วิธีสร้าง Wireframes ใน 6 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-05-07ไม่ว่าคุณจะเป็นมือใหม่หรือมือสมัครเล่น ขั้นตอนง่ายๆ หกขั้นตอนเหล่านี้ในการออกแบบโครงลวดจะมีประโยชน์!

หากคุณอยู่ในสายงานออกแบบประสบการณ์ผู้ใช้ (UX) มาสักระยะหนึ่ง คุณอาจเคยได้ยินเกี่ยวกับการวางโครงลวดมาบ้างแล้ว ในสถานการณ์การออกแบบเว็บในอุดมคติ การวาดลวดจะเป็นขั้นตอนแรกที่คุณทำเพื่อแสดงให้เห็นภาพว่าเว็บเพจอาจมีลักษณะอย่างไรในที่สุด
อย่างไรก็ตาม หากคุณไม่เชี่ยวชาญในการออกแบบโครงลวดหรือถ้านี่เป็นครั้งแรกที่คุณออกแบบโครงลวด คุณอาจประสบปัญหาบางอย่าง คุณอาจสงสัยว่าการ Wireframing เข้ากับกระบวนการออกแบบที่ใหญ่ขึ้นได้อย่างไร มีขั้นตอนอย่างไรในการสร้าง Wireframe และคุณควรสร้าง Wireframe โดยใช้ปากกาหรือกระดาษ หรือคุณต้องการเครื่องมือเฉพาะสำหรับมัน
แม้ว่าคุณสามารถสร้างโครงลวดด้วยปากกาและกระดาษ ตลอดจนเครื่องมือโครงลวด (ตามความต้องการและความสะดวกของคุณ) คำตอบสำหรับคำถามอื่นๆ นั้นค่อนข้างยุ่งยากกว่าเล็กน้อย ข่าวดีก็คือเราจะตอบคำถามเหล่านี้และคำถามอื่น ๆ ที่คุณอาจมีในบทความนี้เมื่อเราพูดถึงวิธีสร้างโครงร่าง

แต่ก่อนที่เราจะดำดิ่งลงไป โครงร่างคืออะไรกันแน่?
โครงลวดคืออะไร?
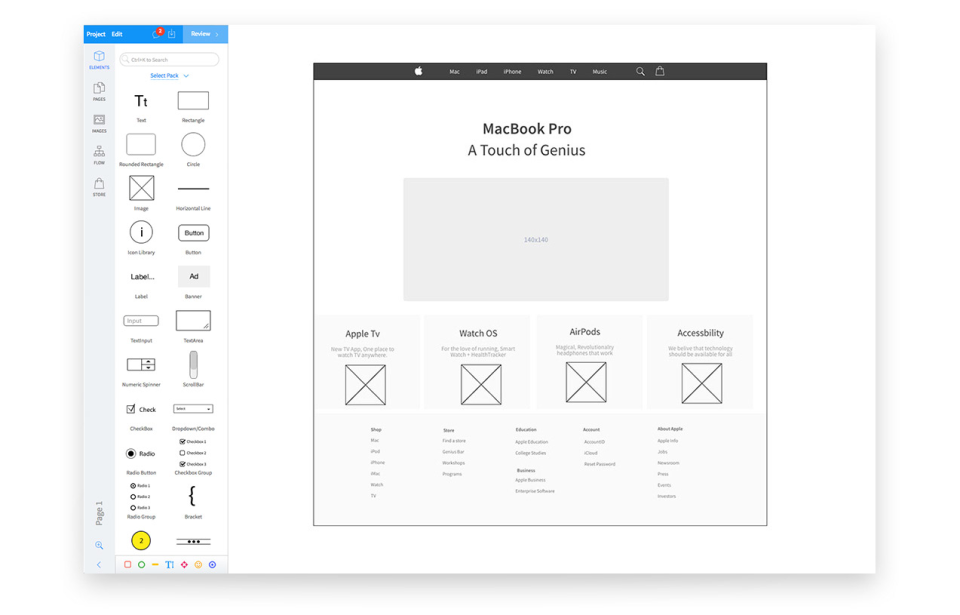
โครงร่างคือการจำลองหรือการแสดงโครงสร้างหรือเลย์เอาต์แบบกว้างของหน้าเว็บหรือแอป มันแสดงให้เห็นว่าองค์ประกอบต่างๆ เช่น ส่วน แท็บ ผลิตภัณฑ์ ข้อมูล และคำกระตุ้นการตัดสินใจ จะถูกจัดวางตำแหน่งอย่างไรและจะใช้พื้นที่อย่างไร เนื่องจากโครงลวดแสดงถึงเค้าโครงเริ่มต้นของหน้าเว็บ สี เนื้อหามัลติมีเดีย แบบอักษร และองค์ประกอบรูปแบบอื่น ๆ มักจะถูกรักษาให้น้อยที่สุด

