ทำอย่างไรให้หัวขาดด้วย Shopify
เผยแพร่แล้ว: 2022-02-23เว็บไซต์อีคอมเมิร์ซส่วนใหญ่สร้างขึ้นบนแพลตฟอร์มที่ขับเคลื่อนส่วนหลังและส่วนหน้าไปพร้อม ๆ กัน นี่เป็นโซลูชันที่ตรงไปตรงมาซึ่งช่วยให้สามารถบำรุงรักษาเว็บไซต์ได้อย่างคุ้มค่าและประหยัดเวลา ตลอดจนการอัปเดตที่ง่ายดาย
อย่างไรก็ตาม ธุรกิจอีคอมเมิร์ซจำนวนมากขึ้นต้องการประสิทธิภาพที่ยอดเยี่ยมและเลือกใช้แนวทางแบบไม่มีหัว หัวขาดหมายถึงการแยกส่วนหน้าของแพลตฟอร์มออกจากส่วนหลัง นั่นคือ ส่วนหน้ารับผิดชอบประสบการณ์ผู้ใช้ เนื้อหา และการออกแบบ แนวทางแบบโง่เขลาไม่เพียงแต่ปลดปล่อยทีมออกแบบเท่านั้น แต่ยังรวมถึงทีมการตลาดด้วย ซึ่งไม่ถูกจำกัดด้วยความสามารถของแพลตฟอร์มอีกต่อไป
หากคุณเป็นเจ้าของร้านค้า Shopify คุณจะไม่สามารถสูญเสียความสามารถด้านอีคอมเมิร์ซที่แข็งแกร่งของ Shopify ได้ (การประมวลผลการชำระเงิน การจัดการสินค้าคงคลัง การปฏิบัติตาม PCI และอื่นๆ) แต่คุณอาจต้องการนำเทคโนโลยีที่เพิ่มความเร็วของไซต์ของคุณมาใช้อย่างมาก หรือคุณอาจ มีข้อกำหนดขั้นสูงในการจัดการเนื้อหา แคตตาล็อกผลิตภัณฑ์ที่ซับซ้อน หรือเพียงแค่ต้องการหลุดพ้นจากขอบเขตของธีมของคุณ และสร้างประสบการณ์เว็บไซต์ที่ไม่เหมือนใคร
ในบทความของ How to go Headless with Shopify นี้ เรามาดูวิธีการและสาเหตุที่ทำให้ Shopify เลิกใช้ Shopify และแบรนด์ต่างๆ ที่ดำเนินการอย่างมีประสิทธิภาพ วิธีการทำ และประโยชน์ที่พวกเขาได้รับ
Headless Shopify คืออะไร?

Shopify จัดการทั้งส่วนหน้าและส่วนหลังของไซต์โดยค่าเริ่มต้น เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจที่ต้องการฟังก์ชันพื้นฐานที่สุดสำหรับร้านค้าของตนเท่านั้น
เนื่องจาก Headless Commerce แยกส่วนหน้าของร้านค้า (หรือ "หัวหน้า") ออกจากฟังก์ชันแบ็กเอนด์ (เช่น การจัดการสินค้าคงคลัง การจัดการเนื้อหา และความสามารถในการเติมเต็ม) Shopify สามารถใช้ร่วมกับระบบจัดการเนื้อหา (CMS) ที่หลากหลายเพื่อให้บริการ เนื้อหาของร้านค้า
เมื่อธุรกิจของคุณเติบโตขึ้น คุณอาจพบว่าคุณลักษณะบางอย่างหรือความเป็นไปได้ในการออกแบบจะไม่ยืดหยุ่นมากขึ้น กลยุทธ์ที่มีขนาดเดียวเหมาะกับทุกคนสามารถทำงานได้ถึงจุดหนึ่ง แต่เมื่อธุรกิจของคุณเติบโตขึ้น คุณอาจพบว่าคุณต้องการฟังก์ชันเพิ่มเติมนอกเหนือจากที่ Shopify Storefront มีให้ บ่อยครั้งที่แบรนด์ต่างๆ เลือกใช้ Shopify แบบหัวขาด เพื่อทำสิ่งต่อไปนี้ให้สำเร็จ:
- สร้างเว็บไซต์ที่โหลดเร็วขึ้นด้วยการโหลดหน้าต่อหน้าอย่างรวดเร็ว
- เพิ่มการควบคุมการนำเสนอด้วยภาพของผลิตภัณฑ์ของคุณ
- สร้างการจัดการเนื้อหาที่ยืดหยุ่นและตรงไปตรงมามากขึ้น
- มีโครงสร้าง URL ที่ปรับแต่งได้ทั้งหมด
โชคดีที่คุณไม่จำเป็นต้องมีการปรับปรุงใหม่ทั้งหมดหรือสร้างแพลตฟอร์มอีคอมเมิร์ซใหม่ตั้งแต่ต้น Shopify ได้รับการออกแบบโดยคำนึงถึงการแบ่งแยก และเมื่อธุรกิจของคุณเติบโตขึ้น ก็สามารถปรับส่วนหน้าที่ตอบสนองความต้องการของบริษัทของคุณได้ดียิ่งขึ้น นั่นคือจุดที่ API สำหรับหน้าร้านมีประโยชน์
Shopify เป็น CMS หัวขาดหรือไม่?
