10 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์มออนไลน์พร้อมตัวอย่างสด
เผยแพร่แล้ว: 2020-02-18มีอะไรผิดปกติกับการออกแบบแบบฟอร์มบนเว็บไซต์?

แบรนด์และเจ้าของธุรกิจใช้ความพยายามอย่างมากในการออกแบบเว็บที่ยอดเยี่ยม
มีปัญหาเพียงเล็กน้อยกับสิ่งนั้น
การออกแบบเพียงอย่างเดียวจะไม่สร้างรายได้จากเว็บไซต์ของคุณ
ที่สำคัญกว่านั้นคือการสร้างช่องทางที่สร้างโอกาสในการขายและการขาย
และนั่นคือที่มาของแบบฟอร์มออนไลน์
หลายแบรนด์ละเลยความสำคัญของการออกแบบแบบฟอร์ม แต่เป็น ช่องทางการสอบถามหลัก ที่กำหนดความสำเร็จของเว็บไซต์ของคุณ
ตัวอย่างการออกแบบแบบฟอร์มส่วนใหญ่บนอินเทอร์เน็ตดูน่าเบื่อ ไม่น่าสนใจ และทำให้เกิด Conversion น้อยลง
แบบฟอร์มออนไลน์เป็นประตูสู่การดึง ศักยภาพทางธุรกิจใหม่ๆ
การใช้แบบฟอร์มออนไลน์ที่ใช้งานง่ายและน่าดึงดูดเป็นสิ่งสำคัญหากคุณต้องการสร้างลูกค้าเป้าหมายอย่างจริงจัง
เพื่อช่วยให้คุณเชื่อมต่อกับผู้ชมได้ดียิ่งขึ้น ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุด 10 ประการของเราในการสร้างความสนุกสนานในแบบฟอร์มออนไลน์:
1. ขจัดความสับสน

ประการแรก แบบฟอร์มต้องเข้าใจง่ายสำหรับผู้ชมของคุณ และมักจะพูดง่ายกว่าทำ ก่อนที่คุณจะคิดว่าจะทำให้การออกแบบ oform ของคุณสนุกและน่าตื่นเต้น คุณต้องแน่ใจว่ามันใช้งานได้จริงและใช้งานง่ายตั้งแต่แรก
อินเทอร์เน็ตเต็มไปด้วยรูปแบบที่มีคำถามซ้ำซ้อน ที่ถามคำถามในภาษาที่สับสนและคำถามที่ดูน่าเบื่อ คุณลักษณะทั้งหมดเหล่านี้ทำให้แบบฟอร์มไม่สนับสนุนให้ผู้เยี่ยมชมเว็บกรอก
ปัจจัยสำคัญในการนำออกในการออกแบบแบบฟอร์ม:
แบบยาว (น้อยแต่มาก)
คำถามซ้ำซาก
คำถามที่ไม่จำเป็นซึ่งไม่ได้ให้คุณค่าที่ดี
ประเภทคำถามผิดสำหรับคำถาม เช่น ใช้ช่องข้อความเปิดแทนตัวเลือกปุ่ม
ศัพท์แสงและภาษาเทคนิค
ข้อความกระตุ้นการตัดสินใจมาตรฐานบนปุ่ม เช่น สมัครสมาชิก สมัครสมาชิก กรอกแบบฟอร์ม
สีและความเปรียบต่างที่อ่านยาก
ประเด็นทั้งหมดเหล่านี้อาจฟังดูชัดเจน แต่ความจริงก็คือ แม้แต่รูปแบบออนไลน์ที่ง่ายที่สุดก็ยังละเมิดประเด็นเหล่านี้
อินเทอร์เน็ตเต็มไปด้วยการออกแบบแบบฟอร์มนับพันโดยที่ผู้ใช้ขาดประสบการณ์
ประสบการณ์เชิงลบเพียงครั้งเดียวอาจส่งผลต่อผู้ใช้มากกว่าประสบการณ์ที่ยอดเยี่ยมกับแบบฟอร์มของคุณ
ทบทวนแนวทางปฏิบัติเหล่านี้แล้วคุณจะมีโอกาสมากขึ้นในการสร้าง Conversion และสร้างการมีส่วนร่วม
2. เปลี่ยนรูปแบบ

เมื่อเรานึกถึงแบบฟอร์มออนไลน์ เรามักจะนึกถึงแบบฟอร์มยาวๆ ที่เรียบง่าย แบบฟอร์มแบบยาวหรือแบบขั้นตอนเดียวจะแสดงคำถามทั้งหมดในขั้นตอนเดียว โดยทั่วไปจะอยู่ด้านล่างทีละข้อ
มีกรณีการใช้งานที่ดีสำหรับแบบฟอร์มขั้นตอนเดียวมากมาย เช่น แบบฟอร์มที่ขอเพียงชื่อและที่อยู่อีเมล อย่างไรก็ตาม คุณควรพิจารณาเปลี่ยนรูปแบบฟอร์มเมื่อคิดว่าจะทำให้ฟอร์มสนุกขึ้น
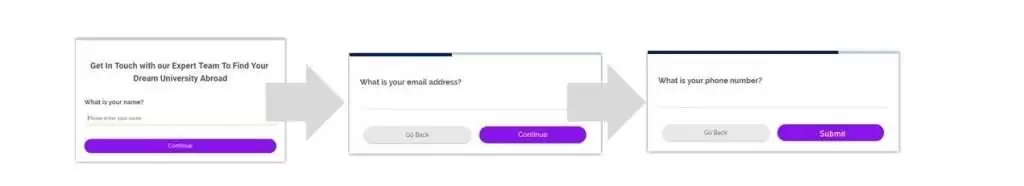
ทางเลือกสำหรับแบบฟอร์มขั้นตอนเดียวคือแบบฟอร์มหลายขั้นตอน
แบบฟอร์มหลายขั้นตอน ซึ่ง บางครั้งเรียกว่าแบบฟอร์มวิซาร์ด ใช้งานง่ายกว่ามากและให้ประสบการณ์ที่ดีขึ้นตลอดเส้นทางของผู้ใช้

