การรวมหน้าร้าน Vue.js กับ Magento 2 – แนวทางอีคอมเมิร์ซแบบไม่มีหัว
เผยแพร่แล้ว: 2020-02-10ผู้บริโภคในปัจจุบันต้องการการควบคุมอย่างเต็มที่ในการตัดสินใจซื้อ การเข้าสู่เว็บไซต์ผ่านเดสก์ท็อปและการซื้อผลิตภัณฑ์กำลังล้าสมัย ตอนนี้ผู้คนต้องการซื้อระหว่างเดินทางผ่านสมาร์ทโฟนหรือผ่านอุปกรณ์ IoT ที่ควบคุมด้วยเสียง ฯลฯ ไม่ว่าจะมาจากแหล่งใด ความนิยมในการใช้แพลตฟอร์มอีคอมเมิร์ซไม่ได้ลดลง
- จากการสำรวจของ Statista มูลค่ารวมของอีคอมเมิร์ซทั่วโลกคาดว่าจะสูงถึง $3.75T ในปี 2020
- ผู้ใช้อินเทอร์เน็ตประมาณ 80% ซื้อสินค้าออนไลน์อย่างน้อยหนึ่งครั้ง
ดังนั้นในยุคของอีคอมเมิร์ซ เราต้องเผชิญกับเทคนิคมากมายในการสร้างร้านค้าดิจิทัล เทคนิคล่าสุดคือแนวทางอีคอมเมิร์ซแยกส่วนหรือหัวขาด
แนวทาง อีคอมเมิร์ซ Decoupling หรือ Headless คืออะไร?
แนวทางที่ส่วนหน้าและส่วนหลังของเว็บไซต์อีคอมเมิร์ซแยกจากกัน ซึ่งหมายความว่าร้าน CMS จะจัดการและส่งมอบเนื้อหาโดยไม่มีชั้นการจัดส่งส่วนหน้า ส่วนหน้าส่วนใหญ่จะเป็นเทมเพลตหรือธีม และสิ่งนี้จะถูกลบออกโดยปล่อยให้ส่วนหลังเพียงอย่างเดียว ตอนนี้นักพัฒนาสามารถใช้ API เพื่อดำเนินการจัดส่งผลิตภัณฑ์ โพสต์บล็อก และอื่นๆ อีกมากมาย เพื่อความชัดเจน สถาปัตยกรรมอีคอมเมิร์ซหัวขาดของอีคอมเมิร์ซนั้นสร้างขึ้นสำหรับยุค IoT เป็นหลัก
ความต้องการที่แท้จริงสำหรับการแยกส่วนหรือแนวทางอีคอมเมิร์ซที่ไม่มี หัว สำหรับ Magento 2

แม้ว่า Magento จะเป็นโซลูชันอีคอมเมิร์ซแบบโอเพ่นซอร์สที่มีคุณลักษณะหลากหลาย แต่ก็ยังขาดอะไรมากมายที่ทำให้ร้านค้ายากที่จะแข่งขันกับผู้อื่น มีชุดรูปแบบคงที่ซึ่งใช้เป็นส่วนหน้าและจำกัดประสิทธิภาพของร้านค้าออนไลน์ UI ยังมีปัญหาด้านประสิทธิภาพมากมายซึ่งส่งผลให้อัตราตีกลับของเว็บไซต์สูงขึ้น ทางออกเดียวสำหรับปัญหาเหล่านี้คือการแทนที่ส่วนหน้าด้วยทางเลือกที่มีประสิทธิภาพ ความจำเป็นในการใช้แนวทางอีคอมเมิร์ซแบบไม่มีหัวมาที่นี่
ด้วยการใช้แนวทางอีคอมเมิร์ซแบบไม่มีหัวนี้ เราสามารถแยกฟังก์ชัน Magento ออกจากฟังก์ชันฟรอนต์เอนด์ได้อย่างง่ายดาย ตอนนี้คุณสามารถเข้าถึงฟีเจอร์แบ็คเอนด์ของ Magento ไปที่แกนกลางได้แล้ว ด้วยความช่วยเหลือของแนวทาง Magento แบบแยกส่วน เราสามารถอนุญาตให้เทคโนโลยีส่วนหน้าทำงานได้อย่างอิสระ
