ไซต์แปลงสูงถูกสร้างขึ้นสำหรับจิตใจ
เผยแพร่แล้ว: 2016-11-09
มนุษย์เราชอบคิดว่าเราเป็นสิ่งมีชีวิตที่มีเหตุผล การที่เราตัดสินใจอย่างมีเหตุมีผลตามข้อมูลที่เป็นรูปธรรม และนั่นคือจิตสำนึกที่ควบคุมได้ มีหลักฐานมากมายที่จะชี้ให้เห็นถึงสิ่งที่ตรงกันข้าม แต่เราชอบที่จะเพิกเฉยและบอกตัวเองว่าเรารู้ว่าเรากำลังทำอะไร และทำไม
ความจริงก็คือ การกระทำของเราถูกขับเคลื่อนโดย “สมองจิ้งจก” มากกว่าที่เราอยากจะยอมรับ เราตัดสินใจอย่างรวดเร็วก่อนที่สมองที่มีสติสัมปชัญญะของเราจะมีโอกาสตื่นขึ้นและพูดว่า “ฮะ?” นับประสาการประมวลผลข้อมูลใดๆ อันที่จริง สมองของจิ้งจกของเรานั้นกำหนดว่าข้อมูลใดที่ทำให้เราตระหนักรู้และตัดสินใจได้ คุณไม่ได้เกือบจะเป็นตรรกะอย่างที่คุณต้องการพูดอีกนัยหนึ่ง
และลูกค้าของคุณก็เช่นกัน
เช่นเดียวกับคุณ ทุกคนที่เข้าชมไซต์ของคุณจะตัดสินอย่างรวดเร็วโดยไม่รู้ว่าทำไม พวกเขาสร้างความประทับใจทันทีว่าไซต์ของคุณมีรูปลักษณ์และความรู้สึกอย่างไร และนั่นจะแจ้งการดำเนินการที่ตามมาทุกครั้งที่พวกเขาทำ...หรือไม่ทำ
ไม่ว่าคุณกำลังมองหาการเลือกใช้ การซื้อ หรือการแปลงรูปแบบอื่นๆ การ ออกแบบก็มีความสำคัญ วิธีนำเสนอข้อมูลในหน้านั้นมีความสำคัญพอๆ กับตัวข้อมูลเอง และน่าจะมากกว่านั้น ตั้งแต่วิธีที่สายตาเคลื่อนผ่านหน้าเว็บไปจนถึงสี สัญลักษณ์ และการออกแบบที่สวยงามโดยรวมของไซต์ จิตใต้สำนึกที่ไม่ลงตัวของเราจะคอยบอกเราเสมอถึงความรู้สึกเกี่ยวกับเนื้อหาที่เรากำลังดูอยู่ ความไว้วางใจ ความกระตือรือร้น ความกระตือรือร้น ความดึงดูดใจ และทุกสิ่งทุกอย่างที่คุณต้องการให้ลูกค้าของคุณรู้สึกนั้นถูกสร้างขึ้นผ่านการออกแบบ ไม่ใช่ผ่านการลอกเลียนแบบ
ความคิดของเราส่วนใหญ่ถูกสร้างขึ้นมาเป็นเวลานานก่อนที่วงจรลอจิกจะเริ่มขึ้น แน่นอนว่าคุณต้องมีสำเนาที่ดี แต่สำเนาที่ดีไม่สามารถชดเชยการออกแบบเว็บไซต์ที่ไม่ดีได้ ไซต์ที่มีอัตราการแปลงสูงได้รับการออกแบบมาอย่างชัดเจนเพื่อพูดคุยกับสมองของจิ้งจกของเรา โดยมีสำเนายอดขายที่ยอดเยี่ยมที่ชั้นบนสุดเพื่อปิดผนึกข้อตกลง หากคุณต้องการดูอัตราการแปลงที่ใกล้เคียงกัน คุณจะต้องออกแบบโดยใช้หลักการเดียวกัน
