วิธีปรับปรุงเว็บไซต์ของคุณ: 10 วิธีในการแก้ไขเว็บไซต์ของคุณทันที
เผยแพร่แล้ว: 2019-10-15เมื่อมีคนบอกคุณว่าคุณต้องปรับปรุงบางแง่มุมของเว็บไซต์ของคุณเพื่อให้มีการแปลงที่ดีขึ้น สิ่งนี้อาจฟังดูเหมือนฝันร้ายอย่างแท้จริง ท้ายที่สุด คุณได้ลงทุนเวลาและเงินจำนวนมากเพื่อออกแบบและพัฒนาตั้งแต่แรก!
แม้ว่าความวิตกกังวลของคุณจะเข้าใจได้ แต่คุณควรยอมรับว่าเว็บไซต์ของคุณจะต้องมีการปรับปรุงเป็นครั้งคราวเพื่อปรับตัวและได้รับประโยชน์จากแนวโน้มปัจจุบันตลอดจนการให้บริการที่ดีขึ้น
และนั่นคือสิ่งที่เราจะพูดถึงในวันนี้ 10 วิธีในการปรับปรุงเว็บไซต์ของคุณทันที
1. เพิ่มคุณค่าที่เป็นเอกลักษณ์ที่ทำให้ผู้คนอยากรู้เกี่ยวกับธุรกิจของคุณ
การนำเสนอคุณค่าสำหรับธุรกิจของคุณจะบอกกลุ่มเป้าหมายของคุณ 3 สิ่ง:
- สินค้า/บริการของคุณแก้ปัญหาอะไรได้บ้าง
- ลูกค้าของคุณจะได้รับประโยชน์จากโซลูชันของคุณอย่างไร
- อะไรที่ทำให้คุณแตกต่างจากคู่แข่ง
ตอนนี้มาถึงส่วนที่ยุ่งยาก
ข้อมูลสำคัญข้างต้นจะต้องถูกถ่ายทอดผ่านข้อความที่เรียบง่ายและกระตุ้นความคิด มีโอกาสของคุณสำหรับความคิดสร้างสรรค์และ UX อัจฉริยะ

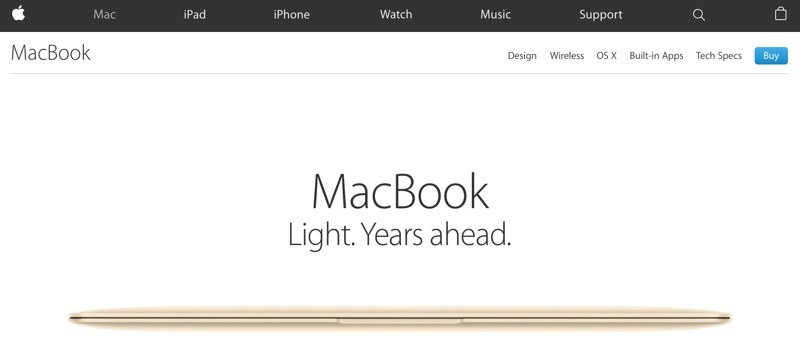
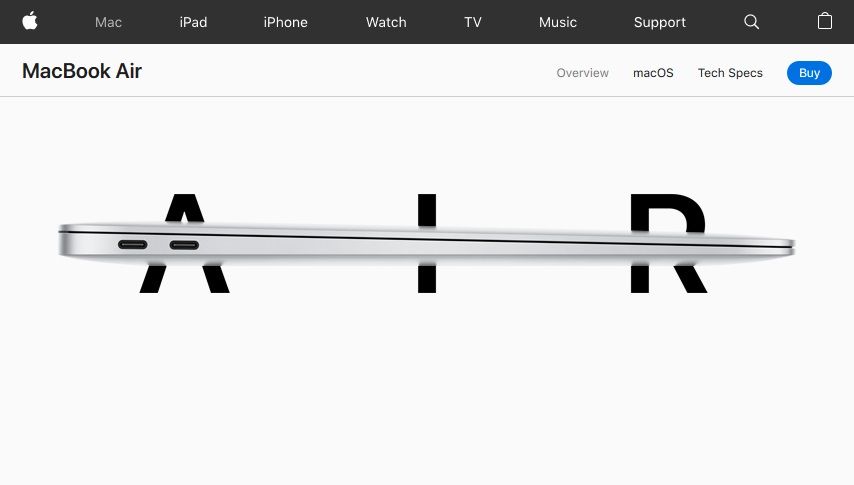
ดู USP ของ Apple MacBook
อย่างที่คุณเห็น ข้อความร้องความเรียบง่าย พร้อมถ่ายทอดแนวคิดที่ว่า MacBook เป็นอุปกรณ์น้ำหนักเบาซึ่งล้ำหน้ากว่าคู่แข่งในตลาดมาก
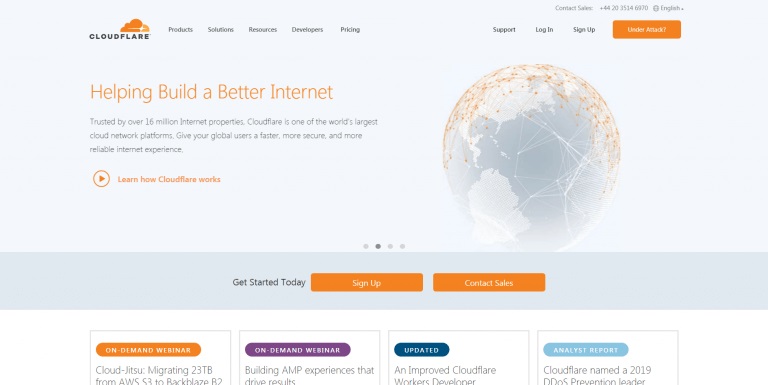
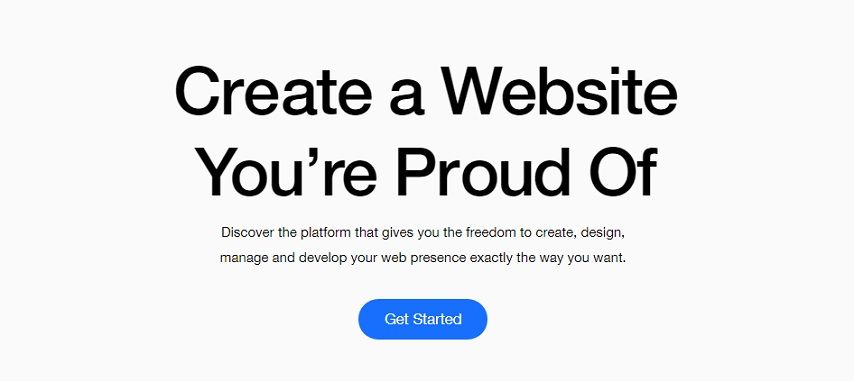
ตอนนี้เรามาดู USP ที่ไม่มีประสิทธิภาพเท่ากับ MacBook