เนื่องจากผู้ใช้เห็นทีละคำถามเท่านั้น ข้อมูลจึงล้นหลามน้อยลง
เป็นการดีที่จะเห็นคำถามทีละคำถาม เทียบกับ 10 หรือ 20 คำถามที่แตกต่างกัน ไม่ต่างจากชีวิตจริง: ในการสนทนาส่วนตัวกับบุคคลอื่น คุณจะถามคำถามหนึ่งคำถามก่อนที่จะถามคำถามต่อไป
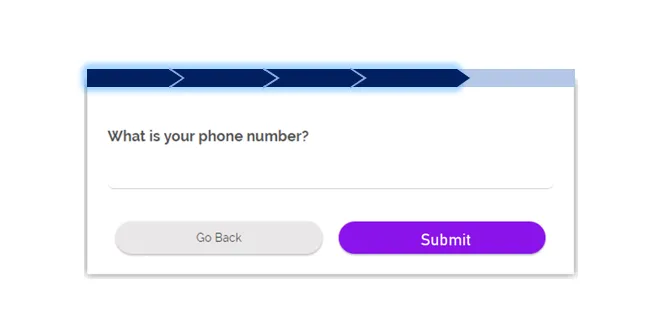
ภายในแบบฟอร์มแบบหลายขั้นตอน คุณสามารถใช้แถบความคืบหน้าที่ระบุจำนวนแบบฟอร์มที่กรอกไปแล้วได้
ที่เกี่ยวข้อง: 7 แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างแบบฟอร์มยาวเพื่อเพิ่มการแปลง

แถบความคืบหน้าในการออกแบบแบบฟอร์มติดต่อเราหลายขั้นตอน
เราพบว่าแบบฟอร์มหลายขั้นตอนเป็นมิตรกับผู้ใช้มากขึ้นในหลายกรณี เช่น การจับลูกค้าเป้าหมาย คุณสมบัติผู้ใช้ แบบฟอร์มคำติชม แบบฟอร์มใบสมัคร และอื่นๆ แอป LeadGen ช่วยให้คุณสร้างแบบฟอร์มหลายขั้นตอนด้วยองค์ประกอบข้อความและกราฟิกที่กำหนดเองได้อย่างง่ายดายมาก
3. สร้างความบันเทิงให้กับการออกแบบแบบฟอร์มของคุณด้วยเนื้อหา

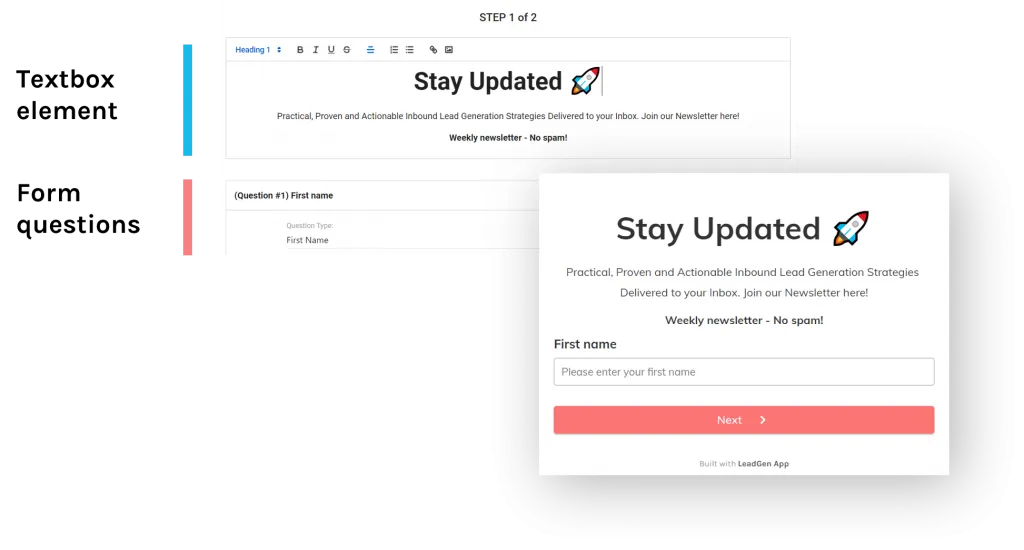
ในแบบฟอร์มหลายขั้นตอนของ LeadGen คุณสามารถแสดงองค์ประกอบกล่องข้อความพร้อมกับคำถามและขั้นตอนของแบบฟอร์ม เช่น เหนือคำถาม
คุณสามารถเพิ่มองค์ประกอบกล่องข้อความเหล่านี้ได้โดยใช้ตัวแก้ไข WSIWYG ซึ่งคุณสามารถเพิ่มลิงก์ กราฟิก และภาพ GIF ได้ หัวเรื่องสามารถกำหนดขนาดต่างๆ ได้ เช่น รูปแบบ H1, H2, H3

ปรับปรุงแบบฟอร์ม LeadGen ด้วยองค์ประกอบกล่องข้อความ - ตัวสร้างแบบฟอร์มและแบบฟอร์มสด
โดยการเพิ่มข้อความบางบรรทัด เช่น สำหรับการแนะนำคำถาม คุณสามารถทำให้แบบฟอร์มมีความเฉพาะตัวและเข้าใจง่ายขึ้น
วิธีนี้จะทำให้แบบฟอร์มของคุณดูมีบทสนทนามากขึ้นและนิ่งน้อยลงเหมือนแบบฟอร์มออนไลน์ทั่วไป (ดูภาพด้านล่าง)

