จะวัดความเร็วในการโหลดได้อย่างไร?
เผยแพร่แล้ว: 2021-12-21แม้ว่าจะไม่มีการถกเถียงกันเกี่ยวกับผลในเชิงบวกของความเร็วในการโหลดต่อ UX และคอนเวอร์ชั่น แต่ก็มีการพูดคุยกันมากมายเกี่ยวกับ SEO โดยเฉพาะอย่างยิ่งตั้งแต่มีการประกาศ Page Experience Update และ Core Web Vitals
คุณภาพและความเกี่ยวข้องของเนื้อหายังคงเป็นเกณฑ์ในการจัดอันดับหน้าใน SERP และความเร็วสามารถใช้เป็นตัวแบ่งเพื่อตัดสินการจัดอันดับระหว่างสองหน้าที่เทียบเท่ากัน
นอกจากนี้ยังเป็นคุณภาพที่โรบ็อตของ Google ชื่นชมอย่างมาก ซึ่งสนับสนุนการจัดทำดัชนีของหน้าเว็บที่รวดเร็ว เราสังเกตปรากฏการณ์นี้มาหลายปีแล้ว เช่น ที่ Rue Du Commerce ซึ่งเห็นจำนวนหน้าที่รวบรวมข้อมูลเพิ่มขึ้นหลังจากเพิ่มประสิทธิภาพส่วนหน้า หรือที่ TUI ซึ่งปรับงบประมาณการรวบรวมข้อมูลโดยปรับปรุงความเร็วในการแสดงผลของหน้าเว็บ
สำหรับผู้เข้าชมและ SEO ของคุณ ความจำเป็นและผลกระทบของหน้าเว็บที่รวดเร็วนั้นไม่อาจปฏิเสธได้ แต่ในการเริ่มต้นใช้งานเครื่องมือที่เหมาะสม คุณจำเป็นต้องรู้ว่าคุณต้องการวัดอะไร เพราะอะไร และอย่างไร นี่คือกุญแจบางส่วน
ตัวชี้วัดอะไรสำหรับความเร็วของหน้า?
การกำหนดงบประมาณประสิทธิภาพเป็นขั้นตอนสำคัญที่จะช่วยให้คุณระบุวัตถุประสงค์ด้านประสิทธิภาพและกำหนดขีดจำกัดได้ สิ่งเหล่านี้สามารถเป็นวัตถุประสงค์ในแง่ของน้ำหนักหน้าไม่เกิน ตัวชี้วัด หรือคะแนน webperf ที่จะไปถึง...
คุณจะเห็น – หรือคุณอาจสังเกตเห็นแล้ว – ว่ามีตัวชี้วัดและคะแนนประสิทธิภาพมากมาย ในบรรดาตัวชี้วัดที่รู้จักกันดีที่สุด "ในอดีต" เราพบตัวอย่างเช่น:
- ดัชนีความเร็ว ซึ่งประเมินความเร็วในการโหลดขององค์ประกอบในวิวพอร์ต ;
- Time To First Byte ซึ่งระบุเวลาตอบสนองของเซิร์ฟเวอร์ซึ่งเป็นที่รู้จักกันดีใน SEO เนื่องจาก Google ได้พิจารณาก่อนการอัปเดตประสบการณ์หน้าเพจแล้ว
- เริ่ม Render และ First Contentful Paint ช่วงเวลาที่เบราว์เซอร์แสดงองค์ประกอบแรกสุดบนหน้า
- Time To Interactive ซึ่งประเมินเวลาที่ใช้สำหรับเพจในการโต้ตอบแบบยั่งยืนและไม่มีการหน่วง...
