6 ตัวอย่างหน้า Landing Page ของ Hospitality ที่จะทำให้คุณอยากไปพักร้อน
เผยแพร่แล้ว: 2018-12-27ลิงค์ด่วน
- โรงแรม
- สายการบิน
- เรือสำราญ
- รถไฟ
- รีสอร์ท
ตั้งแต่โรงแรมและรีสอร์ตไปจนถึงสายการบินและบริการด้านการท่องเที่ยวอื่นๆ จุดสนใจหลักของทุกธุรกิจในอุตสาหกรรมการบริการคือการให้บริการลูกค้าที่เป็นเลิศ เนื่องจากคนส่วนใหญ่ที่ใช้บริการเหล่านี้ทำเพราะพวกเขาต้องการ ไม่ใช่เพราะต้องทำ ความภักดีต่อแบรนด์จึงเป็นสิ่งสำคัญ ประสบการณ์ที่ยอดเยี่ยมจะทำให้ลูกค้ากลับมาอีกเรื่อยๆ ในขณะที่ประสบการณ์ที่ไม่ดีอาจทำให้พวกเขาไม่กลับมาอีก
เพื่อให้บริการที่ดีที่สุดจากความประทับใจแรก การตลาดและการโฆษณาการบริการควรมีหน้า Landing Page หลังการคลิก นี่เป็นโอกาสของคุณในการตอบสนองความต้องการของลูกค้าทันทีและโน้มน้าวให้พวกเขาดำเนินการจองครั้งต่อไป
แม้ว่าจะไม่มีเทมเพลตหน้า Landing Page สำหรับการบริการต้อนรับหลังการคลิกที่เป็นสากล เนื่องจากอุตสาหกรรมมีความหลากหลายมาก แต่ตัวอย่างต่อไปนี้จะให้คำแนะนำเกี่ยวกับวิธีสร้างหน้า Landing Page หลังการต้อนรับที่ได้รับการปรับให้เหมาะสม
6 ตัวอย่างหน้า Landing Page ของการต้อนรับหลังการคลิก
โปรดทราบว่าสำหรับตัวอย่างสั้นๆ เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้า Landing Page แต่ละหน้าหลังการคลิกเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ โปรดทราบว่าบางบริษัทที่อยู่ในรายการอาจกำลังทดสอบ A/B กับหน้าเว็บของตนด้วยเวอร์ชันอื่นที่ไม่ใช่ที่แสดงด้านล่าง
โรงแรม
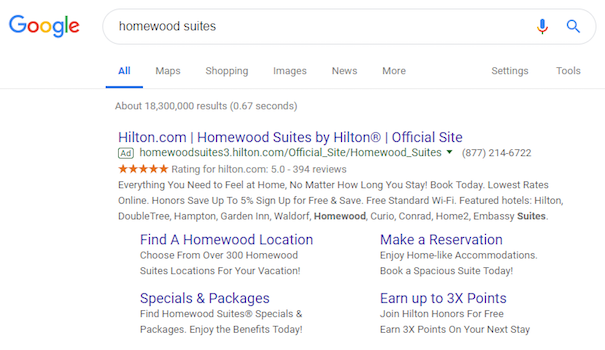
การค้นหาโดย Google สำหรับ "Homewood Suites" ทำให้เกิดโฆษณานี้:

