วิธีสร้างแอพมือถือ Computer Vision ใน Flutter
เผยแพร่แล้ว: 2020-04-22ฟีเจอร์การเรียนรู้ของเครื่องได้กลายเป็นสิ่งที่ต้องมีในแอปพลิเคชันในปัจจุบัน พวกเขาสามารถปรับปรุงความพึงพอใจและมอบประสบการณ์แอพที่ไม่ธรรมดาให้กับผู้ชมของคุณตามที่พวกเขาต้องการ ต้องขอบคุณการเพิ่มประสิทธิภาพฮาร์ดแวร์และซอฟต์แวร์ล่าสุด การดำเนินการของโมเดล Machine Learning จึงย้ายจากคลาวด์ไปยังอุปกรณ์พกพาเอง
สิ่งนี้มีผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้ โดยการเอาเวลาแฝงในการตอบกลับออกและแก้ไขปัญหาความเป็นส่วนตัว เมื่อเราตัดสินใจสร้าง Planter แอปที่ช่วยให้ผู้ใช้ดูแลต้นไม้ในบ้าน เรารู้ว่าสิ่งที่ทำให้แอปนี้โดดเด่นในตลาดแอปคือ AI
แนวคิดของเราคือการเพิ่มฟังก์ชันการทำงานเพื่อจำแนกประเภทของบ้านจากภาพ โดยใช้เทคนิคการมองเห็นด้วยคอมพิวเตอร์ ขอบคุณการเพิ่มประสิทธิภาพ TensorFlow Lite ของประสิทธิภาพบนอุปกรณ์ แอปสามารถเรียกใช้แบบจำลองการจัดประเภทของเราบนอุปกรณ์ของผู้ใช้เท่านั้น ในบทความนี้ ผมจะอธิบายวิธีเตรียมโมเดลการจัดประเภทรูปภาพอย่างรวดเร็ว และปรับใช้ในแอปที่พัฒนาด้วย Flutter
การสร้างโมดูลแมชชีนเลิร์นนิงใน Flutter – ทีละขั้นตอน
การจัดการกับปัญหาข้อมูลขนาดเล็ก
ขั้นตอนแรกในการสร้างแบบจำลองแมชชีนเลิร์นนิงคือการรวบรวมข้อมูล ในการสร้างชุดข้อมูลการฝึกอบรม เราใช้ Google Images Downloader ที่อนุญาตให้เราดาวน์โหลดภาพต้นไม้จาก Google Search โดยมีป้ายกำกับสิทธิ์สำหรับการใช้ซ้ำในเชิงพาณิชย์ โดยมีสคริปต์สั้น ๆ ดังต่อไปนี้:
$ googleimagesdownload --keywords "Zamioculcas zamiifolia" --usage_rights labeled-for-reuse
ชุดข้อมูลสุดท้ายของเราประกอบด้วยภาพประมาณ 70-170 ภาพต่อสปีชีส์ คงจะเป็นเรื่องยากมากที่จะเตรียมโมเดลการจำแนกรูปภาพที่มีประสิทธิภาพดีตั้งแต่เริ่มต้นโดยมีข้อมูลเพียงเล็กน้อย
โชคดีที่มีโครงข่ายประสาทเทียมที่ทรงประสิทธิภาพซึ่งได้รับการฝึกฝนมาล่วงหน้าซึ่งเผยแพร่ต่อสาธารณะซึ่งสามารถใช้เพื่อสร้างตัวแยกประเภทรูปภาพที่มีความแม่นยำสูง แม้ว่าชุดข้อมูลของคุณจะประกอบด้วยตัวอย่างประมาณร้อยตัวอย่างสำหรับแต่ละคลาสเท่านั้น เทคนิคการใช้และปรับเปลี่ยนโมเดลที่ฝึกไว้ล่วงหน้าเป็นกรณีการใช้งานเฉพาะนี้เรียกว่าการเรียนรู้แบบถ่ายโอน
การเสริมข้อมูล
เพื่อใช้ประโยชน์สูงสุดจากชุดข้อมูลของเรา เราใช้แพ็คเกจการประมวลผลล่วงหน้า ImageDataGenerator ของ keras ซึ่งสร้างชุดของภาพเทนเซอร์ เราใช้การแปลงต่อไปนี้:
- พลิกอินพุตในแนวนอน: horizontal_flip = True
- การตั้งค่าการเลื่อนความสว่างจากช่วง: brightness_range = (0.75, 1.25)
- การตัดเฉือนด้วยความเข้มที่ให้มา: shear_range = 15
- การปรับขนาดโดยการคูณด้วยค่าที่ระบุ: rescale= 1.255
- ซูมเข้าและออก: zoom_range=0.4
- ขยับไปในทิศทางใดก็ได้: width_shift_range = 0.1, height_shift_range = 0.15
train_datagen_augment =
ImageDataGenerator (rotation_range = 30,
แนวนอน_flip = จริง
Brightness_range = (0.75,1.25)
shear_range = 15,
ปรับสเกล = 1./255,
zoom_range=0.4,
width_shift_range = 0.1,
height_shift_range = 0.15)การฝึกอบรม
เราใช้ NASNet-Mobile ซึ่งเป็นโครงข่ายประสาทเทียมที่ได้รับการฝึกฝนเกี่ยวกับรูปภาพมากกว่าหนึ่งล้านภาพจากชุดข้อมูล ImageNet สถาปัตยกรรม NasNetMobile ประกอบด้วยชุดบล็อกที่สร้างด้วยเซลล์โครงข่ายประสาทเทียม
Block เป็นโมดูลการทำงานที่รวมการแปลงที่รู้จักจากการจำแนกภาพเครือข่ายประสาทเทียม ซึ่งรวมถึง: การบิดแบบปกติ การบิดแบบแยกส่วนได้ การรวมกันสูงสุด การรวมกันเฉลี่ย การแมปข้อมูลประจำตัว ฯลฯ เครือข่ายได้รับการฝึกอบรมเพื่อกำหนดให้กับภาพที่ 1 จาก 1,000 หมวดหมู่ที่มีสัตว์ ดอกไม้ และเฟอร์นิเจอร์ ด้วยเหตุนี้ เครือข่ายจึงได้ 'เรียนรู้' การนำเสนอคุณลักษณะที่หลากหลายสำหรับรูปภาพที่หลากหลาย
เราสร้างแบบจำลองของเราโดยทำตามขั้นตอนต่อไปนี้:
- ลบเลเยอร์สุดท้ายของเครือข่ายที่ฝึกไว้ล่วงหน้า
- เพิ่มโมเดล convolutional ที่ส่วนท้ายของเครือข่าย
- ตรึงเลเยอร์ทั้งหมดในเครือข่ายที่รวมกัน ยกเว้นเลเยอร์ที่มาจากโมเดลที่เพิ่มเข้ามา
- ฝึกโมเดลจนความแม่นยำหยุดปรับปรุง
- ยกเลิกการตรึงเลเยอร์ทั้งหมดในบล็อกคอนโวลูชันที่ตรึงสุดท้ายของโมเดลที่ผ่านการฝึกอบรมมาแล้ว
- ฝึกโมเดลจนความแม่นยำหยุดปรับปรุง
- ทำซ้ำจุดที่ 5 และ 6 ห้าครั้ง
- เลิกตรึงโมเดลทั้งหมด และฝึกฝนจนกว่าความแม่นยำจะหยุดปรับปรุง
การประเมินแบบจำลอง