เพื่อให้ส่วนหน้ามีประสิทธิภาพมากขึ้น เรามีเฟรมเวิร์กมากมาย เช่น Angular, React.js, Gatsby, Vue.js และอีกมากมาย จากเฟรมเวิร์กทั้งหมด Magento จับคู่กับ Vue.js ได้ดีเสมอ
Magento 2 พร้อม Vue.js – การรวมกันที่สมบูรณ์แบบ
มีเหตุผลที่มีค่ามากมายที่ทำให้ Vue.js เป็น front-end ในขณะที่ Majento เป็นแบ็คเอนด์ ให้เราวิเคราะห์เพิ่มเติมเกี่ยวกับ Veu.js และเกี่ยวกับคุณสมบัติที่โดดเด่นของมัน
Veu.js เป็นเฟรมเวิร์กส่วนหน้าของ JavaScript ที่ได้รับความนิยมในขณะนี้ ซึ่งเหนือกว่าเฟรมเวิร์กส่วนหน้าอื่นๆ ทั้งหมดด้วยระยะขอบที่ยุติธรรม
- เส้นโค้งการเรียนรู้ที่อ่อนโยน
สิ่งนี้ดึงดูดความสนใจของผู้เริ่มต้นและนักพัฒนาขั้นสูงทุกคน เพียงแค่อ่านคู่มืออย่างเป็นทางการ ก็สามารถเริ่มทำงานกับ Vue.js ได้โดยไม่ต้องมีความรู้เกี่ยวกับแพลตฟอร์มอื่นๆ มาก่อน
- สภาพแวดล้อมการพัฒนาแบบโมดูลาร์
Vue.js ให้ความยืดหยุ่นและความสามารถในการปรับตัวได้มากตามความต้องการของโครงการ คุณสามารถใช้รหัสซ้ำได้เนื่องจากส่วนประกอบไฟล์เดียวมีการเชื่อมต่อกันอย่างหลวม ๆ และลดเวลาในการพัฒนาลงอย่างสมเหตุสมผล การคำนึงถึงการปรับขนาดในอนาคตเหมาะอย่างยิ่งสำหรับการสร้างแอป
- การพัฒนาที่ไม่ยุ่งยาก
นักพัฒนาซอฟต์แวร์ได้รับความสุขอย่างแท้จริงจากการพัฒนาด้วย Vue.js ส่วนใหญ่เนื่องจากพวกเขามีอิสระในการจัดโครงสร้างโค้ด ดังนั้นการเรียงลำดับฐานโค้ดจึงไม่ยุ่งยากเลย
- ระบบนิเวศที่อุดมสมบูรณ์และความเก่งกาจ
นักพัฒนาสามารถเข้าถึงคอลเลกชั่นไลบรารีที่หลากหลายและชุดเครื่องมืออื่นๆ ทั้งหมดได้อย่างสมบูรณ์ Vue เป็นเจ้าของชุด DevsTools ที่มาในรูปแบบของส่วนขยายเบราว์เซอร์ การดีบักและการตรวจสอบสถานะของลำดับชั้นทำได้ง่ายโดยใช้ DevsTools ด้วยวิธีนี้ คุณสามารถแก้ไขแอปของคุณแบบสดๆ และติดตามเหตุการณ์ที่กำหนดเองได้
- ชุมชนที่มีชีวิตชีวา
Vue มีชุมชนที่เฟื่องฟูและกระฉับกระเฉงที่สุดซึ่งสนับสนุนทีมพัฒนาอย่างแข็งขันเพื่อใช้แพลตฟอร์มสำหรับแอปพลิเคชันอย่างมีประสิทธิภาพ
การรวม Veu.js เข้ากับ Magento 2
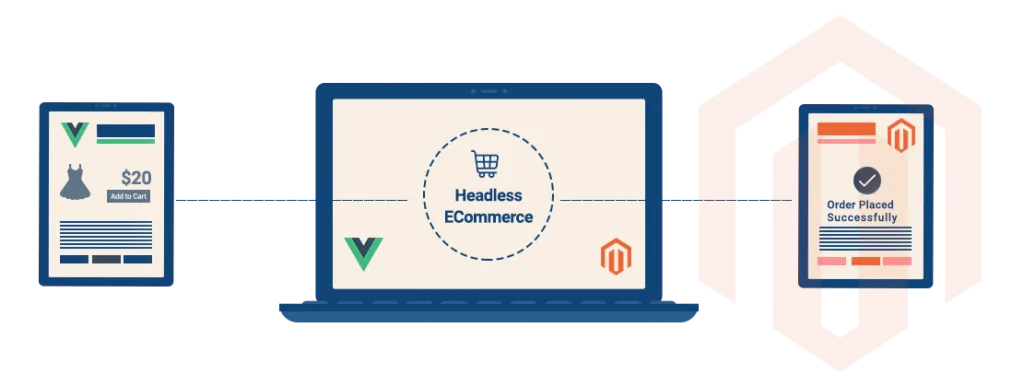
เว็บแอปพลิเคชันหน้าเดียวได้พัฒนา HTML ที่ได้รับการปรับปรุงโดย veu.js อย่างมีประสิทธิภาพ รูปแบบการทำงาน veu.js กับ Magento 2 นั้นง่ายมาก เนื่องจาก veu.js จะเป็นหน้าดัชนีสำหรับเบราว์เซอร์ และจะเข้าถึงข้อมูลบนเทมเพลตโดยใช้ Magento API วิธีใช้งาน veu.js บน Magento 2 ก็คือ vue.js จะจัดการการดำเนินการส่วนหน้า เพื่อการเรนเดอร์ที่รวดเร็วยิ่งขึ้นบนฝั่งเซิร์ฟเวอร์ สามารถใช้ Nodej ได้ และสุดท้าย ในการสื่อสารระหว่างปลายทาง Magento คุณสามารถใช้ API ที่กำหนดเองได้ นี่คือวิธีที่คุณสามารถรวม veu.js กับ Magento 2 ได้
