เพิ่มประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่สำหรับแคมเปญประสิทธิภาพ
เผยแพร่แล้ว: 2022-02-06แลนเดอร์หรือแลนดิ้งเพจเป็นส่วนสำคัญของแคมเปญการตลาดด้านประสิทธิภาพ ไม่ว่าคุณจะใช้แคมเปญ Leadgen แคมเปญการตลาดแบบ Affiliate หรือบล็อกเก่าธรรมดาที่คุณต้องการเพิ่มประสิทธิภาพ หน้า Landing Page ที่ออกแบบมาอย่างดีก็เป็นสิ่งจำเป็น
แต่ด้วยจำนวนผู้ใช้เว็บที่ติดโทรศัพท์มือถือมากขึ้น หน้า Landing Page ของคุณจะต้องได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ หากคุณต้องการเห็น ROI ที่ดี
แต่หน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่คืออะไร และคุณควรเพิ่มประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่อย่างไร
เราจะครอบคลุมทั้งหมดนั้นและอื่น ๆ ในวันนี้
หน้า Landing Page บนมือถือคืออะไร?
ในทางเทคนิค หน้า Landing Page คือหน้าที่มีคนมาถึง (หรือลงจอด) เว็บไซต์ของคุณ แต่การใช้คำอธิบายนี้ หน้าแรกคือหน้า Landing Page ในทางปฏิบัติ หน้า Landing Page มักจะอ้างถึงสิ่งที่แตกต่างออกไปเล็กน้อย
Unbounce อธิบายหน้า Landing Page ว่า
“ หน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นเพื่อวัตถุประสงค์ทางการตลาดหรือการโฆษณาโดยเฉพาะ ”
นั่นเป็นคำอธิบายที่ดีทีเดียว แต่ขอเพิ่มแนวโน้มทั่วไปสองสามข้อที่นี่
- หน้า Landing Page ได้รับการเข้าชมที่เป็นเป้าหมาย (ชำระเงิน โดยตรง อีเมล อื่นๆ)
- หน้า Landing Page ต้องการการดำเนินการบางอย่าง (การขาย การสมัครสมาชิก)
- หน้า Landing Page ไม่ได้มีตัวเลือกหรือเนื้อหามากมายให้สำรวจ
ด้วยคำอธิบายแรก ทุกหน้าแรกของเว็บไซต์หรือบทความสามารถรวมไว้ได้อย่างง่ายดาย แต่ด้วยคำอธิบายที่สองกลับไม่เป็นเช่นนั้น
เมื่อเราพูด ถึงหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ เราหมาย ถึงหน้า Landing Page สำหรับการเข้าชมบนอุปกรณ์เคลื่อนที่ ซึ่งโดยปกติแล้วจะเป็นสมาร์ทโฟน แต่อาจรวมถึงแท็บเล็ตด้วย
เนื่องจากความแตกต่างในอุปกรณ์เหล่านี้ จึงมีความต้องการและข้อกำหนดที่แตกต่างกันในหน้า Landing Page เหล่านี้
ประโยชน์ของแลนดิ้งเพจในแคมเปญประสิทธิภาพ
หน้า Landing Page นั้นสมบูรณ์แบบสำหรับแคมเปญ Leadgen หรือการส่งเสริมการขายผลิตภัณฑ์อีคอมเมิร์ซ เนื่องจากได้รับการออกแบบมาเพื่อสร้างการดำเนินการ เช่น:
- ซื้อ
- ฝากข้อมูลติดต่อ
- ลงทะเบียนเพื่อรับจดหมายข่าว
- ไปที่ app store เพื่อดาวน์โหลดแอป
- ลงทะเบียนสำหรับการสาธิตแพลตฟอร์ม