ที่มาของภาพ
ยังไม่ชัดเจนว่าบริษัทนี้มีจุดมุ่งหมายเพื่อสร้าง "อินเทอร์เน็ตที่ดีกว่า" อย่างไร และไม่ได้บอกคุณถึงประโยชน์ที่แน่นอนที่คุณจะได้รับจาก "อินเทอร์เน็ตที่ดีกว่า" นี้ ยิ่งไปกว่านั้น รูปภาพไม่ได้เสริมหรือกำหนดบริการของบริษัทในลักษณะที่เข้าใจได้ง่าย
ณ จุดนี้ คุณมักจะสงสัยว่าคุณสามารถสร้างคุณค่าที่ไม่ซ้ำใครสำหรับธุรกิจของคุณได้อย่างไร
ไม่ใช่วิทยาศาสตร์ที่แน่นอน แต่เราได้รวบรวมเคล็ดลับสองสามข้อที่คุณสามารถนำไปใช้ได้ทันที:
- ทำให้ข้อความ UVP ของคุณง่ายและสะดวกสำหรับผู้ชมที่คุณต้องการทำความเข้าใจ
- หลีกเลี่ยงการโฆษณาเกินจริง เช่น “ไม่เคยเห็นมาก่อน” หรือ “ดีที่สุดในโลก” พร้อมกับศัพท์แสงทางธุรกิจ/เทคโนโลยี
- บอกคนอื่นอย่างชัดเจนว่าคุณดีกว่าคู่แข่งอย่างไร
- ตรวจสอบให้แน่ใจว่าใช้เวลาไม่เกิน 5 วินาทีในการอ่านและทำความเข้าใจ
- อย่าลืมใส่ข้อความใน UVP ของคุณมากกว่าคู่แข่ง การวิจัยที่ดำเนินการโดย CXL Institute แสดงให้เห็นว่าผู้ใช้ค้นหา UVP ได้รวดเร็วยิ่งขึ้นเมื่อมีข้อความมากขึ้น