หน้าร้าน Vue ได้รับการออกแบบมาเพื่อตอบสนองความต้องการ UI ของยุค IoT ใหม่ Vue.js มีน้ำหนักเบาและมีประสิทธิภาพดี สามารถตอบสนองความต้องการในการปรับแต่งของลูกค้าได้ เป็นที่ชัดเจนว่า Vue.js นั้นถูกโหลดไว้ล่วงหน้าด้วย API ที่รองรับ Magento 2 ที่แยกส่วนเพื่อใช้งานในลักษณะที่เรียบง่าย
ข้อมูลที่สัมพันธ์กัน
ข้อมูลทั้งหมด เช่น ผลิตภัณฑ์ หมวดหมู่ ผลิตภัณฑ์ต่อหมวดหมู่ คุณลักษณะ บทวิจารณ์ และอื่นๆ ประสานกันโดยใช้ magento2 ที่แยกส่วนและหน้าร้าน vue นอกจากนี้ยังสนับสนุนความสัมพันธ์ของตะกร้าสินค้าที่ไม่ได้ทำในขั้นต้นในแนวทางแบบเดิม

ประโยชน์ที่แท้จริงของการรวม Magento2 เข้ากับ Vue.js
ผลลัพธ์ของการรวม Magento2 เข้ากับ Vue.js นั้นมีประโยชน์อย่างเหลือเชื่อสำหรับผู้ใช้แพลตฟอร์มทุกคน
- ง่ายต่อการปรับแต่ง
ประโยชน์หลักของการเข้าสู่แนวทางอีคอมเมิร์ซแบบไม่มีหัวเรื่องของแพลตฟอร์มอีคอมเมิร์ซคือ เราสามารถปรับแต่งร้านค้าให้เป็นส่วนตัวได้ เนื่องจากหน้าร้าน Vue เป็นกรอบงานที่ยืดหยุ่นที่สุดสำหรับการเขียนเทมเพลต นักพัฒนาส่วนหน้าจะมีอิสระอย่างเต็มที่ในการปรับแต่งร้านค้าตามความต้องการของลูกค้า
- ประสิทธิภาพที่เพิ่มขึ้น
ประสิทธิภาพได้รับการรับประกันอย่างสูงด้วย Vue.js เป็นส่วนหน้า สามารถรองรับการรับส่งข้อมูลของผู้ใช้จำนวนมาก นอกจากนี้ยังช่วยให้จัดเก็บส่วนประกอบที่ค้นหาในแคชและจะทำงานแบบออฟไลน์ได้อย่างมีประสิทธิภาพโดยไม่ต้องดาวน์โหลดจากเซิร์ฟเวอร์ทุกครั้งที่ทำการค้นหา
- ปรับตัวได้สูง
ส่วนหน้าที่ออกแบบด้วย Vue.js นั้นเข้ากันได้ดีกับทุกอุปกรณ์ และผู้คนสามารถใช้แพลตฟอร์มที่ไม่ยุ่งยากได้อย่างมีประสิทธิภาพ
เว็บแอปโปรเกรสซีฟ
PWA เป็นตัวย่อของ Progressive web application และเป็นเว็บไซต์ที่ให้รูปลักษณ์และความรู้สึกเหมือนกับแอพมือถือสำหรับผู้ใช้มือถือ Evolution ได้สร้างขึ้นบนเว็บบนมือถือโดย กปภ. สามารถพัฒนามือถือและเว็บแอพได้พร้อมกันโดยใช้เทคโนโลยีการประปาส่วนภูมิภาค คุณสามารถได้รับประสบการณ์สไตล์แอพทั้งหมดด้วยความช่วยเหลือของ PWA ดังนั้นเว็บไซต์ กปภ. จึงมีความรวดเร็ว ปลอดภัย และตอบสนองได้ดี และสามารถทำงานแบบออฟไลน์ได้
ทำไมต้อง Magento PWA?