ต่อไปนี้คือบางส่วนที่จะช่วยให้คุณเริ่มต้นได้
ระบายสีในแบบของคุณเพื่อการแปลงที่เพิ่มขึ้น
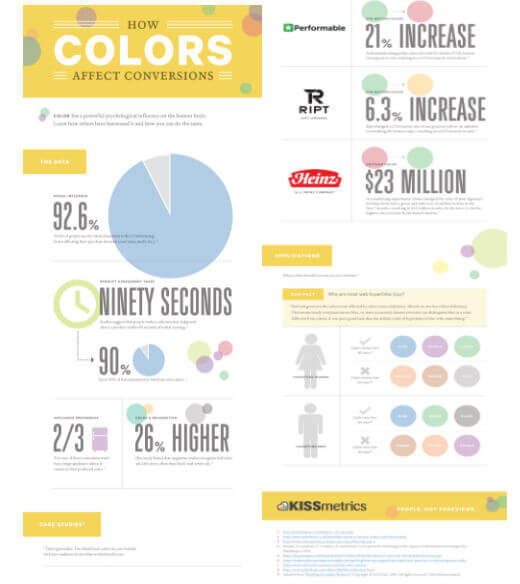
ผู้บริโภคมากกว่า 90% ให้คะแนนปัจจัยการมองเห็นว่าเป็นสิ่งสำคัญที่สุดในการตัดสินใจซื้อ และสีเป็นส่วนสำคัญของภาพใดๆ ด้วยการศึกษาเพียงเล็กน้อยและการปรับเปลี่ยนบางอย่าง คุณสามารถสร้างชุดสีสำหรับเว็บไซต์ของคุณซึ่งจะช่วยสร้างแรงบันดาลใจให้เกิดปฏิกิริยาที่แม่นยำซึ่งคุณกำลังมองหาในตัวลูกค้าของคุณ
จิตวิทยาของสีถูกใช้ทุกที่ สีในโรงพยาบาลมักเลือกใช้เพื่อให้สบายตาและสะอาด ส่วนสีในร้านอาหารฟาสต์ฟู้ดมักเลือกใช้เพื่อส่งเสริมการรับประทานอาหารอย่างรวดเร็ว (และอัตราการหมุนเวียนที่สูงขึ้นต่อโต๊ะ) ในขณะที่คาสิโนและธุรกิจอื่นๆ ใช้รูปแบบสีที่ต่างกันเพื่อสร้างความรู้สึกผ่อนคลายที่กระตุ้นให้ผู้คน ให้อยู่ได้นานขึ้นและใช้จ่ายมากขึ้น
สีที่เหมาะสมสำหรับเว็บไซต์ของคุณขึ้นอยู่กับสิ่งที่คุณขายและวิธีที่คุณพยายามผลักดันให้เกิด Conversion หากคุณต้องการให้ผู้คนใช้เวลามากมายบนไซต์ของคุณ คลิกและอ่านวิธีการซื้อของพวกเขา เพลงบลูส์และกรีนมักจะดีกว่า หากคุณต้องการสร้างความรู้สึกเร่งด่วนเพื่อให้ผู้คนเปลี่ยนจากหน้า Landing Page หน้าเดียว สีแดงและสีส้มมักจะทำงานได้ดีกว่า

การวิจัยเชิงวิชาการเกี่ยวกับจิตวิทยาของสีในการขายชี้ให้เห็นว่าระหว่าง 62-90% ของการตัดสินใจขึ้นอยู่กับสีของผลิตภัณฑ์เพียงอย่างเดียว นำความรู้นั้นไปใช้กับเว็บไซต์ของคุณ และการแปลงของคุณควรเพิ่มขึ้นอย่างรวดเร็ว
ให้กระแสภาพนำไปสู่การกระทำ
สีไม่ใช่เพียงภาพเดียวในไซต์ของคุณที่ได้รับการพิสูจน์ทางวิทยาศาสตร์แล้วว่าส่งผลต่อพฤติกรรม—และการแปลง นอกจากนี้เรายังมีประโยชน์ของข้อมูลเชิงประจักษ์เมื่อพูดถึงวิธีที่ดีที่สุดในการจัดเรียงข้อมูลบนหน้า
