วิธีใช้งาน AMP (ถ้าคุณจำเป็นจริงๆ): คู่มือเริ่มต้นใช้งานฉบับย่อสำหรับหน้ามือถือแบบเร่งรัด
เผยแพร่แล้ว: 2022-06-12
ทั้งผู้ค้นหาและเครื่องมือค้นหาต้องการให้หน้าเว็บทำงานได้อย่างรวดเร็ว จึงไม่น่าแปลกใจเลยที่ความเร็วของหน้าจะเป็นปัจจัยในการจัดอันดับอัลกอริธึมการค้นหาของ Google
การศึกษาหลายชิ้นแสดงให้เห็นว่าเวลาในการโหลดหน้าเว็บส่งผลกระทบอย่างมากต่อผลกำไรของไซต์ นั่นคือ Conversion และรายได้
การใช้ Accelerated Mobile Pages (AMP) เป็นวิธีหนึ่งในการเร่งความเร็วหน้าเว็บสำหรับผู้ที่ใช้อุปกรณ์เคลื่อนที่
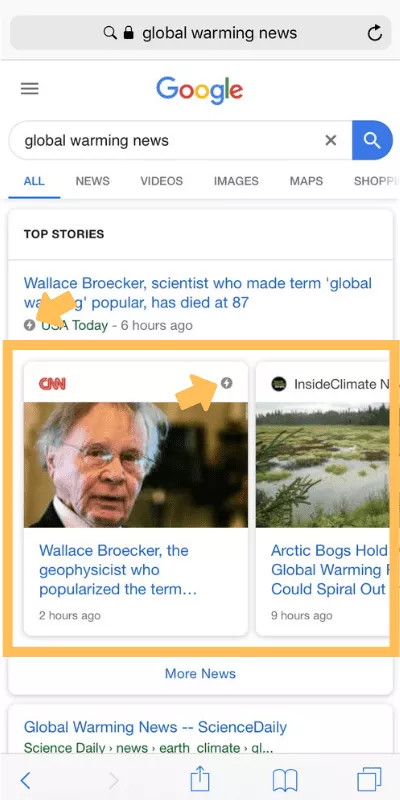
AMP สามารถนำเสนอประโยชน์เพิ่มเติม: ปรากฏในภาพหมุน AMP ในการค้นหาของ Google และมอบประสบการณ์ที่ดีขึ้นแก่ผู้ค้นหา

AMP เหมาะกับเว็บไซต์ของคุณหรือไม่
เดิมที โซลูชัน AMP มีไว้สำหรับไซต์สื่อ Google ต้องการช่วยให้ข่าวปรากฏขึ้นจากผลการค้นหาแทบจะในทันที
เมื่อเวลาผ่านไป AMP ได้แพร่กระจายไปยังไซต์ประเภทอื่นๆ โดยเฉพาะอย่างยิ่งผู้โฆษณา แพลตฟอร์มเทคโนโลยีโฆษณา และไซต์อีคอมเมิร์ซตลอดจนผู้เผยแพร่โฆษณา

วันนี้ บางเว็บไซต์ได้ประโยชน์จากการใช้ AMP ผู้ค้าปลีกและอื่น ๆ อีกมากมายใช้ AMP เพื่อแสดงหน้า Landing Page อย่างรวดเร็ว และโฆษณาในรูปแบบนี้มีโอกาสที่จะปรากฏให้เห็นมากขึ้น
หากคุณกำลังมองหาวิธีทำให้หน้าเว็บของคุณเร็วขึ้น AMP อาจ เหมาะสำหรับคุณ
คุณไม่จำเป็นต้องมี AMP เลยสำหรับหน้าเว็บที่ตอบสนองและเร็วพออยู่แล้ว Gary Illyes แห่ง Google ได้เปิดเผยเรื่องนี้ต่อสาธารณะแล้ว และผมอธิบายว่าทำไมในคลิปวิดีโอนี้
ทางเลือกอื่นในการนำ AMP ไปใช้มีอะไรบ้าง
- เครือข่ายการส่งเนื้อหา CDN ทำงานโดยนำไฟล์ทรัพยากรที่หนักที่สุดบนไซต์เข้าใกล้ผู้ใช้ปลายทางมากขึ้น ระยะทางในการเดินทางน้อยลงหมายถึงการจัดส่งที่เร็วขึ้น ดังนั้นหน้าเว็บของคุณจึงแสดงได้รวดเร็วขึ้นบนอุปกรณ์เคลื่อนที่
- ใช้งาน HTTP/2 อย่างสมบูรณ์ โปรโตคอล HTTP/2 ช่วยเพิ่มความเร็วในการส่งข้อมูลบนเว็บ ดังนั้นหากตลาดของคุณมีความเร็วอินเทอร์เน็ต 4G หรือ 5G และเว็บไซต์ของคุณเปิดใช้งาน HTTP/2 แสดงว่าคุณอาจไม่จำเป็นต้องใช้ AMP เลย
- เทคโนโลยีเว็บแอปแบบก้าวหน้า กปปส.สามารถทำให้เว็บไซต์ของคุณมีพฤติกรรมเหมือนแอพมือถือทั่วไป เราเคยเขียนเกี่ยวกับสิ่งเหล่านี้มาก่อนแล้ว (ดู What Is a Progressive Web App)
นี่คือเรื่องราวที่แสดงให้เห็นถึงคำสั่ง HTTP/2 นั้น
