สุดยอดคู่มือการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2021-08-16การออกแบบเว็บไซต์เป็นอาชีพที่สวยงาม — เต็มไปด้วยความคิดสร้างสรรค์และเอกลักษณ์เฉพาะตัว ไม่เพียงทำให้เว็บไซต์ดูดีขึ้นเท่านั้น แต่ยังมีอิทธิพลต่อความคิดเห็นและอารมณ์อีกด้วย ดังนั้นจึงเป็นที่ต้องการสูง และหากคุณเคยต้องการเรียนรู้การออกแบบเว็บไซต์ ถึงเวลาแล้ว!
แต่การออกแบบเว็บไซต์ประกอบด้วยทฤษฎี กฎ แนวทางปฏิบัติที่ดีที่สุด และความแตกต่างอื่นๆ มากมายที่คุณควรรู้ และภายในแหล่งความรู้นี้ อาจทำให้ใครหลงทางได้ง่าย
นั่นเป็นเหตุผลที่เราได้จัดทำคู่มือที่ครอบคลุมเกี่ยวกับการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น ที่นี่คุณจะพบทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นอาชีพการออกแบบเว็บของคุณ มาเริ่มกันเลย.
สารบัญ
- การออกแบบเว็บไซต์คืออะไร?
- หลักการออกแบบเว็บไซต์คืออะไร?
- มาตรฐานเว็บคืออะไร?
- อะไรคือทักษะที่สำคัญที่สุดในการเรียนรู้?
- กระบวนการออกแบบเว็บไซต์เกี่ยวข้องกับอะไร?
- ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับผู้เริ่มต้นคืออะไร
- คุณสามารถเรียนรู้การออกแบบเว็บไซต์ได้ที่ไหน?
การออกแบบเว็บไซต์คืออะไร?
การออกแบบเว็บคือกระบวนการสร้างส่วนต่อประสานภาพของเว็บไซต์ กล่าวอีกนัยหนึ่ง นักออกแบบเว็บไซต์สร้างทุกสิ่งที่เราเห็นทางออนไลน์ การออกแบบเว็บไซต์ไม่เพียงแค่มีความสวยงามเท่านั้น แต่ยังหมายถึงความสามารถในการใช้งานของเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ ตลอดจนโครงสร้างและเลย์เอาต์โดยรวม
การออกแบบเว็บแตกต่างจากการพัฒนาเว็บ ซึ่งหมายถึงการเข้ารหัสจริงที่ทำให้เว็บไซต์ทำงาน นักออกแบบเว็บไซต์ให้ความสำคัญกับส่วนหน้าและด้านภาพของไซต์ ซึ่งส่งผลต่อความสามารถในการใช้งานและ UX โดยรวม
มีสองเป้าหมายหลักในการออกแบบเว็บ:
- เพื่อให้เว็บไซต์ดูดี
- เพื่อช่วยให้ผู้เข้าชมบรรลุเป้าหมายบนเว็บไซต์ได้อย่างง่ายดาย
ข้อกำหนดการออกแบบเว็บไซต์ทั่วไป
นี่คือจุดที่การทำความเข้าใจคำศัพท์การออกแบบเว็บไซต์ที่ใช้กันทั่วไปมีประโยชน์:
ส่วนติดต่อผู้ใช้ (UI) | สิ่งที่ผู้เยี่ยมชมเห็นเมื่อเข้าสู่เว็บไซต์: เค้าโครง การนำทาง รูปภาพ สี รูปแบบตัวอักษร ฯลฯ |
ประสบการณ์ผู้ใช้ (UX) | ผู้เข้าชมรู้สึกอย่างไรเมื่อเดินผ่านและโต้ตอบกับอินเทอร์เฟซของเว็บไซต์ |
การใช้งาน | ง่ายเพียงใดสำหรับผู้เยี่ยมชมในการทำงานพื้นฐานให้สำเร็จ เมื่อมีความขัดแย้งในการออกแบบ (ตั้งแต่กราฟิกที่เลือกไม่ดีไปจนถึงเมนูที่ซับซ้อน) สิ่งนี้จะรบกวน UX โดยรวม |
นักออกแบบเว็บไซต์ | ผู้ที่ออกแบบส่วนต่อประสานภาพและอินเทอร์แอคทีฟของเว็บไซต์ |
นักพัฒนาเว็บ | ผู้เขียนโค้ดที่เปลี่ยนการออกแบบภาพให้เป็นเว็บไซต์ที่ใช้งานได้ |
ในฐานะผู้เริ่มต้น คุณจะต้องเข้าใจพื้นฐาน UI และ UX เป็นอย่างดี ในอนาคต หากคุณตัดสินใจว่าสนใจที่จะมุ่งเน้นไปที่ด้านใดด้านหนึ่งเหล่านี้ คุณสามารถมีอาชีพเป็นผู้เชี่ยวชาญด้านการออกแบบและเพิ่มระดับเงินเดือนของคุณได้เช่นกัน
สำหรับตอนนี้ เรามาโฟกัสกันที่พื้นฐานพื้นฐานกันก่อน
หลักการออกแบบเว็บไซต์คืออะไร?

