วิธีใช้วิดเจ็ตรถเข็น Elementor WooCommerce
เผยแพร่แล้ว: 2021-12-29คุณเคยคิดไหมว่าคุณสามารถสร้างและปรับแต่งหน้าตะกร้าสินค้า WooCommerce โดยใช้อินเทอร์เฟซแบบภาพของ Elementor?
เรามีข่าวดี! ในการเปิดตัว Elementor Pro 3.5 ในเดือนพฤศจิกายน 2021 เราได้ขยาย Elementor WooCommerce Builder ด้วยคุณสมบัติใหม่ รวมถึงวิดเจ็ตเฉพาะสำหรับตะกร้าสินค้า การชำระเงิน และหน้าบัญชีของฉันในร้านค้าของคุณ
ก่อนหน้านี้คุณต้องใช้ธีม WooCommerce เพื่อควบคุมหน้าหลักเหล่านี้ ตอนนี้คุณจะสามารถควบคุมการออกแบบ เค้าโครง และเนื้อหาขององค์ประกอบเหล่านี้ได้โดยตรงจาก Elementor
ในบทช่วยสอนนี้ เราจะมุ่งเน้นไปที่วิธีการใช้องค์ประกอบเฉพาะหนึ่งอย่าง วิดเจ็ตรถเข็นใหม่ โดยเฉพาะอย่างยิ่ง คุณจะได้เรียนรู้วิธีใช้วิดเจ็ตรถเข็นใหม่ของ Elementor Pro เพื่อควบคุมและเพิ่มประสิทธิภาพหน้าตะกร้าสินค้าของร้านค้าของคุณโดยไม่ต้องออกจาก Elementor
หากคุณต้องการดูบทช่วยสอนนี้ในรูปแบบวิดีโอ คุณสามารถดูวิดีโอด้านบน มิฉะนั้น โปรดอ่านบทช่วยสอนแบบข้อความฉบับสมบูรณ์ที่ติดตามไปพร้อมกับวิดีโอ
วิดเจ็ตรถเข็น Elementor ทำงานอย่างไร
ตะกร้าสินค้าของร้านค้าของคุณเป็นส่วนสำคัญของประสบการณ์ผู้ใช้เว็บไซต์อีคอมเมิร์ซของคุณ ตะกร้าสินค้าช่วยให้ขั้นตอนการชำระเงินง่ายขึ้นสำหรับลูกค้าของคุณ และทำให้ผู้ซื้อสามารถบันทึกผลิตภัณฑ์ที่พวกเขาสนใจได้ง่าย
ด้วยวิดเจ็ตรถเข็นใหม่ของ Elementor คุณสามารถใช้อินเทอร์เฟซการออกแบบภาพของ Elementor เพื่อปรับแต่งหน้ารถเข็นของคุณได้อย่างเต็มที่เพื่อให้แน่ใจว่าตรงกับแบรนด์ที่เหลือของร้านค้าของคุณ และได้รับการตั้งค่าเพื่อเพิ่มประสิทธิภาพการขาย
ต่อไปนี้คือตัวอย่างบางส่วนของประเภทการปรับแต่งที่คุณจะทำได้ด้วยวิดเจ็ตรถเข็น:
- เลือกเค้าโครงรถเข็นต่างๆ เช่น เค้าโครงหนึ่งคอลัมน์หรือสองคอลัมน์
- ปรับแต่งสีและแบบพิมพ์ทั้งหมดสำหรับทุกองค์ประกอบในรถเข็นของคุณ
- กำหนดค่าเค้าโครงและระยะห่างของแต่ละองค์ประกอบในระดับละเอียด เช่น การปรับช่องว่างระหว่างแถวระหว่างข้อมูลรถเข็นบางรายการ
- แก้ไขป้ายกำกับสำหรับส่วนสำคัญของหน้ารถเข็นของคุณ พร้อมกับข้อความสำหรับปุ่มต่างๆ
- ปรับแต่งรูปแบบรถเข็นของคุณ เช่น แบบฟอร์มคูปองและเครื่องคำนวณอัตราค่าจัดส่ง
เช่นเดียวกับการออกแบบ Elementor ทั้งหมดของคุณ คุณจะได้รับตัวเลือกพิเศษในการปรับแต่งลักษณะรถเข็นของคุณบนอุปกรณ์ต่างๆ ซึ่งช่วยให้คุณมั่นใจได้ว่าผู้ซื้อทุกคนจะได้รับประสบการณ์ที่ยอดเยี่ยม ไม่ว่าพวกเขาจะเลือกดูบนเดสก์ท็อป แท็บเล็ต หรือมือถือ อุปกรณ์.
