วิธีใช้เทรนด์การออกแบบที่มาแรงที่สุดในปี 2021 บนหน้า Landing Page ของคุณ
เผยแพร่แล้ว: 2021-07-13คุณได้รับโอกาสเพียงครั้งเดียวในการสร้างความประทับใจครั้งแรก—หากคุณล้มเหลวในการสร้างความประทับใจ มันจะสร้างบรรยากาศที่ไม่ดีสำหรับความสัมพันธ์ทั้งหมด ในด้านการตลาด ความประทับใจแรกเกิดขึ้นจากการออกแบบหน้า Landing Page ของคุณ
สิ่งแรกที่ผู้เข้าชมดูหลังการคลิกโฆษณาคือหน้า Landing Page ของคุณ และก่อนที่พวกเขาจะเพ่งความสนใจไปที่สำเนา พวกเขาเห็นการออกแบบหน้า ตั้งแต่สี การออกแบบตัวอักษร ไปจนถึงภาพหลัก ทุกสิ่งต้องดึงดูดสายตา มอบประสบการณ์การใช้งานที่ราบรื่น และทำให้ผู้เข้าชมต้องการเลื่อนดู และคลิกปุ่ม CTA ในที่สุด
นี่คือที่มาของเทรนด์การออกแบบ
เทรนด์ในแต่ละปีช่วยให้คุณเห็นว่าอะไรได้ผลและอะไรไม่ได้ผล คุณจึงสามารถออกแบบเพจที่ดูดี ให้ความรู้สึกที่เกี่ยวข้อง และดึงดูดผู้เยี่ยมชมได้
เทรนด์การออกแบบหน้า Landing Page ในปี 2021
หลายปีที่ผ่านมา เทรนด์การออกแบบเว็บไซต์ได้ผลักดันไปสู่จักรวาลไซไฟมากขึ้นเรื่อยๆ อย่างไรก็ตาม เทรนด์การออกแบบในปี 2021 นั้นตรงกันข้ามอย่างสิ้นเชิง เทรนด์การออกแบบเว็บไซต์ในปีนี้มีธีมร่วมกันอย่างหนึ่งคือ ความสมจริง
เทรนด์ปัจจุบันผสมผสานแง่มุมดิจิทัลและชีวิตจริงเพื่อแสดงให้เห็นว่าเว็บไซต์มาตรฐานกลายเป็นอย่างไรในชีวิตประจำวัน เราได้รวบรวมเทรนด์การออกแบบหน้า Landing Page สี่แบบที่จะเพิ่มความดึงดูดสายตาให้กับเพจของคุณ สร้างความสัมพันธ์กับผู้เยี่ยมชม และช่วยให้เกิด Conversion
เทรนด์การออกแบบ #1: แอนิเมชั่นพารัลแลกซ์
