วิธีเพิ่มประสิทธิภาพการทำงานของ JavaScript และปรับปรุงความเร็วเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-06-07ในโลกของเทคนิค SEO Core Web Vitals สามารถเป็นหนึ่งในตัวชี้วัดที่ยากที่สุดในการปรับปรุง โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณใช้ JavaScript จำนวนมาก
JavaScript ถูกใช้ทั่วทั้งเว็บเพื่อสร้างเนื้อหาเชิงโต้ตอบและไดนามิก และคาดว่า 97% ของเว็บไซต์ทั้งหมดใช้ JavaScript ในบางรูปแบบ ปัญหาคือ JavaScript สามารถโหลดทรัพยากรจำนวนมาก เพิ่ม First Contentful Paint (FCP), Largest Contentful Paint (LCP) และเวลาบล็อกทั้งหมด (TBT)
เมื่อสิ้นสุดบทช่วยสอนนี้ คุณจะสามารถระบุได้ว่าไฟล์ JavaScript ใดที่ส่งผลกระทบอย่างมากต่อเวลาในการโหลด และการเพิ่มประสิทธิภาพการทำงานของไฟล์นั้นเป็นหนึ่งในวิธีที่มีประสิทธิภาพมากที่สุดในการปรับปรุงประสิทธิภาพและเอาใจรายงาน Core Web Vitals
บทนำสั้นๆ เกี่ยวกับ JavaScript และผลกระทบที่มีต่อเวลาในการโหลด
JavaScript เป็นภาษาโปรแกรมเอนกประสงค์ที่สามารถนำมาใช้ในแอพพลิเคชั่นต่างๆ ได้หลากหลาย เนื่องจากเป็นที่มาของเว็บเบราว์เซอร์ JavaScript จึงเป็นที่รู้จักกันดีว่าเป็นภาษาบนเว็บที่เว็บเบราว์เซอร์สามารถเข้าใจได้ตามธรรมชาติ
โดยทั่วไปแล้ว นักพัฒนาซอฟต์แวร์จะใช้ JavaScript เพื่อสร้างเกมและแอปพลิเคชันบนเว็บที่ซับซ้อน รวมถึงเว็บไซต์เชิงโต้ตอบแบบไดนามิก เนื่องจากความเก่งกาจ JavaScript จึงกลายเป็นภาษาโปรแกรมที่ได้รับความนิยมมากที่สุดในโลก
ก่อน JavaScript เว็บไซต์สามารถสร้างได้โดยใช้ HTML และ CSS แบบคงที่เท่านั้น ซึ่งหมายความว่าไม่สามารถเป็นไดนามิกได้ ตอนนี้ เกือบทุกเว็บไซต์บนอินเทอร์เน็ตถูกสร้างขึ้นโดยใช้องค์ประกอบ JavaScript อย่างน้อยเพื่อให้บริการเนื้อหาแบบไดนามิกเช่น;
- เมนู 'แฮมเบอร์เกอร์' แบบเลื่อนลง แสดงหรือซ่อนข้อมูลบางอย่าง
- องค์ประกอบภาพหมุนและการเลื่อนแนวนอน
- เอฟเฟกต์เมาส์และโฮเวอร์
- การเล่นวิดีโอและเสียงบนหน้าเว็บ
- การสร้างแอนิเมชั่น องค์ประกอบพารัลแลกซ์ และอื่นๆ
JavaScript มีผลกระทบต่อ SEO อย่างไร?