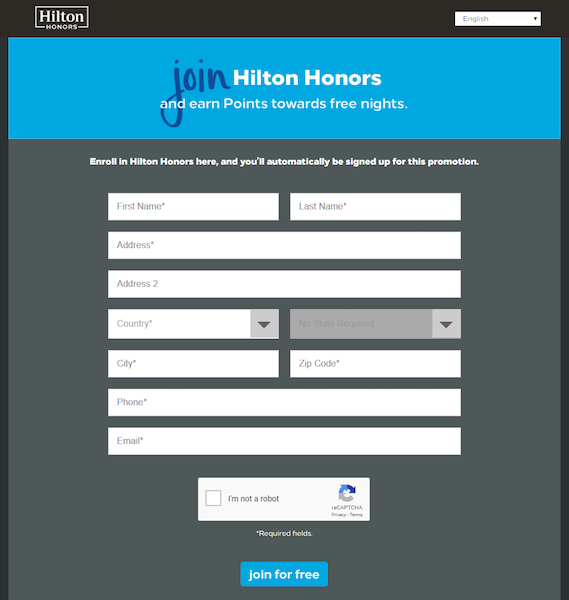
การคลิกส่วนขยายไซต์ลิงก์สุดท้ายจะส่งผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page ของโรงแรมหลังการคลิกซึ่งมุ่งตรงไปยังลูกค้าปัจจุบันของ Hilton เป้าหมายของบริษัทคือการโน้มน้าวใจให้ลูกค้ากลับมาพักกับฮิลตันอีกครั้งโดยเสนอคะแนนสะสมสำหรับการเข้าพักฟรีเมื่อลงทะเบียนในฮิลตัน ออนเนอร์ส:

หน้า Landing Page หลังการคลิกทำงานได้ดี:
- ตัวเลือกในการเปลี่ยนภาษา มอบประสบการณ์การใช้งานที่ยอดเยี่ยมให้กับผู้คนทั่วโลก
- “ฟรี” ในส่วนหัวและปุ่ม CTA ดึงดูดใจเพราะผู้คนชื่นชอบข้อเสนอฟรี
- นโยบายความเป็นส่วนตัว ด้านล่างแบบฟอร์มโดยตรงทำหน้าที่เป็นตัวบ่งชี้ความน่าเชื่อถือ ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นในการส่งข้อมูลของพวกเขา
- ลิขสิทธิ์ปี 2018 ทำให้ผู้เข้าชมมั่นใจได้ว่าข้อเสนอนี้เป็นปัจจุบัน
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ (โลโก้โรงแรม คำถามที่พบบ่อย ลิงก์ข้อกำหนดและเงื่อนไข และลิงก์ส่วนท้ายจำนวนมาก) ทำให้ผู้เข้าชมมีโอกาสมากเกินไปที่จะออกจากหน้านี้โดยไม่แปลง
- แบบฟอร์ม 10 ช่อง อาจมากเกินไปสำหรับผู้มีโอกาสเป็นลูกค้าที่จะกรอก การแทนที่ด้วยแบบฟอร์มหลายขั้นตอนสามารถขจัดอุปสรรคและเพิ่มการแปลงได้
- ปุ่ม CTA สีน้ำเงิน จะไม่โดดเด่นเท่าที่ควรหากเป็นสีที่ตัดกันมากขึ้น เช่น สีส้มหรือสีแดง
- การเพิ่มสำเนาที่สื่อความหมายมากขึ้น จะสอนผู้เข้าชมเพิ่มเติมเกี่ยวกับข้อเสนอและอาจนำไปสู่การลงชื่อสมัครใช้มากขึ้น
- การพิมพ์อย่างละเอียด ที่ด้านล่างของหน้าอาจข่มขู่ผู้มีโอกาสเป็นลูกค้าและขับไล่พวกเขาออกไป
