วิธีสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณ (2022 & ฟรี)
เผยแพร่แล้ว: 2022-06-27คุณกำลังมองหาวิธีที่ง่ายและแปลงมากที่สุดเพื่อสร้างและเพิ่มฟอร์มป๊อปอัปในเว็บไซต์ของคุณหรือไม่? ถ้าอย่างนั้นคุณก็มาถูกที่แล้ว
แบบฟอร์มลงทะเบียนป๊อปอัปหรือแบบฟอร์มติดต่อป๊อปอัปช่วยให้คุณเชื่อมต่อกับผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสามารถเพิ่มจำนวนผู้ชม เชื่อมต่อกับพวกเขา เพิ่มยอดขาย และรวบรวมโอกาสในการขาย รวมถึงข้อมูลลูกค้าที่มีคุณค่าสำหรับแคมเปญการตลาดของคุณ
จากการสำรวจพบว่า 74% ของผู้ตอบแบบสอบถามรายงานว่าใช้แบบฟอร์มออนไลน์เป็นเครื่องมือในการดักจับลูกค้าเป้าหมาย
แบบฟอร์มป๊อปอัป ค่อนข้างมีประสิทธิภาพในการดึงดูดสายตาผู้มาเยือนและกระตุ้นให้พวกเขาดำเนินการตามที่ต้องการ ในความเป็นจริง มีหลายวิธีที่คุณสามารถใช้ประโยชน์จากฟอร์มป๊อปอัปบนไซต์ของคุณ บางส่วน ได้แก่ :
- การรวบรวมอีเมลที่มุ่งหวัง
- ทำให้ผู้เข้าชมติดต่อคุณได้ง่ายด้วยแบบฟอร์มการติดต่อ
- อัตราการแปลงที่เพิ่มขึ้น
- เพิ่มอัตราการสมัคร
- กระตุ้นให้ลูกค้าแสดงความคิดเห็น
โปรดทราบว่าสิ่งจูงใจบางอย่าง เช่น eBook ฟรีและข้อเสนอส่วนลดมักจะดึงดูดลูกค้ามากกว่า ใช้ข้อเสนอพิเศษเพื่อให้ผู้เยี่ยมชมกรอกแบบฟอร์ม โดยเฉพาะอย่างยิ่งหากเป็นแบบฟอร์มอีเมลป๊อปอัป หรือแบบ ฟอร์มป๊อปอัปคำติชม
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างฟอร์มป๊อปอัปสำหรับเว็บไซต์ของคุณโดยใช้ตัวสร้างป๊อปอัป Popupsmart
ไม่เคยง่ายและมีประสิทธิภาพไปกว่านี้มาก่อนในการสร้างฟอร์มป๊อปอัปที่น่าดึงดูด แสดงบนหน้าเฉพาะ ปรับการตั้งค่าการกำหนดเป้าหมายเพื่อกำหนดเป้าหมายและแปลงกลุ่มผู้เยี่ยมชมของคุณ
และส่วนที่ดีที่สุดคือคุณสามารถ สร้างฟอร์มป๊อปอัปของคุณได้ฟรีและไม่ต้องใช้โค้ด
ก่อนที่เราจะเข้าสู่ส่วนการสอน ให้ใส่การ์ดทั้งหมดไว้บนโต๊ะและดูว่าเหตุใดการใช้แบบฟอร์มป๊อปอัปบนเว็บไซต์ของคุณจึงเป็นความคิดที่ดีตั้งแต่แรก
เหตุใดจึงต้องใช้แบบฟอร์มป๊อปอัปบนเว็บไซต์ของคุณ

1. งานป๊อปอัป
ผู้คนมักจะหลีกเลี่ยงการใช้ป๊อปอัปเนื่องจากการออกแบบป๊อปอัปแบบดั้งเดิมที่ล้าสมัยและขาดการกำหนดเป้าหมายที่ประสบความสำเร็จ หลายคนติดอยู่กับความคิดที่ว่าป๊อปอัปน่ารำคาญ
ถ้าคุณเป็นหนึ่งในนั้น ให้ฉันบอกคุณบางอย่าง ป๊อปอัปทำงาน
อัตราการแปลงของป๊อปอัป อยู่ที่ 3.09% โดยเฉลี่ย ปฏิเสธไม่ได้ว่าเมื่อปรับให้เหมาะกับผู้เยี่ยมชมเว็บไซต์และแบรนด์ของคุณแล้ว POPUPS CONVERT
ดังนั้น คุณสามารถเปลี่ยนผู้เยี่ยมชมเป็นลูกค้า รับอีเมลใหม่ และเพิ่มการมีส่วนร่วมด้วยการแสดงฟอร์มป๊อปอัปที่ทันสมัยบนเว็บไซต์ของคุณ
นั่นเป็นสาเหตุที่บริษัทองค์กรขนาดใหญ่และน่าเชื่อถือหลายแห่งใช้ป๊อปอัปในเว็บไซต์ของตน
2. ผู้เข้าชมของคุณมองเห็นได้ง่าย

บ่อยครั้ง ผู้เข้าชมต้องการกรอกแบบฟอร์มการติดต่อแบบป๊อปอัปมากกว่าที่จะเรียกดูทั่วทั้งเว็บไซต์ของคุณเพื่อค้นหาข้อมูลการติดต่อของคุณ ต่อไปเป็นความคิดที่ดีที่สุดในการแชทสด
สนใจเครื่องมือแชทสดฟรีไหม ค้นหาสิ่งที่ดีที่สุดจากโพสต์บล็อกเปรียบเทียบของเรา
สิ่งที่ทำให้ได้เปรียบหลักในการติดต่อป๊อปอัปของแบบฟอร์มบนหน้าติดต่อมาตรฐานคือ การมองเห็นได้ชัดเจน ขึ้น ตามชื่อที่แนะนำ ป๊อปอัปปรากฏขึ้นบนหน้าเว็บและดึงดูดผู้เยี่ยมชม
ในสถานการณ์ของลูกค้าที่ผู้เยี่ยมชมไม่สามารถตัดสินใจซื้อในขั้นสุดท้ายได้ แต่ไม่ต้องการรบกวนการเรียกดูไซต์ของคุณเพื่อติดต่อคุณเกี่ยวกับปัญหาที่เกี่ยวข้อง ป๊อปอัปแบบฟอร์มการติดต่อคือสิ่งเดียวที่คุณต้องใช้ในการเปลี่ยนผู้เข้าชมรายนั้น
3. คุณสามารถกำหนดเป้าหมาย URL เฉพาะ
ในบางกรณี อาจเป็นการดีกว่าที่จะแสดงป๊อปอัปแบบฟอร์มของคุณเฉพาะในหน้าที่เฉพาะเจาะจง แทนที่จะแสดงทั้งเว็บไซต์ หรือเมื่อคุณต้องการกำหนดเป้าหมายเฉพาะผู้ชมบางกลุ่ม ป๊อปอัปของฟอร์มที่ตั้งค่าด้วยการกำหนดเป้าหมาย URL จะเหมาะกว่ามาก
ตัวอย่างเช่น สมมติว่าคุณมีแบบฟอร์มลงทะเบียนแบบป๊อปอัปหรือแบบ ฟอร์มอีเมลแบบป๊อปอัป ที่มี e-book ฟรีเพื่อแลกกับการกรอกข้อมูลในฟิลด์ของแบบฟอร์ม และคุณต้องการแสดงเฉพาะในโพสต์บล็อกที่เกี่ยวข้องเท่านั้น คุณสามารถทำได้อย่างง่ายดายด้วยการกำหนดเป้าหมาย URL
เราจะแสดงวิธีตั้งค่าการกำหนดเป้าหมายของป๊อปอัปด้วย Popupsmart แต่โปรดอดทนรอเพื่อผลประโยชน์อื่นของป๊อปอัปของแบบฟอร์ม
4. ดึงดูดสายตามากขึ้น

