จะเพิ่มแบบฟอร์มลงทะเบียนอีเมลไปยัง Shopify Store ได้อย่างไร [คำแนะนำทีละขั้นตอน]
เผยแพร่แล้ว: 2022-12-24 |
Shopify เป็นแพลตฟอร์มอีคอมเมิร์ซที่ช่วยให้ผู้คนตั้งค่าร้านค้าออนไลน์ที่พวกเขาสามารถขายสินค้าได้ทั้งแบบออนไลน์และออฟไลน์ ช่วยให้ธุรกิจขนาดเล็กสามารถเติบโตบนแพลตฟอร์มของตนได้ Shopify กำลังกลายเป็นแพลตฟอร์มอีคอมเมิร์ซชั้นนำที่ช่วยธุรกิจทุกขนาด
ผู้ค้าของ Shopify สามารถเริ่มต้นร้านค้าออนไลน์ที่ทันสมัยและขายบนเว็บไซต์โซเชียลมีเดีย ตลาดผู้ขาย บล็อกและเว็บไซต์อื่นๆ และผ่านทางอีเมล ข้อความ และแชท
Shopify อนุญาตให้ผู้ใช้เริ่มต้นธุรกิจออนไลน์ตั้งแต่เริ่มต้น Shopify มีแบบฟอร์มการลงทะเบียนที่กำหนดเองสำหรับร้านค้าของคุณ แต่ยังช่วยให้คุณสามารถแก้ไขหรือปรับแต่งแบบฟอร์มลงทะเบียนของธุรกิจของคุณสำหรับอีเมล Shopify มีธีมที่มีแบบฟอร์มลงทะเบียนพร้อมช่องชื่อ อีเมล และรหัสผ่าน
ดังนั้น ไม่ต้องกังวลใจอีกต่อไป เรามาเรียนรู้ วิธีเพิ่มแบบฟอร์มลงทะเบียนอีเมลไปยังร้านค้า Shopify
เนื้อหา
จดหมายข่าวช่วยในการทำการตลาดผ่านอีเมลได้อย่างไร?
เป็นสิ่งสำคัญสำหรับธุรกิจอีคอมเมิร์ซในการสร้างรายชื่ออีเมลของสมาชิกเพื่อดำเนินธุรกิจ จดหมายข่าวช่วยในการทำการตลาดผ่านอีเมลได้หลายวิธี ที่นี่เราแสดงรายการสี่จุด:
1. คุณสามารถแบ่งปันข้อเสนอพิเศษบางอย่างกับสมาชิกของคุณ
2. คุณควรส่งจดหมายแสดงความขอบคุณเพื่อให้พวกเขามีส่วนร่วมมากขึ้น
3. คุณควรแจ้งลูกค้าปัจจุบันของคุณเกี่ยวกับสินค้าอื่นๆ ในร้านของคุณ
4. คุณยังสามารถรักษาผู้เยี่ยมชมที่ละทิ้งรถเข็นได้
การปรับแต่งแบบฟอร์มลงทะเบียนลูกค้าใน Shopify
Shopify มีแผนพื้นฐานซึ่งรวมถึงแบบฟอร์มการลงทะเบียนที่กำหนดเอง มีหลายวิธีที่คุณสามารถสร้างหรือปรับแต่งแบบฟอร์มการลงทะเบียนแบบกำหนดเองของ Shopify ได้ ก่อนเริ่ม เราจะบอกคุณเกี่ยวกับรูปแบบต่างๆ ของ 'แบบฟอร์มลงทะเบียน'
รูปแบบแบบฟอร์มลงทะเบียน: –
แบบฟอร์มลงทะเบียนมี 4 รูปแบบดังต่อไปนี้: –
1. แท็บ Slideout : – ในรูปแบบนี้ คุณสามารถวางแท็บแบบลอยบนหน้าจอ เช่น ที่ด้านบนซ้าย ขวาบน ซ้ายล่าง หรือขวาล่างใดก็ได้ที่คุณต้องการวาง และเมื่อคลิกที่แท็บลอย แบบฟอร์มลงทะเบียนจะเลื่อนออกมา