นอกจากนั้น หน้า Landing Page ยังใช้เพื่ออุ่นการจราจรที่เย็นจัด คุณคิดว่ามีใครซื้อผลิตภัณฑ์ที่ไม่รู้จักเพียงแค่โฆษณาหรือไม่? ไม่ พวกเขาจำเป็นต้องเรียนรู้เกี่ยวกับประโยชน์ของผลิตภัณฑ์ ข้อมูลจำเพาะทางเทคนิค ตลอดจนนโยบายการคืนสินค้าของคุณและสิ่งอื่น ๆ
แต่หากต้องการแยกแยะข้อมูลทั้งหมดนี้ หน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่จะต้องได้รับการออกแบบมาอย่างดี
หน้า Landing Page บนมือถือยังคงเป็นไปตามหลักการของ Landing Page ที่ดี
บทความมากมายที่เสนอคำแนะนำเกี่ยวกับการเพิ่มประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่จะกล่าวถึงคำแนะนำ หลาย ชิ้นที่เป็นจริงเท่าๆ กันกับหน้า Landing Page บนเดสก์ท็อป (เช่น ใช้คำกระตุ้นการตัดสินใจที่น่าสนใจ)
แม้ว่าหลักการเหล่านี้จะเป็นความจริง แต่ฉันจะเน้นที่สิ่งที่สำคัญจริงๆ สำหรับอุปกรณ์เคลื่อนที่ คุณสามารถและควรศึกษาหลักการเหล่านี้ด้วย แต่ฉันจะไม่เสียเวลาไปกับการทบทวนประเด็นทั่วไปเช่น
- ใช้หลักการออกแบบที่ดี
- ใช้ใบรับรอง SSL และ HTTPS บนแลนเดอร์ของคุณ
- ใช้สำเนาที่มีประสิทธิภาพบนหน้า Landing Page ของคุณ
- ทำการทดสอบ A/B ในแคมเปญของคุณ
บทความนี้เน้นเฉพาะคำแนะนำเฉพาะสำหรับมือถือเท่านั้น
บาปหน้า Landing Page 7 ประการ: สิ่งที่ไม่ควรทำ
มาดูภาพใหญ่กันก่อน มีข้อผิดพลาดทั่วไปบางประการซึ่งนำไปสู่หน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพต่ำ หลายสิ่งเหล่านี้สามารถนำไปใช้กับหน้า Landing Page ของเดสก์ท็อปเท่าๆ กัน แต่มักจะแย่กว่าในหน้า Landing Page บนมือถือ
การรู้ว่าอะไรคือบาปสามารถช่วยให้คุณยึดติดกับสิ่งที่ตรงไปตรงมาและแคบ และ ระบุได้ว่าเทคนิคการเพิ่มประสิทธิภาพใดที่จะให้ผลลัพธ์ที่ดีที่สุดบนหน้า Landing Page บนมือถือของคุณ
คุณจำเป็นต้องชดใช้บาปหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่เหล่านี้หรือไม่?
- สำเนาที่ไม่ได้ผล (จริงของหน้า Landing Page ส่วนใหญ่)
- สำเนามากเกินไป (หน้าจอโทรศัพท์ไม่เหมาะกับการอ่านข้อความขนาดใหญ่)
- ตัวเลือกมากเกินไป (มากกว่า 3 ปุ่มที่เห็นพร้อมกันบนหน้าจอ 6 นิ้วมากเกินไป)
- ไม่มีภาพ (พันคำ…)
- สำเนาที่ไม่เกี่ยวข้องกับโฆษณาหรือเนื้อหาที่นำผู้เยี่ยมชมมาที่หน้า (ช่วงความสนใจของเราบนมือถือยังต่ำกว่าบนอุปกรณ์เดสก์ท็อป)
- ขัดขวางการแปลง (กรอกแบบฟอร์มยาว)
- หน้าโหลดช้า (ยิ่งแย่กว่านั้นบนหน้า Landing Page บนมือถือ)
- ออกแบบโดยไม่คำนึงถึงเลย์เอาต์มือถือ (การเลื่อนด้านข้างบนมือถือ – จริงเหรอ?)