ตัวอย่างโครงร่างที่ออกแบบใน MockFlow WireframePro (แหล่งที่มา)
มาดูขั้นตอนที่เกี่ยวข้องกับการสร้างโครงลวดกัน
ดำเนินการวิจัยเพื่อให้ได้ความชัดเจนและทิศทาง
อาจเป็นการดึงดูดใจที่จะเริ่มระบายแนวคิดโครงร่างของคุณทันที แต่ก่อนที่คุณจะทำอย่างนั้น ให้นึกถึงเป้าหมายที่ใหญ่กว่า: การออกแบบส่วนต่อประสานผู้ใช้ (UI) ที่น่าสนใจ และในการทำเช่นนั้น คุณจะต้องวัดความต้องการของโครงการออกแบบของคุณและความคาดหวังของผู้มีส่วนได้ส่วนเสียและผู้ใช้ปลายทางของคุณ
การออกแบบของคุณไม่เพียงแต่ช่วยธุรกิจในการส่งข้อความหรือผลิตภัณฑ์ให้กับลูกค้าเท่านั้น แต่ที่สำคัญกว่านั้นคือทำให้ลูกค้าสามารถไปยังส่วนต่างๆ ของเพจและค้นหาสิ่งที่ต้องการได้อย่างง่ายดายโดยไม่ต้องทำงานหนักมาก
นี่คือวิธีที่คุณสามารถเอซขั้นตอนนี้:
- ตรวจสอบกับผู้มีส่วนได้ส่วนเสียเพื่อทำความเข้าใจความต้องการของโครงการที่สำคัญ การได้รับความชัดเจนนี้เป็นพื้นฐานของการออกแบบโครงลวด
- ศึกษาเกี่ยวกับผู้ใช้ปลายทาง ความชอบ และพฤติกรรมการซื้อ เพื่อให้คุณสามารถตอบสนองความต้องการของพวกเขาด้วยโครงร่าง
- จากการวิจัยผู้ใช้ปลายทางของคุณ ให้กำหนดกรณีการใช้งานทั่วไปเพื่อให้เข้าใจสถานการณ์ที่คุณกำลังออกแบบได้ดีขึ้น
- ดำเนินการวิจัยตลาดและวิเคราะห์คู่แข่งเพื่อระบุแนวโน้มการออกแบบและแนวปฏิบัติที่ดีที่สุด
ทำให้ง่ายต่อการอ้างอิงกลับไปสู่ข้อมูลการวิจัย
คุณจะต้องรวบรวมข้อมูลจำนวนมาก รวมถึงกรณีการใช้งาน โปรไฟล์ผู้ซื้อ ข้อมูลการวิจัยตลาด และข้อกำหนดของโครงการ ระหว่างการวิจัยของคุณ ในจุดต่างๆ ในกระบวนการวางโครงลวด คุณจะต้องกลับมาทำวิจัยนี้ต่อไป
