เบราว์เซอร์สร้างหน้าเว็บอย่างไร
เผยแพร่แล้ว: 2020-03-18ในฐานะเทคนิค SEO สิ่งสำคัญคือต้องเข้าใจว่าเบราว์เซอร์สร้างหน้าเว็บอย่างไร วิธีนี้จะช่วยให้เข้าใจความแตกต่างระหว่างการแปลความหมายของบอทโดยมนุษย์และเครื่องมือค้นหาของหน้าเว็บ หรือเพื่อวินิจฉัยปัญหาความเร็วหน้าเว็บ และอื่นๆ ได้ในภายหลัง ฉันจะดูด้วยตาเพื่อปรับปรุงความเร็วของหน้า
นี่เป็นบทความชุดแรกจาก 4 บทความเกี่ยวกับขั้นตอนต่างๆ ของเบราว์เซอร์ในการสร้างหน้าเว็บและการสะท้อนของหน้าเว็บใน Pagespeed
ในการแสดงเนื้อหา แต่ละเบราว์เซอร์ต้องดำเนินการตามกระบวนการ DOM และ CSSOM ให้เสร็จสิ้นก่อนที่จะสร้างแผนผังการแสดงผลเพื่อสร้างหน้าเว็บ
DOM หรือ Document Object Model สร้างจากมาร์กอัป HTML DOM คือการแสดงข้อมูลขององค์ประกอบที่ประกอบเป็นโครงสร้างและเนื้อหาของหน้าเว็บ การนำเสนอนี้ถูกใช้โดยโปรแกรมต่างๆ เช่น สคริปต์ JavaScript ที่อาจแก้ไขโครงสร้าง เนื้อหา หรือทั้งสองอย่าง
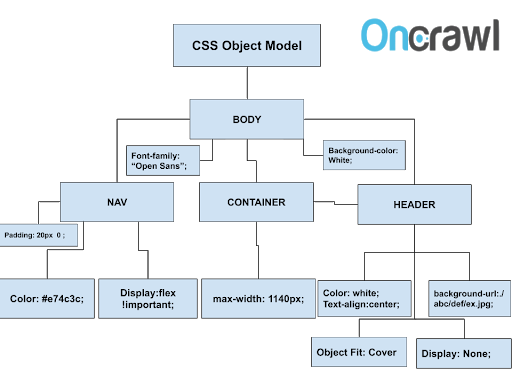
CSSOM ถูกสร้างขึ้นโดย CSS MarkUp เช่น แอนิเมชั่น คีย์เฟรม คิวรีสื่อ พร้อมกับตัวเลือก คุณสมบัติ และค่าที่มีความหมายขนานกับ DOM

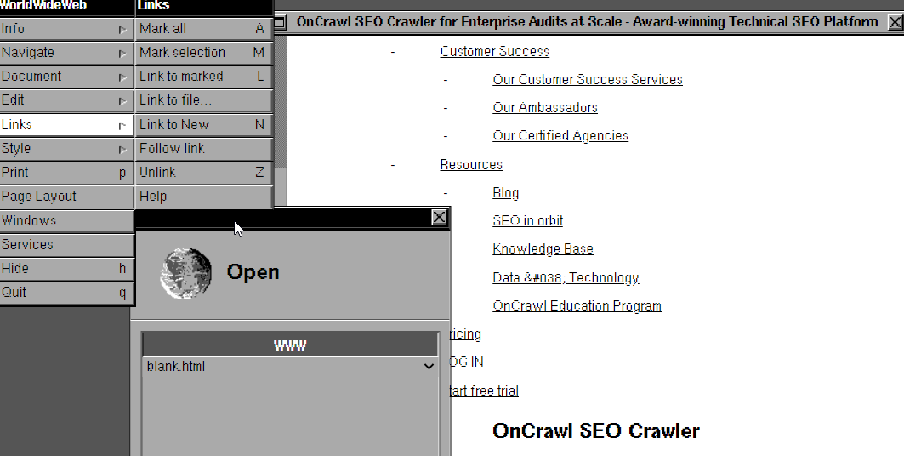
นี่คือภาพหน้าจอจากเว็บเบราว์เซอร์แรกของประวัติศาสตร์ ไม่สามารถแสดง Javascript และไม่มีคุณสมบัติ CSS มากมาย ไม่สามารถใช้กฎ HTML สมัยใหม่ได้เช่นกัน การใช้งานเว็บเบราว์เซอร์ดั้งเดิมประเภทนี้ (เช่น Lynx) สามารถช่วยให้คุณเข้าใจกลไกของเบราว์เซอร์และลักษณะการทำงานของเว็บในแง่ของประสิทธิภาพเว็บ คุณสามารถเยี่ยมชมหน้านี้!