11 วิธีในการเพิ่มประสิทธิภาพหน้า Landing Page บนมือถือของคุณ
1. เร่งความเร็วในการโหลดของคุณ
สิ่งหนึ่งที่นำเข้ามากที่สุดที่คุณสามารถทำได้บนหน้า Landing Page บนมือถือคือการเพิ่มความเร็วในการโหลด ในขณะที่เว็บเพจที่โหลดช้าจะถูกลงโทษโดยนักเล่นเว็บบนเดสก์ท็อป ถือ เป็นบาปที่ยกโทษ ให้ใครไม่ได้ในโทรศัพท์ของพวกเขา
ขั้นตอนง่ายๆ ในการปรับปรุงประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่คือการเพิ่มความเร็วหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่
ขึ้นอยู่กับเทคโนโลยีที่คุณใช้และหากคุณมีปัญหาเฉพาะกับหน้า Landing Page อาจมีขั้นตอนบางอย่างที่คุณต้องดำเนินการ (เช่นการใช้เซิร์ฟเวอร์ที่เร็วกว่า) แต่มีหลักการทั่วไปบางประการที่จะช่วยคนส่วนใหญ่
- ใช้โซลูชันที่มีการเข้ารหัสอย่างดี
- ปรับภาพของคุณให้เหมาะสม (คำแนะนำเฉพาะเพิ่มเติมด้านล่าง)
- ใช้ CDN (ตรวจสอบส่วนเครื่องมือ)
- อย่าโหลดเว็บไซต์ของคุณด้วยเนื้อหามากเกินไป

A. ใช้โซลูชันที่มีการเข้ารหัสอย่างดี
เว็บไซต์และเครื่องมือที่เข้ารหัสไม่ดีสำหรับเว็บไซต์เรียกใช้กระบวนการพิเศษและหนักกว่าในเอ็นจิ้นการเรนเดอร์ของเว็บเบราว์เซอร์ Javascript ใช้เวลาในการโหลดมากกว่า HTML และ CSS และ Javascript ที่เขียนไม่ดีใช้ เวลา ในการโหลดนานกว่า
หากคุณได้รับโซลูชัน (เช่น ธีม WordPress ปลั๊กอิน หรือเอ็นจิ้นเว็บไซต์) ที่ไม่เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดในการเขียนโค้ด การแสดงผลจะช้ากว่ามาก
B. เพิ่มประสิทธิภาพภาพของคุณ
รูปภาพมีส่วนอย่างมากต่อเวลาในการโหลดเว็บไซต์ของคุณ พวกเขาใช้พื้นที่มากกว่าข้อความและอาจใช้เวลาในการโหลดนานกว่าวิดีโอในตอนแรก ตราบใดที่วิดีโอไม่เล่นอัตโนมัติหรือกินพื้นที่ทั้งหน้า
ขั้นตอนแรกในการเพิ่มประสิทธิภาพคือการเลือกภาพที่คุณเลือก
หากคุณมีห้าภาพในหน้าหนึ่ง จะใช้เวลาโหลดนานกว่าหนึ่งภาพ พิจารณาว่าคุณต้องการรูปภาพเพิ่มเติมเหล่านั้นจริงๆ หรือไม่
ขั้นตอนที่สองคือการ ลดขนาดภาพของคุณ
CMS ที่ดีจะปรับขนาดภาพของคุณให้เหมาะสมกับเว็บไซต์มากขึ้น (แม้ว่าคุณจะอัปโหลดภาพขนาดยักษ์ 4000 x 3000px ไว้ในตอนแรกก็ตาม) แต่จะดีกว่าหากอัปโหลดภาพที่ลดขนาดลง ดังนั้นคุณจึงมั่นใจได้ว่าไฟล์ที่เล็กกว่าจะถูกโหลดและไม่ ไม่จำเป็นต้องปรับขนาดตามอุปกรณ์
