วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
เผยแพร่แล้ว: 2023-09-23ผู้ค้ามากกว่าสองล้านรายพึ่งพา Shopify เพื่อขายและทำการตลาดผลิตภัณฑ์ของตน ไซต์นี้มีฟีเจอร์และเครื่องมือทั้งหมดเพื่อเปิดใช้งานไซต์อีคอมเมิร์ซที่ใช้งานได้ภายในไม่กี่นาที หนึ่งในเครื่องมือที่ดีของพวกเขาคือเครื่องมือสร้างเว็บไซต์ซึ่งคุณสามารถปรับแต่งเว็บไซต์ของคุณได้ คุณสามารถแก้ไของค์ประกอบง่ายๆ เช่น ส่วนหัวและหน้าเว็บได้ ผู้ที่ไม่มีประสบการณ์ด้านการออกแบบเว็บไซต์อาจประสบปัญหาในการแก้ไขเว็บไซต์ก่อนเปิดตัว อุปสรรคประการหนึ่งคือการเพิ่มไอคอนในส่วนท้ายของเว็บไซต์ของคุณ เรียนรู้วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify!
วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
Shopify มีสองวิธีในการให้คุณเพิ่มรูปภาพในส่วนท้ายกระดาษของคุณ ไม่มีการอัปโหลด เนื่องจากโค้ดมีอยู่แล้วในธีม อีกวิธีหนึ่งคือการเพิ่มโค้ดเพื่อให้แน่ใจว่ารูปภาพที่คุณต้องการถูกเพิ่มไว้ในส่วนท้าย มาดูวิธีง่ายๆกันก่อน
สิ่งที่ต้องจำ:
- คุณต้องอัปโหลดโลโก้ ด้วยวิธีนี้กระบวนการนี้จึงราบรื่น
- คุณต้องตั้งค่าวิธีการชำระเงิน ด้วยวิธีนี้ คุณจะสามารถเพิ่มไอคอนตัวเลือกการชำระเงินลงในส่วนท้ายของคุณได้
1: การเพิ่มไอคอนลงในหน้า Shopify Footer ของคุณ

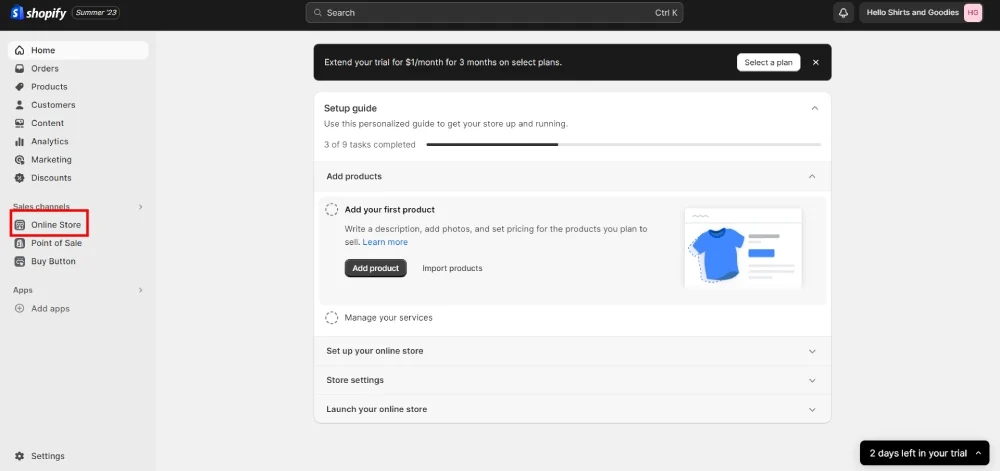
ขั้นตอนที่ 1: ไปที่แผงผู้ดูแลระบบ Shopify ของคุณ เมื่อคุณไปถึงแล้ว คลิก ร้านค้าออนไลน์

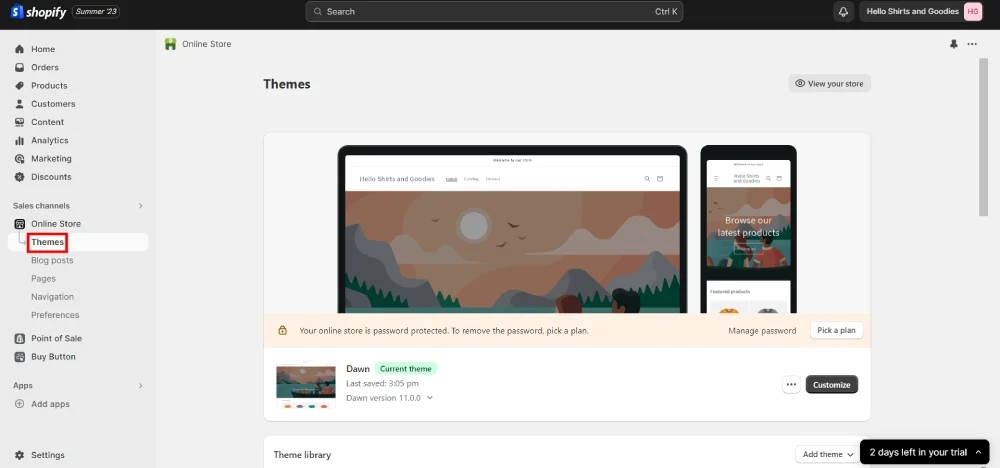
ส่วนนั้นควรขยาย เมื่อคุณเห็นแล้ว ให้เลือก ธีม

