วิธีใช้ป๊อปอัปสำหรับเว็บไซต์ที่ไม่แสวงหากำไร 8 เคล็ดลับการปฏิบัติ
เผยแพร่แล้ว: 2022-07-06รักหรือเกลียดพวกเขา ป๊อปอัปแปลงและหากทำถูกต้อง พวกเขาสามารถเป็นตัวเปลี่ยนเกมสำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ

คุณต้องการที่จะเพิ่มอัตราการมีส่วนร่วมของเว็บไซต์ที่ไม่แสวงหากำไรของคุณ สร้างการบริจาค และสร้างรายชื่ออีเมลที่สามารถนำไปสู่ ความสัมพันธ์ระยะยาวกับนักเคลื่อนไหวหรือผู้บริจาคที่มีศักยภาพหรือไม่?
เกือบจะแน่นอนคุณจะตอบว่าใช่
อย่างไรก็ตาม คุณอาจสงสัยว่าอย่างไร? มันคือทั้งหมดที่เกี่ยวกับป๊อปอัปที่ดำเนินการอย่างดีเพื่อนของฉัน
ป๊อปอัปสามารถทำได้ทั้งหมดและอื่นๆ อีกมากมาย แต่การรู้วิธีสร้างและดำเนินการ ในลักษณะที่ไม่รบกวนและมีส่วนร่วม นั้นเป็นศิลปะในตัวของมันเอง
ในบทความนี้ ฉันจะแบ่งปันเหตุผลเพิ่มเติมว่าทำไมคุณจึงควรพิจารณาใช้ป๊อปอัปสำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ รวมทั้งให้เคล็ดลับง่ายๆ และนำไปใช้ได้จริงเพื่อเริ่มต้นใช้งาน
ทำไมคุณจึงควรใช้ป๊อปอัปสำหรับเว็บไซต์ที่ไม่แสวงหากำไร?
ไม่ใช่เรื่องบังเอิญที่แบรนด์ที่ประสบความสำเร็จและเป็นที่รู้จักมากที่สุดจำนวนมากยังคงใช้ป๊อปอัปบนเว็บไซต์ของพวกเขา
นั่นเป็นเพราะว่า ป๊อปอัปยังคงใช้งานได้ และคุณควรพิจารณาใช้ป๊อปอัป ด้วยเช่นกัน หากคุณต้องการเพิ่มการบริจาคให้กับองค์กรไม่แสวงหากำไรของคุณ
ด้านล่างนี้คือ เหตุผลที่สำคัญที่สุดบางประการที่คุณต้องใช้ป๊อปอัป สำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ
กล่าวอีกนัยหนึ่ง หากคุณวางแผนที่จะเปิดตัวแคมเปญระดมทุนหรือต้องการใช้การเข้าชมเว็บไซต์ของคุณเพื่อหารายได้ โปรดอ่านต่อไป
ป๊อปอัปช่วยให้คุณปรับแต่งได้มากขึ้น
การใช้การกำหนดเป้าหมายตามภูมิศาสตร์ คุณสามารถสร้างป๊อปอัปตามตำแหน่งของผู้ใช้ของคุณ และให้การส่งเสริมการขายที่ตรงเป้าหมายและมีความเกี่ยวข้องมากขึ้นสำหรับผู้สนับสนุนและผู้บริจาคในปัจจุบันและ/หรือที่มีศักยภาพ

หากคุณเป็นองค์กรระหว่างประเทศหรือหลากหลายวัฒนธรรม คุณลักษณะนี้ช่วยให้คุณสามารถกำหนดเป้าหมายผู้เข้าชมตามภาษาของพวกเขา และปรับแต่งแคมเปญหลายภาษาของคุณ
ป๊อปอัปช่วยให้คุณรักษาผู้ชมของคุณ
การใช้ป๊อปอัปเจตนาออกเป็นวิธีที่ดีในการป้องกันไม่ให้ผู้ใช้เว็บไซต์ของคุณออกจากที่อื่น
นักการตลาดส่วนใหญ่ใช้ป๊อปอัปเพื่อออกจากระบบเพื่อประหยัดรถเข็นที่ถูกละทิ้งและ เพิ่มรายได้ได้ถึง 30 เปอร์เซ็นต์
ถ้าอย่างนั้นทำไมไม่ใช้บนเว็บไซต์ที่ไม่แสวงหากำไรของคุณเพื่อให้ผู้เยี่ยมชมมีแรงจูงใจที่จะดำเนินการและมีส่วนร่วมในการกระทำความดีก่อนที่พวกเขาจะจากไป
คุณสามารถดูตัวอย่างป๊อปอัปความตั้งใจในการออกจากงานที่ดีที่สุดบางส่วนเพื่อรับแรงบันดาลใจในการสร้างการออกแบบของคุณเองซึ่งให้คุณค่าที่สูงขึ้นสำหรับผู้เยี่ยมชมของคุณและมีส่วนร่วมกับพวกเขามากขึ้น
ป๊อปอัปสร้างรายชื่ออีเมลของอาสาสมัครที่มีศักยภาพ

การสร้างป๊อปอัปแบบไดนามิกและปรับแต่งได้และแบบฟอร์มการเลือกเข้าร่วมที่สามารถฝังลงในไซต์องค์กรไม่แสวงหากำไรของคุณเป็นวิธีที่ดีในการเริ่มต้นเส้นทางในการสร้างรายชื่ออีเมล
ค้นหาตัวอย่างจดหมายข่าวทางอีเมลที่น่าสนใจเพื่อเพิ่มอัตราการเปิดของคุณ
การมีรายชื่อผู้มีโอกาสเป็นผู้สนับสนุนจะช่วยคุณได้มากในแคมเปญการตลาดทางอีเมล
คุณสามารถใช้การแบ่งส่วนการตลาดทางอีเมลเพื่อกำหนดเป้าหมายกลุ่มผู้ใช้ที่เกี่ยวข้องมากขึ้นและแจ้งให้พวกเขาทราบเกี่ยวกับภารกิจของคุณโดยส่งจดหมายข่าว
เพิ่มรายชื่ออีเมลของคุณด้วย Popupsmart!
8 เคล็ดลับในการใช้ป๊อปอัปสำหรับเว็บไซต์ที่ไม่แสวงหากำไร
คุณอาจทราบแล้วว่าป๊อปอัปมีประสิทธิภาพเพียงใดสำหรับเว็บไซต์ของคุณ แต่ยังสงสัย ว่าคุณจะเพิ่มการบริจาคด้วยป๊อปอัป และ โปรโมตแคมเปญระดมทุนได้อย่างไร
รายการแนวทางปฏิบัติที่ดีที่สุดนี้สามารถช่วยให้คุณ ได้รับประโยชน์สูงสุดจากป๊อปอัป และ พัฒนาแผนการระดมทุนที่อัปเดต สำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ
งั้นเราดำดิ่งลงไปเลยดีไหม?
1. ใช้คำเรียกและกราฟิกที่เกี่ยวข้อง
ใช้พลังของคำและดึงดูดความสนใจของผู้เยี่ยมชมด้วยคำกระตุ้นอารมณ์ที่กระตุ้นปฏิกิริยาทางจิตวิทยา
เพียงแค่ใส่คำและภาพที่น่าสนใจเข้าด้วยกันแล้วบูม ผู้ใช้ก็ติดใจ
แนวทางปฏิบัติในการออกแบบป๊อปอัปที่ดีที่สุดวิธีหนึ่งคือการใช้ประโยชน์สูงสุดจากพื้นที่ที่คุณมีโดยการเพิ่มรูปภาพและสไตล์ที่เกี่ยวข้องในป๊อปอัปของคุณ

ลองใช้ภาพที่เกี่ยวข้องกับภารกิจของคุณและปรับการออกแบบป๊อปอัปให้เข้ากับสไตล์ของเว็บไซต์โดยรวม
อันที่จริง ยิ่งป๊อปอัปของคุณมีเอกลักษณ์มากเท่าใด ก็ยิ่งมีโอกาสโดดเด่นมากขึ้นเท่านั้น
พยายาม ปรับแต่งป๊อปอัปของคุณด้วยคำกระตุ้นอารมณ์และรูปภาพ ที่เกี่ยวข้องกับภารกิจของคุณ แต่อย่าลืมว่าอย่าฟังดูก้าวร้าวหรือชักใย
คุณสามารถใช้ภาพหน้าจอของคำรับรองของผู้มีส่วนร่วมในอดีตหรือแสดงสาเหตุของการระดมทุนได้
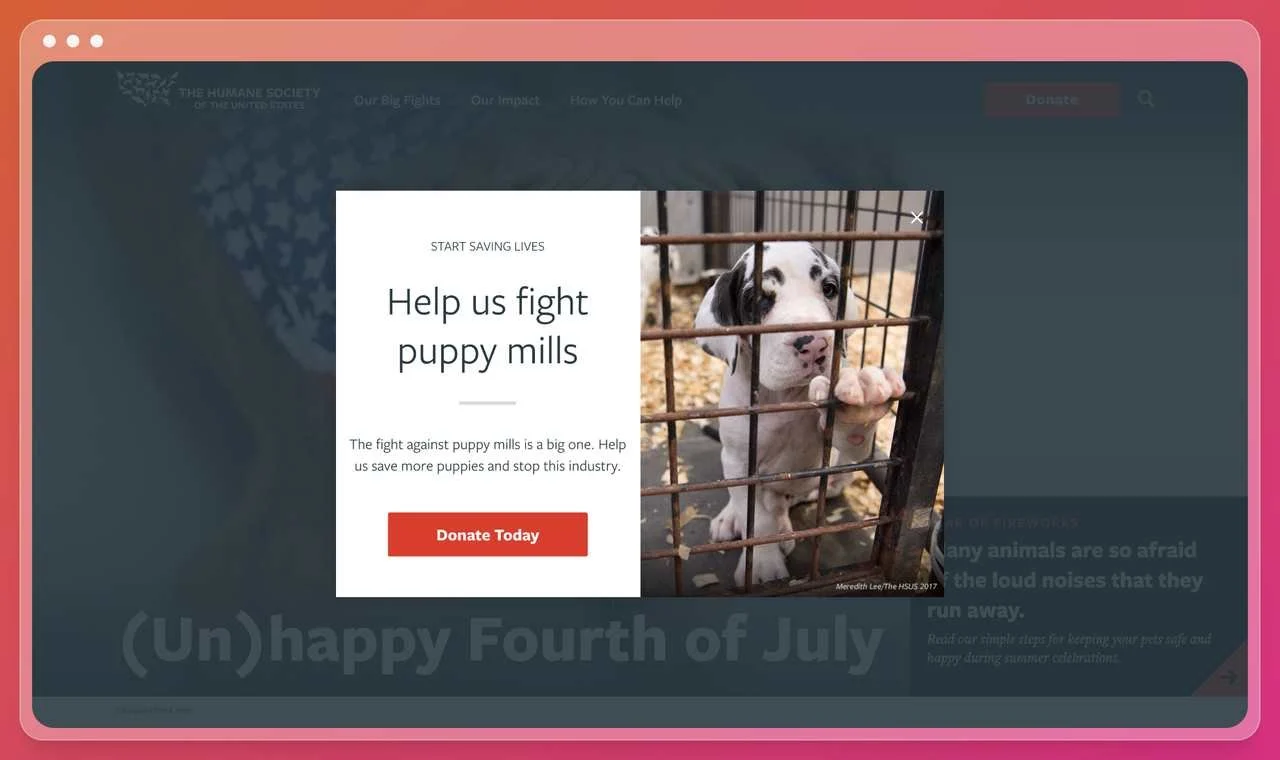
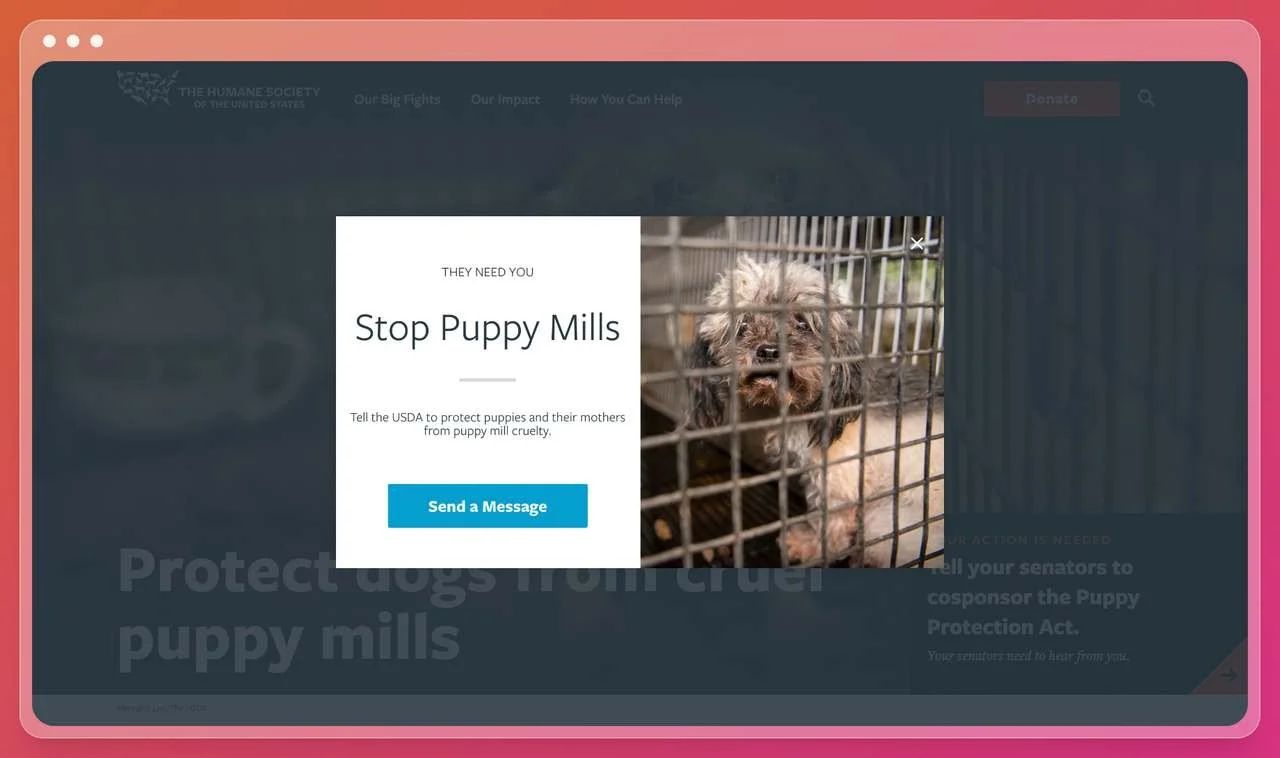
ที่นี่ คุณสามารถดูตัวอย่างป๊อปอัปที่ยอดเยี่ยมอีกตัวอย่างหนึ่งจาก The Humane Society of the United States ซึ่งเป็นองค์กรไม่แสวงหาผลกำไรที่ส่งเสริมสวัสดิภาพสัตว์และต่อต้านการทารุณสัตว์