สายการบิน
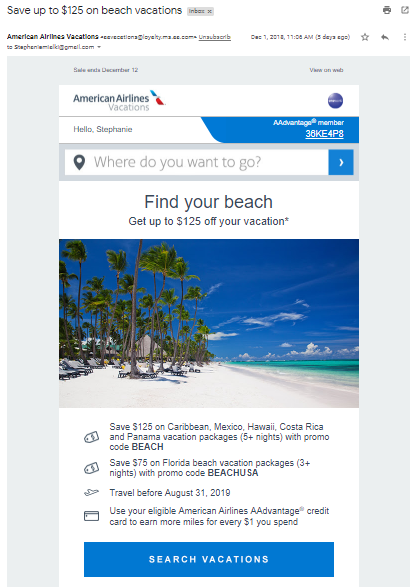
เป็นเรื่องปกติที่สายการบินจะโปรโมตข้อเสนอแพ็คเกจวันหยุด เนื่องจากวันหยุดจำนวนมากจำเป็นต้องบินไปยังจุดหมายปลายทาง American Airlines สร้างแคมเปญอีเมลด้านล่าง — พร้อมข้อเสนอและหน้า Landing Page หลังการคลิกของสายการบิน — เพื่อส่งเสริมการขายแพ็คเกจวันหยุดที่ชายหาด:


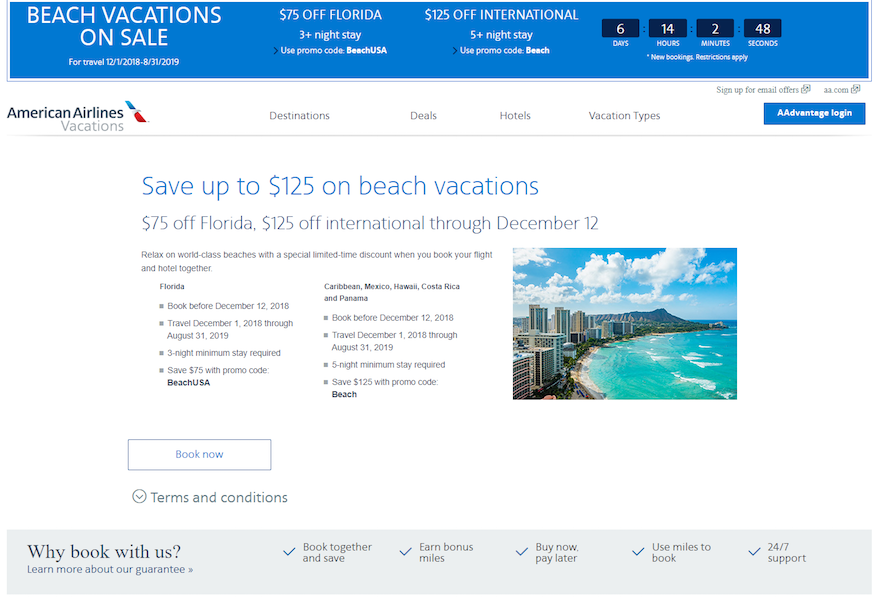
หน้า Landing Page หลังการคลิกทำงานได้ดี:
- การจับคู่ข้อความ ระหว่างโฆษณาและหน้า Landing Page หลังการคลิกช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขามาถูกที่แล้วและจะได้รับการตอบสนองตามความคาดหวัง
- นาฬิกาจับเวลาถอยหลัง บ่งบอกถึงความเร่งรีบ
- ข้อตกลงและเงื่อนไข ถูกยุบในเบื้องต้น เพื่อไม่ให้ใช้พื้นที่เพิ่มเติมในหน้านี้ จะขยายก็ต่อเมื่อมีคนต้องการอ่าน
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถอ่านหน้าเว็บและค้นหารายละเอียดข้อเสนอที่สำคัญที่สุดได้
- ประโยชน์ ของการจองกับ American Airlines Vacations ถูกเน้นด้วยพื้นหลังและเครื่องหมายถูกที่ตัดกัน
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ออก (โลโก้ American Airlines, การนำทางส่วนหัวและส่วนท้าย, ปุ่มเข้าสู่ระบบ, ส่วน “ทำไมต้องจองกับเรา”) ทำหน้าที่เป็นเส้นทางหลบหนีสำหรับผู้เยี่ยมชม ลดอัตราการแปลง
- ปุ่ม CTA สีขาว กลมกลืนกับส่วนที่เหลือของหน้าสีขาว ดังนั้นผู้เข้าชมอาจมองข้ามไป
- การระบุและปรับแต่งสำเนาปุ่ม CTA จะทำให้โน้มน้าวใจได้มากขึ้น เช่น “จองและประหยัดสำหรับวันหยุดพักผ่อนครั้งต่อไปของคุณ!” ตัวอย่างเช่น.