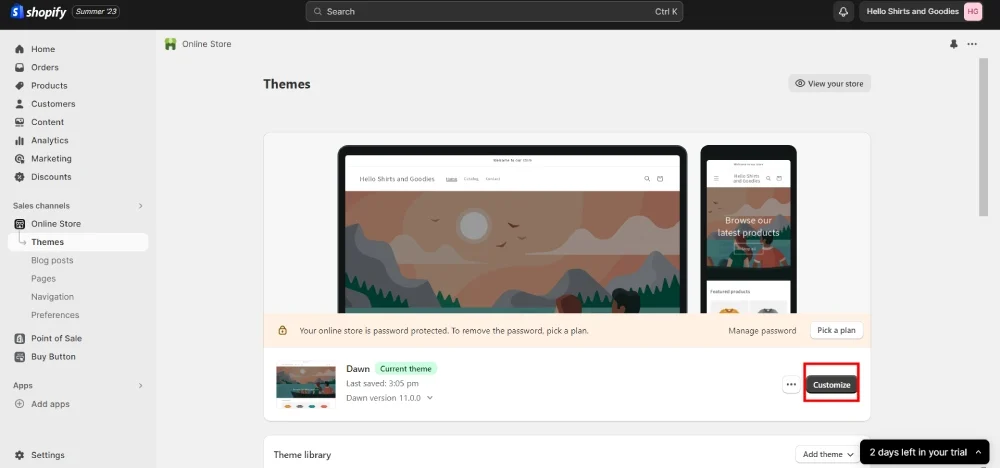
ขั้นตอนที่ 2: คลิก ปรับแต่ง และคุณควรเห็นตัวแก้ไขธีม

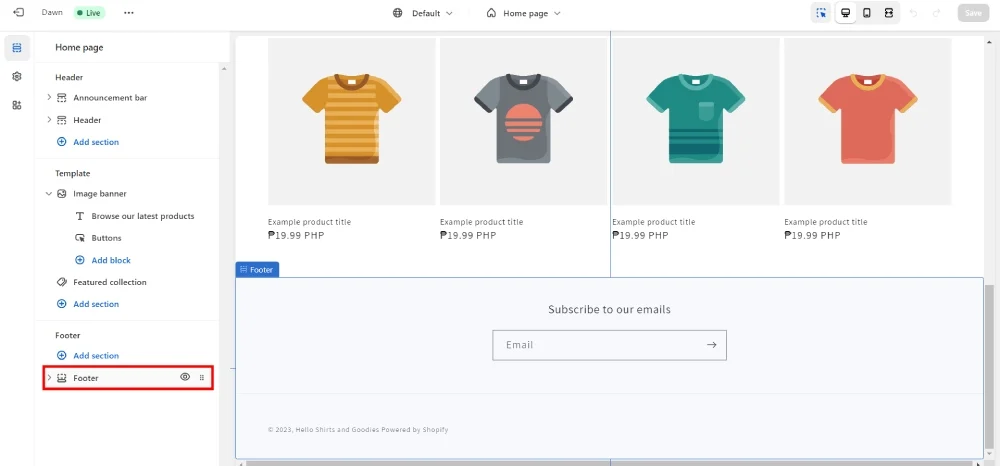
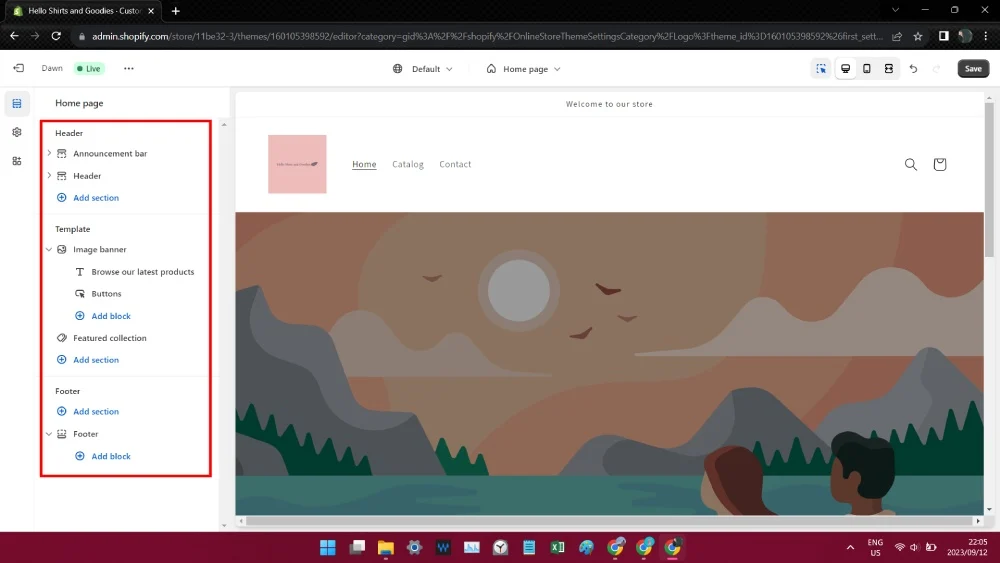
ขั้นตอนที่ 3: ทางด้านซ้ายของเว็บไซต์ของคุณ ให้เลือก ส่วนท้าย คุณสามารถวางเมาส์เหนือมันได้ และมันจะนำคุณไปยังส่วนท้ายกระดาษโดยอัตโนมัติ แต่คุณต้องคลิกเพื่อปรับแต่งหน้า