DOM ถูกสร้างขึ้นโดยเบราว์เซอร์อย่างไร?
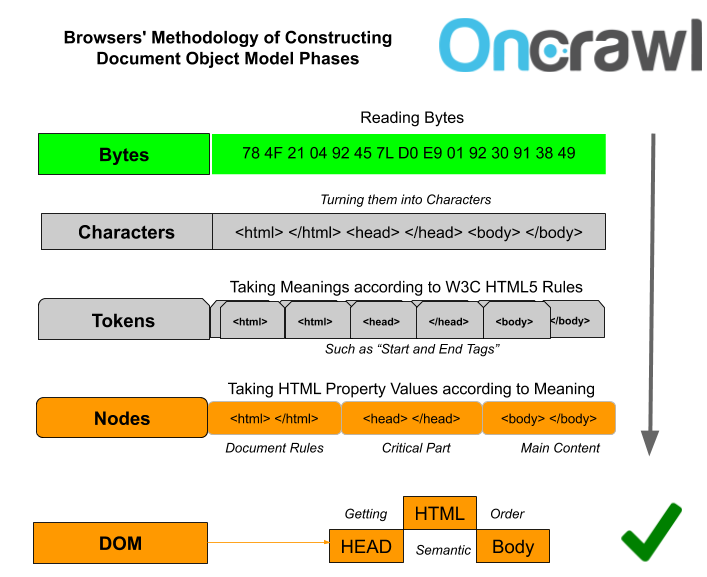
ไม่มีเบราว์เซอร์ใดเห็นเนื้อหาหรือซอร์สโค้ดบนหน้าเหมือนที่คนอื่นเห็น ก่อนอื่น จะเห็นทุกอย่างใน preDOM เป็นไบต์ จากนั้นจะแปลงไบต์เป็นอักขระเฉพาะ และแก้ไขความหมายในการสร้างโครงสร้างหน้าเป็นลำดับชั้น
หมายเหตุ: preDOM เป็นเวอร์ชันของ DOM ที่ปรากฏในซอร์สโค้ดและยังไม่ได้อ่านและประมวลผลโดยเบราว์เซอร์ จากนั้นเบราว์เซอร์จะอ่านและตีความ preDOM:
- การใช้รหัส 'ชุดอักขระ' ของไฟล์ของคุณ เบราว์เซอร์จะแปลงไบต์เป็นอักขระ
- กระบวนการ 'tokenizing' เริ่มต้นขึ้นเพื่อสร้างคำสั่งที่มีความหมายสำหรับอักขระที่อยู่ติดกัน
- โทเค็นที่สร้างจะถูกแปลงเป็นวัตถุและรับกฎและคุณสมบัติตามมาตรฐาน HTML5 (กล่าวอีกนัยหนึ่งคือแปลงเป็นโหนด)
- กระบวนการก่อสร้าง DOM เริ่มต้นขึ้น แต่ละแท็ก HTML ถูกวางไว้ภายในกัน สร้างลำดับชั้นและสร้างโครงสร้างของหน้าเว็บ
การปรับปรุงประสิทธิภาพ DOM: เหตุใดจึงมีความสำคัญมาก
ก่อนที่ฉันจะบอกเคล็ดลับ คุณจะต้องเข้าใจประเภท DOM Load Event และความหมายเสียก่อน
นี่คือบางส่วนของ DOM Event Types ในการสร้างหน้าเว็บ
- domLoading : จุดเริ่มต้นของกระบวนการ DOM
- domInteractive : สิ้นสุดกระบวนการ DOM
- domContentLoaded : สิ้นสุดกระบวนการ DOM และ CSSOM ณ จุดนี้ เบราว์เซอร์พร้อมที่จะสร้างแผนผังการแสดงผล นอกจากนี้ การเรียกใช้ JavaScript มักจะเริ่มต้น ณ จุดนี้
- domComplete : การดาวน์โหลดทรัพยากรทั้งหมดของเพจเสร็จสมบูรณ์
- loadEvent : หลังจากเสร็จสิ้นการดาวน์โหลดทรัพยากรและสร้างโครงสร้างหน้า เหตุการณ์ JS "onload" ที่มีอยู่จะถูกทริกเกอร์

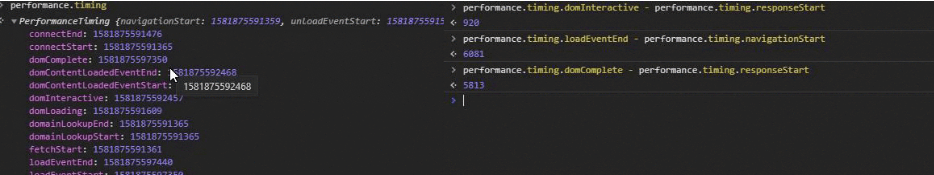
หากคุณต้องการคำนวณเวลาประมวลผล DOM เท่านั้น คุณควรเน้นที่เหตุการณ์ domInteractive อย่างไรก็ตาม กิจกรรมนี้ไม่แสดงใน devTools ของ Chrome คุณสามารถใช้หรือปรึกษาทีมไอทีของคุณสำหรับ PerformanceNavigationTiming API ซึ่งสามารถคำนวณเหตุการณ์เหล่านี้ทั้งหมด รวมถึงเหตุการณ์ย่อยเพิ่มเติม เช่น domContentLoadedEventStart