2. ไลท์บ็อกซ์ : – ในรูปแบบไลท์บ็อกซ์ แบบฟอร์มลงทะเบียนจะซ้อนทับหน้าของไซต์และทำให้พื้นหลังจางลง ซึ่งจะเกิดขึ้นหลังจากเวลาที่กำหนด หรือเมื่อผู้ใช้เลื่อนลงมาที่จุดใดจุดหนึ่งของหน้า คุณต้องระบุเวลาหรือบางจุดของหน้าสำหรับรูปแบบไลท์บ็อกซ์
3. แถบ : – แถบเป็นเหมือนแถบหรือสายรัดธรรมดาที่จะวางไว้ด้านบนหรือด้านล่างของหน้า แถบนี้ประกอบด้วยฟิลด์ทั้งหมดที่จำเป็นสำหรับการลงทะเบียน
4. แบบฝัง : – คุณสามารถแทรกแบบฟอร์มลงทะเบียนในหน้า Shopify โดยสร้างรหัสแบบฝัง คุณสามารถมีข้อมูลโดยละเอียดเกี่ยวกับ Shopify
ถึงเวลาเรียนรู้ วิธีเพิ่มแบบฟอร์มลงทะเบียนอีเมลไปยัง Shopify Store
จะเพิ่มแบบฟอร์มลงทะเบียนอีเมลใน Shopify Store ได้อย่างไร
คุณสามารถเพิ่มแบบฟอร์มลงทะเบียนอีเมลได้สองวิธี -
- ใช้แบบฟอร์มสมัครใช้งาน Shopify ที่ทีม Shopify นำเสนอ
- ใช้แบบฟอร์มลงทะเบียนอีเมลของบุคคลที่สามที่ทำงานร่วมกับ Shopify
ที่นี่เราจะอธิบายสองวิธีในการเพิ่มหรือปรับแต่งแบบฟอร์มลงทะเบียนอีเมลเพื่อ Shopify:-
วิธีที่ 1: การแก้ไขรหัส
Shopify มีธีมมากมายและมีโครงสร้างไฟล์ที่แตกต่างกันสำหรับทุกคน ในวิธีนี้ คุณสามารถเพิ่มเกณฑ์ที่ต้องการ เช่น การตรวจสอบ vat, อีเมล ฯลฯ แต่คุณต้องมีความรู้เรื่องการเข้ารหัส วิธีนี้มีการเข้ารหัสจำนวนมากดังนั้นจึงต้องใช้ความรู้ในการเข้ารหัส
ต่อไปนี้เป็นขั้นตอนที่จะช่วยให้คุณเปลี่ยนรูปแบบการลงทะเบียนเริ่มต้นของธีมร้านค้า Shopify
ขั้นตอนที่ 1: เปิดแผง Shopify Admin
หากต้องการสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองของ Shopify คุณต้องเปิดแผงผู้ดูแลระบบของ Shopify
ขั้นตอนที่ 2: แก้ไขรหัส

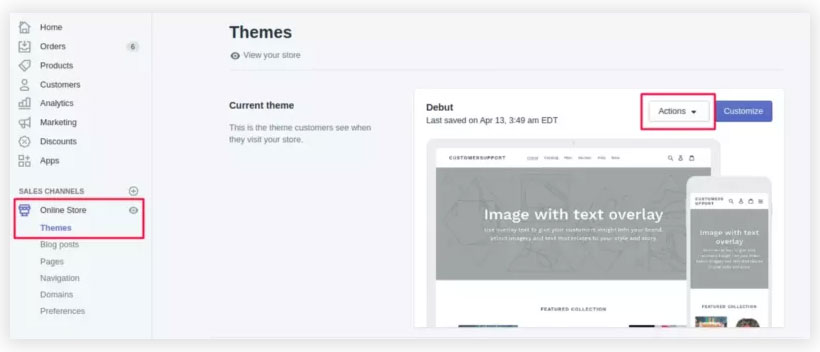
ตอนนี้ ในส่วน Shopify admin ให้ไปที่ร้านค้าออนไลน์ จากนั้นหน้าธีม (ธีมเผยแพร่) จะปรากฏขึ้น – ที่ด้านขวาของหน้า เลือกการดำเนินการเพื่อเริ่มแก้ไขโค้ด
เลือกร้านค้าออนไลน์ทางด้านซ้ายของแดชบอร์ดผู้ดูแลระบบเพื่อแก้ไขโค้ดของแบบฟอร์มแบบกำหนดเองของ Shopify
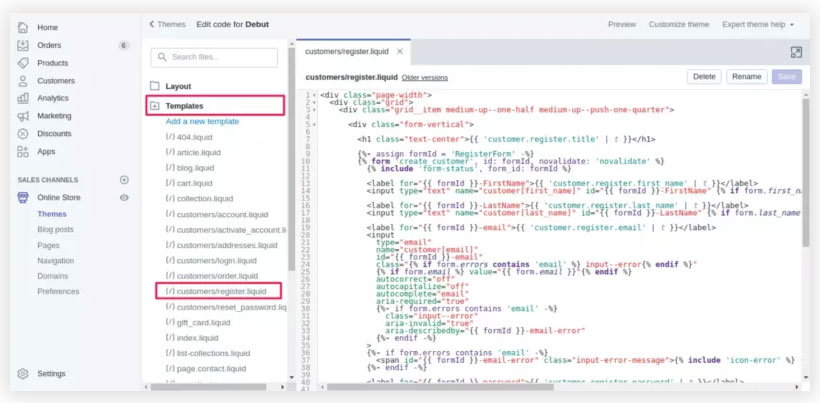