ติดต่อเรา ออกแบบแบบฟอร์ม ส่วนส่วนหัวที่กำหนดเองพร้อมองค์ประกอบข้อความ
คุณยังสามารถใช้ภาพ GIF ในกล่องข้อความเพื่อให้สร้างสรรค์ผลงานของคุณได้ ดูตัวอย่างการออกแบบแบบฟอร์มด้านล่างเพื่อเข้าร่วมการแข่งขัน:
แบบฟอร์มลงทะเบียนการแข่งขันจับรางวัลพร้อมภาพ GIF
4. แนวทางปฏิบัติที่ดีที่สุดสำหรับ การออกแบบแบบฟอร์ม

การสร้างแบรนด์และการจัดรูปแบบแบบฟอร์มออนไลน์ของคุณมักไม่ใช่สิ่งที่นักการตลาดให้ความสนใจ ในทางกลับกัน ผู้คนมักหมกมุ่นอยู่กับการออกแบบเว็บ (ซึ่งก็สำคัญเช่นกัน) อย่างไรก็ตาม การออกแบบแบบฟอร์มออนไลน์เป็นองค์ประกอบสำคัญของเว็บไซต์ที่ขับเคลื่อนธุรกิจได้อย่างแท้จริง
เป็นหนึ่งในนักการตลาดไม่กี่คนที่ใช้ประโยชน์จากศักยภาพนี้ และเริ่มเพิ่มประสิทธิภาพแบบฟอร์มการสร้างความสนใจในตัวสินค้าของคุณเพื่อให้ได้อัตรา Conversion ที่ดีที่สุด

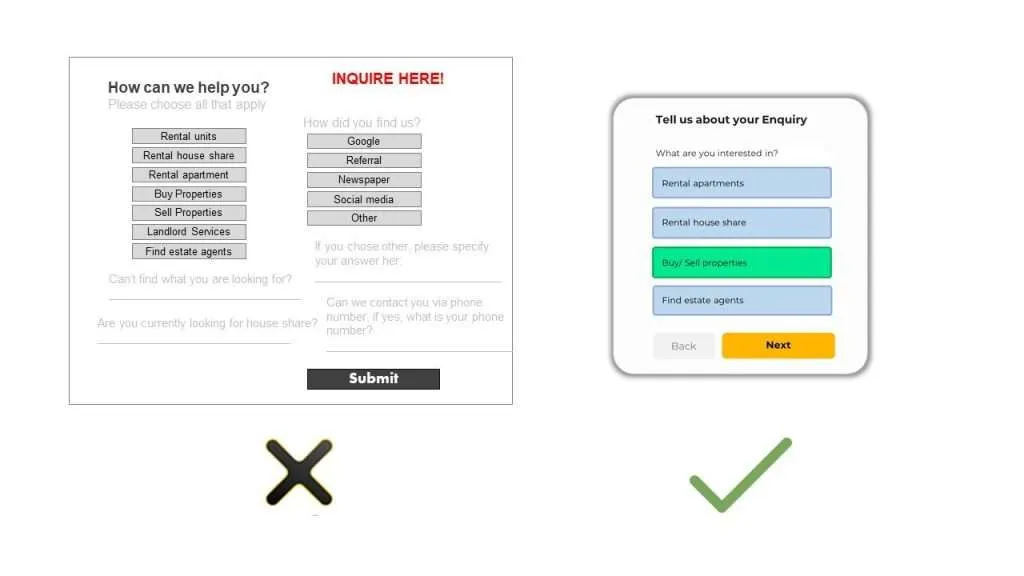
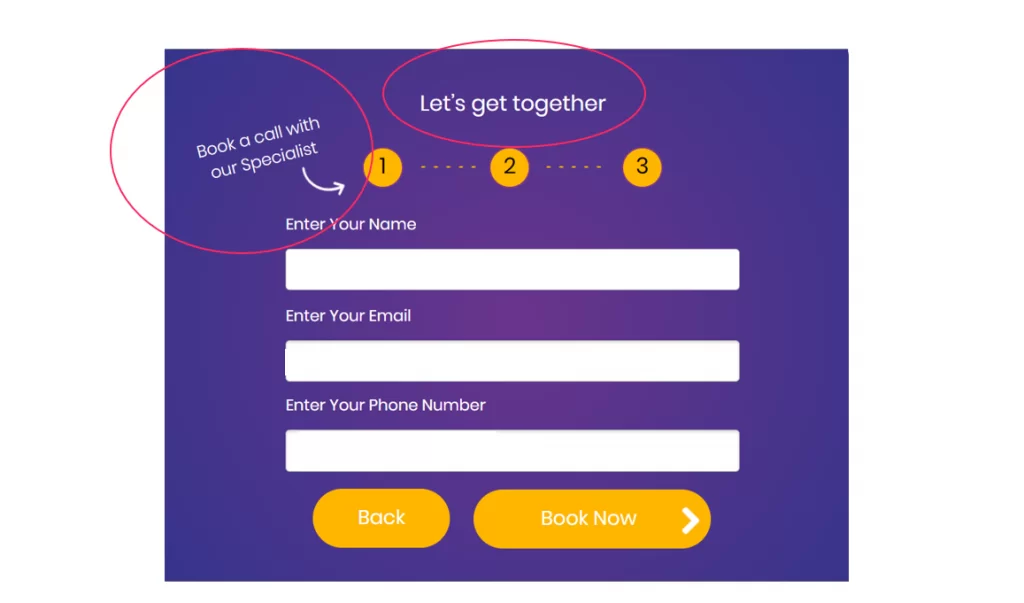
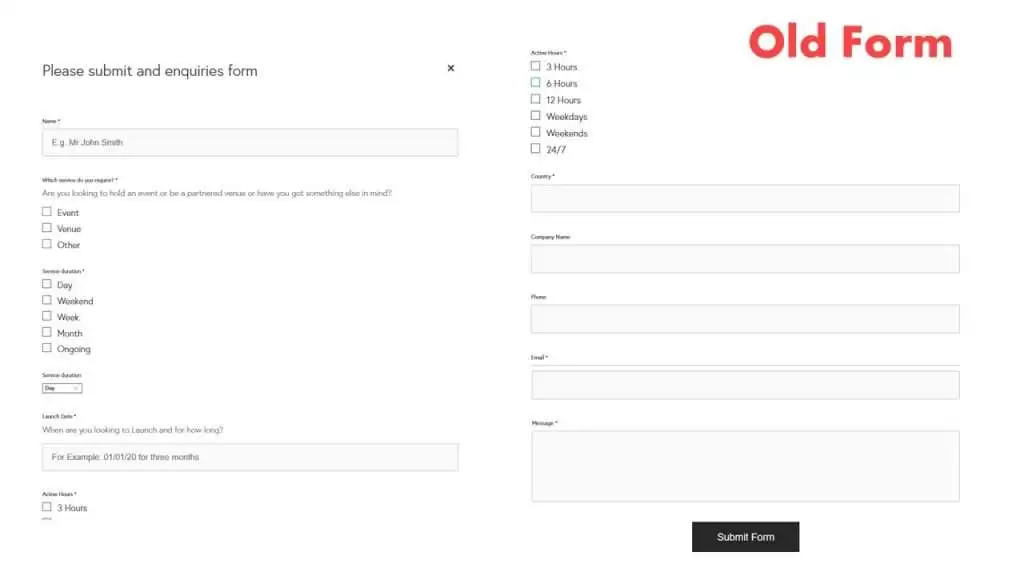
นี่คือตัวอย่างหนึ่งของการออกแบบแบบฟอร์มการติดต่อออนไลน์ที่มีรูปภาพก่อนและหลัง:

ตัวอย่างแบบฟอร์มการติดต่อติดต่อสอบถาม
การออกแบบแบบฟอร์มเดิมสร้างขึ้นในรูปแบบยาว มันทำให้สิ่งต่าง ๆ ซับซ้อนเกินความจำเป็น
คำถามไม่ชัดเจนและเหลือที่ว่างสำหรับการตีความ ในแง่ของการสร้างแบรนด์ แบบฟอร์มใช้เพียงสีขาวและสีเทา ซึ่งดูน่าเบื่อที่สุด

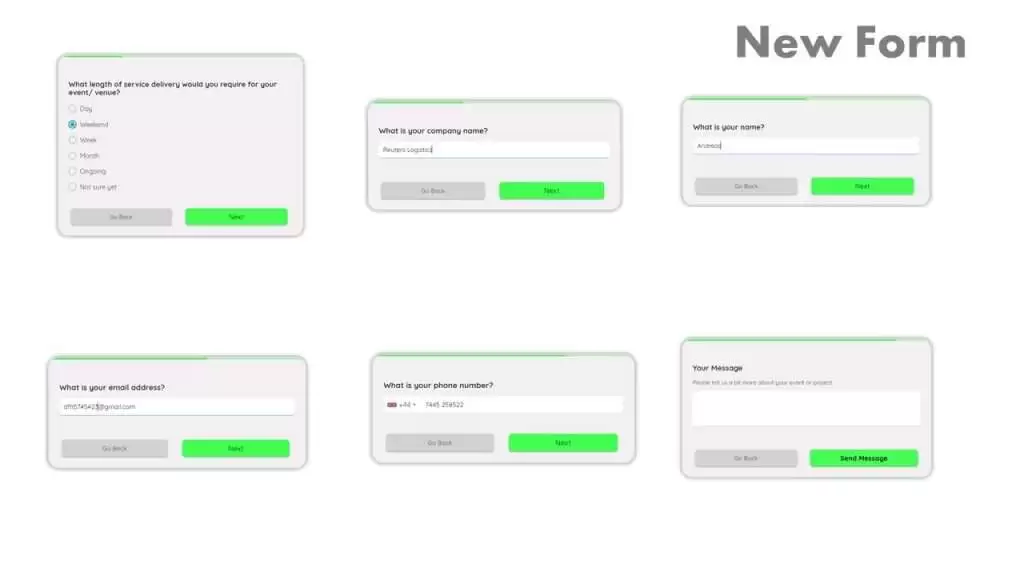
การออกแบบแบบฟอร์มการติดต่อใหม่ในรูปแบบหลายขั้นตอน
ด้านบนคุณจะเห็นรูปแบบใหม่ในการออกแบบที่แท้จริงของแบรนด์ แบรนด์ใช้สีเขียวเข้มในโลโก้และเว็บไซต์แล้ว เราจึงนำสไตล์นี้มาใช้กับแบบฟอร์ม รูปแบบหลายขั้นตอนทำให้คำถามเข้าใจง่ายขึ้นมาก และผู้ใช้มีแนวโน้มที่จะติดตามมากขึ้น
สีมีบทบาทสำคัญในการออกแบบแบบฟอร์มออนไลน์ในแง่ของ:
1) เพิ่มบุคลิกให้กับรูปร่างและทำให้ดูจริงจังน้อยลง
2) จับคู่รูปแบบกับเอกลักษณ์ของแบรนด์ของคุณ
3) สร้างประสบการณ์ที่เป็นมิตรกับผู้ใช้มากขึ้น
5. Gamify

LeadGen แบบฟอร์ม q uestionnaire เพื่อดึงดูดผู้ใช้บนเว็บไซต์
คนรักเกมและความบันเทิง ใช้เส้นทางแบบฟอร์มหลายขั้นตอนเพื่อดึงดูดผู้ใช้ สร้างเหมือนเกม
นี่อาจไม่เหมาะกับทุกรูปแบบที่คุณสร้าง ตัวอย่างเช่น แบบฟอร์มการติดต่อและการจับลูกค้าเป้าหมายน่าจะยังดูเรียบง่ายที่สุด
Gamification คือ "กระบวนการในการเพิ่มเกมหรือองค์ประกอบที่คล้ายกับเกมลงในบางสิ่ง (เช่น งาน) เพื่อส่งเสริมการมีส่วนร่วม" (ที่มา: Merriam Webster Dictionary)
ตัวอย่างแบบฟอร์ม Gamified ออนไลน์