ใครชอบดูรูปแบบดั้งเดิมที่มีฟิลด์บังคับมากมายบนเว็บไซต์? ไม่มีใคร? ไม่มีแม้แต่อันเดียว? เราไม่ชอบพวกเขาอย่างใดอย่างหนึ่ง
อันที่จริงตาม SaleCycle 77% ของผู้ซื้อออนไลน์ในทะเลทรายแบบฟอร์มการชำระเงิน
ดังนั้น แม้แต่ช่องแบบฟอร์มการชำระเงินก็อาจดูน่ารำคาญและเสียเวลาสำหรับผู้เยี่ยมชมหากไม่ปรับให้เหมาะสม ลองนึกภาพว่าพวกเขาจะรู้สึกอย่างไรกับแบบฟอร์มอื่นๆ ในไซต์ของคุณ
แทนที่จะสูญเสียข้อมูลที่เป็นไปได้และโอกาสในการขายทั้งหมด คุณสามารถทดสอบโดยใช้แบบฟอร์มป๊อปอัปบนเว็บไซต์ของคุณ ซึ่งรวมถึง
- โพสต์บล็อก
- แลนดิ้งเพจ
- หน้าแรก
- หรือหน้าเว็บใด ๆ ในเว็บไซต์ของคุณ
แบบฟอร์มป๊อปอัป ดึงดูดสายตาผู้ใช้มากขึ้น การออกแบบป๊อปอัปที่เหมาะสมที่สุดมีพื้นที่จำกัดสำหรับฟิลด์อยู่แล้ว การมีฟิลด์ในฟอร์มน้อยกว่าทำให้กรอกได้ง่ายขึ้นและน่ากลัวน้อยกว่าฟอร์มมาตรฐาน
นอกจากนี้ ด้วยการตั้งค่าการกำหนดเป้าหมายขั้นสูงของ Popupsmart คุณสามารถแสดงฟอร์มป๊อปอัปของคุณต่อผู้เยี่ยมชมที่เหมาะสมในเวลาที่เหมาะสม
การกำหนดเป้าหมายอย่างชาญฉลาดช่วยให้มั่นใจว่ามีเพียงผู้เข้าชมที่มีโอกาสมีส่วนร่วมกับป๊อปอัปมากที่สุดเท่านั้นที่จะเห็นป๊อปอัป
เหตุใดจึงต้องใช้ Popupsmart เพื่อสร้างแบบฟอร์มป๊อปอัปสำหรับเว็บไซต์ของคุณ
Popupsmart เป็นซอฟต์แวร์สร้างป๊อปอัปแบบไม่ต้องใช้โค้ดที่ใช้งานง่ายอย่างเหลือเชื่อ ช่วยให้คุณสร้างแคมเปญป๊อปอัปที่ออกแบบอย่างสวยงามและกำหนดเป้าหมายผู้เยี่ยมชมเว็บไซต์ของคุณอย่างมืออาชีพ
ได้รับการออกแบบมาเพื่อช่วยแปลงลีดให้มากขึ้นและเพิ่มยอดขายโดยให้อำนาจเจ้าของธุรกิจสร้างแคมเปญป๊อปอัปที่ปรับให้เหมาะกับแต่ละเว็บไซต์และกำหนดเป้าหมายไปยังผู้ชมเฉพาะของพวกเขา
แคมเปญป๊อปอัปคือข้อความที่ปรากฏบนไซต์เมื่อผู้เยี่ยมชมกำลังเรียกดู โดยมาในรูปแบบต่างๆ รวมถึงแถบลอย ป๊อปอัปแถบด้านข้าง ป๊อปอัปแบบเต็มหน้าจอ และป๊อปอัปไลท์บ็อกซ์
Popupsmart ทำงานร่วมกับโค้ด JavaScript แบบบรรทัดเดียวบนเว็บไซต์ของคุณ ดังนั้นหากคุณต้องการสร้าง ฟอร์มป๊อปอัป JavaScript ให้ลองใช้ Popupsmart ได้ฟรีวันนี้ จากนั้น คุณสามารถสร้างป๊อปอัปแรกของคุณ!
วิธีสร้างป๊อปอัปและเพิ่มลงในเว็บไซต์ของคุณ
โดยใช้ Popupsmart คุณสามารถ;
- สร้างป๊อปอัป JavaScript ที่กำหนดเอง
- แบบฟอร์มป๊อปอัป MailChimp / แบบฟอร์มลงชื่อสมัครใช้ป๊อปอัป MailChimp
- แบบฟอร์มป๊อปอัป Squarespace
- แบบฟอร์มป๊อปอัป WordPress
- แบบฟอร์มป๊อปอัป Hubspot
- แบบฟอร์มป๊อปอัป Angularjs
- แบบฟอร์มป๊อปอัปสำหรับเว็บไซต์ใด ๆ ที่ใช้งานได้กับ JavaScript
ค้นพบการผสานรวมบริการการตลาดผ่านอีเมลและ CRM อื่นๆ และวิธีผสานรวม Popupsmart เข้ากับพวกเขา

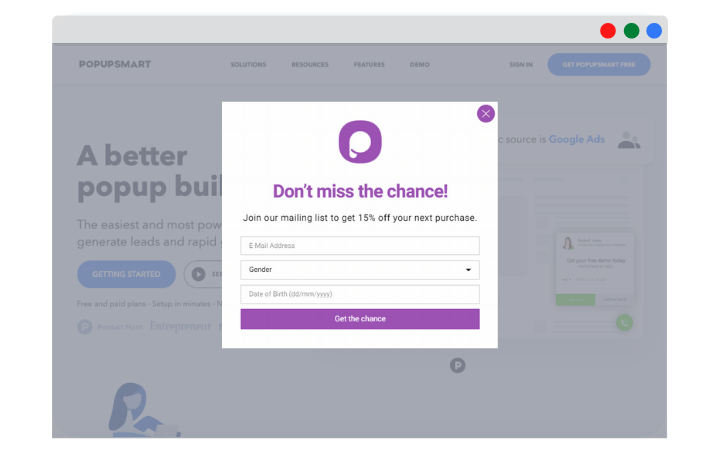
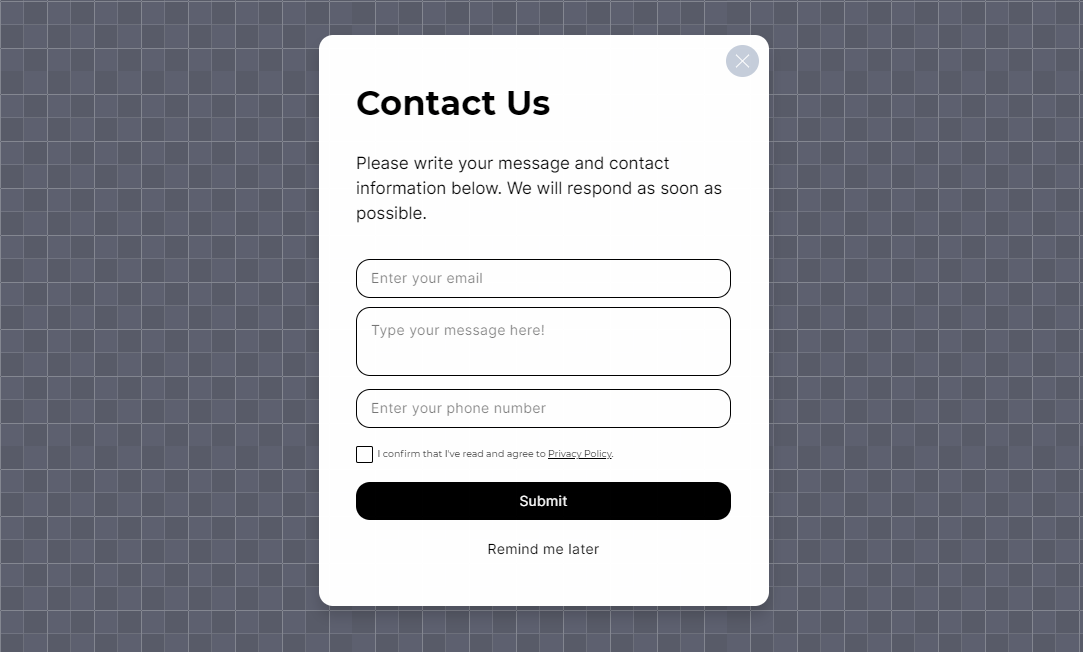
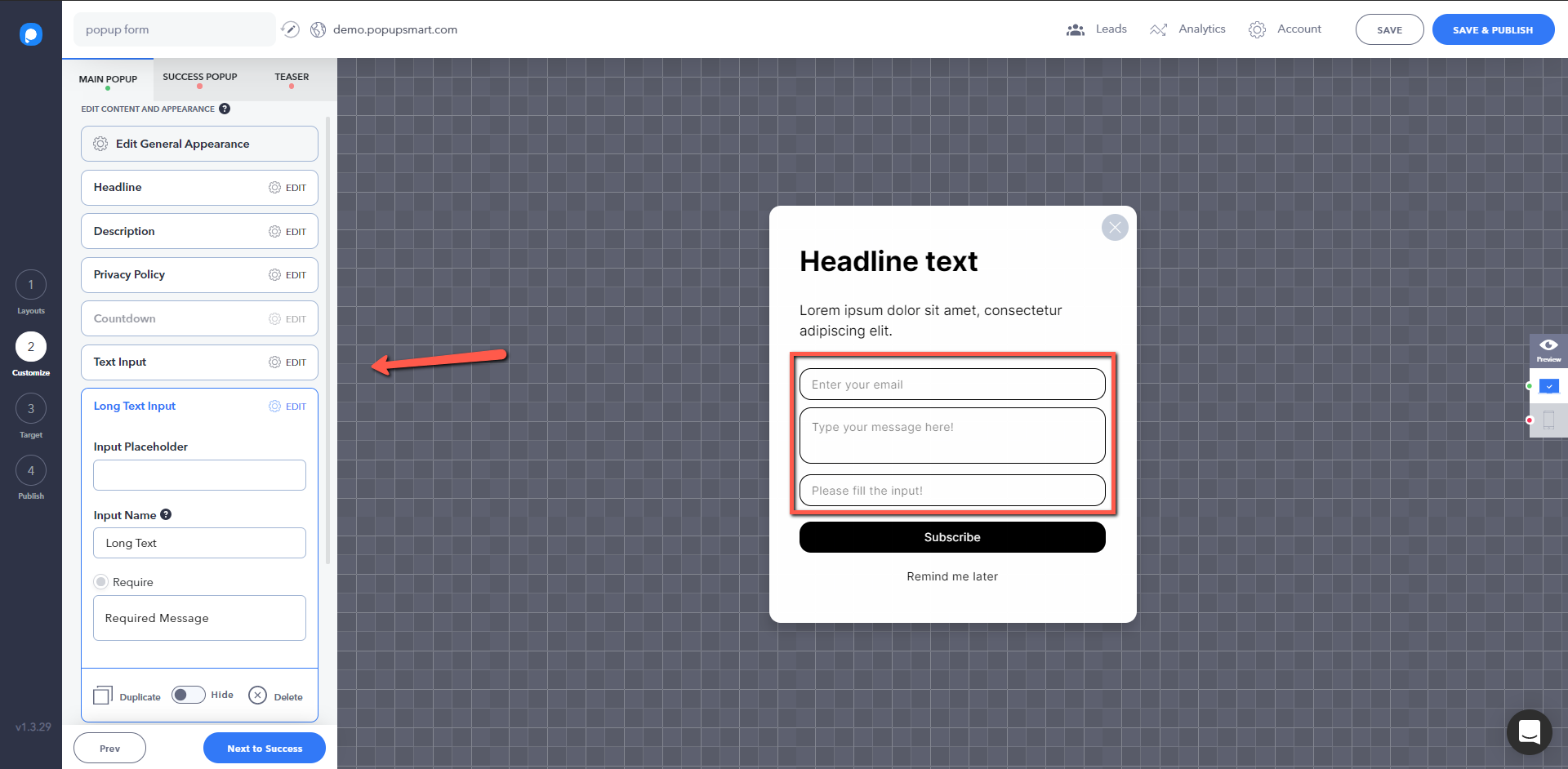
วันนี้เราจะสร้าง แบบฟอร์มการติดต่อป๊อปอัป ที่คุณจะเห็นด้านล่างเพื่อประโยชน์ของบทช่วยสอนนี้
คุณสามารถลองใช้ตัวเลือกการปรับแต่งทั้งหมดเพื่อสร้างฟอร์มป๊อปอัป JavaScript ที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ เมื่อคุณเรียนรู้วิธีง่ายๆ ใน การสร้างฟอร์มป๊อปอัปสำหรับเว็บไซต์ของคุณ