2. ข้อความและสีของปุ่ม CTA
ปุ่ม CTA เป็นสื่อกลางที่คุณใช้นำทางผู้เยี่ยมชมเว็บไซต์ของคุณให้ดำเนินการตามที่คุณต้องการ การดำเนินการนี้อาจเป็นการสมัคร ดาวน์โหลดเนื้อหาที่คุณสร้างขึ้น การลงทะเบียนสำหรับกิจกรรมของคุณ และอื่นๆ
เป็นสิ่งสำคัญมากสำหรับคุณที่จะต้องจำไว้ว่าข้อความ สี และรูปร่างของปุ่ม CTA บนเว็บไซต์ของคุณทำให้ผู้ใช้รู้สึกบางอย่าง คุณอาจสังเกตเห็นสิ่งนี้ขณะเรียกดูเว็บไซต์ด้วยตัวเอง
เนื่องจากคุณต้องการให้ผู้เยี่ยมชมไซต์ของคุณรู้สึกมีกำลังใจหรือแม้กระทั่งถูกบังคับให้ดำเนินการตามที่คุณต้องการ แง่มุมต่างๆ ของปุ่ม CTA ของคุณจะต้องสะท้อนถึงความรู้สึกเหล่านี้
แล้วสีใดที่กระตุ้นอารมณ์และความสัมพันธ์ในจิตใจของเรา? นี่คือสิ่งที่เราค้นพบ:
- สีแดง — ความหลงใหล ความรัก พลัง ความโกรธ อันตราย
- สีฟ้า — สงบ สงบ ไว้วางใจ
- สีเขียว — สด เติบโต สุขภาพ ชีวิต
- สีเหลือง — ความสุข สดใส ร่าเริง อ่อนเยาว์ อบอุ่น สร้างสรรค์ ทางโลก แดดจ้า
- สีม่วง — รอยัล สง่า เท่ สนุก สดใส หรูหรา
- ส้ม — สร้างสรรค์ อบอุ่น ผลไม้ ยามพระอาทิตย์ตก
- ชมพู — เป็นผู้หญิง นุ่ม น่ารัก
- น้าน — สงบ สงบ สนุกสนาน มหาสมุทร
เมื่อเลือกสีสำหรับโลโก้ของคุณ คุณจำเป็นต้องคำนึงถึงบุคลิกของแบรนด์อยู่เสมอ
มาพูดถึงข้อความปุ่ม CTA
มีกี่คนที่อ่านสำเนา CTA ของไซต์ของคุณ
Unbounce พบว่า 9 ใน 10 คนที่อ่านพาดหัวข่าวเว็บไซต์ของคุณจะอ่านมัน ดังนั้นจึงไม่มีทางที่คุณจะปล่อยให้เรื่องนี้คิดไปเอง
ต่างจากข้อความและสีตรงที่ ไม่มีกฎเกณฑ์หรือข้อมูลที่แน่ชัดว่ารูปร่าง CTA จะแปลงเป็นส่วนใหญ่

แนวโน้มปัจจุบันเป็นรูปสี่เหลี่ยมผืนผ้าที่มีมุมเรียบ (ดังแสดงด้านบน) เราขอแนะนำว่านี่เป็นจุดเริ่มต้นที่ดี
นี่คือเคล็ดลับบางประการที่คุณสามารถปฏิบัติตามเมื่อออกแบบ CTA ของไซต์ของคุณ:
- เก็บสำเนาปุ่มที่เกี่ยวข้องกับข้อความ/เนื้อหาโดยรอบ

- วาง CTA เพียงแห่งเดียวในที่ใดก็ได้ในเว็บไซต์ของคุณ ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณจะไม่ต้องตัดสินใจว่าควรดำเนินการใด
- หากคุณต้องการวาง CTA มากกว่า 1 รายการในบริเวณใกล้เคียง ให้รักษาลำดับชั้นของภาพไว้