เป็นที่น่าสังเกตว่า Shopify มี CMS ที่ไม่มีหัว บริการแบบบูรณาการของ Shopify เป็นสิ่งที่ทำให้เป็นเครื่องมือที่ทรงพลังสำหรับแบรนด์อีคอมเมิร์ซ ระบบจัดการเนื้อหาในตัวของ Shopify คือ Theme Layer and Editor ซึ่งคุณอาจคุ้นเคยอยู่แล้ว ผสานรวมกับฟีเจอร์อีคอมเมิร์ซที่เหลือได้อย่างราบรื่น
อย่างไรก็ตาม ฟังก์ชันเหล่านี้ได้รับการออกแบบให้ทำงานแยกจากกันหากจำเป็น ดังนั้น หากคุณต้องการความยืดหยุ่นมากขึ้นในการจัดระเบียบเนื้อหาใน CMS ของคุณ (Shopify รองรับเฉพาะเนื้อหาสี่ประเภทที่กำหนดไว้ล่วงหน้า) คุณสามารถใช้ CMS บุคคลที่สามที่ใช้งานได้หลากหลายมากขึ้น เช่น Contentful หรือ Prismic กำหนดข้อมูลของคุณตามที่คุณต้องการ จากนั้น เชื่อมต่อกับ Shopify ผ่าน API โดยใช้หัวขาด
Shopify และซัพพลายเออร์รายอื่นๆ ได้พัฒนาชุดเครื่องมือที่มีประสิทธิภาพซึ่งช่วยลดความซับซ้อนของกระบวนการมากกว่าที่คุณคิด หากคุณเป็นผู้ค้าปลีกออนไลน์ขนาดเล็ก CMS ของ Shopify อาจเพียงพอ แต่หากคุณกำลังปรับขนาดหรือมีรูปแบบธุรกิจที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกซึ่งจัดลำดับความสำคัญของความเร็ว ประสบการณ์ของลูกค้า และการนำเสนอ ความเรียบง่ายของ Shopify headless commerce และความแข็งแกร่งยิ่งขึ้น ตัวเลือก CMS อาจพิสูจน์ให้เห็นถึงการสร้าง PWA คุณอาจใช้ตัวเลือกนี้กับแพลตฟอร์มประสบการณ์หรือผู้ให้บริการส่วนหน้าที่มี CMS ที่เข้ากันได้กับ Shopify
ข้อดีและข้อเสียของการไม่มีหัวด้วย Shopify
ข้อดีของ Shopify หัวขาด
- ระดับการควบคุมประสบการณ์ของผู้บริโภคที่มากขึ้น : คุณจะมีตัวเลือกในการปรับแต่งและปรับแต่งให้เป็นส่วนตัวมากขึ้นอย่างมีนัยสำคัญด้วยสถาปัตยกรรมแบบ headless มากกว่าที่คุณทำกับ Shopify แบบ Plug-and-play คุณสามารถก้าวข้ามขีดจำกัดของฟีเจอร์และธีมดั้งเดิมของ Shopify และสร้างประสบการณ์การขายสินค้าด้วยภาพที่ไม่เหมือนใคร นอกจากนี้ คุณจะสามารถควบคุมการจัดการไซต์ได้มากขึ้นโดยไม่ต้องเขียนโค้ดเพิ่มเติมหรือปรับแต่งเอง
