แบนเนอร์ฮีโร่ – 6 วิธีที่พิสูจน์แล้วว่าสร้างผลกระทบ
เผยแพร่แล้ว: 2021-10-08แบนเนอร์ฮีโร่ควรเป็นส่วนสำคัญของหน้าแรกของคุณ การแสดงภาพประกอบกับเนื้อหาที่น่าดึงดูดจะต้องเป็น 3 วินาทีที่สำคัญที่สุดในชีวิตของผู้มาเยือน
แบนเนอร์สามารถมีพาดหัวข่าวที่ทรงพลัง ภาพที่ยอดเยี่ยม ตัวอย่างที่ดึงดูดใจ และคำกระตุ้นการตัดสินใจ ทั้งหมดนี้มีจุดมุ่งหมายเพื่อชี้นำผู้เข้าชมให้ดำเนินการต่อไป เป็นส่วนหนึ่งของแคมเปญการตลาดด้วยภาพของคุณ
หรือ… คุณสามารถข้ามแบนเนอร์และไม่ต้องสนใจปุ่ม CTA ถือว่าดีมากหากคุณต้องการเสี่ยงให้ผู้ดูออกจากไซต์ของคุณใน 0.001 วินาที

การได้รับแบนเนอร์ที่ถูกต้องจะสร้างความแตกต่างอย่างมากในการให้รางวัลแก่ผู้เข้าชมสำหรับเวลาของพวกเขา ให้ความมั่นใจกับพวกเขาว่าพวกเขาได้ตัดสินใจถูกต้องแล้วที่จะไปเยี่ยม นึกถึงบรรจุภัณฑ์ของผลิตภัณฑ์ในร้านค้า ถ้ามันสื่อถึงสิ่งที่อยู่ภายในอย่างไม่อาจต้านทานได้ คุณก็มีแนวโน้มที่จะหยิบมันขึ้นมา การดึงความสนใจเป็นปมของแบนเนอร์
มาดูเคล็ดลับดีๆ 5 ข้อสำหรับแบนเนอร์ฮีโร่ที่มีประสิทธิภาพกันเถอะ
เวลาที่เหมาะสมที่สุดในการสร้างแบนเนอร์ฮีโร่คือเมื่อใด
ทันทีที่ส่วนหัวถูกหลอมด้วยหิน ฉันจะทำงานบนแบนเนอร์ การใช้เวลามากเกินไปกับสิ่งนี้ไม่ทำให้ฉันรำคาญ ช่วยในการกำหนดข้อความที่จะดำเนินการต่อไปทั่วทั้งไซต์

หากแบนเนอร์แจ้งให้ผู้ชมทราบว่าคุณเป็นสถาปนิกที่ได้รับรางวัล ส่วนถัดไปควรสำรองข้อมูลไว้ แทนที่จะทำให้หน้าเพจเต็มไปด้วยภาพชายหาด คุณจะซื้อผลิตภัณฑ์อีกหรือไม่หากเนื้อหาไม่เหมือนกับบรรจุภัณฑ์ แบนเนอร์ช่วยให้คุณสามารถกำหนดหน้าต่างของสิ่งที่จะเกิดขึ้นต่อไป และจะส่งผลต่อการตัดสินใจสำหรับเนื้อหาและหน้าอื่นๆ
แบนเนอร์ฮีโร่ห้อยแครอท ตอนนี้เสิร์ฟอาหาร!