- การ เพิ่มพื้นที่ว่าง รอบๆ องค์ประกอบหลัก (บรรทัดแรกและบรรทัดแรกย่อย รูปภาพ ฯลฯ) จะดึงดูดความสนใจได้มากขึ้น
เรือสำราญ
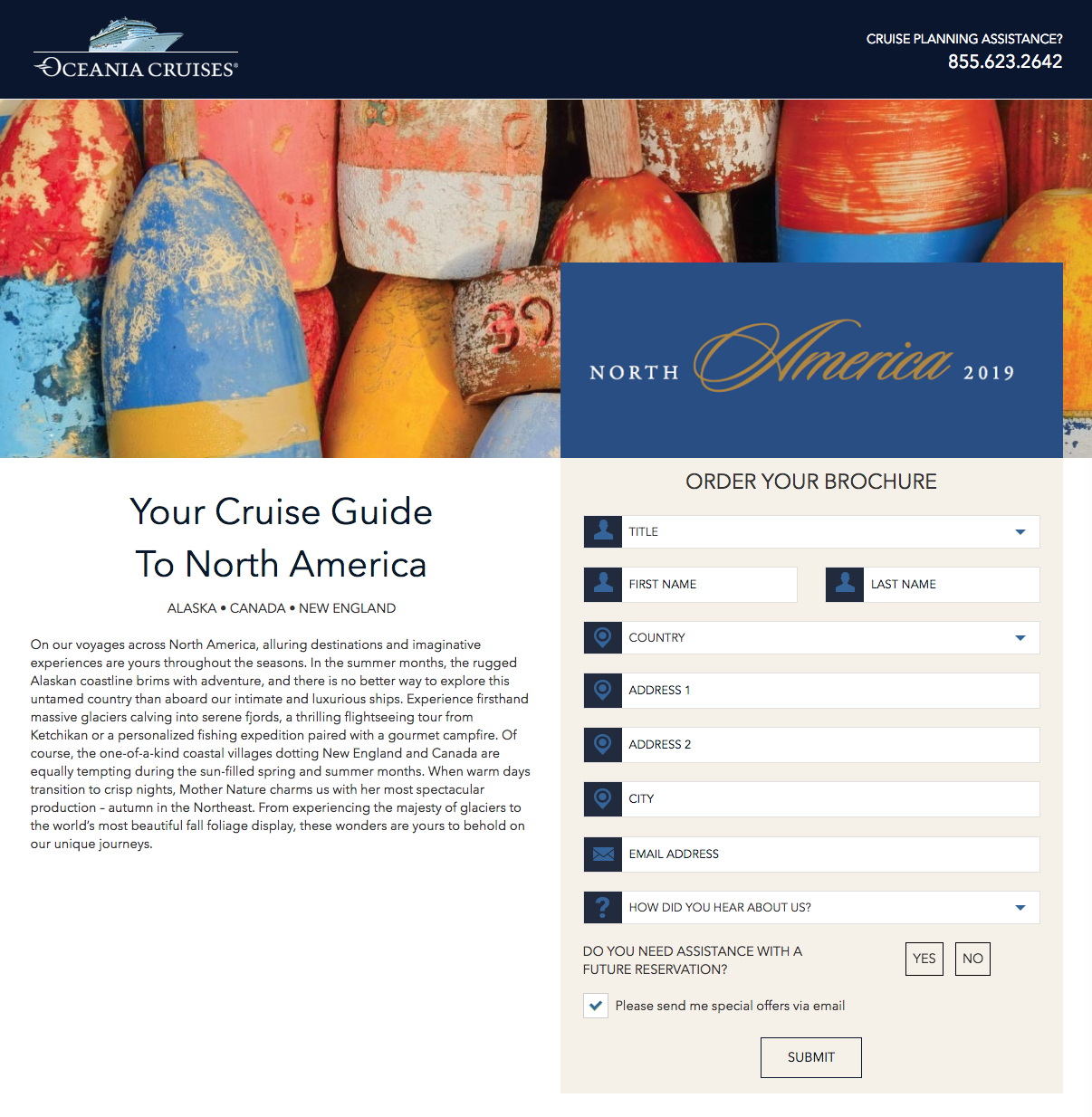
หน้า Landing Page หลังการล่องเรือสามารถให้บริการตามวัตถุประสงค์ต่างๆ ที่หลากหลาย นอกเหนือจากการจองการล่องเรือเท่านั้น ตัวอย่างเช่น สามารถใช้เพื่อเสนอทรัพยากรที่มีรั้วรอบขอบชิด เช่น คู่มือการล่องเรือ เช่นเดียวกับที่ Oceania Cruises ทำที่นี่:

หน้า Landing Page หลังการคลิกทำงานได้ดี:
- พาดหัว ใช้สำเนาส่วนบุคคล (“ของคุณ”) และบอกผู้เยี่ยมชมอย่างชัดเจนว่าข้อเสนอนี้มีไว้เพื่ออะไร
- บรรทัด แรกสนับสนุนบรรทัดแรกโดยระบุพื้นที่เฉพาะในเขตร้อนที่คู่มือรวมไว้
- ไม่มีลิงก์การนำทาง (นอกเหนือจากโลโก้บริษัทที่มีไฮเปอร์ลิงก์ตามรายการด้านล่าง) ที่ดีในการลดอัตราตีกลับของหน้าเว็บ
- การห่อหุ้มฟอร์ม ช่วยดึงดูดความสนใจเพื่อให้ผู้เข้าชมกรอก
- ชื่อคู่มือ ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อมูลที่รวมไว้จะเป็นประโยชน์ในอีก 2 ปีข้างหน้า
- วันที่ลิขสิทธิ์ปี 2018 ระบุว่าทั้งข้อเสนอและข้อมูลเป็นปัจจุบัน
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Oceania Cruises ที่เชื่อมโยงหลายมิติ สามารถส่งผู้เยี่ยมชมออกจากหน้าทันทีหลังจากลงจอด
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร จะช่วยปรับปรุงประสบการณ์ของผู้ใช้