หลักการออกแบบเว็บค่อนข้างจะเป็นตัวกำหนดกฎสำหรับเกม ดังนั้นนี่ควรเป็นพื้นฐานของคุณ หนึ่งในปัญหาของการกระโดดเข้าสู่อาชีพใหม่ ๆ คือสิ่งที่ต้องเรียนรู้มากมาย คุณจะเริ่มต้นที่ไหน
ทุกเว็บไซต์ที่คุณทำงานควรปฏิบัติตามสิ่งต่อไปนี้:
ความสวยงามใน การใช้งาน: ผู้คนคิดว่าเว็บไซต์ที่ออกแบบอย่างสวยงามนั้นใช้งานง่ายกว่าเว็บไซต์ที่ไม่น่าสนใจหรือล้าสมัย
กฎของจาคอบ: ความคุ้นเคยทำให้เกิดความไว้วางใจ หากมีความสอดคล้องกันในการจัดการองค์ประกอบจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่ง อย่าเบี่ยงเบนไปจากบรรทัดฐาน
กฎของ Fitt: เพิ่มปฏิสัมพันธ์และออกแบบเป้าหมายการสัมผัสเพื่อให้:
- พวกมันใหญ่พอที่จะหาได้
- มีขนาดใหญ่พอที่จะคลิกได้โดยไม่มีข้อผิดพลาด
- พวกเขาถูกวางไว้ในพื้นที่ที่เข้าถึงได้ง่าย
- มีพื้นที่ว่างเพียงพอระหว่างเป้าหมายการสัมผัสหลายรายการในพื้นที่เดียว
กฎของฮิค: ลดความล้นหลามและลดจำนวนขั้นตอนที่ผู้เยี่ยมชมใช้:
- ตัวเลือกน้อยลง
- การทำให้งานที่ซับซ้อนง่ายขึ้นเป็นขั้นตอนที่เล็กลงและจัดการได้มากขึ้น
- คำแนะนำสำหรับตัวเลือกที่ดีที่สุด/ยอดนิยม/คุ้มค่าที่สุด
กฎของ Pragnanz: ใช้รูปทรงและองค์ประกอบที่จดจำได้เพื่อไม่ให้ผู้เข้าชมสับสนหรือหงุดหงิดเมื่อพบบางสิ่งที่ซับซ้อนเกินกว่าจะเข้าใจ
กฎของมิลเลอร์: ลดการโอเวอร์โหลดของภาพโดยจัดเนื้อหาออกเป็นกลุ่ม (โดยมีห้าถึงเก้ารายการ)
กฎการออกแบบเกสตัลท์: สมองของมนุษย์ใช้สิ่งที่เห็นและพยายามทำความเข้าใจตามตรรกะและระเบียบ ดังนั้นการออกแบบของคุณควรตอบสนองกฎโครงสร้างและรูปแบบต่อไปนี้:
- ความคล้ายคลึงกัน
- ต่อเนื่อง
- ปิด
- ความใกล้ชิด
- ฟิกเกอร์/กราวด์
- ความสมมาตรและการสั่งซื้อ
Serial Position Effect: วางส่วนที่สำคัญที่สุดไว้ที่ด้านบนสุดหรือด้านล่างสุดของหน้าเว็บ จุดเหล่านี้เป็นจุดที่น่าจดจำและมีปฏิสัมพันธ์มากที่สุด
กฎจุดสิ้นสุด: การแสดงผลครั้งแรกและครั้งสุดท้ายของเว็บไซต์เป็นสิ่งที่ผู้เข้าชมจดจำได้มากที่สุด แม้ว่าประสบการณ์ทั้งหมดควรอยู่ในระดับสูงสุด แต่การเข้าสู่หน้าแรกและจุดสิ้นสุดของ Conversion นั้นควรไม่มีที่ติ
ต้องการสำรวจแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์เพิ่มเติมหรือไม่
คู่มือนี้แบ่งหลักการออกแบบเว็บไซต์และบัญญัติ 10 ประการในการใช้งานที่คุณต้องปฏิบัติตาม
มาตรฐานเว็บคืออะไร?
มาตรฐานเว็บกำหนดกฎสำหรับเว็บโดยรวม โดยทั่วไปแล้วจะเกี่ยวข้องกับด้านเทคนิคในการสร้างเว็บไซต์ โดยมีเป้าหมายหลักในการทำให้เว็บเป็นสถานที่ที่ทุกคนสามารถเข้าถึงและเพลิดเพลินได้อย่างเท่าเทียมกัน
แตกต่างจากหลักการออกแบบเว็บไซต์ที่มักเกิดจากการศึกษาทางจิตวิทยาและกฎหมาย มาตรฐานเว็บนั้นได้รับการกำหนดและควบคุมโดยหน่วยงานกำกับดูแลหลายแห่ง
ในระดับแนวหน้าของมาตรฐานเว็บคือองค์กรที่เรียกว่า World Wide Web Consortium (W3C) ซึ่งนำโดย Tim Berners-Lee (ผู้ที่คิดค้นเว็บ)
นี่คือจุดมุ่งหมายหลักของ W3C:
- เว็บสำหรับทุกคน — สำเร็จได้ด้วยการสร้างเว็บไซต์ที่เข้าถึงได้และเป็นมิตรกับสากล
- เว็บในทุกสิ่ง — สิ่งนี้หมายถึงการออกแบบเว็บที่ตอบสนอง: เบราว์เซอร์ข้ามทั้งหมดและความเข้ากันได้ของอุปกรณ์สำหรับทุกเว็บไซต์
- Web for Rich Interaction — แนวทางสำหรับภาษาโปรแกรมและเทคนิคต่างๆ ที่ควรใช้
- เว็บของข้อมูลและบริการ — เกี่ยวข้องกับการจัดการข้อมูลภายในและระหว่างเว็บไซต์
- Web of Trust — การจัดลำดับความสำคัญของความปลอดภัยและความเป็นส่วนตัวทั่วทั้งเว็บ
มีคำแนะนำมากมายเกี่ยวกับสิ่งที่คุณควรทำและไม่ควรทำเมื่อสร้างเว็บไซต์
ที่กล่าวว่า เป็นความคิดที่ดีที่จะระงับการสำรวจหัวข้อนี้ไว้จนกว่าคุณจะเชี่ยวชาญทุกอย่างที่คุณจำเป็นต้องรู้เกี่ยวกับการออกแบบเว็บสำหรับผู้เริ่มต้น ไม่ใช่ว่าสิ่งนี้มีความสำคัญน้อยกว่าส่วนที่เหลือ มีหลายอย่างที่เกี่ยวข้องกับการจัดการทางเทคนิคของไซต์ ซึ่งเป็นทักษะที่คุณจะไม่พัฒนาจนกว่าจะถึงภายหลัง
อะไรคือทักษะที่สำคัญที่สุดในการเรียนรู้?