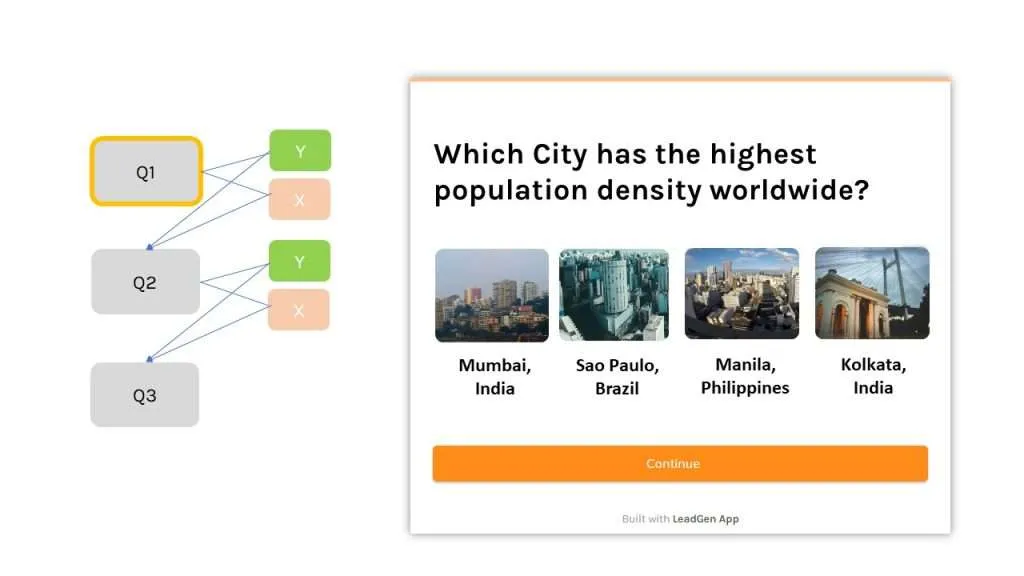
แบบฟอร์มการออกแบบเว็บไซต์แบบทดสอบเกม
ภาพด้านบนแสดงแบบฟอร์ม LeadGen แบบ gamified ที่ให้ข้อเสนอแนะคำตอบตามตรรกะคำถามแบบมีเงื่อนไขในขั้นตอนต่อไปนี้
คำตอบที่ถูกต้องจะแสดงขั้นตอนของแบบฟอร์มที่แตกต่างจากคำตอบที่ผิด ตัวอย่างเช่น หากผู้ใช้เลือกตัวเลือกที่ถูกต้อง "มะนิลา" แบบฟอร์ม LeadGen จะเปิดขั้นตอนของแบบฟอร์มสำหรับคำตอบที่ถูกต้อง สำหรับคำถามอื่นๆ ทั้งหมด คุณสามารถเตรียมขั้นตอนคำถามซึ่งจะแจ้งให้ผู้ใช้ทราบ เกี่ยวกับคำตอบที่ถูกต้องด้วยหรือตัวเลือกที่จะลองอีกครั้งโดยคลิกที่ปุ่มย้อนกลับ

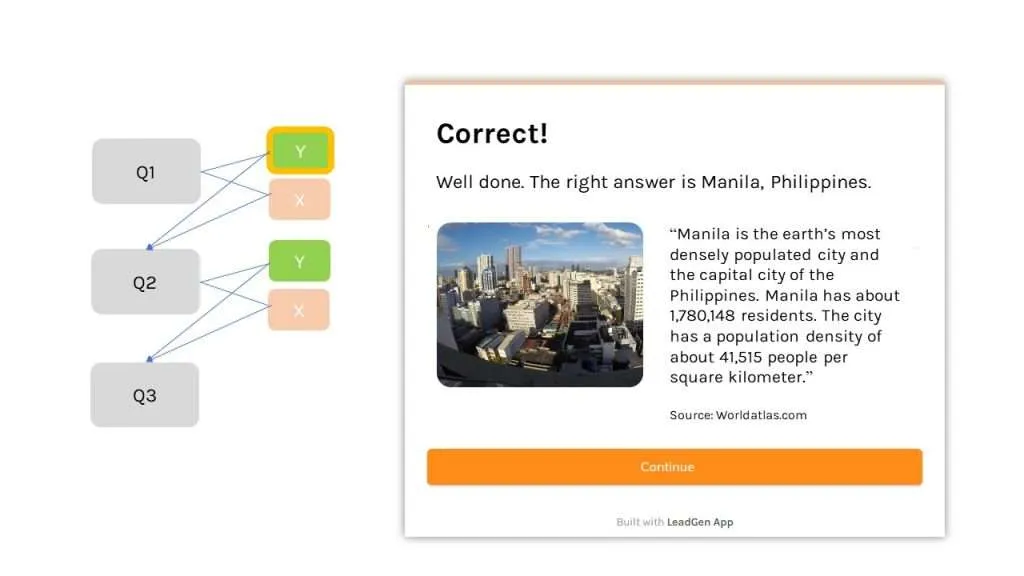
แบบฟอร์มแบบสอบถาม LeadGen - หน้าคำตอบสำหรับคำตอบที่ถูกต้อง
ขั้นตอนของแบบฟอร์มตอบกลับเหล่านี้สามารถกำหนดเองได้ตามที่คุณต้องการ เช่น โดยการเขียนข้อความคำตอบสั้นๆ พร้อมคำอธิบาย ทั้งคำตอบที่ถูกและผิดสามารถเชื่อมต่อกับคำถามถัดไป (Q2) เพื่อให้ผู้ใช้ทำแบบสอบถามต่อจนจบ
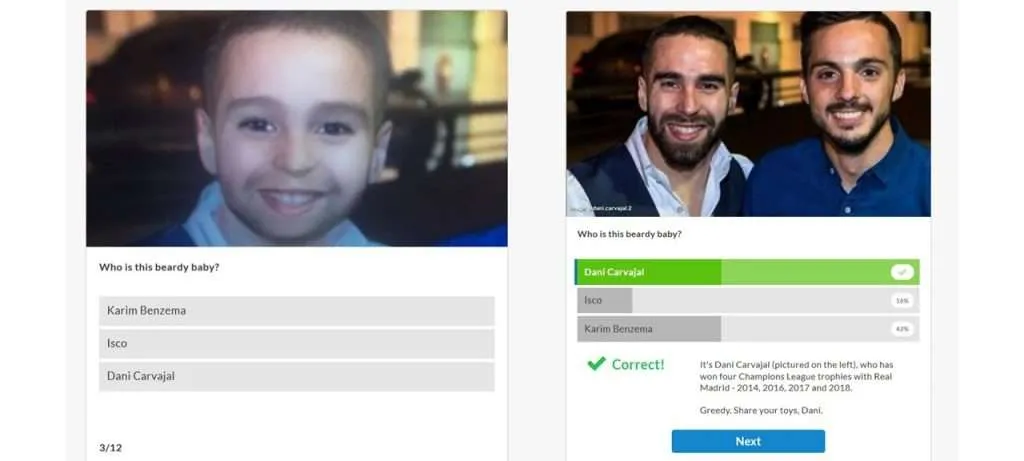
แบบฟอร์มออนไลน์ที่มีการเล่นเกมอาจเป็นสิ่งที่สร้างสรรค์ซึ่งคุณไม่สามารถหาได้จากที่อื่นบนอินเทอร์เน็ต ตัวอย่างที่ดีอย่างหนึ่งของแบบฟอร์ม gamified ออนไลน์คือ แบบทดสอบนี้โดย BBC