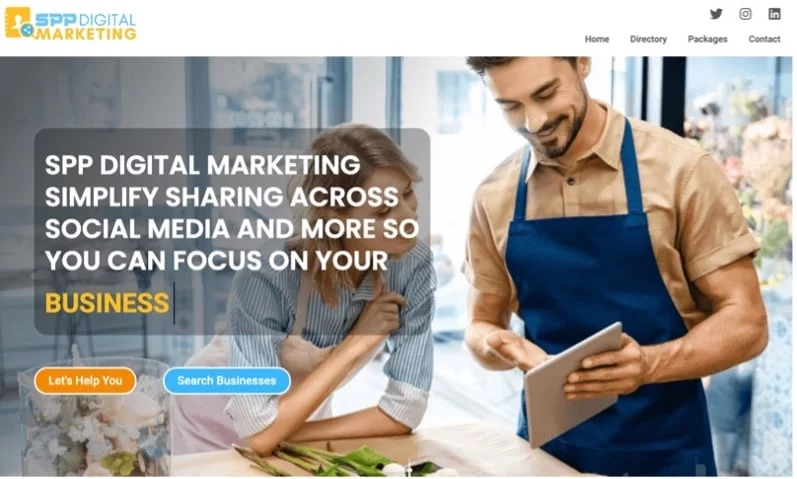
แบนเนอร์นี้แสดงให้เห็นถึงการใช้เทคโนโลยีดิจิทัลของลูกค้าโดยไม่ปรากฏว่าซับซ้อนหรือขัดแย้งกับการเน้นที่พาดหัวเรื่องการตลาดโซเชียลมีเดีย แทนที่จะเป็นภาพที่เน้นเทคโนโลยีมาก เราเลือกธุรกิจที่ใช้อุปกรณ์เคลื่อนที่เพื่อเพิ่มความเกี่ยวข้อง
ขนาดภาพและการตอบสนองมีความสำคัญหรือไม่?
แน่นอน หากคุณสนใจเกี่ยวกับประสบการณ์ของผู้ใช้ เลย์เอาต์แนวนอนอย่างน้อย 1920px x 1080px ควรเป็นจุดเริ่มต้น ทั้งนี้ขึ้นอยู่กับเครื่องมือรูปภาพที่คุณเลือก มองหาความละเอียดที่ดีที่สุดที่สมองของคุณจะถูกล็อคเข้ากับโทนสีของเว็บไซต์ หากธีมสีของเว็บไซต์เป็นสีแดง ให้หลีกเลี่ยงรูปภาพที่มีนัยสีน้ำเงิน เว้นแต่ว่าคุณกำลังวางแผนผลกระทบที่มีคอนทราสต์สูง และโปรดอย่าหลบเลี่ยงการบีบอัดภาพ แปลง PNG เป็น JPG เมื่อจำเป็น หรือรูปแบบ WebP ในท้ายที่สุด

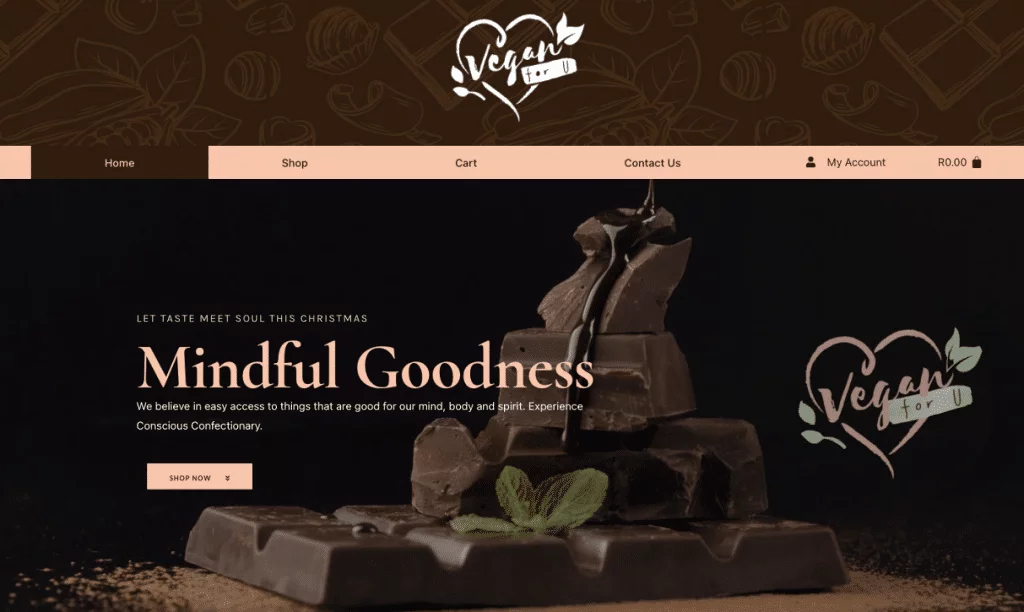
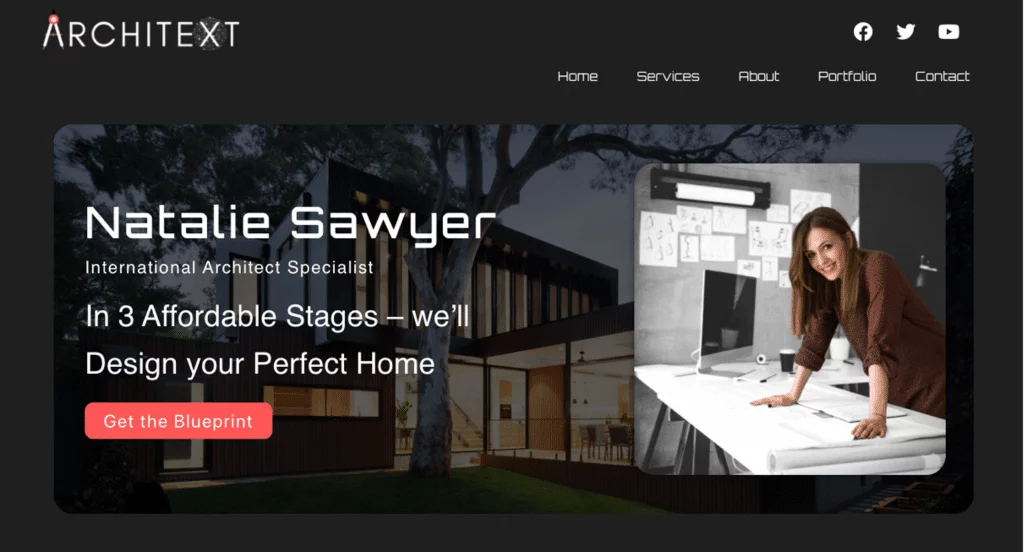
ภาพลักษณ์ที่ดีเลิศสะท้อนถึงแบรนด์และควรยั่วเย้าผู้เยี่ยมชมมากพอที่จะเจาะลึกลงไปอีก ไม่ว่าหน้าจอจะใหญ่แค่ไหน ช็อกโกแลตก็ยืนหยัดอยู่เบื้องหลังพาดหัวข่าวและไม่ต่อสู้เพื่อเรียกร้องความสนใจ ยิ่งความสัมพันธ์ของภาพกับแบรนด์ของคุณแน่นแฟ้นมากเท่าใด ผลกระทบต่อผู้ชมก็จะยิ่งแข็งแกร่งขึ้น
