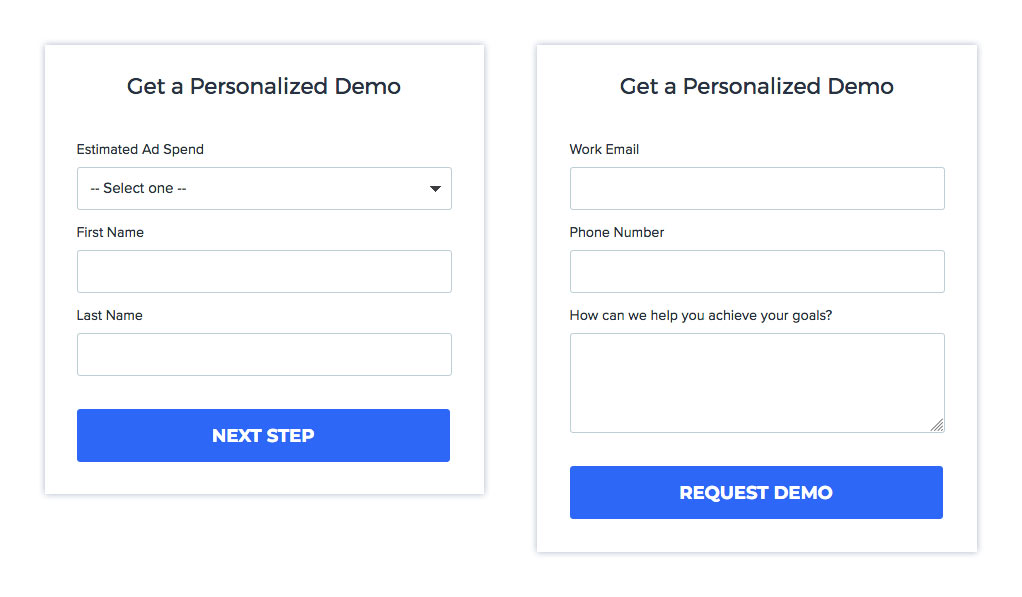
เพื่อความสมดุลที่ดีที่สุด เราใช้แบบฟอร์มหลายขั้นตอนที่ช่วยให้เราสามารถรวบรวมข้อมูลที่จำเป็นโดยไม่ทำให้ผู้คนกลัวจากการสาธิต ดูวิธีการของเราได้ที่นี่ โดยมีสามขั้นตอน:


เมื่อเราทดสอบ A/B กับลำดับแบบฟอร์มสามส่วนนั้น เราเห็น Conversion เพิ่มขึ้น 18%
ออกแบบแนวทางปฏิบัติที่ดีที่สุดจากทีม Instapage
ตอนนี้ เรามาทบทวนแนวทางปฏิบัติที่ดีที่สุดที่เรารวมไว้เสมอเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้ การแปลง และแสดงประโยชน์สูงสุด
ไม่มีการนำทางส่วนหัว: เพื่อให้ผู้คนจดจ่ออยู่กับเพจ
เคล็ดลับนี้มักเป็นสิ่งแรกที่เราแนะนำให้นักการตลาดดิจิทัลที่เพิ่งเริ่มใช้แนวคิดหน้า Landing Page หลังการคลิก นี่คือเหตุผล:
- หน้า Landing Page หลังการคลิก ได้รับการออกแบบมาสำหรับ การแปลง
- เว็บไซต์ มีไว้สำหรับประสบการณ์ การท่องเว็บ
ดังนั้นจึงเหมาะสมที่เว็บไซต์จะมีเมนูการนำทางส่วนหัวและส่วนท้าย พวกเขาเป็นประสบการณ์ที่จับได้ทั้งหมด
หน้า Landing Page หลังการคลิกทุกหน้าซึ่ง Instapage เผยแพร่มีสิ่งหนึ่งที่เหมือนกัน นั่นคือไม่มีเมนูการนำทาง แม้แต่โลโก้ Instapage ก็ยกเลิกการเชื่อมโยงเพราะเราต้องการให้ผู้คนจดจ่ออยู่กับเพจนั้นและเพจนั้นเพียงอย่างเดียว ซึ่งหมายความว่ามีเพียงสองวิธีในการออกจากหน้าเว็บ: โดยการแปลงผ่านแบบฟอร์มหรือคลิก X ในแท็บเบราว์เซอร์
ต่อไปนี้คือตัวอย่างหน้า Landing Page หลังคลิกโดยไม่มีการนำทาง (เปรียบเทียบกับหน้าแรกของเราซึ่งมีรายการการนำทาง):