ดังนั้น ก่อนที่คุณจะดำดิ่งลงไป โปรดแน่ใจว่าได้จัดทำเอกสารและจัดระเบียบข้อมูลการวิจัยทั้งหมดของคุณในลักษณะที่คุณจะไม่เสียเวลาและความพยายามมากเกินไปในการเข้าถึงข้อมูลเหล่านี้ วิธีนี้จะช่วยให้มั่นใจว่าการทำงานหนักที่คุณทุ่มเทลงในการวิจัยจะสะท้อนอยู่ในโครงร่างและไม่สูญเปล่า
ต่อไปนี้คือวิธีที่รวดเร็วในการทำเช่นนี้:
- อย่าลืมบันทึกข้อมูลสำคัญทั้งหมดที่คุณพบ
- จัดเรียงการวิจัยตามหมวดหมู่มาโครและไมโคร โดยใช้โฟลเดอร์และโฟลเดอร์ย่อย
- สร้างเอกสารข้อมูลสรุปเพื่อรวบรวมแนวคิดหลัก เช่น กรณีการใช้งานของผู้ซื้อ พฤติกรรมการซื้อ หรือความคิดเห็นของผู้ใช้ที่น่าสนใจที่คุณอาจพบในการค้นคว้าของคุณ
แมปโฟลว์ผู้ใช้เพื่อตอบสนองความต้องการของผู้ใช้
โฟลว์ผู้ใช้หมายถึงเส้นทางหรือการเดินทางของผู้ใช้ระหว่างเซสชันเว็บไซต์หรือแอป การเดินทางนี้รวมถึงจุดที่พวกเขาเข้าสู่เว็บไซต์/แอปของคุณ จุดทั้งหมดที่พวกเขาโต้ตอบกับเว็บไซต์/แอป (เช่น หน้าที่เข้าชมและปุ่มที่พวกเขาคลิกจนถึงการทำธุรกรรมขั้นสุดท้าย) และที่ที่พวกเขาออกจากเว็บไซต์/แอป .
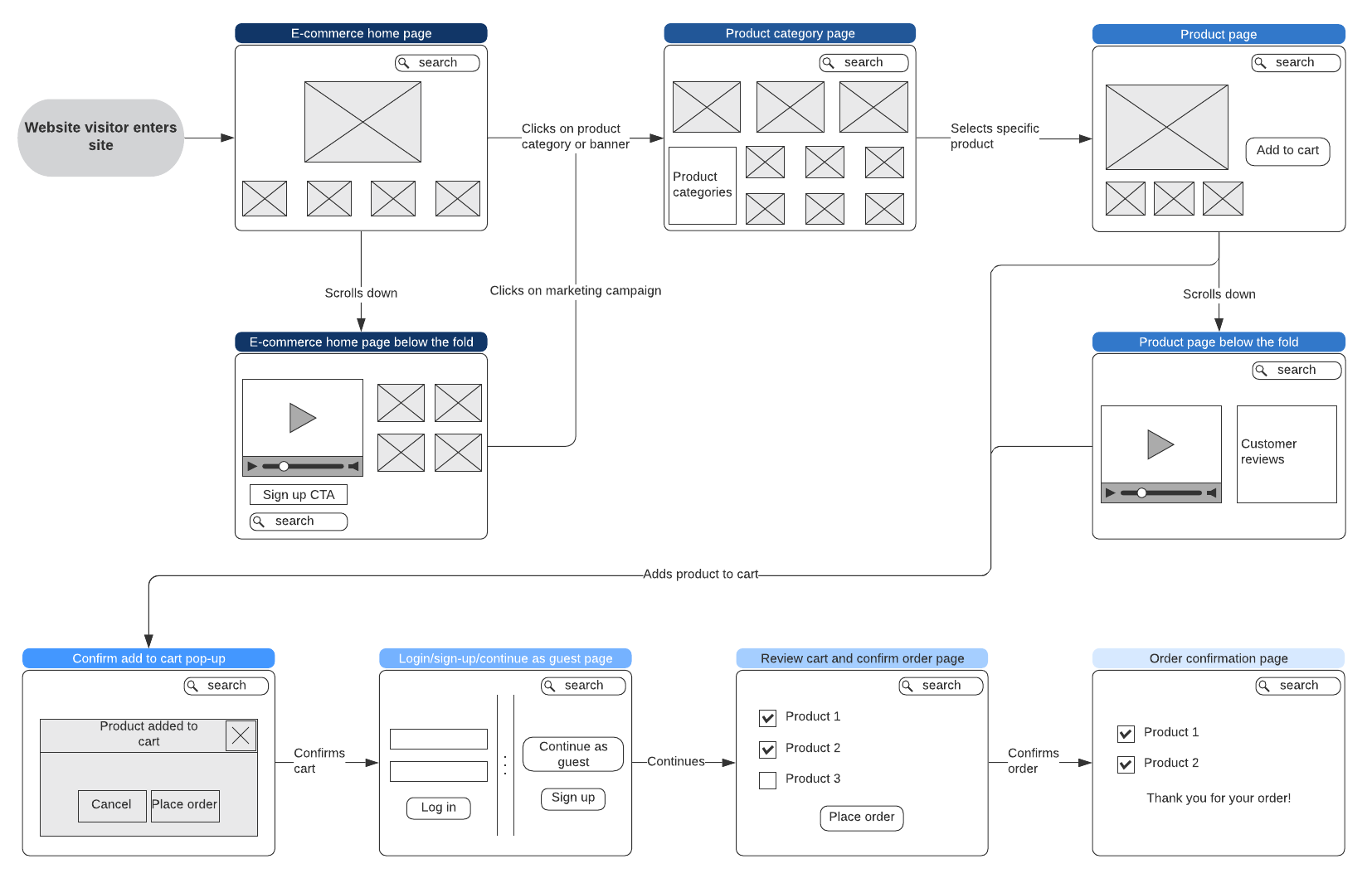
ตัวอย่างง่ายๆ ของการไหลของผู้ใช้อาจเป็น: ผู้ใช้เข้าสู่เว็บไซต์อีคอมเมิร์ซของคุณหลังจากคลิกโฆษณาเกี่ยวกับรองเท้าดาร์บี้สีเทา หลังจากเข้าสู่เว็บไซต์ของคุณแล้ว บุคคลนั้นอาจต้องการกรองรองเท้าตามราคา ขนาด ยี่ห้อ ฯลฯ เขา/เธออาจต้องการซูมเข้าในรองเท้าอย่างน้อยหนึ่งคู่ ตรวจสอบข้อมูลจำเพาะ เพิ่มรายการใดรายการหนึ่งลงในรถเข็น และสุดท้าย ชำระเงินและทำธุรกรรมให้เสร็จสิ้น