เนื่องจากใช้งานได้กับเดสก์ท็อป คุณจึงยักไหล่ได้ง่ายเมื่อรูปภาพในมุมมองอุปกรณ์เคลื่อนที่สูญเสียเอฟเฟกต์ไป ถือม้าของคุณ! เครื่องมือสร้างเพจโปรดของฉันคือ Elementor อำนวยความสะดวกในการเพิ่มรูปภาพสำรองสำหรับมือถือ วิธีนี้ช่วยให้คุณไม่ต้องสร้างส่วนแยกต่างหากสำหรับมือถือ เคล็ดลับด่วนของฉันคือการเพิ่มสำเนาของรูปภาพต้นฉบับ จากนั้นปรับขนาดด้วยการปรับขนาดและการครอบตัดของ WordPress เพื่อให้ได้เลย์เอาต์แนวตั้ง
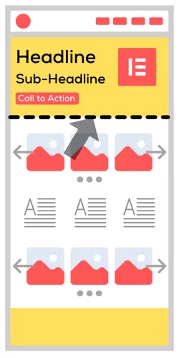
ภาพพื้นหลังสำหรับมุมมองมือถือด้านล่างมีขนาดอื่น 400px x 700px เมื่อเทียบกับภาพเดสก์ท็อปที่ 1920px x 1080px ช่วยให้นำเสนอได้ดียิ่งขึ้นด้วยพาดหัวข่าว การตอบสนองควรมีขนาดตัวอักษรด้วย และฉันแนะนำให้ใช้ REM แทน Pixels ในการปรับขนาดเพื่อให้สามารถเข้าถึงเนื้อหาของแบนเนอร์ได้มากขึ้น ด้านล่างแสดงผลลัพธ์สุดท้ายตามรูปภาพสำรอง


เหตุใดจึงควรใช้แถบเลื่อน/ภาพหมุนที่ครึ่งหน้าล่างแทนที่จะใช้บนแบนเนอร์
[Drumroll] การโต้เถียงนี้ยังคงเดือดดาล แม้ว่าฉันจะเชื่อมั่นว่าอายุของสไลเดอร์ที่โดดเด่นเมื่อทศวรรษที่แล้วนั้นไม่แนะนำสำหรับแบนเนอร์ฮีโร่
[ต่อสู้กับการโจมตี] โปรดรอก่อน แถบเลื่อนยังสามารถนำไปใช้ที่อื่นในหน้าแรกได้ โดยเฉพาะครึ่งหน้าล่าง (ซึ่งอยู่ด้านล่างสุดของหน้าก่อนที่คุณจะเลื่อนลงบนอุปกรณ์ของคุณ)
แถบเลื่อนทำให้การโหลดหน้าเว็บของคุณล่าช้า และแม้ว่าจะโหลดเร็วมาก ผู้ดูอาจต้องดูสไลด์หลายสไลด์จึงจะได้รับข้อความเต็ม คุณอาจหมดความสนใจก่อนที่พวกเขาจะถึงจุดไคลแม็กซ์ของยุ้งฉาง นับประสาคุณมีวลีและภาพที่มีพลังมากพอที่จะรักษาโมเมนตัมหรือไม่?

