วิธีใช้เทรนด์การออกแบบที่ร้อนแรงที่สุดของปี 2021 บนแลนดิ้งเพจของคุณ
เผยแพร่แล้ว: 2021-07-13คุณได้รับโอกาสเดียวเท่านั้นที่จะสร้างความประทับใจแรกพบ—หากคุณล้มเหลวในการสร้างความประทับใจที่ดี มันจะสร้างเสียงที่แย่สำหรับความสัมพันธ์ทั้งหมด ในด้านการตลาด ความประทับใจแรกนี้มาจากการออกแบบหน้า Landing Page ของคุณ
สิ่งแรกที่ผู้เยี่ยมชมดูหลังคลิกโฆษณาคือหน้า Landing Page ของคุณ และก่อนที่พวกเขาจะมองไปที่สำเนา พวกเขาจะมองเห็นการออกแบบหน้า ตั้งแต่สี การออกแบบตัวอักษร ไปจนถึงภาพฮีโร่ ทุกอย่างจะต้องดึงดูดสายตา มอบประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ใช้ และทำให้ผู้เยี่ยมชมต้องการเลื่อนดู—และในที่สุดก็คลิกปุ่ม CTA
นี่คือที่มาของเทรนด์การออกแบบ
เทรนด์ในแต่ละปีช่วยให้คุณเห็นว่าสิ่งใดใช้ได้ผลและไม่ได้ผล คุณจึงออกแบบหน้าเว็บที่ดูดี รู้สึกมีความเกี่ยวข้อง และดึงดูดผู้เข้าชมได้
แนวโน้มการออกแบบหน้า Landing Page ในปี 2564
หลายปีที่ผ่านมา เทรนด์การออกแบบเว็บได้ผลักดันให้จักรวาลไซไฟไปไกลขึ้นเรื่อยๆ อย่างไรก็ตาม เทรนด์การออกแบบในปี 2021 กลับตรงกันข้ามอย่างสิ้นเชิง เทรนด์การออกแบบเว็บในปีนี้มีธีมร่วมกันคือ ความสมจริง