การใช้ JavaScript อย่างหนักอาจทำให้เครื่องมือค้นหาอ่านและทำความเข้าใจหน้าเว็บของคุณได้ยากขึ้น แม้ว่าเสิร์ชเอ็นจิ้นที่ได้รับความนิยมสูงสุดได้ทำการปรับปรุงอย่างมากในการจัดทำดัชนี JavaScript ในช่วงไม่กี่ปีที่ผ่านมา แต่ก็ยังไม่ชัดเจนว่าสามารถแสดงผล JS ได้อย่างสมบูรณ์หรือไม่
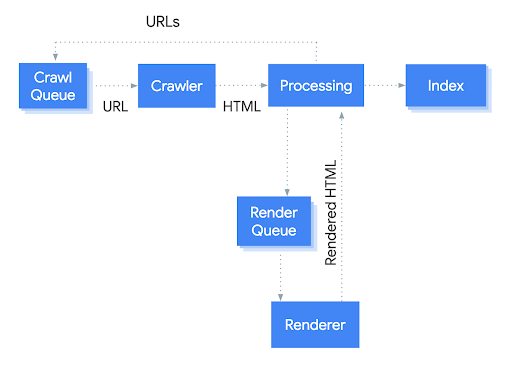
เพื่อให้เข้าใจว่า JS ส่งผลต่อ SEO อย่างไร สิ่งสำคัญคือต้องเข้าใจว่า Googlebot ทำอะไรเมื่อรวบรวมข้อมูลหน้าเว็บ 3 ขั้นตอนที่ต้องทำคือ รวบรวมข้อมูล แสดงผล และจัดทำดัชนี
ประการแรก Googlebot มีรายการ URL อยู่ในคิว มันรวบรวมข้อมูลหน้าเหล่านี้ทีละหน้าและโปรแกรมรวบรวมข้อมูลส่งคำขอ GET ไปยังเซิร์ฟเวอร์ซึ่งส่งเอกสาร HTML
ขั้นต่อไป Google จะกำหนดทรัพยากรที่จำเป็นในการแสดงเนื้อหาของหน้า ซึ่งโดยปกติแล้วจะต้องรวบรวมข้อมูล HTML แบบคงที่เท่านั้น ไม่ใช่ CSS หรือ JS ที่เชื่อมโยง ซึ่งช่วยลดจำนวนทรัพยากรที่ Google ต้องการ เนื่องจากมีหน้าเว็บหลายร้อยล้านล้านหน้า!
การแสดงผล JavaScript ในระดับนี้อาจมีค่าใช้จ่ายสูงเนื่องจากต้องใช้กำลังในการประมวลผลจำนวนมาก นี่คือเหตุผลที่แท้จริงว่าทำไม Google จะปล่อยให้แสดงผล JavaScript จนกว่าจะได้รับการประมวลผลโดยบริการแสดงผลทางเว็บของ Google
สุดท้าย หลังจากที่แสดงผล JS บางตัวเป็นอย่างน้อย หน้าก็สามารถจัดทำดัชนีได้

กระบวนการรวบรวมข้อมูลของ Googlebot
JavaScript อาจส่งผลต่อความสามารถในการรวบรวมข้อมูลของลิงก์ ตามหลักเกณฑ์ Google แนะนำให้เชื่อมโยงหน้าเว็บโดยใช้ลิงก์ Anchor แบบ HTML พร้อมคำอธิบาย Anchor Text อย่างไรก็ตาม การศึกษาได้แนะนำว่า Googlebot สามารถรวบรวมข้อมูลลิงก์ JavaScript ได้ อย่างไรก็ตาม แนวทางปฏิบัติที่ดีที่สุดคือติดลิงก์ HTML
SEO ด้านเทคนิคจำนวนมากเชื่อว่าเป็นแนวทางปฏิบัติที่ดีที่สุดที่จะใช้ JavaScript อย่างเท่าที่จำเป็น และไม่แทรกเนื้อหาที่เป็นลายลักษณ์อักษร รูปภาพ หรือลิงก์โดยใช้ JS เนื่องจากมีโอกาสที่จะไม่ถูกรวบรวมข้อมูลหรืออย่างน้อยก็ไม่บ่อยนัก เพราะหากหน้าเว็บนั้นอยู่ภายในอยู่แล้ว ดัชนีของ Google นั้นมีโอกาสที่จะแสดงผล JavaScript น้อยกว่าหน้าใหม่มาก
วิธีตรวจสอบเวลาโหลด JS บนไซต์ของคุณ
ในการตรวจสอบผลกระทบที่ JavaScript มีต่อเวลาในการโหลดของคุณ คุณสามารถเปิด PageSpeed Insights สำหรับการดูระดับบนสุดได้
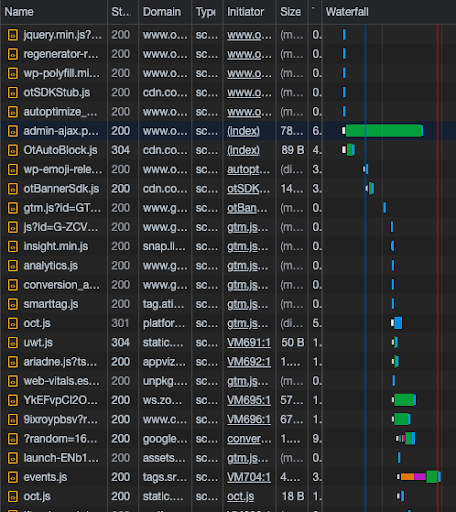
แต่หากต้องการระบุข้อมูลเฉพาะและองค์ประกอบใดที่มีผลกระทบโดยตรงต่อเวลาในการโหลด คุณจำเป็นต้องใช้กราฟน้ำตก เช่น รายงานเครือข่ายใน Google Dev Tools