นี่คือการโต้ตอบประเภทต่างๆ ภายในเว็บไซต์/แอปของคุณที่ประกอบกันเป็นขั้นตอนของผู้ใช้

ตัวอย่างโฟลว์ผู้ใช้สำหรับผู้เยี่ยมชมเว็บไซต์อีคอมเมิร์ซ ( ที่มา )
การเดินทางนี้จำเป็นต้องสร้างแผนที่ในขั้นตอนของผู้ใช้ เพื่อให้คุณไม่พลาดองค์ประกอบการออกแบบที่สำคัญ เช่น ตะกร้าสินค้า ตัวกรองราคา หรือรายการตรวจสอบข้อกำหนด การขาดองค์ประกอบดังกล่าวอาจทำให้ผู้เข้าชมเว็บไซต์/แอปสับสน โดยทำให้พวกเขาต้องติดต่อฝ่ายสนับสนุนลูกค้าเพื่อขอความช่วยเหลือเกี่ยวกับการนำทางขั้นพื้นฐาน
ผลกระทบทันทีในกรณีนี้จะทำให้ลูกค้าไม่พอใจหรือผิดหวัง ซึ่งอาจหมายถึงการแปลงที่ลดลงและการละทิ้งที่เพิ่มขึ้น
โฟลว์ผู้ใช้เป็นรากฐานของโครงลวดของคุณ ดังนั้นอย่าลืมเผื่อเวลาไว้สำหรับสิ่งนี้ นี่คือวิธีที่คุณสามารถทำได้อย่างถูกต้อง:
- ผู้ใช้แผนที่ต้องการโดยถามตัวเองว่า: ผู้เข้าชมเว็บไซต์/แอปพยายามบรรลุเป้าหมายอะไร พวกเขากำลังมองหาคุณสมบัติอะไร? พวกเขามีคำถามเบื้องต้นอะไรบ้าง? ข้อมูลใดบ้างที่พวกเขาต้องการเพื่อนำทางอย่างราบรื่น
- สร้างโครงร่างโฟลว์ที่มีจุดเริ่มต้นของผู้ใช้เข้าสู่เว็บไซต์/แอพและขั้นตอนทั้งหมดที่พวกเขาอาจดำเนินการจนถึงธุรกรรมขั้นสุดท้าย
- ตรวจสอบให้แน่ใจว่าโฟลว์ผู้ใช้อยู่ในตรรกะและรวมความต้องการที่เป็นไปได้ทั้งหมดของผู้ใช้ในขณะนำทาง
สร้างเค้าโครงที่เรียบง่ายสำหรับโครงร่าง
ตอนนี้คุณต้องวางปากกาลงบนกระดาษแล้วเริ่มเทแนวคิดการออกแบบของคุณ ในขั้นตอนนี้ คุณจะต้องสร้างโครงสร้างพื้นฐานที่เน้นว่าองค์ประกอบใดบ้างที่จะอยู่บนหน้า องค์ประกอบ UI ใดจะไปที่ใด แท็บใดที่จะรวมอยู่ กล่องข้อความจะไปที่ใด และองค์ประกอบมัลติมีเดียจะถูกวางไว้ที่ใด .