ขอให้คุณเดาผู้เข้ารอบสุดท้ายของแชมเปี้ยนส์ลีกโดยแสดงให้คุณเห็นเฉพาะผู้เล่นที่เป็นเด็กเท่านั้น เรื่องแบบนี้ทำให้คนอยากรู้ผ่านแบบฟอร์มเพื่อดูคำตอบ นอกจากนี้ แบบฟอร์มแบบทดสอบหรือเกมออนไลน์ของคุณมีแนวโน้มที่จะถูกแชร์ต่อ ซึ่งจะช่วยให้คุณได้รับการเปิดเผยสำหรับเว็บไซต์ของคุณซึ่งจะไม่เกิดขึ้นกับแบบฟอร์มทั่วไป
6. การนำทางในหน้า

สิ่งสำคัญคือต้องไม่เพียงแค่ดูแบบฟอร์มออนไลน์เท่านั้น แต่ยังต้องดูเส้นทางของผู้ใช้ทั้งหมดด้วย
การเดินทางบนหน้าเว็บเริ่มต้นโดยที่ผู้ใช้ไปถึงและดำเนินต่อไปแม้หลังจากส่งแบบฟอร์มแล้ว เพิ่มมูลค่าในการเพิ่มประสิทธิภาพทั้งหน้าสำหรับคำกระตุ้นการตัดสินใจหนึ่งคำซึ่งอาจเป็นแบบฟอร์มของคุณ
7. ค้นหาการออกแบบแบบฟอร์มในเนื้อหาของหน้า
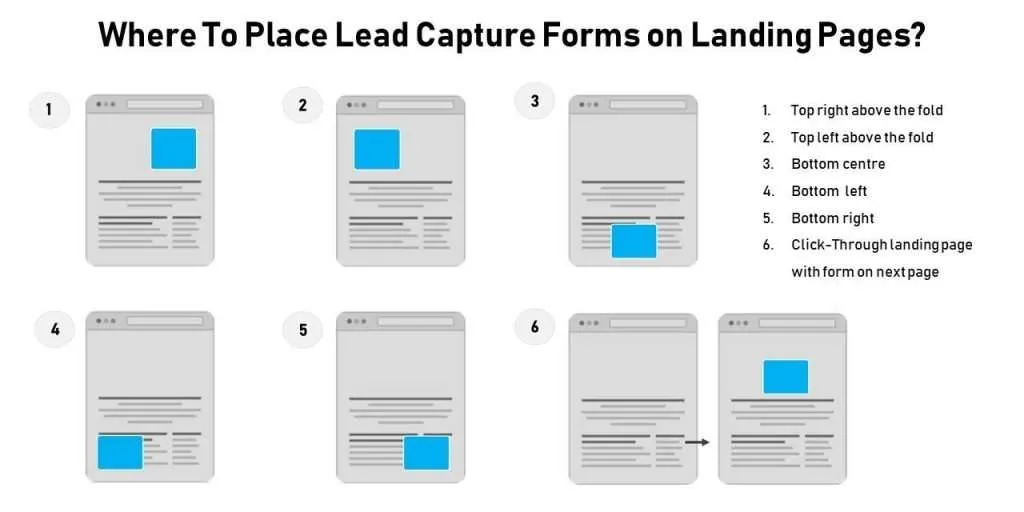