ภาพเคลื่อนไหวพารัลแลกซ์สร้างภาพลวงตา ดังนั้นวัตถุที่อยู่เบื้องหน้าจึงดูเหมือนเคลื่อนที่เร็วกว่าสิ่งที่อยู่ไกลออกไป เอฟเฟกต์จะคล้ายกับการมองทิวทัศน์ที่ผ่านไปขณะขับรถ เมื่อใช้กับหน้า Landing Page เอฟเฟกต์ของแอนิเมชั่นจะดูสมจริงและเหนือจริงไปพร้อม ๆ กัน
ด้วยแอนิเมชั่นพารัลแลกซ์ นักออกแบบสร้างความลึกโดยใช้พื้นหน้า พื้นหลัง และภาพเสมือนจริง เปลี่ยนหน้าจอคอมพิวเตอร์ให้กลายเป็นสิ่งที่คล้ายกับเวทีละคร ขณะที่ผู้เยี่ยมชมสำรวจหน้าเว็บ ภาพเคลื่อนไหวที่ดูเหมือนลื่นไหลจะดึงพวกเขาเข้ามา
นี่คือลักษณะของการออกแบบที่ใช้งานจริง:

วิธีใช้ภาพเคลื่อนไหวพารัลแลกซ์ในหน้า Landing Page ของคุณ
แทนที่จะใช้ไอคอนทั่วๆ ไปเพื่ออธิบายว่าเหตุใดผลิตภัณฑ์หรือบริการของคุณจึงเหมาะอย่างยิ่งสำหรับผู้เยี่ยมชม ให้สร้างภาพเคลื่อนไหวพารัลแลกซ์เพื่อแสดงคุณสมบัติของผลิตภัณฑ์และประโยชน์ของผู้ใช้บนหน้า Landing Page ของคุณ ความมหัศจรรย์ของแอนิเมชั่นมีแนวโน้มที่จะดึงดูดผู้เข้าชมและทำให้พวกเขาสนใจ
เทรนด์ # 2: สีที่ผ่อนคลาย
ด้วยการใช้เทคโนโลยีดิจิทัลมากขึ้นในชีวิตของเรา ผู้ใช้ส่วนใหญ่ใช้เวลาส่วนใหญ่ไปกับการจ้องหน้าจอ ด้วยเหตุนี้ อาการปวดตาจึงเป็นปัญหาที่พบได้บ่อย เทรนด์การออกแบบเพจในปีนี้เน้นเรื่องโทนสีที่ทำให้ปวดตาน้อยลง
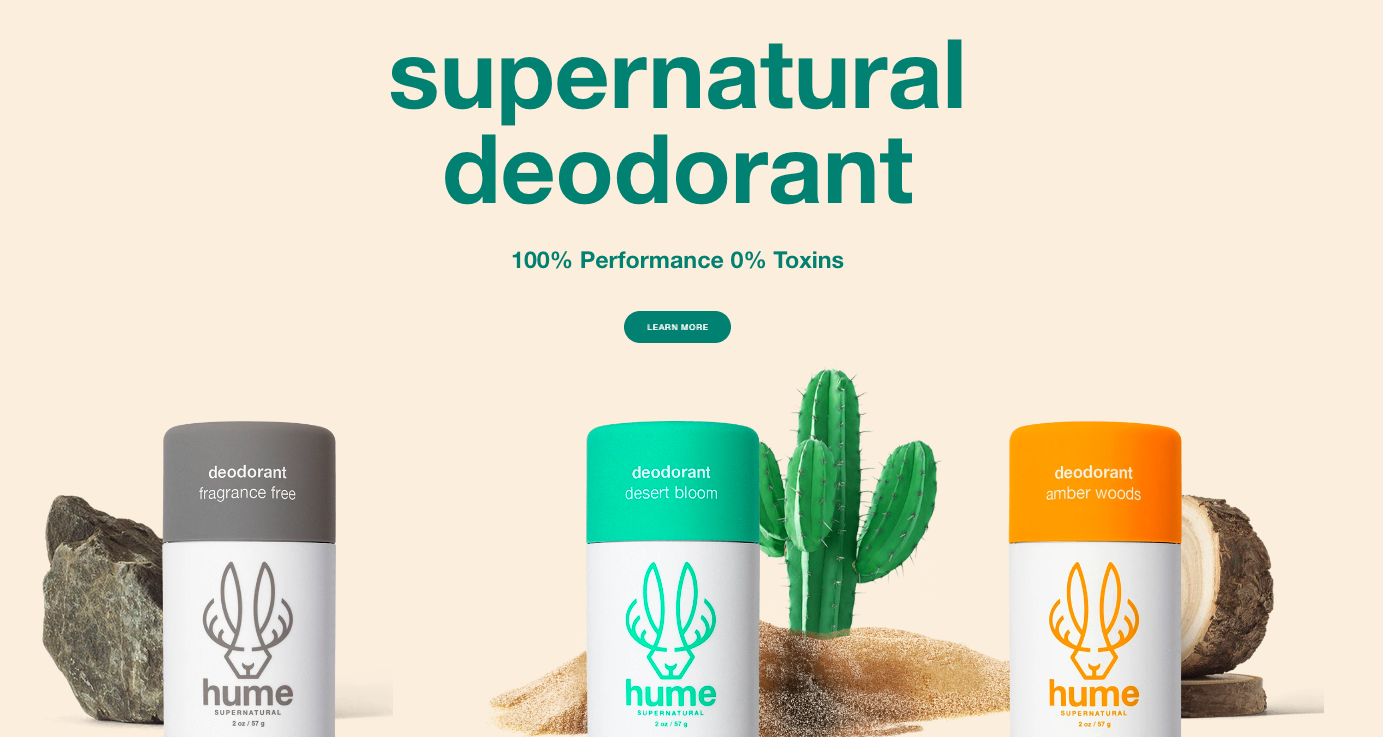
สีที่ผ่อนคลายอยู่ห่างจากสองขั้วของความมืดและความสว่าง โทนสีอ่อนอย่างสีเขียวอ่อน สีฟ้าพาสเทล สีน้ำตาลโทนอุ่น และสีชมพูอ่อน กำลังเป็นที่นิยมในปีนี้ สีที่ไม่น่าสนใจเหล่านี้ไม่เพียงแต่ทำให้เว็บไซต์และหน้า Landing Page สั่นสะเทือนน้อยกว่าสีดำหรือสีขาวเท่านั้น แต่ยังทำให้เกิดความสงบและผ่อนคลายอย่างเป็นธรรมชาติอีกด้วย