แบบจำลองการจัดประเภทของ Planter พยายามกำหนดประเภทพืชให้กับพืชบ้านตามรูปถ่าย แบบจำลองจะส่งคืนสามประเภทที่กำหนดให้มีความน่าจะเป็นสูงสุด ซึ่งผู้ใช้สามารถเลือกได้หนึ่งประเภท ในระหว่างการประเมินแบบจำลอง เราใช้สองตัวชี้วัดต่อไปนี้:
- หมวดหมู่_ความแม่นยำ,
- top_k_categorical_accuracy (ด้วย k=3)
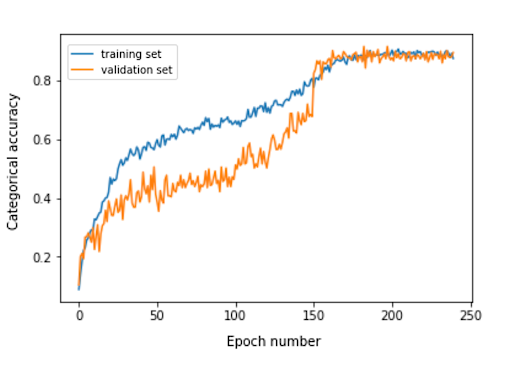
กราฟต่อไปนี้แสดงความถูกต้องตามหมวดหมู่สำหรับช่วงการฝึกแต่ละครั้งของแบบจำลองของเรา

ความถูกต้องตามหมวดหมู่ขั้นสุดท้ายสำหรับชุดการประเมินคือ 0.870 และความถูกต้องตามหมวดหมู่ 3 อันดับแรกคือ 0.916 ผลลัพธ์เหล่านี้น่าพอใจมาก โดยคำนึงถึงขนาดที่เล็กของชุดข้อมูลการฝึกที่ใช้
การแปลงแบบจำลอง
หากเราต้องการใช้โมเดล keras ในแอพมือถือ จะต้องแปลงเป็นอ็อบเจ็กต์ TensorFlow Lite FlatBuffer สามารถทำได้ด้วยรหัสที่แสดงในตัวอย่างด้านล่าง
นำเข้า tensorflow.lite เป็น lite keras_model_path = "รุ่น/keras_model" tflite_model_path = "รุ่น/รุ่น.tflite" model.save(keras_model_path) ตัวแปลง = lite.TFLiteConverter.from_keras_model_file(keras_model_path) tflite_model = converter.convert() เปิด (tflite_model_path, "wb") .write (tflite_model)
ตอนนี้เรามีโมเดลที่ปรับให้เหมาะสมที่เก็บไว้ในเส้นทาง model/model.tflite แล้ว เราจึงสามารถใช้โมเดลดังกล่าวในแอปมือถือแบบเนทีฟได้อย่างง่ายดาย โดยใช้:
- Core ML – สำหรับแอป iOS
- TensorFlow Lite Android Support Library – สำหรับแอพ Android
ตอนนี้ผมจะแสดงให้คุณเห็นตามประสบการณ์ของเรากับ Planter ว่าจะใช้แบบจำลองนั้นกับ Flutter ได้อย่างไร

ทำไมต้องพลิ้วไหว?
Flutter เป็นชุดเครื่องมือ UI ที่ Google เป็นเจ้าของ มันถูกสร้างขึ้นเพื่อสร้างแอปพลิเคชันที่คอมไพล์แล้วสำหรับมือถือ เว็บ และเดสก์ท็อปจากฐานรหัสเดียว หากคุณสงสัยว่าควรใช้ Flutter หรือไม่ ฉันแนะนำให้อ่านบทความนี้ ซึ่งเป็นกรณีศึกษาของ Topline โดย Abbey Road Studios ที่พัฒนาโดย Flutter โดย Miquido
เราสามารถใช้โมเดลของเรากับไลบรารี tflite เป็นปลั๊กอิน Flutter สำหรับเข้าถึง TensorFlow Lite API รองรับการจัดประเภทรูปภาพ การตรวจจับวัตถุ Pix2Pix Deeplab และ PoseNet บนแพลตฟอร์ม iOS และ Android
อยากรู้เกี่ยวกับการพัฒนา Flutter หรือไม่?