การใช้ภาพที่เกี่ยวข้องเพื่อกระตุ้นอารมณ์ของผู้ดูและ CTA ที่สั้นและตรงประเด็นเพื่อชักชวนให้พวกเขาดำเนินการเป็นสิ่งที่น่าประทับใจ
2. เลือกเวลาที่เหมาะสมเพื่อแสดงป๊อปอัปของคุณ
Yogi Berra นักเบสบอลมืออาชีพเคยกล่าวไว้ว่า “คุณไม่จำเป็นต้องเหวี่ยงแรงเพื่อตีโฮมรัน หากคุณมีเวลาก็จะไป ”
นอกจากนี้ยังมีกฎที่คล้ายกันที่ใช้กับป๊อปอัป
เวลาเป็นองค์ประกอบสำคัญอีกอย่างหนึ่งที่คุณต้องพิจารณาเมื่อโปรโมตแคมเปญระดมทุนและพยายามเพิ่มการบริจาคด้วยป๊อปอัป
ไม่ควรให้ป๊อปอัปปรากฏขึ้นทันทีที่ผู้ใช้เปิดเว็บไซต์ ดังนั้นพยายามวางตำแหน่งให้ดีเมื่อผู้ใช้เปิดเว็บไซต์ของคุณ

วิธีที่ดีที่สุดในการแสดงป๊อปอัปของคุณในเวลาและสถานที่ที่เหมาะสมคือการใช้ตัวสร้างป๊อปอัปที่ใช้งานง่าย ซึ่งจะให้คุณลักษณะต่างๆ เช่น การกำหนดเป้าหมายพฤติกรรมของผู้เยี่ยมชมของคุณ
คุณลักษณะนี้ช่วยให้คุณสามารถ แสดงป๊อปอัปของคุณเมื่อผู้เยี่ยมชมดูเนื้อหาเว็บไซต์ของคุณหลังจากช่วงระยะเวลาหนึ่ง หรือหลังจากกิจกรรมการเลื่อนในหน้าเป้าหมายของคุณเป็นเปอร์เซ็นต์
ด้วยวิธีนี้ คุณสามารถปรับแต่งป๊อปอัปของคุณไม่ให้รบกวน และเลือกช่วงเวลาที่ดีที่สุดเพื่อดึงดูดผู้เยี่ยมชมของคุณ
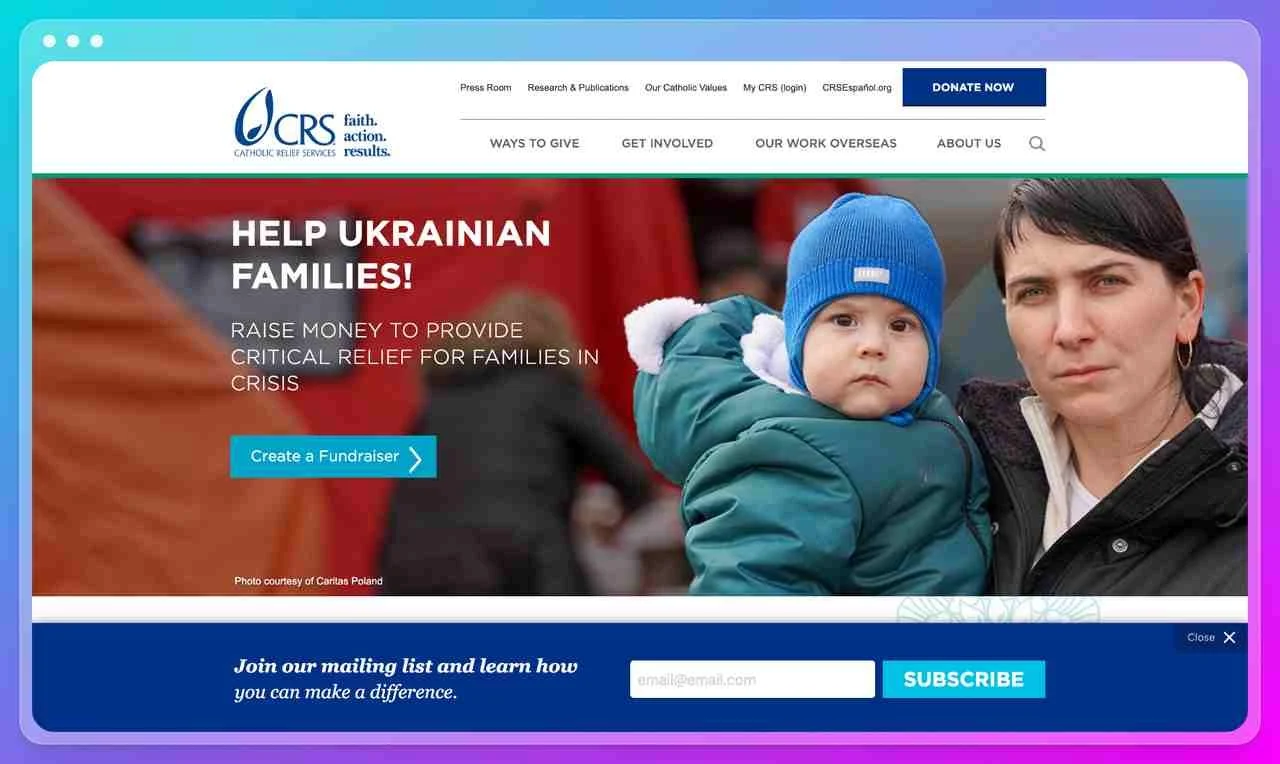
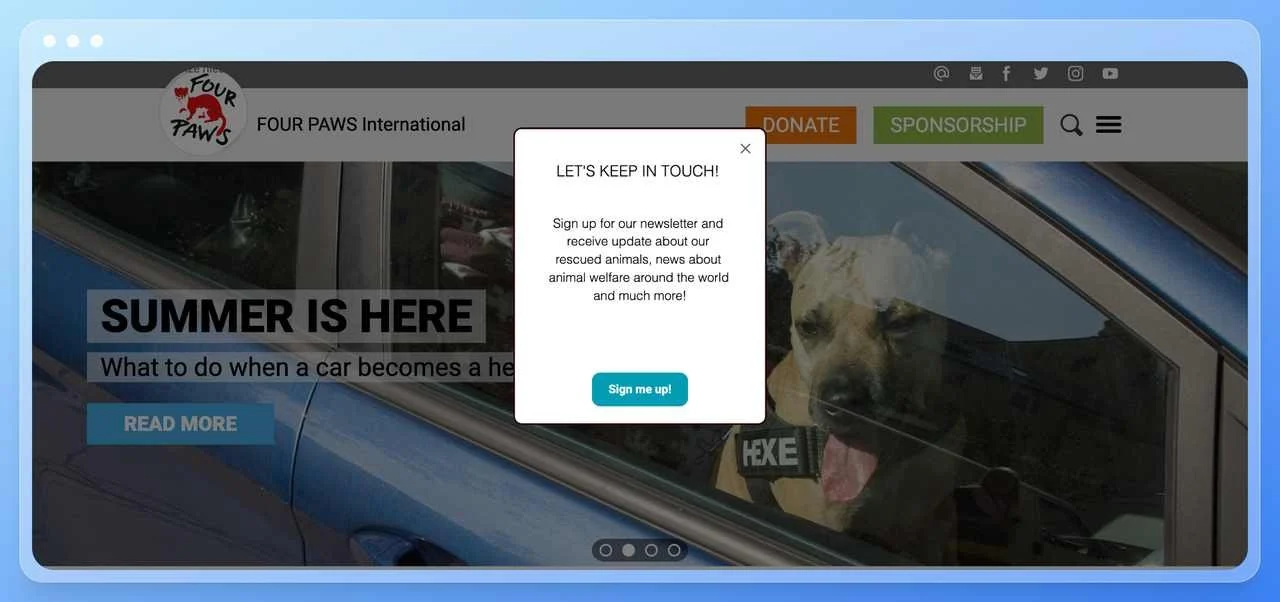
ดูว่า Four paws ซึ่งเป็นองค์กรสวัสดิภาพสัตว์ระดับโลกใช้ป๊อปอัปจดหมายข่าวที่ตั้งใจจะออกเพื่อติดต่อกับผู้เยี่ยมชมและเพิ่มรายชื่ออีเมลได้อย่างไร