คุณสามารถมีรูปภาพที่มีจำนวนพิกเซลเท่ากันได้ แต่ภาพหนึ่งใช้พื้นที่น้อยกว่าอีกภาพหนึ่งมาก ทั้งนี้เนื่องมาจากข้อมูลรูปภาพที่หลากหลายซึ่งอาจใช้บทความเพียงอย่างเดียว
ประเด็นสำคัญคือการใช้เครื่องมือเพิ่มประสิทธิภาพภาพที่จะช่วยให้คุณประหยัดพื้นที่ในขณะที่รักษาคุณภาพของภาพไว้
สุดท้าย การใช้ CDN จะช่วยเร่งการส่งภาพและประหยัดเวลาในการโหลด และสามารถช่วยในส่วนอื่นๆ ของหน้าเว็บของคุณได้
C. ใช้ CDN
CDN ย่อมาจาก Content Distribution Network แทนที่จะให้บริการเว็บไซต์จากเซิร์ฟเวอร์เดียวในที่เดียว เว็บไซต์จะเผยแพร่เนื้อหาของคุณไปทั่วโลก
ซึ่งหมายความว่าคุณมีความกดดันน้อยลงในเซิร์ฟเวอร์หรือสถานที่หนึ่งแห่ง และเนื้อหาของคุณจะมาจากตำแหน่งที่ใกล้กับคำขอมากขึ้น ซึ่งช่วยให้ส่งเนื้อหาของคุณเร็วขึ้น
คุณสามารถใช้ CDN สำหรับหน้าเว็บทั้งหมด หรือสามารถใช้สำหรับองค์ประกอบบนหน้าเว็บ เช่น รูปภาพหรือวิดีโอ
ง. อย่าโหลดหน้า Landing Page บนมือถือของคุณมากเกินไปด้วยเนื้อหา
ยิ่งคุณมีเนื้อหามากเท่าใด การโหลดก็จะยิ่งนานขึ้นเท่านั้น สิ่งนี้ใช้ไม่ได้กับข้อความ แต่จะมีผลกับรูปภาพ วิดีโอ และองค์ประกอบที่เป็นภาพเคลื่อนไหวมากกว่า หลักการที่ดีอย่างหนึ่งของหน้า Landing Page คือการรักษาประเด็นและทำให้กรณีของคุณชัดเจนและรวดเร็ว หลักการนี้เป็นเครื่องเตือนใจที่เป็นประโยชน์ที่จะไม่เพิ่มมากกว่าที่คุณต้องการ
หากคุณพบว่าหน้า Landing Page ของคุณโหลดช้า ให้พิจารณาว่าคุณมีรูปภาพ วิดีโอ หรือองค์ประกอบภาพเคลื่อนไหวที่ต้องใช้สคริปต์ที่ซับซ้อนมากแค่ไหนในหน้านั้น ลองลบออกอย่างน้อยหนึ่งรายการ
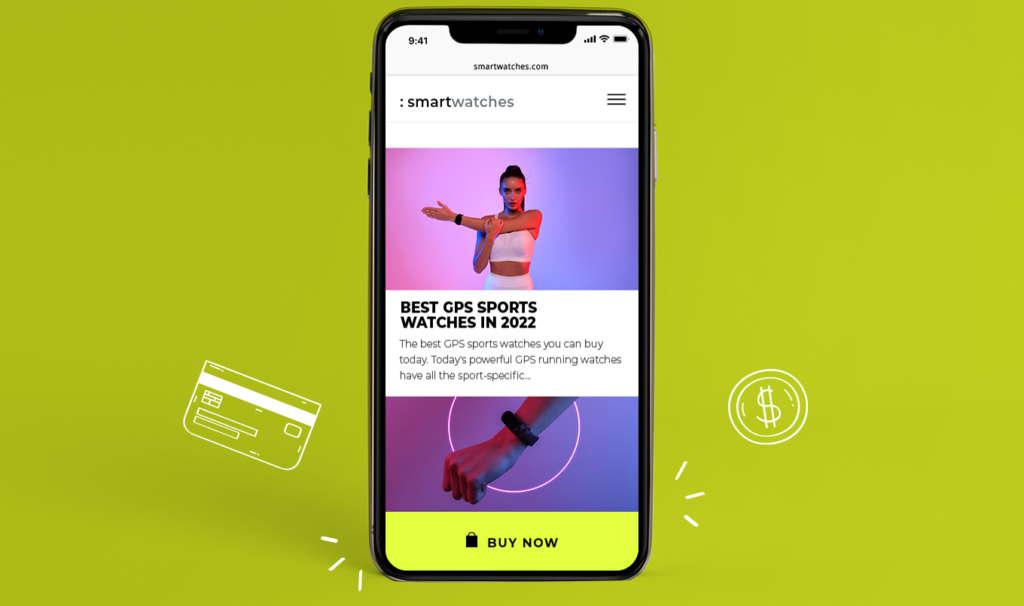
2. ใช้คอลัมน์เดียว

การออกแบบคอลัมน์เดียวกลายเป็นเรื่องทั่วไปในหน้าเดสก์ท็อปสำหรับบทความ แต่หลายคอลัมน์ยังคงใช้ร่วมกันในหน้า Landing Page โดยเฉพาะอย่างยิ่งเมื่อเน้นคุณลักษณะหลัก ประโยชน์ หรือตารางราคา
ในเว็บไซต์บนมือถือ คอลัมน์เหล่านี้ถูกบีบอัดและอ่านและกดยาก
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์มักจะเปลี่ยนบล็อกเหล่านี้เป็นแบบเรียงซ้อน ขณะใช้งานได้ ตรวจสอบให้แน่ใจว่าองค์ประกอบเหล่านี้อยู่ในลำดับที่ถูกต้อง บนหน้ามือถือหรือใช้หน้า Landing Page สำหรับอุปกรณ์พกพาแยกต่างหาก