รายงานเครือข่ายเครื่องมือ Google Dev
คุณสามารถกรองรายงานเพื่อแสดง JavaScript ได้โดยคลิกปุ่มตัวกรอง 'JS' กราฟผลลัพธ์จะแสดงตัวบ่งชี้ที่ชัดเจนว่าไฟล์ใดใช้เวลานานที่สุดในการโหลดบนเว็บไซต์ของคุณ
จากที่นี่ คุณจะรู้ว่าองค์ประกอบใดที่ต้องพิจารณา และขึ้นอยู่กับวัตถุประสงค์ของสคริปต์ ไม่ว่าจะเป็นบุคคลที่หนึ่ง/บุคคลที่สามหรือครึ่งหน้าบน คุณสามารถดำเนินการที่เหมาะสมเพื่อเพิ่มประสิทธิภาพ JS และเร่งประสิทธิภาพได้
วิธีต่างๆ ในการปรับปรุงเวลาโหลด JavaScript
หากคุณเคยเปิดเว็บไซต์ผ่าน PageSpeed Insights ของ Google คุณอาจเคยเห็นคำแนะนำเกี่ยวกับ JavaScript อย่างน้อยหนึ่งรายการ
คุณสามารถตรวจสอบได้โดยปิดการใช้งานในเบราว์เซอร์ของคุณและดูว่าเว็บไซต์ของคุณมีลักษณะอย่างไรทั้งนี้ขึ้นอยู่กับว่าเว็บไซต์ของคุณใช้ JavaScript มากเพียงใด หากคุณสังเกตเห็นว่า JavaScript จำนวนมาก เช่น เนื้อหาและรูปภาพถูกแสดงแบบไดนามิก และมองไม่เห็นอีกต่อไปเมื่อปิดใช้งาน JS คุณควรพิจารณาให้บริการโดยใช้ HTML และ CSS
มีข้อควรพิจารณาหลายประการเนื่องจากเครื่องมือค้นหาไม่แสดงผล JavaScript ทุกครั้งเมื่อรวบรวมข้อมูลเว็บไซต์ ดังนั้นมีโอกาสที่เนื้อหาของคุณจำนวนมากอาจไม่ได้รับการรวบรวมข้อมูลบ่อย ดังนั้นคุณจึงเห็นว่าการจัดทำดัชนีเนื้อหาของคุณช้าลง
ดังที่กล่าวไปแล้ว ทุกเว็บไซต์จำเป็นต้องใช้อย่างน้อยองค์ประกอบบางอย่างของ JS และมีหลายวิธีที่คุณสามารถเพิ่มความเร็วในการโหลดได้
[กรณีศึกษา] ปรับลิงก์ให้เหมาะสมเพื่อปรับปรุงหน้าเว็บที่มี ROI . มากที่สุด
เลื่อน JavaScript
ค่าการเลื่อนเวลาสามารถเพิ่มลงในสคริปต์ JS เพื่อให้ทำงานได้หลังจากแยกวิเคราะห์เอกสารแล้ว อย่างไรก็ตาม ค่านี้จะใช้ได้เฉพาะกับสคริปต์ภายนอกเท่านั้น เมื่อมีการระบุแอตทริบิวต์ src ในแท็ก <script>

สิ่งนี้ประกาศให้เว็บเบราว์เซอร์ทราบว่าสคริปต์จะไม่สร้างเนื้อหา ดังนั้นจึงสามารถแยกวิเคราะห์ส่วนที่เหลือของหน้าได้ ซึ่งหมายความว่าเมื่อใช้แอตทริบิวต์ defer ไฟล์ JS จะไม่ทำให้เกิดการบล็อกการแสดงผลไปยังส่วนที่เหลือของหน้า
หากใช้ defer JavaScript จะเป็นการบอกเบราว์เซอร์ว่าไม่ต้องรอให้สคริปต์โหลด ซึ่งหมายความว่าสคริปต์ภายนอกที่อาจใช้เวลาโหลดสักครู่ จะได้รับการประมวลผลเมื่อโหลดเอกสารทั้งหมดไว้ล่วงหน้าแล้วเท่านั้น ซึ่งช่วยให้การประมวลผล HTML ดำเนินต่อไปโดยไม่ต้องรอให้ JS ทำงาน ซึ่งจะเป็นการเพิ่มประสิทธิภาพของหน้า