นี่คือบทช่วย สอนทีละขั้นตอน สำหรับการทำเช่นนั้น:
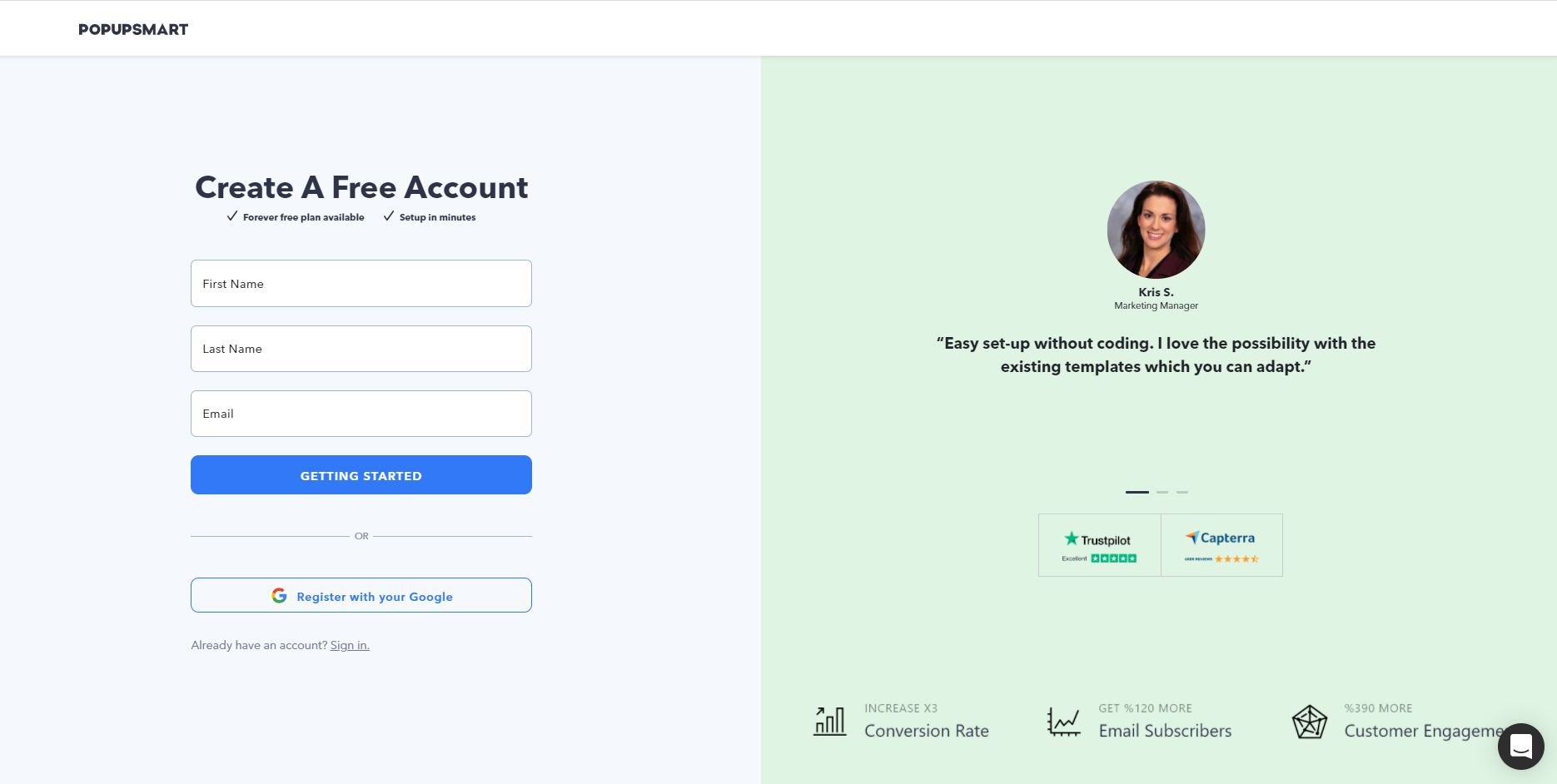
1. ลงทะเบียนหรือลงชื่อเข้าใช้ Popupsmart

สิ่งแรกเลย เริ่มต้นกระบวนการสร้างแบบฟอร์มป๊อปอัปของคุณโดยลงทะเบียนกับ Popupsmart ฟรี
หากคุณมีบัญชีอยู่แล้ว ให้ข้ามไปยังขั้นตอนถัดไป
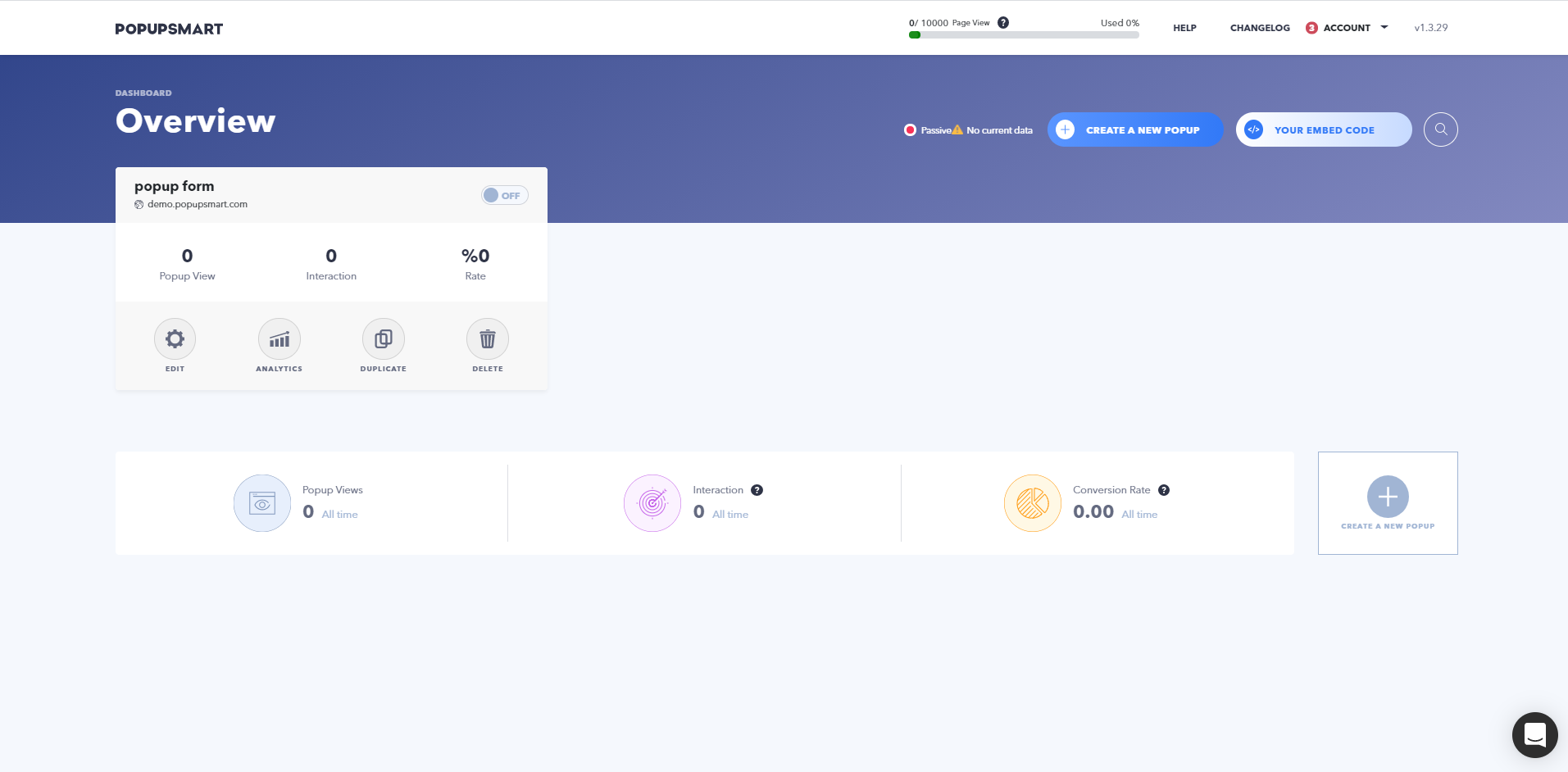
2. ไปที่แดชบอร์ดป๊อปอัปสมาร์ทของคุณ

