วิธีเพิ่มแบบอักษรที่กำหนดเองลงใน Shopify
เผยแพร่แล้ว: 2023-10-17ภาพลักษณ์ของแบรนด์ที่เหนียวแน่นและมีอิทธิพลสามารถขับเคลื่อนการเติบโตในธุรกิจทุกขนาดและทุกประเภท เอกลักษณ์ของแบรนด์ที่สอดคล้องกันเป็นสิ่งจำเป็นหากคุณเป็นเจ้าของธุรกิจอีคอมเมิร์ซเช่น Shopify การใช้แบบอักษรที่สอดคล้องกันและเป็นส่วนตัวสามารถทำให้เว็บไซต์ของคุณโดดเด่นจากที่อื่นๆ ตั้งแต่ตัวพิมพ์ไปจนถึงสี มีพื้นที่เพียงพอให้คุณโดดเด่นและสร้างร้านค้าออนไลน์ที่ดึงดูดสายตา คุณสงสัยว่าจะเพิ่มแบบอักษรที่กำหนดเองลงใน Shopify ได้อย่างไร? ในคู่มือนี้ เราจะดูความสำคัญของแบบอักษรและวิธีการเพิ่มและเปลี่ยนแบบอักษรแบบดั้งเดิมและแบบกำหนดเองบน Shopify
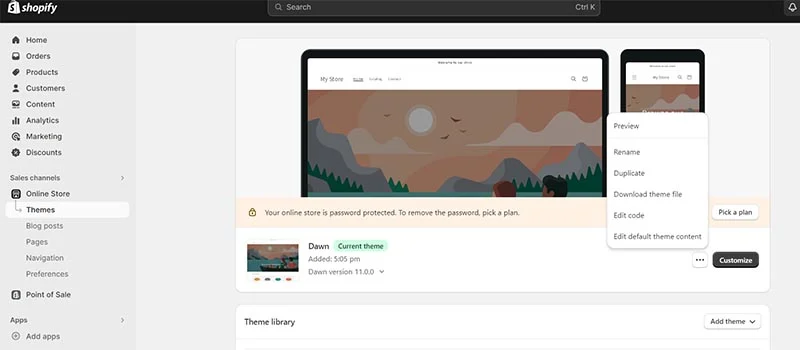
สร้างสำเนาสำรองของธีม Shopify ของคุณ
ก่อนที่จะเริ่มกระบวนการปรับแต่งแบบอักษร ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลธีม Shopify ปัจจุบันของคุณไว้ หากคุณประสบปัญหาใดๆ คุณสามารถเปลี่ยนธีมกลับได้อย่างรวดเร็วหากคุณมีไฟล์สำรอง ต่อไปนี้เป็นวิธีดำเนินการ:

เพิ่มไฟล์ฟอนต์ในร้านค้าของคุณ
เมื่อคุณบันทึกไฟล์สำรองข้อมูลเสร็จแล้ว คุณก็พร้อมที่จะเพิ่มแบบอักษรไปยังร้านค้า Shopify จากนั้นให้คุณใช้มันในธีมของคุณผ่านชุดโค้ด
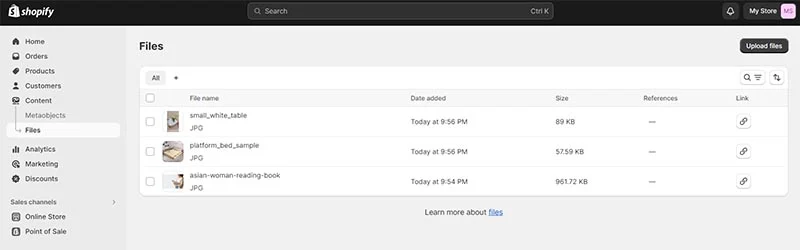
- จากแผงผู้ดูแลระบบ Shopify ของคุณ ให้ไปที่ เนื้อหา > ไฟล์ > อัปโหลดไฟล์

- คลิกอัปโหลดไฟล์ที่ตัวเลือกด้านบนขวาของหน้าและอัปโหลดไฟล์แบบอักษรที่คุณต้องการ ไฟล์แบบอักษรของเว็บคือไฟล์ที่มีนามสกุลต่อไปนี้ : .tff, .woff, .woff2, .eot, .svg หรือ .otf

ที่มา: efzycode.com
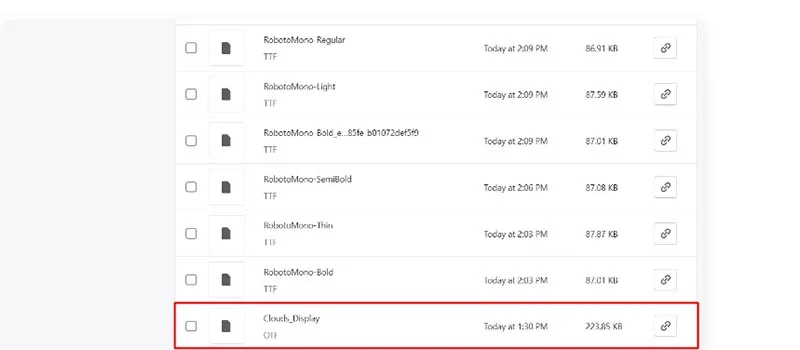
- ทางที่ดีควรอัปโหลดไฟล์ฟอนต์ทั้งหมดในโฟลเดอร์ .zip หรืออย่างน้อยก็เป็นไฟล์ที่คุณต้องการดีที่สุด
- เมื่อคุณอัปโหลดไฟล์ฟอนต์แล้ว ให้เพิ่มโค้ดเพื่ออ่าน
- กลับไปที่ Shopify admin ของคุณแล้วไปที่ ร้านค้าออนไลน์ > ธีม > การดำเนินการ > แก้ไขโค้ด
- เลื่อนลงไปต่อจนกว่าคุณจะพบโฟลเดอร์ Assets จากนั้นกดตัวเลือกเพิ่มสินทรัพย์ใหม่ เลือกไฟล์ฟอนต์ที่ต้องการ แล้วคลิกอัปโหลดเนื้อหา