วิธีใช้วิดเจ็ตรถเข็นใน Elementor
ตอนนี้ มาดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเริ่มใช้วิดเจ็ต Elementor Cart บนร้านค้า WooCommerce ของคุณ
1. แก้ไขหน้ารถเข็นเริ่มต้นของร้านค้าของคุณใน Elementor
เมื่อคุณสร้างร้านค้า WooCommerce WooCommerce จะสร้างหน้ารถเข็นสำหรับร้านค้าของคุณโดยอัตโนมัติโดยใช้รหัสย่อรถเข็นของ WooCommerce
สำหรับบทช่วยสอนนี้ คุณจะใช้หน้าที่มีอยู่นี้สำหรับการออกแบบของคุณ แต่แทนที่จะยึดติดกับสไตล์เริ่มต้นจากธีมของคุณ คุณจะต้องแก้ไขหน้านี้ด้วย Elementor เพื่อเข้าถึงตัวเลือกการออกแบบทั้งหมดของ Elementor
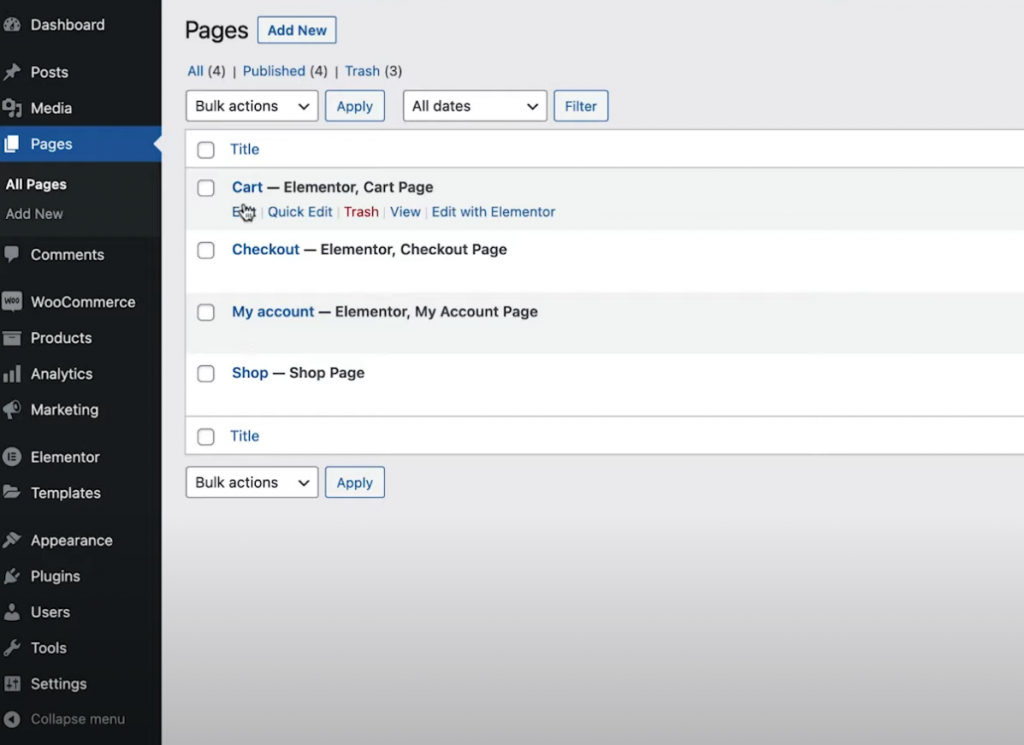
ในการเริ่มต้น ไปที่รายการ หน้า ในแดชบอร์ดของคุณแล้วค้นหาหน้ารถเข็น ควรทำเครื่องหมายเป็น "หน้ารถเข็น"

เมื่อคุณพบแล้ว ให้คลิกปุ่ม แก้ไข เพื่อเปิดตัวแก้ไข WordPress จากนั้น ภายในเอดิเตอร์ ให้คลิกตัวเลือก แก้ไขด้วย Elementor เพื่อเรียกใช้อินเทอร์เฟซของ Elementor
2. แทนที่รหัสย่อรถเข็น WooCommerce ด้วยวิดเจ็ตรถเข็น Elementor
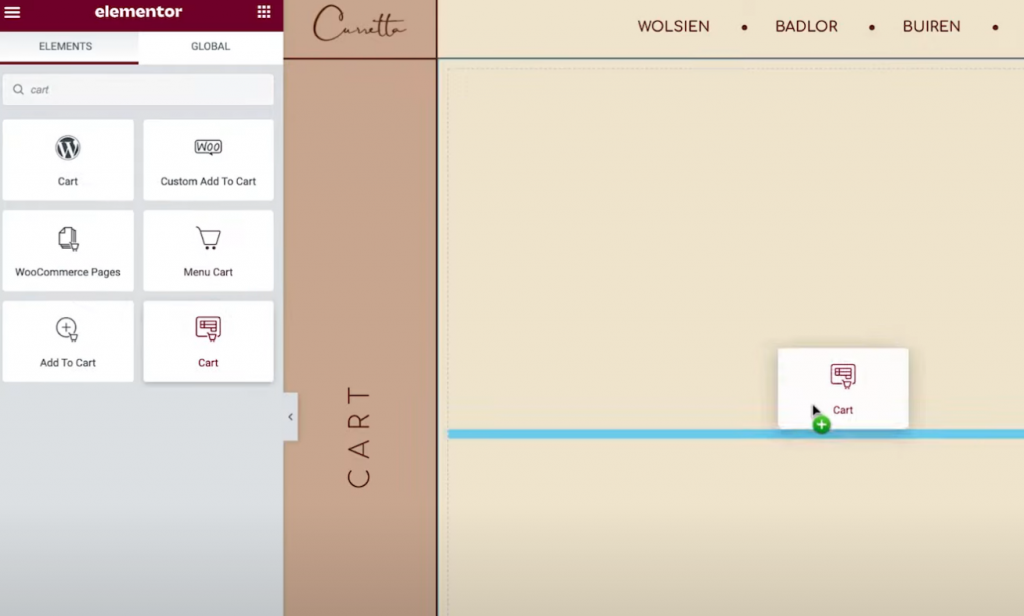
เมื่อคุณเปิดหน้ารถเข็นที่มีอยู่ใน Elementor เป็นครั้งแรก คุณจะเห็นรหัสย่อ [woocommerce_cart] ในวิดเจ็ต Elementor Text Editor
ในการเริ่มการออกแบบ คุณจะต้องลบวิดเจ็ต/รหัสย่อที่มีอยู่นี้และแทนที่ด้วยวิดเจ็ตรถเข็นเฉพาะใหม่ของ Elementor:

ตอนนี้ คุณพร้อมที่จะเริ่มปรับแต่งการออกแบบหน้ารถเข็นของคุณแล้ว
หมายเหตุ – เราแนะนำให้เพิ่มสินค้าบางรายการในรถเข็นของคุณ เพื่อให้คุณเห็นว่ารถเข็น “เต็ม” เป็นอย่างไรในขณะที่คุณกำลังออกแบบ มิฉะนั้น คุณจะเห็นรถเข็นของคุณว่างเปล่าเมื่อคุณทำงานใน Elementor
คุณสามารถทำได้โดยไปที่ส่วนหน้าของร้านค้าของคุณ เพิ่มสินค้าบางรายการลงในรถเข็น แล้วโหลดอินเทอร์เฟซ Elementor ใหม่ เมื่อคุณโหลด Elementor ใหม่ รายการเหล่านั้นควรปรากฏในรถเข็นของคุณในขณะที่คุณกำลังทำงานออกแบบ
หากคุณต้องการย้อนกลับไปดูตัวอย่างว่ารถเข็น "ว่างเปล่า" มีลักษณะอย่างไร คุณเพียงแค่ลบรายการเหล่านั้นออกจากรถเข็นของคุณที่ส่วนหน้าของไซต์ของคุณ แล้วโหลดอินเทอร์เฟซ Elementor ใหม่
3. ตั้งค่าเค้าโครงรถเข็นของคุณ
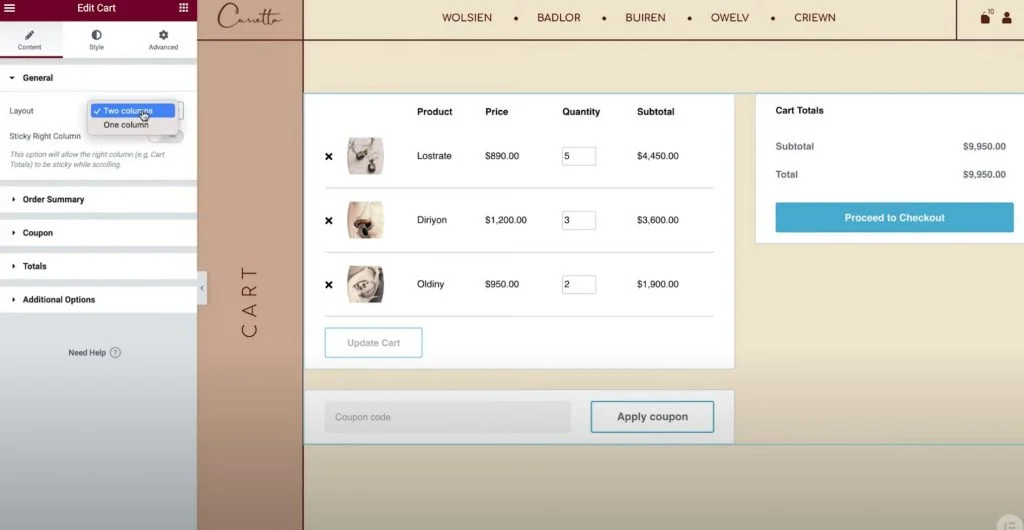
หากต้องการควบคุมเลย์เอาต์ การออกแบบ และลักษณะการทำงานอื่นๆ ของรถเข็น คุณสามารถเปิดการตั้งค่าในแถบด้านข้างได้เหมือนกับที่คุณแก้ไขวิดเจ็ต Elementor อื่นๆ
ในการเริ่มต้น คุณสามารถเลือกระหว่างการใช้เลย์เอาต์แบบหนึ่งคอลัมน์หรือแบบสองคอลัมน์ในดรอปดาวน์ เล ย์เอาต์ของการตั้งค่า ทั่วไป การใช้เลย์เอาต์แบบสองคอลัมน์เป็นสิ่งที่ดีเพราะทำให้ผลรวมของรถเข็นอยู่ด้านบน ซึ่งทำให้มองเห็นผลรวมของรถเข็นได้มากขึ้นเมื่อเรียกดูบนอุปกรณ์ขนาดใหญ่
คุณยังสามารถทำให้คอลัมน์ผลรวมของรถเข็นติดหนึบเมื่อเลื่อนได้ด้วยการเปิดใช้งานการสลับ คอลัมน์ขวาติดหนึบ คุณอาจต้องการเพิ่มออฟเซ็ตเพื่อให้แน่ใจว่าสิ่งนี้จะไม่ทับซ้อนกับเนื้อหาอื่น