หน้าแรกของ Hume deodorant เป็นตัวอย่างที่สมบูรณ์แบบของสีที่ช่วยผ่อนคลาย:

วิธีใช้สีธรรมชาติบนหน้า Landing Page
การออกแบบหน้า Landing Page ของคุณในโทนสีที่สงบและผ่อนคลายทำให้ผู้เยี่ยมชมดูหน้าเพจของคุณและคลิกปุ่มคำกระตุ้นการตัดสินใจได้สะดวกยิ่งขึ้น หากต้องการเลือกสีที่เหมาะกับหน้าของคุณ โปรดอ่านคู่มือฉบับสมบูรณ์นี้เกี่ยวกับวิธีเลือกสีที่สมบูรณ์แบบ
โปรดจำไว้ว่าทุกคนมีประสบการณ์เกี่ยวกับสีที่แตกต่างกัน ดังนั้นจึงไม่มีวิธีเดียวที่จะรวมหลักการของจิตวิทยาสีสำหรับทุกคนในโลก ความรู้สึกที่เกิดจากเฉดสีเฉพาะเชื่อมโยงกับความหมายที่หยั่งรากลึกในแต่ละวัฒนธรรม และคุณรู้จักผู้ชมของคุณดีกว่าใคร
เทรนด์ # 3: ดูเดิล
คุณอาจทราบอยู่แล้วว่า doodle คืออะไร พวกเราหลายคนเติม doodle ที่ขอบสมุดโน้ตของโรงเรียนไม่ว่าเราจะโตมาเป็นนักออกแบบหรือไม่ก็ตาม Google มักแสดง doodle เพื่อรำลึกถึงเหตุการณ์สำคัญและบุคลิกลักษณะในหน้าแรก

แม้ว่าเส้นขยุกขยิกมักจะซ่อนตัวอยู่ในสมุดสเก็ตช์ของนักออกแบบ แต่บางครั้งก็ไม่มีชีวิตจริงเมื่อออกแบบเสร็จ องค์ประกอบที่วาดด้วยมือนี้มักจะใส่ความคิดสร้างสรรค์ลงในอินเทอร์เฟซและเลย์เอาต์ของเพจได้อย่างสมบูรณ์แบบ
สไตล์การออกแบบนี้ยังเพิ่มบุคลิกภาพให้กับเพจและให้ความรู้สึกแปลกใหม่ที่คุณไม่สามารถหาได้จากแอนิเมชั่นและเอฟเฟ็กต์ดิจิทัลเพียงอย่างเดียว และแม้ว่าการดูเดิลจะไม่ใช่เทรนด์ใหม่ แต่พวกเขากำลังกลับมาอย่างโดดเด่นในปีนี้