หน้าใดๆ ที่คุณพยายามจะทำให้เกิด Conversion ไม่ว่าจะเป็นหน้า Landing Page สำหรับโฆษณาหรือการคลิกผ่านหลังจากโพสต์ในบล็อก ควรได้รับการออกแบบมาเพื่อให้ผู้เข้าชมดำเนินการเฉพาะอย่างใดอย่างหนึ่ง: แปลง ใส่อีเมลของพวกเขา คลิกปุ่ม "ซื้อเลย" ออกไปซื้ออีกัวน่า อะไรก็ได้ เลย์เอาต์ที่ดีที่สุดสำหรับหน้าเหล่านี้เรียบง่าย ตรงไปตรงมา และจัดวางในลักษณะที่นำผู้อ่านไปสู่จุดแปลงโดยตรง
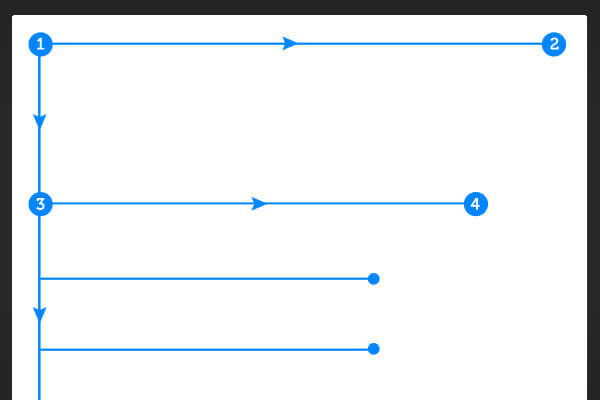
เมื่อคุณดูเว็บไซต์ ดวงตาของคุณจะเคลื่อนผ่านหน้าจออย่างเป็นธรรมชาติในรูปแบบที่เข้ากับสมองของคุณ สำหรับโลกตะวันตกส่วนใหญ่ ที่เราเติบโตขึ้นมาพร้อมกับภาษาที่อ่านจากซ้ายไปขวาเมื่อเราเลื่อนจากบนลงล่างของหน้า ตาของเราจะสแกนหน้าในรูปแบบที่คล้ายกันโดยธรรมชาติ ดูเหมือนตัว "F" ขนาดใหญ่: เราสแกนแนวนอนที่ด้านบนของหน้า (หรือด้านบนของพื้นที่เนื้อหาหลัก—นี่คือตัวอย่างว่าทำไมการออกแบบโดยรวมจึงมีความสำคัญ) จากนั้นเราจะกลับไปที่ด้านซ้ายของ หน้าอ่านลงจนกว่าจะมีโอกาสถัดไปที่จะสแกนไปทางขวาแล้วย้อนกลับไปทางซ้ายและลงจากที่นั่น

บล็อกเนื้อหาที่สะดุดตาอยู่ด้านบน คอลัมน์ด้านซ้ายที่ช่วยให้ผู้อ่านดำเนินต่อไป และมักจะมีการเรียกร้องให้ดำเนินการล่วงหน้า (ดูด้านล่าง) และบล็อกเนื้อหาแนวนอนอีกบล็อกหรือพาดหัวข่าวที่มีสีสันโดดเด่นที่ดึงผู้อ่านเข้าสู่เนื้อหาหลัก —การเสนอขาย ข้อเสนอของคุณ จดหมายขายของคุณ ฯลฯ
หากคุณสามารถทำให้พวกเขาอยู่ด้านล่างได้ คุณก็จะมีชัยไปกว่าครึ่ง
องค์ประกอบแนวตั้งที่ด้านขวาสุดของหน้านั้นมองเห็นได้—และในทางจิตใจ— แยกออกจากเนื้อหาหลัก หลีกเลี่ยงการวางข้อเสนอหลักหรือคำกระตุ้นการตัดสินใจในพื้นที่นี้ และตรวจดูให้แน่ใจว่าข้อความของคุณดำเนินไปในรูปแบบที่ผู้เยี่ยมชมของคุณจะปฏิบัติตามโดยธรรมชาติ แถบด้านข้างทางขวาส่วนใหญ่หายไปจากไซต์ที่เน้นการขายจำนวนมาก อันที่จริงแล้ว อันที่จริงแล้ว เนื่องจากไซต์เหล่านี้ทำให้ Conversion หมดไป คุณไม่จำเป็นต้องมีแถบด้านข้างทางซ้าย เพียงแค่ภาพบางส่วนหรือองค์ประกอบอื่นๆ ที่แยกข้อความและดึงความสนใจไปที่หน้า