เทรนด์ปัจจุบันผสมผสานแง่มุมทางดิจิทัลและในชีวิตจริงเพื่อแสดงให้เห็นว่าเว็บไซต์มาตรฐานได้กลายเป็นอย่างไรในชีวิตประจำวัน เราได้รวบรวมแนวโน้มการออกแบบหน้า Landing Page สี่แบบที่จะเพิ่มความดึงดูดสายตาให้กับหน้าของคุณ สร้างการเชื่อมต่อกับผู้เยี่ยมชม และช่วยในการแปลง
เทรนด์การออกแบบ #1: แอนิเมชั่นพารัลแลกซ์
แอนิเมชั่นพารัลแลกซ์สร้างภาพลวงตา ดังนั้นวัตถุที่อยู่เบื้องหน้าจึงดูเหมือนจะเคลื่อนที่เร็วกว่าสิ่งที่อยู่ไกลออกไป เอฟเฟกต์จะคล้ายกับการมองผ่านทิวทัศน์ขณะขับรถ เมื่อใช้กับหน้า Landing Page ผลกระทบของแอนิเมชั่นจะปรากฏพร้อมกันทั้งของจริงและแบบเหนือจริง
ด้วยแอนิเมชั่นพารัลแลกซ์ นักออกแบบสร้างความลึกโดยใช้พื้นหน้า พื้นหลัง และการดื่มด่ำ โดยเปลี่ยนหน้าจอคอมพิวเตอร์ให้คล้ายกับเวทีในโรงละคร เมื่อผู้เข้าชมนำทางไปยังหน้า แอนิเมชั่นที่ดูลื่นไหลจะดึงพวกเขาเข้ามา
นี่คือสิ่งที่การออกแบบดูเหมือนจริง:

วิธีใช้แอนิเมชั่นพารัลแลกซ์บนหน้า Landing Page ของคุณ
แทนที่จะใช้ไอคอนทั่วไปเพื่ออธิบายว่าเหตุใดผลิตภัณฑ์หรือบริการของคุณจึงเหมาะอย่างยิ่งสำหรับผู้เยี่ยมชม ให้สร้างแอนิเมชั่นพารัลแลกซ์เพื่อแสดงคุณลักษณะของผลิตภัณฑ์และประโยชน์ของผู้ใช้บนหน้า Landing Page ของคุณ ความมหัศจรรย์ของแอนิเมชั่นมีแนวโน้มที่จะดึงดูดผู้เข้าชมและทำให้พวกเขาสนใจมากขึ้น
เทรนด์ # 2: สีที่ผ่อนคลาย