ลูกค้าที่ปรึกษารายหนึ่งของเรา ซึ่งเป็นบริษัทในสหรัฐอเมริกา ได้แปลงหน้าเว็บหลายพันหน้าเป็น AMP พนักงานสี่คนทำงานเป็นเวลาห้าสัปดาห์เพื่อให้โครงการเสร็จสมบูรณ์
ผลลัพธ์? หน้า AMP ของพวกเขาแสดงเร็วขึ้นเล็กน้อยสำหรับผู้ค้นหาบนอุปกรณ์เคลื่อนที่ แต่อันดับและปริมาณการใช้งานของเว็บไซต์ไม่ได้รับผลกระทบ เมื่อมองย้อนกลับไป เวลาและความพยายามของพวกเขาน่าจะดีกว่านี้ในการสร้างเนื้อหา ใหม่
โซลูชัน AMP เหมาะสมที่สุดในประเทศ/ภูมิภาคที่มีความเร็วเครือข่ายต่ำ ตัวอย่างเช่น สำนักงานบรูซเคลย์อินเดียของเราได้ช่วยติดตั้ง AMP ให้กับลูกค้าบางรายที่นั่นด้วยผลลัพธ์ที่ดี
คุณไม่จำเป็นต้องมี AMP เลยสำหรับหน้าเว็บที่ตอบสนองและเร็วพออยู่แล้ว คลิกเพื่อทวีตหากคุณเชื่อว่า AMP เหมาะสำหรับคุณและพร้อมที่จะเริ่มต้น เราจะอธิบายขั้นตอนเบื้องต้นเบื้องต้นเบื้องต้น
วิธีใช้งาน Accelerated Mobile Pages
ในการใช้งาน Accelerated Mobile Pages สำหรับเว็บไซต์ของคุณและติดตามผลลัพธ์ มีสามขั้นตอนพื้นฐาน:
- สร้างเทมเพลตหน้า AMP
- เปิดตัวหน้า AMP
- ติดตามด้วยการวิเคราะห์
เราจะดูรายละเอียดแต่ละขั้นตอนด้านล่าง และฉันจะลิงก์ไปยังเอกสาร AMP เพื่อดูข้อมูลเพิ่มเติม
เมื่อคุณได้ตัดสินใจแล้วว่าส่วนใดของเว็บไซต์ควรเป็นแบบ AMP ต่อไปนี้คือขั้นตอนพื้นฐานในการสร้าง เผยแพร่ และติดตามหน้า AMP
1. สร้างเทมเพลตหน้า AMP
ขั้นตอนแรกในการใช้ AMP คือการสร้างเทมเพลตหน้าเว็บ
AMP ทำงานร่วมกับแพลตฟอร์มการเผยแพร่ต่างๆ มากมาย คุณสามารถดูรายการได้ในคู่มือเริ่มต้นอย่างย่อของ AMP และเลือกระบบจัดการเนื้อหาเพื่อดูรายละเอียดเพิ่มเติม
คุณสามารถสร้างเทมเพลต AMP ได้ตั้งแต่ต้น หรือคุณสามารถแปลงหน้า HTML ที่มีอยู่เป็นรูปแบบ AMP เอกสารประกอบให้ข้อมูลเกี่ยวกับตัวเลือกทั้งหมด
ตัวชี้สำหรับการสร้างเทมเพลต AMP:
- เมื่อสร้างเทมเพลตหน้าสำหรับ AMP ให้ตรวจสอบว่าตรงตามข้อกำหนดของ AMP ดูคำแนะนำเกี่ยวกับรูปแบบ HTML และอื่นๆ ได้ที่หน้าข้อกำหนดของ AMP
- เมื่อจัดรูปแบบหน้าเว็บ คุณจะไม่มี JavaScript ให้ใช้ รวมแท็ก <amp*> ที่กำหนดเองได้มากเท่าที่คุณต้องการเพื่อให้เลย์เอาต์ดูดี ซึ่งรวมถึงการใช้รูปภาพ วิดีโอ และเสียงที่ตอบสนอง (ดูรายละเอียดการแทนที่ AMP)
- ง่าย ๆ เข้าไว้. ท้ายที่สุดแล้ว จุดประสงค์ของ AMP ก็คือต้องมีหน้าเว็บที่สะอาดหมดจด
- รวมการนำทางไปยังโดเมนของคุณในแต่ละหน้า คุณสามารถเชื่อมโยงจากโลโก้ รูปภาพ หรือข้อความ เนื่องจากหน้า AMP ให้บริการจากแคชของ Google การให้ลิงก์แก่ผู้ค้นหาจึงเป็นสิ่งจำเป็นในการพยายามเก็บไว้ในเว็บไซต์ของคุณ