- ความเร็วที่ เร็วขึ้น : ความเร็วหมายถึงยอดขายที่เพิ่มขึ้น โดยเฉพาะบนมือถือ ดังนั้นสิ่งที่คุณทำได้เพื่อปรับปรุง codebase ของคุณจะช่วยให้คุณแปลงได้ คุณจะใช้เทคนิคการแสดงโฆษณาส่วนหน้าที่มีประสิทธิภาพมากขึ้นได้ด้วยการไม่ใช้หัว ด้วยการใช้การออกแบบ PWA แบบไม่มีส่วนหัว เบราว์เซอร์ของคุณจะโหลดไซต์ที่สร้างขึ้นแบบสแตติกโดยไม่ต้องทำการร้องขอฐานข้อมูลแบบไดนามิก ซึ่งมักจะค่อนข้างช้า
- URL ที่ปรับแต่งได้สำหรับ SEO ที่ได้รับการปรับปรุง : โครงสร้างของ URL ของคุณมีความสำคัญในการนำลูกค้าไปยังไซต์ของคุณ Shopify ค่อนข้างเข้มงวดเมื่อพูดถึงการแก้ไข URL การใช้สถาปัตยกรรมแบบหัวขาดเพื่อสร้างหน้าเว็บของคุณทำให้คุณสามารถควบคุมโครงสร้าง URL ของคุณได้อย่างสมบูรณ์ ช่วยให้คุณได้ผลลัพธ์ SEO สูงสุด
- ลดเวลาในการออกสู่ตลาด : ด้วยส่วนหน้าตามความต้องการที่เชื่อมต่อกับร้านค้า Shopify ของคุณ ทีมการตลาดของคุณสามารถสร้างแนวคิดและออกแบบแคมเปญได้รวดเร็วยิ่งขึ้น โดยทดลองกับรูปแบบเว็บไซต์และการจัดวางผลิตภัณฑ์โดยไม่ส่งผลกระทบต่อขั้นตอนแบ็คเอนด์ ส่งผลให้ระยะเวลาจากแนวคิดไปสู่การดำเนินการสั้นลง นอกจากนี้ คุณจะสามารถควบคุมรูปลักษณ์และความรู้สึกของแบรนด์ของคุณได้อย่างแม่นยำ
จุดด้อยของ Shopify หัวขาด