นอกจากนี้ โปรดทราบว่าหากคุณใช้ป๊อปอัปซ้อนทับแบบเต็มหน้าจอ ทำให้ผู้เข้าชมสามารถปิดและใช้งานเว็บไซต์ต่อไปได้อย่างง่ายดาย
พิจารณาถึงเสรีภาพในการเลือกของผู้ใช้ของคุณและดูว่าสิ่งนี้จะนำไปสู่การบริจาคและการบริจาคมากขึ้นได้อย่างไร
3. ใช้คำกระตุ้นการตัดสินใจที่สะดุดตา
คำกระตุ้นการตัดสินใจที่ดีเริ่มต้นด้วยการเกลี้ยกล่อมผู้อ่านและจบลงด้วยการลงมือทำ
ใช่ นั่นเป็นวิธีที่มีประสิทธิภาพมากในการเรียกร้องให้ดำเนินการ!
อย่าเพียงแค่ใช้ CTA ทั่วไปที่คุณเห็นทุกที่ จงสร้างสรรค์และใช้คำหรือวลีที่สอดคล้องกับขั้นตอนต่อไปที่คุณต้องการให้ผู้อ่านทำ
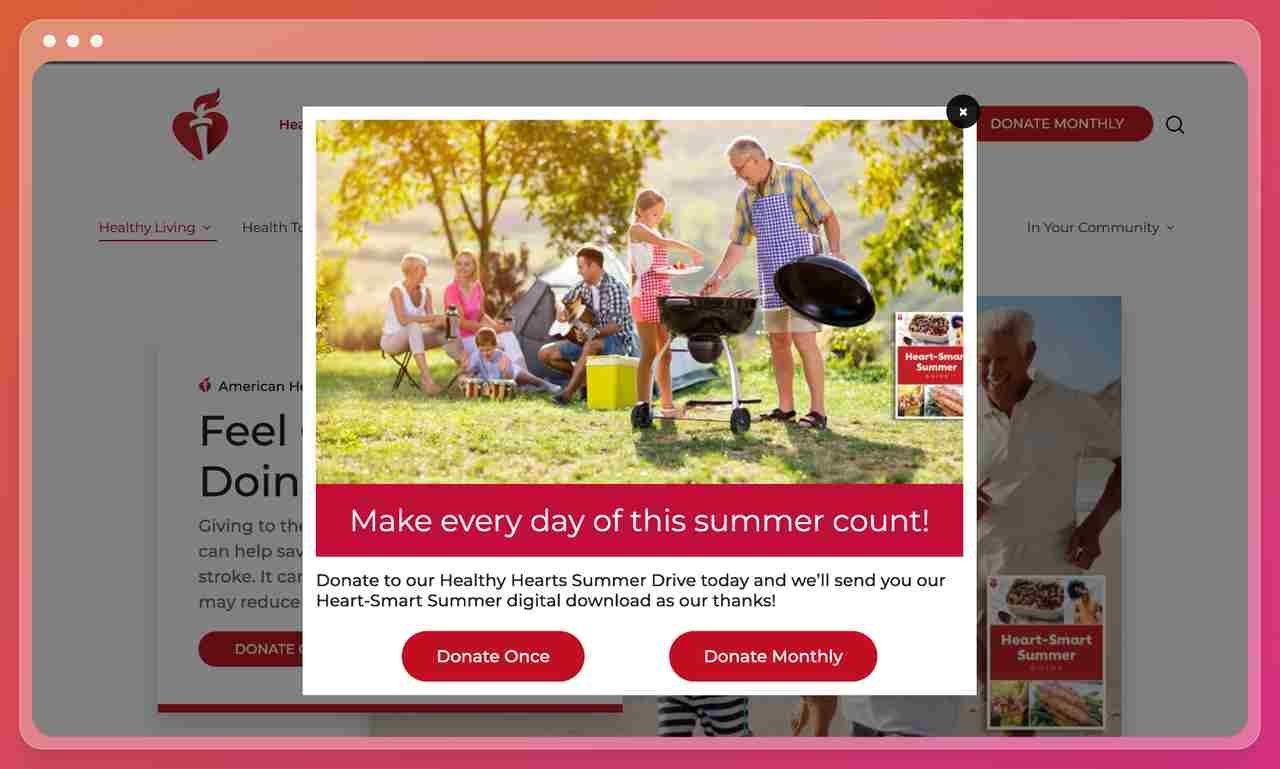
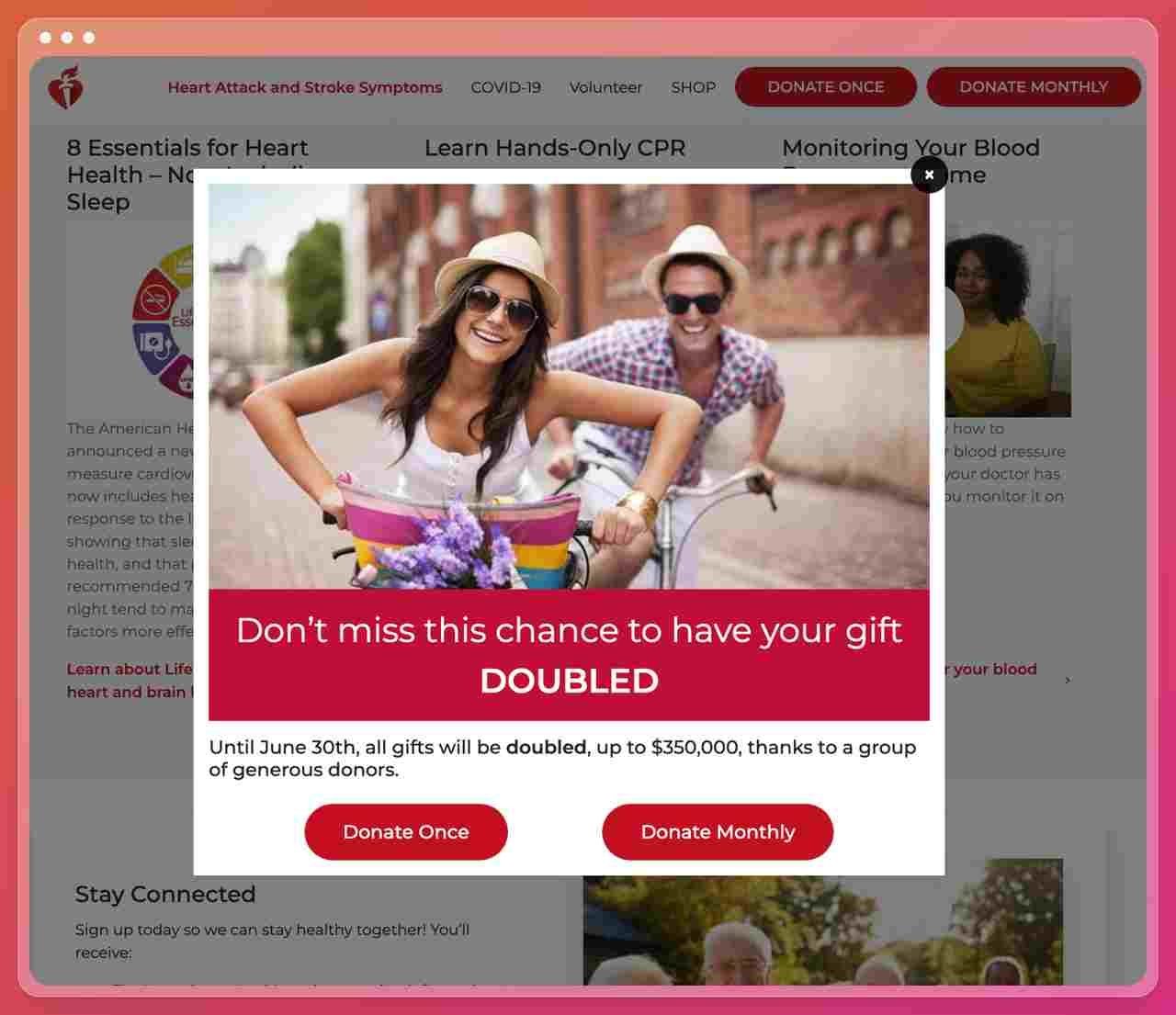
ในตัวอย่างนี้ คุณจะเห็นป๊อปอัปจาก Amercian Heart Associasion ที่ไม่แสวงหากำไรซึ่งมี CTA สองรายการซึ่งสอดคล้องกับขั้นตอนถัดไปในกระบวนการ

ป๊อปอัปเสนอคำกระตุ้นการตัดสินใจที่แตกต่างกันสองแบบโดยมีเป้าหมายที่ชัดเจนและตรงประเด็น คุณสามารถเลือกได้ว่าจะ "บริจาคครั้งเดียว" หรือ "บริจาครายเดือน"
การใช้ภาพที่เกี่ยวข้องด้วย CTA ที่สะดุดตาและตรงเป้าหมาย และการแสดงภาพในเวลาและสถานที่ที่เหมาะสมคือกุญแจสำคัญในการทำให้ป๊อปอัปนี้โดดเด่น
คุณอาจต้องการดูตัวอย่าง CTA ที่ดีที่สุดเพื่อรับแรงบันดาลใจในการเขียนคำกระตุ้นการตัดสินใจที่มีประสิทธิภาพ ซึ่งจะเพิ่มการบริจาคให้กับองค์กรที่ไม่แสวงหากำไรของคุณ
4. ทำให้ผู้ชมมีส่วนร่วมได้ง่าย
หากคุณกำลังใช้ป๊อปอัปเพื่อมีส่วนร่วมกับผู้ชมของคุณ ภารกิจของคุณควรคือการทำให้พวกเขาดำเนินการได้ง่ายขึ้น
การใช้ CTA เป็นเครื่องมือนำทาง จะช่วยให้คุณนำผู้ใช้ไปยังหน้าการบริจาค ซึ่งเป็นที่ที่คุณต้องการให้พวกเขามีส่วนร่วมกับแคมเปญของคุณ
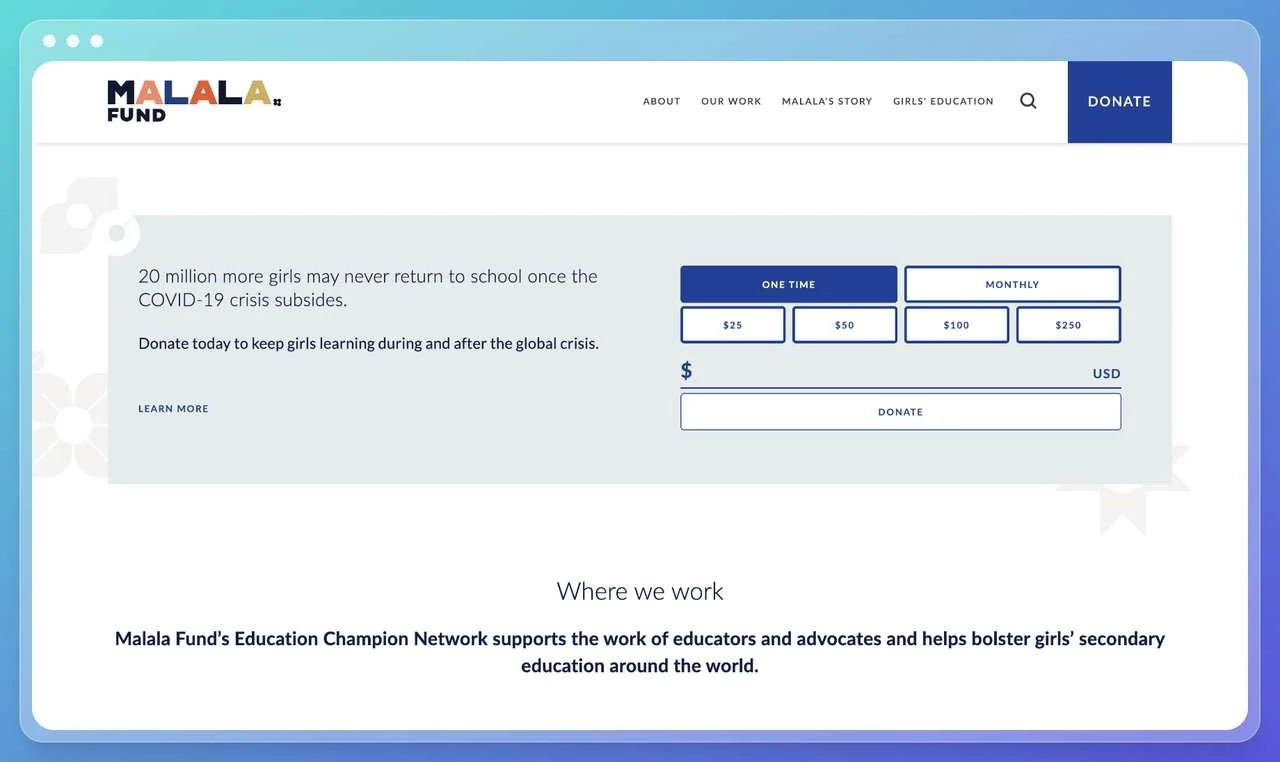
นอกจากนี้ หากคุณกำลังขอบริจาคในป๊อปอัปของคุณ แนวทางปฏิบัติที่ดีในการ เสนอระดับ โดยที่คุณระบุจำนวนเงิน (เช่น $10, $15, $50)