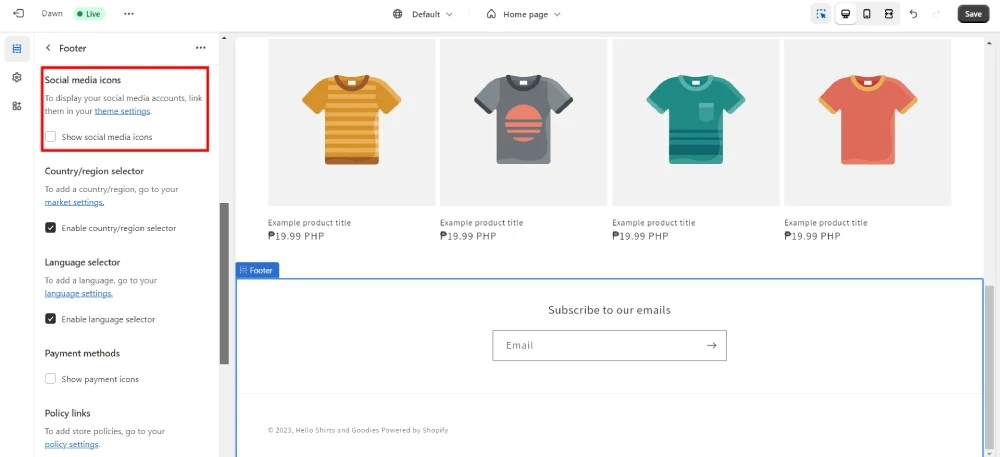
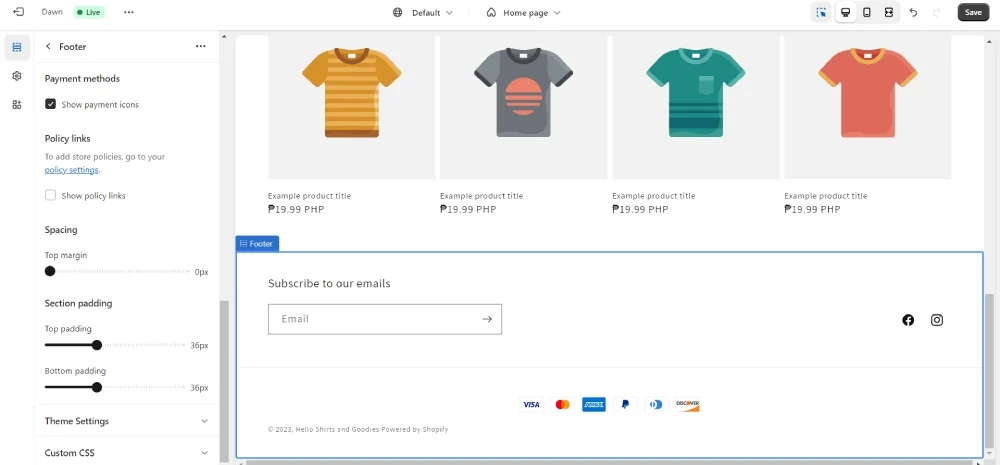
ขั้นตอนที่ 4: หลังจากนี้ คุณสามารถปรับแต่งส่วนท้ายได้โดยการเพิ่มไอคอนโซเชียลมีเดียและตัวเลือกการชำระเงิน คุณสามารถทำได้โดยทำเครื่องหมายที่ตัวเลือก “ แสดงไอคอนโซเชียลมีเดีย ”