แอตทริบิวต์ defer สามารถใช้ได้กับสคริปต์ภายนอกเท่านั้น และไม่สามารถใช้กับโค้ดแบบอินไลน์ได้ เนื่องจากแอตทริบิวต์ defer นั้นคล้ายกับกระบวนการอะซิงโครนัส ดังนั้นเว็บเบราว์เซอร์จึงสามารถย้ายไปยังงานอื่นได้แม้ว่างานแรกจะยังไม่เสร็จสมบูรณ์
ลดขนาด JavaScript
การลดขนาดโค้ด JS เป็นกระบวนการลบอักขระที่ไม่จำเป็นออกจากโค้ด โดยไม่กระทบต่อการทำงานของโค้ด สิ่งนี้เกี่ยวข้องกับการลบความคิดเห็น อัฒภาค และช่องว่าง ตลอดจนการใช้ชื่อที่สั้นกว่าสำหรับฟังก์ชันและตัวแปร
การลดขนาด JavaScript ส่งผลให้ไฟล์มีขนาดเล็กลง ทำให้สามารถโหลดได้เร็วขึ้น
อย่างไรก็ตาม การลดขนาดโค้ดใดๆ รวมถึง JavaScript อาจส่งผลให้สคริปต์ที่ซับซ้อนเสียหายได้ ทั้งนี้เนื่องมาจากตัวแปรทั่วทั้งไซต์หรือตัวแปรทั่วไปที่อาจส่งผลให้เกิดจุดบกพร่องที่แก้ไขได้ยาก เมื่อทำการทดสอบการลดขนาด JS จำเป็นต้องทดสอบอย่างละเอียดในสภาพแวดล้อมการจัดเตรียมเพื่อตรวจสอบและแก้ไขปัญหาใดๆ ที่ปรากฏ
ลบ JavaScript ที่ไม่ได้ใช้
JavaScript ที่ไม่ได้ใช้หลักสองประเภทสามารถทำให้เกิดการบล็อกการแสดงผลบนเว็บไซต์ของคุณ JS ที่ไม่สำคัญและ JS ที่ตายแล้ว
JavaScript ที่ไม่สำคัญหมายถึงองค์ประกอบที่ไม่จำเป็นสำหรับเนื้อหาครึ่งหน้าบน แต่มีการใช้งานที่อื่นบนหน้า เช่น แผนที่ที่ฝังไว้ที่ด้านล่างของเนื้อหาของหน้า
JavaScript ที่ไม่ทำงานหมายถึงโค้ดที่ไม่ได้ใช้เลยบนหน้าอีกต่อไป สิ่งเหล่านี้อาจเป็นองค์ประกอบจากเว็บไซต์เวอร์ชันที่แล้ว
คุณสามารถระบุตำแหน่งที่โหลด JavaScript ที่ไม่ได้ใช้บนเว็บไซต์ของคุณโดยใช้แผนภูมิน้ำตก เช่น แท็บความครอบคลุมในเครื่องมือสำหรับนักพัฒนา วิธีนี้จะช่วยให้คุณสังเกตได้ว่าไฟล์ใดเป็นสาเหตุของการบล็อกการแสดงผล หากไม่ต้องการและสามารถลบออกจากเว็บไซต์ของคุณได้
ความล่าช้าในการดำเนินการ JavaScript
วิธีหนึ่งที่ง่ายและมีประสิทธิภาพมากที่สุดในการปรับปรุงเวลาในการโหลดคือการใช้ฟังก์ชันการหน่วงเวลาของ JavaScript
เมื่อใช้ฟังก์ชันนี้ คุณจะป้องกันไม่ให้โหลด JavaScript ได้จนกว่าผู้ใช้จะโต้ตอบกับหน้าเว็บของคุณ ซึ่งอาจเป็นการเลื่อนหรือคลิกก็ได้ เมื่อผู้ใช้โต้ตอบ JS ทั้งหมดจะถูกโหลดแบบอินไลน์
ความล่าช้าในการดำเนินการ JS เป็นวิธีที่ยอดเยี่ยมในการปรับปรุง Core Web Vitals เช่น LCP, FCP และ TBT แต่ควรใช้ก็ต่อเมื่อไม่มีการเปลี่ยนแปลงเกิดขึ้นกับเลย์เอาต์ของหน้าเว็บของคุณเมื่อมีการโหลด JavaScript เมื่อมีการโต้ตอบ เนื่องจากสิ่งนี้อาจทำให้เลย์เอาต์เปลี่ยนและประสบการณ์ผู้ใช้ที่ไม่ดี
การติดตาม JavaScript
วิธีที่ดีที่สุดในการลดเวลาในการโหลด JavaScript คือการใช้ให้น้อยที่สุด!