- หลังจากนั้น ให้ติดตั้งแบบอักษรใหม่ลงในธีม Shopify ของคุณ เปิดไฟล์ CSS หลักของธีมในโฟลเดอร์ Assets เลื่อนไปที่ด้านล่างของไฟล์นี้ แล้ววางโค้ดใหม่
- เพิ่มโค้ดนี้ “@font-face {font-family: “Font name”;src: url({{ “Filename” | Asset_url }}) format(“Format”);”
- เปลี่ยนชื่อแบบอักษรด้วยชื่อแบบอักษรที่คุณเลือก หากชื่อมีมากกว่าหนึ่งคำ ตรวจสอบให้แน่ใจว่าได้ใส่เครื่องหมายคำพูด
- จากนั้น เปลี่ยนชื่อไฟล์ด้วยไฟล์ใหม่ที่อัปโหลด รวมถึงโค้ดส่วนขยาย เช่น verdana_bold.ttf
- สุดท้าย แทนที่รูปแบบด้วยแบบอักษรของคุณ ตัวอย่างเช่น Athena.ttf จะเป็น “TrueType”
วิธีเปลี่ยนแบบอักษรบน Shopify

หากคุณพอใจกับแบบอักษรที่มีให้บริการบน Shopify การเปลี่ยนแบบอักษรจะง่ายกว่า เนื่องจาก Shopify มีแบบอักษรที่น่าสนใจมากมาย นี่จึงเป็นโอกาสที่ดีเยี่ยมสำหรับผู้ที่ยังต้องการสร้างเอกลักษณ์ของแบรนด์ ด้านล่างนี้คือขั้นตอนในการเปลี่ยนแบบอักษรในธีม Shopify ของคุณ
- ไปที่ ร้านค้าออนไลน์ > ธีม บนแผงผู้ดูแลระบบ Shopify ของคุณ
- หากต้องการจัดหา ให้เลือก ปรับแต่ง จากนั้นเลือก การตั้งค่าธีม > การพิมพ์
- ทางที่ดีควรทราบว่าสำหรับข้อความทุกประเภท คุณควรคลิกการปรับเปลี่ยนเพื่อใช้ตัวเลือกแบบอักษร ซึ่งจะทำให้คุณสามารถใช้แบบอักษรได้หลายแบบ
- หากคุณยังไม่ได้เลือกแบบอักษร ให้สำรวจตัวเลือกของคุณในช่องค้นหาหรือคลิกตัวเลือกโหลดเพิ่มเติม
- จากนั้นคลิกชื่อแบบอักษรที่คุณต้องการ หากคุณต้องการแทนที่แบบอักษรด้วยสไตล์อื่น เพียงเลือกชื่อของสไตล์แบบอักษรปัจจุบัน จากนั้นเลือกรูปแบบใหม่จากเมนูแบบเลื่อนลง
- จากนั้นกดเลือกและบันทึก คุณสามารถคลิกดูตัวอย่างได้หากต้องการตรวจสอบว่าการเลือกของคุณได้ผลหรือไม่
- ณ จุดนี้ คุณควรเห็นแบบอักษรและตัวพิมพ์ของคุณตามที่คุณต้องการให้ปรากฏ หากคุณไม่พอใจ ให้ทดลองใช้ชุดค่าผสมเพิ่มเติมเพื่อลองใช้ตัวเลือก ขนาด สี และตำแหน่งที่แตกต่างกัน
วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับองค์ประกอบเฉพาะของ Shopify