- การยุติ การสนับสนุนแอป/บริการ : เมื่อคุณหยุดใช้ธีมในตัวของ Shopify แอปบางตัวจะหยุดทำงาน หากคุณเลือกผู้ให้บริการ frontend-as-a-service พวกเขาจะเสนอการผสานการทำงานที่คุณอาจเลือกและรวมกลับเข้าไปใหม่ อย่างไรก็ตาม สมมติว่าธุรกิจของคุณกำลังปรับแต่งส่วนหน้าของร้านค้า Shopify ของคุณกับเอเจนซี่ (หรือเลือกส่วนประกอบเฉพาะของสถาปัตยกรรมของคุณ) ในกรณีดังกล่าว คุณจะต้องใช้โค้ดที่ไม่ซ้ำเพื่อเปิดใช้งาน API ของ Shopify เพื่อระบุแอปของบุคคลที่สาม
- ความซับซ้อนที่เพิ่มขึ้น : การเพิ่มเลเยอร์อื่นให้กับสแต็คอีคอมเมิร์ซของคุณ จะเป็นการเพิ่มความซับซ้อนของการดำเนินการของคุณโดยอัตโนมัติ หากคุณเลือกส่วนหน้าโดยเฉพาะ คุณจะต้องรับผิดชอบในการจัดการ (อย่างน้อย) สองแพลตฟอร์มเพื่อให้ไซต์ของคุณทำงานได้ดี หากคุณต้องการปรับขนาด คุณจะต้องมีทีมพัฒนาภายในที่คุ้นเคยกับ React หรือคุณจะต้องการเป็นพันธมิตรกับผู้ให้บริการส่วนหน้าและ/หรือเอเจนซี่
- ข้อควรพิจารณาสำหรับคู่ค้าด้านการนำไปใช้ : การมีพันธมิตรที่สามารถรองรับข้อกำหนดทางเทคนิคของการไม่มีหัว ทำให้คุณและพนักงานอีคอมเมิร์ซของคุณมีอิสระในการมุ่งเน้นด้านการขายและการตลาดเป็นการพัฒนาในเชิงบวก อย่างไรก็ตาม คุณต้องใช้ความระมัดระวังในกรณีนี้
ทำอย่างไรให้หัวขาดด้วย Shopify
ขั้นตอนที่ 1: เลือกเทคโนโลยีที่เหมาะสมสำหรับหน้าร้านของคุณ
ต้องพิจารณาปัจจัยหลายประการเมื่อเลือกเทคโนโลยีสำหรับอินเทอร์เฟซผู้ใช้ของคุณ อย่างน้อยที่สุด คุณต้องพิจารณาชุดทักษะของทีมพัฒนาและความสามารถของเทคโนโลยีเฉพาะนี้ เพื่อให้ตรงกับวัตถุประสงค์ด้านเทคนิคและการออกแบบของโครงการของคุณ
- ทีม Shopify ได้พัฒนาแอปพลิเคชันหน้าร้านแบบกำหนดเองสำหรับการสาธิตที่ใช้ประโยชน์จาก Shopify Storefront API เนื่องจากตัวอย่างส่วนใหญ่สร้างด้วย React.js และ Ember คุณจึงควรพิจารณานำเทคโนโลยีเหล่านี้มาใช้