มีบางสิ่งที่สะดุดตาที่ด้านซ้ายบนซึ่งนำไปสู่หน้าโดยตรง และมีการเรียกร้องให้ดำเนินการทางด้านขวาของบล็อกเนื้อหาหลักของคุณ สำหรับหน้า Landing Page แบบยาว ตรวจสอบให้แน่ใจว่าคุณมีภาพที่น่าสนใจโดยมีเนื้อหาแนวตั้งอยู่ทางด้านซ้ายของหน้าเพื่อให้ผู้ใช้เลื่อนลงมา
อย่าปล่อยให้รูปภาพครอบงำข้อความของคุณ
การมีรูปภาพ อินโฟกราฟิก และภาพขนาดย่อของวิดีโอที่ยอดเยี่ยมบนหน้า Landing Page ของคุณนั้นยอดเยี่ยมมาก หน้าเว็บที่มีเนื้อหามากมายให้ข้อมูลแก่ผู้เยี่ยมชมได้หลายวิธี ทำให้แต่ละคนสามารถเรียนรู้ในทางที่ดีที่สุดสำหรับพวกเขาในขณะที่รักษาสายตาและจิตใจให้มีส่วนร่วม และรูปภาพสามารถสื่อสารกับสมองของจิ้งจกได้โดยตรงและรวดเร็วมากกว่าข้อความ รูปภาพที่เหมาะสมสามารถสร้างความรู้สึกปลอดภัย ความตื่นเต้น ความปรารถนา หรือสิ่งอื่นใดที่ผู้เยี่ยมชมไซต์ของคุณต้องรู้สึกก่อนที่จะทำการเปลี่ยนแปลงในทันที

ง่ายที่จะให้รูปภาพของคุณครอบงำหน้า Landing Page ของคุณ และนั่นไม่ใช่สิ่งที่คุณต้องการ ภาพของคุณควรปรับปรุงข้อความของคุณและช่วยนำผู้เข้าชมไปสู่คำกระตุ้นการตัดสินใจของคุณ ในที่สุดพวกเขาจะตัดสินใจอย่างมีสติ แม้ว่าพวกเขาจะไม่ทราบว่าการตัดสินใจนั้นได้รับอิทธิพลจากจิตใต้สำนึกของพวกเขามากเพียงใด และภาพของคุณควรส่งเสริมการเรียกร้องให้ดำเนินการอย่างมีสติ รูปภาพมากเกินไป หรือภาพที่สว่างเกินไป แออัด หรือทำให้เสียสมาธิมากเกินไป จะทำให้ผู้คนหันเหไป
นอกจากนี้เรายังมีสายที่จะตอบสนองทางอารมณ์ทันทีเมื่อเราเห็นคนอื่น และสิ่งนี้ก็ใช้ได้กับภาพถ่ายเช่นกัน การใช้รูปภาพของผู้ที่ใช้ผลิตภัณฑ์ของคุณ หรือดูพอใจ/ผ่อนคลาย/พึงพอใจในบริบทของผลิตภัณฑ์หรือบริการของคุณ เป็นวิธีที่ดีในการดูคอนเวอร์ชั่นมากขึ้น ณ จุดดำเนินการ
เมื่อพูดถึงแบบฟอร์ม Less is More
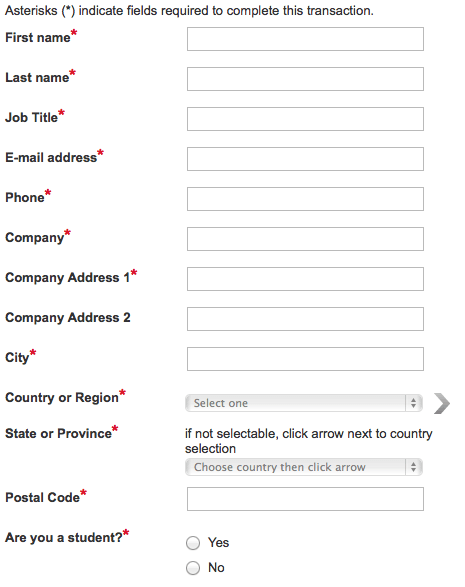