หรือสร้างหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ซึ่งมีคอลัมน์เพียงคอลัมน์เดียว
3. ใช้ปุ่ม CTA ขนาดใหญ่

นิ้วโป้งและนิ้วไม่ใช่เครื่องมือที่แม่นยำต่างจากตัวชี้เมาส์ การกดปุ่มบนอุปกรณ์เคลื่อนที่อย่างแม่นยำไม่ใช่เรื่องง่าย

หากคุณไม่ได้ทำให้ปุ่ม Call To Action ใหญ่พอที่จะกดได้ง่าย ๆ คุณอาจเสี่ยงที่จะทำลายผู้ใช้ของคุณ
ซึ่งอาจส่งผลให้อัตราการแปลงลดลงและเพิ่มการละทิ้งรถเข็นสินค้าเมื่อมีคนคลิกปุ่มในที่สุด

4. จำไว้ว่าโทรศัพท์ถูกสร้างขึ้นสำหรับการโทร

ฉันรู้ว่านี่อาจเป็นเรื่องยากที่จะเชื่อ แต่มีบางครั้งที่ฟังก์ชันโทรศัพท์เป็นรายการที่ใช้มากที่สุดในโทรศัพท์มือถือ ใช่ ตอนนี้บางคนไม่เคยใช้แอปโทรศัพท์เลย แต่ก็ยังอยู่ที่นั่นและมีการบูรณาการอย่างลึกซึ้งด้วย เมื่อหน้าเว็บทำเครื่องหมายหมายเลขอย่างถูกต้อง จะอยู่ภายใต้การแตะเพื่อโทรออก
อย่าเพิกเฉยต่อตัวเลือกในการให้ผู้อื่นใช้หมายเลขโทรศัพท์เพื่อทำ Conversion ข้อเสนอบางรายการขึ้นอยู่กับต้นทุนต่อการโทร ดังนั้นแคมเปญที่เน้นมือถือที่มีหน้า Landing Page ของการเข้าชมบนมือถือและข้อเสนอจึงสมเหตุสมผลมาก

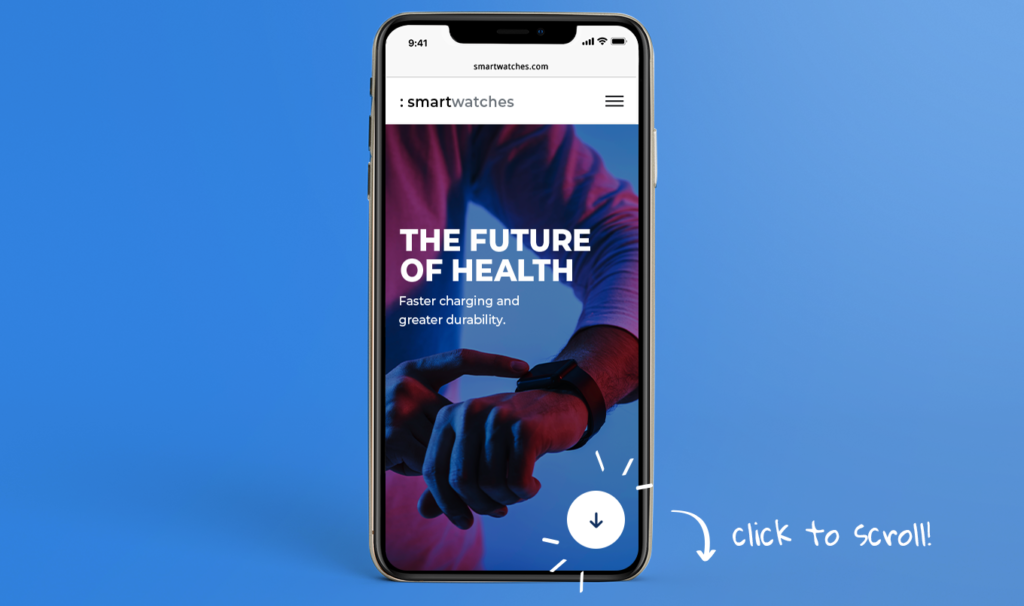
5. คลิกเพื่อเลื่อน

แม้ว่าผู้ใช้จะคุ้นเคยกับการเลื่อนดูอุปกรณ์อัจฉริยะมากกว่า แต่สุภาษิตโบราณว่า " ครึ่งหน้าบน " ยังคงมีความจริง หากไม่ชัดเจนว่าคุณสามารถหรือควรเลื่อน คุณก็อาจจะไม่ได้ ทางเลือกหนึ่งในการแก้ไขปัญหานี้คือมีตัวเลือก “คลิกเพื่อเลื่อน” ( หมายเหตุ: สิ่งนี้ ไม่ จำเป็นต้องบอกว่า click to scroll )
โดยพื้นฐานแล้วคุณต้องการ แสดงให้เห็น ว่าคุณสามารถค้นหาข้อมูลเพิ่มเติมได้โดยกดปุ่มนี้ อาจเริ่มเลื่อนผู้ใช้ลงหน้าหรือนำพวกเขาไปยังหน้าที่มีข้อมูลเพิ่มเติม
แม้ว่าคุณจะเลือกที่จะไม่ใช้ตัวเลือกนี้ ให้ตรวจสอบให้แน่ใจว่ามีสัญญาณภาพว่ามีเนื้อหาเพิ่มเติมหรือคุณสามารถเลื่อนได้
6. ส่วนหัว (และส่วนท้าย) ติดหนึบ

ส่วนหัวที่ติดหนึบคือเมื่อส่วนบนของหน้ามองเห็นได้เสมอแม้ในขณะที่คุณเลื่อน ซึ่งช่วยให้คุณแสดงคำกระตุ้นการตัดสินใจไปยังผู้เยี่ยมชมหน้า Landing Page ได้อย่างต่อเนื่องขณะที่พวกเขาเลื่อนดูข้อมูลเพิ่มเติม