เมตริกกำลังพัฒนา และมีเมตริกใหม่ๆ ปรากฏขึ้นเป็นประจำเพื่อวัดประสบการณ์ของผู้ใช้ได้ดียิ่งขึ้น (เช่น กำลังศึกษาเมตริกเพื่อประเมินความลื่นไหล)
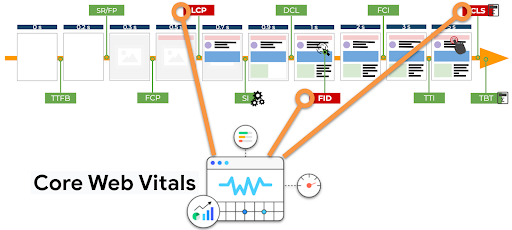
Google ได้วางตัวชี้วัด webperf 3 รายการไว้ในสปอตไลท์ด้วย Core Web Vitals เพื่อประเมินคุณภาพของ UX:

- Largest Contentful Paint เพื่อวัด ความเร็วในการแสดงผล ขององค์ประกอบที่ใหญ่ที่สุดในหน้า
- First Input Delay เพื่อวัด ปฏิกิริยา ของหน้าเว็บหลังจากการโต้ตอบของผู้ใช้
- Cumulative Layout Shift เพื่อวัด ความเสถียรของภาพ
LCP และ FID คำนวณเป็นมิลลิวินาที ขณะที่ CLS เป็นคะแนน
มีเมตริกมากมาย (และคุณยังสามารถแนะนำเมตริกสำหรับธุรกิจของคุณเอง ซึ่งเกี่ยวข้องกับคุณลักษณะเฉพาะของเพจของคุณ โดยใช้เมตริกที่กำหนดเอง) ดังนั้นก่อนที่คุณจะเริ่มต้น คุณต้องพิจารณา :
- สิ่งที่คุณต้องการวัด
- ที่คุณเริ่มต้นจาก
- สิ่งที่คุณต้องการบรรลุ
ระวังตัววัดที่คุณเลือกและเป้าหมายที่คุณตั้งไว้ อย่ายอมจำนนต่อสิ่งล่อใจของตัววัดความไร้สาระ!
เช่นเดียวกับใน SEO คุณต้องการปรับปรุงประสบการณ์ไซต์ของคุณและความเร็วในการโหลดสำหรับ ผู้ใช้ของคุณก่อน ไม่ใช่แค่เพื่อเติมตัวเลขและคะแนนในแดชบอร์ดเท่านั้น
นี่เป็นขั้นตอนแรกที่จะช่วยคุณวางเป้าหมายในแง่ธุรกิจ: คุณสามารถทดสอบ ROI ของหน้าเว็บที่เร็วขึ้นได้ด้วย Test My Site ของ Google
เครื่องมือฟรีนี้แสดงให้คุณเห็นว่าคุณสามารถสร้างรายได้เพิ่มขึ้นจากการเร่งหน้าเว็บของคุณมากเพียงใด แม้ว่าข้อมูลจะเป็นค่าประมาณ แต่ก็มีความหมายและเป็นประโยชน์ในการกำหนดเป้าหมายแรก
เครื่องมือใดที่จะวัดความเร็วในการโหลด?
หลังจากที่ได้เห็นตัวชี้วัด Webperf ที่จำเป็นบางตัวที่ควรทราบแล้ว ต่อไปนี้คือคำแนะนำของเครื่องมือในการรวบรวม
WebPageTest ซึ่งเป็นเครื่องมืออ้างอิงฟรีสำหรับชุมชน webperf ช่วยให้คุณเห็นภาพขั้นตอนการโหลดของแต่ละองค์ประกอบของหน้าที่ทดสอบเมื่อเวลาผ่านไป
Dareboost, GTMetrix, Pingdom, SpeedCurve หรือ Quanta เป็นเครื่องมือแบบชำระเงินที่ให้คุณประเมินความเร็วในการโหลดและประสิทธิภาพของเว็บไซต์ของคุณ
Google ยังมีเครื่องมือฟรี ซึ่งบางเครื่องมือคุณอาจใช้หรือเคยได้ยินมาบ้างแล้ว
มาพูดถึงกันโดยเฉพาะ PageSpeed Insights และ Lighthouse ซึ่งระบุคะแนนประสิทธิภาพ และช่วยให้คุณประเมิน Core Web Vitals ของคุณ (เพื่อทำความเข้าใจวิธีทำงานและผลลัพธ์ คุณจะพบคำอธิบายโดยละเอียดสำหรับ PageSpeed และที่นี่สำหรับ Lighthouse)
ไปที่ Core Web Vitals เพิ่มเติมด้วยรายการเครื่องมือนี้เพื่อวัด ตั้งแต่เครื่องมือที่ไม่ค่อยใช้เทคนิคไปจนถึงผู้เชี่ยวชาญมากขึ้น: Chrome, ทดสอบไซต์ของฉัน, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse และ CrUX / BigQuery