ถัดไป เปิดไฟล์customers/register.liquidภายใต้เทมเพลต


ส่วนถัดไปจะซับซ้อนเนื่องจากคุณต้องทำงานกับลำดับโค้ด ดังนั้นอีกครั้งคุณต้องแน่ใจว่าคุณเข้าใจโค้ดและไม่ทำให้ร้านค้าออนไลน์ของคุณยุ่งเหยิง ซึ่งดำเนินไปได้ด้วยดี
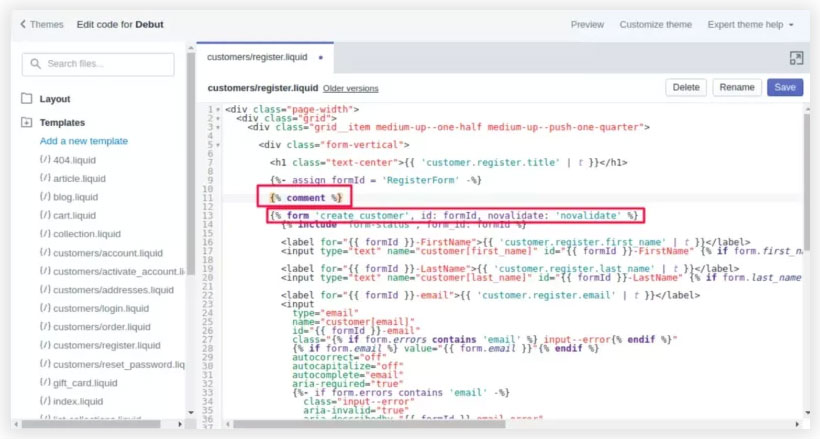
ขั้นตอนที่ 3: ค้นหาแท็กสคีมา
ค้นหาองค์ประกอบสคีมา “{% form 'create_customer' %}” และ “{% endform %}” ในไฟล์ คุณสามารถดูได้จากภาพด้านล่าง

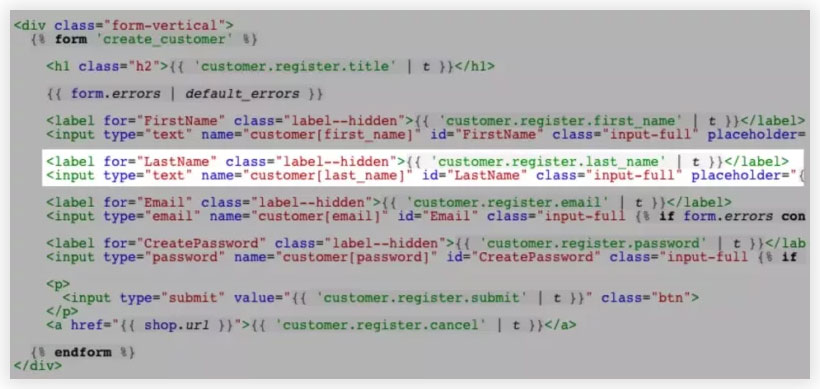
ขั้นตอนที่ 4: วางรหัสใหม่ลงในรหัสแบบฟอร์มการติดต่อ

รหัสแบบฟอร์มการติดต่อสามารถอยู่ระหว่างแท็ก Liquid ในขั้นตอนก่อนหน้า เขตข้อมูลแบบฟอร์มเริ่มต้นตั้งอยู่ โดยคั่นแต่ละพื้นที่ด้วยบรรทัดว่าง แต่ละธีมจะไม่ซ้ำกัน แต่โดยทั่วไปแล้วฟิลด์แบบฟอร์มการลงทะเบียนลูกค้าจะมีลักษณะดังนี้
รหัสสำหรับแบบฟอร์มศุลกากรของ Shopify จะถูกวางหลัง ก่อนหน้า และระหว่างพื้นที่ที่พร้อมใช้งาน ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ รหัสที่คุณป้อนจะกำหนดฟิลด์ฟอร์มที่คุณต้องการสร้าง หมวดหมู่ของฟิลด์ฟอร์มบางประเภทที่คุณสามารถใช้ได้ เช่น:
โปรดคัดลอกและแก้ไขรหัสต่อไปนี้เพื่อสร้างกล่องข้อความสำหรับแบบฟอร์มการลงทะเบียนลูกค้า
- ช่องข้อความ:
<label for=”CustomerFormAllergies”>การแพ้</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Allergies]” placeholder=”Allergies”>
- ปุ่มตัวเลือก:
<label>คุณชอบชาหรือกาแฟมากกว่ากัน</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][Tea or Coffee]” value=”Tea” /> Tea<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Tea or Coffee]” value=”Coffee” /> กาแฟ
- เมนูแบบเลื่อนลง:
<label for=”CustomerFormFlavor”>เลือกรสชาติ</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<option>ช็อคโกแลต</option>
<option>วานิลลา</option>
<option>สตรอเบอร์รี่</option>
</เลือก>
- ช่องทำเครื่องหมาย:
<label for=”CustomerFormKitten”>คุณต้องการลูกแมวฟรีไหม</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”customer[note][Kitten]” value=”Yes, please!” />ได้โปรด!