ส่วนหัวแบบติดหนึบช่วยให้ผู้เข้าชมทำ Conversion ได้ง่ายเมื่อได้รับการโน้มน้าวใจแล้ว
นี่เป็นสิ่งสำคัญสำหรับเบราว์เซอร์มือถือ เนื่องจากการกลับไปยังตำแหน่งของปุ่มเรียกร้องให้ดำเนินการอาจเป็นปัญหาได้
7. ใช้การกำหนดเป้าหมายตามภูมิศาสตร์
ตำแหน่งมีความสำคัญมากขึ้นในการท่องเว็บและอุปกรณ์เคลื่อนที่ เนื่องจากผู้ใช้มีแนวโน้มที่จะเคลื่อนไหวและให้ความสำคัญกับข้อมูลในท้องถิ่นมากขึ้น
หน้า Landing Page บนมือถือสามารถมีองค์ประกอบแบบไดนามิกซึ่งจะปรับให้เข้ากับตำแหน่งของผู้ใช้
ซึ่งอาจทำได้ง่ายเพียงแค่เปลี่ยนพาดหัวให้รวมเมืองในพื้นที่ของผู้เยี่ยมชมหรือเมือง เพื่อแสดงร้านค้าที่ใกล้เคียงที่สุดแก่ผู้ใช้
สิ่งนี้สามารถช่วยให้ผู้ใช้เชื่อถือไซต์ได้เนื่องจากมีความเกี่ยวข้องกับพวกเขามากขึ้น และสามารถให้การแปลงที่ง่ายขึ้น คุณอาจมีความสุขมากขึ้นในการซื้อสินค้าหากคุณเชื่อว่าสินค้าจะถูกจัดส่งอย่างรวดเร็ว หากคุณเห็นว่ามาจากประเทศอื่น คุณอาจทำการค้นหาต่อไป
8. ขนาดหน้าจอไม่เท่ากันทั้งหมด
เพียงเพราะมีคนใช้อุปกรณ์พกพา ไม่ได้หมายความว่าขนาดหน้าจอของพวกเขาจะเท่ากัน ความแตกต่างระหว่างหน้าจอ iPhone รุ่นเก่ากับหน้าจอ Android ความละเอียดสูงพิเศษ 4k นั้นแตกต่างกันมาก
หากคุณปรับให้เหมาะสมสำหรับส่วนหลังและไม่ตรวจสอบอันแรก การออกแบบของคุณอาจไม่ได้ผลหรือกระทั่งใช้งานได้
9. อย่าใช้รูปแบบที่ยาวเกินไป
เป็นความจริงที่ในหน้า Landing Page อุปกรณ์เคลื่อนที่หรือเดสก์ท็อป หากคุณเพิ่มจำนวนฟิลด์ในแบบฟอร์มที่คุณต้องกรอก การแปลงจะลดลง (มีข้อยกเว้นน้อยมาก) แต่สำหรับมือถือ ผลลัพธ์ที่ได้นั้นเด่นชัดกว่ามาก

การกรอกแบบฟอร์มบนโทรศัพท์มือถือนั้นยากกว่ามาก เนื่องจากคีย์บอร์ดนั้นใช้งานง่ายน้อยกว่า และการย้ายไปมาระหว่างฟิลด์นั้นยากกว่า
หากคุณต้องการข้อมูลจำนวนมากขึ้น คุณสามารถใช้เคล็ดลับสองประการเพื่อป้องกันการแปลงที่ลดลง
A. ให้ความช่วยเหลือด้วยการเติมข้อความอัตโนมัติ
หากคุณตั้งค่าหน้าเว็บอย่างถูกต้องโดยทำเครื่องหมายฟิลด์ของคุณอย่างถูกต้อง ผู้ใช้จะมีตัวเลือกการเติมข้อความอัตโนมัติ ช่วยประหยัดเวลาและแรงสำหรับผู้ใช้ และอาจไม่ต้องพิมพ์อะไรเลย พวกเขาเพียงแค่ปล่อยให้อุปกรณ์ของพวกเขากรอกทุกอย่างเข้าไป