ปุ่มสีน้ำเงิน - เนื่องจากสีที่สว่างกว่า - ดึงดูดความสนใจจากผู้เข้าชมไซต์มากกว่าปุ่ม "เข้าสู่ระบบ"
- ลองเพิ่มบรรทัดข้อความ (สูงสุดประมาณ 10 คำ) ใกล้กับ CTA ของคุณเพื่อเน้นความสำคัญ/ประโยชน์ของการกระทำ
- ทำให้ปุ่ม CTA ของคุณเคลื่อนไหว
ควรใช้การเคลื่อนไหวในปริมาณที่พอเหมาะและสอดคล้องกับบุคลิกของแบรนด์ของคุณ ตัวอย่างเช่น หากไซต์ของคุณตกอยู่ในกลุ่มแฟชั่นวัยรุ่น คุณสามารถใช้จังหวะการสั่นที่เร็วขึ้นเล็กน้อยได้
อีกทางหนึ่ง หากแบรนด์ของคุณมุ่งเน้นที่เสื้อผ้าที่เป็นทางการหรือจิตวิญญาณ รูปแบบการสั่นสะเทือนที่ละเอียดอ่อนจะสะท้อนถึงบุคลิกของแบรนด์ได้ดีกว่า
- สีของปุ่ม CTA ของคุณควรโดดเด่นจากสภาพแวดล้อม
- ปุ่มควรมีขนาดใหญ่พอที่จะมองเห็นได้ แต่อย่ากินพื้นที่มากเกินไปบนเว็บไซต์ของคุณ
- คุณสามารถเพิ่มองค์ประกอบเช่นลูกศรที่ชี้ไปที่ CTA ใกล้กับปุ่มเพื่อกำหนดโฟกัสผู้ใช้สูงสุด อย่างไรก็ตามสิ่งนี้ไม่ควรใช้มากเกินไป

- ควรวางปุ่มไว้ที่มุมบนขวา ที่ส่วนท้ายของหัวข้อย่อยหรือตรงกลางภูมิภาคใต้ประโยคที่อธิบายผลิตภัณฑ์/บริการของคุณอย่างละเอียด


3. การเชื่อมโยงภายใน
จุดประสงค์ของการเชื่อมโยงภายในคือเพื่อให้ผู้เยี่ยมชมของคุณมีตัวเลือกที่จะไปที่เนื้อหาที่เกี่ยวข้องหรือหน้าอื่นภายในเว็บไซต์ของคุณ สิ่งนี้ไม่เพียงเพิ่มมูลค่าให้กับผู้ใช้เท่านั้น แต่ยังส่งเสียงร้องถึงความเป็นมืออาชีพอีกด้วย
ยิ่งไปกว่านั้น สิ่งนี้ช่วยให้ธุรกิจของคุณมีความน่าเชื่อถือในขณะที่มอบประสบการณ์การใช้งานที่ราบรื่นและน่าพึงพอใจแก่ผู้ใช้ นี่คือค่านิยมบางส่วนในการเชื่อมโยงภายใน แต่อย่าหลงคิดว่านั่นคือทั้งหมด!
การเชื่อมโยงภายในช่วย:
- โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะสำรวจเว็บไซต์ของคุณอย่างละเอียดยิ่งขึ้น สิ่งนี้ช่วยเพิ่มโอกาสที่เว็บไซต์ของคุณจะมีอันดับสูงใน SERP และดึงดูดปริมาณการใช้ข้อมูลอินทรีย์มากขึ้น
- แสดงอำนาจที่เว็บไซต์ของคุณถือครองในอุตสาหกรรมทั่วทั้งเว็บไซต์
- กำหนดสถาปัตยกรรมเว็บไซต์ของคุณ
4. ใช้ช่องว่าง
พื้นที่สีขาวหรือที่เรียกว่าพื้นที่ว่างหรือพื้นที่เชิงลบสร้างความแตกต่างอย่างมากในการรับรู้เนื้อหาเว็บไซต์ที่มีข้อความมาก น้อยเกินไปและผู้เยี่ยมชมของคุณจะรู้สึกท่วมท้น มากเกินไปและแต่ละชิ้นรู้สึกโดดเดี่ยว