เมื่อพูดถึงทักษะที่จำเป็นในการเป็นนักออกแบบเว็บไซต์ เรามากำหนดลำดับความสำคัญกันก่อน เราจะแบ่งมันออกเป็นสองประเภท: ทักษะหนักและทักษะอ่อน
ทักษะที่นักออกแบบเว็บไซต์ต้องการ
ทักษะที่ยากหมายถึงความรู้และเทคนิคทางเทคนิค นี่คือสิ่งที่สำคัญที่สุดในการเรียนรู้:
- การออกแบบ UI: สร้างอินเทอร์เฟซที่น่าสนใจและทันสมัย
- การออกแบบ UX: สร้างการเดินทางของเว็บไซต์และทำให้ราบรื่น
- องค์ประกอบ: จัด วางเว็บไซต์ให้น่าดึงดูดและติดตามได้ง่าย
- การออกแบบตัวอักษร : เลือกและจับคู่แบบอักษรเพื่อกำหนดอารมณ์และสร้างอินเทอร์เฟซที่อ่านได้
- ทฤษฎีสี: พัฒนาชุดสีที่นำอารมณ์และบรรยากาศที่เหมาะสมมาสู่เว็บไซต์โดยไม่ทำให้สิ่งต่างๆ เสียสมดุล
- การออกแบบเว็บที่ตอบสนอง: ออกแบบเว็บไซต์ที่ไม่เพียงแต่ดูดีในทุกอุปกรณ์และเบราว์เซอร์เท่านั้น แต่ยังมอบประสบการณ์ที่สอดคล้องกันจากแพลตฟอร์มหนึ่งไปยังอีกแพลตฟอร์มหนึ่ง
- การแก้ไขและเพิ่มประสิทธิภาพรูปภาพ: จัดการความสวยงาม ขนาด และน้ำหนักของภาพเพื่อการใช้งานที่ดีขึ้น
- SEO: ปรับปรุงอันดับของเว็บไซต์ด้วยการปรับปรุงทางเทคนิค เช่น การบีบอัดรูปภาพ ข้อมูลเมตาการค้นหาที่ปรับให้เหมาะสม และการออกแบบที่ตอบสนอง
- HTML & CSS: โค้ดด้วยภาษาโปรแกรมพื้นฐาน: HTML เพื่อจัดการข้อความและ CSS เพื่อเปลี่ยนสไตล์ของหน้าเว็บ
- JavaScript: เพิ่มการโต้ตอบไปยังหน้าเว็บด้วย JavaScript
- เครื่องมือออกแบบเว็บไซต์: สร้างโครงลวด จำลอง และต้นแบบสำหรับเว็บไซต์ด้วยซอฟต์แวร์ออกแบบระดับมืออาชีพ
- ระบบจัดการเนื้อหา: ใช้เครื่องมือสร้างเว็บไซต์ที่ช่วยให้คุณสร้างเว็บไซต์ที่มีประสิทธิภาพสูงสำหรับลูกค้าได้อย่างสม่ำเสมอ
ทักษะที่นักออกแบบเว็บไซต์ต้องการ
ทักษะด้านอารมณ์หมายถึงลักษณะบุคลิกภาพที่ช่วยให้คุณประสบความสำเร็จในฐานะนักออกแบบเว็บไซต์ สิ่งเหล่านี้เป็นสิ่งสำคัญที่สุดที่ควรให้ความสำคัญ:
- การจัดการโครงการ: วางแผนงานเว็บไซต์และติดตามงานด้วยกระบวนการที่ได้รับการจัดทำเป็นเอกสารอย่างดีและแพลตฟอร์มการจัดการโครงการ
- ระเบียบวินัย: ทุ่มเท 100% ให้กับงานของคุณ ต่อแต่ละโครงการ ต่อลูกค้าทุกราย และต่อหลักการและมาตรฐานการออกแบบเว็บทั้งหมดที่ปูทางไว้ให้คุณ
- ความมี ไหวพริบ: รู้วิธีหาทางออกจากความติดขัดและทำให้สิ่งต่างๆ เกิดขึ้นแม้ว่าจะดูเหมือนมีอุปสรรคอยู่ทุกหนทุกแห่ง
- ใส่ใจในรายละเอียด: ขีดทุก "i" และข้ามทุก "t" เพื่อให้ลูกค้าไม่มีเหตุผลที่จะไม่พอใจกับคุณ
- การ เอาใจใส่: อย่าตั้งสมมติฐานเกี่ยวกับลูกค้าหรือผู้ชมของพวกเขา ใช้เวลาทำความรู้จักกับผู้ที่ให้บริการ เพื่อให้คุณสามารถสร้างเว็บไซต์ที่ดีที่สุดเท่าที่คุณจะทำได้
- การสื่อสาร: เรียนรู้วิธีสื่อสารกับลูกค้าในภาษาที่พวกเขาเข้าใจและสร้างความไว้วางใจ
- ฝ่ายบริการลูกค้า: มอบประสบการณ์ที่เหนือกว่าแก่ลูกค้าโดยรับผิดชอบในวันที่ 1 และเตรียมพร้อมที่จะตอบคำถามของพวกเขาและทำให้จิตใจของพวกเขาสบายใจตลอดทาง
การเรียนรู้ทักษะการออกแบบเว็บไซต์ทั้งแบบหนักและเบาเหล่านี้จะช่วยให้คุณสร้างงานที่ดีขึ้น และเป็นผลให้สามารถดึงดูดลูกค้าที่ให้ความสำคัญกับคุณภาพของงานที่คุณทำ
เว็บไซต์ WP
ทันที


กระบวนการออกแบบเว็บไซต์เกี่ยวข้องกับอะไร?
โดยทั่วไปแล้วนักออกแบบเว็บไซต์จะทำตามขั้นตอนที่คล้ายคลึงกันจากโครงการหนึ่งไปยังอีกโครงการหนึ่ง ความยาวของแต่ละขั้นตอนอาจแตกต่างกันไปตามความเข้มข้นของสิ่งที่เกี่ยวข้อง แต่ขั้นตอนยังคงเหมือนเดิม
กระบวนการออกแบบเว็บไซต์ของคุณจะประกอบด้วย:
ขั้นตอนที่ 1: กรอกรายละเอียดของโครงการ
นี่คือขั้นตอนที่คุณพิจารณาธุรกิจและความต้องการของบริษัท และกำหนดว่าพวกเขาต้องการไซต์ประเภทใด (เช่น บล็อก เว็บไซต์ อีคอมเมิร์ซ ฯลฯ) และสิ่งที่คุณต้องสร้างในแง่ของเพจและคุณสมบัติ ตัวอย่างเช่น:
- เว็บไซต์ห้าหน้าเพื่อการศึกษาสำหรับองค์กรไม่แสวงหาผลกำไร
- เว็บไซต์พอร์ตโฟลิโอสำหรับช่างภาพมืออาชีพที่ช่วยให้ลูกค้าสามารถจองเซสชันกับพวกเขาได้
- เว็บไซต์องค์กรขนาดใหญ่สำหรับบริษัทซอฟต์แวร์ที่ให้ข้อมูลแก่ลูกค้าเกี่ยวกับคุณสมบัติของผลิตภัณฑ์ ราคา คำถามที่พบบ่อย และอื่นๆ
มีรายละเอียดอื่น ๆ ที่จะสรุปออกมาเช่นกัน ในคำแนะนำในการเขียนบทสรุปเว็บไซต์ที่สมบูรณ์แบบนี้ คุณจะได้รับคำแนะนำเกี่ยวกับวิธีการจัดทำสิ่งนี้ก่อนที่โครงการจะเริ่มต้นขึ้น
ขั้นตอนที่ 2: กำหนดเวลาโครงการ
เมื่อคุณรู้ว่าคุณกำลังออกแบบอะไร คุณจะสร้างไทม์ไลน์สำหรับสิ่งนั้น สิ่งนี้ไม่เพียงช่วยให้คุณสร้างสมดุลให้กับโครงการเว็บไซต์หลายโครงการพร้อมกันได้อย่างมีประสิทธิภาพมากขึ้นเท่านั้น แต่ข้อมูลนี้มีประโยชน์อย่างยิ่งสำหรับลูกค้าที่มีเหตุการณ์สำคัญที่สามารถจับต้องได้ซึ่งพวกเขาสามารถตั้งตารอได้
สำหรับการสร้างตารางเวลานั้นขึ้นอยู่กับขอบเขตของงานและความพร้อมของคุณ โดยทั่วไปแล้ว แต่ละขั้นตอนของโครงการจะใช้เวลานานกว่าขั้นตอนก่อนหน้า
เพื่อกำหนดระยะเวลาที่เหมาะสมในการจัดสรรให้แต่ละเว็บไซต์ ให้ใช้เครื่องมือติดตามเวลาเมื่อใดก็ตามที่คุณออกแบบเว็บไซต์ใหม่ (แม้ว่าจะเป็นเว็บไซต์ของคุณเองหรือเว็บไซต์ฟรีที่คุณทำเพื่อเพื่อนหรือญาติก็ตาม) วิธีนี้จะช่วยคุณประเมินว่าคุณต้องกำหนดเวลาเท่าใดสำหรับแต่ละช่วง อย่าลืมว่าในโครงการสำหรับลูกค้า คุณต้องให้เวลากับคำติชมด้วย
ขั้นตอนที่ 3: ทำวิจัยของคุณ
กระบวนการเริ่มต้นใช้งานเป็นสิ่งสำคัญสำหรับนักออกแบบเว็บไซต์ ล้มเหลวในการถามคำถามที่ถูกต้องล่วงหน้า และคุณจะพบว่าตัวเองกำลังแก้ไขอยู่หลายครั้งในภายหลัง (ซึ่งไม่เพียงนำไปสู่การพลาดเส้นตาย แต่ยังรวมถึงขอบเขตที่คืบคลานและการสูญเสียกำไรด้วย)
ก่อนที่คุณจะเริ่มต้นการวิจัย ก่อนอื่นคุณต้องสร้างแบบสอบถามการออกแบบเว็บไซต์เพื่อรวบรวมข้อมูล ไฟล์ และการเข้าสู่ระบบที่จำเป็นทั้งหมดจากลูกค้าของคุณ สิ่งนี้จะเป็นพื้นฐานสำหรับการวิจัยของคุณ
ในขั้นตอนนี้ คุณจะต้องพิจารณา:
- ลูกค้าและแบรนด์ของพวกเขา (หากมีประวัติ)
- กลุ่มเป้าหมายที่พวกเขากำลังกำหนดเป้าหมาย
- การแข่งขัน
- อุตสาหกรรมโดยรวม
เมื่อคุณทราบแล้วว่าลูกค้าของคุณต้องเผชิญอะไรบ้าง คุณสามารถกำหนดแผนสำหรับการออกแบบและแนวทางของเว็บไซต์ได้
ขั้นตอนที่ 4: สร้างคำแนะนำสไตล์
คู่มือสไตล์ของแบรนด์เป็นที่ที่คุณจะจัดทำเอกสารเกี่ยวกับกลยุทธ์ด้านภาพสำหรับแบรนด์และเว็บไซต์
มีเหตุผลหลายประการที่ทำให้สไตล์ไกด์มีประโยชน์:
- ช่วยให้คุณสามารถกำหนดวิสัยทัศน์ที่ชัดเจนสำหรับเว็บไซต์ได้ตั้งแต่เนิ่นๆ
- ช่วยให้คุณสามารถทำงานร่วมกับนักออกแบบคนอื่น ๆ และไม่ต้องกังวลกับการผลิตงานที่สอดคล้องกัน
- เป็นสิ่งที่คุณสามารถมอบให้กับลูกค้าเพื่อให้แน่ใจว่าพวกเขา (หรือนักออกแบบในอนาคตของพวกเขา) รักษาเอกลักษณ์ทางภาพที่คุณสร้างขึ้นสำหรับพวกเขา
ในการสร้างแนวทางสไตล์ คุณจะต้องรวบรวมกฎสำหรับองค์ประกอบภาพหลักบนเว็บไซต์ (เช่น แบบอักษร การใช้โลโก้ สี และอื่นๆ)