- คุณควรพิจารณาใช้เฟรมเวิร์กตัวสร้างไซต์แบบคงที่ เช่น GatsbyJS หรือ Next.js การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) สามารถช่วยคุณปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ และลด TTI (Time to Interactive) ของคุณ
- นอกจากนี้ ให้พิจารณาใช้ CMS ที่ไม่มีส่วนหัว เช่น Prismic หรือ Contentful เพื่อลดเวลาในการพัฒนาและเพิ่มประสิทธิภาพ
ขั้นตอนที่ 2: สร้างโทเค็นการเข้าถึง
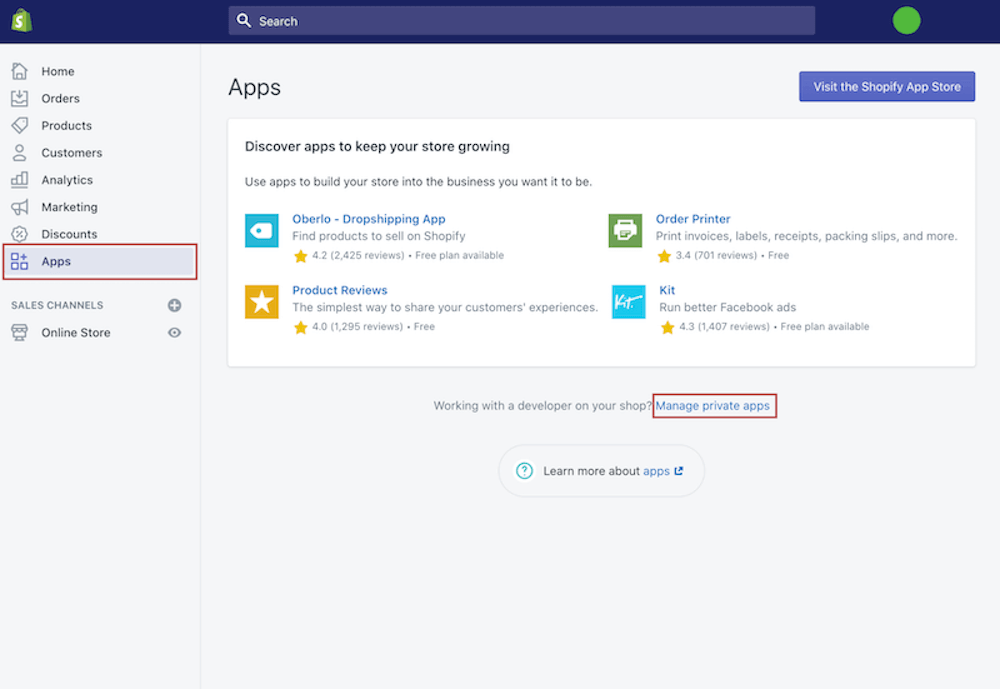
ไปที่ส่วน แอป ของ Shopify admin จากนั้นเลือก จัดการแอปส่วนตัว 
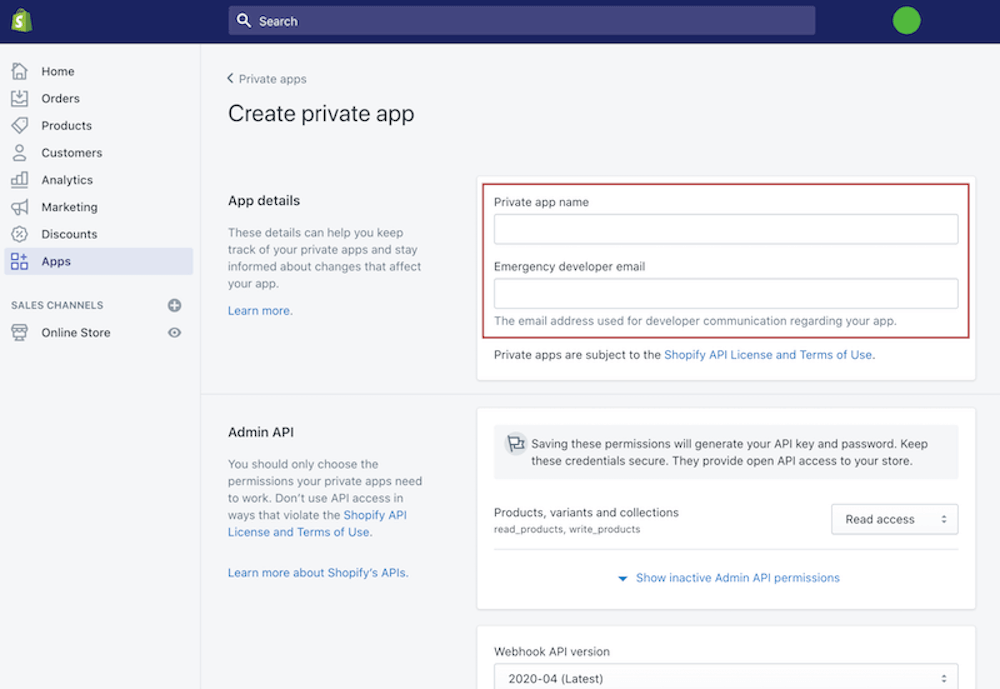
เลือก สร้างแอปส่วนตัวใหม่ ป้อนชื่อและที่อยู่อีเมล 

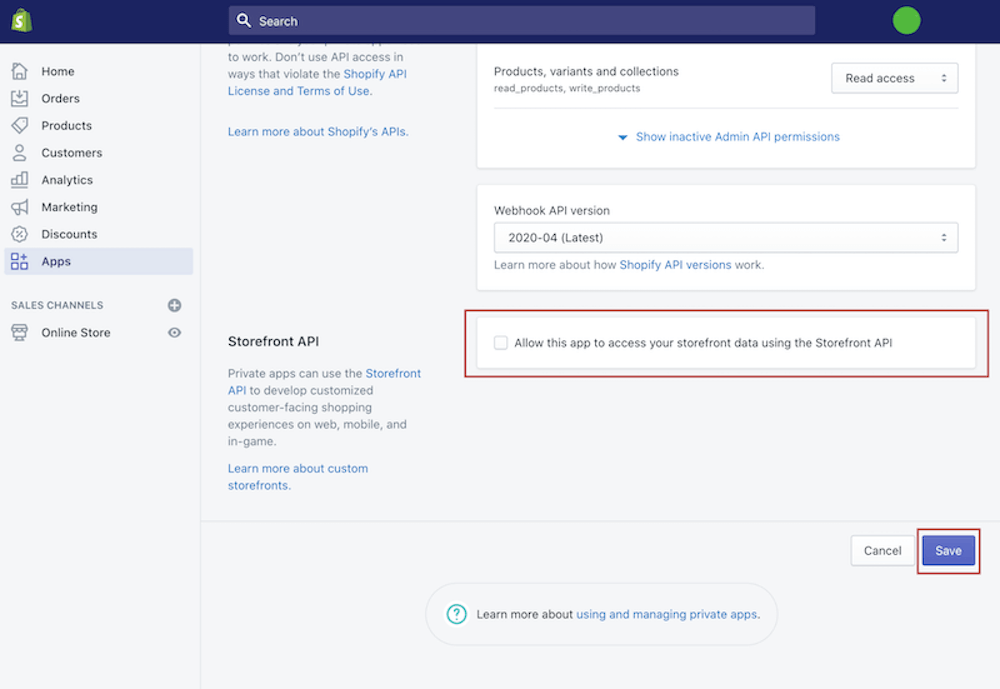
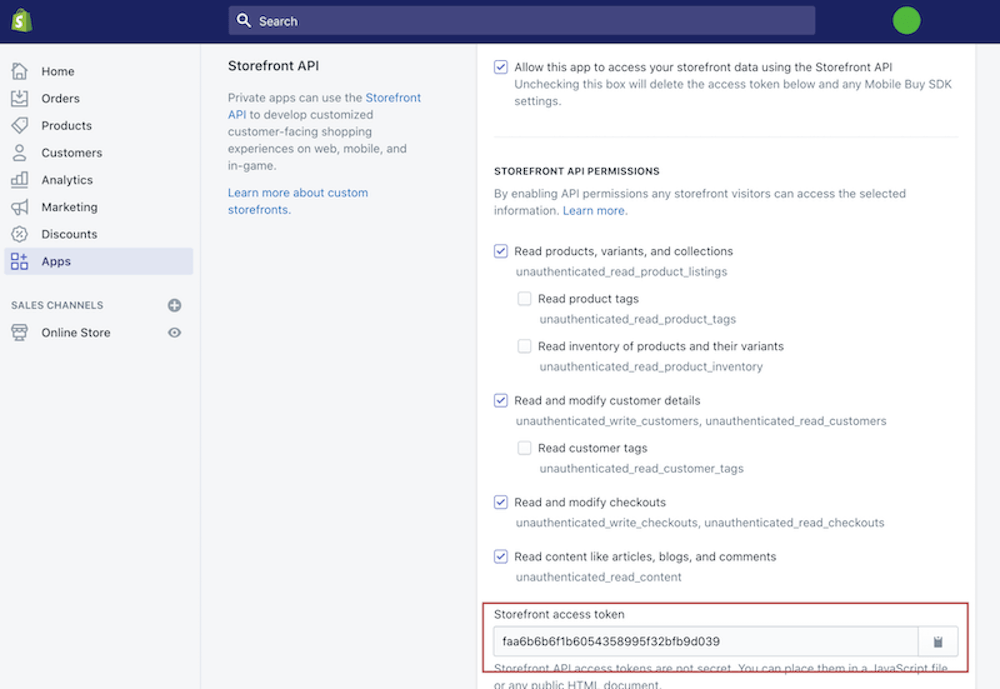
เลือก อนุญาตให้แอปนี้เข้าถึงข้อมูลหน้าร้านของคุณโดยใช้ API หน้าร้าน ในส่วน API หน้าร้าน กำหนดประเภทข้อมูลที่คุณต้องการให้แอปของคุณใช้งานได้ คลิกปุ่ม บันทึก 
หลังจากบันทึกแอปแล้ว อาจพบโทเค็นการเข้าถึงหน้าร้านที่สร้างขึ้นที่ด้านล่างของหน้าในพื้นที่ API ของหน้าร้าน 
ขั้นตอนที่ 3: สร้างหน้าร้านที่ไม่เหมือนใคร
เป็นความคิดที่ดีที่จะเริ่มต้นด้วยการทำความคุ้นเคยกับแอปพลิเคชันสาธิตหน้าร้านแบบกำหนดเองของ Shopify หากคุณตัดสินใจใช้ React.js สำหรับโปรเจ็กต์ของคุณ คุณสามารถเรียกดูที่เก็บ react-js-buy ได้
ขั้นตอนต่อไปคือการเริ่มพัฒนาหน้าร้านของคุณเอง ในการผสานรวมแอปพลิเคชัน React.js กับ Shopify Storefront API ให้ทำตามขั้นตอนเหล่านี้:
ติดตั้งโมดูล Javascript Buy SDK โดยใช้ NPM: npm install --save shopify-buy หรือถ้าคุณชอบ Yarn ให้เลือก yarn add shopify-buy
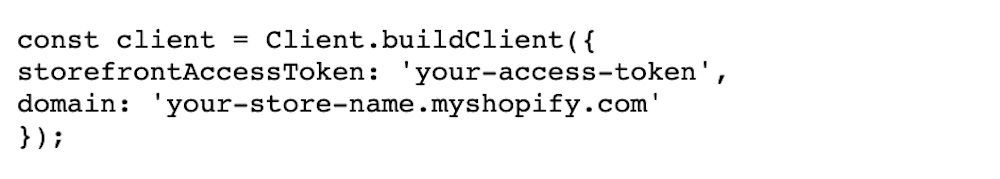
นำเข้า ไคลเอ็นต์ จาก Javascript Buy SDK เพื่อรวมไว้ใน ไคลเอนต์ของคุณจาก 'shopify-buy' ; และจัดเตรียมออบเจ็กต์ไคลเอ็นต์ต่อไปนี้ให้กับแอปพลิเคชันของคุณ:

- เมื่อสร้าง ไคลเอน ต์แล้ว คุณสามารถเริ่มส่งคำขอไปยัง Storefront API
ตัวเลือกหัวขาดที่คุณสามารถเลือกได้คืออะไร?
หากคุณได้พิจารณาแล้วว่าหน้าร้าน Shopify ของคุณต้องการส่วนหน้าใหม่และปรับปรุงแล้ว มีสามแนวทางหลัก ไม่ว่าคุณจะเลือกทางเลือกใด จะถูกกำหนดโดยความต้องการทางธุรกิจเฉพาะของคุณ:
1. ลงมือทำเอง
ด้วยการพัฒนาสถาปัตยกรรมแบบไม่ใช้หัวของคุณเองบน Shopify Plus คุณจะได้รับความเป็นเจ้าของฟังก์ชันอีคอมเมิร์ซทั้งหมด ซึ่งอาจเพิ่มความยืดหยุ่นของคุณได้ ซึ่งหมายความว่าคุณจะไม่ถูกผูกมัดโดยระบบของผู้อื่นและสามารถเป็นผู้นำในการพัฒนาและเขียนโค้ดได้
อย่างไรก็ตาม การสร้างสถาปัตยกรรมแบบหัวขาดตั้งแต่เริ่มต้นนั้นต้องมีการพัฒนาและเขียนโค้ดอย่างมีนัยสำคัญ ตัวอย่างเช่น ธีม Shopify ใช้ประโยชน์จากภาษาเทมเพลต Liquid เนื่องจาก Liquid ไม่สามารถใช้ Headless ได้ หากคุณต้องการสร้างหน้าร้านที่เข้าถึงได้ผ่าน Shopify Storefront API คุณจะต้องมีทีมที่คุ้นเคยกับเฟรมเวิร์ก เช่น React.js และ Ember หรือ หากคุณกำลังสร้างไซต์แบบสแตติก พวกเขาจะต้องคุ้นเคยกับเฟรมเวิร์ก เช่น Next.js หรือ Gatsby
2. พัฒนาร่วมกับหน่วยงาน
หากคุณเลือกเอเจนซี่ของคุณอย่างถูกต้อง คุณจะทำงานร่วมกับผู้ที่มีประสบการณ์มากมายในการพัฒนาไซต์หัวขาดที่เชื่อมต่อกับแบ็กเอนด์ของ Shopify และมีความรอบรู้ในอันตรายที่อาจเกิดขึ้นทั้งหมด – และวิธีป้องกันพวกเขา! นอกจากนี้ หน่วยงานอาจช่วยเหลือคุณในการดำเนินการกับร้านค้าของคุณโดยทำตามความต้องการของลูกค้า (หากเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ) หรือร่วมมือกับผู้ให้บริการส่วนหน้าเพื่อพัฒนาซอฟต์แวร์ของคุณให้เสร็จสมบูรณ์