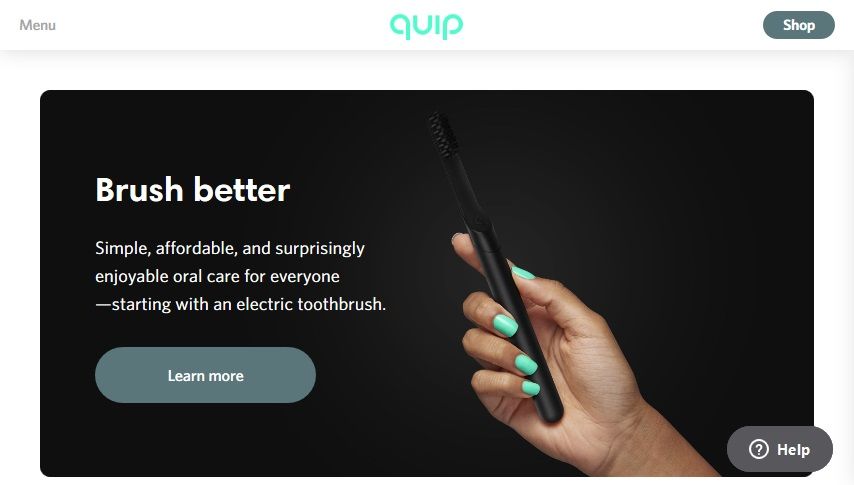
ดังที่คุณเห็นด้านบน Apple และ Quip เป็นแบรนด์สองแบรนด์ที่ใช้พื้นที่สีขาวอย่างเหมาะสมที่สุด สิ่งนี้ช่วยให้พวกเขานำเสนอรูปลักษณ์ที่เฉียบคมและเป็นมืออาชีพซึ่งผู้เยี่ยมชมพึงพอใจอย่างแน่นอน พื้นที่สีขาวที่สำคัญที่สุดในเว็บไซต์ของตนช่วยดึงดูดความสนใจของผู้ใช้สูงสุดไปยังผลิตภัณฑ์และปุ่ม CTA
5. เพิ่มประสิทธิภาพความเร็วหน้าเว็บของคุณ
จากการศึกษานี้ ความล่าช้า 1 วินาทีในการโหลดเว็บไซต์ของคุณทำให้ความพึงพอใจของลูกค้าลดลง 16% สิบหกเปอร์เซ็นต์! เมื่อรวมกับช่วงความสนใจที่ลดลงของเรา สิ่งนี้นำไปสู่ผู้เข้าชมจำนวนมากที่ออกจากไซต์ของคุณ! ตามที่คุณเดาแล้ว นี่หมายถึงโอกาสในการขายและรายได้ที่หายไป ฝันร้ายที่สุดของเจ้าของธุรกิจ
แต่คุณจะปรับปรุงความเร็วไซต์ของคุณได้อย่างไร คุณจำเป็นต้องรู้ว่าองค์ประกอบใดที่ทำให้ไซต์ของคุณช้าลง เท่านั้นจากนั้นคุณสามารถจัดการได้ หนึ่งในเครื่องมือที่ใช้กันอย่างแพร่หลายเพื่อจุดประสงค์นี้คือ GTmetrix
เมื่อใช้เครื่องมือนี้ คุณจะสามารถค้นหาสาเหตุที่ทำให้ไซต์ของคุณโหลดช้าได้ ด้วยความรู้ดังกล่าว คุณจะสามารถขุดค้นและแก้ไขปัญหาความเร็วของไซต์ได้ด้วยตนเอง เนื่องจากมีแหล่งข้อมูลออนไลน์มากมาย หรือจะจ้างผู้เชี่ยวชาญด้านการออกแบบเว็บไซต์มาทำแทนก็ได้
ต่อไปนี้คือขั้นตอนง่ายๆ ที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์:
- บีบอัดภาพทั้งหมดบนเว็บไซต์ของคุณ
- ลดขนาดโค้ด JavaScript ทั้งหมด
- ใช้การโหลดแบบขี้เกียจบนไซต์ของคุณ
- ลบภาพที่ไม่จำเป็นและองค์ประกอบที่ซ้ำซ้อน
- เก็บสไลด์หน้าแรกเป็น 2 หรือ 3 แทนที่จะเป็น 5
6. ใช้การสร้างความแตกต่างของไฮเปอร์ลิงก์
ไฮเปอร์ลิงก์ในเนื้อหาข้อความของเว็บไซต์ของคุณซึ่งไม่สามารถแยกแยะได้จะไม่ถูกคลิกโดยผู้ใช้ของคุณ
นั่นหมายความว่าอย่างไรสำหรับเว็บไซต์ของคุณ? คุณจะไม่สามารถกำหนดทิศทางปริมาณการเข้าชมหน้าเว็บที่คุณต้องการได้เพียงพอ