แทนที่จะพยายามสร้างสิ่งนี้ด้วยตัวคุณเอง ค้นพบวิธีสร้างคู่มือสไตล์เว็บฉบับสมบูรณ์สำหรับโครงการออกแบบของคุณ
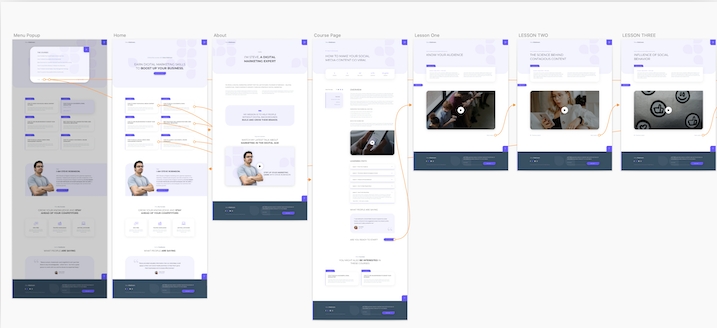
ขั้นตอนที่ 5: สร้างแผนผังไซต์
ไม่ว่าคุณต้องการเรียกมันว่าอะไร — สถาปัตยกรรมข้อมูล แผนผังไซต์ การนำทาง หรือเมนู — นี่คือองค์ประกอบหลักอันดับแรกที่คุณจะวางลงสำหรับเว็บไซต์

แผนผังไซต์ไม่ได้เป็นเพียงรายการของหน้าเว็บที่จะรวมไว้บนเว็บไซต์เท่านั้น สร้างลำดับชั้นและความสัมพันธ์ระหว่างเพจ นี่เป็นสิ่งสำคัญเนื่องจากวิธีที่คุณเชื่อมโยงหน้าต่างๆ เข้าหากันสามารถปรับปรุงหรือลดความสามารถในการใช้งานเว็บไซต์ของคุณได้
ขั้นตอนที่ 6: สร้าง Wireframes, Mockups และ Prototypes สำหรับเว็บไซต์ของคุณ
นี่เป็นขั้นตอนสามขั้นตอนที่ช่วยให้คุณสามารถสร้างเว็บไซต์ได้ตั้งแต่เริ่มต้น

โครงลวด
โครงลวดเป็นโครงร่างของเพจของคุณ คุณร่างองค์ประกอบ ใช้ตัวยึดตำแหน่งเพื่อแสดงตำแหน่งของเนื้อหา และกำหนดวิธีวางตำแหน่งและขนาดแต่ละบล็อกและองค์ประกอบ

คุณสามารถสร้าง wireframes ด้วยปากกาและกระดาษที่ทันสมัย ใช้เครื่องมือ wireframing หรือสร้างภายใน WordPress ด้วย Elementor
หมายเหตุ: หากคุณเลือกที่จะใช้ WordPress ในขั้นตอนนี้และขั้นต่อไป วิธีที่ดีที่สุดคือใช้ไซต์ทดลองแทนการใช้โดเมนที่ใช้งานจริงของลูกค้า ต่อไปนี้คือวิธีตั้งค่าไซต์การแสดงละครสำหรับวัตถุประสงค์เหล่านี้
แบบจำลอง
Mockups เป็นไฟล์ออกแบบคงที่ มีลักษณะเหมือนกับหน้าเว็บ ยกเว้นว่าจะไม่มีการโต้ตอบ

ด้วยการออกแบบม็อคอัป คุณจะได้รับโอกาสในการแก้ไขจุดบกพร่องในการออกแบบ เลย์เอาต์ องค์ประกอบ และอื่นๆ ก่อนที่จะนำทั้งหมดไปสร้างต้นแบบที่ใช้งานได้