กปภ. มีลักษณะเฉพาะหลายอย่างที่ทำให้ต้องอยู่ตามลำพังท่ามกลางฝูงชน Magento PWA มีระเบียบวิธีที่เชื่อถือได้ซึ่งสามารถทำงานได้แม้ในขณะออฟไลน์ แนวทางที่เร็วขึ้นเป็นเครื่องมือสำคัญอีกอย่างหนึ่งในการดึงดูดลูกค้าให้มากขึ้น เนื่องจากพวกเขาไม่ชอบที่จะเข้าชมหน้าที่ใช้เวลาในการโหลดมากเกินไป ความรู้สึกที่สมบูรณ์ของเว็บไซต์จะทำให้ลูกค้ามีส่วนร่วมกับเว็บไซต์
Magento2 กำลังกลายเป็นแพลตฟอร์มเว็บแอปพลิเคชันแบบโปรเกรสซีฟ มีการตอบสนองอย่างมากจากผู้ใช้ Magento คุณต้องเข้าใจเหตุผลหลักในการแปลงเว็บไซต์ของคุณเป็น Magento PWA
- ปรับปรุงประสบการณ์ผู้ใช้ – ผู้ใช้สามารถสัมผัสได้ถึงความรู้สึกที่สมบูรณ์แบบของการใช้แอพมือถือในขณะที่ใช้ Magento PWA สามารถโหลดได้ทันทีและเพลิดเพลินกับเวลาตอบสนองที่เร็วขึ้น ผู้ใช้ยังสามารถใช้แอพได้แม้ในโหมดออฟไลน์
- ต้นทุนต่ำสำหรับการพัฒนา – หากคุณกำลังพัฒนาแอพเนทีฟ คุณจะต้องมีการเข้ารหัสแยกกันสองตัว อันหนึ่งสำหรับ Android และอีกอันสำหรับ IOS แต่ด้วย PWA คุณสามารถมีรหัสเดียวที่สามารถใช้งานได้โดยไม่คำนึงถึงระบบปฏิบัติการ
- ไม่ต้องติดตั้ง – ด้วยร้าน Magento2 PWA ไม่จำเป็นต้องติดตั้งแอพที่มาพร้อมเครื่อง สิ่งที่คุณต้องทำคือบันทึกไอคอนบนหน้าจอหลักของคุณ เมื่อไอคอนคลิกที่หน้าเปิดในเบราว์เซอร์ ดังนั้นร้านค้าจึงรู้สึกเหมือนเป็นแอพเนทีฟและหน้าร้านบนมือถือพร้อมกัน
- โหมดเต็มหน้าจอ – เว็บไซต์ Magento PWA จะไม่มี URL ของเบราว์เซอร์หรือแม้แต่เครื่องมือนำทางที่ด้านล่างสุดของหน้า เราสามารถรับมุมมองมือถือแบบเต็มหน้าจอซึ่งจะทำให้เราได้รับประสบการณ์การใช้แอพมือถือที่สมบูรณ์แบบ แม้แต่แอพยอดนิยมอย่าง Whatsapp และ twitter ก็ใช้คุณสมบัติเดียวกัน
- เทคโนโลยีแห่งอนาคต – การประปาส่วนภูมิภาคจะเป็นเทคโนโลยีแห่งอนาคตที่ Magento ทุกร้านเป็นเจ้าของ สาเหตุหลักมาจากความพึงพอใจที่ผู้ใช้มือถือได้รับ
หน้าร้าน Vue Magento2
หน้าร้าน Vue Magento 2 จัดการกับเฟรมเวิร์กที่ยืดหยุ่นที่สุดและเทคโนโลยีที่กำลังเป็นที่นิยมเพื่อพัฒนาร้านค้าให้เร็วขึ้นในเวลาที่น้อยลง เนื่องจากหน้าร้าน Vue เป็นแพลตฟอร์มที่ไม่เชื่อเรื่องพระเจ้าร่วมกับ Magento2 จึงสามารถใช้กับแพลตฟอร์มอื่นๆ ได้ การผลิตโครงการสามารถเร่งขึ้น เว็บไซต์ Magento Vue Storefront ทุกแห่งจะมีฟีเจอร์อีคอมเมิร์ซที่กล่าวถึงด้านล่างทั้งหมด
- กระบวนการชำระเงิน การชำระเงิน และการจัดส่งที่ชาญฉลาดยิ่งขึ้น