หากต้องการเพิ่มการบริจาค องค์กรไม่แสวงหากำไรต้องทำให้ผู้ใช้มีส่วนร่วมกับภารกิจได้ง่ายที่สุดเท่าที่จะเป็นไปได้ ดังนั้นการให้รายชื่อระดับการบริจาคสั้นๆ เป็นวิธีที่มีประสิทธิภาพในการทำเช่นนั้น
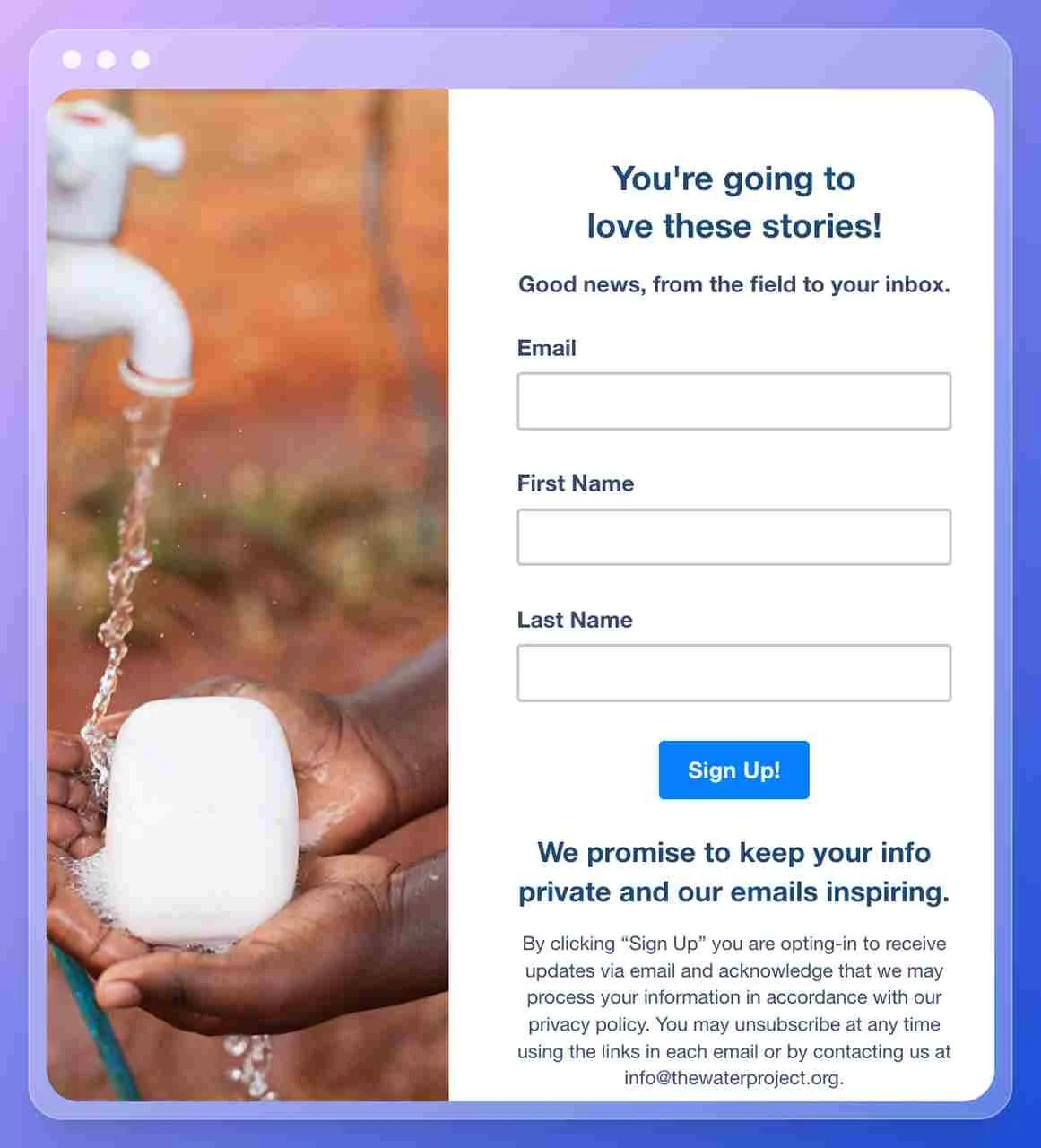
หากคุณกำลังใช้ฟิลด์ต่างๆ เช่น ตัวอย่างป๊อปอัปด้านล่าง เป็นการดีที่สุดที่จะใช้คุณลักษณะแบบฟอร์มกรอกล่วงหน้า และทำให้ผู้เยี่ยมชมของคุณมีส่วนร่วมกับแคมเปญของคุณได้ง่าย

ด้วยเหตุนี้ พวกเขาจึงมีแนวโน้มที่จะบริจาคสิ่งที่คุณให้ แทนที่จะคิดว่าพวกเขาจะบริจาคได้มากเพียงใด
5. แจ้งให้ผู้ใช้ทราบถึงภารกิจขององค์กรของคุณ
นอกจากจะเป็นเครื่องมือที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ใช้ของคุณอย่างรวดเร็วแล้ว ป๊อปอัปยังช่วยให้คุณ บอกพวกเขาได้อย่างชัดเจนว่าพวกเขาทำอะไรได้บ้างเพื่อสนับสนุนภารกิจ ของคุณด้วยคำพูดของคุณเอง
ให้ข้อมูล เกี่ยวกับภารกิจของคุณ และหากคุณได้เริ่มกระบวนการแล้ว ให้แสดงด้วยรูปภาพและสถิติ และขอความช่วยเหลือจากผู้ใช้เพื่อเสร็จสิ้นสิ่งที่คุณได้เริ่มต้นไว้
เป้าหมายควรเพื่อให้มีส่วนร่วมกับผู้ใช้ของคุณและแสดงให้พวกเขาเห็นว่าพวกเขากำลังบริจาคเพื่ออะไร

แทนที่จะใช้เวลาเพียงเพื่อสร้างป๊อปอัปที่ดึงดูดสายตา ให้เน้นที่คุณค่าของคุณว่าทำไมคุณถึงต้องการหรือต้องการให้ผู้ใช้ดำเนินการตามที่คุณต้องการ
คุณสามารถใช้ "เบ็ด" ต่างๆ เพื่อดึงดูดผู้ใช้ให้ดำเนินการได้
องค์กรที่ไม่แสวงหาผลกำไรมีอำนาจที่จะสัมผัสหัวใจของผู้คนด้วยพันธกิจ ซึ่งเป็นจุดเริ่มต้นที่ดี
พยายามอธิบายว่าเหตุใดแม้เงินเพียงไม่กี่ดอลลาร์ก็สามารถสร้างความแตกต่างได้มาก หรือเหตุผลที่ผู้ใช้จำเป็นต้องรู้ว่าองค์กรของคุณทำอะไรอยู่
6. เพิ่มรายชื่ออีเมลของคุณ & ให้ผู้ใช้ของคุณอัปเดต
รายชื่ออีเมลของคุณคือขุมทรัพย์ของข้อมูลสำหรับการสร้างความสัมพันธ์ที่เหมาะสมกับผู้ร่วมให้ข้อมูลของคุณ
พยายาม ทำให้การออกแบบและคัดลอกของคุณเรียบง่ายที่สุดเท่าที่จะเป็นไปได้ เมื่อคุณขอที่อยู่อีเมลของผู้ใช้

คิดในแง่ของวินาที ถ้าคุณค่าของคุณไม่ชัดเจนสำหรับผู้ใช้ภายในสองวินาที (หรือน้อยกว่านั้น! ) แสดงว่าคุณไม่ได้กำหนดไว้อย่างชัดเจนเพียงพอ

เมื่อสิ่งที่คุณต้องติดต่อผู้ใช้คืออีเมล ทำไมต้องรบกวนพวกเขาด้วยฟิลด์มากมาย?
มักจะมีความสัมพันธ์ที่ชัดเจนระหว่างประสบการณ์ผู้ใช้ที่ดีขึ้นและการมีส่วนร่วมที่มากขึ้นเมื่อจำนวนช่องป้อนข้อมูลในแบบฟอร์มป๊อปอัปลดลง
โดยทำตามเคล็ดลับเหล่านี้ คุณสามารถสร้างรายชื่อลูกค้าเป้าหมายคุณภาพสูงที่ติดตามได้ผ่านแคมเปญการตลาดทางอีเมลและอัปเดตภารกิจของคุณ
7. ตรวจสอบให้แน่ใจว่าป๊อปอัปของคุณเป็นมิตรกับมือถือ
ปฏิเสธไม่ได้ว่าทราฟฟิกบนมือถือมีความสำคัญมากขึ้นเรื่อยๆ และหากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับอุปกรณ์มือถือ แสดงว่าคุณกำลังพลาดสมาชิกจำนวนมากและเงินทุนที่อาจเกิดขึ้น
ตามรายงานสถิติแหล่งที่ไม่แสวงหากำไร ครึ่งหนึ่งของการเข้าชมเว็บไซต์ที่ไม่แสวงหากำไรมาจากผู้ใช้โทรศัพท์มือถือและแท็บเล็ต โดยที่ อุปกรณ์เคลื่อนที่คิดเป็น 40% ของผู้เข้าชมทั้งหมด แท็บเล็ตคิดเป็น 10% และผู้ใช้เดสก์ท็อปคิดเป็น 50%
ในปัจจุบัน องค์กรไม่แสวงหาผลกำไรนั้นมีความสำคัญมากกว่าที่เคยในการระดมทุนผ่านอุปกรณ์เคลื่อนที่ และทำให้หน้าการบริจาคและป๊อปอัปเหมาะกับอุปกรณ์เคลื่อนที่
พยายามปรับแต่งและเพิ่มประสิทธิภาพเวอร์ชันป๊อปอัปเดสก์ท็อปและมือถือด้วยการกำหนดค่าที่แตกต่างกันเพื่อประสบการณ์การใช้งานที่ดีที่สุด
เมื่อใช้ Popupsmart คุณสามารถสลับไปมาระหว่างมุมมองเดสก์ท็อปและอุปกรณ์เคลื่อนที่เพื่อเปลี่ยนแปลงองค์ประกอบต่างๆ ได้อย่างราบรื่นและรวดเร็วที่สุด
8. ช่วยให้ผู้ใช้นำทางได้อย่างง่ายดายด้วยป๊อปอัป
ในท้ายที่สุด คุณต้องใช้ป๊อปอัปเพื่อให้แน่ใจว่าผู้ใช้ของคุณสามารถค้นหาสิ่งที่ต้องการได้
ใช้ข้อมูลคุกกี้เพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้เยี่ยมชมเว็บไซต์และมอบประสบการณ์ที่กำหนดเองได้มากขึ้น
ช่วยให้พวกเขาไปที่หน้าการระดมทุนของคุณหรือนำพวกเขาไปยังรายงานภารกิจล่าสุดของคุณในเว็บไซต์ของคุณ
ป๊อปอัปบางรายการอาจถือว่าน่ารำคาญ แต่ใช้ให้ถูกต้องและเป็นเครื่องมือที่ดีที่สุดในการเพิ่มปริมาณการเข้าชมหน้าบางหน้าของคุณ
เพียง ตรวจสอบให้แน่ใจว่าไม่มีขั้นตอนมากเกินไป สำหรับผู้ใช้เพื่อไปยังหน้าปลายทาง
วิธีสร้างป๊อปอัปสำหรับเว็บไซต์ที่ไม่แสวงหากำไรด้วย Popupsmart
ทำตามเคล็ดลับเหล่านี้เพื่อ สร้างประสบการณ์ที่น่าดึงดูดสำหรับผู้เยี่ยมชมเว็บไซต์ที่ไม่แสวงหากำไร และเพิ่มโอกาสในการขายที่มีคุณภาพ
เมื่อคำนึงถึงหลักการเหล่านี้ ป๊อปอัปของคุณจะมีแนวโน้มที่จะเปลี่ยนและช่วยให้คุณบรรลุเป้าหมายการบริจาคในที่สุด
นอกจากนี้ การปฏิบัติตามแนวทางปฏิบัติเหล่านี้และการใช้เครื่องมือที่ใช้งานง่ายสามารถช่วยคุณได้มากในกลยุทธ์โดยรวมขององค์กร
ด้วย Popupsmart ผู้ใช้สามารถสร้างป๊อปอัปที่เพิ่มการแปลงและการมีส่วนร่วมของผู้ใช้ที่ดีขึ้นโดยไม่ต้องรู้วิธีเขียนโค้ดด้วย php หรือ python
ตอนนี้ หากคุณยังไม่มั่นใจ นี่คือ คำแนะนำทีละขั้นตอนง่ายๆ ในการสร้างป๊อปอัปด้วย Popupsmart เพื่อให้คุณเห็นว่ามันง่ายเพียงใด
อย่างแรกเลย สร้างบัญชี Popupsmart หากคุณยังไม่มี เมื่อคุณลงชื่อเข้าใช้บัญชีของคุณ คุณจะเข้าสู่แดชบอร์ดซึ่งคุณสามารถดูส่วนต่างๆ ที่คุณสามารถเข้าถึงได้
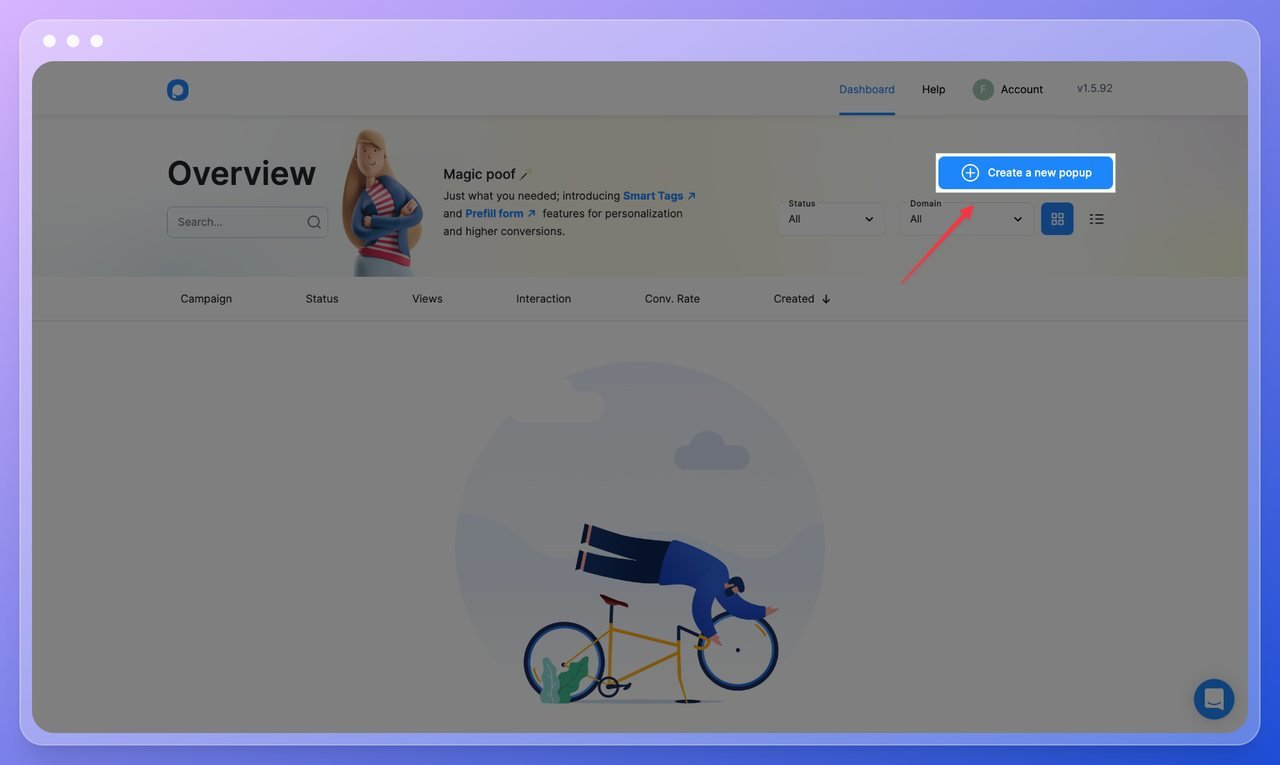
ถัดไป เพียงคลิกที่ "สร้างป๊อปอัปใหม่" ในแดชบอร์ดเพื่อสร้างป๊อปอัปแรกสำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ

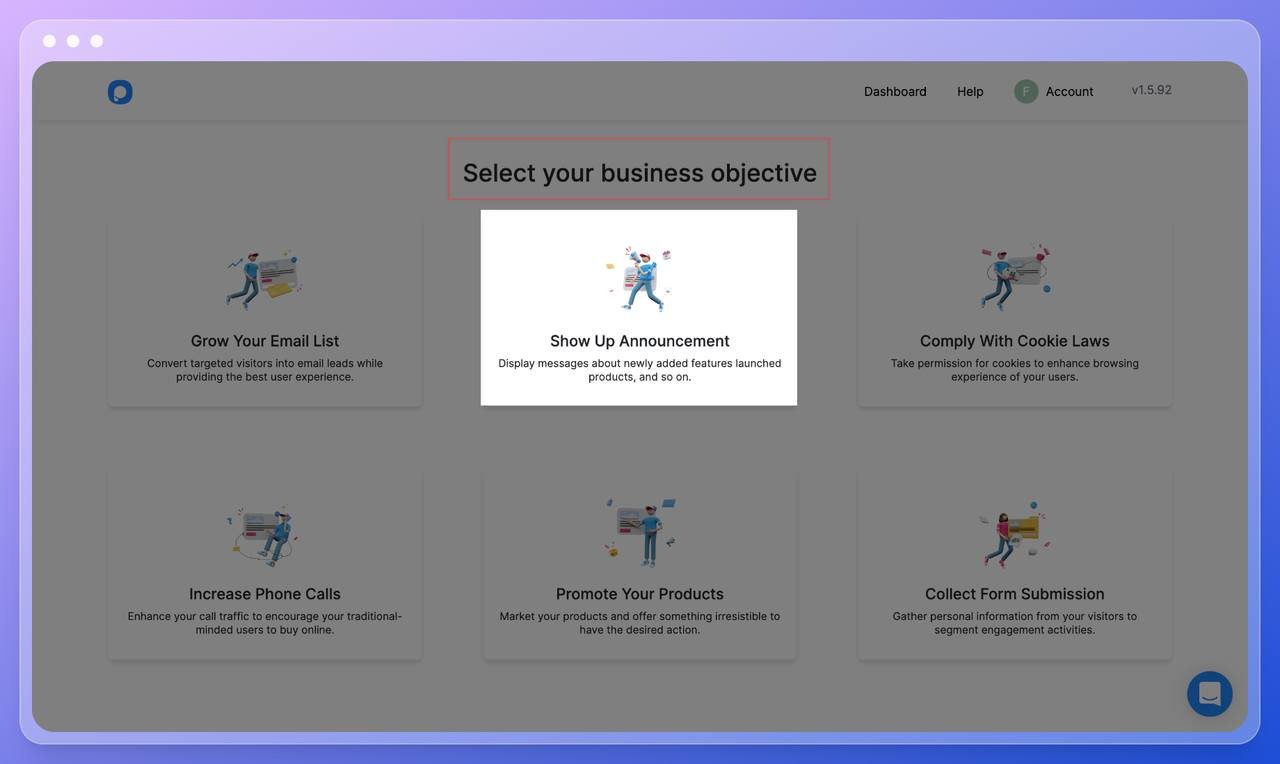
จากนั้น คุณต้องเลือก วัตถุประสงค์ทางธุรกิจ ของคุณ มีวัตถุประสงค์ทางธุรกิจที่แตกต่างกัน 6 ประการที่ออกแบบมาเพื่อตอบสนองความต้องการขององค์กรที่แตกต่างกัน
เลือก "แสดงประกาศ" สำหรับคำแนะนำนี้

ในภายหลังหากต้องการ คุณสามารถลองสร้างป๊อปอัปเพื่อเพิ่มรายชื่ออีเมล แสดงประกาศ ปฏิบัติตามกฎหมายคุกกี้ หรือรวบรวมการส่งแบบฟอร์มสำหรับเว็บไซต์ของคุณ
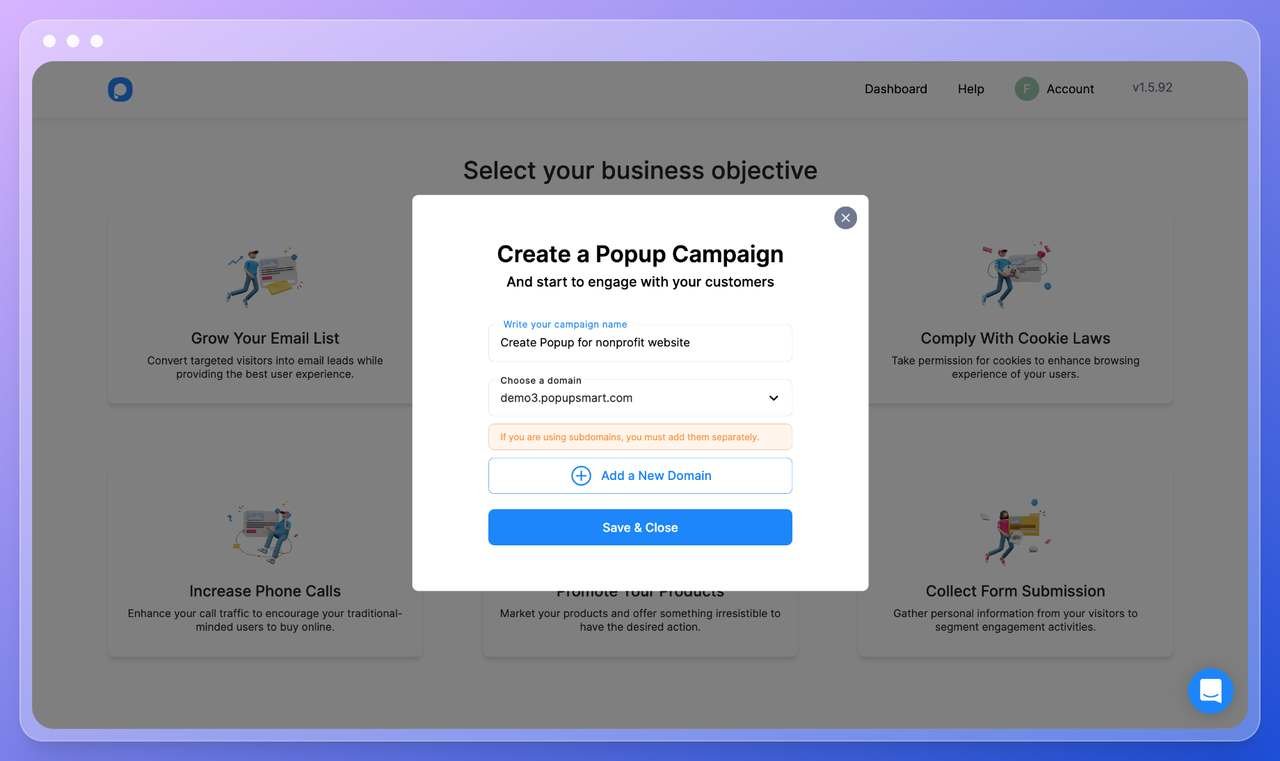
หลังจากเลือกวัตถุประสงค์แล้ว จะมีหน้าต่างปรากฏขึ้นเพื่อขอให้คุณ "สร้างแคมเปญป๊อปอัป"

ที่นี่คุณควรเลือกชื่อสำหรับแคมเปญป๊อปอัปและเพิ่มโดเมนเว็บไซต์ของคุณ เมื่อคุณเพิ่มแล้ว คลิก "บันทึกและปิด" เพื่อเริ่มกระบวนการออกแบบ