อย่างที่คุณจินตนาการได้ KPI ของคุณต้องได้รับการตรวจสอบในระยะยาวเพื่อวัดผลกระทบของการปรับให้เหมาะสมที่คุณปรับใช้ และเพื่อตรวจหาการถดถอยใดๆ
ใช่ อีกหนึ่งสิ่งที่ขนานกันระหว่าง SEO กับ Webperf: เป็น งานระยะยาว (ข่าวดี: การเพิ่มประสิทธิภาพส่วนหน้าสามารถทำได้โดยอัตโนมัติ ดังนั้นจึงมีการปรับปรุงอย่างต่อเนื่องในลักษณะที่ยั่งยืนสำหรับทีมเทคนิค)

เพื่อให้สามารถตอบสนองได้อย่างรวดเร็วในกรณีที่เกิดปัญหา คุณสามารถตั้งค่าระบบแจ้งเตือนและตรวจจับความผิดปกติแบบเรียลไทม์ได้ เช่น การใช้เครื่องมือต่างๆ เช่น SpeedCurve หรือ Dareboost
การถดถอยเหล่านี้อาจเกิดขึ้นจากจุดบกพร่อง การปรับใช้คุณลักษณะใหม่ วิวัฒนาการของไซต์... การเปลี่ยนแปลงใดๆ อาจส่งผลต่อความเร็วในการโหลดของคุณ ซึ่งเป็นสาเหตุที่ webperf ต้องการการดูแลอย่างต่อเนื่องจากทุกทีม
ในกรณีที่ประสิทธิภาพลดลง หรือแม้แต่หน้าเพจของคุณไม่พร้อมใช้งานในกรณีที่เลวร้ายที่สุด ผลที่ตามมาสำหรับมูลค่าการซื้อขายของคุณอาจเป็นหายนะ โดยเฉพาะอย่างยิ่งในช่วงระยะเวลาเช่น การขาย, Cyber Week, Christmas... มาดูตัวอย่างของ Amazon ซึ่งประสบกับ ขาดทุน 99 ล้านดอลลาร์ในปี 2561 เนื่องจากไม่สามารถให้บริการ 63 นาทีในช่วง “ไพรม์เดย์” เห็นได้ชัดว่าคุณไม่ต้องการให้สิ่งนั้นเกิดขึ้นกับคุณ นั่นคือเหตุผลที่การติดตามและปรับปรุงประสิทธิภาพเว็บของคุณอย่างต่อเนื่องเป็นสิ่งสำคัญ
หลังจากเมตริกและเครื่องมือที่อนุญาตให้คุณประเมินประสิทธิภาพแล้ว มาดูจุดสำคัญสุดท้ายเพื่อกำหนดและทำความเข้าใจ KPI ของคุณอย่างเหมาะสม: เงื่อนไขการทดสอบ
การทำความเข้าใจเงื่อนไขการทดสอบ: ข้อกำหนดเบื้องต้นสำหรับการทำความเข้าใจ KPI ของประสิทธิภาพเว็บของคุณ
ผู้ใช้ Google บางรายไม่ได้มีผลการค้นหาเหมือนกันทุกประการสำหรับข้อความค้นหาเดียวกัน ผู้ใช้ของคุณเท่านั้นที่จะมีประสบการณ์แบบเดียวกันบนไซต์ของคุณ
เราได้เห็นแล้วว่าคุณสามารถวัดความเร็วจากมุมต่างๆ ได้ (การแสดงผล การโต้ตอบ ความเสถียรของภาพ เวลาตอบสนองของเซิร์ฟเวอร์…) และสิ่งสำคัญคือต้องรู้ว่าความเร็วในการโหลดทุกแง่มุมเหล่านี้ได้รับอิทธิพลจากปัจจัยต่างๆ ได้แก่ พลังและคุณภาพของ เครือข่าย พลังของอุปกรณ์ของผู้เยี่ยมชม... นอกจากนี้ การแสดงเนื้อหาจะแตกต่างกันไปตามขนาดหน้าจอ
CQFD: ไม่มีตัวบ่งชี้ใดที่สะท้อนถึงความเร็วในการโหลดหน้าเว็บของคุณสำหรับผู้ใช้ทั้งหมดของคุณ
นี่เป็นแนวคิดสำคัญที่ต้องจำไว้ เพราะจะช่วยให้คุณเข้าใจเมตริกที่คุณรวบรวมได้ชัดเจน และกำหนดเงื่อนไขภายใต้การทดสอบความเร็วของหน้าเว็บของคุณ
ในการเริ่มต้น คุณควรรู้ว่ามี 2 วิธีในการวัดความเร็วในการโหลด:
- Synthetic Monitoring ซึ่งประกอบด้วยการกำหนดเงื่อนไขการทดสอบ (อุปกรณ์ เครือข่าย เบราว์เซอร์…) เพื่อรวบรวมข้อมูลในสภาพแวดล้อมของห้องปฏิบัติการ