B. การเลือกรับสองขั้นตอน
คุณอาจแบ่งแบบฟอร์มการเลือกรับออกเป็นสองขั้นตอนได้ ข้อมูลแรกควรมีข้อมูลที่สำคัญอย่างยิ่งที่คุณต้องการ ส่วนที่สองสามารถขอข้อมูลเพิ่มเติมได้ เมื่อเราเริ่มต้นกระบวนการ เราจะสร้างความรู้สึกว่าเราควรจะเสร็จสิ้น (เราได้ "โหวต" ด้วยการกระทำของเราแล้วว่าสิ่งนี้ควรค่าแก่การทำ)
การแยกขั้นตอนจะทำให้กระบวนการทั้งหมดรู้สึกท่วมท้นน้อยลงเนื่องจากแต่ละขั้นตอนมีขนาดเล็ก และหากผู้ใช้ทำขั้นตอนที่ 2 ไม่สำเร็จ คุณจะต้องมีรายละเอียดการติดต่อเพื่อติดตามและรับ Conversion นั้น
หากคุณรวมเทคนิคทั้งสองนี้ ฟิลด์แบบฟอร์มหลายฟิลด์จะเป็นอันตรายน้อยกว่ามาก
10. ใช้สัญลักษณ์แสดงหัวข้อย่อยแทนประโยคยาวๆ
หากคุณมีกลุ่มเกณฑ์ คุณสมบัติ หรือประโยชน์ คุณควรพิจารณาใช้หัวข้อย่อย
- ประหยัดพื้นที่
- ง่ายต่อการอ่าน
- ได้รับความสนใจ
11. หรือหีบเพลงเพื่อประหยัดพื้นที่อันมีค่า
หีบเพลงเป็นส่วนที่ขยายได้บนหน้าเว็บซึ่งมีการย่อตามค่าเริ่มต้น สิ่งเหล่านี้สามารถให้ข้อมูลเพิ่มเติมได้อย่างมีประสิทธิภาพในขณะที่ไม่ทำให้หน้าเว็บดูใหญ่เกินจริง
วิธีหนึ่งในการใช้หีบเพลงคือคำถามที่พบบ่อย หีบเพลงสามารถแสดงคำถามและขยายออกได้ด้วยการแตะเพื่อเปิดเผยคำตอบ มีประโยชน์มากสำหรับการเอาชนะการคัดค้าน

เครื่องมือในการเพิ่มประสิทธิภาพหน้า Landing Page บนมือถือของคุณ
มีเครื่องมือดีๆ ในตลาดที่สามารถช่วยคุณเพิ่มประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ได้ มีตั้งแต่เครื่องมือแบบ all-in-one ที่ช่วยคุณสร้างหน้า Landing Page ที่สมบูรณ์และเหมาะสม ไปจนถึงเครื่องมือที่ช่วยในด้านหนึ่งของการเพิ่มประสิทธิภาพหน้า Landing Page ของคุณโดยเฉพาะ
1. ผู้สร้างหน้า Landing Page บนมือถือ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ มีแพลตฟอร์มผู้สร้างหน้า Landing Page ที่เลือกสรรซึ่งช่วยในการสร้างหน้า Landing Page ที่มีประสิทธิภาพสำหรับทั้งมือถือและเดสก์ท็อป
บริการเหล่านี้มักจะมีเทมเพลตและโฮสต์สำหรับหน้าเว็บของคุณ แต่อาจรวมเข้ากับบริการอีเมล, CDN (เพิ่มเติมในภายหลัง) บริการภาพถ่ายในสต็อก และนำเสนอคุณลักษณะเฉพาะเพื่อปรับปรุงหน้า Landing Page ของคุณ
ตัวอย่างบริการต่างๆ ได้แก่
- Leadpages
- ตีกลับ
- Wishpond
- Instapage
- Landingi
2. เครื่องมือลดขนาดภาพ
การลดขนาดรูปภาพสามารถช่วยเพิ่มความเร็วของหน้า Landing Page ได้ คุณสามารถค้นหาเครื่องมือเหล่านี้ได้ในหลากหลายรูปแบบขึ้นอยู่กับความต้องการของคุณ
- แอปพลิเคชันแบบสแตนด์อโลน
- ปลั๊กอินสำหรับ photoshop
- ปลั๊กอินสำหรับ WordPress และ CMS อื่นๆ
- เว็บไซต์และบริการ API
ขึ้นอยู่กับเครื่องมืออื่น ๆ ที่คุณใช้ (และข้อกังวลด้านความเป็นส่วนตัวของคุณ) คุณสามารถเลือกเครื่องมืออื่นได้
Tiny PNG ให้บริการออนไลน์ ปลั๊กอิน Photoshop และ WordPress รวมถึง API ซึ่งทำให้เป็นตัวเลือกที่ยอดเยี่ยมในการพิจารณาไม่ว่าความต้องการที่แท้จริงของคุณคืออะไร
3. CDN
เครือข่ายการจัดส่งเนื้อหาคือกลุ่มของเซิร์ฟเวอร์ทั่วโลกที่แต่ละแห่งจัดเก็บสำเนาของหน้าเว็บหรือไฟล์แต่ละไฟล์ ด้วยการส่งมอบทรัพยากรแบบกระจาย เนื้อหาสามารถแสดงได้เร็วขึ้นและลดความเสี่ยงในการทำให้เซิร์ฟเวอร์ของคุณล้นหลาม
- AWS
- คลาวด์แฟลร์
- แร็คสเปซ
- Stackpath
- อินแคปซูล่า
4. เครื่องทดสอบความเร็วหน้า Landing Page
คุณควรทำการทดสอบเพื่อให้แน่ใจว่าหน้า Landing Page บนมือถือของคุณทำงานและโหลดได้อย่างรวดเร็ว
เครื่องมือที่ดีจะแสดงให้คุณเห็นไม่เพียงแค่ความเร็วในการโหลดเท่านั้น แต่ยังแสดงให้คุณเห็นถึงสิ่งที่ทำให้โหลดได้ช้าอีกด้วย
Pingdom เสนอเครื่องมือทดสอบความเร็วที่ยอดเยี่ยมและฟรี ที่จะช่วยให้คุณเห็นสิ่งที่ทำให้หน้า Landing Page ของคุณช้าลง (และใช้งานได้บนหน้าเดสก์ท็อปด้วย)
5. ผู้ทดสอบเนื้อหาหน้า Landing Page
Varvy.com เสนอการทดสอบ SEO บนมือถือ วิธีนี้จะตรวจสอบว่าหน้าของคุณทำงานอย่างไรในปัจจัยต่างๆ ซึ่งรวมถึงความเร็วในการโหลด แต่ยังรวมถึงความสามารถในการอ่านและการวิเคราะห์เป้าหมายการแตะ นี่เป็นเครื่องมือที่ยอดเยี่ยมในการเรียกใช้ไซต์ของคุณเพื่อให้แน่ใจว่าคุณได้ปรับให้เหมาะสมอย่างถูกต้อง
เริ่มทำงานเพิ่มประสิทธิภาพหน้า Landing Page บนมือถือของคุณ
ถึงเวลาทำงานและเพิ่มอัตรา Conversion สำหรับอุปกรณ์เคลื่อนที่แล้ว ระบุพื้นที่ที่สามารถปรับปรุงหน้า Landing Page สำหรับมือถือของคุณได้มากที่สุด และเริ่มทำการเปลี่ยนแปลง อย่าลืมทดสอบและใช้ Voluum เพื่อให้แน่ใจว่าการปรับปรุงของคุณจะมีผล