คุณควรออกแบบม็อกอัปของคุณโดยใช้เครื่องมือที่คล้ายกัน (หากไม่ใช่เครื่องมือเดียวกัน) กับสิ่งที่คุณใช้สร้างโครงลวด ตัวอย่างเช่น หากโครงร่างของคุณอยู่ใน WordPress การสร้างแบบจำลองของคุณที่นั่นก็สมเหตุสมผลเช่นกัน
ต้นแบบ
ต้นแบบคือรุ่นโต้ตอบของการจำลอง ในการสร้างต้นแบบ คุณจะสร้างการเชื่อมต่อระหว่างเพจและทำให้องค์ประกอบแบบโต้ตอบอื่นๆ บนเพจเคลื่อนไหวได้
สิ่งนี้ทำให้ทั้งคุณและลูกค้าของคุณมีโอกาสเห็นการออกแบบของคุณจริง

อีกครั้ง ควรใช้เครื่องมือที่คุณใช้สำหรับโครงลวดและแบบจำลองของคุณที่นี่ (ถ้าเป็นไปได้)
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีนำแนวคิดของคุณจากไวร์เฟรมไปใช้สร้างต้นแบบที่นี่
ขั้นตอนที่ 7: สร้างเว็บไซต์
หากคุณออกแบบไวร์เฟรม ม็อคอัป และต้นแบบใน WordPress คุณไม่จำเป็นต้องมีขั้นตอนการพัฒนาเว็บจริงๆ เนื่องจากคุณได้ดำเนินการไปแล้ว
อย่างไรก็ตาม หากคุณออกแบบทุกอย่างด้วยซอฟต์แวร์ออกแบบเว็บไซต์และเครื่องมืออื่นๆ คุณจะต้องดำเนินการต่อไปนี้เพื่อแปลงต้นแบบของคุณเป็นเว็บไซต์ WordPress
ขั้นตอนที่ 8: QA เว็บไซต์
ตลอดขั้นตอนการออกแบบเว็บไซต์ คุณจะต้องตรวจสอบกับลูกค้าเมื่อคุณบรรลุเป้าหมายสำคัญ ด้วยการรวบรวมคำติชมและการอนุมัติตลอดทั้งงาน คุณจะลดความจำเป็นในการแก้ไขมากเกินไปในขั้นตอนนี้
เมื่อไซต์อยู่ใน WordPress และพร้อมสำหรับการตรวจสอบแล้ว คุณจะต้องตีกลับไปยังสองฝ่ายเพื่อทำการทดสอบ:
- ทีมประกันคุณภาพภายในของคุณ (หรือสมาชิกในทีม) พวกเขาจะทำการตรวจสอบอย่างสมบูรณ์และตรวจสอบให้แน่ใจว่าไม่มีปัญหาใด ๆ ตั้งแต่ลิงก์เสียไปจนถึงหน้าที่โหลดช้า และทุกอย่างในระหว่างนั้น หากคุณทำงานคนเดียว คุณก็สามารถดำเนินการด้วยตัวเองได้
- ลูกค้าของคุณ พวกเขาจะต้องให้การอนุมัติขั้นสุดท้ายบนเว็บไซต์ก่อนที่จะเปิดตัว ขั้นตอนนี้ช่วยให้พวกเขาทำเช่นนั้นกับเว็บไซต์ที่ใช้งานได้ ไม่ใช่เฉพาะการออกแบบที่อยู่ระหว่างดำเนินการ
ขั้นตอนที่ 9: เปิดตัว
เมื่อได้รับการอนุมัติที่จำเป็นทั้งหมดแล้ว ก็ถึงเวลาเปิดตัว ต่อไปนี้คือวิธีผลักดันเว็บไซต์ WordPress ของคุณจากการจัดเตรียมไปยังเซิร์ฟเวอร์เว็บโฮสติ้งที่ใช้งานจริงของลูกค้า
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับผู้เริ่มต้นคืออะไร
นักออกแบบเว็บไซต์ทุกคนควรใช้เวลาในการสร้างกล่องเครื่องมือของตนเอง ในแง่ของเครื่องมือการออกแบบเว็บไซต์ที่สำคัญที่คุณต้องรวมไว้ ต่อไปนี้คือสิ่งที่ควรเริ่มต้นด้วย:
เวิร์ดเพรส
วิธีหนึ่งในการสร้างความเชี่ยวชาญในฐานะนักออกแบบเว็บไซต์คือการเลือกระบบจัดการเนื้อหา (CMS) หนึ่งระบบเพื่อสร้างไซต์ด้วย
WordPress เป็นแชมป์ CMS ที่ครองแชมป์มาอย่างยาวนาน และส่วนใหญ่นั้นเป็นเพราะช่วยให้นักออกแบบเว็บไซต์สามารถทำอะไรกับเว็บไซต์ได้มากกว่าเครื่องมือสร้างเว็บไซต์อื่นๆ ที่อนุญาต

ที่กล่าวว่า WordPress ต้องทำความคุ้นเคย แต่ผลตอบแทนก็คุ้มค่าเนื่องจากคุณสามารถสร้างเว็บไซต์ที่มีประสิทธิภาพมากขึ้น ใหญ่ขึ้น และมีฟีเจอร์มากมายสำหรับลูกค้า
ธีม WordPress
ธีม WordPress เป็นเทมเพลตเว็บไซต์ที่ออกแบบไว้ล่วงหน้า ทุกเว็บไซต์จำเป็นต้องมี แม้ว่าคุณจะตัดสินใจใช้ตัวสร้างเช่น Elementor ในการออกแบบก็ตาม