คุณยังสามารถดูค่ากำหนด domInteractive ได้ใน Google Analytics > Behavior > Site Speed > Page Timings > DOM อย่างไรก็ตาม ข้อมูลที่นี่ไม่เสถียรและเชื่อถือได้เป็นพิเศษ ถึงกระนั้นก็อาจทำให้คุณมีจุดเริ่มต้น

คุณยังสามารถคำนวณ DOM Interactive Timing ด้วย DevTools แต่ใช้เฉพาะรหัสคอนโซลเท่านั้น เป็นวิธีที่ช้าเล็กน้อย แต่คุณอาจลองใช้ไลบรารีโค้ด "performance.timing" ด้านบน คุณจะเห็นที่ด้านซ้าย performance.timing ซึ่งแสดงเมตริกประสิทธิภาพส่วนใหญ่ เฉพาะสามหรือสี่หลักสุดท้ายเท่านั้นที่สำคัญที่นี่ หากคุณต้องการดูเมตริกที่กำหนดเอง เช่น DOMInteractive คุณสามารถเขียน performance.timing.domInteractive – performance.timing.responseStart ทางด้านขวา DOMInteractive, DOMComplete, Total Page Load Time จะได้รับตามลำดับ
ตัวอย่างมาจากเว็บไซต์ข่าวเดียวกัน
ในบทความนี้ เหตุการณ์ domContentLoaded และ DevTools จะเพียงพอสำหรับจุดประสงค์ของเรา
โปรดทราบว่าเมื่อมีการจัดระเบียบและโหลดทรัพยากรอย่างถูกต้อง เวลา domInteractive และ domContentLoaded จะไม่แตกต่างกันมากนัก เนื่องจากความท้าทายที่แท้จริงคือการแยกไฟล์ JS และไฟล์ CSS ออกจากกันโดยไม่ขัดจังหวะการแยกวิเคราะห์ HTML หรือสร้างคอขวดในเธรดหลัก หากคุณทำสิ่งนี้ได้สำเร็จ เป็นไปได้ว่าทั้ง DOM และ CSSOM (domContentLoaded Event) จะเริ่มทำงานด้วยวิธีที่เร็วที่สุด

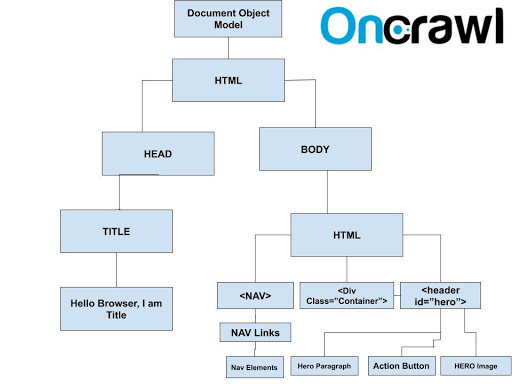
ตัวอย่าง DOM จากเอกสาร HTML
การเพิ่มประสิทธิภาพและเคล็ดลับของกระบวนการ DOM
หากเราอยู่ในปี 2019 และก่อนหน้านั้น ฉันอาจพูดได้ว่าในฐานะผู้เชี่ยวชาญด้านเทคนิค SEO คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ด