เมื่อคุณสมัครใช้งาน Popupsmart แล้ว ให้ลงชื่อเข้าใช้แดชบอร์ด Popupsmart ของคุณ
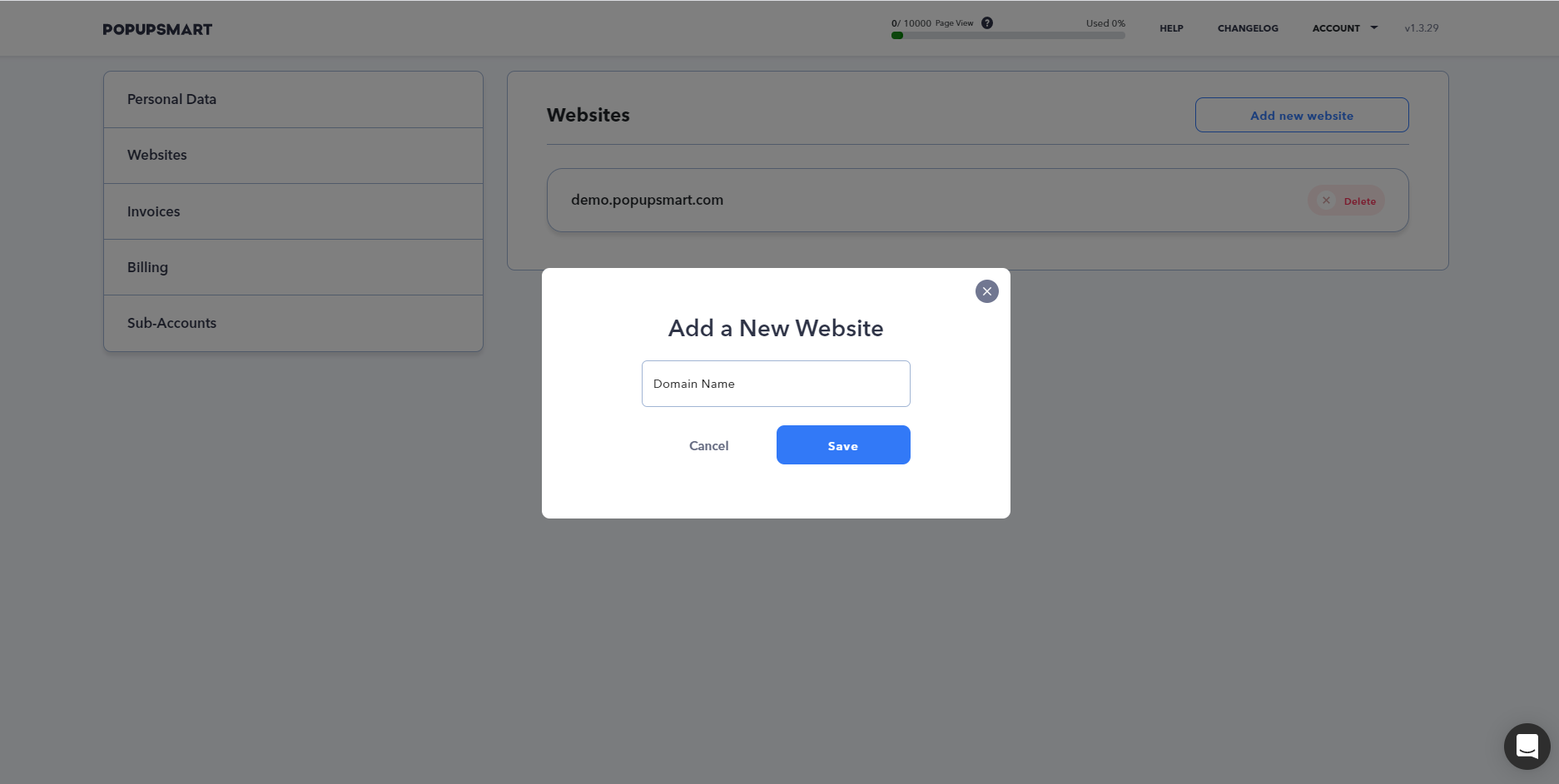
หากคุณยังใหม่อยู่ ให้คลิก "บัญชี" จากด้านบนขวาและเลือก "เว็บไซต์" จากเมนูดรอปดาวน์เพื่อเพิ่มโดเมนที่คุณต้องการใช้ Popupsmart

เพิ่มโดเมนของคุณและบันทึก คุณสามารถเพิ่มโดเมนได้หลายโดเมนด้วยแผนพื้นฐาน
ทำตามคำแนะนำเพื่อตั้งค่า Popupsmart บนเว็บไซต์ของคุณใน 5 นาที
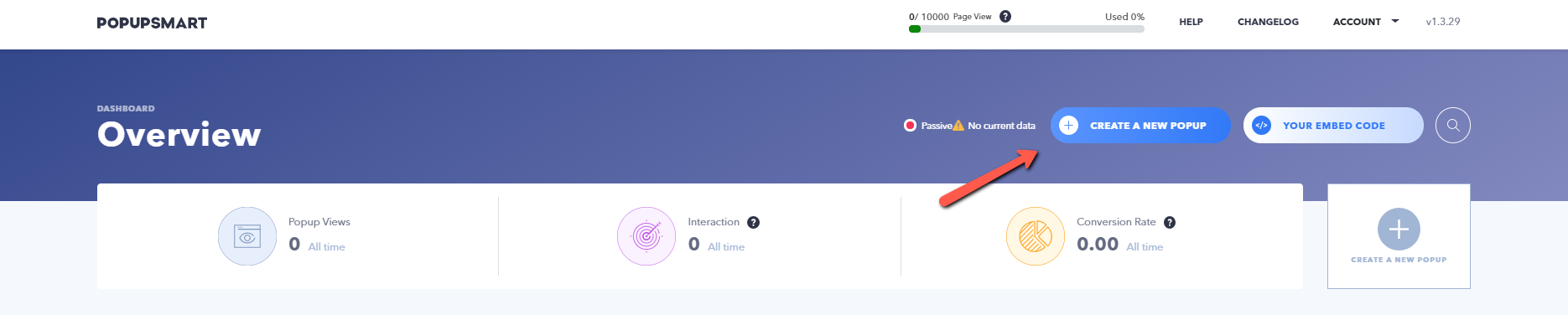
3. สร้างป๊อปอัปใหม่

คลิกที่ปุ่ม "สร้างป๊อปอัปใหม่" จากมุมบนขวา
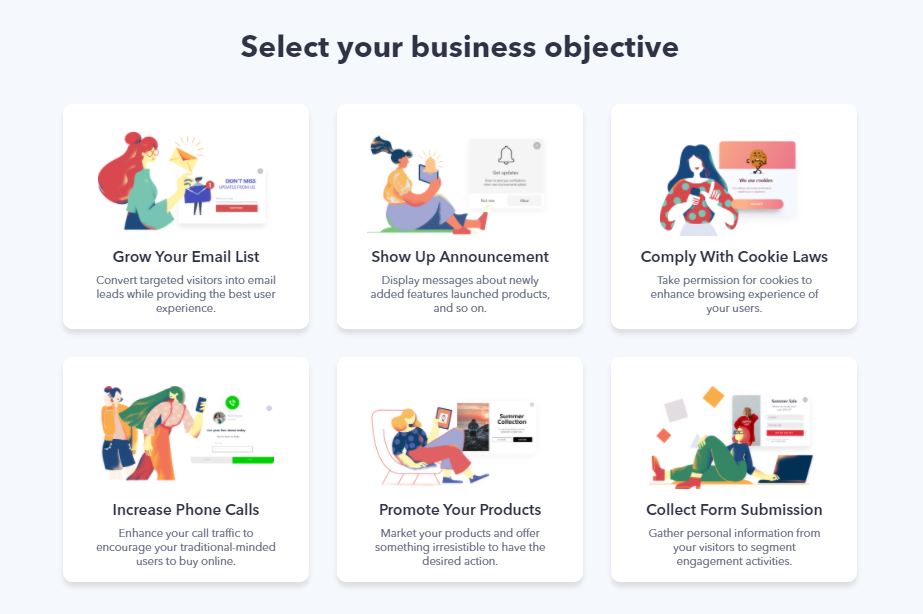
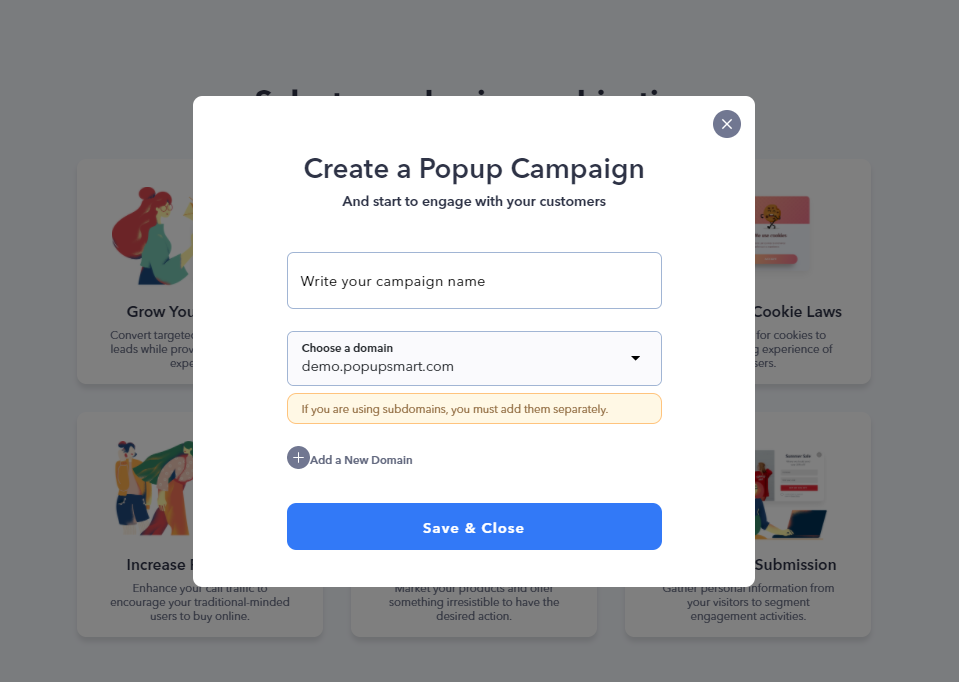
4. เลือกวัตถุประสงค์ทางธุรกิจและตั้งชื่อแคมเปญของคุณ

เมื่อคุณคลิกที่ปุ่ม "สร้างป๊อปอัปใหม่" คุณจะต้องเลือกวัตถุประสงค์ทางธุรกิจ คุณสามารถเปลี่ยนการเลือกของคุณในตัวสร้างป๊อปอัปได้เช่นกัน

ตั้งชื่อแคมเปญของคุณและเลือกโดเมนที่คุณต้องการให้แสดงป๊อปอัปของคุณ
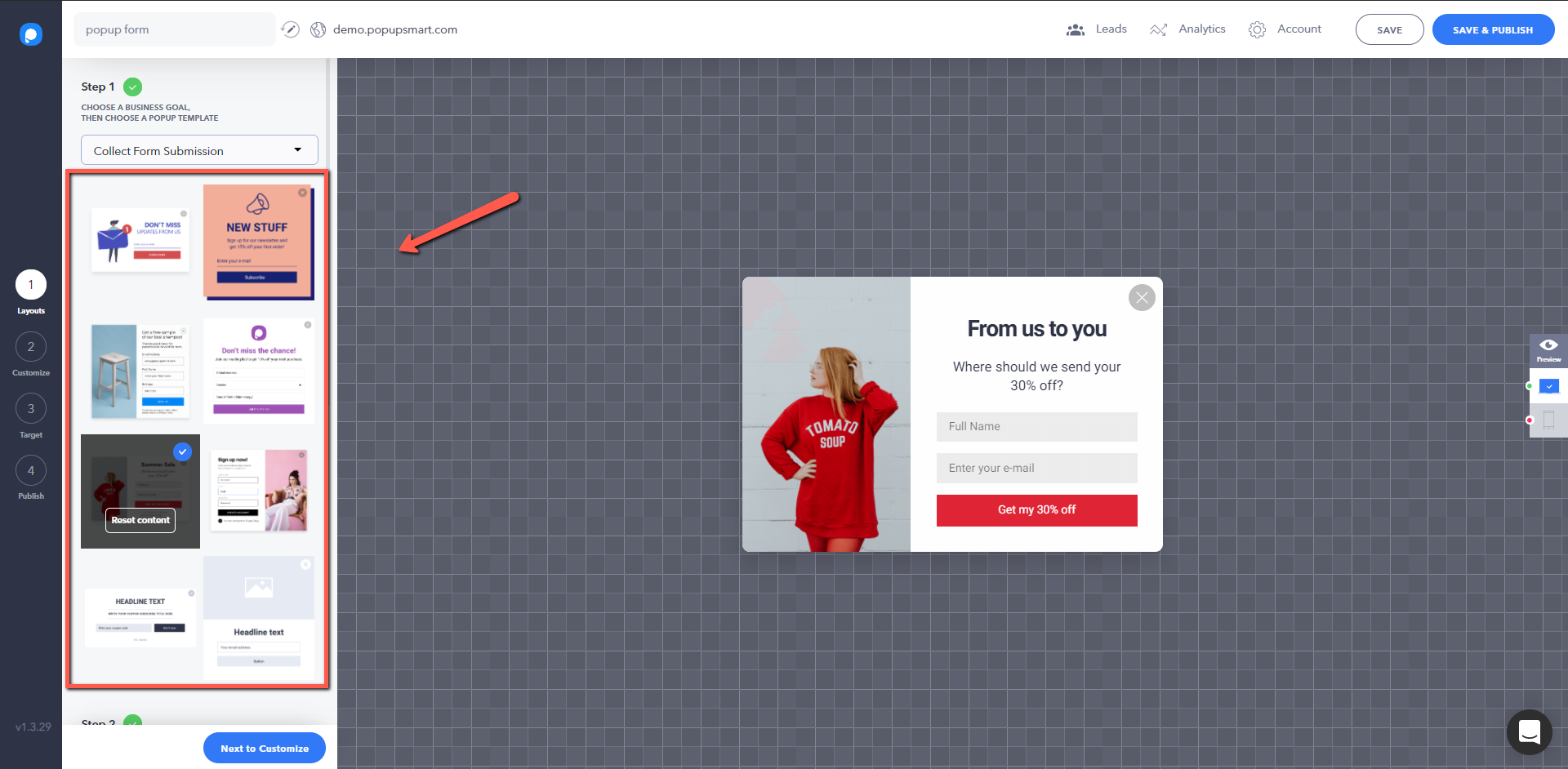
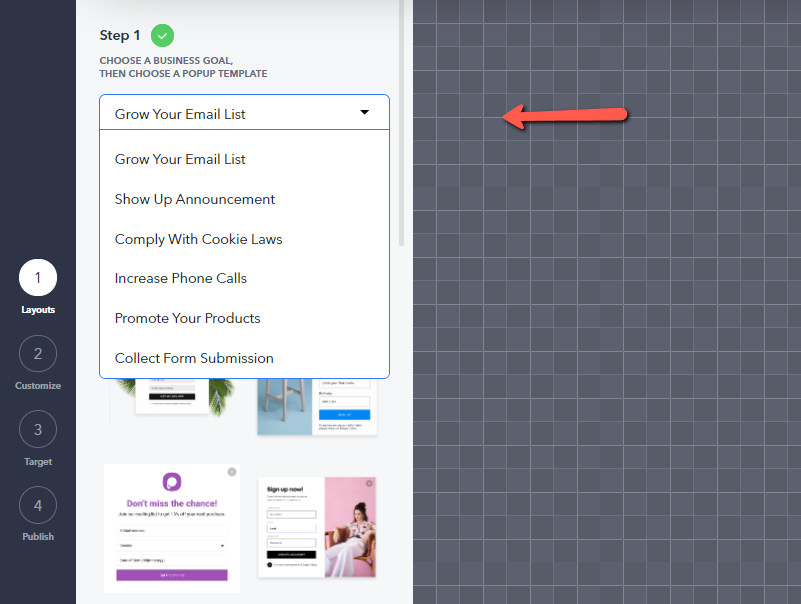
5. เลือกเทมเพลตป๊อปอัปแบบฟอร์ม

เลือกเทมเพลตป๊อปอัปในขั้นตอนแรกของตัวสร้างป๊อปอัป
มีเทมเพลตป๊อปอัปที่ปรับแต่งได้มากมายที่คุณสามารถใช้ได้

ตรวจสอบให้แน่ใจว่าคุณได้เลือกเทมเพลตที่เหมาะสมที่สุดสำหรับการเพิ่มฟิลด์ในฟอร์ม
ตรวจสอบเทมเพลตป๊อปอัปทั้งหมดโดยเปลี่ยนวัตถุประสงค์จากเมนูแบบเลื่อนลง
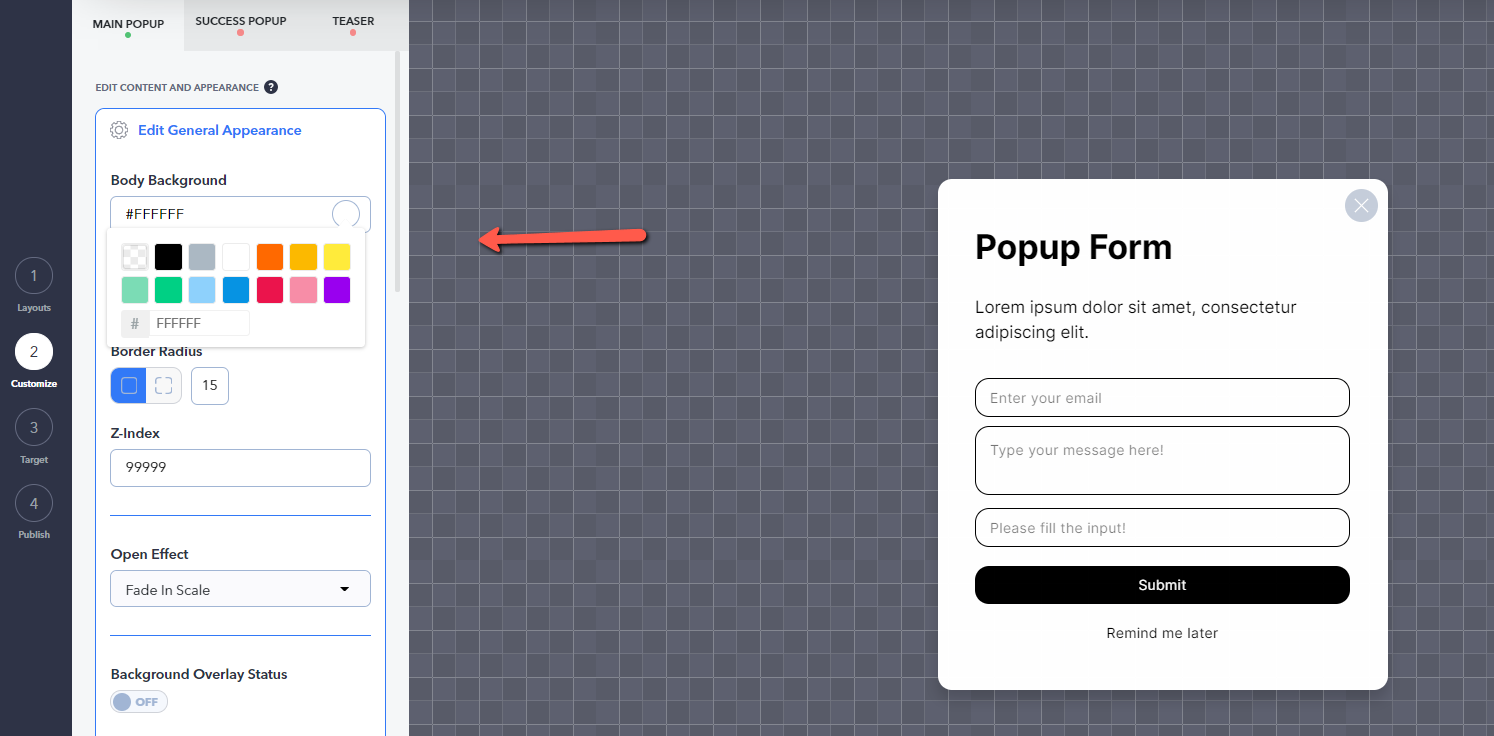
6. ปรับแต่งรูปแบบป๊อปอัปของคุณ

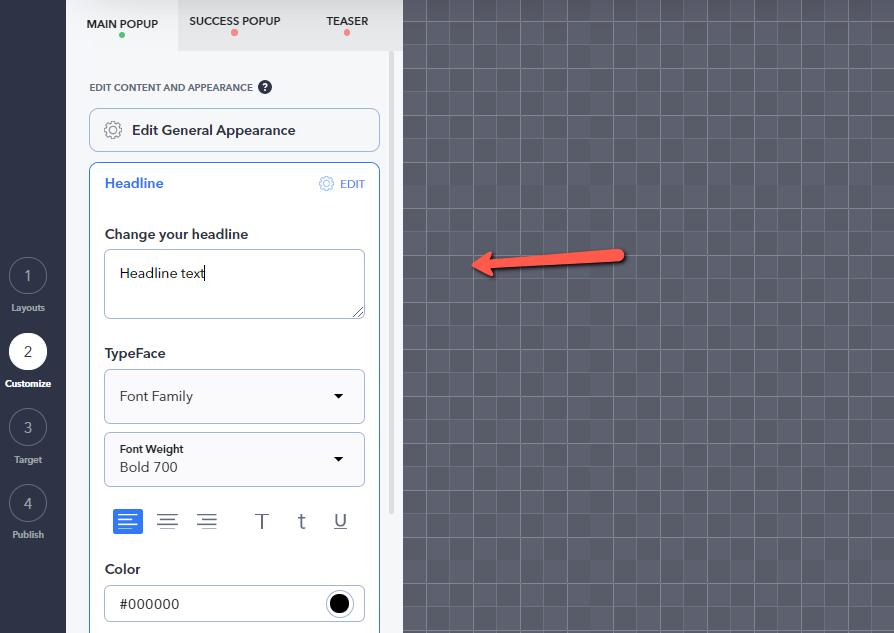
เทมเพลตป๊อปอัปของ Popupsmart ไม่เพียงแต่เก๋ไก๋เท่านั้น แต่ยังปรับแต่งได้อย่างเต็มที่อีกด้วย ปรับแต่งรูปลักษณ์ของฟอร์มป๊อปอัปของคุณตามที่คุณต้องการ เช่น สี สีของปุ่ม ข้อความ รัศมีเส้นขอบ และอื่นๆ จาก " แก้ไขลักษณะที่ปรากฏทั่วไป "
- ดูเอกสารประกอบ: วิธีปรับแต่งป๊อปอัปของฉันสำหรับคำแนะนำเครื่องมือปรับแต่งเพิ่มเติม

เปลี่ยนพาดหัวของป๊อปอัปและข้อความปุ่ม CTA พยายามเขียนให้ชัดเจนและตรงประเด็น

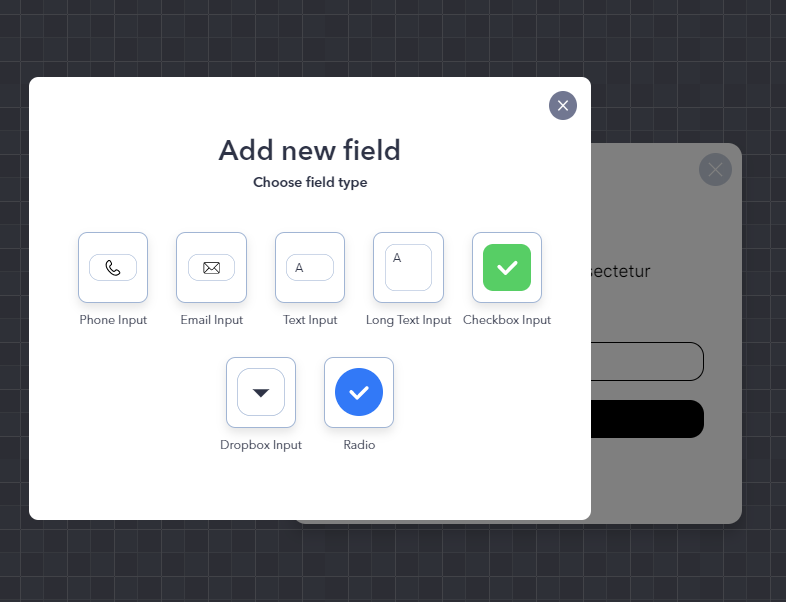
ตอนนี้ ขั้นตอนนี้เป็นส่วนสำคัญของการสร้างป๊อปอัปแบบฟอร์ม คุณต้องเพิ่มช่องแบบฟอร์มในป๊อปอัปของคุณ คลิกที่ "เพิ่มฟิลด์แบบฟอร์มใหม่" เพื่อเลือกประเภทของฟิลด์แบบฟอร์มที่คุณต้องการเพิ่ม เช่น;
- อินพุตโทรศัพท์
- ใส่อีเมล์
- การป้อนข้อความสั้นและยาว
- อินพุต Dropbox
- ปุ่มตัวเลือกและช่องทำเครื่องหมาย
มีเทมเพลตป๊อปอัปแบบฟอร์มสำเร็จรูปที่พร้อมใช้งานเช่นกัน

- เปลี่ยนชื่ออินพุตและตัวยึด หากจำเป็น
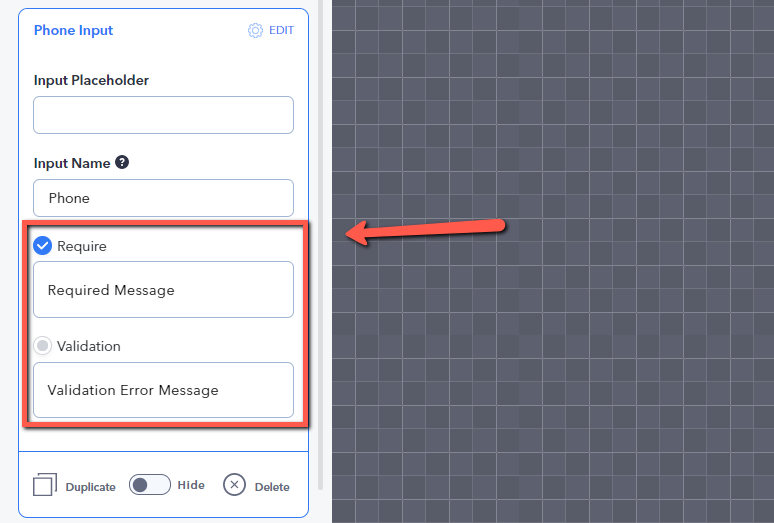
- ทำเครื่องหมายที่ "ต้องการ" เพื่อกำหนดฟิลด์เฉพาะที่จำเป็น
- ฟิลด์บางฟิลด์ เช่น การป้อนข้อมูลทางโทรศัพท์ มีตัวเลือกให้ต้องมีการตรวจสอบความถูกต้อง ตรวจสอบปุ่ม "ตรวจสอบ" เพื่อทำการตรวจสอบข้อมูล (เช่น หมายเลขโทรศัพท์ที่พิมพ์ถูกต้องหรือไม่) จำเป็น

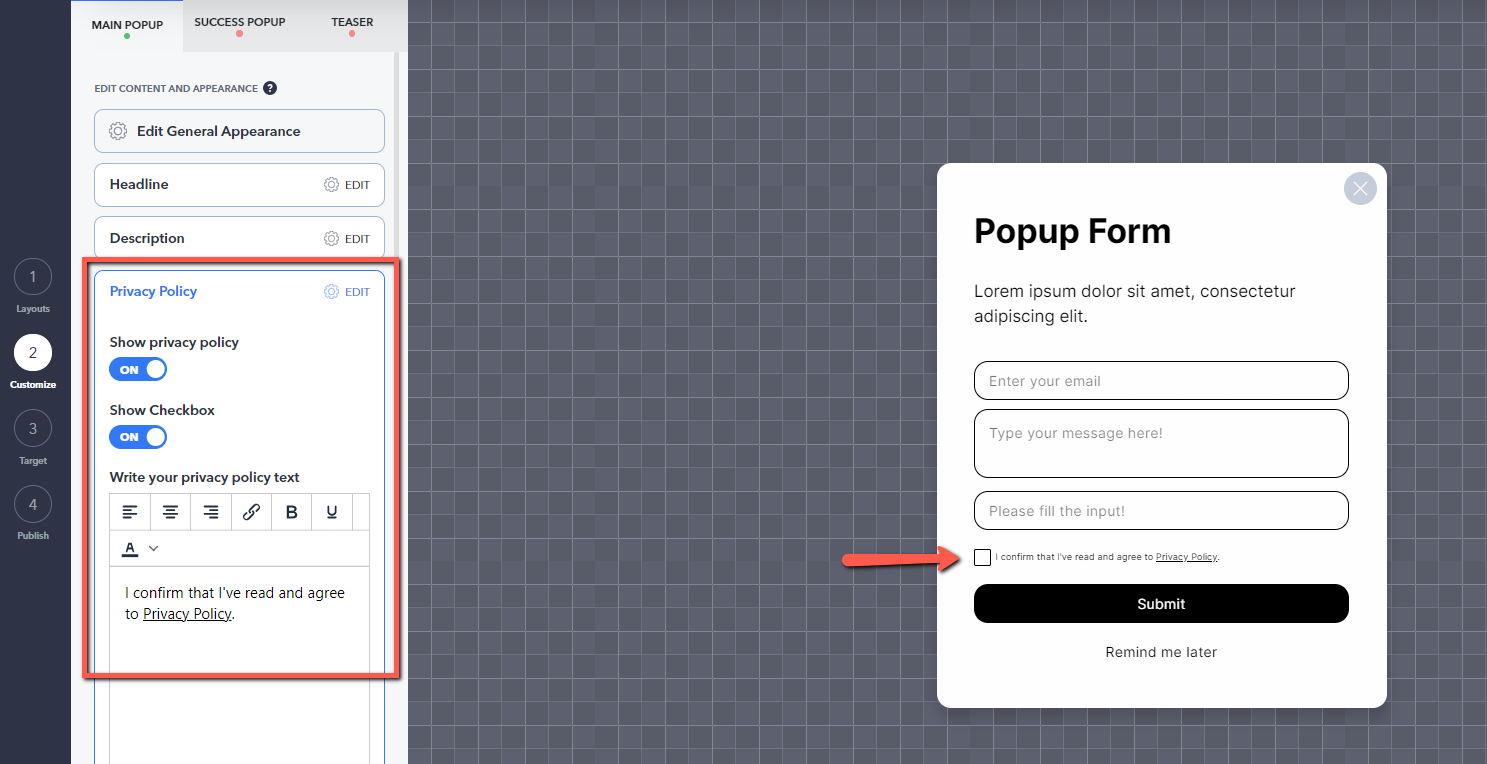
คุณสามารถแสดงข้อความนโยบายความเป็นส่วนตัวและช่องทำเครื่องหมายเพื่อให้ลูกค้ายืนยันและยอมรับนโยบายความเป็นส่วนตัวของบริษัทของคุณ

ในการทำเช่นนั้น เพียงแค่เปิดสวิตช์ "แสดง" หรือซ่อนตามที่คุณต้องการ จดข้อความนโยบายความเป็นส่วนตัวของคุณและเปิดใช้งานช่องทำเครื่องหมายหากจำเป็น
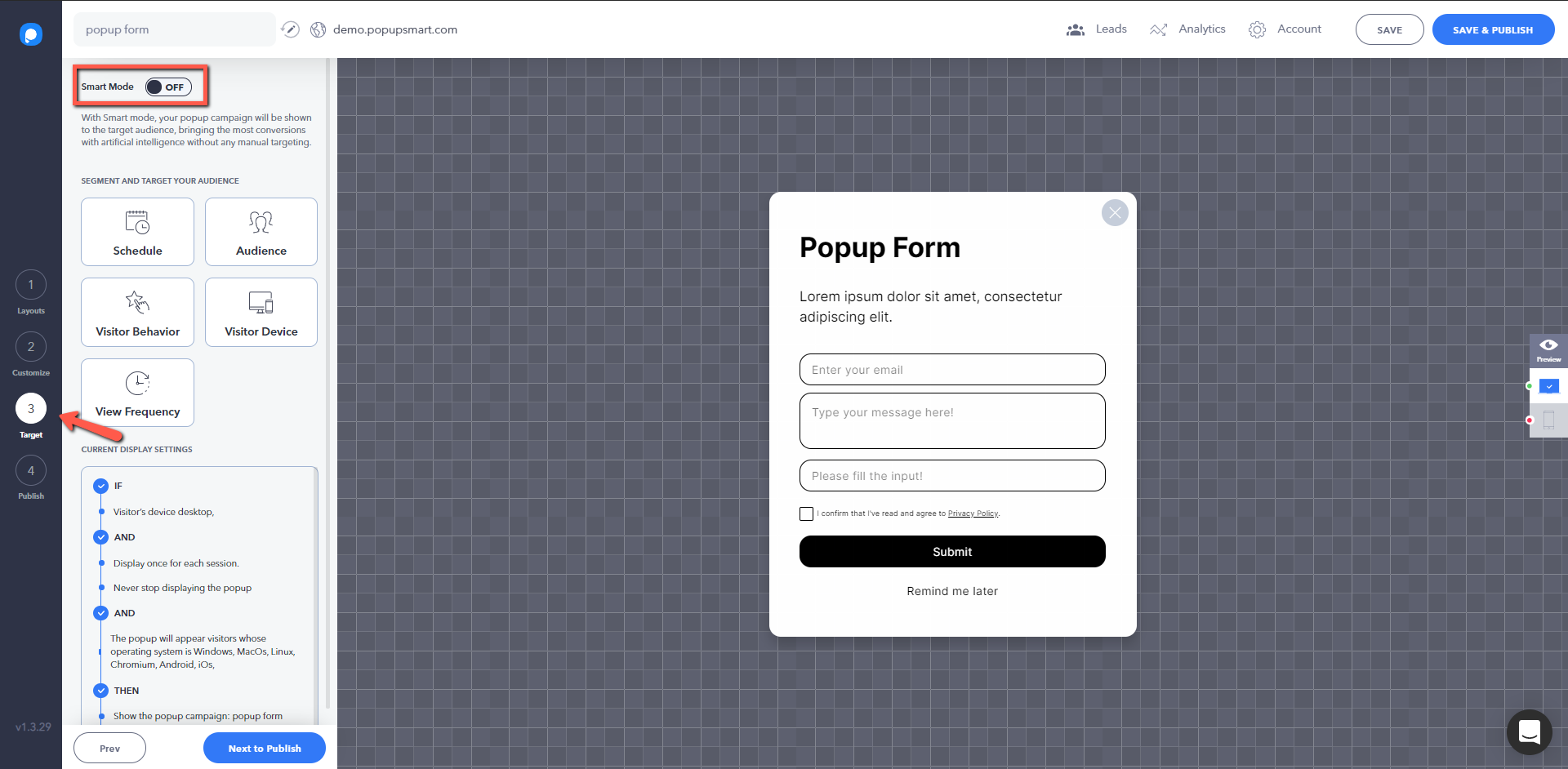
7. ตั้งค่าการกำหนดเป้าหมายสำหรับป๊อปอัปแบบฟอร์มของคุณ

ไปที่ขั้นตอนเป้าหมายในตัวสร้างเพื่อตั้งค่าการแสดงผล กำหนดเวลาแคมเปญ การระบุแหล่งที่มาของการกำหนดเป้าหมาย อุปกรณ์ของผู้เข้าชม และความถี่ในการดู
ดูเอกสารที่เกี่ยวข้องสำหรับข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดกลุ่มเป้าหมาย
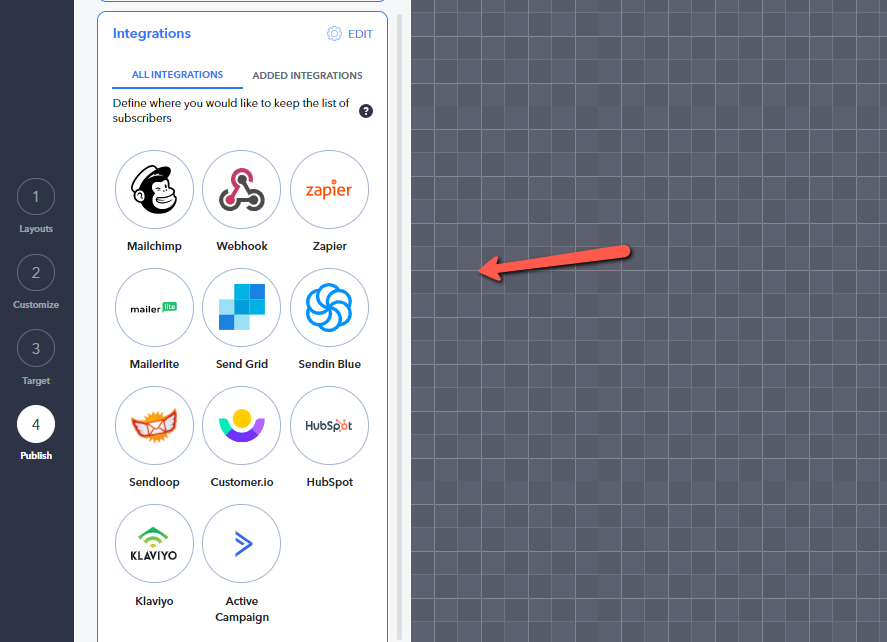
8. ผสานรวมกับบริการอีเมลอัตโนมัติของคุณ (ไม่บังคับ)