- การเพิ่มประสิทธิภาพ SEO อย่างง่าย
- รายงานของ Google & Analytics
- การตลาดและโปรโมชั่นที่ง่ายขึ้น
- การจัดการคำสั่งซื้อที่ชัดเจน
- บริการลูกค้าที่น่าเชื่อถือ
- การจัดการสินค้าคงคลังตรงเวลา
- การผสานรวมที่สมบูรณ์แบบกับซอฟต์แวร์ของบุคคลที่สามทั้งหมด
การเพิ่มประสิทธิภาพภาพ Magento
รูปภาพเป็นเนื้อหาที่หนักหน่วง สาเหตุหลักของปัญหาการโหลดสำหรับเว็บไซต์ใดๆ เป็นเพราะการเพิ่มประสิทธิภาพภาพไม่ดี การสำรวจล่าสุดได้พิสูจน์ว่าผู้ใช้มือถือส่วนใหญ่ออกจากหน้าเว็บไซต์หากใช้เวลาในการโหลดนานกว่า 3 วินาที เพื่อลดอัตราตีกลับ เราต้องให้ความสำคัญกับความเร็วของหน้าและประสิทธิภาพของเว็บไซต์ รูปภาพที่ปรับให้เหมาะสมที่เพิ่มเข้ามาเป็นส่วนเสริมของความพยายาม SEO ทั้งหมดของคุณ ให้เราตรวจสอบวิธีการและขั้นตอนสำหรับการเพิ่มประสิทธิภาพภาพ Magento
บีบอัดภาพ
เมื่อรูปภาพไม่บีบอัด จะสร้างค่าใช้จ่ายมหาศาลสำหรับเว็บไซต์ของคุณ การใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพใดๆ ที่คุณต้องการในการบีบอัดรูปภาพ หรือแม้แต่คุณสามารถใช้เครือข่ายการจัดส่งเนื้อหา (CDN) และลดขนาดของรูปภาพได้โดยไม่ส่งผลต่อคุณภาพของรูปภาพ ดังนั้นคุณสามารถเพิ่มความเร็วในการโหลดของเว็บไซต์ได้
เปลี่ยนไปใช้รูปแบบการบีบอัดและไฟล์ที่ทันสมัย
มีรูปแบบรูปภาพใหม่ๆ ที่มีประสิทธิภาพมากมาย เช่น WebP ที่สามารถลดขนาดรูปภาพและสนับสนุนประสิทธิภาพของเว็บไซต์ได้ WebP สามารถบันทึกภาพ JPEG ทั้งหมดได้ถึง 30% โดยไม่สูญเสียคุณภาพของภาพ
ใช้ภาพเวกเตอร์
ภาพเวกเตอร์ให้คุณภาพของภาพที่ดี ขนาดไฟล์ขั้นต่ำ และมาตราส่วนที่ดีขึ้น ร้านค้าวีโอไอพีจะได้รับประโยชน์อย่างสูงจากการใช้ภาพเวกเตอร์เป็นหลักสำหรับไอคอนและองค์ประกอบ UI ขนาดเล็กอื่นๆ
ใช้รูปภาพหลายเวอร์ชันตามขนาดหน้าจอ
ความท้าทายที่แท้จริงสำหรับนักพัฒนา Magento คือการจัดเตรียมการออกแบบที่ตอบสนอง ตัวอย่างเช่น การย่อหน้าจอของคุณจาก 960 พิกเซลเป็น 240 พิกเซลจะบังคับให้เซิร์ฟเวอร์แปลงภาพที่กว้างขึ้นเป็นภาพที่แคบ Magento สามารถให้เวอร์ชันของรูปภาพที่เหมาะกับการแสดงผลในอุปกรณ์ของคุณ
ถึงตอนนี้ เราทุกคนมีความชัดเจนมากว่าอนาคตของอีคอมเมิร์ซจะเป็นแนวทางอีคอมเมิร์ซแบบไม่มีหัว คุณสามารถปรับแต่งได้ไม่รู้จบและรับ UI ที่สมบูรณ์ยิ่งขึ้น ดังนั้นถึงเวลาแล้วที่จะเปลี่ยนแพลตฟอร์มอีคอมเมิร์ซของคุณให้เป็นแนวทางอีคอมเมิร์ซแบบไม่มีหัวเรื่องและอยู่ร่วมกับการอัพเดททางเทคโนโลยี