ขั้นตอนที่ 5: บันทึก
สุดท้าย คุณต้องบันทึกหลังจากเพิ่มแบบฟอร์มลงทะเบียนแบบกำหนดเองแล้ว คุณจะมีแบบฟอร์มลงทะเบียนแบบกำหนดเองใหม่ของ Shopify
วิธีที่ 2: การรวมแอป Shopify ของบุคคลที่สาม
วิธีเพิ่มแบบฟอร์มลงทะเบียนในร้านค้า Shopify ของคุณ:
1. เข้าสู่ระบบบัญชี Shopify ของคุณ
2. คลิกที่ แอ พในแถบด้านข้างซ้าย
3. คลิกที่การตลาดทางอีเมล แจ้งเตือนผู้เยี่ยมชม
4. จากนั้นคลิกที่ จัดการแบบฟอร์ม ที่ด้านบนขวา
5. ตอนนี้เลือกรูปแบบใดรูปแบบหนึ่ง ได้แก่ " Lightbox ", " Bar ", " Embedded " หรือ " Slideout tab " แล้วคลิก Create form
6. หากต้องการสร้างแบบฟอร์มสำหรับไซต์ของคุณ ให้ใช้เครื่องมือ สร้างแบบฟอร์มลงทะเบียน เมื่อคุณแก้ไขการตั้งค่า ตัวอย่างแบบฟอร์มลงทะเบียนของคุณจะแสดงทางด้านขวา
7. คลิก สร้าง แบบฟอร์ม เมื่อเสร็จสิ้น
บทสรุป
หลังจากอ่านบล็อกนี้ คุณอาจเข้าใจ วิธีเพิ่มแบบฟอร์มลงทะเบียนอีเมลไปยัง Shopify Store ในการดำเนินธุรกิจออนไลน์ที่ประสบความสำเร็จ คุณจะต้องมุ่งเน้นไปที่พื้นที่ของช่องทางการขายที่จะให้ผลลัพธ์ที่ดีที่สุด แบบฟอร์มการลงทะเบียนที่กำหนดเองของ Shopify เป็นสิ่งจำเป็นสำหรับร้านค้าออนไลน์ของคุณในการรับข้อมูลสำคัญจากลูกค้า คุณสามารถสร้างแบบฟอร์มของคุณเองได้ 2 วิธี แต่ต้องใช้เวลาและความรู้ในการเขียนโค้ดเล็กน้อย มิฉะนั้นจะเป็นการเสียเวลาและจะส่งผลกระทบต่อธุรกิจร้านค้าของคุณ
คำถามที่พบบ่อย: –
1. Shopify คืออะไร และ Shopify ทำอะไร
Shopify เป็นแพลตฟอร์มอีคอมเมิร์ซที่ช่วยให้ผู้คนตั้งค่าร้านค้าออนไลน์ที่พวกเขาสามารถขายสินค้าได้ทั้งแบบออนไลน์และออฟไลน์ ช่วยให้ธุรกิจขนาดเล็กสามารถเติบโตบนแพลตฟอร์มของตนได้ Shopify กำลังกลายเป็นแพลตฟอร์มอีคอมเมิร์ซชั้นนำที่ช่วยธุรกิจทุกขนาด
2. แบบฟอร์มการสมัครมี 4 รูปแบบ มีอะไรบ้าง?
1 . แท็บ Slideout : – วางตำแหน่งแท็บลอยบนหน้าจอ เช่น ที่ด้านบนซ้าย ขวาบน ซ้ายล่าง หรือขวาล่าง และเมื่อคลิกที่แท็บลอย แบบฟอร์มลงทะเบียนจะเลื่อนออกมา
2 . ไลท์บ็อกซ์ : – แบบฟอร์มลงทะเบียนจะซ้อนทับหน้าของเว็บไซต์และทำให้พื้นหลังจางลง คุณต้องระบุเวลาหรือจุดใดจุดหนึ่งของหน้านั้น
3 . แถบ : – แถบหรือสายรัดแบบธรรมดาที่จะวางไว้ด้านบนหรือด้านล่างของหน้าที่มีฟิลด์ทั้งหมดที่จำเป็นสำหรับการลงทะเบียน
4. แบบฝัง : – แทรกแบบฟอร์มลงทะเบียนในหน้า Shopify โดยสร้างรหัสแบบฝัง