แนวคิดคือการสร้างโครงกระดูกพื้นฐานของหน้าเว็บในลักษณะที่ตอบสนองทุกความต้องการของผู้ใช้และธุรกิจ
นอกจากนี้ ในขณะที่คุณออกแบบโครงสร้าง ให้ต่อต้านการล่อใจที่จะเพิ่มรายละเอียดมากเกินไป—น้อยกว่ามากในขั้นตอนนี้ ลืมฟอนต์และสีไปได้เลย แค่เน้นที่การสร้างการออกแบบที่บ่งบอก ไม่ใช่สิ่งสุดท้าย
ต่อไปนี้คือคำถามบางข้อที่คุณสามารถตอบได้เพื่อให้ขั้นตอนนี้ถูกต้อง:
- ฉันจะจัดระเบียบองค์ประกอบ UI เพื่อรองรับเป้าหมายสุดท้ายของผู้เข้าชมได้อย่างไร
- ผู้ใช้ควรเห็นอะไรทันทีที่มาถึงหน้า?
- ฉันควรวางข้อความหลักของหน้าไว้ที่ใด
- ข้อมูลใดควรปรากฏเด่นชัดที่สุด
- ปุ่มใดที่ผู้ใช้จะต้องนำทางผ่านการออกแบบเว็บไซต์หรือแอพ
เมื่อโครงสร้างพื้นฐานพร้อมแล้ว ให้แสดงต่อเพื่อนร่วมงานหรือผู้จัดการของคุณ และรับคำติชมเบื้องต้นเกี่ยวกับโครงสร้างพื้นฐาน ปรับแต่งเลย์เอาต์ตามต้องการเพื่อเพิ่มความสามารถในการใช้งาน
กำหนดระดับความเที่ยงตรงและกรอกรายละเอียด
เมื่อคุณมีความชัดเจนเพียงพอแล้วเกี่ยวกับทิศทางของโครงการ การไหลของผู้ใช้ โครงร่างโครงร่างพื้นฐาน (หรือที่เรียกว่าการจำลอง) และการปรับปรุงที่จำเป็นใดๆ คุณสามารถดำเนินการต่อและเริ่มกรอกรายละเอียดบางอย่างได้
ณ จุดนี้ คุณจะต้องกำหนดระดับความเที่ยงตรงของโครงร่าง หรืออีกนัยหนึ่งคือ ปริมาณรายละเอียดที่มีอยู่ในโครงร่างของคุณ นี่คือภาพรวมโดยย่อของความแตกต่างที่สำคัญระหว่างสามระดับที่ใช้กันทั่วไป
| ความจงรักภักดี | ลักษณะเฉพาะ | ที่จะใช้ |
|---|---|---|
| ต่ำ |
|
|
| ปานกลาง |
|
|
| สูง |
|
|
เมื่อคุณตัดสินใจเกี่ยวกับระดับความเที่ยงตรงแล้ว ต่อไปนี้คือวิธีกรอกรายละเอียดในโครงร่าง:
- เพิ่มรายละเอียดไปเรื่อย ๆ จากบนลงล่างและซ้ายไปขวา
- เพิ่มรายละเอียดการใช้งานพื้นฐาน เช่น แถบนำทางและแถบค้นหาที่ด้านบนขวาหรือซ้าย
- ใส่องค์ประกอบที่คุณคิดว่าจะสะดวกสำหรับลูกค้าที่จะใช้หน้า และดูว่าคุณจะวางมันไว้ที่ใดได้ดีที่สุด
รับการทดสอบ!
เมื่อกรอกรายละเอียดแล้ว โครงลวดของคุณก็พร้อมที่จะพิสูจน์ความกล้าหาญ คุณจะต้องทดสอบโครงลวดเพื่อดูว่ามันใช้งานได้ดีเพียงใด นั่นคือ หากมีองค์ประกอบการออกแบบทั้งหมดที่ผู้ใช้อาจต้องการ
การทดสอบยังช่วยระบุองค์ประกอบสำคัญที่อาจขาดหายไปหรือข้อกำหนดเพิ่มเติมใดๆ ที่จำเป็นต้องได้รับการแก้ไข ตัวอย่างเช่น แทนที่จะเป็นสองฟิลด์ในหน้าเข้าสู่ระบบ (ช่องหนึ่งสำหรับชื่อผู้ใช้และอีกช่องสำหรับรหัสผ่าน) โครงร่างของคุณมีเพียงช่องเดียว หรืออาจจะไม่มีแถบนำทางในหน้าแรกเมื่อมีเหตุผล ควรจะมี ข้อบกพร่องดังกล่าวจำเป็นต้องได้รับการแก้ไขก่อนที่โครงร่างจะเข้าสู่ขั้นตอนการออกแบบต่อไป
คุณสามารถขอความช่วยเหลือจากเพื่อนร่วมงานในเรื่องนี้หรือให้ผู้ใช้จริงเพื่อทดสอบผลิตภัณฑ์ขั้นสุดท้าย หากคุณต้องการการวิเคราะห์เชิงลึกเกี่ยวกับโครงลวด คุณสามารถพิจารณาให้ผู้เชี่ยวชาญในหัวข้อมีส่วนร่วมได้

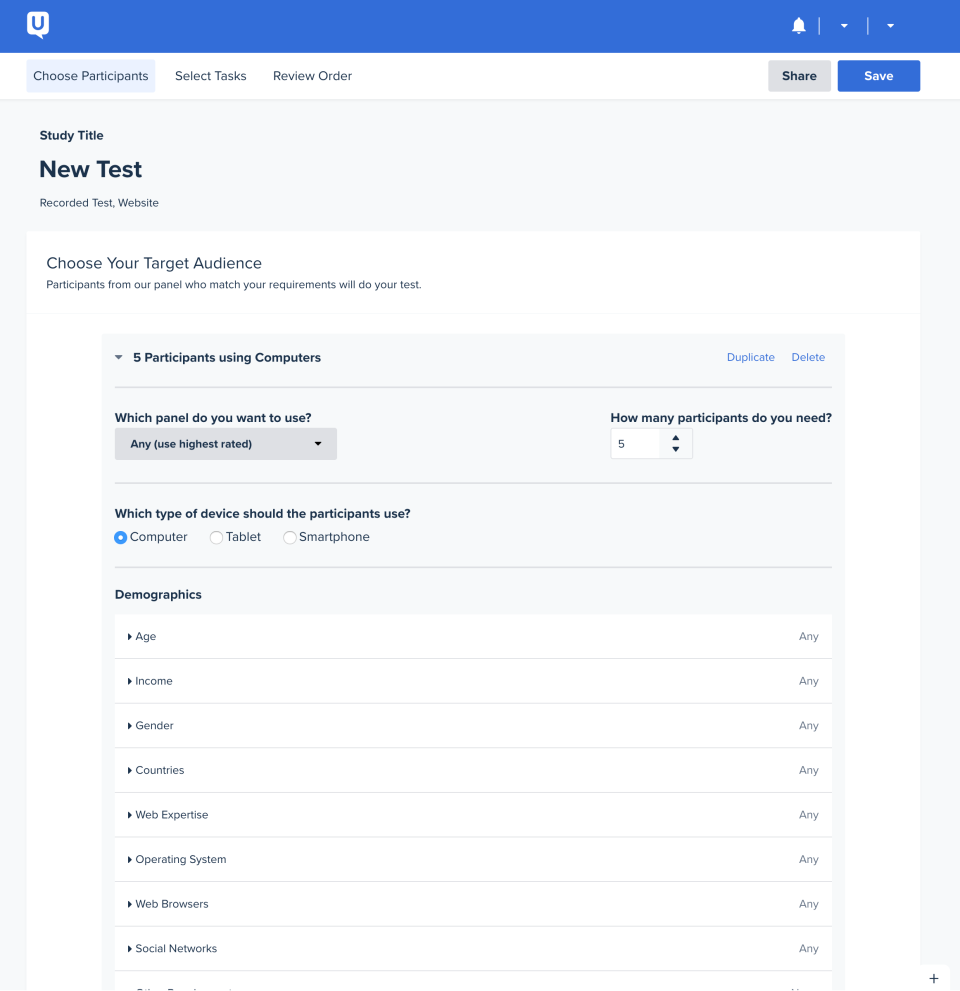
กำหนดเกณฑ์สำหรับการทดสอบใหม่ใน UserTesting ( Source )
นี่คือวิธีทดสอบโครงร่างของคุณ:
- พิมพ์ไวร์เฟรมของคุณบนกระดาษหรือสร้างไวร์เฟรมดิจิทัลแล้วนำเสนอต่อผู้ตรวจสอบ
- ถามคำถามชุดหนึ่งกับผู้ตรวจสอบเพื่อวัดประสบการณ์และบันทึกความคิดเห็น เครื่องมือทดสอบโครงลวดบางตัวอาจอนุญาตให้มีการทดสอบโครงลวดแบบโต้ตอบได้มากขึ้น และบันทึกความคิดเห็นโดยอัตโนมัติ