เอเจนซี่จะสามารถช่วยเหลือและแนะนำคุณได้ในระหว่างขั้นตอนการออกแบบ และจะมีความรู้ที่จำเป็นในการเปลี่ยนวิสัยทัศน์อันยิ่งใหญ่ของคุณให้กลายเป็นความจริง พวกเขาจะสามารถให้คำแนะนำเกี่ยวกับคุณสมบัติ เค้าโครง และการนำทางที่ทำงานได้ดีที่สุดกับแบ็กเอนด์ของ Shopify ซึ่งจะช่วยคุณในการเพิ่มประสิทธิภาพไซต์ของคุณ
ในทางกลับกัน คุณยังคงต้องรับผิดชอบในการจัดการร้านหัวขาดด้วยตัวเอง เมื่อการออกแบบและการสร้างเริ่มต้นเสร็จสมบูรณ์ มันขึ้นอยู่กับคุณและเจ้าหน้าที่ด้านเทคนิคของคุณที่จะทำให้การดำเนินการทั้งหมดดำเนินไปอย่างราบรื่น ซึ่งไม่ใช่เรื่องเล็กเมื่อต้องรับมือกับชิ้นส่วนที่เคลื่อนไหวจำนวนมากของกองเทคโนโลยีของคุณ ซึ่งสามารถทำได้ผ่านข้อตกลงการรักษากับตัวแทนพันธมิตรของคุณ
3. ใช้ Frontend-as-a-Service Provider
หากคุณไม่สนใจที่จะค้นคว้า ออกแบบ พัฒนา ทดสอบ และปรับใช้แพตช์เวิร์คของแพลตฟอร์มและ API ที่กำหนดเอง ผู้ให้บริการส่วนหน้าสามารถจัดการสิ่งนี้ให้คุณได้ สิ่งที่คุณได้รับคือโซลูชันที่สมบูรณ์แบบที่รวมทุกสิ่งที่คุณต้องการเพื่อดำเนินการหน้าร้านของคุณ ในขณะที่ยังคงปรับแต่งได้อย่างสมบูรณ์ตามความต้องการเฉพาะของคุณ
แทนที่จะสำรวจชั้นของเทคโนโลยีหลายชั้น ทีมของคุณจะสามารถจัดการปัญหาอีคอมเมิร์ซและการตลาดทั้งหมดผ่านตัวจัดการประสบการณ์ที่ใช้งานง่าย ขจัดปัญหาทางเทคนิคจำนวนมากที่เกี่ยวข้องกับการจัดการไซต์แบบวันต่อวัน
การใช้แพลตฟอร์มประสบการณ์ไม่ได้กีดกันคุณจากการทำงานร่วมกับสตูดิโอออกแบบเว็บเพื่อสร้างไซต์ของคุณใหม่ ผู้ให้บริการฟรอนต์เอนด์จำนวนมากมีบริษัทพันธมิตรที่เป็นผู้สร้างเว็บไซต์ที่เชี่ยวชาญ ซึ่งหมายความว่าคุณจะไม่เพียงได้รับความช่วยเหลือจากผู้เชี่ยวชาญในการดำเนินการร้านค้าของคุณอย่างมีประสิทธิภาพ แต่คุณยังจะได้รับเว็บไซต์ใหม่ล่าสุดอีกด้วย!