เมื่อคุณออกแบบแบบฟอร์มออนไลน์ อย่าลืมวางแบบฟอร์มไว้บนเว็บไซต์ในส่วนที่ดีที่สุด แบบฟอร์มควรอยู่ที่จุดที่ถูกต้องบนหน้าที่ค้นหาได้ง่ายและตำแหน่งที่ผู้ใช้นำทางไป
การค้นหาสถานที่ที่เหมาะสมขึ้นอยู่กับกรณีการใช้งานแบบฟอร์ม
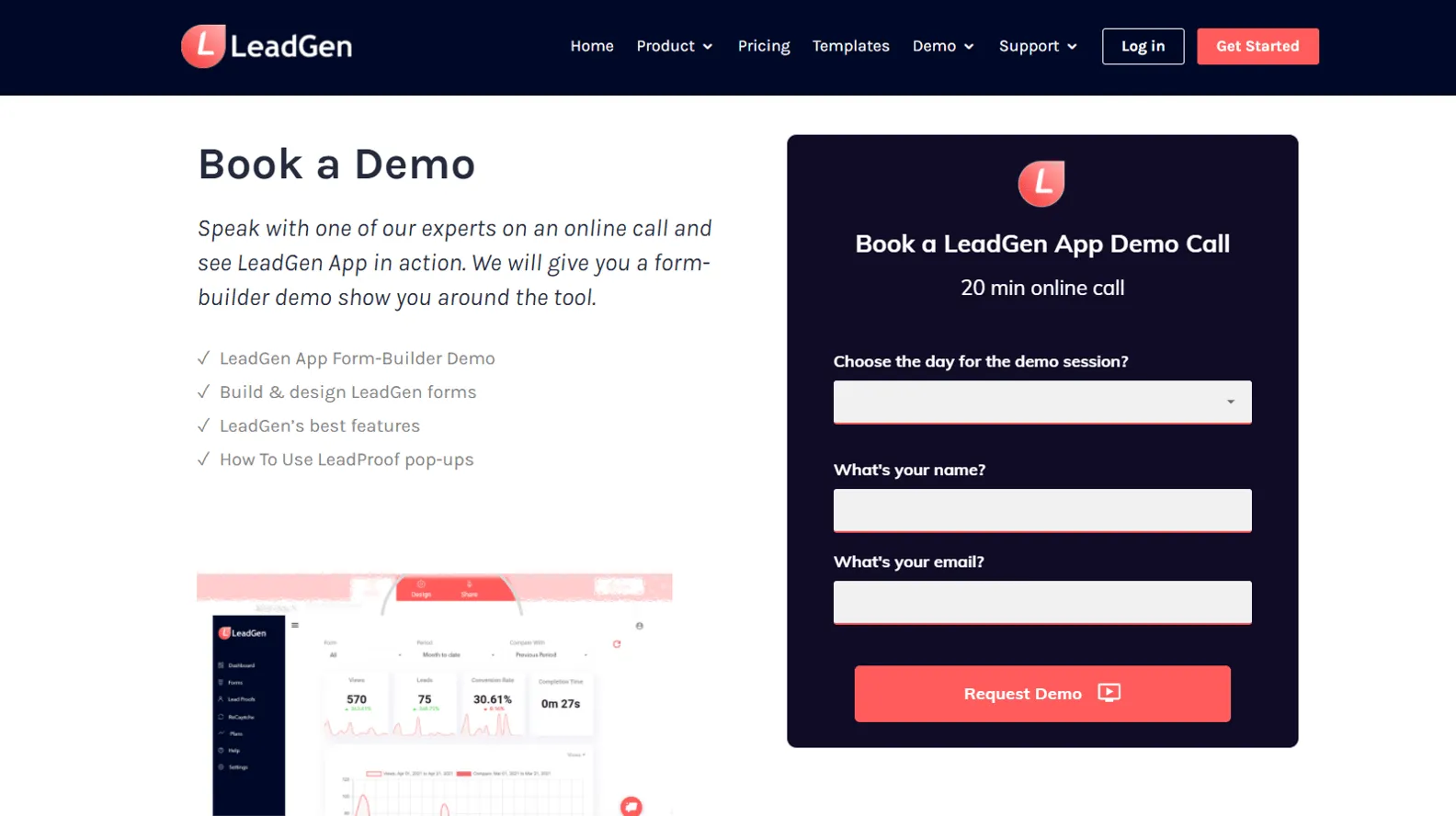
หน้า Landing Page หรือหน้าข้อเสนอมักจะมีแบบฟอร์มอยู่ด้านบน (เช่น หน้าการจองสาธิตด้านล่าง)

แบบฟอร์มลงทะเบียนจดหมายข่าวอย่างง่ายอาจอยู่ที่ใดก็ได้บนหน้าเว็บ
แบบฟอร์มการดักจับลูกค้าเป้าหมาย เช่น การดาวน์โหลดรายงานหรือข้อเสนอการให้คำปรึกษาในโพสต์บล็อกเป็นกรณีการใช้งานที่แตกต่างกัน แบบฟอร์มเหล่านี้ไม่ควรแสดงที่ด้านบนของโพสต์ เนื่องจากผู้ใช้จำเป็นต้องมีส่วนร่วมกับเนื้อหาในบล็อกก่อนเพื่อทำความเข้าใจคุณค่าของข้อเสนอโอกาสในการขาย แบบฟอร์มควรอยู่ 3/4 ของหน้าหรือตอนท้ายสุด

การแสดงภาพตำแหน่งที่คุณสามารถวางการออกแบบแบบฟอร์มบนหน้าเว็บ
8. ชี้ไปที่การออกแบบแบบฟอร์ม