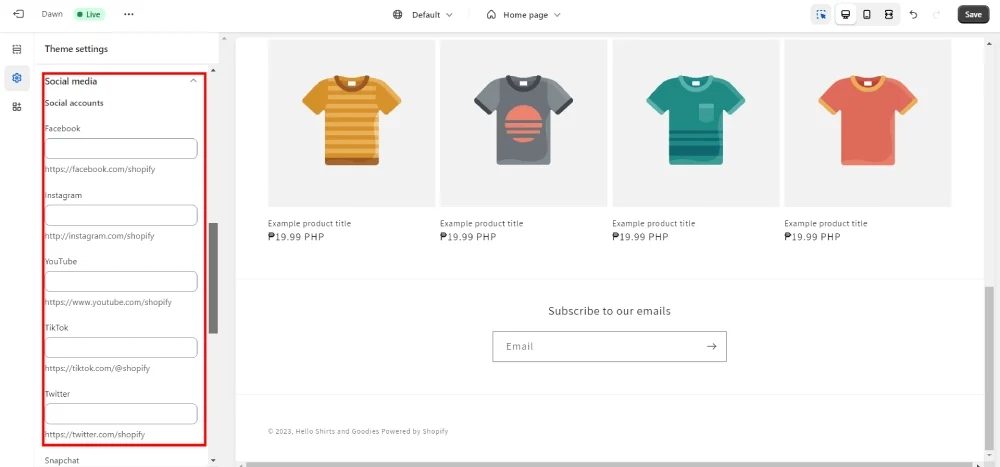
จากนั้นคลิก “ การตั้งค่าธีม ” และคุณสามารถเพิ่มเว็บไซต์โซเชียลมีเดียของคุณได้

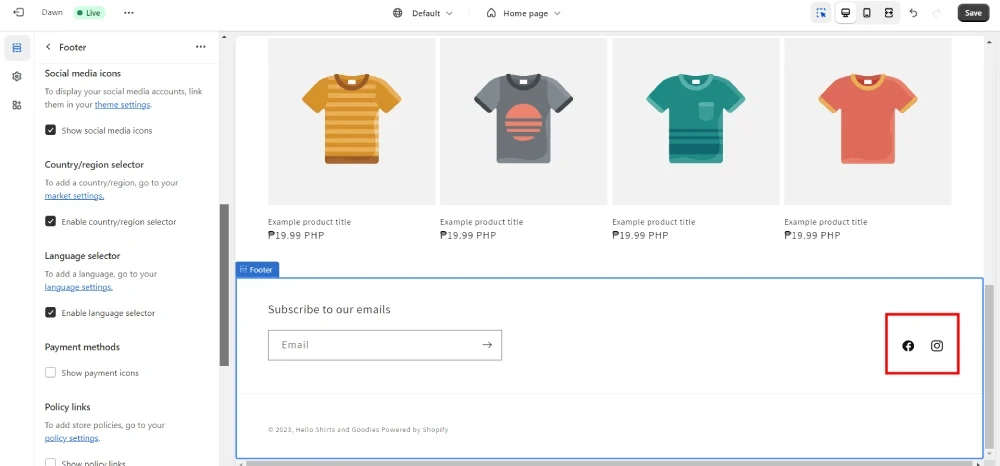
จากนั้น Shopify จะเพิ่มไอคอนต่อไซต์โดยอัตโนมัติ

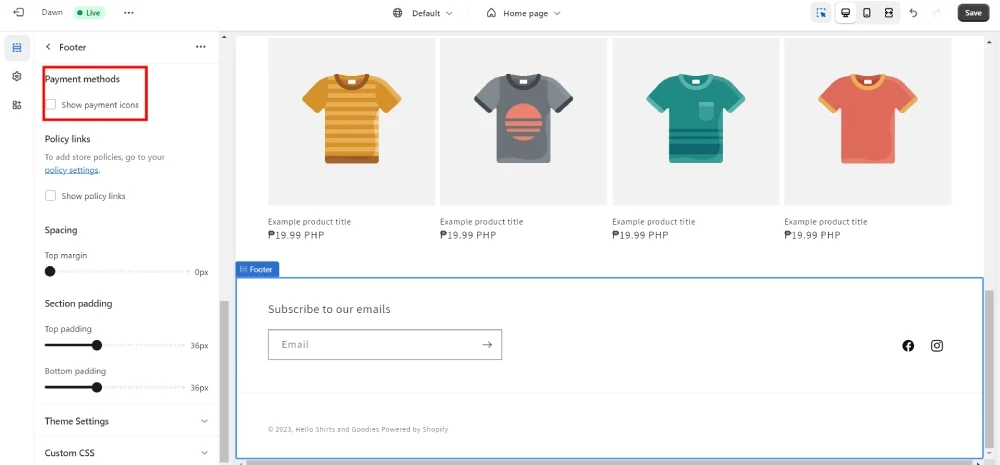
สุดท้าย คุณสามารถเพิ่มส่วนตัวเลือกการชำระเงินได้โดยทำเครื่องหมายที่ " แสดงไอคอนการชำระเงิน ”