- หากคุณต้องการเก็บโฆษณาไว้บนหน้าเว็บของคุณ คุณต้องย้ายข้อมูลเหล่านั้น ใช้คอมโพเนนต์ amp-ad หากคุณใช้ <amp-ad> ไม่ได้ ก็อย่ารวมโฆษณาในเทมเพลต AMP (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับโฆษณาใน AMP ได้ที่นี่)
- สุดท้าย ตรวจสอบหน้า AMP ข้อผิดพลาดหรือคำเตือนเพียงครั้งเดียวจะทำให้หน้าไม่อยู่ในแคช AMP ดังนั้นการตรวจสอบจึงเป็นขั้นตอนที่สำคัญ ตรวจสอบหน้านี้สำหรับข้อผิดพลาดในการตรวจสอบความถูกต้องทั่วไป
วิดีโอนี้จัดทำโดยโครงการ AMP อธิบายวิธีตรวจสอบหน้าเว็บ:

2. เปิดตัว AMP Pages
ฉันชอบแนวคิดที่จะทดสอบหน้าหนึ่งหรือสองประเภทจากเว็บไซต์ของคุณใน AMP ก่อน ให้รวมหน้าเว็บบางหน้าที่จัดอันดับไว้ด้วย เพื่อดูว่า Google ให้บริการเวอร์ชัน AMP ในผลการค้นหาบนมือถือหรือไม่
Google อาจใช้เวลาสองสามวันก่อนที่ Google จะค้นหา ตรวจสอบ และจัดทำดัชนีเวอร์ชัน AMP ของหน้า ทั้งนี้ขึ้นอยู่กับอัตราการรวบรวมข้อมูลของเว็บไซต์ของคุณ
ปล่อยให้การเปิดตัวดำเนินไปอย่างน้อยหนึ่งเดือน (นานกว่านั้นถ้าคุณทำได้) ตราบใดที่หน้าเว็บของคุณได้รับการเข้าชม คุณจะสร้างข้อมูลเพียงพอเพื่อให้แน่ใจว่าการเปิดตัว AMP ทั่วทั้งเว็บไซต์จะคุ้มค่า
3. ติดตามด้วย Analytics
คุณจะต้องติดตามประสิทธิภาพของหน้า AMP เนื่องจากการวิเคราะห์ AMP จะแตกต่างจาก Google Analytics ทั่วไป โปรดอ่านคู่มือนี้เพื่อทำความเข้าใจวิธีการทำงาน
คุณสามารถติดตามเพจผ่านการวิเคราะห์ภายในองค์กรหรือบุคคลที่สาม ผู้จำหน่ายการวิเคราะห์หลายรายมีการกำหนดค่าในตัวสำหรับ amp-analytics
คุณสามารถใช้ amp-pixel สำหรับการติดตามอย่างง่าย และ amp-analytics สำหรับอย่างอื่น
คำแนะนำทางเทคนิคเมื่อคุณตั้งค่าการติดตาม:
- อย่าลืมใช้ Canonical URL และตัวแปรอื่นๆ เพื่อกำหนดสิ่งที่ควรบันทึก นี่เป็นสิ่งสำคัญในการทำความเข้าใจการเข้าชมที่เพิ่มขึ้นหรือลดลงเนื่องจาก AMP
- ใช้แอตทริบิวต์ extraUrlParams ใน amp-analytics เพื่อเพิ่มพารามิเตอร์สตริงข้อความค้นหาลงใน Canonical URL เช่น “type=amp” หรืออย่างอื่นที่คล้ายกัน ซึ่งจะทำให้ง่ายต่อการแยกความแตกต่างของหน้า AMP จากหน้าเว็บปกติในการวิเคราะห์ หรือสร้างกลุ่มที่กำหนดเองหากต้องการ ด้วยวิธีนี้ คุณจะเปรียบเทียบการเข้าชมทั้งหมดในหน้าเว็บก่อนและหลังการเปิดตัว AMP ได้
หมายเหตุด้านข้าง: วิธีการทำงานของเพจมือถือแบบเร่ง
หากคุณสงสัยว่าหน้า AMP สามารถโหลดได้ในทันทีได้อย่างไร นั่นเป็นเพราะว่าหน้าเหล่านี้ได้รับการปรับให้เหมาะสมแตกต่างจากหน้าเว็บทั่วไป
