วิธีตั้งค่าตัวแปรที่กำหนดเองโดยใช้ GTM
เผยแพร่แล้ว: 2022-06-29หนึ่งสามารถทำงานกับ GTM และไม่ต้องการตัวแปรใด ๆ ที่กำหนดเอง อย่างไรก็ตาม นักการตลาดที่ต้องการเริ่มใช้งานอย่างมืออาชีพจะพบว่าตัวแปรบิวท์อินนั้นมีจำกัดในบางกรณี เมื่อนั้นคุณจะรู้ว่าคุณจะพัฒนาเกม GTM ไปอีกขั้นด้วยเกมแบบกำหนดเองได้อย่างไร
ดังนั้นเราจึงเตรียม คู่มือตัวแปร Google Tag Manager เพื่อให้คุณเข้าใจแนวคิดและเรียนรู้วิธีตั้งค่าตัวแปรที่กำหนดโดยผู้ใช้ของคุณเอง รวมถึงใช้สำหรับการตลาดส่วนบุคคลด้วยแคมเปญป๊อปอัป (อันสุดท้ายคือ ความรู้ด้านการสอนของเรา)
เริ่มจากพื้นฐานกันก่อน

ตัวแปรใน Google Tag Manager คืออะไร
ตัวแปรใน GTM มีชื่อเป็นตัวยึดตำแหน่งสำหรับค่าที่คุณกำหนด ค่าเหล่านี้จะถูกเติมเมื่อมีการเรียกใช้โค้ดบนเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ของคุณ มีการใช้ตัวแปรทั้งในทริกเกอร์และแท็กใน GTM:
ในทริกเกอร์; ตัวแปรจะกำหนดตัวกรองที่ระบุเวลาที่แท็ก GTM ควรเริ่มทำงาน
ในแท็ก; ตัวแปรจับค่าไดนามิก เช่น ส่งรหัสผลิตภัณฑ์ไปยังแท็กเครื่องมือวัด Conversion
ใน Google Tag Manager ตัวแปรจะถูกจัดเรียงเป็นสองหมวดหมู่หลัก ตัวแปรบิวท์อินและตัวแปรที่ผู้ใช้กำหนด เครื่องจัดการแท็กมาพร้อมกับตัวแปรบิวท์อินที่สร้างไว้ล่วงหน้าซึ่งพร้อมใช้งานสำหรับการกำหนดค่าทริกเกอร์และแท็กส่วนใหญ่ อย่างไรก็ตาม คุณไม่ได้จำกัดอยู่เพียงไลบรารีตัวแปรบิวท์อินเท่านั้น GTM อนุญาตให้สร้างตัวแปรที่กำหนดเองได้เช่นกัน
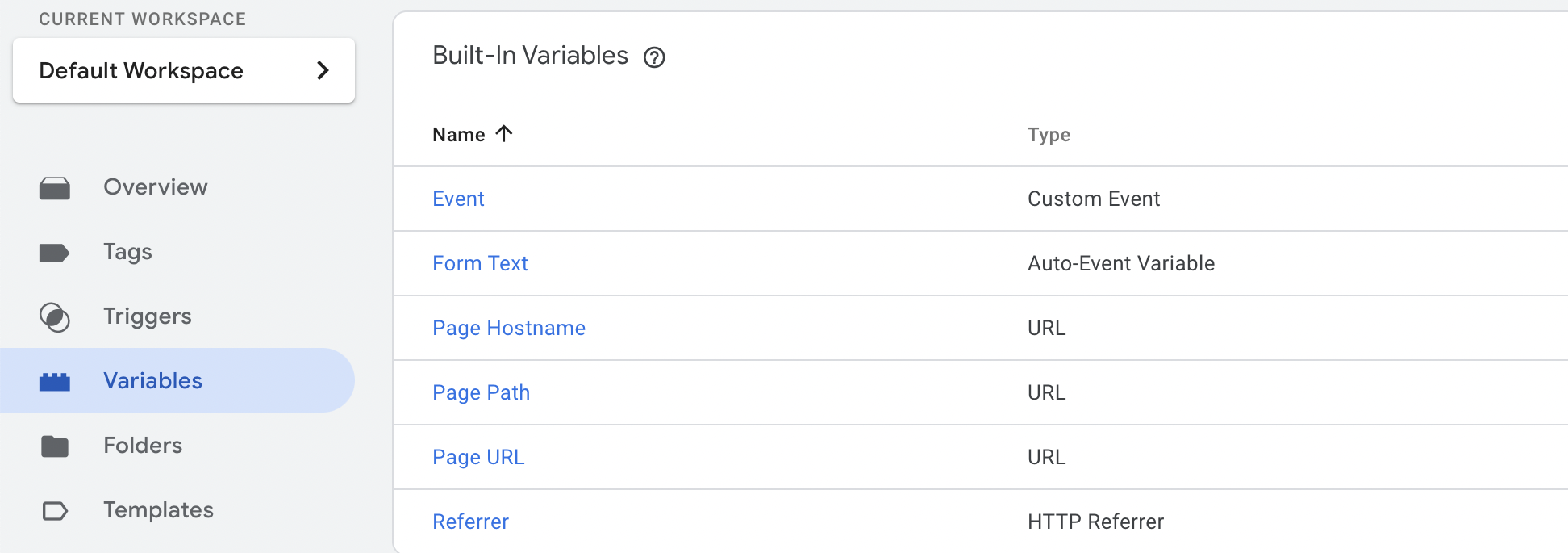
ตัวแปรบิวท์อินคืออะไร?

ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ตัวแปรบิวท์อินคือชุดของตัวแปรสำเร็จรูปที่ไม่สามารถกำหนดเองได้
คอนเทนเนอร์ใหม่ไม่มีตัวแปรที่ผู้ใช้กำหนดในตอนเริ่มต้น ในขณะที่ตัวแปรบิวท์อินบางตัวจะเปิดใช้งานล่วงหน้า คุณสามารถเปิดหรือปิดใช้งานตัวแปรบิวท์อินในส่วนขวาตามที่คุณต้องการ
ตัวแปรคงที่ใน Google Tag Manager คืออะไร
อีกคำหนึ่งที่คุณจะเจอเมื่อใช้ GTM คือ 'ตัวแปรคงที่' ตัวแปรคงที่คือตัวแปรที่ใช้ซ้ำได้ซึ่งคุณต้องใช้บ่อยๆ หรืออาจต้องอัปเดตในอนาคต ดังนั้น ตัวแปรคงที่ใน GTM จึงใช้สำหรับจัดเก็บค่าคงที่หรือไดนามิกที่คุณจะใช้บ่อยๆ วิธีที่ดีที่สุดคือการจัดเก็บตัวแปรเช่น 'ค่าคงที่' เพื่อใช้โซลูชันที่ช่วยประหยัดเวลาเมื่อกำหนดค่าแท็ก
กรณีการใช้งานทั่วไปของตัวแปรคงที่คือ Google Analytics ตัวอย่างเช่น:
- ด้วยตัวแปรคงที่ คุณจะไม่ต้องไปที่ผู้ดูแลระบบ Google Analytics เพื่อคัดลอกทุกครั้งที่ต้องการกำหนดค่าแท็ก Analytics แต่คุณจะจำเฉพาะชื่อตัวแปร {{ID analytics}} เท่านั้น
ตัวแปรบิวท์อินใน GTM มาในหมวดหมู่ต่อไปนี้:
สำหรับ คอนเทนเนอร์เว็บ (การคลิก ข้อผิดพลาด แบบฟอร์ม ประวัติ หน้า เลื่อน โปรแกรมอรรถประโยชน์ วิดีโอ การมองเห็น)
สำหรับ คอนเทนเนอร์ AMP (อุปกรณ์และเบราว์เซอร์ การโต้ตอบ เบ็ดเตล็ด หน้าและเนื้อหา หน้า ประสิทธิภาพ ยูทิลิตี้)
สำหรับ คอนเทนเนอร์ Android (แอปพลิเคชัน อุปกรณ์ ยูทิลิตี้ พารามิเตอร์กิจกรรมแคมเปญ พารามิเตอร์เหตุการณ์อื่นๆ)
สำหรับ คอนเทนเนอร์ iOS (แอปพลิเคชัน อุปกรณ์ ยูทิลิตี้ พารามิเตอร์กิจกรรมแคมเปญ พารามิเตอร์เหตุการณ์การซื้อในแอป พารามิเตอร์กิจกรรมการแจ้งเตือน พารามิเตอร์เหตุการณ์อื่นๆ)