แต่ในปี 2020 และปีต่อๆ ไป คุณต้องรู้การเขียนโค้ดระดับเริ่มต้นจริงๆ เพื่อให้เข้าใจวิธีการเพิ่มประสิทธิภาพ Document Object Model หรือโครงสร้าง HTML Node คุณจำเป็นต้องตรวจสอบด้วยประสบการณ์ที่เพียงพอเพื่อสร้างโครงสร้างโค้ดใหม่
ต่อไปนี้คือเคล็ดลับบางประการสำหรับการเพิ่มประสิทธิภาพขนาด DOM:
- ตรวจสอบ DOM Node Tree ที่มีอยู่ และพยายาม ค้นหาโหนด HTML ที่ไม่จำเป็น ตัวอย่างเช่น หากคุณเห็นคลาสใด ๆ หรือมีคลาส 'display: none' คุณควรลบออก
- คุณสามารถแนะนำให้ทีมไอทีของคุณ ใช้ ::before และ ::after pseudo-elements มากขึ้น แทนที่จะสร้างโหนด HTML ใหม่
- พยายาม เน้นองค์ประกอบ HTML หลักที่มีองค์ประกอบย่อย จำนวนมาก ควบคุมคลาส CSS และเอฟเฟกต์เพื่อ สร้างโหนด HTML ที่สั้นลง ในขณะที่ทำงานเพื่อรวมองค์ประกอบ HTML
- หากคุณเรียกใช้โครงสร้างโหนด HTML ด้วย JavaScript คุณอาจใช้หรือแนะนำให้ทีมไอทีของคุณ ใช้ Subtree Modification DOM Change Breakpoint เพื่อพิจารณาว่าโหนดใดที่กำลังเปลี่ยนแปลงตัวเริ่มต้น
- หากคุณไม่สามารถย่อขนาดโหนด HTML ได้ คุณอาจต้องการลองใช้ Shadow DOM หรือตาม JS Library และเทคโนโลยีการเรนเดอร์ของคุณ คุณอาจสนใจ Virtual DOM
- คุณควร พิจารณาเทคโนโลยีการบีบอัด gzip, brotli หรือ deflate ทาง ฝั่งเซิร์ฟเวอร์ด้วย
- คุณสามารถ บีบอัดเอกสาร HTML ของคุณได้โดยการลบช่องว่าง เพื่อให้รองรับความเร็วเบราว์เซอร์ที่ดีขึ้นและเร็วขึ้น

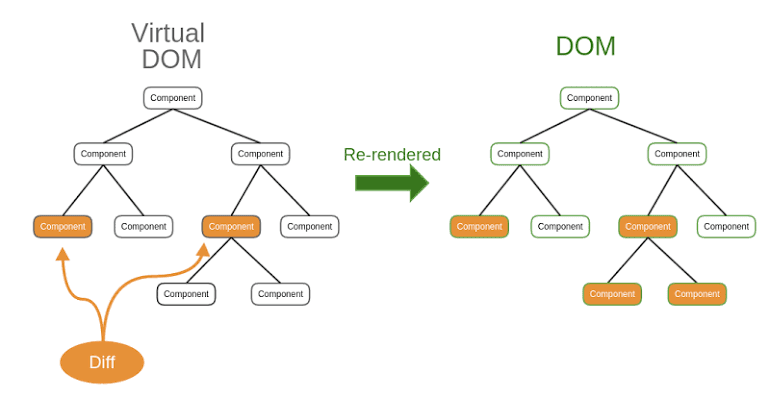
การใช้ Virtual DOM
คุณสามารถใช้ DOM ประเภทต่างๆ เพื่อความเร็วหน้าเว็บ UX และงบประมาณการรวบรวมข้อมูลที่ดีขึ้น ตัวอย่างหนึ่งคือ Virtual DOM
DOM เสมือนจะโหลดเฉพาะบางส่วนของ DOM ที่เปลี่ยนแปลงเมื่อเปิดหน้าใหม่ แทนที่จะโหลดองค์ประกอบ DOM ใหม่ทั้งหมด สิ่งนี้จะสร้างการนำเสนอเพจที่เร็วและเบาขึ้นสำหรับผู้ใช้หรือบอทของเครื่องมือค้นหา
Virtual DOM ทำงานได้ดีกับไลบรารี JavaScript Vue หรือ React
เหตุใดประสิทธิภาพของ DOM จึงมีความสำคัญสำหรับ SEO ด้านเทคนิค