นี่จะแสดงตัวเลือกการชำระเงินที่คุณสามารถใช้ได้

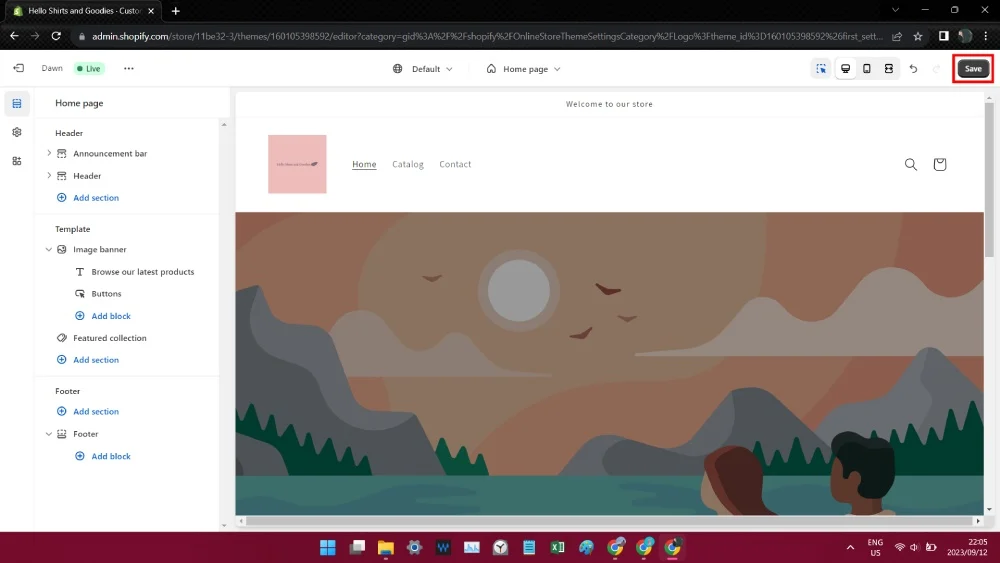
ขั้นตอนที่ 5: เมื่อคุณทำสิ่งเหล่านี้เสร็จแล้ว ให้คลิกปุ่ม บันทึก ! และคุณก็พร้อมแล้ว!
2: การเพิ่มรหัสในหน้า Shopify ของคุณ
ส่วนนี้ใช้ได้หากคุณต้องการรูปภาพที่กำหนดเองหรือเพื่อปรับแต่งเว็บไซต์ Shopify ของคุณ คุณสามารถทำได้โดยทำตามขั้นตอนที่หนึ่งของบทช่วยสอนส่วนท้ายของไอคอน

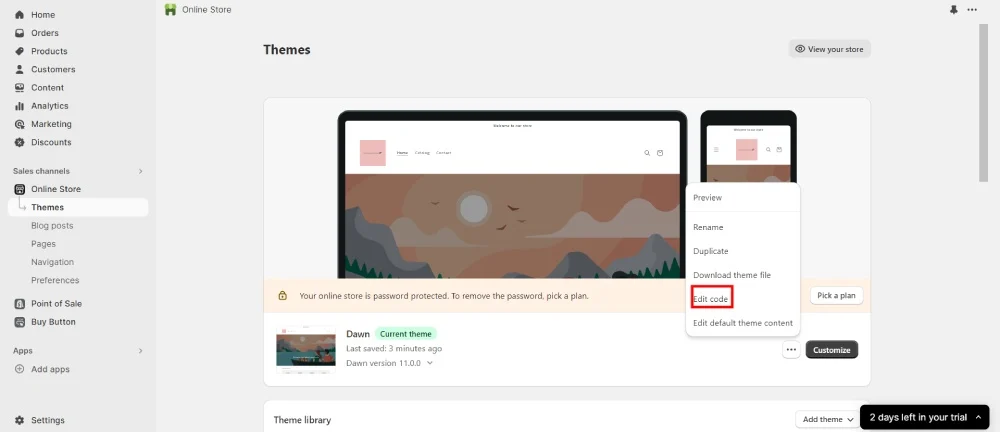
แทนที่จะคลิกปุ่ม " ปรับแต่ง " ให้เลือกปุ่มสามจุด จากนั้น เมนูแบบเลื่อนลงจะปรากฏขึ้นโดยคุณจะคลิก " แก้ไขโค้ด "