สำหรับ คอนเทนเนอร์มือถือรุ่นเก่า (แอปพลิเคชัน อุปกรณ์ ยูทิลิตี้)
วิธีสร้างตัวแปรที่กำหนดเองใน Google Tag Manager
เมื่อเราพูดถึงตัวแปรที่กำหนดเอง เราหมายถึงตัวแปรเว็บที่ผู้ใช้กำหนดเองใน GTM เป็นตัวเลือกที่ GTM มีให้สำหรับตัวแปรที่อาจไม่ได้ครอบคลุมในไลบรารีในตัวของมันเอง
ทำตามขั้นตอนด้านล่างเพื่อสร้างตัวแปรที่ผู้ใช้กำหนดใหม่ใน Google Tag Manager:
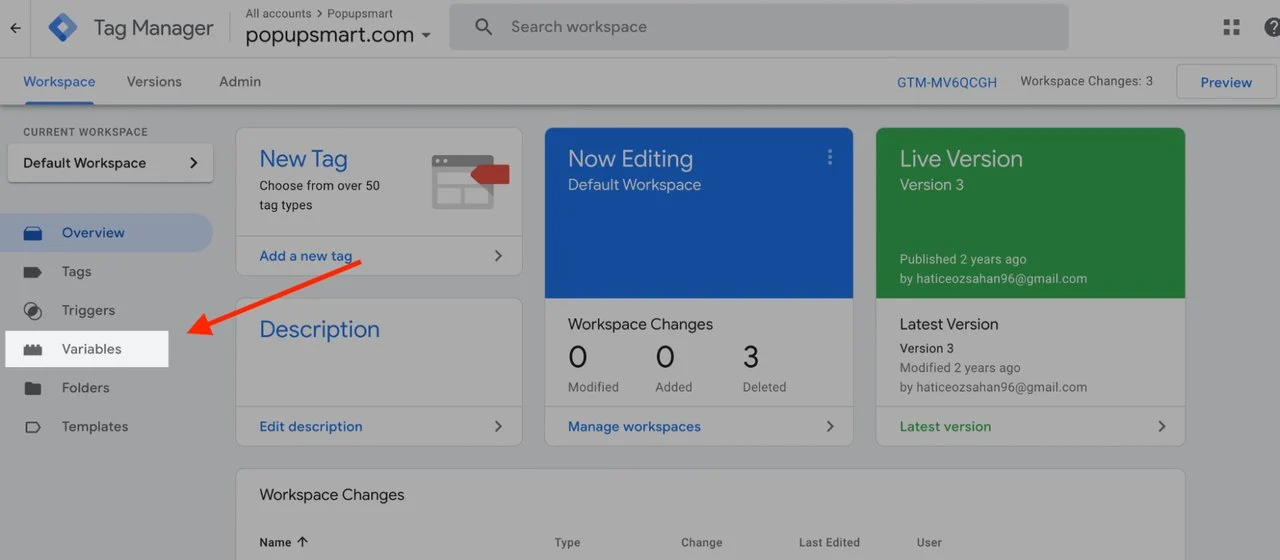
ขั้นตอนที่ 1: คลิกตัวแปรบนเมนูการนำทางด้านซ้ายมือ

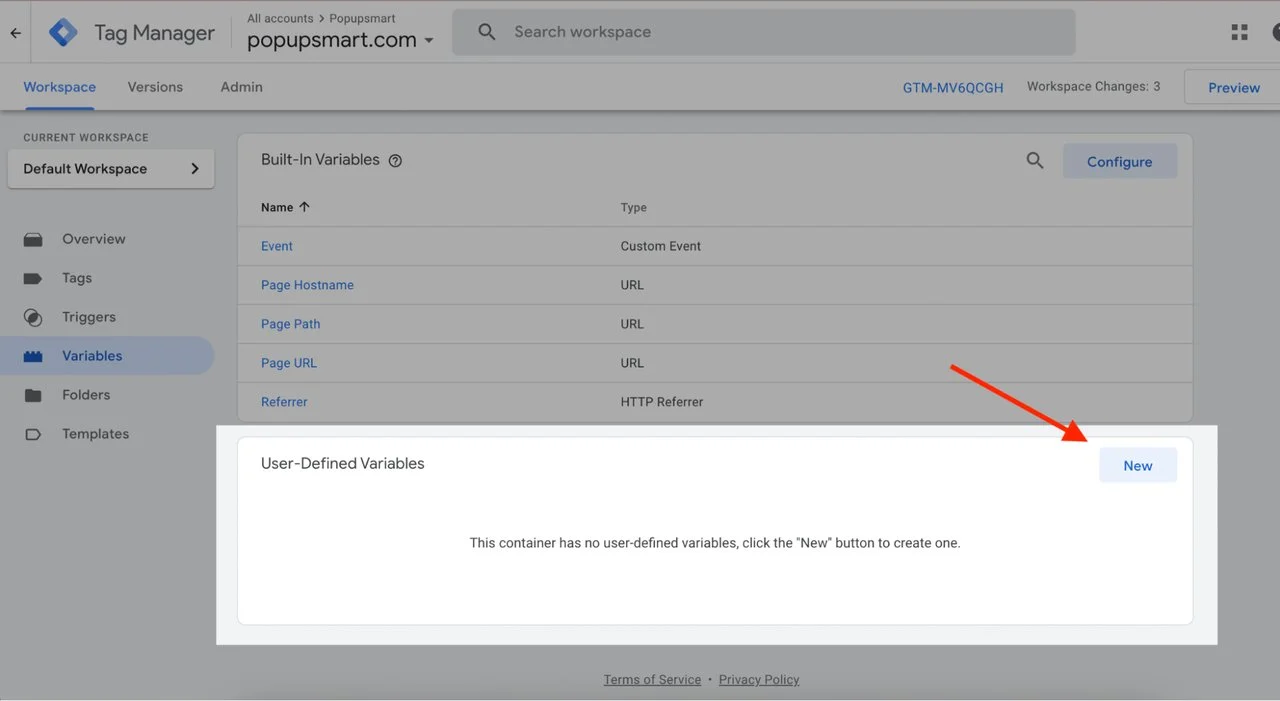
ขั้นตอนที่ 2: ในส่วน User-Defined ให้คลิกที่ปุ่ม New เพื่อสร้างตัวแปรใหม่


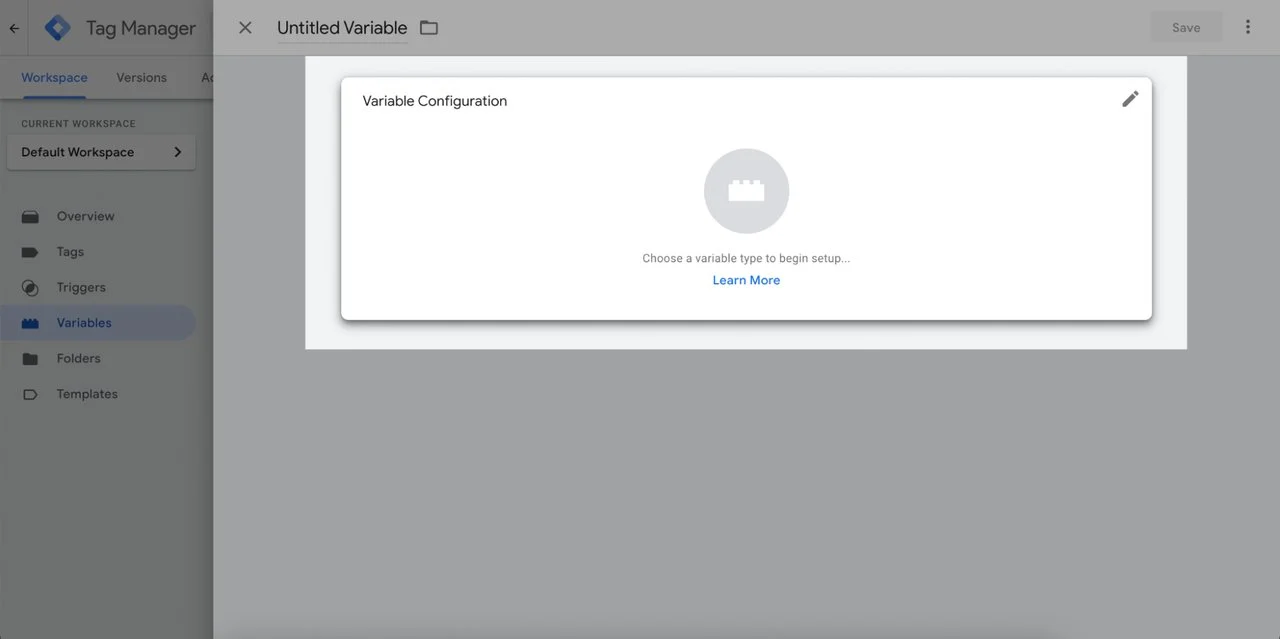
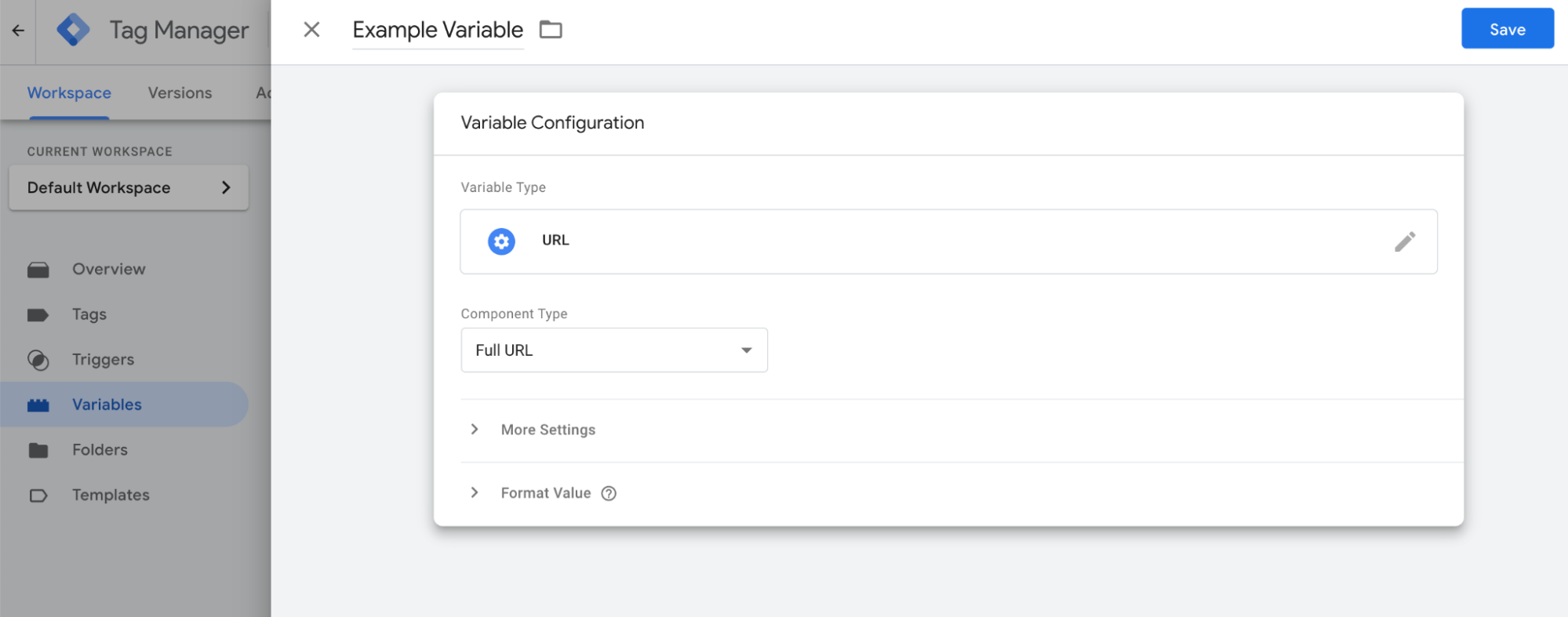
ขั้นตอนที่ 3: คลิกที่ Variable Configuration จากนั้นเลือกประเภทตัวแปร

ขั้นตอนที่ 4: กรอกตัวเลือกการกำหนดค่าสำหรับประเภทตัวแปรที่เลือก

ขั้นตอนที่ 5: ตั้งชื่อตัวแปรของคุณและทำให้เป็นคำอธิบายของฟังก์ชัน คลิกปุ่มบันทึก
รายการประเภทตัวแปรที่เครื่องจัดการแท็กรองรับมีดังนี้
- การนำทาง
- ผู้อ้างอิง HTTP
- URL
- ตัวแปรหน้า
- คุกกี้ปาร์ตี้
- JavaScript ที่กำหนดเอง
- ชั้นข้อมูล
- องค์ประกอบของหน้า
- ตัวแปรเหตุการณ์อัตโนมัติ
- องค์ประกอบ DOM
- การมองเห็นองค์ประกอบ
- สาธารณูปโภค
- คงที่
- เหตุการณ์ที่กำหนดเอง
- ตารางค้นหา
- สุ่มเลข
- ชื่อสิ่งแวดล้อม
- การตั้งค่า Google Analytics
- ตาราง RegEx
- ข้อมูลคอนเทนเนอร์
- รหัสคอนเทนเนอร์
- หมายเลขเวอร์ชันคอนเทนเนอร์
- โหมดดีบัก
วิธีใช้ตัวแปรสำหรับการตั้งค่าส่วนบุคคลของป๊อปอัป
วิธีเดียวที่จะใช้ Google Tag Manager เพื่อการตลาดไม่ใช่แค่เพื่อการติดตามเท่านั้น คุณยังสามารถรวมเข้ากับตัวสร้างแคมเปญป๊อปอัป Popupsmart เพื่อปรับแต่งป๊อปอัปของเว็บไซต์ของคุณและกรอกแบบฟอร์มล่วงหน้า ฮีเป็นอย่างไรบ้าง:
GTM สำหรับการเปลี่ยนข้อความแบบไดนามิก
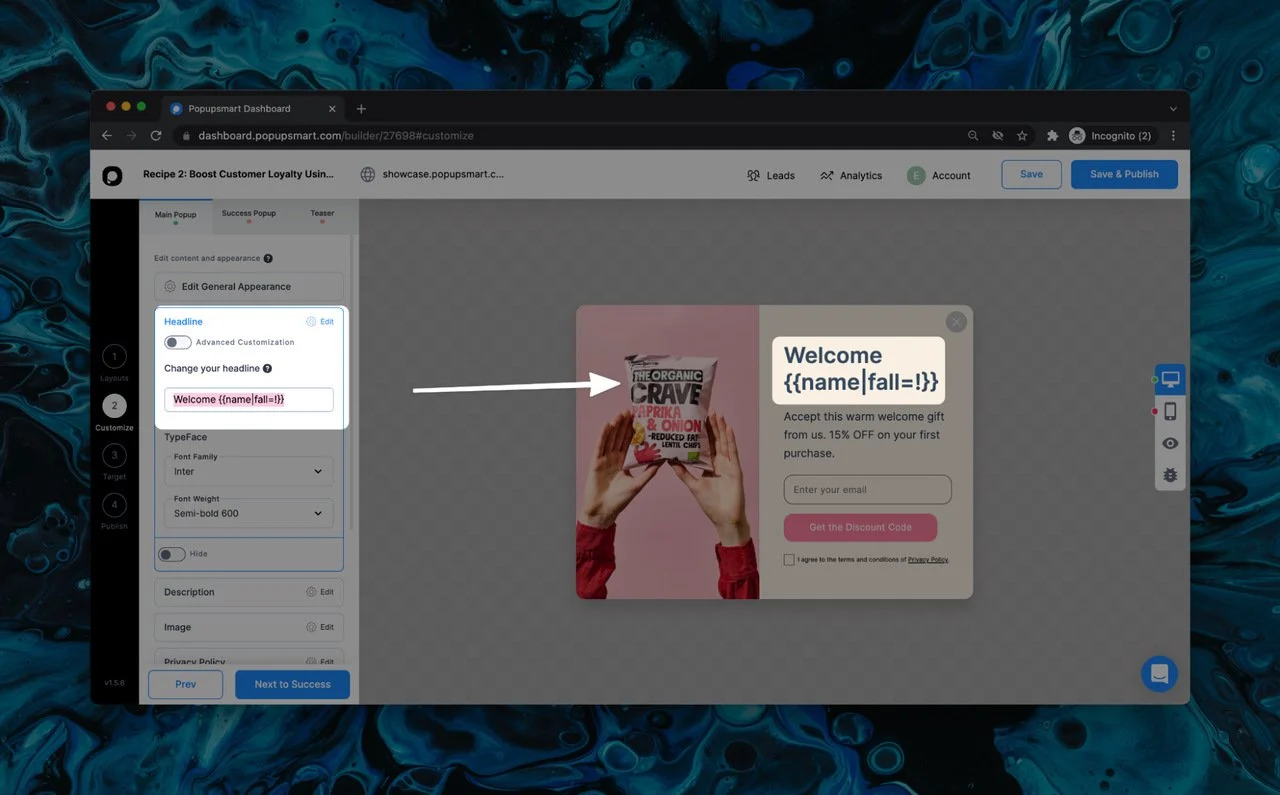
Popupsmart มีคุณสมบัติการแทนที่ข้อความแบบไดนามิกที่เรียกว่าสมาร์ทแท็ก โดยพื้นฐานแล้วสมาร์ทแท็กคือข้อความไดนามิกในวงเล็บปีกกา เช่น {{ชื่อ}} ซึ่งเปลี่ยนเป็นข้อมูลที่ระบุแบบไดนามิก เช่น ชื่อผู้ใช้
แน่นอน สมาร์ทแท็กต้องป้อนด้วยข้อมูลก่อน ในแง่นั้น คุณสามารถเพิ่ม Popupsmart JavaScripted API ไปยัง GTM ได้โดยทำตามขั้นตอนด้านล่าง