แบบฟอร์มการเข้าร่วมสองขั้นตอน: เพื่อลดความซับซ้อนของเพจและเพิ่มการมีส่วนร่วม
เช่นเดียวกับแบบฟอร์มหลายขั้นตอน การเลือกเข้าร่วมสองครั้งช่วยให้คุณดึงดูดผู้เข้าชมให้มีส่วนร่วมโดยไม่ทำให้ผู้อื่นตกใจด้วยการขอรายละเอียดส่วนตัว ด้วยการเลือกใช้สองขั้นตอน ผู้เข้าชมจะเห็นแบบฟอร์มหลังจากที่ได้ดำเนินการโดยคลิกปุ่ม CTA เท่านั้น:

พื้นที่สีขาว & เค้าโครง z-pattern: เพื่อประสบการณ์การใช้งานที่ดีขึ้นและเพิ่มการมีส่วนร่วม
การออกแบบหน้า Landing Page เป็นศิลปะจริงๆ เพราะหากคุณไม่เข้าใจหลักการประสบการณ์ของผู้ใช้ คุณอาจเสียเวลาไปมากโดยไม่ได้แสดงอะไรให้มากนัก (โอกาสในการขาย คอนเวอร์ชั่น การขาย)
เมื่อใครก็ตามมาถึงหน้าหลังการคลิกใดๆ ของคุณ คุณต้องการให้หน้านั้นโหลดเกือบจะทันที มีส่วนร่วม และแปลงผ่านแบบฟอร์มในท้ายที่สุด พื้นที่สีขาวและเลย์เอาต์รูปแบบ z ช่วยให้มั่นใจว่าผู้คนจะมีส่วนร่วมเพราะพวกเขาจะไม่ถูกครอบงำด้วยข้อมูล
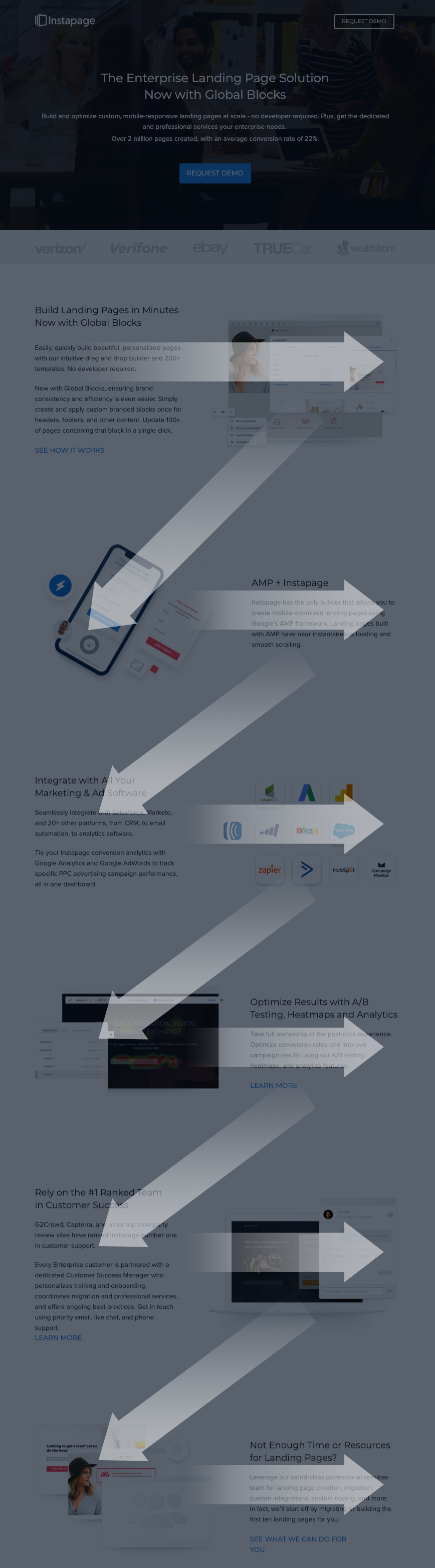
ดูที่หน้านี้ ด้านล่างโลโก้ของบริษัท ให้สังเกตรูปแบบซิกแซกเมื่อคุณเลื่อนลงมา แต่ละส่วนจะถูกเน้นด้วยภาพที่เกี่ยวข้องและสำเนาสนับสนุน รูปแบบการดูธรรมชาติเป็นแบบซ้ายไปขวา บนลงล่าง — เริ่มต้นด้วยสำเนา:

การออกแบบเพจในลักษณะนั้นยังช่วยให้เพจมีความสมดุลมากขึ้นอีกด้วย ตัวอย่างเช่น หากหน้ารวมทุกภาพทางด้านซ้าย ก็จะไม่สมดุลกัน หลักการออกแบบทั้งสองสนับสนุนให้ผู้เยี่ยมชมประมวลผลข้อมูลได้ง่ายขึ้นและเลื่อนหน้าลงต่อไป
หลักฐานทางสังคม: เพื่อเน้นผลลัพธ์ของลูกค้าและพิสูจน์คุณค่าของเรา
เนื่องจาก Instapage ใช้งานได้ดีที่สุดกับแคมเปญโฆษณาดิจิทัล และหน้า Landing Page หลังการคลิกมักเป็นความประทับใจแรกที่ผู้คนเห็นเรา เราจึงต้องพิสูจน์คุณค่าของเราทันทีต่อผู้มีโอกาสเป็นลูกค้าทุกคนที่มาถึงหน้าของเรา
ในการทำเช่นนั้น เรามีโลโก้ของลูกค้าและข้อความรับรองจากลูกค้าผู้มีอุปการะคุณเสมอ หากคุณสังเกตเห็นว่าตัวอย่างหน้าส่วนใหญ่ที่นำเสนอในบทความนี้มีรูปแบบหลักฐานทางสังคม นี่คืออีกไม่กี่:

ทดลองกับรูปแบบต่างๆ
เคล็ดลับสุดท้ายนี้ไม่ควรมองข้าม เนื่องจากการทดสอบ A/B เป็นหนึ่งในสิ่งที่สำคัญที่สุดที่คุณสามารถทำได้กับหน้า Landing Page หลังการคลิก เราไม่ได้พูดถึงการเปลี่ยนสีหรือข้อความของปุ่ม CTA เท่านั้น แต่เป็นการทดลองเกี่ยวกับลำดับและเนื้อหาของเค้าโครงหน้าของคุณ
ตัวอย่างเช่น ขึ้นอยู่กับผู้ชมของคุณและสิ่งที่พวกเขากำลังมองหา การวางข้อความรับรองไว้ใกล้กับด้านบนสุดของหน้าอาจเป็นสิ่งกระตุ้นที่พวกเขาต้องการเพื่อโน้มน้าวใจพวกเขาว่าข้อเสนอพิเศษของคุณคือสิ่งที่พวกเขากำลังมองหา รวมสิ่งนั้นเข้ากับรูปภาพและสำเนาที่สื่อถึงผู้ชมของคุณ (ข้อความรับรองเหล่านี้มาจากคนที่ฉันสามารถเกี่ยวข้องด้วยหรือไม่) และคุณจะมีเค้าโครงส่วนที่แข็งแกร่งยิ่งขึ้น
แต่บางทีการจองที่ใหญ่ที่สุดของผู้ชมของคุณอาจไม่ใช่ว่าคนอื่นเห็นความสำเร็จกับผลิตภัณฑ์ของคุณหรือไม่ แต่เป็นขั้นตอนที่จำเป็นในการเปิดใช้โซลูชันผ่านการสาธิตหรือการเปิดตัวโซลูชันอย่างเต็มรูปแบบ ต้องใช้อะไรบ้างในการทดสอบโซลูชันนี้หรือเพื่อให้บริษัทของฉันเริ่มเห็นคุณค่า
คนอื่นๆ อาจยังคงต้องการเห็นราคาของคุณที่ด้านบนสุดของหน้า เนื่องจากราคาเป็นปัจจัยกำหนดที่สำคัญที่สุดสำหรับการดำเนินการต่อ คุณไม่สามารถทราบคำตอบสำหรับคำถามเหล่านี้ได้อย่างแท้จริงหากไม่ได้ทดสอบเค้าโครงและเนื้อหาต่างๆ
ใช้ประโยชน์จากแพลตฟอร์ม Instapage ให้เต็มที่
นี่เป็นเพียงตัวอย่างบางส่วนและแนวทางปฏิบัติที่ดีที่สุดจากทีมงานของเราเพื่อแสดงให้คุณเห็นว่าเราปฏิบัติตามสิ่งที่เราสั่งสอนอย่างไร เราได้สร้างเวิร์กโฟลว์ที่มีประสิทธิภาพและยังคงใช้คุณลักษณะของผลิตภัณฑ์ที่หลากหลายกับการออกแบบแต่ละหน้า
รับตัวอย่าง Instapage วันนี้และสัมผัสพลังด้วยตัวคุณเอง