ขนาด DOM เกี่ยวข้องโดยตรงกับความเร็วของเพจและการติดต่อครั้งแรกกับผู้ใช้
หากคุณมี DOM ขนาดใหญ่และไม่ได้ใช้ Shadow DOM หรือวิธีการป้องกันที่คล้ายคลึงกันเพื่อหลีกเลี่ยงการโหลดและการจัดรูปแบบโหนด HTML ทั้งหมดที่ไม่ปรากฏให้เห็นในระหว่างการโหลดหน้าแรก อาจทำให้ดัชนีความเร็วและความเร็วในการติดต่อเริ่มต้นของคุณล่าช้า ผู้ใช้

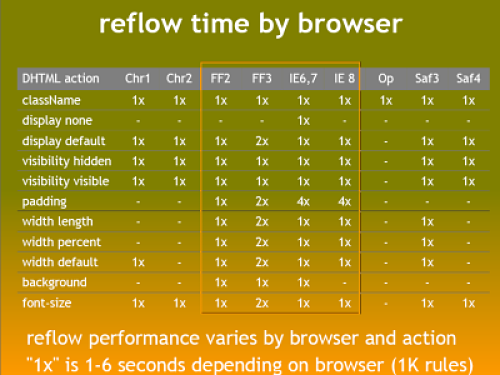
การเปรียบเทียบสั้นๆ ระหว่างเบราว์เซอร์สำหรับกระบวนการรีโฟลว์

หากขนาด DOM ของคุณใหญ่ คุณอาจจะประสบปัญหาจาก reflow ของเบราว์เซอร์
การรีโฟลว์หมายถึงการปรับขนาด การจัดรูปแบบ หรือการวาดภาพ และการวางตำแหน่งองค์ประกอบ HTML ในกระบวนการแสดงผลใหม่ หากองค์ประกอบหลัก HTML เปลี่ยนแปลง องค์ประกอบย่อยก็จะได้รับผลกระทบไปด้วย ความยาวและการนับของกลุ่มองค์ประกอบ HTML ประเภทนี้อาจเป็นอันตรายต่อความเร็วหน้าเว็บของคุณ
การวนซ้ำอาจเป็นอันตรายต่องบประมาณการรวบรวมข้อมูลของคุณ เพิ่มภาระงานบนเซิร์ฟเวอร์และเครือข่าย ซึ่งอาจส่งผลต่ออัตราการแปลงและอันดับได้
Google ได้เผยแพร่วิดีโอการนำเสนอที่ดีและสั้นในหัวข้อนี้:
เบราว์เซอร์สร้าง CSSOM และแผนผังการแสดงผลอย่างไร
เบราว์เซอร์มักจะเริ่มกระบวนการ CSSOM หลังจากเสร็จสิ้นกระบวนการ DOM
เนื่องจากเบราว์เซอร์สมัยใหม่ทราบดีว่า DOM จะไม่สมเหตุสมผลจนกว่า CSSOM จะเสร็จสมบูรณ์ องค์ประกอบ HTML บางอย่างจะไม่แสดงโดยเบราว์เซอร์จนกว่าจะอ่านโค้ดสไตล์ ตัวอย่างที่ดีของสิ่งนี้คือ CSS background-image

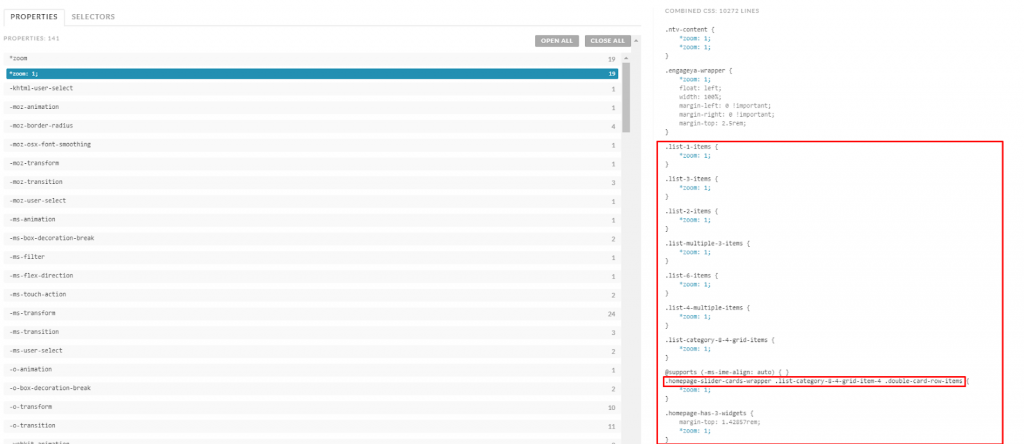
ด้านบนคือตัวอย่างข้อมูลโค้ด CSS ที่ต้องปรับโครงสร้างใหม่ คุณสมบัติ 'ซูม' ถูกใช้มากกว่า 19 ครั้งสำหรับตัวเลือกต่างๆ พวกเขาสามารถรวมเป็นหนึ่ง
กระบวนการ CSSOM เริ่มต้นและเสร็จสิ้นโดยเบราว์เซอร์สมัยใหม่อย่างไร
- เบราว์เซอร์ติดตามไบต์ อักขระ โทเค็น และลูปกฎมาตรฐาน (โหนด) ที่สร้างขึ้นเมื่อสร้าง DOM
- เบราว์เซอร์จับคู่แต่ละองค์ประกอบ DOM กับองค์ประกอบ CSS ที่จะมีผล กระบวนการนี้เรียกว่า "สไตล์"