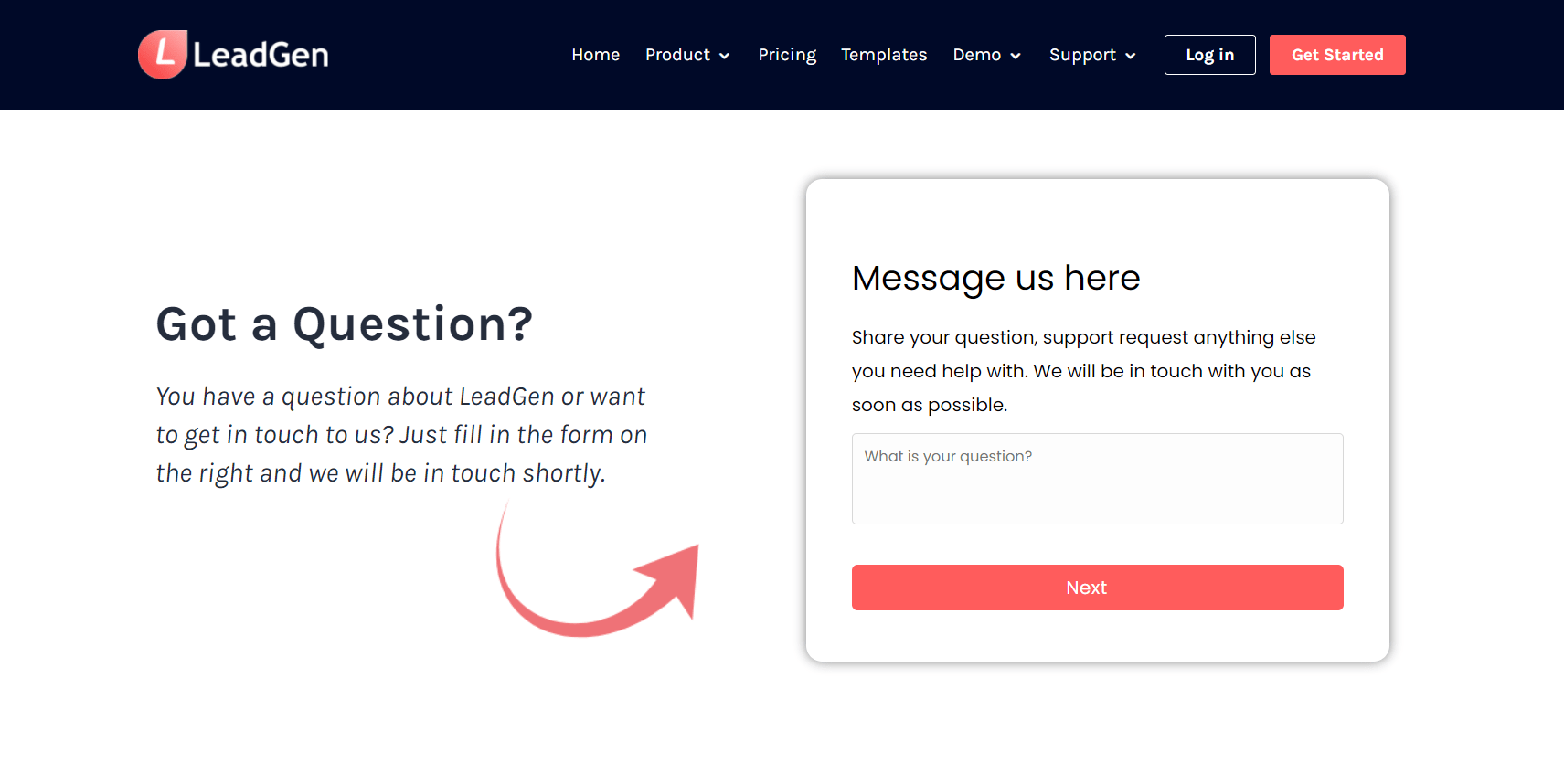
การออกแบบแบบฟอร์มติดต่อ LeadGen App บนเว็บไซต์
กลวิธีอื่นที่ช่วยให้ได้รับความสนใจในแบบฟอร์มของคุณมากขึ้นคือการใช้องค์ประกอบการออกแบบเว็บที่นำผู้ใช้ไปยังแบบฟอร์ม
นี่อาจเป็นภาพลูกศรธรรมดาหรือภาพใบหน้ามนุษย์ที่มองไปทางแบบฟอร์ม
ภาพด้านบนแสดงการออกแบบแบบฟอร์มการติดต่อที่เราใช้บนเว็บไซต์ LeadGen ของเรา www.leadgenapp.io/contact ประกอบด้วย กราฟิกลูกศรที่ชี้ไปยังแบบฟอร์ม
นอกจากนี้ คุณสามารถแบ่งโครงสร้างหน้าของคุณออกเป็นสองส่วน และแสดงวิดีโอทางด้านซ้ายและแบบฟอร์มที่อยู่ทางด้านขวา
เหล่านี้เป็นกลวิธีที่ละเอียดอ่อนแต่มีประสิทธิภาพที่ทำให้แบบฟอร์มออนไลน์ของคุณโดดเด่น

9. แบบอักษรที่อ่านง่าย
แบบอักษรที่ใช้ในแบบฟอร์มออนไลน์ของคุณมีบทบาทสำคัญในประสบการณ์ของผู้เยี่ยมชม อย่าไปกับแบบอักษรมาตรฐาน ใช้แบบอักษรที่อ่านง่ายซึ่งทำงานได้ดีที่สุดกับแนวทางแบรนด์ สี สไตล์ และ CTA ของคุณบนปุ่มแบบฟอร์ม
10. ขอบคุณเพจ
เมื่อสิ้นสุดรอบหลังจากส่งแบบฟอร์ม คุณควรแสดงหน้าขอบคุณหรือเปลี่ยนเส้นทางไปยัง URL หน้าขอบคุณที่กำหนดเอง นี่เป็นสิ่งสำคัญอย่างยิ่งเมื่อใช้แบบฟอร์มการจับลูกค้าเป้าหมาย สิ่งสุดท้ายที่คุณไม่ต้องการทำคือทำให้ลูกค้าเป้าหมายสับสนว่าการส่งแบบฟอร์มสำเร็จหรือไม่
สร้างฟอร์ม "สนุก" ใหม่ของคุณ
เมื่อรวมแนวคิดเหล่านี้เข้าด้วยกัน คุณจึงมั่นใจได้ว่ารูปแบบจะสนุกสนานยิ่งขึ้นสำหรับผู้ชมของคุณ
และความสนุกที่มากขึ้นยังหมายความว่าคุณสามารถรวบรวมคำตอบได้มากขึ้นและเพิ่มอัตราการแปลง
หากคุณยังไม่มีบัญชีแอป LeadGen เพื่อสร้างแบบฟอร์มความสนุก เริ่มต้นที่นี่: