วิธีจัดการกับภาพขนาดย่อที่ไม่เกี่ยวข้องใน SERP
เผยแพร่แล้ว: 2022-08-16ภาพขนาดย่อของ Google SERP เป็นคุณลักษณะที่สำคัญเนื่องจากอาจส่งผลให้มีอัตราการคลิกผ่าน (CTR) เพิ่มขึ้น อย่างไรก็ตาม มีบางกรณีที่ภาพขนาดย่อที่ไม่เกี่ยวข้องแสดงในผลการค้นหาและอาจส่งผลให้ CTR ลดลง บางกรณีของปัญหานี้รวมถึง:
- เมื่อคุณค้นหาผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งและคุณพบผลการค้นหาที่มีภาพขนาดย่อของผลิตภัณฑ์ที่แตกต่างกันโดยสิ้นเชิง
- เมื่อคุณค้นหาคำค้นหาที่เกี่ยวข้องกับผู้เฒ่าและคุณเห็นตัวอย่างการค้นหาพร้อมภาพขนาดย่อของทารก
ตัวอย่างเหล่านี้ชี้แจงว่าเหตุใดการแสดงตัวอย่างรูปภาพที่ไม่เกี่ยวข้องใน SERP จึงเป็นปัญหาที่ควรได้รับการแก้ไข

ในบทความนี้ ก่อนอื่นฉันจะยกตัวอย่างของปัญหาที่เกิดขึ้นจริง จากนั้นฉันจะอธิบายภายใต้เงื่อนไขใดที่ภาพขนาดย่อที่ไม่เหมาะสมอาจปรากฏใน SERP สุดท้ายนี้ ฉันจะอธิบายว่าคุณจะแก้ไขปัญหาได้อย่างไร
ตัวอย่างในโลกแห่งความเป็นจริง
ฉันคิดว่ามันดีกว่าเสมอที่จะยกตัวอย่างจริงเพื่อแสดงปัญหา ดังนั้นฉันจึงเพิ่มหนึ่งบทความในบทความนี้ เพื่อหาตัวอย่างที่เหมาะสม ฉันทำตามขั้นตอนเหล่านี้:
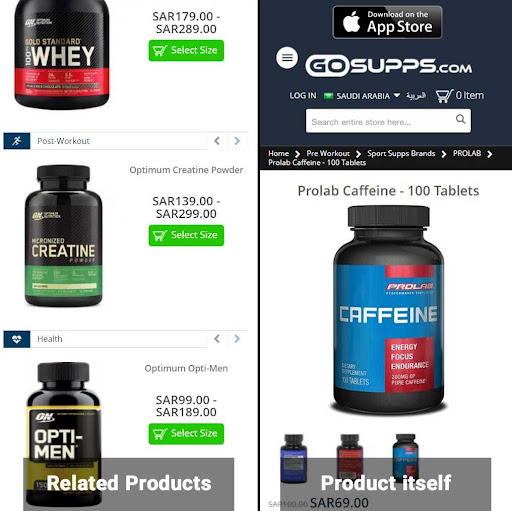
- ฉันค้นหาผลิตภัณฑ์ชื่อ “Prolab Caffeine”
- ฉันตรวจสอบ SERP และพบผลการค้นหาที่มีภาพขนาดย่อที่ไม่เกี่ยวข้อง

- หลังจากคลิกที่ผลลัพธ์ ฉันก็พบว่ามีการแสดงรูปภาพของผลิตภัณฑ์ที่เกี่ยวข้องแทนผลิตภัณฑ์จริง:

บางคนอาจคิดว่าการแสดงตัวอย่างรูปภาพที่ไม่เกี่ยวข้องใน SERP เป็นปัญหาทั่วไป แต่ก็ไม่เสมอไป หลังจากค้นหา “Prolab Caffeine” ฉันได้ตรวจสอบผลการค้นหาได้ถึงหน้า 5 และผลลัพธ์ที่เป็นปัญหาเพียงอย่างเดียวที่ฉันพบคือผลการค้นหาที่ฉันแชร์ไว้ด้านบน
อย่างไรก็ตาม ฉันพบปัญหานี้ในโครงการ SEO อีคอมเมิร์ซของฉันและเว็บไซต์อื่นๆ มากมาย นี่อาจเป็นกรณีสำหรับบางเพจของคุณเช่นกัน ดังนั้น ฉันคิดว่ามันคุ้มค่าที่จะจัดการกับปัญหา ไม่ว่าจะเกิดขึ้นบ่อยเพียงใด
ตอนนี้เราได้เห็นตัวอย่างที่แท้จริงของปัญหาแล้ว และรู้ว่ามันเกิดขึ้นบ่อยแค่ไหน ก็ถึงเวลาที่จะอธิบายว่าปัจจัยใดบ้างที่อาจส่งผลต่อภาพขนาดย่อที่ไม่เหมาะสมในผลการค้นหา