- หลังจากการแมป เบราว์เซอร์จะกำหนดขนาดของแต่ละองค์ประกอบ DOM ตามกฎ CSS ในโครงสร้างแบบลำดับชั้น เนื่องจากขนาดขององค์ประกอบหลักมีผลต่อองค์ประกอบย่อยด้วย ไฟล์ CSS ที่เข้ารหัสแบบลำดับชั้นจึงมีประโยชน์สำหรับความเร็วของหน้า กระบวนการนี้เรียกว่า "เลย์เอาต์"
- กระบวนการ Visual DOM เริ่มต้นขึ้น รูปภาพ เส้นขอบ และสีทั้งหมดถูกทาสีตามกฎ CSS กระบวนการนี้ดำเนินการในชั้นต่างๆ
- คอมโพสิตเป็นขั้นตอนสุดท้ายของ CSSOM เบราว์เซอร์จะรวมเอาการลงสีทั้งหมดไว้ในเลเยอร์ต่างๆ

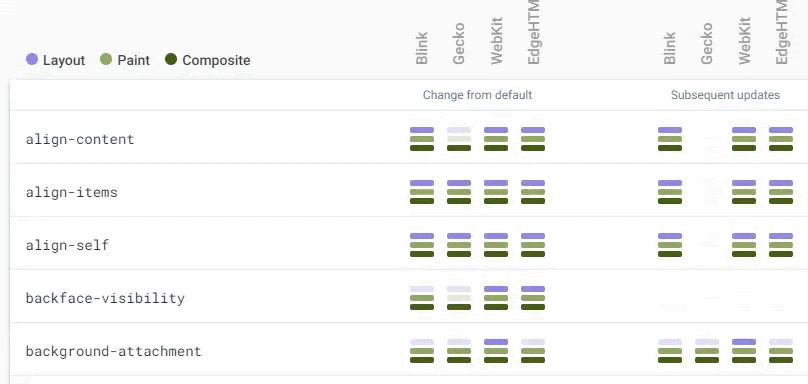
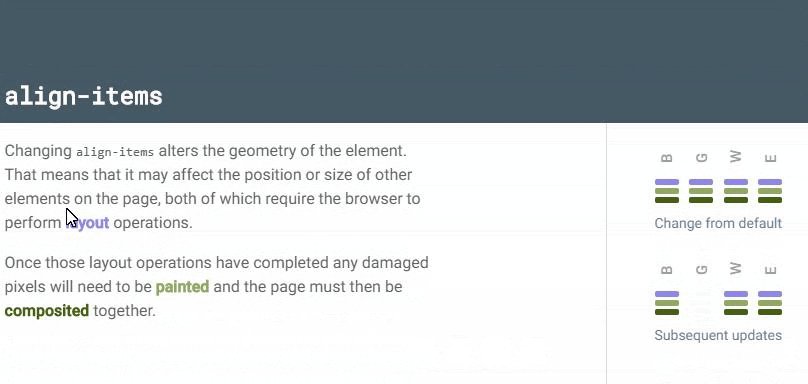
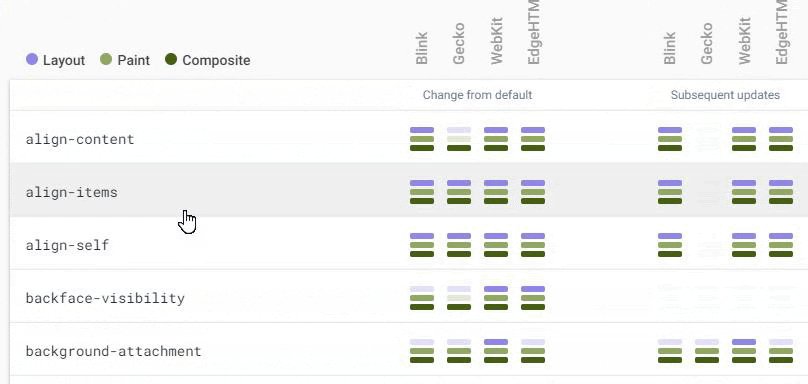
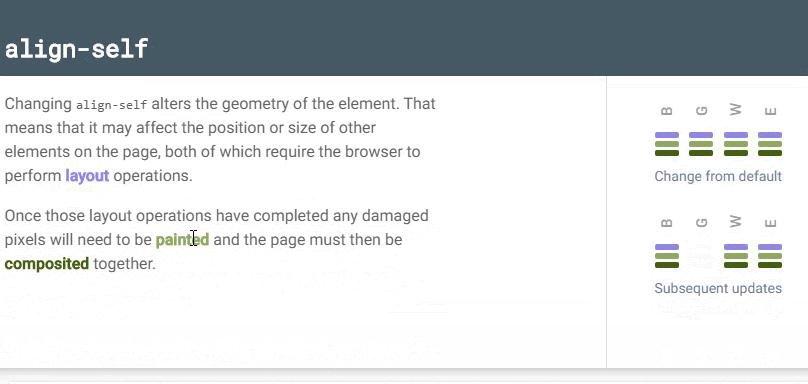
คุณสามารถตรวจสอบคุณสมบัติ CSS และค่าใช้จ่ายสำหรับเอ็นจิ้นเบราว์เซอร์ได้ผ่านทริกเกอร์ CSS ในแง่ของเอ็นจิ้นเบราว์เซอร์ต่างๆ
วิธีเพิ่มประสิทธิภาพกระบวนการ CSSOM
- ในฐานะ Technical SEO คุณควร เน้นที่ตัวเลือก CSS ที่ซับซ้อน และคุณสมบัติร่วมกันก่อน กล่าวอีกนัยหนึ่ง ถ้าตัวเลือก CSS มีองค์ประกอบย่อยมากกว่า 3 รายการ คุณควรพยายามย่อให้สั้นลง หรือคุณควรรายงานไปยังทีมไอทีของคุณเพื่อทำการปรับโครงสร้าง CSS คุณสมบัติร่วมกันหมายความว่าทีมไอทีของคุณอาจใช้คุณสมบัติ CSS เดียวกันในคลาสและรหัสที่ต่างกัน คุณควรพยายามรวมพวกมันเข้าด้วยกันเพื่อขนาดไฟล์ CSS ที่เล็กลง
- ค้นหาว่าทีมไอทีของคุณ บีบอัดไฟล์ CSS หรือไม่
- สำหรับแต่ละหมวดหมู่และส่วนของไซต์ของคุณ ให้พยายาม ค้นหาโค้ด CSS ที่ใช้กันทั่วไป และโค้ด CSS ที่ไม่ได้ใช้โดยทั่วไป แนะนำให้ทีมไอทีของคุณแบ่งไฟล์ CSS เพื่อให้ทรัพยากรมีประสิทธิภาพดีขึ้น
- ค้นหารหัสสำคัญ ในไฟล์ CSS ของคุณ พวกเขาอาจจะทำให้โค้ดที่ตามมาบางส่วนไม่จำเป็น
- ลองพิจารณาว่า ไฟล์ CSS ของคุณมีโครงสร้างแบบลำดับชั้นคู่ขนาน เกี่ยวกับโหนด HTML ของคุณหรือไม่ ถ้าพวกมันขนานกัน ต้นไม้การเรนเดอร์ของคุณจะง่ายต่อการสร้างเบราว์เซอร์