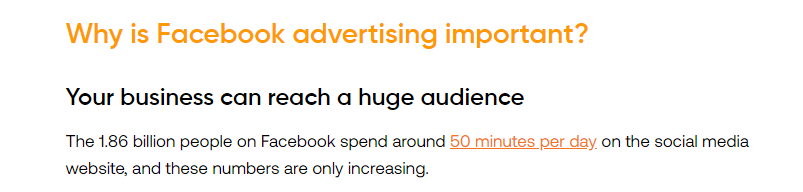
ดังที่คุณเห็นในภาพหน้าจอ ไฮเปอร์ลิงก์สีน้ำเงินและสีส้มจะกระตุ้นให้ผู้ใช้คลิก หรืออย่างน้อยก็ให้พวกเขารู้ว่ามีแหล่งข้อมูลให้ตรวจสอบมากขึ้น
ไฮเปอร์ลิงก์ที่มองเห็นได้ง่ายช่วยให้ไซต์ของคุณแสดงลักษณะเว็บไซต์ที่มีเนื้อหามากมาย สิ่งนี้ทำให้ผู้คนเชื่อว่าคุณรู้สิ่งที่คุณกำลังพูดและคุณได้ทุ่มเททำงานอย่างหนัก ในฐานะเจ้าของไซต์ ความประทับใจนั้นมีค่ามาก!
เมื่อสร้างความแตกต่างของไฮเปอร์ลิงก์ในเว็บไซต์ของคุณ เราขอแนะนำให้คุณปฏิบัติตามคำแนะนำเหล่านี้:
- Anchor text (ส่วนของข้อความที่ผู้เข้าชมจะสามารถคลิกได้) ควรกระตุ้นความอยากรู้ ไม่ควรสุ่มเลือก
- เนื้อหาข้อความไม่ควรเต็มไปด้วยไฮเปอร์ลิงก์ สิ่งนี้จะทำให้ผู้ใช้เสียสมาธิและระคายเคือง
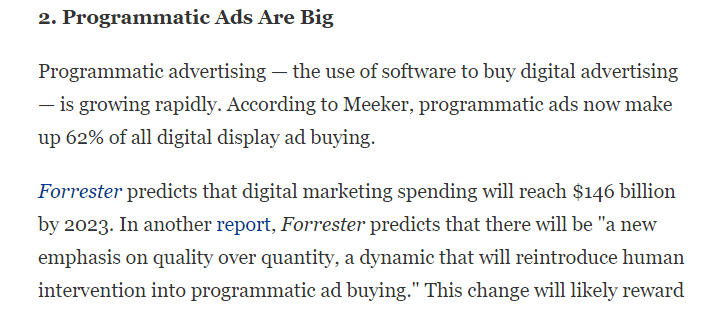
- ตำแหน่งของไฮเปอร์ลิงก์เหล่านี้ควรเป็นกลยุทธ์ ในภาพหน้าจอด้านล่าง คุณจะเห็นว่าไม่มีไฮเปอร์ลิงก์ในย่อหน้าแรก เนื่องจากประกอบด้วยข้อมูลทางสถิติที่สำคัญ การเชื่อมโยงหลายมิติจะทำให้เกิดความฟุ้งซ่านเท่านั้น

หากคุณต้องการให้ผู้เยี่ยมชมอ่านจนจบ ไม่ควรวางไฮเปอร์ลิงก์ไว้ที่นั่น
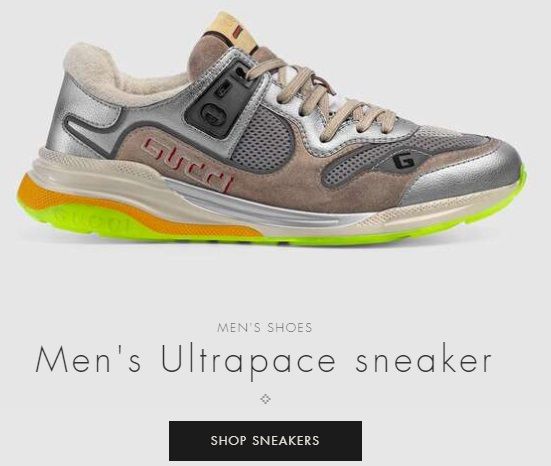
7. รับภาพของคุณเอง
นี่คือยุคของภาพสต็อก เราเห็นพวกเขาทุกที่
แม้ว่าภาพสต็อกจะสะดวก แต่ภาพเหล่านั้นยังให้ความรู้สึกว่าคุณไม่ได้ทุ่มเทให้กับเว็บไซต์ของคุณอย่างเต็มที่ และผู้เยี่ยมชมของคุณอาจไม่จริงจังกับคุณ ผลที่ตามมา? พวกเขาจะเด้งเร็วกว่าที่พวกเขามาถึง
คำแนะนำของเราคือลงทุนเวลาและเงินบางส่วน และถ่ายภาพผลิตภัณฑ์และบริการของคุณจริง ความคิดริเริ่มนั้นสดใหม่อยู่เสมอและมีประสิทธิภาพสูงในการดึงดูดผู้คน

Harrington Movers ซึ่งตั้งอยู่ในนิวเจอร์ซีย์และนิวยอร์กซิตี้ ได้แนะนำรูปภาพจริงของตัวย้ายของพวกเขาแทนภาพถ่ายสต็อก ส่งผลให้ Conversion เพิ่มขึ้น สิ่งเดียวกันสามารถเกิดขึ้นได้สำหรับคุณ!

8. หัวข้อข่าวควรเน้นที่ผู้ใช้เป็นหลัก
หัวข้อข่าวเป็นสิ่งแรกที่ผู้เยี่ยมชมไซต์เห็นและอ่าน โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหายังให้ความสำคัญกับพวกเขา ดังนั้นจึงจำเป็นที่คุณจะต้องใช้ความคิดเป็นจำนวนมากในหัวข้อข่าวของไซต์ของคุณ
การสร้างหัวข้อข่าวที่ผู้ใช้ของคุณพบว่ามีความเกี่ยวข้องและมีส่วนร่วมต้องการ:
- การวิจัยคำหลัก
ค้นหาว่าคีย์เวิร์ดใดที่ผู้คนใช้ในการค้นหาผลิตภัณฑ์หรือบริการของคุณ เมื่อคำหลักเหล่านี้ถูกวางไว้ในหัวข้อข่าว ผู้เข้าชมจะทราบว่ามีการนำเสนออะไรบ้าง
- ความสม่ำเสมอของภาษา แบบอักษร และโทนเสียง
ข้อความพาดหัว รูปแบบ และโทนของคุณต้องซิงค์กับเนื้อหาที่เหลือของคุณ ความสอดคล้องนี้มอบประสบการณ์ที่ราบรื่นแก่ผู้เยี่ยมชมของคุณ
9. 404 หน้าน่าจะใช้ได้
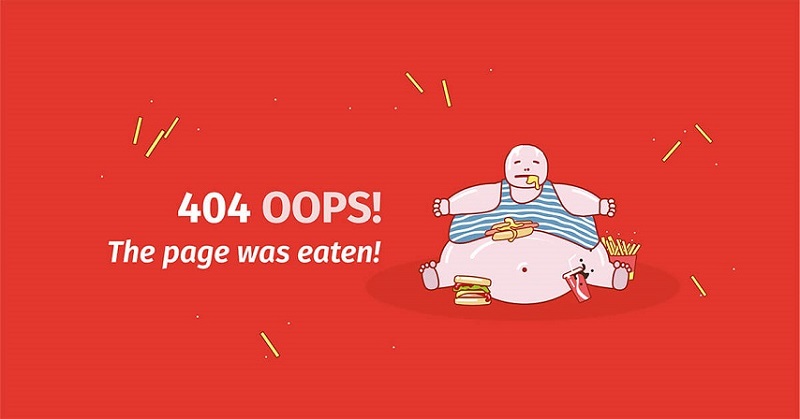
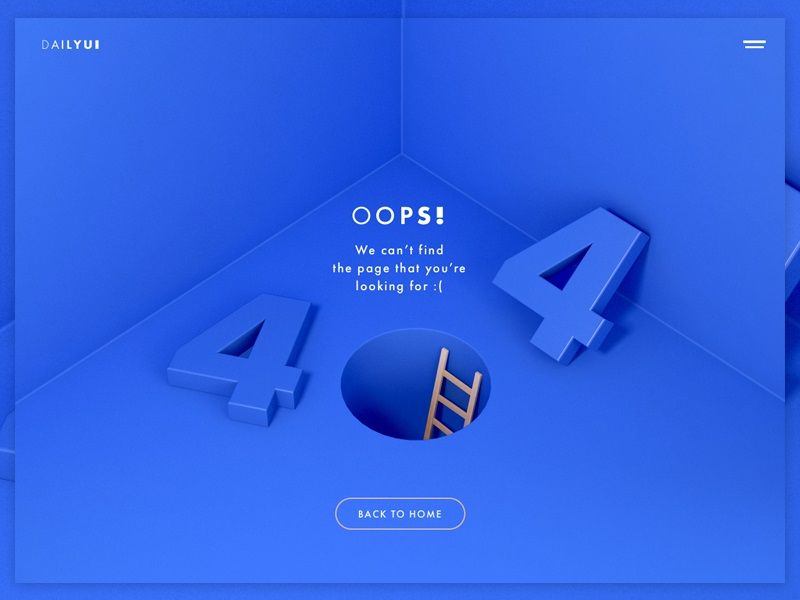
คุณอาจใส่หน้า 404 ของเว็บไซต์ของคุณไว้ที่ backburner แต่สิ่งเหล่านี้สามารถทำให้ผู้เยี่ยมชมของคุณใช้งานได้อย่างน่าประหลาดใจ แทนที่จะเป็น "ไม่พบหน้านี้" ทั่วไป คุณสามารถแนะนำหน้าเหล่านี้ให้มีความคิดสร้างสรรค์และมีมนุษยธรรมมากขึ้นดังที่แสดงด้านล่าง


อย่างที่คุณเห็น สี แบบอักษร และข้อความในหน้า 404 เหล่านี้ซิงค์ได้อย่างสมบูรณ์แบบกับบุคลิกของแบรนด์ที่เกี่ยวข้อง สิ่งนี้บอกผู้เยี่ยมชมว่าพวกเขายังคงอยู่ในไซต์ของคุณ!
อีกเทคนิคหนึ่งในการผลักดันความสามารถในการใช้งานให้สูงขึ้นคือการวางลิงก์ไปยังเนื้อหาที่ผู้เยี่ยมชมเว็บไซต์ของคุณอาจสนใจ สิ่งนี้ยังช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมจะอยู่บนไซต์ของคุณนานขึ้นและรู้สึกดีกับมัน!

10. ตรวจสอบการวิเคราะห์ไซต์เพื่อค้นหาส่วนที่ต้องปรับปรุง
การวิเคราะห์เว็บไซต์ของคุณเป็นขุมทองของข้อมูลเชิงลึกที่คุณสามารถใช้ปรับปรุงเว็บไซต์ของคุณได้ทั้งในระยะสั้นและระยะยาว การวิเคราะห์ไซต์ของคุณให้มุมมองมุมสูงสำหรับไซต์ทั้งหมดของคุณ
เพจไหนทำผลงานได้ดี? ซึ่งกำลังเผชิญกับอัตราตีกลับสูง? ผู้ใช้คลิก CTA ใดในกลุ่มประชากรใด นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของข้อมูลที่การวิเคราะห์เก็บไว้!
มีเครื่องมือหลายอย่างที่พร้อมให้การวิเคราะห์สำหรับไซต์ของคุณ Google Analytics เป็นเครื่องมือที่มีประสิทธิภาพ ( และฟรี ) ซึ่งตั้งค่าได้ง่ายเช่นกัน เราขอแนะนำให้คุณอ่านข้อมูลที่ได้รับจาก GA เป็นประจำ และหากจำเป็น ให้ปรึกษาผู้เชี่ยวชาญ
อีกที
ให้เราไปดูทุกประเด็นที่เราได้พูดคุยกัน
- เพิ่มคุณค่า
- ข้อความ CTA และสี
- การเชื่อมโยงภายใน
- การใช้พื้นที่สีขาว
- เพิ่มประสิทธิภาพความเร็วหน้าเว็บของคุณ
- ใช้การสร้างความแตกต่างของไฮเปอร์ลิงก์
- ใช้ภาพอย่างชาญฉลาด
- หัวข้อข่าวควรเน้นที่ผู้ใช้เป็นหลัก
- 404 ก็น่าใช้เหมือนกัน
- ผ่านการวิเคราะห์เพื่อค้นหาพื้นที่ที่เป็นไปได้ในการปรับปรุงและกำหนดเป้าหมาย
มีค่าควรแก่การกล่าวถึง
การปรับปรุงที่ยอดเยี่ยมที่คุณสามารถทำได้เพื่อการรับรู้ของไซต์ของคุณคือการวางโลโก้ของคุณไว้ที่ใดก็ได้และทุกที่ที่เกี่ยวข้อง ซึ่งรวมถึงหน้าชำระเงิน สำเนาอีเมล และแบบฟอร์มการสมัคร
แม้แต่โพสต์โซเชียลมีเดียของคุณควรเน้นสีในโลโก้ของคุณ ด้วยวิธีนี้ ผู้คนจะสร้างความสัมพันธ์ทางจิตใจกับแบรนด์ของคุณในระดับจิตใต้สำนึก สิ่งนี้จะเพิ่มความน่าเชื่อถือให้กับแบรนด์ของคุณและส่งเสริมความภักดีในระยะยาว
การเดินทางของคุณไปยังไซต์ที่ดีขึ้นเริ่มต้นขึ้น...
เมื่อเวลาผ่านไป ไซต์ของคุณจะเจออุปสรรคมากมาย ซึ่งหมายความว่าคุณจะต้องคอยอัปเดตวิธีใหม่ๆ ที่มีประสิทธิภาพมากขึ้นในการปรับปรุงไซต์ของคุณในระยะยาว อย่างไรก็ตาม หากคุณปฏิบัติต่อ Roadblock แต่ละอย่างเป็นโอกาส คุณจะอยู่ในเส้นทางสู่การใช้งานที่ดีขึ้นและอัตราการแปลงที่เพิ่มขึ้น!
คำแนะนำสุดท้าย: นำเคล็ดลับที่กล่าวถึงข้างต้นไปใช้ให้มากที่สุด แต่อย่าปล่อยให้สิ่งเหล่านี้หยุดคุณไม่ให้สำรวจการปรับปรุงเพิ่มเติม