อะไรเป็นสาเหตุของการแสดงตัวอย่างรูปภาพที่ไม่เกี่ยวข้องใน SERP
คำตอบสั้นๆ คือ ปัญหานี้มี สาเหตุหลักมาจากรูปภาพในเนื้อหาเสริม (SC) ซึ่งไม่เกี่ยวข้องกับเนื้อหาหลัก (MC) เสมอไป แม้ว่า MC จะเป็นส่วนหนึ่งของเพจซึ่งมีเอกลักษณ์เฉพาะตัวและมุ่งเน้นการให้บริการตามเจตนาของผู้ใช้ แต่ SC จะเหมือนกันในทุกหน้าหรือไดเรกทอรีย่อยของเว็บไซต์เป็นหลัก ตัวอย่างเช่น ในหน้าผลิตภัณฑ์ SC สามารถเป็นส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" และในบล็อกโพสต์ อาจเป็นเนื้อหาในแถบด้านข้างซึ่งแนะนำ "บทความที่เกี่ยวข้อง" หรือ "บทความล่าสุด" หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเนื้อหาเสริมและเนื้อหาหลัก โปรดอ่านบทความนี้
คำถามคือปัจจัยใดบ้างที่สามารถเพิ่มโอกาสที่รูปภาพจาก SC จะปรากฏใน SERP แทนที่จะเป็นภาพจาก MC
เนื่องจาก Google ไม่มีเอกสารอย่างเป็นทางการเกี่ยวกับประเด็นนี้ จึงไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ อย่างไรก็ตาม อาจมีปัจจัยสองประการที่ต้องนำมาพิจารณาเมื่อพูดถึงภาพขนาดย่อที่ไม่เกี่ยวข้อง
ตำแหน่งของ คสช
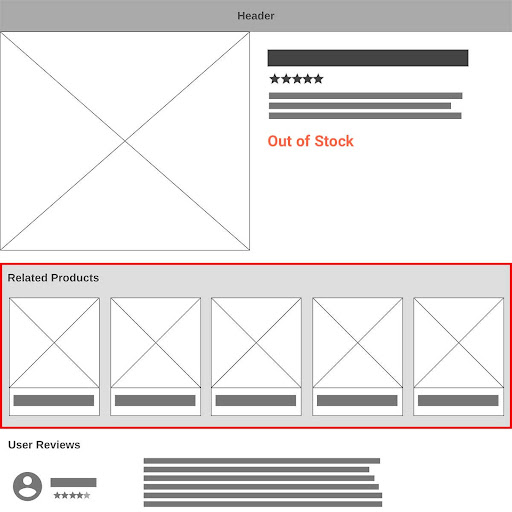
ในแนวทางปฏิบัติที่ดีที่สุดของ Google รูปภาพ ขอแนะนำให้วางรูปภาพที่สำคัญที่สุดไว้ใกล้ด้านบนสุดของหน้า ดังนั้น หาก SC อยู่ในตำแหน่งที่สูงกว่าบนหน้าเว็บ มีความเป็นไปได้มากกว่าที่จะถือว่ามีความสำคัญ และมีแนวโน้มที่จะปรากฏในการแสดงตัวอย่างรูปภาพ SERP มากขึ้น
สำหรับเว็บไซต์อีคอมเมิร์ซ เป็นเรื่องปกติในการแสดงผลิตภัณฑ์ที่เกี่ยวข้องในตำแหน่งที่สูงขึ้นบนหน้าสินค้าที่หมดสต็อกเพื่อเพิ่มการแปลง จากคำอธิบายข้างต้น หน้าผลิตภัณฑ์ที่หมดสต็อกเหล่านี้ควรได้รับการวิเคราะห์อย่างรอบคอบมากขึ้นสำหรับภาพขนาดย่อที่ไม่เหมาะสม

จำนวนภาพใน MC
ยิ่งคุณมีรูปภาพใน MC มากเท่าใด ความน่าจะเป็นที่ Google จะเลือกภาพใดภาพหนึ่งเป็นภาพขนาดย่อที่เกี่ยวข้องเพื่อแสดงบน SERP ก็ยิ่งมากขึ้นเท่านั้น