- พยายาม ลดจำนวนองค์ประกอบ HTML ที่ต้องจัดรูปแบบใหม่หรือปรับขนาด รูปภาพเป็นตัวอย่างที่ดีของสิ่งนี้
- คุณอาจแนะนำให้ทีมไอทีของคุณ ใช้คุณลักษณะและคุณสมบัติ 'มี', 'จะเปลี่ยนแปลง', 'ขอบเขต CSS' เพื่อประสิทธิภาพเบราว์เซอร์ที่ดีขึ้น
คุณสมบัติ 'มี' กำหนดขอบเขตขององค์ประกอบ HTML และเอฟเฟกต์ CSS ที่จะได้รับ วิธีนี้จะไม่ส่งผลต่อ DOM ที่เหลือ คุณสมบัติ 'เปลี่ยนใจ' จะบอกเบราว์เซอร์ว่าองค์ประกอบใดเปลี่ยนแปลงและในลักษณะใด เพื่อให้เบราว์เซอร์ทำการเพิ่มประสิทธิภาพได้ก่อนที่กระบวนการจะเริ่มขึ้น - พยายาม อินไลน์โค้ด CSS ที่สำคัญ ก่อนที่จะทำการบล็อกไฟล์ CSS
- พยายามแนะนำทีมไอที ไม่ให้ใช้โค้ดสไตล์ในแท็ก HTML สิ่งนี้ส่งผลต่อทั้งกระบวนการ DOM/CSSOM และงบประมาณการตระเวน
- อย่าใส่ที่อยู่แหล่งที่มาของรูปภาพลงในไฟล์ CSS สิ่งนี้ขัดต่อหลักเกณฑ์การจัดทำดัชนีของ Google (Chrome DevSummit 2019, วิธีทำให้เนื้อหาของคุณโดดเด่นบน Google Search, Martin Splitt)
- อย่าใช้คุณสมบัติ @import ในไฟล์ CSS สิ่งนี้จะสร้างคำขอ CSS ที่สองที่ซ้อนกัน
- พยายาม ใช้ไฟล์ CSS ภายนอกให้น้อยลง เพื่อทำให้ CSSOM สั้นลง หรือพยายามรวมเข้าด้วยกันเพื่อลดการค้นหา DNS และเวลาในการเชื่อมต่อทรัพยากร
- คุณยังสามารถตรวจสอบตัวเลือกแบบยาวและความจำเพาะได้ หากยาวเกินไป คุณต้องรายงานไปยังทีมไอทีของคุณ มิฉะนั้น คุณอาจพยายามปรับปรุงด้วยตนเองในฐานะ Technical SEO ตัวเลือกที่ยาวและคุณสมบัติ CSS ที่ไม่จำเป็นซ้ำๆ กันที่มีค่าเท่ากันนั้นเป็นภาระหนักสำหรับเบราว์เซอร์และซีพียูของโทรศัพท์

โปรดจำไว้ว่า CSSOM มีแผนผังลำดับชั้นเหมือนกับ DOM โดยจะใช้กฎปัจจุบันกับองค์ประกอบที่ใหญ่ที่สุดก่อน และองค์ประกอบย่อยจะยังคงได้รับผลกระทบจนกว่าเบราว์เซอร์จะอ่านโค้ดที่เขียนขึ้นสำหรับองค์ประกอบดังกล่าวโดยเฉพาะ