เมื่อติดตั้งใน WordPress ธีมไม่เพียง "สกิน" เว็บไซต์ด้วยการออกแบบที่ทำไว้ล่วงหน้า แต่ยังเพิ่มตัวยึดหน้าและเนื้อหา นี่เป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบมือใหม่ในการประหยัดเวลาในการสร้างองค์ประกอบพื้นฐานของไซต์
ในฐานะนักออกแบบเว็บไซต์ คุณจะต้องค้นหาธีมจำนวนหนึ่งที่คุณรู้สึกคุ้นเคยและเหมาะกับกลุ่มเฉพาะของคุณ ด้วยวิธีนี้ คุณจะไม่ต้องกังวลกับการเรียนรู้เกี่ยวกับธีมกับทุกๆ โปรเจกต์ใหม่ และสามารถใช้เวลาปรับแต่งการออกแบบได้มากขึ้น
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีเลือกธีม WordPress และวิธีออกแบบที่นี่
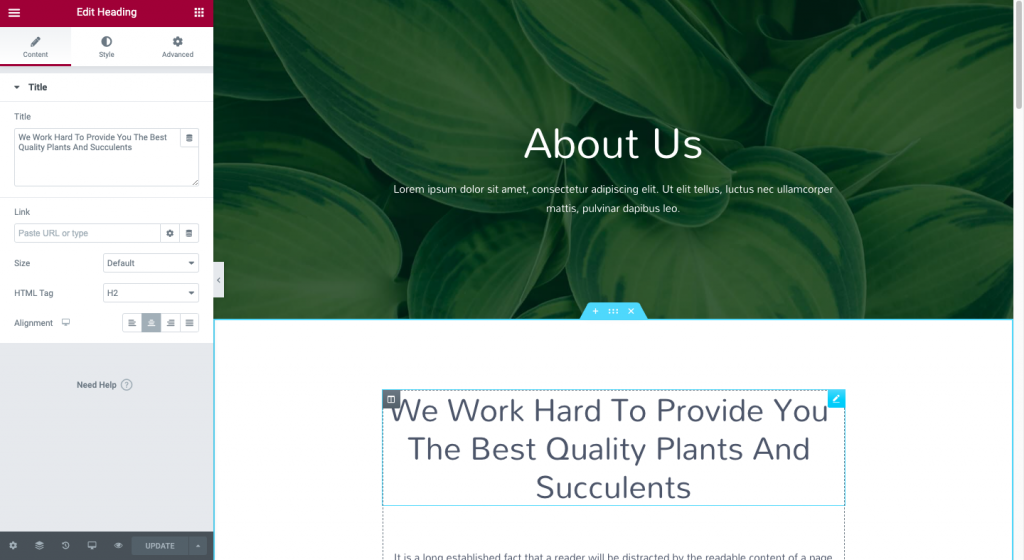
ธาตุ
มีเหตุผลหลายประการในการใช้ปลั๊กอินตัวสร้างเพจเช่น Elementor บนธีม WordPress ของคุณ:
- เป็นโปรแกรมแก้ไขภาพแบบลากและวางที่ให้คุณออกแบบแบบเรียลไทม์
- มันเปลี่ยนตัวแก้ไข WordPress ที่ไม่เป็นมิตรเป็นตัวแก้ไขบล็อกที่เป็นมิตรกับลูกค้า
- คุณมีความยืดหยุ่นในการใช้การตั้งค่าล่วงหน้าของการออกแบบหรือเขียนโค้ดสไตล์ที่คุณกำหนดเอง
- คุณสามารถออกแบบหน้าเว็บตั้งแต่เริ่มต้น หรือใช้เทมเพลต WordPress แบบส่วนหรือแบบเต็มหน้าเพื่อสร้าง
- ตัวสร้างยังมาพร้อมกับชุดเทมเพลตซึ่งทำงานคล้ายกับธีมและเข้ากันได้กับ Elementor

ปลั๊กอินตัวสร้างเพจ Elementor ปรับให้เข้ากับคุณและวิธีการทำงานในฐานะนักออกแบบเว็บไซต์ที่คุณต้องการ ซึ่งทำให้เป็นเครื่องมือออกแบบเว็บไซต์ที่คุณสามารถเติบโตไปพร้อมกับมันได้
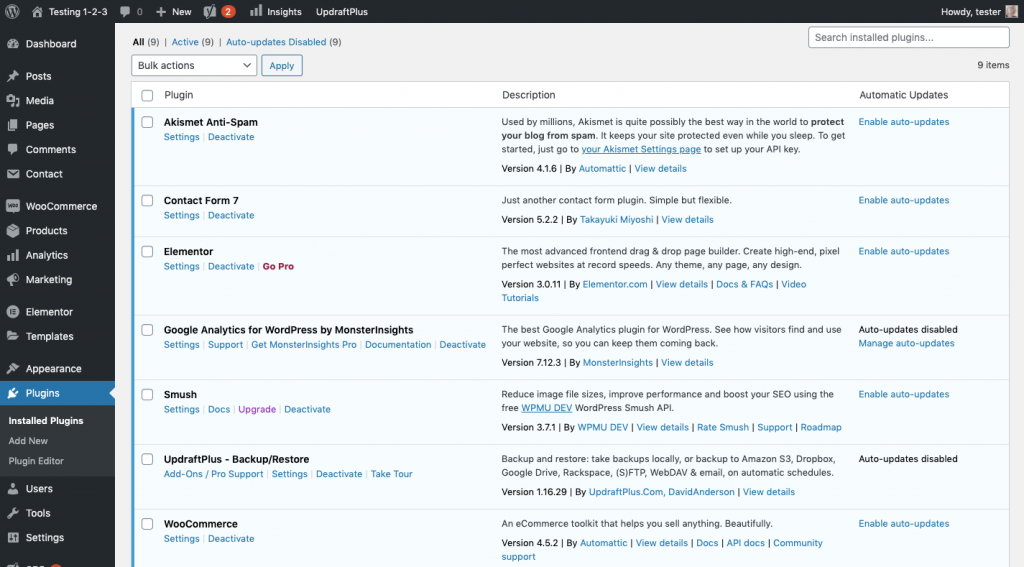
ปลั๊กอิน WordPress
ปลั๊กอิน WordPress เป็นส่วนขยายที่สร้างคุณลักษณะและฟังก์ชันการทำงานของเว็บไซต์ ปลั๊กอินสามารถช่วยคุณทำสิ่งต่างๆ เช่น:
- เพิ่มคุณสมบัติด้านความปลอดภัย
- ออกแบบและกำหนดเวลาป๊อปอัปสำหรับหน้าต่างๆ
- เชื่อมต่อการติดตามของ Google Analytics กับไซต์
- ใช้การแคชและการเพิ่มประสิทธิภาพความเร็วอื่นๆ
- บีบอัดรูปภาพของคุณ
- และอีกมากมาย