ตัวอย่างเช่น ในหน้าผลิตภัณฑ์ คุณมักจะเห็นภาพมากขึ้นใน MC เนื่องจากมีรูปถ่ายหลายรูปของผลิตภัณฑ์เดียว คุณสามารถดูตัวอย่างสิ่งที่ฉันหมายถึงด้านล่าง

ตอนนี้เรารู้แล้วว่าปัจจัยใดสามารถเพิ่มแนวโน้มที่รูปภาพที่ไม่เกี่ยวข้องจะแสดงในผลการค้นหา ก็ถึงเวลาอธิบายว่าปัญหานี้จะแก้ไขได้อย่างไร
[กรณีศึกษา] ขับเคลื่อนการเติบโตในตลาดใหม่ด้วย SEO ในหน้า
วิธีแก้ปัญหาขั้นสุดท้ายสำหรับภาพขนาดย่อของภาพ SERP ที่ไม่เกี่ยวข้องคืออะไร
เมื่อฉันรู้ว่าหน้าผลิตภัณฑ์ของฉันบางหน้ามีปัญหานี้ ฉันจึงถามคำถามนี้กับ John Mueller บน Twitter:

เรียน @JohnMu
ฉันมีคำถาม. ฉันมีภาพหมุนผลิตภัณฑ์ที่เกี่ยวข้องในหน้าผลิตภัณฑ์ของฉัน บางครั้งรูปภาพของผลิตภัณฑ์ที่เกี่ยวข้องเหล่านี้จะปรากฏเป็นภาพตัวอย่างขนาดย่อใน SERP แทนที่จะเป็นรูปภาพของผลิตภัณฑ์ ฉันจะแก้ไขปัญหานี้ได้อย่างไร
และนี่คือคำตอบของ John Mueller:
“หากคุณโฮสต์ไฟล์ 'รูปภาพที่เกี่ยวข้อง' ในไดเร็กทอรีแยกต่างหาก คุณสามารถใช้ robots.txt เพื่อไม่อนุญาตให้รวบรวมข้อมูลของไฟล์เหล่านั้น เพียงให้แน่ใจว่าคุณไม่ได้ปิดกั้นภาพหลักของคุณด้วย :)”
ฉันขอขอบคุณคำตอบของ John Mueller เพราะมันมีประโยชน์มาก อย่างไรก็ตาม การใช้โซลูชันนี้ไม่ได้ตรงไปตรงมาอย่างที่คิด เพื่อให้เฉพาะเจาะจงมากขึ้น นี่คือภาวะแทรกซ้อนที่ต้องพิจารณา:
- ในเว็บไซต์ส่วนใหญ่ เช่นเดียวกับที่ใช้ WordPress รูปภาพทั้งหมดจะอยู่ในไดเรกทอรีย่อยเฉพาะ ดังนั้น หากคุณไม่อนุญาตโฟลเดอร์ย่อยนี้ คุณจะไม่อนุญาตรูปภาพทั้งหมดบนเว็บไซต์ของคุณ ไม่ใช่แค่รูปภาพที่โหลดใน SC
- นอกจากนี้ เป็นไปไม่ได้ที่จะสร้างไดเร็กทอรีย่อยใหม่ ไม่อนุญาต และโหลดอิมเมจใน SC จากโฟลเดอร์ย่อยนั้น เนื่องจากคุณจะต้องอัปโหลดรูปภาพไปยังตำแหน่งที่แตกต่างกันสองแห่ง: โฟลเดอร์ย่อยเริ่มต้นและส่วนย่อยใหม่ที่คุณสร้างขึ้น กระบวนการนี้จะใช้เวลานานและไม่แนะนำ หรือคุณอาจต้องการขอให้นักพัฒนาทำให้กระบวนการดังกล่าวเป็นไปโดยอัตโนมัติ แต่ก็ยังไม่ใช่วิธีที่ดีที่สุดในการจัดการปัญหา
เพื่อหลีกเลี่ยงความยุ่งยากเหล่านี้และไม่อนุญาตให้ใช้รูปภาพของผลิตภัณฑ์ที่เกี่ยวข้องอย่างง่ายดาย ฉันขอแนะนำสิ่งต่อไปนี้:
1. บน cPanel ให้สร้างโดเมนย่อยชื่อ “cdn.example.com” และตั้งค่ารูทเอกสารเป็นโฟลเดอร์ย่อยที่มีรูปภาพทั้งหมดของเว็บไซต์ของคุณอยู่ หากคุณใช้ WordPress ให้ตั้งค่ารูทเอกสารเป็น “public_html/wp-content/uploads” ดังภาพด้านล่าง:

โดยการทำเช่นนี้ รูปภาพทั้งหมดบนเว็บไซต์ของคุณจะสามารถเข้าถึงได้ผ่านโดเมนย่อยใหม่เช่นกัน
ตัวอย่างเช่น 'https://example.com/wp-content/uploads/2022/01/example-image.jpg' จะสามารถเข้าถึงได้ผ่าน URL 'https://cdn.example.com/2022/01/example -image.jpg' เช่นกัน
2. สร้างไฟล์ robots.txt ด้วยเนื้อหาต่อไปนี้:
ตัวแทนผู้ใช้: *
ไม่อนุญาต: /
ตอนนี้ อัปโหลดไฟล์นี้ไปที่รูทเอกสาร
โปรดทราบว่าเครื่องมือค้นหาจะพิจารณาเฉพาะไฟล์ robots.txt ที่อยู่ที่รากของเว็บไซต์เท่านั้น ดังนั้น ไฟล์นี้จะใช้กับโดเมนย่อย cdn เท่านั้น ไม่สามารถใช้กับโดเมนได้
3. โหลดรูปภาพใน SC จากโดเมนย่อย cdn
4. เพื่อให้แน่ใจว่าทุกอย่างทำงานอย่างถูกต้อง คุณสามารถใช้เครื่องมือดึงข้อมูลและแสดงผลเพื่อรวบรวมข้อมูลและแสดงผลหน้าใดหน้าหนึ่งของคุณ บนหน้าที่แสดงผล รูปภาพใน MC ควรโหลดอย่างถูกต้อง แต่รูปภาพใน SC ไม่ควรโหลด (ซึ่งหมายความว่า robots.txt ปิดกั้นอย่างเหมาะสม) เพียงตรวจสอบให้แน่ใจว่าคุณได้เลือกสมาร์ทโฟน Googlebot เป็นตัวแทนผู้ใช้ และตรวจสอบตัวเลือก “เชื่อฟัง robots.txt” และ “แสดงผล”
แนวทางปฏิบัติใดที่ไม่แนะนำวิธีแก้ปัญหานี้
ในส่วนก่อนหน้านี้ ฉันอธิบายสิ่งที่ฉันพบว่าเป็นทางออกที่ดีที่สุดในการจัดการปัญหาภาพขนาดย่อที่ไม่เกี่ยวข้อง อย่างไรก็ตามมีวิธีแก้ปัญหาอื่น ฉันไม่จำเป็นต้องพบว่ามันมีประสิทธิภาพมาก แต่ฉันคิดว่ามันสำคัญที่จะสำรวจพวกเขาและทำไมพวกเขาถึงไม่มีประสิทธิภาพ
การใช้แอตทริบิวต์ HTML data-nosnippet
ตามข้อมูลของ Google แอตทริบิวต์ data-nosnippet สามารถใช้เพื่อซ่อน "ส่วนที่เป็นข้อความของหน้า HTML" ไม่ให้ปรากฏในข้อมูลโค้ด SERP เท่านั้น ซึ่งหมายความว่าคุณสามารถใช้แอตทริบิวต์นี้เพื่อซ่อนชื่อของผลิตภัณฑ์หรือบทความที่เกี่ยวข้องไม่ให้ปรากฏในคำอธิบายเมตาได้ อย่างไรก็ตาม วิธีการนี้ไม่มีประโยชน์ในการป้องกันไม่ให้ภาพบางภาพปรากฏในภาพขนาดย่อของภาพ SERP