ด้วยการใช้เทคโนโลยีดิจิทัลที่เพิ่มขึ้นในชีวิตของเรา ผู้ใช้ส่วนใหญ่ใช้เวลาส่วนใหญ่กับการจ้องหน้าจอ ด้วยเหตุนี้ อาการปวดตาจึงเป็นปัญหาที่พบได้บ่อย เทรนด์การออกแบบหน้ากระดาษในปีนี้จะเน้นไปที่โทนสีที่เน้นไปที่สายตาน้อยลง
สีที่ให้ความรู้สึกผ่อนคลายอยู่ห่างจากความมืดและแสงสว่างสองขั้น พาเลทสีอ่อนๆ เช่น สีเขียวอ่อน สีฟ้าพาสเทล สีน้ำตาลอบอุ่น และสีชมพูอ่อนล้วนเป็นที่นิยมในปีนี้ สีที่เงียบและน่าดึงดูดใจเหล่านี้ไม่เพียงทำให้เว็บไซต์และหน้า Landing Page สั่นสะเทือนน้อยกว่าสีดำหรือสีขาวเท่านั้น แต่ยังทำให้เกิดความสงบและผ่อนคลายโดยธรรมชาติ
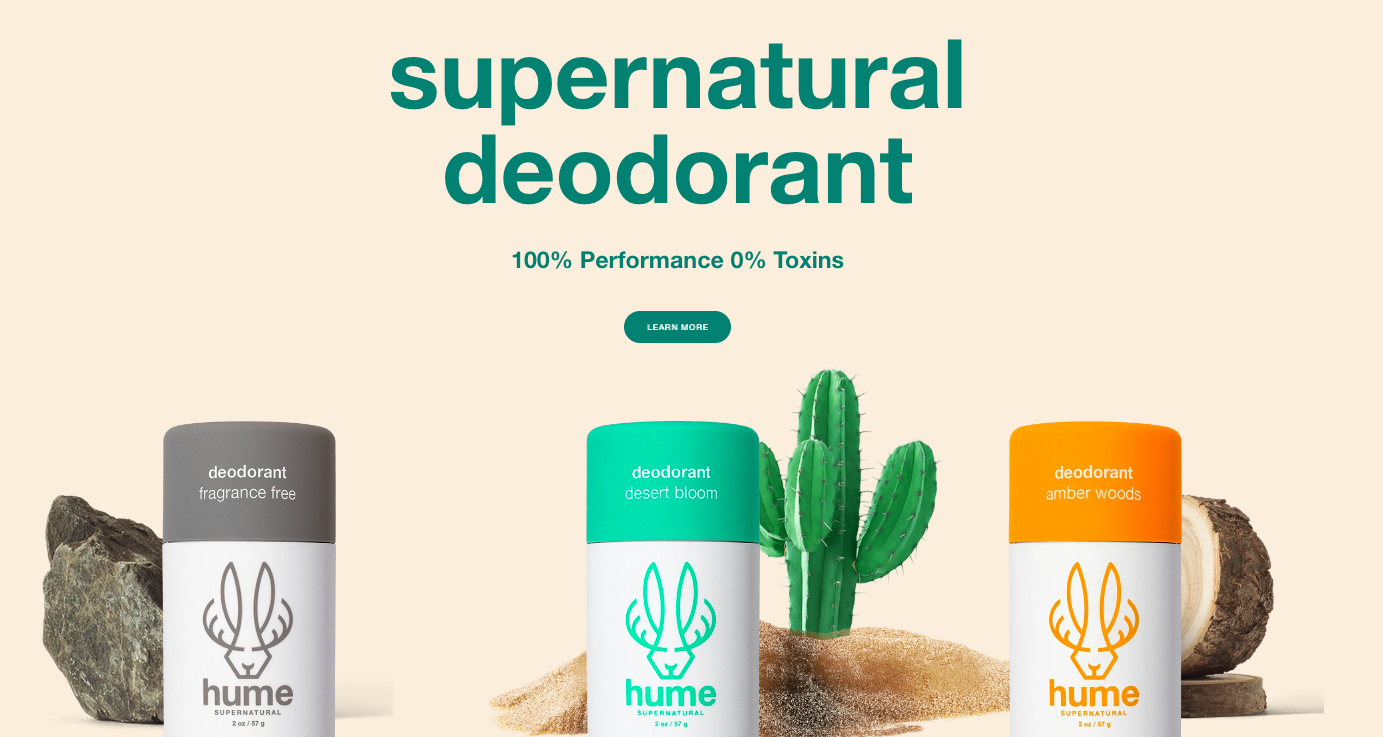
หน้าแรกของ Hume deodorant เป็นตัวอย่างที่สมบูรณ์แบบของสีธรรมชาติ:

วิธีใช้สีธรรมชาติบนหน้า Landing Page ของคุณ
การออกแบบหน้า Landing Page ของคุณด้วยโทนสีที่สงบและผ่อนคลายทำให้ผู้เข้าชมสามารถดูหน้าเว็บของคุณและคลิกปุ่มคำกระตุ้นการตัดสินใจได้สะดวกยิ่งขึ้น ในการเลือกสีที่เหมาะสมสำหรับหน้าของคุณ ให้อ่านคู่มือที่ครอบคลุมนี้เกี่ยวกับวิธีเลือกสีที่สมบูรณ์แบบ
โปรดจำไว้ว่า ทุกคนมีประสบการณ์สีต่างกัน ดังนั้นจึงไม่มีวิธีเดียวที่จะรวมหลักการของจิตวิทยาสีสำหรับทุกคนในโลก ความรู้สึกที่เกิดจากเฉดสีที่เฉพาะเจาะจงเชื่อมโยงกับความหมายที่หยั่งรากลึกในแต่ละวัฒนธรรม—และคุณรู้จักผู้ฟังของคุณดีกว่าใคร