ด้านล่างนี้ ฉันได้สรุปการเพิ่มประสิทธิภาพที่ AMP ทำเพื่อลดปริมาณงานที่เบราว์เซอร์ต้องทำเพื่อแสดงหน้า (ดูรายการทั้งหมดบนเว็บไซต์โครงการ AMP)
สิ่งที่กระบวนการ AMP สามารถทำได้มีดังนี้
- รัน JavaScript แบบอะซิงโครนัสเท่านั้น – ไม่รอให้โหลดไฟล์ขนาดใหญ่
- ปรับขนาดทรัพยากร (เช่น รูปภาพ โฆษณา และ iframes) แบบคงที่ – เบราว์เซอร์รู้ว่าหน้าจะถูกจัดวางอย่างไรตั้งแต่เริ่มต้น
- อย่าปล่อยให้ส่วนขยายปิดกั้นการแสดงผล – หน้าไม่ต้องรอแม้ว่าจะมีส่วนขยายเข้ามาก็ตาม
- ป้องกัน JavaScript ของบุคคลที่สามให้พ้นจากเส้นทางวิกฤติ – สิ่งต่างๆ เช่น โฆษณาถูกจำกัดให้อยู่ใน iframe ที่แซนด์บ็อกซ์
- อนุญาต CSS แบบอินไลน์เท่านั้น – ไฟล์ CSS ที่บวมจะไม่ทำให้หน้าล่าช้า
- ไม่มีคำขอ HTTP จนกว่าแบบอักษรจะเริ่มดาวน์โหลด – ช่วยให้แบบอักษรมีประสิทธิภาพ
- ลดการคำนวณรูปแบบใหม่ – การอ่าน DOM ทั้งหมดเกิดขึ้นด้านหน้าเพื่อจัดวางหน้า
- เรียกใช้ภาพเคลื่อนไหวที่เร่งด้วย GPU เท่านั้น – หน่วยประมวลผลกราฟิกจัดการภาพเคลื่อนไหวแบบภาพ (การแปลงและความทึบ) ช่วยลดความเครียดของ CPU
- จัดลำดับความสำคัญในการโหลดทรัพยากร – ดาวน์โหลดทรัพยากรที่สำคัญที่สุด (ครึ่งหน้าบน) ก่อน
- โหลดหน้าเว็บผ่านเนื้อหาที่แสดงผลล่วงหน้า – เนื้อหาครึ่งหน้าบนอาจพร้อมใช้งานก่อนที่ผู้ใช้จะเลือก ดังนั้นเนื้อหาจึงปรากฏขึ้นทันทีเมื่อคลิก
วิดีโอนี้อธิบายวิธีที่ AMP เพิ่มความเร็วให้กับหน้าเว็บ:
สรุปความคิด
AMP เป็นวิธีหนึ่งที่คุณสามารถเพิ่มความเร็วหน้าเว็บของคุณและมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้ใช้อุปกรณ์เคลื่อนที่
หากคุณพร้อมที่จะขยายหน้าเว็บของคุณ ให้ทำตามขั้นตอนพื้นฐานในบทความนี้และเอกสารประกอบ AMP เพื่อเริ่มต้น คุณอาจสามารถเข้าร่วมการประชุมเชิงปฏิบัติการ AMP Roadshow ของ Google ได้ (ดูกำหนดการทั่วโลกที่นี่)
แต่คำแนะนำของฉันสำหรับไซต์ส่วนใหญ่คือ: พิจารณาใหม่
เว้นแต่จะมีความสำคัญต่อธุรกิจของคุณ โปรดอย่าใช้ AMP
เวลาที่คุณลงทุนเพื่อแปลงหน้าเว็บเป็นรูปแบบอื่นอาจใช้เวลาดีกว่าในการสร้างเนื้อหาที่ดีที่จะให้บริการผู้ใช้ทั้งหมดของคุณ
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับแนวทางปฏิบัติในการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ อย่าลืมดูบริการ SEO บนมือถือที่มีให้คุณ!
ฉันขอเชิญคุณแบ่งปันโพสต์นี้ โปรดสมัครรับข้อมูลบล็อกของเราเพื่อรับโพสต์ใหม่ในอนาคตที่ส่งถึงกล่องจดหมายของคุณฟรี