มีเหตุผลมากมายที่จะทำให้การสมัคร การเลือกรับ และการซื้อแบบฟอร์มของคุณสั้นที่สุด ยิ่งใช้เวลาในการตัดสินใจนานเท่าไร คนก็จะถอยออกมามากขึ้นเท่านั้น ยิ่งฟอร์มของคุณดูก้าวร้าว คนก็จะยิ่งเชื่อน้อยลงเท่านั้น ปัจจัยที่น่ารำคาญง่าย ๆ ในการกรอกฟิลด์เพิ่มเติมก็เพียงพอที่จะผลักคนจำนวนมากออกจากหน้า Landing Page ของคุณ
ทั้งหมดนี้เป็นปัจจัยรองจากความจริงที่ว่ายิ่งรูปร่างดูยาวขึ้นเท่าไรก็ยิ่งน่าดึงดูดน้อยลงเท่านั้น เมื่อดูแบบยาว ผู้เข้าชมมีความต้องการสะท้อนธรรมชาติที่จะปิดแท็บและไปต่อ การหาเหตุผลเข้าข้างตนเองมาในภายหลัง ให้สิ่งที่น่าพึงพอใจแก่พวกเขา เช่น ให้สั้นที่สุด และพวกเขาจะให้เหตุผลว่าเหตุใดจึงไม่เป็นไรที่จะเลือกเข้าร่วม
เปรียบเทียบการตอบสนองด้วยภาพเริ่มต้นของคุณกับแบบฟอร์มการเลือกใช้แบบยาวนี้:

ถึงอันนี้:

โดยไม่รู้ด้วยซ้ำว่าข้อเสนอคืออะไรสำหรับรูปแบบใดรูปแบบหนึ่ง คุณอาจมีแนวโน้มที่จะเลือกตัวเลือกที่สองมากกว่า บริษัทหนึ่งเห็นว่า Conversion เพิ่มขึ้น 120% เมื่อพวกเขาตัดแบบฟอร์มการเลือกรับจาก 11 ช่องแยกเหลือเพียงสี่ช่อง คุณสามารถเดิมพันได้ว่าโอกาสในการขายเพิ่มเติมของตัวเลือกเพิ่มเติมนั้นมากกว่าการชดเชยข้อมูลประชากรที่สูญหายซึ่งแบบฟอร์มที่สั้นกว่าไม่ได้รวบรวม
นำหน้าออกจากหนังสือของพวกเขา และจำกัดแบบฟอร์มการเลือกรับหรือการขายของคุณให้เหลือเฉพาะข้อมูลที่จำเป็นอย่างยิ่งเท่านั้น หากการรวบรวมมากขึ้นจะช่วยให้คุณสร้างการตลาดที่ตรงเป้าหมายมากขึ้น ให้ใช้หน้า "ขอบคุณ" ของคุณและข้อเสนอพิเศษเพื่อให้พวกเขาแบ่งปันสิ่งพิเศษเล็กน้อย - คุณจะมี Conversion อยู่แล้วและคุณจะมีแนวโน้มที่จะได้รับ ข้อมูลอีกด้วย
ทำให้จุดปวดของคุณปรากฏขึ้น
หากข้อความทั้งหมดบนหน้า Landing Page ของคุณดูเหมือนกัน ข้อความของคุณจะแบนราบและห่างไกลจากการปรับให้เหมาะสมสำหรับ Conversion คุณต้องนำข้อมูลที่ผู้เยี่ยมชมของคุณเห็นว่าน่าสนใจที่สุดและให้ภาพยกขึ้นเพื่อช่วยให้มันกระโดดออกจากหน้า
และสิ่งที่ผู้เยี่ยมชมพบว่าน่าสนใจที่สุดคือความเจ็บปวด!