- ลองใช้การทดสอบโดยผู้ใช้ ซึ่งเป็นบริการที่ให้คุณโพสต์ลิงก์ของโครงร่างที่ผู้ใช้สามารถทดสอบได้ เมื่อทดสอบแล้ว พวกเขาอาจแชร์วิดีโอบนหน้าจอขณะทดสอบและฟังเสียงหรือคำติชมเป็นลายลักษณ์อักษร
เมื่อคุณทำการทดสอบเสร็จแล้วและได้รวบรวมคำติชมแล้ว ให้ทำการปรับปรุงตามที่เห็นสมควร
พร้อมสำหรับโครงลวดแบบสายฟ้าแลบแล้วหรือยัง? ไม่ทันแล้ว!
ก่อนที่คุณจะเริ่มดำเนินการ มีบางสิ่งที่คุณต้องพิจารณา การ Wireframing ด้วยปากกาและกระดาษเป็นสิ่งที่ยอดเยี่ยม เนื่องจากคุณไม่จำเป็นต้องทำการติดตั้งซอฟต์แวร์ใดๆ จ่ายค่าเครื่องมือใดๆ เปิดเครื่องคอมพิวเตอร์ หรือไม่สำคัญว่าคุณจะเชื่อมต่อกับอินเทอร์เน็ตหรือไม่ แต่การใช้เครื่องมือ wireframing นั้นมีประโยชน์บางอย่างที่ปฏิเสธไม่ได้ในการร่างภาพ
เครื่องมือโครงลวดสามารถช่วยให้คุณลดเวลาที่ใช้ในการออกแบบโครงลวดได้อย่างมาก คุณสามารถใช้องค์ประกอบตัวยึดตำแหน่งแบบลากแล้ววางและเทมเพลตโครงร่างที่พร้อมใช้งาน เครื่องมือยังทำให้ง่ายต่อการทำงานร่วมกับสมาชิกในทีมหรือลูกค้า และรับคำติชมแบบเรียลไทม์ ยิ่งไปกว่านั้น คุณยังสามารถรวมเข้ากับแอพต่างๆ เช่น Adobe Creative Cloud หรือ Jira เพื่อสร้างไวร์เฟรมคุณภาพสูง
หากคุณกำลังใช้ Wireframing ด้วยงบประมาณ คุณสามารถดูรายการเครื่องมือ Wireframing แบบโอเพ่นซอร์สฟรีเหล่านี้ได้