การตลาดผ่านอีเมลเป็นคำศัพท์ในโลกธุรกิจดิจิทัล
โดยเฉพาะอย่างยิ่ง หากคุณวางแผนที่จะรวบรวมลูกค้าเป้าหมายอีเมลด้วยป๊อปอัปการสมัคร ขั้นตอนนี้จำเป็นสำหรับการทำการตลาดผ่านอีเมลของคุณ
คลิกที่การรวมและเพิ่มผู้ให้บริการการตลาดผ่านอีเมลของคุณ
เพิ่มการ แจ้งเตือนลูกค้าเป้าหมายทางอีเมล เพื่อรับการแจ้งเตือนเมื่อคุณรวบรวมลูกค้าเป้าหมาย
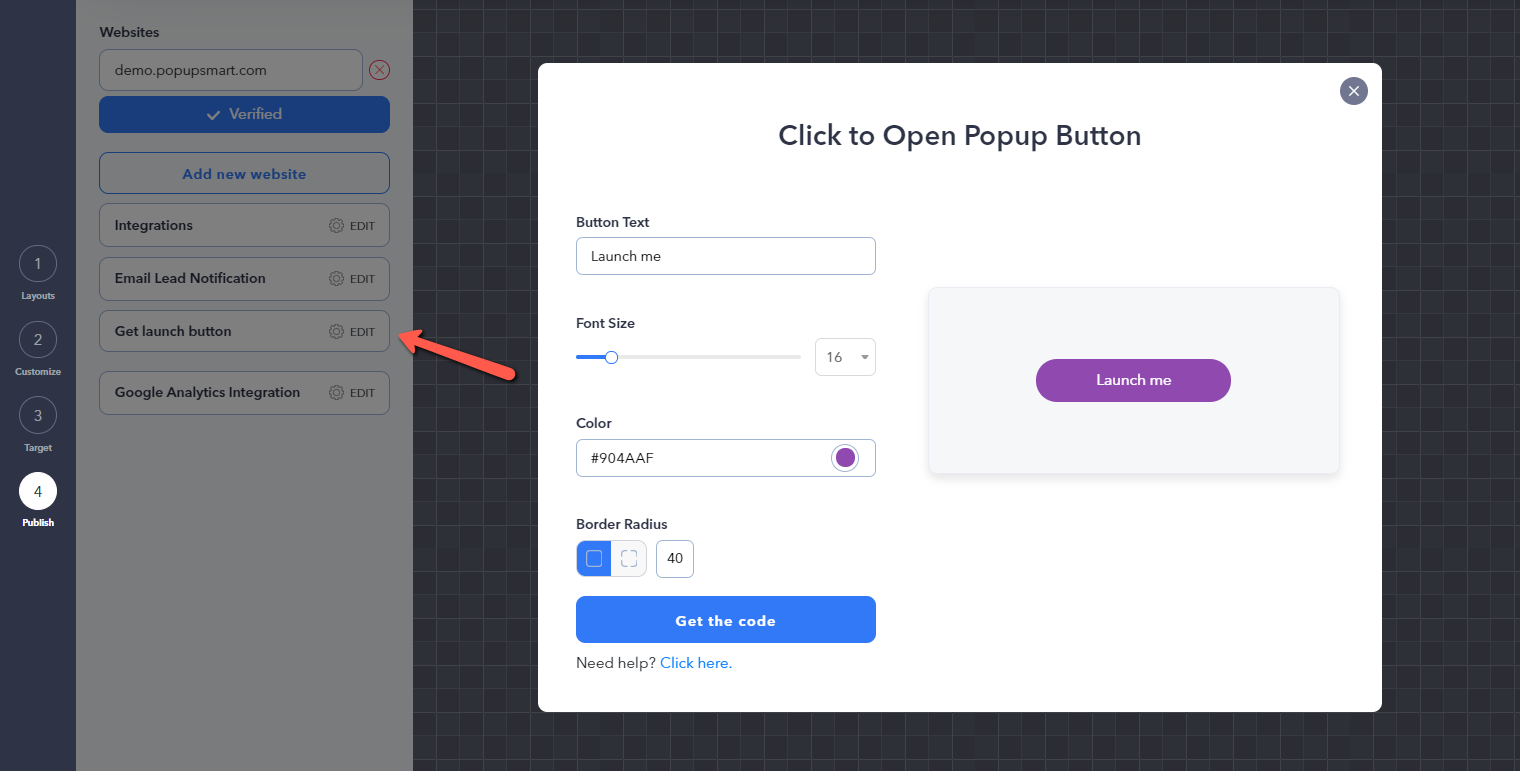
9. ทำให้ป๊อปอัปเปิดเมื่อคลิกปุ่ม (ไม่บังคับ)

Popupsmart ให้คุณสร้างปุ่มที่เปิดป๊อปอัปเมื่อลูกค้าคลิก ป๊อปอัปคลิกปุ่ม เหมาะสำหรับการลดการรบกวนบนเว็บเพจ
คุณสามารถเพิ่มปุ่มไปยังหน้าเว็บที่มีข้อความแจ้งเพื่อให้ลูกค้าที่สนใจกรอกแบบฟอร์มสามารถคลิกเพื่อเปิดแบบฟอร์มป๊อปอัปได้
ตัวอย่างเช่น ปุ่มป๊อปอัปเมื่อคลิกบนหน้าโพสต์บล็อกที่มี eBook ฟรีสามารถส่งเสริมลูกค้าด้วย CTA ของ "ดาวน์โหลด E-book ฟรี"
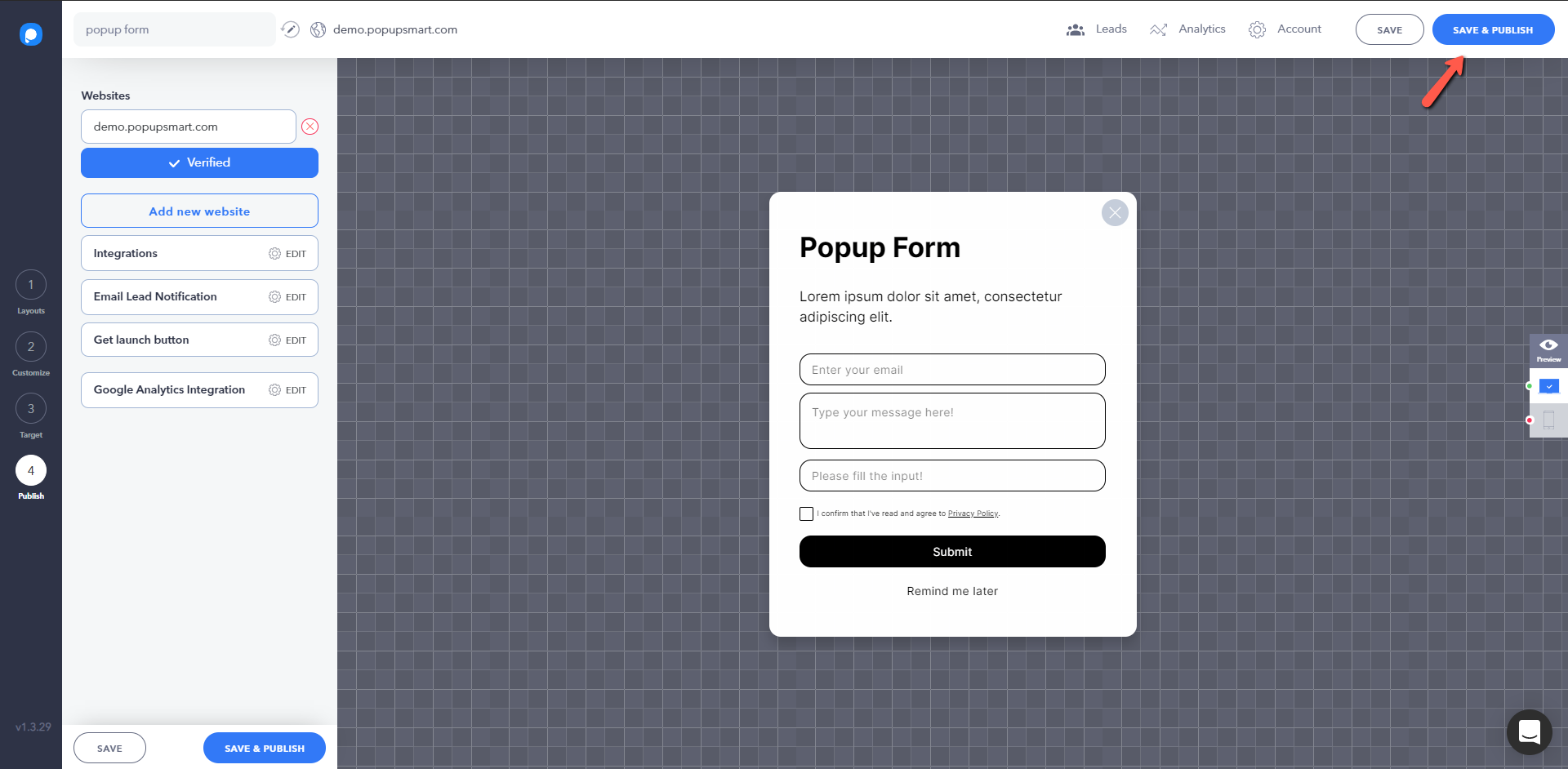
10. บันทึกและเผยแพร่แบบฟอร์มป๊อปอัปของคุณ

เพียงเท่านี้คุณก็เข้าสู่ขั้นตอนสุดท้ายแล้ว! เมื่อคุณสร้างป๊อปอัปเสร็จแล้ว คุณสามารถบันทึกเพื่อเผยแพร่ในภายหลังหรือ บันทึกและเผยแพร่ ได้ทันที
คุณสามารถ ติดตามประสิทธิภาพของป๊อปอัปได้ จากการวิเคราะห์ และดูจำนวน Conversion ที่ทำหรือผสานรวมกับ Google Analytics
อย่าลืมทดสอบรูปแบบป๊อปอัปรูปแบบต่างๆ เพื่อค้นหารูปแบบที่ก่อให้เกิด Conversion มากที่สุด
แจ้งให้เราทราบหากคุณพบว่าคู่มือนี้มีประโยชน์ในความคิดเห็น
ถัดไปในรายการเรื่องรออ่านของคุณ: เครื่องมือปฐมนิเทศผู้ใช้ที่ดีที่สุดสำหรับบริษัท SaaS