โอเค เราไม่ต้องการที่จะทำให้มันดราม่าเกินไป แต่เอาจริงๆ นะ: ผู้คนซื้อผลิตภัณฑ์เมื่อผลิตภัณฑ์เหล่านั้นช่วยขจัดความเจ็บปวดออกไป พวกเขามีปัญหาและคุณสามารถแก้ไขได้ ดังนั้นคุณต้องให้พวกเขารู้ถึงปัญหาภายใน—และนั่นหมายถึงการมองเห็น—ทาง
นี่คือพื้นที่ที่บล็อกรูปภาพและเนื้อหามีประโยชน์อย่างเหลือเชื่อ ยึดรูปแบบ "F" ของการสแกนดวงตา และคำนึงถึงขนาดภาพ แต่ใช้บล็อกเนื้อหาที่ชดเชยและรูปภาพที่เรียบง่ายและโดดเด่นเพื่อเรียกความสนใจไปยังจุดบอดของผู้ใช้ พร้อมคำอธิบายสั้นๆ ว่าคุณจะใช้งานอย่างไร ปวดออกไปทันทีด้านล่างหรือข้างตัวดึงความสนใจทางสายตา
คลายเครียดและบรรเทา จากนั้นดูการเปลี่ยนแปลงที่เกิดขึ้น
การสร้างแบรนด์เป็นมากกว่าการรับรู้
เมื่อเจ้าของธุรกิจขนาดเล็กส่วนใหญ่นึกถึงการสร้างแบรนด์ พวกเขาจำกัดตัวเองให้อยู่ที่โลโก้และอาจเป็นโทนสี นั่นเป็นเพราะพวกเขาคิดที่จะสร้างแบรนด์เพียงเพื่อให้ผู้บริโภคแยกแยะระหว่างบริษัทต่างๆ
แต่นั่นเป็นเพียงการสร้างแบรนด์ที่ไร้ประโยชน์ และไม่ได้ผลมากนัก
การสร้างตราสินค้าเป็นวิธีที่มองเห็นได้ในการสร้างอำนาจ เมื่อข้อความและสื่อทั้งหมดของคุณมีรูปลักษณ์ที่โดดเด่นและสอดคล้องกัน ธุรกิจของคุณก็จะแสดงความสามารถและมีความโดดเด่นมากขึ้นโดยอัตโนมัติ คุณเปลี่ยนจากการมีงานไม่กี่อย่างที่คุณทำหรือผลิตภัณฑ์ที่คุณมอบให้ไปจนถึงการมีตัวตนที่แท้จริงที่ผู้คนสามารถสร้างความสัมพันธ์ด้วย และทั้งหมดที่ใช้ก็เป็นเพียงความพยายามเพิ่มเติมเล็กน้อยเมื่อต้องคำนึงถึงในการออกแบบ
ดูเทมเพลตหน้า Landing Page ทั่วไปนี้ ตัวอย่างเช่น