หากคุณต้องการใช้แบบอักษรที่กำหนดเองสำหรับองค์ประกอบเฉพาะ คุณสามารถใช้ "ตัวเลือก CSS" และเพิ่มตัวเลือกของคุณที่นั่น ด้านล่างนี้คือขั้นตอนในการค้นหาตัวเลือก CSS ของเว็บไซต์ของคุณ
- ขณะอยู่บนหน้าที่มีองค์ประกอบที่คุณต้องการเปลี่ยนแบบอักษร ให้กด CRTL + shift + c เพื่อเปิดเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของคุณในโหมดการตรวจสอบ หากคุณใช้ Mac นั่นคือ CMD + shift + c แทน
- ค้นหาข้อความที่คุณต้องการเปลี่ยนแบบอักษรแล้วคลิก การทำขั้นตอนนี้จะทำให้คุณสามารถเน้นองค์ประกอบใน HTML ได้
- จากนั้น คลิกขวาที่องค์ประกอบใน HTLM ไปที่ “คัดลอก” แล้วคลิก “ตัวเลือกการคัดลอก” การดำเนินการนี้จะคัดลอกตัวเลือก CSS ที่ออกแบบมาเพื่อกำหนดเป้าหมายองค์ประกอบนี้ทุกประการ
- เมื่อคุณมีตัวเลือก CSS แล้ว ให้คัดลอกและวางที่ด้านล่างสุดของ "ตัวเลือก CSS"
โปรดจำไว้ว่านี่เป็นเทคนิคแบบฮาร์ดโค้ดสำหรับการเลือกองค์ประกอบเดียวโดยเฉพาะ การเปลี่ยนแปลงโค้ด HTML ของร้านค้าของคุณ โดยเฉพาะในส่วนที่มีการปรับเปลี่ยนแบบอักษร อาจทำให้โค้ดหยุดทำงานได้

หากเกิดเหตุการณ์เช่นนี้ คุณสามารถเขียนโค้ดส่วนนี้ของบทช่วยสอนใหม่หรือใช้ตัวเลือก CSS ที่กว้างขึ้นได้ คุณสามารถทำมันได้หลายครั้งตามที่คุณต้องการสำหรับองค์ประกอบเฉพาะ
เหตุใดแบบอักษรบน Shopify และเว็บไซต์อีคอมเมิร์ซอื่นๆ จึงมีความสำคัญ
แบบอักษรมีความสำคัญในการออกแบบและปรับปรุงประสบการณ์ผู้ใช้ของ Shopify และเว็บไซต์อีคอมเมิร์ซอื่นๆ การเลือกแบบอักษรที่เหมาะสมสามารถกระตุ้นให้ผู้คนอ่านเนื้อหาของคุณและใช้ประโยชน์จากผลิตภัณฑ์หรือบริการของคุณได้
การใช้แบบอักษรที่น่าสนใจมีข้อดีหลายประการ ดังต่อไปนี้:
- ความสามารถในการอ่าน: ตัวเลือกแบบอักษรที่เหมาะสมช่วยให้แน่ใจว่าคำอธิบายผลิตภัณฑ์ บทวิจารณ์ และเนื้อหาสำคัญอื่นๆ สามารถอ่านได้ง่าย ส่งผลโดยตรงต่อความสามารถของผู้ใช้ในการมีส่วนร่วมกับไซต์ของคุณ
- สุนทรียภาพ: แบบอักษรมีส่วนทำให้เว็บไซต์ดูน่าดึงดูดโดยรวม แบบอักษรที่เลือกสรรมาอย่างดีสามารถทำให้เว็บไซต์ดูทันสมัย เป็นมืออาชีพ หรือแม้แต่สนุกสนาน ขึ้นอยู่กับเป้าหมายของแบรนด์