เรียนรู้เพิ่มเติมในกระบวนการพัฒนาแอปพลิเคชันของเรา เราต้องทำตามขั้นตอนต่อไปนี้:
- เพิ่ม tflite เป็นการพึ่งพาในไฟล์ pubspec.yaml ของเรา
- สร้างโฟลเดอร์แอสเซทแล้ววางไฟล์ป้ายกำกับและไฟล์โมเดลไว้ในนั้น
- ใน pubspec.yaml ให้เพิ่ม:
สินทรัพย์: - สินทรัพย์/labels.txt - สินทรัพย์/mobilenet_v1_1.0_224.tflite
- นำเข้าไลบรารี tflite:
นำเข้า 'แพ็คเกจ:tflite/tflite.dart';
- โหลดรุ่นและฉลาก:
String res = รอ Tflite.loadModel( รุ่น: "assets/model.tflite", ป้ายกำกับ: "asset/labels.txt", numThreads: 1 // ค่าเริ่มต้นเป็น 1 );
- เรียกใช้โมเดลบนรูปภาพ (ทำการทำนาย):
การรับรู้ var = รอ Tflite.runModelOnImage (
เส้นทาง: tfResizedImage.path,
ภาพStd: 255.0,
จำนวนผลลัพธ์: 3,
เกณฑ์: 0.00001,
asynch: จริง
);เอาต์พุตการคาดคะเนมีรูปแบบที่แสดงในตัวอย่างต่อไปนี้:
[{ความมั่นใจ: 0.03441339731216431 ดัชนี: 46 ป้ายกำกับ: Vriesea splendens} {ความมั่นใจ: 2.086162567138672e-7 ดัชนี: 7 ป้ายกำกับ: Aphelandra squarrosa} {ความมั่นใจ: 1.4901161193847656e-7 ดัชนี: 19 ป้ายกำกับ: Fern arum }]- เผยแพร่ทรัพยากร:
รอ Tflite.close();
ผลลัพธ์สุดท้าย
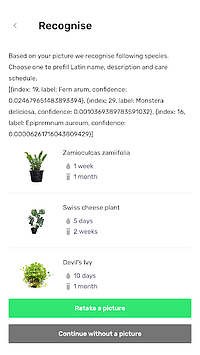
Planter ให้คุณเพิ่มต้นไม้ที่มีรูปภาพลงในห้องสมุดของคุณ คุณสามารถรับภาพได้โดยการถ่ายภาพต้นไม้ของคุณ หรือเลือกจากแกลเลอรี่ของโทรศัพท์ แบบจำลองการจำแนกประเภท house-plant ที่รวมไว้จะส่งคืนสปีชีส์สามชนิดที่รู้จักโดยมีความน่าจะเป็นสูงสุด และนำเสนอในรายการ
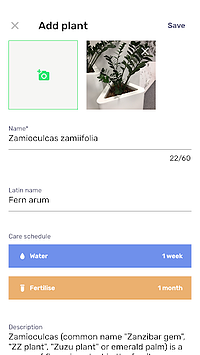
การคลิกที่สายพันธุ์จะนำคุณไปสู่มุมมองสรุปพืช ซึ่งมีแบบฟอร์มที่กรอกไว้ล่วงหน้าพร้อมตารางการให้น้ำและปุ๋ยที่แนะนำ และข้อมูลเพิ่มเติมเกี่ยวกับพืช ในโฟลว์ด้านล่าง คุณสามารถดูตัวอย่างที่ Zamioculcas zamiifolia เป็นที่รู้จักในภาพที่ถ่ายด้วยกล้องโทรศัพท์



ย้ายแมชชีนเลิร์นนิงของคุณไปยังมือถือ!
ในบทความนี้ ฉันต้องการโน้มน้าวคุณว่าการเพิ่มคุณสมบัติ AI ที่ถูกใจผู้ใช้ในแอปมือถือของคุณนั้นสามารถทำได้ง่ายและรวดเร็ว ยิ่งไปกว่านั้น การย้ายการดำเนินการโมเดลไปยังอุปกรณ์เคลื่อนที่ช่วยให้ผู้ใช้ของคุณได้รับประสบการณ์ผู้ใช้ที่น่าพึงพอใจโดยลบเวลาตอบสนองของ API นอกจากนี้ยังช่วยให้มั่นใจในความปลอดภัยของข้อมูล เนื่องจากไม่จำเป็นต้องส่งข้อมูลไปยังคลาวด์
คุณจะได้รับประโยชน์อย่างมากจากการใช้ Flutter และความสามารถในการคอมไพล์โค้ดสำหรับทั้งแอปในระบบ iOS และ Android ในเวลาเดียวกัน คุณสามารถทำให้แอปของคุณโดดเด่นในตลาดได้โดยใช้ความพยายามเพียงเล็กน้อย และเพิ่มการรักษาผู้ชมของแอปให้สูงสุด
พร้อมสำหรับโครงการต่อไปของคุณหรือยัง อย่ารอช้าและติดต่อเรา!