ใน CSSOM อิลิเมนต์ CSS ID, คลาส และ คุณสมบัติ และ ค่า ทั้งหมดจะแสดงรายการตามโครงสร้างความหมายขององค์ประกอบ HTML DOM CSSOM นำมาจากเอกสาร HTML เดียวกันกับ DOM เหตุผลหลักที่ฉันไม่ได้ระบุโหนด HTML ใน CSSOM คือการดึงความสนใจไปที่โครงสร้างลำดับชั้นของโค้ด CSS
เบราว์เซอร์แสดงหน้าอย่างไร
การดำเนินการ CSSOM ไม่ใช่สิ่งเดียวกับการเรนเดอร์ เมื่อ DOM และ CSSOM อ่านในลำดับชั้นเดียวกัน การเรนเดอร์เป็นกระบวนการของการรวมแผนผังโค้ดทั้งสองนี้จากบนลงล่างในวิวพอร์ต
ในระหว่างการเรนเดอร์ ข้อมูลโค้ดบางส่วนที่มีอยู่ระหว่างการประมวลผล DOM และ CSSOM อาจถูกปิดใช้งาน สาเหตุหลักคือไม่สามารถมองเห็นได้หรือถูกปิดใช้งานโดยรหัสอื่น ดังนั้น การเพิ่มประสิทธิภาพของโค้ดที่ไม่รวมอยู่ในแผนผังการแสดงผลแต่ที่ปรากฏใน DOM และ CSSOM จึงมีประโยชน์สำหรับความเร็วของหน้า

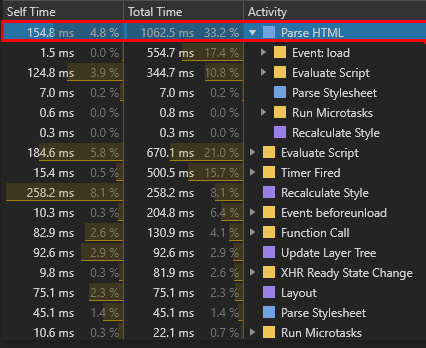
ด้านบน ข้อมูล DOMContentLoaded ใน DevTools ของ Chrome จะแสดงเวลาที่ใช้ในการโหลดและแยกวิเคราะห์เอกสาร HTML และ CSS
ดังนั้น ความสอดคล้องระหว่างเธรดหลักด้านประสิทธิภาพและส่วนแผนผังการเรียกจึงให้ผลลัพธ์ที่ใกล้เคียงกัน ตัวอย่างทั้งหมดมาจากไซต์เดียวกัน
หากคุณต้องการคำนวณเฉพาะ DOM คุณต้องตรวจสอบ domInteractive time ซึ่ง DevTools ไม่แสดง แต่สามารถวัดได้ด้วย Navigation Timing API
![]()
หลังจากเหตุการณ์ DomContentLoaded เบราว์เซอร์ของคุณจะเริ่มโครงสร้างการแสดงผล และคุณจะเห็นว่าพิกเซลของหน้าจอของคุณถูกลงสีด้วยข้อมูลและการออกแบบที่มีความหมาย ในช่วงเวลานี้ การเรนเดอร์ Javascript จะเข้ามาเล่นด้วย และจะแยก เปลี่ยนแปลง และทาสีโครงสร้างการเรนเดอร์ใหม่ทันที
อะไรต่อไป?
ลำดับทรัพยากรที่มีโครงสร้างอย่างเหมาะสม จำนวนคำขอทรัพยากร และความสัมพันธ์ระหว่างโครงสร้างการแสดงผลและการแสดงผล Javascript ช่วยลดต้นทุนในแง่ของความเร็วของหน้า
บทความถัดไปในชุดนี้จะอธิบายว่าสิ่งนี้เกี่ยวข้องกับเมตริกความเร็วหน้าเว็บขั้นสูงอย่างไรและ Google รับรู้ความเร็วของหน้าเว็บอย่างไร