นี่คือสิ่งที่ Google เรียกว่าข้อมูล Lab ในเครื่องมือ และสำหรับข้อมูลประเภทนี้ที่คำนวณคะแนน PageSpeed Insights ด้วยการจำลองการนำทางบนอุปกรณ์เคลื่อนที่ระดับกลางใน "4G ช้า" คุณจะเข้าใจว่าทำไมคะแนนเหล่านี้จึงอาจไม่ได้แสดงถึงประสบการณ์การท่องเว็บของผู้ใช้ส่วนใหญ่ของคุณ เนื่องจากคะแนนเหล่านี้อาจมีโทรศัพท์มือถือที่มีประสิทธิภาพดีกว่าและคุณภาพเครือข่ายดีขึ้น - Real User Monitoring (RUM) ซึ่งรวบรวมข้อมูลภาคสนามจากผู้ใช้จริง นี่เป็นวิธีที่ Google ใช้เพื่อส่งมอบสิ่งที่เรียกว่าข้อมูลภาคสนาม โดยอิงตามแผงผู้ใช้ “CrUX” (รายงานประสบการณ์ผู้ใช้ Chrome)
หากคุณกำลังใช้ PageSpeed Insights คุณอาจสังเกตเห็นความแตกต่างระหว่างข้อมูลภาคสนามและข้อมูลแล็บ และตอนนี้คุณเข้าใจเหตุผลแล้ว: ข้อมูลเหล่านี้ไม่ได้ถูกรวบรวมภายใต้เงื่อนไขเดียวกัน
คุณอาจสังเกตเห็นว่าข้อมูลบางอย่างมีอยู่ในหมวดหมู่ใดหมวดหมู่หนึ่ง ไม่ใช่อีกหมวดหมู่หนึ่ง ทำไมถึงเป็นเช่นนี้? เพียงเพราะบางคนต้องการการนำทางโดยผู้ใช้จริง มาดูตัวอย่างของ FID ใน Core Web Vitals ซึ่งเป็นข้อมูลที่มีอยู่ในข้อมูล Field เท่านั้น เนื่องจากต้องมีการโต้ตอบกับผู้ใช้ สำหรับข้อมูลในห้องปฏิบัติการ (และสำหรับการคำนวณคะแนน Lighthouse และ PageSpeed) FID จะถูกแทนที่ด้วยเมตริกที่เทียบเท่ากัน: Total Blocking Time
แต่แล้ว, สังเคราะห์หรือรัม, ภาคสนามหรือแล็บ, จะเลือกอย่างไร?
เลือกข้อมูลจากการตรวจสอบผู้ใช้จริง (หรือข้อมูลภาคสนาม) เพื่อจัดลำดับความสำคัญของความพยายามในการเพิ่มประสิทธิภาพส่วนหน้าของคุณ สิ่งเหล่านี้สะท้อนถึงประสบการณ์ของผู้ใช้เว็บไซต์ของคุณในสภาพจริง
สำหรับข้อมูล Lab จะช่วยให้คุณระบุการปรับปรุงที่ยังจำเป็นสำหรับหน้าเว็บของคุณ และเพื่อทดสอบประสิทธิภาพของคุณโดยกำหนดเงื่อนไขการนำทางด้วยตัวเอง สิ่งเหล่านี้ยังมีประโยชน์ในการติดตามวิวัฒนาการของประสิทธิภาพของคุณเมื่อเวลาผ่านไปในเงื่อนไขเหล่านี้ และเพื่อเปรียบเทียบตัวคุณเองกับการแข่งขันในตลาดของคุณ
กล่าวโดยย่อ เครื่องมือในการวัดความเร็วในการโหลดนั้นมีมากมายและเข้าถึงได้ง่าย มันขึ้นอยู่กับคุณที่จะกำหนดหลักสูตรและเงินเดิมพัน!
นอกจากนี้ ก่อนเริ่มโครงการ webperf ของคุณ ควรถามคำถามเชิงกลยุทธ์บางคำถาม ตัวอย่างเช่น นอกเหนือจากการรู้ว่ามันเป็นจริงหรือไม่ ควรจะมีคะแนน PageSpeed Insights หรือคะแนน Lighthouse ที่ 100 หรือไม่ วัตถุประสงค์ของคุณเบื้องหลังต้องการมี Core Web Vitals สีเขียว 3 ตัวคืออะไร
สุดท้าย ความรู้เกี่ยวกับเมตริกต่างๆ แต่ยังรวมถึงการเข้าใจวิธีการวัดและคะแนนเป็นสิ่งสำคัญในการติดตามประสิทธิภาพของคุณอย่างมีประสิทธิภาพ นอกเหนือจาก KPI และการรายงานแล้ว คุณต้องใช้เครื่องมือสนับสนุนการตัดสินใจที่เกี่ยวข้องตามวัตถุประสงค์ทางเทคนิคและเชิงพาณิชย์ของคุณ
อย่าลังเลที่จะให้ผู้เชี่ยวชาญ webperf แนะนำคุณเพื่อขจัดข้อสงสัยและเลือกเครื่องมือและตัวชี้วัดที่เหมาะสม!