- ประสบการณ์ผู้ใช้: แบบอักษรที่แตกต่างกันสื่อถึงอารมณ์ที่แตกต่างกันและอาจส่งผลต่อประสบการณ์ผู้ใช้ ตัวอย่างเช่น แบบอักษรที่ทันสมัยและเรียบง่ายอาจสร้างความรู้สึกที่แตกต่างจากแบบอักษรที่สนุกสนานและตกแต่งได้
- ลำดับชั้นและการเน้น: คุณสามารถใช้แบบอักษรที่มีขนาดและสไตล์ที่แตกต่างกันเพื่อดึงดูดความสนใจของผู้ใช้ได้ ชื่อผลิตภัณฑ์ ราคา และคำกระตุ้นการตัดสินใจสามารถเน้นได้ผ่านตัวเลือกแบบอักษร
- การตอบสนองบนมือถือ: ต้องเลือกแบบอักษรอย่างระมัดระวังเพื่อให้แสดงผลได้ดีบนอุปกรณ์มือถือที่มีพื้นที่จำกัด แบบอักษรที่ตอบสนองสามารถปรับปรุงประสบการณ์การช็อปปิ้งบนมือถือได้
- ความเร็วในการโหลด: การเลือกแบบอักษรอาจส่งผลต่อเวลาในการโหลดหน้าเว็บ แบบอักษรที่ซับซ้อนมากขึ้นหรือมีรูปแบบแบบอักษรมากเกินไปอาจทำให้เว็บไซต์ของคุณไม่สามารถจัดการได้ ซึ่งส่งผลต่อประสบการณ์ผู้ใช้
- การเพิ่มประสิทธิภาพกลไกค้นหา: แม้ว่าจะไม่ใช่ปัจจัยโดยตรง แต่การใช้แบบอักษรก็อาจส่งผลต่อ SEO ทางอ้อมได้ แบบอักษรที่ได้รับการปรับปรุงอย่างเหมาะสมจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ซึ่งอาจส่งผลกระทบเชิงบวกต่อการจัดอันดับเครื่องมือค้นหาในเว็บไซต์ของคุณ
คำถามที่พบบ่อย
1. ฉันสามารถเพิ่มแบบอักษรของฉันไปยัง Shopify ได้หรือไม่
ใช่. ในการเริ่มต้น คุณต้องอัปโหลดแบบอักษรลงในโฟลเดอร์เนื้อหาของธีม จากนั้นเลื่อนลงมาจนพบโฟลเดอร์ Assets คลิก Add a new Asset เลือกไฟล์ฟอนต์ แล้วคลิก Upload Asset
2. ฉันจะนำเข้าแบบอักษรแบบกำหนดเองไปยัง Shopify ได้อย่างไร
หากต้องการนำเข้าแบบอักษรที่กำหนดเองไปยัง Shopify:
- ดาวน์โหลดไฟล์ฟอนต์
- หากไฟล์ฟอนต์อยู่ในโฟลเดอร์ .zip ให้แตกไฟล์โดยคลิกขวาแล้วกด Extract
- คลิกขวาที่แบบอักษรที่คุณสามารถทำได้แล้วคลิกติดตั้ง
3. มีการจำกัดจำนวนแบบอักษรในร้านค้า Shopify หรือไม่
ใช้แบบอักษรสูงสุดสามแบบในร้านค้า Shopify ของคุณ การจำกัดตัวเองให้ใช้แบบอักษรสองหรือสามแบบและยึดติดกับแบบอักษรตลอดการออกแบบเป็นวิธีที่ดีที่สุด การใช้แบบอักษรมากกว่า 3 แบบอาจทำให้ผู้อ่านเสียสมาธิหรือสับสนได้ นอกจากนี้ยังสามารถลดโอกาสในการเปลี่ยนพวกเขาให้เป็นลูกค้าได้อีกด้วย
4. การผสมแบบอักษรที่ดีที่สุดคืออะไร?