ถัดไป คุณสามารถใช้การตั้งค่า สรุปคำสั่งซื้อ เพื่อปรับข้อความปุ่ม "อัปเดตรถเข็น" หากจำเป็น
ในการตั้งค่า ผลรวม คุณจะได้รับตัวเลือกที่คล้ายกันในการปรับป้ายกำกับและการจัดตำแหน่งขององค์ประกอบต่างๆ ของรถเข็น เช่น ข้อความปุ่ม "ดำเนินการชำระเงิน"

หากคุณเปิดใช้งานฟีเจอร์เครื่องคิดเลขการจัดส่งสินค้าของ WooCommerce คุณยังสามารถกำหนดค่าได้ในการตั้งค่าของวิดเจ็ต คุณสามารถเปิดใช้งานเครื่องคำนวณการจัดส่งในการตั้งค่าของ WooCommerce โดยไปที่ WooCommerce → การตั้งค่า → การจัดส่ง → ตัวเลือกการจัดส่ง และทำเครื่องหมายในช่องเพื่อเปิดใช้งานเครื่องคำนวณการจัดส่งในหน้ารถเข็น
สุดท้าย การตั้งค่า ตัวเลือกเพิ่มเติม จะให้คุณสลับเพื่อเปิดใช้งานการอัปเดตรถเข็นอัตโนมัติ แทนที่จะกำหนดให้ผู้ซื้อคลิกปุ่มอัปเดตเพื่อใช้การเปลี่ยนแปลง การเปิดใช้งานคุณสมบัตินี้จะอัปเดตรถเข็นโดยอัตโนมัติโดยไม่ต้องโหลดหน้าซ้ำ
4. ปรับสไตล์รถเข็นของคุณ
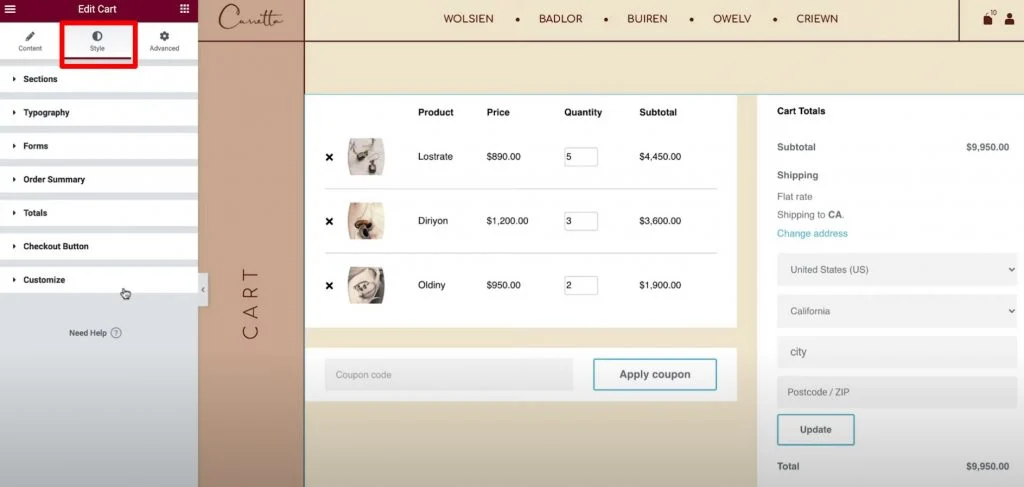
ตอนนี้ คุณสามารถกำหนดค่าสไตล์และการออกแบบรถเข็นของคุณได้โดยไปที่แท็บ สไตล์ ในการตั้งค่าของวิดเจ็ต ที่นี่ คุณจะเห็นพื้นที่การตั้งค่าต่างๆ มากมาย รวมถึง Sections , Typography , Forms และอื่นๆ

ต่อไปนี้คือตัวเลือกสไตล์ทั่วไปที่คุณจะพบในแต่ละพื้นที่:
- ส่วน – คุณสามารถควบคุมรูปแบบโดยรวมของส่วนวิดเจ็ตรถเข็นทั้งสามส่วนได้ ตัวอย่างเช่น คุณสามารถใช้พื้นหลังกับรถเข็นทั้งหมดหรือเพิ่มเงาของกล่อง
- การออกแบบตัว อักษร – คุณสามารถควบคุมรูปแบบตัวอักษรทั่วไปและสีสำหรับป้ายกำกับหลัก เช่น ชื่อเรื่อง คำอธิบาย ลิงก์ และอื่นๆ
- แบบฟอร์ม – คุณสามารถควบคุมสไตล์ของแบบฟอร์มฟิลด์คูปองและแบบฟอร์มฟิลด์การจัดส่ง (หากคุณเปิดใช้งานเครื่องคิดเลขการจัดส่งในหน้ารถเข็น) ตัวอย่างเช่น คุณสามารถใช้การตั้งค่า ช่องว่างแถว เพื่อสร้างช่องว่างระหว่างช่องแบบฟอร์ม
- ปุ่ม – คุณสามารถจัดรูปแบบปุ่ม ใช้คูปอง และ อัปเดต ด้วยตัวเลือกการจัดรูปแบบปุ่ม Elementor ทั้งหมดที่คุณคุ้นเคย
- สรุปคำสั่งซื้อ – คุณสามารถควบคุมรูปแบบสำหรับสินค้าในรถเข็นและสรุปคำสั่งซื้อได้
- ยอด รวม – คุณสามารถควบคุมการออกแบบส่วน “ยอดรวมในรถเข็น” ซึ่งเป็นรายการต้นทุนรวมของคำสั่งซื้อของผู้ซื้อ
- ปุ่มชำระเงิน – คุณสามารถควบคุมการออกแบบปุ่มชำระเงินได้ คุณจะต้องทำให้สะดุดตาเพื่อให้แน่ใจว่านักช้อปจะไม่พลาดเพราะนี่คือการกระทำที่คุณต้องการให้พวกเขาทำ
- ปรับแต่ง – คุณสามารถควบคุมสรุปคำสั่งซื้อ คูปอง และยอดรวมได้ละเอียดยิ่งขึ้น หากคุณเพิ่มตัวเลือกเหล่านี้ คุณจะได้รับการตั้งค่าเพิ่มเติมที่เน้นพื้นที่เหล่านั้น ตัวอย่างเช่น คุณสามารถใช้สิ่งนี้เพื่อทำให้ส่วน "ผลรวม" ของคุณโดดเด่นจากส่วนอื่นๆ ของรถเข็นของคุณด้วยสีพื้นหลัง เงากล่อง เส้นขอบ และอื่นๆ ที่แยกจากกัน
5. ปรับแต่งเวอร์ชันมือถือของรถเข็นของคุณ
เมื่อคุณใช้วิดเจ็ต Elementor Cart รถเข็นของคุณจะตอบสนองต่อมือถือตามค่าเริ่มต้น อย่างไรก็ตาม เช่นเดียวกับวิดเจ็ตและการออกแบบอื่นๆ ของ Elementor คุณสามารถเข้าไปปรับแต่งลักษณะรถเข็นของคุณบนอุปกรณ์ต่างๆ ได้ด้วยตนเอง เพื่อสร้างประสบการณ์ที่ดีที่สุดสำหรับนักช้อปทุกคน
ในการดำเนินการนี้ ให้เปิดโหมดการแก้ไขที่ตอบสนองของ Elementor จากนั้นคุณจะเห็นไอคอนอุปกรณ์ถัดจากการตั้งค่าที่คุณสามารถปรับแต่งสำหรับอุปกรณ์ต่างๆ
ตัวอย่างเช่น คุณสามารถเปลี่ยนช่องว่างของแถวโดยขึ้นอยู่กับว่ามีคนใช้เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ หรือปรับขนาดแบบอักษรขององค์ประกอบต่างๆ
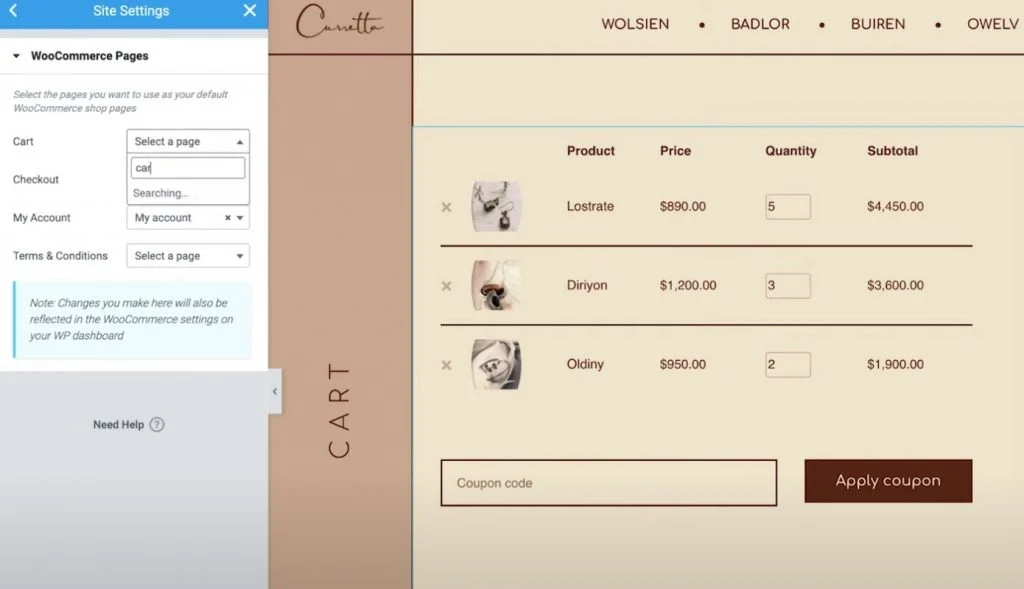
6. ปรับการตั้งค่า WooCommerce ในการตั้งค่าไซต์หากจำเป็น
ขั้นตอนสุดท้ายนี้เป็นทางเลือก แต่ก็คุ้มค่าที่จะชี้ให้เห็นว่าคุณสามารถควบคุมการกำหนดหน้า WooCommerce หลักได้จากพื้นที่การตั้งค่าไซต์ Elementor
ตัวอย่างเช่น หากคุณสร้างหน้าใหม่สำหรับรถเข็นของคุณด้วย Elementor แทนที่จะแก้ไขหน้ารถเข็น WooCommerce ที่มีอยู่ คุณสามารถบอกให้ WooCommerce ใช้หน้าใหม่ของคุณได้จาก Elementor Site Settings
คุณสามารถเข้าถึงตัวเลือกเหล่านี้ได้จากแท็บ WooCommerce ของพื้นที่การตั้งค่าไซต์ปกติ ตัวเลือก WooCommerce จะปรากฏใต้หัวข้อ การตั้งค่า

สร้างและปรับแต่งหน้ารถเข็นของคุณโดยไม่ต้องออกจาก Elementor