- การแบ่งคำอธิบายคู่มือ ด้วยย่อหน้าย่อย หัวข้อย่อย ตัวหนา ฯลฯ จะทำให้อ่านง่ายขึ้น
- ช่องเลือกรับที่ทำเครื่องหมายไว้ล่วงหน้า อาจสร้างโอกาสในการสมัครรับอีเมลที่ไม่สนใจรับอีเมลจริงๆ
- การเปลี่ยนสีปุ่ม CTA เป็นสี ที่ตัดกัน (เช่น สีแดง) จะช่วยดึงดูดความสนใจได้
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ แทนที่ด้วยสิ่งที่เป็นส่วนตัวมากขึ้น เช่น “ส่งโบรชัวร์ของฉัน!” มีแนวโน้มที่จะนำไปสู่การแปลงมากขึ้น
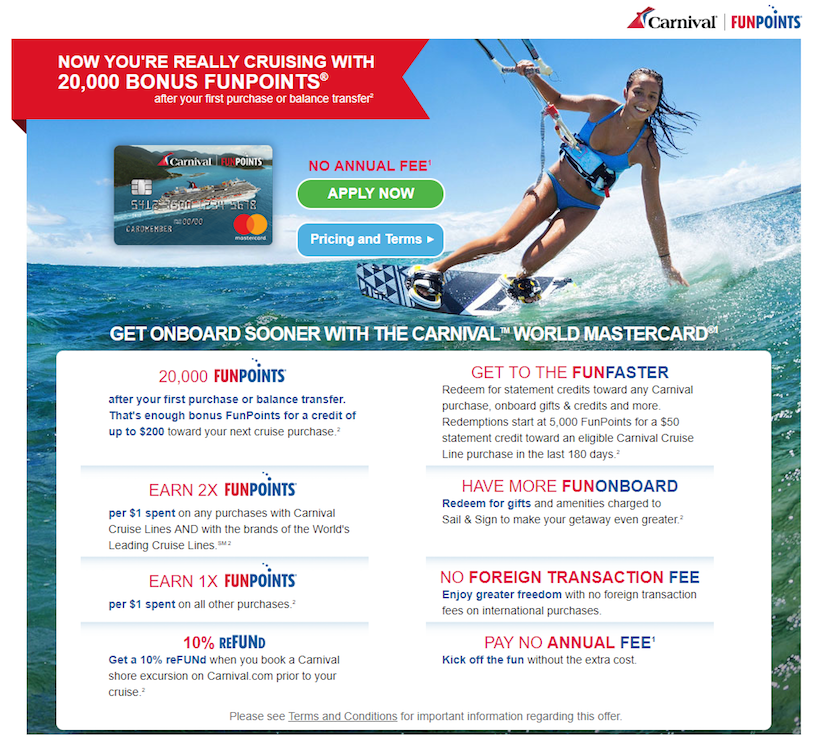
สายการเดินเรือมักทำงานร่วมกับบริษัทอื่นเพื่อเสนอโปรโมชั่นพิเศษ ในตัวอย่างนี้ Carnival ร่วมมือกับ Barclays เพื่อเสนอบัตร Carnival World Mastercard:



หน้า Landing Page หลังการคลิกทำงานได้ดี:
- หน้านี้ตรงกับโฆษณามาก ตั้งแต่ภาพบัตรเครดิตไปจนถึงสำเนา
- ภาพหลัก แสดงให้ผู้มีโอกาสเป็นลูกค้าได้รับประโยชน์จากการมีบัตร Carnival Mastercard และรับคะแนน FunPoints ในการล่องเรือ
- การออกแบบแบบคลิกผ่าน ช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับข้อเสนอโดยไม่รู้สึกว่าถูกคุกคามจากแบบฟอร์ม
- ประโยชน์ของการลงชื่อสมัคร ใช้บัตร Carnival Mastercard ได้รับการเน้นย้ำด้วยการสรุป ชื่อหัวข้อ และข้อความตัวหนา
- สำเนาส่วนบุคคล ทำให้ผู้เข้าชมรู้สึกว่าข้อเสนอพิเศษสำหรับพวกเขาโดยเฉพาะ
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้บริษัท ที่มุมบนขวาช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าโดยไม่ต้องแปลง
- ปุ่มการกำหนดราคาและเงื่อนไข อาจทำให้ผู้มีโอกาสเป็นลูกค้าหันเหความสนใจจากปุ่มสมัคร CTA ทันที (เป้าหมายการแปลงหลัก)
- การ เพิ่มช่องว่าง ระหว่างภาพการ์ดและปุ่ม CTA จะดึงดูดความสนใจไปที่แต่ละองค์ประกอบมากขึ้น
รถไฟ
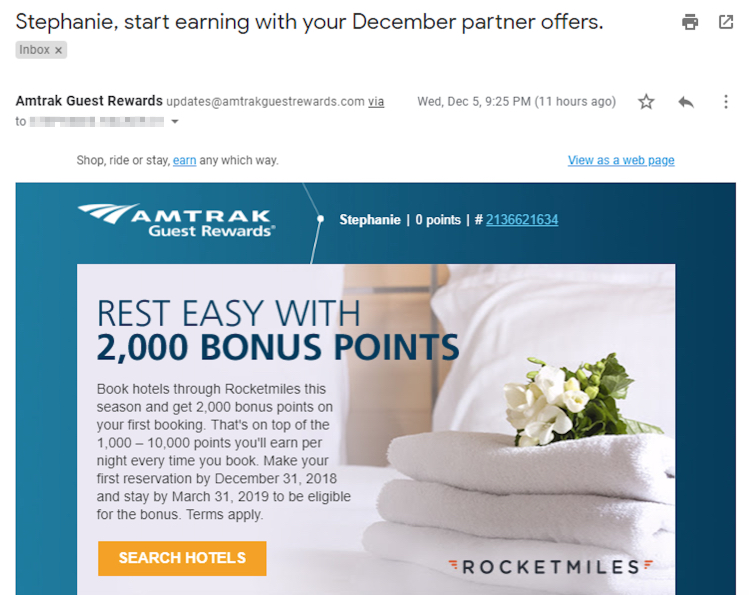
นี่เป็นอีกตัวอย่างหนึ่งที่ธุรกิจการบริการร่วมมือกับแบรนด์อื่นเพื่อสร้างแคมเปญส่งเสริมการขาย ในกรณีนี้ Amtrak และ Rocketmiles ได้สร้างแคมเปญรางวัลการเดินทาง อีเมลส่งเสริมการขายแรก:


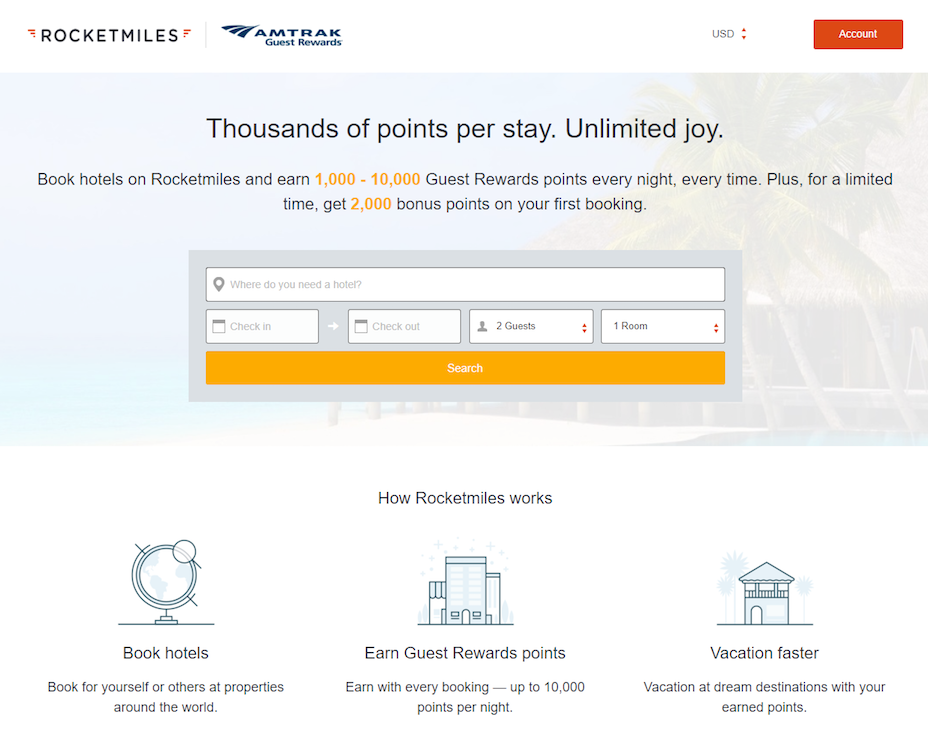
จากนั้นหน้า Landing Page หลังการคลิกที่ผู้มีโอกาสเป็นลูกค้าจะถูกส่งไป:
หน้า Landing Page หลังการคลิกทำงานได้ดี:
- หน้าบีบ เป็นอีกโอกาสในการบันทึกชื่อและที่อยู่อีเมลของผู้เข้าชม
- โลโก้บริษัท ที่ด้านบนซ้ายจะบอกผู้เยี่ยมชมว่าใครอยู่เบื้องหลังข้อเสนอนี้โดยไม่ส่งพวกเขาออกจากเพจผ่านไฮเปอร์ลิงก์
- ความสามารถในการเปลี่ยนรูปแบบเงิน ที่ด้านบนขวาทำให้ผู้ใช้ต่างประเทศสามารถแลกรับข้อเสนอพิเศษได้
- "เวลาที่จำกัด" ในคำอธิบายข้อเสนอพิเศษจะเพิ่มความเร่งด่วนและความขาดแคลนให้กับหน้า ซึ่งอาจทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกกดดันให้ทำ Conversion ในตอนนี้
- ส่วนด้านล่างของแบบฟอร์ม จะอธิบายถึงวิธีการทำงานของ Rocketmiles และประโยชน์ที่ผู้ใช้จะได้รับ
- ปุ่ม CTA สีเหลือง “ปรากฏขึ้น” บนหน้าเว็บ ดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างง่ายดาย
- พื้นที่ว่าง จำนวนมากทำให้หน้าดูเรียบร้อย เป็นระเบียบ และนำทางได้ง่าย
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ปุ่มบัญชีสีแดง ทำให้เสียสมาธิและอาจลดอัตราการแปลง
- การเพิ่มข้อความรับรองจากลูกค้า จากผู้ที่เคยใช้ Rocketmiles มาก่อนอาจกระตุ้นให้ผู้อื่นใช้บริการเช่นกัน
- การนำทางส่วนท้ายและลิงก์โซเชียลมีเดีย สามารถลบผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องทำการค้นหา
รีสอร์ท
หน้า Landing Page หลังการคลิกของรีสอร์ทด้านล่างไม่ได้สร้างขึ้นโดยรีสอร์ทแห่งใดแห่งหนึ่ง แต่สร้างโดยตัวแทนการท่องเที่ยวที่ให้บริการเต็มรูปแบบซึ่งจองวันหยุดพักผ่อนในรีสอร์ท แสดงหลังจากคลิกโฆษณา Google นี้:



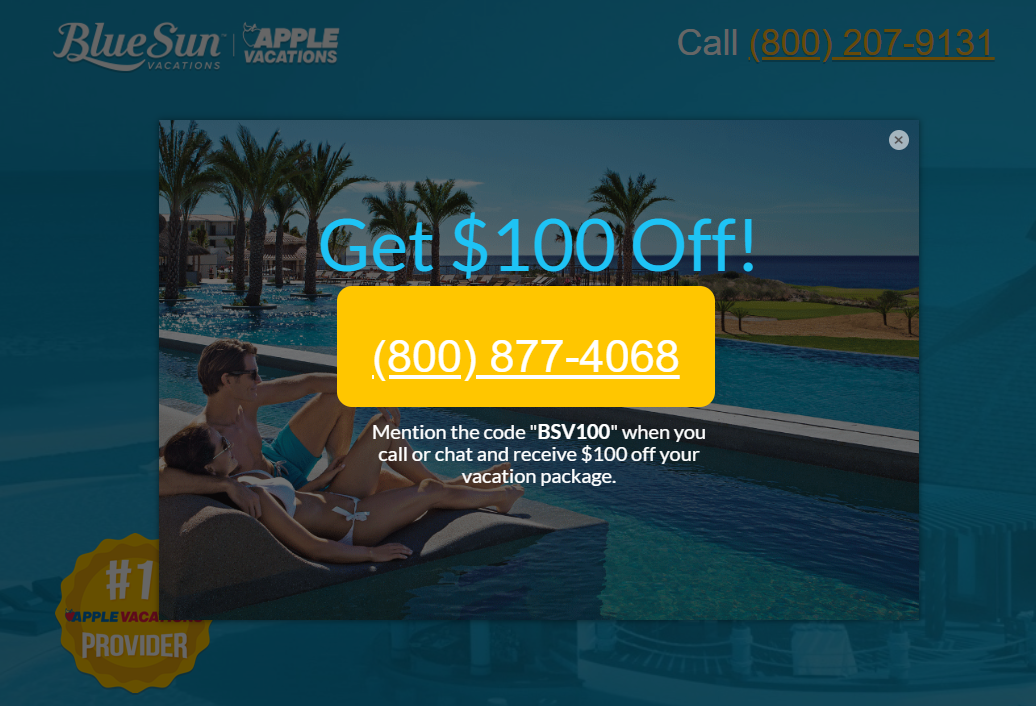
และรวมถึงป๊อปอัปไลท์บ็อกซ์นี้เพื่อรับการคลิก/การโทรเพิ่มเติม:
นี่คือหน้า Landing Page หลังการคลิก:
หน้า Landing Page หลังการคลิกทำงานได้ดี:
- โลโก้บริษัท ที่ด้านบนของหน้าไม่มีไฮเปอร์ลิงก์ ดังนั้นผู้เข้าชมจึงทราบทันทีว่าอยู่ที่ไหน แต่ไม่สามารถคลิกออกไปได้
- พาดหัวและพาดหัวย่อย ในแบบของคุณจะบอกผู้มีโอกาสเป็นลูกค้าอย่างชัดเจนว่า BlueSun Vacations จะช่วยพวกเขาได้อย่างไร
- ปุ่ม CTA ที่ทำงานร่วมกันหลายปุ่ม มอบโอกาสที่หลากหลายในการโทรหา BlueSun Vacations
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร เป็นอีกหนึ่งโอกาสสำหรับผู้เยี่ยมชมในการติดต่อบริษัท