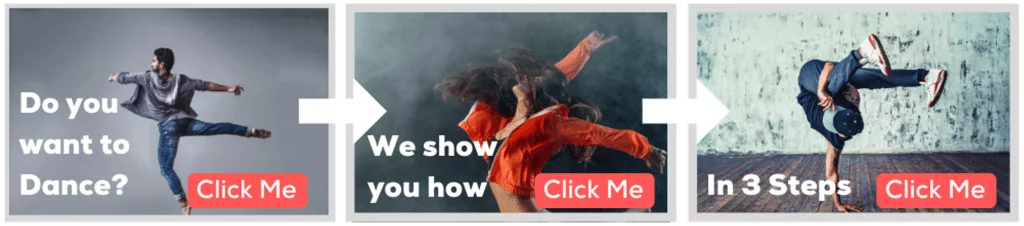
เราต้องการ 3 สไลด์เพื่อบอกว่า 'เราจะโชว์วิธีการเต้นให้คุณดูใน 3 ขั้นตอนง่ายๆ' ไหม และจินตนาการว่าผู้ดูเห็นสไลด์ 2 ก่อนสไลด์ 1; ในกรณีนี้ คำสั่งก็ยุ่งเหยิงไปหมด
เราทำงานในไซต์ที่รูปภาพมีสีและคุณภาพแตกต่างกันมากจน 12 สไลด์ที่ระบุทำให้ฉันแทบคลั่ง เพียงเพราะเว็บไซต์อื่นๆ อีก 20 แห่งทำเช่นนั้น ไม่ได้หมายความว่าคุณไปตามเส้นทางนั้น หากหลักฐานแน่นหนา ก็ลุยเลย แต่ระวังความล่าช้าไว้จะช่วยเพิ่มความเร็ว จำไว้ว่าพาดหัวข่าวที่บีบคอไม่จำเป็นต้องมีฉากไตรภาค

ฉันขอท้าให้คุณตรวจสอบคะแนนด้วยแถบเลื่อนด้านบนและด้านล่าง และความแตกต่างจะชัดเจน เช่นเดียวกับพื้นหลังวิดีโอหรือ GIF แบบเคลื่อนไหวที่มีการโหลดแบบ Lazy Loading กับภาพทั้งหมด คุณจะเห็นคะแนน % ลดลง
ความเร็วของหน้าในอุดมคติคืออะไร และเหตุใดจึงสำคัญสำหรับการแปลง 3 วินาที
การไม่ปรับภาพให้เหมาะสมทำให้การโหลดหน้าแรกเสียหาย ส่งผลให้คะแนนความเร็วของหน้าเว็บลดลง และท้ายที่สุดแล้วหากผู้เยี่ยมชมยังคงอยู่บนไซต์ หน้าแรกที่มีแบนเนอร์แบบใช้งานหนัก แถบเลื่อนมากมาย และตระกูลแบบอักษรหลายแบบจะเพิ่มโอกาสในการละเมิดกฎ 3 วินาที
ความคิดเห็นที่คลุมเครือส่งผลต่อการแปลงเช่นกัน เมื่อแบนเนอร์ไม่ตรงกับเหตุผลที่นำผู้ดูมายังไซต์ของคุณ สมการความเชื่อถือจะหมดไป เลือกถ้อยคำของคุณอย่างระมัดระวัง ให้มันตรงประเด็น กระตุ้นความสนใจของพวกเขาเพื่อไปต่อ