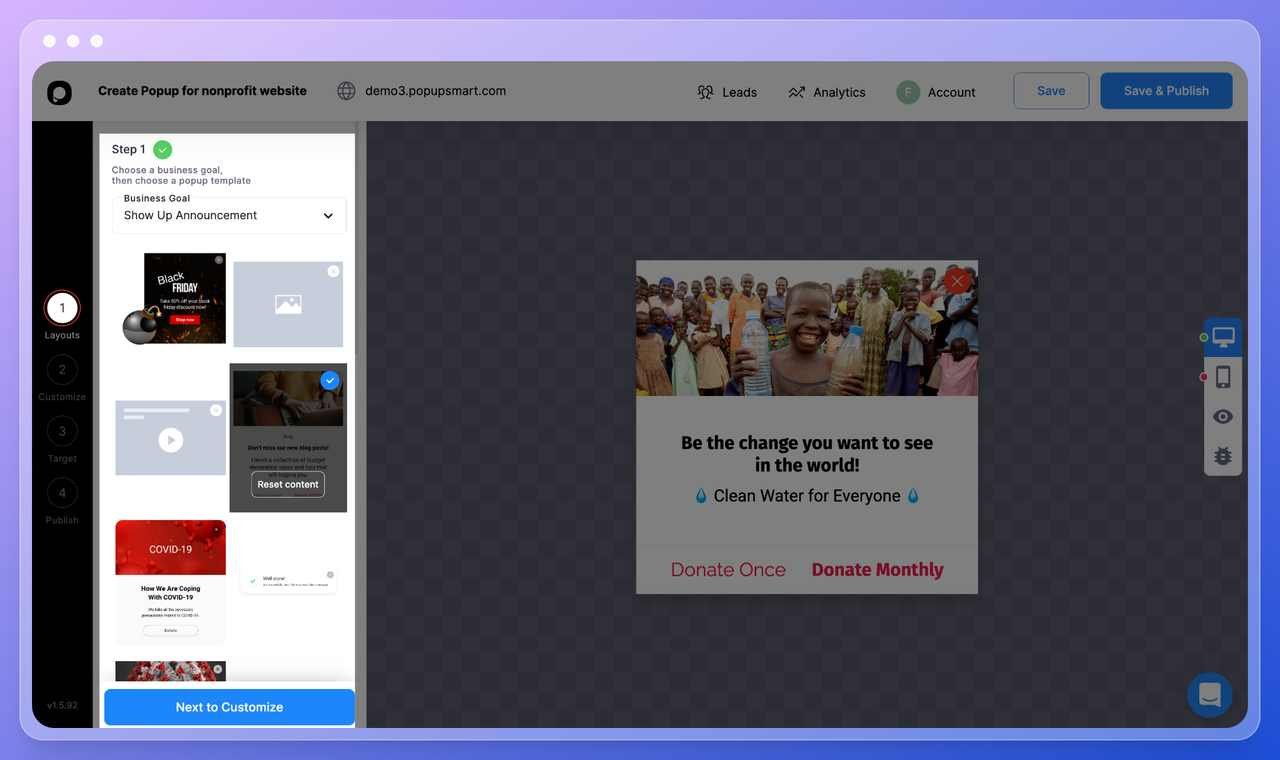
คุณสามารถดูเทมเพลตป๊อปอัปสำเร็จรูปต่างๆ ได้ใน หน้า "เลย์เอาต์" คลิกเพื่อเลือกเลย์เอาต์ที่เหมาะกับสไตล์และความต้องการของธุรกิจของคุณ
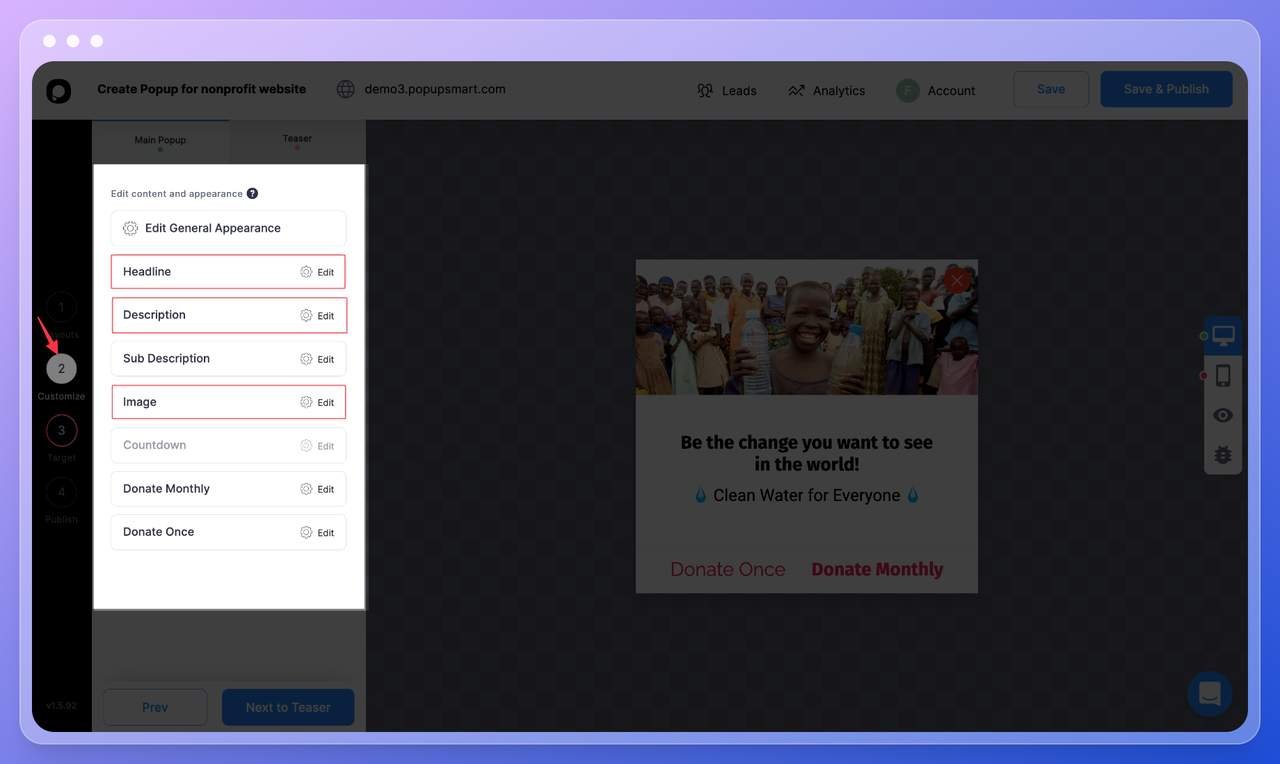
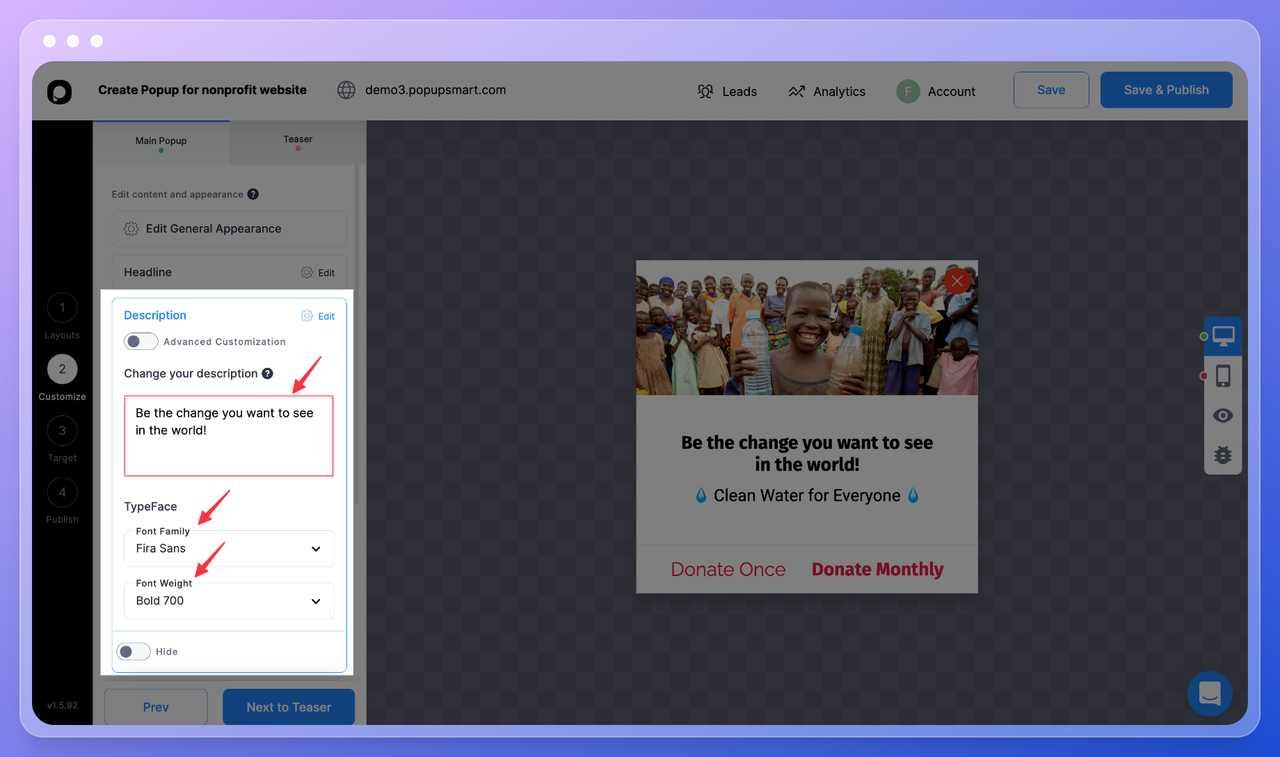
ขั้นตอนถัดไป คลิกที่ปุ่ม "ถัดไปเพื่อปรับแต่ง" นี่คือที่ที่คุณสามารถปรับแต่งป๊อปอัปของคุณให้สอดคล้องกับภารกิจ เอกลักษณ์และสไตล์ของแบรนด์โดยรวม

คุณแก้ไข พาดหัว คำอธิบาย และส่วนปุ่ม ของเลย์เอาต์ได้โดยพิจารณาจากเป้าหมายของป๊อปอัปประกาศ

ด้วยการออกแบบนี้ เราใช้คำพูดที่มีชื่อเสียงจากมหาตมะ คานดี เพื่อกระตุ้นอารมณ์ของผู้มาเยือนและกระตุ้นให้พวกเขาบริจาคน้ำสะอาดให้กับผู้คนที่ต้องการความช่วยเหลือ
นอกจากนี้ คุณสามารถ เพิ่มรูปภาพและแก้ไขได้อย่างอิสระ ที่นี่
เราใช้ภาพที่เกี่ยวข้องกับภารกิจและแสดงให้เห็นว่าการบริจาคสามารถเปลี่ยนแปลงชีวิตของผู้อื่นได้อย่างไร
เพื่อให้ผู้ใช้สามารถบริจาคได้ตามต้องการ เราได้มอบ CTA ที่แตกต่างกันสองรายการโดยมีเจตนาต่างกัน บริจาคได้ครั้งเดียวหรือทุกเดือน

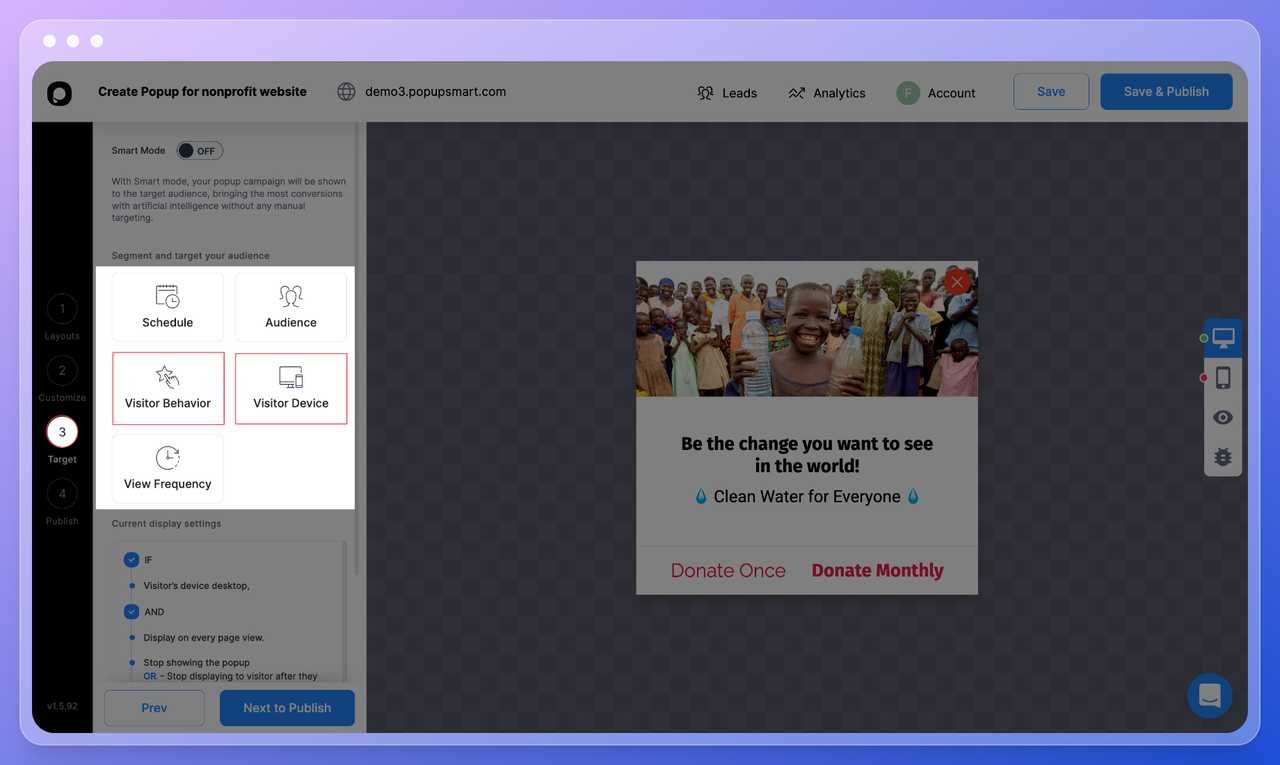
เมื่อคุณปรับแต่งป๊อปอัปเสร็จแล้ว คุณต้องไปยังขั้นตอนถัดไปและคลิกที่ปุ่ม "เป้าหมาย"