ไม่มีอะไรที่ทำให้หน้า Landing Page นี้แตกต่างจากหน้าอื่น นอกจาก อืม… น่าสนใจ…เฉดสีเขียว (ซึ่งไม่น่าเชื่อถืออย่างแท้จริง) ไม่มีการสร้างแบรนด์ และไม่มีการมองเห็นถึงอำนาจหรือความถูกต้อง ทุกองค์ประกอบของไซต์ของคุณ โดยเฉพาะอย่างยิ่งทุกๆ ด้านของการออกแบบภาพ ควรส่งเสริมแบรนด์ ของคุณ นั่นคือวิธีที่คุณสร้างความไว้วางใจและอำนาจที่คุณต้องการสำหรับอัตราการแปลงที่คุณต้องการ
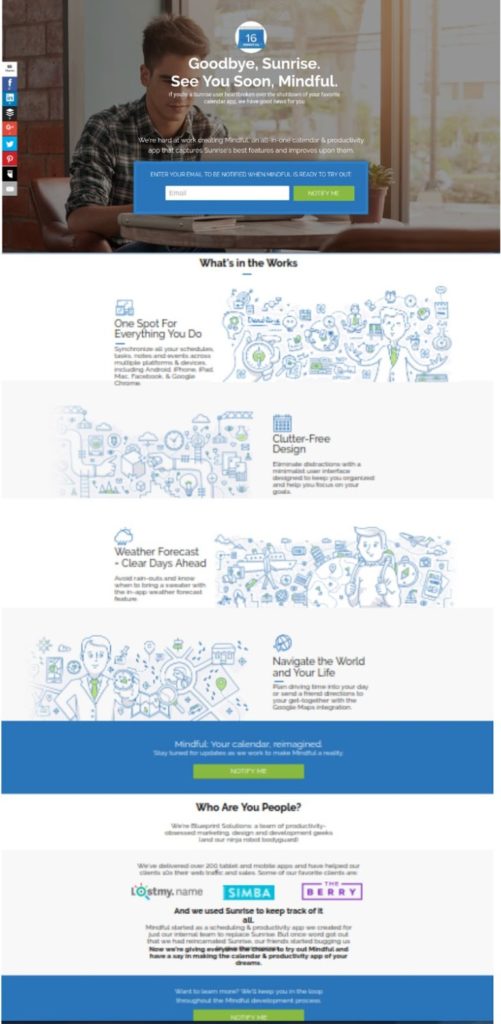
ใช้หน้า Landing/opt-in นี้ Blueprint Solutions ที่ออกแบบมาสำหรับแอป Mindful ที่กำลังจะมีขึ้น:

มีชุดสีที่เรียบง่ายแต่สอดคล้องกันและความรู้สึกเฉพาะของสไตล์ที่ดำเนินการผ่านเลย์เอาต์ สำเนา และภาพร่างการ์ตูน คำกระตุ้นการตัดสินใจหลายรายการสร้างขึ้นเพื่อให้โดดเด่น และให้ตัวเลือกแก่ผู้ใช้ในการแปลงที่ด้านบนสุดของหน้าและตามจุดต่างๆ ตามข้อมูลสำคัญ รูปภาพ ด้านบน และภาพสเก็ตช์แสดงถึงความรู้สึกของแอป และไอคอนง่ายๆ จะช่วยให้ผู้อ่านนำทางไปยังข้อมูลได้
มีตราสินค้า ไหลลื่น และทำงานได้ดีกว่าที่เราคาดไว้
หน้า Landing Page ของคุณควรทำเช่นเดียวกัน โดยเป็นการตอกย้ำสิ่งที่คุณทำและวิธีที่คุณต้องการให้ผู้ใช้ได้สัมผัสกับผลิตภัณฑ์ บริการ จดหมายข่าว ฯลฯ ของคุณ
ออกแบบแลนดิ้งเพจของคุณโดยคำนึงถึงผู้ชมของคุณเป็นหลัก
คุณไม่จำเป็นต้องทำตามกฎทั้งหมดตลอดเวลา หน้า Landing Page ของคุณควรสะท้อนถึงคุณค่าเฉพาะที่คุณนำเสนอ และผู้ชมที่ไม่ซ้ำที่คุณกำลังกำหนดเป้าหมาย และวิธีที่ดีที่สุดในการทำเช่นนั้นคือการทำความเข้าใจว่าจิตใจของผู้ชมทำงานอย่างไร คุณจึงสามารถสร้างข้อความที่ไม่ซ้ำใครในแบบที่น่าสนใจอย่างแท้จริงตั้งแต่เริ่มต้น
ออกแบบให้ถูกต้อง แล้วผลลัพธ์จะตามมา สร้างไซต์ที่แปลงไปทีละขั้น