อย่างไรก็ตาม คุณจะสูญเสียการควบคุมโดยตรงสำหรับส่วนประกอบภายในเพิ่มเติมของสแต็กเทคโนโลยีบางส่วนของคุณ คุณจะไม่สามารถเข้าไปในโค้ดและทำการเปลี่ยนแปลงเล็กน้อยได้ทุกเมื่อที่ต้องการ คุณจะต้องหารือเกี่ยวกับการเปลี่ยนแปลงทางเทคนิคเบื้องหลังบางอย่างกับผู้ให้บริการฟรอนต์เอนด์ของคุณ
ตัวอย่างของ Shopify Headless Stores
1. ฟีด

Ben Kennedy ซึ่งเป็นหุ้นส่วนของ thefeed.com รู้สึกสงสัยในขั้นต้นเกี่ยวกับความเร็วและการปรับปรุงประสบการณ์ของผู้ใช้ที่สามารถทำได้โดยการใช้เว็บไซต์ Shopify แบบไม่มีหัวคิด ดังนั้นเขาจึงตัดสินใจทำการทดลองสองสามอย่าง หลังจากพัฒนาเว็บไซต์สองเวอร์ชันที่เหมือนกัน โดยรุ่นหนึ่งไม่มีหัวและอีกรุ่นหนึ่งใช้ Shopify Liquid พวกเขาพบว่าเวอร์ชันที่ไม่มีส่วนหัวนั้นมีประสิทธิภาพดีกว่าเวอร์ชันของ Shopify Liquid โดยมี อัตราการแปลงสูงขึ้น 5.24% และ รายได้ต่อผู้เข้าชมสูงขึ้น 10.28%
นอกเหนือจากตัวเลขดิบแล้ว เบ็นรู้สึกประทับใจกับความสะดวกในการใช้งานโชกุนฟรอนท์เอนด์ โดยไม่ต้องให้ทีมของเขาเข้าไปยุ่งเกี่ยวกับโค้ดที่ซ่อนอยู่
2.Faye.co

ธุรกิจเครื่องประดับในเยอรมนีนี้เป็นโครงการ Shopify ที่ไม่มีหัวเรื่องสำหรับ We Make Websites Alex กล่าวถึงประโยชน์ที่เว็บไซต์ในลักษณะนี้สามารถมอบให้แก่แบรนด์ได้: "Shopify Checkout เป็นผลิตภัณฑ์ที่ยอดเยี่ยมเสมอมาซึ่งรวม UX ที่ดีที่สุดในระดับเดียวกัน (เป็นมิตรกับอุปกรณ์เคลื่อนที่ รองรับวิธีการชำระเงินแบบอื่น เช่น Apple Pay และ UI ที่สะอาดตา) ด้วย แพลตฟอร์มที่ปลอดภัยและปรับขนาดได้" คุณยังคงได้รับประโยชน์จากสิ่งนี้ เช่นเดียวกับความสามารถในการรักษาแคตตาล็อกสินค้าของคุณใน Shopify"
นอกจากนี้ เขากล่าวว่า "การใช้ผลิตภัณฑ์อย่างโชกุนเป็นขั้นตอนที่ดี — มันจำลององค์ประกอบปลั๊กแอนด์เพลย์ของ Shopify ในขณะที่หลีกเลี่ยงความพยายามในการพัฒนาครั้งใหญ่ที่เกี่ยวข้องกับการสร้างแอป JAMstack แต่ด้วยประโยชน์ของหัวขาด (เช่น การแยกข้อกังวลและสถาปัตยกรรมที่แต่ละองค์ประกอบมีความเชี่ยวชาญ)" และไซต์เหล่านี้ "ปลอดภัยและเร็วขึ้นเนื่องจากการสร้างแบบคงที่"
3. พอล วาเลนไทน์

ช่างอัญมณีและช่างซ่อมนาฬิกาผู้มีเสน่ห์รายนี้ร่วมมือกับหน่วยงาน We Make Websites เพื่อยกเครื่องเว็บไซต์สำหรับผู้ใช้ที่ไม่มีสมอง เช่นเดียวกับบริษัทอื่น ๆ ที่พิจารณาการโอนย้าย Paul Valentine กังวลเกี่ยวกับการสูญเสียความสะดวกและการขาดการควบคุมการดูแลรักษาไซต์ที่โยกย้ายจาก 'plug and play' Shopify ล้วนๆ อาจนำมาซึ่ง
อย่างไรก็ตาม จากคำกล่าวของ Alex O'Byrne จาก We Make Websites การแลกเปลี่ยนนั้นคุ้มค่ามาก "สำหรับคนหัวขาด คุณจะต้องมีพนักงานที่เน้นการพัฒนามากขึ้น อย่างน้อยก็ตลอดทั้งการสร้างเว็บไซต์"
บทสรุป
การไร้หัวเป็นสิ่งที่ทำให้พ่อค้าออนไลน์ตื่นตัวในตอนกลางคืน คุณใช้เวลาหลายปีในการขยายธุรกิจของคุณบนแพลตฟอร์มอีคอมเมิร์ซที่มีชื่อเสียงเพียงเพื่อค้นพบว่าเมื่อบริษัทของคุณขยาย เท่ากับความสามารถดั้งเดิมของมัน
ด้วยการสร้างหน้าร้านอีคอมเมิร์ซหัวขาดของ Shopify ผู้ใช้สามารถเรียกดู ค้นหา และเลือกสินค้าโดยไม่ต้องไปที่ร้านค้า Shopify ของคุณ นอกจากนั้น ยังช่วยให้คุณสามารถรักษาฐานโค้ดและเทมเพลตของคุณเองได้
หากคุณเป็นแบรนด์ที่กำลังเติบโตโดยใช้ Shopify แต่เชื่อว่าถึงเวลาที่ต้องมีอิสระแล้ว การเลิกใช้เว็บไซต์ Shopify ของคุณก็ไม่จำเป็นต้องเป็นปัญหาใหญ่ในการพัฒนา