การใช้แท็ก HTML <aside> สำหรับ SC
ตามที่อธิบายไว้ในบทความ Mozilla นี้ แท็กด้านข้างเป็นองค์ประกอบ HTML ซึ่งแสดงถึงส่วนของหน้าที่เกี่ยวข้องโดยอ้อมกับเนื้อหาหลัก และมักใช้เพื่อทำเครื่องหมายกล่องข้อความเสริมและแถบด้านข้าง (หรือเนื้อหาเสริมโดยทั่วไป)
การมาร์กอัป SC ด้วยแท็ก <aside> จะเป็นประโยชน์ในการป้องกันไม่ให้รูปภาพในส่วนนี้ปรากฏในภาพขนาดย่อของรูปภาพ SERP หาก Google ใช้แท็กนี้เพื่อแยกความแตกต่างของ SC ออกจาก MC อย่างไรก็ตาม ในปี 2559 จอห์น มูลเลอร์ยืนยันว่า Google ปฏิบัติต่อเนื้อหาในแท็ก <aside> คล้ายกับเนื้อหาอื่นๆ บนหน้า
เมื่อนานมาแล้ว ฉันจึงตัดสินใจถามคำถามนี้อีกครั้ง:
เรียน @JohnMu
ฉันมีคำถาม. ในปี 2016 คุณระบุว่าเนื้อหาในแท็กด้านข้างได้รับการปฏิบัติเหมือนกับเนื้อหาหลัก ยังจริงอยู่มั้ย?
หลังจากการสนทนาสั้นๆ จอห์น มูลเลอร์ กล่าวในกระทู้:
“MDN แนะนำว่าพวกเขาใช้สำหรับการเรียกออกด้วย ซึ่งฟังดูเหมือนเป็นสัญญาณของเนื้อหาที่สำคัญ
นอกเหนือจาก … การใช้ HTML นั้นเปลี่ยนแปลงไปตามกาลเวลา และเมื่อเสิร์ชเอ็นจิ้นสามารถรับสัญญาณที่ชัดเจนเกี่ยวกับความหมายของบางสิ่ง เมื่อเป็นเรื่องปกติเพียงพอและมีประโยชน์ในการแยกออก พวกเขาอาจเลือกที่จะเริ่มใช้สิ่งนั้นให้ชัดเจนยิ่งขึ้น
มีเหตุผลมากกว่าที่จะใช้ HTML มากกว่าเพียงแค่เสิร์ชเอ็นจิ้น ดังนั้น หากคุณพบว่ามาร์กอัปบางประเภทมีประโยชน์ในการสื่อความหมายที่ดีกว่า ฉันก็จะทำ เป็นการเปลี่ยนแปลงที่คุณต้องการเห็นบนเว็บ”
กล่าวอีกนัยหนึ่ง แม้ว่าขณะนี้ Google ไม่ได้แยกแยะเนื้อหาในแท็ก <aside> จากเนื้อหาหลัก แต่สิ่งนี้อาจเปลี่ยนแปลงได้ในอนาคต ดังนั้น การมาร์ก อัป SC ด้วยแท็ก <aside> ไม่ได้ช่วยบรรเทาปัญหาของภาพขนาดย่อที่ไม่เกี่ยวข้องในขณะนี้ แต่อาจมีการเปลี่ยนแปลงในอนาคต
ฉันหวังว่าบทความนี้จะเป็นประโยชน์สำหรับคุณ และคุณกำลังก้าวออกไปพร้อมกับความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีการขจัดปัญหานี้ในเว็บไซต์ใดๆ หากคุณมีคำถามใด ๆ โปรดอย่าลังเลที่จะถามในส่วนความคิดเห็นด้านล่าง