ด้วยวิดเจ็ต WooCommerce Cart ใหม่ใน Elementor Pro ตอนนี้คุณสามารถสร้างและปรับแต่งหน้ารถเข็นของคุณโดยไม่ต้องออกจาก Elementor
เมื่อใช้การตั้งค่าของ Elementor คุณจะสามารถปรับแต่งการออกแบบของทุกองค์ประกอบ เลือกจากเลย์เอาต์ต่างๆ เปลี่ยนป้ายกำกับ และอื่นๆ การควบคุมเพิ่มเติมในหน้ารถเข็นของคุณจะทำให้คุณมีอำนาจในการออกแบบที่สอดคล้องกันกับส่วนที่เหลือของร้านค้าของคุณ และเพิ่มประสิทธิภาพหน้ารถเข็นของคุณเพื่อกระตุ้นยอดขาย
ยิ่งไปกว่านั้น Elementor Pro ยังมีวิดเจ็ตใหม่สำหรับส่วนสำคัญอื่นๆ ในร้านค้าของคุณ เช่น หน้าชำระเงินและหน้าบัญชีของฉัน วิดเจ็ตเหล่านี้ขจัดความจำเป็นในการใช้รหัสย่อของ WooCommerce และให้คุณควบคุมร้านค้าของคุณได้มากกว่าที่เคยเป็นมา
วิดเจ็ตใหม่ทั้งหมดเหล่านี้สร้างขึ้นจากคุณสมบัติเดิมที่คุณมีใน WooCommerce Builder เช่น ความสามารถในการปรับแต่งหน้าผลิตภัณฑ์เดียวของ WooCommerce
หากคุณใช้ Elementor Pro และ WooCommerce Builder อยู่แล้ว คุณสามารถเริ่มต้นใช้งานวิดเจ็ตรถเข็นได้แล้ววันนี้โดยทำตามบทช่วยสอนนี้ หากคุณยังไม่ได้ใช้ Elementor Pro ให้อัปเกรดวันนี้เพื่อเข้าถึงวิดเจ็ตรถเข็นใหม่ WooCommerce Builder และฟีเจอร์ที่ยอดเยี่ยมอื่นๆ ทั้งหมดใน Elementor Pro
คุณยังมีข้อสงสัยเกี่ยวกับวิธีใช้วิดเจ็ต WooCommerce Cart ใน Elementor Pro 3.5 หรือไม่ แจ้งให้เราทราบในความคิดเห็น!