Google เข้าใจถึงความไม่อดทนของมนุษย์ ดังนั้นจึงมี Core Web Vitals เพิ่มขึ้น ฉันอดไม่ได้ที่จะให้คะแนนหน้าทดสอบเป็นประจำขณะสร้างส่วนต่างๆ การปรับรูปภาพให้เหมาะสม ตรวจสอบให้แน่ใจว่ามีการโหลดแบบอักษรไว้ล่วงหน้า และการไม่ใส่ข้อความจำนวนมากอาจป้องกันไม่ให้ผู้เยี่ยมชมกระโดดขึ้นเรือเมื่อมาถึง
ครั้งแล้วครั้งเล่า ฉันจะเห็นการชกกลางอากาศเพราะไซต์ต่างๆ ได้คะแนนถึง 98+% สำหรับคะแนนเดสก์ท็อป แม้ว่าคุณต้องการทำทุกอย่างที่ทำได้เพื่อตี 90% สำหรับมือถือ 70% ของผู้ชมมาจากอุปกรณ์ดังกล่าว
สิ่งที่เกิดขึ้นครึ่งหน้าบนจะส่งผลต่อคะแนนอย่างมาก และนั่นเป็นเหตุผลที่ฉันแนะนำให้วางตัวเลื่อน/วงล้อที่อยู่ครึ่งหน้าล่าง หากพาดหัวแบบเต็มของแบนเนอร์ต้องการให้ผู้ดูเลื่อนลงมา แสดงว่าคุณถามมาก

ในการปัดเศษของ Conversion ปุ่มคำกระตุ้นการตัดสินใจมักจะสับสนว่าเป็นเพียงลิงก์ 'ติดต่อฉัน' หรือ 'ดูเพิ่มเติม' ซึ่งอันที่จริงแล้ว ปุ่มนี้สามารถให้ข้อความเพื่อเปลี่ยนผู้ดูได้ แทนที่จะพูดว่า 'ดูมากขึ้น' ให้หมุนเป็นคำเชิญที่กระตือรือร้นมากขึ้น เช่น 'ค้นหาการออกแบบที่ดีที่สุดสำหรับคุณ'
การใช้คำหลัก SEO และวิธีสร้างหัวข้อข่าวที่มีประสิทธิภาพ
การทำพาดหัวของแบนเนอร์เกี่ยวข้องกับเสิร์ชเอ็นจิ้นและการเชื่อมโยงไปยังพื้นฐานของเว็บไซต์นั้นมีความสำคัญอย่างมาก คีย์เวิร์ดเป็นส่วนสำคัญของ SEO หัวข้อข่าวที่ไม่มีคีย์เวิร์ดนั้นเทียบได้กับรถยนต์ที่ไม่มีล้อ
ในช่วง 3 วินาทีแรกที่สำคัญ ผู้เยี่ยมชมจะจดจำพาดหัวข่าว คำพูดที่หนักแน่นและแสดงอารมณ์ที่แสดงวิธีแก้ปัญหาหรือเห็นอกเห็นใจกับปัญหาสามารถดึงดูดผู้ดูได้ ขึ้นอยู่กับโดเมนหรือคำสัญญาที่ทำในข้อมูลโค้ดของ Google บรรทัดแรกจะตอบแทนผู้เยี่ยมชมสำหรับการคลิกเพื่อไปยังไซต์ของคุณได้ดีขึ้น

มีความเสี่ยงที่พาดหัวข่าวจะเจือจางและสูญเสียผลกระทบเมื่อบังคับคีย์เวิร์ด ดังนั้น ให้ระวังข้อความที่ส่งออกมาไม่เป็นธรรมชาติ พูดออกมาดัง ๆ และทบทวนอีกครั้งหากคำนั้นไม่กระทบคุณ
เคล็ดลับทั่วไปคือการเพิ่มคำทรงพลังควบคู่ไปกับตัวเลขที่นำไปสู่คำมั่นสัญญาที่จะเกิดขึ้นได้ก็ต่อเมื่อพวกเขาอ่านต่อไป ประโยคเดียวที่น้อยกว่า 10 คำนั้นแข็งแกร่งกว่าย่อหน้าที่ยาว ตัวอย่างที่ดีคือเว็บไซต์ข่าวที่มีอัตราการแปลงสูง

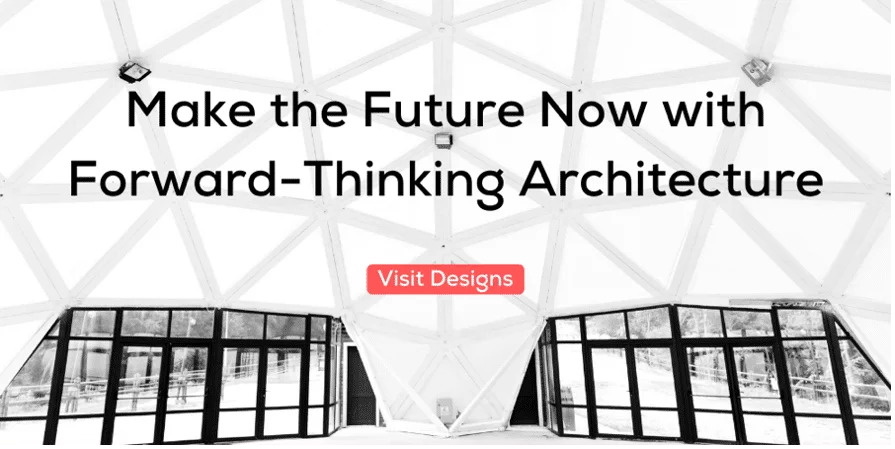
แม้ว่าคำหลัก 'สถาปนิก' จะปรากฏเฉพาะในส่วนหัวย่อย แต่ข้อความพาดหัวของ 'ใน 3 ขั้นตอนราคาไม่แพง – เราจะออกแบบบ้านที่สมบูรณ์แบบของคุณ' มีวัตถุประสงค์เพื่อให้การรับประกันที่น่าดึงดูดใจในสิ่งที่คาดหวังโดยดำเนินการต่อ
พยายามกำหนดสิ่งที่ทำให้คุณแตกต่างจากคู่แข่ง ต่อต้านคำพูดแฟนซี ไม่มีใครอยากเปิดพจนานุกรมเพื่อทำความเข้าใจบริบท และหลีกเลี่ยงคำขวัญที่ซ้ำซากจำเจที่ใช้มากเกินไป
คำกระตุ้นการตัดสินใจของ 'รับพิมพ์เขียว' ควรกระตุ้นให้ผู้ชมทำอย่างนั้นหลังจากที่พวกเขาสะดุดใจกับคำว่า 'ราคาไม่แพง' และ 'บ้านที่สมบูรณ์แบบ' ดึงความในใจโดยไม่ฟังเหมือนบันทึกที่เล่นมากเกินไป
การใช้การถ่ายภาพสต็อกสำหรับแบนเนอร์
สิ่งล่อใจใด ๆ ที่จะใช้ภาพที่ถ่ายในสมาร์ทโฟนของคุณหรือที่ค้นพบในห้องใต้หลังคาควรถูกละเว้นจากแบนเนอร์ฮีโร่ เว้นแต่จะเป็นความละเอียดคุณภาพสูง มีการตั้งค่าที่สมบูรณ์แบบและฟ้าผ่า และทำเครื่องหมายในช่องทั้งหมดของภาพถ่าย 101
การไม่ใช้เวลาค้นหาภาพที่เสริมข้อความของเว็บไซต์จะส่งผลเสียต่อแบรนด์ แบนเนอร์ของฮีโร่จะต้องจุดไฟให้กับผู้ชมทุกคน และอย่าหรี่ตาจนน่ารำคาญ
วิธีที่ง่ายที่สุดคือการใช้เว็บไซต์ถ่ายภาพสต็อกซึ่งภาพจะประกอบด้วยทักษะของช่างภาพที่จะทำให้คุณหยุดและสังเกตเห็น ประสบการณ์ปรากฏชัดในภาพ ลองนึกภาพห้องนิรภัยของภาพที่บอกเล่าเรื่องราว ดำเนินธีมต่อ หรือมอบโอกาสมากมายให้คุณเต้นพร้อมกับพาดหัวข่าว

กุญแจสำคัญคือการเลือกใช้ภาพถ่ายสต็อกที่เหมือนจริงและคล้ายกับชีวิตจริง มากกว่าภาพถ่ายสต็อกที่จัดฉากแบบเดิมๆ ภาพจริงจะแสดงผลได้ดีกว่าภาพคุณภาพต่ำทุกวัน ทำให้แบนเนอร์ฮีโร่ของคุณมีผลกระทบมากยิ่งขึ้น
บทสรุป
เมื่อแบนเนอร์ฮีโร่มีจินตนาการและถ้อยคำที่รอบคอบมากพอที่จะหยุดผู้ดูไม่ให้ปิดหน้าต่าง แสดงว่าคุณมาถูกทางแล้ว ให้เรียบง่ายเสมอและให้แน่ใจว่าข้อความชี้นำการดำเนินการต่อไปอย่างชัดเจน และอย่ากลัวที่จะเปลี่ยนเป็นประจำ อย่างน้อยทุกๆ 2 เดือน มิฉะนั้น การมาเยี่ยมซ้ำจะสูญเสียการดึงเริ่มต้น แน่นอนเป็นพื้นฐานของการเปลี่ยนแปลงของเว็บไซต์ แบนเนอร์ก็ควรเช่นกัน