เทรนด์ # 3: Doodles
คุณอาจรู้อยู่แล้วว่า doodle คืออะไร พวกเราหลายคนเติม doodle ที่ขอบสมุดโน้ตของโรงเรียนด้วย doodle ไม่ว่าเราจะโตเป็นนักออกแบบหรือไม่ก็ตาม Google มักนำเสนอ doodle เพื่อรำลึกถึงเหตุการณ์และบุคลิกที่มีความหมายในหน้าแรก

ในขณะที่ doodle มักจะซ่อนอยู่ในสมุดสเก็ตช์ของนักออกแบบ แต่บางครั้งก็ไม่เคยปรากฏให้เห็นจริงเลยในการออกแบบที่เสร็จแล้ว องค์ประกอบที่วาดด้วยมือนี้มักจะใส่ความคิดสร้างสรรค์ที่สมบูรณ์แบบลงในอินเทอร์เฟซและเลย์เอาต์ของหน้า
สไตล์การออกแบบนี้ยังเพิ่มบุคลิกให้กับเพจและให้ความรู้สึกสร้างสรรค์ที่คุณไม่สามารถหาได้จากแอนิเมชั่นและเอฟเฟกต์ดิจิทัลเพียงอย่างเดียว และแม้ว่า doodle จะไม่ใช่เทรนด์ใหม่ แต่พวกเขากำลังกลับมาอีกครั้งในปีนี้
บริษัทสกินแคร์ Paloroma ผสมผสาน doodle เข้ากับภาพถ่ายเพื่อดึงดูดผู้ใช้ ภาพวาดดังกล่าวทำให้ผู้เยี่ยมชมโฟกัสไปที่ภาพผลิตภัณฑ์ ทางแบรนด์ยังใช้ภาพดูเดิลแบบเคลื่อนไหวต่อไปที่หน้าเพจเพื่อทำให้ผลิตภัณฑ์มีสีสัน

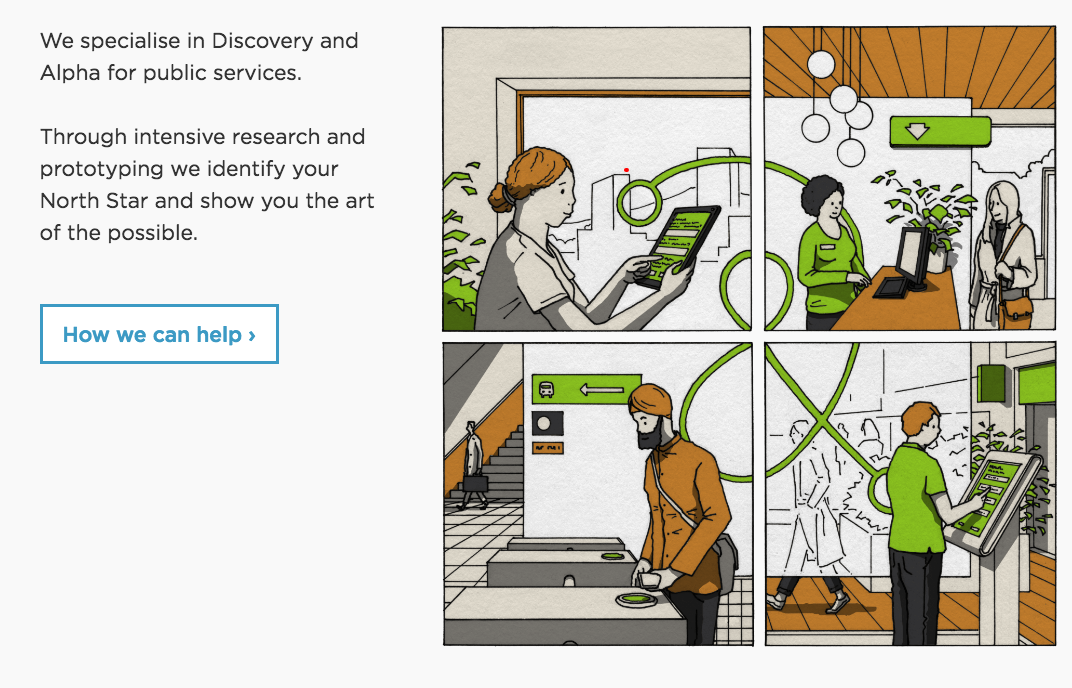
Mace & Menter ซึ่งเป็นสตูดิโอวิจัยและออกแบบ ใช้การ์ตูนที่วาดด้วยมือเพื่ออธิบายวิธีการทำงานของบริการ:

วิธีใช้ doodle บนหน้า Landing Page ของคุณ