แม้ว่าจะไม่มีกฎเกณฑ์ที่ชัดเจนเกี่ยวกับการผสมแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ แต่วิธีที่ดีที่สุดคือเลือกใช้แบบอักษรเพียงรูปแบบเดียว เมื่อจับคู่แบบอักษร ให้มองหาแบบอักษรที่ส่งเสริมซึ่งกันและกันและทำงานร่วมกันได้โดยไม่น่าเบื่อ
5. คุณจะค้นหาชุดแบบอักษรที่สมบูรณ์แบบได้อย่างไร?
วิธีที่ง่ายที่สุดในการค้นหาชุดแบบอักษรที่สมบูรณ์แบบคือการใช้แบบอักษรที่แตกต่างกันภายในตระกูลแบบอักษรเดียวกัน ตัวอย่างเช่น ตระกูลฟอนต์ก็เหมือนกับ Helvetica และฟอนต์ก็มีหลายรูปแบบ แบบอักษรจากตระกูลเดียวกันมีหลากหลายน้ำหนักและสไตล์ที่เข้ากันได้ดีอยู่แล้ว
6. ฉันไม่เคยทำงานกับฟอนต์มาก่อน โปรดให้คำแนะนำในการทำงานกับการปรับแต่งแบบอักษร
หากคุณไม่เคยใช้งานแบบอักษรมาก่อน ต่อไปนี้คือสไตล์หรือข้อความพื้นฐานบางส่วนที่มีให้ใช้งาน
- Serif: ตระกูลฟอนต์นี้ประกอบด้วย Times New Roman และ Georgia ซึ่งมีรอยเท้าเล็กๆ บนตัวอักษรแต่ละตัว
- Sans serif: แบบอักษรเหล่านี้ไม่มีส่วนเล็กๆ เหมือน Arial และ Helvetica
- สคริปต์: แบบอักษรภายใต้สไตล์นี้รวมถึงทุกอย่างที่ดูเหมือนการประดิษฐ์ตัวอักษรหรือลายมือ
- Monospace: แบบอักษรในหมวดหมู่นี้มีตัวอักษรที่เว้นระยะเท่ากันและเป็นสิ่งที่คุณมักจะเห็นในรหัสคอมพิวเตอร์ ตัวอย่างที่ดีคือ Roboto Mono
บทสรุป
แบบอักษรที่กำหนดเองนั้นยอดเยี่ยมมาก หากใช้แบบอักษรอย่างถูกต้อง แบบอักษรเหล่านั้นจะช่วยนำทางสายตาจากส่วนหนึ่งไปยังอีกส่วนหนึ่งบนเว็บไซต์ Shopify ของคุณ ในทำนองเดียวกัน ส่วนหัวและแบนเนอร์ส่งเสริมการขายที่มีแบบอักษรที่สะดุดตาสามารถดึงดูดความสนใจไปยังสิ่งที่คุณต้องการโปรโมตได้
ในทางกลับกัน แบบอักษรของคุณไม่ควรขัดแย้งกับส่วนอื่นๆ ของเว็บไซต์ และไม่มีรสนิยมที่ดีหรือดึงดูดความสนใจมากเกินไป อาจดึงดูดความสนใจไปยังส่วนที่ไม่สำคัญของเว็บไซต์ Shopify ของคุณ หากคุณต้องการความช่วยเหลือในการสร้างสมดุลระหว่างรูปลักษณ์และการใช้งานของเว็บไซต์ของคุณ ลองติดต่อทีมออกแบบของเราที่ Penji