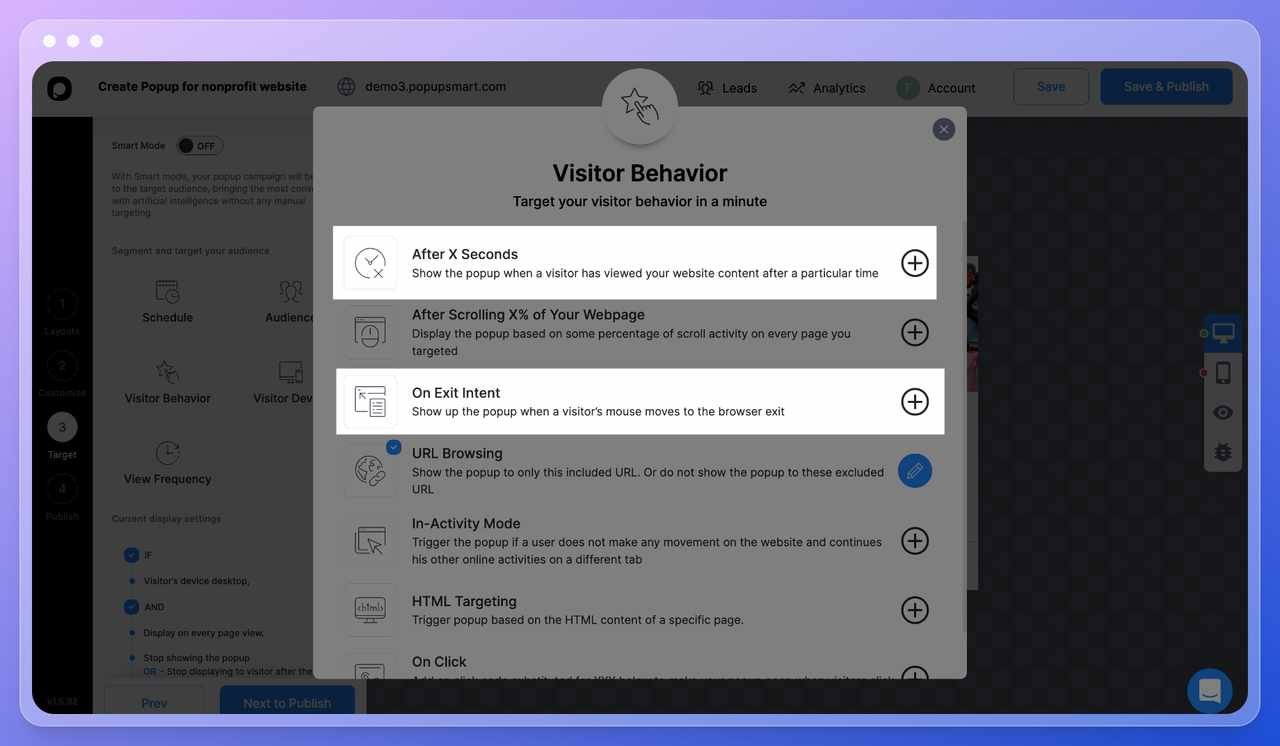
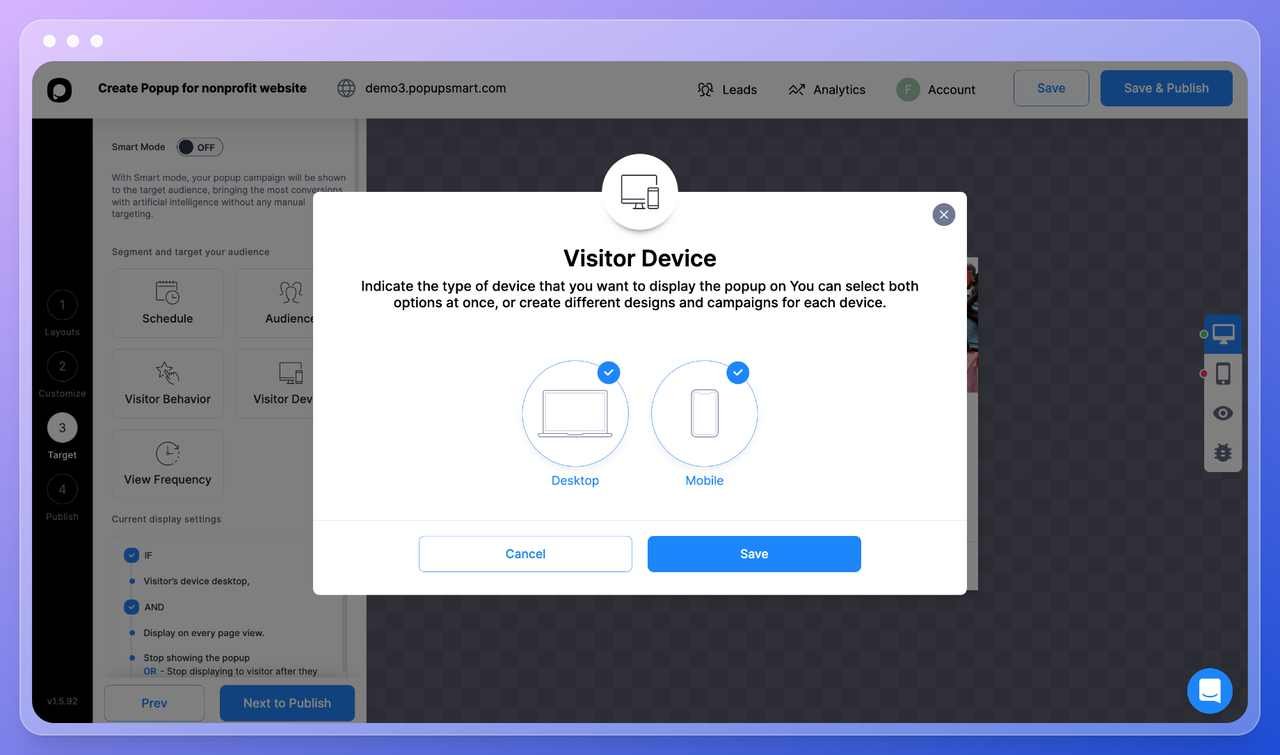
ที่นี่คุณสามารถเลือกตัวเลือกการกำหนดเป้าหมายได้หลากหลาย เช่น การเลือกพฤติกรรมของผู้เข้าชมหรืออุปกรณ์ของพวกเขา

ส่วน "พฤติกรรมผู้เข้าชม" ช่วยให้คุณสามารถแสดงป๊อปอัปของคุณหลังจากที่ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณเป็นระยะเวลาหนึ่งหรือตั้งค่าป๊อปอัปที่ตั้งใจจะออก
นอกจากนี้ ในส่วน "ผู้ชม" คุณยังสามารถเพิ่มประสิทธิภาพการกำหนดเป้าหมายป๊อปอัปของคุณตาม "ระบบปฏิบัติการ" "ผู้เข้าชมใหม่หรือผู้เข้าชมที่กลับมา" "ภาษาของเบราว์เซอร์" "แหล่งที่มาของการเข้าชม" และ "ตำแหน่งทางภูมิศาสตร์"
เพื่อปรับปรุงการมีส่วนร่วม คุณยังสามารถสร้างข้อความทางการตลาดบนเว็บไซต์ที่เป็นส่วนตัวด้วย สมาร์ทแท็กไดนามิก

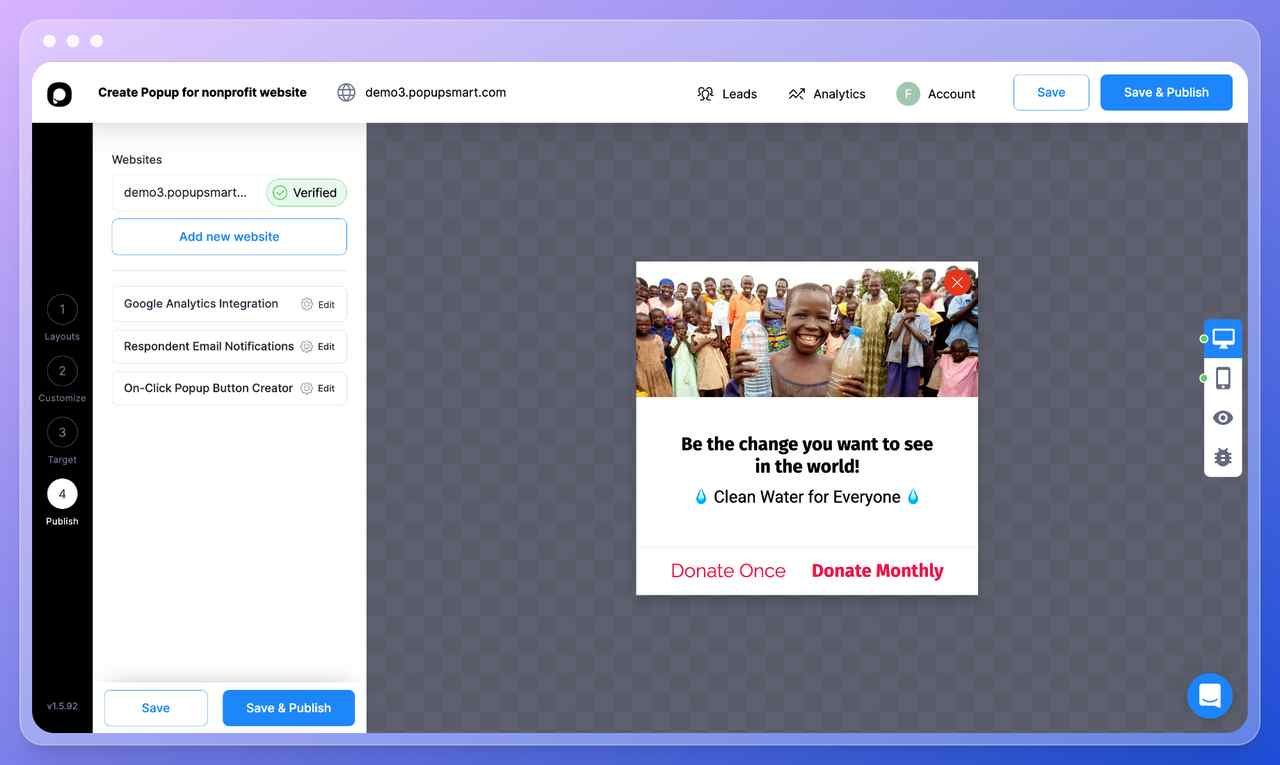
เมื่อคุณตั้งค่าการกำหนดเป้าหมายเสร็จแล้ว ให้คลิกปุ่ม "ถัดไปเพื่อเผยแพร่" และตั้งค่าตัวเลือกการเผยแพร่ของคุณ
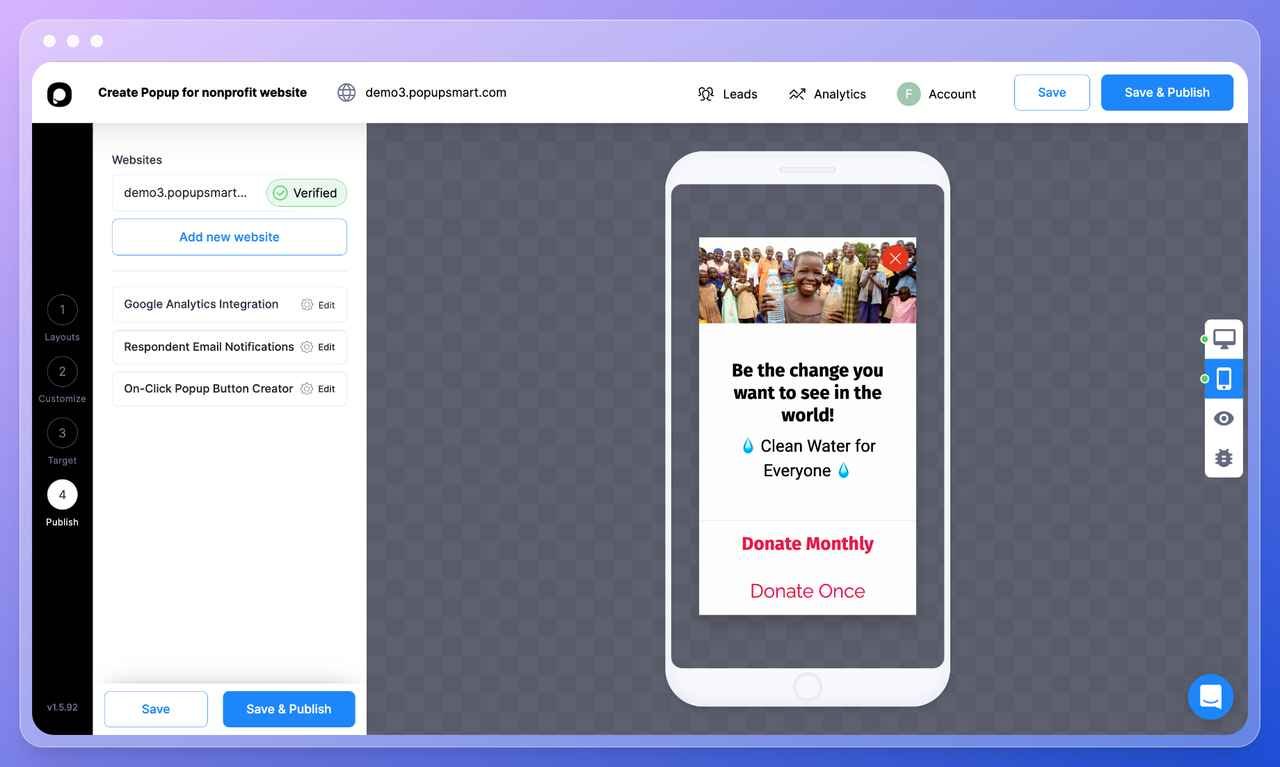
คุณสามารถ ดูตัวอย่างหน้าตาของป๊อปอัปบนอุปกรณ์มือถือ และปรับแต่งเพื่อประสบการณ์การใช้งานที่ดีที่สุด