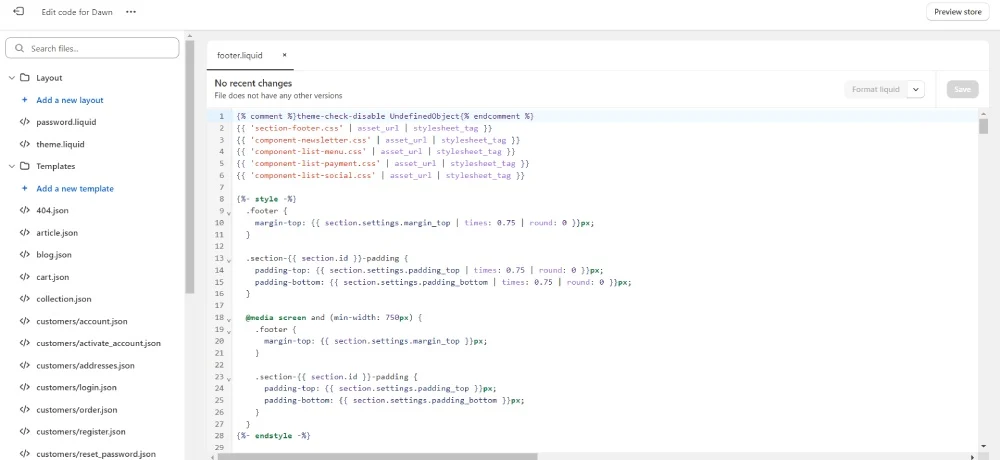
หลังจากนั้น คุณจะต้องค้นหาว่าควรเพิ่มโค้ดของคุณไปที่ใด แต่ส่วนหลักที่จะเพิ่มคือ “footer.liquid” หรือ “base.css”

โค้ดบางโค้ดกำหนดให้คุณต้องแก้ไขโค้ด footer.liquid ทั้งหมด ในขณะที่โค้ดบางโค้ดต้องการเพียงโค้ด <img src=”_”> เท่านั้น หากคุณต้องการรหัสสำหรับธีม Shopify ของคุณ รับได้ที่นี่:
- PiPiADS
- RiseUpWithMe
- พันธมิตรของ Shopify
คำถามที่พบบ่อย
ฉันจะปรับแต่งส่วนหัวและส่วนท้ายใน Shopify ได้อย่างไร

วิธีหนึ่งในการทำเช่นนี้คือการใช้ปุ่ม ปรับแต่ง ซึ่งช่วยให้คุณสามารถแก้ไของค์ประกอบการออกแบบเว็บได้ด้วยตนเอง คุณสามารถเพิ่มรูปภาพ วิดีโอ และข้อความได้

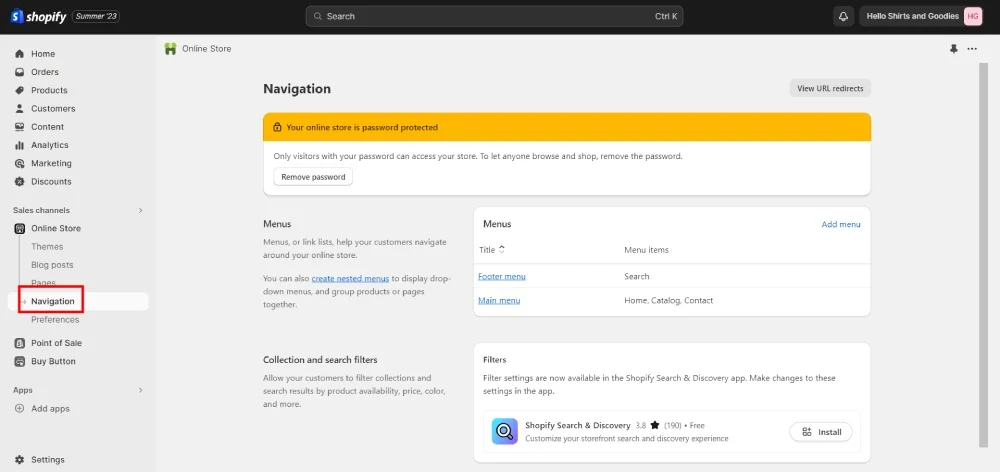
อีกวิธีหนึ่งที่คุณสามารถปรับแต่งส่วนหัวและส่วนท้ายได้คือผ่านหน้า การนำทาง คุณสามารถค้นหาได้โดยคลิก " ร้านค้าออนไลน์ " จากนั้นเลือกการนำทาง หลังจากนั้นให้เลือกตัวเลือกเมนูที่จะรวมไว้ในเว็บไซต์ของคุณ!
ฉันจะเปลี่ยนรูปภาพส่วนท้ายใน Shopify ได้อย่างไร