Paloroma บริษัทผลิตภัณฑ์ดูแลผิวผสมผสานภาพดูเดิลเข้ากับการถ่ายภาพเพื่อดึงดูดผู้ใช้ ภาพวาดทำให้ผู้เข้าชมโฟกัสที่ภาพผลิตภัณฑ์ แบรนด์ยังใช้ดูเดิลแบบเคลื่อนไหวที่ด้านล่างของหน้าเพื่อทำให้กลุ่มผลิตภัณฑ์มีชีวิตขึ้นมา

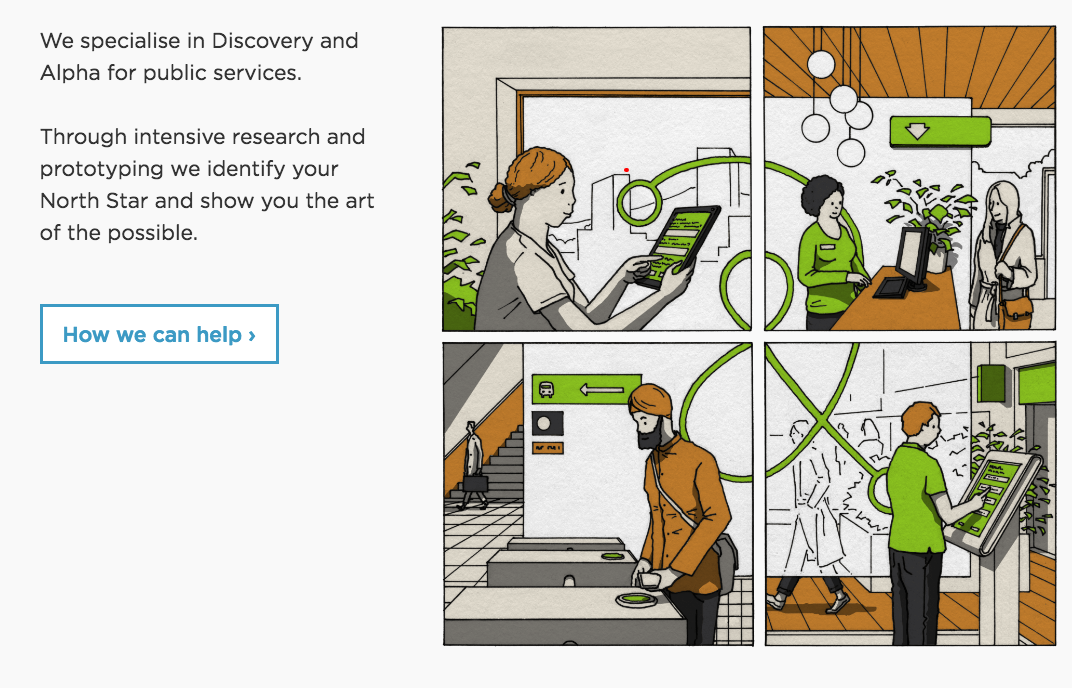
Mace & Menter สตูดิโอวิจัยและออกแบบใช้การ์ตูนวาดมือเพื่ออธิบายวิธีการทำงานของบริการ:

วิธีใช้ doodle บนหน้า Landing Page
Doodles ทำให้การออกแบบเพจของคุณมีมนุษย์เป็นศูนย์กลางและเข้าถึงได้มากขึ้น ดังนั้นการเพิ่มองค์ประกอบบางอย่างบนเพจของคุณที่ดูเหมือนวาดด้วยมือจะช่วยให้ผู้เยี่ยมชมเชื่อมโยงกับแบรนด์ของคุณและทำให้ผลิตภัณฑ์หรือบริการของคุณมีชีวิตชีวา
แม้ว่า Doodle จะเพิ่มความเรียบง่ายอย่างรวดเร็วให้กับรูปลักษณ์โดยรวมของหน้า Landing Page ซึ่งอาจใช้ไม่ได้กับทุกแบรนด์ แต่นั่นไม่ใช่ทั้งหมดที่พวกเขาทำได้ เมื่อใช้เป็นสัญลักษณ์แสดงภาพ doodle แบบง่ายๆ สามารถดึงผู้เข้าชมให้สนใจองค์ประกอบของหน้าที่เฉพาะเจาะจง เช่น แบบฟอร์มการจับภาพลูกค้าเป้าหมายหรือปุ่มคำกระตุ้นการตัดสินใจ
เทรนด์ #4: การเปลี่ยนแปลงรูปแบบใหม่
Neumorphism ได้รับแรงฉุดอย่างช้าๆตั้งแต่ปีที่แล้ว ในปี 2021 เราสัญญาว่าจะนำเพจของคุณเข้าสู่ยุคที่ขัดแย้งกันของความสมจริงแบบมินิมัลลิสต์
สไตล์นี้สืบทอดมาจากสเกโอมอร์ฟิซึม ซึ่งเป็นวิธีการออกแบบที่รวมเอาวัสดุที่คุ้นเคยและล้าสมัยมาใช้ในการออกแบบปัจจุบัน แม้ว่าสไตล์จะเกี่ยวข้องกับสเกโอมอร์ฟิซึ่ม แต่นิวมอร์ฟิซึมจะเน้นที่ชุดสีมากกว่าความเปรียบต่างหรือความคล้ายคลึงกันระหว่างโลกจริงกับโลกดิจิทัล