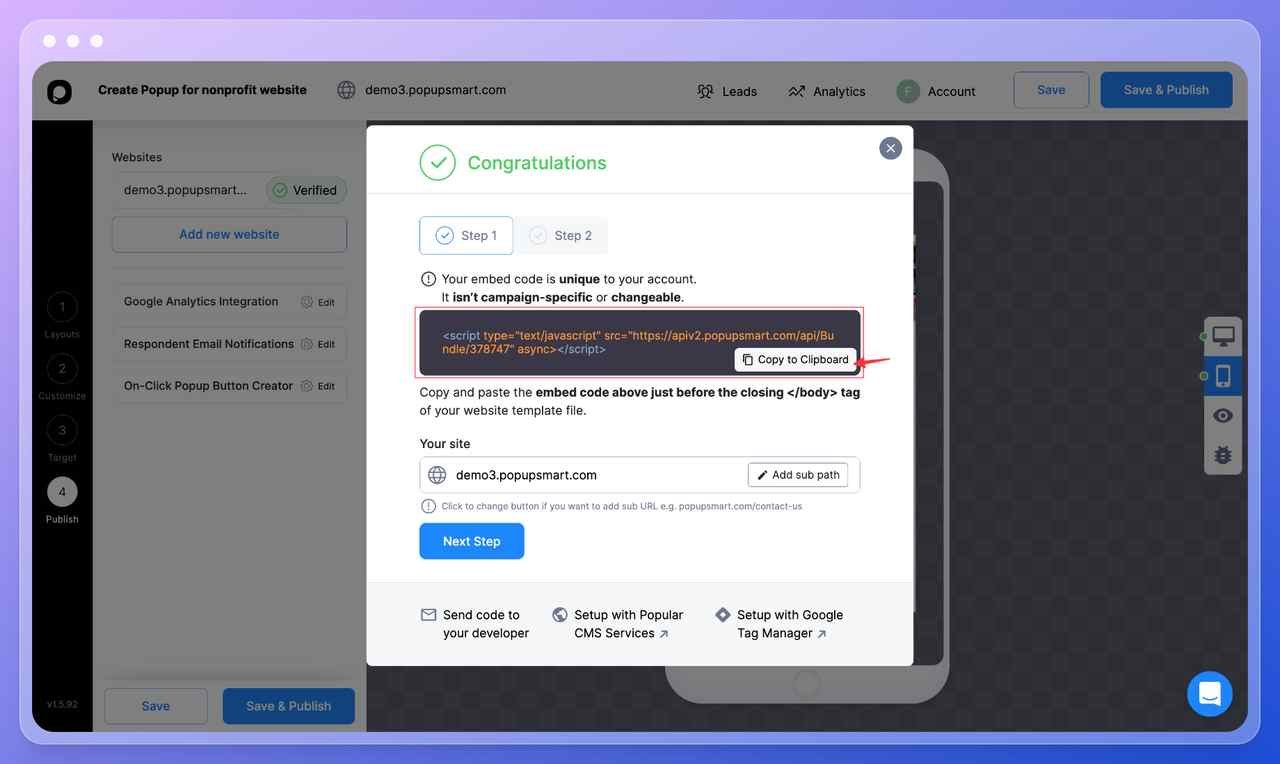
ตอนนี้ หากคุณคลิกที่โดเมนเว็บไซต์ของคุณ คุณจะเห็นรหัสป๊อปอัปที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้

คลิกที่ “คัดลอกไปยังคลิปบอร์ด” เพื่อคัดลอกโค้ดของคุณ และวางก่อนแท็กปิด < /body > บนแดชบอร์ดเว็บไซต์ของคุณ
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเว็บไซต์ของคุณแล้ว มิฉะนั้น ปุ่มเผยแพร่จะไม่สามารถคลิกได้
เมื่อคุณตรวจสอบส่วน "เผยแพร่" คุณยังสามารถเลือกที่จะผสานรวมกับ Google Analytics ได้
นอกจากนี้ ในขั้นตอนสุดท้าย คุณสามารถปรับแต่ง "การแจ้งเตือนทางอีเมลของผู้ตอบ" และ "ผู้สร้างปุ่มป๊อปอัปเมื่อคลิก" ได้ในส่วนนี้
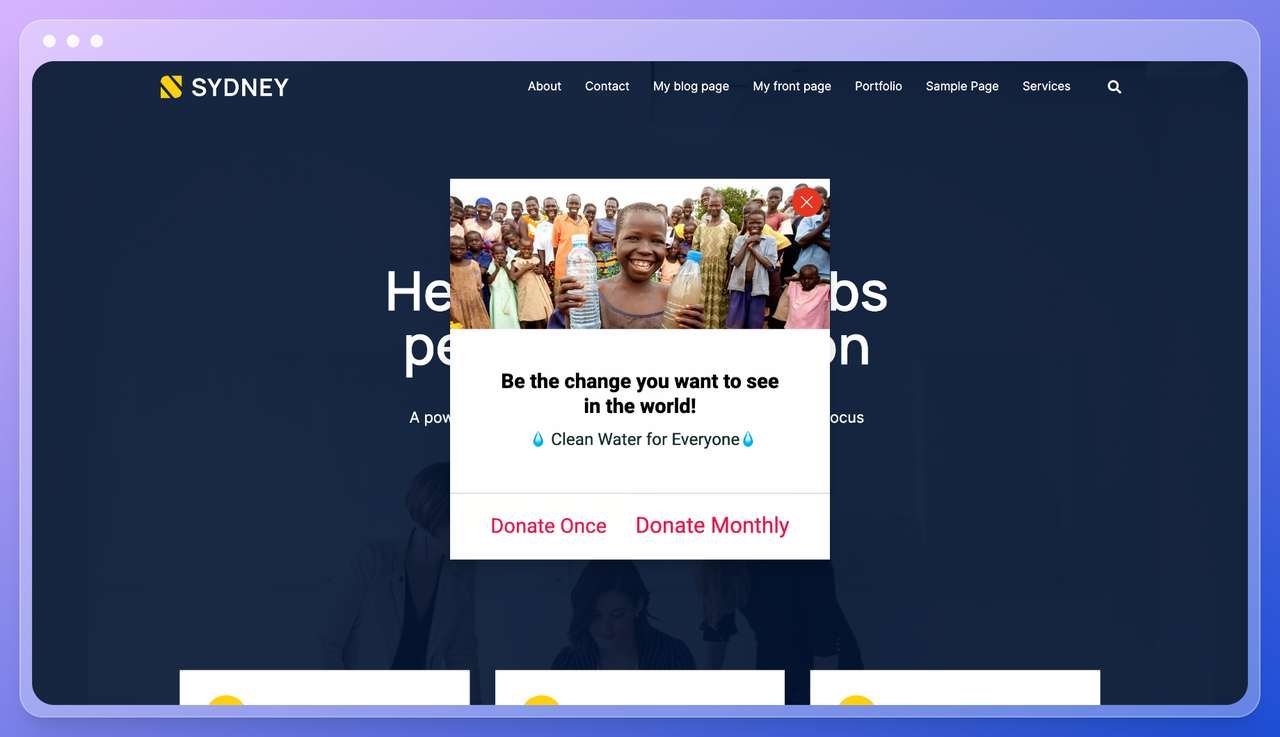
ในที่สุด เผยแพร่ป๊อปอัปของคุณโดยคลิกปุ่ม "บันทึกและเผยแพร่"
นี่คือรูปลักษณ์สุดท้ายของป๊อปอัปที่เราสร้างร่วมกันในคู่มือนี้:

ในทำนองเดียวกัน คุณสามารถสร้างป๊อปอัปที่น่าดึงดูดและมีโอกาสสูงเพื่อโปรโมตแคมเปญการระดมทุนของคุณ
เป็นหมายเหตุสุดท้าย
เมื่อคุณรู้วิธีสร้าง CTA การบริจาคที่ดึงดูดความสนใจแล้ว ก็ถึงเวลาลงมือปฏิบัติและนำความรู้นี้ไปปฏิบัติ
ไปข้างหน้าและเพิ่มป๊อปอัปลงในเว็บไซต์ของคุณแล้วเริ่มติดตามประสิทธิภาพโดยใช้รายงานสถิติ
คุณยังสามารถปรับปรุงผลลัพธ์ของคุณและสนับสนุนให้ผู้คนจำนวนมากขึ้นสนับสนุนสาเหตุของคุณโดยทำการทดสอบแยก A/B เมื่อคุณรวบรวมข้อมูลบางส่วน
คุณสามารถใช้ Popupsmart เพื่อสร้างป๊อปอัปแรกบนเว็บไซต์ที่ไม่แสวงหากำไรของคุณและรวมเคล็ดลับทั้งหมดข้างต้น
อย่าอาย ไปข้างหน้าและสร้างป๊อปอัปแรกของคุณและแจ้งให้เราทราบหากคุณมีคำถามใดๆ
เริ่มต้นใช้งาน Popupsmart และสร้างป๊อปอัปแรกของเว็บไซต์ที่ไม่แสวงหากำไรของคุณวันนี้!
คำถามที่พบบ่อย
องค์กรไม่แสวงหาผลกำไรสามารถใช้โฆษณาได้หรือไม่
คำตอบสั้น ๆ คือใช่ องค์กรที่ไม่แสวงหาผลกำไรสามารถใช้โฆษณาเพื่อดึงดูดการเข้าชมเว็บไซต์ของตนมากขึ้น พวกเขายังสามารถใช้ป๊อปอัปเพื่อต้อนรับผู้ใช้ใหม่และเก็บข้อมูลเพื่อวัตถุประสงค์ทางการตลาดเพิ่มเติม
คุณสามารถใช้ป๊อปอัปเพื่อรับสมัครอาสาสมัครได้หรือไม่?
แน่นอนใช่ ป๊อปอัปเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้ ด้วยการใช้ป๊อปอัปที่ตรงเป้าหมาย คุณสามารถดึงดูดกลุ่มคนที่ต้องการเป็นอาสาสมัครให้กับองค์กรไม่แสวงหากำไรของคุณได้
คุณอาจต้องการดูหัวข้อที่เกี่ยวข้องเหล่านี้:
- วิธีกำหนดเป้าหมายกลุ่มเป้าหมายที่กำหนดเองด้วย Popupsmart
- วิธีสร้างป๊อปอัป Vue Modal