องค์ประกอบของบุคคลที่สามบางอย่าง เช่น ซอฟต์แวร์ติดตามด้วยภาพ อาจมีเวลาในการโหลดเพิ่มขึ้นอย่างมาก และหากไม่ต้องการข้อมูลนั้นอีกต่อไป ให้ลบโค้ดติดตามออก!
เมื่อคุณหรือนักพัฒนาทำการเปลี่ยนแปลงการออกแบบที่สำคัญในเว็บไซต์ (เช่น แผนที่เชิงโต้ตอบ) จะช่วยคุณประหยัดเวลานับไม่ถ้วนในการพิจารณาเวลาในการโหลดล่วงหน้า และทำให้องค์ประกอบโหลดได้เร็วที่สุดก่อนที่จะนำไปใช้บนเว็บไซต์
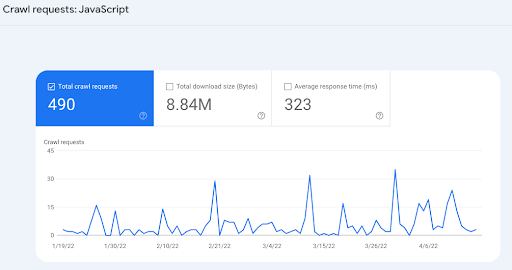
หากต้องการดูว่า Googlebot รวบรวมข้อมูล JavaScript บนเว็บไซต์ของคุณมากเพียงใด คุณสามารถไปที่รายงานสถิติการรวบรวมข้อมูลใน Google Search Console ซึ่งจะแสดงจำนวนคำขอรวบรวมข้อมูล ขนาดการดาวน์โหลดทั้งหมด และเวลาตอบสนองโดยเฉลี่ย
รายงานนี้มีประโยชน์มาก โดยเฉพาะอย่างยิ่งหากคุณได้ปรับ JS ให้เหมาะสมเพื่อดูผลกระทบที่แท้จริงที่มีต่อ Googlebot

คำขอรวบรวมข้อมูล JS
ประเด็นที่สำคัญ
- หากคุณไม่ต้องการไฟล์ JS บางไฟล์ในเว็บไซต์ของคุณ – ลบออก!
- หากทำได้ ให้เลื่อน JS บุคคลที่สามออกไปให้มากที่สุด
- ลดขนาด & ชะลอการดำเนินการของ JS บุคคลที่หนึ่งโดยไม่ทำลายฟังก์ชันการทำงาน
- ทดสอบทุกอย่างบนไซต์การแสดงละครก่อน!
ด้วยการทำความเข้าใจผลกระทบของ JavaScript ที่มีต่อเวลาในการโหลด คุณสามารถจัดการ (หวังว่า) โดยไม่ทำลายเว็บไซต์ สิ่งสำคัญคือต้องจำไว้ว่าประสบการณ์ของผู้ใช้ต้องมาก่อน และหากคุณกำลังสร้างความเสียหายต่ออัตราการแปลงของเว็บไซต์ด้วยการลบไฟล์ JS บางไฟล์ เพียงเพื่อเพิ่มเวลาในการโหลดขึ้น 0.2 วินาที คุณจะต้องประเมินผลกระทบที่กว้างขึ้น
แต่ออกไปที่นั่น ใช้ไซต์แสดงละคร และดูว่าคุณสามารถทำอะไรได้บ้างเพื่อทำให้ไฟล์ JS ที่น่ารำคาญโหลดเร็วขึ้น!