Doodle ทำให้การออกแบบหน้าของคุณมีผู้ใช้เป็นศูนย์กลางและเข้าถึงได้ง่ายขึ้น ดังนั้นการเพิ่มองค์ประกอบสองสามอย่างบนหน้าของคุณที่ดูเหมือนวาดด้วยมือจะช่วยให้ผู้เยี่ยมชมมีความสัมพันธ์กับแบรนด์ของคุณและทำให้ผลิตภัณฑ์หรือบริการของคุณมีชีวิตชีวา
แม้ว่า doodle จะเพิ่มความแปลกใหม่แบบง่ายๆ ให้กับรูปลักษณ์โดยรวมของหน้า Landing Page ของคุณ ซึ่งอาจใช้ไม่ได้กับทุกยี่ห้อ แต่นั่นไม่ใช่ทั้งหมดที่พวกเขาสามารถทำได้ เมื่อใช้เป็นตัวชี้นำภาพ doodle ง่ายๆ จะทำให้ผู้เยี่ยมชมให้ความสนใจกับองค์ประกอบของหน้าที่เฉพาะเจาะจง เช่น แบบฟอร์มการจับลูกค้าเป้าหมายหรือปุ่มคำกระตุ้นการตัดสินใจ
เทรนด์ #4: Neumorphism
Neumorphism ได้รับแรงฉุดลากอย่างช้าๆตั้งแต่ปีที่แล้ว ในปี 2564 สัญญาว่าจะนำหน้าของคุณเข้าสู่ยุคที่ขัดแย้งกันของความสมจริงแบบมินิมัลลิสต์
สไตล์นี้เป็นการสืบทอดต่อจาก skeuomorphism ซึ่งเป็นแนวทางการออกแบบที่รวมการเรนเดอร์วัสดุที่คุ้นเคยและล้าสมัยเข้ากับการออกแบบในปัจจุบัน แม้ว่ารูปแบบจะเกี่ยวข้องกับความคล้ายคลึงกัน neumorphism มุ่งเน้นไปที่จานสีมากกว่าความเปรียบต่างหรือความคล้ายคลึงกันระหว่างโลกแห่งความจริงและโลกดิจิทัล
เทรนด์การออกแบบนี้ใช้สีของทั้งหน้าจอ การจัดวางองค์ประกอบจากพื้นหลังไปยัง UI และปุ่มต่างๆ เพื่อมอบประสบการณ์การใช้งานที่ไม่เหมือนใคร จุดเด่นของ neumorphism ได้แก่ การออกแบบที่เรียบง่าย สีทึบ คอนทราสต์ต่ำ เงา และสีสัน
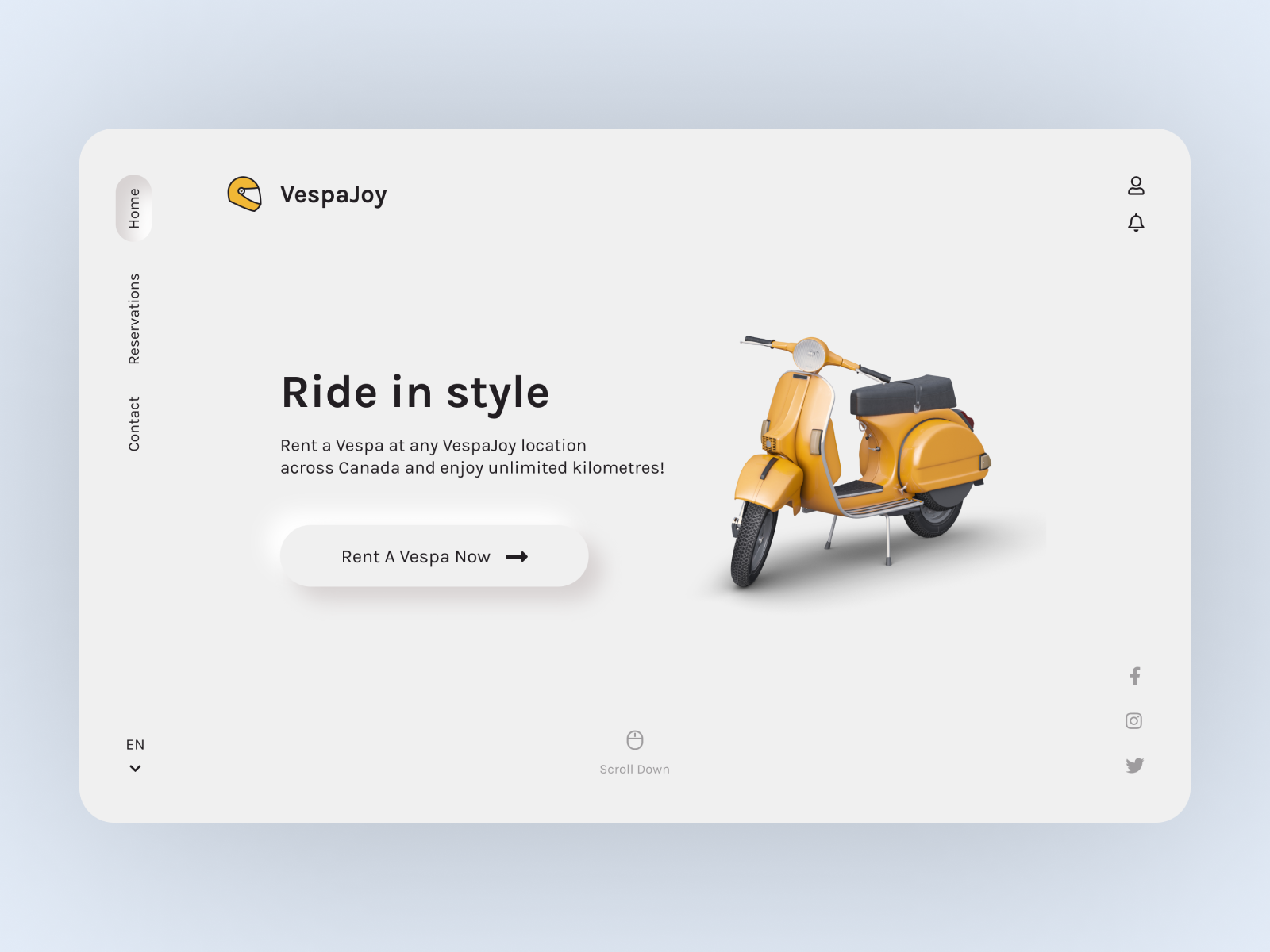
แนวคิดเว็บ VespaJoy จากนักออกแบบ Sara Salehi เป็นตัวอย่างที่สวยงามของลักษณะ neumorphism ที่เกิดขึ้นจริง:

วิธีใช้ neumorphism บนหน้า Landing Page ของคุณ
เนื่องจากการปรับเปลี่ยนรูปแบบใหม่จะเปลี่ยนรูปภาพหรือไอคอนแบบเรียบๆ ให้เป็นวัตถุ 3 มิติที่สมจริง คุณจึงใช้เทคนิคการออกแบบเพื่อทำให้รูปภาพผลิตภัณฑ์และ UI ของคุณโดดเด่นได้ ตัวอย่างเช่น ลองใช้วิธีการที่อัปเดตนี้เพื่อวางเงาบนองค์ประกอบข้อความที่คุณต้องการเน้น เช่น ปุ่มคำกระตุ้นการตัดสินใจ
เริ่มสร้างหน้า Landing Page ที่กำลังเป็นที่นิยม
แนวโน้มการออกแบบใดที่คุณต้องการลองใช้บนหน้า Landing Page ของคุณ หากคุณรู้สึกมีแรงบันดาลใจ คุณสามารถค้นหาแนวโน้มการออกแบบหน้า Landing Page เพิ่มเติมและตัวอย่างสำหรับปี 2021 ได้ใน ebook ที่ครอบคลุมของเรา
เรารู้ว่าการทดสอบและใช้งานองค์ประกอบการออกแบบใหม่ตามขนาดอาจเป็นเรื่องยาก ดังนั้นเราจึงพร้อมที่จะช่วยคุณสร้างเพจที่แข็งแกร่งขึ้นอย่างราบรื่นด้วย Instapage ลงชื่อสมัครใช้ตัวอย่าง Instapage วันนี้และเข้าถึงเทมเพลตที่ปรับแต่งได้ 100%, Instablocks™ และอีกมากมาย Instapage ช่วยให้คุณปรับขนาดการผลิตหน้า Landing Page ได้เร็วกว่าที่เคย