เทรนด์การออกแบบนี้ใช้สีของทั้งหน้าจอ จัดวางองค์ประกอบตั้งแต่พื้นหลังไปจนถึง UI และปุ่มเพื่อมอบประสบการณ์ผู้ใช้ที่ไม่เหมือนใคร ลักษณะเด่นของนิวมอร์ฟิซึมรวมถึงการออกแบบแบบมินิมอล สีทึบ คอนทราสต์ต่ำ เงา และสีที่โดดเด่น
แนวคิดเว็บ VespaJoy จากนักออกแบบ Sara Salehi เป็นตัวอย่างที่สวยงามของลักษณะของ neumorphism ที่ใช้งานจริง:

วิธีใช้ neumorphism ในหน้า Landing Page ของคุณ
เนื่องจากนิวมอร์ฟิซึมเปลี่ยนภาพแบนหรือไอคอนให้เป็นวัตถุ 3 มิติที่เหมือนจริง คุณจึงสามารถใช้เทคนิคการออกแบบเพื่อทำให้ภาพผลิตภัณฑ์และ UI ของคุณโดดเด่น ตัวอย่างเช่น ลองใช้วิธีการที่ปรับปรุงใหม่นี้ในการลงเงาบนองค์ประกอบข้อความที่คุณต้องการเน้น เช่น ปุ่มคำกระตุ้นการตัดสินใจ
เริ่มสร้างหน้า Landing Page ตามเทรนด์
คุณต้องการลองใช้เทรนด์การออกแบบใดในหน้า Landing Page ของคุณ หากคุณรู้สึกมีแรงบันดาลใจ คุณสามารถค้นหาแนวโน้มและตัวอย่างการออกแบบหน้า Landing Page เพิ่มเติมสำหรับปี 2021 ได้ใน ebook ที่ครอบคลุมของเรา
เราทราบดีว่าการทดสอบและนำองค์ประกอบการออกแบบใหม่ๆ ไปใช้ในวงกว้างอาจเป็นเรื่องยาก เราจึงพร้อมช่วยคุณสร้างเพจที่แข็งแกร่งขึ้นอย่างไร้รอยต่อด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage วันนี้และเข้าถึงเทมเพลตที่ปรับแต่งได้ 100%, Instablocks™ และอื่นๆ อีกมากมาย Instapage ช่วยให้คุณปรับขนาดการผลิตหน้า Landing Page ได้เร็วกว่าที่เคย