ในฐานะนักออกแบบเว็บไซต์มือใหม่ (หรือแม้แต่มืออาชีพ) ปลั๊กอิน WordPress ช่วยให้คุณไม่ต้องวุ่นวายกับการเขียนโค้ดทุกตารางนิ้วของเว็บไซต์
โปรดทราบว่าปลั๊กอินอาจใช้พื้นที่บนเซิร์ฟเวอร์ของคุณและแนะนำช่องโหว่ให้กับเว็บไซต์ของคุณ ดังนั้นให้เลือกอย่างชาญฉลาด นี่คือปลั๊กอิน WordPress ฟรีที่ดีที่สุดบางส่วน..
หมายเหตุ : หากคุณตัดสินใจวางแผนเริ่มต้นและออกแบบภายนอก WordPress คุณจะต้องใช้ซอฟต์แวร์ออกแบบเว็บไซต์เพิ่มเติมสำหรับกล่องเครื่องมือของคุณ เริ่มต้นที่นี่:
GlooMaps/Slickplan
ก่อนที่คุณจะทำงานออกแบบใดๆ คุณจะต้องจัดเรียงการนำทางสำหรับเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือเช่น GlooMaps หรือ Slickplan เพื่อพัฒนาแผนผังไซต์แบบภาพของคุณ
เครื่องมือนี้มีประโยชน์สำหรับการวางแผนสถาปัตยกรรมข้อมูลของเว็บไซต์ของคุณ: เว็บไซต์ใดที่จะรวมไว้ในการนำทาง ตลอดจนความสัมพันธ์ระหว่างกัน
สเก็ตช์/โฟโต้ชอป
แม้ว่าการออกแบบ Wireframes, Mockups และ Prototype จะง่ายกว่าอย่างแน่นอนจากภายใน WordPress คุณยังสามารถใช้ซอฟต์แวร์ออกแบบระดับมืออาชีพ เช่น Sketch และ Photoshop
เครื่องมือออกแบบเหล่านี้สามารถใช้ได้หลายวัตถุประสงค์ตลอดวงจรชีวิตของงาน:
- การออกแบบกราฟิก
- การแก้ไขภาพ
- การออกแบบและวางแผนเว็บไซต์
ดังนั้น แม้ว่าคุณจะใช้ WordPress เป็นหลักในการสร้างเว็บไซต์ของคุณ คุณก็ยังอาจพบว่ามีประโยชน์สำหรับพวกเขา
รหัส Atom/Visual Studio
แม้ว่าคุณอาจไม่ต้องการสภาพแวดล้อมการพัฒนาแบบรวม (IDE) เมื่อคุณเริ่มออกแบบเว็บไซต์เป็นครั้งแรก คุณอาจพบว่า Atom หรือ Visual Studio Code มีประโยชน์ในอนาคต
IDE คือแพลตฟอร์มการเขียนโค้ดและการแก้ไข ไม่เพียงแค่ช่วยให้เขียนโค้ดได้ง่ายขึ้นในสภาพแวดล้อมแบบแยกเท่านั้น แต่คุณยังสามารถเรียกใช้และดีบักโค้ดของคุณได้ที่นี่อีกด้วย
ท้องถิ่นโดย Flywheel/MAMP
มีหลายวิธีในการสร้างสภาพแวดล้อมในเครื่องหรือสภาพแวดล้อมชั่วคราวสำหรับโครงการ WordPress ของคุณ
คุณสามารถใช้บัญชีเว็บโฮสติ้งของคุณเพื่อสร้างเซิร์ฟเวอร์ชั่วคราว คุณยังสามารถใช้เครื่องมือพัฒนา WordPress ในพื้นที่เช่น Local by Flywheel หรือ MAMP
ไม่ว่าจะด้วยวิธีใด เป้าหมายคือการสร้างเว็บไซต์ WordPress ให้ห่างไกลจากสายตาที่สอดรู้สอดเห็นของลูกค้าของคุณ ในขณะเดียวกันก็ป้องกันไม่ให้ผู้เข้าชมที่คาดหวังและบอทสร้างดัชนีของ Google ในขณะที่ดำเนินการอยู่
ที่กล่าวว่า หากคุณพยายามให้กระบวนการของคุณตกชั้นสู่ WordPress จริงๆ คุณสามารถใช้โหมดการบำรุงรักษา WordPress เพื่อให้ผู้เยี่ยมชมและ Google ทราบว่าไซต์ยังไม่พร้อมที่จะเข้าชม
เว็บไซต์ WP
ทันที