- สัญญาณความน่าเชื่อถือ (โลโก้ Norton, “ผู้ให้บริการวันหยุดอันดับ 1 ของ Apple” ในสถานที่ต่างๆ หลายแห่ง ฯลฯ) มีแนวโน้มที่จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจและมั่นใจในการตัดสินใจใช้บริการบริษัท
- ประโยชน์ ของการใช้ BlueSun Vacations มีการทำเครื่องหมายอย่างชัดเจนด้วยสัญลักษณ์และตัวหนา
- รูปภาพพนักงาน เพิ่มความเป็นส่วนตัวให้กับบริษัทและนำเสนอ
- บทวิจารณ์ของ Trustpilot เป็นหลักฐานทางสังคม สนับสนุนให้ผู้อื่นใช้ตัวแทนการท่องเที่ยว
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ปุ่ม CTA สีเหลือง จะโดดเด่นกว่านี้หากเป็นสีที่ยังไม่ได้ใช้ในที่อื่นในหน้า
- การคัดลอกปุ่ม CTA ควรเป็นประโยชน์สำหรับการคลิกมากขึ้น
- วันที่ลิขสิทธิ์ปี 2559 อาจทำให้ผู้เข้าชมสงสัยว่าข้อเสนอนี้ยังใช้ได้หรือไม่
คุณจะตั้งค่าหน้า Landing Page หลังคลิกการต้อนรับครั้งต่อไปอย่างไร
อุตสาหกรรมการบริการต้องมั่นใจว่าลูกค้าทุกคนมีความสุขเพราะความภักดีต่อแบรนด์เป็นสิ่งสำคัญ การบริการลูกค้าออนไลน์ที่ยอดเยี่ยมเริ่มต้นด้วยหน้า Landing Page หลังการคลิก เนื่องจากเป็นโอกาสสำคัญในการตอบสนองความต้องการของลูกค้าและโน้มน้าวให้พวกเขาดำเนินการแปลงที่ต้องการ
อย่าเพิกเฉยต่อขั้นตอนหลังการคลิก ให้ผู้มีโอกาสเป็นลูกค้าทุกคนได้รับประสบการณ์ส่วนบุคคลตั้งแต่ต้นจนจบ สมัครใช้งาน Instapage Enterprise Demo วันนี้