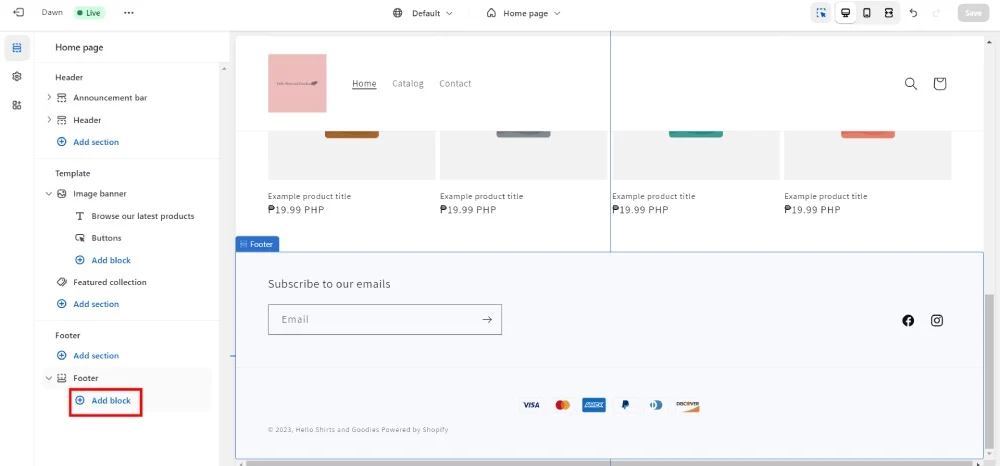
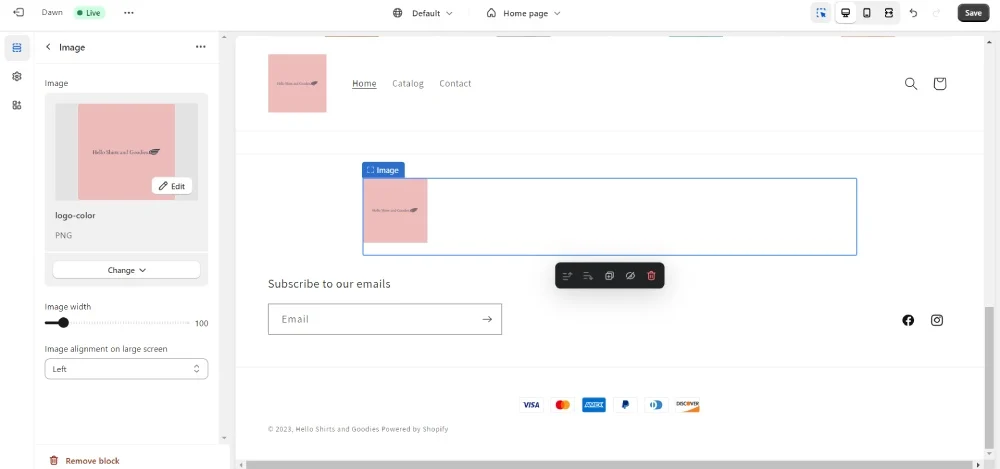
ทำตามขั้นตอนเดียวกันตั้งแต่ขั้นตอนแรกจนถึงขั้นตอนที่ 3 หลังจากนั้น เลื่อนลงไปที่ “ การตั้งค่าธีม ” จากนั้นคลิก “ เพิ่มบล็อก ”

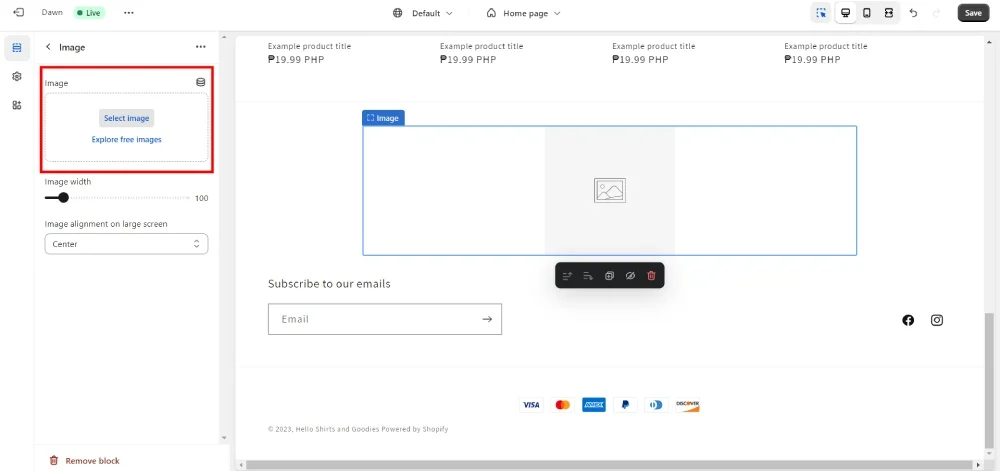
คลิกบล็อกว่าง จากนั้นคุณสามารถอัปโหลดรูปภาพหรือเลือกจากไลบรารีแอสเซทของคุณ

คุณสามารถปรับแต่งการจัดตำแหน่งของภาพได้ก็แค่นั้น!
คุณใส่อะไรไว้ในส่วนท้ายของ Shopify?
รูปภาพไม่ใช่เนื้อหาเดียวที่คุณสามารถเพิ่มลงในส่วนท้ายของคุณได้ ส่วนท้ายส่วนใหญ่มีลิงก์ไปยังหน้าเว็บไซต์ของคุณ ข้อกำหนดและเงื่อนไข และนโยบายความเป็นส่วนตัว ส่วนท้ายบางส่วนอาจมีคำอธิบายสั้นๆ เกี่ยวกับธุรกิจของคุณ หากคุณต้องการสร้างความน่าเชื่อถือ ป้ายสถานะเป็นส่วนเสริมที่ดีเยี่ยมในหน้าส่วนท้ายของคุณ!
คุณสามารถปรับแต่งเว็บไซต์ Shopify ของคุณได้อย่างไร?
ซื้อธีม Shopify
Shopify มีธีมที่ตอบสนองและสวยงามสำหรับร้านค้าอีคอมเมิร์ซ แต่หากคุณไม่ใช่แฟนของธีมเหล่านี้ คุณสามารถดาวน์โหลดได้จากที่อื่น Theme Forest และ Creative Market คือที่ที่ดีที่สุดในการดาวน์โหลดธีม Shopify ใหม่ของคุณ
คุณสามารถทำได้โดยไปที่หน้า "ร้านค้าออนไลน์" และส่วน "ธีม" หลังจากนั้นไปที่ "คลังธีม" แล้วคลิกปุ่มแบบเลื่อนลง "เพิ่มธีม" จากนั้น อัปโหลดไฟล์ zip ของธีมที่คุณกำหนดเอง!
ติดตั้งแอป Shopify
อีกวิธีหนึ่งในการปรับแต่งร้านค้า Shopify ของคุณคือการติดตั้งแอป Shopify แอพเหล่านี้สามารถยกระดับร้านค้าของคุณไปอีกระดับ แอปการออกแบบสามารถช่วยให้คุณดึงดูดผู้เข้าชมมายังไซต์ของคุณได้มากขึ้น นอกจากนี้คุณยังสามารถรวมการสร้างแบรนด์เข้ากับการออกแบบร้านค้าของคุณได้ เครื่องมือสร้างหน้า Landing Page และป๊อปอัปเป็นเครื่องมือที่เกี่ยวข้องกับการออกแบบที่ได้รับความนิยมมากที่สุดในการติดตั้ง! นี่คือแอปการออกแบบยอดนิยมที่จะติดตั้งบน Shopify!
- เครื่องมือสร้างหน้า Landing Page PageFly
- เครื่องมือสร้างหน้า Landing Page ของโชกุน
- เครื่องมือสร้างหน้า Landing Page ของ EComposer
- Rivo Popups – ป๊อปอัปอีเมล
- Pop Convert – ป๊อปอัป, แบนเนอร์
- แบนเนอร์บาร์ประกาศ Attrac
- เมนูพระพุทธเจ้าเมกะและระบบนำทาง
จ้างผู้เชี่ยวชาญ
ตัวเลือกสุดท้ายในการปรับแต่งร้านค้าออนไลน์ของคุณคือการจ้างนักพัฒนาและนักออกแบบ ด้วยการจ้างมืออาชีพ คุณสามารถมุ่งเน้นไปที่การขายและโปรโมตผลิตภัณฑ์ของคุณเพื่อดึงดูดลูกค้าได้มากขึ้น
นักพัฒนาซอฟต์แวร์ทราบว่าควรเพิ่มโค้ดใดลงในไซต์ของคุณ พวกเขารับรองว่าคุณจะมีการออกแบบร้านค้าที่ตอบสนองและสวยงาม นอกจากนี้ยังสามารถปรับแต่งให้เป็นแบบส่วนตัวเพื่อรวมแบรนด์ของคุณไว้ในทุกส่วนของเว็บไซต์และทุกหน้า
ในขณะเดียวกัน นักออกแบบสามารถช่วยคุณในการออกแบบเว็บไซต์ที่มีแบรนด์ซึ่งคู่แข่งของคุณจะอิจฉาคุณ คุณสามารถไว้วางใจนักออกแบบเว็บ กราฟิก การสร้างแบรนด์ และโซเชียลมีเดียได้
Shopify มีตลาดระดับมืออาชีพในการจ้างนักพัฒนาและนักออกแบบ อย่างไรก็ตาม คุณสามารถค้นหาได้จากเว็บไซต์อิสระ แต่ถ้าคุณต้องการนักออกแบบ ให้ Penji ช่วยคุณปรับแต่งการออกแบบของคุณ! คุณสามารถรับการออกแบบเว็บไซต์ การออกแบบกราฟิก ภาพประกอบ โลโก้ และอื่นๆ อีกมากมายในราคาเดียว! สมัครสมาชิกที่นี่เพื่อรับการออกแบบทั้งหมดที่คุณต้องการสำหรับร้านค้าออนไลน์ของคุณ!