คุณสามารถเรียนรู้การออกแบบเว็บไซต์ได้ที่ไหน?
หนึ่งในคำถามที่พบบ่อยที่สุดที่เราได้ยินในชุมชนการออกแบบเว็บไซต์คือ: “ฉันจำเป็นต้องมีปริญญาเพื่อจะเป็นนักออกแบบเว็บไซต์หรือไม่”
คำตอบคือไม่ แต่จะไม่ทำร้ายคุณเช่นกัน
ความจริงก็คือ เมื่อพูดถึงวิธีการเรียนรู้การออกแบบเว็บไซต์ ทางเลือกเป็นของคุณ หากคุณรู้สึกว่าคุณต้องการโปรแกรมมหาวิทยาลัยในกองบังคับการเพื่อที่จะเป็นนักออกแบบที่เก่งกาจ อย่างไรก็ตาม หากคุณชอบเส้นทางแบบเรียนรู้ด้วยตนเอง มีแหล่งข้อมูลมากมายที่คุณสามารถใช้ได้
เพียงจำไว้ว่ามันต้องใช้เวลาและฝึกฝนด้วยวิธีใดวิธีหนึ่ง
สำหรับผู้ที่ชอบวิธีการ DIY หรือเพียงแค่ต้องการเสริมทักษะการออกแบบที่คุณได้รับมา ทรัพยากรต่อไปนี้คือหนทางที่จะไป
หนังสือสำหรับนักออกแบบเว็บไซต์
หากต้องการได้รับการศึกษาที่ครอบคลุมอย่างแท้จริงเกี่ยวกับหัวข้อการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น ให้เริ่มต้นด้วยหนังสือเหล่านี้เกี่ยวกับการออกแบบและพัฒนาเว็บไซต์ เนื้อหาครอบคลุมหัวข้อทั้งหมด ได้แก่:
- พื้นฐานการออกแบบเว็บ
- ความรู้เบื้องต้นเกี่ยวกับการเข้ารหัสด้วย HTML และ CSS
- บทช่วยสอนการเขียนโปรแกรมสำหรับ JavaScript และ PHP
- การออกแบบด้วย WordPress
- การออกแบบประสบการณ์ผู้ใช้และเคล็ดลับกลยุทธ์
- ระบบการออกแบบ
- และอื่น ๆ
เป็นโบนัส แหล่งข้อมูลเหล่านี้บางส่วนมาพร้อมกับสมุดงานและ Playgrounds เพื่อให้คุณสามารถทดสอบสิ่งที่คุณได้เรียนรู้ไปพร้อม ๆ กัน
หลักสูตรออนไลน์สำหรับนักออกแบบเว็บไซต์
คุณจะพบหลักสูตรออนไลน์มากมายที่สอนสิ่งสำคัญในการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น
หากคุณต้องการเข้าถึงทรัพยากรทางการศึกษามากมาย — ในหลากหลายหัวข้อ — เว็บไซต์หลักสูตรสำหรับสมาชิกคือตัวเลือกที่ดี มีเนื้อหาที่ผสมผสานกันระหว่างฟรีและมีค่าใช้จ่ายมากมาย และโพสต์นี้จะนำคุณไปสู่หลักสูตรออนไลน์ที่ดีที่สุดสำหรับนักออกแบบเว็บไซต์
โปรดทราบว่าเนื้อหาวิดีโอของพวกเขาไม่ได้มาจากผู้เชี่ยวชาญเฉพาะเรื่องเท่านั้น เว็บไซต์เหล่านี้บางแห่งจัดหลักสูตรจากมหาวิทยาลัยชั้นนำบางแห่งทั่วโลก ดังนั้น คุณสามารถสำเร็จหลักสูตรการฝึกอบรมที่เป็นทางการได้ — คุณจะทำได้จากที่บ้าน ที่ทำงาน หรือร้านกาแฟอย่างสะดวกสบาย แทนที่จะเป็นห้องบรรยาย
ช่อง YouTube สำหรับนักออกแบบเว็บไซต์
แม้ว่าหนังสือและหลักสูตรออนไลน์จะเหมาะอย่างยิ่งสำหรับการให้ความรู้แบบ end-to-end ในหัวข้อเฉพาะ (เช่น วิธีเขียนโค้ดด้วย HTML หรือพื้นฐานของทฤษฎีสี) วิดีโอ YouTube เหมาะที่สุดสำหรับการเรียนรู้ทักษะใหม่ๆ ได้ทันที เช่นเดียวกับ ติดตามเทรนด์การออกแบบเว็บไซต์ล่าสุด
เมื่อเลือกช่อง YouTube ที่จะติดตาม ตรวจสอบให้แน่ใจว่าครูเป็นผู้เชี่ยวชาญด้านการออกแบบเว็บไซต์และเผยแพร่เนื้อหาบ่อยครั้ง และล่าสุดเพิ่งเผยแพร่ คุณต้องการบทเรียนที่จะช่วยคุณออกแบบเว็บไซต์ในวันนี้ ไม่ใช่เมื่อสองปีก่อน
ต่อไปนี้คือบางช่องที่สร้างบทช่วยสอนล่าสุดเกี่ยวกับการออกแบบเว็บไซต์ WordPress และอื่นๆ เป็นประจำ:
- NNgroup: เคล็ดลับและแบบฝึกหัดสั้นๆ เกี่ยวกับการออกแบบประสบการณ์ผู้ใช้
- Chris Coyier: บทช่วยสอนการออกแบบ CSS รวมถึงเคล็ดลับในการจัดการเบื้องหลังทางเทคนิคของเว็บไซต์
- Jesse Showalter: คำแนะนำแบบสดที่สาธิตวิธีการออกแบบแบบจำลอง ต้นแบบ และเว็บไซต์ที่ตอบสนอง
- Elementor Website Builder สำหรับ WordPress: คำแนะนำเกี่ยวกับวิธีรับประโยชน์สูงสุดจาก Elementor
- Flux: เคล็ดลับสำหรับธุรกิจและการจัดการลูกค้าในการเป็นนักออกแบบเว็บไซต์
บล็อกสำหรับนักออกแบบเว็บไซต์
สำหรับผู้ที่ต้องการรับการฝึกอบรมจากบทช่วยสอนและคำแนะนำที่เป็นลายลักษณ์อักษร บล็อกเป็นตัวเลือกที่ยอดเยี่ยม เป็นแหล่งข้อมูลที่ไม่สิ้นสุดเกี่ยวกับการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น ผู้เชี่ยวชาญที่ช่ำชอง และทุกคนในระหว่างนั้น
นี่คือบล็อกการออกแบบเว็บไซต์ที่ดีที่สุดที่จะเริ่มต้นด้วย:
- Webdesigner Depot: รับข้อมูลเชิงลึกอย่างรวดเร็วเกี่ยวกับสิ่งที่เกิดขึ้นในโลกของการออกแบบพร้อมกับบทช่วยสอนการออกแบบและการเขียนโค้ดสั้นๆ แต่มีประโยชน์
- Smashing Magazine: บล็อกนี้เผยแพร่คำแนะนำที่นำไปใช้ได้จริงสำหรับนักออกแบบเว็บไซต์และนักพัฒนา โดยมักจะแนะนำผู้อ่านเกี่ยวกับแนวทางและแนวโน้มใหม่ ๆ ที่เป็นนวัตกรรมใหม่
- WPBeginner: ทุกสิ่งที่คุณอยากทำกับเว็บไซต์ WordPress ได้รับการกล่าวถึงในบล็อกนี้อย่างละเอียดถี่ถ้วน
- บล็อก Elementor: เรียนรู้วิธีเริ่มต้นในฐานะนักออกแบบเว็บไซต์ ใช้ WordPress ได้อย่างเต็มที่และได้ผลลัพธ์สูงสุดด้วยเครื่องมือสร้างเว็บไซต์ Elementor
- บล็อก Awwwards: แม้ว่าคุณจะสามารถเรียนรู้เกี่ยวกับการออกแบบ UX ได้ แต่เหตุผลหลักในการติดตามบล็อกนี้คือตัวอย่างเว็บไซต์ที่สะดุดตาและแรงบันดาลใจที่อยู่ในแต่ละโพสต์
พอดคาสต์สำหรับนักออกแบบเว็บไซต์
เมื่อคุณประสบปัญหาพอดคาสต์ช่วยให้คุณสามารถเรียนบทเรียนการออกแบบเว็บไซต์ได้ทุกที่ ยิ่งไปกว่านั้น พอดคาสต์ยังสอนคุณเกี่ยวกับการออกแบบเว็บด้วยวิธีที่แตกต่างจากบล็อก วิดีโอ หรือหลักสูตร บ่อยครั้งที่คุณกำลังเรียนรู้จากประสบการณ์ส่วนตัวของนักออกแบบจริง
ต่อไปนี้คือพอดคาสต์บางส่วนที่มุ่งสู่นักออกแบบเว็บไซต์มือใหม่มากขึ้น:
- นำเสนอได้: เรียนรู้ว่าเหตุใดหลักการออกแบบเว็บไซต์และมาตรฐานเว็บจึงมีความสำคัญอย่างยิ่งต่อประสบการณ์การใช้งานที่ดี
- Boagworld UX Show: แต่ละซีซันมีธีมที่แตกต่างกันไป: กระบวนการออกแบบเว็บไซต์ ทักษะการออกแบบที่จำเป็น แนวทางปฏิบัติที่ดีที่สุดสำหรับ UX และอื่นๆ
- Kitchen Sink WP: รายการนี้เป็นการรวบรวมเนื้อหาตั้งแต่เคล็ดลับในการพัฒนากระบวนการทางธุรกิจไปจนถึงการจัดการส่วนหลังของเว็บไซต์
- นักออกแบบที่ซื่อสัตย์: รับเคล็ดลับที่เป็นประโยชน์เกี่ยวกับวิธีเริ่มต้นอย่างแข็งแกร่งในช่วงแรก ๆ ของคุณในฐานะนักออกแบบเว็บไซต์
- Hallway Chats: สมาชิกของชุมชน WordPress แบ่งปันการต่อสู้และความสำเร็จที่พวกเขาได้รับในขณะที่พยายามทำงานในพื้นที่นี้
ทำตามขั้นตอนแรกสู่การเป็นนักออกแบบเว็บไซต์ที่ยอดเยี่ยม
เมื่อพูดถึงการออกแบบเว็บไซต์สำหรับผู้เริ่มต้น มีหลายสิ่งที่ต้องครอบคลุม อย่างชัดเจน. แต่เมื่อคุณเข้าใจอย่างถ่องแท้ถึงสิ่งที่ทำให้การออกแบบเว็บไซต์ดี และที่สำคัญกว่านั้นคือทำไม คุณจึงสามารถตั้งเป้าไปที่การหาลูกค้ารายแรกและสร้างเว็บไซต์แรกของคุณ
เมื่อคุณพร้อมที่จะก้าวกระโดด คู่มือนี้จะสอนทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นธุรกิจออกแบบ เว็บไซต์
เว็บไซต์ WP
ทันที