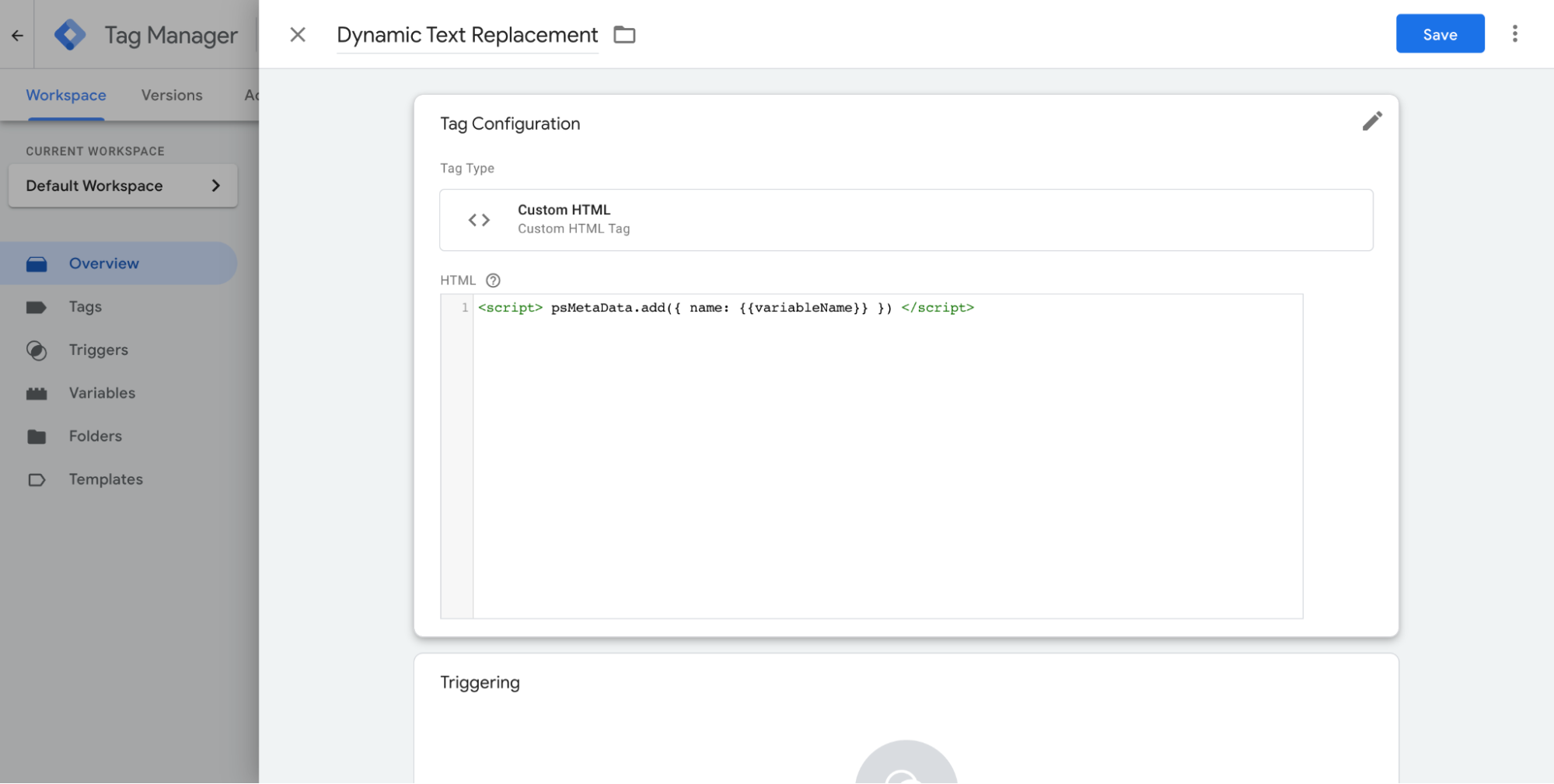
ขั้นตอนที่ 1: ในการตั้งค่าแท็กที่กำหนดเองบน GTM เพื่อป้อนข้อความไดนามิกบนป๊อปอัปของคุณ ให้ป้อนโค้ดด้านล่าง นอกจากนี้ คุณสามารถตั้งค่าประเภทตัวแปรได้ตามต้องการ นี่เป็นเพียงตัวอย่างเท่านั้น
<script> psMetaData.add({ name: {{variableName}} }) </script>

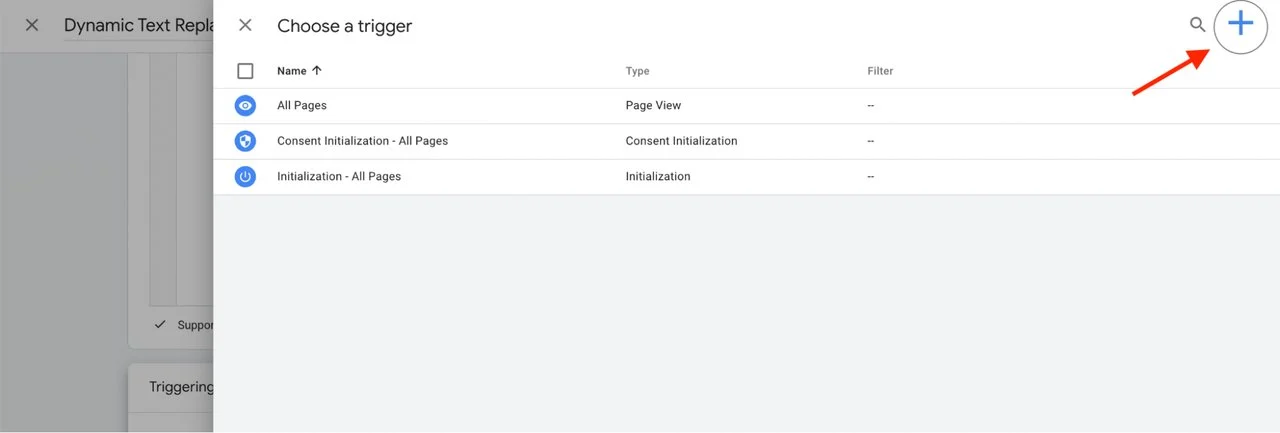
ขั้นตอนที่ 2: คลิกที่การทริกเกอร์และเครื่องหมาย “+” เพื่อเพิ่มทริกเกอร์ใหม่

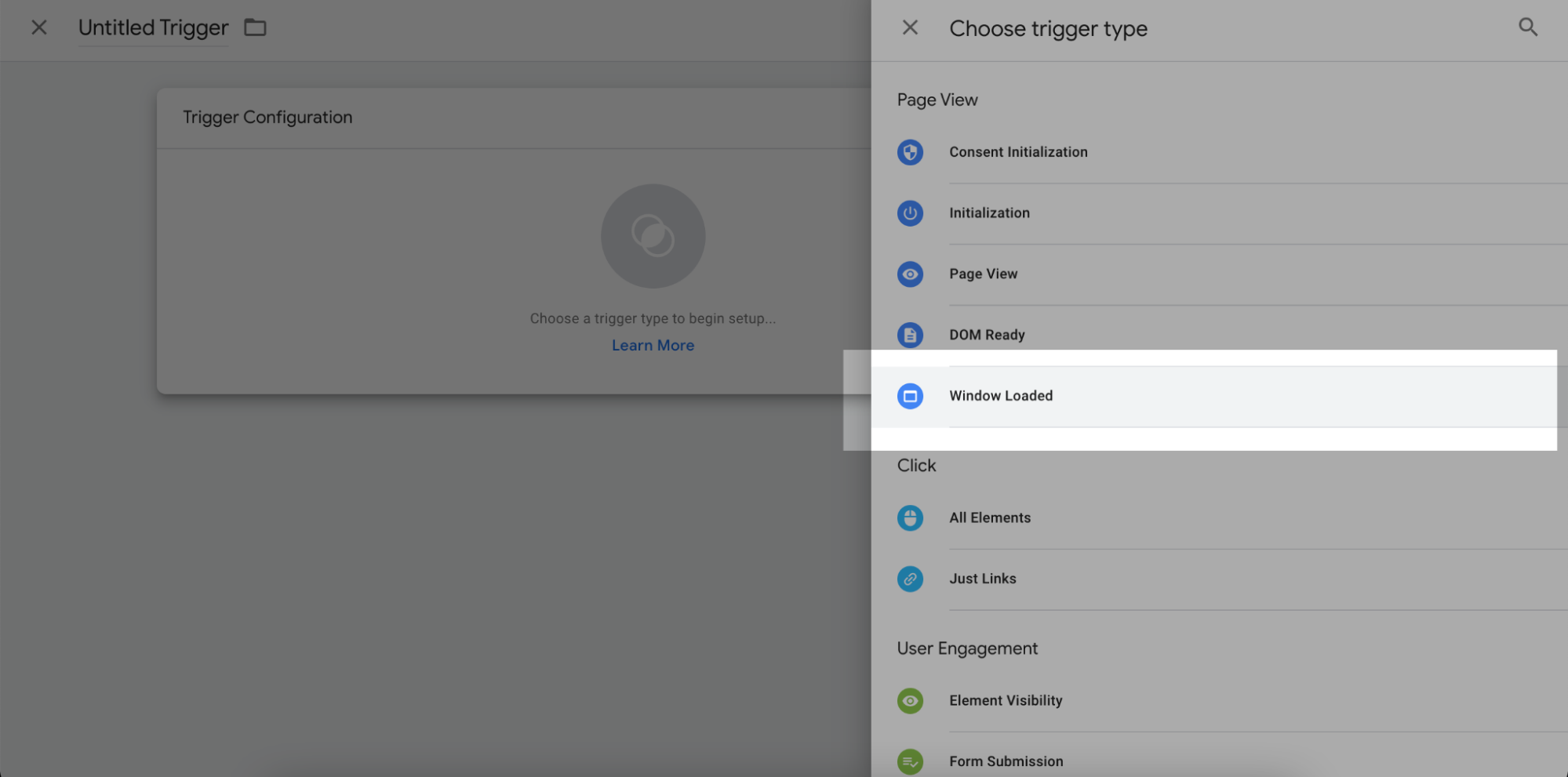
ขั้นตอนที่ 3: จากนั้นคลิกที่ Trigger Configuration และเลือก Window Loaded จากแถบด้านข้างที่เปิดอยู่ดังที่แสดงด้านล่าง

ขั้นตอนที่ 4: คุณจะเห็นสองตัวเลือกที่คุณสามารถเลือกได้ กิจกรรม Windowloaded ทั้งหมดหรือบางเหตุการณ์ที่โหลดหน้าต่าง
หากคุณเลือก "บางส่วน" คุณต้องกำหนดค่าเพิ่มเติมเพื่อใช้ทริกเกอร์นี้เฉพาะกับชื่อโฮสต์ของเพจ, URL, เส้นทาง หรือผู้อ้างอิงเท่านั้น นอกจากนี้ คุณสามารถเลือกตัวแปรบิวท์อินหรือเพิ่มตัวแปรที่กำหนดเองใหม่ได้
หากฟังดูเข้าท่า ให้เลือก All Windowloaded Events
อย่าลืมบันทึกและเผยแพร่แท็ก
ตอนนี้คุณได้กำหนดแท็กใหม่เพื่อป้อนข้อมูลในป๊อปอัปของคุณแล้ว แท็กนี้จะเริ่มทำงานเมื่อเงื่อนไขตรงกันและเพิ่มข้อมูลลงในข้อความไดนามิก
นี่คือตัวอย่างป๊อปอัปที่สร้างด้วย Popupsmart:

ต่อไปนี้คือสมาร์ทแท็กที่กำหนดไว้ล่วงหน้าซึ่งสามารถใช้ได้โดยตรงบนป๊อปอัป Popupsmart ของคุณ ข้อความที่อยู่หลังโคลอน ( : ) มีไว้เพื่อจุดประสงค์ที่เป็นแบบอย่างของลักษณะของเนื้อหาไดนามิก
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 